Как измерить размер объекта в фотошопе. Как пользоваться инструментом «Линейка» в фотошопе
Eyedropeer Tool (Пипетка)
позволяет взять пробу цвета с любого пикселя (или нескольких пикселей). Чтобы определить цвет достаточно кликнуть на определенной области (или пикселе) изображения. Определять цвет можно не только на изображении, но и за его пределами (на фоне, на котором расположено изображение, являющимся частью рабочей среды программы.
Чтобы сделать цвет некоторого пикселя цветом переднего фона, необходимо, при выбранном инструменте Пипетка, просто щелкнуть по нему мышкой. Чтобы цвет пикселя сделать цветом заднего фона, щелчок мышью необходимо делать при нажатой клавише Alt.
Параметры :
- Sample Size (Размер образца)
- Point Sample (Точка) — при клике будет определен цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3) — при клике будет определено среднее значение цвета области размером 3х3.

- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5.
- — при клике будет определено среднее значение цвета области размером 11х11.
- — при клике будет определено среднее значение цвета области размером 31х31.
- — при клике будет определено среднее значение цвета области размером 51х51.
- — при клике будет определено среднее значение цвета области размером 101х101.
- Sample (Образец) — область определения цвета относительно слоев. Имеет два значения:
- Current Layer (Активный слой) — при клике на изображении будет определен цвет пикселей текущего слоя.
- All Layers (Все слои) — при клике на изображении будет определен цвет пикселей определяемой области всего изображения (пиксели не обязательно должны принадлежать текущему слою).
- Show Sampling Ring (Показать кольцо пробы) — при определении цвета будет видно кольцо, разделенное на две половины.
 В верхней половине будет показан текущий цвет, а в нижней — последний ранее определенный цвет.
В верхней половине будет показан текущий цвет, а в нижней — последний ранее определенный цвет.
Предназначен для взятия проб цвета из разных мест изображения. При клике на изображении появляется окно Info (Инфо) с информацией о значениях цветовых каналов. Там же есть подсказка о выполнении дополнительных функций. Максимальное количество областей определения значений цветовых каналов — 4. Т. е. полученные пробы позволяют установить до четырех точек, с которых будут считыаться значения цвета.
Параметры :
- Sample Size (Размер образца) — определяет область изображения, цвет которой нужно определить. Имеет следующие значения:
- Point Sample (Точка) — при клике будет определён цвет одного пикселя.
- 3 by 3 Average (Среднее 3х3)
- 5 by 5 Average (Среднее 5х5) — при клике будет определено среднее значение цвета области размером 5х5
- 11 by 11 Average (Среднее 11х11) — при клике будет определено среднее значение цвета области размером 11х11
- 31 by 31 Average (Среднее 31х31) — при клике будет определено среднее значение цвета области размером 31х31
- 51 by 51 Average (Среднее 51х51) — при клике будет определено среднее значение цвета области размером 51х51
- 101 by 101 Average (Среднее 101х101) — при клике будет определено среднее значение цвета области размером 101х101
- Clear (Удалить) — очищает изображение от отметок цветовых эталонов.

Позволяет измерять расстояния между двумя точками изображения. Единица измерения зависит от единицы измерения на линейках холста.
Чтобы измерить расстояние, нужно при нажатой кнопке мыши соединить две точки непечатаемой линий, затем на палитре свойств можно увидеть нужную информацию:
- X, Y — координаты начальной точки.
- W, H — расстояние между двумя точками по горизонтали и вертикали (при этом расстояние измеряется относительно первой точки).
- A — угол наклона измерителя относительно оси X.
- L1 — расстояние между двумя точками по прямой.
Параметры :
- Use Measurment Scale (По шкале измерений) — если это значение установлено, то все будет измеряться в пикселях. В противном случае все зависит от единицы измерения на линейках холста.
- Straighten (Выпрямить) — выравнивает угол наклона холста по проведенной прямой линии.

- Clear (Удалить) — удаление проведенной прямой линии.
Предназначен для добавления заметок (комментариев) в любом месте изображения. Они не будут видны при сохранении в любой графический формат (JPG, GIF, PNG и т.д.) и служат лишь для помощи в работе.
Чтобы создать заметку, нужно щелкнуть мышью в нужном месте изображения. В результате появится масштабируемое окно, в котором следует ввести текст заметки. По окончании ввода следует закрыть окно, и на изображении появится иконка. Чтобы прочитать заметку, нужно дважды щелкнуть по его иконке.
Параметры .
Покажу как изменить размер изображения в фотошопе . Если вы уже достаточно долго работаете с программой, то для вас этот урок будет бесполезен, так как в нем я буду разбирать основы.
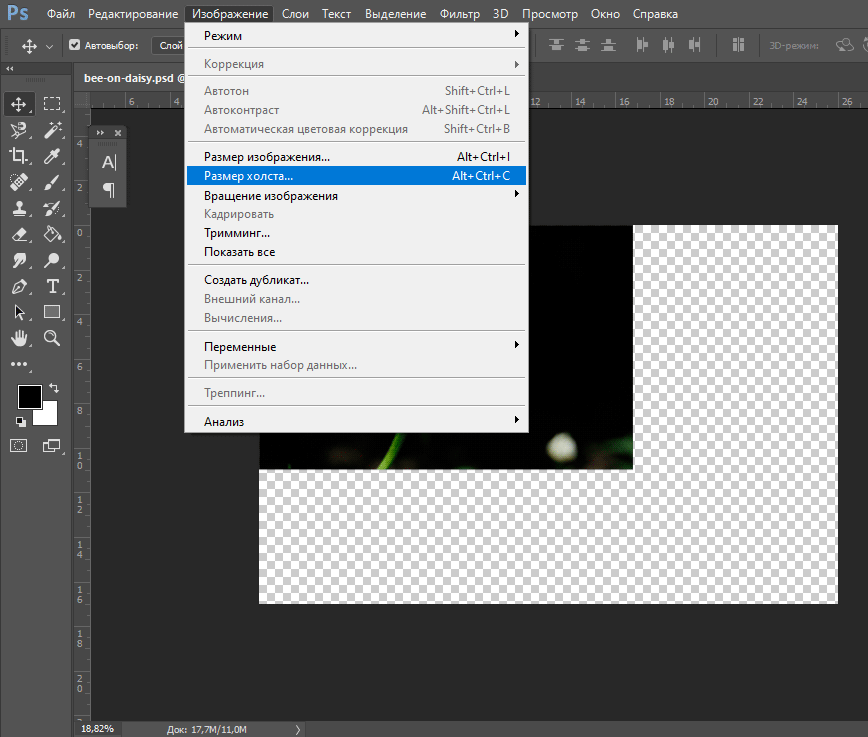
Первым делом открываем фотошоп и изображение, которое будет пытаться изменить. Для изменения нам понадобится зайти в «Изображение -> Размер изображения» (Image -> Image Size).
Открывается новое окно с которым мы будем разбираться.
Размер изображения — какой объем на данный момент фотография занимает. Если мы будем изменять ширину или высоту изображения, то программа будет показывать какой размер фотография будет иметь после применения действия, а также какой размер она занимала до этого.
Справа от этого пункта есть специальная шестеренка, под которой спрятана настройка «Масштабировать стили «. Она должна быть активна и отмечена галочкой. Отвечает она за то, что если вы применяли на фотографии какие-то эффекты или стили, то при изменении размеров она также будут изменяться.
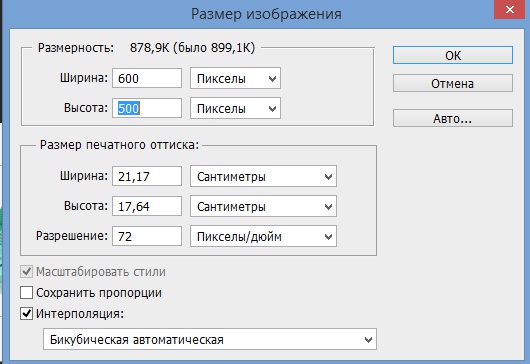
Следующий пункт «Размер » — отображение размеров фотографии, которое может измеряться в процентах, пикселях, дюймах сантиметрах и т.д.
Пункт «Подогнать под » — это заготовки, которые вы можете использовать. Можно загружать какие-то сторонние, выбирать из уже существующих или сохранять какие-то свои. Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Понадобится это может, если вы часто пользуетесь функцией изменения изображения.
Самые главные параметры «Ширина » и «Высота «. Слева идет показатель, а справа в чем он измеряется. Может быть в пикселях, процентах, дюймах, сантиметрах и т.д.
Слева от ширины и высоты есть специальная связка, которая позволяет «Сохранять пропорции «. Например, когда будет изменяться ширина, сохраняя пропорции, автоматически будет изменяться и высота.
И наоборот, если щелкнуть по изображению цепочки, то связь исчезнет. Теперь, если вы будете изменять, например, высоту, то ширина останется без изменения.
Если щелкнуть обратно по цепочки, то все вернется к исходному значению.
Следующий параметр «Разрешение » отвечает за качество фотографии. Может измеряться в пикселях на дюйм, либо в пикселях на сантиметр. Для обычного монитора достаточно значения в 72 Пикселы/дюйм, а для печати лучше ставить 300 Пикселы/дюйм.
«Ресамплинг » отвечает за изменение объема данных изображения. Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Если вы начинающий пользователь, то я предлагаю эту опцию оставить на пункте «Автоматически».
Ну и напоследок стоит сказать о том, что лучше всего уменьшать размер изображения, так как при этом оно максимально сохраняет свое качество. При увеличении изображения оно теряет в качестве.
Видеоурок:
Программа еще содержит и инструмент Линейку .
Инструмент Линейка
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
Линейка находится в группе инструментов измерений (там, где во главе стоит ):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
- Переместить отрезок . Для этого, при выбранном инструменте Линейка, наведите курсор мыши на отрезок, когда он изменится просто перетяните его в новое место. При этом, отрезок сохранит свои размеры и угол наклона.
- Изменить отрезок . Если потянуть за одну из двух точек отрезка, то можно будет полностью его изменить. В этом случае, вы как будто заново создаете измерение. Неизменным останется лишь положение второй точки.
Взаимодействие с направляющими
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
Теперь смотрим на и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны . Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки .
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить . Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как в фотошопе изменить размер объекта разными способами
Автор Иван Фролов На чтение 4 мин Просмотров 1. 5к. Опубликовано Обновлено
5к. Опубликовано Обновлено
Здравствуйте! Сегодня мы рассмотрим немного необычную тему, как в фотошопе изменить размер объекта. Казалось бы, что в этом сложного? Но иногда работая с изображением, оно деформируется, искажается или же изменяются пропорции. Чтобы избежать таких неприятных моментов, мы изучим несколько вариантов работ.
Интерфейс и горячие клавиши
Вопрос. Отчасти риторический, ну да ладно. Как изменить размер сохранив пропорции? Объясняю. Открываем фотошоп и добавляем нужное нам изображение. Как всегда, есть два варианта работы: интерфейс и горячие клавиши, каким из них работать вы выбираете сами.
Я загружу вот такую интересную картинку и начну с ней работать.
Первый вариант изменения размера – интерфейс. Нажимаем Редактирование — Трансформирование — Масштабирование.
На нашем изображении появится рамка, которая позволит нам расширить или же уменьшить изображение. Нажав Esc можно отменить действия, Enter — сохранить.
Нажав Esc можно отменить действия, Enter — сохранить.
Второй способ Ctrl+T клавиши для свободного трансформирования. Плюс этого способа в том, что можно будет не только менять размеры нашего изображения, но и свободно вращать его в разные стороны. Думаю этот способ куда проще, чем первый.
С этим разобрались, а что если возникнет другая проблема? Например, вы добавили на фото какой-нибудь объект, а он немного больше или меньше. И тут появляется проблема, как же изменить размер вставленного объекта и при этом не затронуть основное фото.
Расскажем и покажем. Вставляем нужный нам объект отдельным слоем. Важно! Объект должен быть без фона. Если у вас картинка с фоном, то зайдите в какой-нибудь редактор и сохраните его в формате PNG. Продолжим.
У меня есть изображение с фоном и без. Картинку без фона перемещаем к основной, помните как это делать? С помощью инструмента «Перемещение».
Посмотрите на слои, обязательно активным должен быть слой, с которым вы непосредственно хотите работать. Как вы видите, можно и сейчас изменить размер нашего объекта на слое, но он немного искажается, что конечно же не радует.
Как вы видите, можно и сейчас изменить размер нашего объекта на слое, но он немного искажается, что конечно же не радует.
Как быть в такой ситуации? Чтобы изменить размер вставленного выделенного объекта пропорционально во время растягивания, зажимайте клавишу Shift. Вот так одна кнопочка избавит вас от сотни седых волос.
Так же можно использовать способ, который был описан чуть выше Ctrl+T. Напоминаю, что вы сможете не только изменять размер, но и вращать картинку.
По параметрам
Посмотрим ещё один вариант и закончим наш мини экскурс по размерам фото. Часто мы вырезаем из фотографии нужные нам картинки, как правило, они получаются маленькими. Как из вырезанного объекта сделать нормальную картинку.
У меня уже есть готовая картинка, о том как вырезать из фото отдельный объект я рассказывал на предыдущих уроках, вспоминаем. Обязательно нужно сделать дубликат фото, которое вы хотите вырезать. Конечно же тут тоже есть несколько способов на выбор.
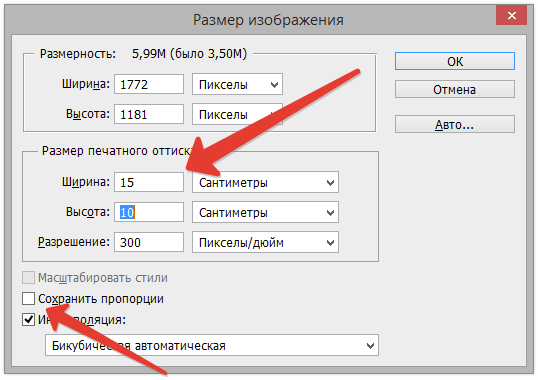
Первый не самый удобный и достаточно запутанный. Находим в интерфейсе Изображение — Размер изображения, затем появляется окошко, где нужно будет вбить нужные параметры.
Находим в интерфейсе Изображение — Размер изображения, затем появляется окошко, где нужно будет вбить нужные параметры.
Не хотите сохранять параметры? Тогда уберите галочку в том месте, где я отметил квадратиком. Если вы знаете какие нужны, то прекрасно, а что делать, если не знаешь? Для этого существуют другие варианты.
Второй уже известный нам способ Ctrl+T. Думаю снова объяснять смысла нет, алгоритм работы тот же.
И третий способ, мы его тоже рассматривали Редактирование — Трансформирование — Масштабирование.
Работать с пропорциями фото должен уметь каждый. Без этих навыков невозможно получить красивое изображение. Правильно растянутая или сжатая фотография будет смотреться куда лучше.
Пишите в комментариях что вам не очень понятно, постараюсь поподробнее объяснить. Делитесь вашими мыслями, буду рад ответить. И не забывайте повышать свои знания в теории, а также обязательно нужна практика.
Хороших вам выходных, Иван.
Как измерить расстояние в Photoshop
Photoshop — отличный инструмент для редактирования фотографий. Лучшее в Photoshop то, что, хотя вы можете использовать его для творчества с фотографиями, вы также можете использовать его для простых модификаций изображений и задач.
Лучшее в Photoshop то, что, хотя вы можете использовать его для творчества с фотографиями, вы также можете использовать его для простых модификаций изображений и задач.
Например, вы можете использовать это программное обеспечение для измерения расстояний, объектов и даже углов. В Photoshop есть специальный инструмент «Линейка», который позволяет не только измерять расстояние, но и выпрямлять и улучшать изображения. Вот как использовать инструмент «Линейка» для измерения расстояния в Photoshop.
Содержание
Если вы хотите создать идеальное изображение в Photoshop, вам необходимо точно отмечать расстояния на фотографии и создавать или вырезать объекты из расчетных размеры. В Photoshop есть удобный инструмент «Линейка», который позволяет вам это делать.
С помощью инструмента «Линейка» вы можете создавать измерительные линии между любыми двумя точками изображения в любом направлении. Линии могут сообщить вам размер объекта, который вы измеряете, расстояние между объектами, а также углы и точные координаты объекта на вашей фотографии. Эти линии не печатаются и нужны только для того, чтобы помочь вам правильно расположить изображение или элементы изображения.
Эти линии не печатаются и нужны только для того, чтобы помочь вам правильно расположить изображение или элементы изображения.
Прежде чем приступить к измерению расстояния в Photoshop, вам нужно узнать, где найти инструмент «Линейка» и как читать атрибуты измерения.
Если вы не видите инструмент «Линейка» при открытии изображения в Photoshop, выберите в меню Вид , затем выберите Линейки . Кроме того, вы можете использовать сочетание клавиш Ctrl + R (для Windows) или Cmd + R (для Mac), чтобы сделать то же самое. Вы увидите шкалу линейки и информационную панель вокруг изображения.
По умолчанию инструмент «Линейка» отображает расстояние в пикселях, но вы можете изменить его на одно из следующих: дюймы, пункты, сантиметры, миллиметры, пики и проценты. Чтобы изменить единицу измерения, щелкните линейку правой кнопкой мыши и выберите один из вариантов.
Чтобы измерить расстояние между любыми двумя точками в Photoshop, вам нужно провести измерительную линию с помощью инструмента «Линейка». Вы можете сделать это, выполнив следующие действия.
- Выберите инструмент Ruler на боковой панели Photoshop. Если инструмент «Линейка» не отображается, выберите инструмент «Пипетка» и удерживайте его, пока не появятся другие параметры. Затем выберите инструмент «Линейка».
- Начните линию в первой точке и перетащите ее во вторую. Вы также можете удерживать нажатой клавишу Shift , чтобы убедиться, что ваша линия перемещается только на 45 ° и его кратное число.
Затем на изображении появится измерительная линия. Затем вы можете использовать 9Панель 0010 Info , чтобы найти следующую информацию о вашем изображении или его элементах:
- X и Y , обозначающие начальное местоположение.

- W и H маркировка горизонтального и вертикального пройденного расстояния по осям x и y .
- A , отображающий угол, измеренный относительно оси.
- L возвращает длину строки. Длина более чем одной строки будет отображаться как L1, L2… и так далее.
- Размер вашего документа.
За исключением угла, все измерения на информационной панели отображаются в единицах измерения, которые вы установили ранее. Если вы не изменили единицу измерения, по умолчанию они будут рассчитываться в пикселях. Если в документе уже нарисована измерительная линия, она будет отображаться на экране при выборе инструмента «Линейка».
Как изменить измерительную линию Если вы по ошибке нарисовали измерительную линию не в том месте, вы всегда можете ее отредактировать. Чтобы отредактировать измерительную линию в Photoshop, выполните следующие действия.
- Выберите инструмент Ruler .
- В зависимости от того, как вам нужно отредактировать измерительную линию, выполните одно из следующих действий: перетащите один из концов линии, чтобы изменить ее размер, выберите и переместите линию в другое место в документе или перетащите линию за пределы изображение, чтобы полностью удалить его из документа.
Вы можете использовать инструмент «Линейка» для измерения угла на изображении, создав Транспортир . Вам нужно будет создать две измерительные линии вместо одной, чтобы иметь возможность считывать угол между ними. Для этого выполните следующие действия.
- Выберите инструмент Ruler .
- Начните линию и перетащите ее в конечную точку.
- Когда первая линия будет готова, нажмите и удерживайте клавишу Alt / Option и выберите конечную точку первой линии.

- Перетащите вторую линию к следующей конечной точке.
В 9На панели 0010 Info вы найдете уже рассчитанный угол между двумя линиями. Он обозначен как A .
Научитесь делать больше в PhotoshopИнструмент «Линейка» в Photoshop может быть чрезвычайно полезен, если вам нужно измерить точное расстояние между объектами, определить точный угол между линиями или получить точные координаты чего-либо на изображении. . Вы даже можете использовать этот инструмент, чтобы выпрямить изображение, если не хотите обрезать его в Photoshop.
Вы раньше использовали Photoshop для измерения расстояния? Вы использовали для этого инструмент «Линейка» или другой метод? Поделитесь своим опытом работы с Photoshop в разделе комментариев ниже.
Аня — внештатный писатель-технолог. Родом из России, в настоящее время она работает удаленным работником и цифровым кочевником. Имея образование в области журналистики, лингвистики и технического перевода, Аня не могла представить свою жизнь и работу без ежедневного использования современных технологий. Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Всегда ища новые способы облегчить свою жизнь и образ жизни, не зависящий от местоположения, она надеется поделиться своим опытом в качестве техно- и интернет-зависимого в своих письмах. Прочитать полную биографию Ани
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписаться
Как рассчитать размер изображения в Photoshop
Узнайте, как Photoshop вычисляет размер файла вашего изображения, почему размер изображения меняется при изменении количества пикселей и как легко вычислить размер файла самостоятельно!
Автор сценария Стив Паттерсон.
В предыдущем уроке этой серии, посвященном размеру изображения, мы узнали, как изменить размер изображения для отправки по электронной почте и для публикации в Интернете с помощью команды «Размер изображения» в Photoshop. В том уроке мы увидели, что при изменении количества пикселей в изображении менялся и размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
В том уроке мы увидели, что при изменении количества пикселей в изображении менялся и размер изображения в мегабайтах. Больше пикселей означало больший размер файла, а меньшее количество пикселей уменьшало размер файла.
Но как это работает? Какое отношение количество пикселей в изображении имеет к размеру файла? В этом кратком уроке я покажу вам, как именно связаны пиксели и размер файла, и какую важную роль играют цвета на вашем изображении. К концу вы будете знать, как легко определить размер изображения самостоятельно, и вы будете точно знать, откуда берется этот номер размера изображения в диалоговом окне «Размер изображения» в Photoshop!
Чтобы продолжить, вы можете открыть любое изображение в Photoshop. Я буду использовать это фото, загруженное из Adobe Stock:
.Исходное изображение. Фото предоставлено: Adobe Stock.
Это пятый урок из моей серии «Изменение размера изображений в Photoshop».
Начнем!
Где найти текущий размер изображения
Чтобы просмотреть текущий размер изображения, перейдите в меню Image в строке меню и выберите Image Size :
.
Переход к Изображение > Размер изображения.
Откроется диалоговое окно «Размер изображения» Photoshop с окном предварительного просмотра слева и параметрами размера изображения справа. Окно предварительного просмотра было добавлено в Photoshop CC:
.Диалоговое окно «Размер изображения» в Photoshop CC.
Текущий размер, как в пикселях (px), так и в мегабайтах (M), находится вверху. Число рядом со словами Размер изображения показывает объем места, которое изображение занимает в памяти вашего компьютера. А ниже, рядом со словом Размеры , ширина и высота изображения в пикселях.
В моем случае мое изображение занимает 42,1 МБ памяти. И он имеет ширину 4700 пикселей и высоту 3133 пикселей. Через мгновение я покажу, как именно связаны размер изображения и размеры в пикселях:
.Текущий размер изображения как в мегабайтах, так и в пикселях.
Как пиксели и цвет влияют на размер изображения
Чтобы действительно понять, как количество пикселей в изображении влияет на размер файла, нам также необходимо знать, как Photoshop отображает цвета на вашем изображении. Это потому, что сами по себе пиксели не определяют размер файла. Большая часть размера исходит из того, как Photoshop отображает цвет каждого пикселя.
Это потому, что сами по себе пиксели не определяют размер файла. Большая часть размера исходит из того, как Photoshop отображает цвет каждого пикселя.
В большинстве полноцветных изображений используется так называемый цвет RGB . RGB означает «красный, зеленый и синий», которые являются тремя основными цветами света. Каждый цвет, который вы видите на своем изображении, создается путем смешивания некоторой комбинации красного, зеленого и синего цветов.
Цветовые каналы Photoshop
Photoshop смешивает красный, зеленый и синий цвета, используя цветовых каналов . Чтобы увидеть, как это работает, я на мгновение закрою диалоговое окно «Размер изображения», нажав кнопку «Отмена»:0003
Отмена команды Размер изображения.
Затем я переключусь на панель Channels , которую вы найдете рядом с панелью Layers. И здесь мы видим каналы Red , Green и Blue , которые использует Photoshop. Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Канал RGB вверху на самом деле не является каналом. Он представляет собой полноцветное изображение, которое мы видим на экране:
Все цвета на вашем изображении получаются путем смешивания красного, зеленого и синего.
Узнайте больше о цвете RGB и цветовых каналах в Photoshop
Как цветовые каналы влияют на размер изображения?
Каждый из трех цветовых каналов (красный, зеленый и синий) занимает ровно 1 байт в памяти по на каждый пиксель в изображении. Например, если ваше изображение содержит 10 пикселей, каждому пикселю потребуется 1 байт для красного, 1 байт для зеленого и 1 байт для синего, всего 3 байта .
Конечно, большинство изображений содержат миллионов пикселей, а не только 10. Но объем памяти, необходимый каждому пикселю, не меняется. Всегда 3 байта на каждый пиксель ; один для красного, один для зеленого и один для синего.
Как рассчитать размер файла
Итак, чтобы определить размер файла изображения, все, что нам нужно сделать, это взять общее количество пикселей, умножить его на 3, и мы получим ответ! Вот как это сделать.
Шаг 1: Найдите общее количество пикселей в изображении
Во-первых, нам нужно общее количество пикселей, и мы находим его в диалоговом окне Размер изображения. Я снова открою его, вернувшись к Меню Image и выбор Image Size :
Возврат к меню Изображение > Размер изображения.
И снова мы видим в разделе Dimensions , что мое изображение имеет ширину 4700 px и высоту 3133 px :
Ширина и высота изображения в пикселях.
Чтобы найти общее количество пикселей, умножьте ширину и высоту. В этом случае 4700 пикселей x 3133 пикселей = 14 725 100 пикселей . Это очень много пикселей. Но, как мы узнали, само по себе количество пикселей — это еще не все.
Шаг 2: умножьте общее количество пикселей на 3
Помните, что каждому пикселю изображения требуется 3 байта памяти; один для красного канала, один для зеленого канала и один для синего канала. Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Таким образом, чтобы найти общий размер файла в байтах, умножьте общее количество пикселей на 3. В моем случае 14 725 100 пикселей x 3 байта на пиксель = 44 175 300 байт .
Шаг 3. Преобразование размера изображения из байтов в килобайты
У нас есть общий размер файла в байтах. Но байт — это очень маленькая единица измерения, поэтому не очень практично указывать размер изображения в байтах. Вместо этого мы обычно говорим о размере изображения либо в килобайт или, чаще, мегабайт .
Один килобайт равен 1024 байтам. Итак, чтобы преобразовать байты в килобайты, разделите общее количество байтов на 1024. В моем изображении 44 175 300 байт ÷ 1024 = 43 139,94 килобайт (или КБ).
Шаг 4. Преобразование размера изображения из килобайт в мегабайты
Даже килобайты слишком малы для измерения, чтобы быть очень практичными для большинства изображений. Поэтому вместо этого мы обычно ссылаемся на размер файла в мегабайтах. Один мегабайт равен 1024 килобайтам. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139.94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «М»).
Один мегабайт равен 1024 килобайтам. Таким образом, чтобы найти общий размер изображения в мегабайтах, разделите количество килобайт (43 139.94) на 1024, что дает нам 42,1 мегабайта (или МБ, хотя по какой-то причине диалоговое окно «Размер изображения» сокращает «МБ» до «М»).
И если мы снова посмотрим на диалоговое окно «Размер изображения», то увидим, что, конечно же, Photoshop показывает мне, что размер моего изображения составляет 42,1M :
.Фотошоп согласуется с нашими расчетами.
Как рассчитать размер изображения — краткий обзор
Вот и все! Чтобы узнать размер изображения, выполните следующие простые шаги:
1. Умножьте ширину и высоту изображения в пикселях, чтобы получить общее количество пикселей.
2. Умножьте общее количество пикселей на 3, чтобы получить размер изображения в байтах.
3. Разделите количество байтов на 1024, чтобы получить размер изображения в килобайтах.
4. Разделите количество килобайт на 1024, чтобы получить размер изображения в мегабайтах.
