Как узнать, на каком CMS (движке) сделан сайт — пошаговая инструкция
Научим создавать свои игры, сайты и приложения
Начать учиться
Новое
Если вы решили создать собственный сайт, то полезно узнать, на чём написаны существующие сайты той же тематики. В этой статье рассмотрим основные способы определения движка, на котором сделан сайт.
Движок, или CMS (Content Management System — «система управления контентом»), — это программа, которая позволяет администраторам сайта редактировать его контент: например, менять тему оформления, загружать фото в галерею или товары в интернет-магазин, редактировать и удалять страницы и т. п.
Узнать, на каком движке сделан сайт, можно двумя способами: вручную или с помощью специальных
сервисов. В статье разберём и тот, и другой.
В статье разберём и тот, и другой.
Сразу оговоримся: определить CMS сайта не получится, если она является внутренней разработкой компании или отдельного веб-мастера (такие CMS называют самописными). Если ни одним из перечисленных ниже приёмов не удаётся установить, на чём сделан сайт, — вероятно, перед вами самописный движок.
Как самостоятельно узнать, на каком движке сделан сайт
Изучить исходный код страниц
Чтобы посмотреть исходный код страницы в Chrome, нажмите Ctrl + U или Cmd + U. Откроется новая
вкладка с HTML-разметкой страницы. Указания на движок, на котором создан сайт, могут
встретиться в адресах подключенных файлов со скриптами и стилями, ссылках
на изображения, атрибутах тегов, классах, комментариях к коду и т. д. Ниже собрали
примеры того, как опознать несколько популярных CMS по их характерным признакам в исходном
коде страницы.
CMS | Характерные признаки в коде |
|---|---|
WordPress | Ссылки на папку |
Bitrix | /bitrix/ |
Tilda | Ссылки на изображения на домене
|
Drupal |
|
Wix |
Ссылки на изображения на домене Тег |
Давайте используем этот способ для определения движка, на котором сделан журнал Skyeng Magazine. Для этого зайдём на сайт журнала, откроем исходный код и воспользуемся поиском по странице (Ctrl + F или Cmd + F).
Долго перебирать варианты не пришлось: в ссылках на подключенные файлы шаблона обнаружилась
папка /wp-content/. Значит, перед нами WordPress.
Однако не все движки так открыто заявляют о себе в исходном коде страниц, а значит, этот способ определения CMS подойдёт не для любого сайта.
Определить адрес панели администрирования
Панель администрирования, или, проще говоря, админка каждой CMS, по умолчанию находится по определённому адресу. Вот дефолтные адреса админок, которые помогут в определении популярных движков:
CMS | Адрес админки |
|---|---|
| WordPress | /wp-admin |
Bitrix | /bitrix/admin |
Joomla | /administrator |
Opencart | /admin |
Drupal | /admin |
ModX | /manager |
Попробуйте добавлять эти адреса к домену интересующего вас сайта — если один из них
окажется верным, вы увидите форму авторизации, по которой будет легко узнать CMS сайта.
Например, если мы перейдём по адресу https://magazine.skyeng.ru/wp-admin
Этот способ определения CMS, как и предыдущий, работает не всегда.
Во-первых, иногда владельцы сайта специально меняют адрес админки — в целях безопасности, чтобы было сложнее взломать сайт через страницу с формой авторизации.
Во-вторых, админка некоторых CMS находится не на домене сайта, а на домене разработчика
CMS. Например, чтобы попасть в админку Tilda, нужно зайти в личный кабинет на сайте https://tilda.cc/.
Заглянуть в файл robots.txt
На большинстве сайтов есть специальный текстовый файл robots.txt, в котором собраны
директивы для поисковых роботов. В этом файле веб-мастера указывают, какие файлы и папки
в структуре сайта не нужно показывать пользователям в поиске.
Файл robots.txt всегда лежит в корне сайта. То есть, чтобы открыть его, вам нужно
дописать к адресу сайта строчку /robots.txt.
Под спойлерами собрали типичные примеры robots.txt для популярных CMS. Если файл robots.txt
на интересующем вас сайте очень похож на один из примеров, то с большой
вероятностью сайт сделан именно на этой CMS.
User-agent: *
Disallow: /cgi-bin
Disallow: /wp-
Disallow: /?
Disallow: *?s=
Disallow: *&s=
Disallow: /search
Disallow: /author/
Disallow: */embed$
Disallow: */xmlrpc. php
php
Disallow: *utm*=
Disallow: *openstat=
Allow: */wp-*/*ajax*.php
Allow: */wp-sitemap
Allow: */uploads
Allow: */wp-*/*.js
Allow: */wp-*/*.css
Allow: */wp-*/*.pngAllow: */wp-*/*.jpg
Allow: */wp-*/*.jpeg
Allow: */wp-*/*.gif
Allow: */wp-*/*.svg
Allow: */wp-*/*.webp
Allow: */wp-*/*.swf
Allow: */wp-*/*.pdf
 txt для Bitrix
txt для Bitrix User-agent: *
Disallow: /cgi-bin
Disallow: /bitrix/
Disallow: *bitrix_*=
Disallow: /local/
Disallow: /*index.php$
Disallow: /auth/
Disallow: *auth=
Disallow: /personal/
Disallow: *register=
Disallow: *forgot_password=
Disallow: *change_password=
Disallow: *login=
Disallow: *logout=
Disallow: */search/
Disallow: *action=
Disallow: *print=
Disallow: *?new=Y
Disallow: *?edit=
Disallow: *?preview=
Disallow: *backurl=
Disallow: *back_url=
Disallow: *back_url_admin=
Disallow: *captcha
Disallow: */feed
Disallow: */rss
Disallow: *?FILTER*=
Disallow: *?ei=
Disallow: *?p=
Disallow: *?q=
Disallow: *?tags=
Disallow: *B_ORDER=
Disallow: *BRAND=
Disallow: *CLEAR_CACHE=
Disallow: *ELEMENT_ID=
Disallow: *price_from=
Disallow: *price_to=
Disallow: *PROPERTY_TYPE=
Disallow: *PROPERTY_WIDTH=
Disallow: *PROPERTY_HEIGHT=
Disallow: *PROPERTY_DIA=
Disallow: *PROPERTY_OPENING_COUNT=
Disallow: *PROPERTY_SELL_TYPE=
Disallow: *PROPERTY_MAIN_TYPE=
Disallow: *PROPERTY_PRICE[*]=
Disallow: *S_LAST=
Disallow: *SECTION_ID=
Disallow: *SECTION[*]=
Disallow: *SHOWALL=
Disallow: *SHOW_ALL=
Disallow: *SHOWBY=
Disallow: *SORT=
Disallow: *SPHRASE_ID=
Disallow: *TYPE=
Disallow: *utm*=
Disallow: *openstat=
Disallow: *from=
Allow: */upload/
Allow: /bitrix/*. js
js
Allow: /bitrix/*.css
Allow: /local/*.js
Allow: /local/*.css
Allow: /local/*.jpg
Allow: /local/*.jpeg
Allow: /local/*.png
Allow: /local/*.gif
User-agent: *
Disallow: /administrator/
Disallow: /cache/
Disallow: /cli/
Disallow: /components/
Disallow: /images/
Disallow: /includes/
Disallow: /installation/
Disallow: /language/
Disallow: /libraries/
Disallow: /logs/
Disallow: /media/
Disallow: /modules/
Disallow: /plugins/
Disallow: /templates/
Disallow: /tmp/
 txt для Opencart
txt для OpencartUser-agent: *
Disallow: /*route=account/
Disallow: /*route=affiliate/
Disallow: /*route=checkout/
Disallow: /*route=product/search
Disallow: /index.php?route=product/product*&manufacturer_id=
Disallow: /admin
Disallow: /catalog
Disallow: /system
Disallow: /*?sort=
Disallow: /*&sort=
Disallow: /*?order=
Disallow: /*&order=
Disallow: /*?limit=
Disallow: /*&limit=
Disallow: /*?filter=
Disallow: /*&filter=
Disallow: /*?filter_name=
Disallow: /*&filter_name=
Disallow: /*?filter_sub_category=
Disallow: /*&filter_sub_category=
Disallow: /*?filter_description=
Disallow: /*&filter_description=
Disallow: /*?tracking=
Disallow: /*&tracking=
Disallow: *page=*
Disallow: *search=*
Disallow: /cart/
Disallow: /forgot-password/
Disallow: /login/
Disallow: /compare-products/
Disallow: /add-return/
Disallow: /vouchers/
 txt для Tilda
txt для Tilda User-agent: *
Disallow: /tilda/form*
Disallow: /tilda/rec*
Disallow: /tilda/click*
Disallow: /tilda/scroll*
Disallow: /tilda/popup*
Disallow: /tilda/cart*
Disallow: /tilda/product*
Disallow: /tilda/event*
Disallow: /*_escaped_fragment_*
Как посмотреть, на каком движке сделан сайт, с помощью сервисов
Мы разобрали несколько способов определить CMS сайта вручную, а теперь давайте узнаем, как это
сделать с помощью сервисов. Чтобы узнать CMS сайта, можно воспользоваться специальными веб-ресурсами
или установить расширение в браузер. Эти сервисы применяют те же способы определения движка,
которые мы рассмотрели выше, только делают это за вас и экономят вам время, что особенно
ощутимо, если нужно проанализировать не один, а несколько сайтов.
Эти сервисы применяют те же способы определения движка,
которые мы рассмотрели выше, только делают это за вас и экономят вам время, что особенно
ощутимо, если нужно проанализировать не один, а несколько сайтов.
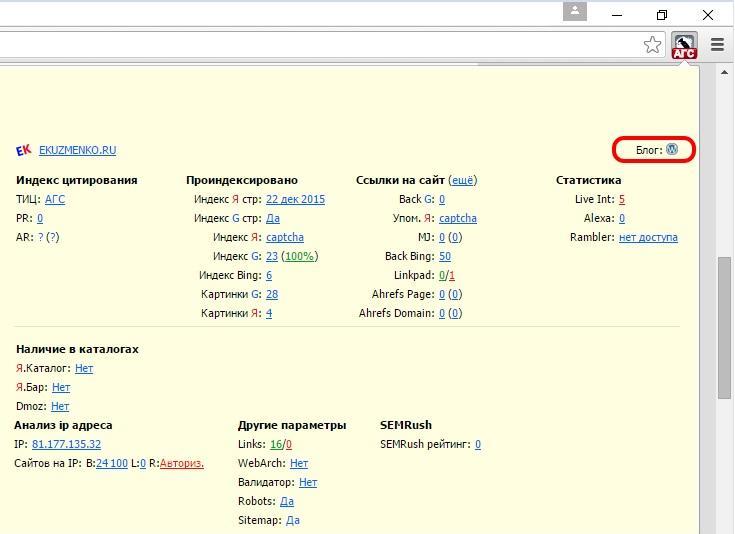
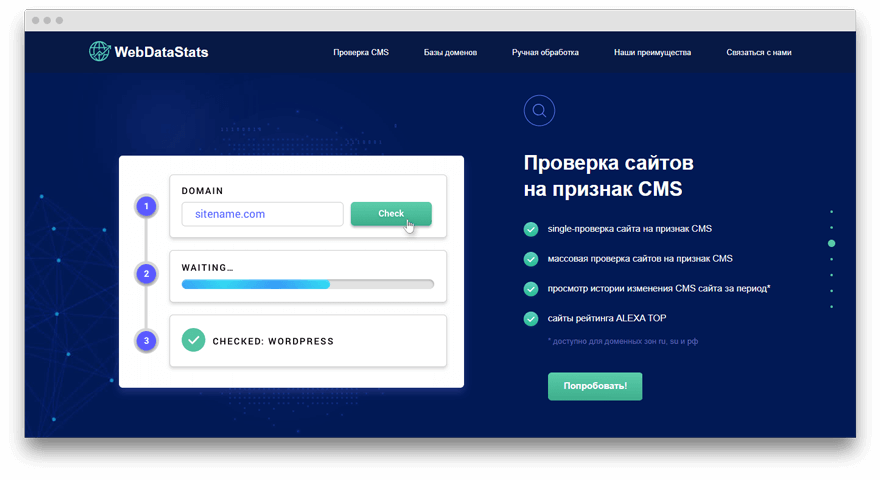
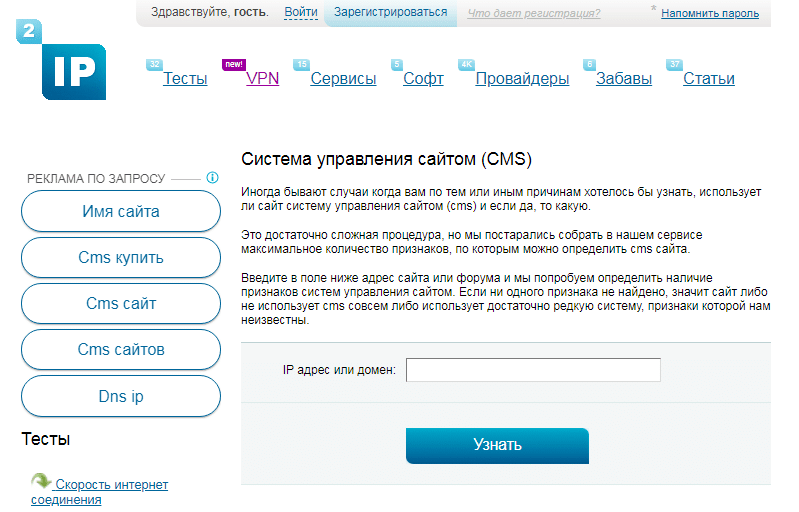
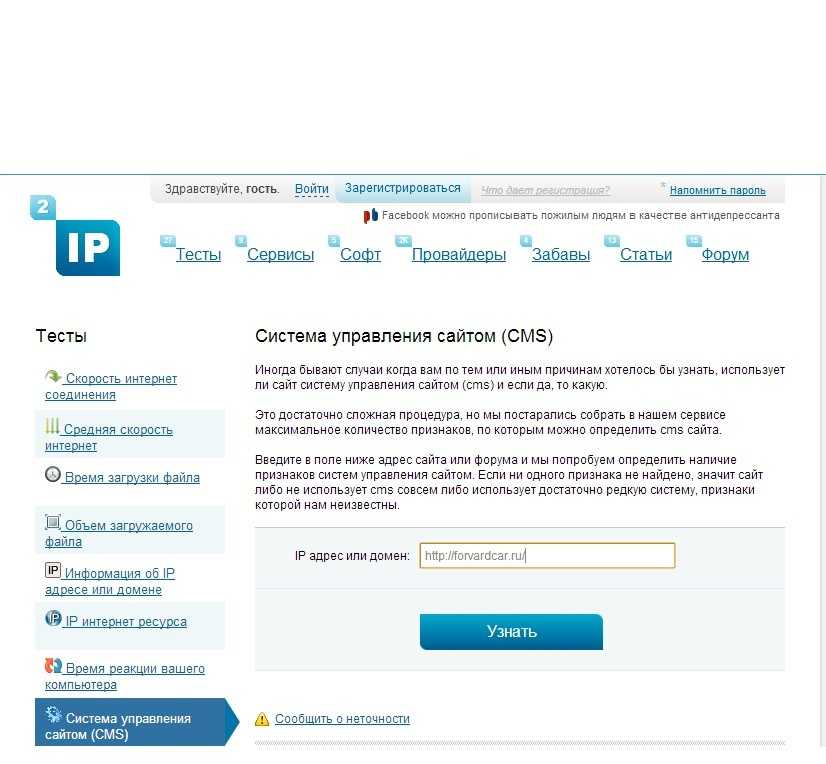
2IP
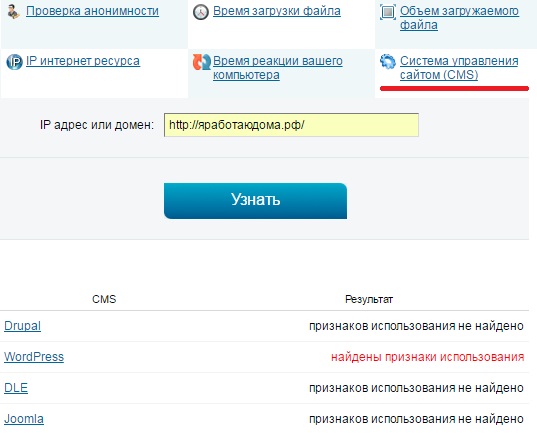
Для определения CMS сайта введите его адрес в поле и нажмите кнопку «Узнать». При попытке проверить несколько сайтов подряд система попросит вас ввести капчу.
Помимо определения движка, сайт 2IP предлагает много других полезных сервисов — например, проверку информации о домене и хостинге сайта, данные о посещаемости, ответ сервера и т. д.
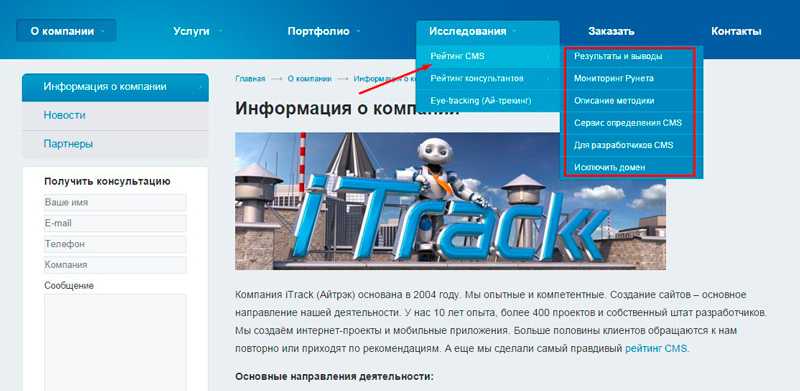
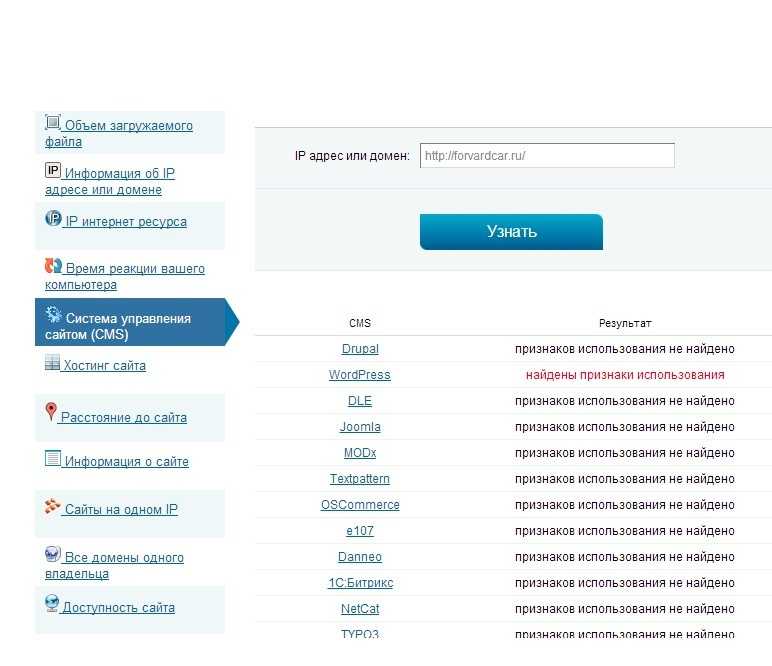
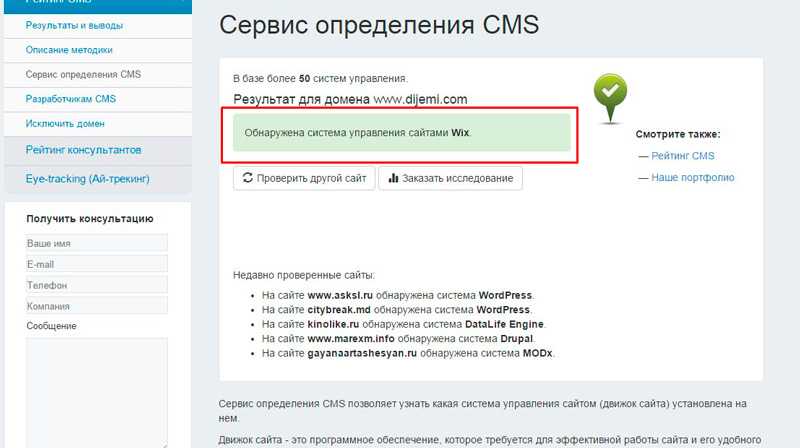
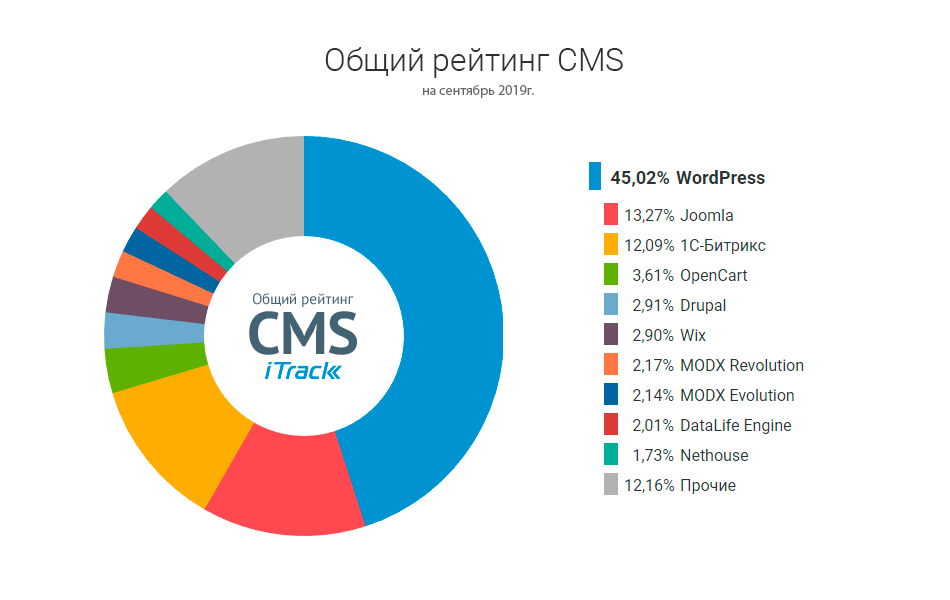
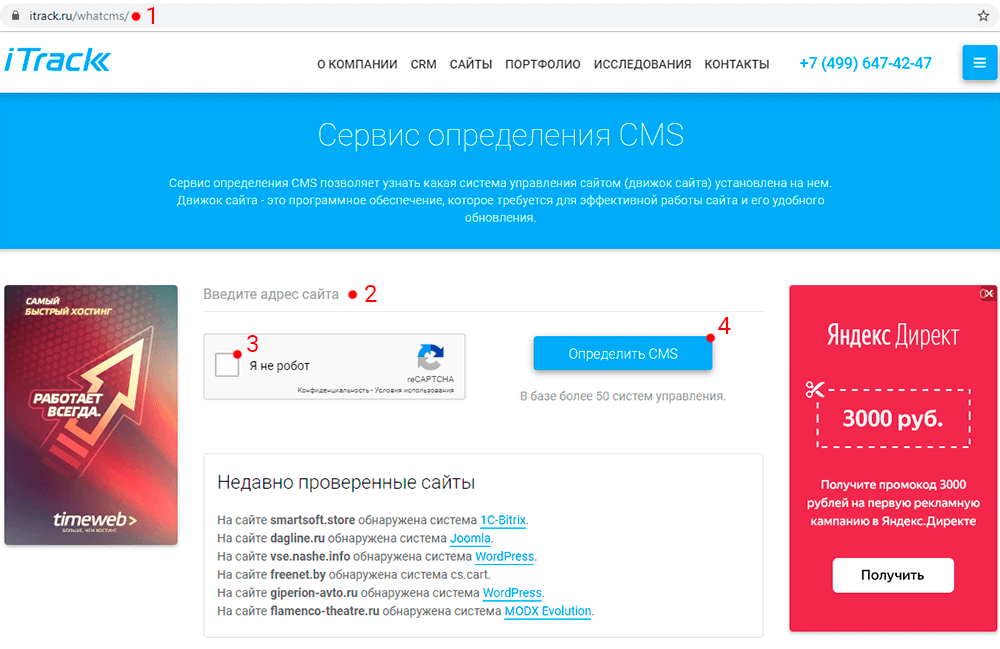
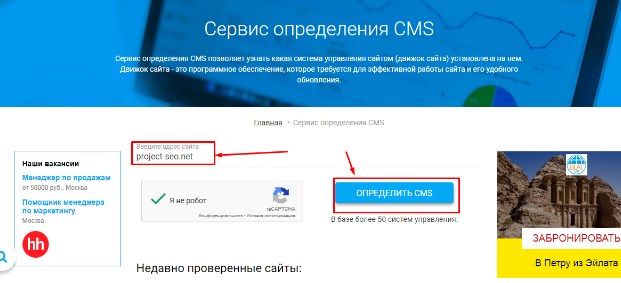
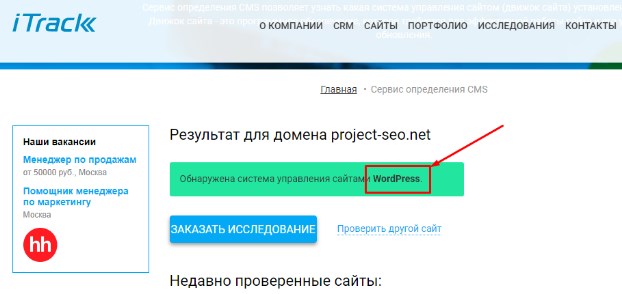
iTrack
Здесь тоже всё просто: вводим адрес и нажимаем «Определить CMS».
У компании также есть расширения для браузеров Chrome, Firefox и Opera. Расширение добавляет
в контекстное меню страницы новый пункт «Определение CMS».
CMS Detect
Этот англоязычный сервис для определения движка очень похож на те, что мы уже рассмотрели. Вводим адрес сайта, нажимаем «Detect CMS» — и готово.
У этого сервиса тоже есть плагин для браузера, правда, только для одного — Chrome.
Теперь для вас не секрет, как узнать, на каком движке сделан сайт — самостоятельно или через специальные сервисы. А если, вдохновившись существующими проектами, вы захотите сделать свой собственный, в этом помогут курсы создания сайтов Skysmart Pro. На курсах мы обучаем детей и подростков основам HTML, CSS и языка программирования Javascript. Первый вводный урок — бесплатно!
В Minecraft можно больше, чем просто играть
Нескучное программирование, используем творческий потенциал на максимум, создадим свои собственные трехмерные миры и игры, изучим основы кодирования и логики. А там рукой подать до IT
А там рукой подать до IT
Вета Иванченко
Редактор Skysmart
К предыдущей статье
Новое
Что такое гипертекст
К следующей статье
Новое
Как создать свой сервер в Minecraft
Получите план развития в программировании на бесплатном вводном уроке
На вводном уроке с методистом
Подберём курс по уровню, возрасту и интересам ребёнка
Расскажем, как проходят занятия
Какую cms выбрать для сайта — лучшие движки
Skip to contentЧтобы выбрать лучшую cms для сайта, надо четко определится с плюсами и минусами. CMS предоставляет безопасный и удобный интерфейс для управления содержимым базы данных, одновременно снижая риск удаления любого критического кода, который обрабатывает структуру сайта.
В настоящее время подавляющее большинство веб-сайтов используют внутреннюю базу данных для хранения контента, в который входит система управления контентом или CMS.
В первые дни интернета большинство сайтов создавалось с использованием HTML-файлов — по одному файлу на каждую страницу сайта. Чтобы изменить содержимое каждой веб-страницы, каждый файл нужно было редактировать вручную. Поскольку сайты стали более сложными, такой подход стал проблематичным.
Редактирование большого количества файлов вручную, очевидно, является медленным процессом, так как контент должен изменяться каждый раз, когда он появляется. Например, изменение нижнего колонтитула на сайте может означать изменение каждой отдельной страницы в отдельности. Это был очевидный способ внести ошибки в код, а для больших сайтов это было непрактично.
Как быстро определится с движком для сайта?
Если вы решили создать проект на примере понравившегося вам крутого сайта -можете взять такой же движок как у них. Есть статья на сайте WebShake.RU, где можно узнать на каком движке сделан сайт. Имея эту информацию, вы можете прочитать о движке более детально и решить для себя, стоит ли на нем запускать ресурс, узнать о недостатках и преимуществах в сравнении с другими платформами для сайтов.
Есть статья на сайте WebShake.RU, где можно узнать на каком движке сделан сайт. Имея эту информацию, вы можете прочитать о движке более детально и решить для себя, стоит ли на нем запускать ресурс, узнать о недостатках и преимуществах в сравнении с другими платформами для сайтов.
Как показывает практика, успешные старые сайты используют самые лучшие cms. Дело в том, что у них в этом огромный опыт. Зачем учиться на своих ошибках?
Зачем использовать CMS — движок?
Есть много веских причин для использования CMS, будь то начинающий веб-мастер или опытный веб-разработчик:
- Быстрые правки. CMS позволяет вам погрузиться в содержимое базы данных через интернет (и, в некоторых случаях, через приложение). Движки позволяют напрямую редактировать содержимое страницы в режиме предварительного просмотра.
- Безопасное взаимодействие с базой данных. CMS помогает обуздать случайные изменения, контролируя способ сохранения и создания контента.
 Это может помочь вам случайно не испортить базу данных, поскольку вы напрямую с ней не взаимодействуете. Некоторые CMS вообще не используют базу данных, хотя это редко.
Это может помочь вам случайно не испортить базу данных, поскольку вы напрямую с ней не взаимодействуете. Некоторые CMS вообще не используют базу данных, хотя это редко. - Удобный состав контента. CMS предлагают простые в использовании инструменты для создания контента и загрузки мультимедиа, а также простые средства управления форматированием для создания привлекательных макетов. Большинство предоставляют возможность предварительного просмотра работы и сохранения черновиков.
- Доступное управление контентом. Вам не нужно знание HTML, чтобы редактировать свой веб-сайт, если вы используете CMS, так как инструменты для редактирования работают в визуальном режиме. Некоторые CMS включают сложные редакторы макетов, которые позволяют редактировать содержимое страницы в режиме реального времени.
- Недорогой веб-дизайн. Когда вы используете CMS, вам не нужно связываться с дизайнером сайта каждый раз, когда вы хотите опубликовать новую страницу, загрузить новое изображение или изменить содержимое.

- Знакомое управление сайтом. Если у вас есть несколько сайтов на одном движке, ваши знания и навыки будут полностью перенесены на любой другой сайт, использующий ту же платформу — даже если он функционирует по другому. Это облегчает управление большим количеством сайтов без необходимости изучать различные системы и инструменты управления.
- Автоматизация. CMS может автоматизировать определенные аспекты доставки контента, такие как создание RSS-канала из контента, который вы создаете. Она также может планировать публикации на будущую дату, так что вы можете заранее составлять контент, а не публиковать его сразу, и добавлять его в свои учетные записи социальных сетей, интернет-магазин и многое другое.
- Гибкость. Многие cms имеют хорошо зарекомендовавшие себя сообщества пользователей, которые дадут ответ на все вопросы относительно расширений или плагинов. Сайт также можно «перекрасить», подключив новую тему, не нарушая содержание.
 Некоторые CMS также имеют встроенные инструменты электронного маркетинга и форумов.
Некоторые CMS также имеют встроенные инструменты электронного маркетинга и форумов.
Выбор CMS
Итак, вы убедились в преимуществах CMS и готовы рассмотреть варианты. Есть три вещи, которые следует иметь в виду при исследовании:
- С чем вы уже знакомы ? Если вы уже работали с WordPress, то использование той же системы для вашего следующего сайта может повысить вашу производительность. Если вы разработчик, выбор базовой CMS может ограничить вашу креативность.
- Какую базу данных и языки сценариев вы планируете использовать? Опять же, если у вас есть опыт работы с PHP и MySQL, может быть нецелесообразно выбирать CMS на основе Java (например). Некоторые CMS естественно подходят для серверов Linux или Windows.
- Вам нужна расширяемость? Многие CMS могут быть улучшены с помощью плагинов, которые могут превратить простой блог в интернет-магазин, форум или даже полноценное веб-приложение. Ваши планы относительно нового сайта могут привести вас к одной или двум CMS, которые предлагают нужные модули.

Лучшие CMS в мировом рейтинге
Есть сотни CMS на выбор, с различными ценовыми категориями и специализациями. Вот CMS, которые хорошо известны или предназначены для узкоспециализированных целей:
- WordPress : WordPress поддерживает миллионы сайтов и в настоящее время является любимой CMS в мире.
Пользователи WordPress извлекают выгоду из простой конфигурации, простоты администрирования и кода, который в целом довольно безопасен. WordPress — это хороший выбор для блогов и корпоративных сайтов, который предлагает хорошую расширяемость помимо блогов со страницами и плагинами.
Более 10 лет назад вышел плагин Woocommerce, который позволяет делать на Вордпрес интернет магазины.
- Drupal : вы получите максимальную отдачу от Drupal, если у вас есть опыт программирования, но окупаемость огромна. Drupal управляет сайтом Белого дома и использует почти столько же бесплатных тем и плагинов, как WordPress.

- Joomla! : Джумла родился от Mambo CMS, после того, как команда разработчиков решила, что оригинальный проект не продвигается в духе программного обеспечения с открытым исходным кодом. Движок предназначен для настройки сайтов. Новички могут найти администрацию сложной.
- DynPG : бесплатная CMS с открытым исходным кодом, доступная на 5 языках, предназначенная для использования с программами веб-дизайна и редактирования изображений. Пользователи могут добавлять фрагменты кода на этапе проектирования, и эти фрагменты затем извлекают содержимое из базы данных DynPG.
- Magento : тысячи сайтов электронной коммерции построены на платформе Magento, которая доступна в бесплатных и платных версиях. Он нацелен на рынок электронной коммерции и может быть дополнен плагинами для добавления различных платежных шлюзов.
Однако расширение системы за пределы ее основных функций быстро становится дорогим.
- OpenCart : шустрый и не требующий много ресурсов движок для интернет магазинов, бесплатный, с открытым кодом.
 Все основные функции управления магазином есть в базовой коробке. Его предлагают установить практически все хостинг-провайдеры.
Все основные функции управления магазином есть в базовой коробке. Его предлагают установить практически все хостинг-провайдеры. - eZ Publish : эта CMS разработана на платформе Symfony и выпущена как бесплатный инструмент с открытым исходным кодом. Движок предназначен для крупных сайтов и не так дружелюбен, как некоторые из более популярных инструментов CMS, но у него есть несколько API-интерфейсов, которые делают управление контентом быстрым и простым.
- Umbraco : Umbraco пользуется популярностью среди предприятий, которые уже используют IIS. Он с открытым исходным кодом, использует NET Framework и доступен для бесплатной загрузки.
- Prestashop : этот движок для магазинов упрощает управление продуктами и администрирование. Большинство его функций вы найдете в разделе «Бэк-офис» — «Инструменты».
- Bricolage : «Подойдет для серьезных хакеров». Bricolage предназначен для настройки и управления чрезвычайно большими сайтами.
 Он включает в себя такие функции, как извлечение файлов, что позволяет нескольким пользователям работать с одним контентом.
Он включает в себя такие функции, как извлечение файлов, что позволяет нескольким пользователям работать с одним контентом. - Movable Type : был изначально наравне с WordPress. Но Movable Type не удалось увеличить популярность с той же скоростью, возможно, потому что он не с открытым исходным кодом. Созданный на Perl, он имеет меньшее сообщество пользователей и может быть менее удобным для новичков, чем конкурирующие cms. Movable Type создает статические или динамические страницы.
- b2evolution : берет управление контентом и переворачивает его с ног на голову. Вместо того, чтобы создавать посты, страницы и другие типы контента, b2evolution использует коллекции для организации групп контента. Он имеет свой собственный форум и встроенные инструменты электронного маркетинга.
- CMSimple : эта необычная CMS не требует серверной базы данных, но вы все равно можете разрабатывать несколько сайтов с использованием шаблонов и плагинов.
 Все в этой CMS урезано, что дает вам простой, но немного ограниченный опыт.
Все в этой CMS урезано, что дает вам простой, но немного ограниченный опыт. - phpWiki : эта CMS позволяет создавать библиотеку информации, используя информацию, предоставленную посетителями и зарегистрированными пользователями. Он принимает стандартную разметку MediaWiki .
- MediaWiki : команда Wikipedia изначально писала MediaWiki с нуля, чтобы обрабатывать огромную библиотеку пользовательского контента. MediaWiki доступен на основе открытого исходного кода и может быть развернут на более чем 200 языках.
- Django : Django — это CMS для Python, предназначенная для интеграции с другими сайтами и приложениями.
- Alfresco : эта CMS с открытым исходным кодом продается на предприятиях, которым необходимо управлять онлайн-контентом и публиковать свои собственные бизнес-процессы. Акцент делается на безопасность и совместную работу, предлагая локальные и облачные варианты.
- SharePoint : флагманская CMS от Microsoft — гигант в мире управления контентом, предоставляя все, от библиотек документов до полных рабочих процессов.
 Его разветвленная структура и потенциально сложный коллаборативный характер означает, что его лучше всего использовать на предприятиях, которые имеют экспертную поддержку.
Его разветвленная структура и потенциально сложный коллаборативный характер означает, что его лучше всего использовать на предприятиях, которые имеют экспертную поддержку. - Битрикс : профессиональный движок управления интернет-магазинами и корпоративными сайтами. Он платный.
- CMS Made Simple : эта хорошо зарекомендовавшая себя CMS является бесплатной, с открытым исходным кодом и предназначена для создания сайтов. Движок создан для веб-разработчиков, которым удобно время от времени копаться в коде.
- Geeklog : Geeklog — это компактная, но универсальная CMS, написанная на PHP и использующая MySQL, MS SQL или PostgreSQL в качестве внутренней базы данных.
- Shopify : Shopify, возможно, одна из самых известных CMS в мире электронной коммерции. Движок создает SEO-дружественные списки, управление перетаскиванием и статистику о вашем магазине прямо на панели инструментов.
Вывод
Если вы не используете CMS для управления контентом своего сайта, переход на такой ресурс, безусловно, сэкономит ваше время и деньги. Ключ заключается в том, чтобы выбрать правильный движок для работы и выбрать CMS, которая тесно согласуется с нужными вам функциями, расширениями и гибкостью.
Ключ заключается в том, чтобы выбрать правильный движок для работы и выбрать CMS, которая тесно согласуется с нужными вам функциями, расширениями и гибкостью.
Page load link
Go to TopКак идентифицировать технологии и программное обеспечение, лежащие в основе веб-сайтов компаний
Хотите проверить, какие технологии использует компания на своем веб-сайте? Хотите узнать, какие технологии используют ваши потенциальные клиенты или какие компании используют программное обеспечение, с которым вы конкурируете?
Используя Snov.io Technology Сhecker , вы можете бесплатно идентифицировать технологии, лежащие в основе веб-сайтов компаний, и фильтровать компании, использующие определенный стек технологий.
Он способен обнаруживать внедренные CMS, CRM, инструменты электронного маркетинга, решения для электронной коммерции, языки программирования и другое программное обеспечение, используемое для создания, запуска или управления веб-сайтом.
Вот как запустить проверку технологии на веб-сайте конкретной компании:
Установите расширение из магазина Chrome .
Откройте веб-сайт компании. Запустите Technology Checker в меню расширений в правом верхнем углу.Технологии В разделе всплывающего окна расширения будет список программного обеспечения, отсортированного по категориям. Нажмите на любую интересующую вас технологию, чтобы открыть список других компаний, которые ее используют.
Нажмите кнопку Сохранить , чтобы сохранить профиль компании в списке компаний.
Из этого руководства вы узнаете, как сохранять интересы из списков компаний.
Поиск компаний на основе их технологического стека
Используя наше веб-приложение Technology Checker , вы можете легко фильтровать и находить компании, которые используют определенные технологии или программное обеспечение, и загружать URL-адреса их веб-сайтов.
Вот как найти список компаний, использующих фильтр технологий:
Откройте страницу проверки технологии. Введите технологию в строку поиска или прокрутите вниз и выберите из разных категорий. Вы можете выбрать до 10 технологий для одного поиска . Нажмите кнопку Search после заполнения строки поиска.На следующем экране можно указать дополнительные параметры и применить их к поиску.
- тип фильтра : или : для отображения веб-сайтов, использующих хотя бы одну из технологий в строке поиска; И: , чтобы показать компании, которые используют каждую технологию в строке поиска.
- максимальное количество сайтов в списке результатов поиска (до 20000).
В расширенном поиске можно выбрать следующие критерии:
- Промышленность
- Номер сотрудника
- Страна
- Язык
 Предварительный просмотр показывает 10 веб-сайтов, соответствующих параметрам поиска.
Предварительный просмотр показывает 10 веб-сайтов, соответствующих параметрам поиска.Чтобы загрузить полный список веб-сайтов, нажмите Экспорт результатов в файл CSV .
Вот пример экспортированного CSV-файла с результатами.
Поиск потенциальных клиентов на веб-сайтахСледующее, что вы можете сделать, это найти потенциальных клиентов, связанных с компаниями, в списке результатов поиска.
Таким образом, вы можете связаться с людьми, которые используют продукты ваших конкурентов.
Нажмите Найдите контактных лиц .Вам будет предложено перейти на страницу Массового поиска доменов , где вы можете настроить поиск потенциальных клиентов компании. Узнайте, как массово получать потенциальных клиентов с веб-сайтов компаний, здесь.
Остались вопросы? Не стесняйтесь обращаться в нашу службу поддержки через чат или по адресу help@snov. io.
io.
Автор Тарас Михайленко 2 09 2019
Было ли это полезно?
Спасибо за отзыв!
Как добавить свой сайт WordPress в список Google
- Фейсбук
- Твиттер
Google — крупнейшая поисковая система в мире. По большому счету, они доминируют на рынке и обычно очень хороши в автоматическом обнаружении и перечислении новых веб-сайтов.
При этом, по той или иной причине, иногда ваш новый веб-сайт не сразу появляется в списке Google. Поскольку поисковая система Google является крупнейшим источником трафика для большинства веб-сайтов, немедленное размещение ее в Google может быть очень важным.
В этом уроке я покажу вам, как немедленно добавить ваш сайт WordPress в список Google.
Почему так важен листинг веб-сайта Google?
Размещение веб-сайта в Google очень важно, если вы серьезно относитесь к созданию веб-сайта или блога для малого бизнеса. Google является основным источником трафика, поэтому важно как можно скорее попасть в список.
Google является основным источником трафика, поэтому важно как можно скорее попасть в список.
Если вы следуете передовым методам SEO для WordPress, то обычно поисковые системы, такие как Google, могут автоматически обнаруживать и отображать ваш сайт. Однако иногда это может занять некоторое время. Это дополнительное время будет стоить вам потенциальных клиентов и трафика.
Существует довольно простой способ ускорить процесс и значительно ускорить размещение вашего веб-сайта в Google.
Размещение вашего сайта WordPress в Google
Прежде чем мы начнем этот процесс, вам необходимо подготовить пару вещей.
Вам необходимо создать учетную запись Google Webmasters Tools. Это также известно как «Консоль Google» или «Консоль поиска Google».
Если вы не знаете, как это сделать, вы можете ознакомиться с руководством GreenGeeks с пошаговыми инструкциями о том, как добавить свой веб-сайт WordPress в Инструменты Google для веб-мастеров.
Убедитесь, что ваш новый веб-сайт или блог для малого бизнеса на WordPress разработан и готов к развертыванию.
Шаг 1. Проверьте настройки WordPress для видимости в поисковых системах
После того, как вы настроили учетную запись Google Webmaster Tools, вам нужно убедиться, что ваш веб-сайт WordPress виден для всех поисковых систем.
Чтобы проверить это, вы можете нажать «Настройки»> «Чтение» в области администрирования WordPress, а затем прокрутить вниз до поля «Видимость в поисковых системах».
Убедитесь, что флажок НЕ установлен. Это позволяет поисковым системам сканировать ваш сайт WordPress. Нажмите «Сохранить изменения», чтобы сохранить все сделанные вами обновления.
Примечание: Если вам интересно, есть цель установить флажок. Обычно вы не хотите, чтобы ваш сайт индексировался, если он не завершен, так как это может повредить вашему сайту в долгосрочной перспективе. Тем не менее, вы должны убедиться, что флажок снят, если ваш сайт готов к работе.
Шаг 2. Установите плагин Yoast SEO
После этого вы хотите установить и активировать плагин Yoast SEO. Если вам нужна помощь, вы можете посетить руководство GreenGeeks о том, как установить плагин на свой веб-сайт WordPress
Если вам нужна помощь, вы можете посетить руководство GreenGeeks о том, как установить плагин на свой веб-сайт WordPress
После активации плагина вы увидите новый пункт в меню администратора WordPress с надписью «SEO». Нажмите на эту вкладку, чтобы увидеть страницу настроек плагина.
На странице настроек вы увидите вкладку Инструменты для веб-мастеров. Это то, что мы будем использовать для подключения консоли поиска Google к вашему сайту WordPress.
Шаг 3. Подключите Google Search Console к WordPress
Теперь, когда Yoast SEO установлен, вам нужно добавить свой веб-сайт в Google Search Console. Войдите в свою учетную запись консоли поиска, и вы можете сделать это, нажав кнопку «Добавить свойство», которая отображается в раскрывающемся меню слева.
Появится всплывающее окно, и вы сможете добавить свой домен и продолжить.
Появится еще одно всплывающее окно. Вы должны подтвердить, что вы являетесь владельцем домена, чтобы вы могли продвигаться вперед со списком вашего веб-сайта в Google. Вот как будет выглядеть эта коробка.
Вот как будет выглядеть эта коробка.
Вы хотите скопировать полученный код подтверждения и вставить его в поле кода подтверждения Google в настройках Yoast SEO.
Чтобы получить к нему доступ, щелкните вкладку «Инструменты для веб-мастеров» и найдите поле кода подтверждения, расположенное непосредственно под ней. Идите вперед и добавьте код туда.
Когда вы закончите, нажмите кнопку «Сохранить изменения». Теперь вернитесь в свою учетную запись консоли поиска Google и нажмите кнопку «Подтвердить». Ваше право собственности на веб-сайт будет успешно подтверждено.
Примечание: Распространение конфигурации DNS по Интернету может занять несколько часов. Поэтому, если проверка не удалась, подождите немного и повторите попытку.
Если проблема не устранена, попробуйте вместо этого использовать проверку «Префикс URL». Этот вариант использует аутентификацию из Инструментов для веб-мастеров и обычно срабатывает сразу.
Yoast предлагает другие инструменты для веб-мастеров, которые помогут вам добиться наилучших результатов. Вы можете попробовать разместить свой веб-сайт в других поисковых системах, таких как Bing.
Вы можете попробовать разместить свой веб-сайт в других поисковых системах, таких как Bing.
Шаг 4: Настройка XML-карт сайта
Теперь, когда вы подтвердили свой веб-сайт, пришло время настроить XML-карту сайта. Для этого просто нажмите «SEO > Общие» в области администрирования WordPress и перейдите на вкладку «Функции». Затем вам нужно прокрутить вниз до опции XML-карты сайта и включить ее.
Как только это будет сделано, нажмите кнопку «Сохранить изменения», и XML-карты сайта вашего веб-сайта будут настроены. Теперь Yoast автоматически сгенерирует XML-карту сайта для вашего сайта.
Шаг 5. Отправка файлов Sitemap в формате XML в консоль поиска Google
Последнее, что вам нужно сделать, это взять файлы Sitemap в формате XML и отправить их в консоль поиска Google.
Для этого вернитесь в свою учетную запись Google Search Console. Нажмите «Индекс» на левой боковой панели и в раскрывающемся списке выберите «Карты сайта».
Теперь вы можете начать добавлять все свои новые XML-карты сайта. Ваш основной файл карты сайта — sitemap_index.xml, и он содержит ссылки на все остальные карты сайта на вашем сайте. Вам нужно просто отправить эту ссылку на основную карту сайта из Yoast, и Google автоматически просканирует все остальные карты сайта на вашем веб-сайте.
Ваш основной файл карты сайта — sitemap_index.xml, и он содержит ссылки на все остальные карты сайта на вашем сайте. Вам нужно просто отправить эту ссылку на основную карту сайта из Yoast, и Google автоматически просканирует все остальные карты сайта на вашем веб-сайте.
Теперь, когда вы завершили процесс, ваш веб-сайт WordPress будет правильно указан в Google в кратчайшие сроки.
Вы можете посетить свою учетную запись консоли поиска и проверить свои списки. Как только Google просканирует и проиндексирует ваш сайт, вы начнете видеть отчеты в Search Console. Процесс должен быть завершен в течение суток.
Сделайте контент, оптимизированный для SEO
Ваш веб-сайт указан в Google, но вы все еще не в безопасности. Теперь вам нужно получить максимально возможный рейтинг от Google. Это достигается путем следования сотням доступных советов по поисковой оптимизации (SEO).
Если вы не сделаете свой веб-сайт оптимизированным для SEO, вы не будете высоко ранжироваться в Google, и от этого пострадает объем получаемого вами трафика.

 tildacdn.com/
tildacdn.com/ com Website Builder"/>
com Website Builder"/>