Как узнать, является ли сайт WordPress? (Пошаговая инструкция)
Зачем вам знать, является ли сайт WordPress?
Как узнать, является ли сайт WordPress?
2. Добавьте / wp-admin в домен
3. Найдите “wp-content” или “wordpress” в исходном коде.
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress.
5. Проверьте файл WordPress readme.html.
6. Проверьте тег генератора WordPress в исходном коде.
7. Используйте isitwp
8. Используйте расширение Chrome.
9. Используйте расширение Firefox.
Как скрыть тот факт, что ваш сайт использует WordPress
Более 25% веб-сайтов в мире используют WordPress в качестве основной платформы. Вы можете найти миллионы сайтов, работающих на WordPress, от интернет-магазинов до личных блогов.
Вы можете увидеть отличный веб-сайт и спросить себя: «Это веб-сайт WordPress?». В этой статье мы научим вас, как определить, является ли веб-сайт WordPress.
Раньше было намного проще определить, является ли веб-сайт WordPress или нет. Но в последние годы сайты WordPress трудно идентифицировать. Есть много способов скрыть следы WordPress от посторонних глаз.
Ниже мы обсудим, как узнать, является ли веб-сайт WordPress.
Зачем вам знать, является ли сайт WordPress?
Прежде чем мы поговорим о способах идентификации веб-сайта WordPress, давайте ответим на этот самый вопрос. Почему важно идентифицировать веб-сайт WordPress? WordPress теперь является одним из стандартов Интернета.
Это означает, что если веб-сайт создан с помощью WordPress, у него есть мощный бэкэнд и он оптимизирован для всех возможных сценариев.
Есть и другие причины. Например, вы можете искать темы и плагины для своего сайта. В некоторых случаях пользователи просматривают другие веб-сайты в поисках дизайнерских идей.
Как узнать, является ли сайт WordPress?
Есть несколько способов узнать, является ли сайт WordPress. Ниже мы перечислили некоторые из них.
Это самый простой способ идентификации веб-сайта WordPress. По умолчанию на веб-сайте WordPress в нижнем колонтитуле указано «Powered by WordPress». Поэтому вам нужно только прокручивать вниз, пока не увидите нижний колонтитул.
Хотя большинство веб-сайтов удаляют Powered by WordPress из нижнего колонтитула.
2. Добавьте / wp-admin в домен
Как вы знаете, на каждом веб-сайте WordPress есть страница входа. Страница входа по умолчанию – http://mydomain.com/wp-admin.
Поэтому, чтобы узнать, является ли веб-сайт WordPress или нет, вы можете добавить / wp-admin в конец любого доменного имени.
Если вы перенаправлены на страницу входа в WordPress, это означает, что это WordPress.
Однако некоторые веб-сайты WordPress скрывают свою страницу входа. Следовательно, если вы получаете ошибку 404, это не значит, что указанный веб-сайт не является WordPress.
3. Найдите “wp-content” или “wordpress” в исходном коде.
Другой способ идентифицировать веб-сайт WordPress – это посмотреть его исходный код. Для этого войдите в свой веб-сайт, щелкните правой кнопкой мыши и выберите «Просмотр исходного кода».
Нажав на Просмотр исходного кода, вы можете увидеть исходный код в новой вкладке. В исходном коде вы можете искать WordPress или wp-content.
wp-content – это папка, в которой хранятся ваши изображения, видео, темы и т. д. Следовательно, если вы обнаружите один из них в исходном коде, это означает, что вы просматриваете сайт WordPress.
4. Используйте BuiltWith, чтобы проверить, является ли сайт wordpress.
BuiltWith – это продвинутый онлайн-инструмент для идентификации веб-сайтов WordPress. Вам нужно только ввести адрес веб-сайта и нажать «Поиск».
Результат, который вы видите, показывает некоторую информацию о веб-сайте. Одна из этих сведений заключается в том, является ли веб-сайт WordPress или нет.
Этот инструмент сообщает вам, является ли веб-сайт WordPress или нет, и, если это так, сообщает вам версию WordPress.
5. Проверьте файл WordPress readme.html.
Другой способ определить веб-сайт WordPress – выполнить поиск в файле readme.html. Readme.html содержит общую информацию о веб-сайте. Эта информация включает версию WordPress, использование WordPress и т.д.
Иногда этот файл включается автоматически во время установки WordPress. Чтобы узнать, есть ли на веб-сайте этот файл, просто введите следующий URL-адрес в своем браузере (замените domain.com адресом сайта):
- http://domain.com/readme.html
6. Проверьте тег генератора WordPress в исходном коде.
Еще один способ идентифицировать веб-сайт WordPress – поиск тега генератора в исходном коде. В стандартной установке WordPress в разделе есть дополнительный метатег:
<meta name="generator" content="WordPress 4.5" />
Вы можете найти этот тег на любой странице сайта. Если вы его нашли, значит, вы просматриваете сайт WordPress.
Если вы его нашли, значит, вы просматриваете сайт WordPress.
7. Используйте isitwp
Другой онлайн-инструмент для проверки того, является ли веб-сайт WordPress или нет, просто называется isitwp. Как только вы окажетесь на веб-сайте, введите URL-адрес WordPress и нажмите «Анализировать веб-сайт».
Через некоторое время вы увидите результаты.
8. Используйте расширение Chrome.
Если вы ищете быстрый способ получить ответ, мы рекомендуем установить расширение для Google Chrome. Чтобы идентифицировать веб-сайты WordPress, вам просто нужно посмотреть на расширение вашего браузера во время просмотра веб-сайта.
Это расширение сообщает вам всю необходимую информацию о веб-сайте. Расширение Library Sniff – это ваше решение для идентификации веб-сайта WordPress.
Помимо сообщения о том, является ли веб-сайт WordPress или нет, он также предоставляет данные Google Analytics и jQuery. Имейте в виду, что это расширение предназначено только для Google Chrome.
9. Используйте расширение Firefox.
BuiltWith Add-on – аналогичное расширение для Firefox. Это расширение является заменой инструмента Builtwith, о котором мы упоминали выше. Этот инструмент работает точно так же, как Builtwith. Однако все в этом расширении делается автоматически.
В этом инструменте все происходит мгновенно. Это означает, что пока вы просматриваете веб-сайт, расширение работает в фоновом режиме.
Как скрыть тот факт, что ваш сайт использует WordPress
Как упоминалось выше, идентифицировать веб-сайт WordPress становится все труднее и труднее. Потому что есть много способов скрыть тот факт, что ваш сайт работает на WordPress. Ниже мы обсудим, как вы можете скрыть свой сайт WordPress.WordPress имеет множество преимуществ. Однако самым слабым местом WordPress является то, что он довольно распространен. Таким образом, ошибка безопасности может заразить миллионы веб-сайтов.
На самом деле WordPress – самая подходящая платформа для хакеров. Однако разработчики WordPress постоянно выпускают обновления, чтобы повысить уровень безопасности WordPress. Кроме того, существует множество плагинов безопасности, которые помогут защитить ваш сайт.
Однако разработчики WordPress постоянно выпускают обновления, чтобы повысить уровень безопасности WordPress. Кроме того, существует множество плагинов безопасности, которые помогут защитить ваш сайт.
Боты и хакеры точно знают, где искать файл на веб-сайте WordPress. Эти боты имеют структуру, аналогичную WordPress. Поэтому они точно знают, где искать важные файлы.
Hide my WP – популярный плагин, который скрывает каждую деталь вашего сайта WordPress. Используя этот плагин, боты не могут идентифицировать ваш сайт, поэтому они не смогут взломать ваш сайт.
Одним из преимуществ использования Hide my WP является то, что вы можете использовать заранее разработанные режимы:
- Средняя конфиденциальность (большая совместимость)
- Средняя конфиденциальность (быстро)
- Высокая конфиденциальность (меньшая совместимость)
При выборе одного из этих режимов начинается их настройка. В конечном итоге это экономит ваше время. Потому что вам не нужно вручную настраивать каждый из этих режимов на своем веб-сайте.
Во вкладке General вы можете увидеть общую конфигурацию. Первый вариант, который вы увидите, – это 404-страничный шаблон. Вы можете использовать версию по умолчанию или загрузить свою индивидуальную версию.
ِ Вы также можете определить роли доверенных пользователей и разрешить некоторым пользователям просматривать вашу страницу входа в WordPress.
Другой вариант на этой странице – это возможность скрыть ваш wp-login. Вы можете ввести желаемый URL-адрес, чтобы изменить страницу входа по умолчанию.
Этот плагин помогает скрыть тот факт, что ваш сайт работает на WordPress. Например, информация в мета-канале WordPress, версии WordPress, wp-includes и wp-content.
Еще одна особенность Hide my WP – возможность минимизировать ссылки и заменять слова в HTML-файле.
Постоянные ссылки и настройки URL – последняя вкладка. На этой вкладке вы можете определить, как скрыть ваши файлы, страницы и папки. Вы даже можете переименовывать свои темы, загрузки и папки wp-include.
Вы даже можете переименовать файл wp_comments_post.php. Таким образом вы предотвратите любое вмешательство в ваш раздел комментариев.
Вы также можете скрыть свои каналы и авторов от общественности или изменить их URL-адреса.
Вы можете сделать это для своих страниц, сообщений, категорий и тегов. Поступая так, вы можете скрыть тот факт, что ваш сайт работает на WordPress от посетителей, ботов и хакеров.
Имейте в виду, что отключение некоторых из этих параметров может повредить вашему пользовательскому опыту. Отключение некоторых из этих параметров имеет как преимущества, так и недостатки. Например, когда вы удаляете категории, ваши пользователи не смогут искать другую статью с той же темой.
Источник записи: https://betterstudio.com
На каких языках программирования пишут backend? – Блог SkillFactory
Во frontend лидирует JavaScript, а в backend все разнообразнее. Технологий десятки, для каждой задачи — своя.
Backend переводится с английского как «задний, дальний край» и означает внутреннюю, серверную часть сайта или приложения, которая не видна пользователю. Она соединяет клиента и базу данных и отвечает за взаимодействие между сервером и интерфейсом.
Во frontend главное требование к языку — способность работать в браузере, в backend важны удобство, скорость и производительность. А еще — то, насколько язык подходит для конкретной задачи.
Универсальной технологии не существует: под каждую выбирается своя, со своими преимуществами и недостатками. Для больших проектов обычно выбирают Java, средних — PHP, а быстро развивающихся стартапов — Ruby или Go. Почему так — читайте дальше.
По данным W3Techs, в 2022 году это один из самых знаменитых веб-языков, на котором написано 77,4% всех сайтов в мире. На момент появления у PHP не было аналогов.
- Популярность и относительная простота изучения. PHP дружелюбен к новичку, прощает ошибки, легко устанавливается и настраивается по сравнению с рядом других сред.
- Язык динамически типизируется, разобраться в его основах легко, а большое сообщество и количество материалов упрощают изучение.
- Из-за динамической типизации PHP бывает непредсказуемым и неочевидным при чтении.
- Его нелегко масштабировать, поэтому для быстро меняющихся проектов язык подходит плохо.
- По сравнению с другими технологиями он достаточно медленный — и в работе, и в скорости отладки.
- Опытные программисты часто ругают PHP за архитектуру: язык развивался не целенаправленно, а хаотично, поэтому некоторые принципы кажутся нелогичными.

Это универсальный язык для веб-разработки. На PHP написано огромное количество «старых» проектов, например Википедия, Viber или Facebook*.
Сейчас используются современные версии PHP, лишенные части недостатков, поэтому PHP — хороший вариант для начинающих.
О том, почему в 2022 году стоит учить PHP и как это сделать, мы рассказали в статье.
Профессия Fullstack-разработчик на JavaScript и PHPПодробнее
ASP.NET — это фреймворк от Microsoft для разработки веб-приложений, который работает с языком C# и платформой .NET, а также с Visual Basic и F#. Он бесплатный, и кроссплатформенный. По рейтингу W3Techs сейчас он второй по популярности после PHP — на нем написано 7,7% сайтов.
Он бесплатный, и кроссплатформенный. По рейтингу W3Techs сейчас он второй по популярности после PHP — на нем написано 7,7% сайтов.
C# похож похож на Java, но в нем есть некоторые функции C++, которых нет в Java. C# проще С++: например, в нем есть сборщик мусора, который облегчает работу программиста. Это быстрый, высокоуровневый язык, но не самый простой для входа в IT.
Visual Basic, наоборот, простой и ориентированный на ООП. Он очень наглядный, поэтому часто применяется для прототипирования, но у него есть минус: язык требует много ресурсов.
- ASP.NET — мощный фреймворк, который реализует архитектуру MVC.
- C# — универсальный язык общего назначения: его также используют в gamedev и в разработке десктопных приложений.
- Это сложный инструмент для новичков, который требует много ресурсов.

- Продукт полностью принадлежит компании Microsoft. Только она занимается его поддержкой, поэтому ASP.NET — технология, сильно зависимая от поставщика.
ASP.NET используют крупные компании. На нем написан StackOverflow, незаменимый инструмент разработчика, а также сайты Microsoft и Starbucks.
Посмотреть примеры кода на C# и прочитать про другие базовые инструменты можно в статье.
Профессия C# — разработчик Научитесь создавать сайты, серверные, десктопные и мобильные приложения с помощью языка C# от Microsoft. Курс подойдет для новичков.Подробнее
Ruby — язык общего назначения. Его часто используют в веб-разработке с фреймворком Ruby on Rails. «Рельсы», как их еще называют, реализуют архитектуру MVC. Они были прорывными: технологии переняли другие фреймворки. Ruby — язык «для людей», на нем приятно и удобно писать, он поддерживает концепцию объектно-ориентированного программирования.
Они были прорывными: технологии переняли другие фреймворки. Ruby — язык «для людей», на нем приятно и удобно писать, он поддерживает концепцию объектно-ориентированного программирования.
- На Ruby можно быстро создать работающий проект: код на нем не избыточен и пишется легко.
- Объектно-ориентированный подход приводит в порядок сущности в коде, а инструменты «рельсов» автоматизируют типовые задачи.
- Язык открытый. Ruby активно развивает сообщество, поэтому он обновляется и модифицируется.
- Ruby не так популярен, как предыдущие технологии, но зато разработчики на нем очень ценятся.
- У языка не очень высокая производительность, но ее хватает для большинства задач.
Ruby on Rails часто выбирают стартапы, которым важно быстро создать работающий проект. Фреймворк используют для создания MVP — минимально жизнеспособного продукта. Но на нем работают и «старые» проекты: Kickstarter, Airbnb и другие. Язык был на пике популярности в начале 2000-х, с тех пор хайп спал и Ruby стабильно развивается в своей нише.
Фреймворк используют для создания MVP — минимально жизнеспособного продукта. Но на нем работают и «старые» проекты: Kickstarter, Airbnb и другие. Язык был на пике популярности в начале 2000-х, с тех пор хайп спал и Ruby стабильно развивается в своей нише.
У Java репутация «языка для энтерпрайза», которая закрепилась очень давно. Он полностью кроссплатформенный: все написанное на нем переводится в байт-код, который можно выполнить везде. Java — мощный, функциональный и производительный, поэтому на нем пишут крупные и высоконагруженные проекты.
- Это язык со строгой типизацией, которая нравится многим программистам.
- Для Java есть множество фреймворков и разнообразных библиотек.
- Язык универсален благодаря виртуальной машине и байт-коду — инструментам, которые позволяют работать под любой платформой. Например, язык подходит для мобильной разработки на Android.

- У Java большое и открытое сообщество.
- Язык не так дружелюбен к новичку, как многие другие, а подробность кода может запутать — некоторые считают его избыточным, слишком объемным.
- Из-за особенностей Java в коде много повторяющихся участков.
- Платформы для программирования требовательны к ресурсам.
Язык часто используют в банках, страховых компаниях, розничных сетях. На Java написаны PayPal и eBay, Amazon и другие гиганты рынка. Код на нем можно встретить в Airbnb, Pinterest и прочих проектах.
О том, как стать Java-программистом с нуля, мы рассказали в статье.
Профессия Java-разработчик Через 7 месяцев обучения на курсе вы станете junior-разработчиком: будете писать код на Java, использовать принципы объектно-ориентированного программирования, освоите базы данных и SQL-запросы, изучите с нуля алгоритмы и структуры данных, поработаете с Git.
Подробнее
Язык основан на Java, но более современный. У него есть преимущества Java вроде байт-кода и виртуальной машины, но синтаксис лаконичнее, а структуры — сложнее. Scala — язык с сильным функциональным уклоном, а Java — в первую очередь объектно-ориентированный.
- Язык мощный и кроссплатформенный, как Java, но код на нем лаконичнее и изящнее.
- У Scala нет многословности — особенности Java, за которую его часто критикуют.
- Scala на 20% быстрее предшественника.
- В Scala можно интегрировать код на Java: языки совместимы друг с другом.
- Язык сложный в изучении.
- Иногда Scala называют преемником Java, но пока он не так популярен, как «родитель».
 Для него меньше фреймворков и библиотек, а сообщество уже.
Для него меньше фреймворков и библиотек, а сообщество уже.
Как и Java, Scala считается «языком для энтерпрайза», поэтому на нем написаны крупные платформы. Самые известные примеры — Twitter и LinkedIn, а также частично Тинькофф.
Как и Scala, язык основан на Java и работает под виртуальной машиной. Но сейчас интерес к нему выше, чем к Scala: он более простой и удобный. Kotlin разработала компания JetBrains как менее многословную и более компактную альтернативу Java. Язык полюбил и начал продвигать Google. Сейчас Kotlin — официальный стандарт для разработки под Android. Но на нем пишут и backend.
- Kotlin лаконичнее и быстрее Java и Scala. Код на нем понятен и легко читается.
- Это современный и мощный язык, поэтому он популярен в современной разработке.
- В Kotlin можно использовать любые библиотеки Java.

- Большинство технологий для Kotlin создано для мобильной разработки, хотя существуют и для backend.
- Код на Kotlin компилируется в среднем на 30% медленнее, чем на Java.
Наиболее известные примеры — Adobe и Shazam, а также сайт Spring — популярного фреймворка для Java. Язык частично используется в серверной части Amazon. Часто backend на Kotlin выбирают молодые компании, которым сразу нужен современный и удобный инструмент.
Удобный и лаконичный Python называют «языком для математиков и машинного обучения». На нем также пишутся сайты и десктопные приложения. Python поддерживает разные парадигмы написания кода, у него понятный и четкий синтаксис, который подходит для множества задач.
- Язык легко начать изучать.
- Python универсален: разработчику открыты все дороги.

- Красота: язык лаконичный и изящный, код на нем понятный и легко читается.
- Для Python есть много хороших фреймворков, например Django, которые позволяют быстро создать форум, интернет-магазин, блог и т.п.
- Производительность Python ниже, чем у аналогов: это не самый быстрый язык, а на сервере скорость бывает критична.
- В нем сложно работать с асинхронностью и многопоточностью. Такая же проблема есть и у PHP.
Для Python много «математических» и «научных» фреймворков, он хорошо подходит для сложных расчетов. Поэтому проекты, связанные с активными вычислениями, часто выбирают его. Но это не единственный вариант. На Python написана часть Instagram*, Netflix, Uber и Pinterest.
Узнать больше о языке, популярном у новичков, можно в нашей статье.
Подробнее
C++ — универсальный язык, который используют в огромном количестве сфер, от системного программирования до GameDev. Иногда он встречается и в backend.
- Это старый язык, который известен высокой скоростью, функциональностью и эффективностью.
- C++ универсален.
- Для языка есть множество разнообразных фреймворков и библиотек, в том числе для веб-разработки.
- Сначала C++ не использовался для веб-разработки, поэтому фреймворков для backend не много, а некоторые хостинги сайтов плохо его поддерживают.

- C++ — очень сложный язык, на котором тяжело писать и легко ошибиться. Быстро и хорошо запрограммировать серверную часть сайта не получится.
Обычно язык нужен для оптимизации, чтобы сервис работал быстро. Backend, полностью написанный на C++, считается редкостью: обычно на нем пишут часть, требовательную к скорости. Язык часто использует Яндекс.
О том, кому и для чего нужен C++, мы подробно разобрали в статье.
Профессия C++ разработчик Научитесь писать надежный код, который легко поддерживать. Вы начнете с основ программирования, изучите основные алгоритмы и структуры данных. Сразу после курса сможете занять позицию junior C++ developer.Подробнее
Rust — относительно новый и современный язык от компании Mozilla. Он поддерживает несколько парадигм программирования и работает очень быстро. Rust часто сравнивают с Go, но первый сложнее, хотя производительнее.
Он поддерживает несколько парадигм программирования и работает очень быстро. Rust часто сравнивают с Go, но первый сложнее, хотя производительнее.
Это быстрый и мощный язык, по надежности сравнимый с Haskell, а по скорости — с C++. Из-за достоинств он входит в топ любимых языков программирования разработчиков по всему миру.
- Несмотря на то, что Rust проще C++, его сложно изучать, особенно работу с объектами. Популярная парадигма ООП поддерживается не до конца.
- Язык очень быстро развивается и порой серьезно меняется за короткий промежуток времени.
- Некоторые разработчики ругают его документацию: она сложная, избыточная и запутанная, в ней нелегко разобраться.
Rust отлично подходит для сложных вычислений, на нем можно писать крупные проекты вроде браузерных движков. Код на нем хорошо оптимизирован. Сейчас Rust можно встретить в энтерпрайзе и различных высоконагруженных сервисах, где активно идут вычисления: в FinTech, blockchain, EdTech и пр. На Rust написаны сервисы Mozilla, высоконагруженные части Twitter и Dropbox.
Сейчас Rust можно встретить в энтерпрайзе и различных высоконагруженных сервисах, где активно идут вычисления: в FinTech, blockchain, EdTech и пр. На Rust написаны сервисы Mozilla, высоконагруженные части Twitter и Dropbox.
Современный и «модный» язык от Google, который еще не успел завоевать большой процент рынка, но уже популярен в веб-разработке.
- Go — быстрый, легкий и понятный язык с лаконичным синтаксисом, который похож на C.
- Это язык со строгой статической типизацией и поддержкой горутин: позволяет выполнять несколько строк кода одновременно.
- Go активно развивается, разработчики на нем нужны во многих компаниях.
- У него простой интерфейс, поэтому язык не сложно изучать.
- Пока что Go уступает по популярности другим языкам для backend.

- Несмотря на то, что сам язык простой, в нем много сложных инструментов.
Go — эффективный, многопоточный язык, который подходит для создания быстрых и нагруженных приложений. На Go написаны сайты Тинькофф, Domino’s, а также такие проекты, как Docker и Kubernetes.
Профессия Backend-разработчик на Go Освойте программирование на Go и backend-разработку высоконагруженных приложений. Наш фундаментальный подход к обучению поможет вам войти в бэкенд-разработку на Go, даже если у вас нет технического бэкграунда.Подробнее
JavaScript известен как язык для frontend, потому что браузеры полностью поддерживают только его. Но он тоже может использоваться для написания серверной части сайта. Платформа Node.js позволяет запускать JS на backend без браузера. Это не единственная ее полезная возможность, поэтому Node.js используют не только бэкендеры.
Это не единственная ее полезная возможность, поэтому Node.js используют не только бэкендеры.
- JavaScript — очень гибкий язык с малым количеством настроек.
- Для него не нужно долго настраивать специальную среду, потому что код можно выполнить в любом браузере.
- У JavaScript простой и понятный синтаксис, огромное сообщество, поэтому язык часто выбирают новички.
- JavaScript динамически типизируется, поэтому может вести себя непредсказуемо, а проекты на нем бывает сложно масштабировать. Эта проблема частично решается с помощью TypeScript — доработки языка со строгой типизацией.
- Из-за гибкости JS может работать довольно медленно.
- Популярность приводит к высокой конкуренции на ранних этапах «входа» в профессию.
JavaScript создавался как язык общего назначения, и сейчас с ним можно писать не только сайты — на нем работает ряд десктопных и мобильных приложений. В качестве backend-языка JavaScript используется там, где нужны гибкость и понятность. Среди крупных компаний им пользуются Airbnb, eBay и другие.
В качестве backend-языка JavaScript используется там, где нужны гибкость и понятность. Среди крупных компаний им пользуются Airbnb, eBay и другие.
Мы подготовили подробную инструкцию, с чего начать изучать JavaScript, и рассказали о популярных фреймворках, библиотеках и многом другом.
Хотите создать высоконагруженный проект? Подойдет Java или C#. Планируете писать на чем-то «классическом» и неизменно востребованном? Выбирайте PHP. А если хотите писать на простом и развивающемся языке с перспективой перехода в DataScience и ML, то стоит присмотреться к Python. Помните, что один большой проект может быть написан на нескольких языках — хотя бы тот же eBay или Airbnb.
Смотрите, что востребовано на рынке и к каким технологиям лежит душа. Если вам нравится язык, то и достичь на нем вы сможете большего.
* Принадлежит компании Meta, деятельность которой признана экстремистской в России.
Подробнее
Веб-приложение— Как узнать, на каком языке программирования построен веб-сайт?
Чтобы угадать язык программирования, вы можете выполнить трехэтапный подход, подробно описанный ниже:
Вручную…
Найдите на странице сайта внизу такие фразы, как:
->«Powered by XXX»
->«Proudly Powered by XXX»
->«Работает на XXX»
->…Поиск на сайте, если он будет присутствовать на какой-либо конференции, где можно было бы поговорить о сайте с технической точки зрения
.
 ..или с помощью инструмента
..или с помощью инструментаПрочитайте код HTML, загруженный вашим браузером
Запустите вкладку
Networkна панели инструментов разработчика и изучите обмены между браузером и сервером.Поиск известной скрытой страницы:
wget-head http://the-site.com/private/adminЕсли вы получите 200, сайт может работать на общедоступном (бесплатном, платном и т. д.) программном обеспечении.
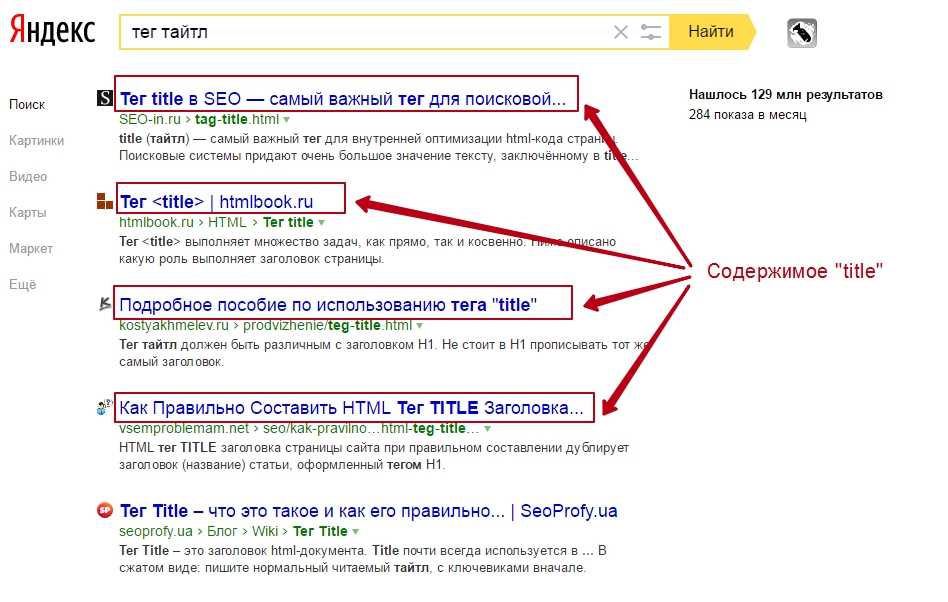
Спросите поисковые системы об ошибках переднего плана
Вы можете посмотреть некоторые ошибки, выдаваемые веб-сайтом.
Спросите поисковые системы об ошибках серверной части
Вы даже можете предположить, какие технологии используются в серверной части:
- ORA-12170 site:the-site.com
=> Если вы что-то найдете, сайт может использовать Oracle в его задней части.
Спросите поисковые системы о конкурентах веб-сайтов
Узнайте, какая технология популярна в индустрии веб-сайтов
Узнайте, какие технологии используют конкуренты
Найдите сравнения сайта с другими конкурентами.

Эти сравнения могут говорить об используемых технологиях
Сайты с обзорами технологий
Эти сайты могут предоставить интересную информацию для сайта, на который вы нацелены. Возможно, они уже сделали часть работы за вас.
http://w3techs.com/sites
=> Введите URL сайта, на который вы нацелены, и посмотрите, какие технологии (клиентские или серверные) были обнаружены.
Обратите внимание, что сайт должен быть в топе 1M рейтинга Alexa.http://stackshare.io/search/q=<ключевое слово>
=> <ключевое слово> может быть любым названием компании, названием веб-сайта и т. д.
Доказательства, которые вы нашли на шаге 1 , могут быть неверными, поскольку владелец сайта может их изменить. Попробуйте найти противоречия между этими свидетельствами. Устраните противоречивые доказательства.
Объедините улики в шаге 2 между различными источниками и вашими. Снова устраните противоречащие доказательства.
Снова устраните противоречащие доказательства.
Обобщите все свои выводы в таблице, подобной приведенной ниже.
+-------------+-----------+----+ .. , +----------+-------+--------+
| ДОКАЗАТЕЛЬСТВА | НА САЙТЕ | Поисковая система 1 ИСТОЧНИК n ОЦЕНКА РСТ (%)
+-------------+-------------------------------+ ... + ----------+-------+--------+
| PHP 7 | Х | Х | Х | 3 | 300/сутки
+-------------+-------------------------------+ ... + ----------+-------+--------+
| Вордпресс | | Х | Х | 2 | 200/сутки
+-------------+-------------------------------+ ... + ----------+-------+--------+
...
+-------------+-------------------------------+ ... + ----------+-------+--------+
| ДОКАЗАТЕЛЬСТВА м | | | | | (100*БАЛЛ)/n
+-------------+-------------------------------+ ... + ----------+-------+--------+
Наконец, вы сможете сказать: «Я уверен на XX%, что этот сайт работает на YY (ДОКАЗАТЕЛЬСТВО i)».
html — Как определить, на какой технологии построен веб-сайт?
спросил
Изменено 8 лет, 4 месяца назад
Просмотрено 324 тысячи раз
157
голосов
Закрыто . Этот вопрос должен быть более целенаправленным. В настоящее время ответы не принимаются.
Этот вопрос должен быть более целенаправленным. В настоящее время ответы не принимаются.
Закрыта 8 лет назад.
Заблокировано . Этот вопрос и ответы на него заблокированы, потому что вопрос не по теме, но имеет историческое значение. В настоящее время он не принимает новые ответы или взаимодействия.
Довольно часто я сталкиваюсь с красивым или функциональным веб-сайтом и задаюсь вопросом, какие технологии использовались для его создания. Какие методы доступны, чтобы выяснить, что конкретный веб-сайт был создан с помощью?
Немногие фреймворки, похоже, включают какие-либо метатеги генератора, как это делают веб-редакторы. Есть ли какие-либо контрольные признаки конкретных языков и/или фреймворков?
Сводка ответов
URL-адреса сайтов могут выдавать структуру и/или язык программирования, но на них нельзя полагаться (например, расширения файлов, такие как . asp). Заголовки ответов HTTP, файлы cookie, таблицы стилей и исходные комментарии также могут дать подсказки.
asp). Заголовки ответов HTTP, файлы cookie, таблицы стилей и исходные комментарии также могут дать подсказки.
Несколько хороших инструментов для запроса сведений о сайте (без сомнения, их намного больше):
- BuiltWith
- Домейнтулс
- Неткрафт
- W3Techs
- Похожие технологии
Дополнения Firefox:
- Wappalyzer — CMS, фреймворки/библиотеки, электронная коммерция, доски объявлений и т. д.
- Сведения о домене — сведения об IP, стране и веб-сервере
- Library Detector — используемые библиотеки Javascript
Расширения Chrome:
- Ваппалайзер
- Похожие технологии
- PageXray
Букмарклеты:
- WTFramework — показывает используемую среду Javascript
- html
- фреймворки
- обратный инжиниринг
5
67
голосов
Вы можете использовать http://builtwith. com, чтобы выяснить, какой сервер и язык программирования использовались. Например, мне сказали, что SO использует IIS7, Google Analytics, html4 и utf8.
com, чтобы выяснить, какой сервер и язык программирования использовались. Например, мне сказали, что SO использует IIS7, Google Analytics, html4 и utf8.
Если вы хотите узнать структуру… ну, это, вероятно, будет невозможно просто посмотреть на сайт. Почему бы вам не написать им письмо? 😉
6
20
голосов
Есть множество вещей, на которые вы можете обратить внимание, но это не дает вам никакой уверенности в технологии, стоящей за сайтом. В общем, подобную информацию люди захотят скрыть, поскольку чем больше информации будет раскрыто, тем легче злоумышленникам будет выявить уязвимости в системе безопасности или дыры в отказе в обслуживании.
Если бы мне было интересно, я бы, вероятно, посмотрел в произвольном порядке:
- URL-адреса и расширения файлов.
- Заголовки ответа HTTP
- Исходный код для комментариев или стандартных библиотек JS
Кстати, инструменты, упомянутые в других ответах, только просматривают некоторые из вышеперечисленных свойств сайта для вас, хотя и автоматически и немного быстрее. 🙂
🙂
1
8
голосов
Я использую 1 подключаемый модуль для Firefox, который дает мне IP-адрес и страну для веб-хостинга и имя его веб-сервера, называемое Сведения о домене, а для фреймворка javascript я использую WTFramework
Мне все еще нужно задаться вопросом, какой скрипт был написан включено, но это только начало 🙂
Надеюсь, это поможет.
П.С. вывод будет примерно таким:
альтернативный текст http://img88.imageshack.us/img88/2505/200812282328ha0.png
3
6
голосов
URL-адреса могут дать много подсказок, особенно при использовании систем управления контентом.
Например, «http://abcxyz.com/ node/46 » очень похоже на Drupal.
Также многие фреймворки имеют стандартные файлы JavaScript и CSS, которые они используют.
3
4
голосов
Некоторые люди могут даже намеренно скрывать используемые ими технологии. В конце концов, мне не потребовалось бы много времени, чтобы настроить apache так, чтобы «.asp» действительно запускал Perl-скрипты, и добавить «на базе Microsoft IIS» в нижний колонтитул, несмотря на то, что я использовал MySQL.
В конце концов, мне не потребовалось бы много времени, чтобы настроить apache так, чтобы «.asp» действительно запускал Perl-скрипты, и добавить «на базе Microsoft IIS» в нижний колонтитул, несмотря на то, что я использовал MySQL.
Таким образом, вы потратили бы все свое время, пытаясь взломать мой сайт, используя уязвимости, которых на самом деле у него нет.
4
голосов
Попробуйте Chrome Sniffer, отличное легкое решение.
1
3
голосов
Изучение файлов cookie, предоставляемых сайтом, может выявить основную структуру. Например, CodeIgniter по умолчанию использует контрольный файл cookie ci_sessions. Сайты, использующие PEAR Auth, будут делать что-то подобное.
3
голосов
Я использую WebParser (http://www.cybermake.com), который позволяет определить CMS, используемую сайтом. Он позволяет определить CMS для нескольких веб-сайтов, а также может получить список веб-сайтов из поисковых систем по заданному списку ключевых слов. Мощный инструмент.
Мощный инструмент.
3
голосов
http://guess.scritch.org/ делает это для CMS.
Просто введите URL-адрес, и он попытается угадать CMS. В этом случае он говорит мне, что мой блог работает под управлением wordpress 3.4.2 (что верно, я только что проверил!)
1
2
голосов
Большинство сайтов ASP.NET легко идентифицировать по .aspx в URL-адресах. В исходном коде HTML также есть контрольные знаки, такие как скрытое поле формы с именем __VIEWSTATE или JavaScript WebResource.axd. Элементы HTML часто имеют атрибуты id, начинающиеся с чего-то вроде _ctl0 .
Сайты Rails обычно включают таблицы стилей из /stylesheets и файлы JavaScript из /javascripts, и каждый URL-адрес обычно имеет строку запроса, содержащую метку времени для предотвращения кэширования. Поля формы часто будут следовать соглашению об именах имя_модели[имя_атрибута] .
2
голосов
Вы можете использовать http://builtbased.com/, чтобы выяснить, какой сервер, фреймворк и язык программирования использовались.
2
голосов
http://www.similartech.com — это новый инструмент, который мы создали, он делает именно это и представляет это очень красиво.
Вы можете использовать domaintools.com для поиска информации о сервере для веб-сайта и сужения до того, является ли он открытым исходным кодом/Microsoft:
http://whois.domaintools.com/stackoverflow.com
И после этого нужно искать в нижнем колонтитуле подсказки, такие как «Powered by WordPress» или «vBulletin» и т. д.
1
да, есть некоторые контрольные признаки для распространенных CMS, таких как Drupal, Joomla, Pligg, RoR и т. д.. .. Материалы ASP.NET тоже легко заметить… но по мере того, как инфраструктура становится все более неясной, ее становится все труднее вывести.