Как определить, какой шрифт использует веб-сайт
Вполне естественно быть очень впечатленным шрифтом, который использует веб-сайт, и начать задаваться вопросом, как определить, что это за шрифт. Например, вы новичок в CodeWatchers и вам действительно нравится шрифт, который мы используем на нашем веб-сайте, вы, вероятно, захотите идентифицировать этот шрифт. Вот о чем этот урок. Фактически, мы собираемся рассмотреть несколько методов определения шрифта, который вы видите на любом веб-сайте.
Почему шрифты имеют значение?
Шрифты играют очень важную роль в улучшении работы вашего сайта. Важно привлечь внимание пользователя отличной читабельностью и стилем шрифта. Шрифты также играют огромную роль в том, чтобы читатель чувствовал себя комфортно и оставался сосредоточенным.
Для вышеуказанных целей хорошо иметь список этих шрифтов, чтобы в дальнейшем использовать их на вашем веб-сайте или для клиента.
Как определить шрифты с помощью Inspector Tool
Каждый браузер содержит инструмент инспектора, с помощью которого мы можем легко определить шрифт веб-сайта. Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВо-первых, вам нужно перейти на страницу, содержащую шрифт, который вы хотите идентифицировать. Затем щелкните страницу правой кнопкой мыши и в появившемся меню нажмите «Проверить».
Если вам нравятся ярлыки, вы также можете попробовать ctrl + shift + I для Windows и Linux и cmd + shift + I для IOS, чтобы напрямую открыть панель проверки.
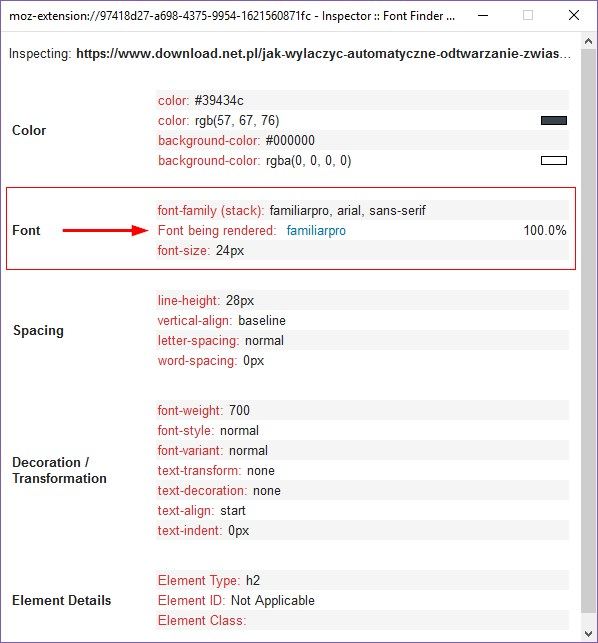
На панели проверки найдите текст, шрифт которого вы хотите определить. Он автоматически выделится, когда вы дойдете до соответствующего HTML-элемента.
Затем вы можете проверить семейство шрифтов, перейдя на вкладку Computed.
Здесь вы сможете определить заголовок и стиль шрифта.
Как найти шрифты с помощью расширений браузера
Если вы считаете, что описанный выше метод сложен, им могут помочь расширения браузера. Есть несколько расширений для браузера, которые помогут вам добиться желаемых результатов еще быстрее.
1. Фонтанелло
С помощью этого расширения вы можете легко узнать почти все детали шрифта, просто щелкнув правой кнопкой мыши текст во время просмотра. Это бесплатное расширение, доступное в Firefox и Chrome.
2. WhatFont
С помощью WhatFont вы можете легко определить шрифт, просто наведя на него курсор. Это самый тонкий способ определить понравившийся шрифт. WhatFont доступен в Internet Explorer, Firefox, Chrome и Safari.
3. CSS Peeper
CSS Peeper специально разработан для дизайнеров, так как он также помогает определять стиль CSS различных элементов. Однако этот инструмент доступен только для Chrome.
Этот инструмент помогает найти гораздо больше информации, которая важна для дизайнеров и разработчиков. Однако, если вы не один из них, мы рекомендуем вам попробовать первые два варианта.
Как управлять шрифтами с помощью плагинов
Возможно, вам будет удобно иметь в WordPress инструмент, который можно использовать для управления шрифтами. Вот ресурсы, которые вы можете использовать для этого.
Вот ресурсы, которые вы можете использовать для этого.
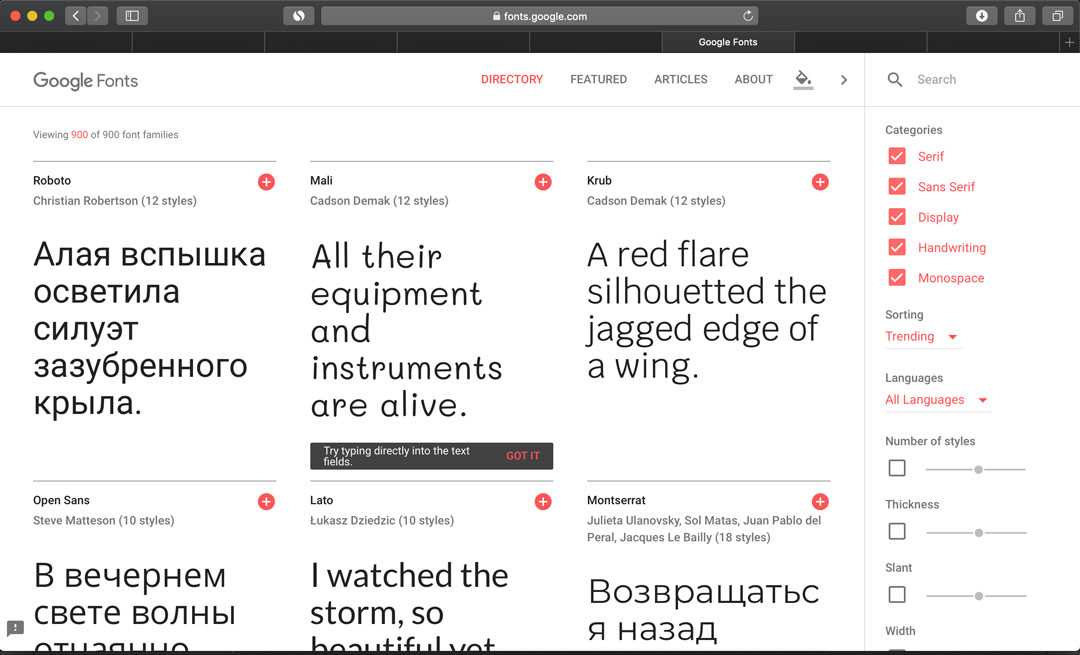
Плагин шрифтов | Типография Google Fonts
В настоящее время библиотека Google шрифты содержит 998 уникальных шрифтов. Плагин Fonts позволяет легко использовать любой из этих шрифтов на вашем веб-сайте WordPress.
Поскольку нелегко узнать, насколько хорошо будет выглядеть ваш веб-сайт со шрифтом, в этот плагин встроен предварительный просмотр. Как только ваш идеальный шрифт будет найден, вам просто нужно нажать «Сохранить» и сделать изменения общедоступными.
Ключевая особенность
- Предварительный просмотр Live Customizer
- Более 900+ шрифтов Google
- Работает с любой темой WordPress. Кодирования не требуется.
- Легкие обновления в один клик.
- Перевод готов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов
- SEO-дружественный
- Протестировано на PHP7.
- Выборочная загрузка шрифтов.
- Предварительные подсказки ресурсов.

- Разместите шрифты Google локально.
Custom Fonts — это плагин WordPress с более чем 100 000 активных установок. Он позволяет вам легко и просто встраивать файлы пользовательских шрифтов на ваш сайт WordPress, чтобы ваш сайт выглядел гораздо более привлекательным для пользователей.
Ключевая особенность
- Работает с Elementor
- Работает с бобрами
- Пользовательские шрифты
- Поддерживает все форматы
- Работает с Астрой
- Легко использовать
Использовать любой шрифт — это плагин WordPress, с помощью которого вы можете устанавливать пользовательские шрифты на свой сайт WordPress. Он позволяет использовать любой шрифт, доступный в формате ttf, otf или woff. Кроме того, он работает быстрее и помогает загружать только один формат, а остальную часть можно автоматически собрать и преобразовать в один и тот же формат.
Ключевая особенность
- Быстро и просто
- Поддержка всех основных браузеров
- Преобразование шрифта
- Файл пользовательского шрифта до 25 МБ
- SEO дружественный
- Добавлено свойство font-display
FontPress — менеджер шрифтов WordPress
Font Press — это небольшой и мощный плагин WordPress с широким спектром настроек и опций, чтобы ваш веб-сайт WordPress выглядел лучше и помогал улучшить взаимодействие с пользователем с помощью настраиваемых параметров шрифта.
Ключевая особенность
- Предварительный просмотр визуальных шрифтов
- Неограниченные шрифты и комбинации
- Полная настройка шрифтов и эффекты CSS3
- Шорткод типографики
- Блок выделения текста
- Интеграция конструкторов без кодов
Это все для этого урока. Мы надеемся, что это руководство поможет вам в поиске потрясающих шрифтов для использования на ваших сайтах или для ваших клиентов.
Чтобы и дальше оставаться в курсе наших публикаций, подписывайтесь на наши номера Facebook и Twitter.
Как определить шрифт — 6 лучших инструментов
Типографика — это гораздо больше, чем просто инструмент для передачи сообщений. Помимо своей очевидной практической функции,
Оглавление
WhatFontIs
Шрифты Ninja
WhatFont
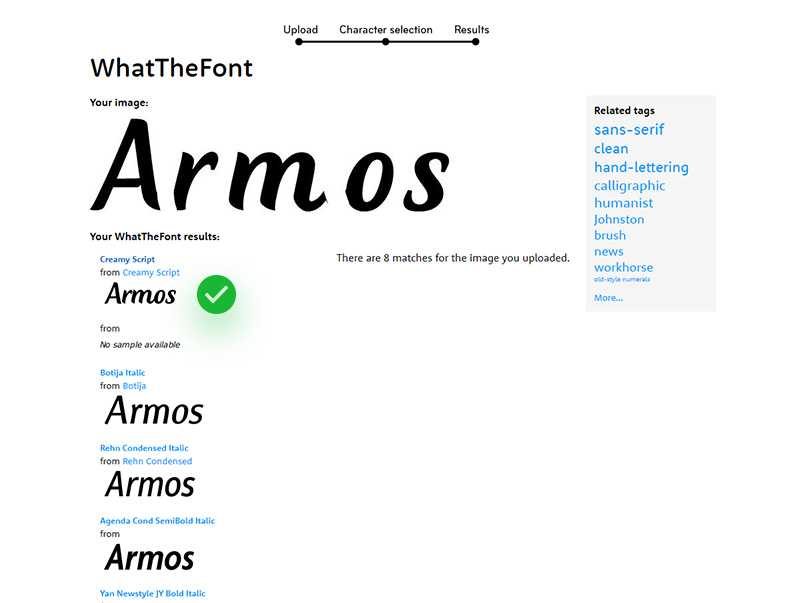
WhatTheFont
Identifont
Идентификатор шрифта FontSquirrel
Вывод
Выбор правильного шрифта для вашего бизнеса может быть немного сложной задачей, учитывая, что на рынке так много шрифтов. Когда вы пытаетесь найти шрифт, который лучше всего соответствует визуальной идентичности вашего бренда, вы можете случайно натолкнуться на него при прокрутке доской настроения Pinterest или просмотре сайта. Возможно, это именно то, что вы искали, но как узнать, что это за шрифт?
Когда вы пытаетесь найти шрифт, который лучше всего соответствует визуальной идентичности вашего бренда, вы можете случайно натолкнуться на него при прокрутке доской настроения Pinterest или просмотре сайта. Возможно, это именно то, что вы искали, но как узнать, что это за шрифт?
И снова Интернет приходит на помощь. Вам не нужно пролистывать список шрифтов, чтобы найти тот, который вам понравился. Вместо этого есть веб-сайты и расширения для браузеров, которые могут сделать эту работу за вас. Мы собрали лучшие из них в произвольном порядке и покажем вам, как определить шрифт на изображении или на веб-сайте с помощью каждого из этих инструментов:
WhatFontIs
WhatFontIs — один из самых популярных онлайн-инструментов для поиска шрифтов. Это бесплатно, но для того, чтобы пользоваться им, вам необходимо создать учетную запись.
Два премиальные планы также доступны, и они включают некоторые дополнительные параметры, такие как предварительный просмотр пользовательского текста и поиск шрифтов Google, которые предлагают бесплатные альтернативы шрифтам, которые в противном случае вам пришлось бы купить. Кроме того, премиум-планы не содержат рекламы.
Кроме того, премиум-планы не содержат рекламы.
Каталог WhatFontIs насчитывает более 600 тысяч шрифтов, как коммерческих, так и бесплатных, а также продвинутую систему искусственного интеллекта, которая легко идентифицирует шрифты..
Чтобы узнать название понравившегося шрифта, вам просто нужно загрузить четкое изображение, содержащее текст, написанный этим шрифтом, или вставить URL-адрес изображения в указанное поле. В впечатляющих 90% случаев этому веб-сайту удается найти шрифт. Если поиск не дал результатов, обычно это связано с плохим качеством изображения.
После добавления изображения бесплатная версия WhatFontIs позволит вам выбрать от 4 до 10 символов, написанных шрифтом, который вы ищете.
Что приятно в этом сайте, так это то, что он пытается автоматически разделять буквы, когда это необходимо. Однако, если вы пытаетесь определить курсивный шрифт, вам придется разделить их самостоятельно, и для этого вы можете использовать редактор изображений WhatFontIs.
Когда обрезка будет завершена, вы увидите список шрифтов, которые соответствуют шрифту из загруженного вами изображения. Щелкнув по Скачать , вы будете перенаправлены на сайт, где сможете приобрести выбранную гарнитуру. Эта функция очень полезна, поскольку избавляет вас от необходимости просматривать веб-сайты для загрузки шрифтов в поисках этого конкретного шрифта.
Шрифты Ninja
Шрифты Ninja — это бесплатное расширение для Google Chrome, которое содержит набор довольно полезных опций. Он не только полезен для поиска шрифтов на любом веб-сайте, но также включает более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их.. С этим расширением можно интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
После активации Fonts Ninja в браузере перейдите на веб-сайт, на котором вы нашли шрифт по своему вкусу, и щелкните значок Fonts Ninja в правом верхнем углу экрана. Потом, расширение загрузится и определит все шрифты на странице, которую вы просматриваете.
Потом, расширение загрузится и определит все шрифты на странице, которую вы просматриваете.
Fonts Ninja также позволяет вам попробовать обнаруженные шрифты на вашем компьютере.
Затем просто нажмите на шрифт, который вы выбрали, и проверьте, как бы выглядел ваш контент, если бы вы использовали его на своем сайте. Вы можете изменить размер и толщину шрифта, а также отрегулировать интервал между буквами.. Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
WhatFont
WhatFont — еще одно бесплатное расширение для Google Chrome, и им очень легко пользоваться. После того, как вы добавите его в свой браузер, просто наведите указатель мыши на шрифт, который вам нравится, чтобы его идентифицировать..
Благодаря этому очень полезному инструменту вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
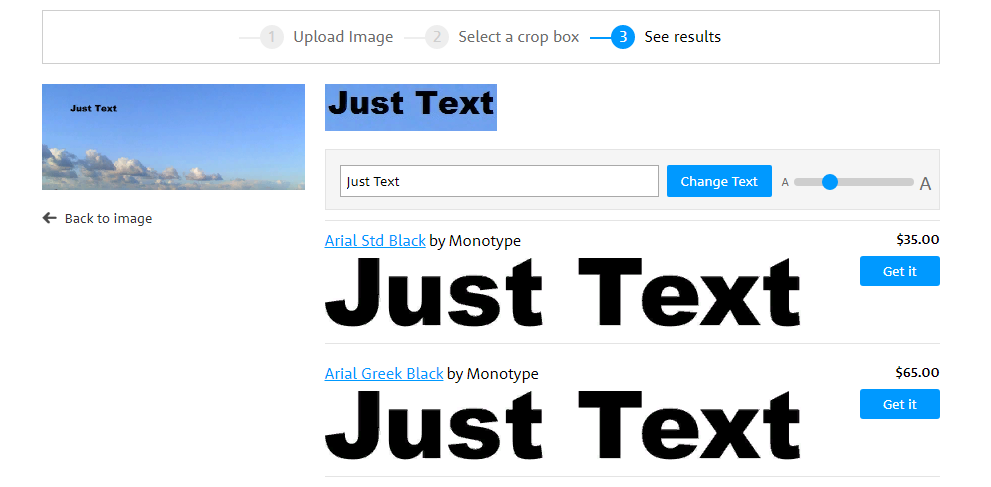
WhatTheFont
WhatTheFont — отличный веб-сайт, который можно использовать для определения шрифтов на изображении. На этом сайте собрано более 130 тысяч шрифтов, поэтому шансы найти интересующий вас шрифт действительно высоки..
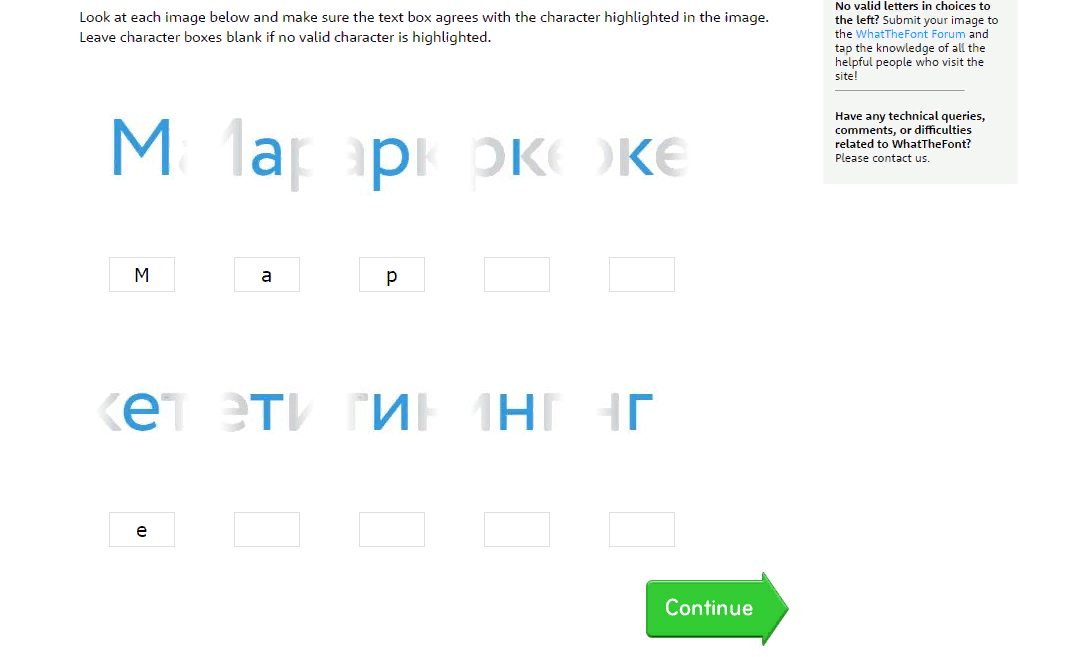
WhatTheFont поддерживает только типы файлов PNG и JPG. После загрузки изображения вы сможете выбрать шрифт, который хотите идентифицировать.
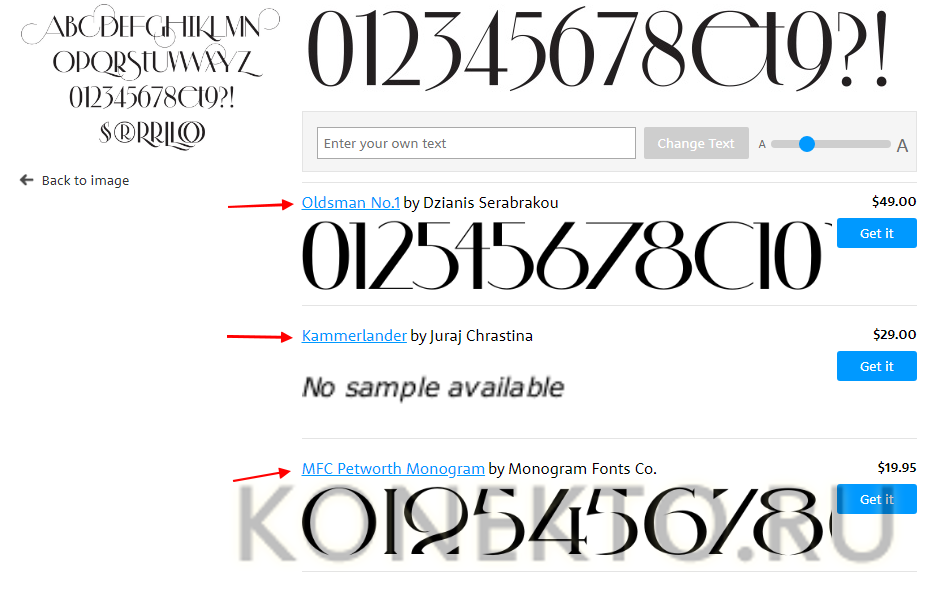
Когда вы нажимаете на стрелку, WhatTheFont перечисляет все шрифты, похожие на тот, который вы выделили. Рядом с названием каждого шрифта вы заметите кнопку «Получить», чтобы вы могли загрузить их. Но прежде чем вы это сделаете, вы можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть, написанный всеми перечисленными шрифтами, а также при желании изменить размер шрифта.
Identifont
Identifont не похож на большинство других шрифтовых веб-сайтов и инструментов, потому что он задает вам вопросы о шрифте, который вы ищете, чтобы помочь вам его найти. Поэтому Identifont — отличный вариант, когда у вас нет фотографии загадочного шрифта.
Поэтому Identifont — отличный вариант, когда у вас нет фотографии загадочного шрифта.
Этот сайт позволяет вам искать шрифт по:
Под каждой категорией поиска есть несколько популярных предложений, которые должны облегчить ваш поиск. Когда вы введете критерии поиска, вы увидите все шрифты, которые ему больше всего подходят. Чтобы узнать больше о каждом шрифте, щелкните его, и Identifont отобразит имя дизайнера и издателя, год, когда он был создан, а также ссылку на сайт, на котором вы можете приобрести его.
Идентификатор шрифта FontSquirrel
FontSquirrel — отличный веб-сайт для загрузки шрифтов, который также содержит небольшой удобный инструмент под названием Font Identifier alias Matcherator.
Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения, выделите текст, который вы хотите сопоставить, а затем сопоставьте его.
После этого вы увидите все шрифты, соответствующие вашей фотографии, а также ссылку на сайт, с которого вы можете скачать шрифт.
Хотя существует гораздо больше подобных веб-сайтов, которые вы могли бы использовать, после того, как мы закончили опробовать несколько из них, мы пришли к выводу, что эти шесть инструментов определенно являются лучшими в Интернете. Использование любого из них — это легкая прогулка, и никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы больше никогда не будете ломать голову, спрашивая себя, как определить шрифт на веб-сайте или в логотипе. Все, что вам нужно сделать, это добавить этот шрифт на свой веб-сайт WordPress и создать звездную визуальную идентичность для вашего бренда.
Поделиться на Facebook Поделиться на Twitter Поделиться на Pinterest Поделиться на WhatsApp Поделиться на WhatsApp Поделиться по электронной почте
Moyens Staff
Как узнать, какие шрифты используются на веб-сайте
Шрифты и типографика составляют фундаментальный аспект дизайна веб-сайта. Если вам интересно узнать, какой шрифт используется на веб-сайте, есть несколько способов сделать это. Возможно, вы наткнулись на шрифт, который хотели бы использовать в своих проектах — это руководство покажет вам, как именно определить этот шрифт!
Если вам интересно узнать, какой шрифт используется на веб-сайте, есть несколько способов сделать это. Возможно, вы наткнулись на шрифт, который хотели бы использовать в своих проектах — это руководство покажет вам, как именно определить этот шрифт!
Используйте инструмент проверки браузера Chrome
Поскольку браузер Chrome является самым популярным браузером, используемым в 2022 году, давайте начнем здесь. Наведите курсор на шрифт, который хотите идентифицировать, и щелкните правой кнопкой мыши. Выберите проверить. Это переключит панель, которая покажет вам весь код, CSS и дополнительные функции, необходимые для создания этого веб-сайта.
Под всем HTML-кодом находится вкладка стилей. Это показывает, какой CSS применяется к выбранному HTML. Поскольку мы нажимаем на текст, который хотим идентифицировать, базовый HTML-код уже выбран.
Щелкните правой кнопкой мыши и выберите «Проверить». С помощью CSS свойство font-family используется для применения определенного шрифта к тексту. Поэтому мы можем использовать это, чтобы понять, какой шрифт применяется к какому конкретному элементу на странице.
Поэтому мы можем использовать это, чтобы понять, какой шрифт применяется к какому конкретному элементу на странице.
Используйте ввод фильтра и введите «font-family». Это покажет вам все правила CSS семейства шрифтов. Здесь вы видите, что их два, один зачеркнут. Тот, что не зачеркнут, — это шрифт, который применяется к конкретному тексту, который нам нравится. Тот, который зачеркнут, обычно представляет собой более глобальное семейство находок, которое было перезаписано более конкретным.
Здесь используется шрифт Eina02В данном случае используется семейство шрифтов «Eina02, Semi Bold». Дополнительные шрифты, такие как Helvetica Neue, являются запасными, и они будут отображаться, если Eina не загружается.
Просто найдите в Google все, что указано в семействе шрифтов, и он будет направлен на наиболее релевантный результат для этого конкретного семейства.
Использовать инструмент проверки браузера Firefox В Firefox процесс поиска шрифта, используемого веб-сайтом, очень похож.
Используйте функцию фильтра, чтобы найти семейство шрифтов. В данном случае код выглядит так:
Кодовый язык: CSS (css)
h2, h3 { семейство шрифтов: "RooneySans-Medium", "Lucida Grande", "Lucida Sans Unicode", "Trebuchet MS", без засечек; вес шрифта: нормальный; }
Теперь поищите имя в Google; в данном случае это «RooneySans-Medium».
Использовать Hoverify
Мы используем инструмент Hoverify, облегчающий жизнь разработчикам веб-сайтов. Это платное расширение для браузера с несколькими десятками функций, и одна из них — автоматическая идентификация шрифтов.
Hoverify — это, по сути, инструменты разработчика и инспектор браузера на стероидах. Функция идентификации шрифтов идет на шаг дальше, чем описанные выше методы, поскольку она покажет вам все шрифты, связанные с определенными элементами HTML, например:
Используйте FontSpring Matcherator
Если вы хотите идентифицировать шрифты на изображении или скриншот веб-сайта, это тоже можно сделать. Это намного менее точно, чем методы, описанные выше, но если у вас есть статическое изображение, это ваш лучший вариант.
Это намного менее точно, чем методы, описанные выше, но если у вас есть статическое изображение, это ваш лучший вариант.
FontSpring Matcherator — это бесплатный онлайн-инструмент, который позволяет загружать изображения, а затем использует технологию распознавания для сопоставления шрифта с обширной базой данных как бесплатных, так и платных вариантов.
Заключение
Существует несколько способов определить, какой шрифт используется на веб-сайте. Вероятно, проще всего просто использовать встроенные инструменты разработчика. Используя функцию фильтра, вам даже не нужно понимать код, чтобы добраться до правила CSS семейства шрифтов и определить конкретное имя этого шрифта. Если у вас есть какие-либо другие советы и рекомендации, не стесняйтесь оставлять их в разделе комментариев ниже.
Как найти шрифты с любого веб-сайта или логотипа
Вы когда-нибудь пролистывали Интернет и находили шрифт, который заставлял вас удивляться, вау, вам нравится этот шрифт. Вы должны знать, что это за шрифт.
Вы должны знать, что это за шрифт.
Привет, меня зовут Гален из Local Creative Co, я веб-дизайнер. И это происходит со мной постоянно. Я наткнулся на шрифты в Интернете, и я должен знать, что они из себя представляют, чтобы добавить их в свою любимую коллекцию шрифтов.
Если вам интересно, какие из моих любимых шрифтов сейчас, у меня есть отдельное видео об этом. Ссылку дам в описании и обязательно посмотрю.
В этом видео я покажу вам два способа узнать, что такое шрифт, используется ли он на веб-сайте в качестве текста или используется как часть логотипа или изображения.
Теперь, прежде чем я углублюсь в эти два способа, я хочу упомянуть, что вы всегда можете щелкнуть правой кнопкой мыши по шрифту, нажать «Проверить элемент». Если вы используете Google Chrome
, появится код и CSS. Используется для оформления определенного сайта, и оттуда вы можете прокручивать и видеть, какое семейство шрифтов используется здесь.
И вы можете видеть, что это немного сложно, если вы не знаете кода, поэтому я покажу вам гораздо более простой способ сделать это.
Первое, что вам нужно сделать, это убедиться, что вы используете Google Chrome в качестве браузера, и выполнить поиск расширения fonts ninja. Вы нажмете на это расширение и добавите его в свой браузер Chrome. Как видите, я уже добавил расширение сюда, и у него довольно хорошие отзывы.
Используя мой сайт, в качестве примера, я подойду сюда к панели расширений и нажму на расширение шрифтов ниндзя и что это будет делать.
Когда я прокручиваю страницу и выделяю шрифты на этом веб-сайте, он будет точно подсказывать мне, что это за шрифт.
Здесь я нажал на свой шрифт заголовка. Этот шрифт называется абсолютным гламуром. На данный момент это один из моих любимых шрифтов.
И вы даже можете ввести несколько образцов текста, чтобы получить представление о том, как этот шрифт будет выглядеть с другой формулировкой.
Мне нравится, насколько это быстро и как легко щелкать по сайту и хранить шрифты, чтобы увидеть, какие из них вы можете использовать для себя.
Допустим, вы нашли шрифт, который вам очень нравится, и хотите выяснить, как его загрузить или купить. Некоторые шрифты будут бесплатными, а другие — премиум-шрифтами, где вам придется покупать лицензию на основе использования этого шрифта. Так, например, лицензия на настольный компьютер для печати будет отличаться от использования этого шрифта на вашем веб-сайте, где вам понадобится лицензия на веб-шрифт.
Для этого шрифта здесь я могу щелкнуть текст с открытым расширением шрифтов ниндзя, а затем я могу щелкнуть эту маленькую информационную кнопку здесь, которая открывает новое окно. И это покажет вам, где вы можете купить шрифт и сколько он на самом деле стоит. Я могу нажать купить этот шрифт.
Откроется новая вкладка, и она даст вам возможность купить различные лицензии для этого конкретного шрифта.
Всегда помните, что когда вы покупаете нестандартный шрифт, скорее всего, он был разработан владельцем малого бизнеса, таким как вы и я. Поэтому важно попытаться купить их напрямую у создателя, вместо того, чтобы покупать шрифты на любом сайте, как предлагает ниндзя. Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Мне нравится на самом деле искать шрифт в Google, находить создателя, смотреть, есть ли у них собственный веб-сайт, и покупать шрифт непосредственно у них. .
Таким образом, я поддерживаю их напрямую, и из этой продажной цены вычитается меньше сборов, и создатель получает большую часть этого дохода.
Например, я зашел в Google. Я набрал гламурным, абсолютным шрифтом. И когда я прокручиваю здесь, я вижу, что первый список — это бесплатные шрифты, lab.com. Второй – креативный рынок. Тогда это dfont.org. А потом еще один вниз. Похоже, это имя человека. Итак, я собираюсь предположить, что это создатель шрифта.
Я перейду на этот сайт
, и это похоже на их личный веб-сайт, и шрифт здесь даже дешевле, чем на других онлайн-рынках.
Еще один способ сделать это — отправиться на творческий рынок или туда, где шрифт выставлен на продажу на одном из этих крупных веб-сайтов. И с этого сайта много раз вы можете увидеть здесь имя создателя. Вы можете нажать на их имя и перейти на страницу их профиля. Может быть, посмотреть, какие еще шрифты они могут предложить.
Может быть, посмотреть, какие еще шрифты они могут предложить.
И вы даже можете найти их веб-сайт здесь, или вы можете просто погуглить их имя, чтобы найти их веб-сайт напрямую.
Если вы пытаетесь выяснить, какие веб-шрифты кто-то использует на своем веб-сайте, но как насчет логотипа, шрифтов или шрифтов, являющихся частью изображения? Как понять, какой текст или какой шрифт они используют на этом конкретном изображении? Если не можешь выделить.
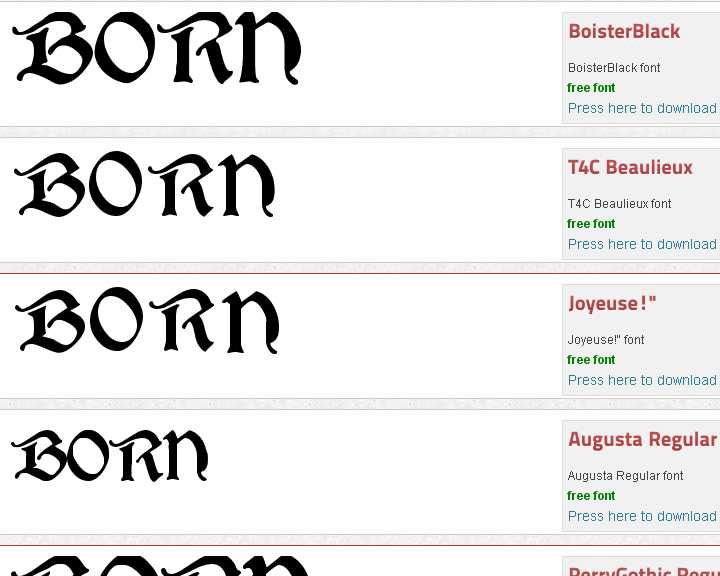
Здесь находится инструмент под названием «какой шрифт». И вы можете либо найти его, перейдя в Google и введя шрифт, либо вы можете перейти на мой fonts.com косая черта, какой шрифт и что он делает вот он позволяет загрузить снимок экрана или изображение. И он фактически вытягивает шрифт из изображения.
И если он не может найти точный шрифт, он порекомендует очень похожие шрифты, которые вы могли бы использовать вместо них.
Я нажму, чтобы загрузить изображение. Это подтянет мой рабочий стол сюда. А потом я сделал скриншот части своего логотипа. Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Это не текст, это на самом деле просто изображение или картинка текстов. Я собираюсь открыть. Пусть загружается. Это позволит мне изменить свой выбор или вообще переместить его.
Если это более сложное изображение, то это довольно простое. Итак, мы просто собираемся идентифицировать выбранный шрифт и посмотреть, что получится. Ну вот. Здесь вы можете увидеть самый первый вариант — это гламурный абсолютно сжатый шрифт от создателя. И если вы прокрутите вниз еще дальше, вы увидите некоторые другие варианты шрифта, которые похожи на этот шрифт, но имеют некоторые другие характеристики.
И по мере того, как мы продвигаемся дальше, шрифты, как правило, становятся немного дальше от исходного шрифта, но все же есть несколько отличных вариантов, если вам нравится этот общий стиль, и вы ищете больше идей.
Поскольку вы досмотрели это видео до конца, у меня есть для вас еще один бонусный совет. И вот как вы выбираете цвета с веб-сайта? Итак, вы посещаете веб-сайт или просто просматриваете Интернет и сталкиваетесь с действительно классными идеями и вдохновением для различных цветовых палитр, которые вы, возможно, захотите использовать в своих дизайнерских проектах.
