Как легко определить шрифт на странице?
Рассказываем о 3 способах, с помощью которых можно определить, что за шрифт используется на веб-странице или картинке.
Наверное, почти у каждого вдруг появлялось желание узнать какой шрифт использует тот или иной веб-сайт. Заходишь куда-то на страницу и видишь, что начертание радует глаз, буквы выглядят аккуратными, отлично считываются, да ещё свежие не приевшиеся. Но не ясно, как этот шрифт называется, потому непонятно, где его можно найти, скачать, чтобы использовать в дальнейшем. Даже не выяснить, платный он или доступен без денег при соблюдении авторских прав и лицензий.
В случае, если вам требуется определить шрифт на странице, есть минимум 3 способа. Простой способ, о котором шла речь в заголовке — №2.
Загляните в код страницы
Этот способ наиболее часто срабатывает. Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Обычно в браузере код страницы можно просмотреть нажатием комбинации клавиш ctrl+u.
Затем стоит найти в открывшемся окне все ссылки на файлы с расширением .css и отрыть код этих файлов и повторить поиск по запросу «font-family» уже здесь.
В большинстве случаев, таким способом вы получите названия всех шрифтов, которые использованы на сайте, на открытой вами странице. Осталось только прогуглить все названия найденных шрифтов, выбрав тот, что вам приглянулся.
Используйте Microsoft Word
Второй способ, наверное, самый простой, но работает не всегда. Необходимо просто скопировать фрагмент текста с веб-страницы, открыть пустой документ Word и вставить туда скопированный текст. Современные приложения умеют копировать, сохраняя форматирование, потому текст будет вставлен в неизменном виде, используется тот же шрифт, размер, фон и цвет. Вуаля — Word скажет, что это за шрифт при условии, что он установлен у вас в системе.
К сожалению, если в вашей системе такого шрифта нет, программа заменит его на какой-то иной альтернативный.
Сервисы для опознания шрифтов
Можно использовать различные сервисы для определения шрифта по картинке.
В этот раз нам потребуется сделать скриншот, сохранить его в виде картинки и скормить специальным онлайн-сервисам, которые по своим базам попробуют опознать, что за шрифт используется. Примеры таких сервисов: https://www.fontsquirrel.com/matcherator, https://www.myfonts.com/WhatTheFont, https://www.fontspring.com/matcherator.
Кроме того, есть ещё один, который задавая наводящие вопросы, уточняет начертание шрифта, пытаясь подсказать вам название — http://www.identifont.com/.
👍 / 👎
Тогда можно поддержать её лайком в соцсетях. На новости сайта вы ведь уже подписались? 😉
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям. Кроме того, нас это вдохновляет. Форма комментариев ниже.
Что с ней так? Своё негодование вы можете высказать на zelebb@gmail. com или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
com или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
Если вам интересны новости мира ИТ так же сильно, как нам, подписывайтесь на Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, удобнее «Вконтакте»?
Автор: Андрей «zeleboba» Матвеев
Шатаюсь, слушаю и наблюдаю. Пишу тексты.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Ай-ти шуточка бонусом. Среднестатический пользователь Android тратит по 18 минут в неделю, объясняя почему он купил не iPhone.
Бесплатный Редактор Анимации Онлайн – создавайте анимированные картинки и видео
Моушн-дизайн – лучший способ выделиться в соцсетях. Анимированная графика VistaCreate поможет сделать увлекательные публикации и сторис за пару минут.
Анимировать мой дизайн
10,000+ анимированных дизайнов и моушн-графики
У вас под рукой 10,000+ готовых анимированных дизайнов, объектов и фонов – все, что нужно, чтобы создавать захватывающие видео и графику для соцсетей, сайтов, блогов и рекламы!
Все, чтобы создавать захватывающую анимацию для соцсетей
Чтобы создавать профессиональные анимированные видео для вашего бренда, нанимать моушн-дизайнера совсем не обязательно. Как и спускать весь бюджет на дорогостоящее программное обеспечение для анимации. В нашем конструкторе анимации вы в считанные минуты создадите дизайны, которые будут выглядеть так, будто над ними работала целая команда профессионалов.
Шаблоны
Объекты
Загрузить
Изменить размер
Форматы
10,000 анимированных шаблонов
Наша дизайн-команда подготовила море трендовых шаблонов под любые задачи – для маркетинга, соцсетей, рекламы и не только. Выбирайте дизайн и создавайте нечто особенное!
Посмотреть шаблоны
Создавайте анимированную графику с помощью объектов
Делайте анимированные картинки с объектами из нашей библиотеки. Найдите подходящие элементы анимации и добавьте их в дизайн.
Найдите подходящие элементы анимации и добавьте их в дизайн.
Посмотреть объекты
Создавайте моушн-графику с помощью анимированных фонов
Используйте фоны с видео и анимацией, чтобы любой ваш дизайн для веба, соцсетей или рекламы вовлекал еще больше. Facebook-публикация гарантировано соберет больше лайков и шеров, если сделать ее с моушн-фоном.
Просмотреть фоны
Загружайте видео
Чтобы видео стало магнитом для клиентов, добавьте забавные моушн-элементы. Загрузите свое видео в VistaCreate, перенесите его в дизайн, добавьте надписи и анимированные элементы на свой вкус – и моушн-дизайн готов!
Попробовать
Переключайтесь между форматами одним кликом
Хотите создать стори и публикацию с одним и тем же дизайном? Поможет функция «Изменить размер» – конвертируйте свой дизайн в другой анимированный формат одним кликом!
Узнать больше
Анимированные форматы
Создавайте квадратные видео для постов в соцсетях, горизонтальные — для обложек или заголовков, и вертикальные — для сторис, видео Reels и TikToks. Все это в нашем бесплатном конструкторе анимированных видео. Нужно больше вариантов для продвижения вашего бизнеса на разных платформах? Просмотрите наши форматы и приступайте к работе над дизайном.
Все это в нашем бесплатном конструкторе анимированных видео. Нужно больше вариантов для продвижения вашего бизнеса на разных платформах? Просмотрите наши форматы и приступайте к работе над дизайном.
Просмотреть форматы
Удобные функции редактора
Анимация кажется пугающе сложной, но с VistaCreate получится все! Добавляйте надписи и дизайн-элементы, используйте фоны, настраивайте прозрачность, двигайте объекты между слоями – проще не бывает!
Библиотека видеоматериалов
Добавьте эффектные видеоматериалы, чтобы дизайн стал еще круче – у нас более 70 млн стоковых видео и других ресурсов для любых целей.
Пошаговые видеоуроки
Сомневаетесь, что справитесь с анимацией? Попробуйте свои силы с видеопубликацией для соцсетей – создайте свой моушн-дизайн в VistaCreate и смотрите, как растут охваты и прибывают лайки!
Доступ к 70M+ лицензионных фотографий, видео и векторных изображений
Удаляйте фоны на изображениях одним кликом
-
Создайте несколько наборов фирменных стилей с цветами, шрифтами и логотипами вашего бренда
Загружайте собственные изображения и мгновенно превращайте их в стикеры
Пригласите до 10 участников в командный аккаунт и создавайте дизайны вместе
Получите безлимитное хранилище для всех ваших файлов и дизайнов
В любой момент получайте доступ к истории версий вашего проекта
Как создать анимированную графику в VistaCreate
шаг 1
Выберите анимированный формат
Выберите один из наших анимированных форматов, чтобы бесплатно создать анимационную графику.
 Квадратный формат подойдет для постов в соцсетях, горизонтальный — для обложек, а вертикальный — для сторис, видео Reels и TikToks. Вы также можете выбрать статический формат дизайна, а затем анимировать его с помощью анимированных объектов, фонов или эффектов.
Квадратный формат подойдет для постов в соцсетях, горизонтальный — для обложек, а вертикальный — для сторис, видео Reels и TikToks. Вы также можете выбрать статический формат дизайна, а затем анимировать его с помощью анимированных объектов, фонов или эффектов.шаг 2
Выберите шаблон
Просматривайте анимированные шаблоны или найдите нужный дизайн с помощью поиска.
шаг 3
Персонализируйте свой дизайн
Добавляйте надписи, редактируйте элементы дизайна, добавляйте и убирайте анимированные объекты и фоны.
шаг 4
Загружайте и пользуйтесь!
Сохраните и скачайте видеоанимацию или опубликуйте ее в своем профиле в соцсети с помощью нашего инструмента публикации.
 Вы можете добавить текст к своему посту прямо в редакторе VistaCreate, а затем опубликовать его на своей бизнес-странице Facebook, Instagram или Pinterest.
Вы можете добавить текст к своему посту прямо в редакторе VistaCreate, а затем опубликовать его на своей бизнес-странице Facebook, Instagram или Pinterest.
Откройте для себя анимацию VistaCreate
Частые вопросы
Почему с анимацией мои дизайны станут лучше?
Анимация помогает рассказать историю или проиллюстрировать сообщение точнее и быстрее. Она привлекает к странице более широкую аудиторию и увеличивает вовлеченность. Ну а пользователям легче воспринимать информацию в таком формате.
Онлайн-конструктор анимации бесплатный?
Как изменить размер моего дизайна?
Как сделать элементы прозрачнее?
Как добавлять объекты в анимированную графику?
Анимированные форматы
Создавайте моушн-картинки для соцсетей и не только за несколько минут
Создавайте вовлекающий контент за несколько минут в VistaCreate
Самый простой способ сделать моушн-контент для сайтов, мероприятий, учебы, бизнеса и не только!
Искать дизайны
Что говорят наши пользователи о VistaCreate
Использование VistaCreate помогло мне улучшить мои навыки по маркетингу и созданию контента. Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Моя аудитория заметила, как изменился мой контент в соцсетях, и я получаю множество приятных комментариев.
Прочтите историю Шарлотты
Если вы владелец малого бизнеса и на ваших плечах лежат много хлопот, без инструмента, который будет экономить вам время, например VistaCreate, вам не справиться. Благодаря ему вам также не придется тратить большие суммы, чтобы создавать красивые дизайны для вашей компании.
Прочтите историю Дженнифер
Теперь мой визуальный контент выглядит гораздо лучше, чем все, что приходило мне в голову раньше. С VistaCreate создавать графические дизайны гораздо быстрее и легче, так что у меня остается больше времени на ведение бизнеса. Это такой себе умножитель сил!
Прочтите историю Кирсти
У VistaCreate множество функциональных возможностей, а использовать их удивительно легко. Благодаря этому я могу воплощать свои идеи в жизнь. И это помогло мне увеличить продажи моих продуктов и услуг существующим и потенциальным клиентам в десять раз.
Прочтите историю Лизы
В VistaCreate можно создавать графику так быстро, что не веришь собственным глазам! А поскольку все полностью настраивается, я могу создавать дизайны, соответствующие моему бренду просто молниеносно!
Прочтите историю Рика
Публикации на
5 лучших инструментов для определения шрифта
Вы когда-нибудь находили шрифт, который идеально подходил для вашего следующего проекта, но не мог понять, что это такое? Это случалось со всеми нами, и мало что так разочаровывает, как необходимость идентифицировать шрифт. Возможно, вашему клиенту нужно, чтобы вы соответствовали существующему дизайну, или вы хотите, чтобы вещи были одинаковыми в нескольких проектах, или вам просто нравится, как выглядит G.
Если вы работаете с клиентом, самый простой первый шаг — спросить клиента, знает ли он название шрифта и заплатил ли он уже за него. Вы можете быть удивлены тем, сколько раз клиент уже платил за шрифт, а первоначальный дизайнер включал его в свои результаты. И эй, пока мы говорим об этом:
И эй, пока мы говорим об этом:
Всегда следите за тем, чтобы ваш клиент платил за коммерческие шрифты!
Помните, что дизайнеры шрифтов — художники и заслуживают оплаты за свою работу. Обязательно прочитайте мелкий шрифт в лицензировании шрифта, чтобы соблюдать правила пользовательского соглашения.
Как определить шрифт
Прежде всего, вам нужно привести свои ожидания в соответствие. Хотя существует множество инструментов для идентификации шрифтов, все они имеют ограничения. Здесь пригодится немного теории типографики, чтобы вы могли понять, как найти шрифт, который больше всего похож на тот, который вам нужен. Если вы хотите узнать больше о типографике, ознакомьтесь с нашим курсом Design Bootcamp.
Поняв анатомию шрифта, вы сможете увидеть разницу между шрифтами и понять, почему именно этот шрифт выбран для проекта. Уделение пристального внимания таким деталям, как клеммы, чаши, счетчики, петли и т. д., сделает ваш поиск более эффективным.
Прежде чем начать поиск, оптимизируйте изображение для поисковой системы. Создание черно-белого высококонтрастного изображения, которое содержит только глифы (символы), позволяет сделать поиск более быстрым и точным.
Избегайте включения сложных вещей, таких как лигатуры, которые разветвляются на несколько букв. Большинство идентификаторов шрифтов не очень хорошо их распознают. Ищите специальный символ, который легко идентифицировать: что-то вроде строчной буквы g, которая содержит уникальные идентификаторы в большинстве шрифтов. Сужение вашего изображения до нескольких отдельных символов дает вам больше шансов на успех.
Инструменты для определения шрифта
Как мы уже говорили, заранее определите свои ожидания. Это отличные поисковые системы, но нет гарантии, что вы найдете точное совпадение с первой попытки. Мы рекомендуем распределять ваши усилия на нескольких платформах, чтобы увеличить ваши шансы на успех.
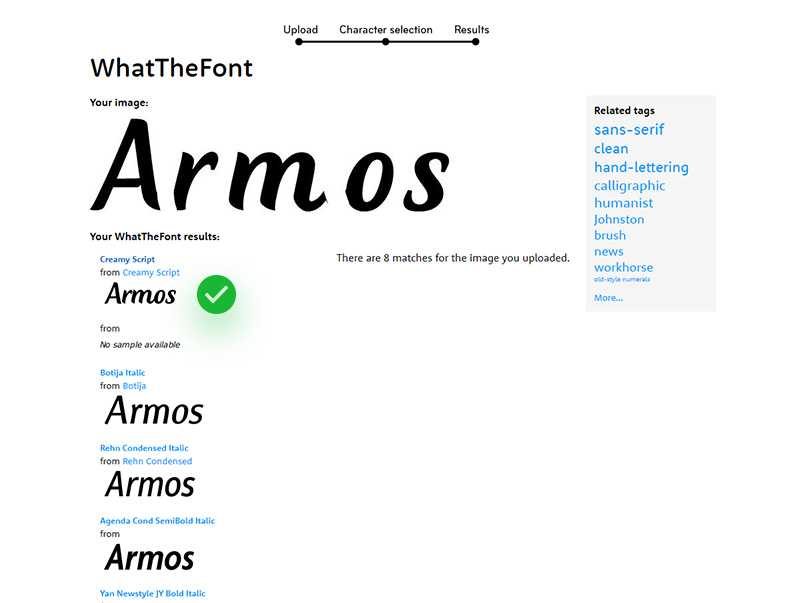
What the Font от MyFonts
What the Font от Myfonts. com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
com — это простой и удобный способ поиска шрифтов. Просто перетащите изображение на страницу, обрежьте шрифт и дайте MyFonts сравнить изображение с более чем 130 000 вариантов.
Идентификатор шрифта от FontSquirrel
Идентификатор шрифта от fontsquirrel.com работает так же, как MyFonts. Перетащите изображение или загрузите его со своего компьютера, и пусть поисковая система сделает всю работу за вас.
WhatFontIs
Whatfontis.com — это полезный инструмент, содержащий более 850 000 шрифтов для сравнения с вашим образцом. Тем не менее, у него есть обратная сторона — надоедливая реклама.
Identifont
Identifont.com По-прежнему выглядит как Web 1.0 (посмотрите на этот логотип), но может быть полезен, так как помогает найти шрифты, задавая вопросы об анатомии шрифта.
Функция сопоставления шрифтов Adobe Photoshop
Конечно, механизм поиска шрифтов OG существует прямо в вашем текущем наборе инструментов. Adobe Photoshop имеет довольно мощный идентификатор шрифта, связанный с огромной библиотекой Adobe Fonts.
Откройте изображение, которое вы хотите идентифицировать, в Photoshop и сделайте выделение шрифта. Затем перейдите к Type > Match Font . Это даст вам альтернативные шрифты, которые соответствуют функциям выбранного вами изображения, но ограничены тем, что доступно в Adobe Fonts. Это может пригодиться, если у вас нет бюджета на покупку новых шрифтов, но есть возможность найти похожие надписи.
Загрузите шрифт прямо из доступной библиотеки Adobe и сразу приступайте к разработке!
Удачных приключений в поисках шрифта.
Типографика — ключевой принцип дизайна
Хотите по-настоящему углубиться в типографику и повысить уровень своей работы? Затем вам нужно поработать над своими дизайнерскими навыками. Вот почему мы организовали Design Bootcamp.
Учебный курс по дизайну покажет вам, как применять знания в области дизайна на практике, выполняя несколько реальных клиентских заданий. Вы будете создавать рамки стилей и раскадровки, наблюдая уроки типографики, композиции и теории цвета в сложной социальной среде.
Вы будете создавать рамки стилей и раскадровки, наблюдая уроки типографики, композиции и теории цвета в сложной социальной среде.
5 лучших сайтов для определения шрифтов в Интернете
Опознать шрифт может быть сложно, особенно если вы незнакомы с типографикой. Это распространенный сценарий: вы видите шрифт, который вам нравится, но не уверены ни в типе шрифта, ни в его названии. К счастью, многие веб-сайты и онлайн-ресурсы могут помочь вам найти и идентифицировать используемый шрифт.
Здесь мы рассмотрим пять веб-сайтов, которые могут идентифицировать шрифты, и как использовать эти сайты для определения шрифта на ваших изображениях, а также плюсы и минусы каждого веб-сайта.
Что делает шрифт важным?
Большинству дизайнерских проектов нужен шрифт, важный элемент коммуникации и визуального воздействия. Различные шрифты и начертания, которые звучат одинаково, но отличаются друг от друга, могут иметь индивидуальность и качество, которые могут помочь зрителям понять тон и передать сообщение.
Рукописный шрифт может передать личную атмосферу, тогда как шрифт без засечек может подразумевать профессионализм и эффективность. Отличительный шрифт может иметь решающее значение для узнаваемости бренда, привлекая людей и выделяя его среди других брендов.
И если вам интересно, какой именно шрифт вы видели в Интернете, вот пять сайтов, которые вы можете использовать для его идентификации.
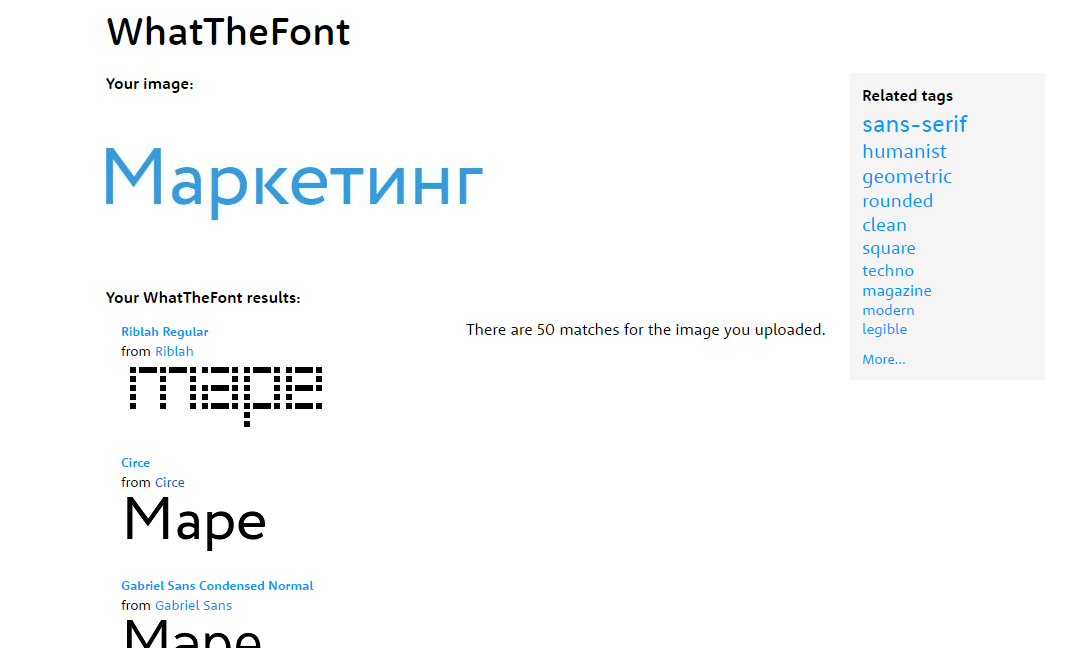
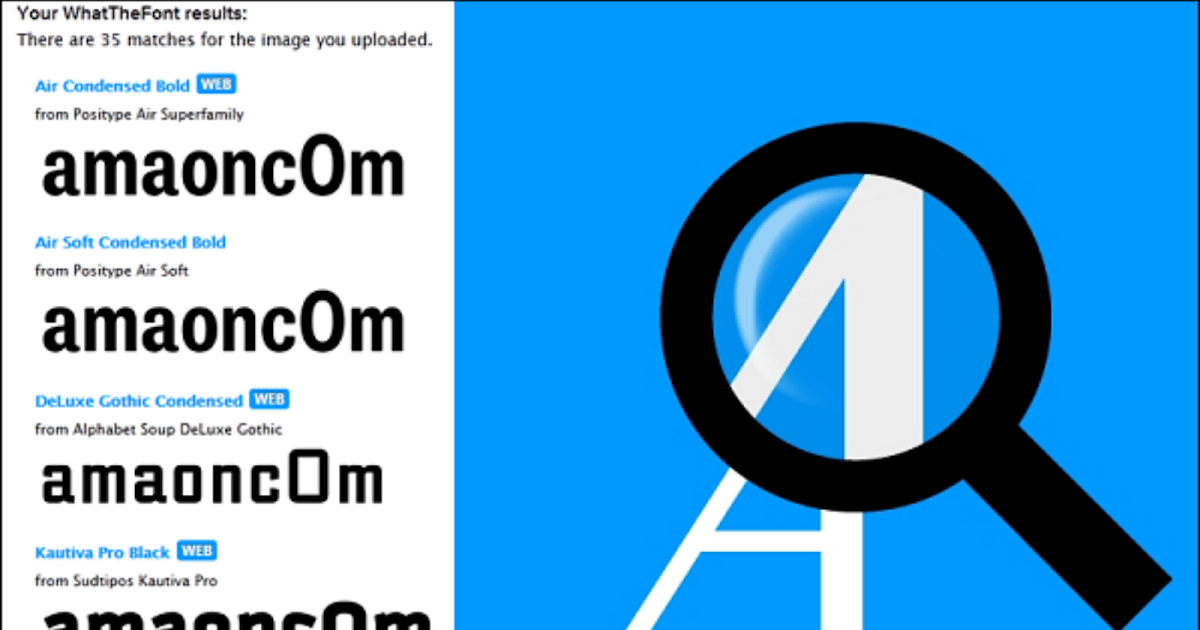
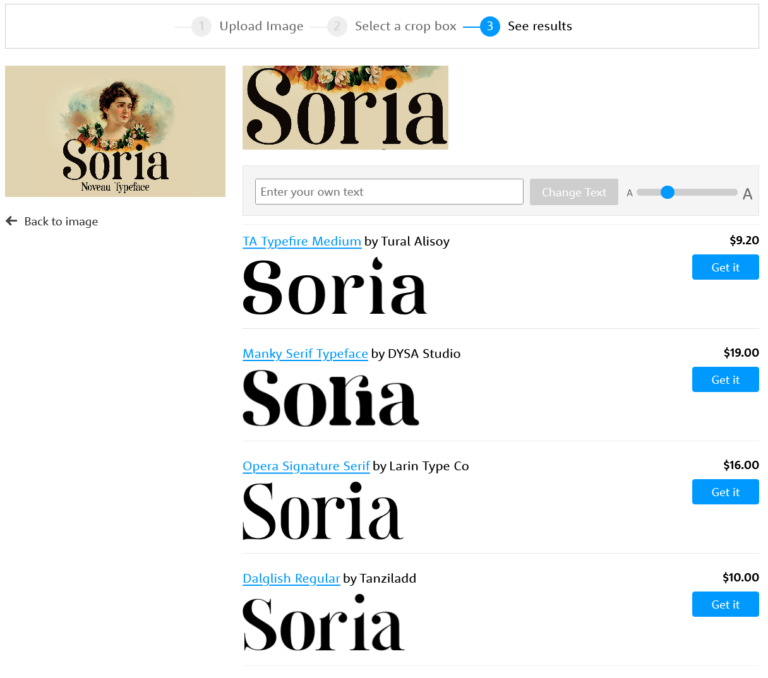
WhatTheFont просматривает свою базу данных сотен тысяч стилей шрифтов, используя глубокое обучение, чтобы найти наилучшее соответствие шрифту в загруженном изображении. Это даже работает, когда ваше изображение имеет несколько шрифтов.
Просто загрузите изображение или вставьте URL-адрес изображения в текстовое поле, и весь текст на изображении будет обнаружен автоматически. Текст появляется в отдельных полях, что позволяет вам щелкнуть и идентифицировать текст, нажав Определить шрифт .
Существует опция Удалить , но она удаляет только выделенный текст. Вы также можете выбрать пользовательский текст, щелкнув и перетащив текст, который вы хотите идентифицировать.
Вы также можете выбрать пользовательский текст, щелкнув и перетащив текст, который вы хотите идентифицировать.
Когда вы выделили текст шрифтом, который хотите идентифицировать, WhatTheFont покажет вам результаты всех совпадающих шрифтов. Вы можете увидеть, как шрифт выглядит в вашем тексте, разных размеров, разных цветов и как он выглядит на изображениях.
Однако шрифты имеют свою цену, большинство из которых составляет 20 долларов и более. Но многие сайты позволяют скачивать шрифты бесплатно.
Преимущества
- Простота использования.
- На сайте есть база данных с более чем 130 000 начертаний шрифтов.
- Вы можете посмотреть, как шрифт выглядит на изображениях.
Недостатки
- Шрифты платные и указаны в долларах США.
- Требуется регистрация.
Identifont требует немного больше усилий для идентификации шрифтов. В отличие от большинства сайтов шрифтов, этот сайт не позволяет загружать изображения. Вместо этого сайт будет задавать вам вопросы о шрифте, который вы хотите. Например, какой формы точка на вопросительном знаке и какого стиля буква Q в верхнем регистре?
Вместо этого сайт будет задавать вам вопросы о шрифте, который вы хотите. Например, какой формы точка на вопросительном знаке и какого стиля буква Q в верхнем регистре?
Существует много способов найти шрифты, например, по названию, похожим шрифтам, дизайнеру или издателю, изображению или символу, введя ключевые слова, такие как компьютер, сердце и автомобиль.
Сайт предлагает инструменты, которые помогут вам в поиске, такие как необычные функции, варианты, оптические размеры и альтернативы. Вы можете узнать больше о шрифте, включая имя дизайнера или издателя, год создания и ссылки на то, где его можно купить.
Преимущества
- Задает вопросы о шрифте, который вы ищете.
- Полезно, если у вас нет изображения шрифта.
- Есть шрифты, которые можно скачать бесплатно.
Недостатки
- Для некоторых процесс ответов на вопросы может быть медленным.
- Нет возможности загружать изображения.
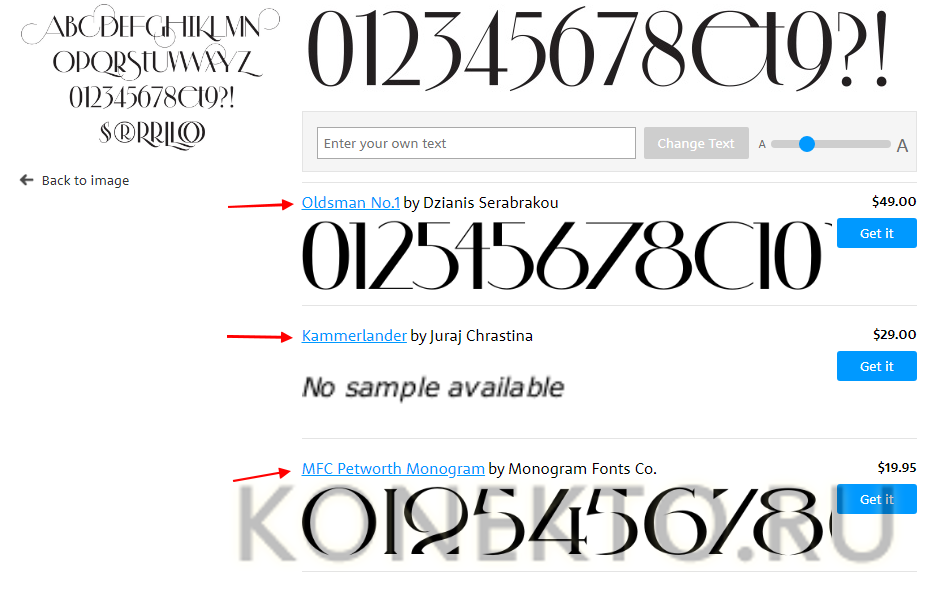
Font Squirrel Matcherator работает так же, как и другие онлайн-идентификаторы шрифтов. Вы начинаете с загрузки изображения или вставки URL-адреса изображения, выделения текста, для которого хотите узнать шрифт, и нажатия кнопки 9.0007 Закуси!
Вы начинаете с загрузки изображения или вставки URL-адреса изображения, выделения текста, для которого хотите узнать шрифт, и нажатия кнопки 9.0007 Закуси!
Затем вы увидите шрифты, соответствующие вашему изображению, четыре дистрибьютора шрифта, которые вы можете переключать, и возможность купить шрифт или загрузить его бесплатно.
Когда вы прокручиваете результаты вниз, текст вашего изображения появляется внизу экрана, что позволяет легко сравнивать ваш текст с результатами.
На сайте есть форум Font Talk, который вы можете использовать, чтобы обратиться за помощью или обсудить различные темы, от проблем, связанных со шрифтами, до предложений шрифтов. Вам нужно будет зарегистрироваться, чтобы иметь возможность принимать участие в обсуждениях.
Преимущества
- Сайт быстрый и точный.
- Есть возможность скачать бесплатные шрифты.
Недостатки
- Буквы не могут касаться друг друга или соединяться.

- Вы должны обрезать буквы, если изображение имеет несколько шрифтов.
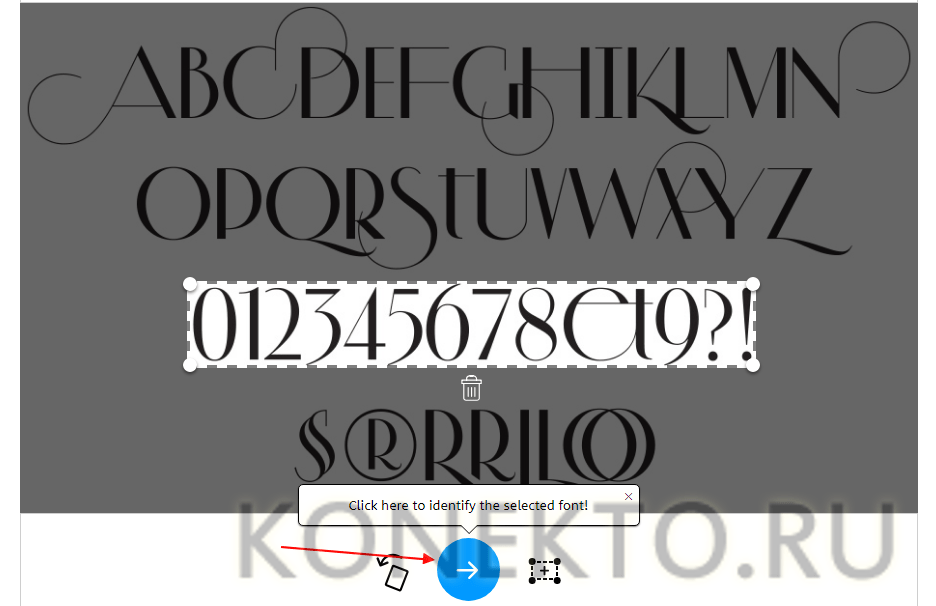
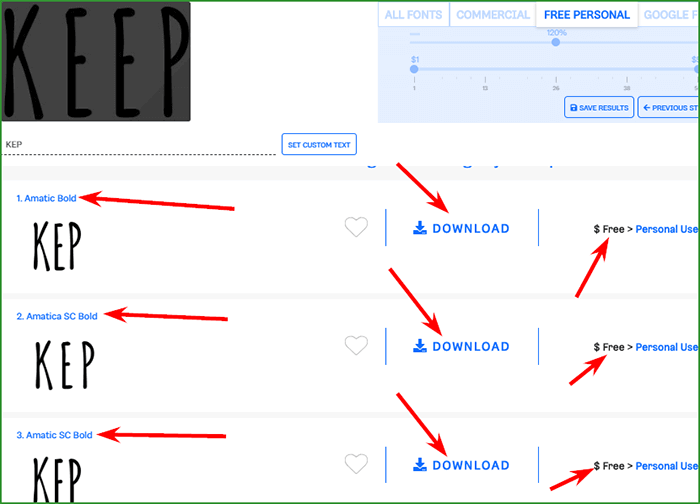
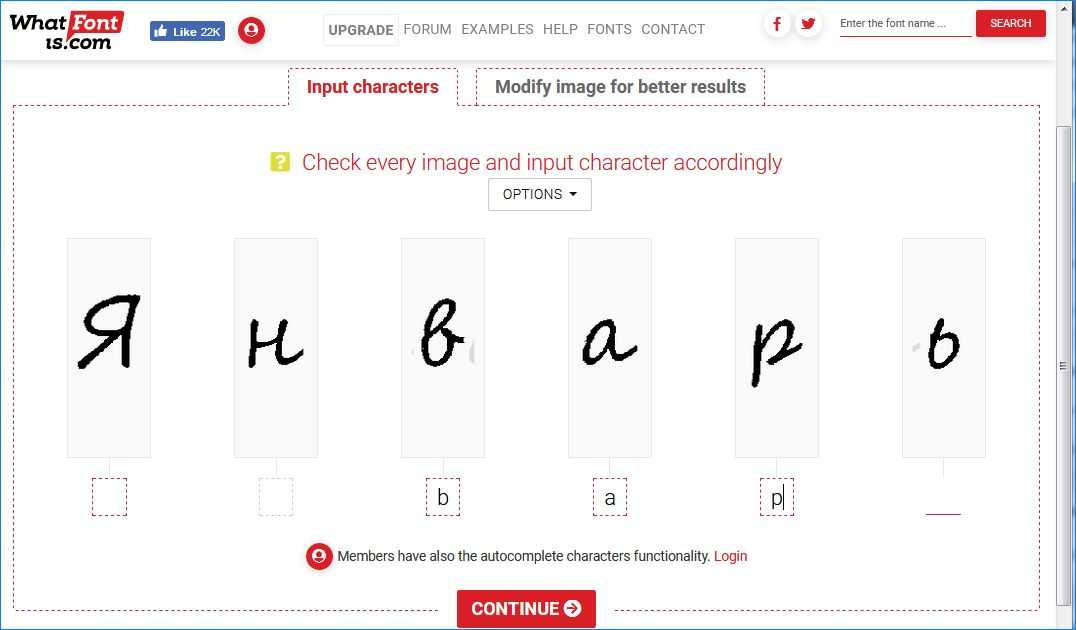
WhatFontIs — один из самых известных инструментов для идентификации шрифтов. Загрузите изображение или вставьте URL-адрес изображения, выделите или нарисуйте рамку над текстом на изображении и нажмите Следующий шаг . Вы можете оптимизировать изображение, например, отрегулировать яркость и контрастность.
Вам необходимо вставить символы в соответствии с изображением. Если шрифт вызывает разделение букв, щелкните и перетащите их, чтобы объединить их в один символ. Внизу есть флажок, который отображает только бесплатные шрифты.
После завершения вы увидите первые 60 шрифтов, смесь платных коммерческих и бесплатных личных шрифтов, которые соответствуют вашему изображению.
Преимущества
- Вы можете использовать расширение Chrome бесплатно.
- На сайте имеется каталог из более чем 840 000 коммерческих и бесплатных шрифтов.
- Он покажет 60 шрифтов в каждом соответствующем результате.

Недостатки
- Бесплатная версия позволяет выбрать только от четырех до десяти символов.
- В процессе может появляться реклама; профессиональная версия без рекламы.
Шрифты Ninja отличается от других идентификаторов шрифтов. Вам не всегда нужно идентифицировать шрифты по изображениям. Что выделяет Fonts Ninja, так это возможность протестировать более 3000 шрифтов в любом программном обеспечении для дизайна, включая Sketch, Photoshop и Figma.
Вы можете скачать и использовать расширение Chrome бесплатно. Когда вы установите расширение, щелкните значок Fonts Ninja на панели инструментов браузера. Расширение запустится, и вы сразу увидите все шрифты, используемые на веб-странице.
Расширение также позволяет наводить курсор на любой текст, чтобы проверить шрифт, включая имя, размер, высоту строки и цвет.
Преимущества
- Проверяйте шрифты в любом дизайнерском ПО перед его покупкой.
- Расширение для браузера работает на любом сайте.

