Как определить, какой шрифт используется на веб-сайте?
Зачем определять шрифт веб-сайта?
Методы определения шрифта, который использует веб-сайт
Метод 1. Инспекторы браузера (этот инструмент есть во всех браузерах)
Метод 2: Использование WhatFont Tool
Особенности WhatFont Tool-
Шаги по использованию WhatFont-
Плюсы
Минусы
Метод 3. Определите шрифт текста изображения с помощью инструмента Font Squirrel.
Особенности инструмента Font Squirrel:
Шаги по использованию Font Squirrel-
Плюсы
Минусы
Вывод
Недавно зашли на красивый веб-сайт с отличным шрифтом, но не знаете, что это за шрифт? Не волнуйтесь, есть разные способы узнать. Мы давно прошли то время, когда для веб-сайтов и блогов существовало лишь несколько веб-шрифтов. Представьте, что вы наткнулись на веб-сайт со шрифтом, за который стоит умереть, и вам не терпится использовать его в своем следующем проекте вместе с другими творческими идеями.
Готовы к следующему проекту? Или ваш первый сайт? Используйте этот замечательный офлайн-конструктор сайтов, чтобы создать свой собственный сайт. Все, что вам нужно сделать, это выбрать красивый шаблон из огромной библиотеки шаблонов, внести некоторые изменения, и он готов к работе в сети. Или вы также можете создать свой сайт с нуля с помощью редактора перетаскивания. Суть в том, что вам вообще не нужно кодировать с TemplateToaster.
Зачем определять шрифт веб-сайта?
Дизайнеры или разработчики часто влюбляются в совершенно случайный дизайн и шрифт веб-сайта. Возможно, такое случается нечасто. Однако, когда это произойдет, попытка выяснить семейство шрифтов может быть довольно неприятной. Обычный пользователь не обращает на это внимания. Однако для профессионального дизайнера / разработчика это абсолютно важно. Просматривать всю коллекцию шрифтов и пытаться сопоставить ее с тем, который вам понравился, никогда не работает. Следовательно, вам необходимо определить шрифт веб-сайта. Хорошо, что существуют различные инструменты или расширения браузера, специально разработанные для определения шрифта на веб-сайте.
Просматривать всю коллекцию шрифтов и пытаться сопоставить ее с тем, который вам понравился, никогда не работает. Следовательно, вам необходимо определить шрифт веб-сайта. Хорошо, что существуют различные инструменты или расширения браузера, специально разработанные для определения шрифта на веб-сайте.
Методы определения шрифта, который использует веб-сайт
В этой статье я расскажу о трех различных методах определения шрифта на веб-сайте. Используйте любой из перечисленных методов, чтобы определить понравившийся шрифт.
Метод 1. Инспекторы браузера (этот инструмент есть во всех браузерах)
Первый способ – самый простой. Вам не нужно устанавливать какие-либо плагины или расширения. Это встроенная функция во всех браузерах. Это старый добрый метод определения шрифта, используемого веб-сайтом. Более того, он поддерживается всеми работающими браузерами и операционными системами. Ниже приведены шаги по использованию инспектора браузера для определения типа шрифта.
- Откройте браузер и перейдите на веб-сайт, для которого нужно определить тип шрифта. Теперь откройте свой браузер и проверьте. Если вы используете Windows, нажмите CTRL + Shift + I, чтобы открыть инспектор браузера. Если вы используете Mac, нажмите Cmd + Shift + I, чтобы открыть просмотр браузера. Или вы можете просто щелкнуть правой кнопкой мыши и выбрать «Проверить» в браузере Firefox или Chrome.
- Затем перейдите к элементу, шрифт которого вы хотите обнаружить. Вы можете сделать это, щелкнув «Проверить» на самом элементе, или перейти к DOM инспектора браузера (объектная модель документа). DOM – это в основном карта текстовых элементов HTML, из которых состоит сайт. В этом случае вам нужно обращать внимание на выделенные разделы страницы при наведении курсора.
- Наконец, найдя нужный элемент, перейдите на вкладку «вычислено» в инспекторе и прокрутите вниз, чтобы найти атрибут font-family. Часто используемый шрифт указывается там в шрифте элемента.
Всплывающее окно DevTools в Google Chrome позволяет оставаться на вкладке стилей и узнавать о шрифтах. Точно так же Firefox предлагает удобную вкладку «Шрифты» для необходимой информации. Однако пользователям Safari необходимо убедиться, что меню разработчика отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Только после этого вы сможете получить доступ к опции «Проверить элементы», щелкнув правой кнопкой мыши.
Точно так же Firefox предлагает удобную вкладку «Шрифты» для необходимой информации. Однако пользователям Safari необходимо убедиться, что меню разработчика отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Только после этого вы сможете получить доступ к опции «Проверить элементы», щелкнув правой кнопкой мыши.
Метод 2: Использование WhatFont Tool
Если вы не можете найти атрибут font-family или почему-то его нет в списке, есть другие методы для определения используемого шрифта. Один из самых популярных инструментов для определения шрифта: Инструмент WhatFont. Это онлайн-инструмент, который можно использовать совершенно бесплатно. Использовать этот инструмент довольно просто, все, что вам нужно сделать, это зайти на его официальный сайт. Как правило, загрузка или установка не требуется, а определение типа шрифта занимает всего пару секунд. Вы также можете использовать версию расширения Chrome для WhatFont Tool, чтобы определить семейство шрифтов за пару секунд.
Особенности WhatFont Tool-
- Никакая загрузка или установка не требуется: просто добавьте инструмент в закладки и используйте его как расширение браузера, вам не нужно ничего скачивать или устанавливать.
- Бесплатное использование: это абсолютно бесплатно.
- Для новичков: проста в использовании и удобна для новичков.
- Более быстрые результаты: дает результаты всего за пару секунд.
- Результаты одним щелчком: помогает определить тип шрифта одним щелчком мыши.
- Безопасность и конфиденциальность: не собирает никакой личной информации, поэтому ваша конфиденциальность и безопасность соблюдаются
- Подробная и точная информация: сообщает о точном шрифте вместе с семейством шрифтов.
- Поддерживает все браузеры: доступно почти для всех основных браузеров, включая Chrome, Safari и т.д.
Шаги по использованию WhatFont-
Хотя WhatFont довольно прост в использовании. Однако, чтобы избавить вас от необходимости возиться, ниже приведены пошаговые инструкции по использованию этого инструмента:
- Перейдите на официальный сайт WhatFont Tool здесь >
- Добавьте сайт в закладки и добавьте расширение Google Chrome или Safari (в зависимости от того, какой браузер вы используете).

- Теперь перейдите на веб-сайт, который вам нравится, и вы хотите узнать, какой шрифт он использует, и нажмите на расширение WhatFont.
- Наведите курсор на веб-страницу, и он определит используемый для вас шрифт.
Плюсы
- Легко использовать и новичок
- Никаких сборов или покупки не требуется
- Используйте столько, сколько хотите
Минусы
- Более слабый набор шрифтов по сравнению с другими аналогичными инструментами
Метод 3. Определите шрифт текста изображения с помощью инструмента Font Squirrel.
Возможно, вам понравился текст в файле изображения. Дизайнеры или разработчики часто находят логотип или инфографику с любопытным шрифтом. В этом случае расширение WhatFont может вам не пригодиться. В этом случае инструмент Font Squirrel может помочь вам определить шрифт в файлах изображений. Он имеет возможность вращать изображения и определять шрифты, встроенные в нестандартную форму. Если вам нравится шрифт на плакате или инфографике, этот инструмент вам очень пригодится. Более того, если шрифт находится не в обычном горизонтальном положении, это позволяет вам повернуть или обрезать изображение, чтобы было удобнее определять шрифт. Эта функция весьма полезна и не предлагается ни в одном другом инструменте.
Более того, если шрифт находится не в обычном горизонтальном положении, это позволяет вам повернуть или обрезать изображение, чтобы было удобнее определять шрифт. Эта функция весьма полезна и не предлагается ни в одном другом инструменте.
Особенности инструмента Font Squirrel:
- Простота использования: этот инструмент довольно прост в использовании, поскольку все, что вам нужно сделать, это загрузить изображение, и он определит семейство шрифтов за вас.
- Бесплатно: этот инструмент абсолютно бесплатный.
- Обрезать / повернуть изображение: иногда текст в файле изображения имеет не обычную горизонтальную форму, в этом случае он может вращать изображения и определять шрифты, встроенные в нестандартную форму.
- Загрузка не требуется: чтобы использовать этот инструмент, вам не нужно ничего загружать или устанавливать, даже расширение. Просто зайдите на сайт и загрузите картинку с включенным шрифтом.
- Быстрые результаты: загрузка изображения и определение шрифта занимает пару секунд.

- Работает практически со всеми типами изображений: поддерживает почти все функционирующие расширения изображений, включая JPEG, PNG, GIF и т.д.
- Интуитивно понятный пользовательский интерфейс: когда вы зайдете на его веб-сайт, вы увидите синее поле выбора с просьбой загрузить изображение. После загрузки изображения и нажатия на «Сопоставить» все остальное оно автоматически сделает за вас. По сути, он предлагает интуитивно понятный пользовательский интерфейс.
- Полезно для новичков: если вы новичок и обнаружение шрифта является для вас разовой задачей, то лучше вам воспользоваться этим онлайн-инструментом, чем добавлять расширение без надобности.
Шаги по использованию Font Squirrel-
Использование Font Squirrel довольно просто и интуитивно понятно. Однако мы не хотим, чтобы вы возились без надобности. Поэтому следуйте приведенным пошаговым инструкциям по использованию этого инструмента –
- Загрузите изображение с включенным шрифтом.
 Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки.
Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки. - Теперь перейдите на официальный сайт Font Squirrel Tool здесь >
- Вы увидите синее поле выбора с просьбой загрузить файл изображения. Нажмите на нее, перейдите к месту назначения, куда вы скачали файл изображения. После загрузки вы сможете заключать в маленькие рамки символы шрифта. Вы можете переместить эти поля, чтобы помочь ему сосредоточиться на шрифте, который вы хотите обнаружить.
- Нажмите на “Совместите это!” а все остальное он сделает за вас.
Результат должен быть точным и соответствовать вашему шрифту. Однако, если вы чувствуете, что шрифт не соответствует точному, вы можете продолжить поиск в Google. Если возвращенный результат был «Times New Roman», выполните поиск шрифтов, похожих на Times New Roman, и посмотрите, что будет дальше.
Плюсы
- Легко использовать
- Бесплатное использование
- Точные результаты
Минусы
- Иногда нужно настроить фокус
Вывод
Итак, вот ваши три различных метода определения шрифта веб-сайта или файлов изображений. Вы можете использовать любой из указанных методов для определения понравившегося шрифта. Если вам не хочется искать другие инструменты или расширения, используйте методы проверки элементов. Однако это может быть немного сложно, особенно найти атрибут font-family. Более того, если вы дизайнер или разработчик и часто ищете инструменты для определения шрифта, лучше добавить расширение к предпочитаемому вами веб-браузеру. Если вам понравился текст в файле изображения, существуют методы / инструменты для определения шрифта в файлах изображений. Используйте метод в зависимости от ваших требований и удобства.
Вы можете использовать любой из указанных методов для определения понравившегося шрифта. Если вам не хочется искать другие инструменты или расширения, используйте методы проверки элементов. Однако это может быть немного сложно, особенно найти атрибут font-family. Более того, если вы дизайнер или разработчик и часто ищете инструменты для определения шрифта, лучше добавить расширение к предпочитаемому вами веб-браузеру. Если вам понравился текст в файле изображения, существуют методы / инструменты для определения шрифта в файлах изображений. Используйте метод в зависимости от ваших требований и удобства.
Надеюсь, эта статья помогла определить понравившийся шрифт. Чтобы получить больше таких информативных статей или руководств, подпишитесь на нас. Для обратной связи или запросов, пожалуйста, оставьте комментарий ниже!
Источник записи: https://blog.templatetoaster.com
Как определить, какой шрифт использует веб-сайт
Вполне естественно быть очень впечатленным шрифтом, который использует веб-сайт, и начать задаваться вопросом, как определить, что это за шрифт. Например, вы новичок в CodeWatchers и вам действительно нравится шрифт, который мы используем на нашем веб-сайте, вы, вероятно, захотите идентифицировать этот шрифт. Вот о чем этот урок. Фактически, мы собираемся рассмотреть несколько методов определения шрифта, который вы видите на любом веб-сайте.
Например, вы новичок в CodeWatchers и вам действительно нравится шрифт, который мы используем на нашем веб-сайте, вы, вероятно, захотите идентифицировать этот шрифт. Вот о чем этот урок. Фактически, мы собираемся рассмотреть несколько методов определения шрифта, который вы видите на любом веб-сайте.
Почему шрифты имеют значение?
Шрифты играют очень важную роль в улучшении работы вашего сайта. Важно привлечь внимание пользователя отличной читабельностью и стилем шрифта. Шрифты также играют огромную роль в том, чтобы читатель чувствовал себя комфортно и оставался сосредоточенным.
Для вышеуказанных целей хорошо иметь список этих шрифтов, чтобы в дальнейшем использовать их на вашем веб-сайте или для клиента.
Как определить шрифты с помощью Inspector Tool
Каждый браузер содержит инструмент инспектора, с помощью которого мы можем легко определить шрифт веб-сайта. Это один из самых простых и простых способов узнать о шрифте веб-сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВо-первых, вам нужно перейти на страницу, содержащую шрифт, который вы хотите идентифицировать.
Если вам нравятся ярлыки, вы также можете попробовать ctrl + shift + I для Windows и Linux и cmd + shift + I для IOS, чтобы напрямую открыть панель проверки.
На панели проверки найдите текст, шрифт которого вы хотите определить. Он автоматически выделится, когда вы дойдете до соответствующего HTML-элемента.
Затем вы можете проверить семейство шрифтов, перейдя на вкладку Computed.
Здесь вы сможете определить заголовок и стиль шрифта.
Как найти шрифты с помощью расширений браузера
Если вы считаете, что описанный выше метод сложен, им могут помочь расширения браузера. Есть несколько расширений для браузера, которые помогут вам добиться желаемых результатов еще быстрее.
1. Фонтанелло
С помощью этого расширения вы можете легко узнать почти все детали шрифта, просто щелкнув правой кнопкой мыши текст во время просмотра. Это бесплатное расширение, доступное в Firefox и Chrome.
2. WhatFont
С помощью WhatFont вы можете легко определить шрифт, просто наведя на него курсор. Это самый тонкий способ определить понравившийся шрифт. WhatFont доступен в Internet Explorer, Firefox, Chrome и Safari.
3. CSS Peeper
CSS Peeper специально разработан для дизайнеров, так как он также помогает определять стиль CSS различных элементов. Однако этот инструмент доступен только для Chrome.
Этот инструмент помогает найти гораздо больше информации, которая важна для дизайнеров и разработчиков. Однако, если вы не один из них, мы рекомендуем вам попробовать первые два варианта.
Как управлять шрифтами с помощью плагинов
Возможно, вам будет удобно иметь в WordPress инструмент, который можно использовать для управления шрифтами. Вот ресурсы, которые вы можете использовать для этого.
Плагин шрифтов | Типография Google Fonts
В настоящее время библиотека Google шрифты содержит 998 уникальных шрифтов. Плагин Fonts позволяет легко использовать любой из этих шрифтов на вашем веб-сайте WordPress.
Поскольку нелегко узнать, насколько хорошо будет выглядеть ваш веб-сайт со шрифтом, в этот плагин встроен предварительный просмотр. Как только ваш идеальный шрифт будет найден, вам просто нужно нажать «Сохранить» и сделать изменения общедоступными.
Ключевая особенность
- Предварительный просмотр Live Customizer
- Более 900+ шрифтов Google
- Работает с любой темой WordPress. Кодирования не требуется.
- Легкие обновления в один клик.
- Перевод готов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов
- SEO-дружественный
- Протестировано на PHP7.
- Выборочная загрузка шрифтов.
- Предварительные подсказки ресурсов.
- Разместите шрифты Google локально.
Custom Fonts — это плагин WordPress с более чем 100 000 активных установок. Он позволяет вам легко и просто встраивать файлы пользовательских шрифтов на ваш сайт WordPress, чтобы ваш сайт выглядел гораздо более привлекательным для пользователей.
Ключевая особенность
- Работает с Elementor
- Работает с бобрами
- Пользовательские шрифты
- Поддерживает все форматы
- Работает с Астрой
- Легко использовать
Использовать любой шрифт — это плагин WordPress, с помощью которого вы можете устанавливать пользовательские шрифты на свой сайт WordPress. Он позволяет использовать любой шрифт, доступный в формате ttf, otf или woff. Кроме того, он работает быстрее и помогает загружать только один формат, а остальную часть можно автоматически собрать и преобразовать в один и тот же формат.
Ключевая особенность
- Быстро и просто
- Поддержка всех основных браузеров
- Преобразование шрифта
- Файл пользовательского шрифта до 25 МБ
- SEO дружественный
- Добавлено свойство font-display
FontPress — менеджер шрифтов WordPress
Font Press — это небольшой и мощный плагин WordPress с широким спектром настроек и опций, чтобы ваш веб-сайт WordPress выглядел лучше и помогал улучшить взаимодействие с пользователем с помощью настраиваемых параметров шрифта.
Ключевая особенность
- Предварительный просмотр визуальных шрифтов
- Неограниченные шрифты и комбинации
- Полная настройка шрифтов и эффекты CSS3
- Шорткод типографики
- Блок выделения текста
- Интеграция конструкторов без кодов
Это все для этого урока. Мы надеемся, что это руководство поможет вам в поиске потрясающих шрифтов для использования на ваших сайтах или для ваших клиентов.
Чтобы и дальше оставаться в курсе наших публикаций, подписывайтесь на наши номера Facebook и Twitter.
13 лучших инструментов и приложений для идентификации шрифтов в любом месте
Сталкивались ли вы когда-нибудь со шрифтом, который вам очень нравится, но вы не знаете, как его назвать или где его взять?
В этом посте мы собрали несколько расширений браузера и веб-сайтов, которые вы можете использовать для поиска шрифтов на веб-страницах, изображениях и многом другом.
Лучшие инструменты для определения шрифтов
01. Fonts Ninja
Fonts Ninja Fonts Ninja — это расширение браузера для Chrome, Firefox и Safari. Он определяет шрифты для любого текста, на который вы наводите курсор мыши на веб-страницах. Он делает это с помощью базы данных из более чем 3000 шрифтов.
Инструмент также сообщает вам размер шрифта, толщину шрифта, высоту строки и межсимвольный интервал, которые использует веб-сайт, а также цветовые коды HTML.
Вы можете использовать всплывающее окно для предварительного просмотра шрифта в вашем собственном тексте, а также в различных размерах и цветах шрифта. Вы также можете добавить шрифт в закладки на потом.
Определив понравившийся шрифт, нажмите кнопку «Информация», чтобы еще немного поиграть с ним.
Этот экран позволяет вам играть с большим количеством стилей шрифтов и содержит ссылки для покупки Adobe Fonts, Fontspring и MyFonts.
За 29 долларов в год вы можете попробовать шрифты в своем любимом программном обеспечении для дизайна и даже отправить клиентам ссылки на покупку, чтобы включить файлы шрифтов в одобренные дизайны.
Поиск используемых шрифтов на веб-сайте — это расширение Chrome, которое сканирует просматриваемую вами веб-страницу и выводит все шрифты, которые он находит на этой странице.
Отображает предварительный просмотр каждого шрифта и позволяет переключаться между обычным и полужирным стилями. Вы даже можете ввести свой собственный текст предварительного просмотра.
Расширение даже включает ссылки, по которым вы можете получить доступ к бесплатным версиям каждого шрифта из FontSpace.
03. Type SampleType Sample — еще один простой инструмент, позволяющий идентифицировать шрифты на веб-страницах.
Это не расширение для браузера. Вместо этого вы просто перетаскиваете кнопку «Тип образца» на главной странице инструмента на панель закладок.
Затем щелкните закладку, чтобы активировать инструмент на любой веб-странице. Вы сможете наводить курсор на фрагменты текста, чтобы увидеть их шрифт и размер шрифта.
Вы даже можете просматривать размеры изображений.
Нажмите на текст, чтобы открыть окно предварительного просмотра. Эта часть инструмента позволяет вам играть со шрифтом, используя разные слова и размеры.
Вы также можете получить доступ к отдельной странице шрифта на сайте Type Sample, чтобы узнать о нем больше здесь. Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
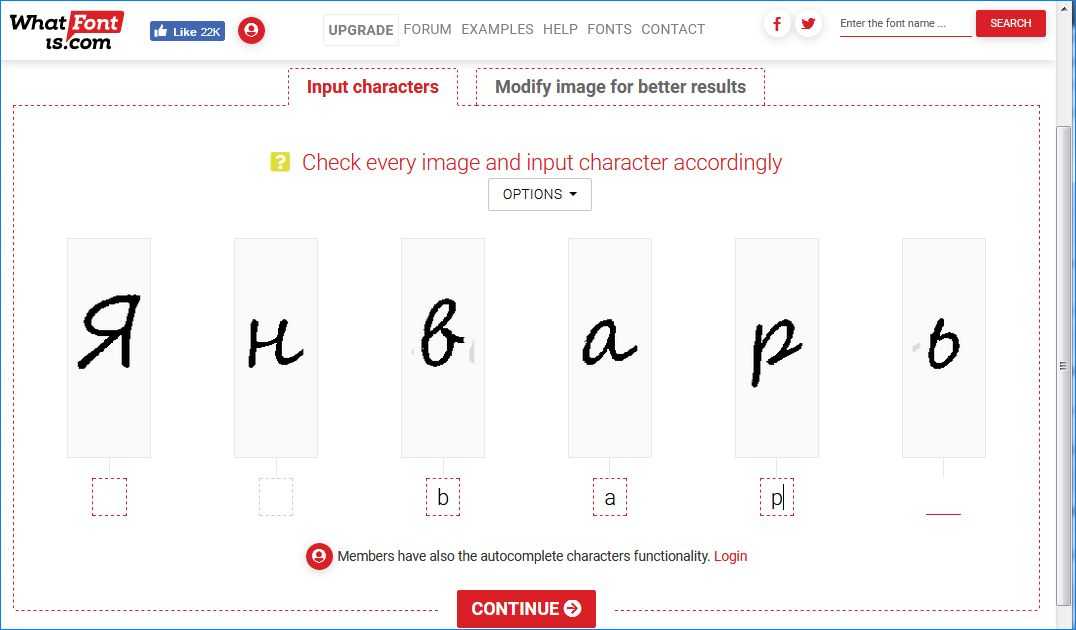
04. What Font IsWhat Font Is — веб-сайт и расширение для Chrome, помогающее находить шрифты по изображению. Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
What Font Is выделяет все экземпляры текста на изображении, после чего вы можете обрезать часть текста, которую хотите идентифицировать. Вы даже можете оптимизировать обрезанное изображение для большей четкости.
После того, как инструмент отсканирует ваше изображение, он сгенерирует более 60 бесплатных и премиальных шрифтов, идентичных или похожих на нужный вам шрифт (каталог WhatFontIs содержит более 850 000 шрифтов).
Он даже включает ссылки и цены.
Инструмент бесплатный, но вы можете заплатить 39 долларов США.0,99 в год или 59,90 долларов США в течение трех лет за удаление рекламы, использование расширенного поиска по шрифтам, получение более точных результатов и использование фильтров в результатах поиска.
05. WhatTheFontWhatTheFont — это веб-инструмент, похожий на What Font Is. Он также идентифицирует шрифты на основе изображений.
Однако этот инструмент требует загрузки изображения. Он не принимает URL-адреса изображений.
После загрузки изображения его можно перевернуть и обрезать, чтобы выбрать нужный шрифт.
Затем WhatTheFont представит список шрифтов, похожих на тот, что на вашем изображении. Вы даже можете поиграть с текстом предварительного просмотра, чтобы применить разные стили.
WhatTheFont принадлежит MyFonts, поэтому вы найдете ссылки на покупку только в самой библиотеке MyFonts.
06. Сопоставитель шрифтов
Сопоставитель шрифтов Сопоставитель шрифтов — еще один веб-инструмент, который находит шрифты в изображениях. Вы можете загрузить собственное изображение или ввести URL-адрес изображения.
Инструмент не выделяет текст на самом изображении, но вы можете настроить размер обрезки и переместить его, пока он не выделит шрифт, который вы хотите идентифицировать.
При необходимости вы даже можете повернуть изображение.
Инструмент выводит только несколько шрифтов, которые напоминают шрифт на вашем изображении. Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
07. FontanelloFontanello — это браузерное расширение для Chrome и Firefox.
При установке все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любой текст на веб-странице.
Элемент Fontanello в контекстном меню покажет название шрифта, а также его размер, вес, интервал и цветовой код HTML.
Fount — это еще один инструмент, который вы используете, перетаскивая кнопку на панель закладок.
Как и в случае с Type Sample, вы используете его, сначала щелкнув закладку, а затем выделив шрифт, который хотите идентифицировать.
Появится всплывающее окно с указанием имени, размера, толщины и стиля шрифта.
Также включена ссылка, по которой вы можете получить шрифт.
09. Шрифт в логотипеШрифт в логотипе — это простой инструмент, позволяющий находить шрифты, используемые конкретными брендами.
Все, что вам нужно сделать, это ввести название бренда и посмотреть, есть ли оно в их базе данных.
Они покажут название шрифта, который использует бренд, в результатах поиска, но вы можете щелкнуть, чтобы увидеть специальную страницу логотипа. Это также даст вам доступ к ссылке, по которой вы можете приобрести шрифт.
Шрифт в логотипе также имеет функцию «Отрасли», которая демонстрирует шрифты в логотипах брендов в определенных отраслях.
К сожалению, база данных инструмента все еще пополняется, поэтому вы пока не сможете найти менее известные бренды.
Вы также можете выполнить поиск по шрифту, чтобы узнать, какие бренды используют тот или иной шрифт. Это полезно, если вы разрабатываете новый логотип и хотите использовать уникальный шрифт.
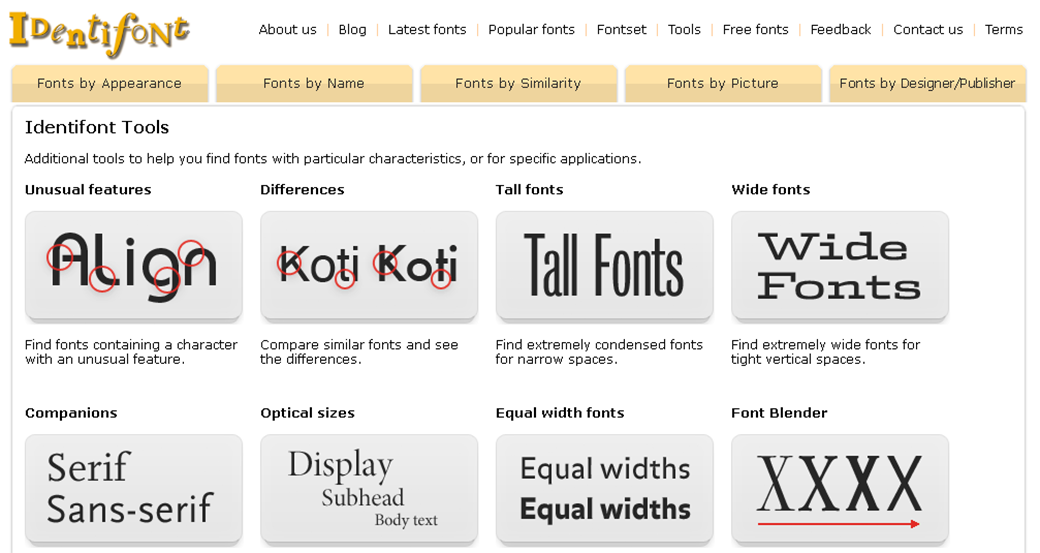
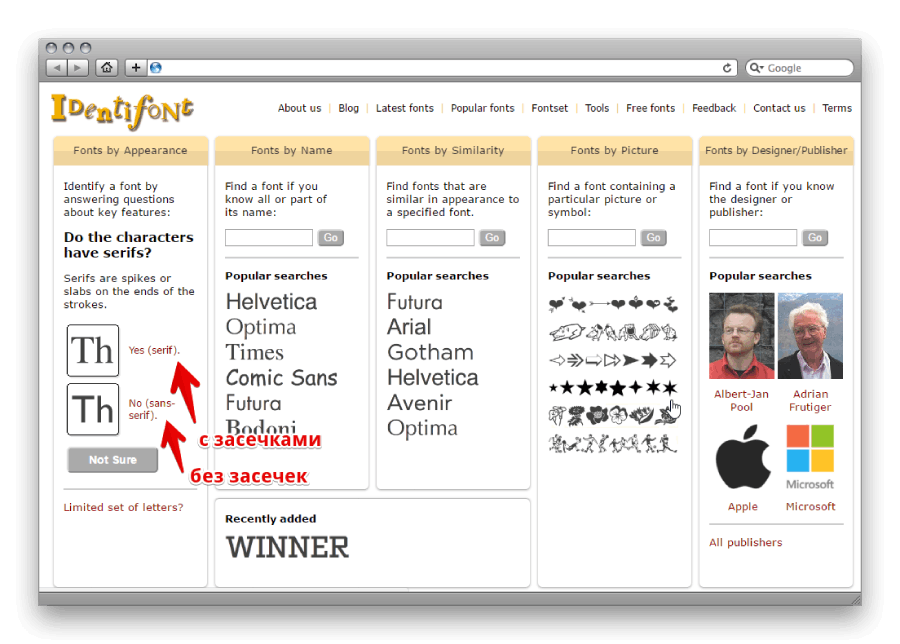
10. IdentifontIdentifont — это простой веб-сайт, на котором можно искать шрифты несколькими способами, в том числе по внешнему виду, названию, сходству, символу и дизайну.
Он не так интуитивно понятен, как другие инструменты в этом списке, но эффективен в том, что он делает.
Для поиска по внешнему виду инструмент задает вам ряд вопросов о шрифте, который вам нужен. Они включают в себя наличие или отсутствие в шрифте символов с засечками или без засечек, а также стиль шрифта в верхнем регистре Q, знак доллара, амперсанд и другие символы.
Тем временем возможные совпадения появятся на правой боковой панели.
Вы также можете искать по имени, если вы знаете название шрифта частично или полностью, или даже искать шрифты, похожие на уже известный вам шрифт.
Поиск по символу позволяет найти шрифты, содержащие определенные символы, такие как сердце, изображение цветка или даже стрелки направления.
Наконец, поиск по дизайнеру позволяет просматривать самые популярные шрифты, опубликованные определенным дизайнером шрифтов, например Google Web Fonts.
11. RedditReddit, пожалуй, самый популярный сайт-форум в сети. У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
Сабреддит состоит из постов, в которых пользователи просят своих коллег-реддиторов помочь идентифицировать шрифты из разных источников.
В то время как тема Quora, упомянутая ниже, часто отвлекается на другие темы, связанные со шрифтами, сабреддит «Определить этот шрифт» отлично справляется с темой.
Quora — популярный веб-форум, похожий на Reddit, за исключением того, что его темы полностью написаны в формате вопросов и ответов.
На сайте есть тема под названием «Идентификация шрифта», на которую подписано более 70 000 человек.
Если вы хотите узнать, какой шрифт где-то использовался, просто начните новое обсуждение на эту тему. Вы даже можете включать фотографии.
Эта тема также используется для помощи участникам в выборе шрифта или даже для общих обсуждений шрифтов.
13. Руководство по идентификации шрифтов с засечкамиРуководство по идентификации шрифтов с засечками поможет вам точно определить название шрифтов с засечками на основе того, как появляются определенные буквы.
Это буквы A, B, E, G, J, K, M, R, U, W и Y.
Например, вы можете указать, есть ли хвост у нижней части строчной буквы B. как длина среднего плеча в верхнем регистре шрифта E.
Однако этот инструмент далеко не так эффективен, как другие параметры в этом списке. Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
После того, как инструмент выведет шрифты, которые, по его мнению, соответствуют вашему описанию, вы можете выбрать несколько для сравнения.
Прямых ссылок на покупку или скачивание шрифтов нет. Только имена, дизайнеры и даты выхода.
Заключительные мысли
Все эти инструменты полезны для идентификации шрифтов, но то, как они их идентифицируют, заключается в том, чем они отличаются. Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Например, если вы видите шрифт в онлайн-рекламе, сделайте его снимок экрана и воспользуйтесь одним из перечисленных выше средств поиска шрифтов на основе изображений.
Если вы графический дизайнер, вам может быть полезно установить расширение для браузера, чтобы узнавать о новых шрифтах на лету.
Наконец, не подрывайте силу сообщества. Форумы на Reddit и Quora могут одержать победу там, где автоматизированные инструменты из этого списка потерпели неудачу.
Как узнать, какой шрифт используется на веб-сайте
Последнее обновление:
Существует несколько различных методов, которые можно использовать для определения шрифта на любом веб-сайте.
Выяснение того, какой шрифт используется на веб-сайте, является полезным инструментом, независимо от того, являетесь ли вы дизайнером веб-сайта или любопытным посетителем.
Если вы изо всех сил пытаетесь идентифицировать шрифты, это единственная статья, которая вам когда-либо понадобится.
Когда этот урок закончится, вы узнаете, как легко узнать, какой шрифт используется на веб-сайте.
- Часто задаваемые вопросы
- Может ли Chrome узнать, какой шрифт используется на веб-сайте?
- Можно ли определить шрифт по изображению?
- Что вам понадобится для этого руководства
- Узнайте, какой шрифт используется веб-сайтом с расширением браузера
- d Узнайте, какой шрифт использует веб-сайт с расширением браузера
- Найдите шрифт с помощью WhatFont
- Найти Шрифт с помощью Fontanello
- Поиск шрифта с помощью FontFinder
- Поиск шрифта с помощью сканера шрифтов
- Поиск шрифта с помощью WhatRuns
- Поиск шрифта с помощью FontPicker
- Поиск шрифта с помощью сканирования CSS
- Узнайте, какой шрифт используется на веб-сайте с помощью инструментов Browser Inspector
- Найдите шрифт с помощью инструмента Inspect Element Tool
- Найдите шрифт с помощью инструментов разработчика
- Найдите шрифт на изображении с помощью Identifont Шрифт в изображении с использованием средства сопоставления Font Squirrel Matcherator
- Подведение итогов
Часто задаваемые вопросы
Прежде чем мы начнем, важно ответить на некоторые из наиболее распространенных вопросов по теме.
Может ли Chrome определить, какой шрифт используется на веб-сайте?
Да. Google Chrome имеет встроенные инструменты инспектора браузера и предлагает несколько параметров расширения браузера, которые вы можете использовать, чтобы определить, какой шрифт используется на веб-сайте.
Мы рассмотрим все это в этом уроке.
Можно ли определить шрифт по изображению?
Да. Есть несколько различных способов сделать это, и мы рассмотрим их в разделе учебника.
У вас есть множество вариантов поиска шрифта по изображению. Вы можете решить, какой из них подходит именно вам, основываясь на имеющейся у вас информации.
Что вам понадобится для этого урока
Хотя поиск шрифта не займет много времени, есть несколько вещей, которые вам понадобятся, чтобы многие из этих методов работали.
- Доступ к веб-браузеру.
- URL-адрес веб-сайта или изображение текста.
- Если у вас есть URL-адрес веб-сайта, это лучший вариант для использования.

- С помощью URL-адреса вы можете просмотреть исходный код и найти свойство font-family, чтобы узнать, какой шрифт используется. Если у вас есть только изображение текста, это займет немного больше времени.
- Компьютер с подключением к интернету.
- Расширение браузера, Инспектор браузера или веб-сайт, который идентифицирует шрифт в изображениях.
Когда у вас есть все необходимое, можно начинать.
Узнайте, какой шрифт используется веб-сайтом с расширением браузера
d Узнайте, какой шрифт используется веб-сайтом с расширением браузера
Расширения браузера — это быстрый и простой способ узнать, какой шрифт используется веб-сайтом.
Сегодня мы рассмотрим множество вариантов.
Поиск шрифта с помощью WhatFont
WhatFont — это простой в установке подключаемый модуль.
В один клик вы узнаете, какой шрифт используется на вашем сайте.
В этом кратком руководстве вы узнаете, как его использовать.
- Установить расширение WhatFont
- Щелкните значок WhatFont
- Значок WhatFont — это буква «f» в правом верхнем углу.
- Щелкните по нему при переходе на новую веб-страницу, и вы получите информацию о шрифте, когда ваша мышь будет перемещаться по любому тексту.
Использовать расширения браузера несложно, и я собираюсь рассказать о других параметрах, которые очень похожи на этот способ использования.
Поиск шрифта с помощью Fontanello
Fontanello — это универсальное расширение для браузера, которое может рассказать вам все, что вам нужно знать о шрифте, от свойств CSS до размера.
Выполните три простых шага, чтобы начать работу с Fontanello.
- Установка расширения Fontanello
- Нажмите на значок Фонтанелло.
- Он покажет вам название шрифта, а также другую полезную информацию, такую как размер, насыщенность и стиль.
Поиск шрифта с помощью FontFinder
FontFinder — это расширение браузера, разработанное специально для разработчиков веб-сайтов и типографов.
Позволяет любому проанализировать любую часть элемента или шрифта.
Самое приятное то, что его так же легко использовать, как и любое другое расширение для браузера, но при этом у него есть более продвинутые возможности.
Перейти к FontFinder с помощью этого простого руководства.
- Установите расширение FontFinder.
- Щелкните значок FontFinder, а затем наведите указатель мыши на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, в том числе о размере, толщине и стиле.
Поиск шрифта с помощью сканера шрифтов
FontScanner — это расширение, которое также удобно для разработчиков веб-сайтов и тестировщиков.
Он специально рассматривает семейства шрифтов, которые он может найти на странице, и помечает элементы, которые не имеют имени шрифта, нужного разработчику.
Следующие шаги помогут вам начать работу с FontScanner.
- Установите расширение FontScanner.
- Щелкните значок FontScanner. Наведите курсор на текст, который хотите идентифицировать.
- Название шрифта появится в маленьком поле.
Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте, в том числе о размере, толщине и стиле.
Найдите шрифт с помощью WhatRuns
WhatRuns создан для веб-разработчиков, поэтому знайте, что при установке WhatRuns вы получите больше, чем просто информацию о шрифте.
Это расширение идеально подходит для тех, кто создает веб-сайт — оно может предоставить вам информацию о шрифте, а также инструменты аналитики и плагины WordPress.
Если это звучит так, как будто это ваш переулок, вы можете установить WhatRuns с помощью приведенного ниже руководства.
- Установите расширение WhatRuns.
- Щелкните значок WhatRuns и введите URL-адрес веб-сайта, который необходимо просканировать.
WhatRuns покажет вам список всех шрифтов, используемых на этом веб-сайте, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта с помощью FontPicker
FontPicker идеально подходит, если вы плохо разбираетесь в компьютерах и просто хотите узнать, какой шрифт вы видели на веб-сайте.
FontPicker прост в установке и использовании.
Для этого не требуются какие-либо инструменты, которые были бы у веб-разработчика, и не нужно предоставлять вам какую-либо информацию, которая может вам не понадобиться.
Установите средство выбора шрифтов с помощью нашего руководства ниже.
- Установите расширение выбора шрифтов.
- Щелкните значок средства выбора шрифтов, чтобы активировать его.
- Щелкните правой кнопкой мыши любой текст и выберите «Сведения о шрифте», чтобы получить дополнительные сведения о нем, такие как размер, вес и стиль.
Поиск шрифта с помощью сканирования CSS
- Установите расширение сканирования CSS.
- Щелкните значок сканирования CSS и наведите указатель мыши на текст, который хотите идентифицировать.

- Название шрифта появится в маленьком поле.
- Вы также можете щелкнуть значок «i», чтобы получить дополнительную информацию о шрифте.
Узнайте, какой шрифт используется на веб-сайте, с помощью инструментов инспектора браузера
Инструменты инспектора браузера немного сложнее, чем расширения браузера.
Однако пусть это вас не пугает; Инструменты инспектора браузера просты в использовании, как показано в этих руководствах.
Поиск шрифта с помощью инструмента «Проверить элемент»
Инструмент проверки элемента так же прост, как выделение, щелчок правой кнопкой мыши и движение в направлении, указанном в этом руководстве.
Это быстрый способ найти шрифт веб-страницы, ничего не устанавливая.
Следуйте нашему руководству ниже, чтобы узнать больше.
- Откройте веб-сайт в веб-браузере.
- Щелкните правой кнопкой мыши текст, который хотите идентифицировать, и выберите «Проверить» в раскрывающемся меню.

- Откроется новое окно с кодом HTML для этого элемента.
- Найдите свойство font-family и обратите внимание на значение, указанное после него. Это название шрифта.
- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
Поиск шрифта с помощью инструментов разработчика
Вам когда-нибудь нравился шрифт в публикации в Instagram, и вам хотелось узнать, что это такое?
Сегодня мы собираемся представить один инструмент, который позволит вам находить графические шрифты.
Это важный инструмент для всех.
Давайте приступим к обучению.
- Откройте веб-сайт в веб-браузере.
- Нажмите F12, чтобы открыть Инструменты разработчика. Инструменты разработчика — это та же вкладка, которая открывается, когда вы щелкаете правой кнопкой мыши по тексту и нажимаете «Проверить».
- Наведите указатель мыши на текст, который хотите идентифицировать, и найдите свойство «font-family» на панели «Стили».

- Вы также можете найти другую информацию о шрифте, такую как размер, насыщенность и стиль.
Поиск шрифта на изображении с помощью Identifont
- Перейдите на Identifont.com и нажмите кнопку «Начать идентификацию».
- Загрузите изображение текста или введите URL-адрес веб-сайта, на котором находится изображение.
Identifont покажет вам список шрифтов, которые соответствуют тексту на изображении, а также другую информацию, такую как размер, вес и стиль.
Поиск шрифта на изображении с помощью средства сопоставления шрифтов Font Squirrel
Средство сопоставления изображений шрифтов Font Squirrel Matcherator — проверенный и надежный инструмент для обнаружения изображения шрифта.
Использовать его так же просто, как загрузить изображение.
Следуйте нашему руководству, чтобы узнать, насколько удобен этот инструмент.
- Перейдите на сайт FontSquirrel.com и загрузите изображение на вкладке «Идентификатор шрифта».




 Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки.
Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки.