Lorem Ipsum — что это такое и почему так выглядит
Скриншот из генератора шаблонного текста loremipsum.io для дизайнеров и веб-разработчиковЗачем используют текст-рыбу Lorem Ipsum
Есть несколько причин, которые берут свое начало в проблемах проектирования сайтов, сервисов и приложений.
Дизайнеры давно заметили, что, если на макете есть осмысленный текст, заказчик часто сосредоточивается на нем и упускает из виду визуальную составляющую, дает правки к формулировкам текста, а не к тому, как выглядят фоны или кнопки. В итоге дизайнеру приходится тратить дополнительное время, выполняя не свою работу (корректировать текст), что увеличивает время и стоимость разработки. Другая проблема — это параллельная работа копирайтера и дизайнера над проектом. Часто в то время, когда дизайнер рисует макет, у него еще нет согласованных текстов для него. Но какие-то тексты должны быть отражены на макете, чтобы как минимум было понятно, каким шрифтом они будут написаны.
В обоих описанных случаях было найдено удобное решение — не имеющий значения текст-рыба Lorem Ipsum, который просто вставляется в то место, где впоследствии будет осмысленный текст. Большинство графических редакторов добавляет эту заглушку автоматически. Например, когда в Adobe Photoshop мы выбираем инструмент «Текст» и указываем область, где будут фразы, программа сама добавляет подходящий по размеру фрагмент Lorem Ipsum.
Большинство графических редакторов добавляет эту заглушку автоматически. Например, когда в Adobe Photoshop мы выбираем инструмент «Текст» и указываем область, где будут фразы, программа сама добавляет подходящий по размеру фрагмент Lorem Ipsum.
Такая заглушка позволяет дизайнерам продолжать работу над визуальным аспектом проекта и не зависеть от смысла текста. Но почему нельзя оставить просто пустое пространство для будущего «настоящего» текста? Потому что это испортит вид макета. Он станет неполным, ведь текст является важной частью дизайна. Его цвет, размер и форма имеют решающее значение для общей композиции. Кроме того, шрифт должен быть согласован с клиентом, поэтому необходимо отобразить какой-то текст в макете. Вот почему Lorem Ipsum, будучи самым популярным заполнителем, часто используется вместо придумывания текста.
Как появился Lorem Ipsum
Вопреки распространенному мнению, Lorem Ipsum — это не просто случайный набор слов, взятых с потолка. На самом деле его корни восходят к фрагменту классической латыни 45 года н.э. Ричард МакКлинток, профессор латыни, обнаружил источник Lorem Ipsum в работе Цицерона под названием De Finibus Bonorum et Malorum. Этот трактат по этической теории был широко популярен в эпоху Возрождения, и первая строка Lorem ipsum dolor sit amet происходит от одной из строк в разделе 1.10.32 этого труда, но с искажениями, чтобы в тексте были как можно более разнообразные сочетания букв и слова разной длины.
На самом деле его корни восходят к фрагменту классической латыни 45 года н.э. Ричард МакКлинток, профессор латыни, обнаружил источник Lorem Ipsum в работе Цицерона под названием De Finibus Bonorum et Malorum. Этот трактат по этической теории был широко популярен в эпоху Возрождения, и первая строка Lorem ipsum dolor sit amet происходит от одной из строк в разделе 1.10.32 этого труда, но с искажениями, чтобы в тексте были как можно более разнообразные сочетания букв и слова разной длины.
Использование «Лорем Ипсум» в качестве текста-заставки широко распространено с XVI века. Уже тогда с помощью него средневековые книгопечатники демонстрировали различные шрифты, которые можно применять при создании книг. Традиция сохранялась многие века: например, в 60-х годах XX века с помощью Lorem Ipsum компания Letraset показывала заказчикам-дизайнерам различные шрифты, которые затем можно было использовать в оформлении рекламных плакатов и других видов графики. С появлением графических редакторов для компьютеров широко известный латинский фрагмент по умолчанию вшили в инструмент «Текст».
С появлением графических редакторов для компьютеров широко известный латинский фрагмент по умолчанию вшили в инструмент «Текст».
Как переводится Lorem Ipsum на русский язык
Сегодня смысл этого текста не имеет никакого значения с точки зрения его применения. Но если вам все же интересно, то содержание касается нравственных, этических особенностей человеческого поведения, а именно влияния удовольствия и боли на поступки людей. Вот перевод латинского фрагмента на английский язык авторства Горация Х. Рэкхэма от 1914 года:
А вот примерный перевод этого же фрагмента на русский язык:
Надеемся, вам было любопытно узнать, что у «бессмысленного» текста довольно глубокое философское содержание.
Преимущества текста-рыбы Lorem Ipsum
- Он состоит из настоящих, пусть и устаревших слов, поэтому распределение по количеству букв и пробелов в этом тексте близко к реальному. Это позволяет довольно точно отразить нужный объем текста, который будет размещен в том или ином блоке.
 Этого не получится добиться, просто копируя одно и то же слово или фразу.
Этого не получится добиться, просто копируя одно и то же слово или фразу. - За счет своей «реальности» текст выглядит настоящим и эстетичным, просто написанным на другом языке. Благодаря этому макет становится более живым.
- Текст Lorem Ipsum универсальный, все дизайнеры и верстальщики мира понимают его назначение. Поэтому достаточно просто использовать его, не делая для других участников проекта пояснений вроде «Здесь будет расположен текст на 200 слов».
- Достать текст-рыбу проще простого, он бесплатный и имеет довольно большой объем. Поэтому дизайнер сможет нарисовать любой макет в любое время, даже если копирайтер еще не приступил к созданию текстов.
- Использование Lorem Ipsum сильно ускоряет процесс отрисовки дизайн-макетов и их верстки на сайте. Не нужно ждать, пока заказчик согласует тексты. Можно просто заменить Lorem Ipsum на осмысленные фразы уже через систему управления контентом на сверстанном сайте.
К сожалению, «рыбный» текст на латыни хорош не во всем. Владельцы сайтов и приложений все чаще отказываются от параллельной работы дизайнера и копирайтера. Текст ставится во главу угла как основное средство донесения смыслов и ценности продуктов. Часто он пишется еще на этапе вайрфрейминга, то есть до отрисовки дизайн-макета. Поэтому использовать Lorem Ipsum не нужно.
Владельцы сайтов и приложений все чаще отказываются от параллельной работы дизайнера и копирайтера. Текст ставится во главу угла как основное средство донесения смыслов и ценности продуктов. Часто он пишется еще на этапе вайрфрейминга, то есть до отрисовки дизайн-макета. Поэтому использовать Lorem Ipsum не нужно.
Вот еще несколько минусов «Лорем Ипсум».
- Замедляет работу над контентом. Желая запустить сайт как можно скорее, вебмастера часто наполняют страницы заглушками и откладывают создание «настоящего» контента в долгий ящик. Это мешает продвижению ресурса и делает его бесполезным для пользователей.
- Иногда мешает размещению контента. Например, если копирайтер написал текст чуть длиннее размещенной ранее рыбы, то он не влезет в заданное место, будет отображаться некрасиво, поэтому понадобятся дополнительные траты времени на правку верстки.
- Провоцирует двойную работу по размещению контента. Если Lorem Ipsum не подставляется в верстку автоматически, то веб-разработчик или верстальщик будет делать двойную работу: сначала вручную добавлять «рыбный» текст, а потом менять его на реальный контент от копирайтера.

Где взять шаблонный текст Lorem Ipsum
Ресурсов, на которых можно взять текст-рыбу, в интернете довольно много. Ниже перечислены некоторые крупные сайты с хорошим функционалом, простым интерфейсом и некоторыми дополнительными, часто забавными возможностями. Вы можете сразу перейти по ссылке из нашей статьи и скопировать текст Lorem Ipsum нужного объема в свой проект.
Lorem Ipsum — Generator. Это простой онлайн-инструмент, который генерирует текст Lorem Ipsum с настраиваемыми параметрами, такими как количество абзацев, предложений в абзаце и слов в предложении. Интерфейс прост и удобен в использовании, что делает его отличным вариантом для тех, кому нужен быстрый и простой текст-заглушка.
Ipsum.com. Сайт предлагает широкий выбор вариантов Lorem Ipsum, включая классический текст, юмористические версии и даже политический или технический язык. Сайт имеет чистый и современный интерфейс, позволяющий пользователям легко генерировать и копировать нужный им текст.
Blind Text Generator. Этот инструмент генерирует не только текст Lorem Ipsum, но и так называемый blind text («слепой текст») на русском языке — бессмысленный, фиктивный текст, который никак не будет относиться к содержанию вашего сайта и будет служить только заглушкой. Он также предлагает возможности настройки, такие как выбор типа символов и длины текста. Уникальной особенностью этого ресурса является его способность генерировать blind text на разных языках, что делает его полезным для международных проектов.
«Слепой текст» на русском языке из сервиса Blind Text GeneratorFillerama. Это веселый и забавный генератор Lorem Ipsum, который генерирует цитаты из классических научно-фантастических телешоу и фильмов, таких как «Футурама» и «Звездные войны». Этот ресурс уникален тем, что предлагает игривый и творческий подход к традиционному тексту Lorem Ipsum, что делает его отличным вариантом для тех, кто хочет добавить немного юмора в свои проекты.
Bacon Ipsum. Это уникальный генератор Lorem Ipsum, который генерирует текст с использованием слов и фраз, связанных с беконом. Этот ресурс идеально подходит для тех, кто хочет добавить нотку юмора или причудливости в свои проекты. Интерфейс прост и удобен в использовании, пользователи могут выбирать количество генерируемых абзацев и предложений.
Юмористичный Lorem Ipsum с упоминанием различных мясных блюдHipster Ipsum. Это генератор, который пишет текст, используя слова и фразы, связанные с хипстерами. Этот ресурс отлично подходит для тех, чей проект ориентирован на молодую аудиторию. Интерфейс удобен, пользователи могут выбирать количество генерируемых абзацев, предложений и слов.
Lorem Ipsum с упоминанием хипстерских выражений и словДругие термины на букву «L»
Lunacy
← Все термины
Справочное руководство по типографике в мобильном веб‑дизайне
Резюме: Какие правила типографики нужно соблюдать, чтобы создать хороший мобильный веб-дизайн даже без опыта.
С точки зрения того, как работать с типографикой в мобильном веб-дизайне, самым эффективным является следование принципу — чем проще, тем лучше. В этой статье мы разберем элементы, на которые необходимо обратить первостепенное внимание, а затем посмотрим, что пишут о них в исследованиях.
Учитывая, что мобильные устройства занимают передовые позиции, важно, чтобы веб-сайты были разработаны таким образом, чтобы в первую очередь обеспечить наилучшие возможности для своих пользователей. Хотя Google привлек внимание к таким элементам, как всплывающие окна, которые могут нарушить мобильный опыт, как насчет чего-то, казалось бы, очень простого, например, типографики?
Ответ на вопрос о типографике может показаться достаточно простым: то, что работает на настольном компьютере, должно работать на мобильном до тех пор, пока он хорошо масштабируется. Верно?
Хотя это определенно облегчило бы работу веб-дизайнеров, это не является абсолютно верным. Проблема в том, что в последние годы не проводилось много исследований на тему мобильной типографики. В данной статье я дам краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем рассмотрю, что UX-эксперты смогли выяснить об использовании типографики для мобильных устройств.
В данной статье я дам краткий обзор того, что мы знаем о типографике в веб-дизайне, а затем рассмотрю, что UX-эксперты смогли выяснить об использовании типографики для мобильных устройств.
Основы типографики в современном веб-дизайне.
Я знаю, что типографика — не самая популярная часть в веб-дизайне. И, наверняка, если вы веб-дизайнер, то не очень глубоко погружаетесь в эту часть, особенно если клиенты приносят вам свои собственные стилистические решения перед началом проекта.
Тем не менее, с появлением мобильного телефона, типографика требует дополнительного внимания.
ТИПОГРАФИЧЕСКАЯ ТЕРМИНОЛОГИЯ
Давайте начнем с основ: терминологии, которую вам нужно будет знать, прежде чем копаться в передовой практике мобильной типографики.
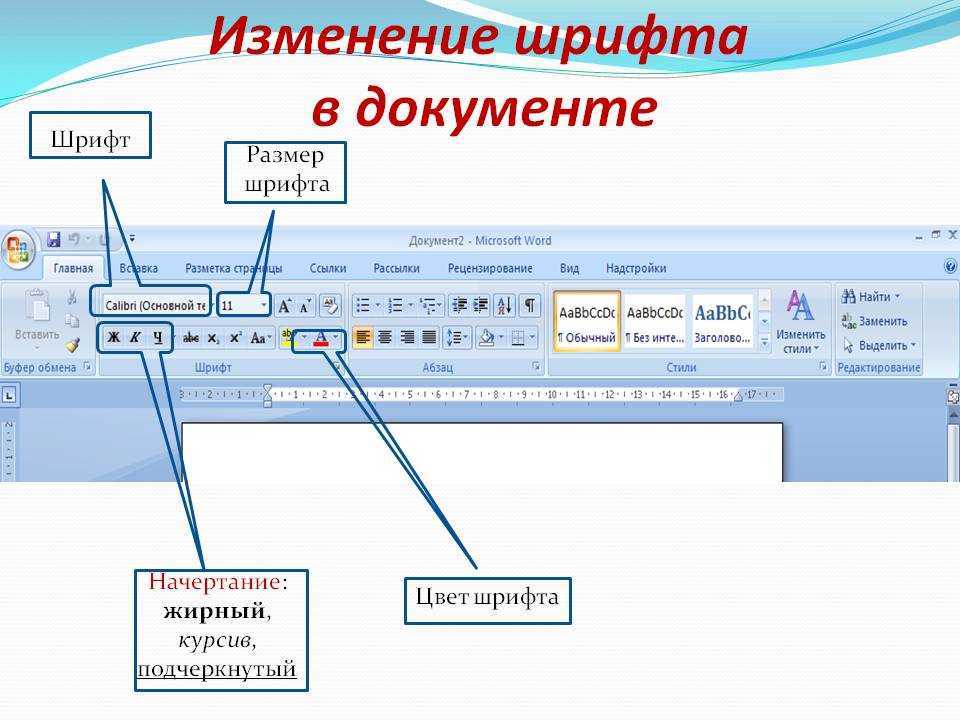
Типографика: Этот термин относится к технике, используемой при стилизации, форматировании и оформлении «печатного» (в отличие от рукописного) текста.
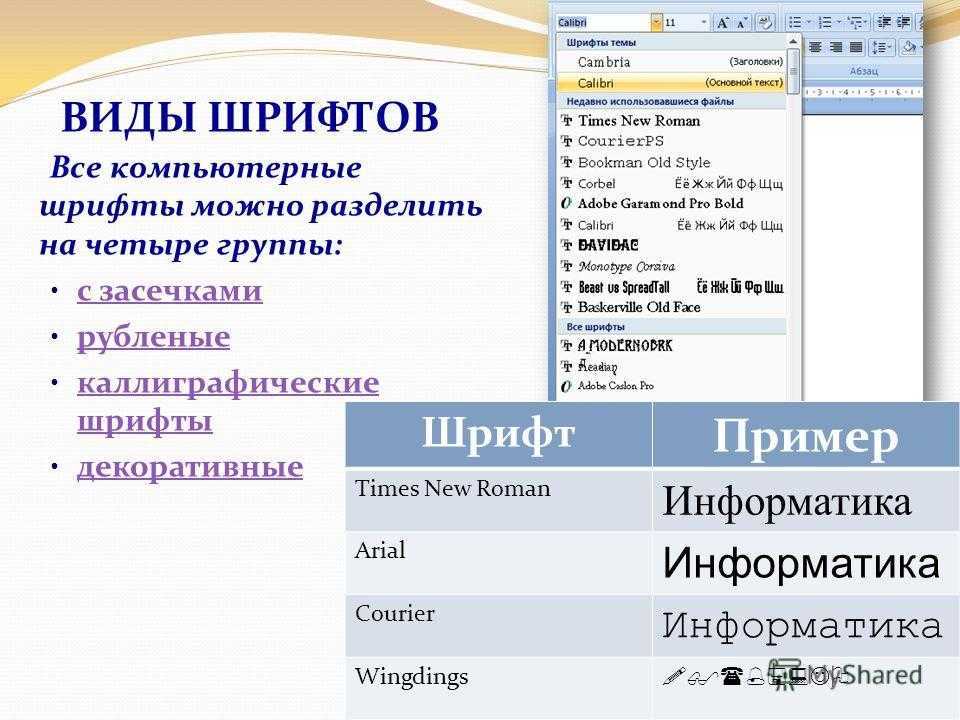
Гарнитура/Семейство шрифтов: Это система классификации, используемая для обозначения семейства символов. Например, Arial, Times New Roman, Calibri, Comic Sans и др.
Например, Arial, Times New Roman, Calibri, Comic Sans и др.
Шрифт: Это конкретизация гарнитуры. Шрифт подробно описывает семейство шрифта, размер и любые другие специальные стилизации. Например, 11 пунктовый Arial жирным шрифтом.
Пример трех элементов, определяющих шрифт. (Источник: Google Docs)Размер: Существует два способа указания размера (или высоты) шрифта: размер в пунктах или размер веб-дизайна в пикселях. Говоря о мобильном веб-дизайне, мы используем пиксели.
Ниже приведено построчное сравнение различных размеров шрифта:
Пример того, как одна и та же строка текста отображается при разных размерах. (Источник: Google Docs)Как видно из WordPress, размеры шрифтов важны, когда речь заходит об установлении иерархии в тексте:
Размер заголовка по умолчанию в WordPress. (Источник: WordPress)
(Источник: WordPress)Насыщенность (толщина): Это еще одна характеристика шрифта. Насыщенность относится к любым специальным стилям. В веб-дизайне насыщенность чаще всего используется в заголовках.
Вот пример опций, которые вы можете выбрать в WordPress:
Примеры насыщенности шрифтов, доступные в WordPress. (Источник: WordPress)Кернинг: Этот параметр определяет пространство между двумя буквами. Его настраивают так, чтобы создать более эстетичный текст, одновременно повышая читабельность. Вам понадобится специализированное программное обеспечение для проектирования, например, Photoshop, чтобы корректировать такие настройки.
Трекинг: Трекинг, или промежуток между буквами, часто путают с кернингом, так как они оба касаются промежутка между буквами. Однако, в то время как кернинг регулирует расстояние между двумя буквами, чтобы улучшить внешний вид, трекинг используется для регулировки расстояния между строками.
Чтобы дать Вам более ясное представление, вот пример из Mozilla о том, как использовать трекинг для изменения межбуквенного интервала
На примере трекинг: обычный, -1px, 1px
Интерлиньяж: Интерлиньяж, или интервал между строками, это расстояние между исходными линиями текста.. Как и в случае с трекингом, этот параметр можно настраивать для устранения проблем с плотностью текста.
Если у вас есть опыт использования специализированного программного обеспечения, вы уже должно быть знакомы с интерлиньяжем. Текст с одинарным интервалом. Текст с двойным интервалом. Или текст с полуторным интервалами. Это все касается интерлиньяжа.
Роль типографики в современном веб-дизайне.
Есть веские причины, почему нас должна волновать типографика в современном веб-дизайне. Было бы здорово, если бы хорошо написанный пост в блоге или супер-убедительный текст для продаж на главной странице были бы достаточными для удовлетворения пользователей, но это не всегда так. Выбор, который вы делаете с точки зрения типографики, может иметь важное влияние на то, будут ли клиенты читать текст на вашем сайте.
Выбор, который вы делаете с точки зрения типографики, может иметь важное влияние на то, будут ли клиенты читать текст на вашем сайте.
Вот некоторые из ситуаций, в которых можно использовать типографику:
Брендинг
Типографика — это еще один способ создания определенного стиля для вашего продукта. Если все изображения содержат прямые линии, вы вероятно, будете использовать очень четкий шрифт.
Влияние на настроение
Типографика помогает задать настроение и определенные эмоции. Например, несерьезный и легкий шрифт будет сигнализировать пользователям, что компания свободная, веселая и молодая.
Дать вес сообщению
Типографика придает силу голосу. Использование шрифта, который усиливает тон сообщения, будет очень хорошим выбором для текста, на котором необходимо сделать акцент.
Поощрение чтения
Как вы узнали выше, существует несколько способов изменения настроек текста, чтобы сделать его более доступным для чтения. Используйте верный интерлиньяж, трекинг, кернинг и др., чтобы текст выглядел легким и доступным.
Используйте верный интерлиньяж, трекинг, кернинг и др., чтобы текст выглядел легким и доступным.
Доступное сканирование
Сканирование, или беглый просмотр, становится все более распространенным явлением по мере развития интернет технологий. По этой причине нам нужны способы форматирования текста для улучшения сканирования, которые обычно включают в себя множество заголовков, использование четких цитат и списков (маркированных, пронумерованных и т.д.).
Улучшение доступности
Еще многое предстоит сделать для того, чтобы сделать дизайн более доступным. Ваш выбор шрифта играет в этом большую роль, особенно если учесть, что мобильный опыт должен больше концентрироваться на том, как наиболее быстро и эффективно донести основную идею вашего продукта.
Поскольку типографика играет столь разнообразную и важную роль во взаимодействии пользователя с веб-продуктами, к этому вопросу необходимо относиться довольно серьезно. Итак, давайте посмотрим, что говорят эксперты и исследования о типографике на мобильных устройствах.
Итак, давайте посмотрим, что говорят эксперты и исследования о типографике на мобильных устройствах.
Типографика для мобильного веб-дизайна: Что вам нужно знать
Слишком маленький, слишком легкий, слишком навороченный, слишком близко друг к другу… Вы можете столкнуться с множеством проблем, если не достигнете идеального баланса в выборе типографики в дизайне. Однако на мобильном телефоне все немного по-другому.
Я не хочу сказать, что все намного проще и нужно просто использовать шрифт по умолчанию от Google или Apple. В конце концов, вы так усердно работаете над созданием уникального, творческого и привлекательного дизайна для ваших пользователей. Не нужно сдаваться и просто использовать Roboto.
Мы знаем, каковы ключевые элементы в определении и формировании шрифта, а также знаем, насколько большое значение имеют шрифты в контексте веб-сайта. Итак, давайте разберемся и посмотрим, что именно вам нужно сделать, чтобы ваш шрифт хорошо работал на мобильных устройствах.
1. РАЗМЕР
В общем, правило заключается в том, что размер шрифта должен быть 16 пикселей для мобильных сайтов. Все, что меньше этого, может поставить под угрозу читабельность для слабовидящих читателей. Слишком большой размер шрифта также может затруднить чтение. Если вы хотите найти идеальную формулу, то вы снова и снова будете возвращаться к 16 пикселям.
Это правило идеально подходит, когда дело касается основного текста вашего мобильного сайта. Однако, что вы можете сделать с текстом заголовка? Ведь необходимо четко отделить заголовки от основного текста. Не только для того, чтобы привлечь внимание к тесту, но и для того, чтобы увеличить сканируемость мобильной веб-страницы.
Nielsen Norman Group предоставила исследование, проведенное MIT, в котором рассматривался именно этот вопрос. Какой размер лучше всего использовать для коротких строк текста заголовков?
Вот, что они выяснили:
Короткие, обзорные строки текста приводят к более быстрому чтению и лучшему пониманию, когда:
Они больше по размеру (а именно, 4 мм по сравнению с 3 мм).
Они состоят из прописных букв.
Ширина букв обычная.
Итого:
Строчные символы занимают на 26% больше времени для чтения, чем прописные, а сжатый текст — на 11,2% больше, чем обычный. Существует также значительная связь между регистром и размером, что позволяет предположить, что негативные эффекты от использования строчных букв усугубляются малым размером шрифта.
Интересно посмотреть на сайт NerdWallet. Хотя мне и нравится, как он выглядит, они нарушили ряд этих советов по размеру и стилю:
Посмотрев на этот сайт несколько раз, я действительно пришла к выводу, что выбор шрифта меньшего размера для заголовка — не лучшее решение. Мой взгляд мгновенно притягивается к более крупному тексту под основным заголовком.
Flywheel Sports, с другой стороны, отлично иллюстрирует этот момент.
Хороший выбор шрифтов Flywheel Sports для мобильных устройств. (Источник: Flywheel Sports)
(Источник: Flywheel Sports)Нет никаких сомнений в том, куда должно быть обращено внимание посетителей: на бросающийся в глаза заголовок. Он во всех шапках, он больше, чем весь остальной текст на странице, и, хотя шрифт невероятно прост, его сочетание с рукописным шрифтом выглядит здесь чертовски круто. Я думаю, что единственное, что я бы исправила здесь — это контраст между белым и жёлтым шрифтами и синим фоном.
Помните: это относится только к размеру (и стилю) текста заголовка. Если вы хотите, чтобы большая часть текста была удобочитаемой, придерживайтесь вышеприведенных советов.
2. ЦВЕТ И КОНТРАСТ
Цвет является еще одним важным элементом в веб-дизайне. Вы можете многое донести до посетителей, выбрав подходящую цветовую палитру для дизайна, изображений и вашего текста. Но важен не только основной цвет шрифта, но и контраст между ним и фоном, на котором он располагается (о чем свидетельствует моя заметка выше о Flywheel Sports).
Для некоторых пользователей белый шрифт поверх фотографии или светлого фона может не представлять большой проблемы. Но выражение «не представлять большой проблемы» не совсем приемлемо в веб-дизайне. Не должно быть никаких сложностей и препятствий, когда пользователи читают текст на сайте, особенно с мобильного устройства.
Именно поэтому цвет и контрастность являются главными пунктами, которые необходимо учитывать при оформлении типографики для мобильных устройств.
В разделе 1.4.3 Руководства по обеспечению доступности веб-контента (WCAG) даны четкие рекомендации по решению проблемы цветового контраста. Как минимум, WCAG предлагает установить контраст 4,5 к 1 между текстом и фоном для оптимальной читабельности. Есть несколько исключений из этого правила:
- Текст размером 18 пунктов или 14 пунктов, выделенных жирным шрифтом, должен иметь контраст 3 к 1.
- Текст, который не отображается в активной части веб-страницы, не обязательно должен соответствовать этому правилу.

- Контраст текста внутри логотипа может быть установлен по усмотрению дизайнера.
Если вы не знаете, как установить это соотношение между цветом вашего шрифта и фоном, на котором он расположен, используйте инструмент проверки цветового контраста, такой как WebAIM.
Пример использования инструмента проверки цветового контраста WebAIM. (Источник: WebAIM)Однако, единственное, о чем я бы попросила вас помнить, это использование прозрачности или других цветовых настроек, которые могут изменить выбранный вами цвет. В то время как цветовой код HEX будет отлично отображаться в инструменте, это может быть неточным представлением того, как цвет на самом деле отображается на мобильном устройстве.
Чтобы решить эту проблему и обеспечить достаточно высокую контрастность для ваших шрифтов, используйте инструмент цветовой обводки, встроенный в браузер, например, в Firefox или Chrome. Просто наведите указатель мыши на цвет фона (или шрифта) на вашей веб-странице и он сообщит вам, каков реальный цветовой код на данный момент.
Хорошим примером является сайт Dollar Shave Club.
На этом сайте изображения в верхнем баннере главной страницы постоянно меняются. Шрифт всегда остается белым.
Баннер главной страницы Dollar Shave Club с фиолетовым фоном. (Источник: Dollar Shave Club)Исходя из того, что мы узнали, фиолетовый цвет, вероятно, единственный, который подходит под условия. Однако, чтобы показать вам, как работать с этими данными, давайте разберем, что приложение HEX выдает для каждого из фонов:
Серый: #9a9a9a
Бежевый/персиковый: #ffd0a8
Фиолетовый: #4c2c59.
Вот контраст между этими цветами и белым шрифтом:
Серый: 2.81 к 1
Бежевый / персиковый: 1,42 к 1
Фиолетовый: 11.59 к 1.
Очевидно, что серый и бежевый фоны будут очень плохим сочетанием для белого текста и сообщение будет плохо различимо для мобильных посетителей.
Кроме того, на первый взгляд, я бы сказал, что текст «Try a risk-free Starter Set now» — это 10 пунктовый шрифт (а это всего около 13 пикселей). Таким образом, размер шрифта также работает против фактора читабельности, не говоря уже о плохом выборе цветов, используемых с более светлым фоном.
Таким образом, размер шрифта также работает против фактора читабельности, не говоря уже о плохом выборе цветов, используемых с более светлым фоном.
Урок здесь заключается в том, что вы действительно должны уделить некоторое время размышлениям о том, как цвет и контрастность типографики будут работать на благо ваших читателей. Без этих дополнительных шагов вы можете непреднамеренно помешать посетителям взаимодействовать с вашим сайтом.
3. ТРЕКИНГ
Трекинг в мобильном веб-дизайне необходимо использовать для того, чтобы контролировать плотность текста. Стандартная рекомендация заключается в том, что в строке должно быть не более 30-40 символов. Большее или меньшее количество символов может отрицательно повлиять на читабельность.
Хотя Dove местами нарушает границы этого 40-символьного ограничения, я думаю, что их результат хорошо выглядит.
Dove в основном использует трекинг в пределах 40-символьного лимита. (Источник: Dove)Шрифт такой простой и чистый, а трекинг равномерно распределен. Вы можете заметить, что следование рекомендациям делают текст легко читаемым. И это именно то, к чему вы должны стремиться при выборе типографики.
Вы можете заметить, что следование рекомендациям делают текст легко читаемым. И это именно то, к чему вы должны стремиться при выборе типографики.
4. ИНТЕРЛИНЬЯЖ
По данным NNG, содержимое, которое располагается на 30-дюймовом настольном мониторе, приравнивается к пяти прокруткам на 4-дюймовом мобильном устройстве. Конечно, эти данные немного устарели, так как большинство смартфонов сейчас имеют размер между пятью и шестью дюймами:
Средний размер экрана смартфона с 2015 по 2021 год. (Источник: TechCrunch)В среднем, мобильным пользователям нужно сделать 3-4 прокрутки, чтобы добраться до важной информации.Это довольно трудоемкий процесс. Это также означает, что их терпение уже будет на пределе. Как отметил NNG, мобильная сессия, в среднем, длится всего 72 секунды. Сравните это с сессией на настольным компьютером в 150 секунд, и вы поймете, почему это так важно.
Для вас это означает две вещи:
- Вам необходимо вырезать все лишнее на мобильной версии.
 Если это означает создание полностью отдельного и более короткого контента для мобильного, то сделайте это.
Если это означает создание полностью отдельного и более короткого контента для мобильного, то сделайте это. - Будьте очень осторожны с интерлиньяжем.
Слишком большой интерлиньяж может привести к необходимости прокручивать еще больше. И с каждым прокруткой у ваших пользователей будет накапливаться усталость, скука, разочарование, а внимание будет расплываться.
Таким образом, необходимо найти хороший баланс между использованием интервала между строками для повышения читабельности, и в то же время внимательно следить за тем, сколько усилий нужно приложить, чтобы добраться до нижней части страницы.
Сайт Hill Holliday — это не только потрясающий ресурс для вдохновения, но и отличный пример грамотного использования интерлиньяжа.
Hill Holliday использует идеальное соотношение интервала между строками и абзацами. (Источник: Hill Holliday)Различные ресурсы дадут вам разные рекомендации по интерлиньяжу. Так как вам необходимо учитывать доступность при проектировании для мобильных устройств, я предлагаю вам следовать принципам WCAG:
Расстояние между линиями должно быть 1,5 (или 150%, в зависимости от того, какое соотношение вы используете).
Расстояние между абзацами должно быть 2,5 (или 250%).
В конце концов, речь идет о том, чтобы принимать разумные решения, используя предоставленное вам пространство для работы. Если у вас есть только минута, чтобы зацепить пользователей, не тратьте ее впустую, используя слишком большой интерлиньяж. Но и не используйте слишком маленький интервал, который делает текст нечитабельным.
5. ШРИФТЫ
Прежде чем я разберу характеристики хорошего шрифта, я хочу взглянуть на стандартные шрифты Android и Apple. Я думаю, что мы можем многое взять, даже просто взглянув на эти варианты:
Android
Google использует два шрифта для своих платформ (как настольных, так и мобильных): Roboto и Noto. Roboto — это основной шрифт по умолчанию. Если пользователь посещает веб-сайт на языке, который не отображает Roboto, то Noto является резервной копией.
Это Roboto:
Набор символов Roboto. (Источник: Roboto)Важно отметить, что в Roboto есть несколько семейств шрифтов на выбор и другие варианты шрифтов Roboto на выбор. (Источник: Roboto)
(Источник: Roboto)
Как видите, есть версии Roboto с различными типами стилизации. В целом же, это чистый и просто стилизованный шрифт. Вы вряд ли сможете вызвать какие-то настоящие эмоции, используя этот шрифт, и он может не передать индивидуальность сайта, но это безопасный выбор.
Apple
У Apple есть собственный набор рекомендаций по типографики для iOS, а также собственный шрифт: San Francisco.
Настройки и предложения по умолчанию для шрифта San Francisco. (Источник: San Francisco)Как и во всем остальном, что делает Apple, формула типографики очень простая. И, знаете что? Она действительно работает. Вот она в действии на сайте Apple:
Apple использует свой собственный передовой опыт типографики. (Источник: Apple)Как и Google, компания Apple выбрала простой и классический шрифт. Хотя это может и не помочь вашему сайту выделиться на фоне конкурентов, подобный шрифт никогда не сделает ничего, что могло бы ухудшить разборчивость или читабельность вашего текста. Он также будет хорошим выбором, если вы хотите сделать акцент на других визуальных эффектах.
Он также будет хорошим выбором, если вы хотите сделать акцент на других визуальных эффектах.
МОИ РЕКОМЕНДАЦИИ
Это все подводит меня к моим собственным рекомендациям относительно того, что вы должны использовать для мобильных сайтов. Вот мой вердикт:
Не бойтесь начинать с системного шрифта по умолчанию. Он будут вашим самым безопасным выбором до тех пор, пока вы не разберетесь, как далеко вы можете раздвинуть границы мобильной типографики.
- Используйте только шрифт sans serif или serif. Если в вашем настольном сайте используется декоративный или рукописный шрифт, используйте что-то более традиционное на мобильном сайте.
Тем не менее, вы не должны игнорировать декоративные шрифты вообще. В примерах Hill Holliday или Flywheel Sports (как показано выше), вы можете увидеть, как небольшие элементы нетрадиционного шрифта могут добавить немного специй во весь дизайн. - Никогда не используйте более двух шрифтов на мобильной версии.
 У посетителей просто нет возможности, чтобы визуально обработать столько вариантов.
У посетителей просто нет возможности, чтобы визуально обработать столько вариантов. - Убедитесь, что два ваших шрифта дополняют друг друга. В частности, ищите варианты, которые используют одинаковую ширину символов. Дизайн каждого варианта может быть уникальным и хорошо контрастировать с другим, но все же должно быть некоторое единообразие в том, что вы предлагаете мобильным посетителям.
- Избегайте шрифтов, в которых нет четкого набора символов. Например, сравните, как заглавные «i», строчная «l» и цифра «1» отображаются рядом друг с другом. Вот пример шрифта Myriad Pro с сайта Typekit:
Хотя число «1» достаточно различимо, заглавная «i» (первая буква в этой последовательности) и строчная «l» (вторая) слишком похожи. Это может привести к нежелательным паузам при чтении на мобильном телефоне.
Также не забудьте просмотреть, как ваш шрифт отображает сочетание букв «r» и «n» рядом друг с другом. Можете ли вы дифференцировать каждую букву или они выглядят как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому обязательно используйте шрифт, который дает каждому символу различимое представление.
Можете ли вы дифференцировать каждую букву или они выглядят как одна неразличимая единица? У мобильных посетителей нет времени останавливаться и выяснять, что это за символы, поэтому обязательно используйте шрифт, который дает каждому символу различимое представление.
5) Используйте шрифты, совместимые с как можно большим количеством устройств. Лучшими вариантами будут: Arial, Courier New, Georgia, Tahoma, Times New Roman, Trebuchet MS и Verdana.
Список системных шрифтов для различных мобильных устройств. (Источник: tinytype)Я думаю, что Typeform является хорошим примером сайта, который использует «безопасный» шрифт, но при этом способен поразить посетителей своим дизайном.
Шрифт на сайте Typeform. (Источник: Typeform)Если говорить коротко, то выбранный шрифт должен выражать профессионализм и стабильность.
Когда вы почувствуете себя уверенно и захотите расширить свой набор используемых шрифтов, взгляните на список от WebsiteSetup. Это даст вам некоторую вариацию для маневра, если вы захотите добавить немного разнообразия на ваш мобильный сайт.
Это даст вам некоторую вариацию для маневра, если вы захотите добавить немного разнообразия на ваш мобильный сайт.
Заключение
Я знаю, что мобильная типографика — это совсем не весело. Но веб-дизайн не всегда заключается в создании чего-то захватывающего и современного. Иногда стремление к практичному и безопасному выбору — это то, что гарантирует вам лучший пользовательский опыт в результате. И это то, что мы часто наблюдаем, когда дело доходит до мобильной типографики.
Сокращенное количество пространства и более короткое время пребывания на сайте просто не дают возможности для использования экспериментальной типографики (да и дизайна в целом), который вы можете применять при проектировании настольного варианта. Таким образом, ваш подход к разработке мобильного сайта должен быть заключен в том, чтобы учиться экспериментировать так, чтобы общее впечатление оставалось простым и стабильным.
Что это за шрифт — Как найти шрифт?
У нас есть для вас список инструментов, которые вы можете использовать для идентификации шрифтов, используемых в приложениях, на веб-сайтах, а также в логотипах.
Читая, вы обнаружите, что некоторые из этих инструментов идентифицируют шрифты по изображению текста . Вы можете использовать эти инструменты для поиска шрифтов, используемых в приложении или на веб-сайте, используя их скриншоты для этой цели .
По другим инструментам вы получите несколько вопросов, которые будут основаны на внешнем виде шрифта и вернуть результаты, сосредоточенные на вашем описании. Если вы помните шрифт, который вы видели в приложении или на веб-сайте, но не помните источник, тогда эти инструменты вам пригодятся.
1. WhatFontis.
Один из самых популярных онлайн-инструментов для поиска шрифтов — WhatFontis. Вам нужно создать учетную запись, чтобы использовать его, но это бесплатно.
Вам просто нужно загрузить четкое изображение с текстом, написанным этим шрифтом, или вставить URL-адрес изображения в специальное поле , и вы можете узнать название его шрифта. Веб-сайту удается найти шрифт в впечатляющих 90% случаев. Если вы не получили результат для вашего поиска, это, скорее всего, из-за плохого качества изображения
Веб-сайту удается найти шрифт в впечатляющих 90% случаев. Если вы не получили результат для вашего поиска, это, скорее всего, из-за плохого качества изображения
2. WhatTheFont
Еще один онлайн-инструмент, который может идентифицировать шрифт по изображению , — WhatTheFont. Вы можете начать с загрузки изображения, и инструмент вернет близкое совпадение из своей базы данных после анализа изображения. Даже когда в изображении или подключенных скриптах более одного шрифта, этот инструмент работает отлично.
3. Font Squirrel Matcherator
Вы также можете определить шрифт по изображению с помощью Font Squirrel Matcherator. Вы можете загрузить изображение или даже указать URL-адрес изображения, чтобы Matcherator мог помочь вам с идентификацией шрифта. Этот инструмент поддерживает функции OpenType.
4. /r/identifythisfont
Даже Reddit можно использовать для поиска шрифта. Если у вас есть изображение с образцом текста, вы можете опубликовать его в сабреддите /r/identifythisfont 9. 0006 и получить помощь в определении шрифта, который использовался их сообществом.
0006 и получить помощь в определении шрифта, который использовался их сообществом.
5. Identifont
Здесь вы должны наилучшим образом описать свой шрифт, Idntifont задаст вам вопросов по ключевым характеристикам шрифта , и вы сможете либо выбрать один из предложенных вариантов, либо описать шрифт. Теперь шрифт будет определяться на основе ваших ответов. Шрифт также можно искать по различным параметрам, включая имя издателя/дизайнера и внешнее сходство с другим шрифтом.
6. Шрифт в логотипе
Вы можете искать и находить шрифты, используемые в популярных брендах , используя Front in Logo. Вам просто нужно найти название бренда, и сайт сообщит вам, какой шрифт был использован в его логотипе. Вы также можете найти все другие популярные бренды, которые используют тот же шрифт.
7. Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками, как следует из названия, поможет вам идентифицировать шрифты с засечками. Особенности вашего шрифта с засечками должны быть описаны, такие функции, как форма засечек, перекладина и т. д., описаны путем выбора варианта из представленных на сайте, который, по вашему мнению, лучше всего определяет шрифт. Инструмент покажет вам все шрифты, соответствующие описанному вами внешнему виду.
Особенности вашего шрифта с засечками должны быть описаны, такие функции, как форма засечек, перекладина и т. д., описаны путем выбора варианта из представленных на сайте, который, по вашему мнению, лучше всего определяет шрифт. Инструмент покажет вам все шрифты, соответствующие описанному вами внешнему виду.
8. Инструмент WhatFont
С помощью этого инструмента вы можете идентифицировать шрифты при просмотре веб-сайта. Букмарклет должен быть добавлен в ваш браузер. После того, как вы активируете его, вам нужно навести курсор на текст на веб-странице, чтобы получить информацию о шрифте. Доступны расширения для Chrome и Safari.
Эти инструменты, несомненно, помогут вам идентифицировать шрифты, с которыми вы сталкиваетесь при просмотре различных веб-сайтов или использовании приложений.
Поиск текста, не использующего определенный шрифт (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 97, 2000, 2002 и 2003. Если вы используете более позднюю версию (Word 2007 или более позднюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более поздних версий Word, щелкните здесь: Поиск текста, не использующего определенный шрифт.
Если вы используете более позднюю версию (Word 2007 или более позднюю), этот совет может вам не подойти . Чтобы просмотреть версию этого совета, написанную специально для более поздних версий Word, щелкните здесь: Поиск текста, не использующего определенный шрифт.
Автор Allen Wyatt (последнее обновление 5 июля 2022 г.)
Этот совет относится к Word 97, 2000, 2002 и 2003
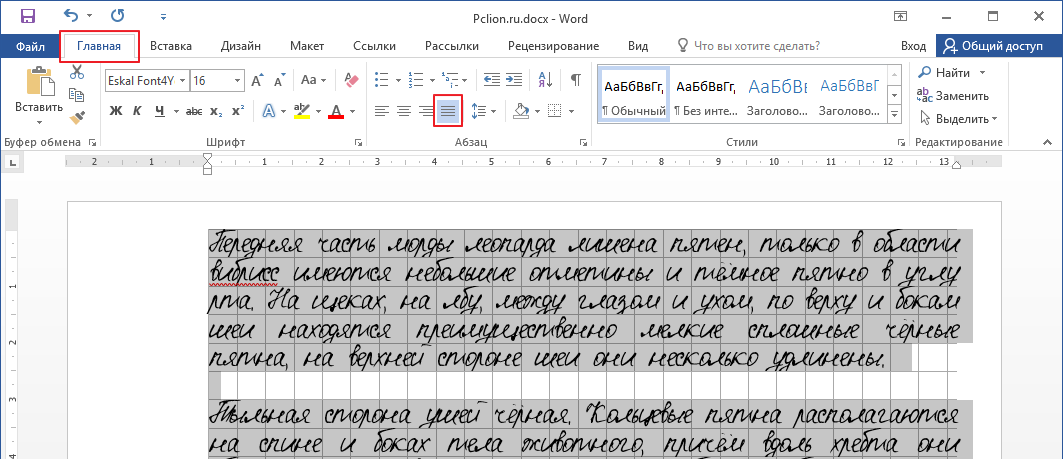
Хилари отмечает, что большинство документов, которые использует их компания, стандартизированы шрифтом Times Roman. Однако время от времени кто-то редактирует документ и применяет другой шрифт к части содержащегося в нем текста. Она хотела бы легко найти эти «аномалии форматирования». Хилари интересуется, есть ли способ поиска в документе текста, в котором не используется определенный шрифт.
Есть несколько способов найти то, что вам нужно, и, возможно, решить проблему. Во-первых, вы можете использовать функцию «Найти и заменить» следующим образом:
- Нажмите Ctrl+F .
 Word отображает вкладку «Найти» диалогового окна «Найти и заменить».
Word отображает вкладку «Найти» диалогового окна «Найти и заменить». - Нажмите кнопку «Дополнительно», если она доступна.
- Убедитесь, что поле «Найти что» пусто.
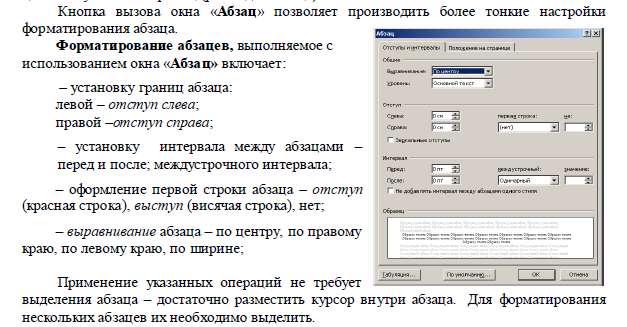
- Нажмите «Формат», а затем выберите «Шрифт». Word отображает диалоговое окно «Найти шрифт». (См. рис. 1.)
- Используйте элементы управления в диалоговом окне, чтобы указать, что вы хотите найти используемый вами шрифт Times Roman. (Просто выберите шрифт. Вам не нужно указывать какие-либо другие параметры, если вы этого не хотите.)
- Нажмите OK. Спецификации шрифта, которые вы ищете, отображаются сразу под полем «Найти».
- Установите флажок «Выделить все элементы».
- Нажмите «Найти все».
Рис. 1. Диалоговое окно «Найти шрифт».
В этот момент диалоговое окно закрывается, и Word аккуратно выделяет все экземпляры шрифта Times Roman в документе. Вы можете легко прокрутить документ, чтобы увидеть, что не выделено — это и есть «аномалии», которые вы ищете.
Вы также можете использовать функцию «Найти и заменить», чтобы применить особое форматирование к тексту, который не набран шрифтом Times Roman. Просто выясните, какое форматирование вы не используете в документе, например двойное подчеркивание или красный текст. Выделите весь документ ( Ctrl+A ) и примените это форматирование ко всему документу. Затем используйте функцию «Найти и заменить», чтобы найти все вхождения в Times Roman (см. шаги выше) и заменить их на Times Roman без ранее примененного выделенного форматирования. В итоге вы получите только текст, который не имеет формат Times Roman с выделяющимся форматированием.
При желании вы можете использовать макрос для изменения шрифта, используемого в документе. Ниже приведен небольшой макрос, который смотрит на шрифт, используемый для каждого слова в вашем документе:
Sub FixFormatAnomalies()
Dim aWord
Для каждого слова в ActiveDocument.Words
Если aWord.Font.Name <> "Times Roman" Тогда
aWord. Font.Name = "Times Roman"
Конец, если
Следующее слово
Конец сабвуфера
Font.Name = "Times Roman"
Конец, если
Следующее слово
Конец сабвуфера
Если шрифт, используемый для слова, не соответствует желаемому, то подпрограмма меняет шрифт. Единственное, что вам нужно сделать, чтобы макрос заработал в вашем случае, это изменить желаемое имя шрифта в двух строках. (Вы захотите использовать имя шрифта точно так, как оно указано в списке шрифтов, используемых Word. Обратите особое внимание на использование заглавных букв.)
Другой подход — просто проверить каждый символ в документе и выделить символ, если он не использует нужный шрифт. Следующий макрос выделяет проблемные символы желтым цветом:
Подсветка других шрифтов ()
Dim iCounter как целое число
Dim sFontName как строка
Dim sPrompt как строка
Dim sTitle как строка
Dim sDefault как строка
Dim c As Диапазон
' Получает имя шрифта, введенное пользователем
sPrompt = "Введите название шрифта, который подходит для "
sPrompt = sPrompt & "есть в документе". sTitle = "Приемлемое имя шрифта"
sDefault = ActiveDocument.Styles(wdStyleNormal).Font.Name
sFontName = InputBox(sPrompt, sTitle, sDefault)
' Проверяет правильность имени шрифта
Для каждого sFont в Application.FontNames
Если UCase(sFontName) = UCase(sFont), то
' Изменяет введенное пользователем имя шрифта на
' версия, распознаваемая приложением
' Пример: 'times new roman' (вводится пользователем)
' изменено на 'Times New Roman' (версия приложения)
sFontName = sFont
Выход для
Еще
' Завершает цикл, если имя шрифта неверно
iСчетчик = iСчетчик + 1
Если iCounter = FontNames.Count Тогда
sPrompt = "Введенное имя шрифта не соответствует"
sPrompt = sPrompt & "все шрифты, доступные "
sPrompt = sPrompt & "приложение".
sTitle = "Имя шрифта не найдено"
MsgBox sPrompt, vbOKOnly, заголовок
Выйти из подпрограммы
Конец, если
Конец, если
Следующий sFont
' Проверяет каждый символ в документе, выделяя
' если шрифт персонажа не соответствует шрифту OK
Для каждого c In ActiveDocument.
sTitle = "Приемлемое имя шрифта"
sDefault = ActiveDocument.Styles(wdStyleNormal).Font.Name
sFontName = InputBox(sPrompt, sTitle, sDefault)
' Проверяет правильность имени шрифта
Для каждого sFont в Application.FontNames
Если UCase(sFontName) = UCase(sFont), то
' Изменяет введенное пользователем имя шрифта на
' версия, распознаваемая приложением
' Пример: 'times new roman' (вводится пользователем)
' изменено на 'Times New Roman' (версия приложения)
sFontName = sFont
Выход для
Еще
' Завершает цикл, если имя шрифта неверно
iСчетчик = iСчетчик + 1
Если iCounter = FontNames.Count Тогда
sPrompt = "Введенное имя шрифта не соответствует"
sPrompt = sPrompt & "все шрифты, доступные "
sPrompt = sPrompt & "приложение".
sTitle = "Имя шрифта не найдено"
MsgBox sPrompt, vbOKOnly, заголовок
Выйти из подпрограммы
Конец, если
Конец, если
Следующий sFont
' Проверяет каждый символ в документе, выделяя
' если шрифт персонажа не соответствует шрифту OK
Для каждого c In ActiveDocument.
Characters
Если c.Font.Name <> sFontName Тогда
' Выделить выделенный фрагмент текста желтым цветом
c.FormattedText.HighlightColorIndex = wdYellow
Конец, если
Следующий с
Конец сабвуфера
Одной из приятных особенностей этого макроса является то, что он предлагает вам шрифт, который вы считаете приемлемым. Затем он проверяет, соответствует ли то, что вы вводите, одному из шрифтов, доступных в системе. Поскольку макрос проверяет каждый символ в документе индивидуально, вам может потребоваться терпение во время его работы. Чем длиннее документ, тем дольше макрос выполняет свою работу.
Если вы просто хотите найти следующее вхождение изменения шрифта, очень удобен следующий очень короткий макрос:
Подпрограмма FindDifferentFont() Selection.SelectCurrentFont Selection.Collapse вдколлапсенд Конец сабвуфера
Метод SelectCurrentFont расширяет текущий выбор до тех пор, пока не изменится либо шрифт (гарнитура), либо размер шрифта. Поэтому, если вы начнете с начала документа и запустите макрос (возможно, вы могли бы назначить его сочетанию клавиш), то точка вставки перемещается туда, где заканчивается текущий шрифт и начинается новый шрифт.
Поэтому, если вы начнете с начала документа и запустите макрос (возможно, вы могли бы назначить его сочетанию клавиш), то точка вставки перемещается туда, где заканчивается текущий шрифт и начинается новый шрифт.
Примечание:
Если вы хотите узнать, как использовать макросы, описанные на этой странице (или на любой другой странице WordTips сайтов), я подготовил специальную страницу, которая содержит полезную информацию. Нажмите здесь, чтобы открыть эту специальную страницу в новой вкладке браузера.
WordTips — ваш источник недорогого обучения работе с Microsoft Word. (Microsoft Word — самая популярная в мире программа для обработки текстов.) Этот совет (11069) относится к Microsoft Word 97, 2000, 2002 и 2003. Вариант этого совета для ленточного интерфейса Word (Word 2007 и более поздние версии) можно найти здесь: Поиск текста, не использующего определенный шрифт .
Биография автора
Allen Wyatt
На его счету более 50 научно-популярных книг и множество журнальных статей, Аллен Вятт является всемирно признанным автором. Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше об Аллене…
Создавайте собственные приложения с помощью VBA! Узнайте, как расширить возможности Office 2013 (Word, Excel, PowerPoint, Outlook и Access) с помощью программирования VBA, используя его для написания макросов, автоматизации приложений Office и создания пользовательских приложений. Ознакомьтесь с курсом Mastering VBA for Office 2013 уже сегодня!
Подписаться
БЕСПЛАТНАЯ УСЛУГА: Получайте такие советы каждую неделю в WordTips, бесплатном информационном бюллетене по продуктивности. Введите свой адрес и нажмите «Подписаться».
Просмотреть последний информационный бюллетень.
(Ваш адрес электронной почты никому никогда не передается.)
Комментарии
Этот сайт
Есть версия Word, которая использует
интерфейс меню (Word 97, Word 2000, Word 2002 или Word 2003)? Этот сайт для вас! Если вы
использовать более позднюю версию Word, посетите
наш сайт WordTips посвящен ленточному интерфейсу.
