Как узнать как давно создан сайт
Иногда бывает необходимым определить как давно создан сайт. Определение возраста сайта бывает необходимо для того, чтобы понять его авторитетность. Чем старше сайт, тем он уже дольше продвигается, тем он является более серьёзным конкурентом. Ведь старые сайты поисковики знают давно и поэтому ранжировать их будут лучше. А молодые сайты являются менее сильными конкурентами, они продвигаются недавно, поисковики о них мало что знают.
В этой статье мы расскажем о том, как узнать как давно создан сайт. Мы покажем инструменты, которые позволяют определить возраст сайта, а также способы, позволяющие сделать это вручную.
Оглавление
- 1 Как проверить когда создан сайт онлайн
- 2 Как проверить когда создан сайт вручную
- 3 Как узнать когда создана страница сайта
Как проверить когда создан сайт онлайн
Есть несколько инструментов, которые позволяют узнать в каком году создан сайт. Кроме этой функции, в них также имеются и другие интересные возможности, которые тоже могут быть полезны.
Who.is — это сервис, который может предоставить информацию о доменном имени — дате регистрации, даты, до которой он был продлён, NS серверах, на которые направленно доменное имя, персональные данные владельца домена, если они не были скрыты. Подобные Who-is сервисы есть на большинстве хостингов, с их помощью можно узнать перед регистрацией домена, занят он или нет, и если занят, то увидеть, когда будет освобождаться.
Перед тем, как узнать когда создан сайт в интернете, нужно перейти на страницу инструмента и просто ввести интересующее доменное имя в поле, и нажать на кнопку с лупой. Дата создания сайта будет указана в строке «Registered On».
Seolik.ru — простой сервис, который покажет не то, когда был создан сайт, а возраст домена. Но от возраста при необходимости можно будет отсчитать и дату регистрации доменного имени. Возраст будет отображаться с момента регистрации домена и по Вебархиву — то есть с первого снэпшота, который сделал Вебархив (Вебархив будет рассмотрен ниже). В сервисе также имеется ряд других инструментов, которые тоже позволяют провести анализ сайта с разнообразных сторон.
В сервисе также имеется ряд других инструментов, которые тоже позволяют провести анализ сайта с разнообразных сторон.
Есть множество других похожих сервисов, которые также могут предоставить информацию о регистрации домена и другие данные о нём. Но ниже мы рассмотрим инструмент Вебархив, который работает совершенно иначе, и аналогов ему практически нет.
Web.archive.org — сервис, который делает снэпшоты (снимки со страниц сайта) в разное время его существования. Благодаря данному бесплатному инструменту, можно не только понять, примерно когда был создан сайт, но также определить, что именно на нём было опубликовано в разные годы существования проекта, и даже увидеть, какой был дизайн. Вебархив удобен для определения истории доменного имени перед регистрацией, благодаря ему можно понять, был ли раньше домен в чьём-то владении, и если да, то не было ли на нём какого-либо контента, который мог спровоцировать фильтры поисковиков.
Чтобы воспользоваться сервисом, нужно ввести доменное имя в поле и поискать по нему историю. В результате появится шкала времени, на которой можно увидеть годы, когда были созданы снэпшоты страниц сайта. Кликнув на то или иное место шкалы, можно увидеть календарь, на котором отмечены дни, на которых есть снэпшоты.
В результате появится шкала времени, на которой можно увидеть годы, когда были созданы снэпшоты страниц сайта. Кликнув на то или иное место шкалы, можно увидеть календарь, на котором отмечены дни, на которых есть снэпшоты.
Соответственно, самый ранний снэпшот на шкале и является примерной датой создания сайта. Примерно, потому что снэпшот был сделан не сразу в момент создания сайта, а чуть позже, когда уже вебархив узнал о сайте. А на это нужно некоторое время.
Как проверить когда создан сайт вручную
Конечно же, такой простой вопрос, как возраст сайта, можно попытаться решить и без задействования каких-либо онлайн инструментов. Для этого можно обратиться к нескольким простым способам.
Если речь об информационном сайте, то можно посмотреть, когда была создана первая статья на нём. Дата её создания, очевидно, будет находиться где-то рядом с датой создания самого сайта. Обычно на таких сайтах статьи сортируются по дате публикации и самая первая будет находиться самой последней в списке статей.
На многих сайтах указывается информация о копирайте, где указан год создания проекта. Обычно эти данные находятся в подвале сайта или на странице «О сайте» или в подобных местах. Поэтому в большинстве случаев можно даже не думать о том, как узнать как давно создан сайт, а просто посмотреть эту дату на самом сайте.
Как узнать когда создана страница сайта
В некоторых случаях бывает необходимо узнать не дату создания всего сайта, а только его части, какой-то страницы. Тут можно прибегнуть только к ручным способам. И первый самый очевидный — это посмотреть на самой странице. На большинстве сайтов указывается дата публикации страницы.
Если этой даты не видно на странице, то можно обратиться к комментариям — когда был оставлен самый первый комментарий к статье. Там дата тоже указывается. Конечно же, комментарии у статей появляются не сразу же после публикации, но зато станет хотя бы понятно, не позже какого дня появилась эта страница.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 4 / 5. Количество оценок: 1
Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Как узнать дату создания аккаунта Инстаграм
Главная » Инстаграм Навигатор
Инстаграм Навигатор
Автор Mitron
Содержание
- 1 Как можно узнать дату создания страницы Инстаграм-пользователя
- 1.1 Способ № 1
- 1.2 Способ № 2
Для чего люди хотят узнать дату создания аккаунта в Инстаграм?
У пользователей популярной социальной сети есть свои причины, по которым им так важно узнать когда создан аккаунт в Инстаграм. Из них можно выделить три основные:
- Простое любопытство. Новым подписчикам иногда интересно узнать, сколько дней или может быть месяцев назад создана та или иная страница. Особенно это проявляется на страницах звезд, ведущих свой блог в Инстаграм.

- При покупке профиля в данной социальной сети важно, чтобы он не был совсем новым. Поэтому человек, прежде чем покупать какой-либо аккаунт, всегда узнает, когда он появился. В лучшем случае хорошая страничка должна быть старше месяца. Ведь у аккаунтов помоложе существуют некоторые ограничения на рекламу и продвижение.
- При покупке определенного товара или услуги покупатели смотрят на дату создания страницы компании. Если она создана сравнительно давно, то это внушает доверие к компании. Ведь клиенты полагают, что такая фирма стабильно работает на рынке и не обманывает своих покупателей.
На сегодняшний момент в Инстаграме четко сформировалось мнение о том, что огромное количество подписчиков – это еще не показатель популярности и успешности профиля. На это влияет большое количество факторов, и один из них – дата создания страницы.
Содержание
- Как можно узнать дату создания страницы Инстаграм-пользователя
- Способ № 1
- Способ № 2
Дата создания аккаунта Инстаграм доступна всем пользователям этой социальной сети. И узнать ее можно несколькими способами.
И узнать ее можно несколькими способами.
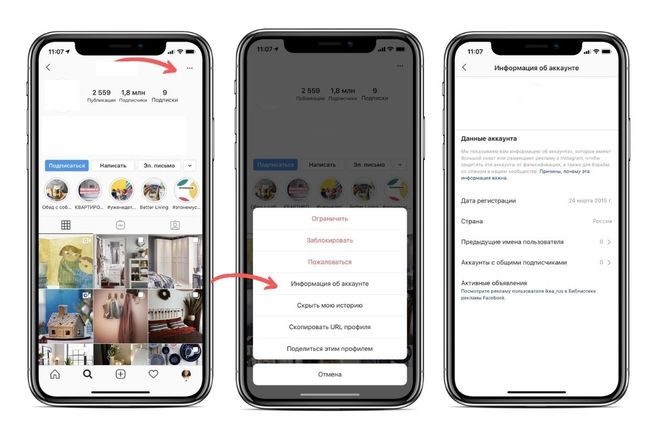
Способ № 1
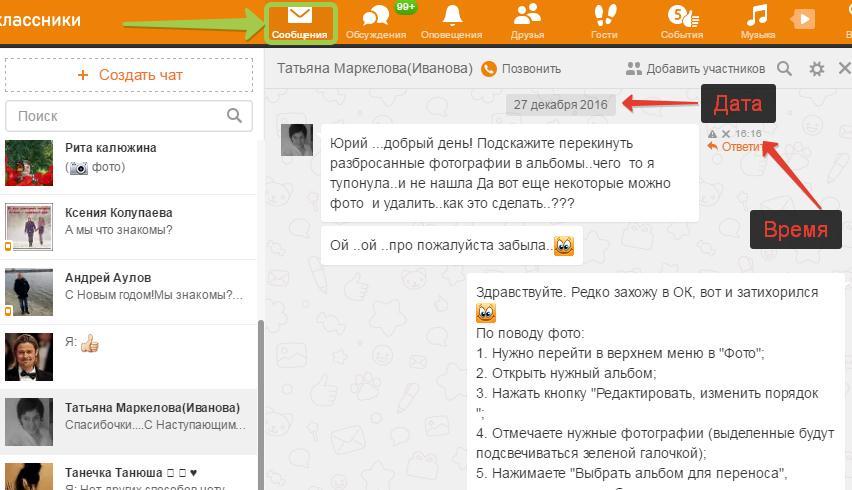
Посмотреть когда создана страница в Инстаграме с помощью интерфейса не представляется возможным. Однако есть способ, по которому можно посмотреть дату самой первой публикации, а значит примерную дату создания профиля. Нужно просто отмотать все посты назад и дойти до самого первого. Под ним будет указано число, месяц и год создания.
Конечно, такой метод подойдет только в том случае, если на странице есть записи и подписчики.
Способ № 2
Узнать когда создана страница в Инстаграме можно используя специальный сайт. Приведем подробную пошаговую инструкцию:
- Для начала зайдите в приложение Instagram и скопируйте ник того пользователя, дату созданию профиля которого хотите узнать.
- Далее зайдите на сайт по ссылке https://getip.social/tools/creation_date.
- Теперь вставьте скопированный вами ник в пустое поле.
- Кликните по квадратику и поставьте галочку, тем самым подтвердив, что вы не бот.

После успешного анализа сервис выдаст информацию о том, когда появилась старичка введенного вами пользователя и сколько дней прошло с того момента, как он прошел регистрацию в данной социальной сети.
Как можно узнать идентификатор профиля Instagram?
Некоторым пользователям для оценки профиля в Инстаграме нужно знать его Id. Например, веб-дизайнерам для таргетинга. Но интерфейс социальной сети не предоставляет такой возможности. Есть способ, как посмотреть Id с помощью специально разработанного сайта:
- Сначала скопируйте никнейм нужного человека.
- Перейдите на сайт по ссылке https://smashballoon.com/instagram-feed/find-instagram-user-id/.
- В пустое окошко вставьте скопированное имя.
- Решите простой математический пример. Это нужно чтобы удостовериться, что вы не бот.
- Кликните по иконке «Узнать ID пользователя».
Через несколько секунд на новой странице появится никнейм с именем пользователя, а также его ID.
- Зайдите на страницу того пользователя, чей идентификатор вы хотите узнать.
- Щелкните по любому посту и нажмите правой кнопкой мышки «Скопировать ссылку».
- Зайдите на сайт по ссылке https://www.otzberg.net/iguserid/.
- Кликните по надписи «GO».
После данных действий вы быстро и просто получите идентификатор любого человека.
Существует и более сложный метод с помощью которого можно узнать id профиля. Его лучше применять людям, которые на «ты» с техникой:
- Сначала зайдите на нужную страничку.
- Зажмите клавиши ctrl и U.
- Зайдите на страницу исходного кода и зажмите кнопки ctrl и F.
- В пустое открывшееся поле вставьте profilePage и нажмите по клавише Enter.
После данных действий алгоритм поиска должен найти в коде profilePage и укажет id профиля через нижнее подчеркивание.
Как видите, разобраться с датой создания профиля и его идентификатором в популярной фотосети можно просто и быстро. Главное – четко следовать приложенной инструкции.
Сколько времени занимает создание веб-сайта? – Forbes Advisor
Обновлено: 6 марта 2023 г., 4:49
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Процесс создания веб-сайта
- Стоит ли нанимать разработчика для создания сайта?
- Часто задаваемые вопросы (FAQ)
Показать больше
Если вы спросите группу людей: «Сколько времени уходит на создание веб-сайта?» Вы должны быть готовы получить самые разные ответы. Продолжительность будет варьироваться в широких пределах в зависимости от того, кодируется ли сайт с нуля с помощью разработчика, используется простой одностраничный конструктор веб-сайтов или находится где-то посередине.
Продолжительность будет варьироваться в широких пределах в зависимости от того, кодируется ли сайт с нуля с помощью разработчика, используется простой одностраничный конструктор веб-сайтов или находится где-то посередине.
В этой статье Forbes Advisor подробно описывает процесс и предлагает решения, которые помогут вам получить максимальную отдачу от разработки вашего веб-сайта.
Featured Partners
Advertisement
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
Процесс создания веб-сайта
Общий процесс разработки веб-сайта включает ряд общих шагов, необходимых для успешного запуска веб-сайта:
- Планирование (две-три недели)
- Создание контента (от четырех до шести недель)
- Дизайн сайта (две-три недели)
- Тестирование и обзор (одна-две недели)
Всего от идеи до воплощения вам потребуется 10-14 недель. Эти временные рамки являются приблизительными, и ваш процесс может занять больше или меньше времени в зависимости от того, насколько сложным будет ваш сайт. Давайте углубимся в детали каждого шага.
Эти временные рамки являются приблизительными, и ваш процесс может занять больше или меньше времени в зависимости от того, насколько сложным будет ваш сайт. Давайте углубимся в детали каждого шага.
Шаг 1: Планирование
На этом начальном этапе закладывается основа для вашего веб-сайта. Какова ваша целевая демография? Будет ли на вашем сайте блог? Какая цветовая гамма и элементы дизайна подойдут? После завершения этапа планирования вы должны четко понимать, как вы или разработчик намерены действовать.
Продолжительность времени, проведенного в этом окне разработки, зависит от нескольких факторов:
- Сложность веб-сайта: Это одна прокручиваемая страница или серия веб-страниц?
- Создатель сайта: Вы создаете его сами, работаете с одним разработчиком или нанимаете команду?
- Цель веб-сайта: Помогает ли создание этого веб-сайта клиентам понять, как работает ваш бизнес? Используется ли он для продажи товаров или услуг?
Вы хотите быть уверены, что на этапе планирования учтены все ваши опасения, прежде чем двигаться дальше. Хотя активное окно разработки веб-сайта привлекает большое внимание (например, создание дизайна или написание контента), в это же время могут возникнуть проблемы, поскольку они не были решены на этапе планирования.
Хотя активное окно разработки веб-сайта привлекает большое внимание (например, создание дизайна или написание контента), в это же время могут возникнуть проблемы, поскольку они не были решены на этапе планирования.
Учтите, что средняя продолжительность жизни веб-сайта составляет два года и семь месяцев. Крайне сомнительно, что при создании этих сайтов планировалось отказаться от них через пару лет. Вот почему, когда вы планируете свой веб-сайт, вы должны помнить о проблемах, которые обычно приводят к роспуску и отказу от веб-сайтов. Вот несколько примеров:
- Отсутствие обновлений и устаревший контент
- Ошибки и проблемы с обслуживанием
- Плохой пользовательский опыт (UX)
- Невозможность связаться с целевой аудиторией
- Плохая поисковая оптимизация (SEO)
Решая распространенные проблемы на этапе планирования с помощью долгосрочной стратегии, вы можете продлить ожидаемый срок службы вашего веб-сайта после запуска.
Инструменты планирования
Переходить через этап планирования легче, когда у вас есть правильные инструменты. Например, вы можете создать карту сайта, чтобы определить точную компоновку вашего веб-сайта и процесс навигации, прежде чем переходить к этапу проектирования.
Некоторые популярные инструменты для планирования веб-сайтов включают monday.com, Trello или другие платформы управления проектами. Эти инструменты могут помочь вам составить график запуска вашего веб-сайта, наметить тип контента, который будет представлен на вашем сайте, делегировать задачи членам команды и многое другое.
Шаг 2: Создание контента
Вряд ли стоит ждать до запуска, чтобы приступить к планированию контента. Недостаточно, чтобы сайт выглядел завершенным, когда он запущен; содержание является частью вашей долгосрочной стратегии. Он должен регулярно проверяться на точность, и если на вашем веб-сайте есть блог, у вас должен быть календарь контента, который определяет, когда он будет обновляться.
Что касается типа контента на вашем веб-сайте, следует учитывать не только длину или короткую запись в блоге. Могут ли посетители получить информативную белую книгу или электронную книгу? Исследования также показывают, что видео- и аудиоконтент может увеличить продолжительность пребывания посетителей на веб-сайте. Одно исследование показало, что до 57% посетителей сайта оставались дольше, когда был доступен видеоконтент.
Canva — отличный инструмент для создания любого контента для Интернета, будь то текст, аудио или визуальный контент. Грамматика, которая может помочь вам избежать неловких опечаток, является еще одним надежным вложением, которое легко интегрируется с Документами Google или WordPress. Оба этих инструмента предлагают бесплатные планы и варианты премиум-доступа.
Из-за характера создания, записи и редактирования видео или аудио для Интернета перед запуском может потребоваться более крупное подготовительное окно. Но время, потраченное на создание отличного контента для вашего веб-сайта, является важным шагом при создании вашего веб-сайта.
Шаг 3: Веб-дизайн
На этом этапе ваш веб-сайт должен начать обретать визуальную форму. Часто это означает решить, состоит ли ваш сайт из одной прокручиваемой страницы, сложной системы из десятков адаптивных страниц или, возможно, даже нуждается в мобильном приложении.
Этот этап может показаться невероятно сложным, если у вас не хватает времени или ресурсов для полноценной группы дизайнеров. Тем не менее, стоит рассмотреть варианты программного обеспечения для веб-дизайна, такие как инструменты для создания макетов или конструкторы веб-сайтов.
Создание макета
Если бы вам нужно было объяснить, как выглядит веб-сайт или как он работает человеку, который никогда не слышал об Интернете, как бы вы это сделали? Иногда слова заходят так далеко; полное визуальное впечатление может быть лучшим решением для передачи задуманного вида.
Войдите в макет. Стандартный макет — это создание веб-страницы, которая точно передает ожидаемую окончательную форму, которую она примет после запуска. Хотя это и не функциональная и завершенная версия, они помогают вам или другим людям визуально понять предполагаемый веб-сайт. Например, мокапы:
Хотя это и не функциональная и завершенная версия, они помогают вам или другим людям визуально понять предполагаемый веб-сайт. Например, мокапы:
- Определите, является ли идея реалистичной или функциональной, прежде чем зафиксировать ее, сэкономив время и деньги, если она не сработает
- Помощь в выборе наилучших эстетических вариантов цветовых тем или шрифтов
- Продемонстрируйте, как веб-сайт будет выглядеть на разных устройствах, что позволит вам внести коррективы для простоты использования или визуальной привлекательности задолго до запуска
После того, как вы остановились на макете, который лучше всего отражает веб-сайт, который вы хотите создать, пришло время рассмотреть наилучший метод воплощения вашего сайта в жизнь.
Использование конструктора веб-сайтов
Благодаря развитию программного обеспечения без кода и связанных с ним инструментов практически каждый может разработать веб-сайт без необходимости изучения Python или JavaScript. В наши дни существует множество мощных конструкторов веб-сайтов, которые позволяют «перетаскивать» практически каждый аспект вашего сайта, позволяя вам создавать его именно так, как вы его себе представляете, шаг за шагом.
В наши дни существует множество мощных конструкторов веб-сайтов, которые позволяют «перетаскивать» практически каждый аспект вашего сайта, позволяя вам создавать его именно так, как вы его себе представляете, шаг за шагом.
Создатели веб-сайтов занимаются не только процессом создания; некоторые также управляют потребностями хостинга сайта. Они также могут служить жизненно важным инструментом для подготовки и окончательной доработки внешнего вида вашего веб-сайта перед его запуском.
Некоторые из самых популярных конструкторов веб-сайтов, которые мы рекомендуем, включают:
- Weebly : Weebly доступен по цене, прост в использовании и очень гибок. Это отличный вариант для небольших компаний и частных лиц, а также предоставляет возможности электронной коммерции.
- Squarespace : Squarespace, один из самых известных разработчиков веб-сайтов, сочетает отмеченные наградами шаблоны с удобным редактором с перетаскиванием.

- GoDaddy : Кто знал, что создать веб-сайт так же просто, как ответить на несколько простых вопросов? В дополнение к доменам и веб-хостингу GoDaddy предоставляет клиентам простой веб-конструктор, который поможет им быстро и легко запустить веб-сайт.
Если вы хотите узнать больше и найти лучший вариант для ваших нужд, прочитайте наше полное сравнение лучших конструкторов сайтов.
Как насчет Дискавери?
Независимо от того, работаете ли вы с одним разработчиком или командой разработчиков, вы должны выделить время для обнаружения. Этот важный начальный этап включает в себя исследования и анализ данных, которые помогут разработчику ответить на вопросы о том, как лучше всего настроить веб-сайт в соответствии с потребностями бизнеса и клиента. Разработчик может задавать вопросы или высказывать опасения по поводу потенциальных проблем с взаимодействием с пользователем.
В зависимости от сложности вашего сайта процесс может занять от нескольких недель до полугода. К концу у каждого должно быть конкретное представление о предполагаемом дизайне и функциях сайта.
К концу у каждого должно быть конкретное представление о предполагаемом дизайне и функциях сайта.
Шаг 4: Тестирование и проверка
После создания веб-сайта период между его завершением и предполагаемым запуском должен быть зарезервирован для проверки и тестирования. Элементы, которые необходимо проверить перед запуском сайта:
- Скорость сайта. Одно исследование показало, что время загрузки веб-сайта не более четырех секунд идеально подходит для конверсии электронной коммерции. Тем не менее, Google определил, что показатель отказов увеличился на 32%, когда веб-сайт загружается дольше трех секунд.
- Пользовательский опыт (UX). Есть ли на вашем веб-сайте средства навигации, такие как меню или функция «Вернуться наверх»? Шрифт слишком светлый или мелкий и его трудно читать? Используете ли вы чат-ботов с искусственным интеллектом или клиент может связаться с живым человеком в рабочее время? Крайне важно убедиться, что при разработке веб-сайта вы делаете это с учетом удобства и удобства посетителей.

- Качество контента. Компании с постоянными опечатками на веб-сайтах теряют в два раза больше клиентов, чем их более грамотные конкуренты. Прежде чем запускать свой веб-сайт, проверьте его на наличие ошибок в написании. Если вам не хватает уверенности в своих силах, подумайте о том, чтобы нанять редактора или использовать такой инструмент, как Grammarly.
- Плагины. Одна из важнейших причин, по которой следует помнить о подключаемых модулях веб-сайтов, заключается в том, что их несовместимость может вызвать различные проблемы. Ваша веб-страница может загружаться неправильно из-за ошибки плагина. Выполните все необходимые проверки, чтобы убедиться, что все плагины совместимы и обновлены.
После тестирования и внесения необходимых изменений можно, наконец, перейти к самому интересному — успешному запуску сайта.
Стоит ли нанимать разработчика для создания веб-сайта?
Для многих предприятий и предпринимателей самым большим препятствием на пути к созданию веб-сайта является просто отсутствие времени на его создание. В этом случае имеет смысл нанять разработчика или команду. Идти по этому пути имеет свои преимущества и недостатки.
В этом случае имеет смысл нанять разработчика или команду. Идти по этому пути имеет свои преимущества и недостатки.
Плюсы и минусы найма разработчика веб-сайта
| Они понимают процесс создания веб-сайта и гораздо менее склонны к ошибкам | Процесс может стать дороже, чем позволяет ваш бюджет |
| Они способны производить оптимизированный конечный продукт | Вы не контролируете процесс напрямую, так как теперь полагаетесь на график и скорость работы разработчика |
| Вы можете сосредоточиться на управлении своим бизнесом, пока они занимаются созданием веб-сайтов | Разработчик может быть не в состоянии предоставить продукт, который вы задумали, но вам все равно придется заплатить ему |
| Они способны создать сложный и профессиональный веб-сайт |
Как видите, работа с разработчиком может быть разумным решением, которое поднимет процесс создания веб-сайта на более высокий уровень. Тем не менее, для некоторых пользователей минусы могут перевешивать плюсы, особенно если концепцию сложно передать, а конечный продукт рискует не оправдать ожиданий.
Тем не менее, для некоторых пользователей минусы могут перевешивать плюсы, особенно если концепцию сложно передать, а конечный продукт рискует не оправдать ожиданий.
Составление бюджета для разработчика
Прежде чем нанимать разработчика, убедитесь, что у вас есть краткий бюджет веб-дизайна, и убедитесь, что у вас есть обязывающее соглашение относительно ожидаемого графика работ. В рамках процесса обнаружения обязательно объясните свое точное видение и убедитесь, что встреча заканчивается, когда у них есть точное представление о том, что вам нужно для вашего веб-сайта.
Что касается оплаты, вы можете получить авансовый платеж или согласиться на серию платежей за каждый достигнутый этап. Создание вашего сайта с помощью разработчика может стоить сотни и десятки тысяч долларов. Размер команды, сложность веб-сайта и различные функции будут влиять на общую стоимость.
Bottom Line
Хотя, несомненно, важно иметь график запуска и придерживаться графика, обеспечение того, чтобы вы создали отличный веб-сайт, гораздо важнее. Другими словами, время, затраченное на создание веб-сайта, не так важно, как обеспечение эффективного и оптимального конечного продукта. Часто такой фокус экономит время в долгосрочной перспективе, потому что уменьшает количество осложнений и ошибок.
Другими словами, время, затраченное на создание веб-сайта, не так важно, как обеспечение эффективного и оптимального конечного продукта. Часто такой фокус экономит время в долгосрочной перспективе, потому что уменьшает количество осложнений и ошибок.
Если вы создаете веб-сайт самостоятельно, будьте готовы к правильному планированию и избегайте спешки. Найм разработчика веб-сайта или использование конструктора веб-сайтов может сэкономить время и энергию. Убедитесь, что ваш бюджет позволяет выбрать тот вариант, который вы выберете.
Избранные партнеры
Реклама
1
Godaddy
1
Godaddy
Узнайте большена веб -сайте Godaddy
2
0002 На веб-сайте SquareSpace
3
Web.com
3
Web.com
Узнать большеНа веб-сайте Web.com
Часто задаваемые вопросы (FAQ)
94 Создание веб-сайта?
Создание веб-сайта может занять от нескольких недель до нескольких месяцев. На длину обычно влияет сложность веб-сайта и количество людей, работающих над проектом.
На длину обычно влияет сложность веб-сайта и количество людей, работающих над проектом.
Сколько стоит создание сайта?
Стоимость разработки веб-сайта будет сильно различаться в зависимости от того, какие услуги требуются для вашего сайта. Как минимум, вам нужно будет заплатить за домен, веб-хостинг и услуги дизайна. Каждая из этих услуг может стоить от нескольких долларов в месяц до сотен долларов в год. Убедитесь, что вы внимательно изучаете варианты, чтобы оставаться в рамках своего бюджета.
Должен ли я нанять кого-нибудь для создания моего веб-сайта?
Если у вас нет времени или навыков, необходимых для создания желаемого веб-сайта, наймите веб-разработчика. Вы должны быть готовы потратить не менее 2000 долларов на авторитетного дизайнера.
Существуют ли бесплатные конструкторы сайтов?
На рынке довольно много бесплатных конструкторов веб-сайтов, каждый из которых предлагает премиальные планы, если вы решите обновиться. В ходе нашего исследования мы обнаружили, что GoDaddy — лучший бесплатный вариант.
Была ли эта статья полезна?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, повторите попытку позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Тони Мэтьюз-Эл — писатель и журналист из Делавэра. Когда она не отслеживает влияние автоматизации на розничную торговлю или последние законы о цифровой конфиденциальности, она болеет за Индианаполис Кольтс, планируя свое следующее международное приключение.
Кэсси — заместитель редактора, сотрудничающая с командами по всему миру и живущая в прекрасных холмах Кентукки. Она увлечена экономическим развитием и входит в совет директоров двух некоммерческих организаций, стремящихся возродить свой бывший железнодорожный городок. До прихода в команду Forbes Advisor Кэсси была менеджером по работе с контентом и менеджером по копирайтингу в Fit Small Business.
До прихода в команду Forbes Advisor Кэсси была менеджером по работе с контентом и менеджером по копирайтингу в Fit Small Business.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Сколько времени уходит на создание веб-сайта [Средняя оценка]
Знание ответа на вопрос «Сколько часов уходит на создание веб-сайта?» может иметь решающее значение для успеха проекта. Содержание0012
Разработчикам программного обеспечения требуется предварительная оценка времени, чтобы дать ценовое предложение. Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Мы собираемся предложить некоторые диапазоны для информационных целей. Первый расчет основан на важных этапах, которым следуют большинство дизайнеров и разработчиков, а также на нашем опыте веб-разработки.
Второй метод основан на среднем времени создания веб-сайта определенного типа. Имейте в виду, что ни одна из оценок не может быть точной или универсальной. Каждый проект уникален, потому что бизнес-потребности и ресурсы, стоящие за ним, уникальны. Поэтому сроки реализации проекта тоже будут отличаться.
Этот пост должен дать вам представление о том, чего ожидать, и лучше понять, сколько времени занимает проектирование и разработка веб-сайта. Давайте погрузимся в это!
Давайте погрузимся в это!
Объяснение типичного графика работы веб-сайта
График разработки веб-сайта состоит из нескольких этапов. Количество времени, затрачиваемое на каждый этап, соответствует поставленным задачам и сложности. Давайте рассмотрим каждый шаг и подсчитаем, сколько времени они могут занять в общей сложности:
1. Обнаружение и планирование (80+ часов)
Начальный этап является основой успеха проекта. Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может довольно точно оценить время веб-разработки на этом этапе при условии, что:
- Истории пользователей собраны в список приоритетных требований (PRL)
- Каркасы высокого уровня, которые очень похожи на окончательный дизайн и его ход
- Перечислены требования к производительности
- Объем MVP (его этапы и сроки) определен
К сожалению, такое случается редко. Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Детали можно обсудить во время телефонных звонков или видеоконференций. Команда обычно разрабатывает карту сайта, чтобы определить общую структуру контента. После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
Обратите внимание, что этот этап очень напряженный в плане общения: будет сделано много звонков для уточнения деталей и принятия решения о дальнейших шагах. Отзывчивость и активное участие владельца продукта имеют решающее значение для того, чтобы команда могла работать без сбоев, имея перед глазами четкое видение продукта. Это будет определять общую плавность хода проекта.
Это будет определять общую плавность хода проекта.
В конце этого этапа команда, разрабатывающая сайт, должна иметь достаточно документации, чтобы начать процесс проектирования. Наконец, команда устанавливает вехи и сроки для проекта.
Срок выполнения данного этапа от 80 часов. Многократные проверки требуют дополнительного времени.
2. Создание контента (более 80 часов)
Успешный веб-сайт должен иметь практичное и привлекательное содержание. Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Для крупных проектов приобретение контента является длительным и, в некоторых случаях, наиболее трудоемким аспектом создания веб-сайта. Более того, он часто является определяющим и пересекается с другими этапами. Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает присутствие и удобство использования веб-сайта.
Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает присутствие и удобство использования веб-сайта.
Проектные группы должны начать писать контент после планирования сайта и до (или, по крайней мере, во время) этапа проектирования. Это экономит время и избавляет от неприятных сюрпризов в будущем. Например,
- Дизайнеры планируют макет для дальнейшего наполнения его различными элементами
- Команда создает архитектуру, планирует размер базы данных, формат запроса и т. д.
- Инженеры по обеспечению качества создают тестовые сценарии на основе усилий дизайнеров и команды
Точность контента очень важна, поскольку любое упущение приводит к сверхурочной работе и увеличению бюджета.
Сроки для этого этапа сильно различаются и зависят не только от количества веб-страниц. Создание контента может занять 80 и более часов, поэтому разумно начинать как можно раньше.
3.
 UI/UX дизайн (48+ часов)
UI/UX дизайн (48+ часов)Этот этап направлен на создание визуально привлекательного, удобного интерфейса для функций, необходимых клиенту. Дизайнер использует информацию, каркасы и контент из предыдущих этапов, чтобы создать точные до пикселя представления предполагаемого внешнего вида веб-сайта и навигации.
Мокапы обычно включают дизайн целевой/главной страницы, внутренних страниц и мобильных представлений. От цветовых палитр до шрифтов — дизайн должен соответствовать имиджу компании и потребностям бизнеса. Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Компании должны быть очень осторожны, когда дело доходит до их присутствия в Интернете. Высококонкурентная среда оставляет мало места для ошибок, особенно для веб-сайтов электронной коммерции.
Если этап исследования пройден успешно, разработка UX/UI выполняется быстро. Однако в некоторых случаях этот шаг может занять еще несколько дней или еще неделю, в зависимости от требуемых изменений. Стадия проектирования может длиться около 48 часов.
Стадия проектирования может длиться около 48 часов.
4. Веб-разработка/кодирование (16+ часов)
Разработка интерфейса может начаться, как только дизайн и контент будут готовы. Если сайт требует сложных запросов, интеграции со сторонними сервисами, нестандартных задач по обработке данных и так далее, время разработки бэкенда будет значительным. Тестирование на протяжении всего этапа должно гарантировать качество продукта.
Кодирование, проверка, кросс-платформенное и браузерное тестирование занимают большую часть общего времени веб-сайта. Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять у веб-разработчиков 16 часов и более.
5. Бета-тестирование и модификация (более 8 часов)
Перед запуском готовый и полностью функциональный продукт должен пройти заключительный период тестирования. Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Легче всего обнаружить опечатки, медленно загружающиеся страницы и не загружающиеся элементы. Пользователи и инвесторы оставляют отзывы о любых улучшениях дизайна, функциональности или контента. Команда должна проверить правильность работы в разных веб-браузерах, устройствах и размерах экрана и при необходимости выполнить поисковую оптимизацию. Перед запуском веб-сайта требуется окончательное одобрение всех участников проекта. Неполный контент — основная причина задержки запуска.
Фаза модификации может занять от 8 часов или столько, сколько требуется клиенту для совершенствования веб-сайта. Как только минимально жизнеспособный продукт (MVP) запущен и запущен, клиент может начать зарабатывать деньги и улучшать веб-сайт, следуя отзывам конечных пользователей.
6. Официальный запуск (8+ часов)
После того, как все параметры бета-тестирования выполнены, пришло время запустить сайт для публики. Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Итого получается как минимум 240 часов.
Мы не случайно упомянули WordPress. Его готовые темы и конструкторы сайтов упрощают и ускоряют разработку.
В разработке WordPress, после универсальных «вех» открытия и создания контента, временная шкала веб-сайта немного отличается:
- Найдите веб-хостинг и купите домен. Этот этап не должен занимать более 1-2 часов.
- Настройте WordPress и выберите бесплатную или премиальную тему. После нескольких часов сравнения вариантов это не должно занять у вас более 4 часов.
- Создайте необходимые страницы, установите плагины и настройте тему. С конструктором сайтов эта фаза может занять у вас 4-8 часов. В противном случае рассчитывайте потратить как минимум неделю.
 Исправления или небольшие изменения могут занять несколько дополнительных дней.
Исправления или небольшие изменения могут занять несколько дополнительных дней. - Протестируйте сайт и внесите необходимые коррективы перед запуском. Потратьте не менее 2 дней, чтобы изучить ваш сайт на детальном уровне.
С таким же количеством времени, отведенным на фазу обнаружения и содержания, это составляет не менее 190 часов.
Читайте также: Почему этап открытия проекта
Глядя на оба графика разработки сайта, можно сделать вывод, что простой сайт с контентом можно сделать примерно за месяц, в то время как большие и сложные проекты могут потребовать месяцев работы. От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
Выбор стека разработки веб-сайта
Термин «технологический стек» относится к набору технологий, а именно к языкам программирования, включая их модули, библиотеки, фреймворки и т. д. Это инструменты, которые помогают эффективно создавать веб-сайт.
д. Это инструменты, которые помогают эффективно создавать веб-сайт.
Сегодня нет недостатка в технологиях, из которых можно выбирать, что делает выбор правильной технологии сложной задачей. За все годы разработки Onix у нас была возможность использовать всевозможные комбинации технологических стеков. В этой статье мы поделимся самыми популярными моделями технологического стека для разработки веб-сайта.
Тем не менее, ваши возможности не ограничены перечисленными выше моделями стека технологий. Выбор технологического стека, который соответствует цели ваших проектов и сокращает среднее время создания веб-сайта, может стать тем, на чем следует сосредоточиться. Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайта:
Оценка по типу веб-сайта
Существуют десятки типов веб-сайтов, от целевых страниц до сложных корпоративных решений. По логике, «типичных» таймфреймов должны быть десятки. Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Мы также постараемся дать несколько диапазонов для наиболее часто встречающихся типов:
Целевая страница (35+ часов)
Целевая страница может быть одностраничным веб-сайтом или отдельной страницей. на многостраничном сайте. Он создан для продвижения или продажи продукта или услуги и должен мотивировать посетителей к действию. Поэтому поиск, создание контента и обзоры занимают меньше времени, чем обычно. Оценка времени веб-дизайна колеблется в пределах 15-80 часов. Срок разработки лендинга от 24 часов. Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
- Дизайн — 15-80 часов;
- Проявление — 24-80 часов;
- DevOps — 8-24 часа;
- ОК — 8-16 часов.
Сайт для бизнеса (165+ часов)
Информационный сайт должен продвигать бренд и повышать лояльность клиентов. Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
С помощью WordPress можно создать базовый веб-сайт за 5 часов, при условии, что все требования точны, а контент доступен заранее. Функции членства, подписки, загружаемый контент и аналогичные функции усложняют работу. На создание каждой дополнительной функции уходит больше часов. На создание веб-сайта для крупного бизнеса с множеством функций могут уйти месяцы.
Веб-сайт электронной торговли (более 350 часов)
Электронная торговля требует более значительных инвестиций на каждом этапе временной шкалы веб-сайта, особенно в аспекте UX/UI. Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
Системы управления контентом (CMS) позволяют владельцам веб-сайтов создавать, управлять и редактировать контент на своих ресурсах. Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Метод «среднее количество часов на разработку сайта» выглядит привлекательно и помогает спланировать бюджет. К сожалению, число может оказаться неточным в конце. Более того, существуют разные технологии, команды разработчиков различаются по размеру и уровню квалификации, а разработчики используют разные методологии. Следовательно, «среднее количество часов», указанное одним, может быть неактуальным для другого.
Как насчет изменения перспективы? Удивительно, но «масштабное мышление» может помочь вам контролировать сроки и бюджет веб-разработки. Не планируйте весь проект на месяцы, не говоря уже о годе вперед. Договариваемся с командой разработки на месяц работы. В конце месяца они должны предоставить MVP. Он готов к запуску и начал работать на вас. Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Какие другие факторы влияют на среднее время создания веб-сайта
У вас возникли проблемы с вопросом «сколько часов необходимо для разработки веб-сайта?» без упоминания дополнительных факторов, которые могут повлиять на общую продолжительность создания веб-сайта? развитие. Вот они:
Четкость требований
В документе с техническими требованиями к веб-сайту должны быть описаны его функции, особенности и возможности, шаги по его созданию, а также бюджет и сроки. Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Цель веб-сайта
Разработка веб-сайта, предназначенного только для привлечения потенциальных клиентов (также известного как целевая страница), займет меньше времени, чем веб-приложение, предоставляющее пользователям необходимые функции. Типичная целевая страница — это одностраничный сайт, который содержит только важную информацию о компании, ее продуктах или услугах и имеет относительно ограниченную функциональность. Такой сайт можно создать за пару недель. С другой стороны, полноценный сайт со сложным функционалом, различными надстройками, плагинами и функциями может быть сделан не менее чем за 4 недели, плюс на его тестирование потребуется больше времени, чем на лендинг.
Сложность
Даже полноценные сайты различаются по сложности. Например, на создание веб-сайта электронной коммерции потребуется около 1000 часов, а на создание веб-сайта в социальной сети — 2000 часов и более.
Услуги, которые вы будете предоставлять через свой веб-сайт
Услуги влияют на функции, которые могут вам понадобиться, и на их сложность. Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Больше платформ
Среднее время разработки веб-сайта может увеличиться, если вы хотите, чтобы ваш веб-сайт без проблем работал на разных платформах (например, Windows, MAC или Android).
Уровень квалификации вашей команды
Например, Onix может применить свой богатый опыт для создания веб-сайта в срок и в рамках бюджета, поскольку у нас есть профессионалы, которые могут сделать весь процесс разработки предсказуемым. Мы предоставляем команду разработчиков полного цикла, поэтому вам не нужно будет нанимать дополнительных специалистов или погружаться в процесс управления, если на то пошло.
Какой опыт Onix может предложить в разработке веб-сайтов
Услуги веб-разработки в Onix — это хорошо зарекомендовавшие себя методологии в сочетании с обширным опытом предоставления превосходных веб-решений в срок и в рамках бюджета. Наши талантливые и преданные своему делу команды разработчиков сопоставляют современные технологии с ожиданиями и требованиями клиентов, чтобы реализовать удобный интерфейс, обеспечивающий уникальный пользовательский опыт. За более чем 20 лет Onix воплотила в жизнь сотни идей для веб-сайтов. Вот некоторые из них:
- Пул обучения. Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Благодаря своему опыту быстрой разработки в сжатые сроки команда помогла ускорить разработку и выполнение задач в Learning Pool без ущерба для качества. В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, таких как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, таких как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
- MiPaddle. Еще один пример разработки сайта, который мы сделали, — MiPaddle. Идея проекта была создана двумя друзьями, которых объединила любовь к паддл-теннису и преподаванию. Они увидели потребность в простом способе для людей общаться, находить партнеров по гребле и быть частью сообщества единомышленников. Клиент пришел в Оникс по рекомендации своих друзей, тоже нашего клиента. Основатель MiPaddle попросил нашу команду создать веб-сайт для паддл-тенниса, приложения для Android и iOS и панель администратора для управления контентом.
Одной из основных целей дизайна было дать пользователям почувствовать динамику спорта через интерфейс. Этого удалось добиться за счет скошенных краев кнопок, имитирующих движение. Кроме того, требовалось, чтобы дизайн был простым и дружелюбным. Добиться этого удалось за счет цветового решения и формы элементов. В результате веб-сайт MiPaddle теперь больше, чем просто веб-сайт; это сообщество единомышленников-энтузиастов падл-тенниса, где они могут делиться общими интересами и отслеживать прогресс своей игры.
Кроме того, требовалось, чтобы дизайн был простым и дружелюбным. Добиться этого удалось за счет цветового решения и формы элементов. В результате веб-сайт MiPaddle теперь больше, чем просто веб-сайт; это сообщество единомышленников-энтузиастов падл-тенниса, где они могут делиться общими интересами и отслеживать прогресс своей игры.
Читайте также: Руководство по разработке приложения для микроинвестиций
Вывод
Сколько времени уходит на создание веб-сайта? Количество времени варьируется в зависимости от цели, размера и сложности проекта.
Более того, проекты одного типа отличаются друг от друга. Кто-то может потратить месяцы на подготовку контента для «простого» проекта, в то время как другие создают интернет-магазин за несколько дней, используя преимущества WordPress. Последний уточняет ответ на вопрос в заголовке: зависит, но в WordPress он короче.
Независимо от масштаба проекта крайне важно установить временную шкалу этапов и целей, чтобы обеспечить оптимальный результат в кратчайшие сроки. Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Многие разработчики называют 30-45 дней «нормальным» сроком и соглашаются с тем, что разработка программного обеспечения зависит от огромного количества факторов. Опытный PM должен помочь вам рассмотреть все элементы и оценить оптимальные сроки и стоимость создания вашего сайта. Обращайтесь в Оникс — будем рады помочь!
Часто задаваемые вопросы
- Как лучше всего разработать веб-сайт?
Доступны три основных варианта: нанять фрилансера, нанять штатную команду или нанять специальную группу разработчиков, занимающуюся аутсорсингом. Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
- Собственная команда: высокий уровень преданности делу, поскольку они работают только над вашим проектом.

- Фрилансеры: самый экономичный вариант.
- Специализированная команда аутсорсинга: такая команда может помочь вам на каждом этапе разработки продукта, от проверки вашей бизнес-идеи до самого запуска.
- Время разработки внешнего интерфейса обычно больше или меньше времени разработки внутреннего интерфейса веб-сайта?
В среднем примерно одинаково. Тем не менее, серверная часть займет больше времени для обширного веб-приложения электронной коммерции, которое использует различные способы оплаты, CRM и некоторые более сложные функции и функции. Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
- Какая часть разработки сайта занимает больше времени?
Вопреки распространенному мнению, что наиболее трудоемким элементом разработки веб-сайта является кодирование, на самом деле это получение правильных требований к проекту.
