Определить CMS сайта онлайн | На каком движке сайт
02.07.2019 12:00
Обновили дизайн старого инструмента!
Мы до неузнаваемости обновили инструмент определяющий IP адрес компьютера, теперь в нем куча плюшек и современный дизайн! Ссылка на инструмент: https://be1.ru/my-ip/
13.06.2019 14:34
Добавили новый SEO-инструмент!
Он умеет быстро и бесплатно определять систему управления контентом (CMS) сайта.
07.05.2019 10:05
Мы переехали на новый сервер!
В связи с невероятной популярностью проекта, нам стало слишком тесно на нашем сервере. Смена сервера даст более стабильную и быструю работу проекта. В ближайшие дни мы будем писать сотни строк кода по 20 часов в сутки, чтобы перенастроить наши скрипты под новый сервер. Просим понять, простить и помочь найти баги, сообщить о которых Вы можете в форме связи раздела FAQ.
26.03.2019 10:47
Падение сервера 25.03.18
Остановка в работе сервиса связанна c DDoS атакой, в данный момент работа Be1 полностью восстановлена. Будем укрепляться и ждать следующую волну. Извините за временные неудобства.
19.02.2019 10:00
Новое расширение для анализа сайтов!
Наше расширение помогает бесплатно в один клик провести глубокий SEO-анализ сайта. Рекомендуем: https://be1.ru/goto/extension
14.12.2017 12:07
Обновления для Антиплагиата!
Функциональность инструмента Антиплагиат обновилась — исчезла строка «Исключить URL». Теперь эта функция работает автоматически при использовании вкладки «Проверить URL». Также, первая проверка инструмента осуществляется намного быстрее. Однако, если Вы нацелены проверить всё до деталей, нажимайте кнопку «Расширенная проверка».
24.11.2017 14:26
Black Friday! 40% скидка на рекламу!
Успейте заказать рекламу с максимальной скидкой! Оформить заявку можно на странице https://be1.ru/advertising/
15.11.2017 11:14
Теперь мы умеем определять региональную привязку сайта!
Инструмент позволяет узнать к каким регионам Яндекс причислил проект. Проверить можно любой сайт в интернете, даже конкурента, иметь при этом доступ в Яндекс.Вебмастер сайта не нужно.
09.11.2017 12:07
Инструмент проверки позиций получил дополнительный функционал!
В связи с тем, что инструментом начало пользоваться много пользователей, мы решили сделать его лучше, удобнее, функциональнее. Добавили зарегистрированным пользователям возможность сохранять проект, чтобы быстро ежедневно проверять позиции в 2 клика. Также начали вести историю позиций запросов и разработали возможность разбить запросы по релевантным страницам. Enjoy =)
08.11.2017 09:45
Аудит сайта доступен каждому!
Be1 начал предоставлять свою первую услугу, благодаря которой можно получить чёткую инструкцию как продвинуть свой сайт на ТОП-овые позиции! Получите отчёт за 3 дня с готовыми решениями.
be1.ru
Как узнать на какой CMS сделан сайт?
Часто при анализе сайта или просто из интереса появляется необходимость узнать на каком движке сделан сайт. Для того чтобы узнать CMS есть несколько способов.
Навигация по статье:
Онлайн сервисы, позволяющие определить движок сайта
Существует множество различный онлайн сервисов, которые позволяют узнать на какой CMS сделан сайт. Для того чтобы ими воспользоваться достаточно просто перейти по одной их предложенных ниже ссылок, вставить соответствующее поле адрес вашего сайта и нажать на клавишу Enter.
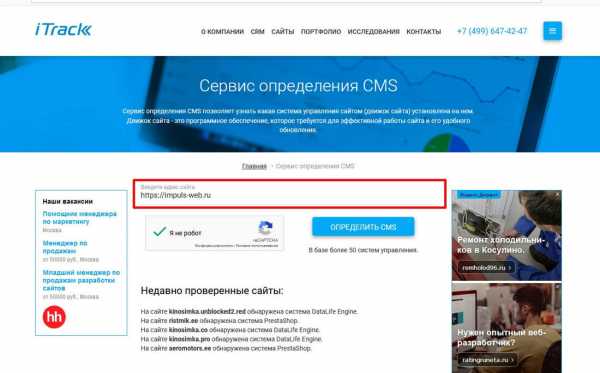
- 1Itrack.ru довольно точно определяет движок сайта и высвечивает её название.
Вставляем ссылку сайта в соответствующее поле, ставим галочку возле надписи «Я не робот» и нажимаем на кнопку «Определить CMS»
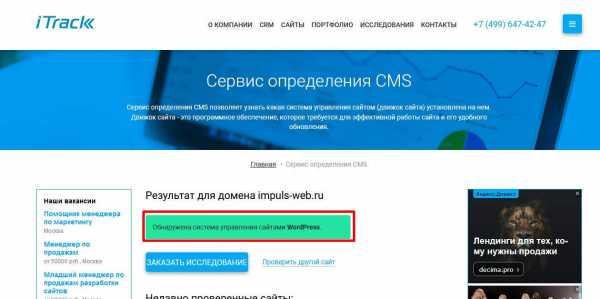
После нескольких секунд сервис покажет название движка.

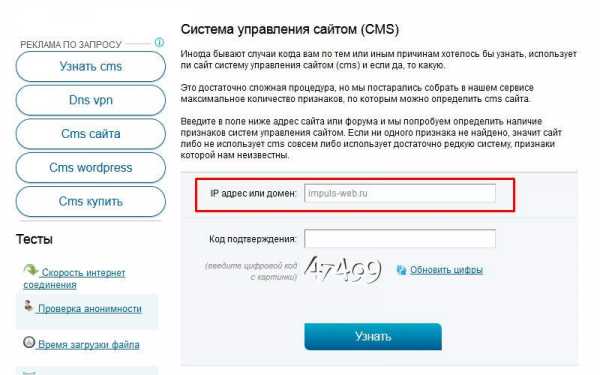
- 22ip.ru — многофункциональный сервис, который позволяет узнать движок сайта. Вставляем ссылку и нажимаем кнопку «Узнать». При повторной проверке он может запросить ввод цифровой капчи.

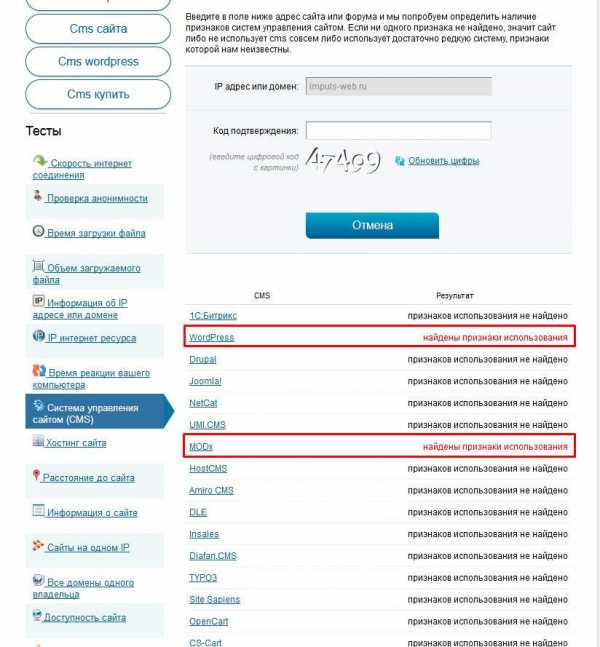
После проверки сервис высветит список CMS, на совпадение с которыми он проверяет код, и если он обнаружит какое то соответствие, то напротив этого движка высветит такое сообщение:

Как видно по скриншоту выше на моём сайте он увидел признаки сразу двух движков: WordPress и MODx, что как то не логично :). Получается, что сервис не смог точно определить мой движок.
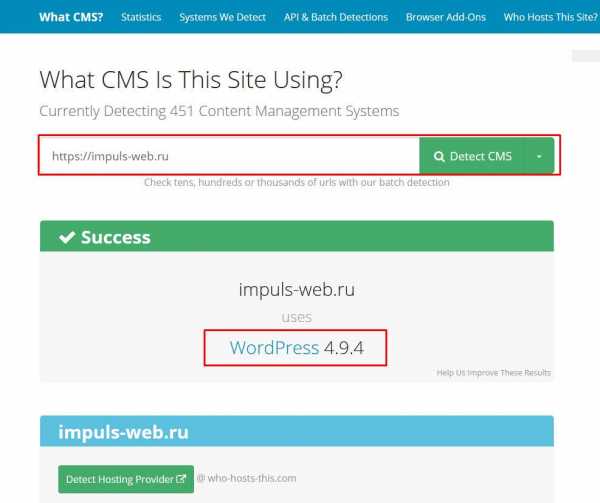
- 3 Whatcms.org — этот сервис мне понравился больше всего! Он не только позволяет узнать движок сайта, но ещё и высвечивает его версию. Здесь так же достаточно ввести ссылку на сайт и нажать на кнопку «Detect CMS».

Я для интереса проверила на нём с десяток своих сайтов на разных движках и он не разу не ошибся ни с движком ни с версией! Кроме того тут не нужно вводить капчи.
Определяем CMS сайта при помощи анализа кода
Каждый движок имеет свою структуру папок и зная эту особенность можно на основании путей к файлам темы, например, узнать какой это движок.
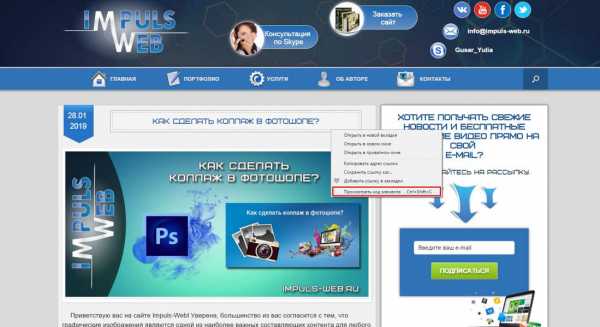
Чтобы это узнать нам нужно перейти на страницу сайта, который вы анализируете и нажать сочетание клавиш CTRL+U чтобы просмотреть код. Так же можно воспользоваться инструментом для анализа кода, если вам так будет удобнее. Для этого кликаем правой кнопкой мышки по странице и в открывшемся списке выбираем пункт «Просмотреть код элемента». При этом в зависимости от браузера формулировка этого пункта может немного отличаться.

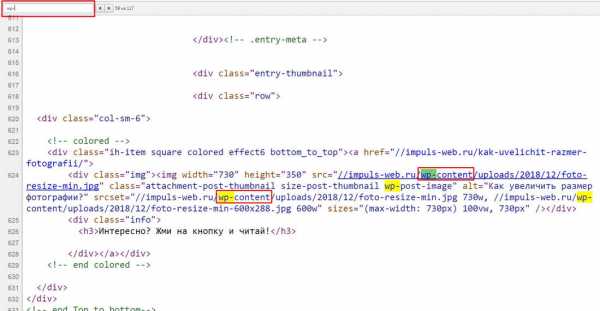
Далее нужно проанализировать пути к .css и .js файлам.

Так же WordPress дописывает своё название в некоторых css классах, поэтому в поиске по странице можно искать слово «wordpress».
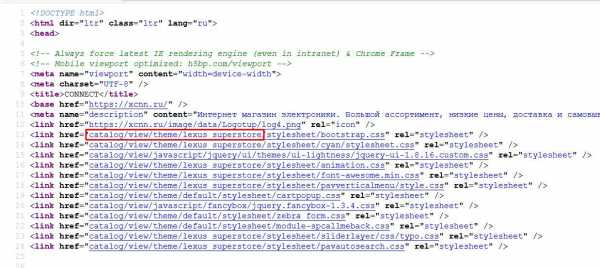
Для CMS Opencart характерны определённые пути к файлам. Например, папка с темами имеет такой путь:

Где «lexus_superstore» это уже название темы, которое в вашем случае может отличаться.
Так же можно открыть код и при помощи поиска по странице попробовать найти название движка. Некоторые движки дописывают своё название в CSS классах или метатаегах, или оно может встречаться в коде в виде комментариев.
Данный способ подходит для тех, кто ориентируется в коде и уже работал с некоторыми CMS и знает особенности их файловой структуры и формирования кода.
Пробуем подобрать адрес страницы входа в админку
Каждая CMS имеет свою страницу для входа в админ панель и зная адреса таких страниц входа для наиболее популярных CMS вы можете попробовать на них перейти. На таких страницах кроме полей ввода логина и пароля можно узнать и название CMS, на которой он работает.
В одной из следующих статей я подробно распишу как можно попасть на страницу входа в админ панель сайта. Если вы ещё не подписаны на мою рассылку обязательно подпишитесь!
Думаю, что перечисленных способов вполне достаточно для того чтобы узнать движок сайта.
Если вы знаете ещё какие то простые способы – напишите их в комментариях!
А сейчас я предлагаю немного отвлечься и посмотреть одно интересное видео!
На этом у меня всё! Успехов вам и процветания!
С уважением Юлия Гусарь
impuls-web.ru
Как определить CMS сайта – шпаргалка для начинающих
8.4KЧасто веб-мастера в поисках какой-либо информации в Интернете случайно находят довольно интересные ресурсы, на которых реализованы полезные и красивые скрипты, да и просто сам сайт может быть оформлен довольно необычно.
В этом случае может возникнуть закономерный вопрос касательно того, какой «движок» позволяет сайту реализовывать такие необычные вещи. Словом, встаёт вопрос о необходимости узнать CMS сайта.
Для решения этой задачи существует несколько путей. Первый из них, возможно, самый простой и быстрый, заключается в просмотре исходного кода веб-страницы в браузере. Наверное, не стоит сильно углубляться в особенности кода той или иной системы управления контентом.
Если вы не желаете использовать сервис определения CMS, то достаточно лишь открыть исследуемый сайт и в настройках браузера выбрать пункт «Просмотр кода страницы».
Здесь в самом верху обычно располагается мета тег <meta name=»generator» content=»…»>. Если повезёт, то в кавычках вместо троеточия в исходном коде вы как раз и увидите название интересующей вас CMS.
Если же данной строчки найти не удастся, лучше использовать другие способы для того, чтобы определить CMS. Другой вполне надёжный способ – ввод в адресной строке браузера пути входа в панель администратора сайта.
Для каждой CMS путь различный, поэтому записав, например, адрес сайта со словом administrator через слеш и попав не на страницу ошибки, а на страницу авторизации, смело можно утверждать, что сайт создан при помощи Joomla:
Ниже перечислим адреса для входа в административную панель сайтов для наиболее популярных CMS:
- Joomla – адрес сайта/administrator;
- WordPress – адрес сайта/wp-admin;
- Drupal – адрес сайта /user;
- Danneo – адрес сайта/apanel;
- MaxSite CMS – адрес сайта/admin.
Как ни странно, существует ещё более простой способ определить CMS сайта. Он не всегда работает, но зато не требует от пользователя совершенно никаких действий.
Для различных браузеров существуют расширения, которые автоматически определяют принадлежность ресурса к той или иной системе управления контентом.
Так, для браузера Firefox существует плагин RDS Bar. Разработан он для SEO-оптимизаторов и включает множество полезных функций, которые не входят в тему данного обзора. Однако одной из возможностей плагина является функция «определение движка», которая активируется в «панели дополнений».
Для того чтобы узнать CMS, в Firefox также можно использовать другой небольшой, но очень удобный и информативный плагин под названием Wappalyzer.
После установки он будет в адресной строке в графическом виде выводить массу полезной информации о ресурсе, в том числе и о типе CMS, на которой данный сайт работает:
Очень лёгкий и удобный плагин, осуществляющий определение CMS сайта онлайн, разработан и для браузера Google Chrome. Называется он Chrome Sniffer и устанавливается из официального интернет магазина Chrome.
Данный плагин распознаёт порядка 100 систем управления сайтом и сигнализирует об этом пользователю появлением стилизованной под конкретную CMS иконки в адресной строке браузера.
Если ни один из вышеописанных способов, позволяющих определить CMS сайта онлайн не дал положительных результатов, за помощью можно обратиться к специализированным онлайн-сервисам.
Одним из лучших подобных сервисов многие пользователи считают ITrack:
Для того чтобы воспользоваться его возможностями, необходимо просто вписать в соответствующее поле адрес сайта и ввести капчу. Стоит отметить, что на сегодняшний день в базе данных ITrack находится более 50 систем управления.
По схожему принципу работает и другой сервис, при помощи которого можно узнать CMS сайта онлайн — 2ip. Здесь также требуется в специальную форму ввести название сайта и нажать на кнопку «Узнать», после чего сервис выдаст полученный результат.
Как видим, в Сети существует далеко не единственный сервис определения CMS. Если ни один из способов, описанных в данной статье, не даёт результата, это значит, что администратор ресурса приложил немало усилий к тому, чтобы скрыть принадлежность сайта к какому-либо движку.
Также не исключено, что код для данного сайта специально писался разработчиком или группой разработчиков с нуля и ресурс не был создан при помощи CMS.
Надеюсь, что статья оказалась для вас полезной! Удачи!
www.internet-technologies.ru
лучшие способы, как определить CMS
Как узнать, какая CMS используется у какого-либо сайта, в том числе конкурента? Действительно ли можно проверить CMS сайта за 60 секунд? Это так — читайте далее, как можно это сделать.
CMS сайта — content management system, система управления сайтом, движок сайта, система управления контентом. Есть множество названий данной системы, но во всех случаях имеется только одно верное определение.
CMS сайта — это система управления, редактирования и создания содержимого сайта (контента) и его структуры, информационная система, которая позволяет работать с любыми элементами сайта и их группами.
Существует множество различных CMS, но самой популярной среди всех является WordPress. Согласно данным Kinsta, в 2019 году 33% всех сайтов в интернете находятся под управлением CMS WordPress.
В каких случаях вам может понадобится определить движок сайта?
Таких случаев может быть огромное множество. От самых банальных вроде “О, какой красивый сайт! Я хочу сделать такой же” до “Насколько качественно сделан сайт конкурентов! Интересно, как узнать CMS сайта?”.
Наиболее распространенный вариант, когда необходимо узнать, на каком движке работает сайт — это анализ конкурентов. Некоторые платформы имеют свои специфические настройки, которые не встретить на остальных, некоторые специально приспособлены под потребности, функции и задачи интернет-магазинов, некоторые движки идеально подходят для лендингов и т.д.
Как же можно реализовать это, причем за 60 секунд? Реально ли это? Да, и далее мы рассмотрим несколько лучших способов проверки CMS.
Ручная проверка
В некоторых случаях определить систему управления можно с помощью ручной проверки. Приведем в пример блог Ahrefs:
Переходим в самую первую статью и открываем в новой вкладке первое же изображение из контента:
Видите в URL-адресе субдиректорию wp-content? Это означает, что данный сайт находится на управлениии CMS WordPress. Аналогично и с любыми другими сайтами — везде, где вы встречаете wp-content, вы можете быть уверены в том, что в данном случае — это Вордпресс.
Автоматическая проверка
Не удалось узнать, на чем сделан сайт в ручном режиме? В таком случае вы можете выполнить проверку с помощью онлайн-сервисов. Далее мы рассмотрим наиболее точные из них и (приятный бонус) бесплатные.
Если вы являетесь профессионалом в области SEO, незаменимым инструментом в работе будет A-Parser, с помощью которого вы сможете определить более 600 разновидностей CMS сайтов. Форумы, блоги, гестбуки, вики-страницы — сервис с легкостью позволит определить CMS.
BuiltWith — один из самых известных сервисов для проверки технологий сайта. Инструмент абсолютно бесплатный, и помимо информации о CMS позволяет узнать и другие особенности сайта.
К сожалению, в некоторых случаях сервис не показывает информацию об установленном движке. В таком случае для дополнительной проверки могут понадобится другие инструменты.
Один из лучших инструментов для проверки технических параметров сайта, в том числе для проверки CMS. Так, например, только с помощью этого инструмента можно определить, на каком движке работает блог SpySERP:)
Инструмент полностью бесплатный и позволяет определить движок сайта даже в тех случаях, когда другие сервисы оказываются беспомощными.
Ещё один вариант проверки — установка браузерного расширения, которое позволит узнать CMS сайта. Лучшим и самым популярным решением в данном случае является WhatRuns, который с помощью нескольких кликов позволяет определить движок.
Что делать, если проверка не дала результатов?
Может быть и ситуация, когда вы не можете узнать движок даже с помощью специализированных сервисов. Что делать в таком случае?
Как правило, CMS сайта не определяется в том случае, когда сайт использует самописный движок — т.е. такой, что не встречается у других сайтов. Единственным вариантом в данном случае, как узнать CMS сайта, будет непосредственный контакт или с администраторами сайта, или с веб-студией, которая занималась его разработкой (часто вы можете найти информацию о ней в футере сайта). В большинстве случаев вам дадут ответ и подскажут, какой движок использовался для управления веб-сайтом.
spyserp.com
Как определить CMS сайта — Как сделать
Характерные признаки CMS сайта
Существуют косвенные признаки, по которым можно определить, какая CMS используется на сайте. Список таких признаков мы приводим ниже — в разделе «Как самостоятельно определить CMS сайта».
Вы можете изучить эти признаки и проверять каждый сайт самостоятельно — просматривая код HTML страниц сайта в вашем браузере, изучая структуру URL адресов сайта и пробуя открывать специальные адреса технических страниц на сайте.
И есть автоматизированные способы для определения CMS любого сайта — в виде отдельных онлайн-сервисов и расширений для браузеров.
Самый простой способ определения CMS сайта
Сразу порекомендуем то решение задачи определения CMS сайта, которое используем мы: расширение для браузеров Wappalyzer.
Wappalyzer определяет CMS сайта и другие используемые на сайте технологии автоматически при заходе на сайт и показывает иконку с логотипом CMS в панели браузера. По клику на иконке раскрывается более подробный список технологий — начиная с того, какая CMS используется на сайте, и заканчивая отдельными библиотеками, счетчиками, параметрами хостинга.
Вы можете установить Wappalyzer как расширение в браузеры Chrome, Firefox и Opera.
В других браузерах, таких, как Internet Explorer, Microsoft Edge и в любых других, поддерживающих JavaScript, его можно использовать в виде Bookmarklet (JavaScript-закладки). Для этого просто зайдите на страницу установки, найдите кнопку «WAPPALYZER» и перетащите ее на панель закладок вашего браузера.
А если вы не хотите устанавливать расширение или закладку, вы всегда можете просто зайти на www.wappalyzer.com и проверить любой сайт прямо через форму на главной странице.

Как самостоятельно («вручную») определить CMS сайта
Автоматические способы определения сайта могут ошибаться. Поэтому разберем подробно основные признаки, по которым вы лично можете определить CMS сайта.
1. Прямое указание имени CMS
Самый-самый доступный способ определения CMS — когда она указана прямо на сайте. Чаще всего так можно определить сайты на WordPress, потому что среди них много сайтов, сделанных на готовых (покупных) шаблонах. Поэтому в первую очередь проверьте подвал страницы, нет ли названия CMS возле копирайтов.
Если на видимой части страниц сайта имя CMS не указано, то нужно заглянуть в код страниц, чтобы поискать там или прямое указание на CMS, или характерные признаки.
2. Исходный HTML код страниц сайта
Просмотр кода страниц сайта доступен почти в любом браузере и чаще всего его можно вызвать комбинацией клавиш Ctrl+U. Если это не срабатывает, то кликните на странице правой кнопкой мыши (только на самой странице, а не на изображении или видео) и в выпадающем меню выберите «View page source» («Показать исходный код»).
В новой вкладке браузера или в отдельном окне будет показан HTML-код той страницы сайта, на которой вы кликнули. Это и есть код, который или был сгенерирован CMS сайта, или был написан вручную, если сайт статичный.
2.1. Мета-тэг «generator»
meta name="generator" — это мета-тэг, который прямо указывает на CMS сайта. Обычно его добавляет к HTML-коду сама CMS.
Пример для сайта на WordPress:
<meta name="generator" content="WordPress 4.7" />
Вебмастер, которые настраивает сайт, всегда может убрать этот мета-тэг из кода, так что его отсутствие ничего не значит.
2.2. Пути к файлам темы оформления сайта
В верхней части исходного кода страниц сайта можно найти ссылки на подключение к HTML-странице файлов оформления — в первую очередь .css и .js. В разных CMS есть характерные части, указывающие на стандартную структуру папок CMS:
| CMS | Признак |
|---|---|
| WordPress | /wp-content/themes/ |
| Drupal | /sites/default/files/ |
Этот признак, на удивление, зачастую наиболее надежный, потому что изменить эти характерные пути или сложно, или нет особого смысла.
Пример: сайт самого авторитетного в мире экономического издания The Economist сделан на Drupal, но Wappalizer не может это определить из-за того, что сайт подвергся очень жесткой оптимизации и его код очищен от всего лишнего и сделан максимально компактным (минифицирован). Тем не менее, стандартные для Drupal длинные пути к файлам /sites/default/files/ встречаются в этом коде так же часто, как в коде обычных сайтов на Drupal (на момент написания этой статьи — 85 раз).
3. Служебные страницы в robots.txt
На каждом правильно сделанном сайте должен быть файл robots.txt. Он необходим поисковикам, чтобы запретить индексирование и показ технических или дублирующихся страниц сайта. Соответственно, в этом файле CMS могут прописывать свои технические страницы.
Файл robots.txt найти на любом сайте легко — просто добавьте его к домену сайта после косой черты. Пример: www.google.com/robots.txt
Примеры robots.txt для разных CMS и характерные строки:
4. Вход в админку
На каждом сайте с CMS есть служебный раздел для администрирования сайта — админ-панель или админка. Вход в нее делается как в любой сервис с авторизацией, например, в почту — в виде формы с логином и паролем.
Обычно на коммерческих сайтах вход в админку не афишируется и владельцы сайта или те сотрудники, которым поручено управлять содержимым сайта, входят в админку по специальному адресу. Эти адреса в стандартных, немодифицированных версиях CMS тоже одинаковые.
Можно просто добавлять эти адреса — /wp-admin, /user и /administrator — к домену сайта, который вы хотите проверить, и смотреть, что открывается.
5. Заголовки HTTP
В некоторых случаях название и версию CMS можно найти в заголовках HTTP (HTTP Headers) — специальных данных, которые передает веб-сервер хостинга вашему браузеру.
Напрямую HTTP Headers в браузере не видны, но вы можете получить список заголовков HTTP с помощью специальных инструментов:
Принцип простой — вводите в онлайн-сервисе домен сайта, который вы хотите проверить, или заходите на этот сайт и нажимаете в браузере кнопку расширения «HTTP Headers», и видите примерно такой список строк:
Здесь строка X-Generator указывает на имя и версию CMS.
www.zina.design
Как определить CMS сайта?
Как определить на какой CMS создан тот или иной сайт? Этот вопрос волнует многих. Ответ — в нашей статье!
Система управления сайтом (Content management system, CMS) — это практически основа Вашего сайта. CMS позволяет управлять страницами сайта, добавлять на сайт новые товары и услуги и редактировать существующие, создавать на сайте страницы с новостями, акциями, спецпредложениями и т.д. К тому же CMS отвечает за множество функций и внутри сайта: от имеющегося в системе управления сайтом функционала напрямую зависит возможность работы с наполнением сайта, возможность оформления текста на страницах, редактирования метатегов, настройки внутренних адресов страниц и т.д.,
Самих же CMS великое множество. Есть популярные и общедоступные — WordPress, Joomla, Drupal и т.д. Эти CMS разрабатываются целыми сообществами разработчиков. Есть CMS, разработанные небольшими коллективами программистов, но получившие широкую известность. Например, CMS Битрикс разрабатывалась веб-студией «Битрикс», которую заметили в компании 1С и создали объединённую компанию 1С-Битрикс, соединив функционал CMS с возможностью синхронизации с 1С: Предприятие.
Для чего нужно знать, на какой CMS создан сайт?
Предположим, что Вы хотите создать себе новый интернет-магазин. Вопрос вроде «для чего Вам нужен интернет-магазин?» очевиден — рост продаж, привлечение целевых клиентов, повышение узнаваемости бренда и т.д. Вы даже посмотрели своих прямых конкурентов, изучили их сайты, подметили основные достоинства сайтов-конкурентов, чтобы их перенять, а также заметили недостатки их сайтов, чтобы конкурентов превзойти. А на чем созданы сайты Ваших конкурентов? Ответ на этот вопрос позволяет, как минимум, не отстать от конкурентов в плане функциональных возможностей будущего сайта.
Почему CMS так важна?
Предположим, что Вы уже создали сайт. Он красивый, имеет дружелюбный дизайн, но посетителей на сайте почему-то нет. Вы обращаетесь в SEO-компанию и получаете неутешительный ответ: «Ваш сайт непригоден к продвижению».
К нам нередко обращаются клиенты, которые уже имеют сайты, созданные другими веб-студиями: они заплатили за создание сайтов немалые деньги, хотят их продвигать, чтобы сайты приносили выгоду, а не просто «болтались во всемирной паутине». Изучая данные сайты, мы всегда говорим честно и открыто о возможностях и препятствиях при продвижении.
В одном случае сайт может быть построен на Joomla версии 1.5-1.6 и обновить CMS до самой свежей версии уже нет возможности — это тоже самое, что создать сайт с нуля. В другом случае функционал сайта не позволяет, например, редактировать метатеги title и description у страниц сайта, карточек с товарами, а доступа к исходным кодам сайта для устранения этого недостатка нет. Все это ограничивает возможности продвижения сайта и напрямую влияет на итоговые результаты.
Так как же определить, на какой CMS создан сайт?
Узнать CMS сайта можно одним из ниже перечисленных способов (конечно, способоы):
- просмотр HTML-кода на странице;
- Просмотр файла robots.txt;
- Просмотр вида ссылок сайта;
- Вид входа в панель управления сайтом;
- Онлайн сервисы.
Отметим, что в ряде случаев определить CMS сайта бывает невозможно. CMS может быть самописной или же общеизвестную CMS «маскируют» под другую, чтобы сайт было труднее взломать. Быстро определить CMS помогают различные онлайн-сервисы, правда и они допускают ошибки.
Как узнать что сайт на WordPress?
CMS WordPress очень популярна. Ее можно определить следующими способами:
- набрав в адресной строке браузера адрес панели управления сайтом http://site.ru/wp-admin или http://site.ru/wp-login.php
- посмотрев файл robots.txt по адресу site.ru/robots.txt — там будет строка Disallow: /wp-admin/
- посмотрев код сайта. В пути к любому файлу (CSS стили, фавиконки картинки и т.д.) будет встречаться wp-content
Таким образом, исследуемый Вами сайт создан на WordPress.
Как узнать, что сайт сделан на Joomla?
- Адрес панели управления на Joomla будет иметь следующий вид: http://site.ru/administrator/
- В файле robots.txt Вы найдете строку: «Disallow: /administrator/«
Увидели на сайте один из этих признаков — сайт создан на Joomla.
Как определить, что сайт на Drupal?
Методы те же самые, что мы описали выше. Например:
- у сайтов на CMS Drupal файлы фавиконкок и CSS-стилей часто лежит в папке files (то есть /files/ будет встречаться в адресном пути к этим файлам)
- страница регистрации новых пользователей у сайтов на Drupal по умолчанию имеет такой адрес http://site.ru/user/register
- адреса страниц могут иметь вид site.ru/node/страница
- в файле robots.txt будет строка Disallow: /user/register/
С большой долей вероятностью на сайте, созданном на Drupal, Вы непременно найдете вышеуказанные признаки данной CMS.
Как узнать, что сайт создан на DLE (Data Life Engine)?
- При просмотре кода сайта Вы можете увидеть прямое указание на движок meta name=»generator» content=»DataLife Engine (http://dle-news.ru)»
- Путь к скриптам сайта, созданном на DLE, содержит engine или dle
- Страница регистрации будет иметь следующий адрес: http://site.ru/?do=register
- Стандартная надпись на странице 404 у DLE имеет следующий текст: «По данному критерию новости не найдены, либо у вас нет доступа для просмотра этих новостей»
Как узнать, что сайт работает на CMS Битрикс?
- У сайтов, работающих на 1С-Битрикс, в html-коде в пути к файлам стилей css, картинок присутствует слово «bitrix«
- Зайдите в панель управления сайтом по адресу site.ru/bitrix/admin/index.php и в углу Вы увидите надпись «1С-Битрикс: Управление сайтом»
- В файле robots.txt Вы увидите следующую запись: «Disallow: /bitrix/«
Как определить, что сайт создан на NetCat?
- У сайтов на NetCat в пути к файлам, картинкам можно найти слово «netcat»: http://site.ru/netcat_files/
- В файле robots.txt будет запись: «Disallow: /netcat/«
Об онлайн сервисах для анализа сайтов мы расскажем в своих следующих статьях. На этом пока все. Мы желаем Вашим сайтам занимать самые верхние строчки в поисковых системах и пусть CMS не станет узким местом в развитии Вашего сайта. Также наши специалисты могут помочь Вам в продвижении сайта. Ознакомиться с ценами Вы можете по этой ссылке.
Поделитесь статьей с друзьями и мы будем Вам очень признательны! Всегда с Вами, коллектив Авега-Софт.
avega-soft.ru
Как узнать cms сайта? 4 способа, которые помогут определить движок
От автора: приветствую вас, уважаемый читатель. Иногда у пользователей интернета возникает необходимость узнать cms сайта. Сегодня давайте разберемся, как это можно сделать.
Самый быстрый способ – с помощью онлайн-сервиса
В сети уже давно появилась туча сервисов, которые определят вам что угодно, в том числе и движок, на которых работает ресурс. Один из них — http://www.itrack.ru/whatcms/ . В этот сервис нужно вписать доменное имя, после чего запускается анализ.
Давайте проверим наш блог. Вписываем его домен, проходит пару секунд и мы видим, что он работает на WordPress. В некоторых случаях определить cms сайта может не получится, но это исключительные случаи.

Подобную же возможность я нашел и на 2ip.ru – очень популярном ресурсе, где вы можете проверить очень много чего, в том числе и определить признаки той или иной системы управления контентом.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееПосмотреть в футер
Пожалуй, самый примитивный способ – это просто заглянуть в подвал. Иногда там красуется надпись – “Сайт работает на …”, но обычно веб-мастера ее убирают, хотя я видел много популярных ресурсов, где внизу было название движка и даже хостинга, где лежит этот проект.
Определение по входу в админку
Этот способ подойдет не всегда, потому что многие веб-мастера прячут или изменяют адреса страницы входа, чтобы туда не лезли всякие любопытные люди. Вот список адрес для входа по умолчанию для самых популярных систем:
WordPress — /wp-admin
Joomla — /administrator
Drupal — /user
Это три самые популярные cms, именно их признаки нужно определять в первую очередь. Хотя этот способ достаточно примитивен и я бы его не использовал.
Просмотреть код страницы
При нажатии на Ctrl + U вы можете открыть исходный код. Если вы знаете основные признаки того или иного движка, то можете попробовать их тут найти.
Открываем исходный код нашего блога и видим и сразу же замечаем там wp-content, а это одна из папок WordPress. Еще один похожий метод – прочитать robots.txt интересующего нас сайта. Там тоже могут быть характерные признаки движка. Например, папка administrator есть в структуре Joomla и если вы замечаете ее в robots.txt, это уже признак того, что все работает на этой CMS.
Использование комплексных сервисов по анализу сайта
Есть такие сервисы, как pr-cy.ru, и они показывают очень много показателей. В их числе есть и CMS, если анализатору удается ее узнать. Вот какие данные обычно выдает pr-cy:
Этих способов вам хватит с головой, чтобы определить, на какой cms сделан сайт. Подписывайтесь на webformyself, чтобы в будущем получать полезные материалы и новости проекта себе на почту.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
