Как увеличить шрифт в яндексе на телефоне
Основные способы увеличить или уменьшить размер шрифта в браузере от Яндекс
На компьютерах, смартфонах и планшетах веб-страницы отображаются по-разному. Это связано с разными характеристиками экранов. Пользователь должен прочитать инструкцию, как увеличить шрифт в «Яндексе», чтобы добиться оптимального внешнего вида сайтов.
Изменение шрифта в «Яндекс.Браузере» на компьютере
Для повышения удобства чтения можно изменить размер и цвет шрифта в «Яндекс.Браузере». Порядок действий зависит от устройства, на котором работает браузер.
На компьютере доступно больше возможностей по работе со шрифтом, чем на смартфоне или планшете.
Если текст выглядит кривым и нечетким, то проблема может заключаться в устаревании приложения или сбое аппаратного ускорения. На качество букв, отображаемых на страницах в «Яндекс.Браузере», также могут влиять системные настройки. Для устранения низкой резкости шрифта потребуется перейти в параметры, прокрутить страницу в самый низ, снять галочку аппаратного ускорения и перезагрузить компьютер.
Если качество текста не изменится, то нужно проверить наличие обновлений для браузера или драйверов. Также нужно включить ClearType в свойствах системы.
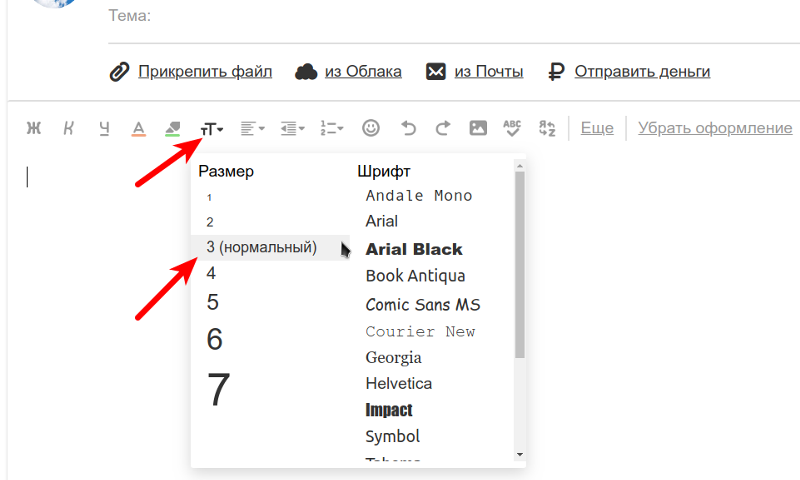
Размер (увеличение/уменьшение)
В «Яндекс.Браузере» предусмотрена возможность изменения масштаба, действующего по отношению ко всем сайтам. Благодаря этому можно подстроить отображение под имеющийся монитор или дисплей. Чтобы изменить размер текста в «Яндекс.Браузере», следует:
- Открыть вкладку с настройками.
- Щелкнуть по кнопке «Параметры сайтов», расположенной в левой колонке.
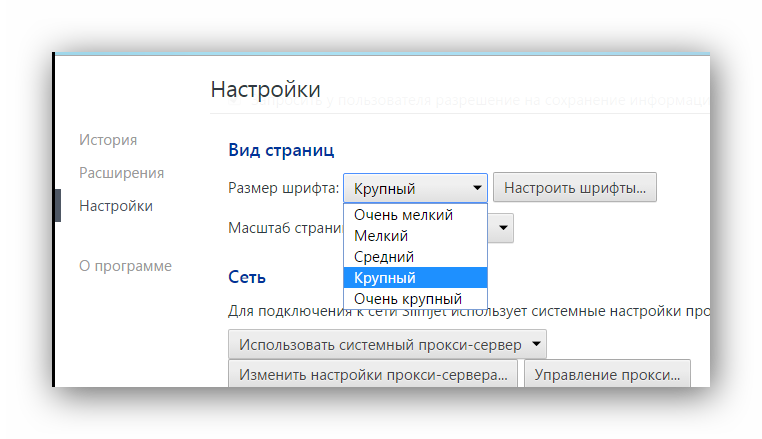
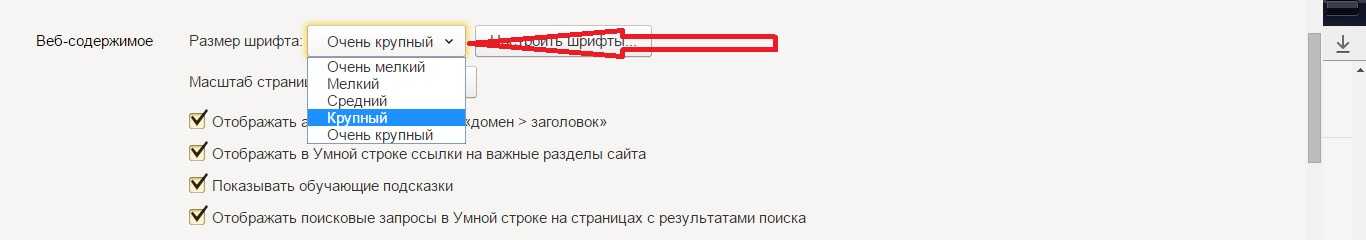
- Появится список, в котором представлены 5 вариантов размера: мельчайший, мелкий, стандартный, крупный и наибольший.
- Выбрать желаемый показатель высоты символов, отображаемых на веб-страницах.
Размер текста на сайтах изменится сразу. Кроме того, для регулировки масштаба можно провернуть колесо мыши с кнопкой Control, зажатой на клавиатуре.
Отдельные органы для изменения размера шрифта также имеются в меню настроек «Яндекса».
Для более тонкой настройки размера нужно нажать на соответствующую ссылку в упомянутой ранее вкладке. С помощью первого ползунка устанавливается точная высота символов в пунктах. Эта величина изменяется от 9 до 72. Второй бегунок устанавливает минимальный размер. Действие этого параметра распространяется на весь текст, включая однострочные и многострочные поля ввода.
Если не удалось добиться желаемого результата через настройки браузера, то проблему можно решить, установив расширение. Для изменения шрифта и его размера лучше всего подходит дополнение Custom Font Changer (CFC). Расширение скачивается из каталога Chrome Webstore и устанавливается стандартным способом.
После завершения подготовки нужно открыть страницу, на которой не меняется размер через настройки, и щелкнуть по значку CFC. Загрузка дополнения может занять некоторое время, если на ПК установлено много шрифтов. Для изменения размера потребуется перетянуть ползунок, установив желаемое значение.
Изменение цвета шрифта стандартными способами становится возможно только в том случае, если включен режим чтения. На выбор пользователю предлагаются 2 варианта: черный и белый. Изменение оттенка символов привязано к цвету фона. Это необходимо, чтобы текст мог стать контрастным как на настольном мониторе, так и на дисплее ноутбука.
Преодолеть ограничения по выбору цвета текста можно после установки дополнения Custom Font Changer.
В его настройках становятся доступными несколько контрастных цветов. Например, белый, черный, красный, голубой, васильковый и некоторые другие. Изменение оттенка шрифта в «Яндекс.Браузере» облегчает чтение страниц лицам с нарушениями восприятия цвета.
Действия на смартфоне
Поскольку шрифт будет чрезмерно мелким, текст будет выглядеть размытым. Для увеличения размера символов на смартфоне можно использовать стандартное действие — разведение пальцев. Аккуратным жестом добиваются требуемого масштаба.
Если необходимо установить постоянный размер, то потребуется перейти в настройки мобильного «Яндекс. Браузера» и открыть раздел, отвечающий за масштаб и перенос текста. Путем перетягивания ползунка можно сделать страницу больше или меньше стандартного значения. Кроме того, доступен режим переноса текста, повышающий удобство чтения большинства сайтов.
Браузера» и открыть раздел, отвечающий за масштаб и перенос текста. Путем перетягивания ползунка можно сделать страницу больше или меньше стандартного значения. Кроме того, доступен режим переноса текста, повышающий удобство чтения большинства сайтов.
Добавление нестандартных шрифтов
Если владелец сайта не использует прогрессивные технологии, например WOFF или HTML5, то вместо нестандартных шрифтов, прописанных в коде страницы, будут отображаться подстановочные.
Это произойдет из-за того, что «Яндекса.Браузер» не найдет на компьютере пользователя нужный файл с набором символов.
Для решения этой проблемы потребуется установить нестандартный шрифт. Его название можно уточнить в исходном HTML-коде через панель, открывающуюся по нажатию F12. Если страница небольшая, то следует нажать на вкладку Elements. Внутри кода нужно найти дескриптор Font face, указывающий на имя недостающего шрифта. После его установки рекомендовано перезагрузить компьютер. Затем открывают сайт, на котором была проблема с текстом, и проверяют, стал ли отображаться нужный шрифт.
Затем открывают сайт, на котором была проблема с текстом, и проверяют, стал ли отображаться нужный шрифт.
Как поменять шрифт в Яндекс Браузере
Во время серфинга в Интернете некоторым пользователям время от времени надоедает шрифт браузера, и они хотят его изменить. В Яндекс браузере данная функция предусмотрена и работает на отлично. Пользователю доступны все шрифты, которые установлены на компьютере. Кроме того, в компьютерной версии можно установить минимальный размер шрифта. Не упущен и шаг, в котором можно установить постоянный размер шрифта.
Если вы один из тех людей, кто любит постоянные изменения во всем, в том числе и Яндекс браузере, то читайте далее. Мы поговорим о том, как изменить шрифт в браузере Яндекс на телефоне и компьютере.
На компьютере
В этом разделе мы рассмотрим, как изменить шрифт и поменять его кегель (размер) в Яндекс браузере на компьютере. Начнем с изменением шрифта.
Как поменять шрифт
Чтобы изменить шрифт в браузере, воспользуемся следующей инструкцией:
- Открываем Яндекс браузер на компьютере и переходим в раздел настроек через выпадающее меню.

- Далее открываем раздел «Сайты» и кликаем по кнопке «Настройка шрифтов».
- В отобразившемся окне изменяем шрифт по своему желанию.
Если вы захотите добавить шрифт в список, то установите его на компьютер и он тут же появится в списке браузера.
Как изменить размер шрифта
Как вы уже могли догадаться, поменять шрифт можно всё в той же вкладке. Просто используйте ползунок в верхней части вкладки.
На телефоне
Сменить шрифт на телефоне у нас не получится, потому как это не предусмотрено программой. А вот увеличить масштаб текста мы можем запросто. Рассмотрим, как это сделать на Android и iPhone устройствах ниже.
Android
Итак, изменить размер шрифта в Яндекс браузере на телефоне можно следующим способом:
- Включаем на телефоне Яндекс браузер и открываем выпадающее меню.
- После того, как перед нами появилось меню, можно переходить в параметры приложения. Для этого нажимаем на кнопку «Настройки».
- Далее в появившейся вкладке находим строку под названием «Масштаб и перенос текста» и нажимаем на нее.

- Готово! Мы попали в нужное нам меню. Здесь можно изменять размер шрифта, используя ползунок в нижней части вкладки.
iPhone
Как я говорил ранее, изменить сам шрифт в мобильной версии нельзя, это относится и к устройствам на платформе iOS. Поэтому, рассмотрим только изменение размера шрифта. Здесь всё очень просто. Необходимо только открыть нужную страницу для масштабирования и приложить два пальца к экрану. Затем потянуть их в разные стороны. После этого размер шрифта будет увеличиваться.
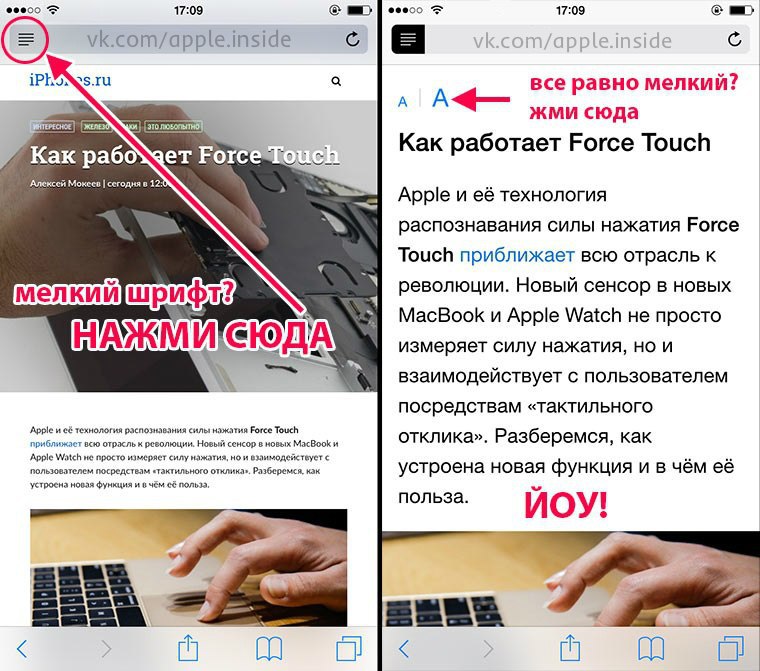
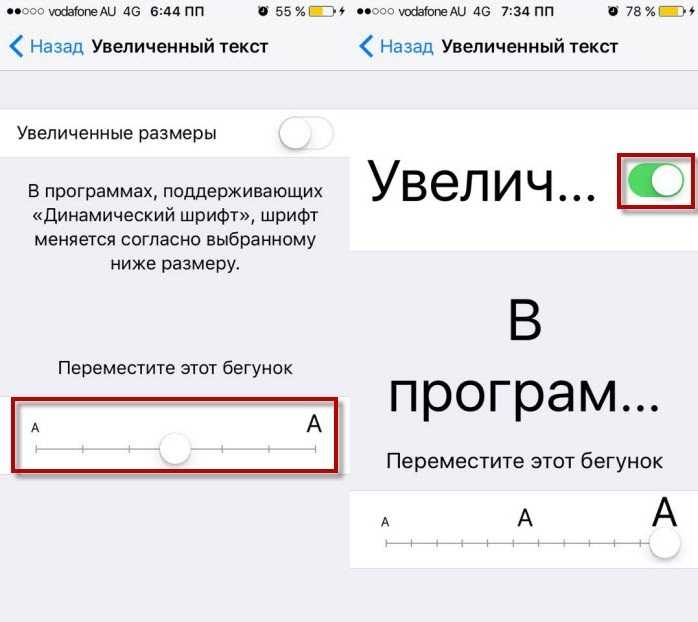
Обычный экран:
Экран с увеличенным шрифтом после отдаления пальцев:
Если вы захотите изменить шрифт в изначальное положение, то также приложите пальцы, но уже соединяйте их, а не отдаляйте, чтобы уменьшить шрифт.
Как видите, изменить шрифт в браузере яндекс совсем просто. Нужно только открыть настройки браузера и поменять соответствующие параметры. А если вы используете устройство на платформе iOS, то достаточно только приложить два пальца к экрану и потянуть их в разные стороны, чтобы шрифт начал увеличиваться.
Как увеличить шрифт в Яндексе на Андроиде
Стоит отметить, что процесс увеличения шрифта может выглядеть немного иначе в зависимости от вашего устройства. Для полноты картины ознакомьтесь с этим меню на устройствах Samsung (слева) и LG (справа).
Левый скриншот показывает, как это выглядит на андроиде 7.x, правый — Android 6.x. В обоих вариантах доступны те же параметры, что и с предварительным просмотром.
Как изменить размер шрифта на Android 8.0 – 8.X
Для увеличения размера текста на экране андроид 8.0 и более ранней версии, проделайте следующий алгоритм действий:
Зайдите в «Настройки»;
Сдвигайте ползунок влево или вправо для изменения размера шрифта.
Если буквы вам плохо видно прямо сейчас, а переходить куда-либо совершенно не хочется, подойдут горячие клавиш. Так, одновременно нажатие «Ctrl» и «+» позволит оперативно увеличить размер, а «Ctrl» и «-» уменьшит.
Добрый день, уважаемые читатели! Согласитесь, что о собственном здоровье лучше подумать заранее, чем потом решать уже возникшие проблемы. Сложности со зрением – одна из бед тех, кто проводит много времени у монитора, не изменяя его качество изображения под себя.
Сложности со зрением – одна из бед тех, кто проводит много времени у монитора, не изменяя его качество изображения под себя.
Можно поменять величину и на планшете. На Андроид смартфонах алгоритм будет похожим, меняется только вид кнопки, неизменно расположенной сверху в левом углу (три точки, а не горизонтальные полосы как на ПК).
Именно поэтому о том, как увеличить шрифт в браузере Яндекс нужно знать всем, кто постоянно работает с ним.
Размер шрифта – важная составляющая комфортной работы. Его изменение выполняется всего в несколько шагов.
- Нажмите кнопку с тремя полосками.
- Выберите пункт «Настройки», спуститесь вниз до пункта с дополнительными настройками и найдите раздел «Веб-содержимое». Изменить существующие параметры можно, установив один из пяти вариантов величины.
Надеюсь, что с изменением настроек ваша работа или отдых у монитора станет гораздо приятнее. Спасибо, что читаете. Не забудьте подписаться на обновления. На сегодня это все. Пока-пока.
Пока-пока.
Сменить шрифт на телефоне у нас не получится, потому как это не предусмотрено программой. А вот увеличить масштаб текста мы можем запросто. Рассмотрим, как это сделать на Android и iPhone устройствах ниже.
Как вы уже могли догадаться, поменять шрифт можно всё в той же вкладке. Просто используйте ползунок в верхней части вкладки.
В этом разделе мы рассмотрим, как изменить шрифт и поменять его кегель (размер) в Яндекс браузере на компьютере. Начнем с изменением шрифта.
Как изменить размер шрифта
Чтобы изменить шрифт в браузере, воспользуемся следующей инструкцией:
Экран с увеличенным шрифтом после отдаления пальцев:
Если вы захотите изменить шрифт в изначальное положение, то также приложите пальцы, но уже соединяйте их, а не отдаляйте, чтобы уменьшить шрифт.
Выйти из режима чтения
Если включена функция переноса текста, то ползунок будет неактивен. Чтобы изменить размер шрифта, выключите перенос текста.
Переход в начало страницы
Перейти в режим чтения
По умолчанию в браузере отображаются мобильные версии сайтов. Чтобы открыть полную версию:
Чтобы открыть полную версию:
— это режим просмотра страницы, при котором на экране отображаются только текст и иллюстрирующие его изображения или видео. Остальные элементы страницы — баннеры, элементы управления сайтом или кнопки социальных сетей — скрываются.
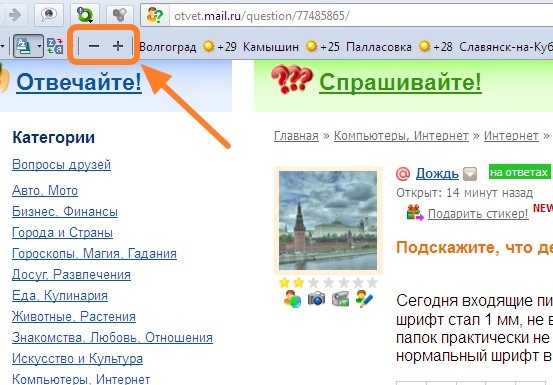
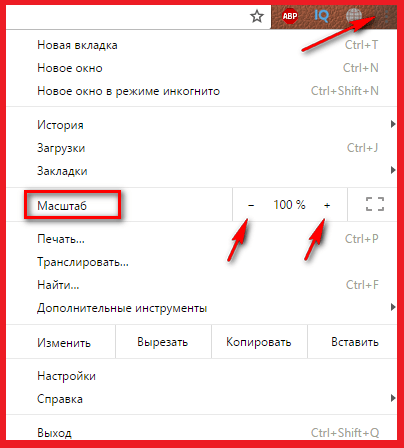
Открыть меню в браузере Яндекс и в верхней его части найти кнопки «+» и «-». Нажатие на них позволяет выбрать подходящий масштаб страницы.
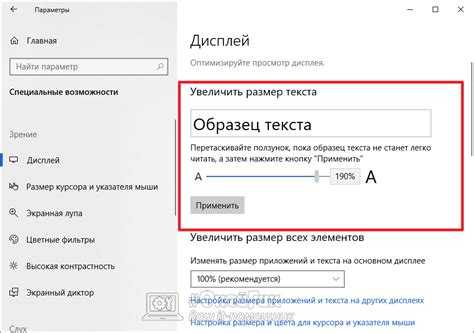
Если перечисленные методы не помогают, стоит попытаться изменить размер шрифтов в телефоне, зайдя в «Настройки», а затем нажав опцию «Экран».
Способ 1
Все настройки сохраняются в Яндекс.Браузере. При его закрытии и последующем повторном запуске величина шрифта будет такой, какой вы выбрали самостоятельно. При изменении формата текста размер подписей на изображениях остается прежним.
Единожды измененный масштаб сохраняется в Яндексе автоматически — при повторном открытии браузера размер текста будет соответствовать выбранным параметрам.
Чтобы исправить это, можно воспользоваться функцией увеличения масштаба страницы, которая к тому же является альтернативой стандартной настройке размера текста, поскольку позволяет увеличить или уменьшить размер шрифта в Яндекс.Браузере.
Владельцы мобильных гаджетов Samsung снова побеждают. Он сможет использовать программу со стандартными, не расширенными правами. Пользователи других устройств должны позаботиться об установке привилегий root перед использованием iFont.
Помните, что некоторые программы запуска могут снизить производительность смартфона, и не все из них могут иметь такие же гибкие настройки, как GO Launcher EX.
На Play Market доступно огромное количество скинов, которые уже содержат классные буквы, подходящие для темы. Установив их, вы можете изменить не только стандартный шрифт, но и общий вид мягкой оболочки телефона. Есть несколько простых шагов для установки новой темы:
Способы изменить стиль шрифта с правами root
«Android. это настраиваемая операционная система, которая позволяет пользователю изменять стандартный шрифт 10 пользовательского интерфейса. При желании вы можете изменить стиль и размер предопределенного шрифта. Иногда, даже не очень умный владелец смартфона может легко сделать это, но ряд методов требует знания технических деталей.
это настраиваемая операционная система, которая позволяет пользователю изменять стандартный шрифт 10 пользовательского интерфейса. При желании вы можете изменить стиль и размер предопределенного шрифта. Иногда, даже не очень умный владелец смартфона может легко сделать это, но ряд методов требует знания технических деталей.
Интересно, как изменить шрифт на «Android, не многие люди упоминают о лаунчере или, иначе, лаунчере. Launcher. это программа, которая каким-то образом контролирует запуск приложений. Что касается изменения внешнего вида пусковой установки, она даже способна изменить внешний вид программного обеспечения на внешний вид другой марки электроники. И если вы думаете об изменении шрифта на планшете «Тогда попробуйте этот метод на Android.
Шаги для выбора шрифтов, доступных в программе, следующие:
Существует множество вариантов изменения внешнего вида программного обеспечения на планшете или смартфоне без получения прав root. У владельцев азиатских телефонов больше всего возможностей. Они могут быть настроены с предопределенными шрифтами в настройках. Для всех остальных проблема изменения дизайна устройства без рута решается путем установки тем или запуска его из Play Market.
Они могут быть настроены с предопределенными шрифтами в настройках. Для всех остальных проблема изменения дизайна устройства без рута решается путем установки тем или запуска его из Play Market.
Последние версии браузеров позволяют изменять размеры страниц с помощью мышки и клавиатуры. Это делается очень легко и быстро. На клавиатуре зажимается клавиша CTRL, а клавишами + или — (плюс или минус) регулируется размер страницы.
Создатели сайтов иногда устанавливают мелкие шрифты, которые не все могут прочитать из-за плохого зрения. А на других сайтах наоборот буквы оказываются излишне большими и их хочется изменить для лучшего восприятия текста. Увеличить шрифты в Яндекс-браузере можно несколькими способами. Рассмотрим, как как изменить в Яндекс-браузере размер шрифта, чтобы текст читался легко, не утомляя глаз.
Перемещение ползунка изменяет размер шрифта уже на этой вкладке в настройках. Таким образом можно увидеть, какими становятся буквы в результате манипуляций.
Таким образом можно увидеть, какими становятся буквы в результате манипуляций.
Как изменить размер шрифта, изменяя размер сайта
Величина букв на мониторе зависит от его размера (диагонали). Чем больше размер монитора, тем легче воспринимаются мелкие шрифты, и наоборот, когда монитор в пределах 17 дюймов и меньше, устанавливаемый по умолчанию средний размер выглядит мелко, поэтому лучше его увеличить.
Браузер устанавливает шрифты в сервисах и на сайтах Яндекса, а также на тех страницах, где не предусмотрены свои настройки. Поскольку большинство сайтов имеют интерфейс, в котором прописаны и тип, и размер шрифтов, то эти настройки браузера на них не распространяются.
В смартфонах с операционной системой iPad инструменты настроек отсутствуют. Но здесь увеличить страницу можно еще проще. Находясь на читаемой странице, приложить к ней два пальца и развести пальцы в стороны. Страница, подчиняясь движению пальцев, будет увеличиваться или уменьшаться.
Кстати, на Андроиде этот способ также срабатывает.
Ctrl 0 (ноль) сброс настроек
Не многие пользователи знают, что в Яндекс браузере имеется возможность изменить шрифт текста, тем самым сделать его больше или меньше. Что может существенно помочь людям с плохим зрением.
Самым простым вариантом, изменения размера шрифта на странице, является использование горячих клавиш.
Способ второй
Это касается не только браузера установленного на компьютер, но и мобильного Яндекс браузера. Для того чтобы изменить шрифт, следуйте инструкциям этой статьи.
Всем привет. В сегодняшней статье, я покажу как уменьшить и увеличить шрифт в Яндекс браузере, на компьютере и телефоне, планшете Андроид.
Ctrl — (минус) уменьшение шрифта
А как раз этим мы сейчас и займемся. Для удобства восприятия разобьем дальнейшее повествование на несколько логических блоков.
- Тапом открыть браузер и перейти в пользовательские настройки (выбрать системную кнопку и соответствующий пункт меню).

- Активировать вкладку «Масштаб и перенос текста».
- Нам нужно опустить взгляд чуть ниже, где видим процентную шкалу и небольшое текстовое поле, которые покажет, как будет меняться начертание и размер с ростом задаваемых значений.
- Простыми движениями пальцев регулируем величину до удобоваримой формы, после чего система автоматически сохранит внесенные изменения.
Руководство
Для наладки удобного отображения информации нам нужно:
Для начала давайте посмотрим, что нам предлагают разработчики. Для этого достаточно:
Но давайте все-таки посмотрим на более продвинутые параметры для настройки:
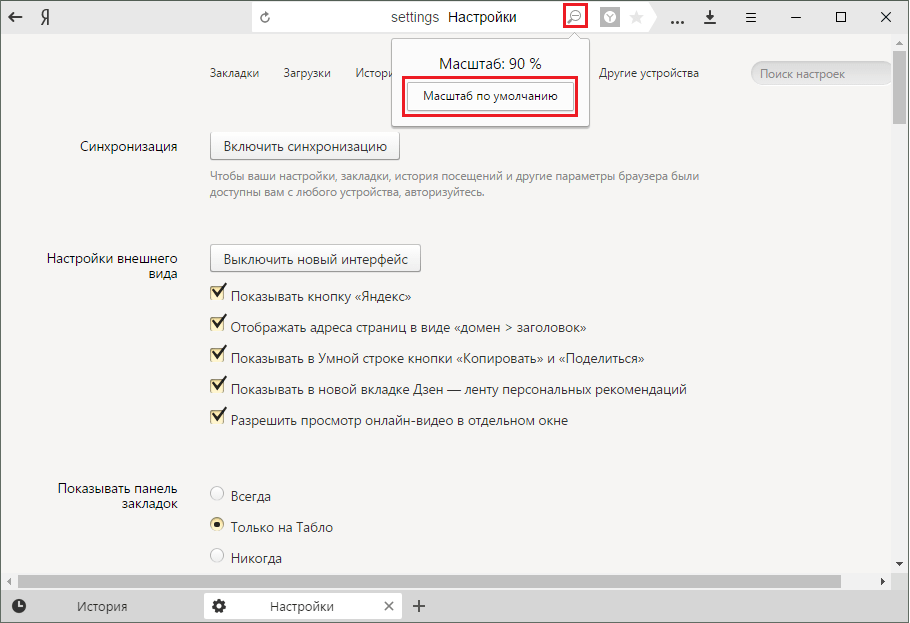
Примечание. Вы можете нечаянно изменить масштаб страницы, например, нажав при прокрутке колесика мыши клавишу Ctrl . Чтобы вернуть нормальный масштаб, в правой части Умной строки нажмите значок .
Если текст на странице отображается неправильно, воспользуйтесь автоматическим переопределением кодировки или попробуйте изменить кодировку страницы вручную:
Как сделать крупнее шрифт на Яндексе страница?
Как изменить шрифт в Яндекс браузере
Содержание
- 1 Как изменить шрифт в Яндекс браузере
- 2 Как изменить масштаб браузера Яндекс
- 3 Как изменить шрифт в Яндексе браузере
- 4 Как увеличить шрифт и масштаб страницы в Яндекс браузере
- 5 Как увеличить шрифт в Яндексе браузере инструкция
- 6 Как изменить шрифт в Яндексе
- 7 Подробно о том, как увеличить шрифт в «Яндекс Браузере»
- 8 Как настроить шрифт в «Яндекс Браузере»?
- 9 Как настроить шрифт в других браузерах
- 10 Быстрое изменения масштабе
- 11 В заключение
- 12 Сохраняем свое зрение, увеличив шрифт в Яндекс браузере
- 13 Как увеличить шрифт в Яндекс.
 Браузере
Браузере - 14 Горячие клавиши
- 15 Настройки браузера
- 16 Увеличиваем шрифт в Яндекс.Браузере на android
- 17 Заключение
- 18 Как увеличить размер шрифта в Яндекс браузере?
- 19 Как увеличить шрифт в яндекс браузер
- 20 Пошаговая инструкция – настройка шрифта
- 21 Как менять шрифт – основные действия
Для удобства людей имеются функции с помощью которых можно изменить масштаб в Яндекс браузере и поменять шрифт в Яндекс браузере. Это сделано для того чтобы в некоторых случаях можно было уменьшить или увеличить масштаб страницы в Яндексе и при необходимости изменить шрифт в Яндекс браузере так как некоторых шрифт установленный по умолчанию раздражает .
Как изменить масштаб браузера Яндекс
Если вы захотите увеличить масштаб в Яндекс браузере то вы тем самым сможете увеличить шрифт в Яндекс браузере и все картинки находящиеся на данной странице. При этом панель инструментов не увеличится и не уменьшится, а сделать шрифт крупнее в Яндексе получится только на отображаемой странице, остальные страницы останутся без изменений. Изменить масштаб в браузере Яндекс можно двумя способами это через меню браузера и с помощью горячих клавиш.
Изменить масштаб в браузере Яндекс можно двумя способами это через меню браузера и с помощью горячих клавиш.
Как уменьшить масштаб экрана в Яндексе
Нажмите на три параллельные полоски которые расположены в правой верхней части браузера и откроется контекстное окно. В этом окне нужно нажимать + или — чтобы увеличивать или уменьшать масштаб страницы отображаемой в браузере.
Как увеличить шрифт в Яндексе
Чтобы изменить масштаб в браузере на просматриваемой вами странице нужно одновременно нажать следующие клавиши:
- Ctrl + С помощью этой комбинации клавиш можно увеличить Яндекс страницу.
- Ctrl — С помощью этой комбинации клавиш можно уменьшить размер страницы в Яндексе.
- Ctrl 0 Эта комбинация клавиш восстанавливает масштаб в первоначальное состояние которое было установлено по умолчанию.
Как изменить шрифт в Яндексе браузере
Меняя шрифт он поменяется на всех страницах. Чтобы настроить шрифт в Яндексе нужно открыть настройки, а для этого нужно нажать на три параллельные полоски которые расположены в правом верхнем углу браузера и в открывшемся контекстном меню выбрать пункт Настройки.
Чтобы настроить шрифт в Яндексе нужно открыть настройки, а для этого нужно нажать на три параллельные полоски которые расположены в правом верхнем углу браузера и в открывшемся контекстном меню выбрать пункт Настройки.
Яндекс шрифты находятся в дополнительных настройках
В этих настройках в самом низу нужно нажать на Показать дополнительные настройки.
Как изменить размер шрифта в Яндексе
Затем в дополнительных настройках находите абзац под названием Веб-содержимое и в нём нажимаете на кнопку на которой написано Настроить шрифты.
Откроется окно в котором можно сделать следующее:
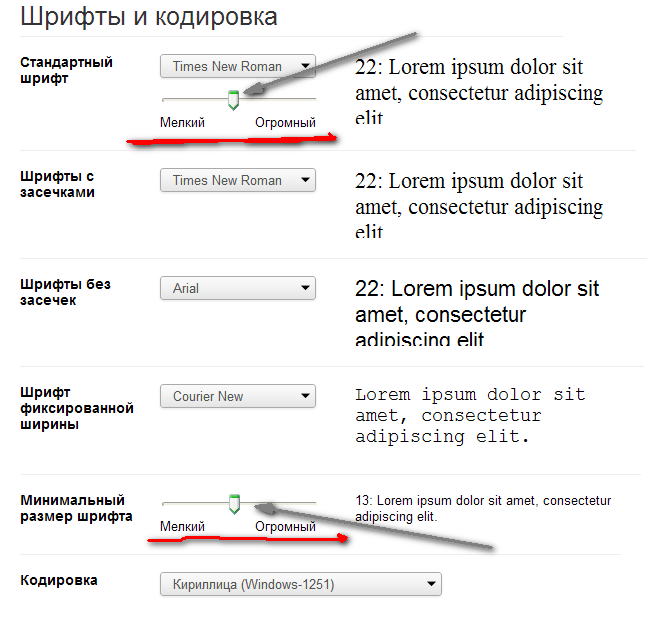
- Стандартный шрифт (Standart font) в этом пункте можно выбрать нужный стиль шрифта, а с помощью ползунка увеличить или уменьшить шрифт в Яндексе. Справа вы увидите как изменился шрифт в браузере Яндекс, а число означает размер выбранного шрифта.
- Шрифт с засечками (Serif) в этом пункте можно выбрать стиль шрифта для текста который будет отображаться с засечками.

- Шрифт без засечек (Sans-serif) в этом пункте можно выбрать стиль шрифта для текста который будет отображаться без засечек.
- Моноширинный шрифт (Fixed-width) в этом пункте можно выбрать стиль шрифта для текста который будет отображаться в колонках и в качестве подписи к картинкам.
- Минимальный размер шрифта (Minimum size) в этом пункте можно увеличить текст в Яндексе написанный маленьким шрифтом установив с помощью ползунка каким он должен отображаться.
Сделав все необходимые изменения со шрифтами нужно не забыть нажать кнопку Готово чтобы все сделанные вами изменения начали работать.
kaknakomputere.ru
Как увеличить шрифт и масштаб страницы в Яндекс браузере
Добрый день, уважаемые читатели! Если Вас не устраивает шрифт или масштаб в Яндекс браузере, значит вы попали по адресу. В этой статье, я покажу как увеличить шрифт в Яндексе, а также как увеличить масштаб страницы в Яндекс браузере.
Как всем известно, у многих людей имеются проблемы со зрением, особенно это касается людей в возрасте. Для того чтобы более комфортно пользоваться браузером Яндекс, предусмотрена возможность увеличения шрифта и масштаба.
Для того чтобы более комфортно пользоваться браузером Яндекс, предусмотрена возможность увеличения шрифта и масштаба.
Делается это достаточно просто, необходимо просто изменить настройки браузера Яндекс, что для этого необходимо сделать читайте ниже в статье.
Как увеличить шрифт в Яндекс браузере
1. Откройте браузер Яндекс, далее кликните по значку меню в правом верхнем углу, в открывшемся меню выберите пункт «Настройки».
2. Прокрутите страницу с настройками в самый низ, там нажмите на кнопку «Показать дополнительные настройки».
3. В дополнительных настройках найдите пункт «Веб-содержимое», и увеличьте в нём шрифт на более крупный.
Как увеличить масштаб страницы в Яндекс браузере
Для того чтобы увеличить масштаб страницы в Яндекс браузере, опять же зайдите в дополнительные настройки, далее увеличьте масштаб в пункте «Веб-содержимое».
Теперь вы знаете как увеличить шрифт и масштаб страницы в Яндекс браузере, у меня на этом всё, желаю успехов.
normalnet.ru
Как увеличить шрифт в Яндексе браузере инструкция
Привет! Сегодня я покажу вам как увеличить шрифт в браузере Яндекс. Вы можете очень просто и быстро изменить шрифт своего браузера. Вы сможете поменять размер и стиль шрифта. Смотрите инструкцию далее и пишите комментарии, если у вас есть вопросы. Поехали!)
Как изменить шрифт в Яндексе
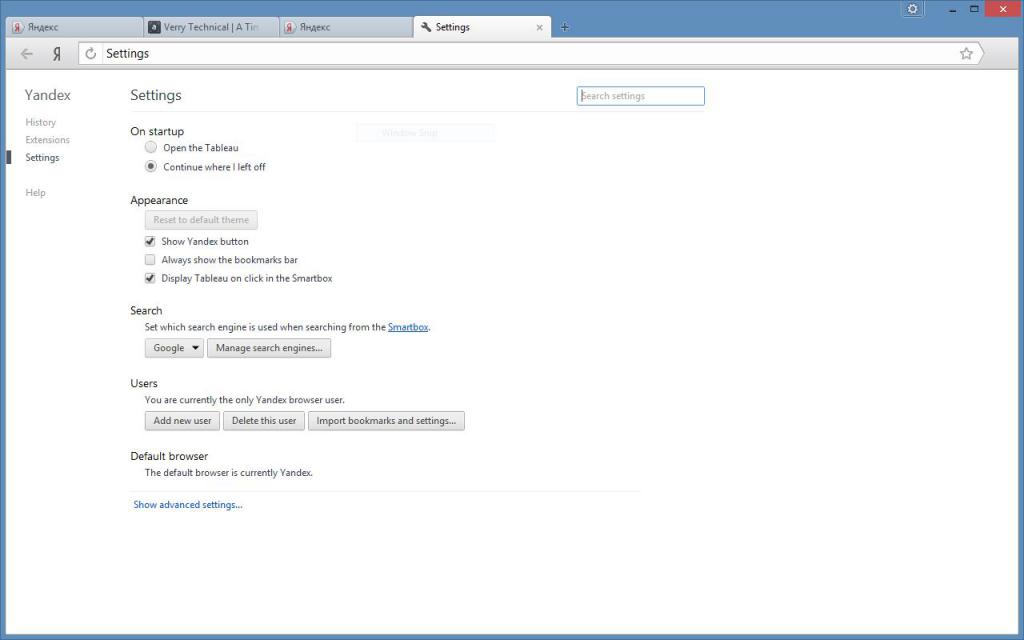
Откройте браузер Яндекс. На главной странице, вверху справа нажмите на кнопку Меню. В открывшемся окне нажмите на вкладку Настройки.
Далее, в настройках, слева в боковой панели перейдите на вкладку Сайты. Найдите здесь параметр Размер шрифта. Нажмите по полю, где указан Средний шрифт по умолчанию.
В открывшемся окне вы можете выбрать размер шрифта:
- Очень мелкий;
- Мелкий;
- Средний;
- Крупный;
- Очень крупный;
- После выбора, шрифт в браузере изменится сразу;
- Вы можете открыть Настройки шрифтов.
В настройках вы можете изменить:
- Размер шрифта;
- Минимальный размер шрифта;
- Стандартный шрифт;
- Шрифт с засечками;
- Шрифт без засечек;
- Моноширинный шрифт.

Остались вопросы? Напиши комментарий! Удачи!
info-effect.ru
Подробно о том, как увеличить шрифт в «Яндекс Браузере»
Многие люди пользуются компьютерами, ведь они делают нас ближе со всем окружающим миром, с дальними родственниками тоже, что очень важно пожилым людям. Не каждый имеет отличное зрение, но если нет желания использовать очки, напрягать свое зрение, то можно лишь увеличить шрифт в браузере. В данной статье мы подробно расскажем вам, как увеличить шрифт в «Яндекс-браузере» и не напрягать свое драгоценное зрение мелкими буквами, которые так любят использовать веб-мастера. Итак, приступим.
Как настроить шрифт в «Яндекс Браузере»?
Главным свойством любой операционной системы и прикладной программы является удобство для использования, ведь умения пользователей весьма и весьма разнятся, поэтому каждая программа должна быть понятной и подстраиваемой для любого пользователя. Если такое не выполняется, то программа тут же обрастает критикой и возможными аналогами, которые так и рвутся избавить пользователей от ошибок конкурентов.
Поэтому, особенно браузеры являются невероятно адаптивными под пользователя, в них можно настроить все, ну или практически все, поэтому в данной статье мы вам расскажем, как увеличить шрифт в «Яндекс Браузере», ведь это отечественный браузер, а свое нужно поддерживать всеми возможными силами.
Инструкция по увеличению шрифта:
- Откройте браузер, после чего дождитесь полной его загрузки в оперативную память, это займет всего несколько секунд.
- В левом верхнем левом углу будет значок с тремя горизонтальными полосками, нажмите на него, далее найдите пункт «Настройки».
- Среди множества тонких настроек, найдите «Дополнительные настройки».
- В блоке «Содержимое» вы можете детально настроить отображение шрифтов в вашем браузере, вплоть до кодировки и размера, что нам собственно и надо, а также другие параметры.
- Сохраните и перезапустите ваш браузер.
Если вас также мучает вопрос того, как уменьшить шрифт в «Яндексе Браузере», то стоит заметить, что делается это аналогичным образом. Как видите, ничего сложного нет, необходимо лишь немного исследовать настройки.
Как видите, ничего сложного нет, необходимо лишь немного исследовать настройки.
Как настроить шрифт в других браузерах
Если вы пользуетесь несколькими браузерами, то данная статья поможет настроить шрифты и в них, в самых популярных, разумеется. Стоит заметить, что если вы научитесь делать это в самых популярных, то в менее популярных у вас не возникнет проблем, ведь многие разработчики пытаются делать свои творения чуточку похожими на те, что у конкурентов, все для большей интуитивности и понятности в использовании.
Как настроить шрифты в Google Chrome:
- В левой части браузера нажмите на кнопку настройки, после чего перейдите в «Параметры».
- В параметрах найдите пункт «Дополнительные».
- В это будет строка «Веб-содержание», рядом с ней и можно настроить размер шрифта, а также настроить дополнительные параметры отображения символов.
Как настроить шрифты в Opera:
- В правом верхнем углу будет находится «Меню», там будет кнопка «Инструменты».

- Среди различных настроек найдите «Общие настройки», после открытия странички вы увидите пункт «Web-страницы», там и будут настройки шрифтов.
Быстрое изменения масштабе
В теме выше, о том, как увеличить шрифт в «Яндекс Браузере», мы рассказали, как сделать это через настройки браузера. Однако не все знают, что можно это сделать лишь при помощи двух действий: зажать CTRL и прокрутить мышкой. Такой способ изменения размера странички подходит не только для браузеров, но и для MSWord и Photoshop. Также настоятельно рекомендуем просмотреть документацию к прикладным программам, которые вы используете, ведь в ней найдете множество интересных функций, в том числе и работу со шрифтами.
В заключение
Надеемся, что после прочтения данной статьи вы поняли, как увеличить шрифт в «Яндексе», ведь данные знания особенно вам помогут, если у вас плохое зрение, или же хотите показать какую-либо информацию человеку с проблемным зрением.
fb.ru
Сохраняем свое зрение, увеличив шрифт в Яндекс браузере
Добрый день, уважаемые читатели! Согласитесь, что о собственном здоровье лучше подумать заранее, чем потом решать уже возникшие проблемы. Сложности со зрением – одна из бед тех, кто проводит много времени у монитора, не изменяя его качество изображения под себя.
Сложности со зрением – одна из бед тех, кто проводит много времени у монитора, не изменяя его качество изображения под себя.
Именно поэтому о том, как увеличить шрифт в браузере Яндекс нужно знать всем, кто постоянно работает с ним.
Размер шрифта – важная составляющая комфортной работы. Его изменение выполняется всего в несколько шагов.
- Нажмите кнопку с тремя полосками.
- Выберите пункт «Настройки», спуститесь вниз до пункта с дополнительными настройками и найдите раздел «Веб-содержимое». Изменить существующие параметры можно, установив один из пяти вариантов величины.
Если буквы вам плохо видно прямо сейчас, а переходить куда-либо совершенно не хочется, подойдут горячие клавиш. Так, одновременно нажатие «Ctrl» и «+» позволит оперативно увеличить размер, а «Ctrl» и «-» уменьшит.
Можно поменять величину и на планшете. На Андроид смартфонах алгоритм будет похожим, меняется только вид кнопки, неизменно расположенной сверху в левом углу (три точки, а не горизонтальные полосы как на ПК).
Надеюсь, что с изменением настроек ваша работа или отдых у монитора станет гораздо приятнее. Спасибо, что читаете. Не забудьте подписаться на обновления. На сегодня это все. Пока-пока.
romanchueshov.ru
Как увеличить шрифт в Яндекс.Браузере
Любой браузер после установки на ПК или мобильное устройство работает с базовыми настройками, рассчитанными на среднестатистического пользователя. Не всем людям удобно работать в браузере с настройками «по умолчанию». Одной из таких настроек является увеличение или уменьшение шрифта. В этом посте пойдет речь о том, как увеличить шрифт в яндексе несколькими способами.
Поскольку интернетом пользуются различные люди, между ними есть различия, обусловленные их возрастными особенностями и имеющимися заболеваниями. Людям с патологией зрения бывает не всегда удобно пользоваться браузером со стандартными настройками. Единственная возможность для них полноценно пользоваться функционалом браузера и возможностями сети Интернет – это увеличение шрифта.
Для пользователя очень важен фактор удобочитаемости web-страниц. В задачу web-программиста входит не только создание работоспособного сайта, как того требует заказчик, но и адаптации ресурса под любого пользователя. Программист учитывает особенности экрана на различных устройствах, цвет фона, гарнитуру шрифта – это цвет, начертание и кегль (размер символа, определяемый его высотой).
В яндексе, как и во всех других браузерах, есть возможность несколькими способами изменить параметры просмотра страниц интернета. Можно, к примеру, нажать определенную комбинацию клавиш на клавиатуре или, воспользовавшись мышкой, вручную изменить некоторые настройки браузера. Ещё есть возможность настроить «под себя» систему ПК или использовать системную программу «Экранная лупа».
Горячие клавиши
Каждый из нас знает, что одна и та же страница может нормально смотреться на ноутбуке, но при просмотре её на телефоне возникают некоторые сложности. Если на современных мобильных устройствах и планшетах увеличить картинку экрана можно простым касанием пальца, то с ноутбуком и стационарным ПК такой номер не выйдет. Здесь в помощь пользователю могут послужить горячие клавиши:
Здесь в помощь пользователю могут послужить горячие клавиши:
- Зажмите на клавиатуре пальцем левой рукой кнопку Ctrl 1 и, не отпуская её, нажмите пальцем правой рукой кнопку с символом «+» 2 — это комбинация, увеличивающая шрифт на экране вашего ПК.
- Зажмите на клавиатуре пальцем левой рукой кнопку Ctrl 1 и, не отпуская её, нажмите пальцем правой рукой кнопку с символом «-» 3 — это комбинация, уменьшающая шрифт на экране вашего ПК.
Аналогичного эффекта можно добиться, если прокрутить колесико мыши зажав при этом клавишу Ctrl . движение вперед увеличит картинку, движение назад – уменьшит её размер. В меню настроек некоторых мышек можно установить эту опцию и указать необходимый «шаг» прокрутки. Если же вы работаете без мышки, то вам придется воспользоваться кнопками клавиатуры.
Настройки браузера
Чтобы увеличить размер картинки и текстовых символов в яндексе необходимо изменить его настройки или воспользоваться кнопками мгновенного увеличения масштаба страницы.
В первом случае мышью или с помощью клавиатуры запустите свой обозреватель, затем на панели инструментов браузера отыщите значок меню настроек (символ с рисунком трех горизонтальных черточек):
Кликните на этом символе мышью, в открывшемся окне нас интересуют следующие обозначения:
- Для увеличения масштаба страницы;
- Для уменьшения масштаба страницы;
- Пункт «Настройки» для изменения настроек обозревателя.
Для мгновенного увеличения масштаба изображения экрана в верхней части открывшегося меню кликните несколько раз мышью символ «+» (1), посмотрите, насколько крупнее станет размер символов на странице:
Нажатие на символе «-» (2) уменьшит масштаб изображения на экране:
Пункт меню «Настройки» (3) открывает возможность изменить установки браузера «по умолчанию». На главной странице, в самом низу окна, настроек найдите и кликните «Показать дополнительные настройки»:
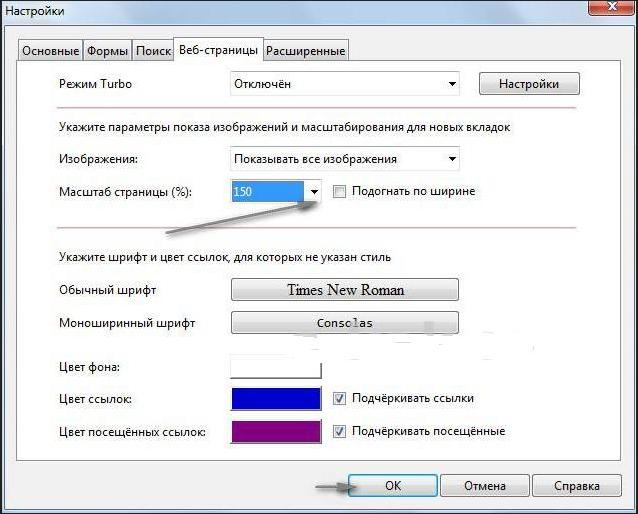
Далее опуститесь вниз страницы до пункта «Веб-содержимое», где у вас появится возможность «по умолчанию» установить и настроить другой шрифт и масштабирование страницы:
Нажмите на картинку, чтобы ее увеличить.
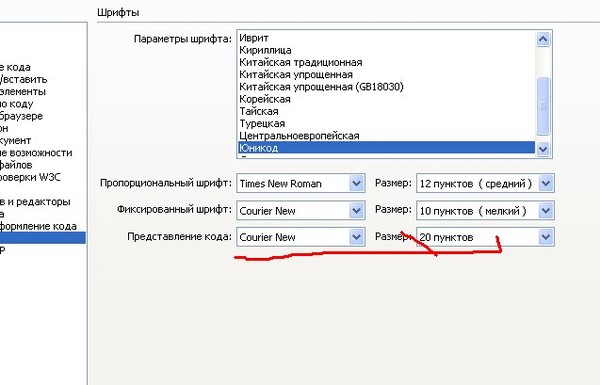
В открывшемся окне «Шрифты и кодировка» также можно изменить тип и размер шрифта «по умолчанию»:
Воспользовавшись этим способом, вы «одним махом» решите вопрос удобного отображения своих любимых страниц. Независимо от того, на каком ресурсе вы находитесь – общаетесь ли вы с друзьями в вк или играете в онлайн игру, смотрите ли видео или работаете с текстом.
Изменение этих настроек доступно в любом браузере, как на ПК, так и на планшете, ноутбуке, разве что путь к ним будет несколько отличаться. Изменения в отображении размера содержимого загружаемых страниц также можно будет увидеть на вашей электронной почте, на новостных сайтах, кино и музыкальных порталах и т.д.
Увеличиваем шрифт в Яндекс.Браузере на android
Для увеличения масштаба шрифта в браузере от Яндекса на андроиде необходимо:
- Открыть браузер, и зайти в настройки. Посмотреть скриншот.
- Найти пункт «Масштаб и перенос текста». Зайти в этот раздел. Посмотреть скриншот.
- Настроить шрифт в браузере при помощи ползунка.
 Посмотреть скриншот.
Посмотреть скриншот.
Все очень просто. Главное найти эти настройки.
Заключение
Сегодня мы рассмотрели несколько способов увеличения шрифта в яндексе. Надеюсь я помог ответить на Ваш вопрос. Подписывайтесь, делитесь этим постом. Всем пока.
ws-life.ru
Как увеличить размер шрифта в Яндекс браузере?
Использование браузеров для просмотра веб-страниц и серфинга по просторам Всемирной Паутины уже давно стало чем-то обычным для пользователей. Разработчики позаботились о том, что все имели равные возможности в вопросе доступа к информации. У многих людей существуют те или иные ограничения. Например, людям со слабым зрением, требуется увеличение страницы или шрифта, чтобы прочитать ту или иную информацию. В этой статье мы расскажем, как это сделать в Яндекс браузере.
Для того, чтобы увеличить шрифт следует войти в «Настройки», нажав на значок с тремя палочками в верхнем правом углу. После этого в выпадающем меню необходимо нажать на пункт «Настройки». В открывшемся окне следует прокрутить вниз, где будут пункт «Веб-содержимое». Там можно будет поменять масштаб страниц, установить нужный размер шрифта, его типа и так далее.
В открывшемся окне следует прокрутить вниз, где будут пункт «Веб-содержимое». Там можно будет поменять масштаб страниц, установить нужный размер шрифта, его типа и так далее.
Есть еще более простой вариант. Попав на страницу, где пользователю нужно увеличить шрифт, следует снова нажать на кнопку с тремя палочками.
Щелкнув по ней, пользователь сможет увидеть сверху цифру, выраженную в процентах, а также кнопки «-» и «+». Достаточно нажать на вторую и масштаб страницы увеличится на 10 процентов. Если нажать еще раз, то еще на 10 процентов. Уменьшить масштаб до стандартного также можно, но нажав на клавишу «-«.
poisk-v-seti.ru
Как увеличить шрифт в яндекс браузер
Бес
крайние просторы интернет-сети захватывают многомиллионную аудиторию.
На различных ресурсах можно найти подходящую информацию.
Многим пользователям нравится быть в курсе последдних новостей и они, в свою очередь, тщательно наблюдают за событиями.
У каждого человека есть свои интересы. Поэтому на сайтах представлено огромное количество информации. В основном большинство людей заинтересовано в получении разносторонних финансовых, социальных и политических сведений.
Чтобы прочитать информацию в интернете, необходимо настроить масштаб. В частых случаях пользователей не удовлетворяет размер текста, из-за чего не могут читать книги и информационные статьи. Поэтому в этом случае, крайне важно правильно настроить функцию, которая отображает шрифт.
Всем известно, что граждане нашей страны пользуются яндекс браузером. Этот современный обозреватель имеет множество интересных функций, которые можно использоваться очень легко и просто. В этой статье специалисты расскажут, как следует правильно настроить и установить шрифт на своем компьютере.
Пошаговая инструкция – настройка шрифта
Размер шрифта, непосредственно влияет на скорость чтение текста. Поэтому очень важно, чтобы процесс чтения не доставлял лишних хлопот.
Ведь в современных условиях многие пользователи жалуются на плохое зрение. Однако, на сегодняшний день эту проблему можно решить мгновенно за считанные минуты. Чтобы изменить конфигурацию страницы, необходимо перейти в настройки яндекс обозревателя.
Для обеспечения удобства и комфорта, специалистам удалось создать страницу, где представлено огромное количество параметров. Благодаря данным функциям, пользователи могут с легкостью сменить внешний вид браузера, установить соответствующий размер текста, управлять персональными данными, а также работать с любой поисковой системой.
Простота в использовании действительно пришла по душе многим пользователям. И поэтому яндекс браузер пользуется большой популярностью.
Настроить шрифт достаточно просто. В первую очередь понадобится перейти в раздел веб-обозревателя, чтобы запустить данную программу. Перед вами появятся значки с тремя белыми полосками. Эти изображения находятся в левой части от стандартных управляющих.
После этого откроется меню и, соответственно, нужно воспользоваться первым пунктом «Настройки».
Пролистывая список, придется спуститься до самого низа и выбрать пункт «Показать дополнительные настройки». В итоге появится интересующая категория с названием «Веб содержимое». Перед вами откроются конфцигурации различных видов. Среди них нужно выбрать соответствующий размер и настроить по умолчанию.
Как менять шрифт – основные действия
В ниспадающем списке, необходимо воспользоваться первым пунктом, указывающий на смену размера. При этом не рекомендовано затрагивать другие пункты, которые отображаются в меню. Иначе, есть вероятность, что вы измените настройки вашего браузера. В итоге возникнут определенные проблемы. Поэтому нужно действовать строго по указанным требованиям и рекомендациям.
Вкладка «Настроить шрифт», предлагает сразу несколько вариантов шрифтов. Каждый пользователь может воспользоваться:
- стандартным шрифтом;
- с наличием засечек;
- без засечек;
- фиксированной шириной;
- кодировкой;
- минимальным размером
При желании можно изменить масштаб веб-страницы. Для этого придется воспользоваться пунктом «Page zoom». Следует также отметить, что изменение масштаба осуществляется с применением горячих клавиш «Контрол» и «Плюс».
Для этого придется воспользоваться пунктом «Page zoom». Следует также отметить, что изменение масштаба осуществляется с применением горячих клавиш «Контрол» и «Плюс».
brauzergid.ru
Поделиться:
- Предыдущая записьКак в гугл сделать Яндекс стартовой страницей?
- Следующая записьКак в Яндексе сделать экспорт закладок?
×
Рекомендуем посмотреть
Adblock
detector
Как изменить размер или цвет текста | Web Accessibility Initiative (WAI)
Чтобы увеличить текст, одновременно нажмите две клавиши:
- Ctrl и + клавиши в Windows, Linux и Chrome OS
- ⌘ и + клавиши в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения в браузере.
Изменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страницы с помощью функций масштабирования. Некоторые браузеры позволяют масштабировать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, одновременно нажмите следующие две клавиши:
- В Windows, Linux и Chrome OS:
- Увеличение масштаба: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Увеличение масштаба: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные рекомендации по различным способам изменения масштаба страницы или масштабирования только текста:
- Google Chrome — изменение размеров текста, изображений и видео (масштабирование)
- Apple Safari — увеличение веб-страниц
- Mozilla Firefox — Размер шрифта и масштаб
- Опера — Зум
- Internet Explorer — специальные возможности доступа
- Microsoft Edge — Удобство доступа в Microsoft Edge
- Vivaldi — Параметры масштабирования в Vivaldi
Другие изменения текста и цвета
Некоторые браузеры предоставляют функции для установки различных аспектов шрифта и цвета в представлении по умолчанию.
- Mozilla Firefox — изменение шрифтов и цветов, используемых веб-сайтами
- Opera — Внешний вид > Шрифты
- Microsoft Internet Explorer — параметры специальных возможностей
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для чтения
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основной контент; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
- Apple Safari — скрыть рекламу при чтении статей
- Mozilla Firefox — вид для чтения для веб-страниц без помех
- Microsoft Edge — изменение стиля и размера шрифта для режима чтения в Microsoft Edge
- Вивальди — Просмотр для чтения
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над тем, как браузер отображает текст и другое содержимое.
Хотя большинство браузеров больше не поддерживают пользовательские таблицы стилей, расширения обеспечивают аналогичный расширенный пользовательский контроль. Например, расширение Stylus доступно для нескольких основных браузеров.
Почему это не работает с некоторыми другими веб-сайтами?
Параметры браузера на этой странице должны работать, когда веб-сайты и браузеры соответствуют рекомендациям по доступности и предназначены для специальных возможностей, гибкости и контроля пользователей. Однако:
- некоторые веб-сайты разработаны таким образом, чтобы обойти настройки браузера пользователя
- некоторые браузеры не обеспечивают достаточного контроля пользователя
Изменение размера текста, масштабирование в браузере и другие параметры пользователя могут работать некорректно на веб-сайтах, которые не соответствуют рекомендациям по доступности.
Должны ли все веб-сайты содержать такие инструкции?
Это зависит от владельца веб-сайта. Веб-сайты не обязаны включать информацию об изменении размера и цвета текста, как на этой странице. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Веб-сайты не обязаны включать информацию об изменении размера и цвета текста, как на этой странице. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов. Виджеты изменяют только сайт, на котором они находятся.
Примечание: без одобрения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно вместо другого. Хотя на этой странице представлены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Пожалуйста, поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступном архивном списке [email protected] или через GitHub.
Электронная почта Fork & Edit на GitHubNew GitHub Issue
Вернуться к началуСамый простой способ создать приложение-переводчик с компонентом перевода Яндекса в App Inventor 2
Как будет выглядеть приложение
В этом руководстве вы создадите полноценное приложение-переводчик, которое будет переводить более чем на 90 языков. Вы можете либо опубликовать свою версию приложения-переводчика (с некоторыми изменениями), либо добавить функцию перевода в любое приложение после завершения этого руководства.
Наше приложение будет выглядеть так:
Приложение-переводчик, созданное с помощью MIT App Inventor 2 и Yandex translate API 9.0002 Это просто, потому что я не хочу тратить ваше время на разработку приложения.Как работает приложение
Рабочий процесс будет следующим:
- Пользователь вводит текст в текстовое поле;
- Пользователь может выбрать язык из компонента счетчика
- После этого он нажимает кнопку;
- И Переведенный текст будет показан в другом текстовом поле.

Итак, вот насколько простым будет приложение.
Разработка приложения
Для разработки интерфейса:
- Войдите в MIT App Inventor 2 и начните новый проект.
- Добавьте компонент макета Вертикальное расположение и добавьте в него два компонента TextBox.
- Теперь измените их свойства, чтобы они выглядели лучше, следующим образом:
- Вертикальное расположение: В=18% и Ш=98%
- Текстовые поля: В=7% % и Ш=80% (выберите любое значение меньше 100 %, чтобы сохранить отступ)
- Подсказка для текстового поля 1 = Введите здесь
- Затем добавьте еще одно горизонтальное расположение.
- Добавьте в него кнопку и счетчик.
- Измените текст Button1 на «Перевести».
Итак, на этом процесс разработки приложения завершен. Однако давайте внесем еще несколько изменений
Изменение имен компонентов
Сложно представить компоненты, используя их имена по умолчанию, поэтому я изменил их имена на следующие:
- TextBox1 на FromLang (вам не нужно упоминать тип компонента в его названии, например текстовое поле From language, потому что небольшой значок рядом с его названием объясняет, что это за компонент?)
- TextBox2 на ToLang
- Button1 на Translate
- Spinner на listofLang
Существует только две схемы, и мы можем легко их распознать, поэтому вам не нужно их переименовывать.
Подробная информация и стоимость API перевода Яндекса
Мы добавили различные компоненты пользовательского интерфейса, но для перевода нам нужен еще один компонент из раздела мультимедиа, т.е. Компонент Яндекс переводчик. Следовательно, добавьте его в средство просмотра. Этот компонент работает в фоновом режиме с API перевода Яндекса, поэтому не занимает места на экране.
Компонент Яндекс-переводчика является невидимым компонентомЧто такое Яндекс-переводчик API
В разделе свойств этого компонента вы найдете возможность добавить ключ Яндекса. Это ключ API, который действует как аутентификация для службы API перевода Яндекса. Ключ API обязателен для использования их сервиса в ваших приложениях.
Ключ API Яндекса по умолчаниюЧтобы узнать больше о том, что такое ключ API, посмотрите это видео.
По умолчанию в App Inventor добавлен ключ для использования службы перевода Яндекса. Это хорошо работает во время тестирования приложения. Но для бесперебойной работы вам необходимо использовать собственный ключ API.
Это хорошо работает во время тестирования приложения. Но для бесперебойной работы вам необходимо использовать собственный ключ API.
На данный момент мы добавили компоненты с простым и базовым дизайном, изменили их имена по умолчанию для лучшего понимания и добавили API перевода Яндекса. Теперь давайте узнаем больше о службе перевода Яндекса и о том, как создать ключ API для нашего приложения для перевода.
Создание ключа API перевода Яндекса
Чтобы узнать больше об API перевода Яндекса, нам необходимо посетить его веб-сайт. Просто сделайте быстрый поиск в Google, говоря Yandex Translate API.
Вы, скорее всего, найдете его ссылку в первом результате. Его https://yandex.com/dev/translate
- Здесь у вас есть две кнопки
- Документация
- Коммерческий API
- Не обращайте внимания на эти две кнопки и прокрутите вниз, вы найдете четыре шага для начала работы с Yandex Translate API.
- Сначала попробуйте воспользоваться сервисом Яндекс-переводчик на его сайте.
 Поиграйте и получите хорошее представление о стандарте его функции перевода.
Поиграйте и получите хорошее представление о стандарте его функции перевода. - Далее ознакомьтесь с его Правилами форматирования, это в основном информация о том, как отдать должное службе перевода Яндекса. Примечание. В соответствии с Условиями и услугами необходимо отдавать им должное, поэтому внимательно следуйте этому.
- Текст Перевод Яндекс.Переводчика необходимо добавить над или под переводом с кликабельной ссылкой на http://translate.yandex.com.
- Требования к размещению текста. Должен отображаться текст:
- В описании программного продукта.
- В справке по программному продукту.
- На официальном сайте программного продукта.
- На всех страницах или экранах, где используются служебные данные. Таким образом, это означает, что вам нужно указать их имя везде, где вы используете их сервис, объясняя сервис, страницу поддержки и любые маркетинговые материалы.
- Требования к цвету шрифта: Цвет шрифта текста должен соответствовать цвету шрифта основного текста.

- Требования к размеру шрифта: Размер шрифта текста должен быть как минимум таким же, как у основного текста.
- Теперь поговорим о ключе API,
- Яндекс недавно закрыл возможность получения бесплатного ключа API
- Чтобы воспользоваться их услугой, вам необходимо заплатить не менее 15$.
- Система ценообразования следующая:
- Для символов менее 50 000 000 вам необходимо заплатить 15$ за 1 миллион символов.
- От 50 000 000 до 100 000 000 символов нужно платить 12$ за миллион символов и так далее…
- Это означает, что если вы использовали 75 000 000 символов, то вам нужно заплатить 50 x 15 $ + 25 x 12 $ = 750 + 300 = 1050$. Для получения более подробной информации посетите эту страницу
- Чтобы получить ключ API и начать пользоваться их услугами, вам необходимо добавить информацию об учетной записи и платежные реквизиты. После этого Вы вносите первоначальный взнос вознаграждения за право использования API программы «Яндекс.
 Переводчик» (далее – Программа) в течение календарного месяца (Отчетный период). Платежи осуществляются в долларах США. Это может быть сумма 15$, так как это минимальная сумма для оплаты.
Переводчик» (далее – Программа) в течение календарного месяца (Отчетный период). Платежи осуществляются в долларах США. Это может быть сумма 15$, так как это минимальная сумма для оплаты. - Ключ API будет выглядеть так, как показано на рисунке ниже.
Вам не нужно создавать ключ API, чтобы следовать этому руководству. На данный момент вы можете продолжать использовать ключ по умолчанию, предоставленный App Inventor 2. Однако в то время, когда вы делитесь своим приложением со всем миром, ключ API важен.
- Наконец, нажмите кнопку «Документация»
- Существует много информации о том, как использовать API, однако вам не нужно ее читать, потому что App Inventor предоставляет компонент перевода Яндекса, который готов к использованию со своими блоками.
- Перейти к разделу обзора. Здесь вы найдете список языков, которые поддерживает служба переводов Яндекса.

- Чтобы предоставить услугу перевода на все эти языки, нам нужно отформатировать эту таблицу в виде двух списков, разделенных запятыми. Один список для языков и другой для языковых кодов. Эти списки должны быть расположены в том же последовательном порядке. Другой способ получить этот список языков непосредственно в приложении — использовать компонент веб-API. Но использование компонента веб-API сложнее, чем создание списков языков, разделенных запятыми.
Вам даже не нужно создавать списки, разделенные запятыми, потому что я создал их для вас. Загрузите его здесь…
На данный момент у вас может возникнуть вопрос, т.е. Зачем нам нужно создавать списки языков и языковых кодов?
Зачем нам нужно создавать списки языков и языковые коды?
Пользователи вашего приложения понимают названия языков, но API перевода Яндекса понимает коды языков. Нам нужно создать мост между пользователем и API, используя различные блоки в App Inventor 2. В этом процессе вам понадобятся списки языков и список языковых кодов, расположенных в том же последовательном порядке. Но чтобы точно знать, где вы собираетесь их использовать, вам нужно дождаться конца этого урока.
В этом процессе вам понадобятся списки языков и список языковых кодов, расположенных в том же последовательном порядке. Но чтобы точно знать, где вы собираетесь их использовать, вам нужно дождаться конца этого урока.
Пора переводить
Наше приложение будет запрашивать у Yandex Translate API перевод данного текста, когда пользователь нажимает кнопку перевода. Итак, сначала перетащите блок событий, вызываемый при Translate.Click.
Затем для вызова API перевода Яндекса нам нужно использовать блок методов, как показано на изображении ниже.
Блок методов Яндекс переводаИмеет два сокета. В первый сокет нужно добавить код языка того языка, на который нужно перевести текст. Во втором сокете нужно указать текст, который необходимо перевести.
Сейчас просто перетащите пустое текстовое поле и добавьте код любого языка, на который вы хотите перевести. Я собираюсь добавить «привет», который является языковым кодом хинди. Затем во второй сокет прикрепите блок FromLang text из FromLang TextBox. Затем прикрепите эту комбинацию блоков к блоку события when Translate.Click.
Затем прикрепите эту комбинацию блоков к блоку события when Translate.Click.
Таким образом, всякий раз, когда пользователь добавляет какой-либо текст в текстовое поле FromLang и нажимает кнопку перевода, наше приложение вызывает службу перевода Яндекса для перевода текста на заданный язык (в моем случае это хинди).
После того, как сервис Яндекс переведет текст, он отправит перевод в наше приложение. Перевод будет доступен с привязкой переменной к блоку события YandexTranslate.GotTranslation.
Событие срабатывает всякий раз, когда ваше приложение получает перевод или просто код ответа. Переменная перевода, включенная в этот блок событий, дает переведенный текст.
Мы хотим показать этот перевод пользователю с помощью ToLang TextBox. Итак, перетащите блок с надписью Set Tolang.Text в, прикрепите к нему переменную перевода и подключите этот набор блоков к блоку события when YandexTranslate. GotTranslation.
GotTranslation.
Теперь пришло время протестировать приложение. Откройте компаньон App Inventor и попробуйте перевести текст, не выбирая язык в счетчике.
Тестирование приложения-переводчикаУра! Приложение работает.
Теперь нам еще нужно добавить эту функцию перевода на 90 языков. Продолжайте читать, чтобы узнать, «как добавить перевод на несколько языков».
Перевод на несколько языков
Чтобы добавить языки в счетчик, откройте список, которым я поделился. Есть около 90 названий языков и языковых кодов, поддерживаемых API перевода Яндекса. Скопируйте список названий языков, разделенных запятыми. Выберите счетчик на вкладке конструктора App Inventor 2. Вставьте названия языков в поле ElementsFromString на вкладке свойств.
Добавление элементов в компонент счетчика в App Inventor 2Теперь давайте протестируем приложение.
Откройте счетчик, и вы увидите диалоговое окно или раскрывающийся список со списком языков.
Выберите любой язык и попробуйте перевести текст. Вероятно, вы должны заметить, что он все еще переводится на язык, который мы тестировали ранее.
Причина этого проста: заходим в раздел блоков и видим в блоке методов, где мы вызываем API перевода Яндекса, код языка все тот же, что мы добавили ранее. Вы должны понимать, что код языка, прикрепленный здесь, необходимо изменить. Он должен меняться в зависимости от языка, выбранного в счетчике.
Таким образом, проблема здесь заключается в следующем: «Как наше приложение может выбрать код языка на основе выбора счетчика?»
Вот где список языковых кодов полезен;
Я поделился списком языковых кодов, который расположен точно в той же последовательности, что и список названий языков, используемых в спиннере. Итак, найдя индекс выбора спиннера, мы можем узнать его языковой код.
К счастью, есть блок с компонентом счетчика, Spinner. Индекс выбора , который поможет нам найти индекс названия выбранного языка.
Для нашего приложения, чтобы точно узнать языковой код языка, выбранного пользователем, вы должны использовать несколько блоков списка.
- Для выбора элемента из списка необходим следующий блок: выбрать элемент списка список. Индекс ;
- Чтобы добавить список, разделенный запятыми, в разделе блоков, вам нужно использовать список из блока текста строки CSV .
Добавить список кодов языков в блок Text string . Чтобы эта текстовая строка действовала как список, соедините ее со списком из блока текста строки CSV .
Теперь подключите этот список к сокету списка выбрать элемент списка. блок индекс . В сокете индекса вы можете указать индекс выбора счетчика с помощью счетчика. Индекс выбора. Таким образом, этот полный набор блоков поможет приложению определить языковой код выбранного языка с помощью счетчика.
Подключить этот набор блоков к языковому сокету To Translate To блока метода, используемого для вызова сервиса Яндекс Переводчик.
Теперь протестируйте приложение. Выберите любой язык из раскрывающегося списка счетчика и переведите его.
Приложение-переводчик, созданное с помощью App Inventor 2Ура! Вы создали замечательное приложение-переводчик.
Предоставление кредита Яндекс. Служба перевода.
Как было сказано ранее, мы обязаны отдать должное Яндексу за использование их службы перевода. Итак, теперь мы отдадим им должное в нашем приложении. Вы также должны убедиться, что вы указали их в других местах (целевая страница вашего приложения, ваша страница поддержки), как указано на их сайте.
- Добавить компонент «Кнопка»
- Изменить ее свойства
- Изменить текст кнопки на Переведено Яндекс.Переводчиком
- Размер и цвет шрифта должны быть такими же, как у переведенного текста.
- Измените цвет фона на Нет.
- Изменить имя компонента на страницу Яндекса
Теперь, чтобы сделать эту кнопку кликабельной и открыть предоставленную ссылку, нам нужно использовать Activity starter . Однако вы также можете сделать это другим способом, добавив веб-просмотрщик. Но мы будем использовать Activity Starter, так как пользователю проще и удобнее переходить по другим ссылкам на этой странице.
Однако вы также можете сделать это другим способом, добавив веб-просмотрщик. Но мы будем использовать Activity Starter, так как пользователю проще и удобнее переходить по другим ссылкам на этой странице.
Добавить компонент запуска Activity. Поскольку этот компонент работает в фоновом режиме, он не занимает места на экране. Чтобы наше приложение открыло веб-сайт, выполните следующую процедуру:
Установите действие для запуска действия: android.intent.action.VIEW
Установите DataUri для запуска действия: https://yandex.com/dev/translate
Перетащите Когда кнопка Яндекс страницы. Щелкните блок и подключите , чтобы запустить блок активности 9.0009 в этот блок событий.
Теперь попробуйте протестировать приложение; Приложение откроет ссылку на сайт Яндекса в браузере вашего телефона.
LEC6: Отладка: что делать с языком по умолчанию
В нашем приложении есть небольшая проблема. Оно не позволяет пользователю переводить текст на предпочитаемый язык по умолчанию. Что делает его неудобным для пользователя, так как ему нужно выбирать язык из счетчика каждый раз, когда он открывает приложение. Мы можем решить эту проблему, попросив пользователя выбрать язык по умолчанию при первом запуске приложения.
Что делает его неудобным для пользователя, так как ему нужно выбирать язык из счетчика каждый раз, когда он открывает приложение. Мы можем решить эту проблему, попросив пользователя выбрать язык по умолчанию при первом запуске приложения.
Мы можем попросить пользователя выбрать язык с помощью счетчика. Затем мы можем использовать этот язык в качестве языка по умолчанию для перевода текста в любое время в будущем. Выполните следующие шаги, чтобы реализовать этот метод.
- Добавьте компонент TinyDB.
- Создайте механизм, который просит пользователя выбрать код языка по умолчанию при первом запуске приложения.
- Добавить вертикальное расположение.
- Установите его высоту и ширину, чтобы заполнить родителя.
- Добавьте счетчик и добавьте все названия языков в параметре ElementsFromString на вкладке его свойств.
- Добавьте метку для отображения сообщения «выберите язык по умолчанию».
- Сохранить язык по умолчанию с помощью Tiny DB
- Использовать После выбора счетчика блок событий
- Прикрепить блок метода крошечного DB для сохранения индекса выбора Spinner.






 Браузере
Браузере


 Посмотреть скриншот.
Посмотреть скриншот. После этого откроется меню и, соответственно, нужно воспользоваться первым пунктом «Настройки».
После этого откроется меню и, соответственно, нужно воспользоваться первым пунктом «Настройки».
 Поиграйте и получите хорошее представление о стандарте его функции перевода.
Поиграйте и получите хорошее представление о стандарте его функции перевода.
 Переводчик» (далее – Программа) в течение календарного месяца (Отчетный период). Платежи осуществляются в долларах США. Это может быть сумма 15$, так как это минимальная сумма для оплаты.
Переводчик» (далее – Программа) в течение календарного месяца (Отчетный период). Платежи осуществляются в долларах США. Это может быть сумма 15$, так как это минимальная сумма для оплаты.