Google Chrome: изменение размера шрифта на Android
Складывается ощущение, что смартфоны с момента своего появления не были адаптированы для всех возрастов и всех физических условий. С годами ситуация улучшалась, но такие вещи, как размер шрифта во многих приложениях, по-прежнему остаются проблематичными. Да, мы можем изменить размер шрифта в Google Chrome, что не всегда возможно.
Речь идет об изменении изнутри браузера, не затрагивая другие части терминала. Google предлагает вариант с большим смыслом, поскольку интернет-браузер — это место, где одновременно загружается больше данных и элементов, а не все содержимое веб-страницы на экране. Этот вариант отличается от уже известных и очень актуальных по изменению размера шрифта.
Google Chrome: быстро и безопасно
Разработчик: Google LLC
Цена: Это Бесплатно
Индекс
- 1 Измените размер шрифта в Google Chrome
- 2 Увеличить размер страницы
- 3 Ставка на классику: увеличиваем размер операционной системы
Измените размер шрифта в Google Chrome
Несмотря на эти общие настройки, очень часто можно найти некоторые мобильные устройства с несколько «узким» или маленьким экраном, на котором тексты не могут быть должным образом просмотрены. В связи с этим в Google Chrome реализована функция увеличения или уменьшения размера шрифта или буквы, а также размера экрана, чтобы пользователь мог настраивать слова в соответствии со своими требованиями.
В связи с этим в Google Chrome реализована функция увеличения или уменьшения размера шрифта или буквы, а также размера экрана, чтобы пользователь мог настраивать слова в соответствии со своими требованиями.
Если вы хотите изменить размер буквы или шрифта на мобильном устройстве Android, вы можете сделать это следующим образом:
- Найдите себя на любой странице браузера Google Chrome, а точнее, в той области, где находится поле, чтобы написать, что вы хотите искать.
- Введите меню инструментов поисковой системы, расположенной в правом верхнем углу экрана и обозначенной тремя вертикальными серыми точками.
- Вы найдете список опций, из которых вы должны выбрать «установка».
- Из этого меню мы переходим к концу, в раздел «Дополнительные настройки». На этом этапе вы должны выбрать «Доступность».
- Мы напрямую попадаем на экран, где мы можем настроить корректировку текста, обычно сбалансированную на 100%.
 Штанга полностью регулируется на протяжении всего хода.
Штанга полностью регулируется на протяжении всего хода.
Подпишитесь на наш Youtube-канал
- С другой стороны, мы находим дополнительные опции, такие как принудительное масштабирование страницы, покажите его в упрощенном виде или даже научите субтитрам на разных языках и размерах шрифта.
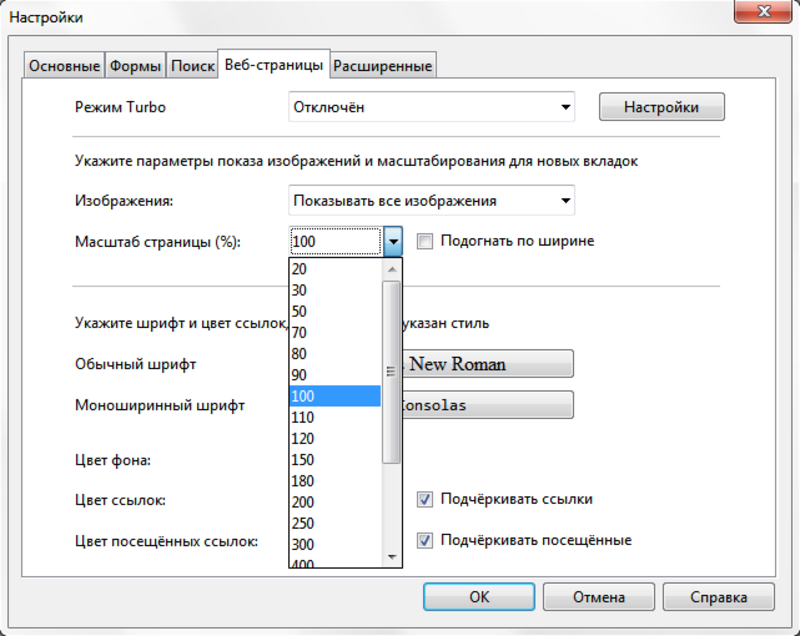
Увеличить размер страницы
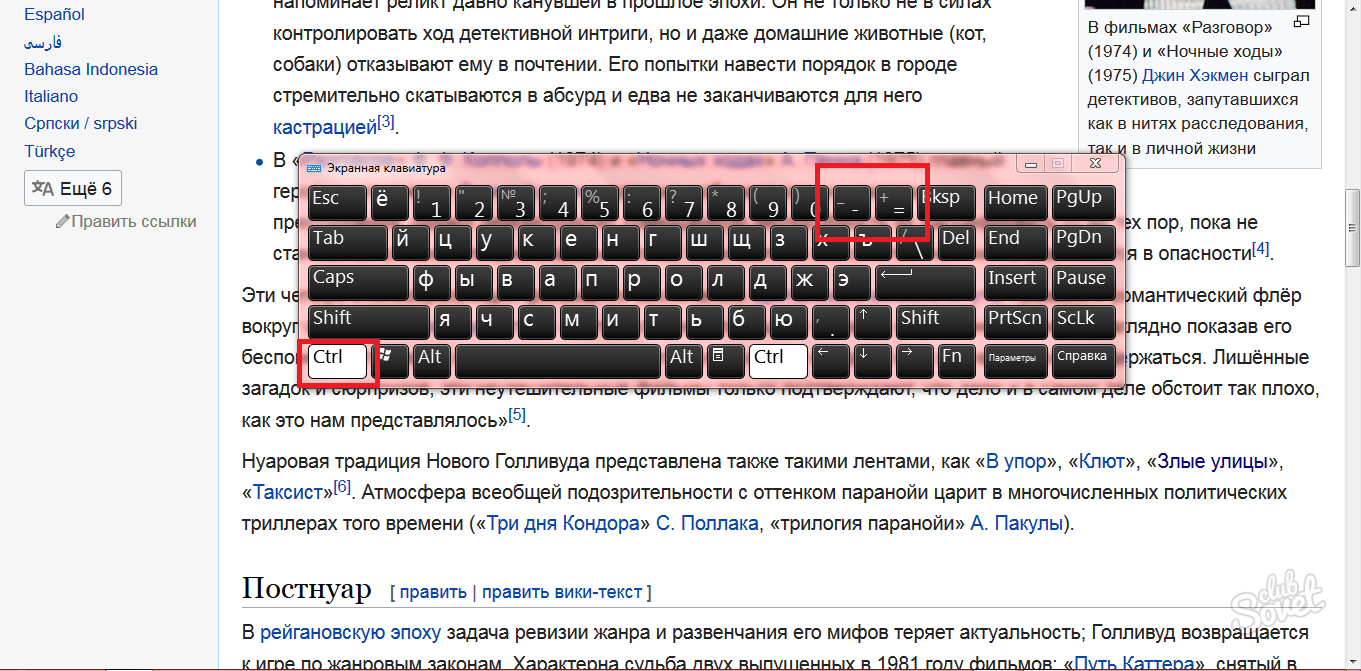
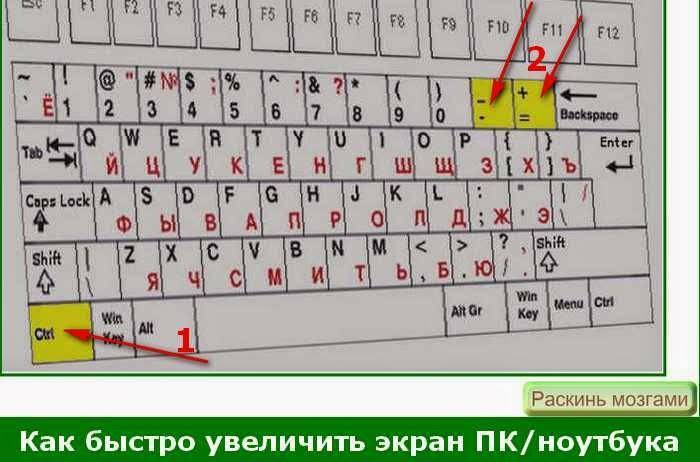
Если ни одно из этих двух решений не работает для вас, попробуйте последнее средство, старое надежное. Это ветеранский вариант в Chrome, и он часто используется, чтобы сказать достаточно. Речь идет об увеличении масштаба веб-страницы, что делает ее намного больше или меньше.
Для этого в компьютерах нужно было поддерживать письмо Ctrl и нажмите кнопку + или —, на мобильных телефонах нужно только размахивать клешнями наружу двумя пальцами по экрану, что называется зажимать в Увеличить. Другого варианта для этого нет, что было бы абсурдно, учитывая широко признанный жест, который для этого требуется.
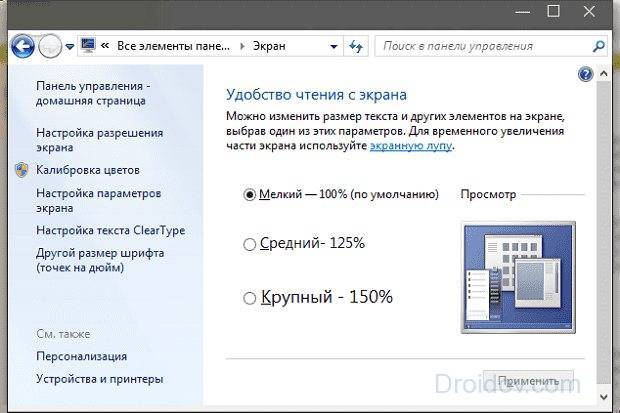
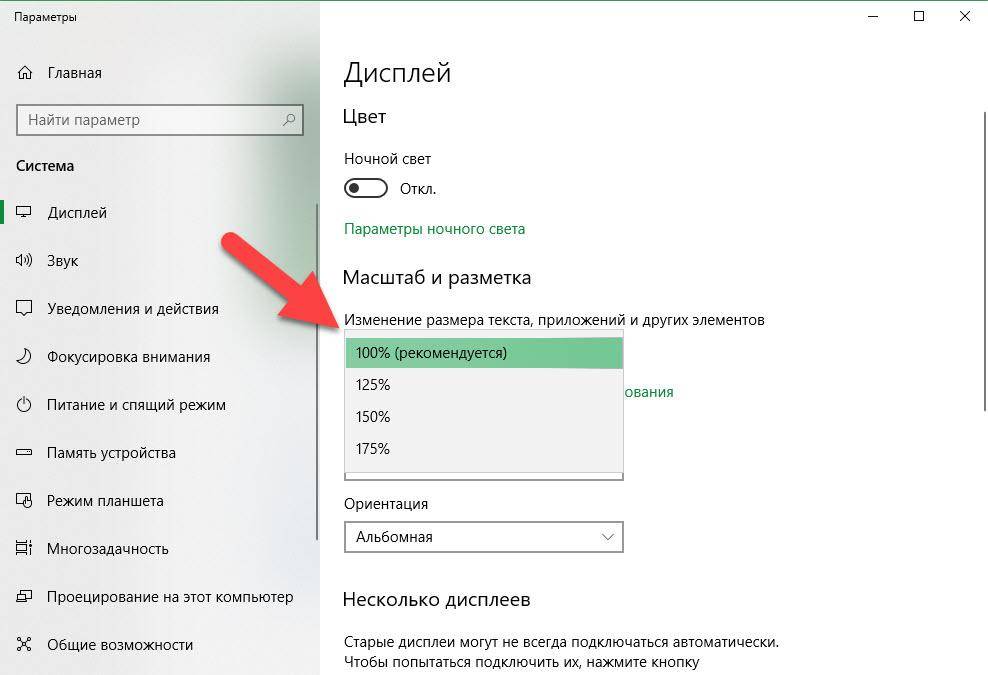
Ставка на классику: увеличиваем размер операционной системы
Это хорошо известная конфигурация, в которой нет никаких загадок или трудностей. Тем не менее, несмотря на годы существования, полезно помнить о нем, потому что во многих случаях, возможно, этого варианта достаточно, без необходимости вдаваться в другие баклажаны. Однако это изменение размера приводит к
Чтобы выполнить эту простую операцию, вам нужно войти в меню настройки, ищем вариант экран а затем нажимаем на размер шрифта. Внутри меню «Размер шрифта»У вас есть четыре варианта на выбор: маленький, нормальный, большой или огромный. Выберите тот, который вам больше всего нравится, в зависимости от ваших предпочтений.
Еще один параметр, который мы можем настроить, — это ‘Масштаб экрана’, раздел, который обычно находится в том же меню, что и «Размер шрифта». По сути, он расширяет представление о том, что видно на экране, а также имеет несколько уровней регулировки.
Как увеличить размер текста в Google Chrome для Android
X
Использовать Google поиск
08.07.2019
Многим из тех, кто регулярно использует свой смартфон или планшет для путешествий по просторам Сети, хотя бы раз хотелось увеличить размер текста в браузере. Причин этому может быть множество и сегодня мы хотели бы рассказать, как вы сможете сделать более крупным текст на веб-сайтах в приложении Google Chrome для Android.
Конечно, в любой момент вы можете увеличить масштаб изображения на экране своего смартфона или планшета с помощью стандартного жеста операционной системы, коснувшись экрана двумя пальцами и разведя их, но при этом часть текста вместе с изображениями и остальными элементами веб-страницы уйдет за его пределы, что сделает процесс дальнейшего просмотра заметно менее комфортным.
Но есть и другой выход из этой ситуации: вам нужно просто увеличить размер шрифта в браузере.
Сделать это легко и просто.
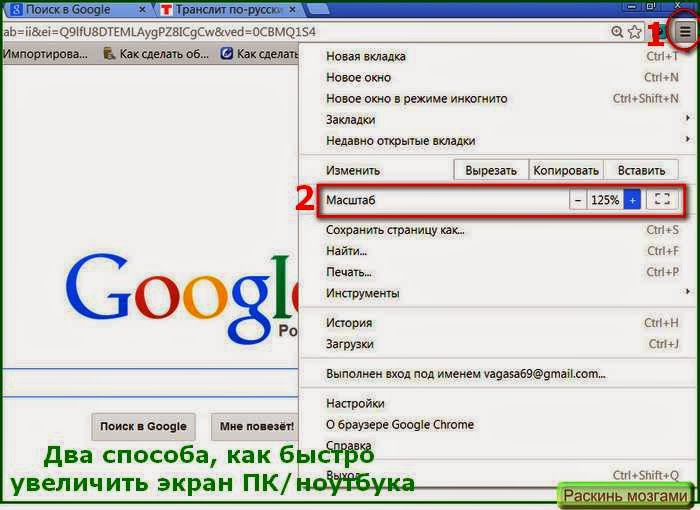
1. Перейти в меню основных настроек браузера, нажав на кнопку в виде вертикального троеточия, расположенную в верхнем правом углу его окна.
2. Выбрать «Настройки», а затем в открывшемся окне: пункт «Специальные возможности»
3. С помощью имеющегося здесь ползунка, предназначенного для масштабирования размера шрифта на страницах выберите наиболее комфортный для вас масштаб.
Вернувшись в главное окно браузера вы заметите, что текст на всех страницах текущего сайта, а также остальных сайтов, которые вы будете теперь посещать в Chrome увеличился.
Само собой, этим же способом вы можете уменьшить размер текста в браузере, если он вам кажется слишком крупным.
Имеющаяся в упомянутом выше разделе настроек опция «Принудительное включение масштабирования», которая позволит вам увеличивать масштаб на веб-сайтах, которые запрещают браузерам увеличивать масштаб.
Похожие материалы:
Google Chrome будет блокировать рекламу, которая сильно нагружает ваше устройство
Firefox 68 для Android выпущен. Веб-аутентификация, улучшенная поддержка Android Q и прочее
Firefox Preview для Android. Обновленный браузер уже доступен для публичного бета тестирования
Приложения для Android. Браузер Kiwi — простой, быстрый и удобный (Обновлено: новая версия с с улучшенной производительностью, поддержкой переводчиков Google и Яндекс и пр.)
Теги:
- chrome
- браузер
- советы и подсказки
Свежие материалы:
Honor 90 Pro и Honor 90 получат зарядные устройства мощностью 100 и 66 Вт соответственно
Nokia XR21. Защищенный по военному стандарту смартфон с процессором Snapdragon 695 5G, 64-Мп двойной камерой и поддержкой быстрой зарядки
Motorola Edge 40. AMOLED экран с частотой обновления 144 Гц, процессор Dimensity 8020 и поддержка беспроводной зарядки за 550 евро
Moto G Stylus и Moto G 5G 2023 образца года с IPS дисплеями HD+ разрешения и аккумулятором емкостью 5000 мАч официально представлены
Honor Pad V8 Pro. Планшет с большим 12,1-дюймовым дисплеем, процессором MediaTek Dimensity 8100, быстрой зарядкой и стартовой ценой 376 долларов США
Планшет с большим 12,1-дюймовым дисплеем, процессором MediaTek Dimensity 8100, быстрой зарядкой и стартовой ценой 376 долларов США
Общаться с ChatGPT по видеосвязи на iPhone можно в приложении Call Annie
Honor Pad V8. 11-дюймовый Android планшет, первым получивший процессор Dimensity 8020
LG Gram SuperSlim. Сверхнадежный 15.6-дюймовый ноутбук толщиной 1 см и весом менее килограмма с OLED-дисплеем на борту
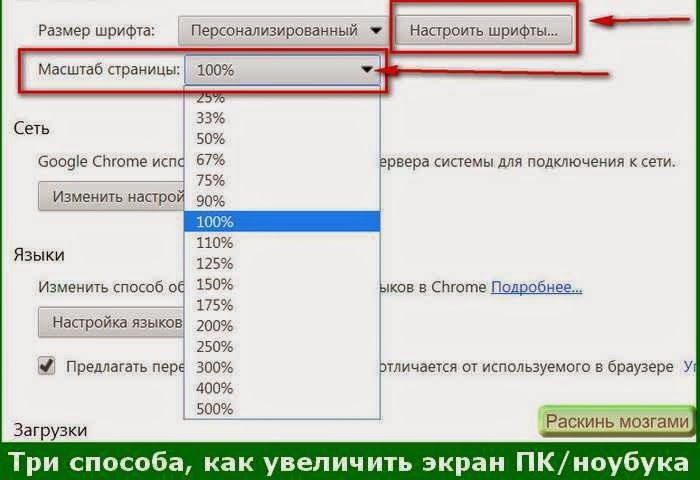
Как изменить размер шрифта веб-сайта в Google Chrome
Мы живем во времена, когда книги все еще актуальны. И большинство случайных пользователей Интернета склонны рассматривать веб-сайты как очень длинные книги. Но правда в том, что веб-сайты постоянно развиваются, интерактивные порталы могут изменять размер и форму в зависимости от вашего удобства. Возьмем, к примеру, размер шрифта, то есть размер текста, который появляется на вашем экране каждый раз, когда вы открываете веб-сайт.
Хотя веб-сайты отображаются в Google Chrome в предварительно заданном стандартном размере, вы можете изменить этот размер, увеличив размер текста, если вам трудно его читать, или уменьшив размер, если вы хотите видеть больше информации на странице за один раз. время.
время.
Изменение размера шрифта
Перейдите в Google Chrome и откройте любой веб-сайт, который вы хотите изучить, размер шрифта которого вы хотите изменить.
В верхней части страницы находится адресная строка с названием веб-сайта, а слева от строки находится значок замка. Этот значок означает, что просмотр веб-сайта, который вы просматриваете в данный момент, безопасен.
Нажмите на замок, и в раскрывающемся меню появится список опций. Нажмите на опцию «Настройки сайта» в нижней части списка рядом со значком шестеренки. Кроме того, вы можете нажать на три точки в правом верхнем углу Chrome и выбрать параметр «Настройки» в раскрывающемся меню.
Теперь вы попадете на страницу со списком параметров, касающихся того, как браузер Chrome взаимодействует с веб-сайтами на вашем устройстве. На этой странице вы можете изменить множество параметров, касающихся внешнего вида сайта, безопасности и многого другого. Однако сейчас перейдите в раздел в левом углу страницы под названием «Внешний вид».
На странице будет отображаться список параметров, относящихся к отображению веб-сайтов. Рядом с параметром «Размер шрифта» находится список параметров, которые вы можете выбрать. Размер шрифта по умолчанию установлен как средний, но вы можете изменить его на очень маленький, маленький, большой или очень большой.
Какой бы вариант вы ни выбрали, он будет автоматически сохранен как новый размер шрифта. Когда вы вернетесь на веб-сайт, который вы изначально просматривали, вы обнаружите, что Chrome автоматически изменил макет, чтобы он соответствовал новому размеру шрифта.
Влияние на веб-сайт
Имейте в виду, что изменение размера шрифта может сильно повлиять на внешний вид просматриваемого вами сайта, особенно если он содержит множество встроенных видео и ссылок на изображения. Обратите внимание, что изменение размеров шрифта — это тактика, отличная от увеличения части веб-страницы. В последнем случае размер шрифта остается прежним, но вы можете просматривать части страницы крупным планом, прокручивая вперед и назад.
Заключение
Люди из самых разных слоев общества, со всеми видами проблем со зрением, пользуются Интернетом, и владельцы доменов обычно разрабатывают свои сайты так, чтобы удовлетворить потребности большинства. Если вы принадлежите к меньшинству, для которого размер шрифта на сайте вызывает проблемы, вы можете использовать функцию выбора нескольких размеров шрифта в Chrome, чтобы улучшить работу в Интернете.
Нирадж Чанд
Автор контента с большим интересом к мировым технологиям и тенденциям поп-культуры.
Подпишитесь на нашу рассылку!
Наши последние учебные пособия доставляются прямо на ваш почтовый ящик
Подпишитесь на все информационные бюллетени.
Регистрируясь, вы соглашаетесь с нашей Политикой конфиденциальности, а европейские пользователи соглашаются с политикой передачи данных. Мы не будем передавать ваши данные, и вы можете отказаться от подписки в любое время.
- Твитнуть
Как изменить размер шрифта в WordPress (используя 2 метода)
Вордпресс Расширенный
20 февраля 2023 г.
Ричард Б.
4 минуты Чтение
Изменить размер шрифта в WordPress очень просто. В этой статье вы узнаете все, что вам нужно знать. Мы рассмотрим два метода — установка плагина и использование CSS.
WordPress известен своим удобным редактированием записей. Как и ваш любимый текстовый редактор, он предлагает множество опций. Вы можете легко редактировать контент, используя раскрывающееся меню для установки заголовков и абзацев.
Обратите внимание, что структура вашего контента важна для посетителей и поисковой оптимизации. Наличие хорошей структуры заголовка помогает поисковым системам сканировать основные темы ваших сообщений, особенно длинных.
Последняя версия WordPress поставляется с редактором Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Изменение размера шрифта с помощью расширенного плагина TinyMCE
TinyMCE Advanced — это бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин предоставляет классическую панель инструментов редактора в новом редакторе Gutenberg.
Во-первых, вам необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек . Вы найдете две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE) .
Если вы хотите использовать только классический редактор, включите 
Вот шаги по изменению шрифта с помощью этого плагина:
- Перейти создать новый пост или отредактировать существующий. Вы увидите классический редактор абзацев.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Результат будет выглядеть так:
Использование CSS – классический способ
Хотя описанный выше метод отлично подходит для новичков, классический способ требует CSS и может быть немного сложнее.
Однако при использовании плагина или редактора WordPress по умолчанию вам необходимо внести изменения для каждой записи и страницы. Использование CSS изменяет размер шрифта для всего сайта.
Изменение размера шрифта с помощью CSS требует добавления строк кода. Сделать это можно через редактор или Customiser . Но мы рекомендуем настройщик, так как это более простой метод.
- Перейдите на панель управления WordPress, затем Внешний вид > Настроить .

- Выберите Дополнительный CSS в WordPress.
Вы можете добавить строки кода в поле слева.
- Чтобы изменить весь шрифт:
body { font-size: 1.25rem; } - Чтобы изменить шрифт абзацев:
p { font-size: 25px; } - Чтобы изменить шрифты определенных заголовков:
h3 { font-size: 2.5em; } - Чтобы изменить размер шрифта боковой панели:
.sidebar li { font-size: 12px; } - Чтобы настроить шрифт нижнего колонтитула:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенных размеров экрана:
html { font-size: 18px; } @media (минимальная ширина: 900 пикселей) { html { размер шрифта: 20 пикселей; } }
Стили CSS позволяют четырем различным единицам измерения размера текста:
- Em (em) .
 Это единица, используемая в документах веб-медиа. 1em равен 12 очкам.
Это единица, используемая в документах веб-медиа. 1em равен 12 очкам. - пикселей (пикс.) . Это единица, используемая в экранных медиа. 1px равен 1 точке на экране компьютера.
- Точки (pt) . Этот блок предназначен для традиционных печатных СМИ. 1 пункт равен 1/72 дюйма.
- Проценты (%) . По умолчанию установлено значение 100%, которое изменится после увеличения или уменьшения масштаба.
Использование редактора Gutenberg
Как упоминалось ранее, Gutenberg — это новое дополнение WordPress. Он интегрирован в CMS, чтобы упростить редактирование мультимедийных сообщений.
Заметным изменением является использование блоков. Блоки позволяют перетаскивать любые медиафайлы в свои посты — как и на любой другой платформе для создания страниц.
Вот как выглядит блок:
Чтобы изменить размер шрифта с помощью редактора Гутенберга, выполните следующие простые шаги:
- Выберите пост, который хотите отредактировать, или Добавить новый.

- Нажмите на блок, содержащий тексты, которые вы хотите изменить, затем выберите номер вручную.
- Или вы можете установить параметры справа: маленький , нормальный , средний , большой и огромный.
Очень удобно, не так ли?
Заключение
WordPress предлагает отличные возможности для настройки, включая настройку размера шрифта. Идеальный размер шрифта делает ваш контент более привлекательным и удобным для восприятия. Эти корректировки невероятно легко сделать.
Новички могут установить плагин, а пользователи с некоторыми знаниями CSS могут настраивать темы вручную. Удачной настройки.
Узнайте о других передовых технологиях WordPress
Как добавить пользовательский шрифт в WordPress
Как увеличить лимит памяти WordPress
Как удалить боковую панель в WordPress
Как изменить длину отрывка WordPress
Полное руководство по A/B-тестированию WordPress
Как скрыть заголовок страницы в WordPress
Как изменить размер шрифта в WordPress FAQ
Вот некоторые из часто задаваемых вопросов о том, как изменить размер шрифта в WordPress.