Как установить Яндекс Метрику на сайт 1с-Битрикс
Размер шрифта
Цвет фона и шрифта
Изображения
Озвучивание текста
Обычная версия сайтаОбучение 1с-Битрикс
21.09.2022
1с-Битрикс
1с-битрикс
cms
google adwords
landing
seo
SEO
seo специалисты
SMM
smm
администрирование
администрирование сайта
аспро
аудит сайта
бесплатные сайты
бизнес
бизнес в интернете
бизнес процессы
бизнес с нуля
битрикс
быстрое продвижение
виды сайтов
готовые сайты
дешевые сайты
дешевый сайт
диагностика сайта
дизайн
дизайн сайта
доставка еды
заказать сайт
запуск магазина продуктов
заработок
индивидуализация сайта
интернет магазин
интернет магазин на битрикс
интернет магазин продуктов питания
интернет маркетинг
интернет реклама
интернет-магазины
Интерфейс 1с-Битрикс
исправление ошибок
как добавить товар
как избежать конфликта
как сделать сайт
какие бываю сайты
какой выбрать сайт
клиенты
контекстная реклама
контент
контент маркетинг
корпоративный сайт
купить сайт
лендиниги
логика
маркетинг
настройка сайта
новинки сайтов
новый сайт
обслуживание сайта
обучение
общение с клиентами
одностраничники
оптимизация сайта
открытие бизнеса
открытие компании
открыть ИП
ошибки
ошибки мышления
панель управления
планирование
поисковая оптимизация
поисковое продвижение
поисковое продвижение сайта
поисковые системы
посещаемость
предпринимательство
принятие решений
продажи
продвижение по словам
продвижение сайт
продвижение сайта
продвижение сайтов
продвижение.
Ваша корзина пуста
Исправить это просто: выберите в каталоге интересующий товар и нажмите кнопку «В корзину»
Перейти в каталог
+79252472024
hrustalev. [email protected]
[email protected]
Viber
Viber
Telegram
Skype
как установить счетчики пошаговая инструкция
На тарифе Pro и Business можно установить внешние системы статистики и аналитики. Пошагово объясняем как их подключить
Веб-аналитика — незаменимый инструмент при продажах в интернете. Установив счетчик на Таплинк, вы многое узнаете о своей аудитории. Настроив цели, вы сможете отслеживать цепочку продаж и при необходимости корректировать ее.
Самая популярная система аналитики в России — это Яндекс Метрика. У нее понятный интерфейс и она достаточно проста в использовании. Более сложная — Google Analytics.
Если трафик на таплинк идет исключительно из Инстаграм, то для анализа будет достаточно Яндекс.Метрики. Вы будете видеть посещаемость и статистику по целям.
Если вы продвигаете Таплинк в поисковых системах, то лучше установить оба счетчика. Яндекс дает точные данные по посетителям из своего поисковика, а Гугл из своего.
Подключение Яндекс.Метрики
https://metrika.yandex.ru/
Если у вас есть почта на yandex.ru, то достаточно авторизоваться. Если нет, то нужно зарегистрироваться.
После авторизации нажмите на ссылку «Добавить счетчик»:
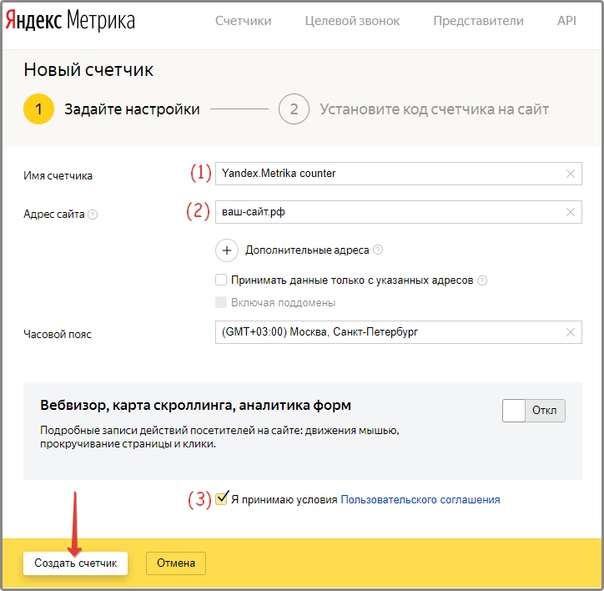
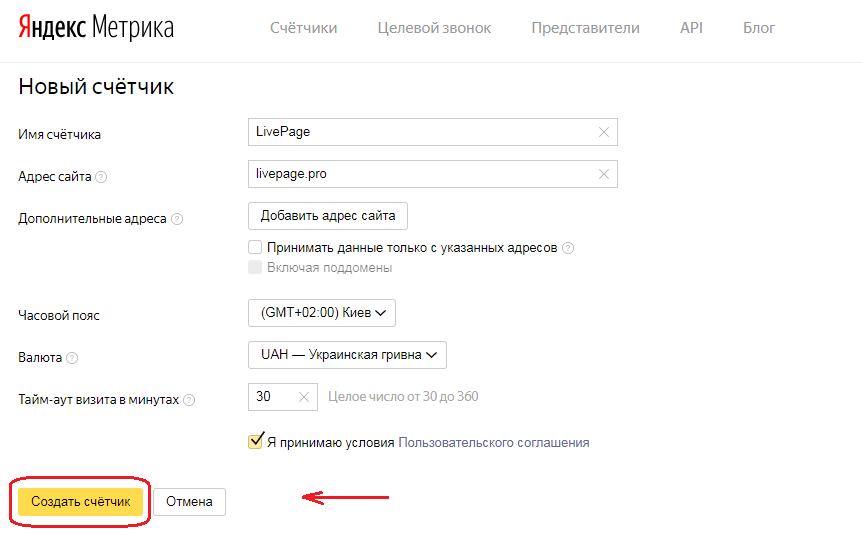
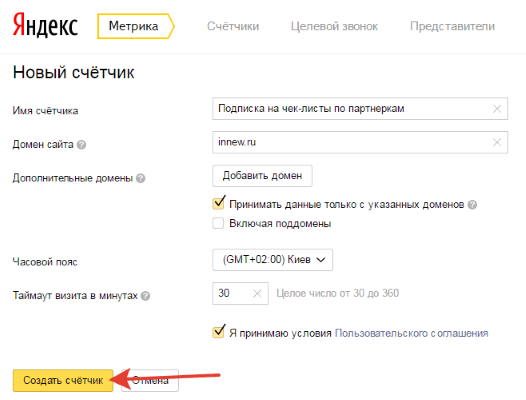
Перед вами откроется форма для заполнения.
Имя счетчика: укажите понятное вам название
Адрес сайта: скопируйте и вставьте адрес таплинка
Часовой пояс: выбирайте свой
Почта для уведомлений: оставьте свою почту
Автоматические цели: обычно их отключают, т.к. создают их сами. Можете оставить пункт включенным, если не будете создавать свои цели.
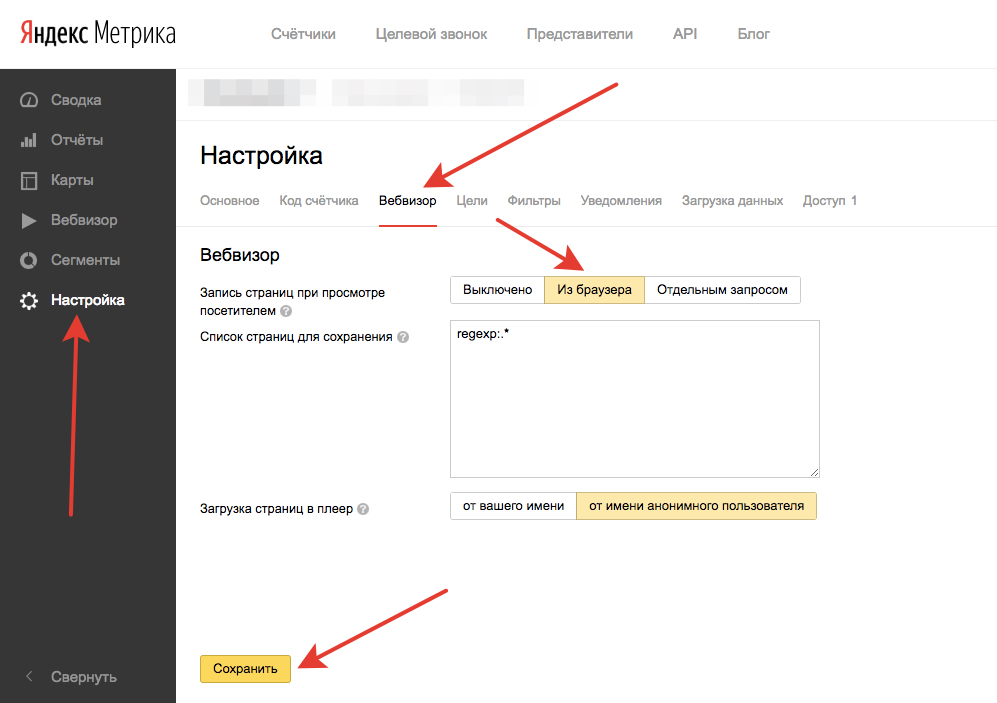
Вебвизор: включаем, он нам нужен для анализа поведения пользователей на странице
И поставьте галочки напротив Соглашения и Условий.
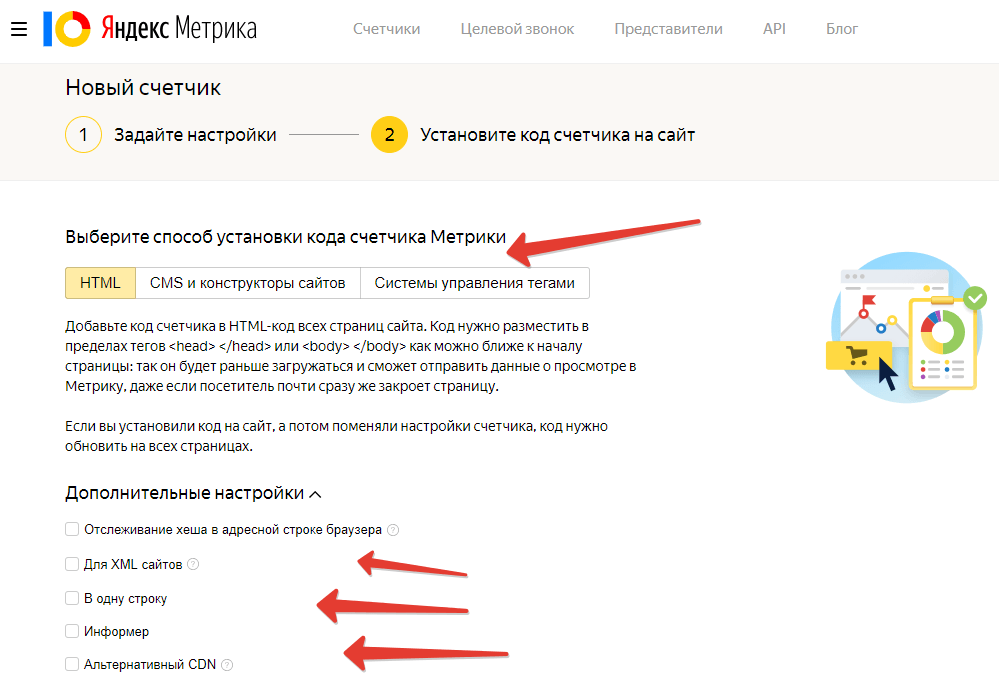
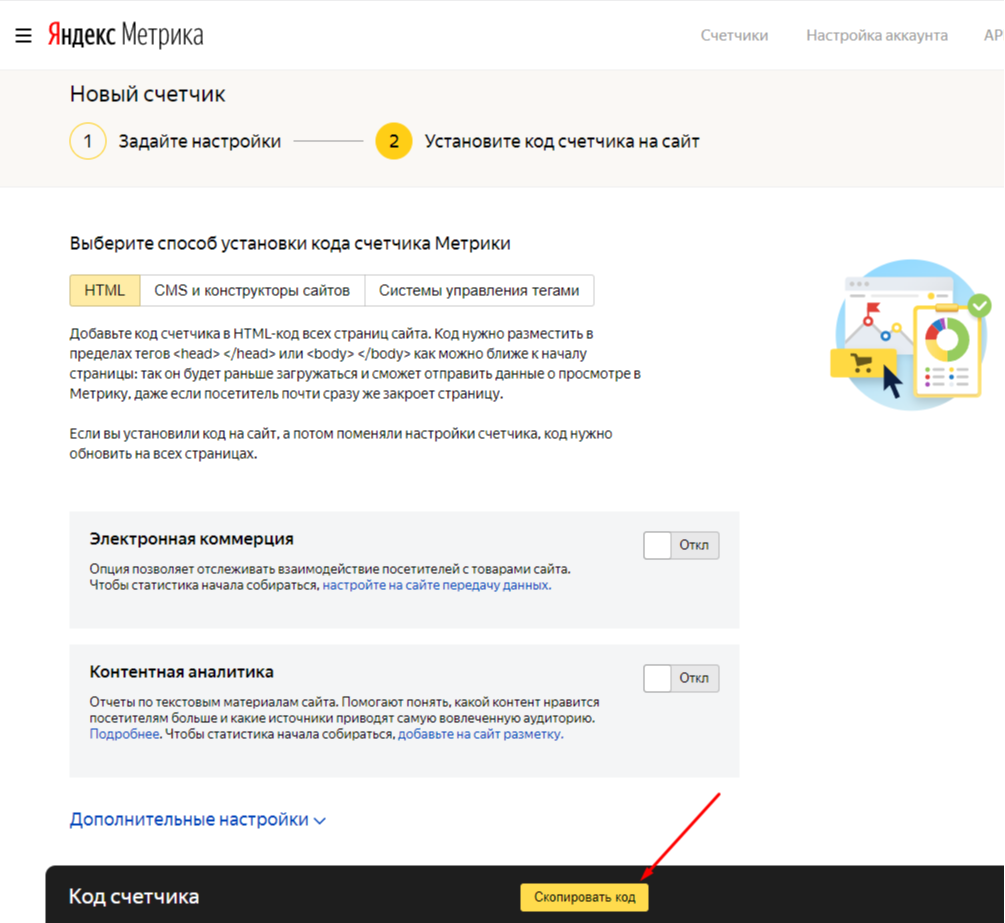
На следующем шаге перед вами откроется раздел с кодом. Копируйте его и переходите в административную часть таплинка.
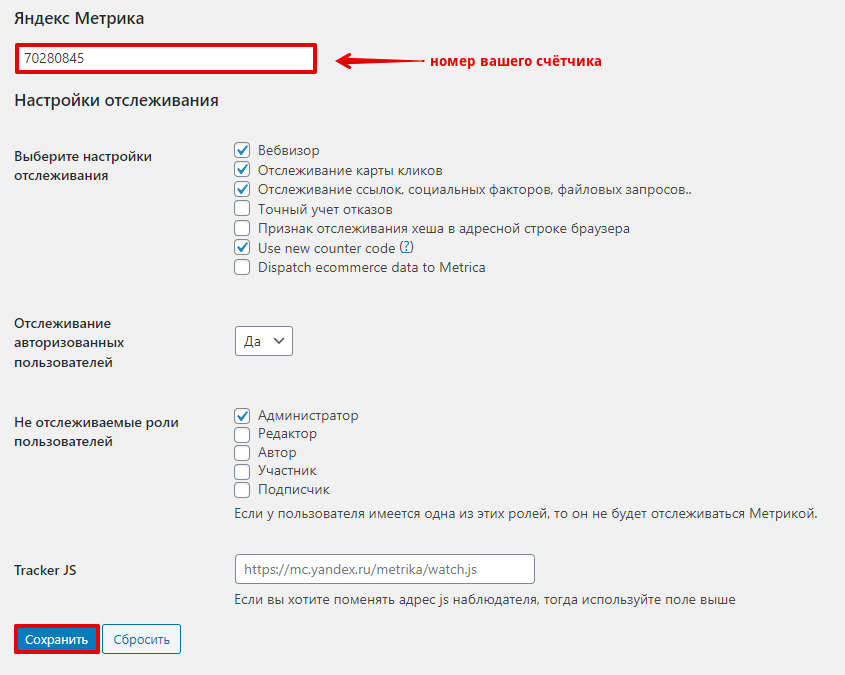
В разделе модули кликаете на блок Яндекс.Метрика и нажимаете на кнопку Установить.
В открывшуюся форму вставляете код из буфера и сохраняете. Метрика установлена и через непродолжительное время данные начнут собираться.
Установка Google Analytics
https://analytics.google.com/
Если у вас еще нет аккаунта в Google Analytics, система предложит вам его создать.
Шаг 1. Создание аккаунта — указываете название
Шаг 2. Настройки ресурса — пишите название ресурса и обязательно нажимаете на ссылку «Показать дополнительные параметры» — нам нужно получить код счетчика.
Google сейчас переходит на новую систему аналитики и по умолчанию создает Google Analytics 4. Нам же нужен старый счетчик Universal Analytics, потому что платформа Taplink работает с ним.
Активируйте пункт «Создание ресурса Universal Analytics» и укажите адрес своей страницы.
Шаг 3: Информация о компании — заполните предложенные поля.
Нажмите на кнопку Создать и примите Пользовательское соглашение. Счетчик и веб-поток создан.
Счетчик и веб-поток создан.
На вкладке Администратор убедитесь, что во втором столбце активен счетчик UA (Universal Analytics) и откройте пункт Отслеживание. Нажмите на ссылку Код отслеживания.
Скопируйте предложенный код и разместите его в модуле Google.Analytics в настройках Таплинка.
Код размещен и сбор статистики начат.
Заказать разработку Таплинк →
Смотрите также
Другие статьи из нашего блога
Интернет-магазин Таплинк для Инстаграм
Промокод на скидку для Таплинк
Таплинк на заказ под ключ
Как работает Яндекс.Метрика — Яндекс.Метрика. Справка
Чтобы начать работу с Яндекс.Метрикой, создайте тег — фрагмент кода, встроенный в контент веб-страницы. При создании тега Яндекс.Метрика одновременно создает связанное с ним хранилище данных.
Пользователи взаимодействуют с веб-страницами сайта, на котором установлен тег. Код тега выполняется и передает в Яндекс.Метрику данные о самой странице и событиях, произошедших при взаимодействии с ней пользователя.
- Сбор и передача данных
- Квоты
- Обработка и хранение данных
- Получение и отображение данных. Метрика
Для обеспечения максимальной доступности сервиса Яндекс.Метрика накладывает ограничения на количество запросов данных от пользователей (квоты). Квоты используются в API Яндекс.Метрики. Веб-интерфейс, в свою очередь, может использовать методы API, то есть исчерпать ту же квоту. При превышении квоты в Яндекс.Метрике появляется предупреждение об этом:
На странице Dashboard при отображении виджетов. Например, если виджеты одновременно открыты на нескольких вкладках браузера или с ними работают несколько пользователей тегов.
При отображении отчетов. Например, если несколько тегов одновременно просматривают отчеты или работают с одним и тем же отчетом.
Аналогичная ситуация может возникнуть, если вы одновременно отправляете запросы к API Яндекс.Метрики и работаете с веб-интерфейсом.
Квота также может быть превышена из-за надстроек браузера или активности вредоносных программ. В этом случае рекомендуем отключить надстройки браузера и проверить ОС на наличие вирусов.
Если вы подозреваете, что кто-то еще делал запросы, используя ваше имя пользователя:Перейдите в настройки своей учетной записи.
В разделе Вход и журнал устройств щелкните Выйти на всех устройствах.
Снова зайдите в настройки своей учетной записи и измените пароль. Затем снова нажмите «Выйти» на всех устройствах.
Собранные данные обрабатываются службой. На основе этих данных формируются статистические объекты в хранилище тега.
Яндекс.Метрика работает с несколькими уровнями данных и оперирует следующими типами объектов статистики:
| Объект | Уровень |
|---|---|
просмотр страницы загрузка страницы загрузка файла клик по исходящей ссылке | Основной |
| Сеанс | Второй |
| Пользователь | Третий |
Статистический объект определяется набором атрибутов .
Некоторые атрибуты являются общими для всех типов статистических объектов. Например, для любого типа объекта может быть определена операционная система и страна пользователя, если эта информация была обнаружена.
Некоторые атрибуты специфичны для определенных типов статистических объектов. Например, определяющим атрибутом просмотра страницы является URL-адрес страницы клика (реферер), атрибутом сеанса является продолжительность сеанса, а атрибутом пользователя является дата первого сеанса пользователя.
Эти уровни можно представить в виде диаграммы:
Вы можете передавать дополнительные параметры в Яндекс.Метрику во время взаимодействия пользователей с сайтом. Однако важно различать параметры сеанса или просмотра страницы и параметры пользователя. Параметры пользователя отличаются от параметров сеанса или просмотра страницы тем, что они не привязаны к определенному времени сеанса сайта.
Например, событие «отправить отзыв» относится к определенному сеансу, поскольку пользователь мог отправить отзыв только один раз за всю историю сеансов. Нет никакого смысла делать это событие атрибутом пользователя, потому что отчеты будут выглядеть так, как будто этот пользователь отправил один и тот же отзыв один раз в течение каждого сеанса.
Нет никакого смысла делать это событие атрибутом пользователя, потому что отчеты будут выглядеть так, как будто этот пользователь отправил один и тот же отзыв один раз в течение каждого сеанса.
Чтобы сравнить поведение пользователей, оставивших отзыв хотя бы один раз, с теми, кто ни разу не оставлял отзыв, необходимо настроить отправку этого события через параметры сеанса, а затем создать соответствующие сегменты. Пользовательские параметры должны передавать только те атрибуты, которые не меняются от сеанса к сеансу и не содержат личной информации пользователя. Например, можно передать тип клиента — «розничный» или «оптовый».
Каждый объект определяется временем начала соответствующего события (или последовательности событий).
Таким образом, мы можем выбрать статистические объекты определенного типа в течение определенного периода времени. Затем мы можем использовать значения атрибутов для вычисления различных абсолютных или средних чисел. Эти числа называются метриками . Примерами являются общее количество просмотров страниц или количество сеансов с глубиной более 5.
Примерами являются общее количество просмотров страниц или количество сеансов с глубиной более 5.
Показатели всегда рассчитываются для одного и того же типа статистических объектов.
Типичная задача при анализе метрик — определить, какой вклад в общую сумму вносит одна из групп. Например, вы можете узнать, сколько пользователей сайта составляют мужчины и сколько женщин. В Яндекс.Метрике можно определять группы объектов с помощью условий, накладываемых на значения атрибутов, и вычислять значения метрик для каждой группы. Этот процесс разбиения целого на части называется 9.0049 размеры .
Часто нужны не все объекты, а только те, которые соответствуют заданным критериям. Например, вы хотите проанализировать поведение пользователей, которые переходят по объявлениям. В Яндекс.Метрике можно сформировать выборку искомых объектов с помощью условий, накладываемых на значения атрибутов. Этот процесс называется сегментацией , а выбранный набор объектов представляет собой сегмент .
Сегментацию и размеры можно использовать вместе. Например, вы можете выбрать сегмент сеансов, пришедших из поисковых систем, и сгруппировать сеансы по ключевым словам.
Для просмотра и анализа метрик используются отчеты и виджеты. Для изучения поведения пользователей доступны Session Replay , карты и сервис анализа форм.
Включение и настройка Session Replay 2.0 β
В Яндекс.Метрике перейдите в Настройки и откройте вкладку Тег.
Выберите параметр Повтор сеанса, карта прокрутки, анализ формы.
На вкладке «Воспроизведение сеанса» установите для параметра «Воспроизведение сеанса» значение «Вкл.».
Сохраните изменения.
Установить обновленный фрагмент кода на все страницы сайта.
Примечание. Повтор сеанса можно отключить, если вы не просматривали записи за последние шесть месяцев. Чтобы возобновить запись сеанса, снова включите параметр.
Управлять записью контента сайта можно через:
Поля ввода через интерфейс Яндекс.Метрики и с помощью классов CSS
Другие элементы сайта с помощью классов CSS.
Повтор сеанса записывает действия пользователя на сайте, включая заполнение полей, например заполнение формы. Однако Яндекс.Метрика распознает поля, в которые пользователи могут вводить конфиденциальную информацию, например имя и фамилию. Содержимое этих полей не будет записано. Вместо данных, которые пользователь ввел в такие поля в записях повторения сеанса, будут отображаться звездочки.
Если вы не хотите, чтобы функция «Воспроизведение сеанса» записывала содержимое каких-либо полей, отключите параметр «Записывать все поля» на вкладке «Воспроизведение сеанса» в настройках. После этого содержимое всех полей будет заменено звездочками.
Вы также можете управлять записью полей с помощью классов CSS (атрибут class).
| Имя класса CSS | Описание |
|---|---|
| ym-record-keys | Позволяет записывать содержимое поля. Используйте этот класс для текстового поля и элементов ввода. Используйте этот класс для текстового поля и элементов ввода. |
| ym-disable-keys | Позволяет запретить запись содержимого поля. Используйте этот класс для текстового поля и элементов ввода. Содержимое этого поля будет заменено звездочками. |
- Как разрешить запись отдельных полей
Отключите опцию Записывать все поля.
Установите класс CSS -ym-record-keys для полей, содержимое которых вы хотите записать.
При воспроизведении сеанса будут записываться поля, отмеченные CSS-классом ym-record-keys, за исключением полей пароля. Содержимое полей, не помеченных классом CSS ym-record-keys, будет заменено звездочками.
- Как запретить запись отдельных полей
Включите опцию Записывать все поля.
Установите класс CSS -ym-disable-keys для полей, содержимое которых вы не хотите записывать.

Содержимое полей, помеченных CSS-классом ym-disable-keys, будет заменено звездочками.
Если Яндекс.Метрика ошибочно определила поле как конфиденциальное, вы можете исправить это, пометив поле CSS-классом ym-record-keys.
Кроме того, вы можете настроить запись содержимого полей внутри скрытых элементов сайта.
По умолчанию функция Session Replay записывает все содержимое страниц сайта, за исключением полей, в которые пользователи могут вводить конфиденциальную информацию, например имя и фамилию. Вы можете управлять записью содержимого веб-сайта с помощью классов CSS (атрибут class). Например, вы можете запретить запись содержимого окна чата. Правила, определенные для класса, срабатывают для самого элемента и всех дочерних элементов, если не указано иное.
| Имя класса CSS | Описание |
|---|---|
| ym-hide-content 90 079 | Позволяет запретить запись произвольного элемента сайта. Элемент изображения будет выделен серым цветом, а текст будет заменен случайным набором размытых символов. Элемент изображения будет выделен серым цветом, а текст будет заменен случайным набором размытых символов. |
| ym-show-content | Позволяет записывать произвольный элемент сайта. Этот класс можно использовать только для элементов, расположенных внутри элементов, помеченных классом CSS ym-hide-content. |
- Как запретить запись отдельного элемента
Установите класс CSS ym-hide-content для элемента, содержимое которого вы не хотите записывать.
При воспроизведении сеанса будут записаны все поля, кроме тех, которые помечены классом CSS ym-hide-content. Если блок изображения помечен классом CSS, он будет заменен серым блоком. Если это текст, то он будет заменен случайным набором размытых символов.
- Как разрешить запись отдельного элемента, размещенного внутри скрытого элемента, с помощью CSS-класса ym-hide-content
Например, вы можете управлять записью блока с отзывами на своем сайте, например скрывать имена пользователей и аватарки, но записывать текст отзыва.
Если вы хотите разрешить запись произвольного элемента, который не является полем ввода внутри скрытого элемента, выполните следующие действия: В результате аватар будет заменен серым блоком, имя пользователя будет заменено случайным набором размытых символов, а текст отзыва будет записан так, как его видел пользователь во время сеанса.
В результате аватар будет заменен серым блоком, имя пользователя будет заменено случайным набором размытых символов, а текст отзыва будет записан так, как его видел пользователь во время сеанса.Установите класс CSS ym-hide-content для элемента, который вы хотите скрыть.
Установите класс CSS ym-show-content для элемента, который вы хотите записать.
- Запись поля ввода внутри элемента, который скрыт с помощью CSS-класса ym-hide-content
Например, CSS-класс ym-hide-content задан для блока отзывов, а внутри этого блока форма для ввода отзыва. В этом случае Session Replay не будет записывать блок отзывов, а содержимое полей будет заменено на звездочки.
Чтобы функция Session Replay записывала содержимое поля, установите для него CSS-класс ym-show-content.
 Если при записи сеанса Яндекс.Метрика идентифицирует поле как конфиденциальное, то его содержимое будет заменено на звездочки.
Если при записи сеанса Яндекс.Метрика идентифицирует поле как конфиденциальное, то его содержимое будет заменено на звездочки.Если задать CSS-класс ym-record-keys для полей, расположенных внутри скрытого элемента, то содержимое поля будет заменено звездочками.
Выберите вопрос, чтобы найти решение.
Содержимое страницы в записи может отличаться от реального содержимого. Скорее всего, CSS на сайте часто меняется. В этом случае добавьте хэш содержимого к именам файлов стилей. Затем, когда вы измените содержимое файла, его имя изменится. Например: стиль.390b32d4d49d5e7d.css будет изменен на style.0c573d460df87d4de5a4.css. Это позволяет воспроизведению сеанса использовать стиль, который видит посетитель сайта при записи сеанса.
Выполните следующие действия:
Очистите кеш браузера.
Отключить все плагины и расширения браузера.
Удалить файлы cookie браузера.
Проверьте настройки брандмауэра.