Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
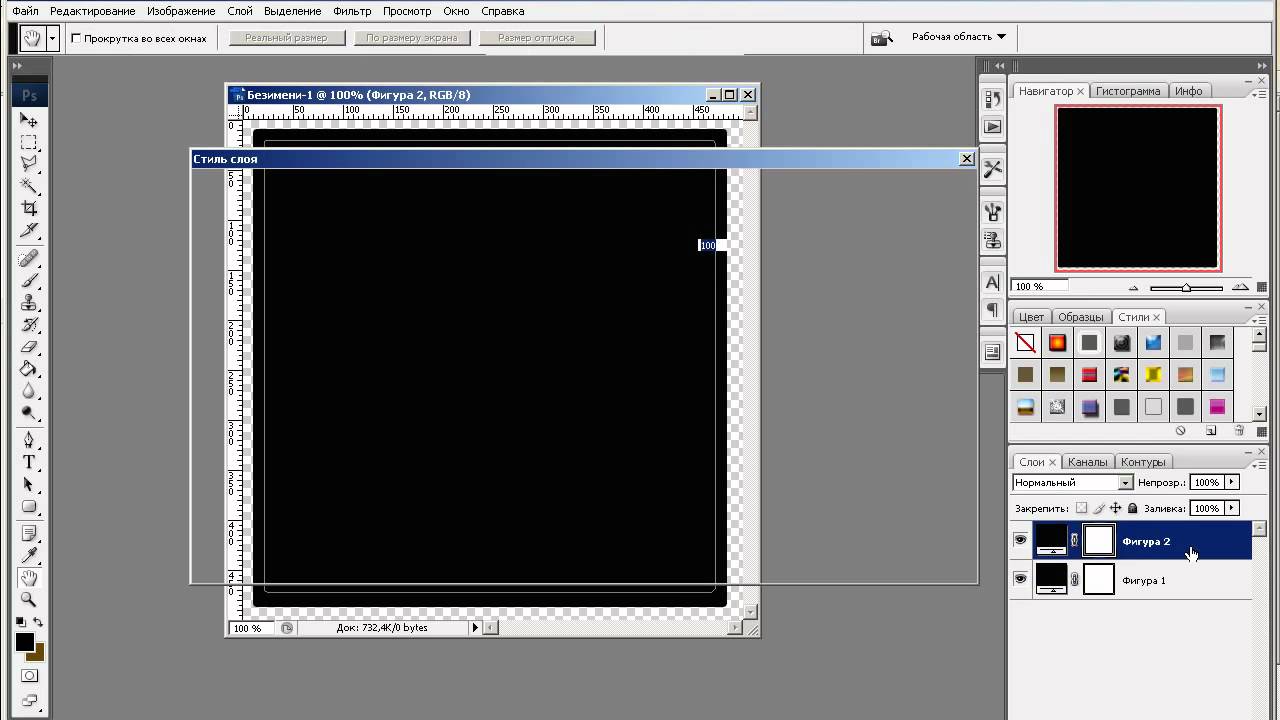
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
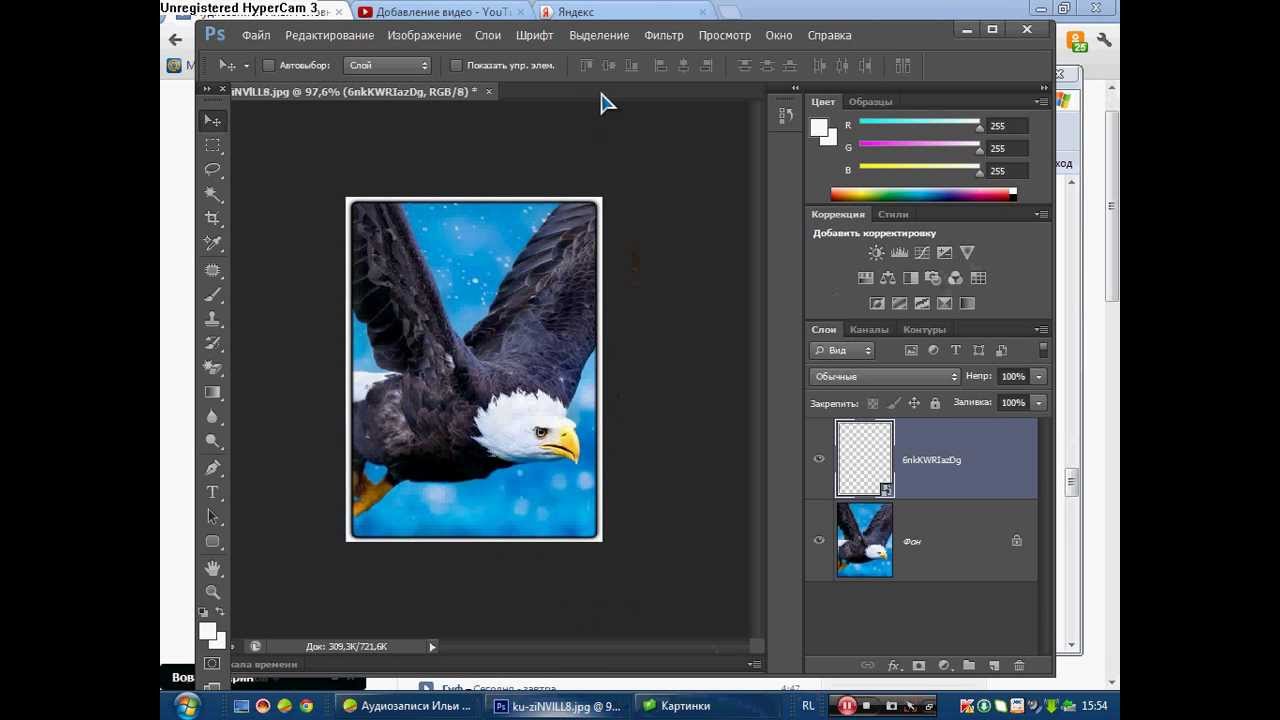
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
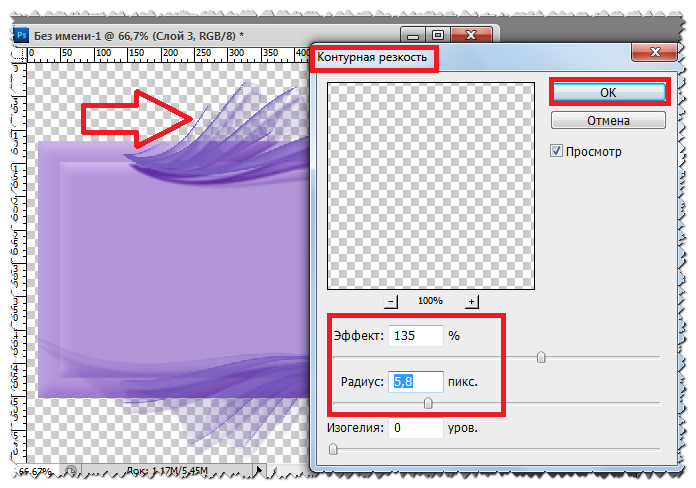
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
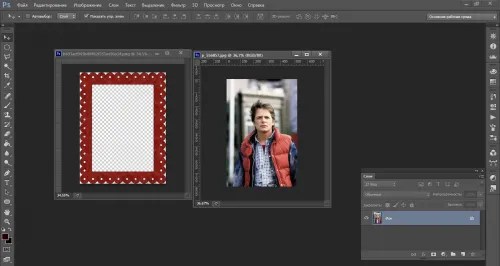
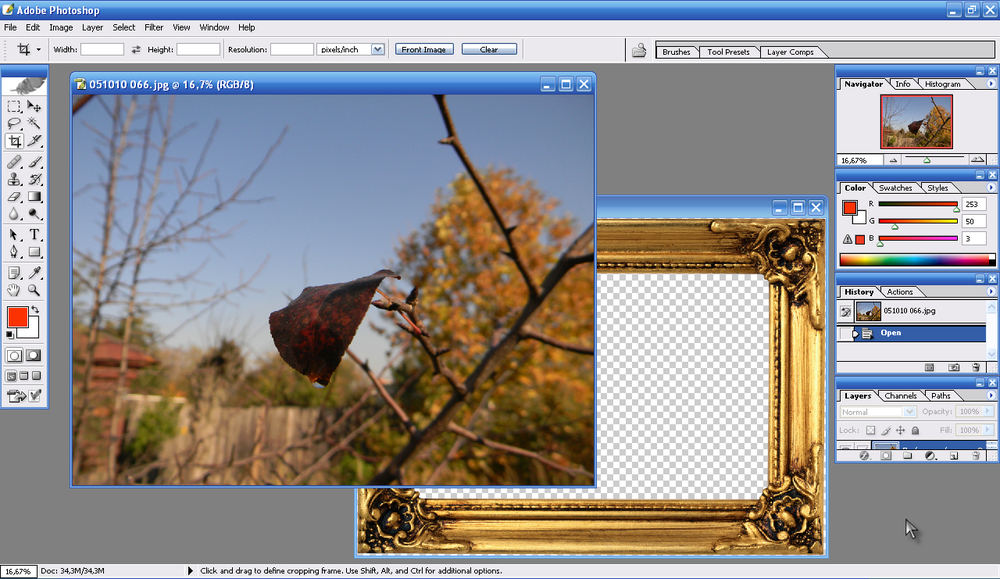
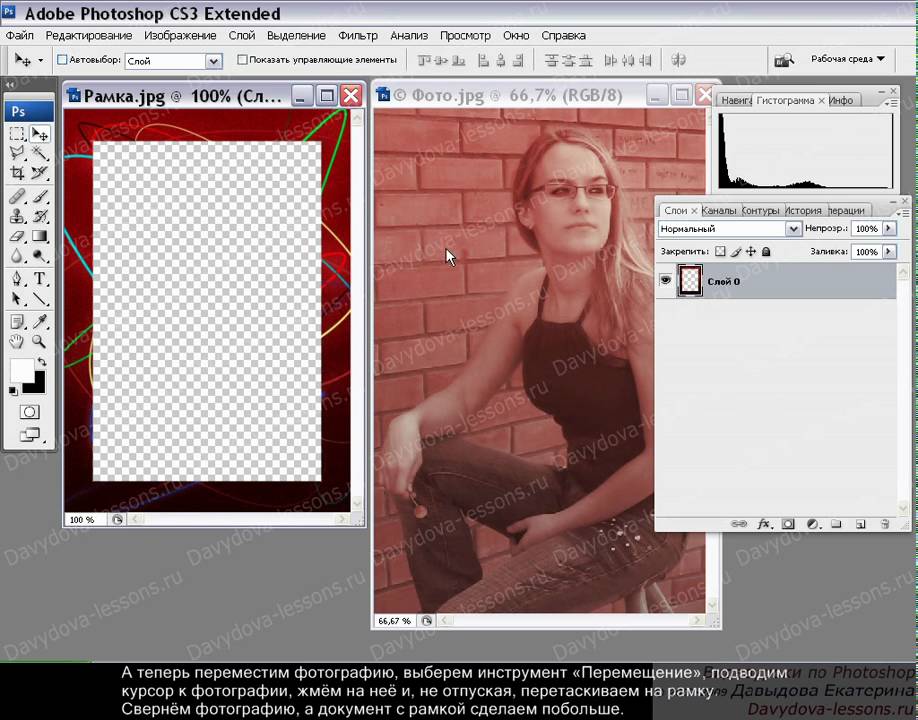
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
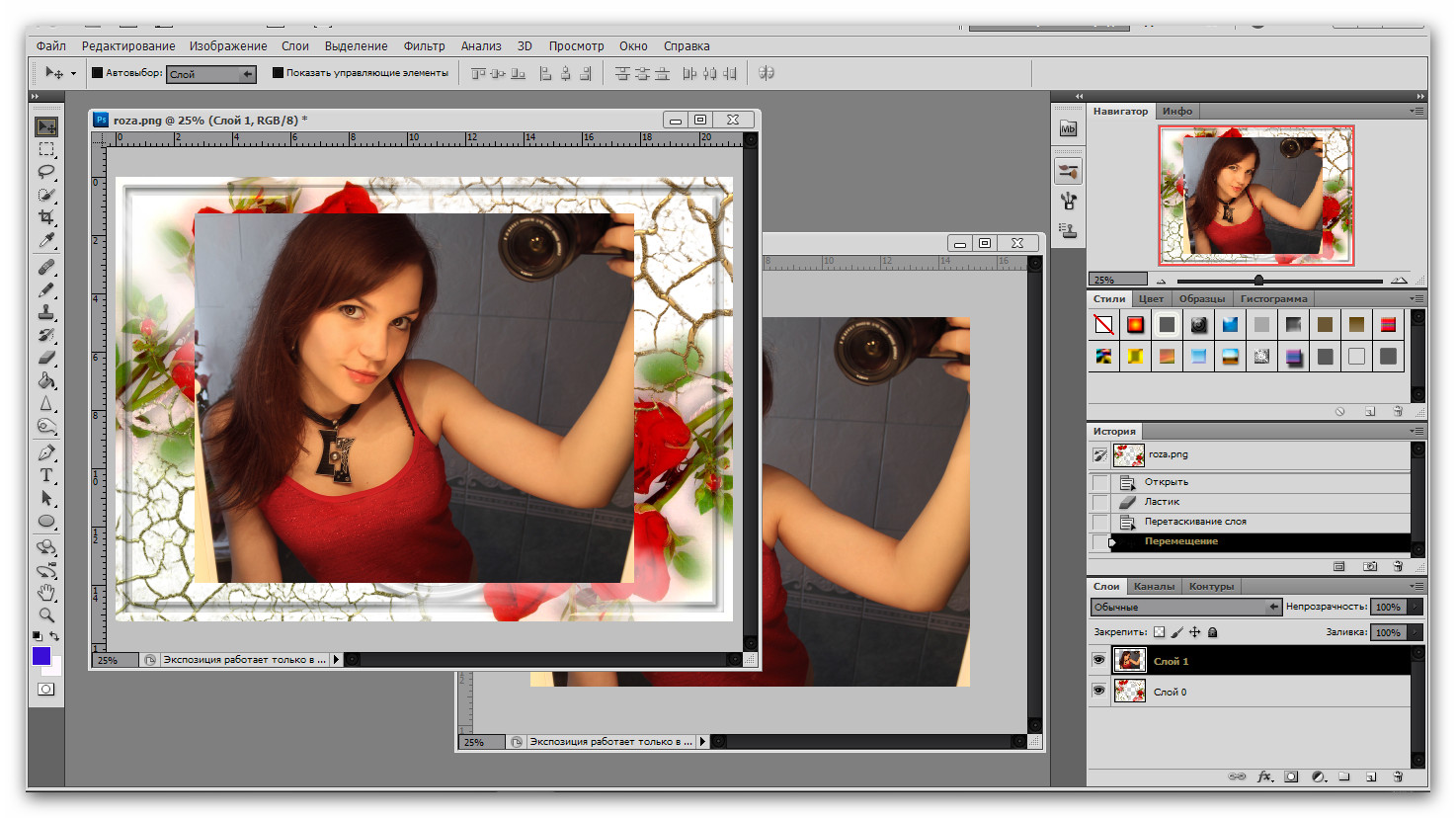
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
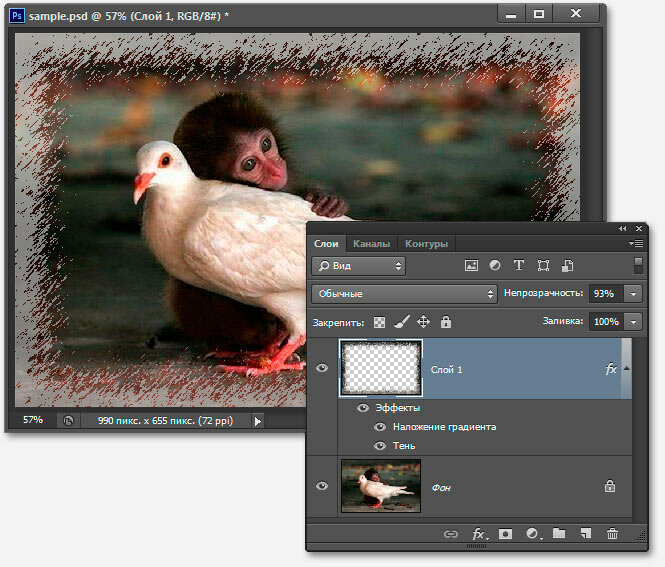
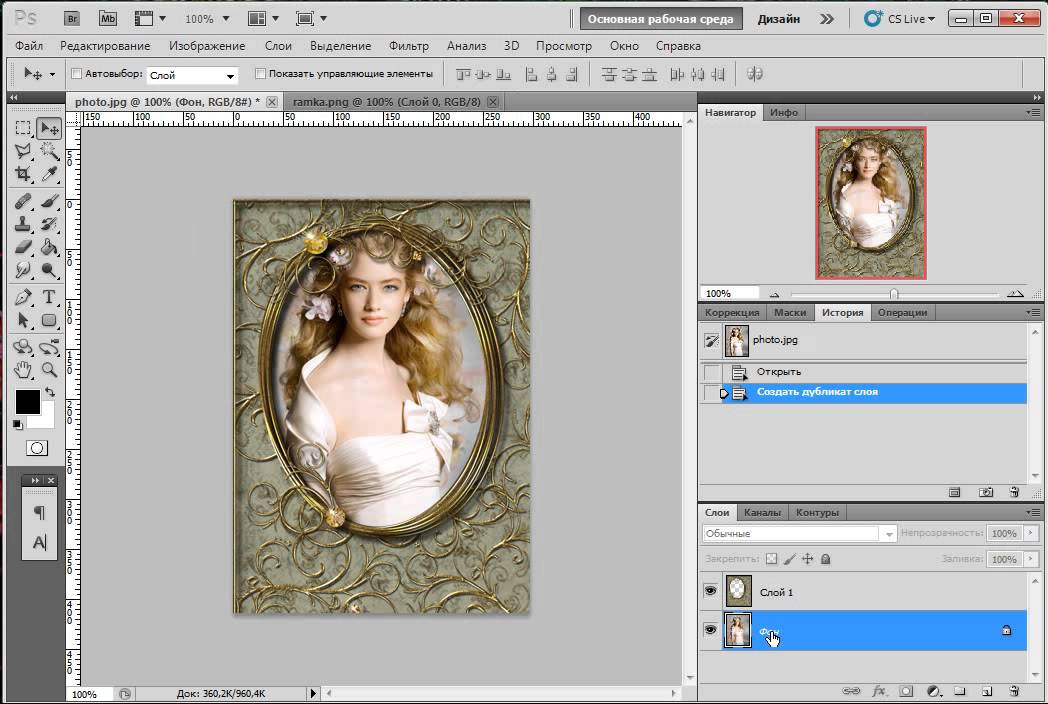
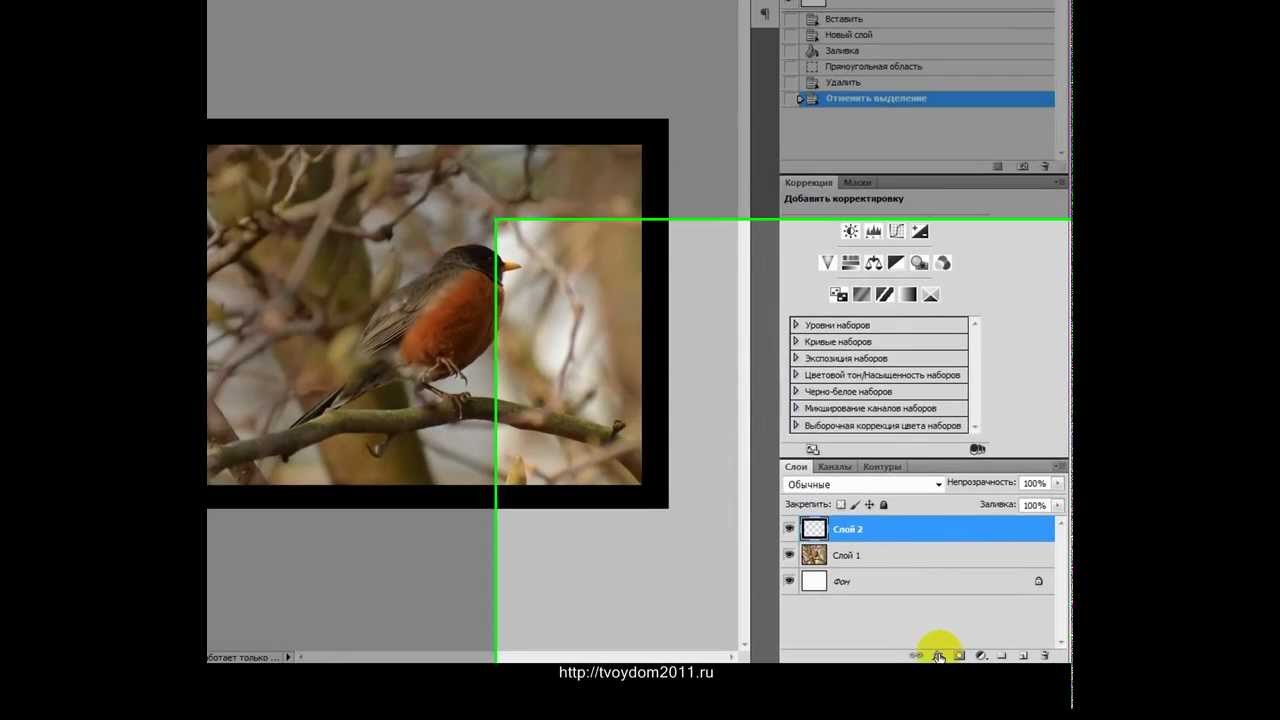
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
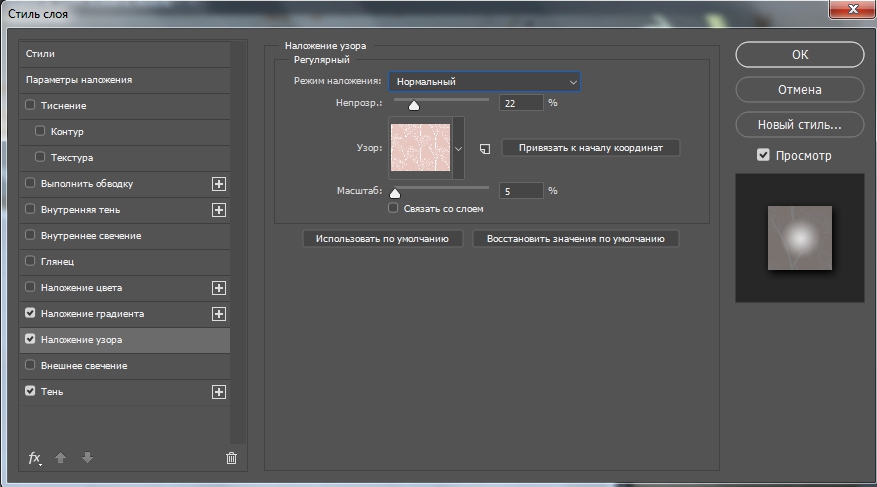
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать рамку в Adobe Photoshop?
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню «Редактирование» и кликнув по пункту «Выполнить обводку»:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды «Свободное трансформирование», перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение:
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop:
С помощью инструмента «Перемещение» перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню «Редактирование» выберите «Свободное трансформирование» и, удерживая клавишу shift, подгоните размер изображения под размер рамки и поверните, если это необходимо:
В окне «Слои» поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Для создания дополнительного эффекта объёмности вы можете воспользоваться «Параметрами наложения» слоя с рамкой. Для этого кликните правой кнопкой мыши и выберите соответствующий пункт:
В разделе «Тиснение» поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Как сделать красивую рамку в Фотошопе
Немного об Adobe Photoshop
Наверняка вы часто слышите, как вокруг говорят: «Фотошоп», «отфотошопил» и ваше сознание примерно обрисовало некоторое представление о том, что же это за программа такая чудесная, которая позволяет превратить фото в произведение искусства. Действительно, программное обеспечение Adobe Photoshop представляет своему пользователю огромную палитру инструментов для редактирования изображений.
На первый взгляд, при открытии программы (если она есть на вашем компьютере или ноутбуке) может показаться, что вам никогда не научиться ей пользоваться. Но как говорится, «никогда не говори «никогда»! Ничего сложного в этом нет, достаточно просто следовать простейшим инструкциям, которые можно найти в интернете. И таким образом, вы потихоньку сможете делать простые манипуляции с фотографиями и изображениями.
Как сделать рамку в Photoshop?
Давайте теперь с вами перейдём непосредственно к тому, как сделать рамку в Фотошопе самим. Если у вас нет этой программы на компьютере, то вам следует её установить. После чего уже можно приступить к следующим действиям:
- Откройте в Adobe Photoshop фотографию, на которую вы хотите поставить красивую рамку.
- Перейдите в интернет-браузер, которым вы пользуетесь. Вам понадобится поисковая система.
- В поле поиска в категории «Картинки» напишите «рамка для фото». Среди появившихся результатов скачайте ту, которая вам понравится. Обращайте внимание на то, что формат фотографии с рамкой должен быть .png, а фон у неё должен быть прозрачным.
- Также вы можете просто в поисковой строке написать «скачать рамки для фотошопа». Из представленных ресурсов вы сможете скачать целые коллекции рамок.
- Теперь откройте фото с рамкой в новом окне программы Фотошоп.
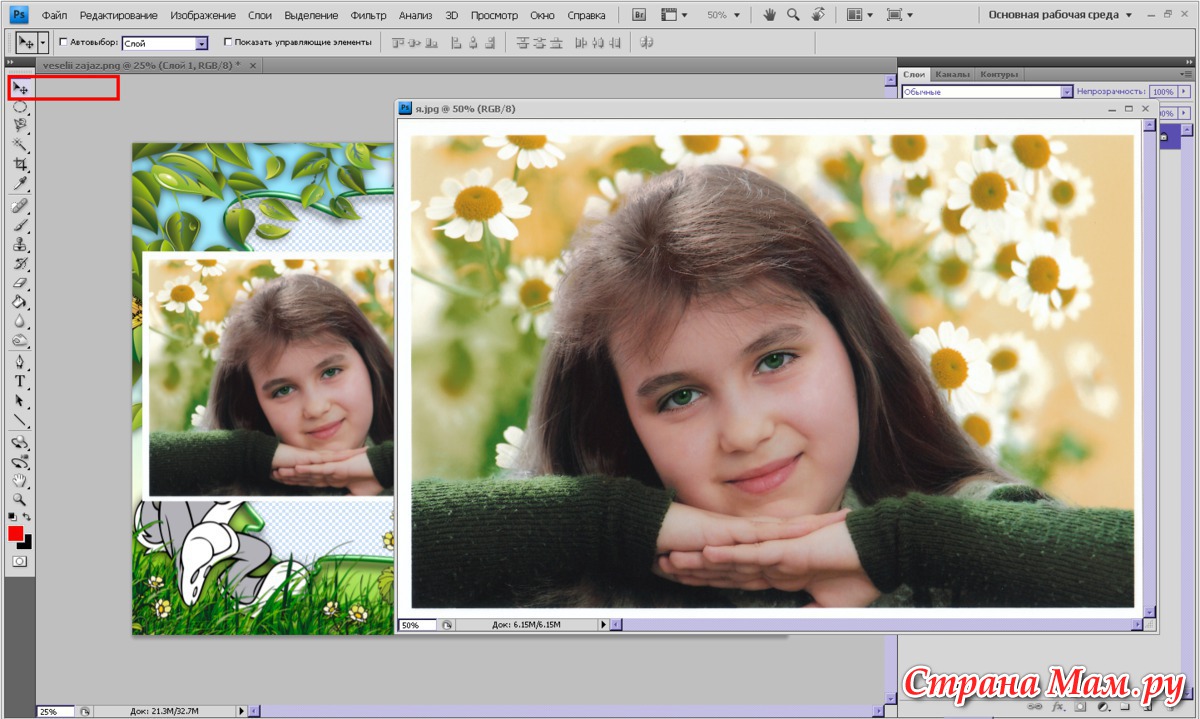
- Следующим шагом будет наложение обрамления на наше фото из пункта 1. В окне с рамкой выберите инструмент «Перемещение». Он находится на левой панели инструментов в самом верху (чёрная стрелочка с иконкой перемещения). Или нажмите клавишу V для быстрого вызова инструмента.
- Наведите курсор на обрамление и нажмите левую кнопку мыши. Теперь, не отпуская кнопку, ведите курсор на вкладку с вашей фотографией. Вкладка находится ниже основного верхнего меню. Если вы всё сделали правильно, то вы попадёте на свою фотографию из пункта 1. Теперь переместите курсор в область фотографии и отпустите левую кнопку мыши.
- На этом этапе мы смогли вставить рамку.
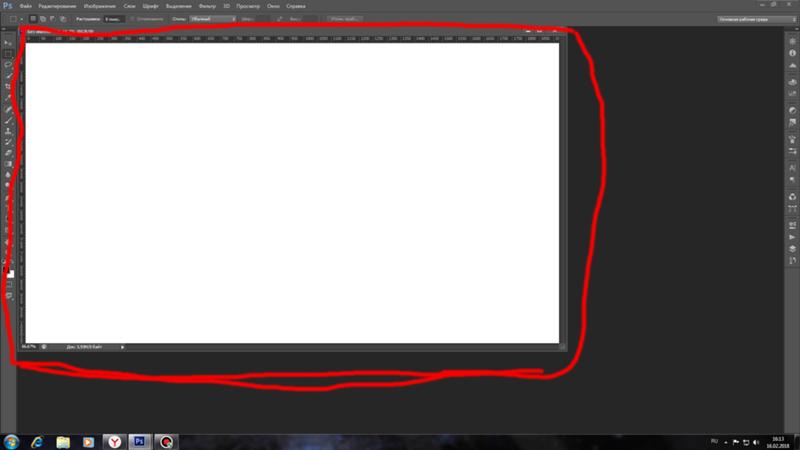
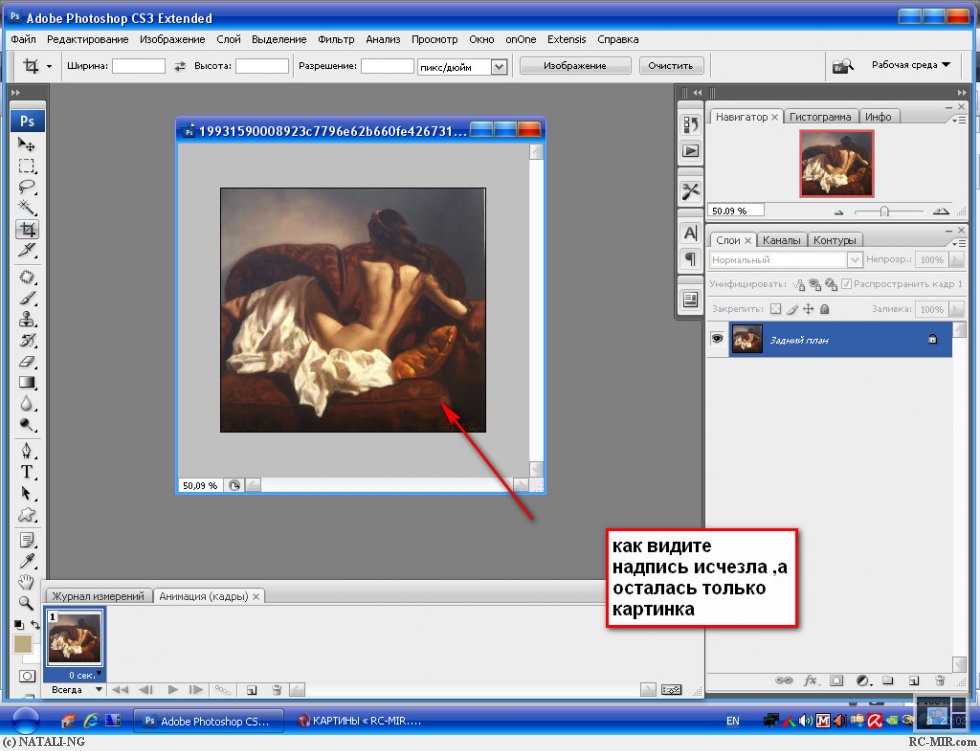
 Но вы могли заметить, что размеры этих двух картинок не совпадают. Что же делать? Под верхним меню поставьте галочку в поле «Показать элементы управления». Теперь вокруг обрамления имеются кнопки регулировки размера. С их помощью подгоните изображение под необходимый размер.
Но вы могли заметить, что размеры этих двух картинок не совпадают. Что же делать? Под верхним меню поставьте галочку в поле «Показать элементы управления». Теперь вокруг обрамления имеются кнопки регулировки размера. С их помощью подгоните изображение под необходимый размер. - Когда всё сделано, то можно сохранить полученный результат. Для этого выберите «Файл», далее нажмите «Сохранить как…», а затем подберите папку для файла. В поле формата изображения следует выбрать .jpg.
- Готово! Можете показать своё творение друзьям или родственникам. Или же просто распечатайте готовый рисунок и наклейте в фотоальбом.
Как нарисовать рамку самому?
Здесь уже вам придётся немного попотеть. Дело в том, что красивые узорчатые рамки для фото рисуют профессионалы, часто прибегающие к помощи планшета для рисования. И в большинстве случаев это делают художники. Простому же пользователю нарисовать узорчатую рамку не представляется возможным. Однако вы можете сделать простое обрамление для своей фотографии, но с собственной текстурой и незаурядной формой. Для этого сделайте следующее:
- Для начала, всё в том же браузере, найдите текстуру, которая вам по душе и которая стилистически подойдёт к вашему фото.
- Затем так же, как и в предыдущей инструкции, добавьте её в новую вкладку Фотошопа.
- Теперь начинается самое интересное! Вы можете попробовать вырезать рамку сами, а можете воспользоваться вспомогательными инструментами. Они расположены на панели слева, внизу, под чёрной стрелочкой. По умолчанию там изображён прямоугольник. Кликните на него правой кнопкой мыши и выберите фигуру, которая в дальнейшем будет трафаретом.
- Далее нарисуйте эту фигуру путём зажатия левой кнопки мыши на текстуре и переноса её в другой конец картинки.

- Размер этой фигуры также можно изменять, как и в предыдущем примере (пункт 8).
- Для того, чтобы подогнать размер рамки, вы должны понять, что пространство, которое заполняет фигура, в дальнейшем есть ничто иное, как ваша фотография (пункт 1). И то, что вы оставите из текстуры вокруг этой фигуру и есть будущая рамка.
- После того, как вы подогнали размер два раза быстро кликните на фигуру (будто вы открываете папку на компьютере). Справа внизу во вкладке «Слои» вы увидите, что на данный момент вы находитесь на слое фигуры. Нажмите на этот слой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Далее, на левой панели найдите инструмент «быстрое выделение». Нажмите на него правой кнопкой мыши и выберите «Волшебная палочка».
- Теперь левой кнопкой мыши нажмите на фигуру.
- Во вкладке слои перейдите на слой текстуры (нажмите на него левой клавишей мышки) и нажмите клавишу Delete. В появившемся окне в поле «Использовать» выберите пункт «Основой цвет» и нажмите ОК. Затем в той же левой панели найдите инструмент «Ластик» и правой клавишей мыши выберите «Волшебный ластик» и нажмите левой кнопкой мыши на фон фигуры.
- Теперь удалите слой с фигурой. Если вы всё сделали правильно, то на фоне фигуры будет шахматная текстура. Это означает, что в этом месте прозрачный фон.
- Готово! Вы смогли нарисовать свою рамку и теперь вы можете добавить её на любую фотографию по принципу, изложенному в предыдущей инструкции. Осталось лишь сохранить плоды ваших трудов.
- Кликаем «Файл», затем «Сохранить как…», после чего выбираем папку, а в поле формат следует взять .png. Нажимаем ОК.
Итоги
Сегодня мы с вами не только научились вставлять фото в рамку с помощью программы Photoshop, но и научились сами создавать свои рамки. Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
Теперь вы сможете придать некое очарование своим старым фотографиям. Делитесь примерами своих работ в комментариях!
Как добавить рамку в фотошопе
Довольно часто возникает необходимость визуально отделить изображение от окружающего его текста на сайте, украсить свадебные фотографии.
На просторах интернета есть множество приложений для создания рамок, однако сделать её можно и в практически любом графическом редакторе. Как сделать рамку в фотошопе?
Рассмотрим несколько простейших способов.
Способы создания рамки в Photoshop
Способ №1: обводка
Откройте в фотошопе фотографию и выделите изображение с помощью комбинации клавиш ctrl+a или инструментами выделения, перейдя в меню « Редактирование » и кликнув по пункту « Выполнить обводку »:
Выберите цвет, толщину и расположение обводки:
Если выбрано наружное расположение обводки, размер картинки можно уменьшить с помощью команды « Свободное трансформирование », перемещая пунктирную линию, или увеличить размер вашего холста на нужную величину.
Способ №2: рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7 , дважды кликните по фоновому слою, и, когда откроется окно « Стиль слоя », выберите панель « Обводка ». Селектор « Снаружи » обязательно необходимо поменять на « Внутри ». Указав все необходимые вам параметры, кликните на « ОК »:
Способ №3: использование кисти
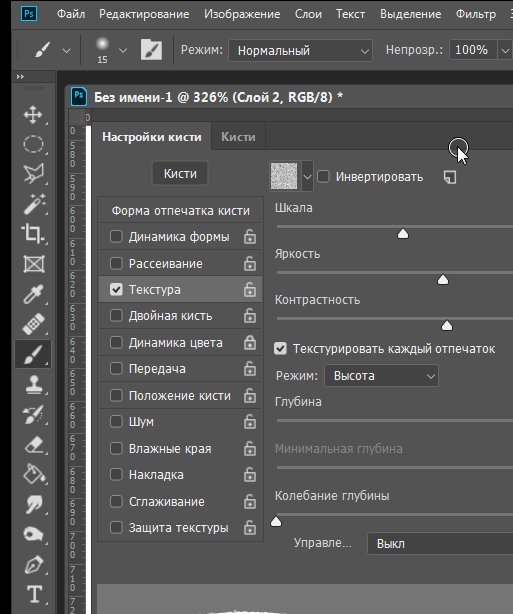
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
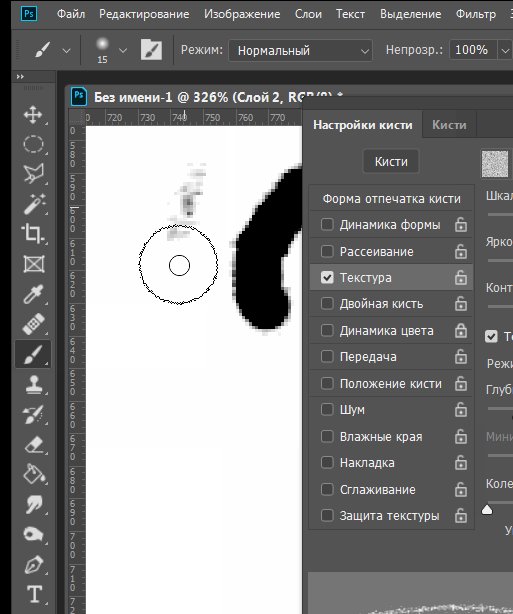
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Неудачные действия можно отменить с помощью комбинации ctrl+z . Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Способ №4: прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j . Отключите два верхних слоя, кликая на значок глаза напротив каждого:
Находясь на первом слое, выберите « Фильтр », « Размытие » и « Размытие по Гауссу » и размойте изображение:
Затем в окне « Фильтр » кликните на « Шум » — « Добавить шум ». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Получится такая рамка:
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение. Как это сделать?
Как вставить фотографию в готовую рамку?
Шаг №1
Откройте загруженную рамку и фотографию в одном проекте Adobe Photoshop :
Шаг №2
С помощью инструмента « Перемещение » перетащите фотографию в окно с рамкой. Для того чтобы синхронизировать изображения, в меню « Редактирование » выберите « Свободное трансформирование » и, удерживая клавишу shift , подгоните размер изображения под размер рамки и поверните, если это необходимо:
Шаг №3
В окне « Слои » поместите слой с рамкой выше, чем слой с фотографией, как показано на рисунке:
Теперь фотография находится под рамкой.
Шаг №4
Для создания дополнительного эффекта объёмности вы можете воспользоваться « Параметрами наложения » слоя с рамкой.
В разделе « Тиснение » поставьте галочки, руководствуясь своим вкусом и предпочтениями:
В результате у вас получится объёмное и реалистичное изображение в рамке.
Надеемся, что данный урок стал для вас полезен!
Всем привет, мои дорогие друзья. Вернемся к моему любимому графическому редактору, и именно сегодня, для начинающих, я хотел бы рассказать и показать, как сделать рамку в фотошопе вокруг фотографии, вставить готовую, либо же нарисовать ее самому в виде прямоугольника. Я сам был свидетелем того, как жестко и неправильно это делают люди. Они просто накладывают фотку на рамку и стирают все вокруг. Но это жутко неудобно и неправильно, поэтому мы всё сделаем как надо.
Вставляем фотографию в готовую рамку
С этим способом справится даже полный чайник, который только сегодня узнал о фотошопе. Если у нас уже есть определенная рамка или заготовка для виньетки, которых сегодня в интернете можно найти целую кучу, то с этим проблем вообще нет. Допустим, у нас есть два фото: Потрет девочки и заготовка с прозрачным фоном в нужном месте.
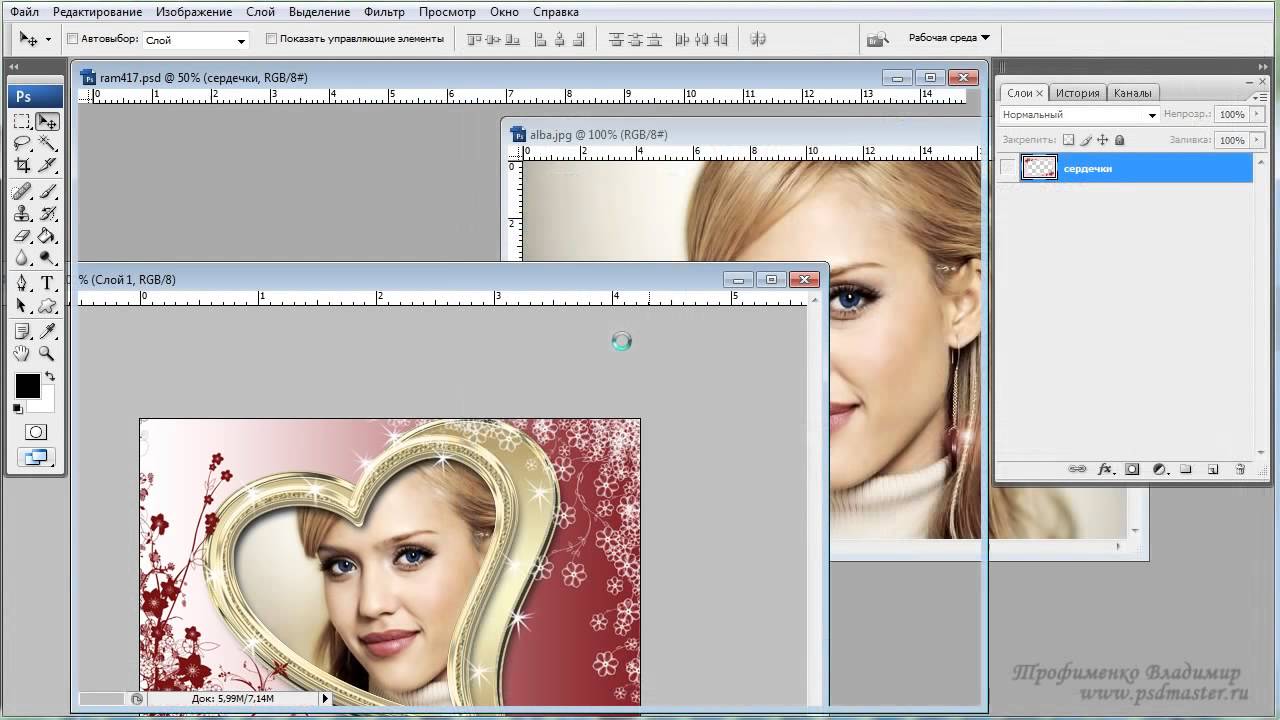
- Открываем обе фотографии в фотошопе в одном документе. Не страшно, что одно изображение налезет на другое.
- Зажмите левой кнопкой мыши на миниатюре с девочкой, после чего перетащите ее прямо под слой с рамкой.
- При необходимости берем инструмент перемещение и с помощью левой кнопки мыши двигаем фотографию девочки так, чтобы она хорошо смотрелась.
- Также, при необходимости, вы сможете нажать комбинацию клавиш CTRL+T, чтобы перейти в режим трансформирования. Иногда необходимо уменьшить или увеличить фото, чтобы оно смотрелось как надо.
Но так можно делать только при самом идеальным раскладе, когда наша заготовка уже содержит прозрачный фон.
Вставка готовой рамки без прозрачного фона
Ситуация становится сложнее, когда изображение не предназначено для того, чтобы быть рамкой.
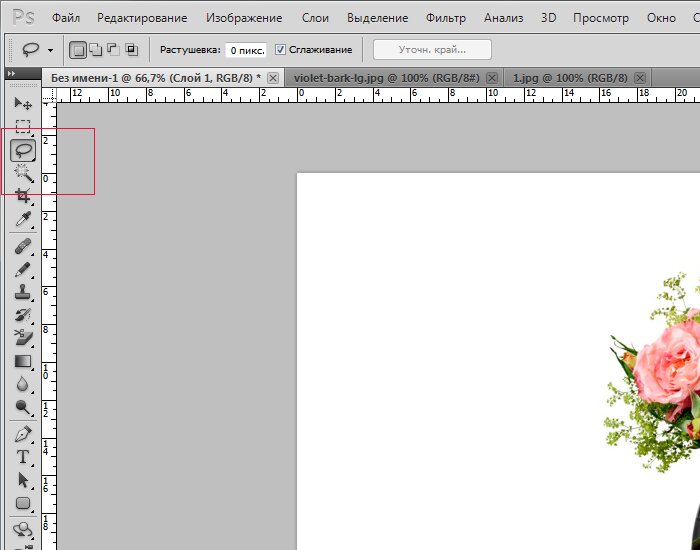
- Откройте изображение с предполагаемой рамкой и выберите инструмент выделения. В данном случае можно взять прямоугольное выделение, но я все же предпочту использовать инструмент «Прямоугольное лассо». Ве таки у картинки могут быть погрешности.
- Далее, начинаем выделять место внутри рамки по периметру. У вас должны будут появиться пунктирные линии.
- После этого проверьте, стоит ли у вас на миниатюре слоя значок замочка. Если да. то нажмите на него, чтобы он исчез. После этого нажмите клавишу
- Далее, открываем изображение девочки (ну или что там у вас) в этом же документе.
- Но опять же она у нас стоит первым слоем, поэтому нам ее нужно будет сместить. Идем в панель слоев, и уже также как в первом варианте переносим миниатюру слоя с девочкой ниже, чем слой рамки.
- Далее, останется только с помощью перемещения и трансформирования подвинуть и подогнать размер как надо. Также можете применить какой-нибудь стиль слоя, например внутреннюю тень. Будет смотреться реалистичнее.
Вот, какой у нас получился итоговый вариант, и не пришлось даже обрезать фотографию.
Обтравочная маска
Очень классный способ, который давно себя зарекомендовал среди дизайнеров — это создание обтравочной маски. Этот способ я уже рассматривал, когда писал статью про то, как нарисовать круг и что с ним можно сделать, но здесь я рассмотрю этот момент подробнее.
Делаем обрамление сами
Самый простой способ, как сделать рамку в фотошопе — это нарисовать ее самому, например в виде цветного прямоугольника. Она будет простенькая, но стильная.
Она будет простенькая, но стильная.
- Идем в инструмент «Фигуры» и берем «Прямоугольник» . После этого выставляем в свойствах цвет обводки (какой пожелаете), а цвет заливки ставьте любой от балды, так как потом он все равно уберется. Я поставлю желтый.
- Теперь, рисуем нужный нам прямоугольник на холсте. Можете зажать SHIFT, чтобы он получился квадратным. Если толщина не устраивает, то вы всегда сможете изменить ее в свойствах. Важно только, чтобы в этот момент был активирован инструмент «Фигура» .
- Если вы хотите, чтобы внешняя сторона обводки была закругленной или многоугольной, то можете выбрать этот параметр в свойствах.
- Также вы можете придать неких эффектов вашей рамке с помощью стилей слоя. Я, например, поставил тиснение и тень. Остальные свойства вряд ли особо повлияют на обводку, так как будут ориентированы на внутреннее содержимое.
- Теперь открываем изображение с девочкой (ну или кто там у вас). Оно, как вы уже поняли появится новым слоем поверх фигуры.
- Далее, жмем правой кнопкой мыши на миниатюру слоя с девочкой и выбираем пункт «Создать обтравочную маску» . Только перед эти убедитесь, что под миниатюрой с девочкой находится наш прямоугольник с обводкой.
- Как видите, теперь девочка оказалась внутри, словно в окне дома. Осталось только передвинуть ее с помощью «Перемещения». Также можете увеличить или уменьшить изображение, чтобы оно соответствовало вашему видению. Самое главное, что картинка не обрезалась, а просто ее края находятся за пределами видимости.
Как видите, все просто. Вы можете добавить еще каких-либо эффектов, ну или написать текст внутри, чтобы было понятно, кто изображен. Загрузите какой-нибудь красивый шрифт, который будет отлично смотреться.
Чуть позже я обязательно выложу видеоурок, чтобы не было никаких проблем.
Обтравочкная маска для готовой рамки
Если рамка находится отдельно, то есть находится на своем слое и является всего лишь элементом какой-либо композиции, то здесь нужно будет поступить немного по другому, так как спрятать за слой изображение просто не получится.
Конечно, вы можете попробовать это сделать, но результат вас вряд ли устроит. Во многих случаях люди приходят в обрезке лишнего. И я не устану повторять, что это неправильно.
Но есть идеальный выход — сделать обтравочную маску.
В принципе, тут всё очень просто.
- Для начала убедитесь, что слой с фотографией (у меня девочка) расположен под миниатюрой рамки.
- Теперь, берем инструмент «Фигура» и выбираем «Прямоугольник» . После этого рисуем прямоугольник так, чтобы его края нахлестывали на все 4 стороны рамки.
- После этого, прячьте фигуру под миниатюру с девочкой. После этого ваш прямоугольник исчезнет с ваших глаз. Но это нормально.
- Далее, нажимаем на слое с девочкой правой кнопкой мыши и выбираем пункт «Создать обтравочную маску» .
Вуаля. Теперь девочка попала в рамочку и ее можно двигать с помощью инструмента «Перемещение». Самое главное, что перемещение будет происходить за пределами рамки и никаких краев вылезать не будет.
Фотошоп онлайн
Самое интересное, что вставить фото в рамку вы сможете и в фотошопе онлайн, правда про способ с обтравочной маской забудьте. Эта вещь, к сожалению, отсутствует в онлайн версии графического редактора. Давайте рассмотрим наши действия из второго примера.
- Войдите в сервис online-fotoshop и откройте изображение с вашего компьютера, а именно ту самую рамку, в которое вы затем вставите свое фото.
- Далее, обязательно снимите замочек со слоя. Для этого нажмите на него левой кнопкуой мыши дважды. Это позволит нам удалить ненужную часть с картинки.
- Теперь, выбираем любой инструмент выделения. Правда в онлайн фотошопе особо выбирать не приходится, так как здесь есть только прямоугольное выделение и обычное лассо. Пожалуй, здесь будет удобно использовать именно прямоугольное выделение.
- А дальше, зажав левую кнопку мыши в одном углу углубления, протяните его в противоположный угол. Таким образом у вас должно будет выделено это самое углубление.

- После этого тут же нажмите кнопку DELETE, чтобы удалить сердцевину. Часть картинки в центре должна будет стать прозрачной.
- Теперь, выберите в меню «Файл» — «Открыть изображение» и найдите фото, которое вы хотите использовать внутри. Я возьму ту же самую девочку. Но только фотка откроется в другом документе. Чтобы перетащить ее на документ с рамкой зажмите левую кнопку мышки на миниатюре слоя с девочкой и просто перенесите на нужный нам слой, где мы уже поработали.
- Как видите, картинка перенеслась слишком уж маленькой. Чтобы увеличить ее, выберите в меню пункт «Редактировать» — «Free Transform» .
- Теперь, потяните ее за угол, чтобы увеличить фото в размерах. Только обязательно зажмите клавишу SHIFT, чтобы после увеличения сохранились все пропорции. Тяните до того момента, пока вам не будет достаточно, либо пока фото не будет перекрывать рамку.
- Последним штрихом нам нужно будет переместить миниатюру слоя с девочкой под слой с рамкой, чтобы она оказалась сзади и никакие края не мешали.
Мы получили то, что хотели. Так что, как видите, даже фотошоп онлайн может справится с этой задачей. Конечно, большинство функций здесь кастрированы, но все же даже стандартного функционала иногда может хватить.
Ну а если вы хотите серьезно изучить фотошоп, то обязательно посмотрите этим классные видеоуроки . Они отлично структурированы по методы от простого к сложному, все рассказано простым и человеческим языком, так что после изучения у вас просто не должно будет остаться вопросов.
Ну а на этом у меня всё. Обязательно подписывайтесь на все мои паблики и канал на ютубе, чтобы всегда быть в курсе всего интересного. Жду вас снова. Удачи вам. Пока-пока!
Рамка на фотографии позволяет отделить снимок от окружающего пространства и придать ему более законченный вид. В этой статье мы расскажем о том, как в Фотошопе сделать рамку вокруг фотографии.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Ins >
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
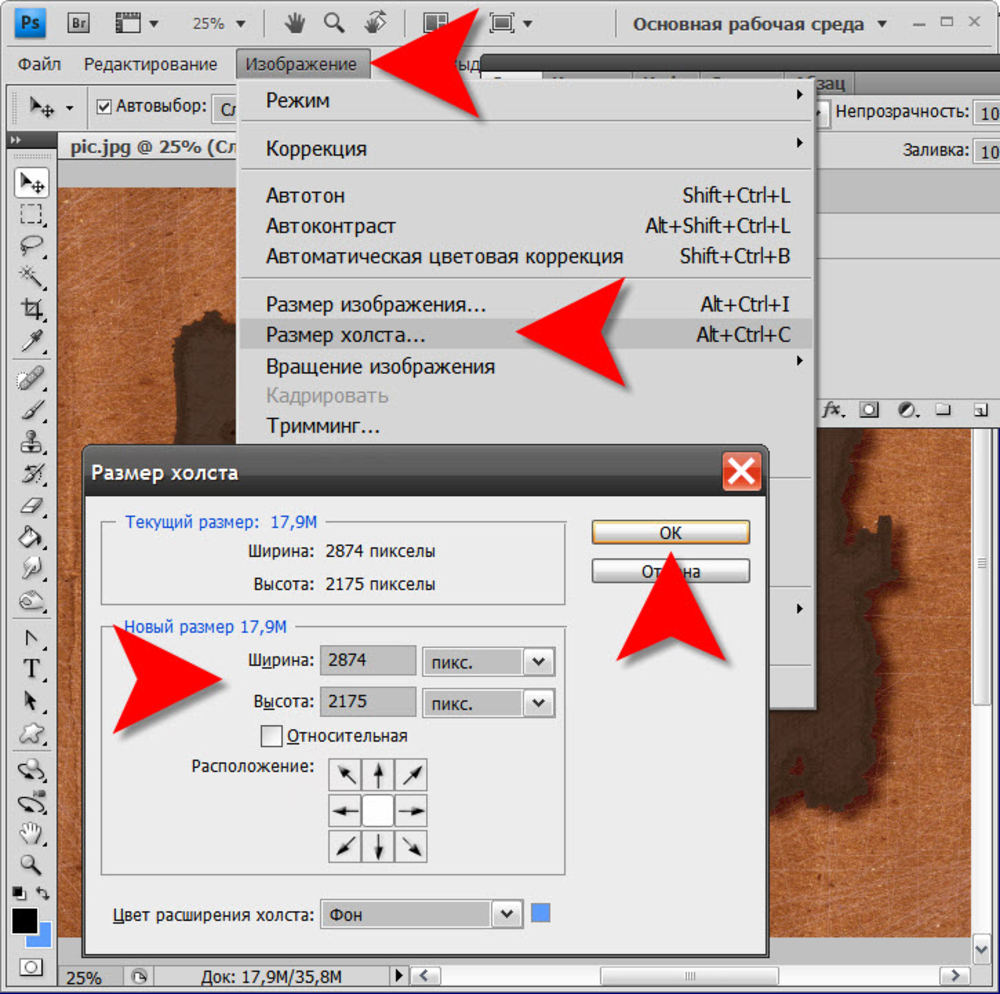
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Рамка для фотошоп
Какие бывают рамки для использования в фотошопе и как правильно вставить фотографию в рамку.
Что такое рамка для фотошоп?
Рамка для фотошопа — это, по сути, картинка с отверстием (одним или несколькими), через которое видна часть вашей фотографии.Как правило, это картинка формата PNG или PSD (собственный формат фотошопа), иногда может быть в формате JPG, GIF, BMP. Эта картинка-рамка размещается в отдельном слое поверх вашей фотографии в программе Photoshop. Рамки для фотошопа в формате PNG или GIF, поддерживают свойство прозрачного фона, поэтому их просто накладывают на фото, уменьшают, увеличивают, поворачивают, руководствуясь здравым смыслом и собственным вкусом. Если рамка для фотографии сделана в формате JPG, нужно будет удалить белый фон внутри рамки.
Еще более удобно воспользоваться готовым форматом рамки PSD (собственный фотошоп формат), но файл рамки в этом формате очень большого размера. Работа с рамками для фотошопа формата PSD требует некоторых навыков работы в Photoshop. Зато в этом случае у вас есть возможность изменять сам шаблон рамки, выключать слои с отдельными элементами, передвигать ее составные части и т.п.
Как скачать рамку для фото?
Рамка в формате JPG, Gif, BMP или PNG обычно не превышает 10MB, при выборе команды скачать картинка просто открывается в полном размере в отдельном окне и вы можете с помощью контекстного меню сохранить ее в вашу папку. В случае очень большого размера ее скачивают так же, как рамку в формате PSD.
Если рамка для фото в формате PSD, то это всегда большой файл, который может содержать много слоев с разными частями рисунка и фоном. Такая рамка упакована в zip-архив и вы можете скачать ее по ссылке с сервиса обмена файлов, не открывая для просмотра.
Внимание! Иногда рамка в формате PSD после распаковки из архива открывается как пустой файл. Это не глюк и не обман, просто все слои выключены (в этом случае размер файла меньше и скачивается быстрее). Откройте палитру слоев Windows/Layers и включите слои (щелкните на кождом слое, чтоб появился глаз).
Пример использования рамки для фотошопа в формате PNG
Для примера возьмем один из готовых шаблонов рамки для фото в формате PNG и фотографию, которую предстоит вставить в рамку.
Открываем файл с картинкой-рамкой для фото и вашу фотографию в Фотошопе.
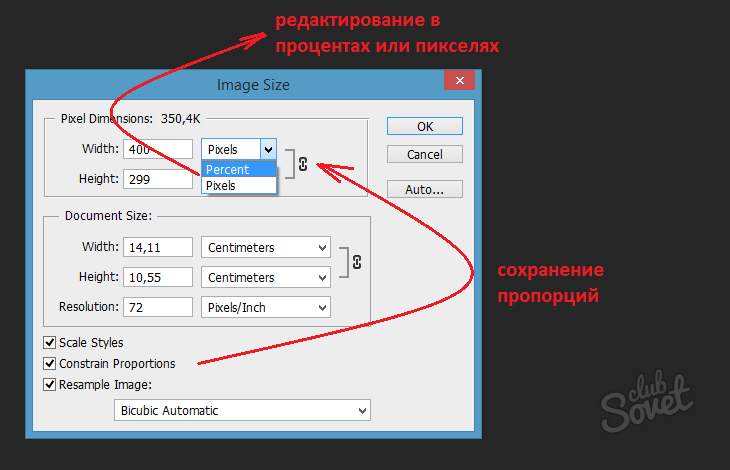
Если рамка и фотография существенно отличаются по размеру нужно «подогнать» размер фотографии под размер рамки, либо же наоборот. Размер лучше уменьшать, а не увеличивать, т.к. любое увеличение растрового рисунка ведет к видимой потере качества. Изменить размер фото можно так: Image/Image Size (Изображение / Размер изображения)
На панели инструментов Photoshop выбираем Rectangular Marguee Tool (Прямоугольное выделение), выделяем всю вашу фотографию или ту часть ее, которую вы планируете вставить в рамку и копируем в шаблон с рамкой (Ctrl+C).
Слой с фотографией должен располагаться ниже, чем слой с рамкой для фотошоп.
Его нужно просто перетащить вниз на панели слоев или нажать сочетание клавиш Ctrl + [ . Если требуется повернуть вставленную в рамку фотографию, изменить ее масштаб, то используем Edit/Transform (Редактирование / Трансформация ).
Все готово. Рамка встала на нужное место, ее можно сохранить в удобном для вас формате (Jpeg, Png, Tiff) и, при желании, распечатать на широкоформатном принтере.
Если вы используете рамку для фотошоп в формате JPG, то фон в слое с рамкой будет не прозрачным и его нужно просто аккуратно удалить ластиком или выделить область внутри рамки инструментом Rectangular Marguee Tool, Elliptical Marguee Tool или Magic Wand и нажать Delete.
Шаблон для фотографии это, по сути, такая же рамка, только отверстие в ней маленькое — только для лица. Все остальное — красивая картинка.
Как сделать рамку в фотошопе вокруг фотографии. Добавление рамок на фото в Photoshop: подробная инструкция
Способы создания рамки в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:

Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.

- Blending Mode/«Режим наложения» — режим наложения обводки.
- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
Эффект наждачки или шероховатый контур
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.
Прозрачная рамка:
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.
Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Размытая рамка:
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.
Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.
- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных .psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Источники
- https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
- https://fast-wolker.ru/kak-sdelat-ramku-v-fotoshope-vokrug-fotografii.html
- https://Prophotos.ru/lessons/19905-kak-sdelat-ramku
- https://vacenko.ru/sozdanie-konturov-ramki-v-fotoshope/
- https://MyPhotoshop.ru/ramka-vokrug-fotografii/
[свернуть]
Как настроить несколько рамок в Photoshop | Small Business
Если вы использовали панель временной шкалы Photoshop для создания кадров анимации, вы можете использовать быстрый трюк для одновременной настройки нескольких кадров. Это может сэкономить ваше время, если ваша анимация содержит десятки, сотни или тысячи кадров. Слои настройки Photoshop делают это возможным, и вы можете использовать их для всего, от повышения резкости всех кадров в анимации до применения к ним фильтров эффектов.
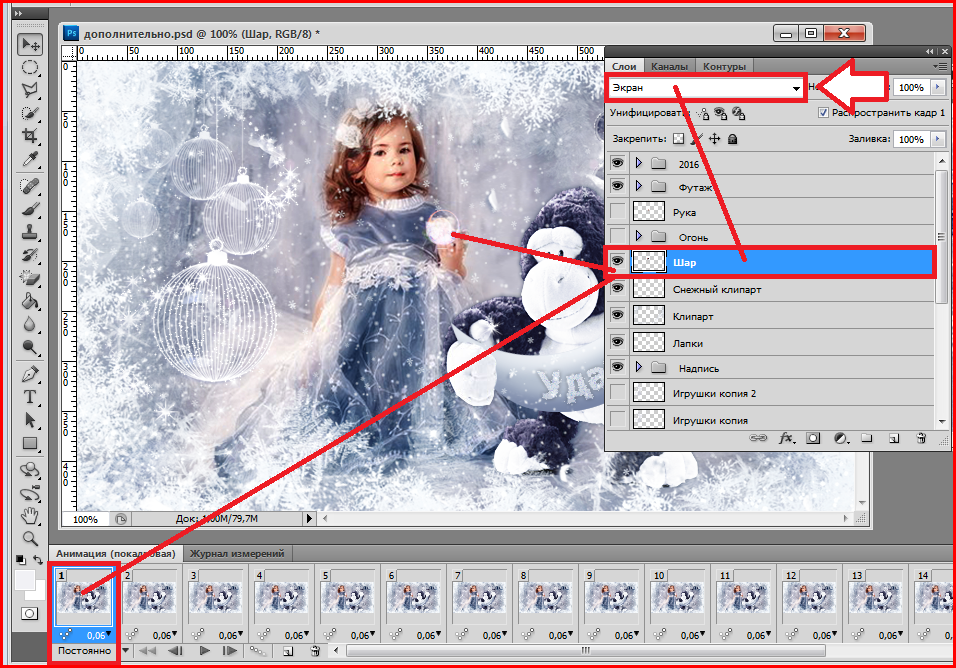
Запустите Photoshop и откройте документ, содержащий кадры анимации.Нажмите «Окно», а затем «Временная шкала», чтобы отобразить окно временной шкалы, если оно не открыто. Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». В окне временной шкалы отображаются кадры анимации, и над каждым кадром отображается номер кадра.
Щелкните стрелку рядом с «Создать временную шкалу видео» и выберите «Создать анимацию кадра». В окне временной шкалы отображаются кадры анимации, и над каждым кадром отображается номер кадра.
Нажмите «F7», чтобы открыть панель «Слои», если она не видна. На панели «Слои» отображаются слои, связанные с фреймами окна временной шкалы. Каждый кадр в окне временной шкалы имеет соответствующий слой.
Нажмите кнопку «Новая заливка или корректирующий слой» в нижней части панели «Слои» и выберите тип корректировки, которую вы хотите внести в свои кадры.Например, если вы хотите сделать их ярче, выберите пункт меню «Яркость / Контрастность». Photoshop добавляет новый корректирующий слой на панель «Слои».
Перетащите корректирующий слой в верхнюю часть панели «Слои», чтобы он располагался над другими слоями. Щелкните корректирующий слой, чтобы выбрать его, чтобы открыть окно «Свойства», в котором можно настроить свойства слоя. Например, если вы выберете слой регулировки яркости и контрастности, в окне «Свойства» отобразятся ползунки, позволяющие настроить значения яркости и контрастности.
Внесите необходимые настройки в окне «Свойства» и просмотрите кадры временной шкалы. Вы увидите, что Photoshop применил ваши настройки ко всем кадрам. Если вы уменьшили яркость в окне «Свойства», все кадры в окне «Временная шкала» станут темнее.
Ссылки
Ресурсы
Советы
- В этом примере вы перетаскиваете корректирующий слой над всеми другими слоями, чтобы настроить все кадры. Вы можете перетащить корректирующий слой в любое место на панели «Слои».Например, если вы не хотите применять изменения к последним двум кадрам на временной шкале, перетащите корректирующий слой так, чтобы он располагался под этими двумя кадрами. Photoshop не будет изменять эти кадры.
- Поэкспериментируйте с другими типами корректирующих слоев. После того, как вы нажмете «Новая заливка или корректирующий слой», вы увидите такие параметры, как «Градиент» и «Фотофильтр».
 Выберите один из них, и откроется окно «Свойства», в котором отображаются элементы управления, связанные с этими типами корректирующих слоев.
Выберите один из них, и откроется окно «Свойства», в котором отображаются элементы управления, связанные с этими типами корректирующих слоев.
Предупреждения
- Это объяснение описывает работу в Photoshop CC. Ваши действия могут отличаться, если вы используете другую версию Photoshop.
Writer Bio
Получив образование в области физики, Кевин Ли начал профессионально писать в 1989 году, когда в качестве разработчика программного обеспечения он также написал технические статьи для Космического центра Джонсона. Сегодня этот городской ковбой из Техаса продолжает выпускать высококачественное программное обеспечение, а также нетехнические статьи, охватывающие множество различных тем, от игр до текущих событий.
Как создавать анимированные GIF в Photoshop
Анимированные GIF-файлы полезны для придания изображениям большего объема и повествования. Вы можете создавать анимированные GIF-файлы в Photoshop из видеофайлов, фотографий и иллюстрированных изображений. В Photoshop даже есть функция Onion Skinning, которая полезна для покадровой анимации, особенно если вы планируете рисовать кадры.
Если вы хотите попробовать новый проект, создать раскадровку или добавить немного стиля в свое портфолио, ознакомьтесь с нашим кратким руководством, в котором вы найдете советы по созданию собственных анимированных GIF-файлов с помощью Photoshop.
Сделано с помощью Astropad и Photoshop Начиная с нуля: треки, частота кадров и воспроизведениеЕсли вы новичок в анимации и хотите попрактиковаться, лучший способ начать — открыть панель «Таймлайн».
В верхней строке меню перейдите к Window , затем выберите Timeline .
В опции Create Timeline выберите Create Video Timeline .
В меню Window выберите Timeline На временной шкале видео , Слои организованы как дорожек и всегда могут быть перегруппированы. Фиолетовые полосы представляют собой продолжительность каждого кадра на треке Track .
Фиолетовые полосы представляют собой продолжительность каждого кадра на треке Track .
Продолжительность каждого кадра можно увеличить, уменьшить или переместить в другую часть трека Track , отрегулировав конечные точки и перетащив весь клип по горизонтали на шкале времени .
Продолжительность можно настроить, щелкнув и перетащив их на шкалу времени видеоНажмите значок воспроизведения, чтобы воспроизвести последовательность.Вы можете переместить указатель воспроизведения в определенное место на временной шкале , чтобы начать воспроизведение с этой точки.
Перемещение курсора воспроизведения. Красная линия указывает, откуда начнется воспроизведение видео.Если воспроизведение кажется слишком медленным или быстрым, отрегулируйте частоту кадров шкалы на шкале времени . Это доступно в расширяемом меню Timeline (верхний правый угол). Регулировка частоты кадров шкалы времени изменит количество кадров в секунду (fps), которое будет проходить ваш анимированный файл GIF.
По умолчанию Photoshop устанавливает 30 кадров в секунду, что хорошо для работы, но вы можете захотеть меньше или больше в зависимости от вашего проекта.
Установка Частота кадров шкалы времени Сгладьте переходы с помощью Включение Onion SkinsOnion Skinning позволяет видеть несколько ключевых кадров одновременно, располагая предыдущий кадр с меньшей непрозрачностью позади выбранного кадра в последовательности. Таким образом, вы можете предварительно просмотреть изменение между каждым кадром и лучше понять, нужны ли какие-либо промежуточные изображения для сглаживания этого изменения.
Если у вас уже есть готовые изображения Если у вас уже есть серия изображений, начните с перехода к Файл , выберите Сценарии, затем выберите Загрузить файлы в стек. Этот метод загружает все отдельные изображения на один холст как отдельные слои. Каждый слой представляет собой рамку.
Этот метод загружает все отдельные изображения на один холст как отдельные слои. Каждый слой представляет собой рамку.
Чтобы превратить файл в анимацию, откройте Timeline , но вместо использования Video Timeline , показанной в предыдущих примерах, выберите Create Frame Animation .В отличие от использования Video Timeline , Frame Animation выстраивает ваши изображения в последовательном порядке и помогает организовать и визуализировать последовательность кадр за кадром.
Каждый кадр показан вместе с его соответствующей продолжительностью под каждым изображением.
При использовании Frame Animation каждый кадр выстраивается в последовательном порядке.Эти тайминги представляют собой задержку каждого кадра, представляющую, как долго они отображаются на экране. Чтобы изменить время, щелкните непосредственно на отметке времени.Вы можете настроить задержку по секундам или выбрать одну из предустановленных секунд.
Установите определенные секунды для задержки каждого кадраЕсли вы
не можете найти вариант луковой кожи, используйте TweenЭтот параметр недоступен, если для Timeline установлено значение Frame Animation , но вместо этого можно использовать Tween . Как и в случае с Onion Skinning , вы можете видеть подложку предыдущего изображения в вашей последовательности, однако с Tween, вы можете настроить непрозрачность, чтобы показать, как кадры входят в последовательность и выходят из нее.Эта возможность дает лучшее представление о смене кадров по секундам, а не только между изображениями.
Если вы используете видеофайлЕсли вы используете видеофайл в Photoshop, есть разные способы работы.
Перейдите к File , затем выберите Import и Video Frames to Layers . Это разделит видеокадры на отдельные слои Photoshop. В зависимости от вашего проекта или предпочтений откройте Video Timeline или Frame Animation .
В зависимости от вашего проекта или предпочтений откройте Video Timeline или Frame Animation .
Чтобы разделить каждый кадр вручную, откройте файл в Video Timeline .
Сохраните свой шедеврКогда кадры готовы, пора сохранить файл в формате GIF. Перейдите к File , Export , затем Save for Web .
Появится другое окно с различными параметрами обработки цвета, размера изображения и т. Д. Эти характеристики нужно будет скорректировать перед окончательным сохранением. Если вы хотите, чтобы GIF был непрерывным, выберите Параметры зацикливания анимации и измените значение на Навсегда .
Чтобы просмотреть финальный GIF-файл в веб-браузере, щелкните Предварительный просмотр в нижнем левом углу. Когда все будет готово, нажмите Сохранить . (Также важно часто сохранять свою работу на протяжении всего процесса, чтобы вам не пришлось начинать с нуля в случае сбоя программы!)
Что вы думаете об анимированных GIF-файлах? Как вы используете эту функцию в Photoshop? Поделитесь с нами на нашем форуме Astro Community!
Как добавить границу к фотографии с помощью Photoshop
Узнайте, как добавить простую рамку фотографии и даже две границы вокруг изображения с помощью Photoshop! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Рамки для фотографий — отличный способ добавить образу элегантности и элегантности. А добавить границу легко, если вы знаете шаги. Мы начнем с добавления большего пространства вокруг изображения с помощью команды Photoshop Canvas Size. Затем, чтобы создать границу, мы заполним пространство цветом, используя слой заливки Solid Color. Вы узнаете, как выбрать цвет границы в палитре цветов и как совместить границу с фотографией, выбрав цвет непосредственно из самого изображения!
После того, как мы добавили основную рамку фотографии, я покажу вам, как добавить вторую, меньшую рамку вокруг изображения, используя эффект слоя.
Я буду использовать это изображение, которое я скачал с Adobe Stock:
Исходное изображение. Предоставлено: Adobe Stock.
А вот изображение с рамкой для фото вокруг него. Вы узнаете, как настроить размер и цвет рамки, когда мы будем работать с шагами:
Эффект границы фотографии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать рамку фотографии в Photoshop
В этом уроке я использую Photoshop CC, но подойдет любая последняя версия Photoshop.Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Уменьшите масштаб, чтобы освободить место для границы
Чтобы создать рамку фотографии, мы добавим больше холста вокруг изображения. Так что давайте дадим себе больше места для работы, уменьшив масштаб. Чтобы уменьшить масштаб с клавиатуры, нажмите и удерживайте клавишу Ctrl на ПК с Windows или клавишу Command на Mac и нажмите клавишу минус .Это дает нам больше места, чтобы увидеть границу:
Уменьшение масштаба изображения, чтобы освободить место для границы фотографии.
Шаг 2. Разблокируйте фоновый слой
Если мы посмотрим на панель Layers, мы увидим изображение на фоновом слое:
Панель «Слои», показывающая изображение на фоновом слое.
Нам нужно разблокировать фоновый слой, чтобы мы могли добавить другие слои под ним. Чтобы разблокировать его, в Photoshop CC просто щелкните значок замка . В CS6 или более ранней версии нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и дважды щелкните . Значок замка будет удален, и слой будет переименован в «Слой 0»:
Значок замка будет удален, и слой будет переименован в «Слой 0»:
Разблокировка фонового слоя.
Шаг 3. Откройте диалоговое окно «Размер холста».
Чтобы добавить больше холста вокруг изображения, перейдите в меню Изображение в строке меню и выберите Размер холста :
Переход к изображению> Размер холста.
Шаг 4: Добавьте больше холста вокруг фотографии
Убедитесь, что в диалоговом окне «Размер холста» установлен флажок « Относительный ».Затем в сетке Anchor убедитесь, что выбран центральный квадрат . Это добавит новое пространство холста равномерно вокруг изображения:
Убедитесь, что выбраны «Относительный» и центральный квадрат.
Затем введите нужный размер рамки фотографии в поля Ширина и Высота . Имейте в виду, что введенное вами значение будет поровну разделено между обеими сторонами. И это верно как для ширины, так и для высоты. Поэтому, если вы хотите, чтобы вокруг изображения была рамка в четверть дюйма, на самом деле вам нужно ввести 0.5 дюймов для ширины и высоты. Для границы в 1 дюйм вам нужно ввести 2 дюйма. Другими словами, какой бы размер вам ни был нужен, введите дважды от этой суммы.
В моем случае мне нужна полудюймовая граница, поэтому я устанавливаю для ширины и высоты вдвое больше, или 1 дюйм :
Введите двойной размер в полях «Ширина» и «Высота».
Затем, чтобы добавить пространство холста, щелкните OK, чтобы закрыть диалоговое окно. И вот мы видим новый холст вокруг изображения.Шаблон шахматной доски означает, что пространство в настоящее время заполнено прозрачностью, но мы добавим к нему цвет следующим образом:
Новое пространство холста, которое станет рамкой фотографии.
Как отменить размер холста и повторить попытку
Если вы выбрали неправильный размер границы, вы можете отменить его, перейдя в меню Правка и выбрав Отменить размер холста . Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Затем снова откройте диалоговое окно «Размер холста» (выберите «Изображение»> «Размер холста») и повторите попытку:
Идем в Edit> Undo Canvas Size.
Шаг 5. Добавьте сплошной цвет заливки.
Чтобы залить границу цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. На панели «Слои» щелкните значок Новая заливка или корректирующий слой внизу:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color из списка:
Добавление сплошного слоя заливки.
Шаг 6: Выберите белый в качестве цвета границы фотографии
В палитре цветов выберите цвет границы.Сейчас я выберу белый , но сейчас я покажу вам, как изменить цвет:
Выбор белого цвета в палитре цветов.
По завершении нажмите «ОК», чтобы закрыть палитру цветов. Photoshop временно заполняет весь документ белым цветом, закрывая изображение:
Слой заливки закрывает изображение.
Шаг 7. Перетащите слой заливки под изображение
Чтобы исправить это, вернитесь на панель слоев, щелкните и перетащите слой заливки под изображением:
Перетаскивание слоя заливки под «Слой 0».
И теперь цвет из слоя заливки появляется только внутри границы:
Начальный эффект границы фотографии.
Шаг 8: Измените цвет границы (необязательно)
Если вы хотите что-то другое, кроме белого, вы можете выбрать другой цвет для границы, дважды щелкнув образец цвета слоя заливки :
Дважды щелкните образец цвета на панели «Слои».
Это снова открывает палитру цветов, где вы можете выбрать что-то другое.А когда вы попробуете разные цвета, вы увидите предварительный просмотр нового цвета вокруг изображения в реальном времени. Итак, если я выберу черный вместо белого:
Выбор черного в палитре цветов.
Затем моя граница мгновенно становится черной:
Та же рамка, теперь черная.
Как выбрать цвет границы изображения
Вы можете выбрать любой цвет в палитре цветов. Или вы можете выбрать цвет прямо из самого изображения. Просто наведите курсор на изображение и щелкните нужный цвет.Я выберу светло-серый из окна на заднем плане:
Выбор цвета рамки фото из изображения.
И снова рамка мгновенно меняет цвет на новый. Чтобы принять его, нажмите ОК, чтобы закрыть палитру цветов:
.Граница фотографии теперь лучше сочетается с изображением.
Добавление границы меньшего размера внутри основной границы
Теперь, когда мы добавили основную границу, давайте добавим вторую, меньшую границу внутри основной. И мы сделаем это с помощью эффекта слоя.
Шаг 9: Выберите «Слой 0»
На панели «Слои» выберите изображение на «Слое 0»:
Щелкните слой изображения, чтобы выбрать его.
Шаг 10: Добавьте стиль слоя «Обводка»
Затем щелкните значок Layer Styles (значок «FX»):
Щелкните значок «FX» на панели «Слои».
И выберите Ход из списка:
Выбор эффекта слоя «Обводка».
В диалоговом окне «Стиль слоя» оставьте для обводки цвет на данный момент равным черный и убедитесь, что для параметра «Положение Позиция » установлено значение « Внутри ».Затем увеличьте ширину обводки, перетащив ползунок Размер :
Параметры обводки.
По мере перетаскивания вы увидите, что размер обводки увеличивается внутри основной границы:
Обводка появляется между фотографией и рамкой.
Шаг 11: Измените цвет обводки (необязательно)
Если вы не хотите использовать черный цвет в качестве цвета обводки, вы можете изменить его, щелкнув образец цвета :
Щелкните образец цвета обводки.
Затем в палитре цветов выберите другой цвет. Или, как мы сделали для основной границы, вы можете выбрать цвет прямо из вашего изображения. Я нажимаю на цвет фона:
Я нажимаю на цвет фона:
Выбор цвета обводки изображения.
И обводка мгновенно изменится на новый цвет. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов:
.И рамка, и обводка теперь используют цвета изображения.
Шаг 12: Отрегулируйте размер штриха
Наконец, я завершу эффект, настроив ползунок «Размер» для точной настройки толщины штриха.Я использую довольно большое изображение, поэтому выберу размер около 32 пикселей. Затем, чтобы принять его, я нажимаю OK, чтобы закрыть диалоговое окно Layer Style:
Точная настройка размера штриха.
И вот мой окончательный результат:
Последний эффект «фото границы».
И вот оно! Вот как легко добавить рамку вокруг ваших фотографий с помощью Photoshop! Чтобы узнать о других эффектах границы фотографии, ознакомьтесь с моей рамкой с падающей тенью и моими учебными пособиями по фоторамке, а также с моим руководством о том, как создать окрашенную границу краев.Или посетите мой раздел «Фотоэффекты» для получения дополнительных уроков! И не забывайте, что все наши руководства теперь доступны для загрузки в формате PDF!
Как использовать рамки Photoshop
Рамки в Photoshop CC — это специализированные маски, используемые для удержания других изображений. Рамки можно рисовать или создавать из фигур. Если вы знаете, как создать рамку в Photoshop, она может содержать изображение с вашего локального жесткого диска или из результатов поиска Adobe Stock.
Getty Images / Ифань Ли / EyeEm
Photoshop Frames vs.Смарт-объекты
Профессионалы Photoshop могут знать, что то же самое можно сделать с помощью масок слоев и смарт-объектов. Фреймы по сути достигают той же цели, но с немного более гибкой системой. Например, изображения в кадрах по умолчанию можно перемещать и преобразовывать внутри кадра. Фреймы также упрощают замену изображений и установку заполнителей. Маски слоя, конечно, по-прежнему работают, но инструмент «Рамка» справляется с этой задачей немного быстрее.
Как сделать рамку с помощью инструмента «Рамка»
Откройте новый или существующий файл Photoshop.Выберите инструмент Frame на панели инструментов в левой части экрана или нажмите клавишу K .
Выберите прямоугольную или эллиптическую рамку из опций инструментов вверху. По умолчанию выбран вариант прямоугольной формы.
Перетащите рамку по холсту, чтобы установить размер вставленного изображения.
На панели «Свойства » используйте меню в разделе « Inset Image », чтобы выбрать изображение, которое вы хотите поместить во фрейм.Вы можете вставить изображение со своего компьютера в виде встроенного или связанного файла. и найдите изображение в базе данных Adobe Stock.
Вы также можете перетащить изображение со своего компьютера в рамку.
Если связанное изображение перемещено или удалено с вашего компьютера, ссылка прерывается и файл становится недоступным. Когда вы вставляете встроенное изображение, Photoshop сохраняет копию изображения в документе, содержащем изображение. Это увеличивает размер файла, но гарантирует, что встроенное изображение всегда будет подключено к файлу.
Чтобы изменить размер или положение изображения во фрейме, дважды щелкните изображение на холсте (или выберите эскиз изображения, а не фрейм, на панели «Слои»). Выберите инструмент Move и используйте ручки на изображении для настройки изображения.
Чтобы применить границу к изображению, выберите раздел Stroke на панели Properties . Выберите цвет, толщину и положение мазка.
Щелкните объект, чтобы увидеть результат.
Как создавать рамки Photoshop из фигур
Рамки также могут быть созданы в форме любого выделения, которое вы можете сделать с помощью инструментов формы.
Открыв файл Photoshop, выберите инструмент Shape на панели инструментов или нажмите клавишу U .
Фреймы не могут быть применены к нормальному выделению или к путям. Если вы хотите преобразовать выделение или путь в слой-фигуру, щелкните выделение или путь правой кнопкой мыши, выберите Определить настраиваемую форму и , затем используйте инструмент Настраиваемая форма , чтобы нарисовать эту форму точно поверх выделенной области. .
Установите для заливки и обводки значение «Нет». Затем нарисуйте фигуру, используя любой из параметров формы, в том месте, где должно отображаться содержимое фрейма.
Разместите или измените размер фигуры, перетаскивая ее, пока она не станет нужного размера и в нужном месте.
Выберите слой, содержащий форму, на панели Layer и выберите Convert to Frame из меню Layer.
Дайте рамке имя или выберите OK , чтобы подтвердить значение по умолчанию.
Перетащите изображение на фрейм или используйте Inset Image на панели Properties , чтобы найти изображение.
При необходимости переместите или измените размер изображения, чтобы добиться эффекта. По умолчанию изображение масштабируется по размеру кадра.
Изображение вставлено как смарт-объект, и его можно масштабировать неразрушающим образом с помощью инструмента «Свободное преобразование».
Другие способы вставки изображений в рамки
Вы можете добавлять изображения в рамку несколькими дополнительными способами.
- Перетаскивание ресурса : перетащите актив из Adobe Stock или с панели «Библиотеки» во фрейм на холсте. По умолчанию Photoshop помещает перетаскиваемое изображение как встроенный смарт-объект.
 Чтобы разместить изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt.
Чтобы разместить изображение как связанный смарт-объект, при перетаскивании удерживайте нажатой клавишу Option / Alt. - Перетаскивание с компьютера : перетащите изображение из локального хранилища компьютера в рабочую область с выбранным фреймом. Это помещает перетаскиваемое изображение в кадр как встроенный смарт-объект.Чтобы вставить перетаскиваемое изображение в качестве связанного смарт-объекта, удерживайте нажатой клавишу Option / Alt при перетаскивании.
- Использование файла > Поместите : Выбрав фрейм, выберите Файл > Поместите связанный или Файл > Поместите встроенный и , затем выберите изображение с помощью средства выбора файлов. Выбранное изображение помещается в рамку и автоматически масштабируется до размеров рамки.
- Перетащите пиксельный слой : перетащите пиксельный слой в пустой кадр.Слой преобразуется в смарт-объект и помещается в рамку.
Фреймы также можно оставить пустыми в качестве заполнителей. Создайте рамку поверх пустого слоя, и рамка останется пустой. Контент может быть добавлен во фрейм любым из описанных выше методов, когда актив выбран и одобрен.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСоздание анимированных файлов GIF в Adobe Photoshop CC
Некоторые компании используют Интернет 1.0 для привлечения внимания в социальных сетях.
Социальные сети, включая Pinterest, Twitter и Facebook, вызвали ренессанс анимированных GIF. Более чем несколько интернет-магазинов регулярно публикуют GIF-анимации для привлечения потенциальных клиентов.
Маркетологам не нужно слишком усердно искать анимированные примеры. Ритейлер одежды Boden, как известно, использует анимированные GIF-изображения продуктов в социальных сетях и в маркетинговых сообщениях по электронной почте. Точно так же Nike Store, который является сайтом электронной коммерции Nike, предназначенным напрямую для потребителей, использует анимированные изображения товаров в формате GIF в своей ленте Twitter.
Точно так же Nike Store, который является сайтом электронной коммерции Nike, предназначенным напрямую для потребителей, использует анимированные изображения товаров в формате GIF в своей ленте Twitter.
Магазин Nike использует анимированные изображения в формате GIF в своих сообщениях в социальных сетях.
В этой статье вы узнаете, как с помощью Adobe Photoshop CC создавать анимированные изображения в формате GIF из изображений.
Создание анимированного GIF с изображениями
В этом примере я создам простое анимированное изображение в формате GIF с изображением продуктов. Я буду использовать пять фотографий с весами со страницы Rogue Fitness в Instagram. Rogue Fitness — поставщик оборудования для тренировок, особенно для кроссфита.
Шаг 1. Расположите изображения как слои
Мне пришлось обрезать некоторые изображения, чтобы все они были одного размера.Затем я расположил их как слои в том же документе Photoshop. Каждое изображение в вашей анимации должно быть отдельным слоем.
Каждое изображение в анимации должно быть слоем в документе Photoshop.
Шаг 2. Откройте шкалу времени Photoshop
Photoshop умеет создавать анимацию из многослойного содержимого. Фактически, вы можете создавать любую анимированную графику, используя временную шкалу Photoshop. Чтобы использовать инструмент «Временная шкала» для анимации изображений Rogue Fitness, откройте меню «Окно» и выберите «Временная шкала».
Чтобы открыть панель «Временная шкала», выберите «Временная шкала» в меню «Окно» Photoshop.
Когда откроется инструмент «Временная шкала», он покажет небольшое раскрывающееся меню с двумя вариантами. Выберите «Создать анимацию кадра».
Шаг 3. Составьте временную шкалу
Photoshop создаст первый кадр вашей анимации. Этот первый кадр включает все ваши слои. Если вы переключите значок глаза в меню слоя, вы заметите, что изображение изменится.
Photoshop создаст первый кадр вашей покадровой анимации.
Для наших целей мы предпочли бы иметь каждый слой как отдельный фрейм. Для этого найдите гамбургер-меню в правой части панели «Таймлайн». Когда вы нажимаете это меню гамбургера, у вас должна быть опция «Создавать кадры из слоев».
Вы можете настроить Photoshop для создания кадра анимации для каждого слоя.
Photoshop автоматически создаст рамку для каждого изображения. Если, как и я, ваш документ Photoshop имел белый фоновый слой, вы можете щелкнуть рамку, чтобы выбрать ее, а затем щелкнуть значок корзины, чтобы удалить ее.
Если ваша анимация включала пустой фоновый слой, вы можете удалить его.
Шаг 4. Добавьте подростков
Если вы нажмете кнопку воспроизведения на панели «Таймлайн» на этом этапе, у вас будет анимация. Это может быть быстро и прерывисто, но это анимация.
Теперь я хотел бы создать несколько плавных переходов от одного кадра к другому. Итак, я добавлю то, что Photoshop называет подростками. Это дополнительные переходные кадры, которые имеют общие характеристики двух кадров, которые они соединяют.
Промежуточные кадры — это переходные кадры, предназначенные для плавного перехода от кадра к кадру.
Чтобы добавить анимацию движения между первым и вторым кадрами, (а) щелкните миниатюру первого кадра, чтобы выбрать кадр, (б) щелкните значок анимации движения в нижней части панели «Таймлайн» и (в) с параметрами инструмента анимации движения, отрегулируйте свои настройки.
Чтобы продолжить пример, установите «Tween with» на «Next Frame» и установите «Frames to Add» на три. Наконец, нажмите «ОК», и Photoshop добавит три переходных кадра на временную шкалу.
Повторите этот шаг для каждого кадра. Когда вы дойдете до последнего кадра, вы захотите выполнить анимацию с первым кадром.
Будьте осторожны при добавлении подростков. Количество кадров в анимации GIF существенно влияет на размер файла.
Шаг 5: Установите длительность кадра и зацикливание
Вы можете указать Photoshop, как долго должен отображаться каждый кадр, включая анимацию. Внизу каждого кадра выберите раскрывающееся меню и выберите желаемую продолжительность. Вы можете использовать командную кнопку (или кнопку управления) на клавиатуре или клавишу Shift, чтобы выбрать несколько кадров одновременно.
Внизу каждого кадра выберите раскрывающееся меню и выберите желаемую продолжительность. Вы можете использовать командную кнопку (или кнопку управления) на клавиатуре или клавишу Shift, чтобы выбрать несколько кадров одновременно.
Photoshop позволяет вам установить продолжительность появления каждого кадра анимации.
Вы также можете указать Photoshop, должна ли анимация воспроизводиться однократно или зацикливаться.
Вы можете зациклить анимацию, чтобы она воспроизводилась повторно.
Шаг 6. Сохраните анимацию
Откройте меню «Файл» Photoshop, затем выберите «Экспорт», а затем «Сохранить для Интернета (устаревшая версия)». Откроется диалоговое окно Photoshop «Сохранить для Интернета».
Используйте устаревшую функцию Photoshop «Сохранить для Интернета», чтобы сохранить анимированное изображение в формате GIF.
Анимированные файлы GIF могут быть большими. Настройте такие параметры, как дизеринг, с потерями и веб-привязка, чтобы уменьшить общий размер файла.
Поэкспериментируйте с настройками GIF, чтобы найти баланс между качеством и размером файла.
С анимированными файлами GIF приходит ответственность
Теперь вы знаете, как создавать GIF-анимацию. Но с этим знанием приходит ответственность. GIF анимация технологии веб 1.0, которые видели всплеск в последние несколько лет благодаря социальным медиа и, честно говоря, порнографии.
Некоторые компании используют анимированное изображение GIF из веб-версии 1.0, чтобы привлечь внимание в социальных сетях.
Хотя вы можете научиться сжатию GIF, как правило, анимация GIF будет относительно большой и с относительно низким разрешением. Поэтому, если вы не являетесь мастером GIF-аниматора, вы можете не использовать их, например, в электронных письмах.
С точки зрения маркетинга, вы заплатите большой штраф за качество или производительность за выбор GIF-анимации. Так что делайте мудрый выбор. Используйте GIF-анимацию, если это может улучшить маркетинг.
Если вас действительно тянет к GIF-анимации, попробуйте создать ее для социальных сетей и, как и в любом другом маркетинге, примите меры, чтобы убедиться, что ваши анимации соответствуют целям, которые вы для них поставили.
Как создать простую анимацию титров в Photoshop
Инструменты анимации в Photoshop
Когда большинство людей думают о создании анимации, Photoshop — не первая программа, которая приходит на ум. Хотя Adobe Premiere и Adobe After Effects могут быть более мощными инструментами в целом, Photoshop по-прежнему является очень эффективным вариантом для добавления базового движения к изображению.Так что, если вам удобнее всего использовать Photoshop и вы хотите создать простую анимацию, то это руководство для вас!
Если вы хотите немного изучить After Effects, у нас есть руководство из двух частей, в котором мы создаем текст и градиент в Photoshop, а затем используем After Effects для добавления красивой анимации!
Вся магия анимации в Photoshop стала возможной благодаря временной шкале. Если вы знакомы с основами видео и анимации, вы знаете, что временная шкала — это просто отображение того, как различные визуальные элементы появляются и изменяются в сцене за заданный промежуток времени.Вы можете найти временную шкалу, щелкнув меню «Окно», а затем опцию «Временная шкала».
В Photoshop есть несколько различных параметров временной шкалы.
Есть шкала времени видео, которая отлично подходит для более плавного и динамичного движения и более сложных сцен. Затем есть шкала времени анимации кадра, которая работает как слайд-шоу, позволяя создавать несколько кадров и объединять их вместе. Временную шкалу анимации кадра использовать немного проще, поэтому мы рассмотрим ее сегодня.
Как создавать анимацию кадров
С Frame Animation довольно легко работать. Когда вы впервые создаете кадровую анимацию, она начинается с одного кадра, который содержит все, что видно в вашем проекте Photoshop.
Если вы создадите второй фрейм, он также будет содержать все, что видно в проекте. Но каждый кадр может быть изменен и отредактирован независимо.
Скажем, например, у вас есть строка текста с надписью «I LOVE PHLEARN» в качестве первого кадра на временной шкале.Затем вы создаете второй фрейм, а затем переворачиваете этот текст вверх ногами. Когда вы воспроизводите анимацию, вы сначала увидите текст, затем увидите, как он перевернут, а затем снова.
Здесь вы можете увидеть двухкадровую анимацию, в которой каждая буква слегка повернута. Это легко сделать, и получается эффектная анимация!
И количество кадров, которое вы можете сделать, не ограничено! Комбинируя несколько кадров с простыми изменениями изображения, вы можете создавать забавные и простые анимации, которые идеально подходят для веб-сайтов, рекламы или для карточек с заголовками видео.Вы также можете установить продолжительность каждого кадра в Photoshop, что дает вам еще больше контроля над скоростью и ощущением вашей анимации.
Перемещение и преобразование для простой анимации
Инструменты перемещения и преобразования должны быть вашими помощниками при создании базовой анимации. Вы можете масштабировать объекты, вращать объекты или перемещать объекты по холсту для получения различных эффектов. В нашем примере мы добавили небольшое вращение каждой буквы в нескольких кадрах, добавили небольшое вращение значкам звездочек в нескольких кадрах и постепенно перемещали значок ракеты по кадрам, создавая впечатление, будто она летит через угол. холста.
Эти инструменты упрощают создание анимации с использованием основных элементов, таких как текст, фигуры и значки. Это помогает настраивать каждый элемент индивидуально, поэтому вам нужно убедиться, что каждый элемент находится на отдельном слое.
В нашем примере у нас было изображение плиток с буквами. Поэтому нам пришлось вырезать плитки из их фона.
А затем поместите каждую букву на отдельный слой. Это позволило нам настроить каждый элемент индивидуально, чтобы создать более стилизованную анимацию.
Это позволило нам настроить каждый элемент индивидуально, чтобы создать более стилизованную анимацию.
Для этого может потребоваться вырезать некоторые объекты из их фона или дублировать слой несколько раз, но это относительно легко сделать и сделает финальную анимацию намного более динамичной. Если вам нужно научиться вырезать элементы и удалять фон в Photoshop, ознакомьтесь с нашим курсом PRO «Как изменить и удалить фон в Photoshop
».Как экспортировать анимацию в Photoshop
Когда все кадры установлены, пора экспортировать анимацию.Есть несколько способов сделать это в зависимости от того, какой тип файла вы хотите и где вы хотите его отображать. Если он размещается на веб-сайте, возможно, лучше всего использовать GIF. Выберите «Файл», «Экспорт», «Сохранить для Интернета» (устаревшая версия) и выберите «GIF» в раскрывающемся списке в правом верхнем углу диалогового окна.
Если вы хотите использовать его как заставку в видео или если вы хотите загрузить его на такую платформу, как YouTube, вы, скорее всего, захотите сохранить его как MP4. Для этого перейдите в «Файл», «Экспорт», «Рендеринг видео» и выберите MP4, изменяя настройки по своему усмотрению.
Теперь ваша анимация готова к публикации!
Создайте рамку для вашей фотографии в Photoshop CC
от Криста Лав · Опубликовано · Обновлено
В Photoshop CC есть несколько рамок, которые можно наложить поверх фотографии.Регулируя стиль слоя кадра, вы можете создать уникальный дизайн, улучшающий изображение. Попытайся!
Попытайся!
Экспериментируйте со стилями слоя для создания уникального кадра
- Откройте новый документ в Adobe Photoshop CC.
- Вставьте фотографию по вашему выбору. В меню File выберите Place Embedded . Выберите изображение и нажмите «Поместить».
- Разместите фотографию на странице. Измените размер фотографии, щелкнув и перетащив угловой маркер.
- Когда фотография будет выглядеть так, как вам нравится, щелкните инструмент COMMIT на панели параметров (он выглядит как галочка).
- Создайте новый слой. На панели «Слои» нажмите инструмент Create a new layer (он выглядит как лист бумаги внизу панели «Слои»).
- Дважды щелкните новый слой и переименуйте его в Frame . Слой Frame должен быть ВЕРХНИМ. Если это не так, перетащите его ВВЕРХ на панели «Слои».
- Выберите слой Frame. Щелкните инструмент Custom Shape Tool на панели инструментов.
- На панели параметров выберите ФОРМА, а затем выберите цвет заливки, цвет обводки, толщину обводки и стиль обводки.
- Щелкните стрелку «Пользовательская форма» на панели параметров.
- Щелкните элемент выбора меню Custom Shape (он выглядит как шестеренка).
- Выберите Frames из списка. Если вас попросят заменить текущие фигуры, нажмите ОК.
- Щелкните и перетащите, чтобы нарисовать рамку на изображении. Нажмите COMMIT, когда вам это нравится. СОВЕТ. Чтобы изменить размер или переместить фрейм, щелкните инструмент «Перемещение» на панели «Инструменты».
- Сделайте кадр великолепно выглядящим, настроив стиль слоя. В меню Layer выберите Layer Style . Выберите Satin .
- Поэкспериментируйте с режимом наложения, непрозрачностью, углом, расстоянием, размером и контуром, чтобы создать уникальный дизайн.
 Чтобы восстановить его, нажмите «Восстановить по умолчанию».
Чтобы восстановить его, нажмите «Восстановить по умолчанию». - Дважды щелкните имя любого стиля в ЛЕВОЙ части диалогового окна, чтобы применить еще больше стилей слоя. Вот несколько идей:
Создайте новый слой. Переименуйте его в КАДР.
Щелкните стрелку «Форма» на панели параметров.
Отображение пользовательских форм рамок.
Изучите параметры стиля слоя Satin.
- Bevel & Emboss — Выберите Inner Bevel для создания уникального 3D-эффекта.Отрегулируйте контур и текстуру, чтобы рамка выглядела великолепно!
- Outer Glow — выберите нормальный режим наложения и измените непрозрачность на 100%. Выберите БЕЛЫЙ. Отрегулируйте Spread и Size так, чтобы они выглядели так, как будто они матируются внутри рамки.
Наслаждайтесь изучением стилей слоя, чтобы сделать вашу рамку уникальной!
Изучите стили слоя.
Есть много идей для использования Photoshop CC в технологическом проекте TechnoKids TechnoPhotoshop CC. Удачного редактирования фотографий!
Теги: стиль фоторедакторафотошоп cc
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу.Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения. На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственной учебной программы.
Вам тоже может понравиться… .