background | WebReference
Универсальное свойство background позволяет установить одновременно несколько характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно. Допустимо, также, указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Краткая информация
| Значение по умолчанию | transparent || none || repeat || scroll || 0% 0% |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
background: [<фон>, ]* <последний_фон>
Здесь:
<фон> = background-image || background-position [ / background-size ]? || background-repeat || background-attachment || background-origin || background-clip
<последний_фон> = background-image || background-position [ / background-size ]? || background-repeat || background-attachment || background-origin || background-clip || background-color
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Любые комбинации значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>background</title> <style> div { height: 200px; /* Высота блока */ width: 200px; /* Ширина блока */ overflow: auto; /* Добавляем полосы прокрутки */ padding-left: 15px; /* Отступ от текста слева */ background: url(/example/image/hand.png) repeat-y #fc0; /* Цвет фона, путь к фоновому изображению и повторение фона по вертикали */ } </style> </head> <body> <div>Великобритания, куда входят Пик-Дистрикт, Сноудония и другие многочисленные национальные резерваты природы и парки, неумеренно применяет культурный рельеф.
Результат данного примера показан ниже (рис. 1).
Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>background</title> <style> body { background: url(/example/image/hand.png) repeat-y, url(/example/image/bg-right.png) repeat-y 100% 0, #fc0; } </style> </head> <body> </body> </html>Объектная модель
Объект.style.backgroundСпецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| один фон | 4 | 12 | 1 | 3. 5 5 | 1 | 1 |
| несколько фонов | 9 | 12 | 1 | 10.5 | 1.3 | 3.6 |
| один фон | 2.1 | 1 | 10 | 3.2 |
| несколько фонов | 2.1 | 1 | 10 | 3.2 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Цвет и фон
См. также
- background-attachment
- background-clip
- background-image
- background-origin
- background-position
- background-size
- Линейный градиент
- Несколько фоновых картинок
- Спрайты
- Установка фона и градиента
- Фоновая картинка
Рецепты
- Как вместо символа маркера использовать картинку?
- Как добавить две фоновые картинки к одному элементу?
- Как добавить рисунок к внешним ссылкам?
- Как изменить цвет кнопки?
- Как изменить цвет ссылки при наведении?
- Как размыть фоновую картинку?
- Как указать язык сайта по ссылке?
Практика
- Атрибут style
- Полупрозрачный фон
- Сокращённое значение цвета
- Фоновая картинка
- Цвет в RGB
- Цвет фона таблицы
- Цвет фона у ссылок
- Шестнадцатеричный цвет
фоновых цветов и изображений
Будь то простой цвет, повторяющийся узор или большое героическое изображение, CSS позволяет вам установить собственный фон для любого содержимого HTML и предлагает множество вариантов настройки.
Цвет фона
Цвет фона можно добавить практически к любому элементу html с помощью свойства background-color , за которым следует допустимое определение цвета (см. руководство по определениям цветов CSS).
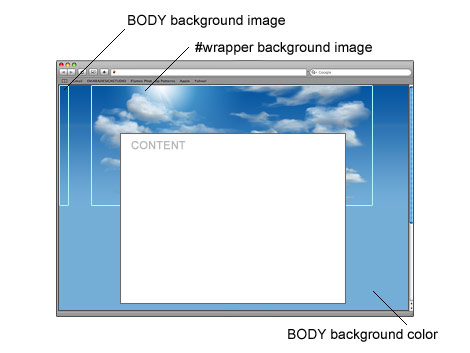
Цвета фона располагаются за любым текстом, изображениями или другим содержимым и распространяются на границы элемента, включая любые примененные отступы.
В приведенной выше демонстрации попробуйте изменить цвет фона, используя другие именованные цвета, шестнадцатеричные цвета или цвета RGB.
Фоновое изображение
Фоновое изображение можно применить с помощью свойства background-image и ссылки на путь к изображению.
По умолчанию фоновое изображение:
- Выровнено по верхнему левому краю элемента.
- Размер соответствует фактическому масштабу файла изображения.
В приведенной выше демонстрации попробуйте заменить URL-адрес изображения другим изображением, найденным в Интернете. Обратите внимание на то, как размер изображения влияет на его поведение. Что происходит, когда вы используете очень маленькое изображение? А если очень большой?
Обратите внимание на то, как размер изображения влияет на его поведение. Что происходит, когда вы используете очень маленькое изображение? А если очень большой?
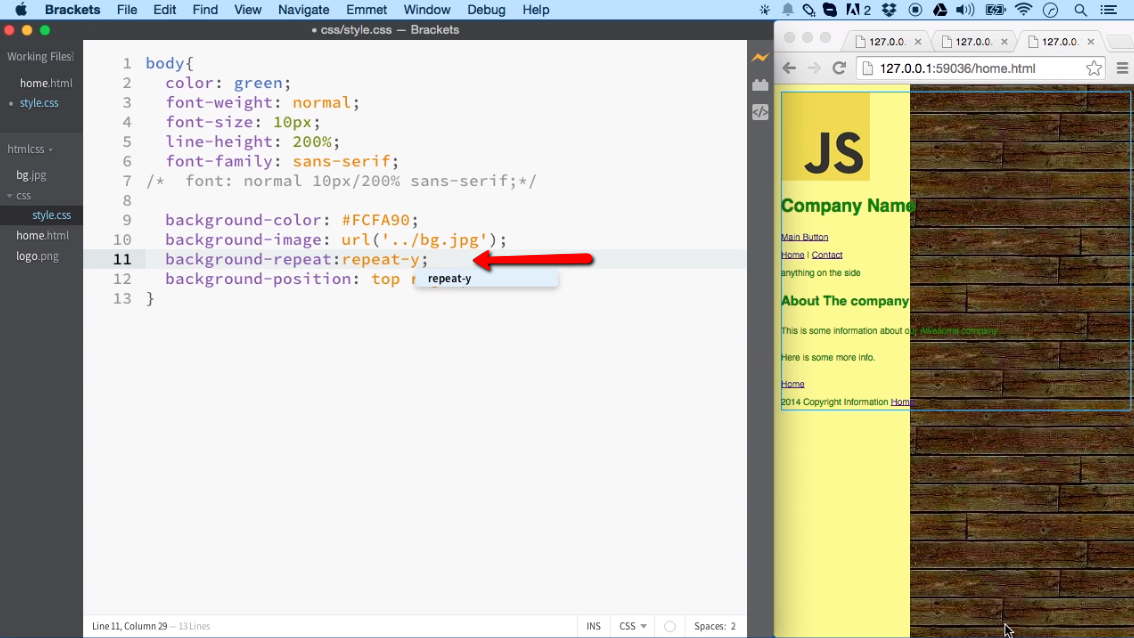
Повтор фона
По умолчанию фоновые изображения повторяются в обоих направлениях, если они недостаточно велики, чтобы заполнить все доступное пространство. Свойство background-repeat может указать, что фоновое изображение должно повторяться только в одном или другом направлении или вообще не повторяться.
повтор-х
повтор-у
без повтора
Фоновое положение
Обратите внимание, что в предыдущих примерах фоновое изображение по умолчанию располагается в левом верхнем углу элемента, к которому оно применяется. Это можно изменить с помощью свойства background-position . Он будет принимать два значения: положение по оси X и положение по оси Y.
Ключевые слова
Самый простой способ указать значения для background-position — использовать доступные ключевые слова: слева , справа , сверху , снизу или по центру . Каждый ведет себя так, как вы ожидаете.
Каждый ведет себя так, как вы ожидаете.
В приведенном выше примере попробуйте изменить значения свойства background-position . Что происходит, когда вы используете слева или центр для первого значения? Что происходит, когда вы используете нижние или верхние
Измерения
Вы также можете указать определенные значения, используя любую подходящую единицу измерения CSS. Позиции измеряются слева и сверху.
В приведенном выше примере попробуйте разные значения измерения для свойства background-position . Играйте с разными типами юнитов и разными числами.
Фоновое приложение
По умолчанию фоновое изображение перемещается вместе с элементом, к которому оно применяется. Если страница прокручивается и верхняя часть элемента перемещается, то же самое происходит и с верхней частью фонового изображения. Это поведение можно изменить с помощью
Это поведение можно изменить с помощью background-attachment свойство. В сочетании со значением fixed фоновое изображение остается закрепленным на месте, когда элемент ускользает, что позволяет использовать эффекты параллакса.
Размер фона
По умолчанию фоновое изображение масштабируется в соответствии с фактическими размерами файла изображения в пикселях. Однако это можно изменить несколькими способами, используя свойство background-size .
Ключевые слова
Существует ряд именованных ключевых слов для масштабирования фоновых изображений.
содержат
содержат Масштабирует изображение так, чтобы все изображение было видно внутри элемента.
крышка
обложка масштабирует изображение так, что весь элемент всегда закрыт.
Числовые измерения размера
Свойство background-size также можно использовать с любым подходящим числовым измерением размера. Значения читаются ширина затем высота .
Значения читаются ширина затем высота .
Будьте осторожны при использовании числовых значений размера. Они могут привести к растяжению изображения при неправильном применении, как в примере ниже.
Видео урок
Следующее демонстрационное видео полностью интерактивно. Вы можете сделать паузу в любой момент, чтобы напрямую отредактировать код, и возобновить воспроизведение, чтобы вернуться к тому месту, где вы остановились.
Практическое упражнение
- Инструмент фонового кодирования SVG
- Шаблоны героев | Фоны SVG
- Убрать брызги | Бесплатные стоковые изображения
Невозможно изменить цвет фона в CSS — CSS
css1432620014
1
Я хочу изменить цвет фона в элементе div CSS, где я ранее объявил цвет фона в родительском элементе. Это не. работает, Это, наверное, что-то простое, но я в тупике.
Это не. работает, Это, наверное, что-то простое, но я в тупике.
[кодовый байт]
[/кодовый байт]
Чайный уют
Это будет блэкспес
<дел>
Наша миссия
Собранный вручную, отобранный вручную, свободный выгул, экологичный, небольшая партия, справедливая торговля, органический чай

