Как задать свойства HTML-страницы и свойства CSS на странице Dreamweaver
Руководство пользователя Отмена
Поиск
Последнее обновление: 20 декабря 2021 г. 10:01:21 GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настроить тестовый сервер
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на ваш сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Макет и дизайн
- Использование наглядных пособий для макета
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Настоящее содержание с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Экстракт в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Переместить правила CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver-Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического контента
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавить настраиваемое поведение сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, как задать свойства HTML-страницы и свойства CSS, такие как шрифт, цвет фона и свойства фонового изображения, для страницы Dreamweaver.
Для каждой страницы, создаваемой в Dreamweaver, можно указать свойства макета и форматирования в диалоговом окне «Свойства страницы» («Файл» >
«Свойства страницы»). Диалоговое окно «Свойства страницы» позволяет указать семейство и размер шрифта по умолчанию, цвет фона, поля, стили ссылок и многие другие аспекты дизайна страницы. Вы можете назначить новые свойства страницы для каждой новой страницы, которую вы создаете, и изменить их для существующих страниц. Изменения, внесенные в диалоговом окне «Свойства страницы», применяются ко всей странице.Dreamweaver предлагает два метода изменения свойств страницы: CSS или HTML. Adobe рекомендует использовать CSS для установки фона и изменения свойств страницы.
Выбранные свойства страницы применяются только к активному документу. Если на странице используется внешняя таблица стилей CSS, Dreamweaver не перезаписывает теги, установленные в таблице стилей, поскольку это влияет на все другие страницы, использующие эту таблицу стилей.
Выберите «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в текстовом инспекторе свойств.
Выберите категорию Внешний вид (CSS) и установите параметры.
Шрифт страницы
Указывает семейство шрифтов по умолчанию для использования на веб-страницах. Dreamweaver использует указанное вами семейство шрифтов, если не выбран другой шрифт. специально установлен для текстового элемента.
Размер
Указывает размер шрифта по умолчанию для использования на веб-страницах. Dreamweaver использует указанный вами размер шрифта, если не указан другой размер шрифта. специально установлен для текстового элемента.
Цвет текста
Задает цвет по умолчанию для отображения шрифтов.

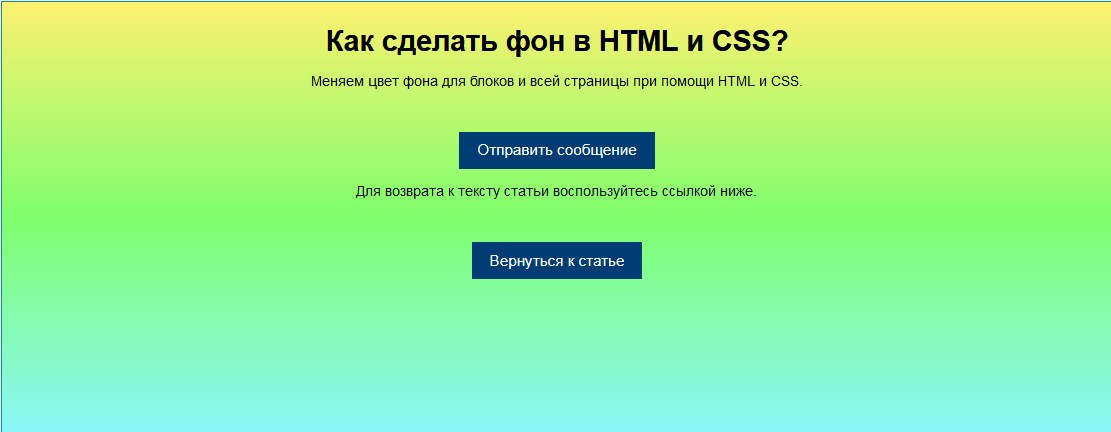
Фоновый цвет
Устанавливает цвет фона для вашей страницы. Щелкните поле Цвет фона и выберите цвет из палитры цветов.
Фоновая картинка
Устанавливает фоновое изображение. Нажмите кнопку Обзор, затем просмотрите и выберите изображение. Или введите путь к фоновому изображению в поле Фоновое изображение.
Плитки Dreamweaver (повторяет) фоновое изображение, если оно не заполняет все окно, так же, как это делают браузеры. (Чтобы предотвратить мозаичное изображение фонового изображения, используйте каскадные таблицы стилей, чтобы отключить изображение плитка.)
Повторение
Указывает, как фоновое изображение будет отображаться на странице:
Выберите параметр «Не повторять», чтобы фоновое изображение отображалось только один раз.
Выберите параметр «Повторить», чтобы повторить или разбить изображение по горизонтали и по вертикали.

Выберите параметр «Повторить-x», чтобы расположить изображение горизонтально.
Выберите параметр «Повторить-y», чтобы расположить изображение вертикально.
Левое поле и правое поле
Укажите размер левого и правого полей страницы.
Верхнее поле и нижнее поле
Укажите размер верхнего и нижнего полей страницы.
Настройка свойств в этой категории Диалоговое окно «Свойства страницы» приводит к форматированию HTML, а не CSS вашей страницы.
Выберите «Файл» > «Свойства страницы» или нажмите кнопку «Свойства страницы» в текстовом инспекторе свойств.
Выберите категорию Внешний вид (HTML) и установите параметры.
Фоновая картинка
Устанавливает фоновое изображение. Нажмите кнопку Обзор, затем просмотрите и выберите изображение.
 Или введите путь к фоновому изображению
в поле Фоновое изображение.
Или введите путь к фоновому изображению
в поле Фоновое изображение.Плитки Dreamweaver (повторяет) фоновое изображение, если оно не заполняет все окно, так же, как это делают браузеры. (Чтобы предотвратить мозаичное изображение фонового изображения, используйте каскадные таблицы стилей, чтобы отключить изображение плитка.)
Фон
Устанавливает цвет фона для вашей страницы. Щелкните поле Цвет фона и выберите цвет из палитры цветов.
Текст
Задает цвет по умолчанию для отображения шрифтов.
Ссылка на сайт
Задает цвет для текста ссылки.
Посещенные ссылки
Определяет цвет для посещенных ссылок.
Активные ссылки
Указывает цвет, применяемый при щелчке мыши (или указателя). по ссылке
Левое поле и правое поле
Укажите размер левого и правого полей страницы.

Верхнее поле и нижнее поле
Укажите размер верхнего и нижнего полей страницы.
Параметры Заголовок/Кодировка в Свойствах страницы позволяют указать тип кодировки документа, специфичный для языка, используемого для создания веб-страниц. Параметры Заголовок/Кодировка также позволяют указать, какую форму нормализации Unicode использовать с этим типом кодировки.
Выполните одно из следующих действий:
- Щелкните Файл > Свойства страницы
- Нажмите «Окно» > «Свойства» и нажмите «Свойства страницы» в текстовом инспекторе свойств.
На панели «Свойства страницы» выберите «Заголовок/Кодировка». Можно настроить следующие параметры:
- Заголовок: указывает заголовок страницы, который отображается в строке заголовка окна документа и большинства окон браузера.
- Тип документа (DTD): определяет определение типа документа. Например, можно сделать HTML-документ совместимым с XHTML, выбрав XHTML 1.
 0 Transitional или XHTML 1.0 Strict во всплывающем меню.
0 Transitional или XHTML 1.0 Strict во всплывающем меню. - Кодировка: указывает кодировку, используемую для символов в документе. Если вы выберете Unicode (UTF-8) в качестве кодировки документа, кодировка объекта не требуется, поскольку UTF-8 может безопасно представлять все символы. Если вы выберете другую кодировку документа, может потребоваться кодировка объекта для представления определенных символов. Для получения дополнительной информации о символьных объектах см. www.w3.org/TR/REC-html40/sgml/entities.html.
- Перезагрузить: Преобразует существующий документ или повторно открывает его, используя новую кодировку.
- Форма нормализации Unicode. Доступно, только если в качестве кодировки документа выбрано UTF‑8. Существует четыре формы нормализации Unicode. Наиболее важной является форма нормализации C, потому что это наиболее распространенная форма, используемая в модели персонажей для всемирной паутины. Adobe предоставляет три другие формы нормализации Unicode для полноты картины.
 В Unicode некоторые символы визуально похожи, но могут храниться в документе по-разному. Например, «ë» (э-умлаут) может быть представлен как один символ «э-умлаут» или как два символа: «обычный латинский е» + «комбинация умлаут». Комбинированный символ Unicode — это тот, который используется с предыдущим символом, поэтому умлаут будет отображаться над «латиницей e». Обе формы приводят к одному и тому же визуальному оформлению, но то, что сохраняется в файле, отличается для каждой формы. Нормализация — это процесс проверки того, что все символы, которые могут быть сохранены в разных формах, сохранены с использованием одного и того же источника. То есть все символы «ë» в документе сохраняются как одиночный «э-умлаут» или как «е» + «комбинированный умляут», а не как обе формы в одном документе. Дополнительную информацию о нормализации Unicode и конкретных формах, которые можно использовать, см. на веб-сайте Unicode по адресу www.unicode.org/reports/tr15.
В Unicode некоторые символы визуально похожи, но могут храниться в документе по-разному. Например, «ë» (э-умлаут) может быть представлен как один символ «э-умлаут» или как два символа: «обычный латинский е» + «комбинация умлаут». Комбинированный символ Unicode — это тот, который используется с предыдущим символом, поэтому умлаут будет отображаться над «латиницей e». Обе формы приводят к одному и тому же визуальному оформлению, но то, что сохраняется в файле, отличается для каждой формы. Нормализация — это процесс проверки того, что все символы, которые могут быть сохранены в разных формах, сохранены с использованием одного и того же источника. То есть все символы «ë» в документе сохраняются как одиночный «э-умлаут» или как «е» + «комбинированный умляут», а не как обе формы в одном документе. Дополнительную информацию о нормализации Unicode и конкретных формах, которые можно использовать, см. на веб-сайте Unicode по адресу www.unicode.org/reports/tr15. - Включить подпись Unicode (BOM): включает в документ метку порядка следования байтов (BOM).
 Спецификация — это от 2 до 4 байтов в начале текстового файла, который идентифицирует файл как Unicode, и если это так, то порядок следования байтов. Поскольку UTF-8 не имеет порядка байтов, добавлять спецификацию UTF-8 необязательно. Для UTF-16 и UTF-32 это обязательно.
Спецификация — это от 2 до 4 байтов в начале текстового файла, который идентифицирует файл как Unicode, и если это так, то порядок следования байтов. Поскольку UTF-8 не имеет порядка байтов, добавлять спецификацию UTF-8 необязательно. Для UTF-16 и UTF-32 это обязательно.
Войдите в свою учетную запись
Войти
Управление учетной записью
Фоновые цвета и изображения
Будь то простой цвет, повторяющийся узор или большое героическое изображение, CSS позволяет вам установить собственный фон для любого содержимого HTML и предлагает множество вариантов настройки.
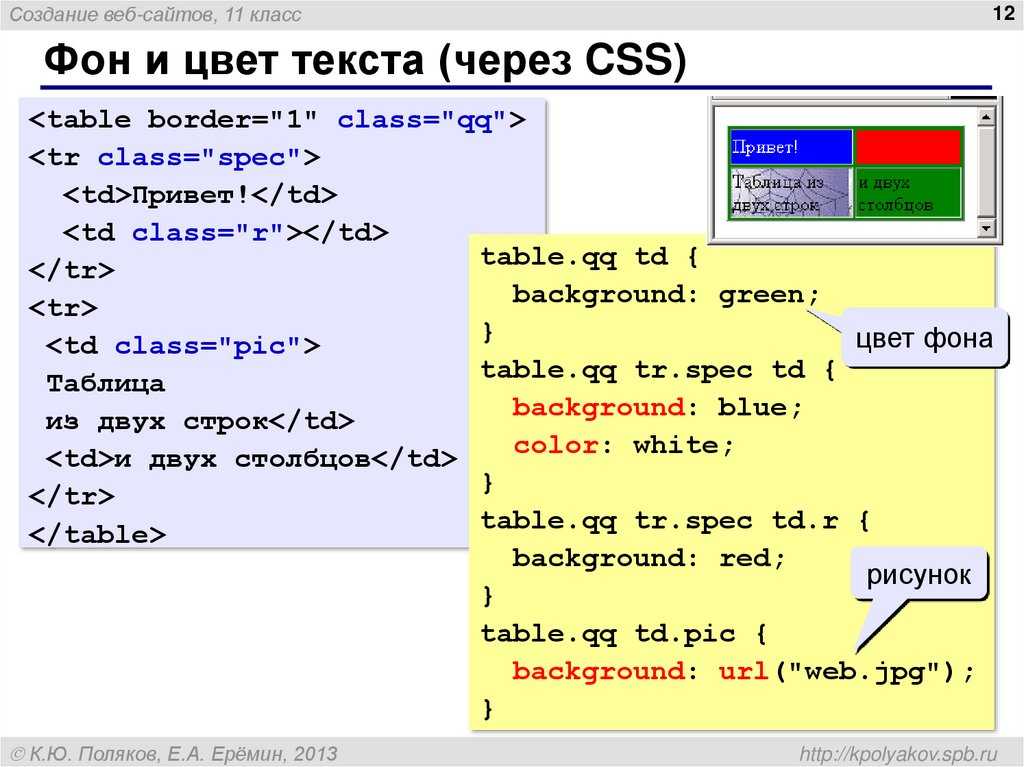
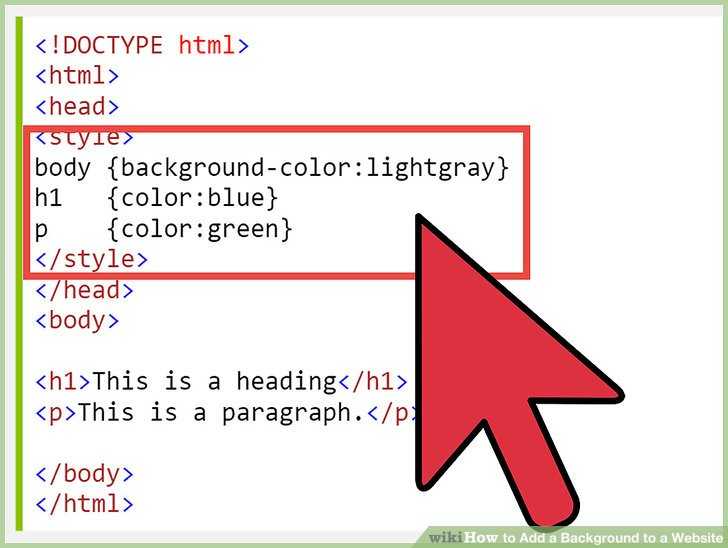
Цвет фона
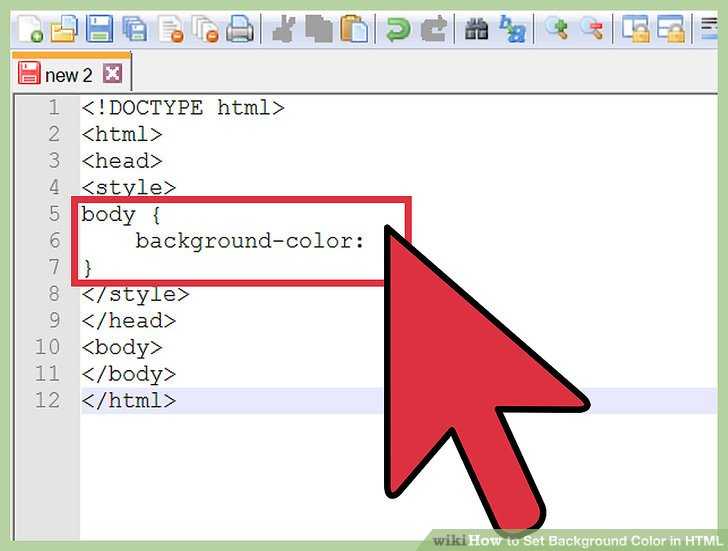
Цвет фона можно добавить практически к любому элементу html с помощью свойства background-color , за которым следует допустимое определение цвета (см. руководство по определениям цветов CSS).
Цвета фона располагаются за любым текстом, изображениями или другим содержимым и распространяются на границы элемента, включая любые примененные отступы.
В приведенной выше демонстрации попробуйте изменить цвет фона, используя другие именованные цвета, шестнадцатеричные цвета или цвета RGB.
Фоновое изображение
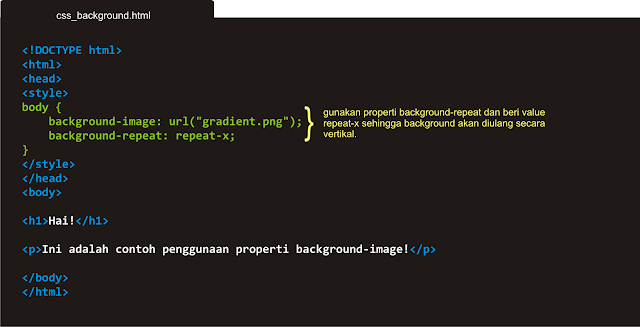
Фоновое изображение можно применить с помощью свойства background-image и ссылки на путь к изображению.
По умолчанию фоновое изображение:
- Повторяется по обеим осям x и y.
- Выравнивается по верхнему левому краю элемента.
- Размер соответствует фактическому масштабу файла изображения.
В приведенной выше демонстрации попробуйте заменить URL-адрес изображения другим изображением, найденным в Интернете. Обратите внимание на то, как размер изображения влияет на его поведение. Что происходит, когда вы используете очень маленькое изображение? А если очень большой?
Повтор фона
По умолчанию фоновые изображения повторяются в обоих направлениях, если они недостаточно велики, чтобы заполнить все доступное пространство.
background-repeat свойство может указать, что фоновое изображение должно повторяться только в одном или другом направлении или вообще не повторяться.
повтор-х
повтор-у
без повторов
Фоновое положение
Обратите внимание, что в предыдущих примерах фоновое изображение по умолчанию располагается в левом верхнем углу элемента, к которому оно применяется. Это можно изменить с помощью свойства background-position . Он будет принимать два значения: положение по оси X и положение по оси Y.
Ключевые слова
Самый простой способ указать значения для background-position — использовать доступные ключевые слова: left , right , top , bottom или center . Каждый ведет себя так, как вы ожидаете.
В приведенном выше примере попробуйте изменить значения свойства background-position . Что происходит, когда вы используете слева или по центру в качестве первого значения? Что происходит, когда вы используете низ или верх для второго значения? Что, если вы предоставите только одно значение?
Измерения
Вы также можете указать определенные значения, используя любую подходящую единицу измерения CSS. Позиции измеряются слева и сверху.
Позиции измеряются слева и сверху.
В приведенном выше примере попробуйте разные значения измерения для свойства background-position . Играйте с разными типами юнитов и разными числами.
Фоновое приложение
По умолчанию фоновое изображение перемещается вместе с элементом, к которому оно применяется. Если страница прокручивается и верхняя часть элемента перемещается, то же самое происходит и с верхней частью фонового изображения. Это поведение можно изменить с помощью background-attachment свойство. В сочетании со значением fixed фоновое изображение остается закрепленным на месте, когда элемент ускользает, что позволяет использовать эффекты параллакса.
Размер фона
По умолчанию фоновое изображение масштабируется в соответствии с фактическими размерами файла изображения в пикселях. Однако это можно изменить несколькими способами, используя свойство background-size .
Ключевые слова
Существует ряд именованных ключевых слов для масштабирования фоновых изображений.
