Объединяем две фотографии в фотошопе
Создать креативный снимок или открытку можно при помощи простых фоторедакторов, например, для объедения нескольких снимков в один. В этой статье будет пошагово описан данный процесс.
Объединение несколько фотографий в одну в первую очередь является одним из трендов в социальных сетях. Люди выкладывают подобные коллажи с целью продемонстрировать определенное действие, чего нельзя сделать с помощью одного фото. Помимо этого, две фотографии в одной могут стать хорошим подарком для близкого человека и способом выразить больше эмоций.
Как объединить две фотографии в одну
Paint.NET
Многофункциональный бесплатный редактор. С помощью него можно создать настоящие шедевры, так как к нему выпущено большое количество различных плагинов и дополнений. Интуитивно понятный интерфейс и функциональность создает большой простор для творчества, являясь лучшей заменой стандартных средств редактирования операционной системы и сложного ПО.
Процесс объединения в программе
Как в Фотошопе соединить две фотографии
Профессиональная программа для обработки Photoshop – это мощный графический инструмент, с помощью которого можно добиться хорошего результата в любых задачах. Для него созданы плагины, фильтры, стили, что делает его одним из самых популярных редакторов.
Скачать Photoshop можно на официальном сайте разработчика adobe.com .
Бесплатная версия графического редактора действительна в течении 30 дней.
Сделать несколько фото в одной фотографии в Photoshop можно следующим образом:
Второй способ совместить 2 фотографии в одну подразумевает под собой создание дубликата слоя :
Третий способ:
Процесс достаточно простой, несмотря на кажущуюся сложность.
Создание коллажа выглядит так:
Большинство пользователей даже не собираются останавливаться на достигнутом, продолжая совершенствовать свои навыки. Желая создать открытку или уникальное праздничное фото, начинающие графические дизайнеры могут столкнуться с очередной проблемой, заключающейся в непонимании, как объединить картинки в Фотошопе.
Объединение картинок в Фотошопе является несложной задачей, которая под силу даже новичкам
Безусловно, столкнувшись с этой новой задачей, у новичков может сложиться ошибочное мнение, что понять, а уж тем более научиться осваивать на практике мастерство объединения фото в Фотошопе будет достаточно сложно. На самом деле всё не так страшно — процесс соединения двух или нескольких фотографий несложен. Научившись этому делу, впоследствии новички будут улыбаться, вспоминая, как сильно они ошибались, опасаясь своих неудач.
Существует несколько вариантов, позволяющих в Adobe Photoshop объединять, склеивать, накладывать друг на друга в определённой последовательности фотографии. Дизайнеру, который только начинает осваивать возможности Фотошопа , достаточно ознакомиться с инструкцией опытных пользователей, умеющих объединять фотографии в Фотошопе.
Соединение картинок
Соединение нескольких картинок в Фотошопе можно рассматривать в качестве простейшего действия, которое совершенно не нуждается в особенных умениях.
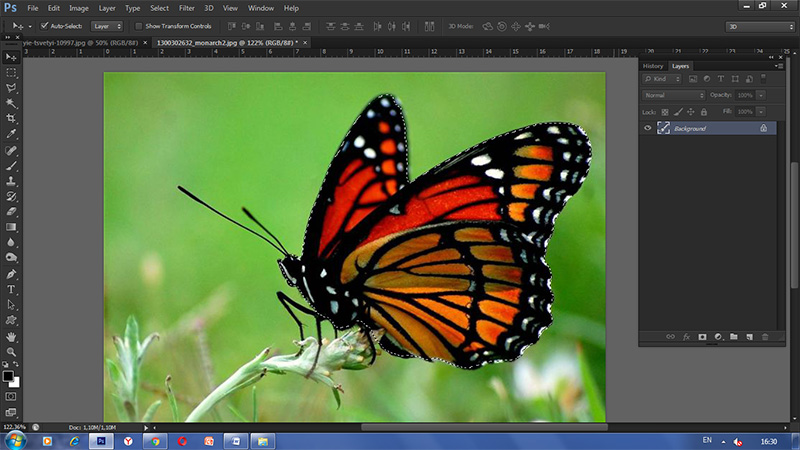
Чтобы получить практический опыт и убедиться в том, следует открыть Adobe Photoshop, загрузить изображение, которое будет выступать в качестве основного фона, а затем открыть несколько фото, подлежащие объединению.
Захватив мышкой первое фото, его следует перетянуть на картинку с основным фоном. Если теперь активировать изображение с основным фоном, кликнув по нему мышкой, то на панели, где отображаются все слои, пользователь обнаружит уже не один, а два слоя. С остальными фото следует поступить точно также, по очереди перетягивая их на основной фон, а затем размещая в последовательности, которая была запланирована.
Безусловно, в этом случае некоторые фотографии будут частично перекрывать друг друга. Если какие-либо картинки оказываются слишком большими относительно остальных, можно изменить их размер.
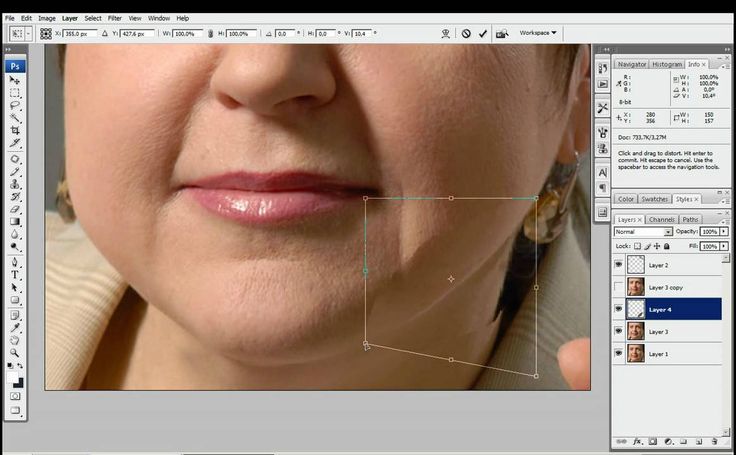
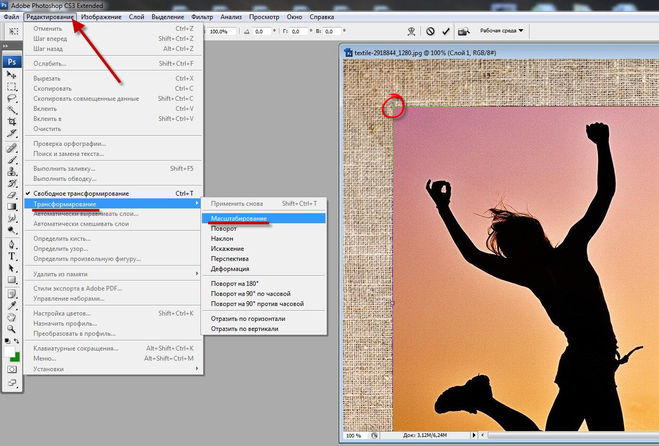
Для этого потребуется выбрать режим «Свободная трансформация». После этого вокруг картинки появляется активная рамка, соответственно, захватив маркер, можно увеличивать изображение, уменьшать и разворачивать, изменяя угол его наклона.
Безусловно, это самый простой способ соединения картинок, поэтому каждая из них на общем фоне всё равно воспринимается как отдельное целое. А в реальности возникают ситуации, когда важно знать, как объединить две фотографии в Фотошопе, чтобы они смотрелись, как одно целое.
Составление качественного коллажа
Немного сложнее составить качественный коллаж, представляющий собой композицию из нескольких фото, объединённых в Фотошопе настолько реалистично, что даже изображённые на фотографии люди могут поверить в их реальность. Конечно, чтобы такое получилось, потребуется освоить дополнительные знания.
Вставка фрагмента изображения
Adobe Photoshop — графический редактор, позволяющий вырезать, изменять и вставлять изображения. Начинающий дизайнер может открыть фото, на котором расположен понравившийся объект или субъект, после чего, используя инструменты Adobe Photoshop , вырезать его. Можно просто обвести его и скопировать, а затем, после перехода к следующему изображению, выступающему в качестве основного фона, скопированный фрагмент просто вставить.
К сожалению, процесс выделения объекта, который требуется копировать и затем вставлять, достаточно сложный и трудоёмкий. Поэтому многие пользователи преднамеренно пытаются уйти от проблемы, облегчив себе выполнение задачи другими способами.
В частности, в интернете существует множество коллекций клипартов, представляющих собой картинки на прозрачном фоне. Такие фотографии проще простого соединять, поскольку исключается необходимость в их обрезке, — достаточно просто наложить одно фото на другое.
Также можно легко найти в интернете и скачать изоляты, представляющие собой картинки на белом и чёрном фоне. Их тоже несложно наложить на основное изображение. Убрать белый или чёрный фон можно, воспользовавшись таким инструментом, как «Волшебная палочка». Она способна выделять однородный фон, а затем его легко удалить, нажав на «delete».
Плавное склеивание двух фото
Если же предстоит склеить две фотографии, сопровождающиеся похожими, но всё-таки разными фонами, следует воспользоваться другими подсказками опытных дизайнеров.
В Фотошопе открывают сразу две фотографии. Одну захватывают мышкой и перетягивают во второй документ, в котором после этого образуется сразу два фона. Верхний слой требуется сделать наполовину прозрачным. Для этого пользователю следует на панели «Слои» найти параметр «Непрозрачность», перейти на него и при помощи ползунка уменьшить параметр на 50-60%.
После этого второе изображение, находящееся под первым, будет легко просматриваться. Пользователь должен переместить первое или второе фото так, чтобы они расположились относительно друг друга максимально идеально.
Далее потребуется воспользоваться некоторыми инструментами, в число которых входит ластик и кисть. Ластик позволит стереть часть верхнего слоя согласно дизайнерскому видению самого пользователя. Инструмент кисть позволяет сопроводить ластик нужными параметрами жёсткости, плотности, прозрачности, размера и формы.
Обязательно в настройках кисти устанавливается параметр жёсткости, равный нулю, а непрозрачности — 20–30%.
Можно также применить маску, тогда обе фотографии остаются целыми, но при этом часть изображения одной из них будет скрыта.
На панели выбирается два основных цвета (чёрный и белый), далее берут инструмент «градиент», в настройках которого выставляют переход от чёрного к белому. Теперь на созданной маске при помощи градиента пользователь создаёт по собственному усмотрению градиентный переход. Для увеличения реалистичности берут мягкую кисть и дорисовывают ею белые и чёрные области, помня о том, что области, закрашенные чёрным цветом, впоследствии будут непрозрачны, а белым цветом — наоборот. Остаётся только поместить картинку сверху основного фона, а затем добавить маску. Таким образом удастся склеить максимально реалистично две фотографии.
Работа в Фотошопе способна принести моральное и эстетическое наслаждение. Ведь благодаря ей, можно создавать волшебные фотографии, которые получат благодарные отклики людей. А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
А помогают в этом совершенно несложные умения, которые легко развить даже новичку.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
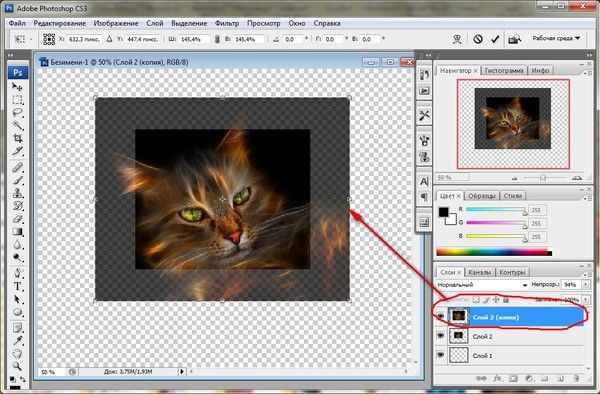
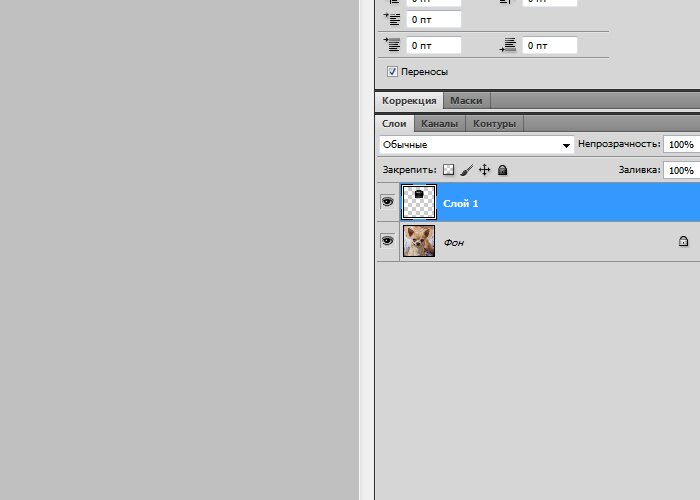
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
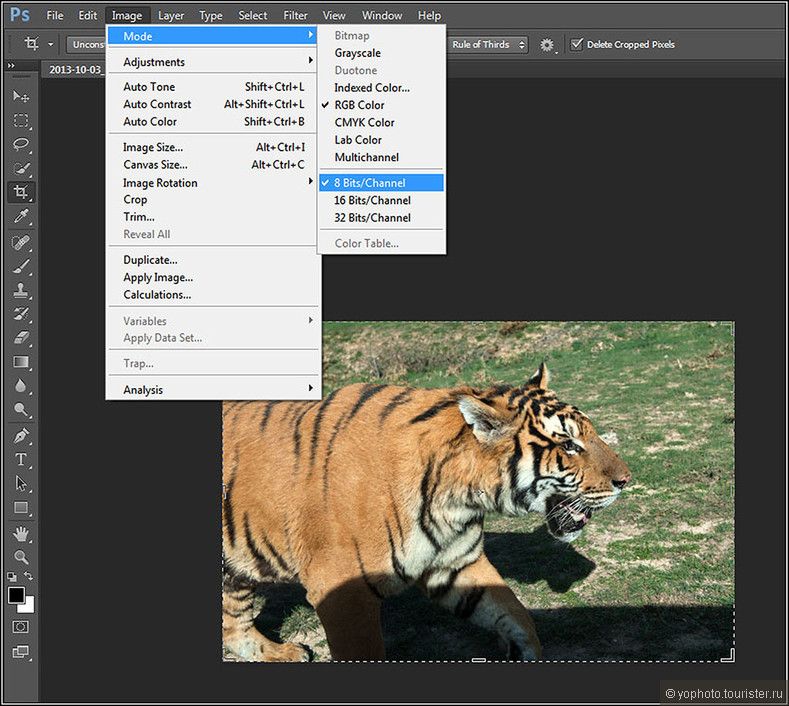
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
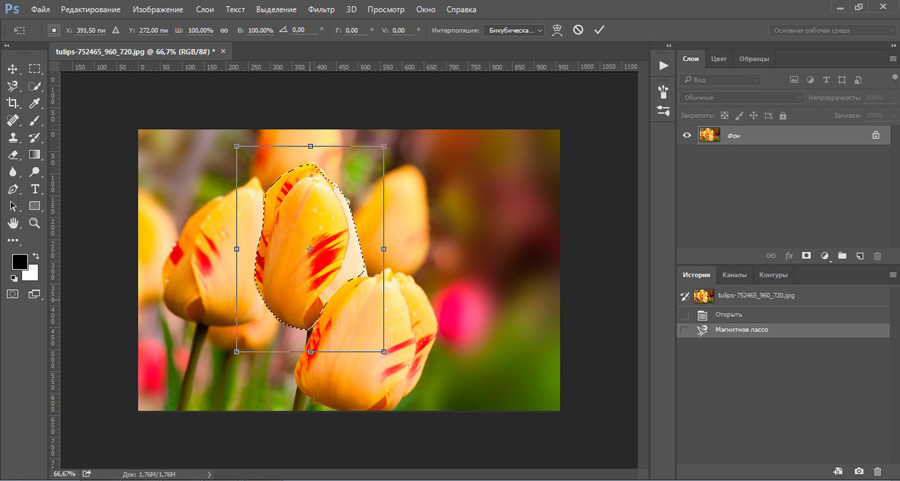
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
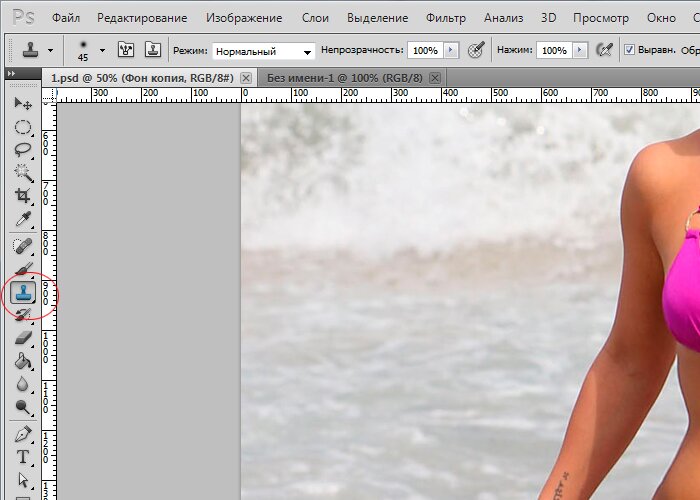
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
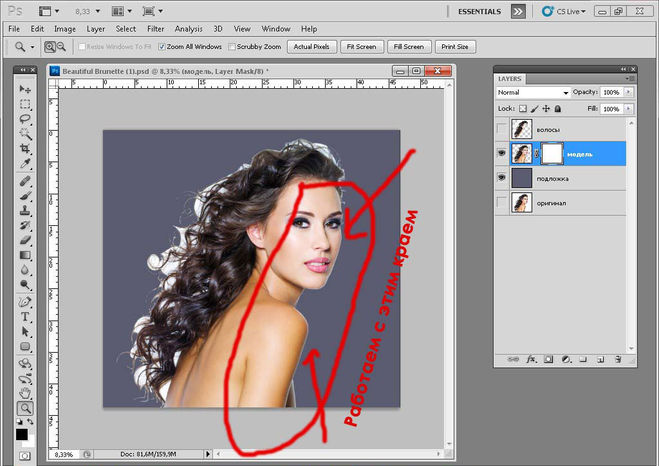
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
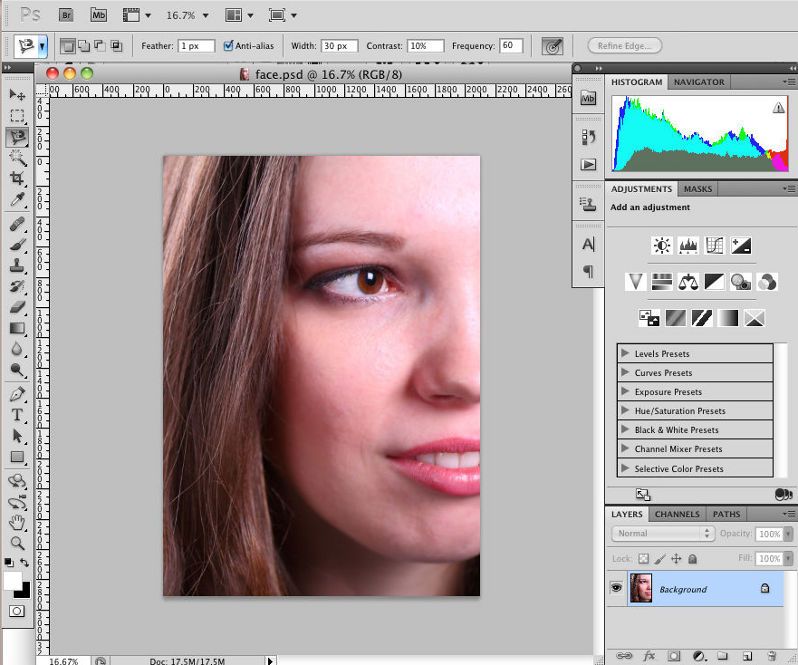
Научитесь объединять две фотографии в одно изображение с помощью Photoshop. Пошаговое руководство для Photoshop CC и CS6.
В примере используем фотографии в портретной (вертикальной) ориентации, чтобы составное изображение не получилось широким. Желательно чтобы оба изображения были одинаковой высоты и ширины.
Как разместить рядом две фотографии
Я использую последнюю версию Photoshop CC . Но описанные ниже действия верны и для версии программы CS6.
Шаг 1: выбираем команду «Загрузить файлы в стек»
Сначала нужно открыть изображения. По умолчанию Photoshop открывает изображения в отдельном документе. Но нам нужно поместить два изображения в один документ.
Поэтому идем в меню Файл , выбираем пункт «Сценарии», «Загрузить файлы в стек »:
Путь: Файл (File) > Сценарии (Scripts) > Загрузить файлы в стек (Load Files into Stack).
Шаг 2: выбираем изображения
В диалоговом окне «Загрузить слои» выбираем пункт «Применить к файлам» и затем кликаем по кнопке «Обзор»:
Диалоговое окно «Загрузить слои» (Load Layers).
Указываем фотографии, которые хотим открыть. Далее кликаем по кнопке «Открыть ».
Выбираем изображения и кликаем «Открыть» (Open).
Шаг 3: загружаем изображения в Photoshop
Возвращаемся к диалоговому окну «Загрузить слои».
Две опции внизу «Попытка автоматически выровнять исходные изображения» и «Создать смарт-объект после загрузки слоев» оставляем неотмеченными. Затем загружаем изображения в Photoshop, кликнув по кнопке OK :
Кликаем «OK» для загрузки изображений в Photoshop.
Photoshop загружает оба изображения в один документ. В панели слоев каждое изображение расположено на отдельном слое. При этом имена файлов используются в названии слоев:
Панель «Слои» показывает каждое изображение на отдельном слое.
Просмотр двух изображений
Изображение, расположенное на верхнем слое (фотография мамы и дочки из фото-банка Adobe Stock):
Первое из двух изображений.
Отключим видимость верхнего слоя, кликнув по иконке глаза:
Прячем изображение верхнего слоя.
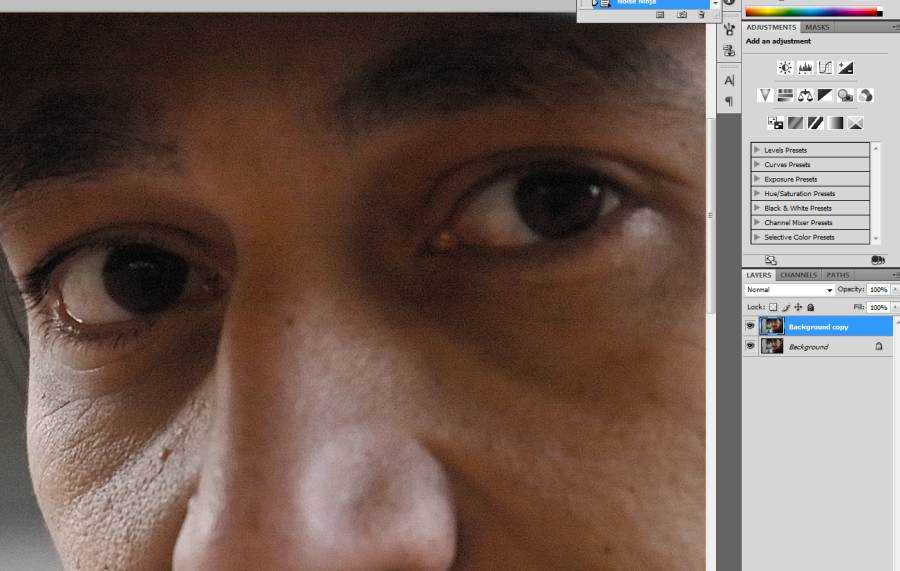
После этого мы увидим изображение, расположенное на нижнем слое (фотография футболиста из фото-банка Adobe Stock):
Второе изображение.
Включим видимость верхнего слоя:
Включаем видимость верхнего слоя.
Шаг 4: Используем инструмент «Перемещение»
Сейчас два изображения находятся в одном документе. Но как разместить их рядом друг с другом?
Одним из способов является увеличение размера рабочей области документа с помощью команды «Размер холста» и перетаскивание одного из изображений на новое пространство. Но можно проделать обе операции одновременно. Для этого используем инструмент «Перемещение »:
Выбираем инструмент «Перемещение» (Move Tool).
Шаг 5: Убедитесь, что «Привязка» (Snap) и «Привязать к границам документа» (Snap To Document Bounds) активны
Чтобы использовать данный способ, нужно привязать изображение к краям документа. Для этого необходимо активировать несколько параметров.
Переходим в меню «Просмотр » и проверяем, активна ли опция «Привязка »:
Проверяем активность опции «Привязка» (Snap).
Ниже включаем параметр «Привязать к » и проверяем активность опции «Границы документа »:
Убедитесь, что опция «Привязать к границам документа» активна.
Шаг 6: выбираем верхний слой
В панели «Слои» выделяем верхний слой:
Кликаем по верхнему слою, чтобы выбрать его.
Шаг 7: перетаскиваем изображение к краю другого изображения
С помощью инструмента «Перемещение» перетаскиваем изображение в документе влево или вправо относительно изображения, которое находится под ним. При перетаскивании нажмите и удерживайте клавишу Shift, чтобы ограничить направление, в котором можно двигаться.
Перетаскивание верхнего изображения вправо от нижнего изображения.
Привязка изображения к краю документа
Как только вы подойдете достаточно близко к краю документа, ваше изображение резко притянется к краю. Верхнее изображение сейчас скрыто, так как оно находится с края холста:
Верхнее изображение скрыто за краем холста.
Шаг 8: выбираем опцию «Показать все»
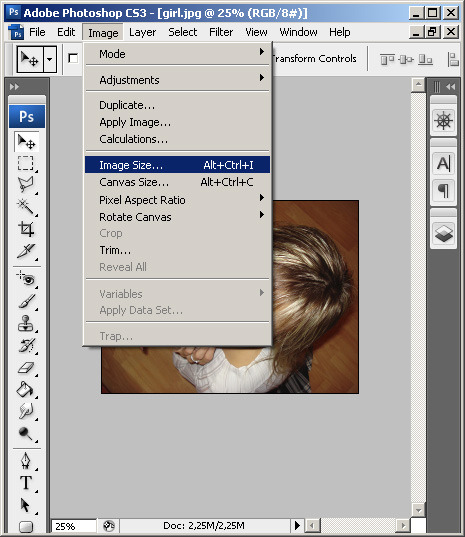
Чтобы активировать видимость обоих изображений, в меню «Изображение
» выбираем опцию «Показать все
».
Идем в меню «Изображение» (Image) > «Показать все» (Reveal All).
При этом Photoshop изменяет размер холста, чтобы разместить два изображения:
Результат после использования опции «Показать все» (Reveal All).
Как поменять изображения местами
Но что делать, если нужно поменять изображения местами?
Шаг 1: Активируем инструмент «Перемещение»
Убедитесь, что инструмент «Перемещение » все еще активен:
Проверяем, активен ли инструмент «Перемещение» (Move Tool).
Шаг 2: Выделяем весь холст
Мы не собираемся использовать сам инструмент «Перемещение». Необходимо, чтобы он был активен. Так мы получаем доступ к опциям выравнивания. Мы поменяем изображения местами, совместив их края с краями холста. Для этого необходимо выделить весь холст. В меню «Выделение » выбираем пункт «Все ». После этого по краям документа появится контур выделения:
Идем в «Выделение» (Select) > «Все» (All).
Шаг 3: Выбираем верхнее изображение
В панели слоев выбираем верхнее изображение, кликая по нему:
Выбираем верхний слой.
Шаг 4: Кликаем по иконке «Выравнивание по левому краю» или «Выравнивание по правому краю»
После этого в панели параметров кликаем по иконке или «Выравнивание по правому краю» .
Мне нужно переместить изображение справа налево, поэтому я кликаю по иконке «Выравнивание по левому краю» .
1 голос
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.
Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Сливаем фото воедино
Для работы я скачал 2 фотографии из . У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.
Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.
Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.
Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.
Вы вообще хорошо разбираетесь в термине « »? Если знаний недостаточно, рекомендую прочитать публикацию в моем блоге, в котором я досконально рассказываю об этой возможности фотошопа. Никаких белых пятен в знаниях не останется.
Никаких белых пятен в знаниях не останется.
Сейчас я напомню лишь основные моменты. Не забывайте, что клик по одному из слоев активирует его, вы можете работать с выбранным, а оставшиеся останутся не тронутыми. Однако, если вы сейчас захотите это сделать, то многие функции будут для вас закрыты. В чем причина?
Верхний слой (под цифрой «2») не растрирован, а второй («Фон») закрыт от редактуры. Щелкните по замочку справа, чтобы разблокировать опции нижнего.
С тем, что я назвал «2» придется поступить иначе. Кликните правой кнопкой мыши, а затем в появившемся меню выберите функцию «Растрировать слой».
Все, теперь вы получили доступ ко всем функциям фотошопа и можете применять их на обеих фотографиях.
Обводка
В этом блоге уже есть , в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».
Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».
Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.
Применю обводку для обеих картинок, расположенных рядом.
Плавный переход
Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
Сперва выберу прямоугольное выделение, вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».
Чтобы было лучше видно результат, выберите вид «На слоях».
Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».
Теперь, чтобы все получилось в лучшем виде, выберите в верхнем меню пункт «Выделение», а затем «Инверсия». Можно просто использовать горячие клавиши Shift+Ctrl+I.
Готово, нажмите кнопку Del на клавиатуре. Если бы вы не применили параметр «Инверсия», то сейчас удалились бы не края вашей картинки, а все, что находится по центру.
Можно поступить несколько иначе, чем в предыдущем примере. Сначала выделите слой (теперь я работаю с фоном), затем обведите изображение при помощи прямоугольного выделения, после примените инверсию, а уж в конце открывайте функцию «Выделение и маска».
Готово. Вот так выглядит теперь фото. Вы забывайте нажать Del. Кстати, чтобы избавиться от выделительных муравьев по кайме картинки используйте сочетание Ctrl+D.
Рисунок у нас получился полупрозрачным. Почитайте, если хотите более подробно . Я же предлагаю вам создать новый слой в качестве подложки. Рядом с иконкой «Корзина» в меню справа вы находите кнопку для создания нового слоя. Затем перетаскиваете его под фоновое изображение.
Выбираете подходящий цвет и инструмент заливка и применяете его к картинке. Кстати, думаю, что сейчас вам может понадобиться статья о том, для изображения. В этой публикации есть много интересных простых способов и методик сотворения вручную.
Вот в принципе и все.
Видео инструкция
Если у вас остались вопросы, вы можете посмотреть видео о том, как объединять две картинки рядом.
Ну, а этот обучающий урок, подойдет вам в том случае, если вы захотите сделать фотографию с плавным переходом. В этом видео есть настройки, о которых я не говорил в тексте этой статьи, так что не проходите мимо.
Ну и мне осталось лишь напомнить, что если вы захотите узнать больше об инструментах, которые есть в фотошопе, то в этом вам поможет курс « Фотошоп с нуля в видеоформате » . Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.
Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.
Ну а для тех, кто хочет добиться максимальных результатов в своем хобби – курс « Волшебный коллаж » . Невероятно полезная штука, в которой больше внимание уделено художественной составляющей работы: свет, тени и так далее, а также максимум профессиональных секретов обработки рисунка.
На этом у меня все. Не забывайте подписываться на группу Старт-Лак Вконтакте , чтобы не пропустить нечто полезное. До новых встреч и удачи.
Устранение швов в слое Фотошопа
Содержание
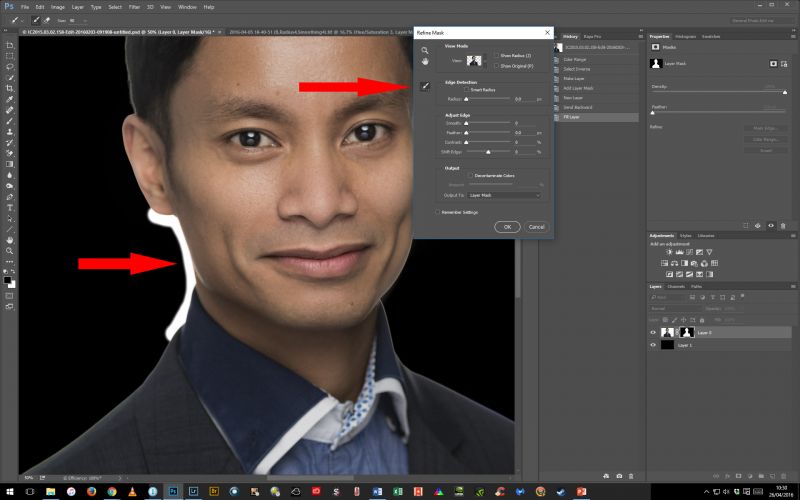
- Настройки инструмента Уточнить край в фотошопе cs5
- Режим просмотра (View Mode)
- Обнаружение краев(Edge Detection)
- Настройка края Adjust Edge
- Сгладить (Smooth)
- Контрастность (Contrast)
- Сместить край (Shift Edge)
- Очистить цвета (Decontaminate Colors)
- Вывод (Output То)
- Уроки Фотошопа
- Глава №16.
 Контуры и фигуры
Контуры и фигуры
- Глава №16.
- Удаление контура в Фотошопе
- Преобразование Фотошопом контура в границу выделения
- «Горячие» клавиши Фотошопа для преобразования контура в выделенную область
Настройки инструмента Уточнить край в фотошопе cs5
Режим просмотра (View Mode)
Вид.
При выделении сложных объектов в фотошопе CS5 инструмент Уточнить крайпозволяет выбрать режим предварительного просмотра. Нажмите на маленькую стрелочку возле иконки «Вид» с изображением – откроются варианты режимов. Здесь можно выбрать цвет, на фоне которого удобнее рассмотреть границы выделения. Переключаются между ними:
- щелчком мышки по определенному варианту;
- горячими клавишами, указанными в скобках возле каждого режима;
- поочередно – нажатием клавиши F.
Временно открыть исходную картинку можно горячей клавишей Х. Повторное ее нажатие вернет режим просмотра.
Показать радиус (Show Radius).
Для отображения контура выделенных границ поставьте галочку в функции «Показать радиус». Делать это следует лишь при определении контура выделения, к которому применяется уточнение края. В других случаях эту функцию снимают.
Показать оригинал (Show Original).
Показывает исходную выделенную область, когда необходимо провести сравнение. Здесь ставится галочка только на период сравнения исходного выделения с последним результатом. В других случаях эту функцию снимают.
Обнаружение краев(Edge Detection)
Если необходимо, отмечаем галочкой «Умный радиус» (Smart Radius). Делается это для автоматической коррекции четких и нечетких границ. Например, если бы требовалось выделить весь силуэт льва, то его тело попадало бы в область четких краев, а грива – в область нечетких.
Когда края выделения по всему периметру относятся к какой-то одной области или для более точного контроля настроек, эту функцию отключают. Так у нас по всему периметру грива относится к одной (нечеткой) области, галочку «Умный радиус» не ставим.
Теперь перемещаем ползунок «Радиус» (Radius) так, чтобы добавить к выделенной области волосинки гривы, оставшиеся за выделением. Захват фона должен быть минимальным.
Под таким значком спрятаны инструменты Уточнить радиус (Refine Radius) и Стереть уточнения (Erase Refinements). Они только корректируют контур объекта при сложном выделении в фотошопе.
Инструмент «Уточнить радиус» точно корректирует края. Выбрав эту кисть, проведите ею по границам, где надо уточнить края. Обычно это требуется при выделении волос, меха, шерсти. Таким образом программе указано, которые пиксели надо детализировать и она проанализирует эти части.
Инструмент «Стереть уточнения» указывает редактору участки, на которых не надо уточнять края. Это могут быть четкие линии, лишний фон.
Когда выбран этот инструмент, на панели параметров появляется окошко, где можно изменить размер кисти:
Настройка края Adjust Edge
Сгладить (Smooth)
Корректирующие слои в Photoshop
Если двигать ползунок «Сгладить», рваные края будут сглаживаться. При сильном увеличении параметра могут потеряться самые мелкие детали. В этом случае можно исправить положение, вернув эти детали увеличением настроек Контрастность и Радиус.
При сильном увеличении параметра могут потеряться самые мелкие детали. В этом случае можно исправить положение, вернув эти детали увеличением настроек Контрастность и Радиус.
Контрастность (Contrast)
Качественное выделение сложных объектов в фотошопезависит так же от усиления контрастности краев. Увеличение значений контрастности придаст четкость краям выделения, снижая шум и артефакты, которые могут возникнуть от большого значения Радиуса.
Сместить край (Shift Edge)
Как видно на картинке выше, по периметру грива полупрозрачна. Двигаем ползунок так, чтобы немного раздвинуть границы контура наружу до нужного результата. Надо постараться не проявить ненужный фон. Таким образом инструмент Сместить край (Shift Edge) позволяет уменьшить (сжать) или расширить выделенную область передвижением ползунка влево — вправо.
Очистить цвета (Decontaminate Colors)
Если не использовать команду Очистить цвета, то (после размещения картинки на фоне) могут быть заметны оставшиеся по краям цветные пиксели. Если поставить галочку на этом параметре, цвет выделенных пикселей по краям программа заменит цветом пикселей, расположенных рядом. При этом значение Эффект (Amount) помогает сменить цвет большего количества пикселей при передвижении регулятора вправо, и меньшего количества – при движении влево.
Если поставить галочку на этом параметре, цвет выделенных пикселей по краям программа заменит цветом пикселей, расположенных рядом. При этом значение Эффект (Amount) помогает сменить цвет большего количества пикселей при передвижении регулятора вправо, и меньшего количества – при движении влево.
Чтобы проверить изменения цвета, используйте команду Показать слой (Reveal Layer). Она находится в открывающемся окошке Вид (View Mode), горячая клавиша R.
Вывод (Output То)
Этот параметр скрывает в себе несколько команд:
- Выделение (Selection) – настраивая выделенную область, мерцающее выделение оставляет на изначальном слое в исходном положении так, как Вы начинали работу.
- Слой-маска (Layer Mask) – к последнему варианту выделения добавляет слой-маску.
- Новый слой (New Layer) – создает слой с выделенной областью, удалив фон.
- Новый слой со слоем-маской (New Layer with Layer Mask) – создает новый слой со слоем-маской.
- Новый документ (New Document) – создает новый документ с выделенным элементом, удалив фон.

- Новый документ со слоем-маской (New Document with Layer Mask) – помещает выделенный элемент в новом документе со слоем-маской, доступным для редактирования.
Вырезанную картинку можно разместить на любом фоне.
Уроки Фотошопа
Глава №16. Контуры и фигуры
Описание инструментовУроки Photoshopновые статьиБудь в курсе обновлений сайтаGoogle AdSense
Удаление контура в Фотошопе
Пошаговая инструкция как создать свои маски для Insta-Stories.Пошаговая инструкция как создать свои маски для Insta-Stories
Первый способ:
на палитре Paths выберите тот контур, который следует удалить, затем
щелкните правой кнопкой мыши по имени контура и выполните команду Delete
Path (Удалить контур) из контекстного меню (рис. 16.35).
Рис.
16.35. Выбор команды Delete Path в контекстном меню
Второй способ:
нажав клавишу Alt, щелкните мышью по кнопке Delete current path (Удалить
текущий контур) на палитре Paths. Можно также щелкнуть по кнопке Delete
Можно также щелкнуть по кнопке Delete
current path, затем — по кнопке Yes (Да) или просто перетащить имя контура
на кнопку Delete current path.
Если
контур, который вы хотите удалить, рабочий, то достаточно просто с помощью инструмента
Pen создать новый рабочий контур, тогда предыдущий контур будет автоматически
удален.
Преобразование Фотошопом
контура в границу выделения
- По желанию. Выделите в Фотошопе
некоторую область, чтобы в дальнейшем над ней и вновь созданной областью выделения
можно было произвести такие операции, как сложение, вычитание и пересечение.
Отмена
выделения контура
1. Выберите
инструмент Direct Selection Tool или Path Selection Tool (клавиша А или
сочетание клавиш Shift+A).
2. Щелкните
мышью вне контура в окне изображения. Контур останется видимым, но его узловые
точки и направляющие линии будут скрыты.
Нажав клавишу Ctrl,
щелкните мышью по имени того контура, который вы хотите преобразовать
в выделенную область, или выберите имя контура в палитре Paths и щелкните
по кнопке Load path as selection (Загрузить контур в виде выделенной
области) в нижней части палитры Paths (рис. 16.36). При выполнении
данной команды будут применены текущие параметры операции Make Selection
(Создать выделение).Рис.
16.36. Превращение контура в выделениеДля установки других
параметров щелкните правой кнопкой мыши по имени контура и выполните команду
Make Selection из контекстного меню. Для выделенной области можно
задать значение параметра Feather Radius (Радиус растушевки). Введите
небольшую величину этого радиуса (рис. 16.37), чтобы немного смягчить границы.
Над рассматриваемым контуром и выделенной ранее областью изображения также
можно выполнить операции сложения, вычитания или пересечения (выберите нужный
элемент в группе Operation (Операция). Клавишные эквиваленты для
Клавишные эквиваленты для
каждой из этих операций приведены ниже. Щелкните по кнопке ОК.Рис.
16.37. Окно параметров операции Make Selection
Если
установлен флажок Anti-aliased (Сглаживание), то значение параметра Feather
Radius задайте равным 0.
- В палитре Layers (Слои)
выберите тот слой, для которого была создана выделенная область.
«Горячие»
клавиши Фотошопа для преобразования контура в выделенную область
В табл. 16.1
перечислены операции, применяемые для преобразования контура в выделенную область,
и соответствующие им «горячие» клавиши.
Таблица
16.1. «Горячие» клавиши Фотошопа для операций преобразования контура
Операции | «Горячие» | ||
Выделить контур | Щелчок мышью | ||
Добавить контур | Щелчок мышью | ||
Удалить контур | Щелчок мышью | ||
Пересечь контур | Щелчок мышью | ||
Как обрезать и изменить размер изображений в Adobe Photoshop CC
Из блога
Знаете ли вы, как масштабировать или обрезать изображение до определенного размера в Photoshop? Я заметил, что многие люди сбиваются с толку, когда я говорю, что их изображения в блогах должны быть определенного размера для их темы.![]()
В этом уроке я покажу вам несколько приемов работы с инструментом обрезки, чтобы вы научились обрезать изображения и изменять их размер в Adobe Photoshop CC.
Обрезка и изменение размера изображений до точного размера и размера
Шаг 1: Откройте фотографию и/или изображение, размер которого вы хотите изменить.
Нажмите ФАЙЛ > ОТКРЫТЬ, найдите изображение, размер которого хотите изменить.
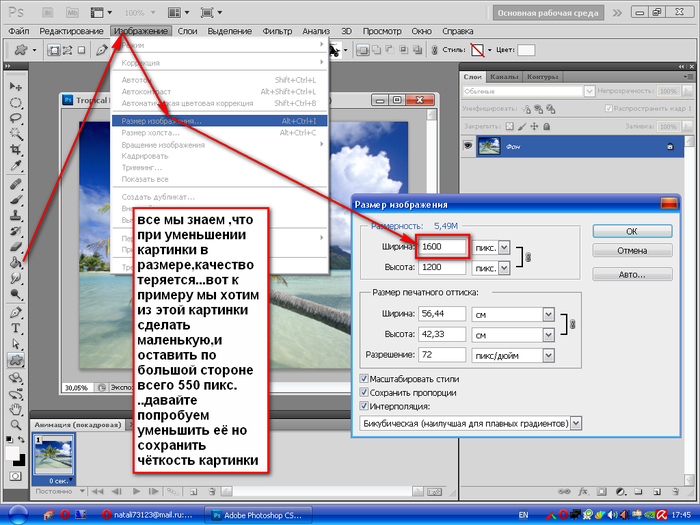
Пример сообщения: Моя исходная фотография (основное изображение вверху) имела размеры 2400 пикселей в ширину и 3600 пикселей в высоту, но я хочу изменить ее размер до 750 пикселей в ширину и 1000 пикселей в высоту.
Шаг 2: Выберите инструмент обрезки на панели инструментов. Он находится над пипеткой.
После выбора инструмента обрезки вы увидите границы обрезки, которые можно выбрать и перетащить.
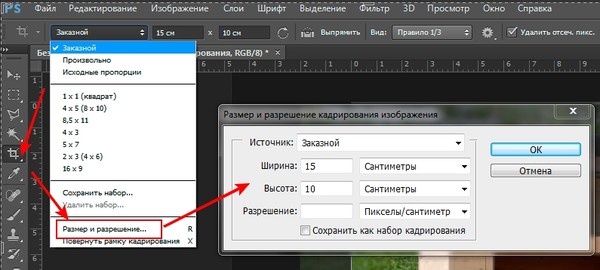
Шаг 3: На панели параметров инструмента (расположенной вверху) выполните следующие действия:
- измените параметр на Ш x В x Разрешение.

- введите желаемый размер. Примечание. Первое число всегда будет шириной, а второе — высотой. Пример поста: я ввел 750 px – 1000 px – 72 px/in
Примечание. Для Интернета обычно это 72 пикселя на дюйм. Для печати обычно используется разрешение 300 пикселей на дюйм.
Шаг 4: Нажмите клавишу ENTER, чтобы применить обрезку.
Вы видите, что это именно тот размер, на который я установил разрешение Ш x В x? Моя фотография теперь ровно 750 пикселей в ширину x 1000 пикселей в высоту и 72 пикселей на дюйм.
Теперь, если я хочу изменить место обрезки фотографии, я могу перемещать изображение вверх и вниз или масштабировать границы обрезки от угла. Например, скажем, я не хочу, чтобы какая-либо пластина была обрезана, я бы переместил фотографию выше немного вверх в пределах границ обрезки (на ПК щелкните левой кнопкой мыши и переместите фотографию в пределах границ обрезки к краю кадрирования). желаемый вид «обрезки фотографий») и примените его, нажав клавишу ENTER.
желаемый вид «обрезки фотографий») и примените его, нажав клавишу ENTER.
Независимо от того, перемещаюсь ли я вверх или вниз, или уменьшаю границы обрезки, стягивая границы обрезки за угол, мое изображение остается заблокированным в размере 750 x 1000.
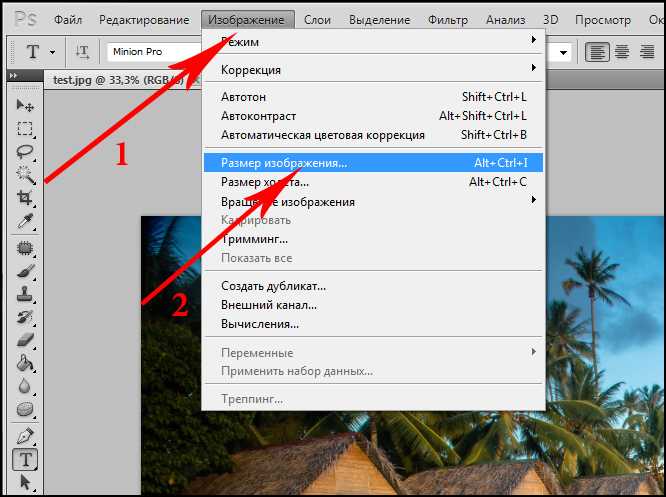
Я знаю, что некоторые из вас спросят, поэтому…
Это не обязательно, но если вы хотите «проверить» размер изображения, нажмите ИЗОБРАЖЕНИЕ > РАЗМЕР ИЗОБРАЖЕНИЯ.
Шаг 5 Опционально: создание шаблона обрезки
Я всегда делаю вертикальные изображения в блоге одинакового размера, а с пресетом обрезки я могу сделать их намного быстрее! Как вы можете сделать то же самое?
Сохраните ваши настройки как предустановку, чтобы вам не приходилось вводить их каждый раз.
На панели параметров инструмента в раскрывающемся списке выберите «Новый набор настроек кадрирования». Photoshop назовет его за вас, или вы можете назвать его как хотите.
Нажмите OK, чтобы сохранить новый пресет кадрирования.
В следующий раз, когда вам нужно будет обрезать или изменить размер изображения в Photoshop, ваш пресет всегда будет доступен в раскрывающемся меню на панели параметров — и тогда у вас будет просто приложение с одним щелчком мыши.
Надеюсь, сегодняшнее руководство помогло вам понять, как обрезать изображения и изменять их размер в Adobe Photoshop CC!
Как изменить размер изображения БЕЗ сжатия в Photoshop
Эффекты Photoshop
Подпишитесь на YouTube:
В этом уроке вы изучите удивительную технику изменения размера изображения без его сжатия в Photoshop .
Возможно, вы знаете, как расширить фоновое изображение, но пробовали ли вы когда-нибудь изменить размер занятого пейзажного фото до размера 9?:16 портретное соотношение сторон без обрезки важных визуальных элементов?
Теперь вам не нужно беспокоиться о качестве изображения! Просто следуйте этому руководству.
Этот метод отлично подходит для изменения размера изображения без сжатия. Давайте начнем!
Шаг 01. Дублируйте фотографию, чтобы работать без разрушения значок глаза.Шаг 02. Создайте выделение
Создайте выделение вокруг областей, которые вы хотите защитить при масштабировании изображения.
Вы можете использовать любой инструмент, который вам нравится, но в этом случае мы будем использовать инструмент Lasso Tool .
Выберите его на панели инструментов и от руки выделите женщину в фантастическом красном платье, похожем на эти два выпускных платья онлайн и Эйфелеву башню. Чтобы добавить к выбору, не забудьте удерживать клавишу Shift при перетаскивании.
Шаг 03 – Сохранить выборВойдите в меню Select и выберите Save Selection.
Вы можете дать выбору любое имя и нажать OK.
Затем снимите выделение, нажав Ctrl D (Windows) или Command D (macOS)
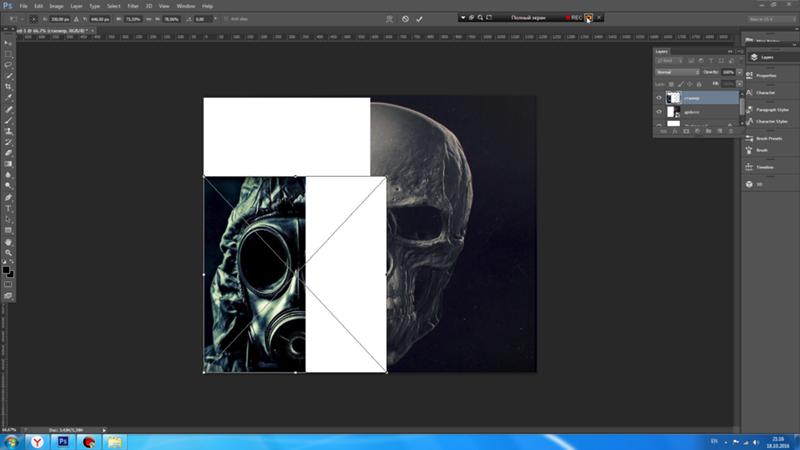
Теперь мы обрежем изображение до соотношения сторон 9×16.
Выберите инструмент Crop Tool на панели инструментов.
Затем выберите 16:9 на панели параметров и щелкните двусторонние стрелки, чтобы поменять местами значения, чтобы получилось 9:16.
Очень важно снять флажок «Удалить обрезанные пиксели» на панели параметров. Вы не хотите удалять пиксели.
Нажмите Enter (Windows) или Return (macOS) . Теперь у нас есть портретная обрезка.
Шаг 05. Изменение размера с учетом масштабирования
Затем перейдите в меню «Правка» и выберите Масштаб с учетом содержимого.
На панели параметров в разделе Защита выберите сохраненный вариант.
В данном случае мы назвали его «Женщина и башня». После выбора мы можем начать масштабирование изображения.
Таким образом, Photoshop не будет искажать женщину или Эйфелеву башню, и у нас будут два самых важных визуальных элемента в этой версии фотографии.
Шаг 06
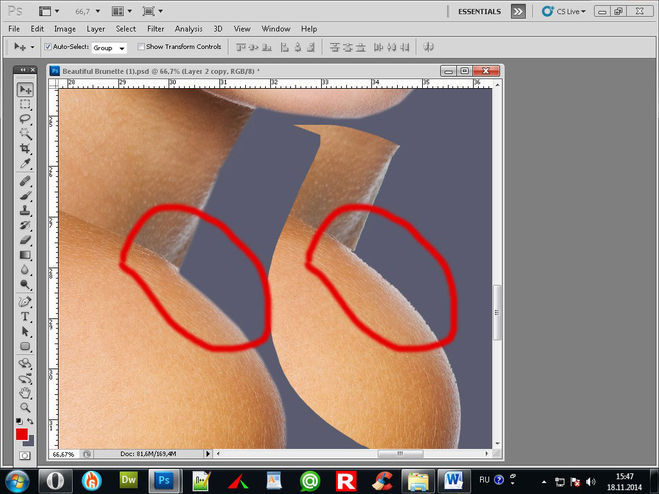
– Исправление дефектов В некоторых случаях нам потребуется немного поработать над исправлением определенных областей на фотографии.
Например, земля на фото выглядит не очень, но это очень легко исправить!
Отключите отредактированное изображение и включите исходное изображение, щелкнув соответствующий значок глаза.
Выберите инструмент Polygonal Lasso Tool на панели инструментов и выберите землю.
Затем нажмите Ctrl J (Windows) или Command J (macOS) , чтобы скопировать и вставить его на новый слой.
Перетащите этот слой вверх. И с помощью инструмента «Перемещение» на панели инструментов поместите этот слой на место.
Окончательный вывод
Ну вот! Теперь вы знаете, как изменить размер изображения, не растягивая его.
Если вас вдохновило на создание чего-то с помощью этого урока, поделитесь своими результатами в Instagram, отметив @photoshoptrainingchannel и используя хэштег #ptcvids, чтобы получить шанс быть представленным!
Если вы хотите узнать больше и расширить фон на своих фотографиях, ознакомьтесь с этим руководством по изменению размера и изображения
без растягивания!
Загрузка учебника
Хесус Рамирес
Хесус Рамирес — эксперт по цифровой графике, спикер и преподаватель, специализирующийся на Adobe Photoshop.

 Контуры и фигуры
Контуры и фигуры
 Клавишные эквиваленты для
Клавишные эквиваленты для