Как уменьшить размер фото онлайн и офлайн: 8 инструментов
5 августа 2022 Ликбез Технологии
Простые и быстрые способы для разных платформ.
Как уменьшить размер фото онлайн на любом устройстве
С помощью iLoveIMG
Один из самых простых и удобных способов уменьшить размер фото — iLoveIMG. Это сервис с большим набором инструментов для разных файлов. В том числе здесь есть и редактор изображений.
Картинки можно изменять по размеру, сжимать, обрезать, поворачивать, конвертировать в JPEG и проводить другие манипуляции. В данном случае нас интересуют два инструмента — Resize (изменить размер) и Compress (сжать изображение).
1. На главной странице сервиса выберите Resize Image и загрузите нужные изображения. Они могут быть в формате JPEG, PNG, SVG или GIF. Одновременно разрешается обработать несколько картинок. Источником файлов может выступать диск компьютера или смартфона либо облачное хранилище Google Drive или Dropbox.
2. Далее задайте новый размер изображения. Его можно указать точно в пикселях либо в процентах от исходной величины — на 25, на 50 или на 75% меньше. Первый вариант больше подходит для отдельных файлов, а второй — для пакетной обработки группы картинок. Под размерами есть пункт с сохранением соотношения сторон, а также запрет на увеличение, если исходные показатели уже меньше указанных.
3. Нажмите на кнопку Resize Images. Готовые изображения автоматически скачаются в память вашего устройства.
4. После уменьшения размера новые версии файлов можно ещё и сжать для экономии места. Для этого кликните по кнопке Compress Image на экране с результатом предыдущего процесса. Если хотите оптимизировать другие картинки, то перейдите в соответствующий раздел через главное меню сверху.
На выходе вы получите файлы с ещё меньшим объёмом. После завершения сжатия на финальной странице будет показан процент компрессии по сравнению с исходным размером.
Перейти к iLoveIMG →
С помощью Image Optimizer
Ещё один способ быстрого уменьшения картинок — сервис Image Optimizer. Это простенький сайт, на главной странице которого есть раздел Optimize Now. Именно этот инструмент нам понадобится.
Это простенький сайт, на главной странице которого есть раздел Optimize Now. Именно этот инструмент нам понадобится.
1. Загрузите файл в сервис в разделе Your Image. В данном случае можно выбрать только одно изображение с диска компьютера или мобильного устройства.
2. Затем в блоке Optimization выберите один из вариантов качества по сравнению с исходным, а также укажите предельные ширину и высоту для уменьшенной картинки.
3. Нажмите на кнопку Optimize Now! Вы увидите данные о том, насколько меньше стал файл, и здесь же сможете его скачать.
Перейти к Image Optimizer →
С помощью TinyPNG
Ещё один способ предназначен именно для сжатия файлов без изменения их размеров в пикселях. Этот вариант подойдёт в ситуации, когда ширина и высота картинки вас устраивают, но её размер в мегабайтах слишком большой для публикации на каком‑нибудь сайте.
1. Загрузите изображения в сервис. TinyPNG позволяет выбирать до 20 файлов одновременно по 5 МБ каждый. Он поддерживает форматы JPEG, PNG и WEBP.
2. После завершения процесса сжатия вы увидите проценты, на которые сократился занимаемый файлами объём. Скачайте каждое фото отдельно либо все одновременно в ZIP‑архиве с помощью кнопки Download all. Также есть возможность перенести картинки в облачное хранилище на Dropbox.
Перейти к TinyPNG →
Как уменьшить размер фото на смартфоне или планшете офлайн
На смартфоне или планшете для уменьшения фото подойдёт Photo Resizer. Это приложение доступно как для iOS, так и для Android. На основном экране отображается меню, окошко с картинкой, информация об исходном файле, поля для ввода нового размера, а также кнопки для сохранения готового результата и отправки друзьями или коллегам. Действуйте так:
- Нажмите на крайнюю левую кнопку со значком изображений в основном меню.
- Выберите нужный файл из памяти гаджета. За раз можно обработать только одну картинку.
- Укажите новую ширину и высоту изображения либо задайте максимальный размер большей стороны.
 Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах.
Вводить значения можно в пикселях, миллиметрах, сантиметрах или дюймах. - Перейдите в настройки, кликнув по крайней правой кнопке в виде шестерёнки. Выберите там уровень качества JPG, который будет влиять на силу сжатия файла.
- Нажмите на крайнюю левую кнопку в нижней части экрана. Новая версия изображения сохранится в память устройства.
Загрузить
Цена: Бесплатно
Загрузить
Цена: Бесплатно
Как уменьшить размер фото на компьютере офлайн
С помощью XnView
Приложение XnView доступно для Windows, macOS и Linux. С его помощью получится без подключения к Сети быстро изменить размер изображения.
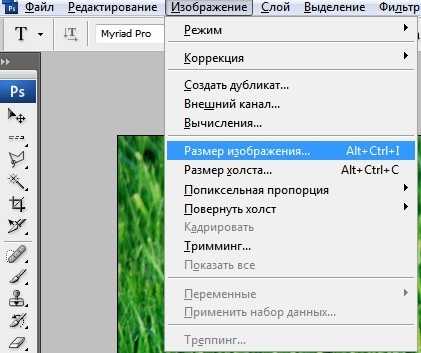
- Откройте нужный файл с диска компьютера и в главном меню сверху перейдите по пути «Изображение» → «Изменение размера». Тот же раздел можно открыть сразу кнопкой из ленты меню.
- В открывшемся окне укажите новую ширину и высоту в пикселях, процент от исходного размера либо величину по наибольшей или наименьшей стороне.
 Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).
Оставьте галочку у пункта «Сохранять пропорции». Здесь также можно выбрать метод масштабирования. В большинстве случаев сработает указанный по умолчанию Lanczos (фильтр Ланцоша).
Попробовать XnView →
С помощью IrfanView
Похожими на XnView возможностями обладает программа IrfanView, но она работает только на Windows. Основные фишки приложения — быстрая загрузка медиафайлов для просмотра и поддержка большого числа форматов благодаря дополнительным плагинам. Настроить размер картинки здесь тоже можно без проблем.
- Откройте изображение с диска и перейдите в меню Image → Resize/Resample либо нажмите сочетание клавиш Ctrl + R.
- В появившемся окне введите точные размеры в пикселях, сантиметрах или дюймах, процент от исходной величины картинки либо значение в мегапикселях. Кроме того, здесь предлагается выбрать один из стандартных размеров. Есть возможность сохранить пропорции, а также несколько методов масштабирования.
- Уменьшенный вариант изображения можно сохранить вместо оригинала или как новый документ.

Попробовать IrfanView →
С помощью Photos
Для базовой настройки размера в Windows 10 уже есть подходящий вариант — стандартное приложение «Фотографии» или Photos.
- Откройте файл в Photos и нажмите кнопку c тремя точками в правом верхнем углу экрана на панели инструментов. Из выпавшего списка выберите Resize (Изменить размер).
- Далее выберите размер из трёх предложенных вариантов либо нажмите на самый нижний пункт. Здесь можно ввести ширину и высоту в пикселях, а также указать процент качества по сравнению с оригиналом для большего сжатия.
- Сохраните результат.
С помощью Preview
Пользователи Mac также могут изменять размер изображений в стандартном приложении Preview («Просмотр»). Способ работает как для одной, так и для нескольких картинок одновременно.
- Откройте файлы через Finder с помощью «Просмотра». В боковой колонке с миниатюрами изображений выделите все нужные, если необходимо обработать сразу группу картинок.

- Нажмите на кнопку «Показать панель инструментов разметки» со значком пера, если эта панель у вас не активирована. Затем — на кнопку «Настроить размер».
- В появившемся окне введите свои значения ширины и высоты в пикселях либо выберите один из размеров в списке «Вместить в». Значение также можно указать в процентах от исходного.
Можно оставить флажок «Изменить масштаб пропорционально», чтобы сохранить пропорции изображения. Если убрать галку с пункта «Изменить изображение», то уменьшение произойдёт без ухудшения качества.
Читайте также 🖼️
- Imagator — онлайн-сервис, который поможет быстро сжимать и редактировать изображения
- Как сжать снимки и видео в «Google Фото», загруженные в исходном качестве
- Как сжать видео онлайн и офлайн без потери качества: 5 способов
- Обойдёмся без Adobe: как сэкономить на рабочих инструментах
- 7 лучших редакторов GIF-анимации
Сжать фото | Как уменьшить размер фото без потери качества
Нужно сжать изображение?
Мы часто сталкиваемся с необходимостью уменьшить размер изображений, например, когда нужно отправить большое количество фотографий по почте. Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
Многие почтовые сервисы устанавливают ограничение на максимальный размер файлов, поэтому перед отправкой фото необходимо сжать, особенно если их общий размер превышает 30 мегабайт. Если вы хотите добавить картинки на сайт, то их размер также рекомендуется уменьшить: это позволит ускорить загрузку страниц, что сделает сайт более удобным для пользователей.
В этой статье мы рассмотрим три способа уменьшить изображения до нужного размера: приложение Paint для Windows, инструмент «Просмотр» на macOS и фоторедактор от Movavi.
Как уменьшить размер изображения с помощью Paint
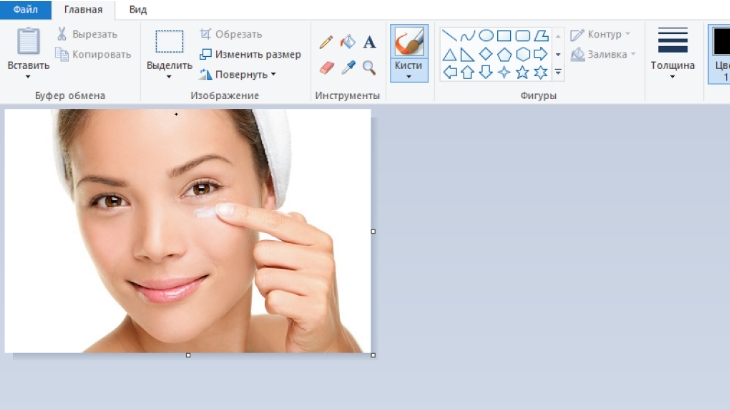
Графический редактор Paint входит в состав операционной системы Windows вне зависимости от ее версии. Функционал Paint не слишком обширен, но вполне достаточен для уменьшения изображений. Вес фото снижается за счет уменьшения масштаба. Запустите приложение и следуйте инструкции ниже.
Шаг 1. Откройте файл с изображением
В меню Файл выберите пункт Открыть, найдите нужное изображение в своих папках, щелкните по нему мышкой и нажмите Открыть.
Шаг 2. Измените размер картинки
На панели инструментов щелкните Изменить размер и наклонить или воспользуйтесь сочетанием клавиш Ctrl + W. Введите вручную новый размер изображения – в процентах от прежнего или в пикселях. Нажмите ОК. В меню Файл нажмите Сохранить. Готово, ваше фото стало меньше!
Как уменьшить размер фото на macOS
На MacBook и iMac также имеется предустановленное приложение с базовыми функциями редактирования фотографий: «Просмотр» используется по умолчанию для всех изображений. Вот как уменьшить размер фото с его помощью.
Шаг 1. Откройте картинку и настройте новый размер изображения
Найдите свою картинку, щелкните по ней правой кнопкой мышки и нажмите  Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Вы можете как уменьшить саму фотографию, так и изменить в меньшую сторону ее разрешение – это также повлияет на размер итогового файла.
Еще одна опция – изменить картинку так, чтобы она целиком отображалась на мониторах определенного размера. Например, файл размером 5500×3700 пикселей и весом 14 МБ можно сжать до 190 КБ. Просто раскройте список разрешений в окне Вместить в и выберите 1024×768 пикселей. Когда закончите с изменениями, нажмите ОК.
Шаг 2. Сохраните результат
Зайдите в меню Файл. Если вы нажмете кнопку Сохранить, файл будет перезаписан с новыми параметрами. Если же вы щелкнете по кнопке Дублировать, то сможете дополнительно снизить размер изображения. В этом случае система предложит вам ввести имя нового файла и указать его формат. Выберите JPEG, и внизу под форматом появится ползунок Качество. Переместите его влево, и вес фото станет меньше. Нажмите Сохранить.
Нажмите Сохранить.
Как сжать фото с помощью Movavi Photo Editor
Еще один удобный способ подготовить фотографии для сайта или для отправки по почте – Movavi Photo Editor. В интерфейсе этой программы легко разберется даже тот, кто никогда в жизни не редактировал фотографии. Скачайте приложение для своей операционной системы (программа работает под ОС Windows и macOS) и прочитайте инструкцию, чтобы узнать, как уменьшить размер изображений.
Скачайте установочный файл с сайта и установите программу для сжатия фотографий на компьютер. Photo Editor запустится автоматически после завершения установки.
Шаг 2. Добавьте изображение в программу
Чтобы загрузить картинку в Photo Editor, нажмите кнопку Открыть файл и выберите нужное изображение. Вы также можете просто перетащить файл в окно программы.
Шаг 3. Уменьшите размер фото
Один из способов сжать изображение – изменить его размер. Чтобы уменьшить картинку, необходимо перейти во вкладку Размер. Для этого на панели инструментов нажмите Ещё, затем выберите Размер. На панели справа выберите готовый шаблон или задайте ширину и высоту самостоятельно. Вы можете указать размер в пикселях, процентах, сантиметрах или дюймах. Нажмите кнопку Применить, чтобы сохранить изменения.
Шаг 4. Сохраните картинку
Нажмите кнопку Сохранить. В открывшемся окне вы можете изменить формат изображения, переименовать его и выбрать папку для сохранения.
Мы рекомендуем сохранить изображение в формате JPEG: этот растровый формат позволяет добиться высокой степени сжатия при хорошем качестве картинки. Если сохранить фото в JPEG, то можно настроить уровень качества изображения и, таким образом, дополнительно сжать фото. Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Для этого рядом со списком Тип файла нажмите ссылку Качество. Двигайте ползунок влево, чтобы сжать картинку до нужного размера. Справа от ползунка вы увидите размер файла после сохранения. Обратите внимание, что сжать фото без потери качества не получится. Но если выставить уровень качества не менее 80%, то потери будут визуально незаметны.
Нажмите кнопку Сохранить в правом нижнем углу диалогового окна, чтобы сохранить отредактированное изображение.
Качественная обработка фото – это легко!
*Бесплатная версия Movavi Photo Editor имеет следующие ограничения: сохранение до 10 изображений, водяной знак на сохраненных фото, запрет на снятие скриншотов при работе в программе.
Остались вопросы?
Если вы не можете найти ответ на свой вопрос, обратитесь в нашу службу поддержки.
Подпишитесь на рассылку о скидках и акциях
Подписываясь на рассылку, вы соглашаетесь на получение от нас рекламной информации по электронной почте и обработку персональных данных в соответствии с Политикой конфиденциальности Movavi. Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Вы также подтверждаете, что не имеете препятствий к выражению такого согласия. Читать Политику конфиденциальности.
Как уменьшить размер изображения и сэкономить место без потери качества
Ищете способ уменьшить размер файла изображения без потери качества и экономии места на сервере?
Если у вас много больших неоптимизированных изображений, они могут занимать много места на вашем сервере. Это может быть настоящей проблемой для некоторых хостов, так как вы увидите ограничения всего в 5 ГБ или 10 ГБ на уровнях начального уровня некоторых хостов (, особенно в управляемом пространстве хостинга WordPress ).
К счастью, есть несколько приемов, которые можно применить для изменения размера изображений и экономии места без потери качества изображения. Еще лучше, если вы используете изображения на своем веб-сайте, эта тактика также поможет вашему сайту загружаться намного быстрее.
В этом посте мы начнем с двух тактик, которые помогут вам уменьшить размер файла изображения, не беспокоясь об ухудшении качества.
Затем мы шаг за шагом покажем вам, как вы можете использовать некоторые бесплатные или доступные инструменты для реализации этой тактики и уменьшения размера ваших изображений прямо сейчас.
Два способа изменить размер изображения без потери качества
Существует две высокоуровневые тактики, которые можно использовать для уменьшения размера изображения без ущерба для качества:
- Изменение размеров изображения
- Сжатие изображений
1. Изменение размеров изображения
Изменение размеров изображения — это именно то, на что это похоже: вы меняете размеры изображения, что уменьшает размер его файла. Влияет ли это на качество изображения, зависит от того, как вы используете изображение.
Например, если исходное изображение имеет ширину 3000 пикселей, но вы показываете его только на странице продукта электронной коммерции, где изображение имеет ширину 500 пикселей, вы можете безопасно уменьшить размер изображения примерно до ~1000 пикселей*, не затрагивая качество, которое видят ваши настоящие посетители.
* Почему 1000 пикселей, а не 500 пикселей? Потому что вы обычно хотите удвоить отображаемые размеры вашего изображения, чтобы учесть экраны Retina. Таким образом, удваивая отображаемые размеры, вы гарантируете, что все ваши посетители увидят изображение в полном качестве.
Итак, если вы не используете изображения с полным разрешением, вам следует изменить их размер, чтобы уменьшить размер файла.
2. Сжатие изображений
После того, как вы убедились, что ваши изображения имеют правильный размер, следующий способ уменьшить размер файла изображения — это сжать файлы изображений.
Существует два типа сжатия, с потерями и без потерь:
- Без потерь — предлагает небольшое уменьшение размера файла без изменения качества.
- Lossy — обеспечивает более значительное уменьшение размера файла, но может иметь некоторое влияние на качество. Существуют разные уровни сжатия с потерями — вы можете сделать минимальное сжатие с потерями, которое, вероятно, не будет заметно для человеческого глаза при умеренной экономии размера.
 Или вы можете выполнить агрессивное сжатие с потерями для максимального уменьшения размера, но с заметным падением качества.
Или вы можете выполнить агрессивное сжатие с потерями для максимального уменьшения размера, но с заметным падением качества.
Если вы не хотите никаких изменений в качестве, используйте сжатие без потерь.
Однако, если вы используете изображения на веб-сайте, обычно можно обойтись умеренным сжатием с потерями.
Да, технически есть небольшая потеря качества, но большинство людей не смогут заметить разницу. В следующем разделе мы покажем вам инструмент, который позволяет сравнить сжатие без потерь и с потерями, чтобы вы могли убедиться в этом сами.
Как уменьшить размер изображения без потери качества Онлайн
Теперь, когда вы знаете доступные тактики, давайте перейдем к действенным инструментам, которые вы можете использовать для изменения размера и сжатия изображений.
Предположим, вы используете WordPress и хотите изменить размер и сжать несколько изображений, которые вы загружаете на свой сайт. В этом случае вы можете использовать специальный плагин WordPress для автоматического уменьшения размера ваших изображений и экономии места на сервере.
Или, если вы не используете WordPress, вы можете найти облачные инструменты или программное обеспечение для настольных компьютеров, которые помогут вам уменьшить размер изображения для изображений, которые вы можете использовать где угодно.
Давайте рассмотрим ваши различные варианты — вот порядок, в котором мы их рассмотрим:
- WordPress
- Облачные инструменты
- Программное обеспечение для настольных компьютеров
1. Уменьшить размер файла изображения на WordPress
Чтобы уменьшить изображение размер и сэкономить место на WordPress, вы можете использовать бесплатный плагин Imagify. Imagify позволяет оптимизировать примерно 200 изображений в месяц ( 20 МБ ) бесплатно. Или платные планы начинаются с 4,99 долларов в месяц за 500 МБ или 9,99 долларов в месяц за безлимит.
Это позволит вам автоматически оптимизировать новые изображения, которые вы загружаете в WordPress, а также включает функцию массовой оптимизации существующих изображений вашего сайта одним щелчком мыши.
Для начала установите и активируйте бесплатный плагин Imagify с сайта WordPress.org. Затем вам будет предложено ввести ключ API, который вы можете получить, зарегистрировав бесплатную учетную запись Imagify.
После этого перейдите в Настройки → Imagify , чтобы настроить параметры оптимизации на панели управления WordPress.
Чтобы сэкономить место на сервере, снимите флажок Резервное копирование исходных изображений . Это удалит исходное неоптимизированное изображение и сохранит оптимизированную версию для экономии места. Просто убедитесь, что вы по-прежнему храните копию исходного изображения в другом месте, если это необходимо ( например, ваш локальный компьютер ):
Если вы прокрутите вниз в области настроек, вы найдете параметр Изменить размер больших изображений , который позволяет автоматически изменять размер больших изображений до определенного максимального размера. Опять же, для нулевого падения качества вы, как правило, хотите установить его примерно в два раза больше, чем размеры, которые вы будете использовать для изображений. Вы также можете отключить эту функцию, сняв флажок, если это необходимо:
Вы также можете отключить эту функцию, сняв флажок, если это необходимо:
Imagify автоматически оптимизирует изображения с помощью Smart Compression, когда вы загружаете их на свой сайт. Поскольку вы сняли флажок Резервное копирование исходных изображений , он автоматически удалит исходную неоптимизированную версию для экономии места на вашем сервере. Опять же, если вы используете этот подход, мы настоятельно рекомендуем хранить копии исходных изображений на вашем локальном компьютере, чтобы они всегда были у вас при необходимости.
Чтобы оптимизировать некоторые или все существующие изображения на вашем сайте, вы можете перейти к Мультимедиа → Массовая оптимизация:
2. Уменьшите размер файла изображения с помощью облачных инструментов
Если вы не используете WordPress, вы также можете найти облачные инструменты, которые позволяют уменьшить размер ваших изображений путем сжатия и /или изменить их размер.
Самый быстрый вариант — использовать веб-приложение Imagify, которое позволяет изменять размер и сжимать изображения за один шаг, если вы зарегистрируете учетную запись. Как и в случае с плагином WordPress, вы можете бесплатно оптимизировать 20 МБ изображений в месяц, а платные планы начинаются всего с 4,9 долларов США.9 в месяц после этого:
Как и в случае с плагином WordPress, вы можете бесплатно оптимизировать 20 МБ изображений в месяц, а платные планы начинаются всего с 4,9 долларов США.9 в месяц после этого:
Если вы ищете бесплатные варианты, которые позволяют неограниченное использование, вам, как правило, потребуется использовать отдельные инструменты для изменения размера и сжатия изображений, что добавляет немного дополнительной работы.
Для массового изменения размера изображений вы можете воспользоваться этими инструментами:
- BIRME (массовое изменение размера изображения, сделанное легко)
- Массовое изменение размера фотографий
И затем, для массового сжатия изображений , вы можете рассмотреть следующие инструменты:
- Бесплатное веб-приложение Imagify — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 2 МБ. Вам необходимо зарегистрировать учетную запись, чтобы получить доступ к автоматическому изменению размера и удалению ограничения в 2 МБ .

- Веб-интерфейс Kraken — позволяет выбирать между сжатием с потерями и без потерь. Отдельные изображения не могут превышать 1 МБ.
- TinyJPG и TinyPNG — предлагают только сжатие с потерями, поэтому вам не следует использовать эти инструменты, если вы хотите использовать сжатие без потерь.
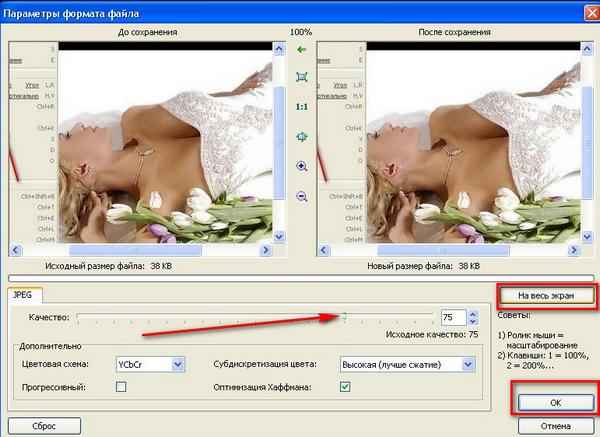
3. Уменьшение размера файла изображения с помощью настольного программного обеспечения
Если вам нужно уменьшить размер сотен или тысяч изображений, использование облачных инструментов может оказаться неподходящим вариантом, поскольку загружать и скачивать много изображений сложно.
По этой причине вы можете вместо этого использовать настольное программное обеспечение. Вот несколько хороших вариантов:
- IrfanView — для Windows.
- Оптимаж — для Mac.
- RIOT (Инструмент радикальной оптимизации изображения) — для Windows.
Уменьшите размер изображения и сэкономьте место сегодня
Если вы хотите уменьшить размер изображения и сэкономить место без потери качества, вы можете использовать две основные тактики: изменение размера изображений и их сжатие без потерь или неагрессивное сжатие с потерями.
Чтобы помочь вам реализовать обе тактики одновременно, вы можете использовать плагин Imagify WordPress, если вы загружаете изображения на сайт WordPress, или веб-приложение Imagify, если вы используете изображения в другом месте.
У вас остались вопросы о том, как уменьшить размер изображений? Дайте нам знать в комментариях, и мы постараемся помочь!
4 способа уменьшить размер изображения без потери качества
Иногда большие цифровые изображения на ваших бизнес-сайтах или в сообщениях электронной почты неудобны для загрузки изображений вашими клиентами, что может плохо сказаться на вашем бизнесе, поскольку клиентам требуется слишком много времени, чтобы дождаться информации, которая им нужна в картинки.
Это связано с тем, что цифровые изображения, которые содержат слишком много данных, могут занимать много места на ваших компьютерах и мобильных телефонах, а скорость загрузки изображений оказывает большое влияние на работу пользователей.
Для эффективной передачи и хранения изображений необходимо сжимать объем данных изображений. Эффективно уменьшить размер изображения, чтобы повысить скорость загрузки файла. Здесь мы поделимся некоторыми полезными и практичными методами сжатия изображений четырьмя практическими способами.
Что такое сжатие изображений?
Сжатие изображений — это применение технологии сжатия данных к цифровым изображениям. Его цель — уменьшить размер фотографии, чтобы данные можно было хранить и передавать в более эффективном формате.
Из-за огромного количества данных изображений их очень сложно хранить, передавать и обрабатывать. Поэтому важно сжать размер фотографии.
Преимущества сжатия изображений
Сжатие изображений является необходимым шагом перед началом обработки больших изображений. Сжатие jpg — хороший вариант, когда вы хотите сжать изображение для своего веб-сайта и опубликовать, потому что иногда разные платформы веб-сайтов требуют изображений разных размеров. Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
Например, иногда вам нужно сжать изображение до 2 МБ или даже до 1 МБ.
1. Экономьте больше места для хранения
2. Затраты меньше времени на загрузку / скачивание изображений
3. Публикуйте изображения в социальных сетях быстрее
4. Больше возможностей для печати изображений
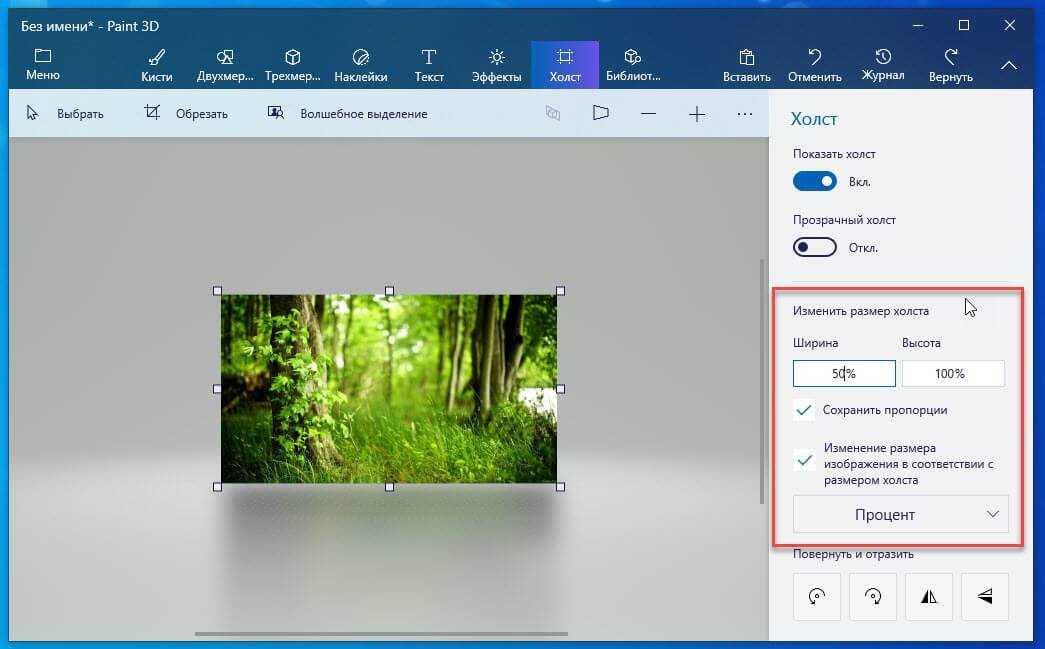
1. Как сжимать изображения в Windows
На самом деле, в Windows есть средство уменьшения размера изображения, чтобы завершить сжатие изображения, что очень удобно для пользователей Windows для уменьшения размера изображения. Просто откройте приложение «Фотографии» и следуйте инструкциям, вы можете легко сделать это в Windows.
1. Откройте изображение, размер файла которого вы хотите уменьшить, в приложении «Фотографии».
2. Нажмите на точки на верхней панели инструментов и выберите Изменить размер.
3. Далее будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете иметь свои собственные размеры, регулируя ширину и высоту в соответствии с требованиями. Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
Приложение «Фотографии» позволяет пользователям настраивать качество фотографий, нажимая на соответствующий процент.
4. Сохраните копию с измененным размером и выберите место для сохранения сжатого изображения.
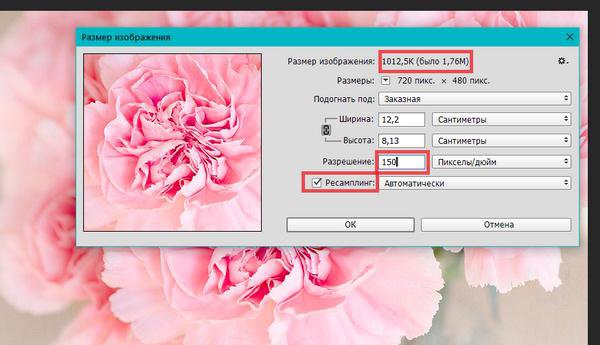
2. Как сжимать изображения на Mac
Приложение Preview на Mac — это полезный инструмент для пользователей Mac, позволяющий уменьшить размер файла изображения. Следуйте приведенным ниже инструкциям, и вы сможете быстро сжимать jpg на Mac.
1. Откройте изображения, размер файла которых вы хотите сжать, в приложении «Просмотр» на Mac.
2. Выберите «Инструменты» на панели инструментов и выберите «Настроить размер».
3. Тем не менее, будет 3 рекомендуемых варианта размера для разных случаев. И если вас не устраивают предустановленные размеры, вы можете проверить параметр «Пересэмплировать изображение» и ввести свои собственные размеры, отрегулировав ширину и высоту в соответствии с требованиями.
4. Выберите «Сохранить как» в меню, чтобы сохранить сжатое изображение.
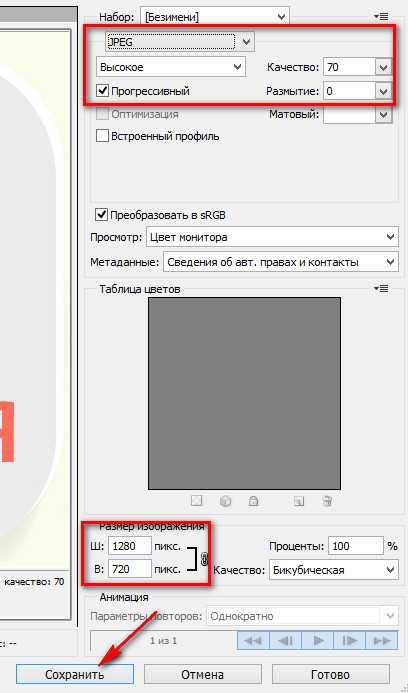
3. Как изменить размер изображения в Photoshop
Как всемирно известный процессор изображений, PhotoShop также предлагает компрессор изображений, помимо других инструментов редактирования или ретуши.
Вы можете изменить размер изображения в фотошопе без потери качества. Вот почему вы выбрали его в качестве компрессора размера изображения.
Следуйте приведенным ниже инструкциям и руководствам, и вы сможете легко и быстро уменьшить размер JPEG.
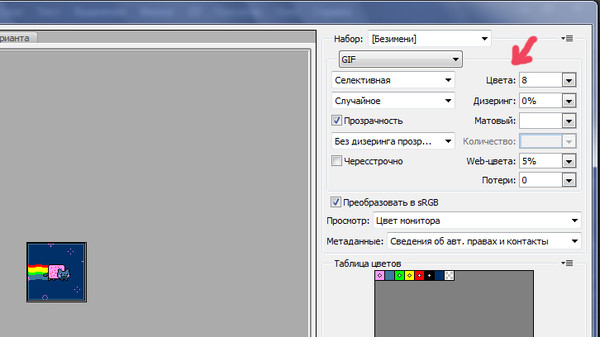
1. Откройте это изображение, размер которого вы хотите уменьшить в Photoshop.
2. Нажмите «Экспортировать как в файл».
3. В новом всплывающем окне вы можете увидеть размер и качество. Затем вы можете отрегулировать размеры по мере необходимости. Но имейте в виду, что размеры уменьшаются вместе с процентом качества
4. Нажмите «Экспорт», чтобы сохранить только что сжатое изображение.
