Как увеличить табло в Яндекс Браузере, способы изменить размер или отключить его
Содержание
- Зачем нужно Табло
- Как настроить
Для современных браузеров характерно использование специальной страницы, на которую попадает пользователь при запуске программы или открытии новой вкладки. Яндекс Браузер тоже имеет такую страницу, одним из элементов которой является «Табло». Оно служит для отображения наиболее посещаемых сайтов и позволяет быстро совершить переход по нужному адресу. У многих людей возникает трудность с тем, как настроить, уменьшить или увеличить табло в Яндекс Браузере, поэтому стоит более подробно рассказать о нем.
Зачем нужно Табло
Предназначение этого элемента программы заключается в отображении на экране сайтов, которые пользователь посещает чаще всего. Каждая страница имеет небольшое изображение. Если кликнуть по нему, то будет открыта новая вкладка, на которой будет загружен нужный сайт. Яндекс браузер самостоятельно составляет топ посещаемых страниц исходя из данных истории и на основании этого выводит их на табло. Также здесь могут размещаться популярные сервисы Яндекса, такие как: карты, почта погода и многое другое.
Также здесь могут размещаться популярные сервисы Яндекса, такие как: карты, почта погода и многое другое.
При первой установке программы, будут отображены самые посещаемые страницы в других браузерах, установленных на компьютере или ноутбуке, такие как Google Chrome, Mozilla, Opera. Если же установка была произведена на новое устройство, то Яндекс самостоятельно сформирует на табло наиболее посещаемые интернет-ресурсы. Примечательно, что на разных устройствах: компьютер, планшет или смартфон, синхронизированных между собой, табло будет иметь отличия. Это связано с тем, что сфера применения каждого из устройств может быть отличной от других. Поэтому разработчики предусмотрительно отключили синхронизацию этого элемента браузера.
Алгоритм определения и вывода на табло популярных сайтов в большинстве случаев действует правильно. Тем не менее бывают случаи, когда программа по непонятным причинам убирает с панели те или иные виджеты, а на их место может добавить непопулярный ресурс. Поэтому разработчиками предусмотрена ручная корректировка данного элемента программы. Пользователь может самостоятельно установить в табло нужные ему сайты, убрать лишнее с экрана, изменить название и даже отключить табло.
Поэтому разработчиками предусмотрена ручная корректировка данного элемента программы. Пользователь может самостоятельно установить в табло нужные ему сайты, убрать лишнее с экрана, изменить название и даже отключить табло.
Как настроить
Разработчиками предусмотрительно были добавлены различные настройки, которые позволяют изменять внешний вид табло и сделать его наиболее удобным для каждого пользователя.
Добавление страниц
Для того чтобы открыть табло в Яндекс Браузере достаточно кликнуть по кнопке, которая открывать новую вкладку вверху экрана.
Дальнейшие действия выполняются в следующем порядке:
1.Нажать кнопку «Добавить».
2.Выбрать вариант «Сайт» или «Папку».
3.Появятся прозрачное меню для добавления. Система предложит на выбор ввести адрес нужной страницы или же выбрать из списка ранее посещенных и популярных сайтов.
В поисковую строку можно скопировать адрес самостоятельно. Также, если пользователь начнет вводить название, система предложит ему популярные названия.
Остается только нажать кнопку «Готово».
В случае если пользователь видит нужный ему ресурс там, где расположены картинки, ему достаточно будет кликнуть по ней и система автоматически добавит ее на табло.
Редактирование вкладок
Разработчики добавили возможность изменить информацию по каждой вкладке и сделать описание. Для этого необходимо навести курсор мыши на изображение, после чего в правом верхнем углу появятся несколько значков. Нужно кликнуть по значку настроек, который выглядит как шестеренка механизма.
После этого можно наблюдать, что появилось меню, в котором пользователь может поменять адрес сайта и редактировать его описание в нижней строке. Чтобы сохранить изменения, нужно нажать кнопку «Готово» внизу экрана.
Если строка с описанием отсутствует, нужно нажать кнопку «Добавить подпись».
Для удаления сайта с табло необходимо навести курсор на картинку и нажать на значок крестика в правом верхнем углу.
По прошествии времени программа может самостоятельно вносить изменения на табло и убрать с экрана некоторые сайты, выводя другие им на замену. Чтобы этого не произошло, нужно закрепить страницу. Для этого следует навести курсор на изображение и нажать на значок открытого замка. После этого он сменится на значок закрытого замка, а сайт будет закреплен в табло.
Чтобы этого не произошло, нужно закрепить страницу. Для этого следует навести курсор на изображение и нажать на значок открытого замка. После этого он сменится на значок закрытого замка, а сайт будет закреплен в табло.
Пользователи могут менять местами сохраненные в табло страницы. Для перемещения вкладки необходимо навести курсор на ее изображение и зажать левую кнопку мыши. Дальше следует, не отпуская левую кнопку, перетащить картинку на другое место, а затем отпустить ее.
Уменьшение и увеличение табло
В старых версиях была предусмотрена функция, позволявшая менять масштаб табло. Размер сохраненных вкладок в новых версиях программы не подлежит изменению. На экране они будут занимать место в соответствии с установленным разрешением и диагональю монитора. Количество столбцов может быть максимум 5, а вот количество рядов может быть от 1 до 4. Тем самым разработчики позволяют пользователям уменьшить или увеличить размер табло в Яндекс Браузер.
На данный момент предусмотрено 20 мест в табло. Для того чтобы увидеть его в полном размере, необходимо заполнить все 20 вкладок описанным выше способом через кнопку «Добавить».
Для того чтобы увидеть его в полном размере, необходимо заполнить все 20 вкладок описанным выше способом через кнопку «Добавить».
После того как все вкладки будут заполнены, кнопка «Добавить» станет недоступной.
Для тех, кому требуется разместить больше сайтов в табло, предусмотрена функция создания папок. Для этого необходимо:
1.Оставить незаполненным одно место в табло.
2.Нажать кнопку «Добавить».
3.Выбрать пункт «Папку».
4.Нажать кнопку «Добавить сайт».
5.Нажать «Готово».
Теперь можно перетаскивать сайты в папку и освободить место под новые на табло.
Для уменьшения размеров табло на экране потребуется удалить сайты. Для этого наводят на изображение каждого виджета и нажимают на крестик в правом верхнем углу.
Как отключить и вернуть исчезнувшее табло
В новых версиях программы сделать так, чтобы табло пропало с экрана невозможно. Для тех, кому не нравится, что этот элемент браузера постоянно выскакивает при открытии новой вкладки можно посоветовать два решения проблемы.
При желании можно удалить все вкладки и табло полностью исчезнет с экрана. Для этого следует нажать на значок в виде крестика в углу изображения каждой закладки, отображенной на экране. Теперь можно наблюдать, что всплывающие ячейки табло исчезли и остались только несколько кнопок, отвечающих за открытие и добавление закладок и смену фона.
Другое решение проблемы того, что табло выскакивает при запуске программы заключается в настройке запуска стартовой страницы. При условии, что при закрытии браузера не осталось открытых вкладок, можно сделать запуск не рабочего стола программы, а стартовой страницы поисковой системы Яндекс.
Для этого нужно:
1.Зайти в настройки.
2.В графе «При запуске открывать» выбрать пункт «Ранее открытые вкладки».
3.Поставить галочку напротив пункта «Открывать yandex.ru, если нет вкладок».
4.Перезапустить программу.
Теперь при открытии браузера будут открываться используемые ранее вкладки или же стартовая страница поисковой системы.
Вернуть элементы табло на экран можно с помощью кнопки «Добавить». Процесс добавления закладок был описан выше.
В некоторых случаях табло может самостоятельно исчезнуть с экрана. Произойти это может по нескольким причинам, каждую стоит рассмотреть более подробно.
Вирусная атака
Одной из причин, почему исчезло табло в Яндекс Браузере является заражение компьютера вирусами. В этом случае необходимо скачать антивирус, такой как Kaspersky, Dr. Web, Avast или другой. Далее необходимо выполнить полную проверку компьютера на наличие вредоносных файлов.
Сбой в синхронизации
Для лучшей работы веб-обозревателя рекомендуется включить режим синхронизации. Доказано, что это улучшает работу браузера. Сделать это можно следующим образом:
1.Открыть настройки.
2.В разделе «Синхронизация» включить эту функцию, если она отключена.
3.Ввести логин и пароль от своего аккаунта.
4.Нажать кнопку «Показать параметры».
5.Убедиться в том, что возле пункта «Табло» поставлена галочка.
Устаревшая версия продукта
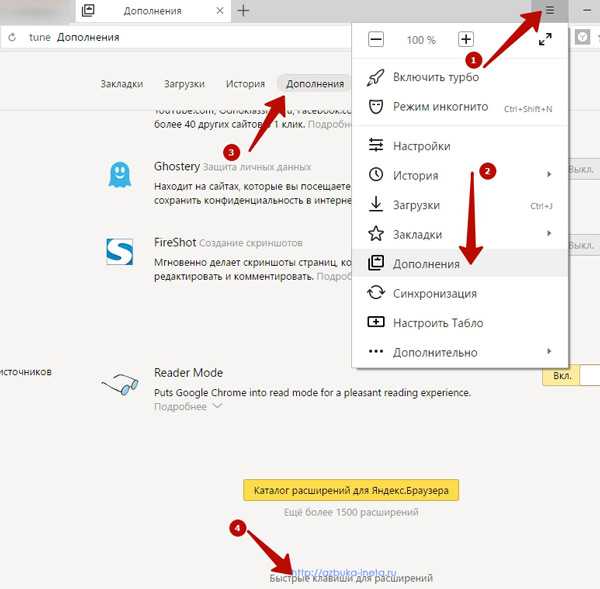
Регулярное обновление программы позволяет избежать сбоев в его работе. Рекомендуется устанавливать автоматическое обновление программы, но если этого не было сделано, то можно выполнить загрузку новой версии вручную. Для этого необходимо:
1.Открыть вкладку «Дополнительно» при вызове настроек в правом верхнем углу экрана.
2.Выбрать вкладку «О браузере».
3.На открывшейся странице будет показана информация о текущей версии. При выходе обновления будет отображаться кнопка «Обновить».
Как видите, табло в Яндекс Браузере – это удобный инструмент для быстрого доступа к любимым интернет-ресурсам. Возможность настройки и добавления множества вкладок ускоряет работу за компьютером. Для тех пользователей, кто не хочет использовать данный сервис предусмотрена возможность минимизировать его размер на экране монитора. Тем не менее, для большинства людей наличие такого элемента в программе является обязательным требованием, и они с большим удовольствием используют его.
Создание favicon для сайта 2020 / Хабр
Favicon – это значок (иконка), который отображается во вкладке браузера, закладках, а также в сниппетах результатов поиска.
Favicon играет важную роль в веб-приложениях. Он может улучшить внешний вид сайта в выдаче, повышает узнаваемость вашего сайта, помогает пользователю быстро найти необходимую страницу в закладках и вкладках.
Кроме того, пользователь может добавить страницу вашего сайта на главный экран телефона или сохранить как веб-приложение. В таком случае с помощью favicon можно быстро найти сайт среди большого количества других приложений.
Какой формат использовать для favicon?
Раньше в качестве основного формата использовали ICO. Особенность данного формата – мульти-размерность. Данный файл может хранить в себе несколько размеров иконки. На смену ICO пришел формат PNG. ICO все еще поддерживаемый, но большинство современных браузеров выбирают PNG формат иконки, который легче. Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
Некоторые браузеры не могут выбрать правильный значок в файле ICO, что приводит к неправильному использования значка с низким разрешением.
О каких платформах пойдет речь в этой статье?
- Десктопные браузеры
- Chrome на Android
- Иконка закладки в iOS (PWA)
- macOS
- Windows
Десктопные браузеры
Начнем, пожалуй, с классического десктопа.
Как было упомянуто ранее, формат ICO сегодня является устаревшим, но это не значит, что про него нужно забыть. Формат ICO может спасти вашу иконку и корректно отображать favicon в некоторых случаях. Например, до 11 версии IE PNG-формат не поддерживается. Поэтому для IE10 и младших версий нужно использовать старый формат ICO. В таком случае желательно использовать следующую комбинацию ICO и PNG форматов:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png">
Для создания мульти-размерной иконки ICO можно использовать сервис-конвертер icoconvert. При генерации иконки необходимо выбрать следующие размеры: 16х16, 32х32, 48х48 (highest resolution icon).
Иконки PNG имеют следующие размеры: 16х16, 32х32, 96х96, 120х120. Зачем иконка 120х120? Яндекс Справка сообщает, что может воспользоваться иконкой данного размера.
Если обратить внимание на значение rel (тип ресурса), то icon – учитывается большинством браузеров, а shortcut icon – учитывается браузером IE.
Chrome на Android
Android ожидает увидеть значок 192х192 в формате PNG, alpha-канал (прозрачность) приветствуется.
<link type="image/png" rel="icon" href="…/android-icon-192x192.png">
Android Chrome полагается на манифест веб-приложения. Любой сайт может использовать манифест для того, чтобы ссылаться на некоторые значки.
Сам файл манифеста формата json и объявляется следующей строкой:
<link rel="manifest" href="…/manifest.json">
{
"name": "My Application",
"short_name": "App",
"description": "Application OK",
"lang": "ru-Ru",
"start_url": "/",
"scope": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color": "#ffffff",
"icons": [
{
"src": "\/res\/img\/icons\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/res\/img\/icons\/android-icon -96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/res\/img\/icons\/android-icon-144x144. png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
}
png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/res\/img\/icons\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "\/res\/img\/icons\/android-icon-512x512.png",
"sizes": "512x512",
"type": "image\/png"
}
]
} Иконки должны иметь следующие размеры: 72х72, 96х96, 144х144, 192х192, 512х512 в формате PNG, прозрачность приветствуется. Так как иконка может иметь прозрачный фон, то в манифесте можно указать цвет с помощью background_color.
Стоит отметить, что на телефоне пользователь имеет возможность сохранить страницу браузера на главный экран. Это будет просто ссылка на страницу вашего сайта, подтянется иконка с названием android-icon-192×192.png, которая объявлена у вас в коде.
Если же подключить к сайту манифест, то при открытии страницы пользователю может быть предложено сохранить сайт в качестве приложения. В данном случае вы имеет возможность объявить визуально ту же иконку (
В данном случае вы имеет возможность объявить визуально ту же иконку (
Иконка закладки в iOS (PWA)
iOS Safari ожидает увидеть apple touch icon. Это иконка PNG формата 180х180, без alpha-канала (без прозрачности). Углы иконки будут автоматически скруглены, что упрощает создание apple touch icon.
Пользователи iOS также могут добавить сайт на главный экран, и он будет выглядеть как приложение. Такая ссылка отображается в виде значка и называется Web Clip.
Нижеперечисленные размеры иконок предназначены для поддержки различных устройств, например, для iPhone и iPad:
<link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png">
В коде нужно добавить атрибут rel=«apple-touch-icon» и указать размер с помощью sizes.
Если на сайте нет значка, размер которого является рекомендованным для устройства, то будет использована сама близкая по размеру иконка большего размера. Основная apple touch icon это иконка размером – 180х180. Остальные устройства могут уменьшать иконку.
При создании иконки не забывайте об отступах. Они должны быть не менее 4px со всех сторон. Это необходимо, чтобы ваша иконка не обрезалась, так как значок приложения в iOS имеет скругленные углы.
Следует отметить, что устройства под iOS не единственные, которые ищут apple touch icon. Некоторые браузеры, вроде Android Chrome, могут использовать apple touch иконки, так как они встречаются чаще других PNG иконок высоких разрешений.
macOS
В Mac OS дела обстоят совершенно иначе. Если пользователь попробует сохранить сайт на рабочий стол, то вместо иконки сайта будет отображен скриншот страницы.
Чтобы добавить иконку необходимо использовать формат SVG, который позволит сделать маску иконки. Данная иконка будет отображена при закреплении вкладки в Safari.
<link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg">
В коде нужно добавить атрибут rel=«mask-icon». Сама SVG-иконка должна быть черного цвета. Цвет иконки задается в атрибуте color=»#e52037″.
SVG-иконка используется в закрепленной вкладке (pinned tab – no focus) в монохромном виде. При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При наведении (pinned tab – focus) иконка будет закрашена в цвет, который имеет атрибут «color». В touch bar также передается цвет атрибута «color».
При создании иконки необходимо убрать все имеющиеся тени, сделать ее плоской и простой. Упростить иконку до одного объекта можно с помощью операций «Union» и «Flatten». Данные операции легко применить в программе Figma.
Если закрыть глаза на создание иконки-маски, то браузер просто отобразит первую букву домена вашего сайта.
Windows
С Windows нужно немного запариться, чтобы сделать хорошо.
Для IE10 и более младших версий необходимо использовать формат ICO, так как до IE11 формат PNG не поддерживался.
С приходом IE11 и Windows 8.1 появилась возможность закреплять сайты в виде живых плиток. Для маленьких плиток используется по умолчанию favicon, а для больших и широких плиток необходимо задавать изображение конкретного размера. Это можно сделать с помощью добавления тегов метаданных в разметку сайта или создать browserconfig. xml (файл конфигурации браузера).
xml (файл конфигурации браузера).
Пример добавление тегов метаданных в разметку веб-сайта для больших плиток:
<meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png">
Данной строкой мы указываем цвет фона плитки:
<meta name="msapplication-TileColor" content="#2b5797">
Можно указать имя вашего веб-сайта:
<meta name="application-name" content="My Application">
Что такое browserconfig? Это XML-документ, в котором перечислены различные значки, соответствующие пользовательскому интерфейсу Metro UI.
Чтобы подключить файл browserconfig в разметке необходимо добавить следующую строку в head:
<meta name="msapplication-config" content="…/browserconfig.xml">
Сам файл будет выглядеть следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="…/mstile-70x70.png"/>
<square150x150logo src="…/mstile-150x150.png"/>
<square310x310logo src="…/mstile-310x310.png"/>
<wide310x150logo src="…/mstile-310x150.png"/>
<TileColor>#ffc40d</TileColor>
</tile>
</msapplication>
</browserconfig>
В browserconfig файле определены изображения для различных размеров плитки.
Microsoft рекомендует брать больший размер изображений в целях поддержки экранов с высокой плотностью пикселей.
В следующем списке приведены некоторые рекомендации по использованию различных размеров:
- Small — 70×70 (Рекомендуемый размер: 128×128)
- Medium — 150×150 (Рекомендуемый размер: 270×270)
- Wide — 310×150 (Рекомендуемый размер: 558×270)
- Large — 310×310 (Рекомендуемый размер: 558×558)
Например, для картинки 70х70 рекомендуемый размер 128х128. Это означает, что нужно создать картинку с прозрачным фоном размером 128х128, название которой будет mstile-70×70. То же самое нужно проделать с остальными размерами.
Подготовка favicons
Перед тем как добавлять ваши иконку в корневую папку сайта необходимо их подготовить. Исходные размеры иконок не очень большие, но можно их сжать с наименьшей потерей качества.
Например, в моем случае вес всех изображений был 200кб, после сжатия 50кб. Качество изображений практически не изменилось. Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Вы можете воспользоваться любым удобным сервисом для сжатия картинок. Я использовала iloveimg.
Заключение
Последовательность подключения в разметке веб-сайта:
<link type="image/x-icon" rel="shortcut icon" href="…/favicon.ico"> <link type="image/png" rel="icon" href="… /favicon-16x16.png"> <link type="image/png" rel="icon" href="…/favicon-32x32.png"> <link type="image/png" rel="icon" href="…/favicon-96x96.png"> <link type="image/png" rel="icon" href="…/favicon-120x120.png"> <link type="image/png" rel="icon" href="…/android-icon-192x192.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" href="…/apple-touch-icon-180x180.png"> <link color="#e52037" rel="mask-icon" href="…/safari-pinned-tab.svg"> <meta name="msapplication-TileColor" content="#2b5797"> <meta name="msapplication-TileImage" content="…/mstile-144x144.png"> <meta name="msapplication-square70x70logo" content="…/mstile-70x70.png"> <meta name="msapplication-square150x150logo" content="…/mstile-150x150.png"> <meta name="msapplication-wide310x150logo" content="…/mstile-310x310.png"> <meta name="msapplication-square310x310logo" content="…/mstile-310x150.png"> <meta name="application-name" content="My Application"> <meta name="msapplication-config" content="…/browserconfig.xml"> <link rel="manifest" href="…/manifest.json"> <meta name="theme-color" content="#ffffff">
С помощью последней строки кода «theme-color» можно закрасить адресную строку и строку уведомлений в любой цвет. В значении content задается цвет.
В значении content задается цвет.
Для проверки иконок вашего сайта воспользуйтесь RealFaviconGenerator. Данный сервис покажет, как отображаются ваши иконки на разных платформах, подскажет где и какие могут быть проблемы.
Кроме того, данный сервис может сгенерировать необходимые размеры, форматы иконок и код. Но необходимо проверять исходники на наличие всех рекомендуемых размеров для корректного отображения на различных устройствах.
Специальные возможности. Справочная информация
Яндекс заботится о своих пользователях и делает Яндекс.Браузер и другие свои сервисы более доступными для людей с ограниченными возможностями.
- Программы доступа к экрану
- Функции поиска SmartBox
- Боковая панель
- Активный режим курсора
- Сочетания клавиш
- Размер страницы и шрифт
Люди с ослабленным зрением могут использовать экран доступ к программам для считывания информации с экрана компьютера с помощью тактильных или контроль речи. Эти программы озвучивают все, что происходит на экране, а пользователь управляет процессом с помощью сенсорных жестов и сочетаний клавиш.
Эти программы озвучивают все, что происходит на экране, а пользователь управляет процессом с помощью сенсорных жестов и сочетаний клавиш.
В Яндекс.Браузер встроена поддержка программ доступа к экрану:
| Программа | Операционная система | Яндекс.Браузер версия | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| JAWS (платная лицензия) | MS Windows | 14.12 и выше | ||||||||||||||||||||||||||||||||||
| NVDA | MS Windows | 14.12 и выше 900 03 | ||||||||||||||||||||||||||||||||||
| ZoomText (платная лицензия) | MS Windows | 14. | ||||||||||||||||||||||||||||||||||
| Orca | Linux | 9 0002 21.3.3 и более поздние версии | ||||||||||||||||||||||||||||||||||
| VoiceOver | macOS (встроенная) как запустить программу Нажмите сочетание клавиш ⌘ Cmd + F5 | 21.3.0 и выше Расширены возможности горячей клавиши F6, можно использовать все функции боковой панели и SmartBox, переключиться на всплывающие окна. Вы можете вводить поисковые запросы в адресную строку и Яндекс.Браузер поймет, что вам нужно. «}}»> — элемент Яндекс.Браузера, служащий для ввода URL и поиска информации.
Нажмите клавишу F6, чтобы перейти в SmartBox. Примечание. Боковая панель доступна только в Windows. Боковая панель обеспечивает удобный доступ к сервисам Яндекса, уведомлениям, вкладкам и закладкам, а также может использоваться для управления воспроизведением аудио и работы с заметками. Функции боковой панели теперь доступны для слабовидящих пользователей. Перейдите к функции, используя подсказки программы доступа к экрану:
Чтобы включить боковую панель:
В режиме активного курсора для навигации по странице можно использовать клавиатуру вместо мыши, как в текстовых редакторах. Включите режим, нажав F7, щелкните левой кнопкой мыши в любом месте страницы, и указатель превратится в курсор. Теперь вы можете перемещаться по сайту с помощью стрелок (влево, вправо, вверх и вниз), выделять фрагменты текста, удерживая Shift, или переходить по ссылкам, нажимая Enter. Выключить режим Активный курсор можно двумя способами: В Яндекс.Браузере можно использовать следующие сочетания клавиш:
Узнайте больше о горячих клавишах в справке . Используйте клавишу F6 для пошагового перемещения между панелями Яндекс.Браузера. Совет. Включите программу экранного доступа к элементам голосового интерфейса.
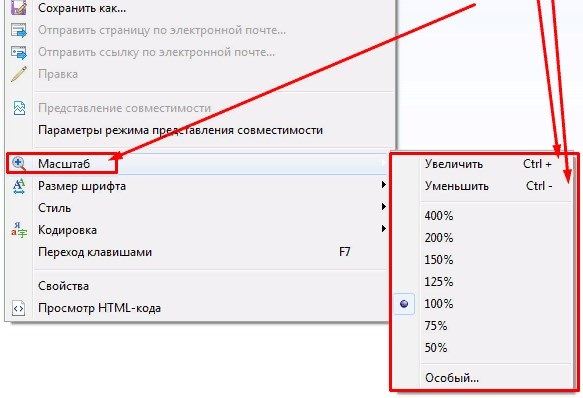
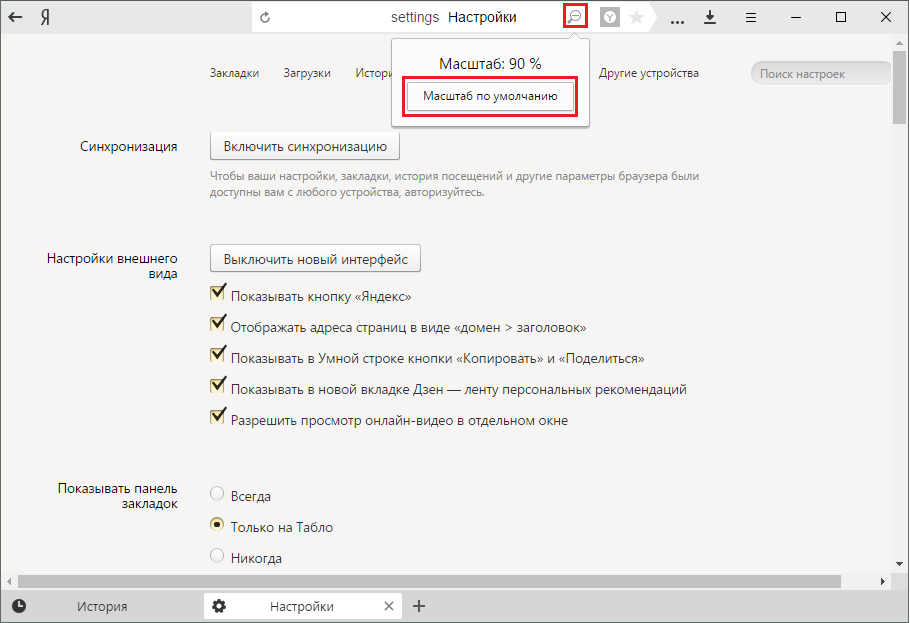
Размер страницы и шрифт в Яндекс.Браузере можно сделать крупнее, чтобы слабовидящие люди могли читать текст с экрана.
Связаться со службой поддержки Была ли статья полезной? Яндекс.Браузер Отзывы — 2023ЯндексАльтернативы Заявить об этом Страница продукта Яндекс Браузер Описание Яндекс Браузер подбирает интересные материалы для вашей ленты Яндекс Дзен, исходя из ваших интересов. ЦеныБесплатная версия: Да ИнтеграцииAPI: Да, у Яндекс.Браузера есть API Посмотреть интеграции Отзывы — 1 проверенный отзывфункции дизайн поддерживать Больше отзывов Написать отзыв Реквизиты компанииКомпания: Яндекс Год основания: 2000 Головной офис: Россия Сайт: browser. Оставить комментарий
|

 12 и выше
12 и выше Благодаря этому URL-адреса также могут отображаться как «Домен > Заголовок». Программа доступа к экрану использует эту функцию для озвучивания имени страницы. Для этого:
Благодаря этому URL-адреса также могут отображаться как «Домен > Заголовок». Программа доступа к экрану использует эту функцию для озвучивания имени страницы. Для этого:
 Браузера. Подробнее см. Горячая клавиша F6
Браузера. Подробнее см. Горячая клавиша F6

 Он отфильтровывает рекламу, защищает личные данные и карты и включает в себя голосового помощника Алису. Браузер можно использовать на любом компьютере. Технология Protect защищает сотрудников от опасностей в Интернете. Он защищает сотрудников от опасностей в Интернете, блокируя опасные веб-сайты и файлы, обеспечивая безопасность платежей, скрывая неприятную рекламу и защищая от кражи данных. После того, как вы настроили браузер для своей компании, добавьте корпоративный сайт на главный экран. Включите расширения, заблокируйте рекламу, создайте групповые политики, а затем установите пакет MSI на все компьютеры. Групповые политики домена позволяют управлять настройками в корпоративной сети. Указанные вами настройки не будут изменены другими пользователями. Они не изменятся при обновлении браузера. Яндекс.Браузер для организаций можно использовать в Яндекс.Коннекте.
Он отфильтровывает рекламу, защищает личные данные и карты и включает в себя голосового помощника Алису. Браузер можно использовать на любом компьютере. Технология Protect защищает сотрудников от опасностей в Интернете. Он защищает сотрудников от опасностей в Интернете, блокируя опасные веб-сайты и файлы, обеспечивая безопасность платежей, скрывая неприятную рекламу и защищая от кражи данных. После того, как вы настроили браузер для своей компании, добавьте корпоративный сайт на главный экран. Включите расширения, заблокируйте рекламу, создайте групповые политики, а затем установите пакет MSI на все компьютеры. Групповые политики домена позволяют управлять настройками в корпоративной сети. Указанные вами настройки не будут изменены другими пользователями. Они не изменятся при обновлении браузера. Яндекс.Браузер для организаций можно использовать в Яндекс.Коннекте.