Сжатие изображений онлайн Наилучшее качество и сжатие
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
- Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
- ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
- Регистрация
-
- Главная страница
- Продукт
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык Pусский
- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
- Связь
- iLovePDF
Сжать JPG, PNG или GIF с самым лучшим качеством и сжатием.
Уменьшить размер файла с вашими изображениями одновременно.
Загрузите ваш файл и преобразуйте его.Выбрать изображения
Загрузить с компьютера.Как уменьшить размер фото: Эффективные способы
15 апреля, 2020Автор: Maksim
Фотоаппараты делают снимки в огромном разрешении, и они занимают много места. Такие файлы просто неудобно передавать по почте и невозможно загружать на некоторые сервисы.
Поэтому и возникает необходимость в уменьшении размера изображения, а точнее — разрешения. Есть несколько вариантов, как это можно сделать. В данном материале вы найдете самые удобные и эффективные из них.
В прошлой публикации мы уже рассмотрели ТОП сервисов, чтобы изменить размер фото онлайн. Сегодня углубимся в эту тему и разберем, как уменьшать фотоснимки быстро и без потери качества, с помощью программ для Windows и других операционных систем.
Важно! В данном материале речь пойдет именно про физическое уменьшение изображения в пикселях, а не про сжатие картинки в Кбайтах, например, до 2 мб. Если вам нужно именно уменьшить вес, то читайте статью — как сжать фото.
Как уменьшить размер фото
Рассмотрим на примере нескольких самых популярных программ-просмотрщиков, как уменьшить размер картинки. Если вы пользуетесь аналогичным софтом — там процесс будет практически идентичным, так что разобраться будет довольно легко.
Microsoft Paint
Адрес: Встроена в Windows
Воспользуемся стандартными средствами операционной системы Windows, для этого будем редактировать изображение в Paint.
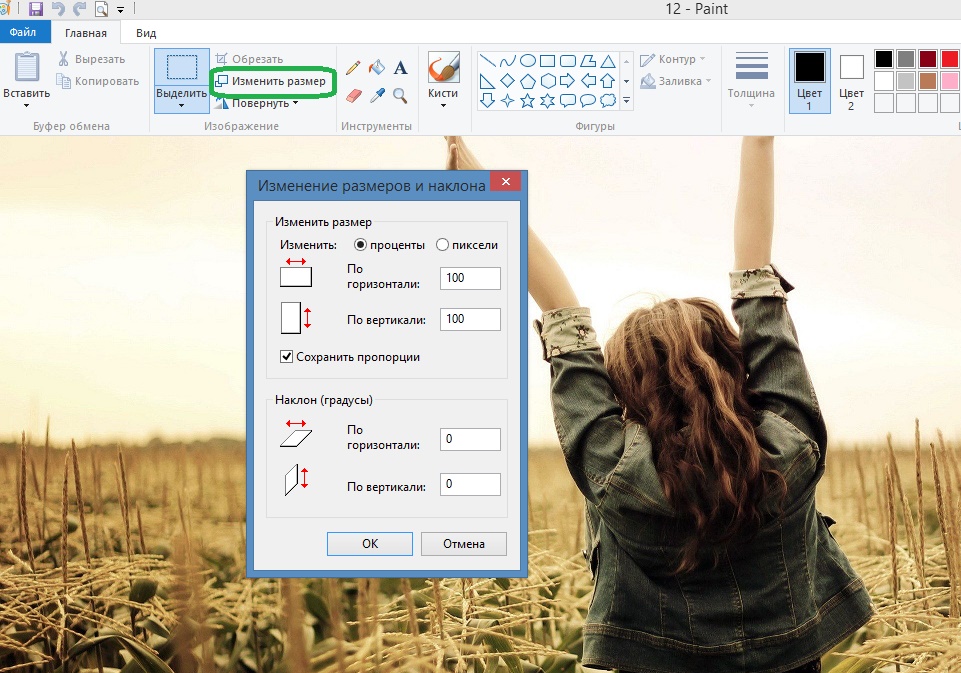
1. Кликните по фото правой кнопкой мыши и нажмите на пункт «Изменить», чтобы программа открылась.
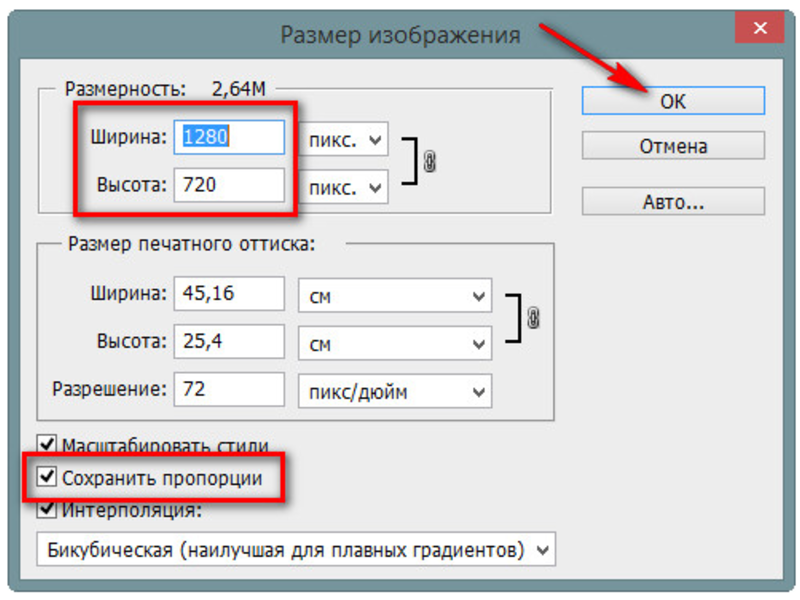
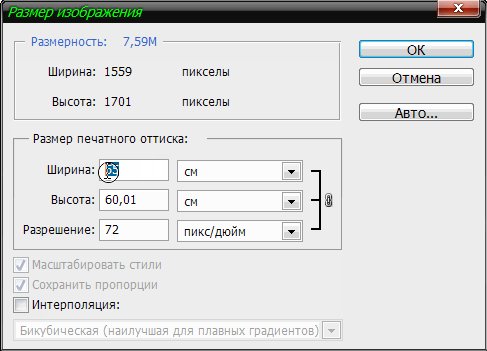
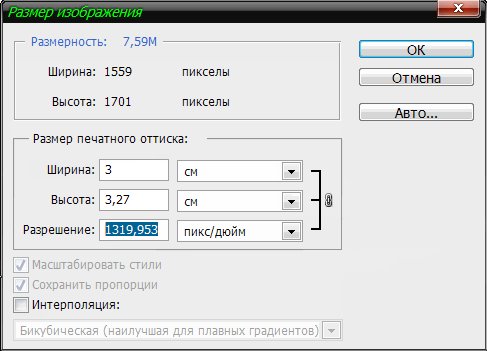
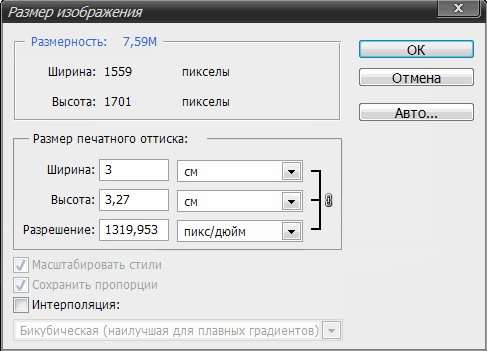
2. Щелкните по пункту в виде иконки из двух окон, налегающих одна на другую, во всплывшем окне перейдите в режим «Пиксели» и укажите величину на порядок меньше, чем она есть сейчас. Например, для фото в социальных сетях вполне подойдет ширина в 1280 — 1024 пикселя. После этого — нажмите на «ОК».
Например, для фото в социальных сетях вполне подойдет ширина в 1280 — 1024 пикселя. После этого — нажмите на «ОК».
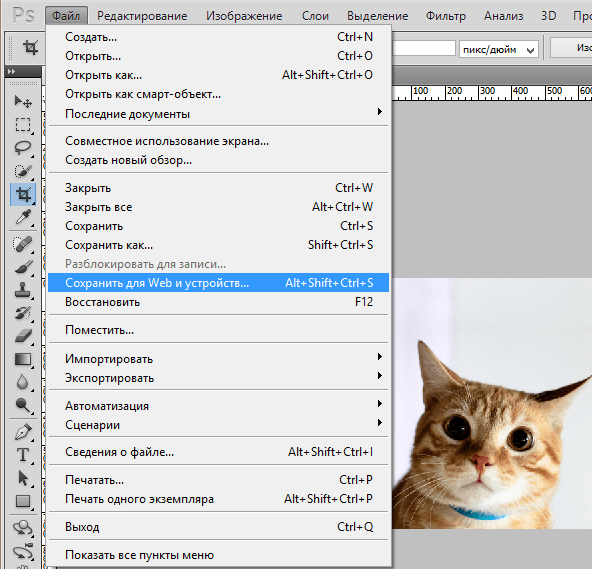
3. Далее кликните по пункту меню «Файл» — «Сохранить как», тип — укажите JPG и лучше дайте другое название, чтобы оригинал остался нетронут.
FastStone Image Viewer
Адрес: FastStone Image Viewer
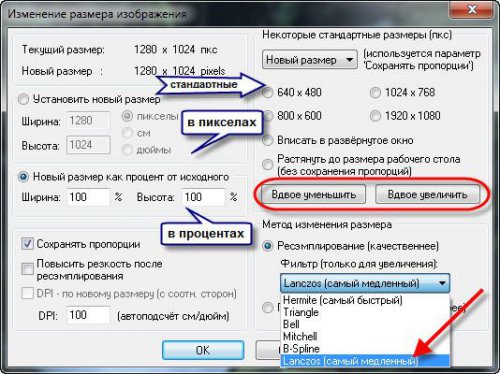
1. Открыв картинку в программе, перейдите по пунктам меню «Правка» — «Изменить размер». В открывшемся окне задайте новые параметры в удобном для вас формате — пикселях или процентах. И нажмите «ОК».
2. Щелкните по «Файл» — «Сохранить как». Задайте новое имя и при желании измените тип файла.
XnView
Адрес: XnView
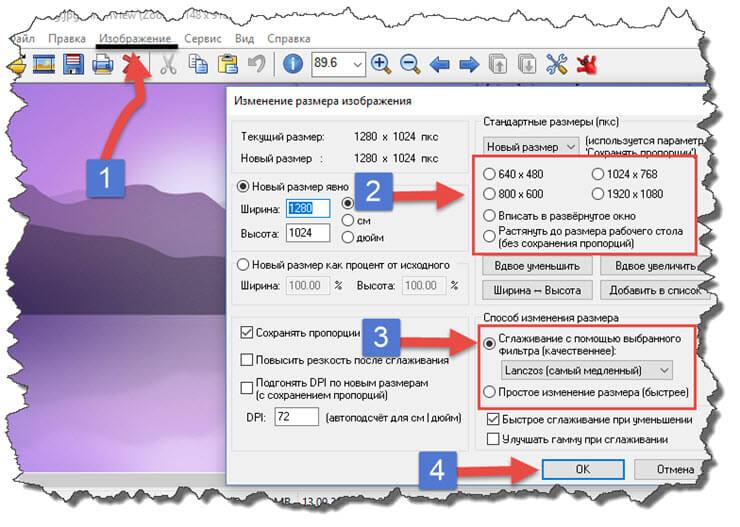
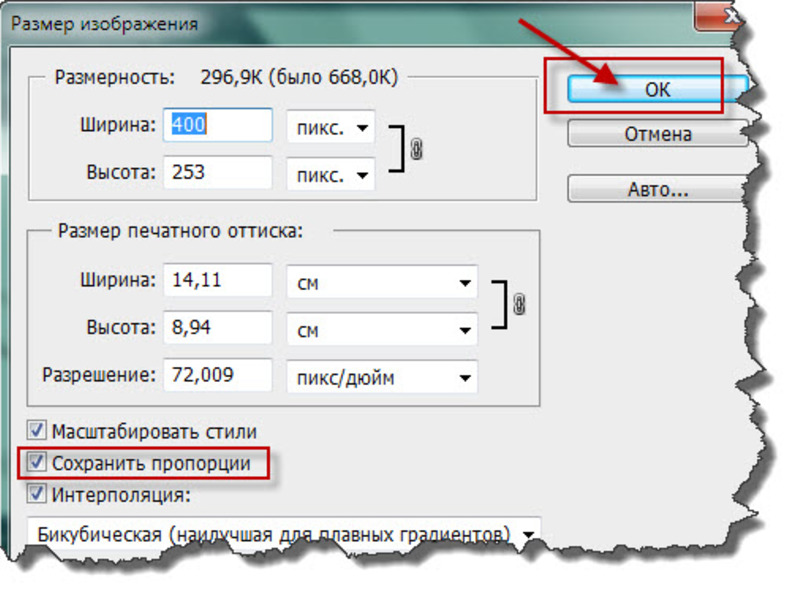
1. После открытия картинки в программе, нажмите на пункт меню «Изображение» — «Изменить размер». В открывшемся окне укажите параметры в пикселях или процентах. Убирать галочку с сохранения пропорций не рекомендую, т.к. все может растянуться.
2. Кликните по «Файл» — «Сохранить как». Тип можете оставить таким же, который был у оригинала или поменять. Название лучше дать новое, чтобы исходник остался.
Кликните по «Файл» — «Сохранить как». Тип можете оставить таким же, который был у оригинала или поменять. Название лучше дать новое, чтобы исходник остался.
IrfanView
Адрес: IrfanView
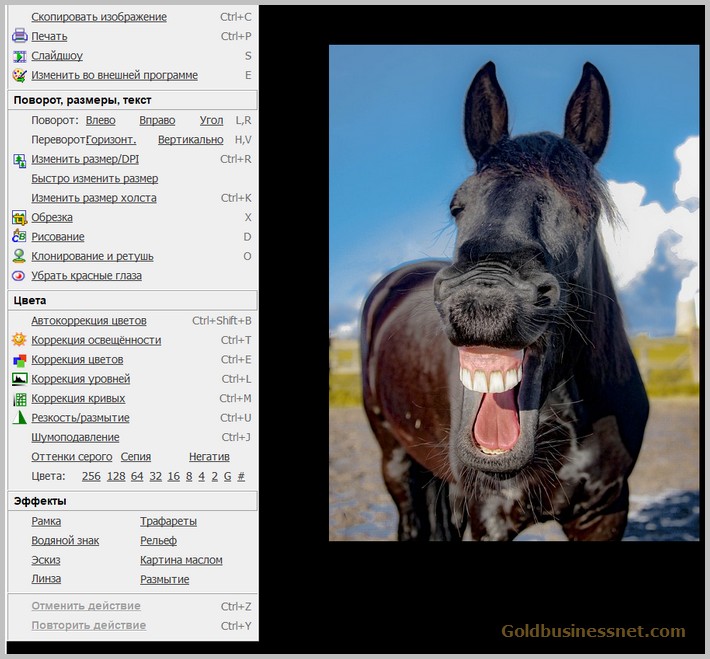
1. Откройте изображение в программе, кликните по пункту меню работы с изображением и далее по смене его габаритов. Задайте новые параметры, сделать это можно в пикселях или процентах. Дополнительно в правом столбце есть уже заготовленные варианты.
2. Нажмите на «Файл» — «Сохранить как» и укажите местоположение и дайте другое название. При желании можно указать и степень сжатия.
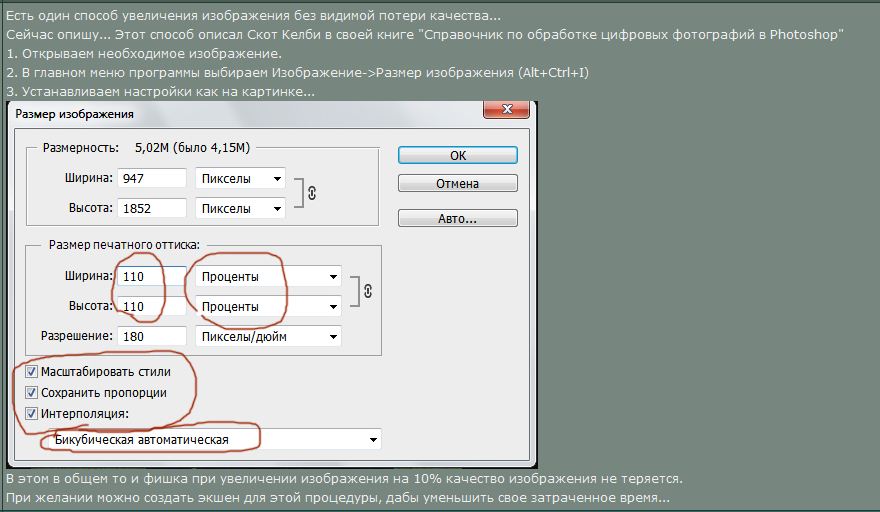
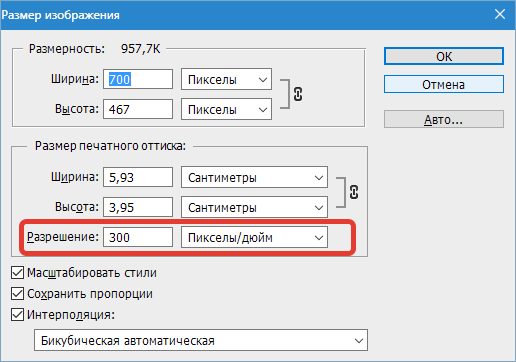
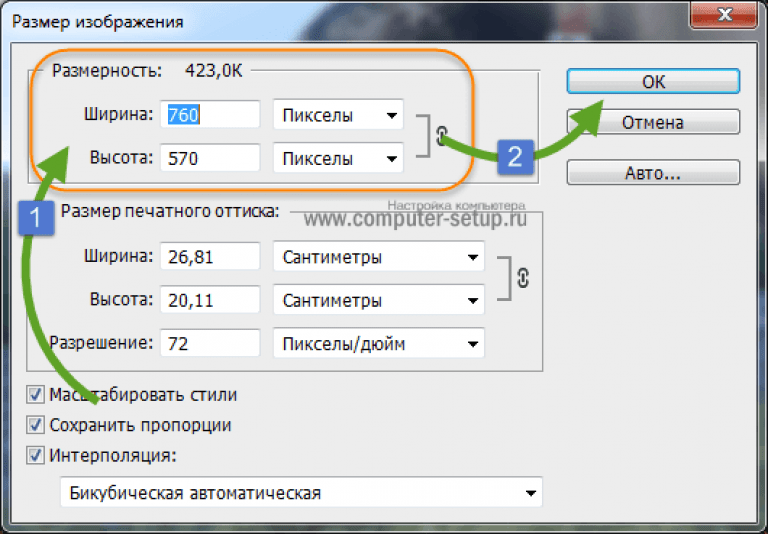
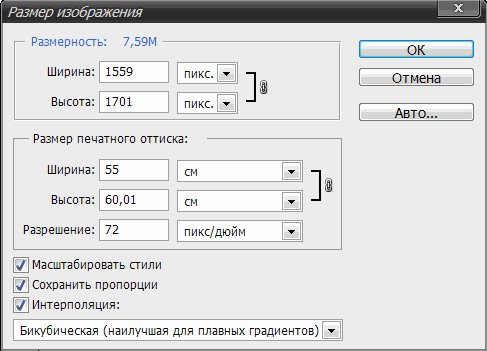
Как уменьшение размера фото в Фотошопе — Adobe Photoshop
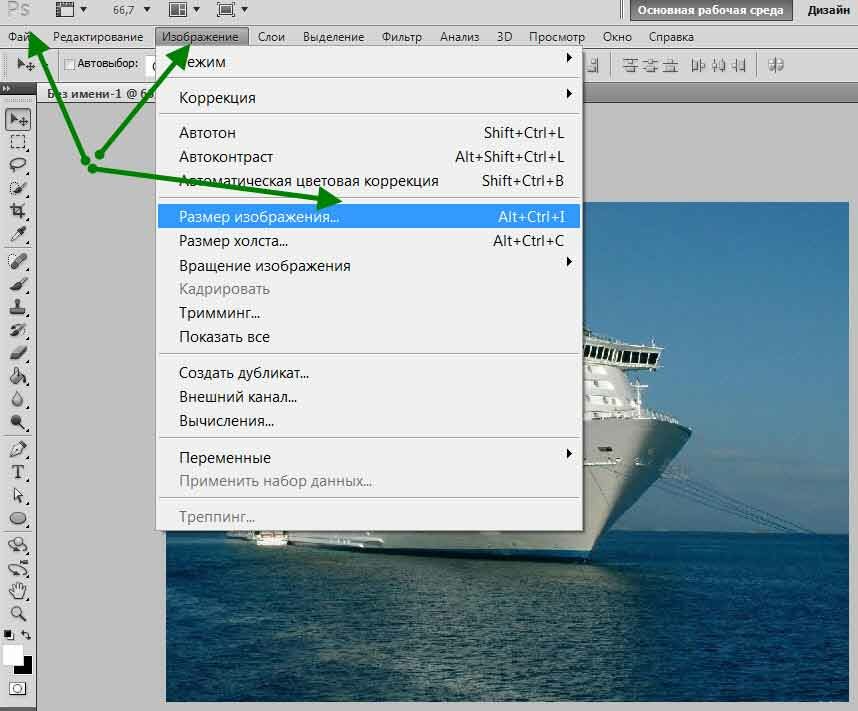
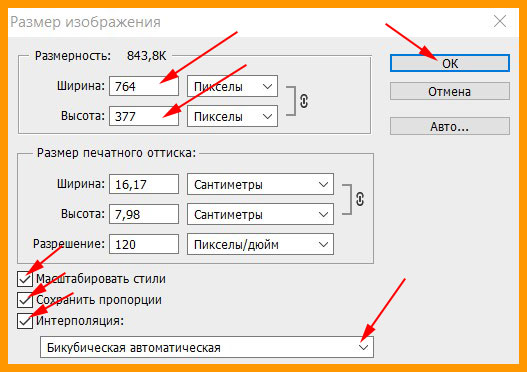
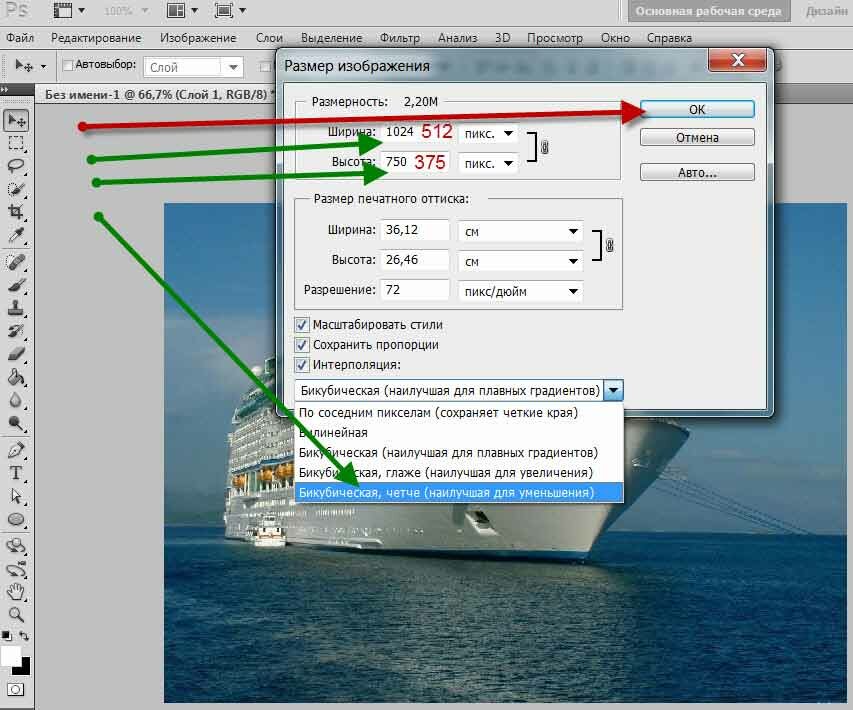
1. Запустите фотошоп и откройте в нем необходимую картинку. В верхнем меню перейдите по «Изображение» — «Изменить размер». Задайте новые параметры в пикселях или процентах и нажмите «ОК».
2. Кликните в меню «Файл» — «Сохранить как». Формат файла оставьте оригинальным — который был или укажите JPG, название лучше дать новое.
Интересно! Фотографии одного и того же разрешения могут выглядеть больше или меньше на разных мониторах. Если вам интересно то, как это работает, то рекомендую прочитать материал о том, что такое разрешение экрана. Там написано много полезной информации о том, как это вообще работает и на, что оно в принципе влияет.
В заключение
Вот вы и узнали, как уменьшить размер фотографии в мегабайтах на своем компьютере или ноутбуке. Все легко и просто, программы, описанные в статье действительно хорошие и заслуживают внимания.
Как уменьшить вес фотографии | Сделай все сам
Дюже зачастую, пересылая фотографии по электронной почте либо загружая их в общественные сети, надобно уменьшить вес фотографии для стремительной загрузки. Но как уменьшить вес фотографии без потери качества снимка? Всё дюже легко! Уменьшение объёма фото занимает каждого несколько секунд.
Вам понадобится
- Бесплатный графический редактор “Paint.
 NET” (скачать с официального сайта: http://paintnet.ru/download/) либо условно-бесплатные/платные программы для редактирования изображений.
NET” (скачать с официального сайта: http://paintnet.ru/download/) либо условно-бесплатные/платные программы для редактирования изображений.
Инструкция
1. Для того, дабы не утратить качество фото, отличнее не применять для конвертирования стандартную программу “Paint” от Windows. Воспользуйтесь бесплатной программой “Paint.NET” на русском языке. Это приложение является занимает немножко места на диске и доступно даже новичку. Либо установите условно-бесплатную программу для редактирования фотографий. Это могут быть программы “Adobe Photoshop”, “Ulead PhotoImpact”, “ACD SeeSystem” и другие.Разглядим приём как уменьшить вес фотографии на примере бесплатной программы “Paint.NET” Загрузите надобную фотографию в программу кнопкой «Файл» – «Открыть» либо перетащив файл с картинкой в окно программы. А сейчас, дабы уменьшить вес фотографии, нажмите «Файл» – «Сберечь как». Самый небольшой объём имеют графические файлы растяжения JPG либо JPEG. Файлы типа PNG имеют лучшее качество, неотличимое от JPG человеческим глазом, и больший объём.
Бывает необходимо перенести с одного компьютера на иной крупное число фотографий. Если эти фотографии сделаны в дюже классном качестве, их размер и вес будет дюже огромным. Это может привести к некоторым неудобствам. Скажем, все фотографии могут просто не поместиться на флешку либо диск. Выйти их этой обстановки примитивно. Необходимо уменьшить качество и размер фотографий.
Если эти фотографии сделаны в дюже классном качестве, их размер и вес будет дюже огромным. Это может привести к некоторым неудобствам. Скажем, все фотографии могут просто не поместиться на флешку либо диск. Выйти их этой обстановки примитивно. Необходимо уменьшить качество и размер фотографий.
Вам понадобится
- – фотографии
- – Microsoft picture manager
Инструкция
1. Методов уменьшить качество снимков несколько. Разглядим самый примитивный. Для начала скопируйте все сокращаемые фотографии в отдельную папку, назовите ее «уменьшенные копии». Дюже комфортно, когда есть фотографии среднего качества для загрузки в интернет и переноса на флешке на соседний компьютер. Но при этом обязаны быть и снимки подлинных размеров, которые вам будут необходимы, если вы решите напечатать их на бумаге.
2. Сейчас откройте папку «уменьшенные копии» и займемся собственно уменьшением качества. Кликните на первую фотографию правой кнопкой мыши и выберите «открыть с подмогой ? Microsoft picture manager». Эта стандартная встроенная программа и она есть, как водится, на всем компьютере.
Кликните на первую фотографию правой кнопкой мыши и выберите «открыть с подмогой ? Microsoft picture manager». Эта стандартная встроенная программа и она есть, как водится, на всем компьютере.
3. В верхнем меню нажмите «изменить рисунки». Справа от фото появится поле, в котором дозволено предпочесть, что именно вы будете менять. Выберите самую нижнюю строку «сжатие рисунков».
4. В том же правом поле появятся варианты сжатия. Самый наилучший из них – для документов. Если вы предпочтете его, ваша фотография будет сжата и вписана в размер 1024х768 точек. Так же вы увидите чуть ниже предупреждение о том, что изображение не пригодно для печати фотографического качества. Но абсолютно подходит для просмотра с друзьями на мониторе компьютера. Так под чертой указан вес фотографии до сжатия и позже сжатия. Разница, как видите, огромная. Жмите «ок».
5. После этого перейдите к дальнейшей фотографии, нажав на стрелочку под снимком. Проделайте все те же операции, что и с предыдущим фото. И так за шагом шаг обрабатываем все фотографии. Когда все будет готово, нажмите «файл – сберечь все». Сейчас программу дозволено закрывать. Качество фотографий уменьшено.
Проделайте все те же операции, что и с предыдущим фото. И так за шагом шаг обрабатываем все фотографии. Когда все будет готово, нажмите «файл – сберечь все». Сейчас программу дозволено закрывать. Качество фотографий уменьшено.
Обратите внимание!
В этой программе дозволено менять не только качество фотографий. Тут дюже много увлекательных и пригодных функций.
Уменьшение веса файла дозволит вам сэкономить свободное место на жестком диске. На сегодняшний день уменьшения объема документа дозволено добиться путем его архивирования.
Вам понадобится
- Компьютер, программа WinRar, всякий файл.
Инструкция
1. Традиционно программа WinRar установлена по умолчанию на всем компьютере. Если сходственная программа отсутствует на вашем ПК, ее нужно установить перед тем, как вы сумеете приступить к сжатию файла . Данная программа распространяется даром, вследствие чему, вы можете скачать ее в интернете, введя соответствующий запрос в поисковик. Позже того, как программа будет скачана, надобно исполнить ее установку.
Позже того, как программа будет скачана, надобно исполнить ее установку.
2. Двукратно кликните левой кнопкой мышки на ярлыке установщика программы. Система механически распакует архив в надобную папку. По заключению установки, на рабочем столе откроется окно, где нужно задать настройки программы – поставьте галочки наоборот всех пунктов в окне и нажмите кнопку «ОК». Последующая перезагрузка компьютера необязательна.
3. Позже того, как вы установите архиватор на свой ПК, вы можете перейти к сжатию файла . Для этого кликните правой кнопкой мышки на необходимом документе и выберите пункт «Добавить в архив» либо «Add to WinRar» (в зависимости от версии установленной программы). В ходе архивирования укажите необходимые настройки для файла . Сходственный способ сжатия файлов особенно результативен в крупных масштабах. На одном же файле, разница в размерах с оригиналом несущественна.
Если папка с фотографиями на вашем компьютере достигла больших размеров и продолжает расти, уменьшить ее объем дозволено за счет метаморфозы размеров фотографий . С поддержкой особой программы это дозволено сделать стремительно и легко.
С поддержкой особой программы это дозволено сделать стремительно и легко.
Инструкция
1. Достаточно комфортное решение для пакетного метаморфозы размеров изображений дозволено обнаружить на сайте разработчиков программы Batch Picture Resizer по адресу www.softorbits.ru. Программа разрешает фактически в «один клик» изменить разрешения снимков из выбранной папки, увеличив либо уменьшив фактический размер фотографий .
2. Скачайте на сайте бесплатную версию программы и установите ее на свой компьютер. Запустите программу позже установки и нажмите кнопку «Добавить папку». Выберите на своем компьютере папку с фотографиями, размер которых вы хотели бы изменить.
3. Установите новейший размер снимков, указав ширину и высоту изображений в соответствующих полях. Подметьте флажком пункт «Сберечь соотношение сторон», дабы изображения не утратили свои пропорции и нажмите кнопку «Начать». Начнется процесс реформирования, позже чего вам будет предложено открыть папку с фотографиями, имеющими новейший размер.
Полезный совет
Если вы не знаете, какое разрешение следует предпочесть для уменьшения размера фотографий, выберите взамен пикселей значение «Проценты» и укажите желаемый размер в процентном соотношении к начальному снимку.
Хотите сделать себе прекрасный аватар, либо отредактировать фото для своего блога, но не знаете, как уменьшить картинку без потери качества? В таком случае вам стоит обратиться к редакторам изображений. Существует несколько пользовательских программ для работы с изображениями, в которых дозволено уменьшить картинку , не ухудшив ее качество. Самые знаменитые – IrfanView, Paint, Adobe Photoshop. Для решения поставленной задачи особенно подходит Photoshop.
Вам понадобится
- 1. Подлинная картинка довольного размера.
- 2. Программа Adobe Photoshop.
Инструкция
1. Откройте изображение в программе Adobe Photoshop, в меню “File”, нажав кнопку “Open”, предпочтете ваше изображение.
2. Перед тем как уменьшить картинку , ее нужно отредактировать с подмогой фильтра “Sharpen”. Выберите меню “Filter”, там наведите курсор на “Sharpen” и нажмите на вновь же “Sharpen”.
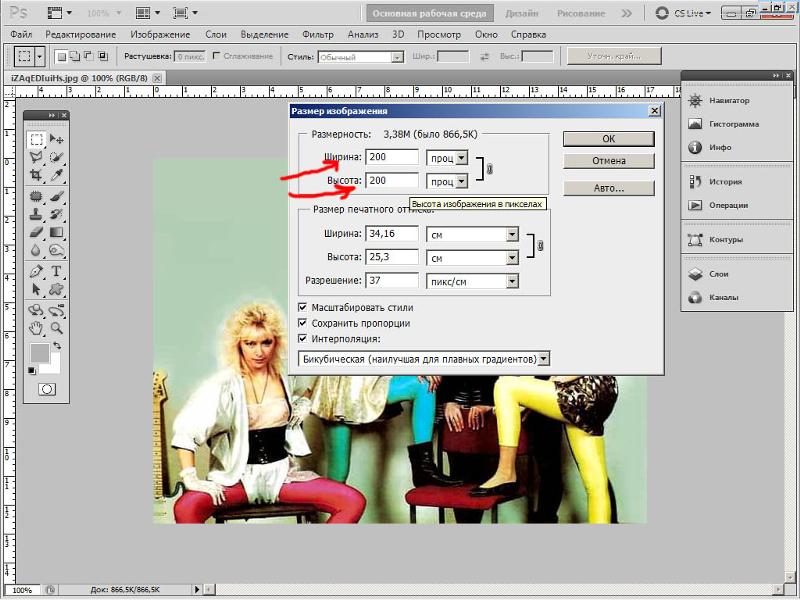
3. Представим, вам необходимо уменьшить размер изображения до 200 пикселей в ширину. Дабы не утратить качества, вначале нужно уменьшить его вдвое (50%). В меню “Image” кликните по кнопке “Image size”, позже чего в появившемся поле в строке с наименованием “Width” предпочтете “percent”, и устанавите процентное соотношение 50 и нажмите “OK”. В результате получилась картинка размером, возможен, 300х400 пикселей.
4. Сейчас еще раз отредактируйте изображение с поддержкой фильтра “Sharpen” тем же методом, что и ранее. Позже этого надобно уменьшить размер до надобного нам (200 пикселей), вновь открыв меню “Image” – “Image size”. В строке “Width” выбираем пункт “pixels” и ставим размер 200.
5. Последним этапом будет применение фильтра “Unsharp Mask”, предуготовленного для увеличения резкости фотографии. Для этого откройте контекстное меню “Filter”, выберите “Sharpen” и кликните по “Unsharp Mask”. В появившемся окне вам нужно установить значения для 3 параметров – “Amount”, “Radius” и “Threshold”. “Amount” обозначает “мощность” , чем огромнее значение – тем мощнее четкость (испробуйте для начала 50%). “Radius” определяет зону возрастания контраста (выставите 1.0), а “Threshold” следит за отличием “соседних” пикселей (поставьте 0).
Для этого откройте контекстное меню “Filter”, выберите “Sharpen” и кликните по “Unsharp Mask”. В появившемся окне вам нужно установить значения для 3 параметров – “Amount”, “Radius” и “Threshold”. “Amount” обозначает “мощность” , чем огромнее значение – тем мощнее четкость (испробуйте для начала 50%). “Radius” определяет зону возрастания контраста (выставите 1.0), а “Threshold” следит за отличием “соседних” пикселей (поставьте 0).
6. Осталось лишь сберечь полученный итог. Нажмите кнопку “File” в основном меню и выберите пункт “Save As”. Напишите имя файла, и подберите из списка представленных форматов для сохранения нужный вам (особенно многофункциональный – JPEG).
Обратите внимание!
Во всех случаях появляется вопрос: как изменить размер изображения, сберегая качество картинки? Сегодня мы попытаемся осуществить эту операцию в известном графическом редакторе — фотошоп (Photoshop). Если же вы поставить галочку наоборот Resample Image то уменьшив либо увеличив линейные размеры фото изменяются размеры и в пикселях. Фотошоп будет механически добавлять либо удалять пиксели с фотографии, что неминуемо повлияет на качество фото.
Фотошоп будет механически добавлять либо удалять пиксели с фотографии, что неминуемо повлияет на качество фото.
Полезный совет
Вам наверно хоть раз в жизни было нужно изменить размер изображения, уменьшить, увеличить, наклонить, округлить, отдалить и многие другие вещи, которые без помощи Фотошопа мы сделать не сумеем. Представим вашу фотографию нужно расположить на витрину магазина, которая находится на изображении слегка под углом. Витрина на нашей картинке уходит вдаль, то есть два её задних угла расположены дальше и больше сближены друг с ином, чем передние два.
Для публикации в интернете фотографии нужно оптимизировать. В отвратном случае они будут весить слишком много и у многих людей могут появиться загвоздки с их загрузкой и просмотром. Дабы фотография не утратила четкости и качества при уменьшении, нужно знать некоторые правила оптимизации и сжатия изображения для интернет-публикаций.
Инструкция
1. Не конвертируйте и не сберегайте фотографии в JPEG – данный формат не дает довольного сжатия, а вы можете получить маленькую фотографию низкого качества и большого размера. Конвертируйте оригинал фотографии в TIFF либо PSD, если ваш фотоаппарат снимает в RAW. Если же у вас простая камера, снимающая сразу в JPEG, сбережете все фотографии в формате TIFF либо PSD.
Не конвертируйте и не сберегайте фотографии в JPEG – данный формат не дает довольного сжатия, а вы можете получить маленькую фотографию низкого качества и большого размера. Конвертируйте оригинал фотографии в TIFF либо PSD, если ваш фотоаппарат снимает в RAW. Если же у вас простая камера, снимающая сразу в JPEG, сбережете все фотографии в формате TIFF либо PSD.
2. Откройте фотографию в Фотошопе и проведите ретушь и цветокоррекцию, поправьте равновесие белого, а при необходимости скорректируйте яркость и контрастность, устраните шумовые недостатки. Подготовив фотографию к уменьшению, сбережете оригинал в отдельной папке и начинайте трудиться с копией.
3. Для начала откройте меню Image и в разделе Image Size установите необходимый вам размер фотографии . Обнаружьте в этом разделе блок Pixel Dimensions и если ваша фотография имеет горизонтальную ориентацию, установите ширину 800 пикселей, а для кадров вертикальной ориентации установите высоту 800 пикселей. Удостоверитесь, что масштаб фотографии равен 100% и откройте меню Filter.
Удостоверитесь, что масштаб фотографии равен 100% и откройте меню Filter.
4. Выберите раздел Sharpen>Smart Sharpen и примените фильтр к фотографии , установив следующие параметры в его настройках: Amount: 300, Radius: 0.2 либо Amount: 100, Radius: 0.3. Отслеживайте за изменениями в фотографии в окне предпросмотра. Позже того, как итог вас устроит, сбережете изображение.
5. Есть больше трудный способ уменьшения фотографии без потери качества, в котором обработку фотографии необходимо начать с конвертации ее в Lab. Для этого откройте меню Image и выберите опцию Mode>Lab Color.
6. Позже этого откройте раздел Image Size и в блоке Pixel Dimensions установите для горизонтальной фотографии ширину 3200 пикселей, а для вертикальной – высоту в 2400 пикселей. Масштаб изображения уменьшите до 50%, а в палитре каналов (Channels) выберите Lightness.
7. Позже этого откройте меню фильтров и выберите Sharpen>Unsharp Mask со следующими параметрами: Amount: 150-300, Radius: 0.8-2,0, Threshold: 15-30. Проверьте, не возрос ли шум изображения. Откройте вновь раздел Image Size и установите значение ширины в 50%, позже чего верните настоящий масштаб фотографии и в палитре каналов выберите, как и в предыдущем случае, канал Lightness.
8. Откройте меню фильтров и вторично выберите параметр Unsharp Mask, установив все значения в 50% от предыдущих значений. К каналу А примените фильтр Blur, после этого тот же фильтр примените к каналу B. После этого зайдите в меню Image и выберите раздел Mode>RGB Color. Сконвертировав фотографию обратно в RGB, сбережете ее.
Видео по теме
Добротные и красочные фотографии, как водится, имеют крупный объем, тот, что недопустим в случае размещения фотографий в сети. Тем не менее, всем хочется выложить в общественной сети либо на фотохостинге кадры, которые не утратили своего качества позже уменьшения размера. Обучитесь оптимизировать фотографии для интернет-публикаций так, дабы их качество не пострадало позже изменений — для этого вам понадобится Фотошоп.
Тем не менее, всем хочется выложить в общественной сети либо на фотохостинге кадры, которые не утратили своего качества позже уменьшения размера. Обучитесь оптимизировать фотографии для интернет-публикаций так, дабы их качество не пострадало позже изменений — для этого вам понадобится Фотошоп.
Инструкция
1. Загрузите фотографию в Фотошопе, а после этого скорректируйте ее цветопередачу, концентрация и контраст, если это нужно. Отретушировав кадр, откройте меню Image -> Image Size, дабы вызвать окно метаморфозы размера изображения.
2. В окне отобразится начальный размер подлинного кадра, тот, что может быть любым. Для того дабы изменить размер, введите надобные цифры в поля Width и Height. Программа механически определяет пропорциональный размер кадра, следственно довольно ввести только высоту либо только ширину фотографии — скажем, 800х600 либо 1024х768.
3. Позже того как файл будет уменьшен в размерах, откройте меню Файл и выберите опцию «Сберечь для web». Таким образом, Фотошоп самосильно оптимизирует вашу фотографию для сетевой публикации и уменьшен будет не только ее настоящий размер, но и объем в килобайтах.
Таким образом, Фотошоп самосильно оптимизирует вашу фотографию для сетевой публикации и уменьшен будет не только ее настоящий размер, но и объем в килобайтах.
4. Выберите в окне настроек при сохранении пункт JPEG High. Посмотрите на размер фотографии и если он вас устраивает, нажмите кнопку «Сберечь». Если размер не устраивает, сдвиньте вправо либо налево бегунок настроек, пока объем кадра не будет соответствовать ожиданиям.
5. Сбережете фотографию под новым именем, которое класснее каждого написать латинскими буквами для правильного отображения в интернете. Сейчас вы можете опубликовать ее на любом интернет-сайте, и при загрузке фотографии даже у пользователей с неторопливым интернет-каналом не будет появляться задержек.
Web-дизайн полагает работу с огромным числом изображений, и некоторая часть этой работы сама навязывается на то, дабы ее автоматизировать. Настоль она тосклива и однообразна. В частности, процесс уменьшения размеров фотографий дозволено автоматизировать при помощи Adobe Photoshop.
Вам понадобится
- – Русифицированная версия Adobe Photoshop CS5
Инструкция
1. Сделайте новую папку и разместите в нее фотографии, размер которых вы собираетесь уменьшить. Запустите Adobe Photoshop и кликните клавиши Alt+F9, дабы вызвать окно «Операции». Нажмите на кнопку «Создание новой операции», которая находится внизу появившегося окна. В новом меню вы можете указать наименование для операции и клавишу для ее запуска, прочие параметры не так значимы. После этого кликните «Записать».
2. Исполняйте те действия, которые вам надобно сделать для уменьшения фотографии. Откройте в одну из фото, которые вы подготовили во время первого шага инструкции: нажмите пункт меню «Файл» > «Открыть» (но стремительней и проще нажать жгучие клавиши Ctrl+O), выберите файл и нажмите «Открыть». Нажмите пункт меню «Изображение» > «Размер изображения» (либо используйте жгучие клавиши Alt+Ctrl+I) и установите в полях «Ширина» и «Высота» нужные параметры, а после этого кликните «ОК». Перейдите на панель «Операции» и нажмите на кнопку «Остановить воспроизведение/запись», которая изображена в виде квадрата. Образец для пакетного метаморфозы размера фотографий готов.
Перейдите на панель «Операции» и нажмите на кнопку «Остановить воспроизведение/запись», которая изображена в виде квадрата. Образец для пакетного метаморфозы размера фотографий готов.
3. Нажмите пункт меню «Файл» > «Автоматизация» > «Пакетная обработка». В открывшемся окне в поле «Операция» выберите ту, которую вы сотворили в первом шаге инструкции. В выпадающем меню, которое находится в поле «Источник», укажите «Папка», после этого нажмите на кнопку «Предпочесть» и выберите директорию, в которой находятся ожидающие уменьшения фотографии. Поставьте галочку вблизи «Запретить сообщения системы управления цветом». В поле «Выходная папка» укажите путь для сохранения уменьшенных фотографий (если в качестве этого пути указать начальную папку, то имеющиеся там файлы будут замещены на уменьшенный итог).
4. Завершив с настройками, кликните «ОК». Начнется процесс уменьшения фотографий. Итог дозволено отслеживать в выходной папке.
Видео по теме
youtube.com/embed/GeqGDc7knwA?wmode=transparent» frameborder=»0″ allowfullscreen=»»/>
Уменьшение «веса» фотографии достигается за счет метаморфозы размера файла путем конвертации его в другой формат. Иной способ — метаморфоза разрешения снимка — может быть использован, если начальный файл сохранен в формате JPEG, но при этом фотография сделана в высоком разрешении.
Инструкция
1. Если вам необходимо изменить фотографию, которая имеет крупной вес из-за того, что формат файла — BMP либо TIFF, дозволено будет обойтись графическим редактором Paint, тот, что дозволено обнаружить на любом компьютере с установленной операционной системой Windows в меню «Пуск». Легко добавьте файл в программу и сразу же сбережете его, предпочтя при этом в качестве финального формата JPEG.
2. Некоторые фотокамеры записывают цифровые снимки в формате RAW, тот, что является особенно объемным из всех контейнеров графических изображений. Дабы уменьшить вес такого фото, понадобится Photoshop. Процедура будет такой же, как и в случае с Paint – загрузите снимок и сбережете его в формате JPEG.
Процедура будет такой же, как и в случае с Paint – загрузите снимок и сбережете его в формате JPEG.
3. Если редактора Photoshop под рукой нет, дозволено скачать одну из маленьких утилит, предуготовленных для конвертации графических файлов всех допустимых форматов, включая RAW, TIFF и BMP. Это может быть Picture Resize Genius, ImageConverter Plus и т.п. Эти программы дозволено обнаружить на любом софт-портале рунета либо на официальных сайтах разработчиков.
4. Интерфейс приложений легкой и понятный — сложностей не должно появиться даже у начинающих пользователей. Довольно добавить фотографию (либо даже несколько), указать формат финального файла (для максимального уменьшения размера рекомендуется JPEG) и дать команду конвертировать.
5. Дабы уменьшить вес снимка, имеющего высокое разрешение и сохраненного в формате JPEG, то есть с максимальным процентом сжатия, откройте фото в том же простейшем редакторе Paint. Нажмите кнопку «Изменить размер» либо нажмите единовременно клавиши Ctrl и W. Укажите новейший размер изображения в процентом либо пиксельном соотношении, а затем сбережете полученный итог командой «Сберечь как» (Ctrl и S).
Укажите новейший размер изображения в процентом либо пиксельном соотношении, а затем сбережете полученный итог командой «Сберечь как» (Ctrl и S).
Изредка для работы с изображением требуется уменьшить его размеры. Комфортно и стремительно сделать это дозволено средствами Paint.net – бесплатного графического редактора.
Инструкция
1. Запустите Paint.net. В меню «Файл» выбирайте команду «Открыть» и укажите путь к изображению. Раскройте меню «Изображение» и нажмите «Изменить размер». В диалоговом окне введите новые размеры по ширине и высоте.
2. Дабы сберечь соотношение сторон рисунка, поставьте флажок вблизи параметра «Сберегать пропорции». В этом случае довольно ввести новое значение только для одного из размеров. Дозволено снять флажок и ввести новое значение для высоты либо ширины. В этом случае изображение будет изменено по одной из осей координат.
3. Дозволено поступить напротив. В меню «Слои» выбирайте команду «Поворот и масштаб». В диалоговом окне перемещайте ползунок «Масштаб» вверх либо вниз, в зависимости от ваших целей. Размер изображения при этом будет возрастать либо уменьшаться. Нажмите ОК, дабы сберечь рисунок.
В диалоговом окне перемещайте ползунок «Масштаб» вверх либо вниз, в зависимости от ваших целей. Размер изображения при этом будет возрастать либо уменьшаться. Нажмите ОК, дабы сберечь рисунок.
4. Есть еще один метод. Нажмите Ctrl+A, дабы выделить изображение. Мышкой зацепите один из угловых маркеров размера и тяните его к центру, если хотите уменьшить размер рисунка с сохранением пропорций. Если вам надобно изменить высоту либо ширину, тяните за центральные маркеры на горизонтальной либо вертикальной границе рисунка. Для перемещения уменьшенного изображения нажмите на панели инструментов «Перемещение выделенной области», зажмите картинку мышкой и тяните на другое место.
5. Для сохранения рисунка в новом размере используйте команду «Сберечь как» из меню «Файл». Если вы будете сберегать изображение под ветхим именем, программа попросит доказательство на замену присутствующего файла. Вы можете согласиться либо ввести новое имя для уменьшенной копии изображения – тогда будут сохранены оба рисунка.
Видео по теме
Видео по теме
Обратите внимание!
При редактировании фото неизменно выбирайте кнопку «Сберечь как», а не легко «Сберечь». Это дозволит в случае утраты качества снимка уменьшенного по весу снимка воспользоваться изначальной фотографией. Помните, что ухудшить качество фотографии дозволено, а вот усовершенствовать – достаточно проблематично.
Полезный совет
Если Вы не знаете, как уменьшить вес большого числа фотографий, скажем тысячи, воспользуйтесь фоторедакторами с пакетным конвертированием.
Как уменьшить фото без потери качества?
Наверное, многие сталкивались с такой проблемой, когда на фотографии нужно вырезать какой-либо определённый фрагмент или уменьшить разрешение.
Как уменьшить фото с помощью стандартных графических редакторов? Первое и самое важное правило в работе с фотографиями — не пытайтесь освоить сразу все функции специальных программ! Это не значит, что вы не должны пробовать новое и экспериментировать, но делать это нужно постепенно, шаг за шагом. Первым делом разберёмся в том, как производить уменьшение фотографий с помощью Paint, PaintNet и прочих стандартных программ системы Windows. Для этого нужно решить, как уменьшить фото: целиком или по частям. К примеру, имеется групповой снимок, но вам нужно оставить лишь одного определнного человека, или вы случайно сфотографировали посторонние объекты.
Как уменьшить фото в размере без потери качества
Вторым способом можно уменьшить разрешение фото без потери его качества. Для этого воспользуемся функцией редактора «Изменить размер», которую можно вызывать комбинацией клавиш Ctrl+W или нажатием на специальный значок, расположенный в верхнем левом углу редактора чуть правее функции «Выделить». В появившемся окне вы можете редактировать не только размер и масштаб (в пикселях или процентах), но и менять угол наклона, разворот и прочее.
Еще одной программой для редактирования фотографий является Photoshop CS, с помощью которой можно аналогичным образом, но более качественно изменять ваши фотографии. Фотошоп — это программа, созданная именно для профессиональных дизайнеров. С ее помощью можно не просто обработать фото до неузнаваемости, сделав, например, из худого парня «качка», но и «нарисовать» изображение практически с нуля.
Фотошоп — это программа, созданная именно для профессиональных дизайнеров. С ее помощью можно не просто обработать фото до неузнаваемости, сделав, например, из худого парня «качка», но и «нарисовать» изображение практически с нуля.
Менять с его помощью размер можно точно так же, как мы объясняли ранее, или с помощью меню «Редактирование изображения», где найдутся все необходимые инструменты. Дополнительно Фотошоп предоставляет функции анимационного редактора, с помощью которого вы можете, используя различные эффекты, наложить одно фото на другое и создать настоящее 3D фото. Проявите немного фантазии и не бойтесь пробовать новое.
Как уменьшить вес фото | http://galank.ru/
Друзья, сегодня расскажу, как уменьшить размер файлов ipg и ipeg, а именно картинок и фото, которые мы добавляем в статьи на блоге.
Для быстрой загрузки страниц сайта, очень важно чтобы фото имели небольшой вес. Существует огромное количество программ, для обработки фотографий.
Речь пойдет о двух из них, но очень распространенных и популярных – Paint и ACDSee Pro 4, а еще поделюсь, как уменьшить размер фото в Adobe Photoshop и оптимизировать их на сайте при помощи плагина Smush-Compress.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту.
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».
Начинается преобразование вашего фото, после чего нужно нажать «Готово».
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!
В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Как уменьшить вес фото с помощью приложения Paint
Есть еще один простой способ, для работы с фото, это встроенное в windows приложение Paint.
Для того, чтобы довести нужный вам файл до желаемого размера, следует нажать на изображение правой кнопкой мыши и в меню выбрать «Открыть с помощью», затем «Paint». В окошке выбрать пункт «Изменить».
Перед вами откроется меню приложения, с которым очень просто работать. Для изменения веса файла, следует нажать на пункт «Изображение», затем «Изменить размер».
В открывшемся пункте меню выбрать, как вы хотите изменить размер — в процентах или пикселях, конечно нам нужно изменить в пикселях, отмечаем этот пункт и жмем ОК.
Не забываем сохранить изображение. Подробнее о том, как уменьшить вес фото в программе Paint, смотрите в этом видео.
Эту программу можно использовать в том случае, если у вас под рукой нет более серьезных инструментов для работы с фотографиями.
Бывает так, что после изменения, вес картинки все равно превышает требуемый размер. Что делать?
Есть профессиональный редактор фотографий Adobe Photoshop. Он позволяет все открытые в нем картинки сохранять специально для WEB (Интернета).
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».
Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.
Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».
Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним.
Как уменьшить вес изображения в Фотошопе
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.
Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.
Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.
Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.
Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.
Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.
Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.
Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.
Массовая оптимизация фото в Smush – Compress
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».
В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.
Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!
Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!
Поделиться ссылкой:
Как оптимизировать изображения и фотографии для Интернета (без потери качества)
Какое внимание вы уделяете оптимизации изображений в вашем магазине?
Часто бренды зацикливаются на чрезмерном обдумывании логотипа — тратят дни, недели или даже месяцы, прежде чем они представят отличную идею, просто пытаясь выяснить, какой символ подходит для бренда, который они еще даже не начали.
И затем, когда приходит время фактически запускать продукт, слишком много предпринимателей тратят слишком мало времени на фотографии отличных продуктов и фирменные изображения.
И все же образы продолжают оставаться катализатором нашей эры — средством коммуникации, с помощью которого люди осознают ценность или пренебрежение и переходят к следующему.
Только видео соответствует мощности изображения в этом отношении.
И вы используете свои фотографии везде:
- На страницах ваших продуктов.

- На страницах вашей категории.
- На вашей домашней странице.
- В твоей брошенной корзине сообщений.
- В вашем блоге.
- В ваших социальных сетях.
- Для вашей рекламы в Facebook.
- Для вашей ленты Google Покупок.
Фактически, единственное, для чего вы не используете изображения, — это Google AdWords. А Google AdWords часто является самым дорогим вариантом контекстной рекламы, который у вас есть.
Что такое Google Speed Update?
Несмотря на то, что в AdWords нет изображений, Google также вкладывает большие средства в изображения вашего бренда и продуктов.
В январе 2018 года компания объявила, что с июля 2018 года алгоритмы мобильного поиска начнут учитывать скорость загрузки страниц.
Это называется «Обновление скорости».
И есть 2 вещи, которые замедляют скорость загрузки страницы:
- Слишком много javascript часто вызвано слишком большим количеством приложений и недостаточно встроенным на ваш сайт.

- Слишком большие изображения, не оптимизированные для размера экрана.
Меньше приложений. Больше продаж. Только на BigCommerce
«Мы недавно перевели платформу с Shopify Plus на BigCommerce. Я не могу объяснить, насколько я зол, что в течение нескольких месяцев мы платили Shopify многие тысячи долларов за функциональность, которая входит в стандартную комплектацию BigCommerce!
Как только мы решили отказаться от Shopify, мы буквально потратили три дня на BigCommerce, устанавливая шаблон, настраивая, а затем завершая полный импорт продукта.
Отзывы, которые я получил от людей, с которыми я уже поделился сайтом, гласили: «Он загружается намного быстрее! Мобильный опыт стал намного лучше! »
— Ричард Эйб, Монро и Кент
Протестируйте свои данные в BigCommerce
Платформы, такие как BigCommerce, решают эту проблему:
- Расширение функциональности платформы. В среднем магазины BigCommerce используют 2-5 приложений.
 На других платформах SaaS среднее значение +15.
На других платформах SaaS среднее значение +15. - Автоматическая оптимизация всех изображений для скорости загрузки страницы на любом устройстве. BigCommerce сотрудничает с Akamai, лидером в области оптимизации изображений в Интернете, чтобы автоматически оптимизировать все изображения для всех клиентов — без дополнительных усилий или затрат с их стороны.
Минус технический долг. Подробнее Продажи
«Решение о переходе на сеть Akamai Image Manager стало стимулом для наших продавцов, позволив им сократить время загрузки сайта и повысить общую производительность мобильных сайтов.
Более того, продавцам не пришлось тратить дорогостоящее время и усилия на дальнейшую разработку оптимизированных изображений для различных устройств, что привело к увеличению посещаемости сайта и конверсии, особенно среди мобильных покупателей ».
— Фрэнк Морралл, президент VisionCourse Media, агентства онлайн-маркетинга и дизайна и партнера BigCommerce.
Вся правда об оптимизации изображений, скорости и вашей прибыли
Да, изображения являются одним из, если не самым важным активом для вашего интернет-магазина.
И все же слишком часто ими пренебрегают — владельцы магазинов полностью забывают оптимизировать изображения для Интернета.
Почему?
- Потому что оптимизация изображений для Интернета — это всего лишь один дополнительный шаг в бесконечном списке дел.
- Часто рассматривается как низкий приоритет и поэтому забывается.
Но если вы хотите улучшить коэффициент конверсии, вовлеченность клиентов, лояльность и пожизненную ценность — что ж, вам нужно начать с уделения большего внимания своим изображениям.
Но с чего начать?
Мы вам поможем.
В этом руководстве мы рассмотрим наиболее важные для вас концепции, связанные с вашими изображениями, и покажем, как можно приступить к реализации советов по увеличению конверсии — прямо сейчас.
Почему изображения так важны
Прежде чем мы начнем, важно понять, почему изображения могут иметь такое большое влияние на ваш магазин. Вот общий вид.
Вот общий вид.
1. Первое впечатление важно.
Изображения — это первое, что видят ваши клиенты при просмотре страницы продукта, и эти первые несколько секунд могут иметь решающее значение для определения того, является ли продукт тем, что они ищут.
На самом деле, в исследовании 2017 года, проведенном по заказу BigCommerce и Square, американские онлайн-покупатели назвали дополнительную фотографию продукта как первую вещь, которую они хотят получить от онлайн-брендов.
Комплексное исследование современных покупательских привычек
Поскольку электронная коммерция ежегодно растет на 23%, используйте это исследование, чтобы узнать, как сделать онлайн- и личные продажи более удобными (и зарабатывать больше $$$!)
Получить данные сейчас
2.Картинка стоит 1000 слов.
Изображения помогают покупателю определить качество и детали продукта лучше, чем любое описание.
Вместо возможности почувствовать продукт, как в розничном магазине, отличная фотография продукта позволяет пользователю подробно изучить различные детали продукта.
Действительно, в том же исследовании, проведенном BigCommerce и Square, почти половина респондентов (49%) назвали невозможность потрогать, ощупать или попробовать продукт как один из наименее любимых аспектов онлайн-покупок.
Это был второй наиболее ненавистный аспект онлайн-покупок в исследовании.
3. Мобильная связь берет верх.
По мере того, как мобильные покупки становятся все более распространенными, изображения будут становиться все более важными — о чем свидетельствует шаг Google Speed Update.
Пользователи все чаще используют изображения вместо текста, чтобы судить о пригодности продукта и даже для навигации.
Как вы думаете, покупатель сначала прочитает каждое описание или посмотрит фото?
Наличие более четких и привлекательных изображений продуктов электронной коммерции означает, что на ваши продукты будут чаще смотреть, нажимать и покупать.
4. Изображения могут навредить вашему сайту.
Использование непрофессиональных или плохо оптимизированных изображений для Интернета может существенно повлиять на ваш опыт покупок и даже на ваше положение в поисковых системах.
- Ваши изображения загружаются медленно?
- Вы еще не добавляли мета-описание?
- Люди подпрыгивают, как только приземляются там?
Вы никогда не попадете на страницу 1 с таким поведением.
Имея это в виду, давайте рассмотрим, как убедиться, что в вашем интернет-магазине есть оптимизированные фотографии профессионального качества.
Оптимизация изображений и фотографий: краткое руководство
Первый шаг к оптимизации фотографии вашего продукта (или любого изображения на вашем сайте) — это сначала начать с отличных фотографий. А если вам нужна помощь в поиске профессиональных изображений для использования на вашем веб-сайте, ознакомьтесь с этим исчерпывающим ресурсом: «Более 35 сайтов для получения бесплатных изображений для коммерческого использования».
Но после этого большая часть процесса оптимизации остается за кадром.
На самом деле оптимизация фотографий может стать стратегическим преимуществом, необходимым для победы над конкурентами.
Они не видят, что вы делаете, в конце концов, но вы получите более высокий рейтинг в поиске, что означает:
Добавьте к этому мощь и настраиваемость SEO вашего сайта (т.е. полный контроль URL-адресов по всем направлениям) и вы выиграете в Google.
Давайте посмотрим, как это сделать, независимо от того, на какой платформе вы находитесь.
Автоматическая оптимизация изображений и полный контроль SEO
Интернет-магазины, использующие BigCommerce, получают автоматическую оптимизацию изображений Akamai для всех изображений, загруженных на их витрину.
- Без дополнительных затрат.
- Не тратьте время зря.
Плюс, BigCommerce — единственная платформа SaaS, которая позволяет полностью настраивать URL-адреса и метаданные всех сайтов. Непатентованный язык программирования платформы также получает бонусные баллы от Google.
Перенесите данные прямо сейчас и убедитесь сами, воспользовавшись 15-дневной бесплатной пробной версией.
Протестируйте платформу, которой вы управляете.
1. Начните с хороших фотографий.
Хорошая фотография для электронной коммерции начинается с правильного снимка.
Для фотосъемки не обязательно использовать дорогую камеру или установку. Фактически, вы можете создать свою собственную установку для фотосъемки своими руками, которая справится с этой задачей.
Но есть несколько советов, которым вы можете следовать, чтобы убедиться, что вы начинаете с самых лучших фотографий.
Убедитесь, что у вас правильные настройки.
Настройка фотографии в электронной коммерции не должна быть дорогостоящей, но если вы только начинаете, есть несколько вещей, в которые вы должны инвестировать, чтобы делать качественные фотографии:
- Бытовая цифровая зеркальная камера или смартфон. В большинстве современных смартфонов есть камера, которой более чем достаточно для съемки стандартных фотографий продукта. Использование смартфона также дает вам доступ к сотням приложений для фотографий.

- Источник света. Наличие источника света помогает обеспечить равномерное освещение вашего изображения и существенно повлияет на качество ваших фотографий. Если вы только начинаете, вам будет проще работать с естественным источником света. В этом случае использование заполняющего света поможет вам устранить тени на вашем изображении.
- Белая развертка. Развертка поможет равномерно распределить освещение по изображению и упростит последующее редактирование фотографий. Это может быть что угодно, от белого листа до рулонов бумаги.
- Устойчивая поверхность. Если вы делаете несколько фотографий, наличие устойчивой поверхности позволяет легко размещать изображения в одном месте.
- Штатив для фотоаппарата. Точно так же наличие штатива для камеры гарантирует, что вы всегда сможете получать фотографии с одинаковым положением.Это также позволяет легко перенастроить ваши продукты без необходимости одновременно манипулировать камерой.

2. Продемонстрируйте свою продукцию под разными углами.
Посмотрите на любой успешный интернет-магазин, и вы редко увидите, что он использует только одну фотографию для любого изображения.
Фотография продукта может использоваться для демонстрации лучших аспектов продукта, поэтому важно включать в себя разнообразные снимки.
Например, в интернет-магазине одежды Olive Ave они используют различные снимки, чтобы продемонстрировать свой продукт.
Это можно сделать и без моделей. Взгляните на этот пример от KAOS.
Различные фотографии могут помочь продемонстрировать разные аспекты.
- Длинные снимки, показывающие продукт на модели, могут помочь пользователю визуализировать, как продукт будет выглядеть в реальной ситуации.
- Средние снимки помогают им определить общий вид самого продукта.
- Крупные планы иллюстрируют мельчайшие детали и качество продукта, который действительно может продать его ценность.
3. Используйте белый фон для ваших продуктов.
Используйте белый фон для ваших продуктов.
Замена фона фотографий на белый фон гарантирует, что у вас будут неизменно великолепно выглядящие изображения, независимо от их порядка на вашем сайте или того, как вы их используете в Интернете.
Белый фон является стандартным почти для каждого интернет-магазина, и для этого есть несколько очень веских причин:
- Ваши товары будут появляться на белом фоне
- Ваши изображения будут выглядеть одинаково на страницах коллекции
- Это спасет вас деньги и время на редактирование
- Вы можете легко повторно использовать или заменить фон на любой из ваших фотографий.
- Торговые площадки, такие как Google Shopping и Amazon, теперь требуют белого фона.
Использование изображений на белом фоне упрощает сравнение продуктов.Источник: jenis.
Вы можете использовать такое программное обеспечение, как Photoshop или Pixlr, чтобы вручную заменить фон фотографий вашего продукта на белый фон, или позволить сервисам, таким как Pixc, сделать эту работу за вас.
4. Сохраняйте изображения с правильными размерами.
Очень важно обращать внимание на размер вашего изображения, если вы не пользуетесь BigCommerce.
- Если слишком большой, вы вызовете проблемы со временем загрузки страницы.
- Если слишком мало, ваши изображения будут выглядеть зернистыми (т.е.е. низкое качество).
Используйте пиксели для измерения размеров изображений.
В вашем iPhone будет что-то вроде 12-мегапиксельной камеры, что означает, что фотографии, которые он делает, состоят из двенадцати миллионов пикселей. Фотографии, сделанные камерой 12 МП, будут иметь размер 3000 x 4000 пикселей.
Для фотографии в электронной коммерции этот размер не нужен. Например, в BigCommerce оптимальный размер фотографий вашего продукта составляет 1028 на 1028 пикселей, в то время как остальные фотографии должны быть меньше 1000 пикселей с обеих сторон.
Сохранение квадратных изображений обеспечит правильное отображение и хороший внешний вид независимо от того, длиннее или выше содержание фотографии.
Когда ваши изображения достаточно большие по размеру, то то же изображение можно уменьшить, чтобы использовать в ваших эскизах или в коллекции изображений.
А если у вас включен масштабирование продукта, вы можете отображать изображение с гораздо более высоким разрешением.
Изображения можно уменьшать до различных размеров. Источник: Martha Stewart Cafe Shop
Если у вас нет доступа к программному обеспечению, которое может изменять размер ваших изображений, например Photoshop, не волнуйтесь.
Сервисы, такие как Pixlr, Canva и Image Resizer, могут помочь вам с базовыми потребностями в редактировании и изменении размера.
Более быстрые кассы. Меньше развития.
Опять же, если вы используете BigCommerce, платформа использует Akamai за кулисами для оптимизации и изменения размера всех изображений в зависимости от устройства, с которого приходит ваш клиент. Это означает более высокую скорость загрузки страницы и меньше работы для вас.
5. Увеличьте скорость загрузки страницы, используя правильный формат изображения.
При создании изображений легко выбрать вариант сохранения по умолчанию, но знание разницы между форматами файлов и настройками может оказать огромное влияние на ваш сайт.
Ваш магазин BigCommerce поддерживает три различных формата изображений: JPG / JPEG, GIF или PNG. У каждого из них есть свои преимущества и недостатки.
- Файлы GIF имеют меньшее качество, но также и размер файла. Если вам нужно создать изображение специально для небольших значков или миниатюр, вы, вероятно, захотите использовать GIF. Это также единственный доступный формат, который поддерживает анимацию (хотя следите за APNG). Однако по мере увеличения размера изображения GIF-файлы становятся менее эффективными при обработке цветов.
- Файлы PNG поддерживают более широкий диапазон цветов, а также единственный формат, поддерживающий прозрачный фон. Однако все это происходит за счет большего размера файла.
 Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. - Изображения JPEG являются наиболее распространенным форматом, используемым в цифровых камерах и в Интернете. Они поддерживают широкий диапазон цветов, но настройки сжатия JPEG позволяют найти баланс между качеством изображения и размером файла.
JPEGS предлагает хороший баланс между размером файла и качеством, тогда как GIFS предлагает небольшой размер файла для более сложных изображений. Источник изображения: Brook Lark
6. Поэкспериментируйте с настройками качества.
В большинстве случаев для изображений выбирается формат JPEG. Он предлагает изображение высокого качества при разумных размерах файлов.
Одним из больших преимуществ файлового формата jpeg является возможность выбора желаемого уровня сжатия. Настройка параметров сжатия позволяет уменьшить размер файла за счет качества изображения.
Посмотрите на этот пример, в котором одна и та же фотография была сохранена с использованием разных уровней сжатия:
Результат использования высокого, среднего и низкого сжатия JPEG. Источник изображения: Alex Jones
Источник изображения: Alex Jones
Когда не использовать JPEG.
Хотя JPEG является наиболее популярным форматом для веб-изображений, в некоторых случаях лучше использовать тип файла с более высоким разрешением, например PNG. Например:
- Если ваше изображение состоит в основном из линий, значков или резких изображений: сжатие JPEG может размыть границу между изображением и фоном и сделать контраст менее заметным.
- Когда изображение будет подвергаться многократному редактированию: сжатие будет слегка изменять изображение каждый раз, а после нескольких правок оно может заметно искажаться
Как оптимизировать изображения для Интернета? БЕСПЛАТНО (92%, но без потерь!)
Как оптимизировать изображения для вашего веб-сайта или WordPress или загрузить где-нибудь в Интернете? Вы ищете лучшие бесплатные способы оптимизации изображений без потери качества для загрузки вашего сайта? Тогда вы попали в нужное место !. Я думаю, у вас никогда не было лучшего программного обеспечения или метода для оптимизации изображений без потерь. В этом посте мы опубликовали 4 лучших бесплатных метода. Вы можете уменьшить размер изображения до 92% ..! (Он удаляет повторяющиеся пиксели, генерирует данные и изменяет формат. Таким образом, качество не пострадает.)
В этом посте мы опубликовали 4 лучших бесплатных метода. Вы можете уменьшить размер изображения до 92% ..! (Он удаляет повторяющиеся пиксели, генерирует данные и изменяет формат. Таким образом, качество не пострадает.)
Если вы нашли эту статью полезной для вас, то поставьте 5 звезд.
Подождите …
5 Звезды
124 голоса
4 Звезды
4 голоса
3 Звезды
1 голос
2 Звезды
2- 3 голоса
1 Звезда
1 голос
Вот лучшие бесплатные способы оптимизации изображений, которые мы нашли с помощью большого количества исследований.
Наша команда «WebsiteBuilderLy» начала поиск лучших способов оптимизации изображений для веб-сайтов (или куда угодно для загрузки) в соответствии со стандартами Google.Мы изучили, что нужно людям, а также то, что нужно для SEO (поисковой оптимизации).
Вот 6 общих контрольных списков для оптимизации изображений.
- Вам необходимо сжатие изображений без потерь.
- Вам нужен минимальный размер изображения с фото самого высокого качества. (размер картинки не укажет на ее качество)
- Вам нужен самый быстрый оптимизатор изображений, не теряя зря время.
- Все нужно бесплатно.
- Вам нужен самый простой способ.
- Оптимизируйте изображения для SEO и повышения производительности вашего сайта
- Вам нужен лучший в мире метод, способы или программное обеспечение для оптимизации изображений.
Контрольные списки для оптимизации изображений Для веб-дизайнеров, пользователей конструкторов веб-сайтов и всех блоггеров (опытных пользователей)
- Вам понадобится прежде всего 8 общих контрольных списков.
- Вам нужен оптимизатор изображений, соответствующий стандартам Google.Так что вы получите хороший рейтинг в результатах поиска.
- Вам нужен оптимизатор изображений, который не должен добавлять водяные знаки своей компании.
- Вам нужна опция массовой оптимизации изображений.
- Вам нужны новейшие технологии или обновленное программное обеспечение.
- Вы согласны с недорогим программным обеспечением вместо бесплатного, чтобы получить обслуживание высочайшего уровня.
Этот пост предназначен для: —
- Фотографы, у которых есть сайты
- Блогеры
- Пользователи конструктора веб-сайтов
- Веб-дизайнеры
- Все люди, которые загружают фотографии на свой сайт.
- И это должен знать каждый…!
Я дам вам небольшое введение в изображение, прежде чем перечислять лучшие способы. Я очень рекомендую вам прочитать это. Не пропускайте этот абзац.
Что такое оптимизация изображения, сжатие, изменение размера и качество
Посмотрим по порядку. Я знаю, что ты человек, а не робот. Я объяснил все простым, понятным для человека языком. 😉
Качество изображения: — Как изображение выглядит хорошо для вашего глаза.Это здравый смысл.
Изменение размера изображения: — Вы можете изменить размер изображения. Это означает, что вы можете изменить размер изображения на , маленький или большой. Если вы измените размер и уменьшите размер, то его качество без масштабирования останется таким же для этого размера, но его размер и байты уменьшатся экспоненциально. Если вы измените размер больше исходного, качество изображения ухудшится для глаза. Если вы измените размер меньше, качество изображения останется прежним, но размер его файла и размер точки обзора уменьшатся.Изменяйте размер изображений только в том случае, если точка обзора изображения или пространство обзора (изображение, занимающее пространство на веб-странице) меньше размера вашего изображения или минимального пространства изображения, которое должно уместиться на веб-странице или любой точке обзора. Не изменяйте размер, если пространство просмотра изображения на странице больше или точно соответствует пространству или размеру изображения. Предлагаемый пост — Какие стандартные размеры фотографий для рекламных материалов? [Интернет + печать]
Сжатие изображения: — Для уменьшения размера файла это означает уменьшение его повторяющихся пикселей или бит без нарушения внешнего вида за счет снижения исходного качества и преобразования из png или любого необработанного формата в JPG или JPEG.Например, если размер изображения составляет 1 МБ, после сжатия его размер может уменьшиться до 500 КБ, 400 КБ с тем же размером, но с ухудшением качества. Сжатие изображения не гарантирует его исходное качество.
Оптимизация изображения: — Этот метод популярен для создания идеального изображения для веб-сайта или в Интернете. Это лучший способ уменьшить размер файла изображения без потери качества без увеличения или качества размера точки обзора и преобразования формата jpg или WebP.
Идеальная оптимизация изображения для Интернета означает уменьшение размера файла без снижения качества без масштабирования фотографии для изображения пространство просмотра на веб-странице или размер экрана или для типичной ширины экрана. Чтобы веб-страницы загружались быстрее без загрузки дополнительных данных фотографий . Это повысит удовлетворенность пользователей, количество переходов по страницам и потраченное время. Показатель отказов снизится. Так что больше конверсии.Все это помогает повысить рейтинг Google. Но если вы увеличите масштаб, вы увидите небольшую потерю качества. Фактически, он удалит ненужные сгенерированные данные и повторяющуюся комбинацию данных на фотографии) Качество изображения , четкость, размер и данные или размер файла полностью не связаны с ..!
Многие люди думают, что чем больше этих 4 факторов, тем лучше изображение. Но это миф. Оптимизированные изображения выглядят так же хорошо, как и исходная фотография. Так что вам следует оптимизировать фотографии, прежде чем загружать их на сайт. Мы рассмотрели 100 инструментов для оптимизации изображений без потери качества . Но почти все инструменты снижают качество. Наконец, мы нашли инструмент, отвечающий всем требованиям наших фотографов. Этот лучший инструмент на удивление БЕСПЛАТНЫЙ .. !!. и Без ограничений ..! Вы хотите знать, что это такое?
Итак, как лучше всего оптимизировать изображения?
Сохраняйте спокойствие и читайте медленно.
Используйте Facebook Image Optimizer бесплатно, быстро и без ограничений.. !!
Знаете ли вы, что у Facebook лучшее в мире программное обеспечение для оптимизации изображений? Ой..! вы никогда этого не слышали. Это не одно из приложений на Facebook, а сам FB .. !!
Да. Ответ Facebook .. !! Создайте отдельную учетную запись Facebook или сделайте приватным только для вас , затем загрузите изображения на Facebook и загрузите их…! Ага. Скачанные изображения идеально оптимизированы для Интернета без потери качества.
(Примечание: — Перед загрузкой измените размер изображения, если хотите.Но НИКОГДА не изменяет размер после его загрузки с Facebook или любого инструмента оптимизации. Поскольку большая часть инструмента изменения размера увеличивает размер, и оптимизация разрушается после изменения размера .)
Если вам нужна массовая оптимизация изображений, то вот способ.
- Войдите в свою учетную запись Facebook
- Зайдите в свой профиль.
- Нажмите на фото Нажмите Фото
- Создать альбом Создать новый альбом
- После того, как вы нажали + создать альбом, вы увидите всплывающее окно с вашим ПК.
- Выберите фотографию, которую хотите оптимизировать. Выберите фотографию, которую хотите оптимизировать
- Начинается загрузка. Не пишите ничего о названии или имени. Это просто напрасная трата времени. Потому что после загрузки его имя становится буквенно-цифровыми символами. Так что переименуйте свои изображения после загрузки.
- См. Внизу слева этой страницы. Вы получите опцию конфиденциальности. Не публикуйте это. Конфиденциальность Just Select: Only Me Вы можете добавить сразу много фотографий
Вы можете добавить сразу много фотографий
- Вы можете загрузить сразу несколько изображений.
- После того, как вы загрузили все свои фотографии, вы можете сразу загрузить все изображения на странице альбома. Перейдите на страницу альбома, куда вы загрузили все изображения. Щелкните значок «Настройка» на странице альбома. Если вы запутались, посмотрите скриншот ниже.
- Тогда качай все фото .. !! одним щелчком мыши Скачать альбом Все изображения сразу
- Все фотографии будут загружены в формате .zip.
- Извлеките его.
Хватит… !!!
Вы получите все ваши изображения, оптимизированные для Интернета, с использованием самых высоких веб-стандартов.
Например: —
Перед загрузкой в FB.
Исходное изображениеРазмер изображения — 1,23 МБ
Размер -953X454
Посмотреть его свойства.
Свойства оригинала изображенияПосле скачивания с FB
Изображение оптимизировано для Facebookразмер изображения — 48,5 КБ
Размеры: — 953X454 (то же разрешение оригинальной фотографии)
Посмотреть его свойства —
Свойства изображения, оптимизированные для FacebookЯ не обнаружил отличий в изображении, оптимизированном для FB, от исходного.Все то же самое, кроме размера файла.
Я не буду рекомендовать другие социальные сети для оптимизации вашего изображения. Мы обнаружили, что у Facebook есть надежное программное обеспечение, которое автоматически оптимизирует ваши фотографии при загрузке. Если вы загружаете загруженные фотографии Facebook, то можете считать, что это самые оптимизированные изображения в мире с помощью всех 8 общих контрольных списков команды, а также 5 контрольных списков для опытных пользователей .. !!
Примечание: — Facebook имеет собственное ограничение.Если вы загрузили фотографии с высоким разрешением или полноэкранные фотографии, размер вашего изображения немного уменьшится. Однако это небольшая проблема. В общем разницы никто не замечает. Но иногда вам нужно, чтобы большие изображения подсознательно привлекали внимание посетителей, а затем не загружайте фотографии в Facebook для оптимизации.
2. Используйте конструктор сайтов Wix
Если вы используете Wix или конструктор сайтов, вам не нужно беспокоиться об оптимизации изображения. Wix автоматически оптимизирует ваши изображения в соответствии с рекомендуемым Google форматом WebP.Однако мы не находим лучшего инструмента для других разработчиков веб-сайтов или WordPress. Вы можете получить множество плагинов WordPress и третьих приложений для оптимизации изображений в Интернете. Но вы когда-нибудь замечали, насколько они эффективны?
Неужели они оптимизируют изображения? Или они просто показывают проценты, чтобы нас удовлетворить…!
Рекомендуемое сообщение по теме -> Как сделать сайт WordPress быстрее, чем на 98%, даже если активировано 100 плагинов
Не существует одного плагина WordPress для оптимизации изображений по стандартам Google.& Нет конструктора сайтов, кроме Wix
Если вы используете конструктор веб-сайтов Wix, ваши изображения автоматически оптимизируются для Интернета по стандарту Google в формате WebP в соответствии с размером просмотра фотографии.
Создать потрясающий сайт на Wix бесплатно
Редактор Wix похож на волшебный мир. Вы можете делать что угодно, используя готовые функции конструктора сайтов с плавным перетаскиванием. Вы можете загружать фотографии сверхвысокого качества. Но при отображении будут использоваться данные только отображаемого размера изображения без потери качества без увеличения.Если вы изменяете размер, то автоматически размер также изменяется экспоненциально в соответствии с вашим изменением размера, например, если вы уменьшаете размер, общий размер файла также автоматически уменьшается и оптимизируется с форматом WebP.
В конструкторе веб-сайтов изменение размера изображения — не лучшая идеяЯ сделал снимок экрана из редактора конструктора веб-сайтов Wix. Большинство людей пытаются изменить размер, чтобы уменьшить размер изображения. Они думают, что изображение загрузится быстрее. Но простое изменение размера — не лучшая идея без оптимизации (кроме Wix. Потому что, когда вы меняете размер, Wix автоматически оптимизируется каждый раз).Если вы хотите загружать свой сайт быстрее других, вам следует знать об изображениях. Обычно от 60% до 70% хранилища каждого веб-сайта занимают только изображения. Это означает, что изображения определяют скорость вашего сайта. Так что этот пост очень важен для вас.
Измените свое представление о качестве изображения. Большой размер файла изображения не говорит о качестве изображения. Невозможно измерить качество изображения без помощи передового программного обеспечения. Google не любит большие изображения, но оптимизированные изображения. Wix оптимизирует с помощью формата WebP от Google.Изображение в формате WebP будет более чем на 60% меньше размера файла, чем JPG, и на 30% лучше, чем JPG!
Посетите Wix и попробуйте бесплатно
3. Бесплатный онлайн-оптимизатор фотографий
Есть так много онлайн-компрессоров, оптимизаторов, усилителей, преобразователей размеров фотографий, и это продолжается …!
В мире разработано наибольшее количество приложений для редактирования фотографий и связанных с этим задач.
Так что найти лучший вариант для вас очень сложно.Конкуренции больше, но и мошенничества больше .. !!
Большинство приложений для оптимизации изображений вообще ничего не делают. Чтобы разработать идеальное приложение, необходимо много технических знаний об обработке фотографий и данных о пикселях. Многие инженеры-программисты и программисты начинают разрабатывать приложения для оптимизации изображений, но им это не удается. Поэтому они просто выкладывают свои приложения в сеть и используют множество тактик, чтобы объединить людей. Они просто показывают цифры и проценты, насколько уменьшились ваши изображения. Но они никогда не следуют стандартным правилам.
Не будь дураком. Читайте ниже прогнозы.
Если ваши изображения были оптимизированы, они могут потерять свое исходное качество.
или
Размер изменяется автоматически, поэтому вы не можете получать большие изображения. Вы получите маленький бесполезный.
или
Это может быть очень дорого для вас
или
Это может нарушать стандарты Google, о которых вы не можете легко узнать.
или
Это нарушит любой из контрольных списков оптимизации изображений Duck To Luck.
Мы исследовали, протестировали и проверили 100 различных инструментов оптимизации изображений в Интернете, веб-приложений и веб-сайтов.
Ради бога, мы нашли 3 оптимизатора изображений, которые прошли все наши тесты, и они соответствуют всем нашим чек-листам «Duck To Luck».
1. imageoptim.com/mozjpeg
Описание: —
Это самый быстрый способ оптимизировать ваши фотографии одну за другой.После загрузки изображения загружаются автоматически. Так вы сможете сэкономить достаточно времени.
Характеристики: —
- Вы можете установить качество: низкое, среднее и высокое. Это простая настройка по сравнению с другими инструментами.
- Вы также можете установить качество цвета как грязное, авто или резкое.
- В нем используются особые секретные настройки, созданные мастером.
- Доступен режим высокого разрешения. Чем выше dpi, тем выше качество изображения.
Недостатки: —
Нельзя сразу загружать массовые изображения.Вам нужно оптимизировать все изображения один за другим.
Как это работает: —
- Перейдите на imageoptim.com/mozjpeg; вы увидите эту страницу.
- Щелкните «Выбрать файлы» (или щелкните в любом месте экрана), чтобы загрузить свои фотографии, или перетащите изображение в точку с кнопкой «Выбрать файлы».
- Тогда ничего делать не нужно. Автоматически оптимизированное изображение загрузится в течение 2 секунд.
Перед загрузкой сжать.фото
Я использую ту же фотографию, что и при оптимизации изображений в Facebook.
Вы можете прокрутить вверху, чтобы увидеть его исходный размер, размер и свойства.
Размер — 1,23 МБ
Размер -953X454
После загрузки с imageoptim.com/mozjpeg
Оптимизированная фотография imageoptimПосле оптимизации ее размер стал 42,7 КБ
Размерность стала такой же, как и у оригинала. Вы можете увидеть его свойства и подробные снимки экрана.
Оптимизированные для Imageoptim свойства фотографийimageoptim optimized photo detailsВы можете настроить качество цвета и изображения.Если отрегулировать его очень высоко, то его размер может немного отличаться. (Например, размер моей оптимизированной фотографии становится 70 КБ вместо 42,7 КБ по сравнению с исходным размером 1,23 МБ), но он всегда будет лучшим.
Имеется только приложение для Mac. Если вы используете Mac, вы можете получить его здесь. Загрузите приложение Image Optim для Mac бесплатно
2. Сжать.фото
Описание: —
Это лучший оптимизатор изображений на свете. Он подчиняется всем нашим чек-листам «Утка к удаче».
Характеристики: —
- Онлайн-компрессор фотографий для Интернета.
- Доступна массовая оптимизация изображений.
- Ссылка для общего доступа к вашей оптимизированной фотографии (скоро)
Недостатки: —
- Неправильный процесс массовой оптимизации изображений. Если выбрать папку с большим количеством картинок, то она не сможет выполнять процессы.
- Ссылка для совместного использования может нанести вред вашим копирайтерским материалам.
- Если их общие ссылки являются общедоступными, то Google думает, сжать.Сайт «Фотографии» является создателем оригинальных изображений. Итак, как только вы загрузите, а затем загрузите, вы загрузите те же фотографии на свой веб-сайт. Сначала вы загружаете все свои фотографии в компресс. Фотографии, так что это не нормально для вас, если вы профессиональный блогер.
Как это работает: —
Перейти к сжатию. Фото
нажмите кнопку «добавить файлы» (зеленого цвета)
нажмите кнопку «начать загрузку» (синий цвет), расположенную рядом с кнопкой добавления файлов
Начинает закачивать и одновременно оптимизируется.
Добавьте файлы и нажмите кнопку «Начать загрузку». Вам нужно подождать всего 2 секунды. Ваши фотографии будут оптимизированы и доступны для скачивания.
Сжать фото оптимизация смотретьПеред загрузкой в сжать.фотографии
Я снова использовал ту же фотографию, что и раньше.
Его размер был 1,23 МБ
Размер — 953X454
После скачивания с compress.photos
Размер: — 53,26 КБ. (Вы можете видеть это на снимке экрана выше)
Размер остается прежним.
И он подчиняется всем нашим контрольным спискам «Утка к удаче».
3. CompressNow
Просто зайдите на Compressnow.com
Загрузить и скачать. Вам не нужно больше объяснений. Ты можешь это сделать. Это то же самое, что и compress.photos, но здесь вы не можете получить ссылки, которыми можно поделиться (однако, в compress. Photos ссылка общего доступа не работает. Они разрабатываются. Надеюсь, это удастся). Так что ваши изображения в безопасности. Если вы серьезный блогер, то я предлагаю Compressnow вместо compress.фото. Imageoptim — лучший, и его процесс оптимизации лучше других.
3. Загрузите это лучшее программное обеспечение для оптимизации изображений
Если у вас ограниченный доступ в Интернет или у вас есть тысячи фотографий для оптимизации, я рекомендую вам загрузить программное обеспечение. Чтобы вы могли быстро оптимизировать свои изображения в автономном режиме.
Всегда офлайн процессы очень быстрые. Это означает, что если вы используете автономные инструменты для оптимизации изображений, вы можете сделать это быстро. Пользуюсь этим методом.
В автономном оптимизаторе (загружаемое программное обеспечение) мы не нашли полностью бесплатную версию со всеми нашими контрольными списками «Duck To Luck».Но вы можете получить множество платных программ самого лучшего качества.
ImageOptmizer.net
Загрузить оптимизатор изображения
Описание: — Это самый быстрый способ оптимизации изображений в мире.
Характеристики: —
- Доступна как офлайн, так и онлайн-оптимизация (но онлайн-процесс очень медленный)
- Очень простой способ. Щелкните правой кнопкой мыши параметр.
- Массовая оптимизация изображений за 1 секунду.
Недостатки: — Один из основных недостатков этого программного обеспечения — все оптимизированные изображения получают небольшой водяной знак в правом нижнем углу. Только платный пользователь может получить оптимизированные изображения без водяных знаков. Его цена 29 долларов. Одноразовый платеж. Так что вам не о чем беспокоиться.
(После того, как вы заплатили 29 долларов, вы можете наслаждаться жизнью. Это самое дешевое программное обеспечение, которое соответствует всем нашим контрольным спискам «Утка к удаче».)
Как это работает: —
- Загрузите и установите ImageOptimizer.
- Перейдите к фотографии, которую вы хотите оптимизировать.
- Щелкните правой кнопкой мыши изображение или папку
- Оптимизируешь опцию изображений. Оптимизатор изображений как это работает
- Щелкните по нему.
Этого достаточно.
Ваше изображение будет оптимизировано согласно всем нашим контрольным спискам «WebsiteBuilderLy».
Если вы нашли более совершенные инструменты, приложения или программное обеспечение для оптимизации изображений, чем наши коллекции «Duck To Luck», оставьте комментарий ниже.
Рекомендуемое сообщение для вас: Как сделать так, чтобы ваш сайт Wix загружался очень быстро (7 простых задач)
Не пропустите следующие сообщения
Привет… Я Джек, основатель / редактор WebsitebuilderLy, предприниматель с 12-летним опытом создания веб-сайтов, управления, автоматизации маркетинга и разработки приложений.
Как уменьшить размер изображения без потери качества
Изменить размер изображения без потери качества — Узнайте, как уменьшить размер изображения без потери качества в Windows, Mac, Android, в Интернете и WordPress? Сжатие объемных изображений с помощью программного обеспечения для сжатия изображений
Изображения, которые вы нажимаете на своем смартфоне, занимают много места на ваших устройствах. Даже одно изображение, сделанное обычным смартфоном, может легко занять до 5 МБ места. Итак, вы легко можете себе представить, какой будет ситуация, если вы будете делать снимки со смартфона на 41-мегапиксельную камеру.
Это приведет к потере имеющегося у вас места, даже если вы пытаетесь создать резервную копию и сохранить ее в онлайн-облаке, это займет много времени. Но нечего бояться этой проблемы с местом для хранения. Вы можете легко изменить размер изображения без потери качества . Сжатие размера изображения поможет вам сэкономить много места, а также вы сможете загружать все изображения намного быстрее и проще.
Существует множество методов, которые можно использовать для сжатия объемных изображений без потери качества.В сегодняшнем руководстве по изменению размера изображения мы собираемся поделиться с вами всеми возможными методами уменьшить размер изображения без потери качества в Windows, Mac, Android, Online и WordPress.
Дополнительные советы, которые могут вам понравиться »»
Способы уменьшения размера изображения без потери качества
Неограниченное количество интересных способов уменьшения размера изображения доступно в Интернете, но лишь очень немногие из них предлагают активные функции для сжатия нескольких изображений одновременно бесплатно.Это основная причина, по которой мы создали это бесплатное руководство по сжатию изображений, в котором объясняются различные методы изменения размера объемных изображений без потери качества.
Итак, если вы также один из тех, кто хочет избавиться от этого места для хранения, изменив размер изображений, ознакомьтесь с описанными ниже методами уменьшения размера изображения без потери качества:
Метод 1. Уменьшите размер изображения без потери качества в Windows
Это первый метод, который входит в наше руководство по уменьшению размера изображения без потери качества.Нам поможет программа FileOptimizer. FileOptimizer — это усовершенствованная программа для сжатия изображений, которая помогает изменять размер изображения без потери качества. Программное обеспечение поставляется с несколькими методами повторного сжатия и оптимизации, а также поддерживает более 200 форматов файлов.
Чтобы использовать программу FileOptimizer, вам нужно только выбрать изображения, которые вы хотите сжать, и перетащить их в окно программы. После удаления файлов выберите параметр «Сжать все», и старые изображения будут заменены новыми сжатыми.
FileOptimizer вполне совместим со всеми версиями Windows (Windows 2000, Windows XP, Windows Vista, Windows 7, Windows 8, операционная система Windows 10). При установке этого программного обеспечения для сжатия изображений убедитесь, что на вашем ПК с Windows доступно не менее 32 МБ свободной памяти и 50 МБ дискового пространства.
Метод 2. Уменьшение изображения без потери качества на Mac
Если вы используете операционную систему Mac, вам может быть интересно, как уменьшить размер изображения без потери качества.Если это верно, вы можете воспользоваться помощью ImageOptin. По сути, ImageOptin — бесплатное приложение для Mac, которое специально разработано для сжатия объемных изображений без ущерба для качества.
ImageOptim отлично оптимизирует все параметры сжатия, удаляет ненужные метаданные и ненужные цветовые профили. Последняя версия ImageOptim поддерживает Mac OS X 10.7 и все более поздние версии.
Чтобы использовать ImageOptin, просто выберите источник, в котором присутствуют изображения, которые вы хотите сжать, и затем нажмите кнопку сжатия.Программа сжатия изображений ImageOptin выполнит свою работу и сожмет изображение без потери качества. Степень сжатия этого программного обеспечения составляет примерно 13%.
Метод 3. Уменьшите размер изображения без потери качества на Android
Следующий метод, которым мы собираемся поделиться, предназначен для Android. Cram — это программное обеспечение для Android, которое вы можете использовать на своих смартфонах и планшетах Android для сжатия изображений без потери качества. Это приложение для сжатия изображений — идеальный способ сжатия изображений на вашем устройстве Android без ущерба для фактических размеров отображения / печати, разрешения или красоты ваших файлов фотографий.
С помощью этого приложения изображения можно сжать до 60%. Cram предоставляет вам возможность сохранять загруженные вами изображения в новую папку или в исходную папку, заменяя старые изображения. Одна из лучших особенностей этого программного обеспечения — возможность совместного использования. Вы можете поделиться изображениями, которые вы сжали, через такие приложения, как Gmail и многие другие.
[appbox googleplay com.accusoft.thinpic]
Метод 4. Уменьшение размера изображения без потери качества Интернет
Если вы не хотите устанавливать на свой компьютер какое-либо программное обеспечение для сжатия изображений сторонних производителей и ищете наиболее подходящие способы сжатия изображений в Интернете без потери качества, вы будете рады узнать, что существует множество веб-сайтов, которые помогают в сжатии изображений. картинки.Но Compressor.io очень особенный из них.
Compressor.io — это хорошо известный и очень простой в использовании инструмент сжатия изображений, который предлагает множество полезных опций для уменьшения размера изображения без потери качества. Основное внимание в этом онлайн-инструменте уделяется поддержанию высокого качества практически без разницы до и после сжатия.
Служба дает хорошие результаты, так как при использовании этой службы степень сжатия достигает 60%. Вам разрешается добавлять только одно изображение за раз, что является недостатком этой услуги.Поэтому, если вы хотите сжимать объемные изображения, Compressor.io не для вас. Веб-сайт позволяет сохранять сжатые изображения в свой аккаунт Dropbox или Google Drive.
Метод 5: уменьшить размер изображения без потери качества на WordPress
Мы используем изображения во всех сообщениях, которые мы пишем в блогах WordPress. Если изображения, которые мы загружаем напрямую, имеют большой размер, это увеличит не только скорость загрузки, но и дисковое пространство на хосте. Чтобы уменьшить размер файлов изображений в WordPress, вы можете воспользоваться плагином WordPress под названием EWWW Image Optimizer .
EWWW Image Optimizer — один из лучших плагинов для веб-сайтов WordPress для сжатия изображений. Он автоматически оптимизирует ваши изображения, когда вы загружаете их в свой блог. Даже он также может оптимизировать изображения, которые вы уже загрузили в свой блог.
Вам просто нужно загрузить и установить этот плагин, а остальную работу выполнит EWWW Image Optimizer. Активируйте его, и он начнет сжимать изображения, которые уже загружены на веб-сервер.Степень сжатия этого программного обеспечения составляет около 10%.
Заключение
Мы надеемся, что теперь вы знаете точный процесс , как сжимать изображения без потери качества на вашем устройстве Android, компьютере и в Интернете. Дайте нам знать, используя раздел комментариев ниже — Какое программное обеспечение или службу компрессора изображений вы используете, чтобы уменьшить размер изображения без потери качества и сэкономить место на вашем ПК или смартфоне?
.

 NET” (скачать с официального сайта: http://paintnet.ru/download/) либо условно-бесплатные/платные программы для редактирования изображений.
NET” (скачать с официального сайта: http://paintnet.ru/download/) либо условно-бесплатные/платные программы для редактирования изображений.

 На других платформах SaaS среднее значение +15.
На других платформах SaaS среднее значение +15.

 Используйте белый фон для ваших продуктов.
Используйте белый фон для ваших продуктов.  Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG.
Если вам нужно отредактировать фотографию несколько раз, вы захотите экспортировать ее как файл PNG. Мы изучили, что нужно людям, а также то, что нужно для SEO (поисковой оптимизации).
Мы изучили, что нужно людям, а также то, что нужно для SEO (поисковой оптимизации).