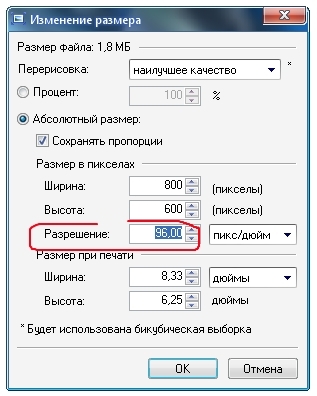
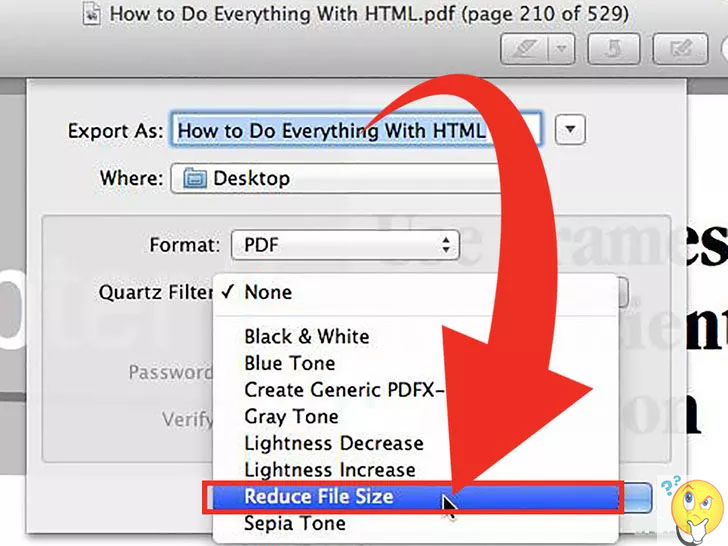
Как уменьшить размер файла PSD-изображения с минимальной потерей качества?
У меня есть полноцветный PSD-файл изображения, который я хочу преобразовать в формат, который можно легко опубликовать в Интернете.
Текущий размер PSD составляет около 7 МБ.
Я хочу уменьшить размер файла до 70 КБ без потери качества.
Каков наилучший формат и лучший способ сделать это?
Я пытался добиться такого уменьшения размера файла с помощью инструментов Photoshop. Сохранение в формате JPEG и установка высокого качества дает мне файл размером 110 КБ
Это слишком большое, и с более низким уровнем качества дает мне неприемлемые результаты.
Я знаю, что есть много других способов уменьшить размер файла. Можете ли вы поделиться своим опытом по этому вопросу?
Арсений Мурзенко
Это фотография или что-то похожее на векторное изображение, например, схема?
В первом случае JPEG — ваш лучший выбор: изображения в формате PNG часто бывают больше.
 Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.
Это не мешает вам попробовать PNG в предварительном просмотре и увидеть, как это влияет на качество и размер, но в большинстве случаев вы будете разочарованы.При использовании JPEG не ограничивайте себя уровнями сжатия из списка (т. Е. 20, 40, 60, 80 и 100). В некоторых случаях при выборе, например, 75 вместо 80 получалось изображение меньшего размера, тогда как снижение качества было практически незаметным.
Во втором случае JPEG обычно приводит к значительной потере качества, а PNG — нет.
Кроме того, если изображение не имеет градиента, попробуйте PNG-8 вместо PNG-24 по умолчанию и поэкспериментируйте с количеством цветов, чтобы увидеть, как оно влияет как на размер, так и на качество изображения.
Например, для PNG-8 с 16 цветами нет ничего необычного в создании файлов намного меньшего размера по сравнению с PNG-8 с 32 цветами или выше или по сравнению с PNG-24, в то время как снижение качества едва заметно.
Диалоговое окно, отображаемое при переходе в меню « Файл» ›« Сохранить для Интернета и устройств », стимулирует эксперименты, позволяя быстро просматривать различные настройки ; также не забудьте использовать вкладки «2-вверх» и «4-вверх» в верхнем левом углу этого диалога.
Наконец, помните золотые правила веб-дизайнера:
Никогда не помещайте текст в изображения. Нет необходимости тратить пропускную способность пользователя, когда вы можете просто включить текст в HTML, не считая других катастрофических последствий размещения текста в изображениях (таких как убийство SEO, автоматический перевод, доступность и т. Д.)
Подумайте дважды, действительно ли изображение действительно полезно для ваших пользователей. Это обогащает контент или просто добавляет больше визуальных помех? Неужели его нельзя заменить элементами HTML 5 и CSS 3?
Никогда не создавайте изображения, которые бы всегда отображались меньше своего реального размера. Если пиктограммы продуктов сайта электронной коммерции имеют размер 400 × 300, не используйте полноразмерные фотографии размером 1 200 × 900, если только вы действительно не хотите снизить пропускную способность вашего сервера и клиентов.
Obelia
Если это не фотореалистичное изображение и / или имеет ограниченную цветовую палитру, Photoshop Save For Web в формате PNG-8 может быть вашим лучшим вариантом. Здесь вы можете указать количество цветов (2-256), чем меньше цветов, тем меньше размер файла. Вы можете подключить различные значения количества цветов и увидеть влияние на изображение (в предварительном просмотре) и размер получаемого файла.
Здесь вы можете указать количество цветов (2-256), чем меньше цветов, тем меньше размер файла. Вы можете подключить различные значения количества цветов и увидеть влияние на изображение (в предварительном просмотре) и размер получаемого файла.
Возможно, вы даже захотите вернуться и переработать свое изображение, чтобы оно работало с меньшим количеством цветов, я часто с самого начала стараюсь, чтобы веб-графика выглядела хорошо с меньшим количеством цветов, чтобы создавать небольшие файлы PNG-8.
PixelGraph
Я недавно прочитал здесь, что вы можете сохранить в формате JPG сжатие 31, используя двойные размеры, которые вам нужны, а затем отобразить его на своей веб-странице с половиной этих размеров, и он будет хорошо выглядеть. Поэтому, если вы хотите, чтобы ваша фотография отображалась с разрешением 200 на 200 пикселей, сохраните ее на 400 на 400 пикселей с качеством 31 и установите размер изображения в CSS или HTML равным 200 на 200 пикселей. Это заставляет изображение выглядеть так, как будто оно было сохранено с высоким качеством, но с гораздо меньшим размером файла И оно выглядит хорошо на дисплеях сетчатки. Это будет хорошо работать для фотографий.
Это будет хорошо работать для фотографий.
Для изображений с большими областями сплошных цветов, я бы сохранил как PNG-8 или, если изображение имеет градиент или много цветов, PNG-24. Или, если вы сделали это в Illustrator, вы можете сохранить его в формате SVG, в зависимости от вашей целевой аудитории (и их браузеров).
Как уменьшить размер файла в фотошопе? Об уровнях сжатия JPEG в Photoshop и Lightroom
Как уменьшить размер файла в фотошопе? Определить оптимальные настройки качества JPEG-изображения как в Photoshop, так и в Lightroom может быть довольно сложно, потому что часто на выбор предлагаются два разных значения.
Photoshop перед тем, как сжать фотографию в JPEG, предоставляет нам уровни сжатия от 0 до 12. В свою очередь Lightroom позволяет только ввести процент. Но проценты это понятнее, чем цифры от 0 до 12. Специалисты Adobe создали путаницу, так как соответствие этих чисел диапазонам процентов не указано ни в одном из справочных ресурсов. Проценты, которые мы видим в Lightroom, на самом деле не масштабируются в числа от 0 до 100. Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Adobe просто отобразил процентную шкалу с диапазоном от 0 до 12. Это приводит к тому, что изменение процента сжатия, например, с 85% на 90% может не дать никакой разницы в размере изображения, а при изменении с 84% на 85% разница может быть существенной.
Ниже приведены скриншоты различных диалоговых окон. На первом рисунке — панель, которая появляется при нажатии в Photoshop кнопки «Сохранить» или «Сохранить как» и выборе опции JPEG:
Перед тем, как сжать размер фотографии, вы можете выбрать значение от 0 до 12. А вот панель экспорта Lightroom:
Здесь уровень сжатия JPEG представлен в виде шкалы от 0% до 100%.
Рассмотрим приведенную ниже таблицу, в которой значения от 0 до 12, используемые в Photoshop, переводятся в проценты:
| Сжатие JPEG в PS | Обозначение уровня сжатия в PS | Аналог в % | Размер условного файла | Экономия дискового пространства в % * |
| 0 | Low | 0-7% | 2. 2 MB 2 MB | 1240% |
| 1 | Low | 8-15% | 2.4 MB | 1138% |
| 2 | Low | 16-23% | 3.0 MB | 910% |
| 3 | Low | 24-30% | 3.4 MB | 803% |
| 4 | Low | 31-38% | 3.9 MB | 700% |
| 5 | Med | 39-46% | 4.6 MB | 594% |
| 6 | Med | 47-53% | 5.2 MB | 525% |
| 7 | Med | 54-61% | 5.8 MB | 470% |
| 8 | High | 62-69% | 7.8 MB | 350% |
| 9 | High | 70-76% | 9.8 MB | 278% |
| 10 | Max | 77-84% | 12.9 MB | 212% |
| 11 | Max | 85-92% | 17.6 MB | 155% |
| 12 | Max | 93-100% | 27.3 MB | 0% |
* экономия дискового пространства представлена относительно самого большого размера файла (27,3 MB) и максимального разрешения (снятого камерой в 20 мегапикселей) в качестве 100%
Это означает, что некоторые числа вообще не имеют значения, а другие дают совсем небольшое изменение. Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Выбрав перед тем, как сжать фотографии для отправки, качество 80%, вы получите то же самое, что и при 77% или 84%. На самом деле пока вы не установите 85%, ничего не меняется. То же самое относится и к 90% — это качество ничем не отличается, от качества 85%!
Сохранение файлов для Веб в Photoshop
На самом деле, функция Photoshop «Сохранить для Веб» использует другой алгоритм сжатия по сравнению с числами от 0 до 12 или процентами в Lightroom. Здесь каждое число от 0 до 100 имеет значение, а размер файла может существенно отличаться для каждого числа.
Ниже приведено диалоговое окно «Сохранить для Веб«, параметры которого устанавливают, как сжать фотографию в Фотошопе:
Важно отметить, что эта панель оптимизирована для изображений малого разрешения, предназначенных для публикации в интернете. В ней есть больше способов настройки JPEG-изображения, и вы можете решить, хотите ли оставить данные EXIF (поле метаданных) или удалить их вместе с цветовым профилем.

Лучший уровень сжатия JPEG
Если при экспорте изображений в формат JPEG вы все время используете качество 12 или 100%, то получите большое количество изображений, размер которых огромен. Это в принципе не соответствует предназначению формата JPEG. Выбирая 100%, вы задаете незначительное сжатие, и получаете огромные файлы. Хотя многие сайты догадались предоставлять возможность загружать огромные изображения, применяя сжатие, но немногие из них делают это идеально. Так зачем потреблять пропускную способность и дисковое пространство, все время экспортируя 100% качества?
Моя рекомендация заключается в том, чтобы перед тем, как сжать фотографию для интернета, установить для JPEG качество 77% в Lightroom или значение 10 в Photoshop. Это часто дает примерно 200% экономии дискового пространства (или более) и сохраняет достаточное качество изображений. Существуют редкие случаи, когда значение в 77% может дать полосатость в небе. Если вы столкнулись с подобной проблемой, попробуйте установить уровень в 85%.
Хотя для многих фотографий даже 77% это слишком много. Если вы посмотрите на приведенную выше таблицу, то увидите, что значения ниже 10 дают довольно существенную экономию дискового пространства. Если вы хотите еще сильнее уменьшить размер изображения, попробуйте задать качество до 62% или даже 54% и посмотрите, будет ли результат приемлемым. Обратите внимание, что результаты будут различными в зависимости от конкретного изображения. Некоторые фотографии могут выглядеть хорошо при сильном сжатии, в то время как другие будут выглядеть хуже.
Данная публикация является переводом статьи «JPEG Compression Levels in Photoshop and Lightroom» , подготовленная редакцией проекта.
Как уменьшить размер файла JPG в Paint, Фотошопе или онлайн сервисе —
Формат JPG широко используется при работе с изображениями. В большинстве случаев при сохранении картинки на компьютер пользователи выбирают максимально доступное качество, что приводит к увеличению размера файла. Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Но в некоторых ситуациях на размер картинки накладываются строгие ограничения и пользователи начинают искать ответ на вопрос, как уменьшить размер JPG файла. Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Решить проблему уменьшения размера картинки можно как с помощью любого графического редактора, так и с помощью специализированных программ. В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
Содержание статьи:
- Способы уменьшения JPG файла
- Как уменьшить размер файла JPG в Adobe Photoshop
- Как уменьшить размер файла JPG с помощью Paint
- Уменьшение размера файла JPG с помощью онлайн сервиса
- Выводы
Способы уменьшения JPG файла
В общем случае уменьшения размера картинки можно достичь двумя способами:
- Уменьшением разрешения изображения — при этом снижается общее количество точек (пикселей) из которых состоит картинка.

- Понижением качества изображения — при этом значительно усиливается степень сжатия, которая применяется при кодировке в формат JPG.
Самый лучший результат достигается за счет комбинирования этих двух методов. Снизив разрешение картинки, и слегка понизив ее качество, можно серьезно уменьшить размер файла. Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Как уменьшить размер файла JPG в Adobe Photoshop
Adobe Photoshop это многофункциональный графический редактор, который отлично справится с поставленной задачей. Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
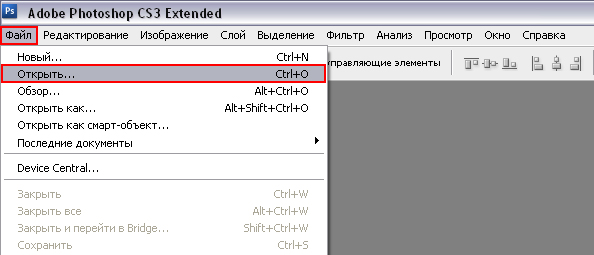
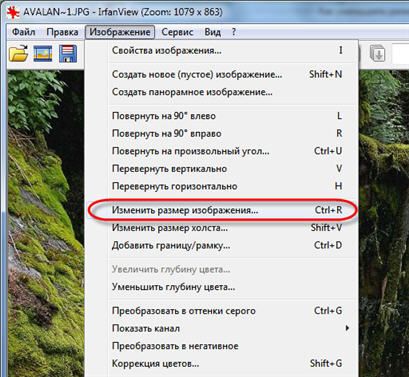
Уменьшаем разрешение. Для начала нужно открыть исходное изображение. Нажмите на картинке ПКМ и выберите «Открыть с помощью» —> «Adobe Photoshop».
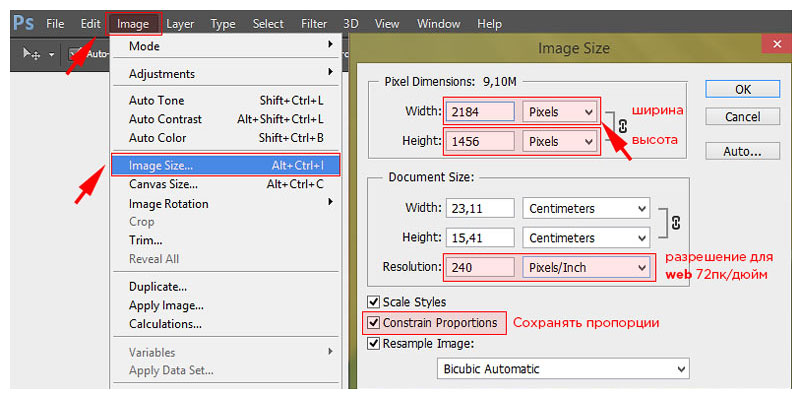
После того, как изображение откроется, перейдите в раздел «Изображение» —> «Размер изображения» или просто нажмите комбинацию клавиш «Alt+Ctrl+I».
На экране появится окно, с помощью которого можно задать разрешение картинки. Для этого введите соответствующие значения в полях «Ширина» и «Высота». После внесения изменения не забываем нажать «Ок».
Снижаем качество. Для уменьшения размера JPG файла путем понижения качества нужно открыть картинку с помощью Adobe Photoshop. После этого нажимаем «Файл» —> «Сохранить как» или комбинацию клавиш «Shift+Ctrl+S».
Выбираем место сохранения, вводим название файла и задаем формат «JPG», нажимаем «Сохранить».
В поле «Параметры изображения» смещаем ползунок качества картинки в левую сторону. Для среднего качества установите ползунок на уровне 6−7. Нажмите «Ок».
Не стоит слишком увлекаться снижением качества изображения. Это может негативно повлиять на визуальное восприятие отредактированного фото.
Мы скачали тестовое изображение в отличном качестве и с разрешением Ultra HD (3840×2160 пикселей). Его исходный размер составил 1.13 МБ. После снижения качества до 8 и понижения разрешения до Full HD (1920×1080 пикселей) его размер составил 380 КБ. Визуально качество картинки не изменилось. Как видите, с помощью указанных выше методов вполне реально можно уменьшить размер файла JPG. Ну а мы продолжим рассмотрение вопроса и опишем еще несколько способов уменьшения размера картинки.
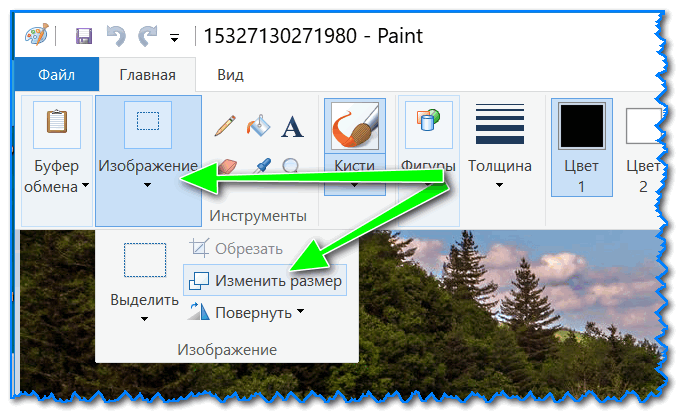
Как уменьшить размер файла JPG с помощью Paint
Встроенный редактор Paint присутствует практически на каждом компьютере. Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
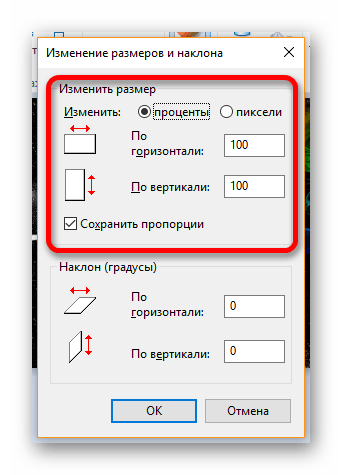
Далее нажмите комбинацию клавиш «Ctrl+W». На экране появится окно, с помощью которого можно изменить размеры картинки. Для этого в поле «Изменить размеры» откорректируйте значения «По горизонтали» и «По вертикали». Вы можете установить селектор как напротив пункта «Проценты» (тогда Вы будете изменять размеры изображения в процентном соотношении) или напротив пункта «Пиксели» (размеры будут изменяться в пикселях).
После всех изменений нажимаем «Ок» и сохраняем картинку зайдя в «Paint» —> «Сохранить как».
Советуем использовать Paint для уменьшения размера JPG файла только в крайнем случае. Если есть возможность — используйте Photoshop или онлайн сервис, который мы рассмотрим далее.
Уменьшение размера файла JPG с помощью онлайн сервиса
Под онлайн сервисом следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Использование такого сервиса имеет свои преимущества и недостатки.
К преимуществам можно отнести:
- Снижение разрешения
- Снижение качества
- Отсутствие необходимости в установке каких-либо программ
К недостаткам можно отнести:
- Необходимость активного интернет соединения
- Возможность потери личных фото (вероятность крайне низкая)
- Медленная скорость обработки фото при низкой скорость интернета (читайте, как увеличить скорость интернета)
Если преимущества использования онлайн сервиса перевешивают недостатки, то смело используйте этот способ. В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий.
Один из таких сервисов это www.imgonline.com.ua/compress-image.php.
После перехода на сайт нажмите на кнопку «Выберите файл» и укажите файл, который нужно уменьшить в размере. Далее выставляем разрешение, качество, субвыборку (по выбору). Нажимаем «Ок» и ждем пока появится ссылка на скачивание уже уменьшенного файла.
После завершения обработки картинки Вам будет предложено открыть файл или скачать его на компьютер. Также в появившемся окне будет написан размер исходного фото и измененного.
Выводы
В рамках данной статьи мы рассмотрели несколько способов, с помощью которых можно уменьшить размер jpg файла. Надеемся, что при необходимости один из способов Вам точно поможет быстро сжать картинку.
Источник: komputer-info.ru
Как уменьшить размер файла JPG? Быстрые способы
- Содержание статьи
Формат JPG широко используется при работе с изображениями. В большинстве случаев при сохранении картинки на компьютер пользователи выбирают максимально доступное качество, что приводит к увеличению размера файла. Если изображения хранятся на жестком диске компьютера, то это не вызывает никаких проблем.
Но в некоторых ситуациях на размер картинки накладываются строгие ограничения и пользователи начинают искать ответ на вопрос, как уменьшить размер JPG файла. Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Например, с такими ограничениями можно столкнуться при загрузке фотографий на тематические форумы, доски объявлений, на страницы социальных сетей или при отправке фото с помощью электронной почты.
Решить проблему уменьшения размера картинки можно как с помощью любого графического редактора, так и с помощью специализированных программ. В данной статье мы разберем несколько самых эффективных способов, с помощью которых можно быстро уменьшить размер JPG файла.
Способы уменьшения JPG файла
В общем случае уменьшения размера картинки можно достичь двумя способами:
- Уменьшением разрешения изображения – при этом снижается общее количество точек (пикселей) из которых состоит картинка.
- Понижением качества изображения – при этом значительно усиливается степень сжатия, которая применяется при кодировке в формат JPG.
Самый лучший результат достигается за счет комбинирования этих двух методов. Снизив разрешение картинки, и слегка понизив ее качество, можно серьезно уменьшить размер файла. Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Если же один из параметров (разрешение или качество) играет для Вас важную роль, воспользуйтесь только одним методом (например, просто снизьте качество картинки, разрешение при этом оставив неизменным).
Уменьшение размера файла JPG с помощью онлайн сервисов
Если перед Вами встает задача быстро уменьшить размер jpg файла, без лишних заморочек с программным обеспечением, то самым простым способом будет использование онлайн сервисов. Под онлайн сервисами следует понимать сайт в интернете на который можно загрузить фотографию и который автоматически ее обработает. Использование такого сервиса имеет свои преимущества и недостатки.
Преимущества:
- Готовые оптимальные настройки для максимально эффективного результата;
- Отсутствие необходимости в установке каких-либо программ;
- Полная автоматизация процесса сжатия.
Недостатки:
- Необходимость активного интернет соединения;
- Возможность потенциальной «утечки» личных файлов.

Под последним пунктом стоит понимать, что JPG файл Вы будете загружать на удаленный сервер, и никто не сможет дать Вам гарантий, что он не останется на нем, даже после того, как вы закончите свою работу с онлайн сервисом. По этому, все файлы, которые имеют хоть какую-то конфиденциальность, лучше сжимать на своем компьютере, а не в онлайне.
В сети можно найти большое количество сайтов, которые предоставляют бесплатные услуги по сжиманию фотографий, мы же разберем два сайта — compressjpeg и TinyJPG.
compressjpeg
Ссылка — compressjpeg.com
Очень простой для использования сайт, с поддержкой массовой заливки файлов для сжатия. Сжатие полностью автоматизировано, но есть возможность более тонкой настройки.
- Для заливки файлов, нужно нажать кнопку «Загрузить«, и выбрать нужный файл(ы).
- Сразу после заливки файла, начнется его автоматическое сжатие, после чего его можно будет скачать. Там же будет отображено число в процентах, показывающее, на сколько был сжат файл.

- Если нужно поменять настройки сжатия, то нужно навести на картинку с надписью в процентах, и появится кнопка «Настройки». Там можно будет вручную настроить нужную степень сжатия, с предосмотром итогового результата.
TinyJPG
Ссылка — tinyjpg.com
В отличии от предыдущего сайта, не имеет русскоязычного интерфейса, но по заверению создателей сайта, имеет более эффективный метод сжатия, позволяющий максимально сжать картинку с минимальной потерей её качества. Из недостатков стоит отметить максимальный размер файла — 5МБ, а так же ограничение в одновременную заливку в 20 картинок.
- Использование данного сайта очень простое — достаточно нажать на кнопку «Drop your .png or .jpg files here!«, выбрать нужный файл(ы) и сайт автоматически уменьшит их размер.
- После сжатия, будет возможность скачать файл, или сохранить его себе на Dropbox.
Уменьшение размера файла JPG в Adobe Photoshop
Adobe Photoshop это многофункциональный графический редактор, который отлично справится с поставленной задачей. Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
Большинство пользователей уже знакомы с этим редактором и наверняка у многих уже установлена эта программа. Рассмотрим подробнее процесс уменьшения картинки с помощью Adobe Photoshop.
Уменьшаем разрешение. Для начала нужно открыть исходное изображение. Нажмите на картинке ПКМ и выберите “Открыть с помощью” —> “Adobe Photoshop”.
После того, как изображение откроется, перейдите в раздел “Изображение” —> “Размер изображения” или просто нажмите комбинацию клавиш “Alt+Ctrl+I”.
На экране появится окно, с помощью которого можно задать разрешение картинки. Для этого введите соответствующие значения в полях “Ширина” и “Высота”. После внесения изменения не забываем нажать “Ок”.
Снижаем качество. Для уменьшения размера JPG файла путем понижения качества нужно открыть картинку с помощью Adobe Photoshop. После этого нажимаем “Файл” —> “Сохранить как” или комбинацию клавиш “Shift+Ctrl+S”.
Выбираем место сохранения, вводим название файла и задаем формат “JPG”, нажимаем “Сохранить”.
В поле “Параметры изображения” смещаем ползунок качества картинки в левую сторону. Для среднего качества установите ползунок на уровне 6-7. Нажмите “Ок”.
Не стоит слишком увлекаться снижением качества изображения. Это может негативно повлиять на визуальное восприятие отредактированного фото. Опытным путем определите адекватное значение параметра качества для конкретного фото.
Уменьшение размера файла JPG в Paint
Встроенный редактор Paint присутствует практически на каждом компьютере. Конечно, функциональность этого графического редактора далека от Adobe Photoshop, который является профессионалом в своей сфере. Так, например, с помощью Paint Вы не сможете понизить качество изображения. А вот разрешение изображение изменить можно и очень просто.
Если на Вашем компьютере не установлен Adobe Photoshop, а уменьшить размер картинки очень нужно, то используйте Paint. Для начала откройте нужное изображение. Для этого нажмите на нем ПКМ и выберите “Открыть с помощью” —> “Paint”.
Далее нажмите комбинацию клавиш “Ctrl+W”. На экране появится окно, с помощью которого можно изменить размеры картинки. Для этого в поле “Изменить размеры” откорректируйте значения “По горизонтали» и “По вертикали». Вы можете установить селектор как напротив пункта “Проценты” (тогда Вы будете изменять размеры изображения в процентном соотношении) или напротив пункта “Пиксели” (размеры будут изменяться в пикселях).
После всех изменений нажимаем “Ок” и сохраняем картинку зайдя в “Paint” —> “Сохранить как”.
Выводы
В рамках данной статьи мы рассмотрели несколько способов, с помощью которых можно уменьшить размер jpg файла. Надеемся, что при необходимости один из способов Вам точно поможет быстро сжать картинку.
Автоматическое уменьшение размера и веса множества фотографий
Данный способ пакетного уменьшения размера фотографии включает в себя написание операции (экшена).
Хотелось бы заметить, что если в наборе имеются фотки с горизонтальным и вертикальным расположением, то их стоит рассортировать по двум папкам — одну для горизонтальных, другую для вертикальных.
Внимание, важно! Следует помнить, что Фотошоп уменьшает все фотографии по меньшему заданному размеру. Т.е. если фотка горизотальная и имеет шириноу 300 пикс и высоту 200, а мы задаём выходные параметры ширины 150 и высоты 100 пикселей, то она так и уменьшится, но программа пропорционально уменьшит все изображения до высоты 100 пикселей. Напр., вертикальная фотка шириной 200 и высотой 300 пикселей уменьшится до размера 66 на 100 пикс.
Описываемый способ сложнее, чем уменьшение при помощи Сценария (Файл —> Сценарии —> Обработчик изображений или в англ. версии File —> Scripts —> Image Processor), но предоставляет гораздо большие возможности для настройки выходных файлов, как то выбор конечного расширения, разрешения, способа уменьшения, также позволяет добавить фильтр резкости.
Итак, открываем в Фотошопе какую-либо фотографию из тех, что мы будем обрабатывать.
Нажимаем клавишу F9, при этом открывается палитра операций.
Внизу палитры кликаем по кнопке «Создать новый набор» , вводим какое-нибудь имя набору, затем по кнопке «Создать новую операцию» , вводим имя операции, затем кликаем по кнопке «Запись»
Далее идём в Изображение —> Размер изображения (Image —> Image Size) и задаём требуемые параметры. Если мы хотим уменьшить разрешение (что разумно для публикации в инете), надо сперва изменить параметр Разрешение (Resolution) а только затем ширину и высоту.
После чего идём в Файл —> Сохранить как (File —> Save As) и сохраняем с нужным расширением.
Написание операции закончено, теперь осталось кликнуть в палитре операций по кнопке «Стоп»
Теперь идём в Файл —> Автоматизация —> Пакетная обработка (File —> Automate —> Batch), и в открывшемся окне задаём следующие настройки:
В свитке «Выполнить» (Play) вставляем свой набор и операцию (Set и Action).
В свитке «Источник» (Sourse) выбираем исходную папку с изображениями.
В свитке «Выходная папка» (Destination) выбираем папку для готовых фотографий.
Ставим галки у пунктов «Подавить диалоги открытия файлов» (Suppress File Open Options Dialogs) и «Игнорировать команды «Сохранить как» (Override Action «Save As» Commands)
В свитке «Именование файлов задаём следующие пункты:
В первом поле ввода кликаем по треугольничку справа, из выдающего списка выбираем строку «Имя документа» (Document Name). Во втором поле выбираем пункт «Порядковый номер + одна цифра» (1 Digit Serial Number). В третьем — расширение (extension).
Далее кликаем по кнопке ОК, и, если Вы всё сделали правильно, то должна пойти обработка.
Как в фотошопе изменить размер файла
Как изменить размер и разрешение файла в Photoshop
Многие до сих пор не знают как изменять размер файла в программе Adobe Photoshop. Давайте наглядно рассмотрим этот незатейливый процесс редактирования и выясним, как быстро поменять разрешение файла и его физические (виртуальные) длину и ширину.
Для начала создадим новый документ, чтобы было понятнее. Для этого перейдем в пункт меню File-New, либо нажмем клавиши CTRL + N.
Для этого перейдем в пункт меню File-New, либо нажмем клавиши CTRL + N.
После этого у нас должно появится диалоговое окно с выбором параметров. Среди них вы найдете такие как выбор измерений (пиксели, дюймы, сантиметры и т.п.), размер ширины и высоты нового документа, разрешение, цветовую модель и т.д.
Оптимальными для редактирования файла (печати) являются: 300 пикселей на дюйм (разрешение), ширина и высота – на ваше усмотрение (исходный размер фотографии), цветовая модель – RGB, фон изображения – либо прозрачный, либо белый и т.п.
При изменении ширины, высоты изображения, смотрите на получившийся размер фото, так как при редактировании главное не количество, а качество. В том числе на результат ваших действий будет влиять разрядность документа – это 8,16,32 бит. Рекомендую начинать с 8 – не ошибетесь!
Что касается фона изображения, то лучше, конечно, использовать прозрачный. Но можно оставить и белый, так как с ним удобнее работать, а удалить его всегда можно потом. Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Обратите свое внимание на кнопку Save Preset – с помощью данного параметра можно сохранить свой размер и пользоваться им в дальнейшем (повторном редактировании схожего фото).
Нажимаем кнопку ОК и смотрим на результат. Я поставил прозрачный фон и размеры ширины и высоты – 800 на 600 пикселей соответственно. Кроме этого, я указал разрешение документа – оно равно 300 пикселей на дюйм. Чтобы посмотреть размеры, можно нажать на клавиатуре клавиши ALT + CTRL + I.
Теперь, при изменении размера фото (к примеру, уменьшении его до 400 пикселей в ширину), мы должны выбрать, изменять ли нам пропорции документа. За эти настройки отвечает значок скрепки, рядом со значениями размеров. Если его снять, то можно изменить документ до неузнаваемости.
Если же вы будете увеличивать снимок, то обязательно следите за его размерами, так как программа Фотошоп может попросту не обработать новый формат из-за нехватки памяти.
Я изменил свойства документа и поставил значения 300 на 300 пикселей, то есть получился квадрат (не Малевича).
Давайте возьмем реальную фотографию и отредактируем ее в Фотошоп. Теперь заходим в меню Image-Image Size.
Попробуем подогнать изображение под формат стандартного листа A4. Для этого перейдем в меню выбора подгонки снимка и выберем интересующий нас формат.
Нужно обратить внимание на то, что размеры фотографии можно изменять и в процентном соотношении, что очень удобно при создании экшенов. Например, если мы поставим значение 50% в поле ширины, и уберем соотношение пропорций, то получим интересный эффект.
Photoshop: размер и разрешение изображения
Разрешение принтера измеряется в точках на дюйм, dpi. Как правило, чем больше точек на дюйм, тем лучше качество печатного изображения. Большинство струйных принтеров обладают разрешением от 720 до 2880 dpi. (С технической точки зрения, в отличие от устройств фотовывода и лазерных принтеров, струйные принтеры оставляют микроскопические кляксы. )
)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Чтобы напечатать высококачественную фотографию на струйном принтере, необходимо, чтобы разрешение изображения было не менее 220 ppi.
Линиатура растра представляет собой количество выводимых точек или полутоновых ячеек на дюйм при печати изображений в режиме градаций серого или цветоделения. Линиатура растра (называемая также частотой растра ) измеряется в линиях на дюйм (lpi), т. е. линиях ячеек на дюйм в полутоновом растре. Чем выше разрешение устройства вывода, тем выше (тоньше) видимая частота растра.
Соотношение между разрешением изображения и линиатурой растра определяет качество детализации отпечатанного изображения. Чтобы получить полутоновое изображение наивысшего качества, обычно используется изображение, разрешение которого превышает линиатуру растра в полтора или даже два раза. Но для некоторых изображений и устройств вывода хорошие результаты может дать и более низкое разрешение. Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Чтобы определить линиатуру растра принтера, необходимо обратиться к документации принтера или к поставщику услуг.
Изменение размера изображений в Adobe Photoshop Elements
Размер изображения определяется количеством пикселов по его ширине и высоте. Например, ваша фотокамера может снимать фотографии формата 1500 х 1000 пикселов (ширина х высота). Эти две величины обозначают количество данных изображения на фотографии и определяют размер файла.
Разрешение — это количество данных изображения в указанной области. Величина характеризует количество пикселов на единицу длины и измеряется в пикселах на дюйм (ppi). Чем больше пикселов на дюйм, тем выше разрешение. Как правило, чем выше разрешение изображения, тем выше качество отпечатанного снимка. Разрешение изображения определяет четкость деталей изображения.
Несмотря на то, что цифровое изображение содержит определенный объем данных об изображении, оно не содержит данные о физическом размере фотографии при печати или разрешении. При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
При изменении разрешения изображения меняются физические размеры изображения. При изменении высоты и ширины меняется разрешение изображения.
Как уменьшить или увеличить размер изображения в фотошопе
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.

- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
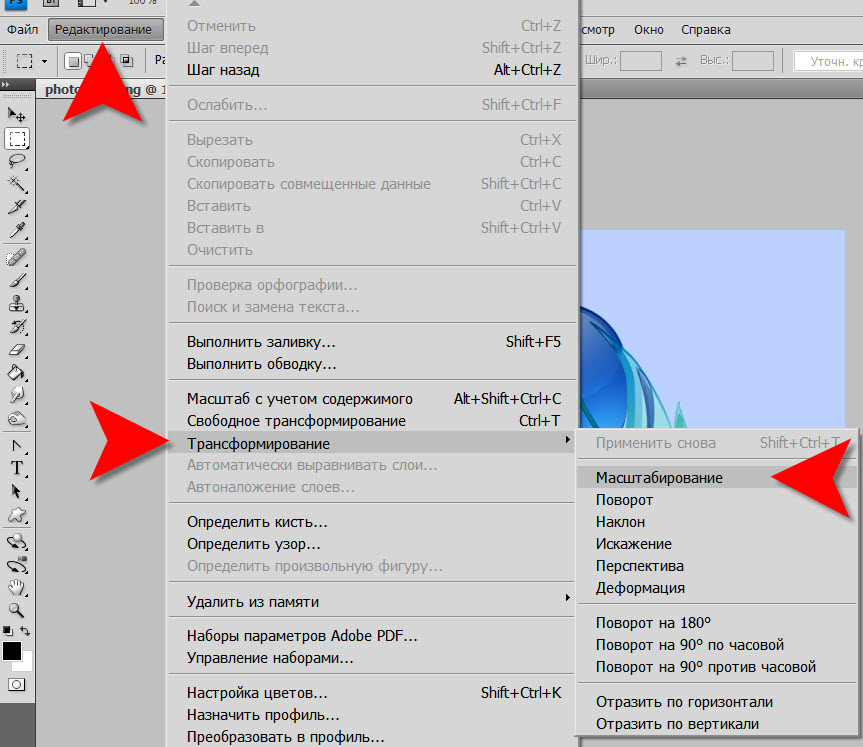
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.

Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как изменить размер изображения в Photoshop
На самом деле, уменьшить размер изображения в Photoshop совсем не трудно. Для изменения размера изображений в Photoshop используется одноимённая команда «Размер изображения» (Image Size), диалоговое окно которой можно открыть, если пройти по вкладке главного меню Изображение —> Размер изображения (Image —> Image Size), или, можно нажать сочетание клавиш Alt+Ctrl+I:
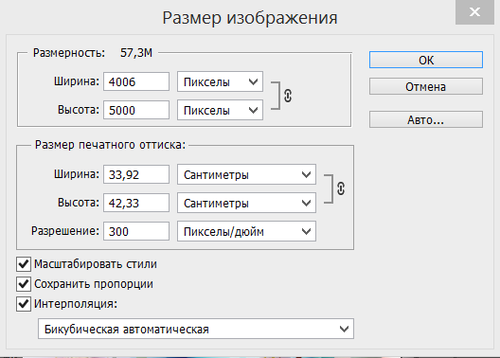
Этот скриншот диалогового окна команды был сделан сразу после того, как я открыл в Photoshop оригинальную фотографию, до любых изменений размеров.
Диалоговое окно разделено на две основные части — Размерность (Pixel Dimensions) и Размер печатного оттиска (Document Size).
Смотреть другие материалы по уменьшению/увеличению линейных размеров изображений в Photoshop
Как правильно сохранить изображение для Web в Photoshop
Автоматическое уменьшение размера и веса множества фотографий
Новое диалоговое окно «Размер изображения» в Photoshop CC
Как изменить размер изображения в Photoshop CC для web
По теме этого материала нас интересует только верхняя часть диалогового окна, где отображается размер в пикселях, так как этот параметр контролирует фактический и физический размер фото в пикселях.
Давайте рассмотрим этот раздел более внимательно.
Непосредственно справа от слова «Размерность» (Pixel Dimensions) имеются цифры, показывающие текущий размер файла изображения. В моем случае, это говорит мне, что исходный файл моей фотографии имеет объём 14,5 М («M» означает мегабайт, или «миллион байт»):
Знать объём файла изображения может быть полезно, если вы хотите сравнить объём оригинальной версии с объёмом,полученным после изменения, но это не поможет нам изменить линейный размер изображения. Для этого нам нужна другая информация — текущая ширина и высота нашей картинки в пикселях:
Здесь мы видим, что моя исходная фотография имеет 2608 пикселей в ширину (Width) и 1945 в высоту (Height).
Сейчас мне нужно получить уменьшенную версию фотографии, которую можно было бы разместить на веб-странице. Для этого надо просто изменить значения цифры в полях «Ширина» и «Высота» на нужное мне. К примеру, я введу новую ширину для моего изображения, равную 550 пикселям, при этом высота автоматически изменилась до значения 410 пикселей. Для применения команды надо нажать кнопку ОК:
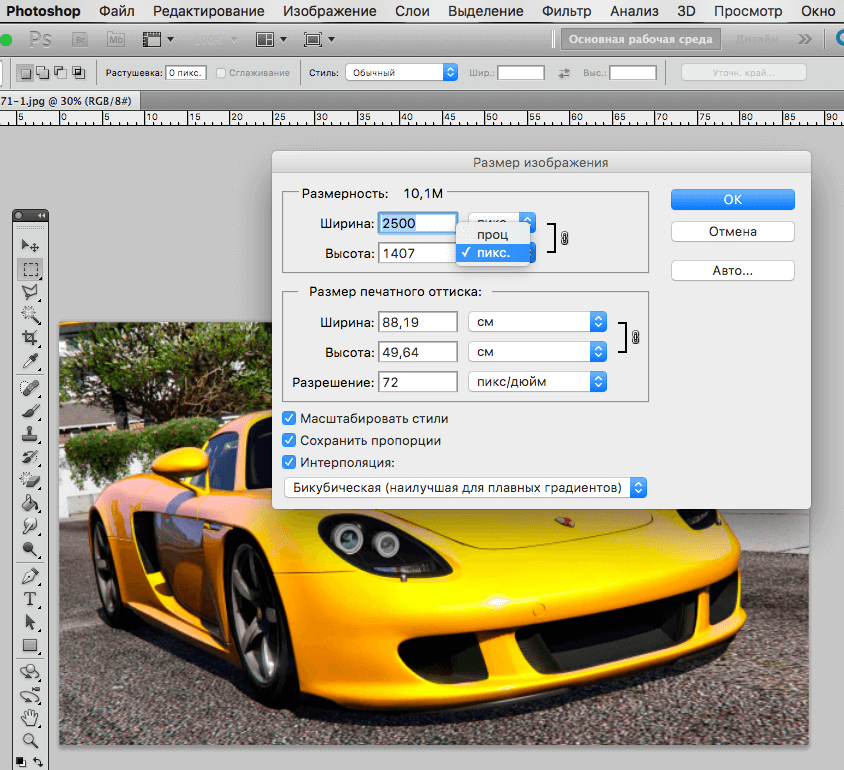
Вы также можете изменить размер в процентах от исходного изображения, а не вводить определенное значение в пикселях. Справа от полей ввода «Ширина» и «Высота» имеется указатель типа единиц измерения, по умолчанию они установлены в пикселях (pixels), но если кликнуть по слову «пиксели» или стрелке справа от слова, откроется выпадающее меню, которое позволит изменить тип измерения на проценты. Введите значение в процентах, нажмите кнопку ОК, и Photoshop изменит размер изображения на любые процентное значение, которое Вы ввели:
Кроме того, изменить единицы ширины и высоты можно по отдельности. Для этого надо зажать клавишу Shift и кликнуть по единице измерения. Тогда, к примеру, вы можете задать ширину изображения в процентах, а высоту — в пикселях, или наоборот:
Вы заметите (если только вы не изменили настройки по умолчанию), что, когда вы входите своё значение ширины или высоты, второе значение изменяется автоматически. Иными словами, если вы попытаетесь изменить значение ширины изображения, высота будет меняться вместе с ней. Это происходит потому, что по умолчанию, Photoshop сохраняет исходные пропорции изображения неизменными, ведь если Вы измените ширину фото без изменения высоты или наоборот, то изображение исказится. Photoshop показывает нам, что значения ширины и высоты изображения в настоящее время связаны друг с другом, отображая значок связи справа от значений:
Связь между шириной и высотой отключает опция «Сохранять пропорции» (Constrain Proportions), по умолчанию опция включена, но если вам нужно изменить ширину и высоту по отдельности, просто снимите галку в чекбоксе:
Изменение размера и качества изображения
Изменение размеров изображения в Photoshop — не сложное действие, но есть важный момент, который необходимо учитывать, если Вы хотите сохранить качество изображения.
Давайте рассмотрим это на примере.
Допустим, мне нужно уменьшить ширину и высоту моего фото на 50 процентов. Для этого в диалоговом окне Размера изображения я просто изменю и значения ширины и высоты до 50-ти процентов:
Я нажимаю кнопку ОК в правом верхнем углу диалогового окна «Размера изображения» (Image Size), после чего Photoshop закрывает диалоговое окно и изменяет фотографию. Так как я сделал как ширину, так и высоту по 50 процентов, фотография сейчас имеет одну четверть первоначального размера.
Как мы видим, фото теперь стало гораздо меньше, но общее качество изображения осталось довольно неплохим:
Давайте посмотрим, что произойдёт, если я возьму этот вариант уменьшенного изображения и попытаюсь увеличить его обратно до первоначального размера. Для этого я снова открою диалоговое окно Размера изображения и веду значение ширины и высоты по 200 процентов:
Увеличив фотографию, мне удалось вернуть его к исходному размеру, но качество теперь значительно хуже, чем у оригинала. Я потерял много деталей в изображении, оно теперь выглядит нечётким и размытым. Если бы я увеличил его еще больше, качество изображения было бы все хуже и хуже:
И это произошло вот почему. Когда Вы используете команду «Размер изображения» для его уменьшения, Photoshop делает его меньшим по существу, отбрасывая пиксели. Он просто отбирает некоторые из пикселей изображения и удаляет их из виртуального окна. Т.к. Photoshop хорошо знает, какие пиксели следует удалить без ущерба для качества изображения, уменьшение изображения обычно не является проблемой.
Проблема возникает при увеличении. Если Photoshop уменьшает изображения, отбрасывая лишние пиксели, то откуда он берёт их при увеличении? Где Photoshop получает эти новые пиксели, которые он добавления на изображение? Он их генерирует самостоятельно.
И в этом заключается главная сложность. Когда Photoshop увеличивает изображение, он должен добавить пиксели, которых не существовало раньше, и он понятия не имеет, как на самом деле должна выглядеть увеличенная фотография, он просто должен догадываться. Конечно, Photoshop является очень мощной программой и её догадки основаны на сложнейших передовых математических алгоритмах, но, в конце концов, это всё-таки только предположения, и оно не может быть полностью идеальным.
Исходя из этого, можно сделать вывод, что уменьшать изображения — это нормально и не приводит к особым потерям, но Вы должны избегать любой ценой их увеличения, если Вас, конечно, интересует итоговое качество.
Как изменить размер изображения в Photoshop
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Скачать программу Adobe Photoshop
Как делать?
Изменение размера изображения
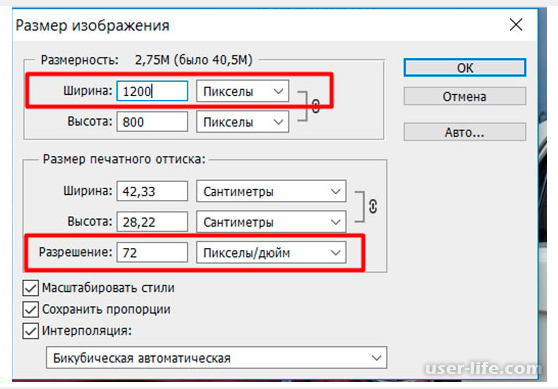
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Читайте также: программы для редактирования фотографий
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину.Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию с разрешением 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все остальное как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следите за инструкциями, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения» … В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, это 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего ввести в поле «Разрешение», когда вы готовите изображение к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить разрешение распечатанного изображения до 300 пикселей на дюйм в этом диалоговом окне? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии. По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить кадрирование. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и перетащив немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного переместить букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Я надеюсь, что вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.
- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить на холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда Размер изображения …, которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда Размер холста … В отличие от размера изображения …, размер холста … не меняет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Чтобы сделать это, я спущусь к этой диаграмме привязки и собираюсь щелкнуть в среднем поле в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Он будет выглядеть как серо-белая шахматная доска в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измеряйте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Размер изображения Photoshop и разрешение
Принтер разрешение измеряется в чернильных точках на дюйм, также известное как dpi. Как правило, чем больше точек на дюйм, тем лучше качество печати. ты получишь. Большинство струйных принтеров имеют разрешение примерно От 720 до 2880 точек на дюйм. (Технически струйные принтеры производят микроскопические брызги чернил, а не настоящие точки, как в фотонаборных устройствах или лазерных принтерах.)
Разрешение принтера отличается от разрешения изображения, но связано с ним. Для печати фотографии высокого качества на струйном принтере разрешение изображения минимум 220 пикселей на дюйм должен обеспечить хорошие результаты.
Частота экрана есть количество точек принтера или полутоновых ячеек на дюйм, используемых для печати изображения в градациях серого или цветоделение. Также известен как экран линейный экран или , измеряется частота экрана в строках на дюйм (lpi) — или строк на дюйм в полутонах. экран. Чем выше разрешение устройства вывода, тем лучше (выше) экранную линейку, которую вы можете использовать.
соотношение между разрешением изображения и частотой экрана определяет качество детализации напечатанного изображения.Для получения полутонов изображение самого высокого качества, вы обычно используете разрешение изображения то есть от 1,5 до максимум 2-х кратной частоты экрана. Но с некоторые изображения и устройства вывода, более низкое разрешение может дать хорошие полученные результаты. Чтобы определить частоту экрана вашего принтера, проверьте документацию по принтеру или обратитесь к поставщику услуг.
.Как изменить размер холста в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как изменить размер холста в Photoshop CS6
Барбара Обермайер
Существует несколько вариантов изменения размера холста ваше изображение в Adobe Photoshop Creative Suite 6. Вы можете изменить размер изображения или использовать более безопасную команду «Размер холста».
Вы можете быть немного параноиком или, по крайней мере, слишком сознательно использовать команду «Размер изображения».Что ж, вы можете расслабиться, потому что команда Canvas Size настолько безопасна, насколько это возможно. В отличие от команды «Размер изображения», которая увеличивает или уменьшает размеры или разрешение вашего изображения, команда «Размер холста» просто изменяет размер холста , или страницы, на которой находится изображение.
Когда вы увеличиваете размер холста, Photoshop заполняет расширенную область за пределами изображения выбранным вами цветом. Увеличение размера холста может пригодиться, если вы пытаетесь добавить рамку или рамку вокруг изображения.Если вы сделаете холст меньше, Photoshop обрежет (обрежет) изображение.
Чтобы изменить размер холста, выполните следующие простые и быстрые шаги:
Выберите Изображение → Размер холста.
Откроется диалоговое окно «Размер холста». Текущий размер вашего холста отображается в верхней части диалогового окна.
Введите новые значения в текстовые поля Ширина и Высота.
Вы также можете изменить единицу измерения с помощью всплывающих меню.
Установите флажок «Относительный», чтобы указать, какое пространство Photoshop будет добавлять или удалять вокруг изображения. Эта функция удобна, когда вы добавляете или удаляете равные части холста вокруг изображений с дробными размерами.
Укажите желаемое размещение якоря.
Якорь показывает, как изображение находится внутри холста. По умолчанию Photoshop центрирует изображение и добавляет или удаляет холст вокруг него. Щелкните любой из восьми других квадратов, чтобы Photoshop асимметрично добавил или удалил холст вокруг изображения.
Если вы уменьшите значение ширины или высоты и затем щелкните OK, появится окно предупреждения с вопросом, действительно ли вы хотите продолжить, потому что вы будете вырезать изображение. На самом деле это еще один способ кадрирования изображения, хотя и не тот, который вы будете использовать каждый день.
Выберите цвет холста во всплывающем меню «Цвет расширения холста» и нажмите «ОК».
Выберите «Передний план», «Фон», «Белый», «Черный», «Серый» или «Другой». Если вы выберете «Другой», Photoshop перенесет вас в палитру цветов, где вы сможете выбрать любой желаемый цвет.Небольшой образец справа от всплывающего меню отображает текущий цвет фона. Вы также можете щелкнуть этот образец, чтобы получить доступ к палитре цветов.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.Как изменение размера влияет на разрешение изображения и размеры в пикселях в Photoshop
Когда вы изменяете размер изображения и не изменяете его размер, вы изменяете размер изображения без изменения объема данных в этом изображении. Изменение размера без повторной выборки изменяет физический размер изображения без изменения размеров изображения в пикселях. Никакие данные не добавляются и не удаляются с изображения. Когда вы снимаете выделение или выключаете Resample , поля размеров в пикселях становятся недоступны. Единственные два значения, которые вы можете изменить, — это физический размер (ширина и высота в размере документа) или разрешение (пиксели / дюйм).При изменении размера без повторной выборки вы можете установить физический размер или разрешение изображения. Чтобы общее количество пикселей в изображении оставалось неизменным, Photoshop компенсирует установленное вами значение, увеличивая или уменьшая другое значение. Например, если вы установите физический размер, Photoshop изменит разрешение.
Когда размеры в пикселях постоянны и вы уменьшаете физический размер изображения, разрешение соответственно увеличивается. Если вы уменьшите физический размер изображения вдвое, разрешение вырастет вдвое.В одном пространстве может поместиться вдвое больше пикселей. Если вы удвоите размер изображения, разрешение уменьшится вдвое, потому что пиксели вдвое дальше друг от друга, чтобы соответствовать физическому размеру.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Чтобы уменьшить физический размер изображения наполовину без повторной выборки, вы устанавливаете физический размер на 2 x 2 дюйма. Photoshop увеличивает разрешение до 200 пикселей на дюйм. При таком изменении размера изображения общее количество пикселей остается постоянным (200 ppi x 2 x 2 дюйма = 400 x 400 пикселей).Если вы увеличите физический размер вдвое (до 8 x 8 дюймов), разрешение снизится до 50 ppi. Добавление большего количества дюймов к размеру изображения означает, что на дюйм может быть вдвое меньше пикселей. Если вы измените разрешение изображения, изменится и физический размер.
Важно: Размер в пикселях определяет объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пикселей на дюйм (ppi) — это количество пикселей в каждом дюйме изображения.Число точек на дюйм (dpi) относится только к принтерам и варьируется от принтера к принтеру. Обычно на пиксель приходится от 2,5 до 3 точек чернил. Например, принтеру с разрешением 600 точек на дюйм требуется только изображение с разрешением от 150 до 300 точек на дюйм для наилучшего качества печати.
Для получения дополнительной информации о параметрах в диалоговом окне Размер изображения см. О размерах в пикселях и разрешении распечатанного изображения в Справке Photoshop.
.Как уменьшить размер файла JPEG в Photoshop CS5
Когда дело доходит до изображений, важно управлять размером файлов, если вы работаете в Интернете. Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет напечатано, вам, вероятно, не придется беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете. Если вы хотите уменьшить размер файла JPEG в Photoshop CS5, вы можете выполнить некоторые базовые приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл.
- Выберите «Сохранить для Интернета и устройств».
- Выберите тип файла.
- Отрегулируйте качество.
- Щелкните Сохранить.
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация о том, как уменьшить фактические размеры изображения, а также дополнительную информацию об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG – это решение для вашей ситуации, вы должны учитывать несколько факторов. Есть два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд. Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните Изображение в верхней части окна, затем щелкните Размер изображения.
Шаг 2: Убедитесь, что флажок слева от «Сохранять пропорции» установлен в нижней части окна.
Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другое измерение, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку ОК.
Шаг 3: Щелкните Файл в верхней части окна, затем щелкните Сохранить как.
Шаг 4. Введите имя файла в поле «Имя файла», затем щелкните раскрывающееся меню справа от «Форматировать» и выберите параметр «JPEG». По завершении нажмите Сохранить.
Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку ОК, когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию «Сохранить для Интернета и устройств» в меню «Файл» после того, как укажете размеры и разрешение изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG. Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от «Качество», затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку «Сохранить», чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду «Сохранить» в меню «Файл», чтобы сохранить исходный файл, поскольку только что созданный файл JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop вы не сможете найти параметр «Сохранить для Интернета и устройств». Однако вы по-прежнему можете использовать сочетание клавиш Ctrl + Alt + Shift + S, чтобы открыть параметр «Сохранить для Интернета». Или вы можете найти его в File> Export.
Дополнительные источники
Заявление об ограничении ответственности: большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
8 Советы по уменьшению размера файла PSD без потери качества
При редактировании графических файлов в Photoshop конечный размер файла PSD часто бывает довольно большим. Это означает, что при открытии, сохранении или отправке вашего файла тратится излишне много времени. В качестве решения для уменьшения размера файла многие дизайнеры уменьшают разрешение своих файлов PSD. Однако при этом не уменьшается ни один размер файла, но также ухудшается качество. Ниже мы перечислили 8 простых советов, как уменьшить размер файла PSD без потери качества.
Совет 1. Поместите сплошной белый слой поверх
Предварительный просмотр файлов высокого качества в Photoshop очень важен. Когда вы скрываете всю свою работу за сплошным белым слоем сверху, вам не нужно загружать тяжелый предварительный просмотр, который сэкономит вам время загрузки.
Совет 2. Сохраняйте только самое необходимое
Когда вы редактируете изображения в Photoshop, весьма вероятно, что в конечном итоге ваш файл состоит из множества различных слоев, которые не все повторно воспроизводятся для получения окончательного результата. Легко забыть о мусоре, который накапливается при создании документа.Проверить свой документ на наличие «ненужных» скрытых слоев, слоев для вашей цветовой палитры или заметок и измерений? Удалите их. Вероятно, это сильно уменьшит размер файла.
Совет 3. Объединение / сглаживание слоев
PSD-файл со 100 слоями намного тяжелее, чем PSD только с 10 слоями. По возможности объединяйте несколько слоев в один. Это не только вернет размер файла, но и поможет сделать слои организованными и четкими.
Совет 4. Применение масок слоев
Использование масок слоев в Photoshop добавляет некоторый вес к размеру файла.Чтобы уменьшить размер файла, вы можете применить маски слоя. Это легко сделать, щелкнув маску правой кнопкой мыши и применив ее.
Совет 5. Обрезайте слишком большие слои до границ документа
Любая графика и цвета, которые вы оставляете на холсте, добавляют к размеру файла. Удалите в документе все, что находится за пределами холста. В качестве быстрого исправления нажмите command-A, чтобы выделить все, затем перейдите в Image> Crop.
Совет 6. Растеризация смарт-объектов
Использование смарт-объектов увеличивает размер файла.При растрировании смарт-объекта вы удаляете параметры, что экономит место. Это простое решение, о котором, к сожалению, часто забывают. Вы можете растрировать слой bij, нажав Слой> Смарт-объект> Растеризовать
Совет 7. Используйте корректирующие слои
При редактировании изображения в Photoshop обычно выполняется дублирование слоя для редактирования. Вместо этого вы можете использовать корректирующий слой для редактирования. Это значительно уменьшает размер файла. Чтобы использовать корректирующий слой ab, перейдите в Image> Adjustment.
Совет 8. Удалите путь / альфа-канал
И последнее, но не менее важное: удалите ненужные рабочие пути / каналы перед сохранением документа. Это тоже поможет.
Мы что-нибудь пропустили? У вас есть еще советы по уменьшению размера файла PSD без потери качества? Пожалуйста, дайте нам знать!
5 простых приемов уменьшения размера файла Photoshop (PSD)
Когда вы пытаетесь поделиться файлами PSD с клиентом или подготовить их к продаже на таком сайте, как Creativemarket, размер файла имеет большое значение.Сохранение мегабайт там, где это возможно, поможет вам сэкономить время на загрузке, а человек на другом конце сэкономит время на загрузке, так что это важный шаг. Но как это сделать? Сегодня мы рассмотрим все лучшие приемы, чтобы увидеть, как быстро вы можете уменьшить размер файлов Photoshop.
Прежде чем делать что-либо из этого, сохраните свою работу и продублируйте ее. Не делайте этого с исходным документом, так как это может ограничить ваши возможности редактирования.
Шаг 1: Сохраняйте только основные слои
Я знаю, что это звучит довольно очевидно, но легко забыть о мусоре, который накапливается при создании документа.
- Скрытые слои, используемые для отслеживания дизайна? Удалите их.
- Слой для вашей цветовой палитры? Удалите это.
- Примечания и измерения? Удалите их.
- Проходя мимо, спросите себя: «Должен ли получатель файла это видеть?» Если ответ отрицательный, удалите его.
Шаг 2. Обрезка негабаритных слоев до границ документа.
Даже графика и цвета, которые вы оставите на холсте, будут добавлены к размеру вашего файла.Обязательно удалите в документе все, что находится за пределами холста. Конечно, это экономит место только в том случае, если у вас есть выступ в вашем документе. В качестве быстрого исправления нажмите CTRL + A , чтобы выбрать все, затем щелкните Изображение> Обрезать .
Шаг 3: Слияние / сглаживание слоев
Идея здесь проста: PSD со 100 слоями намного больше, чем PSD с десятью слоями. Однако будьте осторожны, выравнивание слоев деструктивно и значительно снижает вашу способность вносить изменения в файл.Сглаживайте только PSD, который вы отправляете клиенту, принтеру и т. Д., И только сглаживайте слои, которые никогда не нужно будет редактировать человеку, получающему файл.
Шаг 4: Растеризация смарт-объектов
Когда вы растрируете смарт-объект ( Layer-> Rasterize-> Smart Object ), вы теряете его интеллект, что экономит место. Весь код, который составляет различные функции объекта, теперь удален из файла, что делает его меньше.Это не слишком сложно, но о нем обычно забывают.
Шаг 5: Применение масок слоя
Маски слоя — это сложный инструмент, который может поглощать множество единиц и нулей. По сути, это дополнительные слои, которые можно спрятать у всех на виду. Щелкните маску правой кнопкой мыши, затем примените ее, и вы сможете уменьшить размер файла.
Вики-список
Используйте список ниже, чтобы получить доступ к определенной вики. Для получения дополнительной информации о вики, этой службе и о том, как получить вики для проекта, посетите страницу вики LIS на MediaWiki.
| Общие интересы / общедоступные вики | ||||
| Имя | Название | Страницы | Активные пользователи | |
|---|---|---|---|---|
| CS | Информатика | 51 | 0 | |
| Лингвистика | Лингвистика | 29 | 0 | |
| LIS | Библиотека и ITS Wiki | 4340 | 19 | |
| ls_student_workers | LS Студенты-рабочие | 26 | 0 | |
| Миддлбери | Миддлбери на Миллс | 88 | 1 | |
| МИИС | MIIS Wiki | 445 | 0 | |
| PieMatrix | Вики Сообщества | 42 | 0 | |
| Внутренние / Групповые вики-сайты | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| ати | Внутренняя вики-страница по академическим технологиям | 14 | 1 | |
| двуязычный | Двуязычный помощник вики | 8 | 0 | |
| КПК | Коммуникации кросс-целевого назначения | 1 | 0 | |
| СОДЕРЖАНИЕdm | CONTENTdm в Midd | 25 | 2 | |
| CS_sysadmin | Администрирование компьютерных систем | 26 | 0 | |
| FEDi | Внутренние разработчики LIS Front End | 60 | 1 | |
| HEI10_CRISPR_Cas | Ward Lab HEI10 CRISPR-Cas Project | 1 | 0 | |
| HerdmanGroup | Исследовательская группа Хердмана | 542 | 0 | |
| Привет | Служба поддержки Внутренняя | 452 | 1 | |
| HR | HR Wiki | 310 | 1 | |
| ISSS | Процедуры и рабочий процесс ISSS | 1 | 0 | |
| Координаторы LSC | Руководство LS Cooridinators | 10 | 0 | |
| LSDirectors | Руководство LS Director | 24 | 0 | |
| M2_Program_Committee | Программный комитет М2 | 16 | 0 | |
| обсерватория | Обсерватория колледжа Миддлбери | 1 | 0 | |
| PCI_Compliance_Documentation | Документация по соответствию PCI | 6 | 0 | |
| петелаб | петелаб | 113 | 0 | |
| Spatafora_lab | Вики Сообщества | 152 | 1 | |
| web_redesign | Редизайн веб-сайта | 267 | 0 | |
| ксения | Ксения | 1 | 0 | |
| Вики курса | ||||
| Имя | Название | Страницы | Активные пользователи | |
| BIOL_323_wiki | Вики Сообщества растений | 1 | 0 | |
| ENGL7102a_L | ENGL7102a | 2 | 0 | |
| FMMC0104 | FMMC0104 | 49 | 0 | |
| FMMC0104_f09 | Телевидение и американская культура | 138 | 9 | |
| fmmc0105z_s09 | FMMC0105z Весна 2009/2010 | 2 | 0 | |
| FMMC0243 | Интернет-искусство | 1 | 0 | |
| FMMC0282 | FMMC0282 | 121 | 0 | |
| FMMC0335 | Зрение и звук II | 1 | 0 | |
| FMMC0346 | Анимация | 1 | 0 | |
| FR6690 | Образовательные технологии и преподавание второго языка | 1 | 0 | |
| 1396 финансовый год | FYSE 1396: Цифровая медиаграмотность | 58 | 0 | |
| FYSE_1286 | Ключ к ангелам и демонам | 1 | 0 | |
| INTD1153A_W14 | INTD1153A-W14 | 1 | 0 | |
| Internet_Art | Интернет-искусство | 123 | 2 | |
| IPE | Международная политическая экономия | 127 | 0 | |
| MIDDMedia | Медиа-технологии и изменение культуры | 159 | 0 | |
| OpenSourceLearning | Обучение с открытым исходным кодом | 105 | 0 | |
| PSCI0109 | Международная политика | 2 | 0 | |
| RUSS0151a_s09 | Золотой век русской литературы | 75 | 0 | |
| WRPR0100A | Письменный процесс 1 | 1 | 0 | |
| Без категорий вики | ||||
| Имя | Заголовок | Страницы | Активные пользователи | |
| Durstlab | Лаборатория биомедицинской оптики | 2 | 0 | |
| PCV Непал | Добровольцы Корпуса мира — Непал | 140 | 0 | |
Как уменьшить размер изображения без потери качества изображения в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества изображения в Photoshop
Или: Почему мои файлы в формате фотошопа такие смехотворно огромные!?!
Сразу после использования Photoshop вы заметите одну вещь: сохранение файлов JPG в Photoshop — это ОГРОМНЫЙ.Трата пространства. Ужасно раздутый, и без видимой цели. На самом деле, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта расшифровка стенограммы создана автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
это действительно помогло мне, по иронии судьбы
это было, когда я делал распечатку в диаграмму преобразования
пикселей, которую вы,
, действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите, что это
test JPEG, хорошо, проблема даже в
, хотя это всего лишь 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, я перейду на
и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и давайте возьмем наш тестовый JPEG и
, мы можем увидеть, что он загружается и сжимается на 93
процентов меньше, мы можем уменьшить его на 93
процентов, просто используя параметры
илла, это немного раздражает, что
Photoshop по крайней мере не получает мне больше всего
там, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, и у нас все еще есть
отличного качества, ну, я сохраняю неправильный
, так что оказывается, что есть старая команда
, которая у нас здесь на самом деле называется
, экспорт файла, сохранить для Интернета, теперь это устаревшая опция сохранения
, но они сохранили ее
, потому что люди используют ее так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 900 49 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть наши пиксели изображения
, они точно такие же, как и мои предыдущие настройки
. Я просто нажму «Сохранить» и
мы тоже будем называть это просто jpg
давайте посмотрим на это мы уменьшили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите разницу
, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
, позаботьтесь о
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай. Это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальным 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но … Может быть, это изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему файлы в формате JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете … Конечно, он делает его меньше, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Как уменьшить размер файла JPEG в Photoshop CS5
Файлы JPEG могут иметь очень большие размеры, особенно если это изображения, которые вы экспортируете с цифровой камеры. Хотя большие файлы изображений предлагают самое высокое разрешение и лучше всего выглядят, они не всегда могут быть практичными, если вам нужно куда-то загрузить эти изображения или поделиться ими с кем-то другим.
Photoshop предоставляет два различных способа уменьшить размер файла JPEG.Наше руководство ниже покажет вам оба способа сделать это.
Вот два метода уменьшения размера файлов JPEG в Photoshop —
Метод 1 —
- Щелкните File вверху окна.
- Щелкните Сохранить как .
- Измените имя файла, если вы хотите сохранить исходный файл, убедитесь, что JPEG выбран в меню Формат , затем нажмите кнопку Сохранить .
- Уменьшите число в поле Качество до меньшего значения, затем нажмите ОК .
Метод 1 с изображениями —
Шаг 1: Нажмите кнопку File в верхнем левом углу окна.
Шаг 2. Щелкните опцию Сохранить как .
Шаг 3. Измените имя файла в поле Имя файла на другое, чтобы не перезаписывать исходный файл, убедитесь, что JPEG выбрано в раскрывающемся списке Формат в раскрывающемся меню, затем нажмите кнопку Сохранить .
Шаг 4: Уменьшите число в поле Качество . Обратите внимание, что размер файла до Preview должен уменьшаться по мере уменьшения значения. Мне нравится использовать 8 как качество, когда меня беспокоит размер файла. Когда вы закончите выбор значения, нажмите кнопку OK .
Метод 2 —
- Щелкните Файл в верхней части окна.
- Щелкните Сохранить для Интернета и устройств .
- Щелкните раскрывающееся меню « Preset » в верхней части окна, щелкните один из параметров JPEG, затем нажмите кнопку « Сохранить » в нижней части окна.
- Выберите расположение файла и при необходимости измените имя файла, затем нажмите кнопку Сохранить .
Метод 2 с изображениями —
Шаг 1: Нажмите кнопку File в верхней части окна.
Шаг 2: Нажмите Сохранить для Web и устройств .
Шаг 3. Щелкните меню Preset в правом верхнем углу этого окна, щелкните один из параметров JPEG (я предпочитаю использовать JPEG High, но при выборе Low или Medium размер файла будет меньше. за счет качества изображения), затем нажмите кнопку Сохранить .
Шаг 4: Найдите папку, в которой вы хотите сохранить файл, измените имя файла, если хотите, затем нажмите кнопку Сохранить .
Хотели бы вы изменить размер одного из слоев в вашем файле Photoshop, не затрагивая все остальное? Узнайте, как изменить размер слоя Photoshop вместо изменения размера всего изображения.
Кермит Мэтьюз — писатель-фрилансер из Филадельфии, штат Пенсильвания, с более чем десятилетним опытом написания руководств по технологиям. Он имеет степень бакалавра и магистра компьютерных наук и большую часть своей профессиональной карьеры провел в сфере управления ИТ.
Он специализируется на написании контента об iPhone, устройствах Android, Microsoft Office и многих других популярных приложениях и устройствах.
СвязанныеКак уменьшить огромные файлы PDF, созданные в Photoshop и Illustrator
, Дин Кук, 19 апреля 2016 г.
Категория: Как сделать,
Теги:
разница между PDF и Photoshop PDF, сглаживание файлов Illustrator PDF, огромные файлы Illustrator PDF, Illustrator PDF, уменьшение размера файлов Illustrator, Photoshop PDF, уменьшение файлов Illustrator, уменьшение размеров файлов Illustrator, уменьшение файлов Photoshop PDF, сохранение файлов Photoshop PDF, сохранение файлов Photoshop PDF для печати, сохранение Photoshop PDF для печати,
Adobe Photoshop и Illustrator — лишь некоторые из программ, которые предпочитают дизайнеры для создания рекламы для журналов.Однако во многих случаях нам предоставляются файлы PDF с большими данными, сохраненные с помощью этих программ. Это может вызвать недоумение, но также увеличивает озабоченность по поводу технической стабильности файла для коммерческой печати, поскольку проблемы все еще могут возникать — а иногда и тогда, когда уже слишком поздно что-либо с этим делать.
Следующая функция не только исключает редактируемые в фоновом режиме функции при сохранении документа, но также оптимизирует PDF-файл лучше для коммерческой печати, а также уменьшает размер файла, упрощая отправку иллюстраций по электронной почте.
Так как же уменьшить и оптимизировать размеры файлов PDF из Photoshop или Illustrator для дальнейшего использования? В Photoshop просто снимите флажок «Сохранить возможности редактирования в Photoshop», а в Illustrator снимите флажок «Сохранить возможности редактирования Illustrator» в диалоговом окне «Сохранить Adobe PDF» (в разделе «Параметры»).
Если снять этот флажок, размер файла размером 40 МБ уменьшится до 2 МБ. Кроме того, он также устранит многие общие проблемы, с которыми можно столкнуться при получении публикаций PDF-файлов, сохраненных из этих программ.Это не повлияет на исходный файл до тех пор, пока у вас будет отдельная собственная версия PSD / AI для будущего редактирования.
В качестве альтернативы, просто выбрав «Стандартный» в верхней части диалогового окна, эта опция автоматически отключится. Для коммерческой печати мы всегда используем PDF / X-1a: 2003, который давал нам файлы без проблем в течение многих лет, поэтому стоит просто создать предустановку для коммерческой печати, чтобы вам не приходилось настраивать функции каждый раз. .
Итак, в диалоговом окне просто установите следующее:
Когда все будет готово, нажмите на маленький значок в правом верхнем углу и вызовите настройку «Коммерческая печать PDF X1», и все готово.
В следующий раз, когда вы захотите создать PDF-файл, просто убедитесь, что в настройках Adobe PDF в верхней части диалогового окна указано «Коммерческая печать PDF X1».
Чтобы поделиться этим советом, используйте эту ссылку: http://bit.ly/optimise-PDF
Поделиться этой страницей со своей сетью
Как сжимать файлы PDF без потери качества
Этот трюк требует, чтобы ваш компьютер был подключен к Интернету и на нем был установлен Adobe Photoshop.Но вам не нужно знать Photoshop, чтобы применить этот трюк. Этот метод сжатия файла PDF сохраняет качество файла и значительно уменьшает размер файла. Для этого трюка достаточно базовых компьютерных знаний.
Я видел файлы PDF с размером файла более 3 МБ. Это происходит во время сканирования документа. Если мы правильно настроим сканер, мы сможем уменьшить размер файла. Но PDF-документы, которые уже есть у нас, могут содержать несколько мегабайт файла. Чтобы отправить его по электронной почте, мы должны уменьшить размер PDF-файлов.В этом уроке мы можем узнать советы по уменьшению размера PDF-файла без потери его качества.
Есть несколько онлайн-сервисов, предлагающих сжатие файлов PDF. Но некоторые из них снижают качество файла и сокращают время. Вот наши советы по эффективному сжатию PDF-файлов без потери качества.
Как уменьшить размер файлов PDF без потери качества
Шагов:
- Щелкните правой кнопкой мыши файл PDF, размер которого вы хотите уменьшить, и выберите «Открыть файл PDF в Adobe Photoshop».
- В меню «Файл» в Photoshop выберите «Сохранить как», затем «Сохранить как тип« JPG »и сохраните файл.
Теперь ваш PDF-файл в формате JPG.
- Теперь в меню Photoshop «Файл» выберите «Сохранить для Интернета» и «Сохранить». Это уменьшит размер файла (опцию можно пропустить)
- Теперь откройте ваш браузер и перейдите на zamzar.com. Это лучший сервис для конвертации файлов.
- На домашней странице Zamzar вы можете увидеть четыре шага. В Шаге 1 нажмите «Выбрать файлы» и выберите указанный выше файл, который будет преобразован из PDF в JPG.
- В Шаге 2 нажмите «Преобразовать файл в» и выберите PDF.
- В Шаге 3 введите свой адрес электронной почты.
- В Шаге 4 нажмите «Преобразовать».
Zamzar очень быстро конвертирует файл и отправит ссылку для загрузки на указанный адрес электронной почты.
Щелкните ссылку для загрузки в своем письме (см. Снимок экрана выше), чтобы снова перейти на Zamzar, где вы увидите кнопку «Загрузить». Щелкните его, чтобы загрузить PDF-файл уменьшенного размера.
На Замзар доступна множественная загрузка. Если у вас есть несколько файлов PDF для уменьшения размера файла, сначала конвертируйте их все в JPG, как указано выше, в Photoshop, а затем загрузите их на Zamzar. На Zamzar вы можете загружать пять файлов одновременно для конвертации. Загрузка и преобразование на Zamzar происходит очень быстро. Но, в зависимости от размера файла, иногда вам, возможно, придется подождать, чтобы получить файл для загрузки по электронной почте.
Вышеупомянутый уникальный прием позволяет уменьшить размер файла PDF без потери качества.
