Автор Анна Апрельская На чтение 4 мин. Опубликовано
 Современные фотоаппараты очень мощные, поэтому они создают картинку большого объёма. Конечно, это позволяет рассмотреть в подробностях все детали на снимке, но при загрузке такой картинки в интернет (на сайты, в соц. сеть, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях необходимо знать, как уменьшить размер файла jpg, так как на большинстве порталах стоит ограничение в размере изображения, которое пользователь может там разместить.
Современные фотоаппараты очень мощные, поэтому они создают картинку большого объёма. Конечно, это позволяет рассмотреть в подробностях все детали на снимке, но при загрузке такой картинки в интернет (на сайты, в соц. сеть, при регистрации на каком-то интернет-ресурсе) могут возникнуть проблемы. В таких случаях необходимо знать, как уменьшить размер файла jpg, так как на большинстве порталах стоит ограничение в размере изображения, которое пользователь может там разместить.
Как уменьшить размер файла jpg без потери качества
Уменьшить вес фотографии можно с помощью специальных программ или в режиме онлайн на каком-то специальном ресурсе. Уменьшение размеров картинок и фотографий может пригодится в абсолютно разных случаях. Например, когда на жестком диске осталось очень мало места, а большую часть занимаемого пространства занимают именно фотографии, то уменьшение их размера очень пригодится, ведь удалять ничего не нужно.
Сжатие может применятся без видимой потери качества. Таким образом, размер картинки будет меньше, но своей красоты файл не утратит. Рисунок можно просто добавить в документ, в котором он автоматически уменьшится. Значение сжатия можно указать во вкладке «Дополнительно».
В чем измеряется размер картинки:
- в пикселях (высота и ширина изображения).
- в байтах (вес картинки на компьютере).
Популярные форматы картинок и фотографий:
- bmp – формат самого лучшего качества. Но за четкое изображение приходится жертвовать свободным местом на жестком диске. Все картинки такого формата занимают достаточно много места.
- Jpg – самый популярный формат картинок и изображений. Хорошее качество при умеренном размере файла. Даже после сжатия картинка будет обладать хорошим качеством. Очень удобный формат для различных манипуляций. Если изображение искусственно не увеличивать, то разница в качестве будет едва заметна.
- Png -передавать изображение в интернете очень удобно с помощью данного формата картинок. Превосходит Jpg формат в сохранении качества после сжатия, а цветопередача более насыщенная даже после сжатия через программы.
- gif – этот формат используют для картинок с анимацией. С его помощью удобно передавать картинки через всемирную сеть.
Как уменьшить размер фотографии в Paint
Чтобы изменить вес в килобайтах не нужно устанавливать сложные программы и покупать на них лицензии. Для этого идеально подойдёт стандартное приложение Paint. Этот редактор операционной системы установлен в ней по умолчанию. Поэтому пользователь сразу найдет ее в меню «Пуск», далее выбираем раздел «Стандартные» и там находим программу.
- Открываем приложение
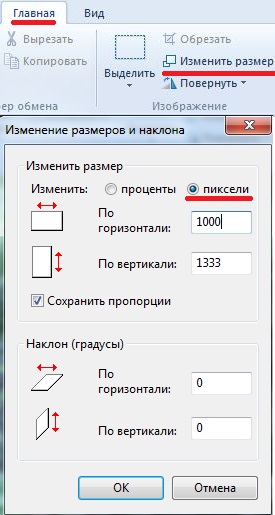
- Нажимаем «Изменить размер» во вкладке «Главная»
- В открывшемся окне переходим во вкладку Пиксели и выбираем необходимый размер. Достаточно внести изменения только в одно поле, второе значение рассчитается автоматически.
- Сохраняем пропорции фото (Ставим галочку возле «Сохранить пропорции»)
- Нажимаем «ОК»

Файл сохраняется на компьютере пользователя.
Как уменьшить размер файла jpg в фотошопе
Уменьшение размера картинки с помощью Photoshop осуществляется поэтапно. Размер становится меньше после применения изменений. Так как это очень долго, лучше сразу выставлять значение на 50 процентов.
- Запускаем программу Photoshop.
- Выбираем раздел «File» (Файл).
- Затем нажимаем «Open» (Открыть), и находим нужный файл.
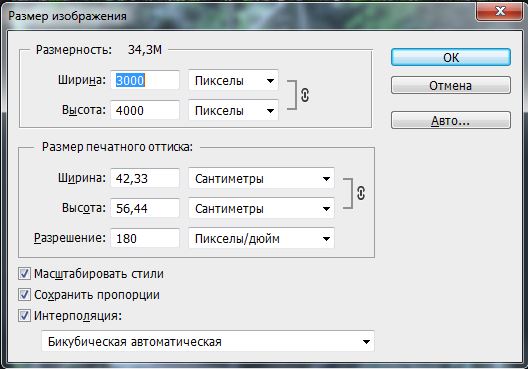
- Изменить размер можно комбинацией «Alt+Ctrl+I».
- Значение может быть в пикселах или в процентах, смотря что вам удобней. Изменяем значение в окошке «Width» (Ширина) и, если стоит галочка «Constrain Proportions» (Сохранять пропорции), высота изменится автоматически.
- Выбираем «ОК», а затем сохраняем изменения с помощью комбинации «Ctrl + S».

Как уменьшить размер файла jpg онлайн
Существует много оптимизаторов изображения, которые быстро сжимают картинку до необходимого размера. Это более удобный способ, так как ничего качать и открывать не нужно. Просто в браузере переходим на любой подобный сайт и начинаем работать с изображением.
К примеру на сайте www.jpegmini.com размер файла сильно уменьшается, но при этом визуально изображение выглядит точно так же.
На главной странице нажмите кнопку UPLOAD PHOTO, выберите нужный файл и подождите, пока что сервис обрабатывает запрос и выдает после некоторого времени результат. Увидеть новый размер и внешние изменения изображения можно с помощью ползунка. В моем случае размер файла уменьшился в два раза.

После того как качество и размеры файла стали удовлетворительны можно скачивать с интернет-ресурса свою картинку. Нажимаем на кнопку Download Full Res и получаем новый файл. Он будет называться так же, как и прошлый + в конце слово mini. Можно повторно пропустить файл через программу, чтобы сделать его ееще меньше.
Сайт с подобной функцией привлекают внимание людей различных профессий. Нет необходимости долго ждать, пока программа скачивается на компьютер. Онлайн сжатие полезно для вебмастеров и дизайнеров.
Если вы ищите способы как уменьшить размер файла jpg без потери качества, то вышеописанные варианты отлично подойдут для этих целей. Выбирайте наиболее удобный сервис или программу, чтобы они полностью удовлетворяли вашим запросам.
Работа с большими файлами в Photoshop может занимать слишком много места на вашем диске, требовать большого запаса оперативной памяти, а также может быть проблемой при отправке или загрузке большого PSD-файла. Сегодня мы собираемся показать вам, как уменьшить размер файла в Photoshop. Для примера мы взяли средний по размеру файл, около 40 МБ.
![]()
Белый слой
Один из самых простых и эффективных методов сжатия больших файлов – просто добавить однотонный слой в верхней части панели «Слои» (Layers). Нажмите Shift-Ctrl-N, чтобы создать новый слой сверху, а затем заполните его белым, нажав Shift-F5. После этого вам просто нужно сохранить PSD-файл.
![]()
Как видите, использование этого метода позволяет уменьшить размер файла до 33 МБ. Основным плюсом этой техники является то, что это супер быстро и легко – создать слой сплошного цвета. Но результаты сжатия файлов различаются, поэтому в некоторых случаях он дает нам только небольшое сжатие, а в других случаях он может сжать большие файлы до 50%.
![]()
Не забудьте сообщить своим клиентам об этом однотонном слое, потому что не все люди знакомы с Photoshop, и они могут запутаться, увидев белый холст документа без каких-либо элементов дизайна.
Отключение слоёв
Другой аналогичный способ уменьшить размер PSD-файлов – сделать все слои невидимыми перед сохранением. Всё, что вам нужно сделать, это отключить значки глазика на панели слоев.
![]()
Как видите, этот метод дает нам почти тот же результат, что и предыдущий. Так что плюсы и минусы здесь одинаковые.
![]()
Сведение слоёв
Давайте использовать теперь другую эффективную технику для уменьшения размера файла. Щелкните правой кнопкой мыши по любому слою и выберите из меню «Выполнить сведение» (Flatten Image).
![]()
Метод сведения слоев Photoshop для уменьшения размера файла очень эффективен. Как видите, размер файла теперь всего 6 МБ!
![]()
Главный минус в том, что теперь у вас нет доступа ни к одному из ваших слоёв, и вы не можете их редактировать.
Хотя это очень эффективный метод, в то же время он довольно разрушителен для структуры PSD в целом.
Корректирующие слои
Вместо дублирования какого-то слоя и применения к нему яркости/контраста, оттенка/насыщенности или любого другого корректирующего фильтра, вы можете создать корректирующий слой, который уменьшит размер файла. В нашем шаблоне мы уже сделали несколько слоев коррекции цвета, используя корректирующие слои, хотя можно было бы каждый эффект настраивать на отдельном слое.
![]()
Простой перейдите на Слои (Layer) -> Новый корректирующий слой (New Adjustment Layer) и затем выберите тот, который вам нужен для вашего проекта.
Изменение настроек Photoshop
Следующий метод, который мы будем использовать для уменьшения размера файла, – это изменение настроек. Перейдите в
![]()
Вам предстоит поэкспериментировать, т.к. при активации совместимости размер файла может стать больше, а может стать и меньше. Всё зависит от функций, слоев, фильтров и пр.
В нашем случае это помогло уменьшить размер всего на 7 МБ. Главный минус в том, что если вы отключите совместимость, то ваш файл может выдавать ошибки в более ранних версиях Photoshop и других приложениях. Так что, мы думаем, что это не лучший выбор в большинстве случаев.
Сохранение в формате .tiff
Вы также можете сохранить свой проект в виде многоуровневого файла TIFF, чтобы уменьшить его. Все, что вам нужно сделать, это зайти в Файл (File) -> Сохранить как (Save As) и выбрать формат файла .tiff , а затем установить Сжатие изображения (Image Compression) и Сжатие Слоёв (Layer Compression) на Zip. Только после этого нажать Ок.
![]()
Многоуровневый формат файла TIFF позволил сэкономить 16 МБ дискового пространства. Вы можете легко открыть этот файл TIFF со всеми вашими корректирующими слоями и смарт-объектами, все еще полностью редактируемыми, хоть в самом Photoshop CC, хоть в Photoshop Elements.
![]()
Минус метода в том, что для сохранения файла требуется больше времени.
Некоторые приложения не работают с многоуровневыми файлами TIFF (особенно если вы используете определенные слои Photoshop, такие как смарт-объекты, корректирующие слои и т. д.).
Объединение методов
Таким образом, совмещая вышеописанные варианты, можно вполне ощутимо снизить размер файла PSD. Дополнительно отметим:
- Ненужные в работе слои – удаляйте смело.
- Обрезайте большие слои (обычно текстуры) в итоговом файле (который готовите оправить по e-mail или загрузить в облако) по размеру холста и фонового слоя. Незачем хранить большой слой, в несколько раз превышающий размер холста – это лишние МБ.
- По возможности отключайте видимость слоев. Тот, кому вы отправляете именно PSD, обычно, знает, как включить видимость (иконкой глазика), поэтому сможет активировать их. Для вас обоих – меньший размер файла.
- По возможности объединяйте и сводите слои в единое целое. Не все сразу, но может отдельные группы слоев. Это тоже повлияет на уменьшение размера.
Итог
Такими нехитрыми способами можно добиться значительного уменьшения размера файла PSD. В зависимости от вашей задачи, вы можете использовать один из перечисленных выше методов или комбинировать их, чтобы получить идеальный размер файла!
Какой ваш любимый способ уменьшить размер файла в Adobe Photoshop? Дайте нам знать в комментариях ниже!


Каждый день я обрабатываю десятки изображений, которые потом добавляю на свой блог. Некоторые файлы «весят» немало, но размещать такие элементы на сайт не рекомендуется, поскольку увеличивается время загрузки страницы. Предлагаю ознакомиться с простым методом, как сжать фото в Фотошопе.
СОДЕРЖАНИЕ СТАТЬИ:Почему именно Photoshop?
Вероятно, такой вопрос мог возникнуть в Вашей голове. Согласен, существуют и другие приложения и даже онлайн-сервисы, которые позволяют сжать картинки. Но это тема для моих последующих публикаций! А сегодня хочу рассказать именно о работе с данной программой, поскольку о ней спрашивают некоторые мои читатели.
С чего начать?
Скорее всего, на Вашем компьютере уже установлен нужный графический редактор, и рассказывать о процессе скачивания, инсталляции я не буду.
Если фото у Вас много, рекомендую их разложить по папкам согласно тематике. Потом Вам проще будет ориентироваться, что и куда сохраняется. Иначе, возможна путаница.
Обратите внимание на формат. Если Вы сохранили объекты редактирования с интернета или скопировали из фотоаппарата, то чаще всего они будут иметь расширение «jpeg/jpg». Но может быть и «gif» или «png». Для последнего типа характерна прозрачность заднего фона, что делает такие изображения уникальными. Если хотите при сжатии оставить эти свойства, то лучше подобные объекты помещать в отдельное место (папку). Далее Вы узнаете почему.
Процесс пошел!
Переходим к инструкции, как сжать фото без потери качества фотошопе. Она очень простая!
Все описанные ниже шаги актуальны для версии CC 2014 — 2015
- Запускаем редактор Adobe Photoshop. Лучше использовать свежую версию, хотя описанный ниже функционал присутствует даже в «старых» редакциях софта.
- Открываем нужный объект обработки (или несколько) используя соответствующий пункт в меню «Файл» или просто нажимаем на клавиатуре Ctrl + O :


Стоит отметить, что изначально исходник занимал на диске 442 Кб!
- Теперь снова идем в «Файл» и там кликаем по варианту «Сохранить для Вэб…»:


- Откроется новое окно с множеством настроек. Но не стоит паниковать, сейчас разберемся. Справа сверху можно выбрать из выпадающего списка формат сохранения (по умолчанию — jpeg) и указать качество от 0 до 100, используя «бегунок». Есть возможность указать предустановленные настройки сжатия: минимальное, среднее и т.д.


- Под зоной предварительного просмотра можно видеть новый размер элемента. В данном случае он уменьшился до 232 Кб. Но и это не предел. Вы можете менять качество (уменьшать) до тех пор, пока не начнете замечать цифровые артефакты — неровности краев, волны, кубики. Также, Вы вправе изменить разрешение элемента, указав другую ширину и высоту. Возможно, Вам не нужен такой большой «лев». Это позволит еще больше минимизировать вес.
Теперь Вы знаете, как сжать размер фото в фотошопе. Но позвольте рассказать немного об особенностях формата «png».
Инструкция для PNG
- Допустим, Вы сохранили исходник, который размещена на прозрачном фоне.


- Если попытаться сохранить её вышеуказанным способом, то фон будет залит сплошным белым цветом:


- Необходимо сверху изменить тип на PNG-8 или PNG-24:


- Если выбран первый вариант (8), то чуть правее будет доступен выбор количества цветов (от 2 до 256). Вы можете пробовать менять эти значения и смотреть на изображение. Стоит отметить, что это решение оптимально, если Ваш исходник не слишком насыщен и разнообразен в плане цветности, и Вас особо не беспокоит ровность краев.
- Для лучшего качества следует выбирать режим 24, который не имеет особых настроек. Да и сильно сжать не получиться. Поэтому, лучше немного поиграться с PNG-8.
Предлагаю посмотреть следующее видео, которое более подробно покажет, как уменьшить фото в Фотошопе без потери качества:


Уточнение для Photoshop версии CC 2016 и выше
После выхода данного обновления в приложение были внесены некоторые изменения, которые касаются не только функциональности, но и пунктов меню. Теперь элемент «Сохранить для Web» находится по пути «Файл» — «Экспортировать».


Обратите внимание, что выше расположен пункт «Экспортировать как…», клик по которому откроет обновленный интерфейс утилиты сжатия.


Суть та же, просто в другой оболочке. Думаю, не сложно будет разобраться.
Сжатие Psd файлов / Хабр
Вчера получил от дизайнера psd-файл (вообще, мне часто приходится иметь дело с «псдшками» — я ведь с ними работаю). Но, вчера дело было не совсем обычным 🙂 Нестандартность ситуации заключалась в приёме сжатия файла — в нем были отключены все слои.Честно говоря, я впервые встретил именно такой способ уменьшения размера psd-фалов, хотя на Хабре он упоминался. Ранее мне были известны некоторые иные методики сжатия psd, о которых я и хочу рассказать Вам сегодня.
1) Удаление лишних слоёв
Один из самых эффективных способов уменьшить размер psd-файла — это удалить все лишние слои в нем.
Плюсы данного метода:
- уменьшает размер файла;
- улучшает работоспособность фотошопа с данным документом;
Минусы метода:
- иногда заказчики просят вернуть исходный вариант, как когда-то было и это «когда-то» часто находится в скрытом слое, который мы успели благополучно удалить 🙂
2) Crop документа
Дизайнеры любят использовать при работе большие изображения. Часто, эти картинки по своим габаритам превышают размер самого макета, и часть изображения остаётся за его видимыми пределами. Если мы выделим по краям документ и применим «Crop Tool», то все, что находится за его пределами будет обрезано — это позволит значительно сэкономить место.
Плюсы данного метода:
- уменьшает размер файла;
- улучшает работоспособность фотошопа с данным документом;
Минусы метода:
- иногда заказчики просят сдвинуть изображение (левей\правей\выше\ниже), но к сожалению, оно уже будет обрезанным;
- бывает, что дизайнеры применяют к слою стили, которые зависят от размера картинки, например Gradient Overlay. Crop Tool может привести к изменению внешнего вида слоя и как следствие всего макета. Поэтому желательно, чтобы Crop выполнял сам дизайнер. Если же дизайнер в зоне недосягаемости и приходится применять Crop самостоятельно, тогда нужно тщательно сверять полученный макет с оригиналом на предмет отличий.
Предотвратить смещение стиля можно если его «растеризировать». Для этого необходимо «стилизированный слой» объединить с чистым слоем (Merge Layers или Cntrl+E), в таком случае редактировать стиль слоя уже будет невозможно.
3) Заливка документа однородным цветом
Каждый раз, когда мы сохраняем psd-документ, автоматически создается «превью» (preview layer) макета. Это делается для того, чтобы можно было быстро просмотреть psd-файл без открытия всех его данных и применения фильтров в реальном времени. Конечно же это «превью» занимает место и наша задача состоит в том чтобы его уменьшить.
Чаще всего, для этого создается верхний слой и заливается однородным цветом (как правило белым), бывают еще случаи когда просто отключают все слои, о чем я писал выше 🙂
Не все знают о том, что выбор цвета заливки влияет на результат. Я уже писал, что чаще всего заливают белым цветом, однако если мы будем использовать вместо белого — черный, то в результате получим файл меньшего размера.
Плюсы данного метода:
- уменьшает размер файла
Минусы метода:
- мы лишаемся превью документа, для просмотра содержимого файла приходится открывать документ и скрывать верхний слой;
- создаем лишний (маскирующий) слой.
4) Объединение слоев.
Часто бывает, что документ содержит избыточное количество слоев, которые можно смело слить в один, самый яркий пример тому — это слить все фоновые картинки в одну. Однако на этом можно не останавливаться — наверняка найдется десяток элементов в макете, которые состоят из нескольких слоев, объединение которых даже улучшит «юзабельность» и уменьшат размер psd.
Плюсы данного метода:
- уменьшает размер файла
Минусы метода:
- ограничиваем себя в удобстве редактирования слитых слоев
5) Сжатие архиватором.
Сжатие в архив, пожалуй, самый часто используемый метод для уменьшения размера psd. Это простой и эффективный способ уменьшить размер и количество файлов, что важно при пересылке документов.
Существует множество архиваторов, чаще всего приходится работать с тремя:
Zip:
наиболее часто используемый мною формат. Причина проста — он распространен, многие программы могут просматривать содержимое архивов, большинство операционных систем имеют нативную поддержку zip. Именно в этом формате я отправляю результаты своих трудов. Архивы старых проектов также храню в zip, из-за того, что поиск по содержимому не вызывает никаких проблем
Rar:
достаточно распространен в постсоветском пространстве, на западе применяется редко. Поэтому если вы работаете с иностранным клиентом — лучше забыть о rar.
7zip:
данный формат хорош тем, что бесплатен, но распространен в основном среди разработчиков, жмёт лучше всех из этой тройки. Применяю его редко и чаще всего в служебной переписке с коллегами, у которых он установлен. Клиентам посылать в 7zip я бы не стал — большая вероятность того, что у получателя не окажется инструмента для работы с архивом.
PS. 1-3 методы можно без труда автоматизировать средствами Action в Photoshop.
PPS. Эти методы удобно применять при отсылке PSD клиентам\верстальщикам и тд.
Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:

Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.

Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.

Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.

Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.

Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.

Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.

Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.


Результат нашего кадрирования:

Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.

После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.

Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).

Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).

Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.

Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.

В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.

Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.

По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. Подробнее о разрешении.
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения, происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения, фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя, рекомендую к ознакомлению
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота. Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции, то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Рекомендуется галочку все-таки поставить. В этом случае, когда вы введете, например, Ширину, фотошоп автоматически вычислит какой должна быть высота, чтобы пропорции картинки не изменились.
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T.
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой, нажмите на Ок.
Подробнее о блокировке фонового слоя.
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter, чтобы принять изменения или Esc, чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все.
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг.
Совет
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift.
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда Размер холста.
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Способ 4 — Кадрирование
Кадрирование осуществляется с помощью инструмента Рамка, а он, в свою очередь, схож по своей работе с Размером холста. Он также не меняет размер самого изображения, а только его обрезает, либо добавляет пустоту, в случае увеличения. Думаю на этом способе останавливаться подробно не будем. Подробнее об инструменте читайте в этой статье.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование.
Когда объект вырезан, нужно образовать вокруг него выделенную область. После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью инструмента Пипетки и установите его как фоновый.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
При изменении размера изображения без ресамплинга изменяется размер изображения без изменения объема данных в нем. Изменение размера без ресамплинга изменяет физический размер изображения без изменения размеров изображения в пикселях. Данные не добавляются и не удаляются из изображения. При снятии флажка или деактивации параметра Ресамплинг поля размеров в пикселях недоступны. Два значения, которые можно изменить — это физический размер (ширина и высота в размере документа) или разрешение (пикселей/дюйм). При изменении размера без ресамплинга можно установить физический размер или разрешение изображения. Чтобы сохранить общее количество пикселей в изображении, Photoshop компенсирует измененное значение увеличением или уменьшением другого значения. Например, при установке физического размера, Photoshop меняет разрешение.
Если размеры в пикселях являются постоянными, при уменьшении физического размера изображения соответственно увеличивается разрешение. При уменьшении физического размера изображения на половину, разрешение увеличивается вдвое. В то же самое пространство помещается в два раза больше пикселей. При увеличении размера изображения вдвое, разрешение уменьшается на половину, поскольку пиксели теперь находятся в два раза дальше друг от друга для заполнения того же физического размера.
Например, изображение размером 400 x 400 пикселей имеет физический размер 4 x 4 дюйма и разрешение 100 пикселей на дюйм (ppi). Для уменьшения физического размера изображения на половину без ресамплинга можно задать физический размер 2 x 2 дюйма. Photoshop увеличит разрешение до 200 пикселей на дюйм. Изменение размера изображения таким образом оставляет общее количество пикселей неизменным (200 пикселей на дюйм x 2 x 2 дюйма = 400 x 400 пикселей). При увеличении физического размера вдвое (до 8 x 8 дюймов) разрешение уменьшается до 50 пикселей на дюйм. Добавление дюймов к размеру изображения означает, что теперь в дюйме может быть вдове меньше пикселей. При изменении разрешения изображения, физический размер также изменяется.
Важно. Размеры в пикселях регулируют объем данных, а разрешение и физический размер используются только для печати.
Примечание. Пиксели на дюйм (ppi) — это количество пикселей в каждом дюйме изображения. Количество точек на дюйм (dpi) относится только к принтерам и отличается в зависимости от принтера. Как правило, оно составляет от 2,5 до 3 точек краски на пиксель. Например, принтеру со значением 600 точек на дюйм необходимо изображение со значением от 150 до 300 пикселей на дюйм для наилучшего качества печати.
Дополнительные сведения о параметрах в диалоговом окне Размер изображения см. в разделе Размеры в пикселях и разрешение печатного изображения в справке Photoshop.
Как уменьшить размер файла JPEG в Photoshop CS5
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 великолепна при разработке изображений. Если это изображение затем будет напечатано, то вам, вероятно, не нужно будет беспокоиться о размере файла дизайна, который вы создаете. Однако, если вам необходимо отправить кому-то свой дизайн по электронной почте или разместить его на веб-сайте, необходимо учитывать размер файла изображения JPEG, которое вы создаете.Если вы хотите уменьшить размер файла JPEG в Photoshop CS5 до , вы можете выполнить некоторые базовые приготовления, но есть одна особая утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Уменьшите размер файла JPEG с помощью Photoshop CS5
Если вы решите, что уменьшение размера файла JPEG — это решение для вашей ситуации, то есть несколько факторов, которые вы должны осознать.Существует два основных свойства изображения, которые увеличивают размер файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение вашего изображения, лучше узнать размеры, которые лучше всего подходят для ваших нужд.Если вы не знаете, какого размера изображения требует ваш сайт, обратитесь к дизайнеру или разработчику сайта, чтобы узнать их предпочтительные характеристики изображения.
Нажмите Изображение вверху окна, затем нажмите Размер изображения .


Убедитесь, что поле слева от Ограничение пропорций отмечено в нижней части окна. Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину вашего изображения, будут внесены и в другое измерение, тем самым сохраняя изображение в масштабе.Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .


Нажмите Файл в верхней части окна, затем нажмите Сохранить как .
Введите имя файла в поле Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите параметр JPEG . Нажмите Сохранить , когда вы закончите.
Нажмите ползунок в центре окна, чтобы выбрать другое качество изображения. При перемещении ползунка вы заметите, что номер размера файла в правой части окна будет соответствующим образом скорректирован. Нажмите кнопку OK , когда вы выбрали предпочтительное качество изображения.


Вы также можете использовать опцию Сохранить для Web и устройств в меню Файл , если вы указали размеры и разрешение для своего изображения.


Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите уменьшить этот размер файла, нажмите раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетаскивайте ползунок, пока не найдете номер
.Как уменьшить размер файлов PSD для Photoshop
К Тревин Ширей от 22 августа 2019 Тревин является старшим директором по развитию бизнеса в WebFX. Он участвовал в более чем 450 маркетинговых кампаниях и занимается созданием веб-сайтов более 20 лет. Его работы были показаны Search Engine Land, USA Today, Fast Company и Inc.Простой способ уменьшить размер файла Photoshop — скрыть все его слои. Этот трюк поделился со мной дизайнером и автором Инструкции по дизайну Миколай Подласек. Он послал мне по электронной почте файл Photoshop и предупредил, что все слои скрыты, потому что он хотел уменьшить размер файла PSD.
Как скрыть все слои PSD-файла
Есть несколько способов скрыть все слои PSD-файла.Одним из способов является выделение всех слоев на панели «Слои», а затем на главной панели Photoshop выберите «Слой »> «Скрыть все слои» .
Вы будете знать, что все ваши слои скрыты, когда холст пуст и когда слева от названий слоев нет значков «глаз».
После того как вы скрыли свои слои, повторно сохраните PSD, выбрав «Файл »> «Сохранить » (Ctrl + S). Затем посмотрите на новый размер файла — теперь ваш файл Photoshop должен быть меньше.
Это действительно работает?
Чтобы увидеть, действительно ли сокрытие всех слоев снижает размер файла PSD, я проверил этот совет, используя три PSD из нашего архива:
- Бесплатный PSD: Toucan UI Kit
- Бесплатный шаблон макета канцелярских товаров (PSD)
- Бесплатный PSD шаблон: Макет папки для презентаций
Во всех случаях размер файла Photoshop становился меньше, когда все слои были скрыты. Экономия размера файла составляла от 14% до 33%.
| Оригинальный размер файла | Размер файла со скрытыми слоями | % уменьшение файла | |
| Toucan UI Kit | 6,16 МБ | 5,18 МБ | 15,9% |
| Шаблон макета канцелярских товаров | 69,7 МБ | 46,8 МБ | 32,8% |
| Презентация Папка Макет | 48.0 МБ | 41,1 МБ | 14,4% |
Уменьшение размера файла Photoshop еще больше
Чтобы получить еще меньший размер файла, вы можете сжать PSD.
Я использовал 7-Zip и бесплатный архиватор файлов с открытым исходным кодом для создания zip-архивов PSD-файлов.
Вот краткий обзор размеров файлов после архивирования PSD:
| Оригинальный размер файла | Размер файла со скрытыми слоями + молнии | Общее уменьшение файла | |
| Toucan UI Kit | 6.16 МБ | 1,35 МБ | 78,1% |
| Шаблон макета канцелярских товаров | 69,7 МБ | 18,8 МБ | 73,0% |
| Презентация Папка Макет | 48,0 МБ | 10,6 МБ | 77,9% |
Используя два вышеупомянутых трюка, размер файла PSD был уменьшен на 78%.
Читать дальше
,Как уменьшить размер JPEG
JPEG (произносится как «jay-peg») — это самый распространенный формат изображений в Интернете, позволяющий фотографам и графическим дизайнерам отправлять файлы, которые сохраняют свое качество, но при этом не являются слишком большими. Созданный Объединенной группой экспертов по фотографии, стандарт JPEG был впервые выпущен в 1992 году, заложив основу для того, как мы сегодня делимся изображениями.
Нужны изображения для вашего проекта? В этом может помочь впечатляющая коллекция из более чем 70 миллионов изображений от Shutterstock! Посмотрите, что наша библиотека может предложить.
Важно изучить , как уменьшить размер JPEG , особенно когда вы отправляете его по электронной почте или в социальных сетях. При более высоком разрешении изображение будет иметь больше пикселей, добавляя детали, которые наиболее заметны при просмотре изображения в полном размере. Тем не менее, это также увеличивает размер файла, и это может быть проблематично при создании контента, дружественного к сети.
Как правило, для цифровых нужд достаточно разрешения около 70 пикселей на дюйм. Прежде чем принять решение о размере файла, важно подумать, как будет использоваться изображение.Например, если изображение будет отображаться только в виде эскиза, нет смысла тратить место на диске при загрузке файла высокого разрешения в Интернет. Ниже мы изложили , как уменьшить размер JPEG в Windows и Mac.
для Windows
Запуск MS Paint : Каждый пользователь Windows поиграл с Paint, забавной программой, которую вы можете использовать для любительских карикатур и абстрактных рисунков. Однако не все знают, что Paint также может изменять размеры изображений и изменять их разрешение.Это так легко сделать! Сначала найдите программу Paint, нажав «Пуск», «Все программы», а затем «Стандартные». Не имеет значения, если на вашем компьютере установлена операционная система Windows 95 или Windows 10 — в вашей операционной системе будет предварительно установлена версия Paint.
F и опция изменения размера : Чтобы изменить размер изображения, выберите вкладку «Главная» и найдите заголовок «Изображение». Будет опция «Изменить размер». При нажатии на него появится новое диалоговое окно с более расширенными настройками.Перед настройкой размера или количества пикселей важно установить флажок «Сохранить соотношение сторон», чтобы сохранить размеры изображения без изменений.
Настройте разрешение : Помимо настройки размера изображения на определенный процент, вы также можете изменить разрешение. Просто нажмите «Пиксели» и определите, сколько пикселей на дюйм вы хотите использовать для меньшего формата JPEG.
Сохранить новую версию : Если вас устраивают новые настройки размера, выберите «Сохранить как» в главном меню.Мы рекомендуем сохранить новую версию изображения на случай, если в какой-то момент вам понадобится использовать оригинальный файл.
для Mac
Launch Preview : на каждом Mac с OS X предварительно установлена версия Preview. Удобная программа позволяет просматривать и редактировать файлы изображений, поэтому она идеально подходит для изменения размера JPEG. Сначала откройте изображение в Preview — запустив Preview в папке Applications, или удерживая нажатой клавишу Control + щелкнув изображение и выбрав «Open With».
Настройка размера : Любые настройки для вашего JPEG можно найти в разделе «Инструменты» в строке меню. Выберите «Настроить размер», чтобы открыть новое диалоговое окно «Размеры изображения». Это позволяет изменять ширину / высоту, разрешение и другие измерения. Для среднего пользователя мы рекомендуем изменить измерение на «проценты», а затем выбрать число, соответствующее вашему целевому размеру. Когда вы изменяете это значение, раздел «Результирующий размер» точно скажет, насколько большим будет ваш новый файл.
Сохраните новую версию : Нажав «ОК», вы сможете увидеть, как выглядит изображение с новым размером. Не бойтесь — вы можете отменить изменения, если они выглядят неправильно. Просто нажмите Ctrl + Z, чтобы отменить. Однако, если вы довольны результатами, выберите «Файл», а затем «Сохранить как», чтобы создать новую версию вашего JPEG. Дайте ему новое имя, например, «[Image] Small» или «[Image] Web Version», и нажмите «Сохранить».


Автор Стив Паттерсон.
В этом уроке по Photoshop мы рассмотрим отличный способ обеспечить бесперебойную работу при редактировании наших изображений, сохраняя как можно меньшие размеры файлов Photoshop с помощью корректирующих слоев!
В предыдущем уроке мы рассмотрели одно из основных преимуществ добавления корректирующих слоев Photoshop в наш рабочий процесс редактирования фотографий, заключающееся в том, что они позволяют нам гибко и неразрушающе работать с нашими изображениями.Мы можем сделать столько правок и изменений, сколько захотим, к фотографии, и нам никогда не придется беспокоиться о том, чтобы сделать одно постоянное изменение исходного изображения. Обязательно ознакомьтесь с нашим учебным пособием по неразрушающему редактированию с корректирующими слоями для получения дополнительной информации.
Возможность неразрушающей работы с нашими изображениями, безусловно, является веской причиной для того, чтобы прекратить использовать стандартные настройки изображения Photoshop и начать использовать корректирующие слои, но есть и другие не менее веские причины для переключения.Одна из самых больших претензий к Photoshop — это то, что независимо от того, сколько памяти (ОЗУ) у вас на компьютере, этого никогда не бывает достаточно. И с увеличением числа мегапикселей в последних цифровых камерах проблема только усугубляется.
Чем больше фотографий, тем больше размер файла, и чем больше размер файла, тем больше памяти вашего компьютера требуется Photoshop для работы с ним. И это только для того, чтобы оригинальное фото открывало ваш экран. Как правило, когда вы редактируете фотографию, вы добавляете все больше и больше слоев, и каждый из этих слоев занимает все больше и больше памяти вашего компьютера.Кроме того, Photoshop требуется еще дополнительных памяти для завершения всей сложной математики, которая происходит за кулисами, когда вы работаете над изображением.
Если вашему компьютеру не хватает памяти во время работы, Photoshop должен использовать рабочий диск , который является просто областью жесткого диска вашего компьютера, которую Photoshop использует в качестве памяти. Проблема в том, что ваш жесткий диск намного, намного медленнее реальной системной памяти, что означает, что всякий раз, когда Photoshop вынужден использовать рабочий диск, он будет работать намного медленнее.
Есть ли способ уменьшить объем памяти, который нужен Photoshop? Конечно, есть, и размер наших файлов должен быть как можно меньше. Один из способов сделать это — выбросить наши дорогие цифровые фотоаппараты и начать снимать все наши фотографии с помощью маленькой 2 или 3-мегапиксельной камеры в наших мобильных телефонах, хотя жених и невеста могут быть не слишком впечатлены, когда вы приходите, чтобы взять их свадебные фотографии с вашего iPhone. Лучшим решением было бы придумать более эффективный способ работы с нашими изображениями, при котором размеры наших файлов в Photoshop будут как можно меньше, не жертвуя при этом какими-либо возможностями редактирования.Отличный способ сделать это с помощью корректирующих слоев. Давайте посмотрим на пример.
Загрузите это руководство в формате PDF для печати!
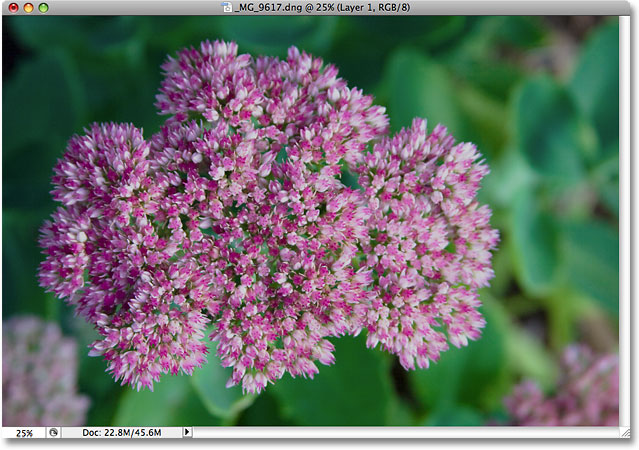
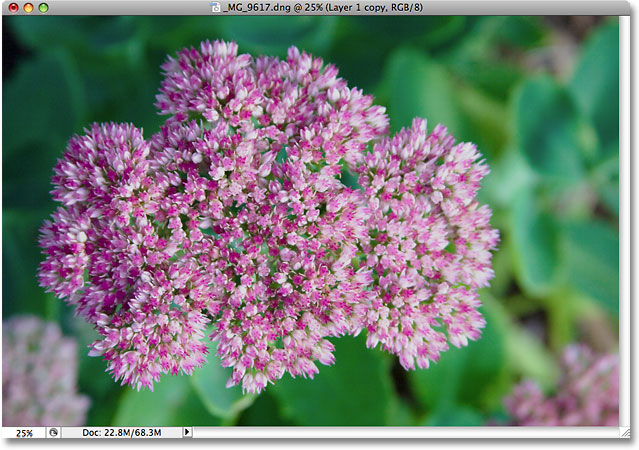
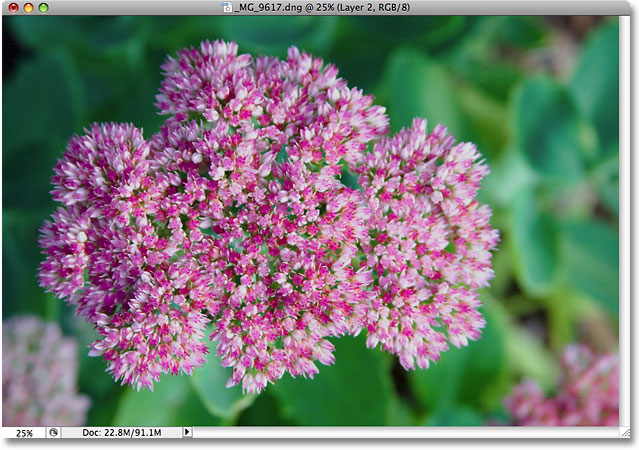
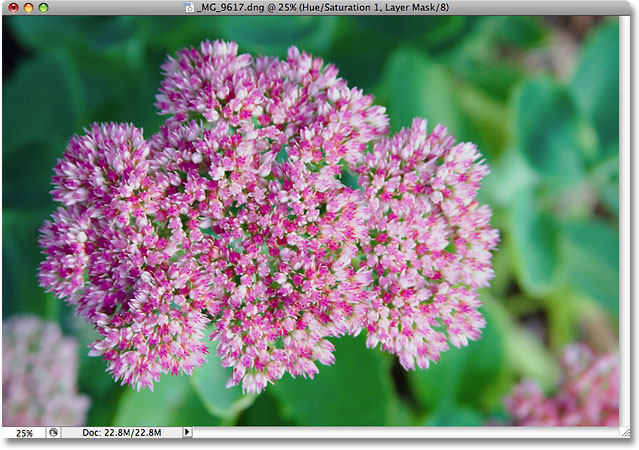
Вот фотография, которую я сделал одним весенним вечером, гуляя по парку:


Недоэкспонированная фотография.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-photoretouch-middle ]
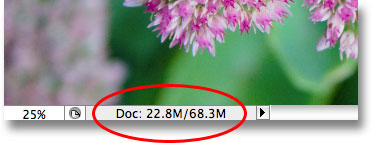
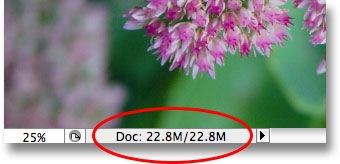
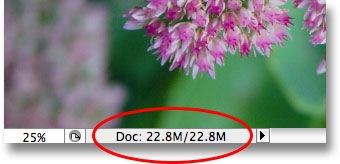
Изображение недоэкспонировано и должно быть осветлено. Вернувшись к нашему экрану «Ваш путь к лучшему экспонированию », мы рассмотрели быстрый и простой способ исправления недодержанных изображений с помощью режима наложения Photoshop Screen .Я собираюсь быстро пройти через те же шаги здесь. Прежде чем я что-то сделаю, давайте выясним, насколько большой мой документ Photoshop в настоящее время. Мы можем сделать это, посмотрев вдоль нижней части окна документа:


Текущий размер файла Photoshop отображается в нижней части окна документа.
Вы увидите два размера файлов, перечисленных рядом друг с другом. Один слева говорит нам, насколько большим будет файл Photoshop, если мы сведем документ к одному слою, в то время как один справа говорит нам, насколько велик наш файл (версия без развертки) со всеми его размерами. отдельные слои все еще целы.В окне моего документа в настоящее время отображается точно такой же размер файла (, 22,8 МБ, ) как для плоской, так и для нераскрытой версии, и это потому, что я только что открыл изображение и еще ничего с ним не сделал. Если мы посмотрим на палитру «Слои», то увидим, что фотография сама по себе находится на фоновом слое, и поскольку в документе только один слой, как плоская, так и неразглаженная версии имеют одинаковый размер:


Версия документа сглажена и не сглажена, они имеют одинаковый размер с одним слоем в палитре слоев.
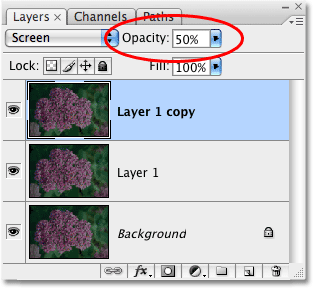
Давайте посмотрим, что произойдет, когда я начну осветлять изображение, используя то, что мы можем назвать «традиционным» способом работы в Photoshop. Сначала я продублирую фоновый слой с помощью сочетания клавиш Ctrl + J (Win) / Command + J (Mac). Photoshop добавляет копию фонового слоя непосредственно над оригиналом и называет копию «Слой 1». Затем, чтобы сделать изображение ярче, я собираюсь перейти к параметру «Режим наложения» в верхней части палитры «Слои» и изменить режим наложения с «Нормальный» на . Экран :


Палитра «Слои», показывающая копию фонового слоя над оригиналом, режим смешивания которого изменен на «Экран».
Просто изменив режим наложения дубликата слоя на «Экран», фотография станет ярче:


Фотография теперь выглядит ярче после изменения режима наложения на Экран.
Это было достаточно легко, но давайте посмотрим, что случилось с размером нашего файла Photoshop. Опять же, мы можем увидеть текущий размер файла, посмотрев вдоль нижней части окна документа. В моем случае, если мы посмотрим на размер невыпущенной версии (число справа), мы увидим, что, просто дублируя мой фоновый слой, мне удалось удвоить размер файла.Вместо 22,8 МБ памяти для отображения моего изображения, Photoshop теперь требуется 45,6 МБ памяти:


Дублирование фонового слоя привело к удвоению размера файла документа Photoshop.
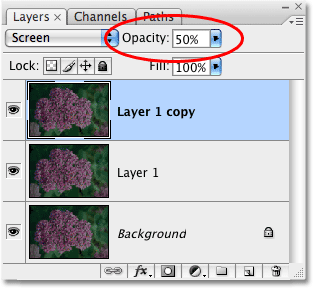
Я думаю, что моя фотография все еще может быть немного более яркой, поэтому я собираюсь дублировать «Слой 1», снова нажав сочетание клавиш Ctrl + J (Win) / Command + J (Mac). Это добавляет вторую копию моего изображения прямо над «Слой 1».Я собираюсь оставить режим смешивания этого нового слоя установленным на Экран , так как я использую его, чтобы сделать изображение ярче, но на самом деле я нахожу, что изображение теперь слишком яркое, поэтому я собираюсь для точной настройки яркости путем уменьшения непрозрачности нового слоя до 50% :


Добавляем вторую копию изображения, затем уменьшаем непрозрачность нового слоя до 50%.
Я успешно осветил фотографию, используя всего лишь пару копий изображения, режим наложения экрана и настройку непрозрачности:


Фотография теперь выглядит еще ярче после добавления второй копии изображения.
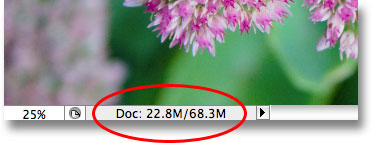
Давайте проверим размер нашего файла в нижней части окна документа, где мы видим, что наш исходный файл размером 22,8 МБ теперь утроился до , 68,3 МБ, , и все потому, что мы дважды продублировали исходное изображение:


Двойное дублирование изображения утроило размер файла документа Photoshop.
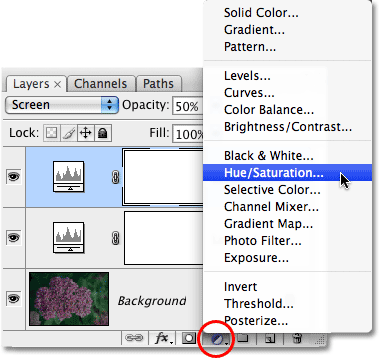
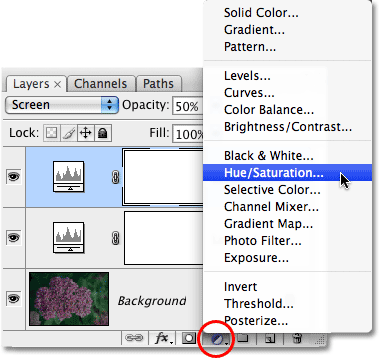
Осветление изображения в режиме наложения экрана привело к тому, что цвета стали немного тусклыми, поэтому я собираюсь завершить работу, повысив насыщенность цвета.На этот раз, вместо того, чтобы просто дублировать верхний слой, я собираюсь объединить все три существующих слоя в новый слой над ними, используя сочетание клавиш Shift + Ctrl + Alt + E (Win) / Shift + Command + Option + E (Mac). Мы можем видеть в палитре слоев, что все три слоя теперь объединены в четвертый слой вверху:


Три слоя были объединены в отдельный слой над ними.
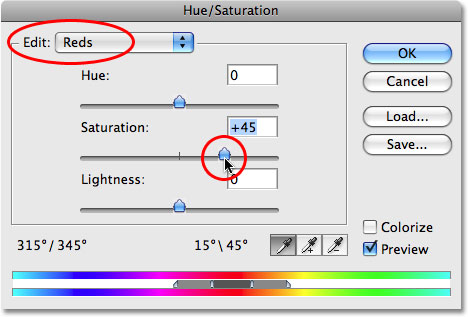
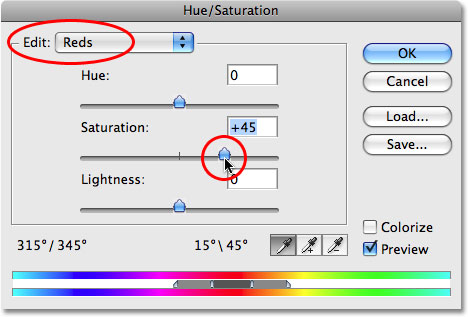
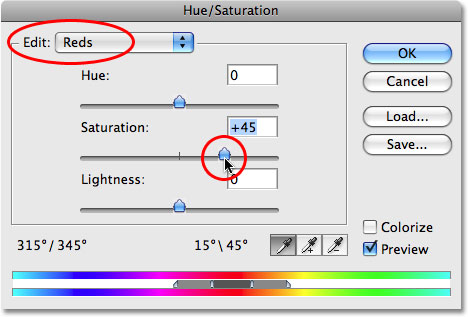
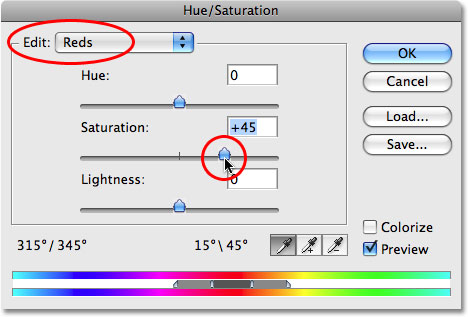
Чтобы увеличить цвета, я открою меню Image в верхней части экрана, затем выберу Adjustments , а затем выберу команду Hue / Saturation .Вместо того, чтобы воздействовать на каждый цвет в изображении, я просто хочу усилить цвет самого цветка, а не листьев позади него. Поэтому, когда появится диалоговое окно «Оттенок / Насыщенность», я выберу Reds из опции Edit в верхней части диалогового окна. Это позволяет мне выбирать только красные цвета на фотографии, что означает, что зеленые листья на заднем плане не будут затронуты. Затем я нажму на ползунок Насыщенность в середине диалогового окна и перетащу его вправо до значения около +45 :
.

Увеличение насыщенности цвета с помощью команды Hue / Saturation.
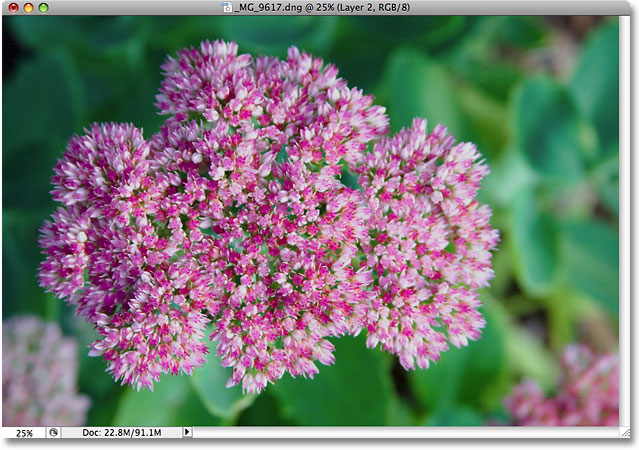
Я нажму OK, чтобы выйти из диалогового окна, и мы увидим, что фотография теперь выглядит более красочной:


Насыщенность цвета на фотографии была увеличена.
За две минуты работы мне удалось превратить темное недодержанное изображение в яркое и красочное. К сожалению, мне также удалось увеличить размер файла моего документа Photoshop с 22,8 МБ, изначально он был до , с 91,1 МБ до , что означает, что Photoshop теперь требуется в четыре раза больше памяти для отображения моего изображения на экран, не говоря уже о всей дополнительной памяти, которая ему теперь необходима для выполнения всей математики за кадром:


Документ Photoshop теперь в четыре раза больше исходного размера.
Помните, что это был лишь простой пример того, как быстро размер файлов наших документов Photoshop может увеличиваться при редактировании наших изображений. У вашего компьютера могут не возникнуть проблемы при работе с документом, размер которого составляет всего 91,1 МБ, но при серьезной работе по редактированию фотографий или если вы создаете сложные фотоэффекты, вы легко можете работать с сотнями слоев, каждый из которых занимает все больше и больше памяти вашего компьютера. И, как я упоминал ранее, проблема только усугубляется, поскольку количество мегапикселей в современных цифровых камерах постоянно увеличивается.
Как мы можем сохранить размер файла наших документов Photoshop от контроля? Одним простым и эффективным способом является использование корректирующих слоев при любой возможности. Давайте пройдем те же самые шаги, которые мы только что рассмотрели, но на этот раз, вместо создания копии за копией нашего изображения, мы будем использовать корректирующие слои!
Сначала, прежде чем мы начнем редактировать фотографию с корректирующими слоями, я верну свое изображение обратно в исходное неотредактированное состояние, зайдя в меню Файл в верхней части экрана и выбрав Вернуть .Моя фотография теперь выглядит темной и недоэкспонированной, и я вернулся к наличию всего одного слоя — фонового слоя — в палитре слоев:


Фотография была возвращена к исходному состоянию.
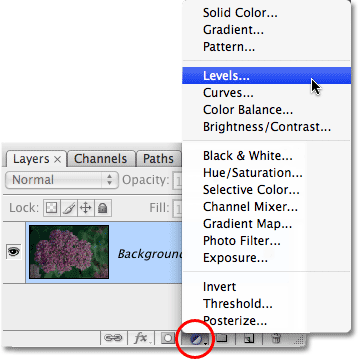
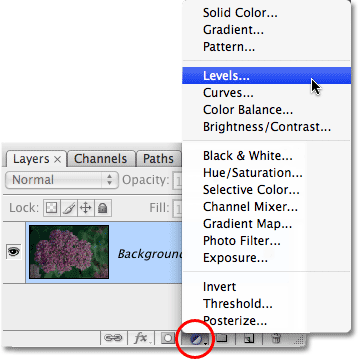
Если вы помните, первое, что мы сделали, чтобы сделать изображение ярче, было дублировать фоновый слой и изменить его режим наложения на Screen. Проблема заключалась в том, что, дублируя фоновый слой, мы удвоили размер файла нашего документа Photoshop. Давайте посмотрим, что произойдет, когда я вместо этого использую корректирующий слой.Я собираюсь щелкнуть по значку Новый корректирующий слой в нижней части палитры «Слои», который выведет список всех корректирующих слоев, из которых я должен выбрать. Как мы видели в учебнике «Неразрушающее редактирование фотографий с корректирующими слоями» , большинство стандартных корректировок в Photoshop, найденных в меню « Image » и « Корректировки », также доступны в качестве корректирующих слоев. Я собираюсь выбрать корректирующий слой Levels из списка:


Выбор корректирующего слоя «Уровни» в нижней части палитры «Слои».
Когда появится диалоговое окно «Уровни», я просто нажму кнопку «ОК» в правом верхнем углу, чтобы выйти из него, так как мне абсолютно нечего с этим делать. Я просто добавляю корректирующий слой Levels вместо дублирования слоя Background. Photoshop добавляет корректирующий слой «Уровни» непосредственно над фоновым слоем и называет его «Уровни 1». Затем, как и раньше, я перейду к параметру Blend Mode в верхней части палитры Layers и изменю режим смешивания корректирующего слоя с «Normal» на Screen :


Палитра «Слои», в которой показан вновь добавленный корректирующий слой «Уровни» над фоновым слоем, режим смешивания которого установлен на «Экран».
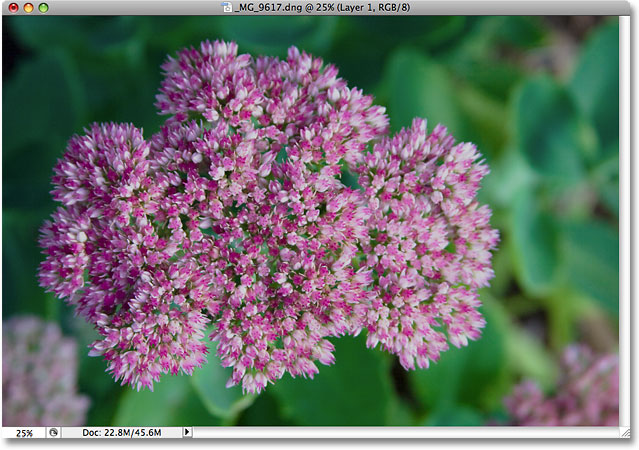
Фотография теперь выглядит намного ярче. На самом деле он выглядит таким же ярким, как когда мы дублировали фоновый слой и изменили его режим наложения на Screen. Результаты точно такие же:


Фотография теперь стала ярче после изменения режима наложения корректирующего слоя на «Экран».
Если результаты совпадают, что хорошего в использовании корректирующего слоя вместо копии фонового слоя? Что хорошо в этом становится ясно, когда мы проверяем новый размер файла нашего документа.Если вы помните, когда мы дублировали фоновый слой, он удвоил размер нашего документа Photoshop с 22,8 МБ до 45,6 МБ. На этот раз, используя корректирующий слой Levels вместо дублирующего слоя Background, наш размер файла остается неизменным:


Размер файла остается прежним после добавления корректирующего слоя «Уровни».
Мы просто сэкономили 22,8 МБ дополнительного размера файла, просто используя корректирующий слой вместо обычного пиксельного слоя! Всякий раз, когда мы добавляем корректирующий слой в наш документ, Photoshop сохраняет всю информацию об изображении в самом корректирующем слое, но делает это без увеличения размера файла, которое мы получаем при добавлении пиксельных слоев.На самом деле, в моем случае увеличение размера файла было настолько малым, что даже не регистрировалось. Это не всегда будет так, но увеличение всегда будет намного меньше, чем если бы вы использовали пиксельный слой.
Почему я выбрал корректирующий слой Levels, а не корректирующий слой Curves или Hue / Saturation? Я выбрал уровни только потому, что это один из наиболее часто используемых корректирующих слоев, но поскольку я не планировал ничего делать со корректирующим слоем (кроме изменения его режима наложения), и добавил его только вместо слоя на основе пикселей, Я мог бы так же легко выбрать любой другой тип корректирующего слоя из списка.Фотошоп сохранил бы всю информацию о моей фотографии в корректирующем слое независимо от того, какой тип я выбрал.
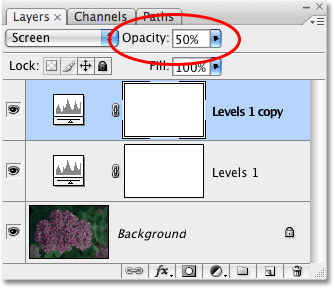
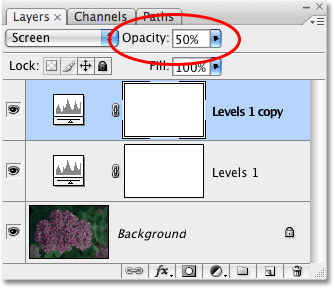
Давайте продолжим следовать тем же шагам, которые мы использовали ранее для редактирования изображения. Поскольку мое изображение все еще нуждается в более ярком освещении, я собираюсь продублировать свой корректирующий слой Levels с помощью того же сочетания клавиш, что и дублирующий слой на основе пикселей, Ctrl + J (Win) / Command + J ( Mac). Photoshop добавляет копию корректирующего слоя «Уровни» непосредственно над оригиналом и называет его «Копия уровней 1».Обычно мы хотели бы переименовать слои и дать им более значимые имена, но чтобы сэкономить нам время, я просто продолжу. Я оставлю режим наложения нового корректирующего слоя на Screen и отрегулирую яркость изображения, снизив Opacity корректирующего слоя до 50% , как я это делал с пиксельным слоем , Обратите внимание, что Photoshop позволяет нам делать то же самое с корректирующими слоями, что мы можем делать со слоями на основе пикселей, например дублировать их, изменять их режим наложения и изменять настройки их непрозрачности:


Понижение непрозрачности второго корректирующего слоя Levels до 50%.
Опять же, мы можем видеть, посмотрев в окно нашего документа, что результаты точно такие же, как если бы мы использовали пиксельные слои. Я исправил экспозицию фотографии, используя всего лишь пару корректирующих слоев, режим смешивания экрана и настройку непрозрачности:


Экспозиция была исправлена еще раз, на этот раз с корректирующими слоями.
Когда мы использовали пиксельные слои, размер нашего файла в этот момент увеличился в три раза, по сравнению с 22.8 МБ до 68,3 МБ. Тем не менее, несмотря на то, что мы добавили два корректирующих слоя для уровней, размер нашего файла все еще не изменился:


Размер файла документа остается неизменным даже после добавления двух корректирующих слоев.
Нам удалось сэкономить более 45 МБ в размере файла, просто заменив пиксельные слои корректирующими слоями! Опять же, это не всегда будет тот случай, когда вы не увидите увеличения размера файла вообще, но увеличение всегда будет намного меньше, чем если бы вы использовали слой на основе пикселей.Давайте закончим, повысив насыщенность цвета фотографии. Вместо того, чтобы объединить все три слоя в четвертый слой, как я делал в прошлый раз, а затем, используя стандартную настройку Цветовой тон / Насыщенность из меню Изображение, я просто нажму на значок Новый корректирующий слой в нижней части палитры Слоев и выберите корректирующий слой Hue / Saturation из списка:


Выбор Hue / Saturation из списка корректирующих слоев.
Откроется точно такое же диалоговое окно Оттенок / Насыщенность, которое мы видели, когда я ранее выбирал стандартную команду Оттенок / Насыщенность в меню Изображение.И так же, как я делал ранее, я сначала выберу Reds из опции Edit в верхней части диалогового окна, поэтому я усиливаю цвета в самом цветке, а не в зеленых листьях позади него. Затем я нажму на ползунок Насыщенность и перетащу его вправо до значения +45 :
.
 Корректирующие слои
Корректирующие слоидают нам те же параметры, что и их стандартные эквиваленты для коррекции изображения.
Я нажму OK, чтобы выйти из диалогового окна, и моя фотография теперь выглядит идентично результату, которого мы достигли, используя пиксельные слои и стандартную настройку Оттенка / Насыщенности:


Окончательный результат точно такой же, как и раньше.
Когда мы выполнили те же шаги с использованием слоев на основе пикселей, размер файла нашего конечного результата составил до 91,1 МБ, что значительно превысило исходный размер фотографии в 22,8 МБ. На этот раз мы достигли точно такого же конечного результата, используя корректирующие слои вместо пиксельных слоев, однако размер файла нашего документа Photoshop по-прежнему не увеличился по сравнению с оригиналом:


Размер файла конечного результата остается неизменным благодаря корректирующим слоям.
Опять же, это был лишь быстрый пример того, как корректирующие слои могут уменьшить размер файла наших документов Photoshop до минимума, однако даже в этом простом примере мне все же удалось сократить размер моего файла примерно на 68 МБ, просто используя корректирующие слои вместо пиксельных слоев! Конечно, цифровые изображения состоят из пикселей, и вы не можете заменить каждый пиксельный слой в документе корректирующим слоем. Но в следующий раз вы обнаружите, что дублируете слой на основе пикселей, чтобы вы могли применить к нему одну из стандартных настроек изображения в Photoshop, например «Уровни», «Кривые» или «Оттенок / Насыщенность», вместо этого попробуйте добавить корректирующий слой.Фотошоп и ваш компьютер будут вам благодарны за это!
И вот оно у нас! Посетите наш раздел «Фото-ретуширование» для получения дополнительных уроков по редактированию изображений в Photoshop!
,
