Ретушь и коррекция изображений в Adobe Photoshop
Главная / Офисные технологии / Ретушь и коррекция изображений в Adobe Photoshop / Тест 4
Упражнение 1:
Номер 1
Режим наложения описывает взаимодействие:
Ответ:
 (1) любых слоев 
 (2) любых смежных слоев 
 (3) корректирующих слоев 
 (4) изобразительных слоев 
Номер 2
Режим наложения описывает взаимодействие:
Ответ:
 (1) только слоев 
 (2) изобразительных инструментов и слоя 
 (3) корректирующих инструментов и слоя 
 (4) слоев и инструментов 
Номер 3
Режим Multiply обычно применяется для:
Ответ:
 (1) осветления 
 (2) повышения контраста 
 (3) затемнения 
 (4) создания спецэффектов 
Упражнение 2:
Номер 1
Режим Screen обычно применяется для:
Ответ:
 (1) осветления 
 (2) затемнения 
 (3) повышения контраста 
 (4) создания спецэффектов 
Номер 2
Режим Overlay обычно применяется для:
Ответ:
 (1) усиления теней 
 (2) осветления изображения 
 (3) повышения контраста 
 (4) затемнения изображения 
Номер 3
Чтобы усилить действие слоя, наложенного в нестандартном режиме, требуется:
Ответ:
 (1) уменьшить непрозрачность наложенного слоя 
 (2) создать дубликат наложенного слоя 
 (3) уменьшить непрозрачность нижнего слоя 
 (4) создать маску слоя 
Упражнение 3:
Чтобы смягчить эффект от наложения слоя в нестандартном режиме, требуется:
Ответ:
 (1) продублировать наложенный слоя 
 (2) уменьшить непрозрачность наложенного слоя 
 (3) создать макетную группу 
 (4) наложить корректирующий слоя 
Номер 2
Команда Channel Mixer служит для:
Ответ:
 (1) композиции слоев 
 (2) композиции каналов 
 (3) сложения каналов и слоев 
 (4) композиции изображений 
Номер 3
Опыт оцифровки показал, что часто наибольшее число дефектов концентрируется в одном канале.Обычно дефектным каналом является:
Ответ:
 (1) Red 
 (2) Green 
 (3) Blue 
 (4) Yellow 
Упражнение 4:
Номер 1
Сумма вкладов всех каналов в команде Channel Mixer должна подчиняться следующему ограничению:
Ответ:
 (1) равна 100% 
 (2) не превышать 100% 
100%  (4) вклады всех каналов должны быть равны 
Номер 2
Какой из перечисленных режимов наложения не применяется для повышения контрастности изображения:
Ответ:
 (1) Overlay 
 (2) Hard Light 
 (3) Soft Light 
 (4) Vivid Light 
 (5) Screen 
Номер 3
Пусть некоторую корректирующую задачу решает наложение дубликата слоя в нестандартном режиме.Иногда аналогичный результат можно получить наложением корректирующего слоя в том же режиме. В чем состоят преимущества этого решения?
Ответ:
 (1) усиление корректирующего эффекта 
 (2) уменьшается размер файла 
 (3) увеличивается доступное число настроек 
 (4) упрощается процедура корректировки 
Упражнение 5:
Номер 1
Пусть некоторую корректирующую задачу решает наложение дубликата слоя в нестандартном режиме. Иногда аналогичный результат можно получить наложением корректирующего слоя в том же режиме. Для этого разрешается использовать любой тип корректирующих слоев?
Ответ:
 (1) любой 
 (2) только Levels 
 (3) только Curves 
 (4) любой тип корректирующего слоя, имеющий нулевое действие по умолчанию 
Номер 2
Корректирующих слой может воздействовать на обрабатываемый слой двумя способами: при помощи корректирующей команды, которую он реализует, посредством режима наложения.Эти типы обработки:
Ответ:
 (1) независимы друг от друга 
 (2) всегда действую согласованно, усиливая совокупный эффект 
 (3) ослабляют совокупный эффект 
 (4) зависит от типа слоя и режима 
Номер 3
Режим Hard Light служит для реализации задач одного класса вместе с режимом:
Ответ:
 (1) Overlay 
 (2) Multiply 
 (3) Screen 
 (4) Linear Burn 
Упражнение 6:
Номер 1
Клавиатурный ускоритель команды дублирования слоя?
Ответ:
 (1) Alt+S 
 (2) Ctrl+G 
 (3) Ctrl+J 
 (4) Alt+J 
Номер 2
Быстрое изменение режима наложения выполняется посредством клавиш:
Ответ:
 
 (2) Ctrl+Alt+Первая буква названия режима 
 (3) Alt+Shift+Порядковый номер режима 
 (4) Ctrl+Alt+Порядковый номер режима 
Номер 3
Корректирующих слой может воздействовать на обрабатываемый слой двумя способами: при помощи корректирующей команды, которую он реализует, посредством режима наложения.Изменение прозрачности корректирующего слоя влияет:
Ответ:
 (1) только на силу корректирующей команды 
 (2) только на интенсивность режима наложения 
 (3) на оба типа воздействия 
 (4) зависит от типа слоя и режима 
Упражнение 7:
Номер 1
Сколько каналов имеет цветовая система Lab?
Ответ:
 (1) 1 
 (2) 2 
 (3) 3 
 (4) 4 
Номер 2
Можно ли применить команду Channel Mixer к изображению в системе Grayscale?
Ответ:
 (1) нет 
 (2) да 
 (3) зависит от изображения 
 (4) да, если конвертировать его в RGB или CMYK 
Режим Overlay представляет собой сочетание режимов:
Ответ:
 (1) Hard Light и Vivid Light 
 (2) Soft Light и Darken 
 (3) ни одно из перечисленных 
 (4) Multiply и Screen 
Упражнение 8:
Номер 1
Есть ли у каналов режимы наложения?
Ответ:
 (1) да 
 (2) нет 
 (3) зависит от цветовой системы 
 (4) зависит от изображения 
Номер 2
Как цветное изображение превратить в полутоновое при помощи команды Channel Mixer?
Ответ:
 (1) подбором долей каналов 
 (2) включением опции Monochrome 
 (3) выбором целевого канала 
 (4) иначе 
Номер 3
В каких пределах могут меняться вклады смешиваемых каналов в команде Channel Mixer?
Ответ:
 (1) oт 0 до 100 
 (2) oт -100 до 100 
 (3) oт 0 до 200 
 (4) oт -200 до 200 
Главная / Офисные технологии / Ретушь и коррекция изображений в Adobe Photoshop / Тест 4
Удаление татуировки на фото.
 Как сделать татуировку в фотошопе
Как сделать татуировку в фотошопеОбъявления:
Это отличный способ разыграть Ваших близких. Делаете себе тату в Фотошопе, показываете и все верят! Успех 100%! Итак, приступим. Откройте в Фотошопе любую фотографию:
Предлагаю несколько изображений драконов, которые прекрасно подойдут для нашего урока. Можете найти на интернете любые другие картинки.
Берем Lasso tool (Лассо)
и выделяем понравившуюся картинку для будущей татуировки:
Скопируем картинку через
Создадим новый файл в Фотошопе:
File-New (Файл-Новый)
и вставим картинку в новый файл:
Edit-Paste (Редактирование-Вставить):
Теперь нужно отделить дракона от фона. Возьмем
Magic Wand tool (Волшебная палочка)
увеличим изображение и кликнем по белому фону вокруг дракона. Как видите, некоторые нужные нам области остались невыделенными. Чтобы их выделить, держите нажатой клавишу Shift
на клавиатуре и щелкните волшебной палочкой в тех местах, которые хотите выделить. Я их обозначил красными точками:
Я их обозначил красными точками:
Когда все нужное выделили, кликните на
Select-Inverse (Выделение-Инверсия),
чтобы инвертировать выделение. Сейчас выделен только дракон:
Скопируем выделенного дракона:
Edit-Copy (Редактирование-Скопировать).
Теперь активируем фотографию, на которую будем помещать татуировку и вставим нашего дракона:
Edit-Paste (Редактирование-Вставить).
Дракона необходимо сместить, повернуть и немного уменьшить для более реалистичного эффекта. Выберем
Move tool
и кликнем на драконе правой мышкой. В выпадающем меню выберем
Free Transform (Свободное трансформирование).
Еще раз щелкнем правой мышкой на драконе. Появится новое меню. В нем выбираем:
Scale- Изменение размера;
Rotate- Вращение;
Skew- Угол;
Distort- Деформация;
Perspective- Изменение перспективы;
Warp- Искажение.
Поэкспериментируйте с этими командами, пока не разместите татуировку желаемым образом. (В более ранних версиях Adobe Photoshop некоторые из этих команд отсутствуют. Старайтесь работать минимум в Photoshop CS2
).
(В более ранних версиях Adobe Photoshop некоторые из этих команд отсутствуют. Старайтесь работать минимум в Photoshop CS2
).
В сети довольно много материала как добавить татушку на фотку, однако существует и обратная сторона этого процесса – удаление подобного украшения. Именно этой теме я посвятил этот опус.
Конечно с подобной проблемой не составит труда справиться «стандартными» средствами и инструментами фотошопа. К примеру, использовать либо «Лечащую кисть», однако если объект удаления (татушка) имеет «приличные» размеры с использованием таких инструментов обязательно возникнут проблемы.
Хотя бы в силу того, что для их использования необходимо некоторое свободная часть картинки из которой можно бы было брать образцы для замещения покрытой татуировкой области. Инструмент в таком случае конечно придёт на выручку, но время, затраченное на работу с ним, вряд ли доставит удовольствие просто потому, что это банально долго.
С такой проблемой можно справится, применив комплексный подход, состоящий из использования нескольких инструментов программы и разделении работы на 3 основных этапа – Удаление мелких дефектов, работа с большим объёмом, восстановление светотеневого рисунка.
Поэтапное удаление тату на фото — удаление мелких дефектов
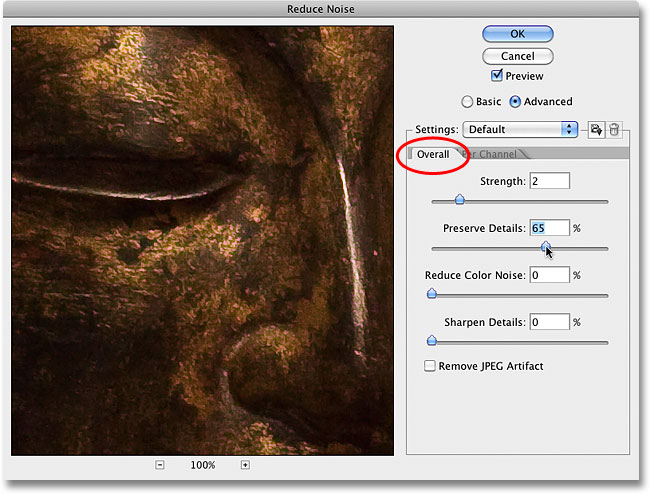
Для примера я выбрал фото, которое вы видели выше, задача удалить тату с предплечья модели. Давайте прикинем как это лучше сделать? Мне видится такая метода: создадим новый пустой слой выше фона. На нем при помощи «Лечащей кисти» (настройки инструмента показаны на рисунке) уберём небольшие по размере отдельно стоящие части тату, для того чтобы избежать «размалывания» к основной её части приближаться не будем.
Если допустим неправильное действие, то отменить его можно комбинацией (Ctrl+Z) или просто удалить неудачный мазок «Ластиком» (клавиша Е) не затрагивая при этом саму картинку.
Это так сказать первый этап, а дальше прибегнем к разложению картинки на частоты дабы отделить текстуру кожи от татуировки. Это позволит нам сохранить текстуру кожи практически без изменений и избавит от необходимости генерировать её искусственно. Так же облегчит удаление самой татуировки.
Работа с большим объемом тату
Реализуя это план, применим комбинацию клавиш (Ctrl+Alt+Shift+E) – объединим фоновый и слой с ретушью. Обзовём его «Тату» создадим копию слоя (Ctrl+J) переименуем её в «Текстура».
Обзовём его «Тату» создадим копию слоя (Ctrl+J) переименуем её в «Текстура».
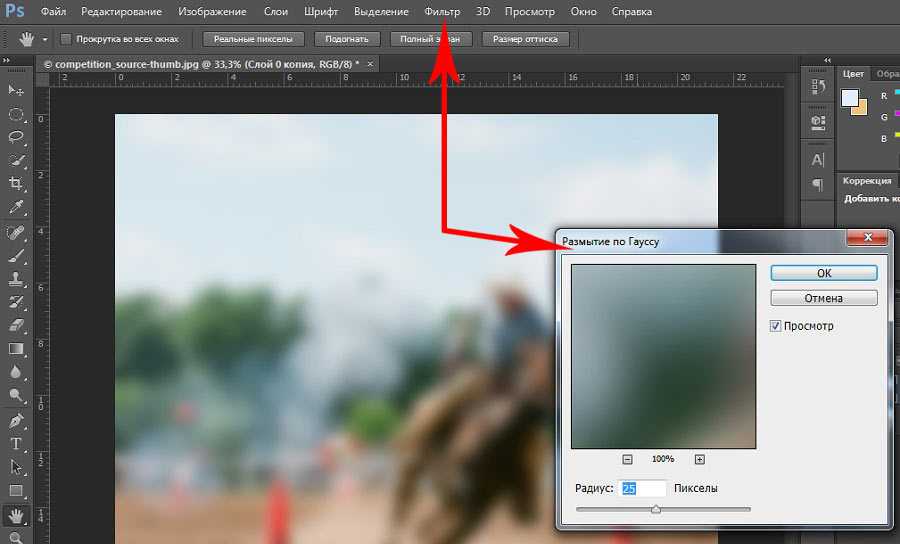
Отключим его видимость кликнув на иконку глаза слева от миниатюры. Перейдём на слой «Тату» — при помощи фильтра «Размытие по Гауссу» (Фильтр – Размытие — Размытие по Гауссу…). Степень размытия подбираем таким образом, чтобы на картинке исчезла текстура кожи. Не следует брать большие значения, как только текстура исчезнет будет вполне достаточно, для моего примера это три пиксела.
Этим шагом мы отделили низкочастотную составляющую. Запомним значение размытия – оно понадобится нам для работы с высокой частотой.
Включим видимость слоя «Текстура», сделаем его активным и обработаем при помощи фильтра «Цветовой контраст» со значением которое использовали при Гауссовом размытии (3пикс.).
Теперь снизим контрастность этого слоя в два раза так как режим наложения, который мы применим для него эту самую контрастность повысит (режим «Линейный Свет»). Пройдём по пути Изображение – Коррекция – Яркость/Контрастность в диалоге установим флажок «Использовать прежние», значение контрастности в – 50, давим на ОК. Изменим ражим наложения для этого слоя на «Линейный Свет».
Изменим ражим наложения для этого слоя на «Линейный Свет».
Ну вот картинку мы разложили, теперь памятуя о принципах неразрушающей ретуши, выше слоя ж пруда во низу «Тату» создадим пустой слой в примере я дал ему оригинальное название «Ретушь Тату». Выше слоя «Текстура» сделаем его копию (Ctrl+J) режим для неё изменим на «Нормальный» имя соответственно присвоим «Ретушь Текстуры». Нажав клавишу Alt подводим курсор к границе слоёв до появления иконки «обтравочной маски», кликом мыши (или касанием ручки планшета) создаём её.
Выделим свеже созданные слои и объединим их в группу (Ctrl+G), – приступаем к реализации «коварного плана» по удалению татуировки на фото.
Задача, стоящая перед нами на этом этапе – избавиться от основного объёма тату, решим её при помощи «Кисти» (клавиша В) установив в палитре параметров небольшие значения для жесткости непрозрачности и нажима. Параметры выбираются индивидуально исходя из вашего «чувства прекрасного» и комфортности работы, для себя я установил такие:
Чуть не забыл, перед началом работы нужно настроить параметры пипетки так как они понадобятся нам для взятия проб цвета во время работы с «Кистью». Хватаем её в палитре инструментов (можно просто нажать клавишу I). Кликом правой кнопкой мыши (кнопка на ручке планшета и щелчок) вызовем контекстное меню установим значение размера цветопробы «Среднее 11х11».
Хватаем её в палитре инструментов (можно просто нажать клавишу I). Кликом правой кнопкой мыши (кнопка на ручке планшета и щелчок) вызовем контекстное меню установим значение размера цветопробы «Среднее 11х11».
Работать инструментом будем на слое «Ретушь Тату», постоянно берём пробы цвета (кликом при нажатой клавише Alt) с областей близких к тату закрашиваем её так чтобы остался только контур татуировки.
Если вышли за область руки ничего страшного обработать края можно ластиком (клавиша Е). Либо создать маску, инвертировать её (Ctrl+I) и проявить закрашенных участок в нужных местах.
Остаётся избавиться от контура – переходим на слой «Ретушь Текстуры» штамп в руки (клавиша S), для него устанавливаем жесткие края параметры нажима и непрозрачности в 100%, образец берём с активного слоя.
Берём чистый образец текстуры с области близкой к контуру татуировки и переносим на него размер штампа меняем по ходу работы (клавиши с квадратными скобками ).
Остается самая малость работы – восстановить или добавить светотеневой рисунок. Выше «Ретуши Тату» сделаем новый слой, залитый нейтральным серым цветом в режиме «Мягкий свет», даем ему название «Свет и тень». Хвать инструмент «Затемнитель» в его параметрах установим значения для Диапазона – «Средние тона», Экспозиция от 1 до 10% в зависимости от «мощности» вашей руки и намётанности глаза. Мне оказалось достаточно 3%.
Выше «Ретуши Тату» сделаем новый слой, залитый нейтральным серым цветом в режиме «Мягкий свет», даем ему название «Свет и тень». Хвать инструмент «Затемнитель» в его параметрах установим значения для Диапазона – «Средние тона», Экспозиция от 1 до 10% в зависимости от «мощности» вашей руки и намётанности глаза. Мне оказалось достаточно 3%.
Легкими движениями инструмента дорисовываем тени, при необходимости зажимаем клавишу Alt «Затемнитель» превратится в «Осветлитель» — рисуем блики. Размеры регулируем скобками.
Таким простым способом можно избавится от большой татуировки на фото легко и непринуждённо у меня времени на написание поста ушло больше чем на саму работу. Конечно чем более качественно вы проведёте все этапы работы тем лучше и правдопадобней будет результат.
Заходите на блог читайте новые статьи, перечитывайте старые, с уважением Виктор Докучаев.
Доброго всем времени суток, мои дорогие друзья. Меня тут что-то опять на фотошоп пробило, а точнее на преображение своего тела. Но сегодня я не буду делать ничего сверхъестественного (как в моей прошлой статье про черные глаза). Скажите пожалуйста, у вас есть на теле татуировки? А хотели бы их у себя иметь? Тем более, что после это будет смотреться еще круче.
Но сегодня я не буду делать ничего сверхъестественного (как в моей прошлой статье про черные глаза). Скажите пожалуйста, у вас есть на теле татуировки? А хотели бы их у себя иметь? Тем более, что после это будет смотреться еще круче.
Нет, конечно татуировку я вам не сделаю, ибо не умею ни разу, да и сам не особый фанат этого дела (у меня лично нет одной нет), но я вам могу помочь посмотреть, как бы она смотрелась на вашем теле. Поэтому сегодня вы узнаете, как сделать тату на фото в фотошопе, чтобы смотрелось реалистично.
- Загружаем любое изображение, где у нас есть голый участок тела (Живот, рука, нога, шея, попа и т.д.).
- Ищем татуировку (можно в поиске набрать что-то типа «татуировки для фотошопа» или «тату на прозрачном фоне», и поковыряться в картинках), которая нам понравилась и открываем ее в этом же проекте. Слой с татухой должен быть поверх основы. Если вы скачивали татуировку на прозрачном фоне, то проблем у вас быть не должно, а если она на белом фоне, то смотрим следующий пункт.

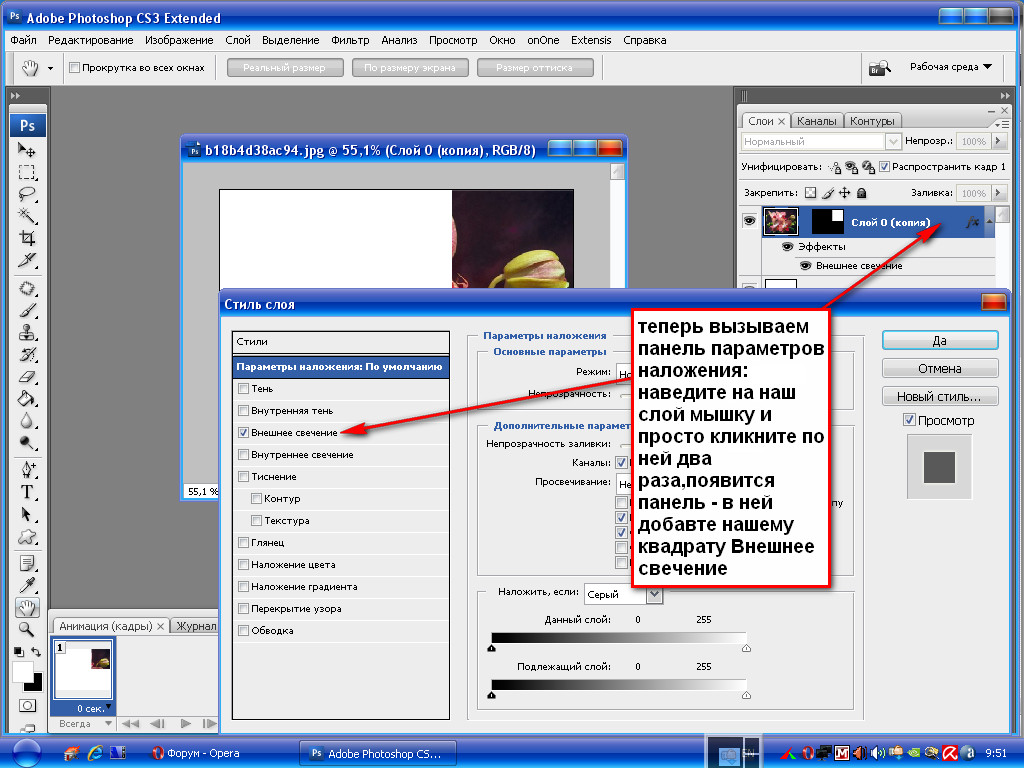
- Если ваша татушка всё же оказалось на белом фоне, то вам нужно зайти в параметры наложения слоя и выбрать режим «Умножение»
. Тогда белый фон уйдет.
- Далее подгоняем тату под нужный нам размер с помощью и переносим ее в нужное место.
- Если положение татуировки выглядит не очень реалистично, например как оно должно огибать руку, то подгоните его с помощью функции « ».
- Если у вас что-то вылезает за пределы тела, то обязательно сотрите все недочеты ластиком.
- Можно также зайти в «Фильтр»
— «Шум»
— «Добавить шум»
, и поставить значение где-нибудь на 7-8 . Таким образом нательный рисунок будет выглядеть еще реалистичнее.
- И напоследок сделайте непрозрачность процентов на 60-70 . Так будет смотреться намного лучше и реалистичнее, а не будет просто похоже на наложенную графику.
Ну вот как-то так. Можно конечно поизощряться еще больше, но на первых порах мы этого делать не будем. Думаю, что и так все хорошо выглядит.
Думаю, что и так все хорошо выглядит.
Но если вы пока еще достаточно плохо знаете фотошоп, не знаете для чего нужны какие инструменты и путаетесь во всем, то мой вам совет: обязательно посмотрите этот замечательный видеокурс . Благодаря ему вы отлично освоите фотошоп и сможете в нем без проблем работать.
Ну а я с вами на сегодня прощаюсь. Надеюсь, что моя сегодняшняя статья вам понравилась и вы не забудете подписаться на обновления моего блога, чтобы всегда быть в курсе всего самого интересного. Ну а вас я буду ждать снова на страницах моего блога. Удачи вам и пока-пока!
С уважением, Дмитрий Костин.
Конечной целью любого ретушера всегда является сделать свою работу незаметной, создавая в то же время некую альтернативную реальность. В свете этого нюанса мы рассмотрим один метод, который я использую для нанесения татуировки на фото.
Идея заключается в том, что тату помещается на фотографию из Illustrator как Smart Object, деформируется инструментами Free Transform/Warp Tool, размывается с помощью Gaussian Blur, и, в конце концов, подстраивается под освещение через манипуляции с Channels. Ну что? Готовы?
Ну что? Готовы?
Введение
Изображение, с которым я буду работать, относится к серии фотографий Ричарда Рэдстона, в которой моделями изображались различные мифические существа. Существом, которое использовал я, будет кельтская богиня войны Аэртен.
По моему мнению, для полноты образа вдобавок к экзотическому макияжу ей не помешала бы какая-нибудь интересная татуировка. Из нее выйдет неплохой воин, не так ли?
1 Шаг
Откройте фото, на которое вы хотите нанести татуировку в Photoshop. Я же на протяжении всего урока буду работать с фотографией, которую выбрал во введении.
Вся ретушь и корректировки для этой фотографии уже выполнялись, поэтому можно приступать непосредственно к нанесению тату.
2 Шаг
Поместим нашу татуировку (которая находится в векторном формате, как файл Illustrator) на фотографию. Photoshop CS4 по умолчанию конвертирует элемент в Smart Object, который по сути является файлом в файле, что дает массу преимуществ. Файлы в режиме Smart Object можно преобразовывать как угодно, не боясь потерять в качестве (все изменения пересчитываются в реальном времени). Поэтому вы можете подбирать размеры и положение тату сколько угодно, абсолютно не беспокоясь о необратимости возможных последствий.
Поэтому вы можете подбирать размеры и положение тату сколько угодно, абсолютно не беспокоясь о необратимости возможных последствий.
3 Шаг
У меня слой с татуировкой оказался назван “Tattoo1” (по названию экспортируемого файла). Немного трансформируем его, чтобы подогнать под приблизительно нужные нам размеры с помощью инструмента Edit > Free Transform и поместим его на шею девушки.
4 Шаг
Грубо поместив узор на шею, становится понятно, что он не соответствует ее рельефу. Тем более мышцы шеи делают ее рельеф не соответствующим даже цилиндрической форме. Это значит, что просто поворотом узора нам не обойтись, а нужно будет добавлять перспективу и кое-какие искажения соответственно рельефу тела.
К сожалению, Photoshop до сих пор не позволяет выполнять некоторые преобразования элементов в виде Smart Objects, поэтому нам нужно его преобразовать в стандартный слой. Для начала продублируйте слой “Tattoo1”, перетянув его на иконку создания нового слоя в нижней части палитры Layers. В дальнейшем мы будем работать с этим дублем. Новый созданный объект оказался также типа Smart Object, поэтому конвертируйте его в стандартный слой (правый клик по объекту в палитре Layers и выбор пункта Rasterize > Smart Object). Выключите видимость оригинального слоя “Tatoo1”.
В дальнейшем мы будем работать с этим дублем. Новый созданный объект оказался также типа Smart Object, поэтому конвертируйте его в стандартный слой (правый клик по объекту в палитре Layers и выбор пункта Rasterize > Smart Object). Выключите видимость оригинального слоя “Tatoo1”.
5 Шаг
Благодаря гибкости инструмента Transform Tool мы можем повернуть и одновременно деформировать татуировку так, чтобы она реально соответствовала рельефу шеи девушки. Выделите слой “Tattoo1 Copy” и вызовите Free Transform Tool (Edit > Free Transform, либо Ctrl + T). Теперь поверните татуировку по часовой стрелке, но не спешите нажимать Enter. Вам нужно вызвать Warp Tool из контекстного меню по нажатию правой клавиши мыши за пределами области с выполняющимися преобразованиями. Выберите пункт Warp и подстройте с помощью этого инструмента татуировку так, чтобы она визуально повторяла изгибы шеи. Для лучшего просмотра результатов можно периодически прятать инструмент Transform Tool с помощью горячих клавиш Ctrl + H. На рисунке ниже показан результат моих преобразований.
На рисунке ниже показан результат моих преобразований.
6 Шаг
Что ж, наша татуировка имеет приблизительно следующий вид:
Оценив результаты работы более придирчиво, можно заметить, что татуировка отличается неестественной резкостью по сравнению с остальными участками шеи (так как фокус фотоаппарата был смещен на лицо). К счастью, мы можем все это исправить при помощи фильтра Gaussian Blur.
Создадим новую копию слоя с тату, а старый оставим в качестве резервной копии, чтобы в любой момент можно было откатить все изменения до теперешнего состояния. Для этого перетащите слой “Tattoo 1 Copy” на кнопку создания нового слоя в нижней части палитры Layers, как мы делали это в 4 Шаге. Новый слой должен носить название “Tattoo 1 Copy 2”. Видимость оригинального слоя “Tattoo 1 Copy” можно выключать.
Убедитесь, что в палитре Layers выбран именно этот слой и вызовите меню фильтра Gaussian Blur, выбрав одноименный пункт меню Filter > Blur. Отметьте опцию Preview для того, чтобы иметь возможность подобрать необходимую мощность размывки на глаз. В зависимости от разрешения, в котором вы работаете, может понадобиться различная сила фильтра, поэтому конкретных значений на данном шаге я порекомендовать не могу. Для применения фильтра нажимаем клавишу Enter.
В зависимости от разрешения, в котором вы работаете, может понадобиться различная сила фильтра, поэтому конкретных значений на данном шаге я порекомендовать не могу. Для применения фильтра нажимаем клавишу Enter.
В итоге должно получиться примерно следующее:
7 Шаг
Деформировав и размыв татуировку, мы почти приблизились к завершению придания ей реалистичности, но осталась еще пара вещей, которые стоит принять к сведению. Хоть мы заставили узор принять форму поверхности шеи и даже убрали акцент с его неестественной четкости размытием, рисунок все равно кажется искусственным. При более тщательном рассмотрении окажется, что татуировке не хватает соответствия теням и освещенным участкам кожи на шее.
От того, что наше тату и так чересчур темного цвета, нам остается лишь подсветить некоторые части татуировки. Для этого используем технику, которую многие ретушеры называют “Channel Pull”. Суть ее заключается в том, что для работы со светом выбирается какой-либо канал нашей фотографии и на его основании строится нужное освещение. Поэтому выключите группу слоев “Tattoo”, а затем отправляйтесь в панель палитры Channels, чтобы выбрать из наличествующих там каналов наиболее подходящий в нашем случае для работы со светом.
Поэтому выключите группу слоев “Tattoo”, а затем отправляйтесь в панель палитры Channels, чтобы выбрать из наличествующих там каналов наиболее подходящий в нашем случае для работы со светом.
Нам нужен канал, который максимально контрастным образом передает освещение на шее девушки. В моем случае наиболее соответствующим задаче оказался канал “Blue”. Определившись с каналом, нам нужно создать его копию, перетащив его на кнопку New Channel в нижней части палитры Channels.
Новый канал получит название “Blue Copy”. Ниже показано, что из себя представляет этот канал.
А вот где находится татуировка.
Дополнительный бонус от использования канала “Blue” заключается в том, что этот канал практически всегда — самый зашумленный в фотографиях. В нашем случае шум передаст нужную текстуру кожи — это будет очень полезно для нашего узора.
8 Шаг
Чтобы более явным образом выделить освещение, придадим большей контрастности каналу “Blur Copy”, используя инструмент Curves. Поскольку в наших интересах использовать зашумленную текстуру канала — нам придется работать лишь с одним черным ползунком в этом меню. Если же мы возьмемся за белый ползунок, либо начнем корректировать полутона — мы рискуем потерять шум. Вызовите меню Curves, нажав клавиши Ctrl + M. Теперь подвиньте черную точку на графике немного правее, как показано на рисунке.
Поскольку в наших интересах использовать зашумленную текстуру канала — нам придется работать лишь с одним черным ползунком в этом меню. Если же мы возьмемся за белый ползунок, либо начнем корректировать полутона — мы рискуем потерять шум. Вызовите меню Curves, нажав клавиши Ctrl + M. Теперь подвиньте черную точку на графике немного правее, как показано на рисунке.
Заметьте, как черная часть справа чуть-чуть подросла — это выделит наш световой эффект для соответствующей части шеи девушки и ограничит влияние тени. А если вы оцените результат еще внимательнее — увидите, что шум даже усилился, что придаст еще более четкой текстурированности нашему световому эффекту.
9 Шаг
Теперь загрузим канал “Blue Copy” как выделенную область, выполнив по нему Ctrl + клик в палитре Channels. После этого откройте палитру Layers и выберите слой “Tatoo 2 Copy”, а затем нажмите кнопку New Layer в нижней части палитры Layers, удерживая при этом нажатой клавишу Alt.
Назовите слой “Highlight” и выберите опцию Use Previous Layer to Create Clipping Path. Это нам позволит подсветить лишь татуировку.
Это нам позволит подсветить лишь татуировку.
Теперь выберите основным цветом белый и залейте выделенную область белым, используя сочетание клавиш Alt + Delete. Мой результат можно увидеть на картинке ниже.
Теперь татуировка также освещена, как и вся шея и выглядит вполне естественно. Также мы видим, что освещенная часть татуировки имеет текстуру кожи — это очень важно для того, чтобы зритель поверил в реалистичность картинки. Чуть ниже изображено то, что я имею в виду.
10 Шаг
Последним штрихом будет настройка цвета татуировки. Хоть татуировки и бывают совершенно разных цветов и оттенков, я посчитал, что к нашей не мешало бы добавить немного зеленого. Это можно сделать при помощи корректирующего слоя Curves Adjustment Layer. Для создания корректирующего слоя по нашей татуировке вы должны выбрать слой с ней, а затем, удерживая нажатой клавишу Alt нажать на кнопку Create New Fill Or Adjustment Layer в нижней части палитры Layers. В выпавшем меню выберите нужный вам вид слоя, в нашем случае это должен быть тип Curves.
Зажатая Alt также позволяет вызвать диалоговое окно, в котором можно назвать наш слой и отметить опцию Use Previous Layer to Create Clipping Path, что позволит нам корректировать только узор татуировки, не затрагивая при этом изображения в целом. Создав корректирующий слой, вы теперь можете настроить кривые по своему усмотрению, чтобы придать татуировке нужный оттенок.
На рисунке видно, как я применил этот корректирующий слой и результат, который получился в итоге.
И так, поместив тату в нужное нам место, развернув и деформировав его по контуру шеи девушки, подкорректировав освещение и цвета татуировки, мы получили отличный реалистичный кадр. Удачной работы!
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
Давно мечтаете о крутой татуировке, но все не можете решиться ее сделать? Посмотрите как она будет смотреться на вашем теле, прежде чем идти в тату-салон!
В этом уроке я расскажу вам как сделать татуировку в фотошопе. Вы сможете примерить любую татуировку на свое тело, а также удивить своих друзей.
Вы сможете примерить любую татуировку на свое тело, а также удивить своих друзей.
Для урока нам понадобится фотография и любой эскиз татуировки. Я использовала фото и эскиз из интернета.
Приступаем к работе
Загружаем программу, открываем обе наши картинки Ctrl+O -> «Открыть».
Открываем картинки в окне так, чтобы они одновременно были видны, если картинки автоматически пристыковались к верхней границе окна, просто потяните их вниз и расположите рядом друг с другом.
На палитре инструментов, которая находится справа, находим черную стрелочку с крестиком — инструмент Move Tool (V), щелкаем на нее.
Объединяем изображения в одном документе
Выделяем окно с татуировкой. Из палитры слоев, удерживая левую клавишу нажатой, перетаскиваем слой с татуировкой в окно с изображением мужской спины. (Вы также можете перетаскивать изображение из одного окна в другое, когда у вас только один слой в документе, как в нашем случае. Если же слоев несколько, стоит начинать перемещение с выделения нужного слоя в палитре «Laуers» и уже оттуда переносить изображения)
Окно с татуировкой можете закрыть, оно нам больше не пригодится, ведь оба изображения у нас теперь в одном документе.
Сейчас у нас получился документ с двумя слоями: по умолчанию нижний слой «Background» и верхний слой с татуировкой «Layer 1».
Подгоняем татуировку по размеру
Выделяем верхний слой. Правой кнопкой щелкаем на слое, появляется контекстное меню, выбираем там строчку «Duplicate Layer…», чтобы скопировать слой с татуировкой. Теперь мы работаем с дубликатом слоя с тату, не затрагивая редактированием оригинал.
Скрываем первый исходный слой с тату(он находится в середине), чтобы он на не мешал, щелкнув по иконке глаза в панели слоев. Вот что должно получиться в итоге:
Теперь наша задача расположить татуировку на спине таким образом, чтобы она повторяла наклон и выпуклости тела, т.е. органично вписывалась и не выглядела плоской.
Чтобы видеть одновременно два слоя, снижаем непрозрачность самого верхнего слоя до 30%. В палитре слоев в поле «Opacity» выставляем значение 30%, при этом убедитесь что выделен самый верхний слой.
Теперь мы видим, что происходит на нижнем слое и можем подогнать татуировку по размеру.
Нажимаем «Ctrl+T» либо идем в меню «Edit» — «Free Transform». Вокруг картинки появятся маленькие квадратики.
Для удобства вы можете отдалить изображение при помощи сочетания клавиш «Сtrl» и «-«, чтобы видеть всю область транформации.
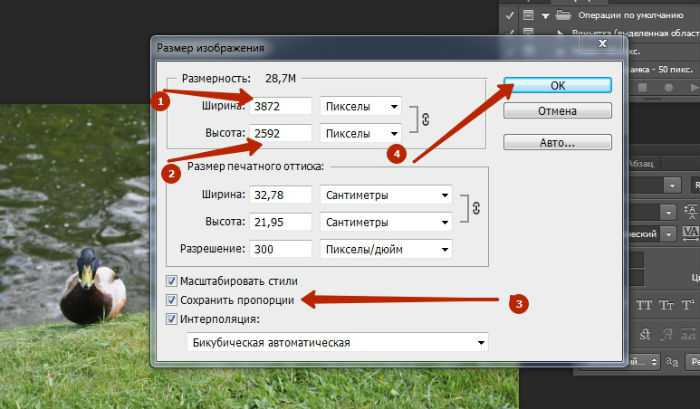
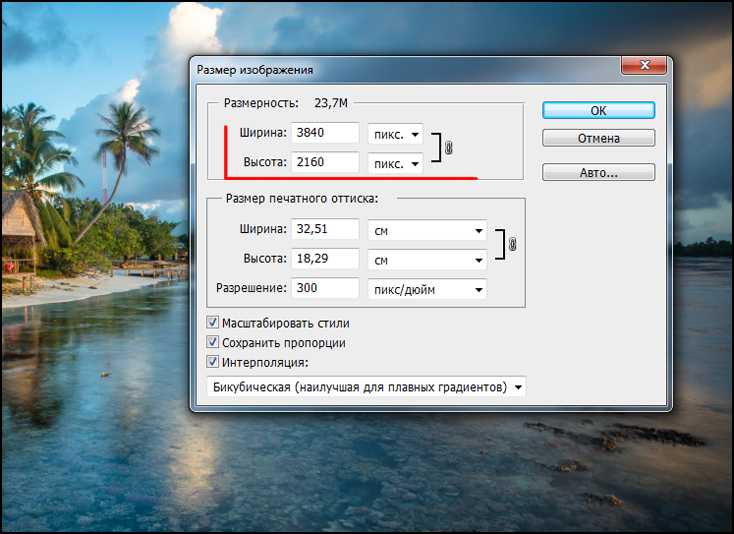
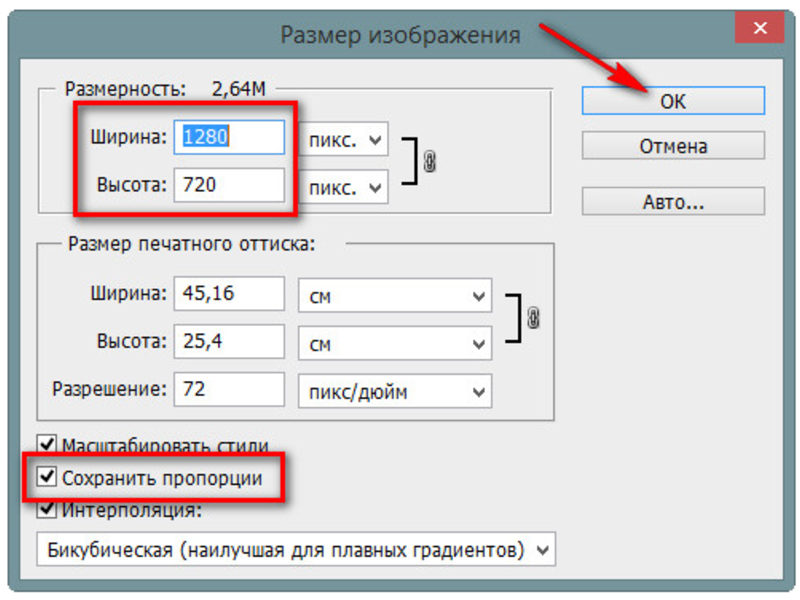
Для того, чтобы изменение размера изображения при трансформировании происходило с сохранением пропорций, удерживайте нажатой клавишу Shift.
Наведите курсор на правый верхний угловой квадратик, курсор примет вид прямой двухсторонней стрелки. Зажмите Shift и ведите из правого верхнего угла в левый нижний по диагонали, уменьшая изображение.
Передвиньте татуировку в центр спины.
Нажмите Enter, чтобы применить трансформирование.
Теперь нам нужно немного повернуть и искривить татуировку, ведь спина является рельефной поверхностью.
Обращаю ваше внимание на то, что любая трансформация ухудшает первоначальное качество картинки, каждая последующая трансформация портит изображение еще сильнее, поэтому старайтесь производить все корректировки (размер/наклон/поворот/перспектива/искажение) в рамках одной-двух трансформаций.
Чтобы наклонить изображение, опять нажмите «Ctrl+T», подведите курсор к правому верхнему углу так, чтобы он не касался угла, а находился от него на маленьком расстоянии расстоянии, курсор пример вид изогнутой двухсторонней стрелки. Теперь вы можете поворачивать изображение в нужную сторону. Я повернула картинку влево, опираясь на позвоночник как на центральную ось татуировки.
Не применяя пока трансформации, нажимаем правой кнопкой мыши на картинку, выбираем строчку «Warp». Этот инструмент более гибкий чем «Free Transform», он разбивает изображение на сектора и позволяет изменять его с помощью точек и направляющих.
Вот что получилось у меня
Чтобы применить трансформирование, снова нажмите Enter.
Работаем с режимами смешивания
Вернем к панели слоев (нажмите F7). Поменяйте режим смешивания верхнего слоя на «Multiply», для этого щелкните по черной стрелочке вверху панели слоев и выберите новый режим. По умолчанию стоит «Normal».
После того, как мы установили режим «Multiply», белый фон пропал, осталась только черная татуировка. Правда ее пока плохо видно, так как непрозрачность слоя у нас стоит всего 30%.
Правда ее пока плохо видно, так как непрозрачность слоя у нас стоит всего 30%.
Меняем непрозрачность слоя в поле «Opacity» в самом верху панели слоев на 85%.
Сегодня мы с вами узнали как сделать татуировку в фотошопе. Как вы смогли убедиться сами, сделать татуировку в фотошопе совсем просто.
Надеюсь, этот урок вам понравился.
Как создать эффект наложения в Photoshop с Анной Аспнес
Установить холст
Создайте новый документ размером 12×12 дюймов. Установите разрешение 300 пикселей, чтобы обеспечить хорошее качество печати.
Включите линейки, щелкнув меню «Вид». Перейдите к заархивированному набору палитр на компьютере.
Знакомство с палитрой
Палитра ArtPlay состоит из набора из четырех различных видов бумаги Artsy и пяти видов твердой бумаги. Файлы Artsy Transfers и элементы доступны в формате PSD и PNG, что позволяет вам управлять слоями в Photoshop по отдельности. Палитра также поставляется с набором кистей, которые содержат различные стили обтравочной маски и могут использоваться для добавления текстурных рисунков в макеты.
Добавить фон
Выберите сплошную бумагу из палитры, перетащите ее на новый дизайн макета или импортируйте файл, нажав «Файл». Откройте архив палитр ArtPlay и нужную бумагу Artsy.
Дважды щелкните галочку в верхней части экрана, чтобы найти бумагу в ограничивающей рамке. Перейдите на страницу FotoBlendz № 5 размером 12×12 и перетащите файл № 3 на фон макета. Проверьте различные уровни прозрачности файла.
С помощью инструмента «Перемещение» перетащите файл, чтобы поместить его на основу макета.
Добавить изображение
Перейдите к изображению, которое хотите использовать, и перетащите его на фон макета.
Используйте инструмент «Перемещение», чтобы выровнять фотографию.
Редактирование изображения
Перейдите в меню «Слой» и создайте обтравочную маску, чтобы фотография соответствовала форме основной маски.
Измените размер фотографии и поместите область, которую хотите сохранить в фокусе, на самую непрозрачную часть маски.
Выберите слой обтравочной маски, откройте раскрывающееся меню режима наложения и выберите параметр Linear Burn.
Создайте дубликат слоя и добавьте режим наложения экрана, чтобы сделать изображение светлее.
Перейдите в Image, Adjustments Levels, чтобы отрегулировать уровни освещения и увеличить контрастность.
Создание макета
Вернитесь в палитру ArtPlay и перетащите файлы элементов на холст.
Добавьте в макет еще один файл из палитры и отрегулируйте размер.
Совет для профессионалов: Все файлы переноса Artsy отображаются в отдельных отдельных слоях, поэтому вы можете задать каждому из них желаемый размер, цвет, насыщенность и режим наложения для улучшения изображения.
Добавление штрихов к дизайну
Перейдите в палитру ArtPlay и перетащите несколько файлов элементов в макет.
Организуйте панель «Слои», сгруппировав слои.
Разместите элементы файла на холсте по своему усмотрению. Измените размер или поверните их по желанию, чтобы привлечь внимание к фокальной точке и замаскировать другие области.
Измените размер или поверните их по желанию, чтобы привлечь внимание к фокальной точке и замаскировать другие области.
Использование кисти для улучшения изображения
Перейдите в палитру ArtPlay и перетащите кисть на панель кистей в Photoshop.
Создайте новый слой, выберите кончик кисти и цвет.
Перейдите к инструменту «Кисть», выберите кисть на панели и отпечатайте ее на макете. При необходимости добавьте режим наложения. Повторите тот же процесс с разными кистями.
Добавить мультимедийные файлы
Перейдите к мультимедийным документам, поставляемым с палитрой ArtPlay. Перетащите файл на фон холста.
С помощью инструмента выделения выберите один элемент из мультимедийного файла и перетащите его на холст.
Продолжайте добавлять и выравнивать нужные элементы из файла на холсте. Добавьте тени, чтобы он выглядел многомерным.
Перетащите другой мультимедийный файл на холст. Выберите несколько элементов и перетащите их на холст. Отрегулируйте размер, выравнивание, цвет и тени.
Выберите несколько элементов и перетащите их на холст. Отрегулируйте размер, выравнивание, цвет и тени.
Добавить текстуру
Вернитесь в Bundle и перетащите текстурную кисть на макет.
Измените цвет текстуры и примените режим наложения для улучшения изображения. Используйте инструмент «Ластик», чтобы удалить ненужные линии.
Добавить заголовок
Выберите инструмент «Текст» на панели инструментов.
Выберите шрифт Charisma и напишите «Эдинбург». Разместите его посередине макета.
Перейдите к Слою и нажмите Стиль слоя. Выберите Outer Glow, чтобы добавить свечение к тексту.
Поздравляем, вы успешно научились создавать эффект наложения в Photoshop!
Редактирование изображения | Filmora Guide
Это отличный способ рассказать историю с помощью изображений. В Filmora (последняя версия Filmora X) добавлять изображения, управлять ими и редактировать их очень просто. Простые в использовании функции редактирования и десятки фильтров и эффектов наложения могут значительно улучшить ваши изображения.
Из этого руководства вы узнаете, как:
- Добавить изображение на видеодорожку
- Добавить изображение в качестве наложения
- Редактируйте свои изображения
1. Добавить изображение на видеодорожку
Чтобы добавить изображение на видеодорожку, поместите указатель воспроизведения в то место, где должно быть вставлено изображение, щелкните правой кнопкой мыши изображение в медиатеке и выберите Вставить . Если вы хотите добавить изображение в конец видео, то вы можете выбрать Append (добавить в конец).
Вы также можете щелкнуть изображение в медиатеке, перетащить его в нужное место на временной шкале и вставить в него.
Если вокруг изображения в предварительном просмотре есть черные полосы, вот как их удалить. :
Перейдите к Файл и выберите Настройки . На панели настроек перейдите на вкладку Редактирование , а затем перейдите к Размещение фотографий и выберите Обрезать по размеру или Панорамирование и масштабирование. Это действие применит ко всем вашим изображениям эффект Crop to Fit или Pan & Zoom.
Это действие применит ко всем вашим изображениям эффект Crop to Fit или Pan & Zoom.
Примечание. Если вы хотите вставить изображение в середину видеоклипа, вам необходимо разделить клип в том месте, где вы хотите добавить изображение, чтобы изображение можно было поместить между двумя отдельными частями клипа.
2. Добавить изображение в качестве наложения
Перетащите изображение на видеодорожку над дорожкой с видеоклипом.
N ote : Видеодорожка 1 — это нижний слой вашего видео. Все, что вы добавите на видеодорожки над ней (видеодорожки 2 и выше), будет отображаться поверх любых медиафайлов внутри видеодорожки 1 или любых других видеодорожек с меньшими номерами (т. е. изображение на видеодорожке 4 будет наложено поверх мультимедиа в видеодорожках 1-3). Вы можете добавить до 100 видеодорожек.
3. Редактировать изображение
Чтобы изменить продолжительность изображения Когда изображение добавляется на временную шкалу, его продолжительность по умолчанию составляет 5 секунд, но вы можете захотеть, чтобы оно оставалось на экране большее или меньшее время.
Существует два способа изменить продолжительность изображения:
- Перетащите левый или правый край изображения на временной шкале (не изображение в предварительном просмотре), чтобы изменить продолжительность.
- Щелкните правой кнопкой мыши целевое изображение и выберите Duration , чтобы открыть панель Duration Setting и ввести новую продолжительность.
Перетащите изображение в окне предварительного просмотра, чтобы переместить его. Чтобы изменить размер изображения, перетащите маленькие кружки и квадраты по его краям.
Чтобы повернуть или отразить изображениеДважды щелкните изображение на временной шкале, чтобы открыть панель изображений. Перейдите к Преобразование и переместите ползунок рядом с Повернуть изображение на .
Чтобы перевернуть изображение, щелкните значок Horizontal Flip , чтобы перевернуть изображение слева направо, или значок Vertical Flip , чтобы перевернуть изображение вверх ногами.

 Обычно дефектным каналом является:
Обычно дефектным каналом является: