Легко увеличиваем или уменьшаем масштаб страницы в Яндекс Браузере
Загружаемая в браузере страница имеет собственный дизайн, размер и название шрифтов. Для людей с плохим зрением или просматривающих сайт на маленьком экране, может понадобиться увеличить масштаб экрана или наоборот, уменьшить.
Содержание [Показать]
- Способы изменения масштаба
- Горячие клавиши
- Окно настроек браузера
- Отмена внесенных изменений
- Изменение размера интерфейса браузера полностью
В Яндекс Браузере, предусмотрено несколько способов изменения масштаба – от применения горячих клавиш, до выбора масштаба в настройках.
Как изменить масштаб экрана в Яндекс Браузере
Инструмент для изменения масштаба не зависит от того, хотите вы уменьшить или увеличить размер страницы. Главное различие способов – необходимо применить изменение для всех просматриваемых сайтов или для одного конкретного.
Давайте рассмотрим все способы, начиная с самых простых и заканчивая наиболее сложными.
После очистки cookie в Яндекс Браузере, все настройки для отдельно взятых сайтов – сотрутся.
Горячие клавиши на клавиатуре
Применив горячие клавиши, вы измените масштаб для одного конкретного сайта или страницы. Яндекс Браузер сохранит размеры и при следующем открытии, от вас не потребуется дополнительных действий.
1. Откройте в обозревателе необходимый сайт или страницу.
2. Зажмите клавишу «CTRL» и прокрутите колесо мыши:
- От себя – для увеличения масштаба;
- На себя – для уменьшения.
3. В это время, под адресной строкой обозревателя, появится окошко, информирующее об изменениях.
4. В качестве альтернативы, вы можете использовать комбинацию клавиш «CTRL +» и «CRTL –».
Окно настроек
Аналогом горячих клавиш, выступает окно настроек, открыв которое, вы с той же легкостью измените масштаб.
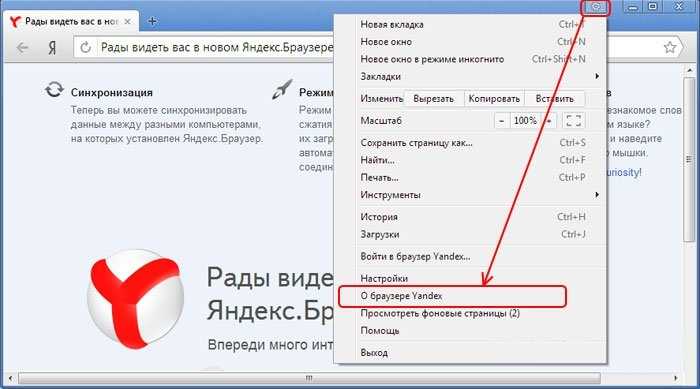
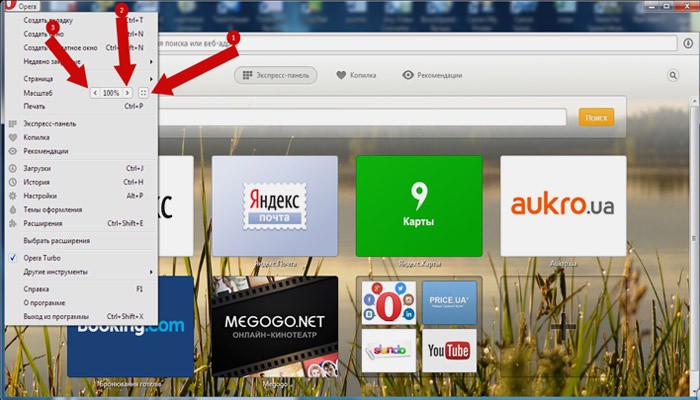
1. Кликните на кнопку, с изображением трех горизонтальных линий.
2. С помощью кнопок «+» и «-» доведите размер страницы, до необходимого.
С помощью кнопок «+» и «-» доведите размер страницы, до необходимого.
Как и при использовании предыдущего способа, поправки для этого сайта сохраняться.
Как отменить внесенные изменения
Все правки масштаба для отдельных сайтов, Яндекс Браузер сохраняет в отдельном файле, чтобы при следующей загрузке, страница отображалась с измененным размером.
Вернуть размер в прежнее состояние можно двумя способами:
- Использовать описанные выше средства;
- Удалив внесенные коррективы в настройках.
С первым пунктом не возникнет сложностей, а вот второй разберем подробнее.
1. В настройках Яндекс Браузера, найдите пункт «Личные данные».
2. Откройте «Настройки содержимого» и пролистайте страницу до конца.
3. Нажмите кнопку, указанную на скриншоте и удалите адрес ресурса, для которого необходимо вернуть масштаб в первоначальное состояние.
4. Нажмите на «Готово» и выйдите из настроек.
Изменение масштаба интерфейса браузера
Для изменения размера всех загружаемых страниц и интерфейса Яндекс Браузера, требуется покопаться в настройках.
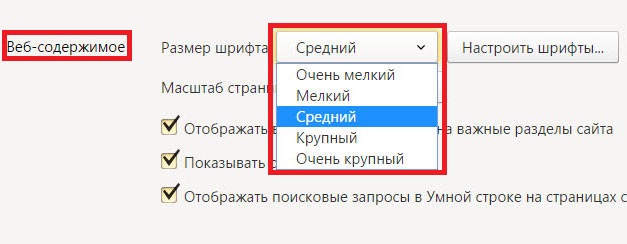
1. Перейдите в настройки обозревателя и найдите раздел «Веб-содержимое».
2. В пункте «Масштаб страницы», выберите нужный процент увеличения или уменьшения.
3. Продолжайте просмотр страниц, не перезагружая обозреватель.
Вот так, с помощью всего пары кнопок и нескольких секунд времени, вы можете, как уменьшить, так и увеличить масштаб страниц и интерфейса в Яндекс Браузере.
Как изменить масштаб в Яндекс.Браузере на компьютере и телефоне
О масштабировании
В Яндекс.Браузере есть возможность менять размер контента на сайте таким образом, что в видимой области экрана может отображаться несколько строк текста, одна картинка или, наоборот, много изображений и текста.
Увеличение масштаба доступно по шагам фиксированными числами: 110%, 125%, 150%, 175%, 200%, 250%, 300%, 400%, 500%. В обратную сторону каждый шаг уменьшает размер отображаемого контента на один порядок: 90%, 80%, 75%, 67%, 50%, 33%, 25%.
В обратную сторону каждый шаг уменьшает размер отображаемого контента на один порядок: 90%, 80%, 75%, 67%, 50%, 33%, 25%.
Что такое масштаб в Яндекс браузере
Масштаб представляет собой область, которая отображается на экране без прокручивания страницы. В окне может помещаться несколько картинок и немного текста или множество изображений и большое количество информации, в зависимости от разрешения.
Нередко сайта плохо оптимизированы, отчего отображение информации некорректно: мелкий шрифт сложно прочесть, а картинки – просмотреть. Яндекс браузер предусматривает способы масштабирования, поэтому содержимое можно на вкладке увеличить. Также есть возможность использовать встроенный инструмент операционной системы.
Меняем масштаб для одной страницы
Если вы открыли какой-то портал и вас не устраивает как отображается контент, можно изменить масштаб в 2 клика:
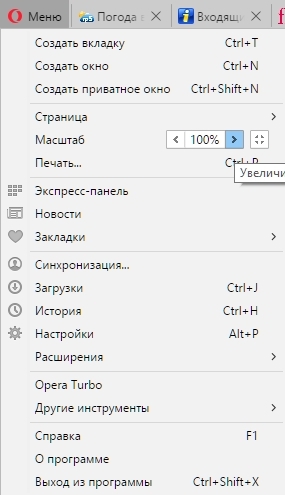
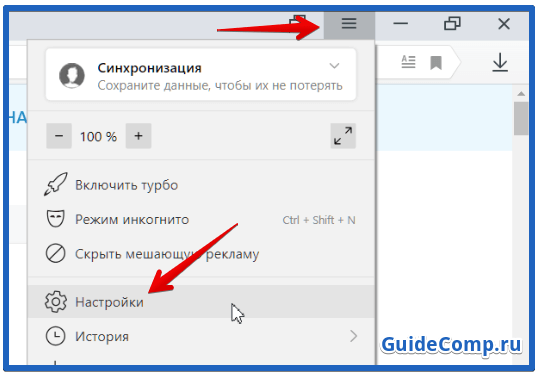
- Откройте «Меню», кликнув на кнопку в виде трех полос в правом левом углу браузера.
- Здесь в блоке «Масштабирование» кликом на кнопки «—» или «+» мыши увеличьте или уменьшите масштаб.
Таким образом можно увеличить масштаб страницы в Яндекс Браузере как на 10%, так и на все 500%.
Настройка будет перемена конкретно для этой страницы. Например, вы установили 125%, но при переходе на другой ресурс там будет стоять по умолчанию 100%.
Изменение масштаба при помощи мыши
Этот способ чем-то похож на предыдущий, только вместо клавиш «+» и «-» используется колесико мыши. Процесс тот же:
- Зажимаем на клавиатуре клавишу Ctrl;
- Не отпуская, вращаем колесико мыши;
- Для увеличения масштаба вращаем в направлении «от себя»;
- В обратном направлении размер будет уменьшаться.

Помимо визуального восприятия изменений в браузере реализован информер. При проведении процедуры в правом верхнем углу появится счетчик отображения масштаба в процентах:
Используя этот способ, вы можете выбрать оптимальный размер отображения элементов на своем экране. Для выбора значений по умолчанию используйте «Ctrl+0». Второй способ добиться этого: на всплывающем информере имеется кнопка «Масштаб по умолчанию». Кликаем по ней и параметры обозревателя возвращается к начальным установкам.
Меняем масштаб для всех страниц
Если у вас небольшой монитор и или слабое зрение и нужно настроить масштаб таким образом, чтобы на всех сайтах контент был хорошо виден, можно настроить опцию масштабирования по умолчанию в параметрах браузера:
- Откройте «Меню» и во плавающем окне перейдите в раздел «Настройки».
- Переведите на вкладку «Сайты» и здесь выберите нужный масштаб.
Примечание: настройка масштабирования в разделе опций будет применена ко всем сайтам по умолчанию. Однако если на каком-то ресурсе у вас установлена пользовательская настройка, о которой мы писали выше, данный сайт будет отображаться в соответствии с этими настройками.
Однако если на каком-то ресурсе у вас установлена пользовательская настройка, о которой мы писали выше, данный сайт будет отображаться в соответствии с этими настройками.
Например, если масштаб по умолчанию у вас стоит 125%, а для ВКонтакте вы поставили 150%, то при переходе на свою страничку ВК размер экрана будет соответствовать пользовательской настройке, то есть 150%.
Список сайтов с пользовательскими настройками вы можете посмотреть, пройдя по ссылке «Настройка сайтов».
Горячие клавиши
Яндекс.Браузер обладает набором горячих клавиш для работы с различными инструментами системы. Масштабирование экрана не исключение.
Увеличить или уменьшить масштаб в браузере можно зажав клавишу Ctrl и стрелочку ↑ или ↓ возле цифровой клавиатуры. Аналогичным образом работают и клавиши плюс + и минус — на цифровом блоке клавиатуре, если у вас такой есть.
Вместо кнопок плюс-минус и стрелок на клавиатуре можно использовать колесико мыши. Зажмите клавишу Ctrl и крутите колёсико. Каждый шаг отвечает одному пункту масштабирования.
Каждый шаг отвечает одному пункту масштабирования.
Инструмент Экранная лупа
Специально для пользователей с плохим зрением в Windows есть инструмент под названием «Экранная лупа». Однако им можно пользоваться не только людям с ограниченными возможностями.
Если вы не хотите менять настройки браузера ни для всех страниц, ни для одной персонально, можно воспользоваться инструментом «Экранная лупа», чтобы прочитать какой-то отдельный кусок текста на сайте, если он плохо различим.
Настройки экранной лупы нельзя сохранить для последующего использования. Каждый раз включая данный инструмент, размер выделяемой области придётся настраивать вручную.
В отличие от настроек браузера лупа позволяет увеличить выделяемые объекты даже в 15 раз.
- Для активации инструмента нажмите на клавиатуре клавишу Win и кнопку +.
- В открывшемся окне мы можем настраивать приближение так как нам удобно.
Страница будет плавно перемещаться за курсором мышки.
Как увеличить масштаб в Яндекс браузере
В пошаговом руководстве будет рассмотрено, как увеличить или уменьшить масштаб в браузере Яндекс на компьютере несколькими способами. Для этого можно воспользоваться горячей комбинацией клавиш, мышью, средствами обозревателя или ОС Windows.
Способ 1: комбинация горячих клавиш
Самый простой способ изменить масштаб в Яндекс браузере – это использовать горячие клавиши на клавиатуре. Для этого предусмотрена клавиша Ctrl и знак минуса (—) и плюса (+). Достаточно зажать на Ctrl, затем нажимать на одну из кнопок, чтобы добиться нужного отображения.
Воспользоваться плюсом и минусом можно в цифровом блоке или блоком под функциональными клавишами.
С каждым нажатием на + или – значение масштаба меняется на один шаг. Самое минимальное значение равно 25%, максимальное – 50%.
Способ 2: колесико мыши
Еще один способ использовать масштабирование – это одновременное использование клавиши Ctrl и колесика мыши, которое находится между кнопок:
- для уменьшения содержимого страницы зажмите клавишу Ctrl, затем прокрутите колесико вниз;
- для увеличения масштаба долгим нажатием удерживайте Ctrl и прокручивайте колесо вверх.

Масштабирование таким способом происходит довольно быстро, но при этом лучший размер отображения можно более тонко настроить под себя.
После закрытия вкладки изменения сохраняются, поэтому при последующем заходе на сайт, будет применено масштабирование, которое настроено пользователем.
Способ 3: меню Яндекс браузера
Яндекс браузер позволяет изменить масштаб страницы через меню:
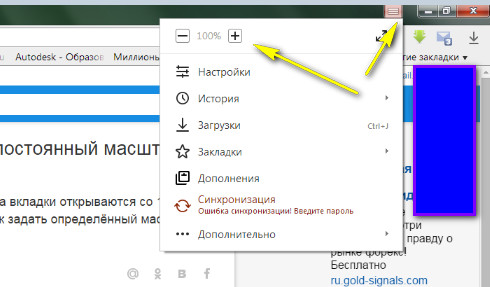
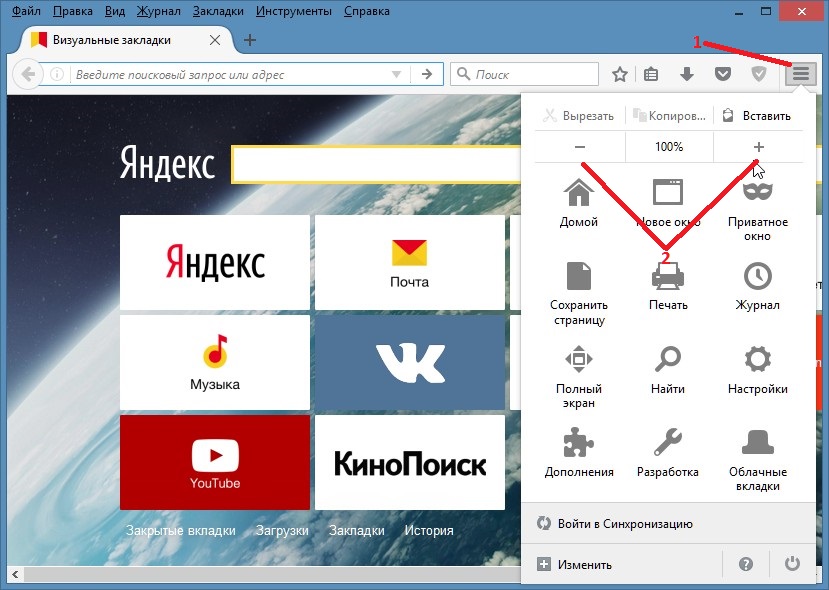
- Кликните по значку в виде трех параллельных полосок, чтобы перейти в главное меню обозревателя.
- Вверху отображаются кнопки для масштабирования. Нажмите на «плюс», чтобы увеличить отображение, на «минус» для уменьшения.
- Между кнопкам можно посмотреть процентное соотношения масштабирования.
В панели масштабирования находится кнопка в виде двухсторонней стрелки, благодаря которой можно быстро перейти в полноэкранный режим просмотра.
Способ 4: настройки обозревателя
Увеличить или уменьшить страницу можно для каждого сайта в настройках Яндекс браузера. При этом все регулировки будут сохранены, поэтому не придется каждый раз менять размер отображения содержимого страницы.
При этом все регулировки будут сохранены, поэтому не придется каждый раз менять размер отображения содержимого страницы.
Чтобы масштабировать страницу через настройки, действуйте следующим образом:
- Перейдите в главное меню обозревателя, затем откройте пункт «Настройки» со значком в виде шестеренки.
- В левом панели нажмите на раздел «Сайты».
- Выберите значение в параметре «Масштаб страниц» через раскрывающийся список.
Настройки будет применены ко всем страницам, которые открываются в Яндекс браузере. Чтобы просмотреть масштаб определенных ресурсов, нажмите на кнопку «Настройки сайтов». В появившемся окне находится список тех страниц, где была применена функция масштабирования вместе со значением параметра.
Способ 5: Инструмент Windows «Лупа»
Встроенное средство операционной системы позволяет увеличить текст на просматриваемой области страницы. Приблизить содержимое можно в 15 раз, но при этом обозреватель не сохраняет настройки. Такой способ подойдет для разового использования на определенном сайте.
Такой способ подойдет для разового использования на определенном сайте.
Чтобы открыть специальный инструмент «Лупа», нужно одновременно зажать клавиши Win и знак плюса (+). Появится небольшая панель, через которую управляется функционал приложения.
Доступно 3 режима просмотра увеличенного окна:
- «Во весь экран», при котором страница откроется в полноэкранном режиме с большим масштабированием.
- «Увеличение» предполагает дополнительное окно. Чтобы увеличить текст определенной области, достаточно навести курсором мыши небольшое окно на нее.
- «Закреплено» — режим просмотра, при котором в верхней части окна появится панель с увеличенным текстом. Чтобы в ней отобразилось содержимое страницы, нужно навести на эту область курсор мыши.
С помощью кнопок в виде плюса и минуса можно увеличить страницу до 16000% или вернуть отображение в исходное состояние, выбрав минимальное значение 100%.
Сброс настроек изменения масштаба
Бывает после экспериментов забываешь, где, что и куда включал и активировал, и нужно вернуться к исходному размеру контента на сайте. Можно, конечно, поочередно открывать страницы и через меню браузера возвращать их на 100%. Но есть способ проще.
- Находясь на странице с нестандартным масштабом в «умной строке» вы можете увидеть небольшую иконку с изображением лупы.
- Нажмите на неё и вы увидите в каком масштабе в данный момент отображается страница.
- Чтобы сбросить масштаб нажмите соответствующую кнопку.
Изменяем масштаб на телефоне
Мобильная версия Яндекс.Браузера также обладает инструментом масштабирования, что очень полезно, если у вас по умолчанию установлено 100%, но результат не отвечает ожиданиям и текст на экране слишком мелкий или наоборот крупный.
- Запустите браузер и перейдите в «Меню», кликнув на на кнопку в виде трех полос справа в умной строке.

- Здесь нажимаем на кнопку «Настройки».
- Переходим в раздел «Масштаб и перенос текста».
- Здесь есть ползунок, перетягиваем его вправо или влево и выбираем комфортный размер текста, который будет отображаться в браузере смартфона.
Быстро увеличить, например, или уменьшить масштаб страницы в браузере Яндекс на телефоне можно, если вам нужно рассмотреть картинку или текст — можно просто растянуть её с помощью 2 пальцев.
Установите пальцы по диагонали экрана. Раздвигайте их от центра и приближайте, вы увидите как меняется масштаб страницы. В сильно увеличенном виде, конечно, неудобно читать текст, так как придется перетаскивать его, ведь часть контента будет скрыта. Но для быстрого просмотра какой-нибудь мелкой картинки функция «Жесты» лучше других настроек.
Особенности Яндекс Браузера
Разработчики компании постоянно работают над улучшением функционала своего интернет обозревателя и добавляют различные полезные функции, из которых можно выделить некоторые инновации.
Табло — Визуальные закладки
Новая вкладка браузера, которую также можно использовать как домашнюю страницу, имеет блок с часто посещаемыми страницами, формирующимися в результате просмотра сайтов, а также блок с визуальными закладками, куда добавляются собственные ресурсы. Интерфейс табло можно настраивать на собственное усмотрение — менять фоновую картинку, в том числе устанавливать анимацию, настраивать количество плиток и их расположение на экране. Имеются разнообразные настройки цвета и параметры прозрачности элементов.
Как удалить поиск Mail.ru из Браузера Яндекс
Быстрый просмотр сайтов
При помощи специального Турбо режима, в Яндекс браузере можно просматривать страницы быстрее, чем в обычных обозревателях за счет функции сжатия трафика. Он может быть активирован в автоматическом режиме, когда скорость интернета значительно падает, или включен вручную в настройках программы. Также такая функция будет полезна тем людям, которым нужно экономить трафик.
Блокировка рекламы
Пользователи Яндекс браузера могут воспользоваться встроенным в программу блокировщиком нежелательного контента, который настраивается на свое усмотрение. При первом запуске эта функция не активирована, потребуется включить её в настройках программы.
Интеграция с сервисами Яндекса
В интернет обозреватель встроены различные сервисы компании Яндекс. Так с их помощью можно переводить сайты целиком или отдельные словосочетания на нужный язык, пользоваться сервисом карт, получать быстрые результаты поиска прямо в адресной строке и использовать облачный сервис.
Расширения
Так как Яндекс браузер создан на базе движка Хромиум, то в нем можно использовать все те дополнения, которые доступны пользователям Гугл Хрома. Устанавливаются они обычным способом из магазина расширений. Обозреватель имеет и собственный каталог с различными дополнениями и плагинами, которые можно включить одним нажатием кнопки мыши в настройках программы.
Синхронизация данных
Для удобного использования браузера на различных устройствах, разработчиками приложения предусмотрена функция синхронизации настроек. Войдя в свой аккаунт Яндекса можно будет переносить настройки браузера с одного компьютера на другой, а также использовать эту функцию на мобильных устройствах. Сохраняются все параметры обозревателя, включая данные для входа на различные сайты, закладки и установленные расширения.
Безопасность
Разработчики программы уделили особое внимание безопасности своего продукта. Браузер использует специальную технологию Yandex Protect, при помощи которой предотвращается посещение опасных сайтов, скачивание вредоносного программного обеспечения и проникновение на компьютер различного вида вирусов.
Размер шрифта и масштаб — увеличить размер веб-страниц
Настройте Firefox
Обновить Firefox
- Как это работает?
- Скачать свежую копию
Элементы управления масштабированием позволяют увеличивать или уменьшать либо размер всей веб-страницы, либо только размер всего текста, чтобы улучшить читаемость. Мы объясним, как это работает.
Мы объясним, как это работает.
- 1 Увеличение и уменьшение масштаба веб-сайта
- 2 Увеличение масштаба
- 3 Как изменить только размер текста
- 4 Установить уровень масштабирования по умолчанию для всех веб-сайтов
- 5 Установить минимальный размер текста
Вот как вы можете увеличивать и уменьшать отдельные веб-сайты.
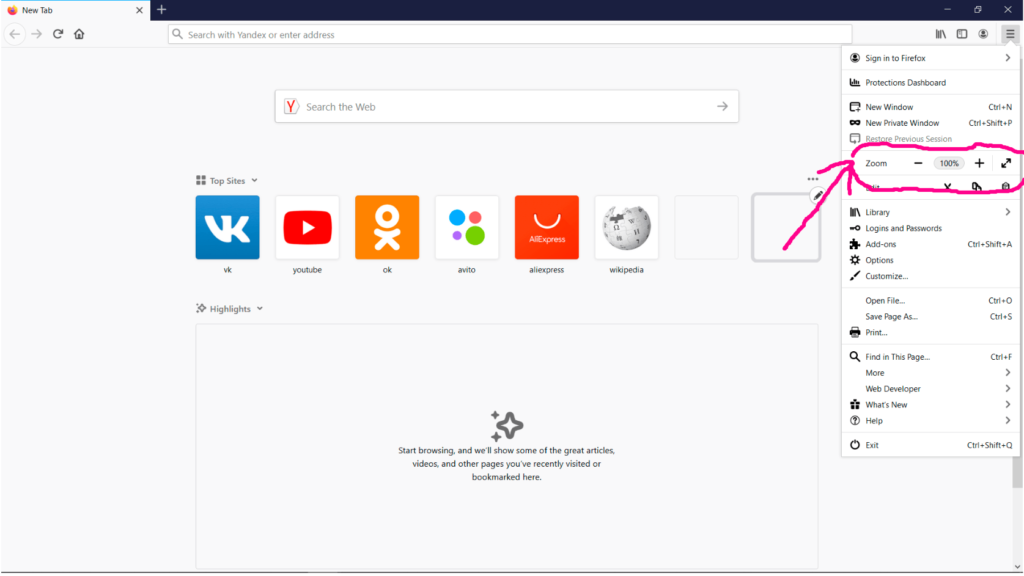
- Нажмите кнопку меню справа. Откроется меню Firefox, и внизу вы увидите элементы управления масштабированием.
- Используйте кнопку + для увеличения и кнопку — для уменьшения. Число в середине — это текущий уровень масштабирования. Щелкните его, чтобы сбросить масштаб до уровня масштабирования по умолчанию. Вы также можете увидеть текущий уровень масштабирования в адресной строке:
Сочетания клавиш: Вы также можете использовать элементы управления масштабированием без мыши. Нажмите и удерживайте команду Ctrl, одновременно нажимая + для увеличения масштаба, — для уменьшения масштаба или 0 для сброса.
Уровень масштабирования сохраняется для каждого имени хоста даже после закрытия Firefox. Например, все страницы на support.mozilla.org имеют одинаковую настройку уровня масштабирования, но она отличается от настройки уровня масштабирования страниц на blog.mozilla.org.
Эта функция позволяет пользователям увеличивать и уменьшать масштаб страниц с помощью щипкового движения, не влияя на макет страницы.
Действие сжатия в настоящее время поддерживается в Windows с помощью сенсорного экрана и высокоточных сенсорных панелей, в Mac с помощью сенсорных панелей и в Linux с помощью сенсорных экранов. Сенсорные панели Linux в настоящее время не поддерживаются, и ожидается, что поддержка будет добавлена в будущем.
Вместо того, чтобы менять размер всего, вы можете просто изменить размер текста.
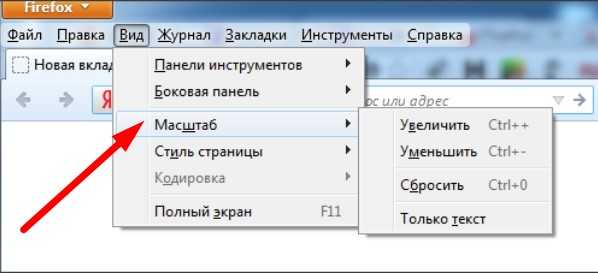
- Нажмите клавишу Alt, чтобы временно открыть традиционное меню Firefox. В строке меню в верхней части экрана нажмите «Вид», затем выберите «Масштаб».

- Выберите Увеличить только текст. Это заставляет элементы управления изменять только размер текста; не изображения.
Вы можете увеличить или уменьшить размер всего веб-контента следующим образом:
- В строке меню в верхней части экрана нажмите Firefox и выберите «Настройки». Нажмите кнопку меню и выберите «Настройки».
- На панели Общие перейдите в раздел Язык и внешний вид .
- В разделе Масштаб используйте раскрывающееся меню Масштаб по умолчанию, чтобы выбрать уровень масштабирования для всех страниц. Firefox по-прежнему будет помнить установленные вами уровни масштабирования отдельных сайтов.
- Чтобы установить уровень масштабирования только для текста, установите флажок Масштабировать только текст .
- Закройте страницу about:preferences . Любые внесенные вами изменения будут автоматически сохранены.
Вы можете настроить Firefox на автоматическое отображение всего текста с минимальным размером шрифта.
- В строке меню в верхней части экрана нажмите Firefox и выберите «Настройки». Нажмите кнопку меню и выберите «Настройки».
- На панели Общие перейдите в раздел Язык и внешний вид .
- В разделе Шрифты и цвета Шрифты нажмите Дополнительно…
- В раскрывающемся списке Минимальный размер шрифта выберите минимальный размер в пикселях, в котором должен отображаться весь текст.
- Нажмите OK, чтобы сохранить изменения.
Дополнительную информацию см. в разделе Изменение шрифтов и цветов, используемых веб-сайтами.
Поделитесь этой статьей: http://mzl.la/14xMZ1d
Эти замечательные люди помогли написать эту статью:
AliceWyman, Chris Ilias, philipp, jscher2000 — Волонтер поддержки, Underpass, Tonnes, Nic Matthew, Michael Verdi, scoobidiver, Swarnava Sengupta, soucet, meredw, user669794, Lan, scootergrisen, Joni, Franz_von_Suppe, Писец, Анжела Лазар, Фаби
Волонтер
Развивайтесь и делитесь своим опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
размеров шрифта — функции увеличения / уменьшения масштаба последних браузеров … функция специальных возможностей? Как это повлияет на дизайн в будущем?
спросил
Изменено 11 лет, 8 месяцев назад
Просмотрено 906 раз
Многие современные браузеры увеличивают/уменьшают масштаб всей страницы вместо увеличения/уменьшения только размера шрифта. Это здорово, потому что, как правило, это не нарушает визуальный дизайн. Я предполагаю, что они разработали это как функцию доступности, чтобы вместо увеличения размера шрифта и, возможно, нарушения визуального макета, это увеличивало размер всего. Он по-прежнему отлично подходит для людей с ограниченными возможностями. Это дает больше контроля дизайнерам.
Это дает больше контроля дизайнерам.
Прошли ли дни увеличения/уменьшения элемента пользовательского интерфейса шрифта на страницах? Если мы разрабатываем для последних браузеров, должны ли мы беспокоиться о том, что пользователи будут увеличивать/уменьшать размер шрифта?
- веб-дизайн
- размер шрифта
0
С идеалистической точки зрения дизайна пользовательского интерфейса всегда полезно предполагать, что пользователи могут изменять размер шрифта. Не потому, что браузеры используют масштабирование или нет, а потому, что пользователи могут применять пользовательские таблицы стилей из соображений доступности.
К сожалению, это трудно продать вашим командам по маркетингу или графическому дизайну, которые хотят, чтобы все выглядело так, как они хотят. Так что вам нужно найти практический компромисс. Во многих случаях это может быть макет с плавной шириной, который растягивается в зависимости от того, что подходит. В качестве хорошего примера посмотрите Feedly, который меняет весь свой макет на лету в зависимости от размера экрана устройства, используемого для доступа к нему (например, настольный компьютер, iPad или мобильный телефон).
В качестве хорошего примера посмотрите Feedly, который меняет весь свой макет на лету в зависимости от размера экрана устройства, используемого для доступа к нему (например, настольный компьютер, iPad или мобильный телефон).
Отвечая на ваш вопрос: нет, увеличение/уменьшение масштаба не должно влиять на дизайн в будущем. Хороший дизайн всегда будет учитывать пользовательские таблицы стилей, но выбирать хорошие значения по умолчанию, которые большая часть аудитории сможет использовать без проблем. Тем не менее, дни, когда вы навязывали конечному пользователю ваш пиксельный идеальный дизайн, должны быть позади.
Мое мнение таково: макет страницы должен быть как можно более растяжимым и не заставлять пользователя выбирать между «100% масштабированием» и неспособностью читать эти миниатюрные 8-пунктовые буквы или иметь достаточно крупный шрифт, чтобы его можно было прочитать при «Увеличение 250%» и необходимость горизонтальной прокрутки страницы. Пользователь должен иметь возможность изменять размер страницы или размер шрифта, а страница должна переупорядочиваться, чтобы соответствовать ширине окна браузера.
То что нужно называется «резиновый макет сайта» и достаточно популярен в некоторых странах.
Чтобы получить представление о «резиновой раскладке», посмотрите страницу поиска Яндекса — при растягивании окна браузера растягивается и поле редактирования «поисковый запрос». Между тем, когда вы растягиваете страницу поиска Google, редактирование «поисковый запрос» остается прежним — вы не можете расширить редактирование, оно разработано фиксированным.
«Резиновая раскладка» очень удобна для пользователей — они не хотят жертвовать своим взглядом на очередной (как правило дрянной) «дизайн» очередного «дизайнера» - вместо этого они хотят иметь возможность просмотра во всю ширину страницы удобными для них шрифтами. Видите ли, что хорошо по брендбуку какой-нибудь компании или по парень по соседству мне не подходит — я хочу читабельный сайт и не хочу променять свое здоровье на «дизайн».
Подозреваю, что «масштабирование всего макета» введено потому, что культура «резиновых макетов сайтов» не так распространена, как это действительно необходимо.
3
Я занимаюсь некоммерческой деятельностью, и есть много пользователей с ограниченными возможностями или поддерживающих людей с ограниченными возможностями, у которых все еще есть старое оборудование. Многие из них, как правило, старше, и покупка/обновление не являются для них приоритетом — или они ждут, пока кто-нибудь в какой-то момент придет и поможет им….
Итак, я все еще максимально поддерживаю старые вещи и не думаю, что выбрасывать что-то, что было полезно в прошлом и все еще может быть, нужно делать только потому, что большинство ушло.
Я также согласен с тем, что масштабирование шрифта по-прежнему имеет место в возможности видеть шрифт больше, не изменяя размеры всего в окне (хотя контейнер тоже увеличится). Просто еще один пользовательский вариант для тех, кто предпочитает его.
Обязательно? Зависит от пользовательской базы, требований и т.д., деловой звонок. Не следует оставлять решение на усмотрение веб-дизайнера.
Знаем ли мы , что этот новый стиль масштабирования обеспечивает лучший опыт для всех пользователей с ограниченными возможностями? есть ли у нас какие-либо исследования? Пользователи с ограниченными возможностями могут иметь совсем другой опыт работы с технологиями, чем то, к чему привыкло большинство людей, и нам нужно быть осторожными с предположениями, не подкрепленными исследованиями/наблюдениями! Масштабирование всей страницы имеет другой визуальный эффект, чем масштабирование только текста, что может затруднить чтение. Например, этот сайт, использующий Chrome, при увеличении приводит к тому, что текст уходит с экрана вправо, что требует от пользователя горизонтальной прокрутки вперед и назад, чтобы прочитать текст, что плохо. (Хм, а как увеличить размер только текста в Chrome?).
На что обратить внимание:
— Не все используют последнюю версию браузера. Последняя статистика браузера W3C, например, показывает, что только 16% пользователей Internet Explorer используют версию 9.

