Как уменьшить размер картинки в фотошопе без потери качества
Содержание:
- Преимущества маленьких картинок
- Какой формат использовать
- Секрет уменьшения фото, о котором вы еще точно не знаете
- Еще один способ уменьшить изображение
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Сегодня я расскажу вам как уменьшить размер картинки в фотошопе. В этом нет ничего сложного. Однако, есть у меня в кое-какой секрет, которым мне не терпится поделиться. Он позволит читателям моего блога ускорить работу над фотками в два или три раза.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит Фотошоп. Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним интернет магазином. Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor, можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Сразу же тыкаем на «Сохранить».
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Обращаем внимание на размер, моментально снизилось.
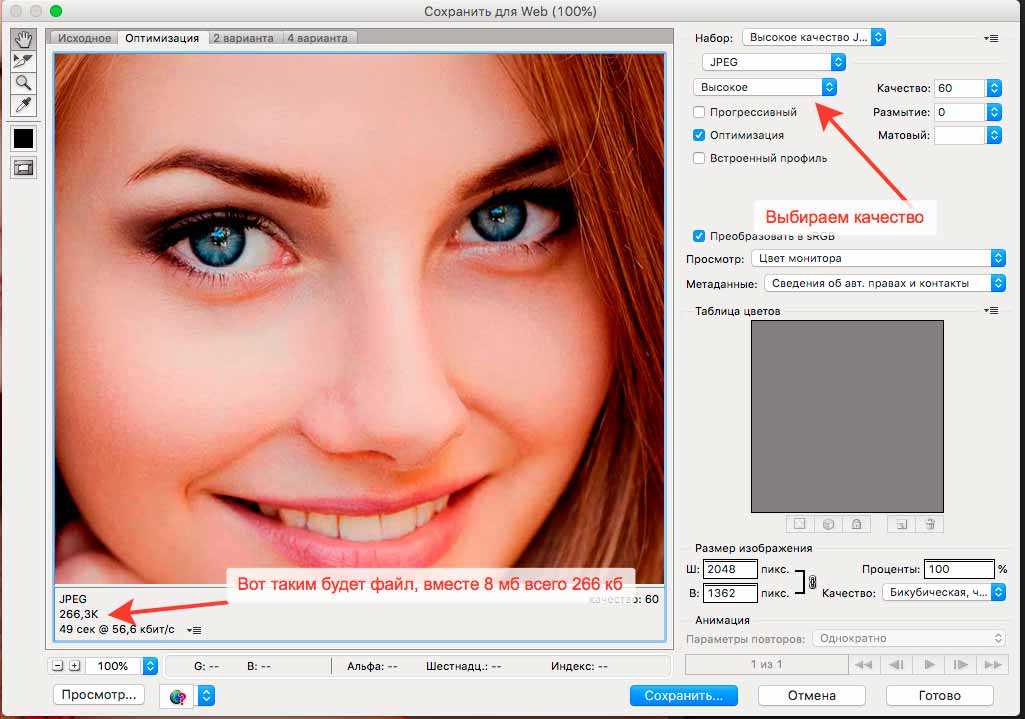
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
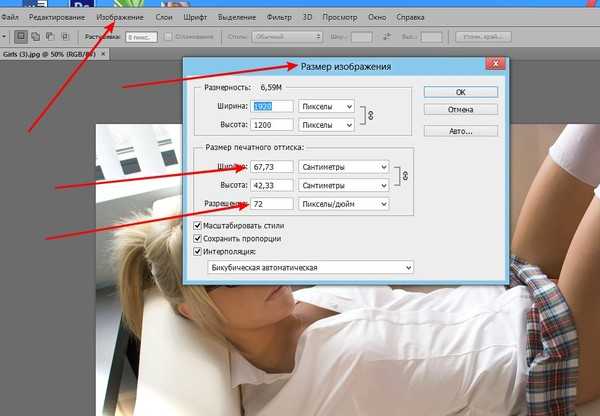
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
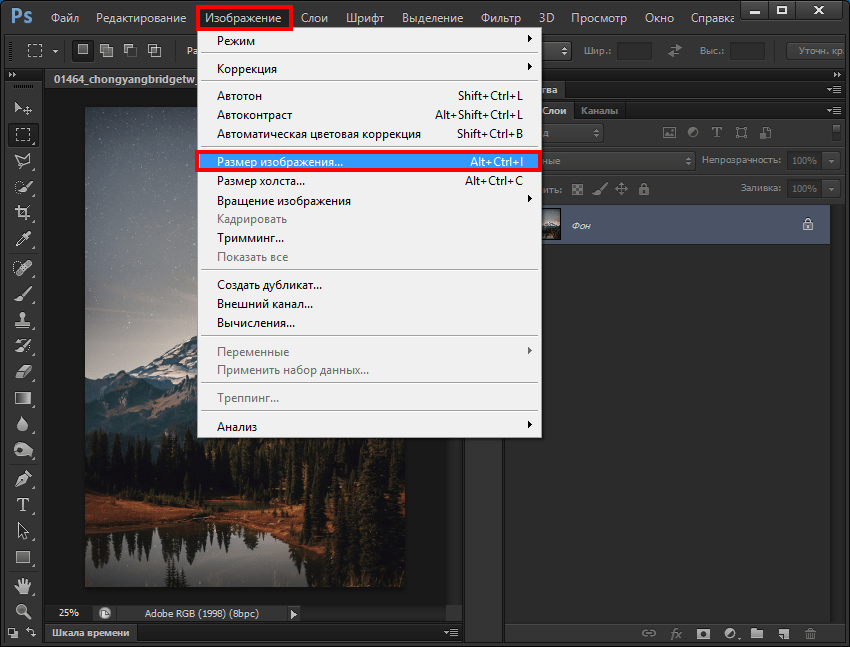
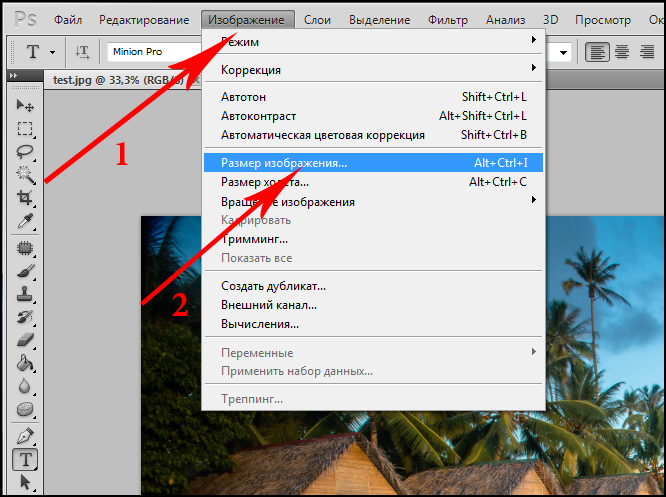
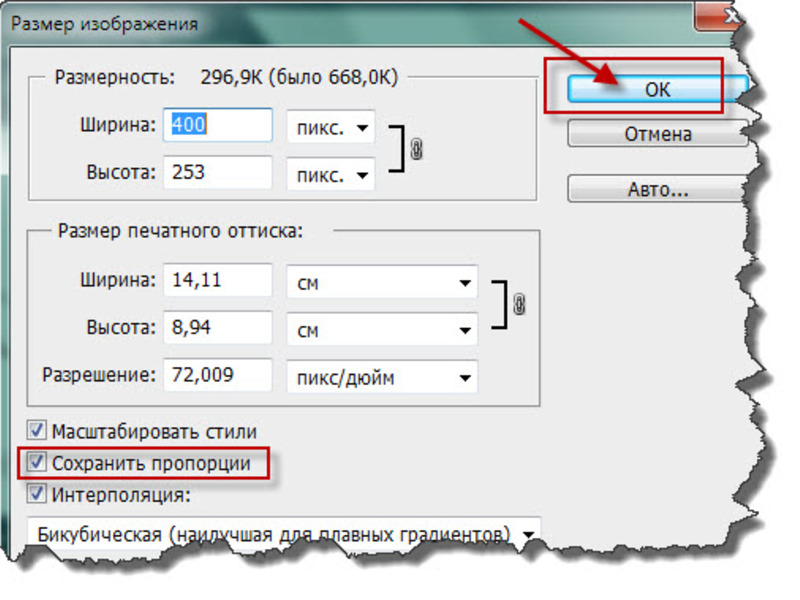
Переходим в раздел «Изображение» и выбираем «размер».
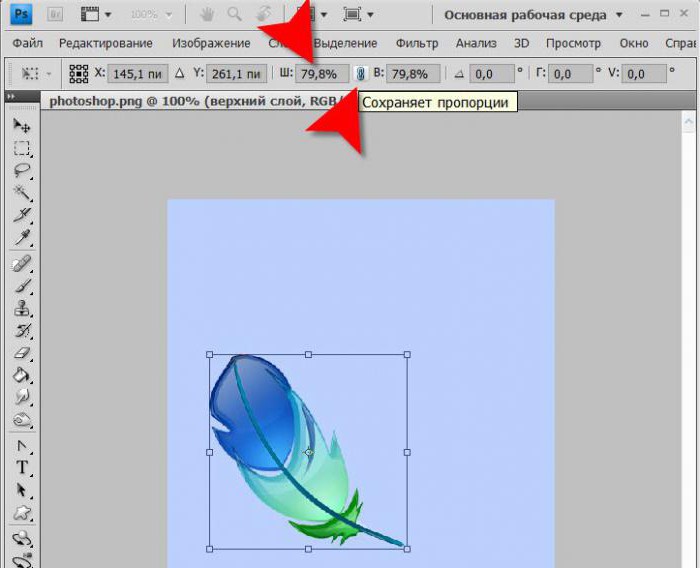
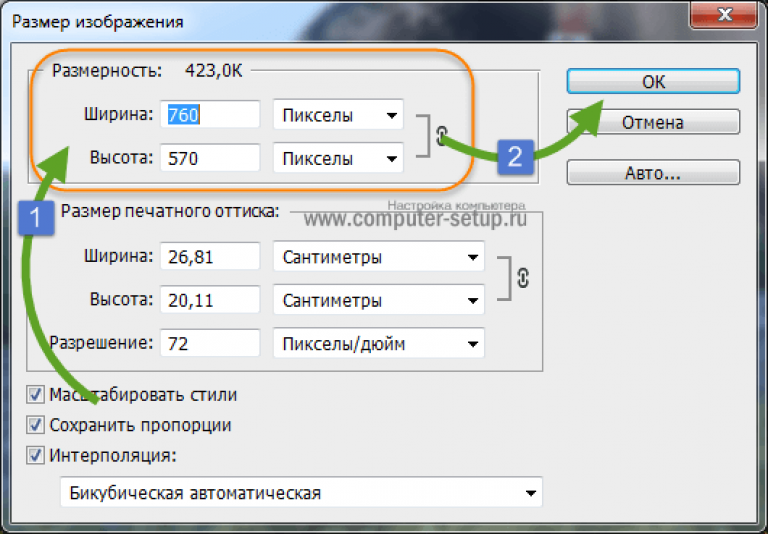
Обязательно поставьте галочку напротив сохранить пропорции. В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
В противном случае усложните себе жизнь. Все съедет, будет некрасиво, непропорционально, как в кривом зеркале. Фу.
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать как правильно вырезать и обрезать фотографии. Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0. Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
Простой способ уменьшить фото в Фотошопе
Подробные инструкции / Уроки Photoshop
В результате уменьшения размера фотографии в программе Photoshop вполне рально сделать из фото весом 2-5 Мб качественную фотографию на весь экран, но весом в 500 Кб или даже еще меньше. Эта статья будет полезной новичкам, которые делают первые вынужденные шаги в освоении Фотошопа и хотят быстро уменьшать свои фото.
8-мегапиксельными цифровыми фотокамерами сейчас никого не удивишь. Каждый день обычные люди, которые не являются гуру Фотошопа, делают горы снимков. Горы – если бы мы их распечатывали. Но нам нужно передавать эти файлы по ICQ, добавлять их в фотоальбомы социальных сетей вроде «Одноклассников» и «В контакте», выкладывать на своем блоге, слать по почте… Или отнести на флешке любимой тете Свете, она давно просила.
Иногда из своих наиболее удачных фото мы хотим сделать иконки или аватарки. И чем меньше при этом места занимает фото, тем быстрее оно загрузится и тем больше этих фото можно перенести за единицу времени. Так что научиться уменьшать фото нужно. Сейчас посмотрим, как быстро и просто это сделать. Все наглядно, с иллюстрациями.
Устанавливаем Фотошоп. Без него нынче никак. Даже непрофессионалам Photoshop необходим. Рекомендую устанавливать версию Adobe Photoshop CS3, лично мне она больше всего нравится. Не будем спорить, какая версия программы самая лучшая, нам для уменьшения фото подойдет любая. Если вы не знаете, где бесплатно скачать Фотошоп, рекомендую ознакомиться с моей статьей Чем бесплатно скачать любую программу.
Открываем Photoshop. Перетаскиваем в него свое фото – просто зажимаем левой кнопкой мыши ярлычок фотографии и перетягиваем ее в видимую область Фотошопа, она откроется. Если так не нравится, можно открывать традиционно ( File->Open…):
В появившемся окне находим нужное фото и дважды кликаем на нем левой кнопкой мыши, чтобы открыть в программе Фотошоп:
Открытое в Фотошопе фото выглядит примерно так:
Далее, чтобы уменьшить фото, в главном меню Фотошопа выбираем Image->Image Size…:
И в открывшемся после этого окне вводим размер фото, который мы хотим получить в результате уменьшения. При этом галочка возле опции Constrain Proportions должна стоять:
При этом галочка возле опции Constrain Proportions должна стоять:
Нажимаем ОК и получаем фотку требуемого размера. Можно еще добавить ей чуть-чуть четкости, воспользовавшись стандартным фильтром Фотошопа. Для этого выбираем из основного меню Photoshop фильтр Filter->Sharpen->Unsharp Mask:
Появится окно, в котором можно задать параметры четкости. Если вы в нем ничего не меняли, можно оставить как есть и нажать ОК. Или же установить ползунки, как указано на рисунке:
Жмем ОК и убеждаемся, что фотография стала четче. Если не нравится – нажимаем Ctrl+Z и эффект пропадет. Подробнее обо всех горячих клавишах Фотошопа можно прочитать здесь.
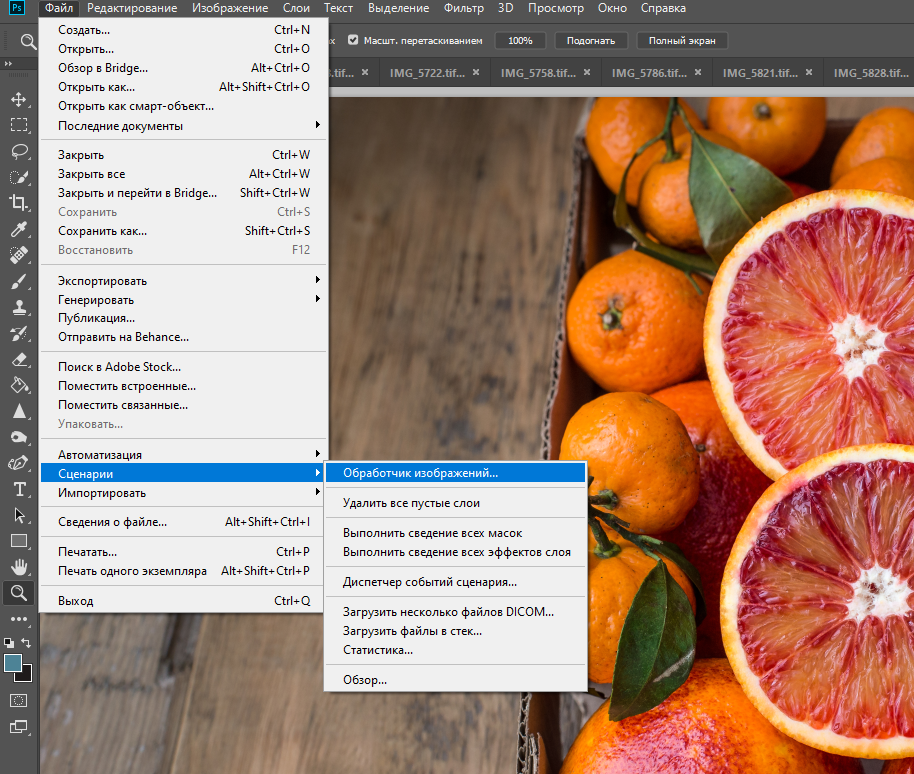
Наконец-то можно сохранить уменьшенное фото, это тоже не сложно. В главном меню Фотошопа нажимаем File->Save for Web & Devices… и получаем окно:
Проверяем, чтобы все настройки в окне были, как показано на рисунке выше (формат JPEG, качество: Very High) и жмем Save. Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
Появится последнее окно, в котором нужно ввести имя новой фотографии и папку на диске компьютера, где будет храниться уменьшенная фотография. Вводим имя файла, указываем путь и жмем кнопку Сохранить.
На этом работа в Фотошопе закончена. Фото уменьшено и готово к своим путешествиям по сети. Можно уменьшать следующее.
Как изменить размер изображения на телефоне с помощью Creative Cloud Express
Автор Райан Аллан
Уменьшите фотографии в профессиональном режиме и сэкономьте место для хранения
По мере совершенствования камер телефонов за последние годы размер файлов фотографий увеличился вместе с ними. Загрузка больших файлов в свой блог или в ограниченное облачное хранилище не всегда идеальна. К счастью, есть несколько простых способов изменить размер изображения с помощью различных приложений Adobe Photoshop на телефоне или Chromebook.
Не рекомендуется увеличивать размер изображения при редактировании, так как это часто может привести к тому, что оно станет пиксельным. Вместо этого делайте фотографии с более высоким разрешением, а затем уменьшайте масштаб, если это необходимо, чтобы сохранить хорошее качество изображения. В этом кратком руководстве описан процесс уменьшения размера изображения в мобильных приложениях Photoshop Express и Lightroom, а также в онлайн-версии Creative Cloud Express. Все они бесплатны для использования, но вам может потребоваться создать учетную запись Adobe.
Фотошоп Экспресс
В Photoshop Express есть несколько основных инструментов для редактирования фотографий, включая фильтры, наложения, коррекцию цвета и многое другое. Изменение размера не отображается как элемент на нижней панели инструментов, но. Вместо этого он появляется как опция при экспорте вашего изображения.
- Откройте Photoshop Express и выберите изображение на своем устройстве или сделайте снимок с камеры.

- Внесите любые корректировки цвета или освещения в изображение.
- Нажмите кнопку Далее в правом верхнем углу.
2 Изображения
- Коснитесь синего текста Размер под изображением, чтобы изменить размер до одного из предустановленных размеров в пикселях или вашего собственного пользовательского набора.
2 Изображения
- Коснитесь текста Качество JPEG , чтобы настроить качество экспортируемого изображения и, при необходимости, уменьшить размер файла.
- Нажмите Сохранить в галерее , когда закончите.
Adobe Lightroom
Lightroom — популярный вариант для тех, кто хочет редактировать свои фотографии и видео, находясь в пути. Его различные предустановки упрощают редактирование, чтобы сделать ваши изображения более яркими, а также имеют инструменты для создания собственных. Как и в Photoshop Express, изменение размера изображения является одним из последних шагов, когда вы готовы его экспортировать.
- Откройте приложение Lightroom и импортируйте изображение в свою библиотеку. Вы можете сделать это либо с камеры, либо путем поиска в памяти устройства с помощью синих кнопок в правом нижнем углу.
- Выберите импортированную фотографию из вашей библиотеки, размер которой вы хотите изменить.
2 изображения
- Сначала отрегулируйте освещение, цвет или другие параметры.
- Коснитесь значка Поделиться на верхней панели инструментов и выберите Экспортировать как .
2 Изображения
- Выберите один из стандартных параметров изменения размера или установите пользовательский размер в раскрывающемся списке Размеры .
- Когда вы закончите, коснитесь галочки значка в правом верхнем углу окна.
Creative Cloud Express
Creative Cloud Express от Adobe работает на основе браузера, поэтому нет необходимости загружать какие-либо приложения. Как и в Canva, здесь есть шаблоны для различных приложений и простой в использовании инструмент для изменения размера изображения в качестве одного из быстрых действий.
Как и в Canva, здесь есть шаблоны для различных приложений и простой в использовании инструмент для изменения размера изображения в качестве одного из быстрых действий.
- Откройте браузер и перейдите на https://express.adobe.com.
- Создайте учетную запись, если у вас ее нет, и следуйте инструкциям по регистрации.
- Выберите Изменить размер изображения под блоком Попробуйте быстрое действие .
- Перетащите изображение, размер которого нужно изменить, в выделенное поле.
2 Изображения
- Выберите один из предустановленных размеров в зависимости от того, где вы будете размещать изображение, или задайте собственные размеры.
- После настройки размера кнопка Загрузить становится активной, и вы можете продолжить и сохранить свое изображение.
2 изображения
Избавьтесь от проблем с хранением
Легко отложить очистку старых и непригодных фотографий на более поздний срок. Последнее, что вы хотите получить, исследуя новый город в отпуске, это уведомление «Недостаточно места для хранения». Особенно, если вы учитесь снимать и редактировать фотографии в формате RAW, вы можете быстро исчерпать драгоценное пространство для хранения. Это не поможет, если вы заполнили свое облачное хранилище большими файлами изображений.
Последнее, что вы хотите получить, исследуя новый город в отпуске, это уведомление «Недостаточно места для хранения». Особенно, если вы учитесь снимать и редактировать фотографии в формате RAW, вы можете быстро исчерпать драгоценное пространство для хранения. Это не поможет, если вы заполнили свое облачное хранилище большими файлами изображений.
Так что найдите время в конце рабочего дня, чтобы сделать фотографии, отредактируйте их и оставайтесь на вершине управления файлами. Ваше будущее «я» поблагодарит вас за это.
Подписывайтесь на нашу новостную рассылку
Связанные темы
- Руководства и инструкции
- Приложения
- фотошоп
- фотография
- приложений
- Adobe Creative Cloud
- саман
- лайтрум
Об авторе
Райан — практикующий цифровой художник, переключающийся между своим компьютером, мобильными устройствами и редкими фресками.
Как изменить размер изображения в Photoshop
Photoshop — это не просто приложение для профессионалов, которым требуется мощный редактор изображений. Это также универсальная программа, от которой рядовой пользователь, не имеющий глубоких знаний о редактировании цифровых изображений, может извлечь пользу во многих отношениях. Одним из наиболее часто используемых компонентов Photoshop является инструмент изменения размера.
Содержание
- Использование инструмента изменения размера изображения
- Как изменить размер изображения в Photoshop без потери качества?
- Настройка размера изображения с помощью инструмента «Трансформация»
- Использование предустановленных шаблонов для изменения размера изображения
Вот как можно изменить размер изображения в Photoshop.
Похожие видео
Сложность
Легкость
Продолжительность
5 минут
Что вам нужно
Адоб Фотошоп
ПК
Использование инструмента изменения размера изображения
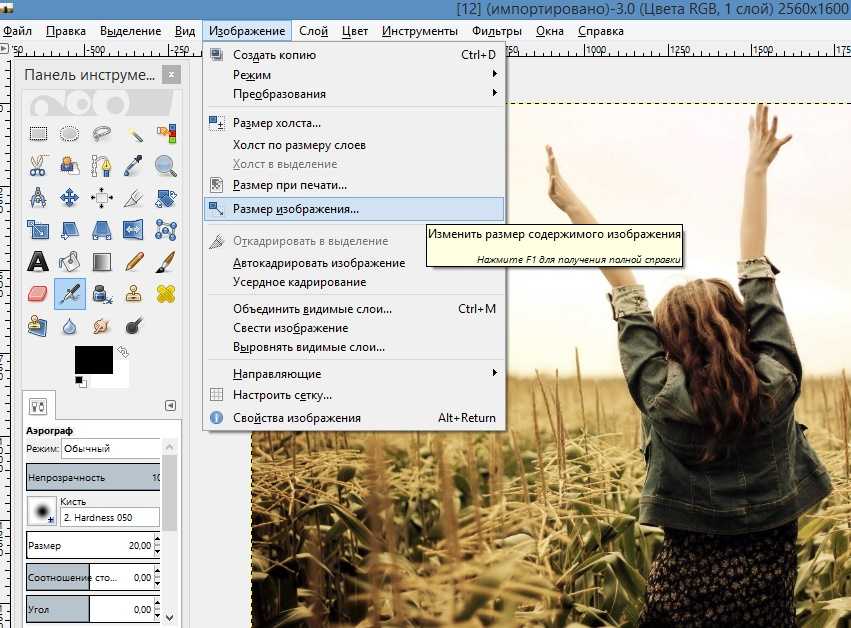
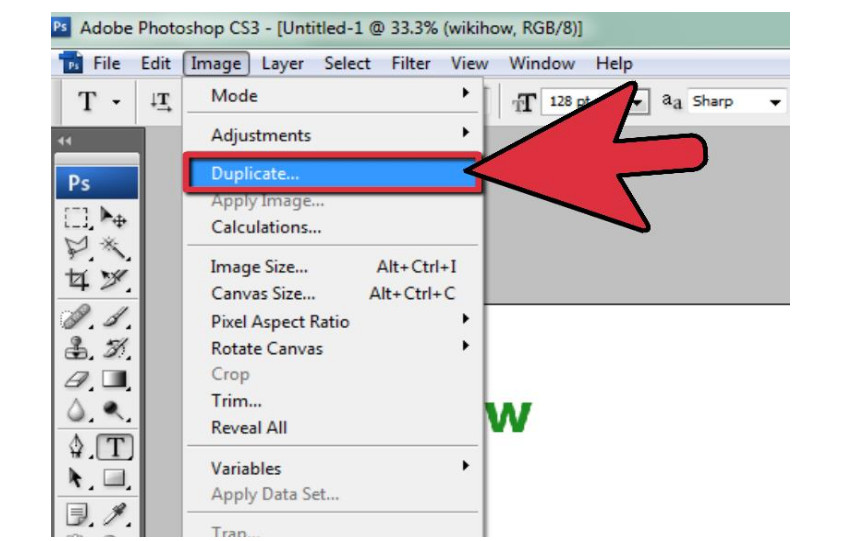
Шаг 1: Открыв изображение, размер которого нужно изменить, щелкните вкладку Изображение . В раскрывающемся меню выберите поле Размер изображения .
Шаг 2: Откроется отдельное окно, в котором можно настроить размер изображения с помощью нескольких параметров конфигурации. Чтобы изменить ширину или высоту, выделите поле, в котором указан текущий размер, дважды щелкнув число внутри, затем введите новую ширину или высоту. В зависимости от того, какое поле вы выбрали, Photoshop автоматически введет новую высоту/ширину, чтобы сохранить соотношение сторон.
Однако, если вы хотите ввести ширину и высоту вручную, снимите флажок Сохранить пропорции . Пожалуйста, имейте в виду, что неверные значения ширины/высоты могут привести к искажению изображения.
Пожалуйста, имейте в виду, что неверные значения ширины/высоты могут привести к искажению изображения.
Если вы хотите изменить размер изображения в Photoshop без потери качества (если вы не знаете, что делаете), убедитесь, что установлен флажок Сохранить пропорции .
Нажмите OK , когда закончите.
Как изменить размер изображения в Photoshop без потери качества?
В дополнение к Ограничение пропорций еще одна функция, которую Photoshop предлагает для сохранения качества изображения, — предустановка Бикубическое сглаживание .
Шаг 1: Откройте окно Размер изображения на вкладке Изображение .
Шаг 2: Если вы увеличиваете изображение, отрегулируйте размер изображения, как описано в предыдущем разделе. Когда вы закончите, щелкните раскрывающееся меню внизу и выберите Bicubic Smoother (лучше всего подходит для увеличения) .
Если вы уменьшаете изображение, выберите параметр Bicubic bharper (лучше всего подходит для уменьшения) . Нажмите ОК .
Нажмите ОК .
Настройка размера изображения с помощью инструмента «Трансформация»
Инструмент «Трансформация » — это еще один способ изменить размер изображения без изменения основных размеров файла. Он также служит своего рода ярлыком для изменения размера изображения в Photoshop.
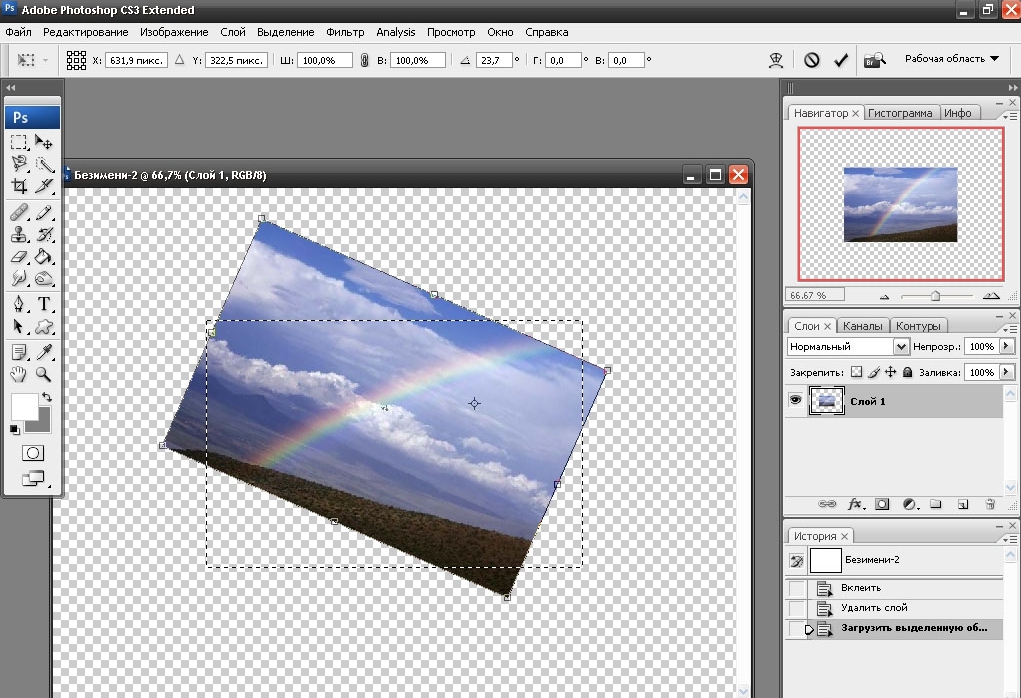
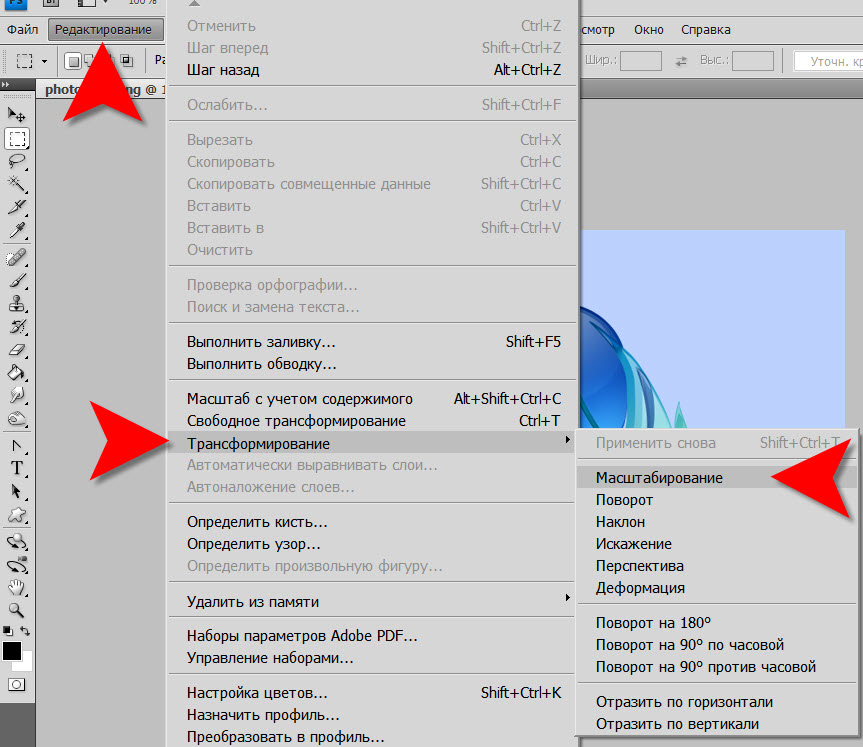
Шаг 1: Убедитесь, что изображение выбрано. Используйте Ctrl + Комбинация клавиш для этого. Теперь щелкните вкладку Edit > Transform > Scale .
Шаг 2: В углу и по бокам каждой части изображения перетащите маленький прямоугольник, чтобы масштабировать изображение. В качестве альтернативы используйте сочетание клавиш
Использование предустановленных шаблонов для изменения размера изображения
Photoshop предоставляет несколько параметров размера изображения по умолчанию, которые могут помочь вам изменить размер изображения без самостоятельного изменения ширины и высоты вручную.