Фотошоп для верстальщика (программиста) / Хабр
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
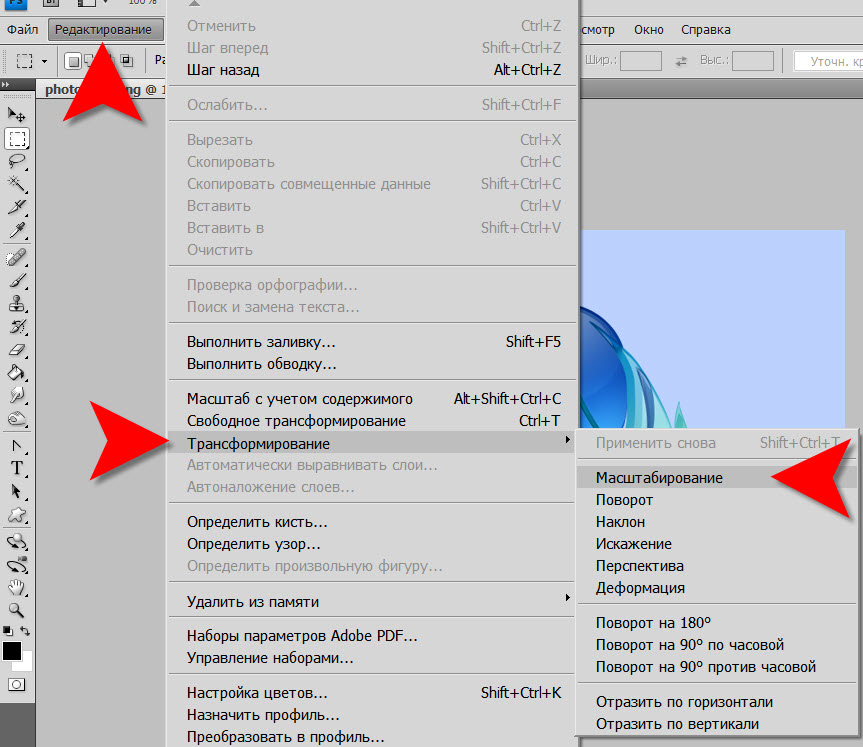
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):
После чего появляется окно с настройками нового документа:
Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
В качестве единиц измерения стоит использовать пикселы.
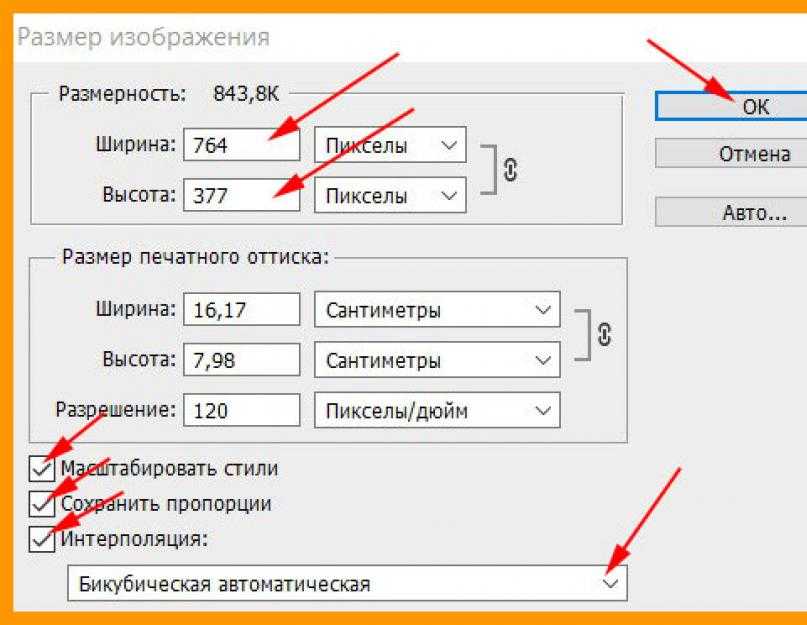
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).
Какие блоки должны быть включены обязательно
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.
Навигатор. Для быстрого изменения размера макета.
История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.
Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей
Панель Инструментов
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.
Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C
При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.
Инструмент «ластик». Используется для удаления содержимого выделенного слоя.
Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.
Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.
Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.
С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.
Сохранение изображений
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»
В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение
PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.
Как уменьшить размер изображения JPEG / PNG без потери качества в Photoshop
JPG и PNG — самые распространенные форматы изображений в нашей повседневной учебе или работе. Для обеспечения четкости изображения всегда существует требование, чтобы ширина и высота изображения находились в пределах допустимого диапазона. Когда мы сталкиваемся с большими изображениями, мы изо всех сил стараемся их сжать, но оказывается, что обработанные изображения не идеальны, например, пиксель изображения размыт, а качество изображения не ощущается. Следовательно, мы должны найти способ уменьшить размер изображения и при этом сохранить его чистым.
Я лично считаю, что использование фотошопа для уменьшения размера изображения JPEG / PNG — хороший выбор. Если вы новичок, необходимо знать, что такое JPEG / PNG и чем они отличаются. Самое главное, вы должны знать, как уменьшить размер изображения JPEG / PNG без потери качества. В этой статье я расскажу вам о том, чего вы не знали раньше и о том, что всегда хотели знать.
Что такое JPG / PNG?
JPG
Его полное название — JPEG, это формат изображения со сжатием с потерями, который поддерживает самый высокий уровень сжатия. Подходит для красочных изображений.
PNG
PNG — это переносимый формат сетевой графики, а также формат хранения файлов растровых изображений, которые можно сжимать без потерь. Он подходит для однотонных цветных изображений и признан наиболее подходящим форматом веб-изображений.
JPG VS PNG
1): JPG имеет большие преимущества при сжатии изображений, но теряет свое качество из-за сжатия с потерями. Как правило, изображение в формате PNG имеет более высокое качество, чем JPG, но изображение больше, чем JPG.
2): изображения Jpg не имеют прозрачного фона, в то время как изображения PNG могут сохранять прозрачный фон.
3): формат PNG доступен для редактирования, формат JPG не доступен для редактирования.
4): для разрешения обоих форматов PNG выше, чем JPG.
Как уменьшить размер изображения JPG / PNG без потери качества в Photoshop?
Когда мы используем или загружаем изображения, размер изображений оказывается слишком большим. Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений. Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не потеряв его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
Чтобы изображения не занимали место в памяти, мы всегда сжимаем их, но с тех пор уменьшились и пиксели, что ухудшает качество изображений. Есть ли способ сохранить пиксель изображения неизменным и занять меньше памяти? Как сжать изображение, не потеряв его четкости? Теперь давайте посмотрим, как уменьшить размер изображения jpeg / png в фотошопе, не нарушая его четкости.
Способ 1. Уменьшите размер изображения с помощью сохранения для Интернета.
Шаг 1. Запустите Adobe Photoshop CS6 и перейдите к целевому изображению.
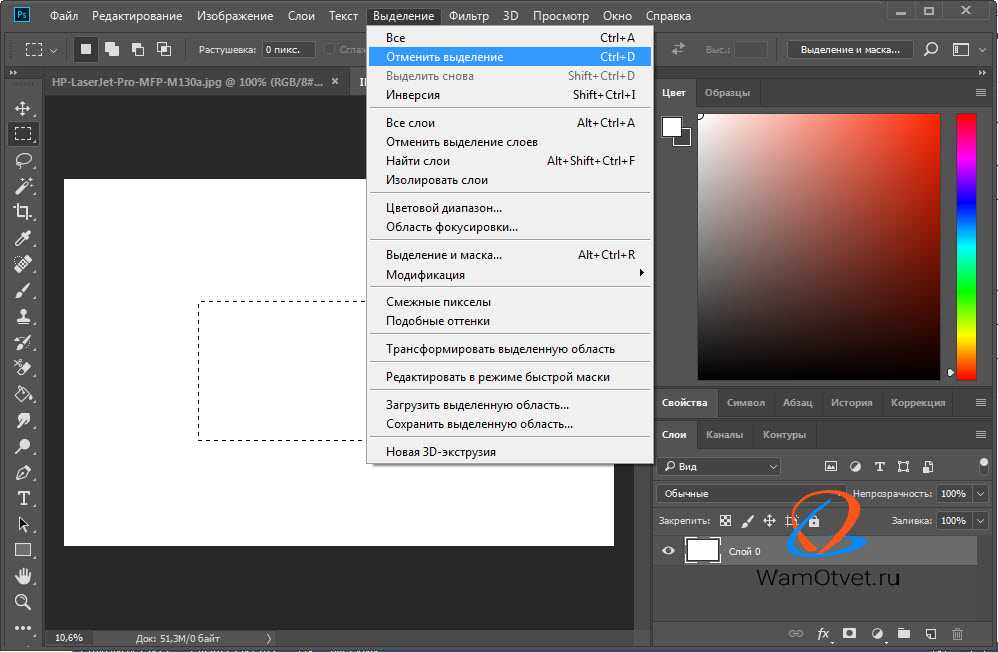
Шаг 2: Перейдите в Файл> Сохранить для Интернета.
Шаг 3: Когда появится диалоговое окно, выберите формат, который вы хотите сохранить, в правом верхнем углу. Как правило, выберите PNG-8 или JPEG, а затем выберите параметры для изменения размера изображения в соответствии с размером изображения, которое вы хотите. После завершения настройки нажмите «Сохранить»!
Советы: Если ваши изображения насыщенные по цвету, выберите JPG. Если цвет изображения относительно простой, выберите PNG-8.
Если цвет изображения относительно простой, выберите PNG-8.
Шаг 4: В это время снова появится окно, выберите место для сохранения и измените имя файла и нажмите «Сохранить». Ну это все.
Шаг 5: После сохранения откройте измененное изображение и сравните его с предыдущим. Очевидно, что места в памяти становится мало, но пиксель не меняется.
Способ 2: уменьшить пиксели изображения.
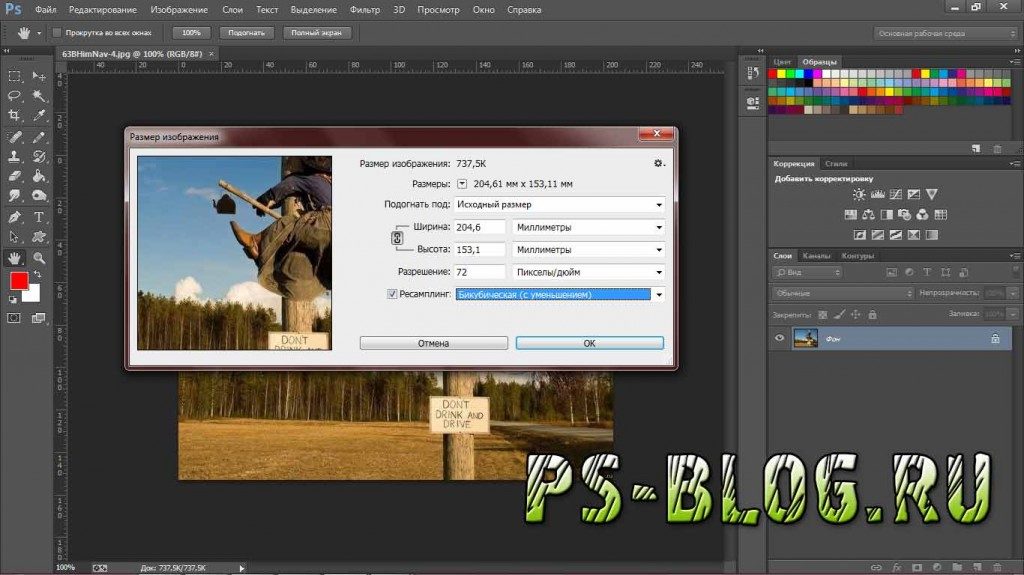
Шаг 1. Запустите Adobe Photoshop CS6 и найдите «Изображение»> «Размер изображения».
Шаг 2. В окне «Размер изображения» отрегулируйте пиксель изображения и нажмите «ОК», чтобы сохранить его.
Похожие записи
Изменение размера изображений в соответствии с размерами фоторамки с помощью Photoshop CS6
233
ПОДЕЛИТЬСЯ
ShareTweetPinterest
Автор: Стив Паттерсон. В этом уроке мы рассмотрим одну из наиболее распространенных проблем, с которой сталкиваются фотографы и пользователи Photoshop при изменении размера изображений для печати — как изменить их размер, чтобы они соответствовали рамке изображения определенного размера, когда соотношение сторон фотографии и кадры разные.
Большинство фотографий, сделанных сегодня цифровой камерой, можно легко изменить в размере для печати в формате 4″x6″ или 8″x12″, что идеально подходит для отображения в кадрах 4″x6″ или 8″x12″. Но очевидно (и, к счастью), не все рамы имеют размер 4″x6″ или 8″x12″. Что, если вы хотите отобразить изображение размером 5 x 7, 8 x 10, 11 x 14 дюймов и т. д.? Как изменить размер изображения для печати с различными соотношениями сторон, не сжимая, не растягивая и не искажая внешний вид оригинала? Возможно, вы уже обнаружили, что это невозможно сделать в диалоговом окне «Размер изображения» в Photoshop. Как мы узнаем из этого урока, на самом деле нам нужен двухэтапный процесс, включающий как команду «Размер изображения», так и инструмент «Кадрирование» в Photoshop. Тем не менее, несмотря на то, что это еще не все, изменить изображение для определенного размера кадра очень просто. Когда вы закончите с этим учебным пособием, вы сможете распечатать свои фотографии для отображения в рамках любого размера, который вы выберете!
Здесь я буду использовать Photoshop CS6. Чтобы получить максимальную отдачу от этого руководства, у вас уже должно быть базовое представление о том, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, вам сначала нужно прочитать наш учебник «Как изменить размер изображения в Photoshop», прежде чем продолжить. Я также предлагаю прочитать наш учебник «Обрезка изображений в Photoshop CS6», чтобы получить более подробное объяснение того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Чтобы получить максимальную отдачу от этого руководства, у вас уже должно быть базовое представление о том, как изменять размер изображений. Если вы не знакомы с изменением размера изображения, вам сначала нужно прочитать наш учебник «Как изменить размер изображения в Photoshop», прежде чем продолжить. Я также предлагаю прочитать наш учебник «Обрезка изображений в Photoshop CS6», чтобы получить более подробное объяснение того, как работает инструмент «Кадрирование», а также его новые функции в CS6.
Проблема соотношения сторон
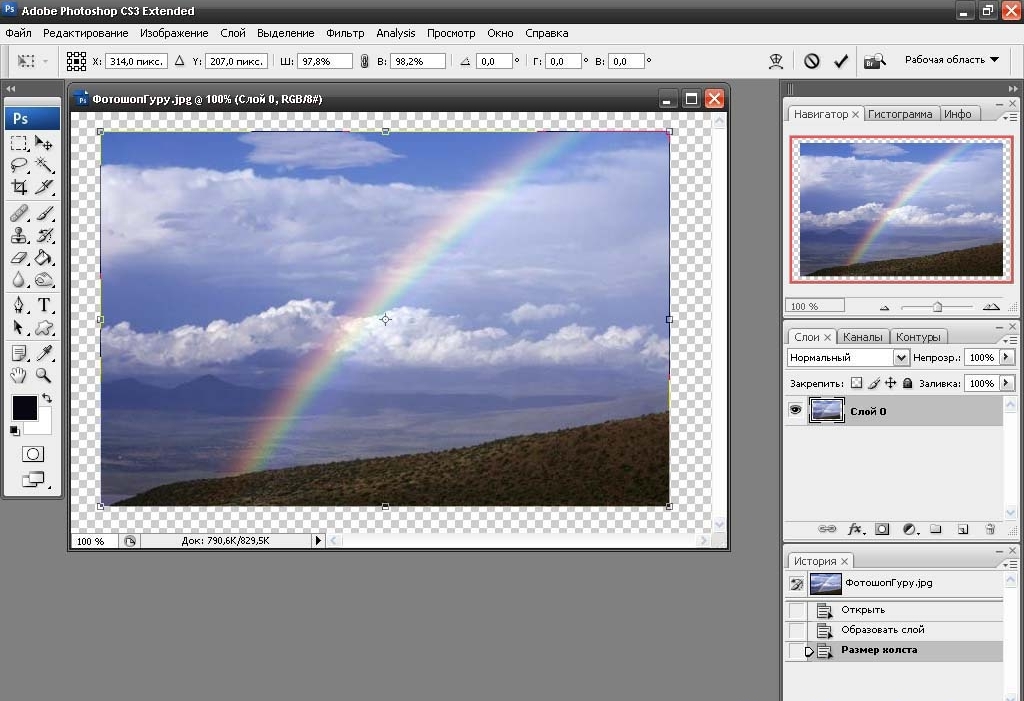
Прежде чем мы узнаем, как изменить размер печати и соотношение сторон изображения, давайте кратко рассмотрим проблему. Вот фотография, которая сейчас у меня открыта на экране (праздничный семейный портрет с Shutterstock):
Исходное изображение.
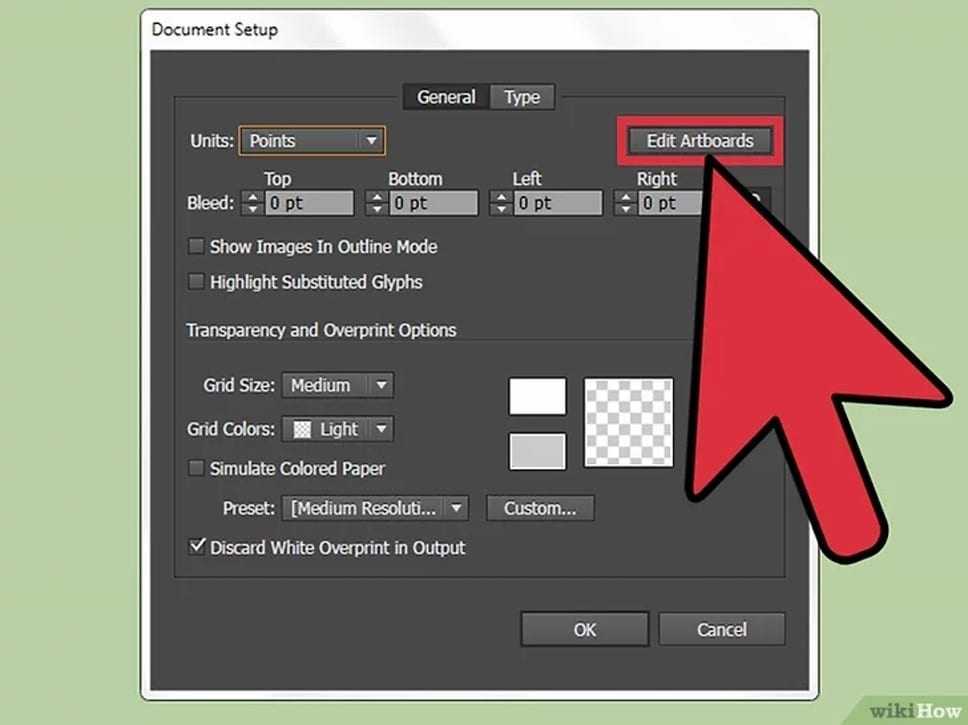
Допустим, я хочу напечатать версию этой фотографии размером 8 x 10 дюймов. Я попытаюсь изменить его размер так, как я обычно изменяю размер изображения, и это с помощью команды Photoshop «Размер изображения».![]() Чтобы перейти к команде «Размер изображения», я подойду к Редактировать меню в строке меню в верхней части экрана и выберите Размер изображения :
Чтобы перейти к команде «Размер изображения», я подойду к Редактировать меню в строке меню в верхней части экрана и выберите Размер изображения :
Перейдите к Редактировать > Размер изображения.
Откроется диалоговое окно Размер изображения. Опять же, если вы не знакомы с этим диалоговым окном или с тем, как изменить размер изображения в целом, обязательно сначала прочитайте наш учебник «Как изменить размер изображения в Photoshop»:
Диалоговое окно «Размер изображения» в Photoshop CS6.
Поскольку меня интересует только изменение размера печати изображения, я сниму галочку с Опция Resample Image . Таким образом, я не буду изменять фактическое количество пикселей в изображении (процесс, известный как передискретизация). Я только изменю размер, в котором он будет печататься:
Сняв флажок с опции Resample Image.
Размер печати изображения регулируется с помощью раздела Document Size диалогового окна. На данный момент он сообщает мне, что мое изображение будет напечатано шириной 14 дюймов и высотой 9,333 дюйма при разрешении 300 пикселей на дюйм:
На данный момент он сообщает мне, что мое изображение будет напечатано шириной 14 дюймов и высотой 9,333 дюйма при разрешении 300 пикселей на дюйм:
Текущий размер печати изображения (14 дюймов x 9,333 дюйма).
Как разрешение изображения влияет на качество печати
Я хочу напечатать изображение размером 8″x10″ (или, точнее, 10″x8″), поэтому я изменю значение Ширина с 14 дюймов на 10 дюймов . При изменении размера печати Photoshop всегда пытается сохранить исходное соотношение сторон изображения, чтобы мы не искажали его внешний вид, и делает это, автоматически изменяя другое значение для нас. Например, здесь мы видим, что когда я изменил значение ширины на 10 дюймов, Photoshop автоматически ввел новое значение высоты, чтобы сохранить соотношение сторон прежним. К сожалению, это означало установку высоты на 6,667 дюйма . Я хочу напечатать изображение размером 8 x 10 дюймов, а не 6,667 x 10 дюймов, поэтому это не дало мне того, что мне нужно:
Изменение ширины на 10 дюймов установило высоту только на 6,667 дюйма. Не то, что я хотел.
Не то, что я хотел.
Не беспокойтесь, я просто сам изменю значение Высота с 6,667 дюйма на 8 дюймов . Это сработало? Неа. Фотошоп пошел и изменил значение ширины с 10 дюймов на 12 дюймов , опять же, чтобы сохранить исходное соотношение сторон фотографии:
При изменении высоты на 8 дюймов установите ширину на 12 дюймов. Тоже не то, что я хотел.
Меняю ли я ширину или высоту, это не имеет значения. Photoshop продолжает менять другое значение на что-то другое, чем то, что мне нужно. Виной всему фото соотношение сторон — соотношение между шириной и высотой изображения. Его текущее соотношение не позволит ему вписаться в форму 8×10 (или 10×8), и я ничего не могу с этим поделать здесь, в диалоговом окне «Размер изображения». Итак, я приму свое поражение (пока что) и нажму на Отмена кнопка для выхода из него:
Нажатие кнопки Отмена.
Шаг 1: Дублируем изображение
Первое, что нам нужно сделать, это изменить соотношение сторон нашего изображения, чтобы оно соответствовало форме, которая нам нужна. Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности. Чтобы продублировать его, я зайду в меню Image в верхней части экрана и выберу Duplicate :
Но прежде чем мы это сделаем, давайте продублируем изображение, чтобы наш оригинал остался в целости и сохранности. Чтобы продублировать его, я зайду в меню Image в верхней части экрана и выберу Duplicate :
Going to Image > Duplicate.
Photoshop открывает диалоговое окно «Дубликат изображения», в котором мы можем дать копии конкретное имя или просто принять имя по умолчанию (что я и собираюсь сделать). Если исходный документ содержит несколько слоев, установите флажок Только дублировать объединенные слои , чтобы Photoshop объединил все слои в один слой. В моем случае, поскольку мой документ содержит только один слой, этот параметр недоступен. Нажмите OK, когда закончите:
Диалоговое окно Дублировать изображение.
Photoshop делает копию изображения и открывает его в отдельном документе, имя которого отображается на вкладке вверху. Теперь мы можем безопасно изменить размер нашего изображения, не беспокоясь о том, что мы случайно перезапишем оригинал:
Дубликат изображения появится в отдельном документе.
Работа с документами с вкладками и плавающими документами в Photoshop
Шаг 2: Выберите инструмент обрезки
Чтобы изменить соотношение сторон, мы можем использовать инструмент Photoshop Crop Tool . Я выберу инструмент «Кадрирование» на панели «Инструменты» в левой части экрана (или я могу просто нажать букву 9).0021 C на моей клавиатуре, чтобы получить к нему доступ с помощью удобного ярлыка):
Использование инструмента обрезки.
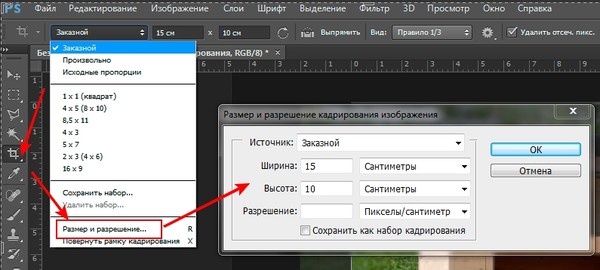
Шаг 3: введите новое соотношение сторон
Инструмент обрезки в Photoshop CS6 предоставляет несколько различных предустановок соотношения сторон и размера обрезки, которые можно выбрать с помощью параметра Предустановки в крайнем левом углу панели параметров в верхней части окна. экрана, но я считаю, что здесь проще всего просто оставить для этой опции значение Исходное соотношение :
Установка для параметра Предустановки значения Исходное соотношение.
Таким образом, я могу ввести точное соотношение сторон, которое мне нужно, в поля ширины и высоты непосредственно справа от параметра Presets. Поскольку мне нужно создать версию изображения размером 8 x 10 дюймов, причем ширина будет больше двух измерений, я щелкну внутри первого поля слева (ширина) и введу значение 10 . Затем я щелкну внутри второго поля (высоты) и введу значение 8 . Нет необходимости вводить тип измерения, например, «дюймы» для дюймов, поскольку все, что мы делаем, — это устанавливаем само соотношение сторон, а не фактические размеры:
Ввод нового соотношения сторон 10:8.
Шаг 4. Измените размер поля обрезки по мере необходимости
В Photoshop CS6 при выборе инструмента кадрирования вокруг изображения автоматически размещается рамка кадрирования , и как только мы вводим новое соотношение сторон на панели параметров, Photoshop мгновенно меняет форму. поле обрезки, чтобы соответствовать новому соотношению. Область внутри рамки обрезки — это то, что мы сохраним, в то время как все, что находится за пределами рамки, будет обрезано:
Область внутри рамки обрезки — это то, что мы сохраним, в то время как все, что находится за пределами рамки, будет обрезано:
Photoshop добавляет рамку обрезки и изменяет ее форму в соответствии с новым соотношением сторон.
Вы можете изменить размер рамки обрезки по мере необходимости, щелкнув и перетащив любую из ее четырех сторон или четырех углов. Независимо от того, какую сторону или угол вы перетаскиваете, соотношение сторон блока останется фиксированным. Все, что мы можем сделать, это изменить его размер, сделав его больше или меньше. Вы также можете перемещать изображение внутри поля обрезки, чтобы изменить его положение, щелкнув и перетащив любое место внутри поля. Здесь я сделал рамку кадрирования немного меньше, чем она была изначально, перетащив нижний левый угол внутрь, затем я щелкнул и перетащил изображение внутри рамки влево, чтобы центрировать семейство внутри него:
Изменение размера рамки обрезки и перемещение изображения внутри нее.
Шаг 5.
 Отключите параметр «Удалить обрезанные пиксели»
Отключите параметр «Удалить обрезанные пиксели»Перед тем, как обрезать изображение, нужно сделать еще одну вещь: убедиться, что параметр Удалить обрезанные пиксели на панели параметров не выбран ( непроверенный). Photoshop CS6 дает нам возможность либо удалить пиксели, которые мы обрезаем, либо просто скрыть их. Преимущество скрытия их заключается в том, что это не разрушает. Мы можем легко вернуться позже, снова выбрать инструмент обрезки, а затем изменить размер или положение рамки обрезки. Это может быть удобно, если позже в диалоговом окне «Размер изображения» вы обнаружите, что обрезали изображение слишком маленьким для печати в больших размерах. Мы вернемся к этой теме в конце руководства, а пока просто убедитесь, что флажок «Удалить обрезанные пиксели» не установлен:
Оставьте параметр «Удалить обрезанные пиксели» отключенным.
Шаг 6. Обрезка изображения
Когда вас устраивают размер и положение рамки кадрирования, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его, и программа Photoshop обрежет изображение. изображение с новым соотношением сторон (чтобы затем удалить рамку кадрирования вокруг изображения, просто выберите любой из других инструментов на панели «Инструменты»):
изображение с новым соотношением сторон (чтобы затем удалить рамку кадрирования вокруг изображения, просто выберите любой из других инструментов на панели «Инструменты»):
Изображение после кадрирования до нового соотношения сторон.
Шаг 7. Выберите команду размера изображения
Теперь, когда мое изображение обрезано до нового соотношения сторон, я снова выберу команду Размер изображения Photoshop, перейдя в меню Изображение в верхней части экрана и выбрав Размер изображения :
Вернувшись к Правка > Размер изображения.
Шаг 8. Снимите флажок с параметра «Повторная выборка изображения»
Когда откроется диалоговое окно «Размер изображения», я снова сниму флажок с параметра «Повторная выборка изображения » внизу, поэтому я изменяю только размер отпечатка, а не количество пикселей в изображение:
Снятие флажка с параметра «Пересэмплировать изображение».
Шаг 9: изменение ширины и высоты
На этот раз, после обрезки изображения, в разделе «Размер документа» мне сообщается, что моя фотография будет напечатана шириной 11,167 дюйма и высотой 8,933 дюйма, опять же с разрешением 300 пикселей на дюйм:
Исходный размер отпечатка после обрезки до нового соотношения сторон.
Поскольку мне нужен отпечаток размером 8 x 10 дюймов, я изменю значение Width на 10 дюймов , как и раньше. И точно так же, как это делал Photoshop ранее, он поддерживает соотношение сторон изображения, автоматически изменяя другое значение для меня. Но на этот раз, поскольку я использовал инструмент кадрирования, чтобы обрезать фотографию до ее нового соотношения сторон, прежде чем открывать диалоговое окно «Размер изображения», Photoshop может установить значение высоты на 9.0021 8 дюймов , что дает мне точные размеры печати, которые мне нужны:
Сначала кадрирование изображения упростило изменение его размера для печати.
Значение разрешения
Одна очень важная вещь, на которую следует обратить внимание при изменении размера изображения для печати, особенно после его обрезки, — это значение Разрешение . Это говорит нам, сколько пикселей в изображении ваш принтер втиснет в каждый дюйм бумаги. Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение «Разрешение» непосредственно под параметрами «Ширина» и «Высота» в разделе «Размер документа». Здесь он говорит мне, что после изменения размера моего изображения до 8 x 10 оно будет напечатано с разрешением 335 пикселей на дюйм. Значение вашего разрешения может отличаться:
Как правило, более высокие значения разрешения дают более четкие и детализированные изображения, потому что мы печатаем больше пикселей на дюйм и помещаем больше деталей в область. Вы найдете значение «Разрешение» непосредственно под параметрами «Ширина» и «Высота» в разделе «Размер документа». Здесь он говорит мне, что после изменения размера моего изображения до 8 x 10 оно будет напечатано с разрешением 335 пикселей на дюйм. Значение вашего разрешения может отличаться:
Текущее разрешение печати изображения.
Опять же, для высококачественных профессионально выглядящих отпечатков вам нужно, чтобы значение разрешения было не ниже 240 пикселей на дюйм . Чем выше это значение, тем лучше, но если вы опустите его намного ниже, напечатанное изображение не будет выглядеть таким четким и четким, как вы ожидали. Если вы обнаружите, что значение разрешения падает ниже 240 пикселей на дюйм, это может быть связано с тем, что вы обрезали слишком большую часть исходного изображения, а оставшихся пикселей недостаточно для печати высококачественной версии нужного вам размера. В этом случае вы можете отменить диалоговое окно «Размер изображения», а затем вернуться, снова выбрать инструмент «Кадрирование» и повторно настроить поле кадрирования, на этот раз сохранив большую часть исходной фотографии и обрезав ее меньше (это почему мы позаботились о том, чтобы опция «Удалить обрезанные пиксели» была отключена еще на шаге 5).
В этом случае вы можете отменить диалоговое окно «Размер изображения», а затем вернуться, снова выбрать инструмент «Кадрирование» и повторно настроить поле кадрирования, на этот раз сохранив большую часть исходной фотографии и обрезав ее меньше (это почему мы позаботились о том, чтобы опция «Удалить обрезанные пиксели» была отключена еще на шаге 5).
Или, если оно все еще слишком маленькое и вам абсолютно необходимо распечатать его в большем размере, вы можете увеличить изображение, передискретизировав его. Дополнительную информацию о передискретизации изображений вы найдете в нашем учебном пособии «Разрешение изображения и качество печати», а также в нашем учебном пособии «Разница между изменением размера изображения и передискретизацией». Но опять же, пока значение разрешения остается около 240 пикселей на дюйм или выше после ввода новой ширины и высоты, вы можете нажать «ОК», чтобы закрыть диалоговое окно «Размер изображения», и все готово!
И вот оно! Вот как изменить размер и форму изображения для печати с любым соотношением сторон, которое вам нужно, с помощью инструмента «Кадрирование» и диалогового окна «Размер изображения» в Photoshop CS6!
Подпишитесь на нашу рассылку
Узнавайте первыми о появлении новых руководств!
Электронная почта *
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как изменить размер слоя в Photoshop
Содержание
Сегодня Photoshop используется в каждой компании. Это инструмент-спасатель для графических дизайнеров и лучший друг для отдела маркетинга. Ведь приложение позволяет нам создавать и воссоздавать изображения по своему желанию.
Это инструмент-спасатель для графических дизайнеров и лучший друг для отдела маркетинга. Ведь приложение позволяет нам создавать и воссоздавать изображения по своему желанию.
Photoshop — один из наиболее часто используемых инструментов для редактирования фотографий на современном рынке. Любой достойный дизайнер использовал бы этот инструмент.
Безусловно, в Adobe Photoshop нет ничего, что не потребовало бы использования слоев. Слои, несомненно, являются наиболее часто используемой функцией Photoshop, независимо от используемой версии Adobe Photoshop.
Из-за их частого использования, в дополнение к инструменту, в строке меню есть панель слоев, которая содержит все вспомогательные инструменты, которые помогают вам при проектировании.
Во время работы в Photoshop можно, среди прочего, добавлять, переименовывать, удалять, группировать и настраивать размер слоев. Ознакомьтесь с пошаговым руководством о том, как создать GIF в Photoshop.
Что такое слой?
Слой — наиболее часто используемый инструмент в Adobe Photoshop.
Когда вы запускаете новый пустой документ из меню файла, Photoshop автоматически создает новый слой.
Это компонент Photoshop, используемый для различения отдельных элементов, необходимых для создания окончательной композиции дизайна, путем добавления эффектов поверх фотографии или под ней.
Чтобы добавить новый слой в Photoshop, перейдите в меню Файл и выберите слои, или вы также можете нажать f7 .
Hubspot С точки зрения непрофессионала, слой представляет собой сложенный в стопку прозрачный лист стекла, на котором вы можете рисовать или наклеивать фотографии друг на друга для создания окончательного дизайна. Разница лишь в том, что полупрозрачные участки дополнительных слоев можно просматривать насквозь, а также редактировать отдельно. Вы также можете работать с этими слоями независимо друг от друга, экспериментируя с различными эффектами, не затрагивая остальную часть дизайна. Каждый слой остается независимым, пока вы не объедините все остальные слои в один слой.
Это делает слой важным инструментом, поскольку многие другие инструменты и параметры в Photoshop, особенно те, которые изменяют размер выделения, могут влиять на все изображение.
Чтобы найти слой и использовать другие подинструменты, щелкните панель слоев и перетащите ее в нужную сторону экрана. Найдите соответствующее руководство, как изменить размер изображения в Photoshop.
Что вы найдете на панели слоев?
В меню «Слой» есть несколько подинструментов, помогающих создать безупречный дизайн. Панель слоев расположена в левой части экрана, но вы можете перемещать ее куда угодно.
Photoshop CafeФильтр слоев: Это позволяет скрывать слои в зависимости от различных критериев. Это также позволяет легко находить слои, над которыми вы хотите работать, среди множества.
Непрозрачность: Используйте это для управления прозрачными пикселями слоя изображения. Где 0 — полностью прозрачный, а 100 — полностью непрозрачный. Чтобы изменить непрозрачность слоя, используйте цифровые клавиши клавиатуры, чтобы установить процентное значение, или вы можете использовать ползунок, чтобы установить точную степень прозрачности для каждого слоя.
Чтобы изменить непрозрачность слоя, используйте цифровые клавиши клавиатуры, чтобы установить процентное значение, или вы можете использовать ползунок, чтобы установить точную степень прозрачности для каждого слоя.
Режимы наложения: Это позволяет изменить способ смешивания выбранного слоя со слоями под ним. Это отличный инструмент для настройки композиций и специальных эффектов (выберите инструмент «Перемещение» > удерживайте Shift + или Shift – для переключения между режимами наложения).
Photoshop CafeНепрозрачность заливки: Используйте этот инструмент для настройки степени непрозрачности пикселей. Если у вас есть незатронутые стили слоя, они остаются непрозрачными на 100%.
Основы PhotoshopВидимость: Ваш слой виден только тогда, когда отображается значок глаза. И если вы нажмете на глаз, слой станет невидимым, пока вы снова не нажмете на глаз.
Photoshop Essentials Заблокировано: Наличие значка замка указывает на то, что слой заблокирован. Опция блокировки предлагает четыре подопции, которые позволяют заблокировать весь слой или его часть. Вот список элементов, которые вы можете заблокировать/разблокировать с помощью значка замка.
Опция блокировки предлагает четыре подопции, которые позволяют заблокировать весь слой или его часть. Вот список элементов, которые вы можете заблокировать/разблокировать с помощью значка замка.
Заблокировать все: Если флажок установлен, вы не сможете изменить слой.
Положение блокировки: Если вы заблокируете местоположение, вы сможете вносить любые изменения в выбранный слой, кроме перемещения изображения.
Блокировка пикселей изображения: Если выбран этот параметр, вы не сможете рисовать на этом слое.
Заблокировать прозрачность: Вы не можете рисовать на прозрачной части изображения в слое. Найдите главное отличие, когда вам нужно использовать Lightroom и Photoshop.
Полезные подинструменты в нижней части панели слоев
Ссылка: Эта опция позволяет соединять слои. Если они не связаны, все они будут перемещаться вместе.
Эффекты слоя (стили): Это специальные эффекты, применяемые к слою изображения. Их можно отличить по маленькому символу f , где каждое воздействие будет указано отдельно. Вы можете иметь несколько эффектов, которые можно использовать одновременно.
Их можно отличить по маленькому символу f , где каждое воздействие будет указано отдельно. Вы можете иметь несколько эффектов, которые можно использовать одновременно.
Добавить маску слоя: Используйте эту кнопку, чтобы применить маску к выбранному слою, что позволит вам закрашивать части вашего слоя, не затрагивая исходное изображение.
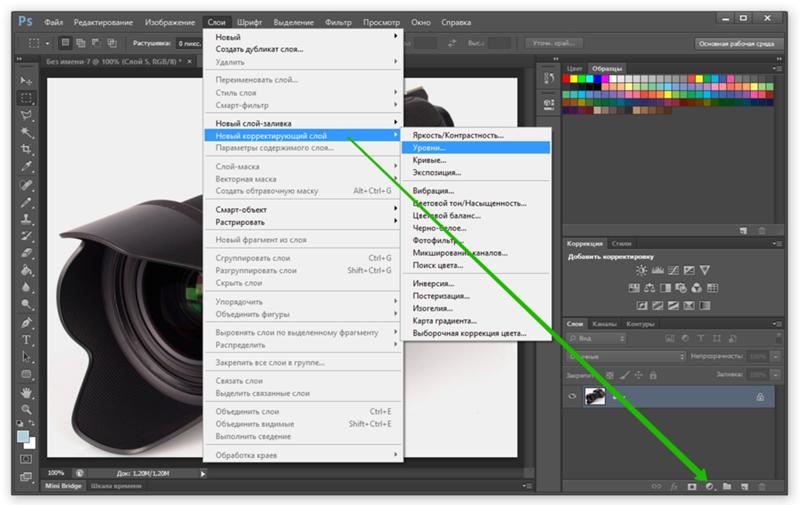
Добавить корректирующий слой: Лучший метод настройки изображения – добавить корректирующий слой . Используя этот метод, вы можете легко изменить оттенок или тон изображения. Под корректирующим слоем затрагиваются все слои (если они не обрезаны). Поскольку корректирующие слои являются неразрушающими и редактируемыми, Image > Adjustments является подходящей альтернативой.
Группы слоев: Группы слоев — отличный организационный инструмент. Используя эту опцию, вы можете создать папку для отдельных слоев. Вы можете сгруппировать несколько слоев, нажав Command +G для Mac или Ctrl+G для Windows , или создать группу, нажав кнопку. Кроме того, вы можете перетаскивать слои на панель слоев и за ее пределы.
Вы можете сгруппировать несколько слоев, нажав Command +G для Mac или Ctrl+G для Windows , или создать группу, нажав кнопку. Кроме того, вы можете перетаскивать слои на панель слоев и за ее пределы.
Создать новый слой: Нажмите на этот значок, чтобы создать новый слой. Если вы перетащите существующий слой на этот значок, он будет продублирован.
Удалить слой: Чтобы удалить слой, перетащите его внутрь этого символа. Кроме того, вы можете выбрать слой и коснуться этого значка, чтобы получить тот же результат.
Параметры панели: Откроется раскрывающееся меню с различными параметрами, многие из которых нигде больше не указаны. Найдите соответствующее руководство, как удалить фон в Photoshop.
Типы слоев
В Photoshop разные типы слоев представлены разными значками. Они предоставляют множество вариантов настройки, которые могут помочь вам оптимизировать вашу личную и профессиональную жизнь. Вот несколько примеров слоев Photoshop и способы их использования:
Вот несколько примеров слоев Photoshop и способы их использования:
1. Слои изображений
Слой изображения содержит исходную фотографию, а также любые изображения, которые вы добавляете в документ. Вы также можете добавлять дополнительные слои, копируя и вставляя фотографии из разных каталогов. Затем перетащите изображения вверх или вниз на панели слоев, чтобы выровнять порядок слоев изображений.
Adobe Support2. Корректирующие слои
Эти слои являются неразрушающими, то есть не влияют на исходное изображение; они просто сидят сверху. Наличие этого слоя также помогает, если вы решите удалить настройки контрастности/яркости или оттенка/насыщенности позже, поскольку вы можете просто стереть слой.
Чтобы добавить этот слой, перейдите в «Слой»> «Новый корректирующий слой» и выберите свой выбор. Ограничений нет, и вы можете иметь столько активных слоев, сколько захотите. Поскольку изменения влияют только на слои под ними, вы можете перемещать их, чтобы настроить таргетинг на определенные фотографии.
3. Слои-заливки
Как следует из названия, этот тип слоя предназначен для добавления эффектов градиента, затемнения или оттенка фона. Чтобы добавить слой-заливку , перейдите в раздел Слои > Новый слой-заливка > Градиент .
BittboxЕсли, например, для одной из точек градиента установлено значение «Прозрачный», часть слоя заливки будет казаться прозрачной.
4. Слои текста
Слой текста помогает создать Текстовый слой в вашем дизайне. А так как текст в фотошопе по умолчанию векторный, вы можете редактировать и изменять его размер на протяжении всего процесса создания без каких-либо затруднений.
GCF Global5. Слои смарт-объектов
Вы можете легко преобразовать любое изображение, текст или объект в слой смарт-объекта , выбрав Слои > Смарт-объекты > Преобразовать в смарт-объект.
Дизайн Tutsplus Слой смарт-объектов отслеживает все изменения, внесенные в любые изображения в вашем документе, сохраняя исходную форму каждого изображения. Несмотря на сохранение изменений, вы всегда можете отменить их в любое время, используя этот слой.
Несмотря на сохранение изменений, вы всегда можете отменить их в любое время, используя этот слой.
6. Видеослой
Новое дополнение к Photoshop. Значок видеослоя указывает на наличие видео на слое. После последнего обновления вы теперь можете использовать Photoshop в качестве видеоредактора для создания анимированных слайд-шоу и движущейся графики. Чтобы узнать больше, посмотрите, как использовать видеослой в Photoshop.
Для чего в фотошопе используются слои?
Слой — один из самых важных инструментов Photoshop. Вы можете использовать инструмент слоя, чтобы вырезать, копировать, изменять размер и даже создавать трехмерные смарт-объекты. Кроме того, инструмент «Слой» в сочетании с другими инструментами, такими как инструмент «Кисть», инструмент «Форма» или любой другой инструмент, может использоваться для предоставления пространства для различных элементов, с помощью которых графические дизайнеры могут разделять проектные работы для более жесткого контроля над своей работой. .
.
- Слой используется для того, чтобы сделать изменения обратимыми. Таким образом, поверх исходного изображения у вас будет множество слоев, в том числе базовый слой, слой ретуширования с такими объектами, как текст, градиентные фильтры и т. д., и последний слой для тонирования цвета. Это помогает дизайнеру иметь более точный контроль над дизайном.
- Слой может помочь вам редактировать текст и добавлять фигуры или элементы изображения при работе над простым дизайном.
- Со слоями можно экспериментировать с фотоэффектами, такими как прозрачность, непрозрачность слоя и многими другими.
- Слои могут позволить вам изменять отдельные элементы файла изображения в упорядоченной форме.
Как изменить размер слоев в Adobe Photoshop?
Изменение размера слоя — это одна из основ слоев, которую изучает графический дизайнер.
Проще всего изменить размер слоя до желаемого размера. Вы можете увеличить или уменьшить слой всего за несколько шагов.
Выполните следующие простые шаги, чтобы изменить размер слоя в Photoshop:
Шаг 1: Выберите Инструмент перемещения или нажмите V на клавиатуре.
EducbaШаг 2: В палитре слоев вы можете выбрать несколько слоев или один активный слой, размер которого вы хотите изменить.
Dummies.comШаг 3: Чтобы изменить размер слоя, перетащите его углы и границы. Чтобы сохранить пропорции слоя, удерживайте нажатой клавишу Shift .
Примечание. Вы также можете использовать другой инструмент, например Free Transform Tool 9.0068 , чтобы помочь вам изменить размер слоя. А если вы хотите подтолкнуть, потянуть, надуть или зажать слой, используйте инструмент «Пластика» .
Поддержка AdobeКак Free Transform Tool работает со слоями?
Многие объекты, формы или изображения, которые мы создаем, не всегда имеют идеальный размер, поворот или наклон, как нам хотелось бы. Мы можем изменить их или преобразовать объекты с помощью Transform и Free Transform Tool .
Мы можем изменить их или преобразовать объекты с помощью Transform и Free Transform Tool .
Функция Free Transform позволяет выполнять несколько преобразований нескольких изображений одновременно, а не по одному.
- Выберите слой или создайте новое выделение, чтобы использовать функцию «Свободное преобразование».
- Got to Edit menu > выберите Free Transform > Вокруг вашего выбора появится ограничительная рамка.
- Теперь выделение можно преобразовать с помощью маркеров ограничивающей рамки.
Вот некоторые из действий, которые вы можете использовать с помощью инструмента свободного преобразования в разных версиях Photoshop.
Масштаб: Возьмите угловые маркеры и настройте размер слоя.
Повернуть: Слегка переместите курсор от углового маркера и от выделения; затем курсор превратится в изогнутую двойную стрелку, позволяющую вращать слой.
Искажение: Наведите курсор на одну из опорных точек, удерживайте нажатой ctrl (для Windows) или Command (для Mac), чтобы курсор стал белым, и возьмитесь за ручку, чтобы исказить.
Перекос: Наведите курсор на ручку, удерживайте ctrl (для Windows) или Command (для Mac) + Shift, так что + клавиша Shift, и курсор станет белым, возьмитесь за ручку, чтобы наклониться.
Перспектива: Наведите курсор на ручку, нажмите ctrl (для Windows) или Command (для Mac) + alt + Shift , чтобы курсор стал белым, и возьмитесь за ручку, чтобы изменить перспективу.
Как изменить размер слоя в Photoshop с помощью Free Transformation
Мы обсуждали это выше в разделе об использовании параметра «Преобразование» в меню «Правка», но вам может быть трудно найти вариант, который соответствует большинству ваших потребностей. . Например, если вы хотите изменить размер слоя, вы можете выбрать этот слой, нажав кнопку CTRL. Он использует свободное преобразование. Когда слой активен, он будет отображать синие прямоугольники с разными маркерами на каждом краю каждого слоя. Щелчок по ручке изменит размер слоев в новом окне. Вы даже можете удерживать клавиши «Shift» на клавиатуре. Изменение пропорции влияет на размер слоя.
. Например, если вы хотите изменить размер слоя, вы можете выбрать этот слой, нажав кнопку CTRL. Он использует свободное преобразование. Когда слой активен, он будет отображать синие прямоугольники с разными маркерами на каждом краю каждого слоя. Щелчок по ручке изменит размер слоев в новом окне. Вы даже можете удерживать клавиши «Shift» на клавиатуре. Изменение пропорции влияет на размер слоя.
Часто задаваемые вопросы
Как изменить размер одного слоя в Adobe Photoshop?
Выберите слой, размер которого вы хотите изменить.
Перейдите к значку верхнего меню и нажмите «Изменить». Затем нажмите «Свободное преобразование». Над слоем появятся полосы изменения размера.
Перетащите слой до нужного размера и нажмите Enter.
Установите флажок на панели параметров вверху.
Изменение размера слоя с помощью инструмента «Пластика»
Используйте инструмент для пластики , чтобы поднимать, тянуть, сжимать или сжимать слои. Это позволяет пользователю перемещать пиксели в желаемые формы. На левой панели отображается список инструментов «Пластика», а на правой панели — «Свойства». Инструмент прямой деформации используется для перетаскивания пикселей внутри слоя или их перемещения для изменения размера. Инструмент «Стягивание и блокирование» также доступен для изменения размера и расширения изображений. Инструменты сверху вниз включают инструмент деформации вперед, инструмент реконструкции, шлифовальный инструмент, поворотный ключ, поворотный часовой ключ и масштабирование.
Это позволяет пользователю перемещать пиксели в желаемые формы. На левой панели отображается список инструментов «Пластика», а на правой панели — «Свойства». Инструмент прямой деформации используется для перетаскивания пикселей внутри слоя или их перемещения для изменения размера. Инструмент «Стягивание и блокирование» также доступен для изменения размера и расширения изображений. Инструменты сверху вниз включают инструмент деформации вперед, инструмент реконструкции, шлифовальный инструмент, поворотный ключ, поворотный часовой ключ и масштабирование.
Зачем нужно изменять размер слоя в Photoshop?
Как изменить размер слоев? Использование слоя с измененным размером позволяет легко корректировать пропорции изображения, увеличивая или уменьшая пропорции объекта с его окружением. Он также позволяет легко редактировать текст, фигуры и рисунки, добавленные к фотографии. Графические дизайнеры обычно используют несколько слоев в своих проектах, потому что они могут управлять отдельными частями в Photoshop.
