Как разорвать контур в фотошопе
Главная » Разное » Как разорвать контур в фотошопе
Редактирование контуров в Adobe Photoshop
Добавление опорных точек позволяет более эффективно управлять контуром, а также расширять открытый контур. Однако старайтесь не добавлять больше точек, чем требуется. Контур с меньшим числом точек легче редактировать, он быстрее отображается и выводится на печать. Можно уменьшить сложность контура путем удаления ненужных точек.
Палитра инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо» , инструмент «Добавить опорную точку» и инструмент «Удалить опорную точку» .
По умолчанию инструмент «Перо» заменяется на инструмент «Добавить опорную точку», когда указатель наведен на выделенный контур, и на инструмент «Удалить опорную точку», когда указатель наведен на опорную точку Чтобы инструмент «Перо» автоматически заменялся на инструмент «Добавить опорную точку» или «Удалить опорную точку», на панели параметров должен быть выбран параметр «Оптимизация».
Можно выделить и отредактировать несколько контуров одновременно. Можно также перерисовать контур при добавлении опорных точек щелчком и перетаскиванием по мере добавления.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или может расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию, смена инструмента Pen к Add Anchor Point Tool, как вы поместите его на выбранный путь, или к Delete опорной точки, как вы поместите его над узловой точкой.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив их по мере добавления.
.
Редактирование контуров в Photoshop
Теперь вы знаете, как создавать контуры, мы рассмотрим, как вы можете изменить контур после того, как вы его создали. Таким образом, вы можете изменить форму своего пути и «настроить» эти линии и кривые, пока они не станут правильными!
Выбор путей
В этом разделе мы рассмотрим способы выбора ваших путей или частей ваших путей для редактирования.
Инструмент выбора компонента контура
Этот инструмент разработан для быстрого выбора компонента всего пути .Это удобно, например, когда вы хотите переместить или изменить размер компонента контура.
Инструмент находится под черным значком указателя мыши на палитре инструментов:
Чтобы выбрать компонент, просто щелкните в любом месте компонента или на нем:
Вы также можете Shift + щелкнуть более чем на одном компоненте или щелкнуть и перетащить рамку, чтобы выбрать несколько компонентов одновременно.
Чтобы отменить выбор всех компонентов, щелкните в пустой области документа с помощью инструмента «Выбор компонентов контура» или нажмите клавишу Esc .
Инструмент прямого выбора
Инструмент «Прямое выделение» находится под всплывающим окном «Выбор компонента контура» на палитре «Инструменты» (см. Выше).
Этот инструмент позволяет выбрать отдельных сегментов пути и опорных точек для редактирования. Чтобы выбрать сегмент, щелкните сегмент:
Чтобы выбрать точку привязки, щелкните точку:
Вы также можете Shift + щелкнуть более чем на одном сегменте или точке или щелкнуть и перетащить область выделения, чтобы выбрать несколько элементов одновременно.
Чтобы отменить выбор всех сегментов и точек, щелкните пустую область документа с помощью инструмента «Прямой выбор» или нажмите клавишу Esc .
Несколько удобных ярлыков
- Инструмент «Выбор компонента контура» можно временно активировать при использовании инструмента «Прямое выделение», удерживая нажатой клавишу Control (Windows) или клавишу Command (Mac) при щелчке мышью.

- Вы также можете использовать инструмент «Прямое выделение» из всех других инструментов рисования, удерживая нажатой клавишу Control (Windows) или Command (Mac) при щелчке мышью.Это очень полезно для выбора и редактирования существующих компонентов контура при создании новых компонентов с помощью инструмента «Перо».
- Вы можете переключаться между инструментами Path Component и Direct Selection, нажимая Shift + A .
Теперь, когда вы знаете, как выбирать компоненты и сегменты пути, давайте посмотрим, как их изменить.
Изменение сегментов пути
Возможность точного перемещения и изменения формы сегментов пути — ключ к тому, чтобы стать экспертом в области инструментов «Перо»! Зная и понимая, как можно изменять форму сегментов пути, вы сможете создать путь любой формы с высокой точностью.Так что будьте внимательны! 🙂
Чтобы изменить сегмент пути, необходимо использовать инструмент «Прямое выделение» (описанный выше). Самый простой способ активировать этот инструмент во время рисования с помощью инструмента «Перо» — удерживать нажатой клавишу Control (Windows) или Command (Mac).
Самый простой способ активировать этот инструмент во время рисования с помощью инструмента «Перо» — удерживать нажатой клавишу Control (Windows) или Command (Mac).
Движущиеся прямые сегменты
Прямые сегменты легко перемещать. Просто щелкните сегмент, который вы хотите переместить, с помощью инструмента «Прямое выделение» и перетащите мышью:
Подвижные изогнутые сегменты
Чтобы переместить изогнутый сегмент, сначала щелкните сегмент с помощью инструмента «Прямое выделение».Затем вам нужно Shift + щелкнуть по обеим опорным точкам сегмента, чтобы выбрать их:
Выбрав обе опорные точки, щелкните кривую и перетащите ее, чтобы переместить:
Обратите внимание, как вы здесь просто меняете положение изогнутого сегмента; вы не меняете его форму (хотя форма соседней кривой меняется, чтобы соответствовать положению новой кривой).
Изменение формы криволинейных сегментов
Есть два способа изменить форму изогнутого сегмента. Первый метод просто сжимает или растягивает кривую, не изменяя формы сегментов по обе стороны от нее. Второй метод заключается в изменении направляющих линий в точке привязки, чтобы изменить форму сегментов по обе стороны от точки.
Первый метод просто сжимает или растягивает кривую, не изменяя формы сегментов по обе стороны от нее. Второй метод заключается в изменении направляющих линий в точке привязки, чтобы изменить форму сегментов по обе стороны от точки.
Методика 1. Усадка и растяжение
Чтобы сжать или растянуть сегмент, сначала щелкните сегмент с помощью инструмента Direct Selection, затем убедитесь, что ни одна из его узловых точек не выбрана или что выбрана только одна узловая точка (если выбраны обе, вы просто переместите сегмент, как описано выше).При необходимости вы можете отменить выбор точек привязки, нажав Shift + щелкнув по ним:
Затем щелкните кривую и перетащите ее, чтобы сжать или растянуть ее по мере необходимости:
Метод 2. Изменение линий направления
Перетаскивая направляющие линии в точке привязки, вы можете изменить форму кривых по обе стороны от точки. Лучший способ научиться этому — просто попрактиковаться!
Чтобы изменить направляющую линию, нажмите на направляющую точку в конце линии с помощью инструмента «Прямой выбор», затем перетащите ее вокруг:
Редактирование точек привязки
Как и изменения кривых и линий направления, как показано выше, вы можете также изменить тип каждой узловой точки на вашем пути. Это позволяет создавать любую форму пути, которая вам нравится!
Это позволяет создавать любую форму пути, которая вам нравится!
Большинство изменений, которые вы внесете в опорные точки, будет выполняться с помощью инструмента Преобразовать точку , доступного в разделе «Перо» на палитре инструментов:
Быстрый совет
Инструмент «Преобразовать точку» также можно быстро выбрать, когда вы работаете с инструментом «Перо», удерживая клавишу Alt (Windows) или клавишу Option (Mac).
Преобразование угловой точки в гладкую
Чтобы превратить угловую точку привязки в плавную точку привязки, щелкните точку с помощью инструмента «Преобразовать точку» и перетащите ее от точки, чтобы появились направляющие линии:
Преобразование гладкой точки в угловую
Вы можете создать 3 типа угловых точек, которые позволяют формировать кривые и линии различной формы.
Создание угловой точки без направляющих линий
Чтобы преобразовать гладкую точку в угловую точку без направляющих линий, просто щелкните один раз инструментом Преобразовать точку на точке привязки, которую вы хотите преобразовать:
Направляющие линии исчезнут, и у вас останется угловая точка с двумя прямыми отрезками с каждой стороны.
Создание угловой точки с помощью направляющих линий
Чтобы превратить гладкую точку в угловую точку с направляющими линиями (другими словами, чтобы создать угол с кривыми, а не с прямыми линиями), щелкните любую из направляющих точек с помощью инструмента Преобразовать точку и перетащите наведите указатель мыши на нужную форму:
Обратите внимание, что теперь вы «разорвали» направляющие линии, так что они работают независимо, друг от друга, и в результате получились две кривые, которые входят и выходят из точек под очень разными углами (угол , ).Сравните это с исходной гладкой точкой , где направляющие линии перемещались на вместе, и находились под углом 180 градусов друг к другу, а кривые перемещались на плавно через точку.
Создание угловой точки с помощью только одной направляющей линии
Также возможно создать угловую точку только с одной направляющей линией. Это будет означать, что сегмент на стороне точки с направляющей линией будет кривой , когда он покидает точку, тогда как сегмент без направляющей линии будет прямой линией , когда он покидает точку. точка (хотя это может кривая на другом конце, если он движется в сторону гладкой опорной точки).Понимание этой техники означает, что вы можете легко переключаться с кривых на прямые линии и наоборот в любой точке привязки. Очень полезно!
точка (хотя это может кривая на другом конце, если он движется в сторону гладкой опорной точки).Понимание этой техники означает, что вы можете легко переключаться с кривых на прямые линии и наоборот в любой точке привязки. Очень полезно!
Чтобы создать угловую точку с одной направляющей линией, все, что вам нужно сделать, это использовать инструмент «Преобразовать точку», чтобы перетащить нежелательную направляющую точку в точку привязки, пока она не исчезнет. Нажмите на точку в направлении вы хотите удалить, и перетащить его, пока он находится на вершине узловой точки:
Обратите внимание, что сегмент на одной стороне точки теперь является прямой линией, а другой сегмент остается изогнутым.Круто а!
Быстрый совет
Вы можете быстро убрать линию направления «перед» точкой якоря (другими словами, на стороне с самым последним помещенным кривым) на Alt + щелкая (Windows) или Option + нажав (Mac) на сама точка привязки:
.
Как использовать контуры в Photoshop
Что такое пути
Photoshop в целом не является векторным приложением, но у него есть несколько векторных функций. Первичный — Пути. Проще говоря, контуры — это векторные линейные рисунки. Путь состоит из любого количества отрезков линии, соединенных точками привязки. Эти линейные сегменты могут быть прямыми, изогнутыми или их комбинацией. Чтобы что-то было путем, оно должно быть закрыто. Это означает, что каждая точка привязки должна быть связана с другой точкой привязки.
Как работают пути?
Пути имеют одно огромное преимущество. Поскольку они являются векторными, они будут выглядеть столь же резкими и четкими при изменении размера. Независимо от размера или разрешения, вы можете получить одинаковую детализацию и четкость. Еще одно преимущество Paths — это возможность создавать свои собственные уникальные формы. В Photoshop есть несколько встроенных форм, но есть и другие, которые могут вам пригодиться. Создав форму как путь, который вы, возможно, захотите повторно использовать в будущем, вы можете сохранить ее. Таким образом, он всегда доступен как путь, поэтому вы можете повторно использовать его в любое время и масштабировать до нужного размера без каких-либо искажений или потери качества.
Таким образом, он всегда доступен как путь, поэтому вы можете повторно использовать его в любое время и масштабировать до нужного размера без каких-либо искажений или потери качества.
Как использовать пути?
У
Paths есть множество практических применений, которые могут сделать ваши работы более профессиональными. Его часто используют графические дизайнеры, чтобы заставить текст следовать кривой или образовать круг, точно отделить объекты от фона и стилизовать шрифт для художественной типографики с помощью точек Безье.Он отлично подходит для создания логотипов и другой графики, которую, возможно, придется масштабировать до нескольких размеров в будущих проектах. Цифровые художники также найдут ценность в этом инструменте, поскольку вы можете превращать рисунки от руки в точные векторные изображения, которыми можно манипулировать и масштабировать по желанию.
Вы можете создавать пути несколькими способами:
- С помощью инструмента «Перо»: нарисуйте линии с опорными точками на концах, чтобы создать путь.

- С инструментом «Фигуры»: используйте параметр «Контуры», чтобы превратить любую форму в контур.
- Создать как контур: вы можете целенаправленно создать контур, используя инструмент «Перо» или инструмент «Фигуры».
- Преобразовать в контур: вы можете преобразовать существующее изображение, графику или даже текст в контур.
Как и в случае с другими элементами, вы можете установить цвет заливки для контура, а также цвет и толщину обводки контура.
Функция Paths, вероятно, одна из самых недооцененных и недооцененных функций Photoshop, но она может стать бесценным инструментом, который можно добавить в ваш арсенал.Попробуйте эту функцию, если вы еще не используете ее. Посмотрите наши обучающие видео, чтобы узнать больше советов, приемов и подсказок по Photoshop!
.
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем учебнике «Как рисовать векторные фигуры в Photoshop».
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
При выбранном инструменте Ellipse Tool панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пикселей, фигур. Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пикселей, фигур. Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу из места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте клавишу пробела на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также параметр Text Alignment установлен на Left , а мой тип color установлен на white :
Параметры выравнивания текста и цвета.
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, в котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.
Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо. Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент выделения контура на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на контуре в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите небольшой кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это особенность, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, в котором находится мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете сделать с обычным шрифтом!
.
Объединение и вычитание векторных фигур в Photoshop
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 3. 5к.
Обновлено
5к.
Обновлено
Из этого урока мы узнаем, каким образом в Photoshop можно комбинировать две или более векторные фигуры стандартными методами компьютерной графики — это Объединение фигур, (Add Shape), Вычитание (Subtract), Пересечение (Intersect) и Исключение (Exclude). Мы вкратце рассмотрели эти варианты в материале «Фигуры Photoshop — векторные формы, контуры и пиксельные заливки» а сейчас мы изучим их более подробно.
Этот урок предполагает, что вы уже имеете твердое понимание о построении векторных фигурам, если нет, то ознакомьтесь с этим и этим материалами.
Итак, давайте начнём.
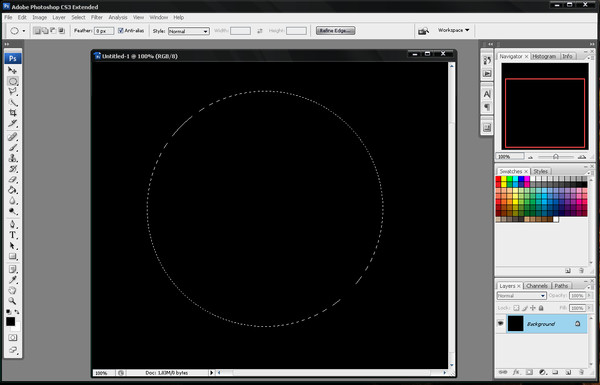
Для начала я создал в Photoshop новый документ с фоном белого цвета, и использовал инструмент «Эллипс» (Ellipse Tool) для рисования векторной фигуры в виде правильного круга.
Давайте посмотрим на панель слоёв нашего документа. В настоящее время документ содержит два слоя — фоновый слой белого цвета внизу и слой-фигуру, расположенный непосредственно над фоновым и содержащий мой только что начерченный круг:
Векторная фигура в виде правильного круга, нарисованная инструментом «Эллипс».
У меня по-прежнему выбран инструмент «Эллипс», и я нарисую вторую аналогичную фигуру, частично перекрывающую первую.
По умолчанию, Photoshop предполагает, что каждый раз, когда мы рисуем новую фигуру, мы хотим создать отдельную, независимую форму, и поэтому он располагает новую фигуру на новом слое. Если мы снова посмотрим на панель слоёв, то увидим, что у меня теперь появился второй слой-фигура (автоматически именованный как «Эллипс 2»), расположенный над над слоем с первой фигурой. Обе формы полностью отделены друг от друга:
Дорисовка второй векторной фигуры в виде круга. На панели слоёв видно, что каждая фигура расположена на собственном отдельном слое.
Это установка по умолчанию создания нового слоя для каждой фигуры обычно используется чаще всего, но есть и другие, более интересные вещи, которые мы можем сделать с фигурами в Photoshop, чем просто обычное добавление новых.
Например, мы можем объединить две фигуры вместе, добавив новую форму к уже существующей, или мы можем использовать новую фигуру, чтобы удалить часть первоначальной фигуры. Мы можем оставить от двух пересекающихся фигур только область перекрытия, либо можем сделать обратное, скрывая пересекающиеся области от просмотра.
Мы можем оставить от двух пересекающихся фигур только область перекрытия, либо можем сделать обратное, скрывая пересекающиеся области от просмотра.
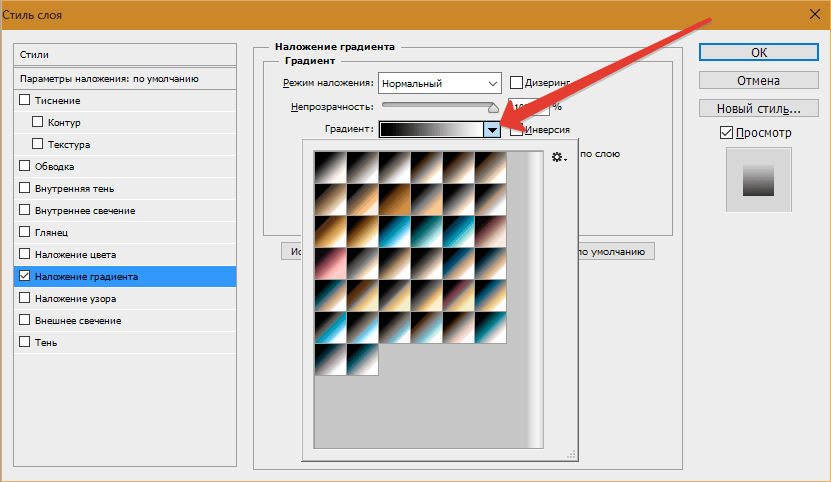
Официально эти операции с контурами называются, как я указал выше — Объединить фигуры (Add to Shape Area), Вычесть переднюю фигуру (Subtract from Shape Area), Область пересечения фигур (Intersect Shape Areas) и Исключить перекрывающиеся фигуры (Exclude Overlapping Shape Areas), и они представлены в виде выражающего списка (в версиях ниже CS6 — в виде ряда значков в панели параметров), этот список отображается на панели параметров при выбранном одном из инструментов формы.
Выпадающий список с различными вариантами комбинирования фигур.
Примечание. Если вы выбрали на инструментальной панели один из инструментов векторных фигур, но не видите эти параметры в панели параметров, убедитесь, что у вас включён режим «Фигура» (Shape), а не «Контур» или «Пиксели»:
Объединение фигур (Add to Shape Area)
Как я уже говорил, вариант «Новый слой» выбран для нас по умолчанию, поэтому Photoshop всегда создаёт новую фигуру на новом слое.
Я удалить вторую фигуру, которую добавил минуту назад, путем перетаскивания слоя «Эллипс 2» в корзину.
Теперь в моём документе снова имеется только фоновый слой и один слой-фига с кругом:
Панель слоёв документа содержит фоновый слой и слой с фигурой.
Нажимаем на слой с фигурой для его выбора (если он не выбран), нажимаем на кнопку операций с контурами и выбираем опцию Объединение фигур (Add to Shape Area). Наводим курсор на документ. Обратите внимание, как теперь выглядит курсор. В правом нижнем углу курсора появился небольшой плюс (+), давая мне знать, что любая форма следующая нарисованная фигура будет добавлен к существующей, а не появится в собственном слое Shape.
При выбранной операции «Объединение фигур» курсор изменил свой вид на крестик с плюсиком. На рисунке курсор мыши находится немного правее красного круга.
Я нарисую еще один круг с помощью «Эллипса» (Ellipse Tool) так, чтобы он снова перекрыл первоначальную форму, как я делал ранее. Если теперь посмотреть на сам документ, то результат не сильно отличается от того, что было в прошлый раз, но в панели слоёв видно, что вместо двух отдельных слоёв имеется только один, который и был до добавления второй фигуры:
Если теперь посмотреть на сам документ, то результат не сильно отличается от того, что было в прошлый раз, но в панели слоёв видно, что вместо двух отдельных слоёв имеется только один, который и был до добавления второй фигуры:
Добавление новой фигуры к уже существующей. Новая фигура была создана на имеющемся слой-фигуре, а не на новом.
На данный момент мы можем увидеть тонкую линию контура фигур. Чтобы скрыть эту линию, нужно выбрать другой инструмент, либо, нажав Ctrl, кликнуть по слою, чтобы снять его выбор (при этом он не будет больше подсвечен) либо открыть панель контуров и, нажав Ctrl, кликнуть по контуру, подсветка контура так же пропадёт, но сам слой останется активным, последний вариант я показал на рисунке:
Скрываем отображение контура фигур
Помните, что операции с контурами работают только при активном контуре в панели контуров. Если я в данный момент добавлю новую фигуру, даже, если у меня включена операция «Объединение фигур», новая фигура добавится на новый слой. Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Чтобы новая фигура добавилась на слой к имеющейся, сделайте активным (должен быть подсвечен) контур в панели контуров.
Вычитание фигуры (Subtract from Shape Area)
Я отменил свой ??последний шаг и убрал вторую фигуру, нажав Ctrl+Z на клавиатуре. На этот раз я выберу операцию Вычесть переднюю фигуру (Subtract from Shape Area):
Выбор операции Вычесть переднюю фигуру (Subtract from Shape Area).
Теперь рядом с курсором мыши появился небольшой минус (-), который показывает, что мы находимся в режиме вычитания.
Инструментом «Эллипс» я нарисую новую круглую форму, чтобы она так же перекрывала первую форму, как и в случаях ранее. На этот раз, вместо того чтобы добавить новую форму к уже существующей, новая форма была использована для удаления (или вырезки) части начальной формы в месте, где две формы перекрываются. Как мы видим на рисунке, контуры фигур остались и отображаются, но видимой осталась только та часть начальной фигуры, которая не перекрыта новой фигурой
В режиме вычитания, вторая (добавленная к первой) фигура используется для удаления части начальной фигуры
До сих пор мы учились складывать и вычитать фигуры. В следующем материале мы узнаем, как работают опции пересечения и исключения, а также о том, как легко переключаться между этими четырьмя режимами уже после того, как мы уже нарисовали вторую фигуру.
В следующем материале мы узнаем, как работают опции пересечения и исключения, а также о том, как легко переключаться между этими четырьмя режимами уже после того, как мы уже нарисовали вторую фигуру.
Вас раздражает этот белый контур вокруг вашей модели? Вот как это удалить в Photoshop
Дом Образование Photoshop
10 комментариев Я люблю снимать на природе и обожаю глубокое синее небо. Обычно я использую фильтры CPL и ND, чтобы получить лучшее небо на мой вкус. Подробная статья о том, как добиться эффектного неба, описана в моей предыдущей статье «Полное руководство по эффектному небу в портретной фотографии». После того, как снимок сделан, я всегда играю со значениями яркости и насыщенности синих тонов. Одна проблема, с которой я часто сталкиваюсь при затемнении неба с помощью свечения, заключается в появлении белого контура вокруг моей модели. Сегодня я проведу для вас небольшой урок о том, как избавиться от этого быстро и эффективно, без необходимости компенсировать вашу яркость.
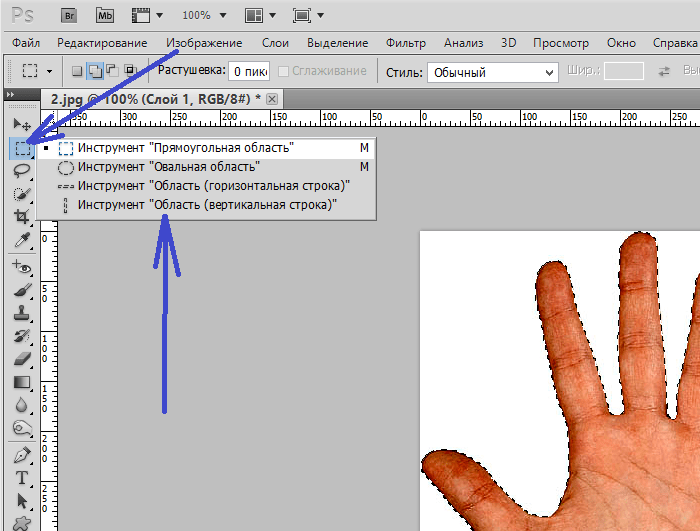
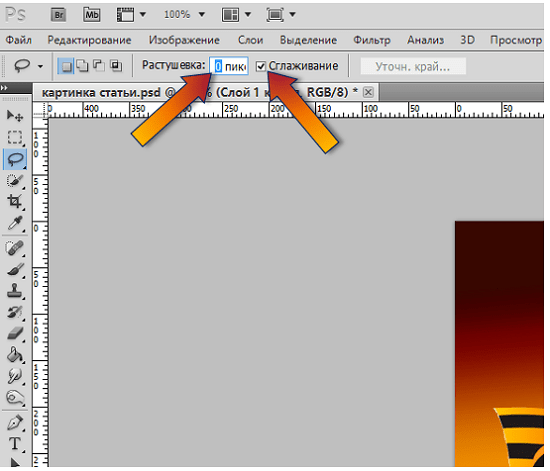
Теперь вам нужно найти изображение с этой проблемой. Откройте файл в Photoshop и увеличьте его до 200–300%, чтобы получить более точные результаты. Активируйте пипетку и нажмите на белую полосу (любого цвета) вокруг нашего объекта. Я рекомендую использовать средний диапазон 5 x 5 пикселей, так как ваша бахрома не является сплошным цветом.
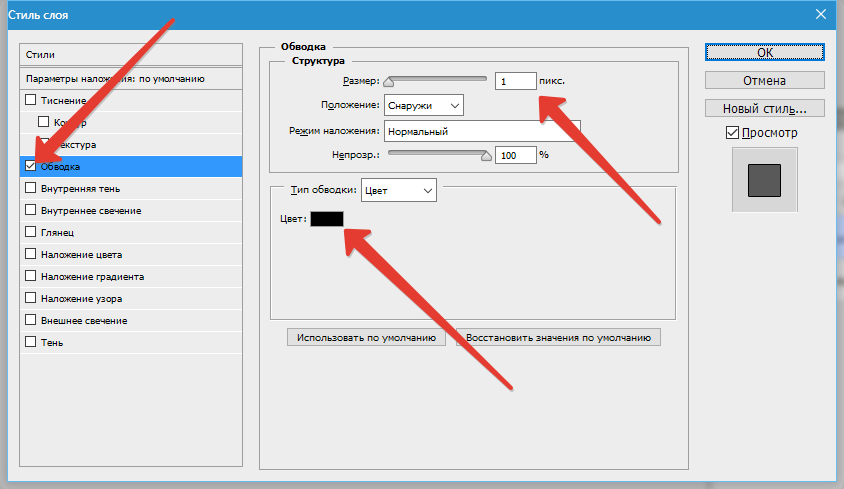
Пример цвета контура.После того, как вы выбрали цвет для замены, перейдите в «Изображение» > «Коррекция» > «Заменить цвет».
Выбранный цвет уже находится в поле «Цвет», но вы можете изменить его в любое время на этом шаге для достижения лучших результатов. Просто убедитесь, что вы выбрали правильный цвет. Теперь самое сложное. Каждое изображение отличается, и вы должны играть с коробкой. Медленно перемещайте ползунок «Размытость» вправо, пока не начнете видеть полосу выбранного цвета. Ваш выбор будет отображаться белым цветом в поле Нечеткость . Как сказано выше, выбранный цвет не является сплошным вокруг вашего объекта, и вы хотите получить однородный результат.
Я очень чувствительна к цветам и стараюсь сохранить все оттенки. Вышеописанные шаги также повлияют на части изображения, где у вас есть цвет, аналогичный цветовому диапазону, который вы выбрали для изменения. Проблема решается, когда вы играете с ползунком Fuzziness, но иногда вы можете выйти за пределы диапазона. Так было и с этим изображением. Это изменение коснулось и деревьев. Однако это очень легко исправить, замаскировав все, что вам не нужно.
Есть миллион способов решить эту задачу, но это то, что я использую в своем рабочем процессе. Не стесняйтесь делиться своими знаниями и советами в комментариях.
Темы:
Fstoppers Originals
Photoshop
Эмма Григорян — отмеченный наградами фотограф в области изобразительного искусства и моды из Армении. Ей нравится стилизовать и создавать собственные сеты и образы: будь то концептуальная съемка или бьюти-образ. Больше всего ее вдохновляет разнообразие, цвет, вода и геометрия. С 2012 года она является автором статей для Art+Commerce и Vogue Italia.
Контур фигуры в Photoshop — Вам нужно обводку изображения?
Photoshop — это программное обеспечение, упрощающее повседневную жизнь цифровых художников, графических дизайнеров и специалистов по редактированию. Им это нужно для решения своих проблем, и это одна из вещей, которую они пытаются освоить. Photoshop предлагает огромные возможности, связанные с цифровым искусством и графическим контентом. Мы живем в мире, полном графического контента. Графический контент — от экранов мобильных устройств до офлайн-баннеров и постеров — является универсальным решением для раскрытия наших мыслей, эмоций и целей. Поскольку нам нужно использовать их для различных целей, возникает вопрос, чтобы они не мешали нам. Например, подумайте о бренде дизайн логотипа . Каждый новый бренд хотел иметь уникальный дизайн логотипа, чтобы выделить бренд из толпы на рынке. У них должна быть другая идентичность через клиентов. Точно так же нам нравится редактировать изображения и видео, создавать анимации и мультфильмы для наших нужд. Программное обеспечение для редактирования фотографий , такое как Photoshop и другие, очень помогает нам в этом отношении. Они позволяют нам делать вещи желаемым образом.
Photoshop предлагает огромные возможности, связанные с цифровым искусством и графическим контентом. Мы живем в мире, полном графического контента. Графический контент — от экранов мобильных устройств до офлайн-баннеров и постеров — является универсальным решением для раскрытия наших мыслей, эмоций и целей. Поскольку нам нужно использовать их для различных целей, возникает вопрос, чтобы они не мешали нам. Например, подумайте о бренде дизайн логотипа . Каждый новый бренд хотел иметь уникальный дизайн логотипа, чтобы выделить бренд из толпы на рынке. У них должна быть другая идентичность через клиентов. Точно так же нам нравится редактировать изображения и видео, создавать анимации и мультфильмы для наших нужд. Программное обеспечение для редактирования фотографий , такое как Photoshop и другие, очень помогает нам в этом отношении. Они позволяют нам делать вещи желаемым образом.
Услуги: Все виды услуг по созданию контента Компания
Что такое обводка объектов в Photoshop? Photoshop предлагает множество возможностей, помогающих точно редактировать изображения. И действительно нет ничего, что вы не могли бы сделать со своим изображением с помощью фотошопа. От простого удаления любых аспектов до высококачественной ретуши фотографий Photoshop предоставляет все возможности благодаря своим инструментам и функциям. Обводка объекта — одно из основных действий в фотошопе, которое требует всего лишь одного термина редактирования, как в фотошопе. Прежде чем углубляться в дискуссию, давайте кратко познакомимся с термином фотошопа, называемым контуром объекта. Проще говоря, выделение объекта — это задача выделения объекта изображения. При редактировании или ретушировании изображений редакторам необходимо выполнять определенные модификации. Как и при удалении объекта, им нужно сначала выбрать объект, чтобы удалить его. Очерчивая объект, они просто отделяют его от остальной части изображения. Тогда объект можно легко убрать с изображения.
И действительно нет ничего, что вы не могли бы сделать со своим изображением с помощью фотошопа. От простого удаления любых аспектов до высококачественной ретуши фотографий Photoshop предоставляет все возможности благодаря своим инструментам и функциям. Обводка объекта — одно из основных действий в фотошопе, которое требует всего лишь одного термина редактирования, как в фотошопе. Прежде чем углубляться в дискуссию, давайте кратко познакомимся с термином фотошопа, называемым контуром объекта. Проще говоря, выделение объекта — это задача выделения объекта изображения. При редактировании или ретушировании изображений редакторам необходимо выполнять определенные модификации. Как и при удалении объекта, им нужно сначала выбрать объект, чтобы удалить его. Очерчивая объект, они просто отделяют его от остальной части изображения. Тогда объект можно легко убрать с изображения.
Итак, мы знаем, что выделение контуров объектов — важная задача фотошопа. В каждой операции редактирования фотографий требуется, чтобы все было гладко и привлекательно для нас. Можно сказать, что выделение объектов — это начальная задача всего, что вы делаете с изображениями. Ну, вы можете заинтересоваться редактированием изображений самостоятельно с помощью программного обеспечения для редактирования фотографий. В начале вам нужно изучить много основ фотошопа, чтобы облегчить вам путешествие. В этой статье мы говорим об обводке объектов, которая является важной основой фотошопа. Как было сказано ранее, выделение контура объекта может потребоваться в большинстве процессов редактирования в Photoshop, здесь описано конкретно, когда это обязательно для нарисовать векторный контур на объекте изображения.
В каждой операции редактирования фотографий требуется, чтобы все было гладко и привлекательно для нас. Можно сказать, что выделение объектов — это начальная задача всего, что вы делаете с изображениями. Ну, вы можете заинтересоваться редактированием изображений самостоятельно с помощью программного обеспечения для редактирования фотографий. В начале вам нужно изучить много основ фотошопа, чтобы облегчить вам путешествие. В этой статье мы говорим об обводке объектов, которая является важной основой фотошопа. Как было сказано ранее, выделение контура объекта может потребоваться в большинстве процессов редактирования в Photoshop, здесь описано конкретно, когда это обязательно для нарисовать векторный контур на объекте изображения.
Изменение цвета объекта изображения является важным фактором редактирования. Нам нужно сделать изображение визуально привлекательным с цветом, которого оно заслуживает. Иногда изображения, которые мы сняли, не имеют правильных цветовых ощущений. Это происходит из-за проблем с освещением. Освещение не только определяет яркость и темноту изображения, но также отвечает за тон, настроение и атмосферу изображения. Всякий раз, когда нам нужно изменить цвет какой-либо конкретной части изображения, нам нужно сначала оценить эту часть. Если мы этого не сделаем, изменение может повлиять на другие части изображения. Итак, нам нужно очертить объект, чтобы указать, что мы должны применить эффект только к этим частям.
Иногда изображения, которые мы сняли, не имеют правильных цветовых ощущений. Это происходит из-за проблем с освещением. Освещение не только определяет яркость и темноту изображения, но также отвечает за тон, настроение и атмосферу изображения. Всякий раз, когда нам нужно изменить цвет какой-либо конкретной части изображения, нам нужно сначала оценить эту часть. Если мы этого не сделаем, изменение может повлиять на другие части изображения. Итак, нам нужно очертить объект, чтобы указать, что мы должны применить эффект только к этим частям.
Для удаления любого объекта с изображений также необходимо выделить объект. Удаление объекта с изображений широко известно как путь отсечения, который также представляет собой процесс создания векторного пути вокруг объекта, который нам нужно удалить. Удаление ненужных объектов с изображений — популярное действие по редактированию изображений. В этом упражнении настоятельно рекомендуется использовать технику отсечения контура, так как это неразрушающий метод удаления, который может легко справиться с этим, независимо от того, насколько сложным является объект. В контуре отсечения эксперт должен нарисовать векторный контур с помощью инструмента «Перо» в Photoshop. Инструмент «Перо» работает как перо, обводящее изображение.
В контуре отсечения эксперт должен нарисовать векторный контур с помощью инструмента «Перо» в Photoshop. Инструмент «Перо» работает как перо, обводящее изображение.
Иногда нам нужно выделить определенный объект, чтобы прояснить его основную тему. выделение необходимо для таких операций, когда на изображении много похожих объектов, но нам нужно указать один из них. Хотя выделение объекта также помогает повысить элегантность объекта изображения. Благодаря высокой поддержке редактирования вы можете выделять человеческие тела и объекты светящимися и красочными линиями.
Удаление всего фона изображения Опять же, это обтравочный контур. фон является важным аспектом изображений, которые должны быть с высокой наглядностью. Фон может увеличить красоту всего изображения, но мы должны поддерживать его связь с объектом изображения. Например, интернет-магазинам нужен белый фон для изображений товаров. Необходимо сделать изображения товаров прибыльными и более реальными. Вот почему розничные продавцы электронной коммерции склонны находить услуги обтравочного контура онлайн. Обтравочный контур — это самый безопасный способ нарисовать контур вокруг объекта и отделить его от фона изображения.
Необходимо сделать изображения товаров прибыльными и более реальными. Вот почему розничные продавцы электронной коммерции склонны находить услуги обтравочного контура онлайн. Обтравочный контур — это самый безопасный способ нарисовать контур вокруг объекта и отделить его от фона изображения.
Вот последний пример обводки объектов в фотошопе. Вы можете обрисовывать тексты, чтобы показать их творчески и стильно. Стильный шрифт всегда выглядит красиво и броско. Но с Photoshop вы можете добавить немного нащупывания текста, а также использовать его в любых других вложениях. Обводка текста выглядит примерно так,
Как сделать контур вокруг объекта в Photoshop? Здесь мы подходим к процедурной части создания контура объекта. Как вы можете получить его самостоятельно? К счастью, выделение объекта изображения не такая уж сложная задача. Вы можете изучить эту технику, немного потренировавшись. В фотошопе есть множество инструментов, которые помогут вам в этом. Они такие,
В фотошопе есть множество инструментов, которые помогут вам в этом. Они такие,
Если у вас на устройстве установлен фотошоп, то вы легко можете проверить все эти способы самостоятельно. Они все разные типы инструменты Photoshop , но работают аналогично. вы можете получить много полезных руководств на YouTube, в которых обсуждается, как использовать эти инструменты, которые почти бесплатны. Посмотрите эти видео, если у вас есть желание выучить их в совершенстве.
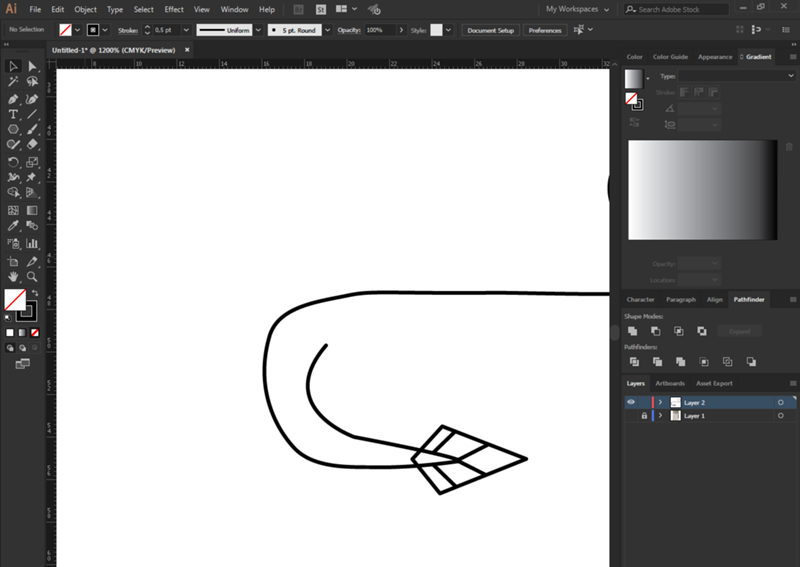
Как обвести изображение с помощью Illustrator? Adobe Illustrator — еще одно приложение Adobe, которое широко используется для разработки логотипов, векторной графики и иллюстраций. С помощью этого программного обеспечения вы можете наметить объект изображения, векторную линию или штрих. Как? давайте посмотрим здесь ниже. Открыв окно Adobe Illustrator на рабочем столе, посмотрите на панель инструментов. Используйте инструмент «Линия», чтобы создать прямую линию на монтажной области.
Однако вы также можете сделать контуры текста с помощью Adobe Illustrator. Надеюсь, эта статья поможет вам понять смысл незнакомого термина «обводка объектов» в Photoshop. И мы также учимся обводить форму с помощью иллюстратора . Контур объекта так необходим для профессиональных задач редактирования. Итак, если вы хотите научиться фотошопу, чтобы найти работу, у вас должна быть техника.
Эмма
Привет, меня зовут Эмма, и редактирование фотографий — мое хобби, и, будучи опытным редактором этого учреждения, я чувствовал, что могу помочь тем, кто хочет узнать о фотошопе.