Css убрать подчеркивание. Как изменить подчеркивание ссылок на веб-странице. Подводные камни при работе в CSS со ссылками
В процессе работы в программе Word текст может подчеркиваться разным образом, в связи с чем пользователи пытаются найти информацию, как убрать эти подчеркивания и нормально работать с программой.
Некоторым мешает автоматическая проверка правописания, кто-то по своей или программной ошибке автоматически подчеркивает весь текст. В обоих случаях есть возможность убрать подчеркивание, чтобы печатать тексты без неудобств.
Убираем различные линии
Подчеркивание в Word бывает разным, если по умолчанию используется стандартная сплошная линия, то при желании она может быть двойной, волнистой, штриховой или какой-либо другой, может подчеркивать исключительно слова, в то время как пробелы останутся нетронутыми. В зависимости, как подчеркивается текст, нужно будет по-разному подчеркивания убирать.
Если текст подчеркнут с использованием стандартной функции подчеркивания Microsoft Word, убрать его можно следующим образом:
1.
2. Заходите в раздел «Главная » и обратите внимание на пункт «Шрифт ».
3. Нажимайте на кнопку «Ч ».
4. Установите курсор после крайнего символа в документе (откуда начнете дальше писать) и посмотрите, стоит ли использование этого форматирования для последующего текста (выделена ли кнопка «Ч »). Если да, снимите выделение и можно писать нормально.
Некоторым пользователям мешают всевозможные зеленые и красные подчеркивания, которые вызываются из-за работы автоматического сервиса проверки правописания в тексте. В данном случае два варианта:
Первый – отдельно просмотреть все исправления и согласиться/отклонить их. Делается следующим образом:
- Кликните правой кнопкой мыши по отдельному слову (или любому слову в подчеркнутом словосочетании), под которым есть подчеркивание, после, выберите один из пунктов исправления.
- Если вы считаете, что варианты исправления являются некорректными или программа по ошибке считает слово неправильным, просто нажмите «Добавить в словарь » или «Пропустить ».

Или можете просто отключить функцию автоматического правописания, делается следующим образом:
1. Нажимайте на значок «Word » или клавишу «Файл » в верхнем левом углу (в зависимости от используемой версии программы).
2. Выбирайте пункт «Параметры ».
3. Кликайте на «Правописание ».
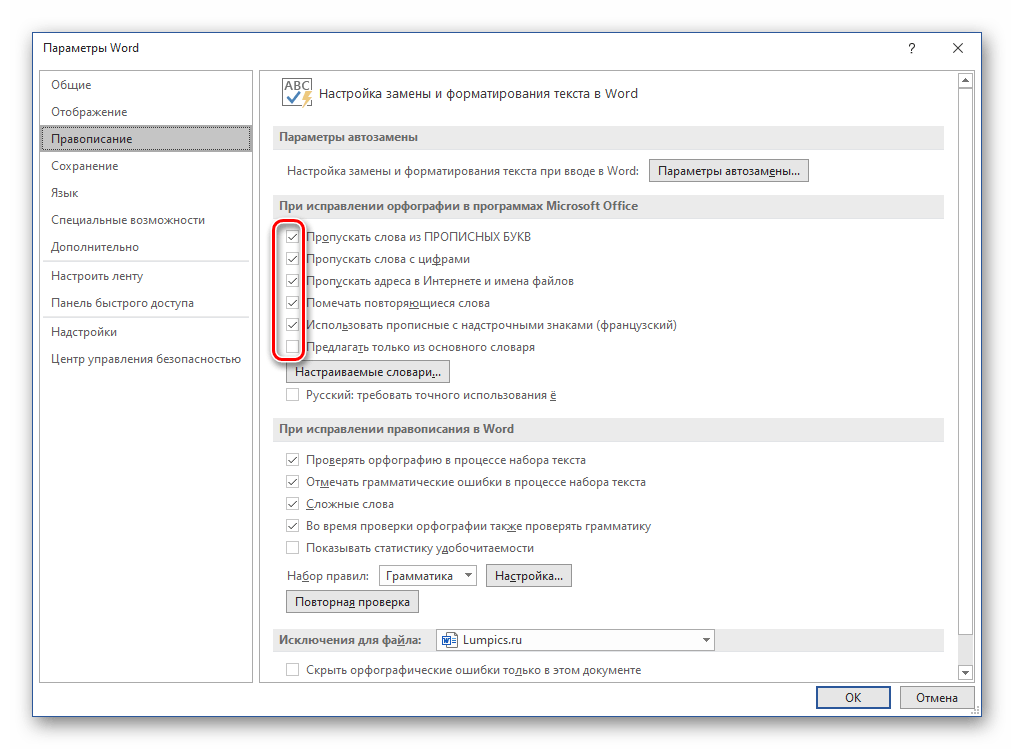
4. Убирайте галочки с пунктов, указанных на скрине.
После этого утилита не будет проводить автоматическую проверку правильности написания текста и, соответственно, вы не будете видеть никаких зеленых или красных подчеркиваний.
Дополнительные способы снятия подчеркивания вы можете .
В Word можно подчеркнуть надписи, пробелы, знаки табуляции. Доступны разные виды линий: волнистые, прямые, двойные. Ещё есть разделители страниц, таблицы . Красными, зелёными и синими «волнами» программа выделяет ошибки и неправильно оформленный текст. Чтобы пользоваться данным инструментарием, разберитесь, как добавить эти линии, как изменить их атрибуты и как убрать подчёркивание в Word, если его нельзя выделить.
В редакторе Word есть несколько способов подчеркивания текста. О них мы расскажем ниже.
Сделать полоску под надписью можно так:
- Выделите фрагмент.
- На главной панели меню найдите букву «Ч» с чёрточкой под ней. Или нажмите Ctrl+U. Избавиться от линии можно этим же сочетанием клавиш.
- Чтобы печатать уже с полосками, кликните на значок «Ч», напишите что-то, и снова кликните на «Ч».
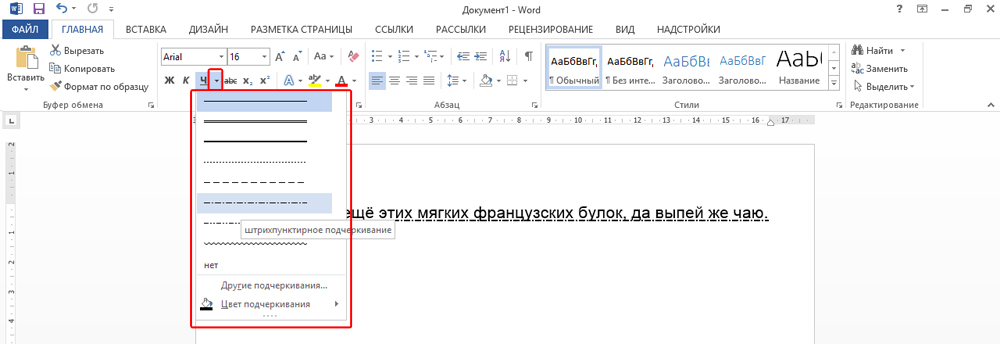
Сама операция достаточно проста. Но так можно добавить только обычную черту. Вот как подчеркнуть текст в Word, если вам хочется использовать разные виды и цвета полосок:
- Выделите фрагмент.
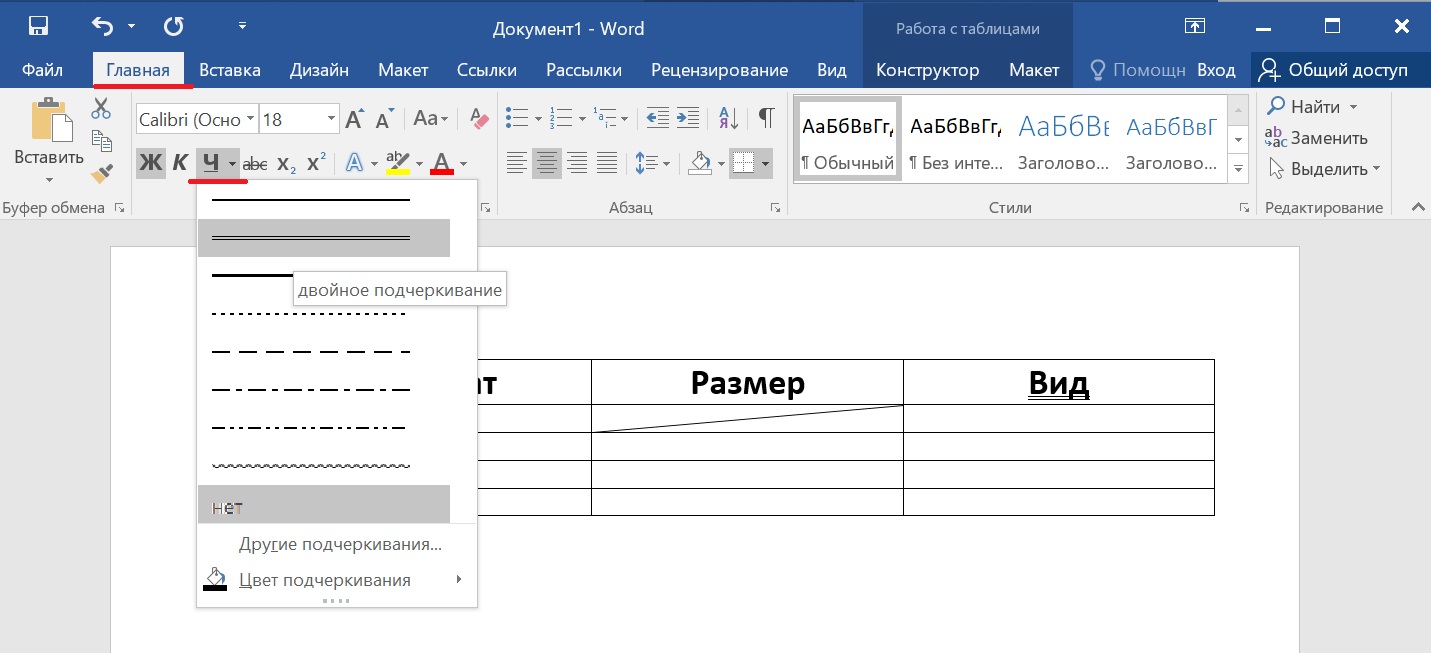
- Нажмите маленькую стрелочку рядом с буквой «Ч».
- В выпавшем списке выберите расцветку и тип: двойная линия, штриховая, толстая, волнистая.
Чтобы создать полоску, которая будет оставаться на месте, пока над ней печатают текст, нужно сделать следующее:
- Через раздел «Таблицы» (или Вставка — Таблицы, если у вас Word 2007) добавьте сетку.

- Напишите в ней пару слов.
- Кликните по рамке правой кнопкой мыши.
- «Границы и заливка».
- Откроются параметры. Справа будет область, в которой есть настройки видимости границ. Оставьте только нижнюю линию. Она останется на месте, даже если вы удалите текст.
- В этом же меню выберите тип и толщину полоски.
Можно сделать проще:
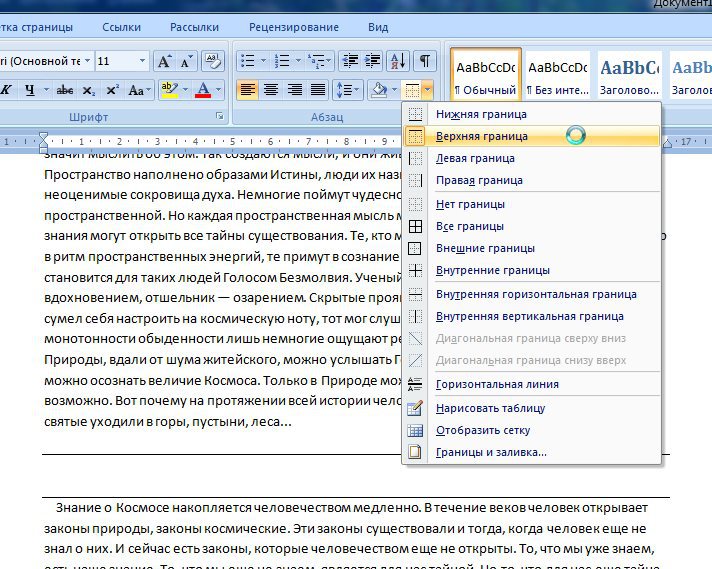
- После добавления сетки вверху окна появится раздел «Работа с таблицами». В нём перейдите во вкладку «Конструктор».
- Нажмите стрелку рядом с «Границы».
- Оставьте активной только опцию «Нижняя граница».
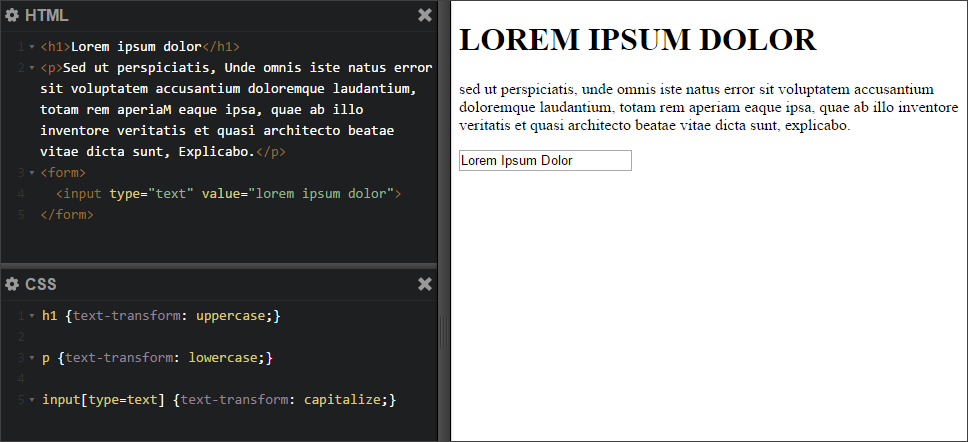
Такие полоски нужны при работе с HTML-документами. Этот приём подходит для создания полей ввода и веб-форм.
Если вы хотите добавить линии исключительно надписям, не задевая пробелов, необязательно настраивать оформления каждого предлога. Вот как подчеркнуть слово в Word:
- Выделите текст.
- Кликните на чёрную стрелочку рядом с буквой «Ч».
- Пункт «Другие».
- В поле «Подчёркивание» выберите «Только слово».

Подчёркивание пробелов
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+[-] (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски , найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB».

- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Границы страниц
Если в Word ввести три звёздочки или три дефиса подряд, они могут стать горизонтальной линией (иногда для этого надо нажать Enter). Это автозамена превращает их в границу страницы . Чтобы создать определённый вид такой линии, надо сделать так:
- Введите три знака равенства (=), чтобы создать двойную полосу.
- Три звёздочки (*) — пунктирную.
- Три дефиса (-) — простую.
- Три нижних пробела (_) — жирную.

Данные границы похожи на обычное подчёркивание. Они занимают всю строку. Их нельзя выделить или отредактировать. Но над ними можно печатать.
Вот как убрать подобную линию:
- Поставьте курсор Word в начало строки с полоской.
- Нажмите Delete.
Если этот способ не поможет, лучше сделать так:
- Раздел «Разметка страницы». Он находится в строке меню наверху окна.
- Кнопка «Границы страниц».
- В поле «Тип» задайте параметр «Нет». Горизонтальная линия пропадёт.
Красное, зелёное и синее подчёркивание — проверка орфографии
В Word есть функция проверки орфографии . Она отмечает волнистыми линиями ошибки орфографии, пунктуации, стилистики. С ней легче заметить случайную опечатку, проверить текст, найти какие-то недоработки. Ниже указано, что означает каждая полоса.
- Красная. Неправильно написано слово, или его нет в базе данных Office. Красным цветом также обозначаются повторы.
- Зелёная.
 Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст.
Ошибки с грамматикой, стилистикой, пунктуацией. Лишние скобки. Несогласованный текст. - Синяя. Несоответствие формата.
Обычно эта функция приносит пользу. Но если вы правильно всё написали, то внезапно появившиеся волнистые линии будут раздражать и мешать. Как убрать подчёркивание в Word, если оно поставлено автоматически при проверке орфографии:
- Кликните правой кнопкой мыши на фрагмент, под которым появилась волнистая линия.
- Чтобы избавиться от неё, выберите пункт «Пропустить».
- Чтобы Word запомнил выбранное слово и записал его в свой словарь, нажмите «Добавить».
Если вы хотите совсем отключить проверку, откройте настройки:
- Перейдите в меню Сервис — Правописание (в Word 2007 для этого надо нажать на логотип Office в левом верхнем углу и в выпавшем списке выбрать «Параметры»).
- Уберите галочку в «Автоматически проверять орфографию» или отметьте «Скрыть ошибки только в этом документе». Автопроверка перестанет вам докучать.
 Но искать опечатки будет сложнее.
Но искать опечатки будет сложнее.
В инструментарии Word найдутся разнообразные типы линий, чтобы подчеркнуть текст или нарисовать горизонтальную полосу. Используйте эти функции, чтобы оформлять документы.
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания.
Пример 1. Отсутствие подчёркивания у ссылок
СсылкиДля псевдоклассов :hover и :visited нет необходимости добавлять text-decoration , они наследуют свойства селектора a .
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration : none , следует воспользоваться псевдоклассом :hover . Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
СсылкиДекоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Для этого надо воспользоваться свойством border-bottom
, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed
, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
СсылкиПри использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none , чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
СсылкиИзменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background
, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Аналогично можно использовать псевдокласс :hover
, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
В примере 6 показано, как изменять цвет рамки, используя свойство border . Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
СсылкиЧтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding . Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background .
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover
. Прозрачный цвет указывается с помощью ключевого слова transparent
, в остальном стиль не поменяется.
A { border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ }
Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. Но в эту строку заглядывают не все и не всегда. Чтобы пользователи отличали внешние ссылки от обычных, их следует выделять каким-либо способом. Например, поставить возле ссылки маленький рисунок, который показывает, что статус ссылки иной (рис. 3).
Использование рисунков возле внешних ссылок хорошо тем, что оформленная таким образом ссылка однозначно отличается от обычных ссылок внутри сайта, а правильно подобранный рисунок говорит посетителю, что ссылка ведёт на другой сайт. Чтобы разделить стиль для локальных и внешних ссылок воспользуемся селектором атрибута. Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Поскольку все ссылки на другие сайты пишутся с указанием протокола, например http, то достаточно задать стиль для тех ссылок, у которых значение атрибута href
начинается на http://. Это делается с помощью конструкции a {…}
, как показано в примере 7.
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right . Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left .
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a , он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
Приложение MS Word выделяет некоторые слова документа, прорисовывая линию под ними. Как убрать подчеркивание в Word? Этим вопросом задаются многие пользователи. Способ, которым ликвидируется линия, находящаяся под текстом, зависит от её вида. Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Существует стандартная форма подчеркивания, задаваемая настройками форматирования, и специальные варианты, автоматически возникающие при наборе документа.
Разобраться, что означает каждый вид выделения текста и как от него избавиться, поможет статья.
Как убрать подчеркивание в Word: настройка форматирования
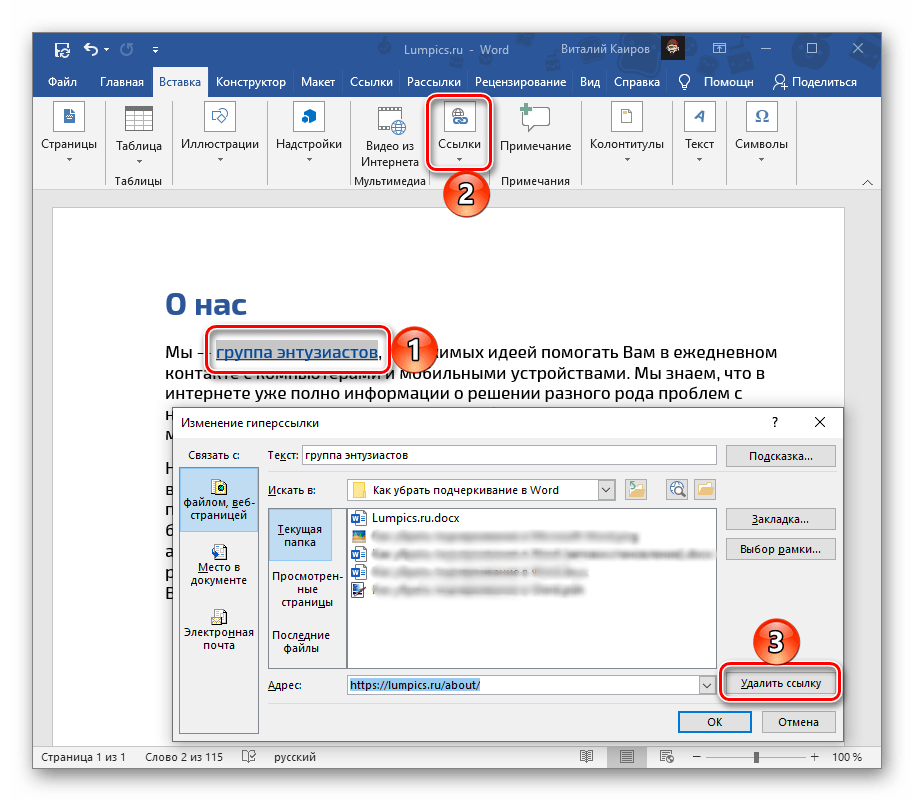
Подчеркивание возникает после копирования текста из других источников (файлов или веб-сайтов), в некоторых случаях программа выставляет его автоматически. Пример — гиперссылки. По умолчанию приложение, определив, что фрагмент является путём к внешнему ресурсу, перекрашивает его в синий цвет, делает подчёркивание и проставляет ссылку.
Если под словом находится линия, самый простой способ её удалить — изменить параметры начертания текста. Сделать это можно, используя инструмент вкладки «Главная» , который визуально представляется собой кнопку с буквой «Ч ». В англоязычной версии программы этой функции соответствует кнопка «U ».
Вот последовательность действий, которая приведёт к требуемому результату:
- выделить текст;
- на вкладке «Главная» сделать неактивной кнопку «Ч
», нажав на неё мышкой.

Продвинутые пользователи знают, как убрать подчеркивание в Word быстрым способом, и применяют для его снятия клавиши .
Специальные виды подчеркивания
Встроенная опция проверки правильности написания и расстановки знаков препинания отмечает фрагменты с ошибками линиями разных цветов. Красная волнистая линия означает, что слово написано неверно (или оно не присутствует в словаре Word), зелёная волнистая линия — требуется корректировка знаков препинания.
Есть три способа, как убрать красные подчеркивания в Word.
- Проверить правильность написания слова и исправить его, если при наборе была допущена опечатка.
- Навести курсор на слово, нажать правую кнопку мышки и в контекстном меню выбрать один из вариантов, предлагаемых программой.
- Отказаться от исправления. Для этого также следует навести курсор мышки на слово, нажать правую кнопку и выбрать в меню «Пропустить» или «Добавить в словарь». Слово, включённое пользователем в словарь, впоследствии ошибкой считаться не будет.

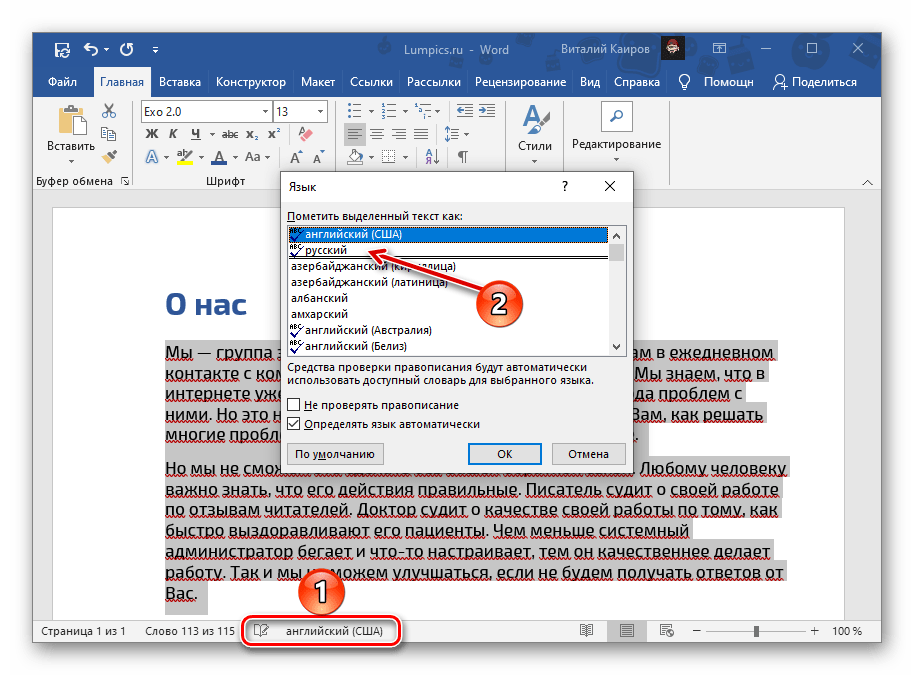
При орфографической проверке необходимо обратить внимание на язык документа. Например, в русском тексте английские слова программа может принять за неправильно написанные.
А как убрать зеленое подчеркивание в Word? Ответ: используйте способы, описанные выше. Отличие состоит в том, что приложение обнаружило ошибку грамматики.
Настройки программы
Кардинальный способ избавиться от цветных волнистых линий — отключить автопроверку текста. Выполняется эта операции через окно настроек программы. В версии 2007 — щелчок мышкой по логотипу Office, в новых версиях — переход в меню «Файл». Далее необходимо на вкладке «Правописание» убрать отметки в полях «Скрыть ошибки».
Итак, теперь вопрос о том, как убрать подчеркивание в Word, перестанет тревожить пользователя. Автоматическое исправление отключено. Но есть и минус — искать ошибки в документе придётся вручную.
Дизайнеры, создавая концепцию будущему проекту, продумывают каждую деталь до мелочей. И стандартное подчеркивание браузером ссылок может не входить в их планы.
И стандартное подчеркивание браузером ссылок может не входить в их планы.
И как убрать это ненужное подчеркивание, я сейчас расскажу.
Как убрать подчеркивание у ссылок в HTML на CSS
В CSS существует свойство под названием «text-decoration » – именно с помощью него мы и будем убирать стандартное подчеркивание ссылок.
Вариант с отдельным CSS:
Hello, World!
Или с CSS, прописанным в HTML:
Hello, World!
В первом случае «.link » – это класс нужной вам ссылки, у которой необходимо убрать подчеркивание.
Как убрать подчеркивание у ссылок в HTML на jQuery
В jQuery существует метод «css », который позволяет работать со стилями элемента. Воспользуемся им и получим следующее:
Hello, World!
Где «.link » – идентификатор нужного элемента.
Обратите внимание , что если ни один из способов вам не помог – есть вероятность того, что стили элемента уже где-то определены.
Для этого в любом из вариантов добавьте «!important » через пробел, например:
Hello, World!
Это должно решить вашу проблему.
Узнаем как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none; }Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Как в css убрать подчеркивание ссылки
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
- underline – нижнее подчеркивание;
- overline – верхнее подчеркивание, линия проходит над текстом;
- line-through – зачеркивание, линия проходит посередине строки;
- none – отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a { text-decoration: none;
}
Как с помощью css убрать подчеркивание ссылки по умолчанию
Приветствую вас на страницах этого сайта. Ссылки в html имеют определенные стили по умолчанию – обычно они синего цвета и с подчеркиванием. Так будет, если не настроить для них свои стили. Поэтому я предлагаю рассмотреть вопрос, как в css убрать подчеркивание ссылки по умолчанию, потому что это не всегда нужно.
Убираем подчеркивание
Итак, для этого нам нужно ссылкам прописать такое правило:
A{ Text-decoration: none; }Свойство text-decoration отвечает за то, будет ли к тексту применено подчеркивание. Чтобы подчеркнуть информацию снизу нужно написать значение underline, подчеркнуть сверху – overline и даже зачеркнуть – line-through.
Соответственно, значение none позволяет убрать всякие подчеркивания вовсе. Однако помните, что ссылки в любом случае должны быть выделены не так, как обычный текст, чтобы пользователи их хорошо видели и могли по ним перейти.
Можно также реализовать такой эффект, чтобы по умолчанию подчеркивания не было, а при наведении на ссылку оно появлялось. Для этого нам понадобится псевдокласс hover. Вот статья о его использовании.
A{ Text-decoration: none; } A:hover{ Text-decoration: underline; }Вообще к ссылкам можно применить много интересных эффектов, некоторые самые простые я описал здесь.
В этих примерах кода мы с вами убирали подчеркивание у всех ссылок на странице, но это не всегда нужно. Просто используйте нужный селектор, чтобы обратиться к определенным элементам. Можно привязать стилевые классы, а если ссылка имеет большую важность, то даже идентификатор. Смотрите статью о css селекторах, чтобы лучше с ними разобраться.
Как убрать подчеркивание ссылок? CSS свойство text-decoration
Ссылки – неотъемлемая часть любой веб-страницы. Они могут быть как текстовыми, так и в виде кнопок. В этой статье будут рассмотрены только текстовые ссылки.
Ни для кого не секрет, что в HTML все элементы выглядят не очень аккуратно, да и дизайн, откровенно говоря, плохой.
Самой главной частью «линка», которая и мешает при создании ссылки, является нижнее подчеркивание. Сейчас разберемся в том, как убрать подчеркивание ссылки в CSS.
Создание ссылки
Для демонстрации работы этого метода, необходимо создать ссылку. В этом поможет стандартный HTML 5.
Чтобы создать ссылку, нужно использовать парный тег «a», который не является блочным. Поэтому, чтобы размещать ссылки на отдельных строчках, необходимо заключать их в теги параграфа (p). Можно воспользоваться и альтернативным способом – задать свойство display: block для каждой ссылки.
Приступаем к созданию ссылки. Вписываем несколько тегов в наш HTML документ. Между открывающим и закрывающим тегом записываем название для нашей ссылки, которое будет отображаться на нашей странице.
Кроме этого, тег «a» имеет целый ряд атрибутов. Обязательным является атрибут href, без которого не будет осуществляться переход по ссылке. В нем указывается путь к странице или файлу, к которому будет вести наша ссылка.
В представленном примере не будет осуществляться переход по другим ссылкам, поэтому можно указать стандартное значение #.
Ссылка создана, теперь ее нужно стилизовать. Существует несколько способов убрать подчеркивание ссылки в CSS:
- Атрибут style (располагается внутри тега).
- Тег style (располагается в блоке head).
- Внешнее подключение стилей с помощью тега link.
Для отмены подчеркивания ссылки в CSS можно использовать любой из этих способов, но наиболее пригодным считается подключение внешних стилей.
Совет: при стилизации веб-страницы отдавайте предпочтение внешним ссылкам.
Стилизация ссылки в CSS
В представленном примере будет использоваться внешнее подключение ссылок. Открываем CSS файл, в котором и будем изменять дизайн ссылок.
Кроме ссылок, на этой странице ничего нет. Поэтому будем использовать в качестве селектора тег «a». При желании можете добавить классы для каждой ссылки, но это необязательно.
Записываем селектор «a», в котором будет прописано свойство text-decoration: none;
Одно простое свойство text-decoration используется для того, чтобы с помощью CSS убрать подчеркивание ссылки.
Text-decoration содержит ряд других значений. С его помощью можно сделать и верхнее подчеркивание, однако это используется редко.
Чтобы убрать подчеркивание ссылки, в CSS документе введите следующий код:
Чтобы упростить код, можно использовать простой атрибут – style. В примере, не представлено полноценного дизайна всей странице, поэтому можно использовать и данный способ.
Главное — не расписывать такими способами всю HTML страницу. В таком коде можно очень легко запутаться.
Изменение наведенной ссылки в CSS
Допустим, вы захотели сделать так, чтобы в обычном состоянии ссылки подчеркивание осталось, а при наведении исчезло. Чтобы убрать или задать подчеркивание для ссылки при наведении, в CSS используется псевдокласс «:hover». Вот пример:
Стили можно применять не только к наведенной ссылке, но и к активированной или посещенной. Для этого нужно использовать псевдоклассы «:active» и «:visited».
Как убрать подчеркивание ссылок? CSS свойство text-decoration на 1DriveNews.ru.
Поделитесь ссылкой и ваши друзья узнают, что вы знаете ответы на все вопросы. Спасибо ツ
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает. И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
Как на сайте убрать подчеркивание ссылок на CSS?
Исторически сложилось так, что при обработке веб-документа браузеры подчеркивают и выделяют особым цветом гиперссылки. Это может серьезно нарушать дизайнерскую задумку и портить внешний вид сайта. Веб-мастер может применить специальные инструкции CSS и убрать подчеркивание ссылки, чтобы красиво вписать ее в страницу.
Зачем подчеркивают ссылки?
С самого зарождения всемирной паутины гиперссылки имеют особенное значение. Именно они выполняют важнейшую функцию объединения миллионов разных веб-документов в одну сеть.
Особый статус элемента определил необходимость его выделения на странице каким-либо способом. Чтобы ссылка не сливалась с остальным текстом (который изначально был просто черным), решено было ее подчеркивать и раскрашивать синим цветом. Кроме того, были добавлены эффекты при наведении мыши (исчезновение подчеркивания, изменение курсора) и изменение цвета уже посещенных ссылок.
Вот так выглядели первые интернет-сайты:
Гиперссылки сразу выделяются на фоне окружающего текста.
Такое поведение элементов закрепилось, и браузеры стали применять его по умолчанию.
Выделение ссылок
С развитием CSS появилось множество возможностей сделать ссылочный элемент заметным, не прибегая к подчеркиванию. Более того, в ряде случаев эта тонкая линия стала нежелательной, так как не вписывалась в дизайн веб-страницы.
Верстальщикам нужна была возможность с помощью CSS убрать нижнее подчеркивание ссылок, например, в главном меню сайта и сайдбарах.
Таким образом, сохранилась основная идея, устанавливающая, что гиперссылка должна быть заметной, но способ ее реализации по умолчанию не всегда соответствовал потребностям.
Изменение стиля гиперссылки
Убрать подчеркивание ссылки на CSS очень просто. Для этого существует специальная инструкция text-decoration. Она заведует оформлением фрагмента текста с помощью горизонтальной линии и определяет ее конкретное расположение.
Список значений, которые может принимать это свойство:
underline– нижнее подчеркивание;overline– верхнее подчеркивание, линия проходит над текстом;line-through– зачеркивание, линия проходит посередине строки;none– отсутствие оформления.
По умолчанию браузеры применяют к гиперссылкам инструкцию text-decoration: underline. Очевидно, что нас интересует значение none. Оно позволяет обнулить ранее примененные стили, а также сбросить оформление по умолчанию.
Чтобы убрать подчеркивание ссылки на CSS, следует применить к ней следующее правило:
a {
text-decoration: none;
}Поддержка браузерами
Свойство text-decoration и его значение none отлично поддерживаются всеми существующими браузерами, включая их старые версии, так что убрать подчеркивание ссылки на CSS можно без особенных трудностей.
Убрать подчеркивание ссылки в HTML
Вот казалось бы, что сложного убрать подчеркивание ссылки в html, в css, в общем где бы то ни было. Но бывает что стоят такие тривиальные задачи, как, убрать подчеркивание ссылки, но при наведении оно должно быть, либо наоборот, ссылка не подчеркнута, а при наведении подчеркивание пропадает.
И так, самое простое.
Это убрать подчеркивание в css, или же, если вы пишите стили в прямо код html или php, то вам надо следующее (это убирает подчеркивание полностью):
html
css
.ваш id или class{text-decoration: none;}html
php
mf_id; ?>">Удалить
- это пример ссылки встроенной в код
- образец кода php "?action=delete&main_form_id== $record->mf_id; ?>"
В общем, убирается подчеркивание в php, так же как и в html.
Убрать подчеркивание ссылки при наведении на нее курсора мыши, это все делается в css, т.к. «признак хорошего тона» все настройки визуальные, а отображение ссылок это тоже визуализация, то делать это используя css.
Ссылка изначально подчеркнута
Но вам надо убрать подчеркивание при наведении на нее:
css
.ваш id или class a:hover{text-decoration: none;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
А теперь ссылка не подчеркнута
Но вы хотите выделить ее при наведении курсора.
изначально css код ссылки должен быть такой:
html
css
.ваш id или class{text-decoration: none;}а такой, при наведении курсора на элемент или ссылку, т.е. вы должны использовать тот же a:hover:
css
.ваш id или class a:hover{text-decoration: underline;}
- a:hover этим вы обозначаете какой стиль использовать при наведении курсора на элемент.
Данный псевдокласс hover можно использовать при оформлении различных кнопок, например кнопки назад, изображений, пунктов меню и т.п.
Стилизация ссылок с помощью CSS
Ссылка имеет четыре различных состояния: обычное, посещенная, активная и наведение. Эти четыре состояния ссылки могут быть по-разному стилизованы через свойства CSS с использованием псевдоклассов элемента привязки в зависимости от того, в каком состоянии они находятся.
Ниже рассмотрены псевдоклассы CSS, связанные с тегом HTML <a>, которые можно использовать для определения различных стилей для разных состояний гиперссылки.
- a:link — устанавливает стили для обычных или не посещенных ссылок, на которые не наведен указатель мыши.
- a:visited — устанавливает стили для ссылки, которую посетил пользователь, но на нее не наведен указатель мыши.
- a:hover — устанавливает стили для ссылки, когда пользователь наводит на нее указатель мыши.
- a:active — устанавливает стили для ссылки, по которой происходит клик.
Вы можете указать любое свойство CSS, например, color, font-family, background и т. д. для каждого из этих селекторов, чтобы переопределить стиль ссылок.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
}Порядок, в котором вы устанавливаете стиль для нескольких состояний ссылок, важен, поскольку то, что определяет последний, имеет приоритет над более ранним кодом CSS.
Стандартные стили ссылок
Во всех основных веб-браузерах ссылки на веб-страницах имеют подчеркивание и используют цвета ссылок браузера по умолчанию, если вы не устанавливаете стили специально для них.
блок 1
Например, цвета ссылок по умолчанию в веб-браузерах на основе Gecko, таких как Firefox, — синий для не посещенных, фиолетовый для посещенных и красный для активной ссылки.
Установка цвета ссылок в CSS
Для установки цвета ссылки достаточно использовать селектор а. Однако считается хорошей практикой добавить стили для посещенных ссылок и состояния hover (момент, когда курсор находится над ссылкой). Это делается для удобства пользователя, который всегда может видеть какие ссылки он уже посетил и на какие может перейти.
Как убрать подчеркивание у ссылок
CSS-свойство text-underline обычно используется для удаления или добавления подчеркивания для ссылок. В следующем примере демонстрируется, как удалить или установить свойство text-underline для разных состояний гиперссылки.
a:link { /* непосещенная ссылка, обычное состояние */
color: #FF0000;
text-decoration: none;
}
a:visited { /* посещенная ссылка */
color: #00FF00;
text-decoration: none;
}
a:hover { /* курсор мыши над ссылкой (hover) */
color: #FF00FF;
text-decoration: underline;
}
a:active { /* активная ссылка */
color: #0000FF;
text-decoration: underline;
}блок 3
wordpress — Как убрать подчеркивание в ссылках в wordpress?
Я новичок в разработке тем для wordpress. Я хорошо пытался, но не получалось. Как удалить подчеркивание из ссылок.
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url')?>">
<h2 calss="vijay">
<?php wp_loginout('www.google.co.in')?>
</h2>
Css файл.
h2{
color:red;
text-decoration: none;
}.
1
Mr.Pandya 23 Авг 2016 в 08:03
4 ответа
Лучший ответ
Гиперссылки управляются тегами привязки <a>, поэтому вы должны использовать ваш css ссылка на это
h2 a {
text-decoration: none;
}Вы можете обратиться к W3School
1
Syed Abdullah 23 Авг 2016 в 05:09
a{
text-decoration: none;
}Скопируйте этот код и прошлое в свой файл CSS
0
Omar Faruque 23 Авг 2016 в 05:08
Это не h2, который имеет подчеркивание, это тег, расположенный под ним. Так что постарайтесь
h2 a{
text-decoration:none;
}
1
Kylar 23 Авг 2016 в 05:09
Я только что обнаружил, что WordPress добавляет box-shadow к некоторым своим тегам.
a {
text-decoration: none !important;
box-shadow: none !important;
}
2
Sumi Straessle 26 Апр 2017 в 17:34
css — удаление упрямого подчеркивания из ссылки
css — удаление упрямого подчеркивания из ссылки — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 1.2м раза
Я пытаюсь сделать так, чтобы ссылка отображалась белым без подчеркивания. Цвет текста отображается правильно как белый, но синее подчеркивание упорно сохраняется. Я пробовал text-decoration: none; Оформление текста и : нет! Важно; в CSS, чтобы удалить подчеркивание ссылки. Ни то, ни другое не сработало.
. Коробка.otherPage {
цвет: #FFFFFF;
текстовое оформление: нет;
} Как убрать синее подчеркивание ссылки?
daaawx2,14822 золотых знака1212 серебряных знаков1313 бронзовых знаков
Создан 07 мая 2010, 18:29.
dmrdmr1,949 22 золотых знака9191 серебряный знак135135 бронзовых знаков
2 Вы не применяете text-decoration: none; к якорю (.boxhead a ), но к элементу пролета (. boxhead ).
Попробуйте это:
.boxhead a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
Создан 07 мая 2010, 18:50.
Давор Лючич26.1k77 золотых знаков5959 серебряных знаков7373 бронзовых знака
9Тег привязки (ссылка) также имеет псевдоклассы, такие как посещенный, наведенный, ссылка и активный.Убедитесь, что ваш стиль применяется к рассматриваемому состоянию (ям) и что никакие другие стили не противоречат друг другу.
Например:
a: наведите указатель мыши, a: посетил, a: ссылка, a: активен
{
текстовое оформление: нет;
}
См. W3.org для получения дополнительной информации о псевдоклассах действий пользователя: hover,: active и: focus.
Создан 07 мая ’10 в 18: 352010-05-07 18:35
JYeltonJYelton32.7k2525 золотых знаков119119 серебряных знаков184184 бронзовых знака
2 text-decoration: none! Important следует удалить .. Вы уверены, что не прячется border-bottom: 1px solid ? (Проследить вычисленный стиль в Firebug / F12 в IE)
2,51433 золотых знака2525 серебряных знаков3535 бронзовых знаков
Создан 07 мая ’10 в 18: 352010-05-07 18:35
Алекс К.Алекс К.159k2929 золотых знаков244244 серебряных знака266266 бронзовых знаков
1Просто добавьте этот атрибут в свой тег привязки
style = "украшение текста: нет;"
Пример:
Или используйте метод CSS.
.classname a {
цвет: #FFFFFF;
текстовое оформление: нет;
}
Идрис9128 золотых знаков99 серебряных знаков2626 бронзовых знаков
Создан 11 дек.
Нагараджан С. Р. Нагараджан С. Р.1,18211 золотых знаков1717 серебряных знаков2929 бронзовых знаков
0Иногда вы видите тень блока, а не подчеркивание текста.
Попробуйте это (используя любые подходящие селекторы CSS):
a: hover, a: visit, a: link, a: active {
текст-украшение: нет! важно;
-webkit-box-shadow: нет! важно;
тень коробки: нет! важно;
}
Создан 11 мар.
Jeffmjackjeffmjack41244 серебряных знака1111 бронзовых знаков
2 Вы пропустили text-decoration: none для тега привязки .Итак, код должен быть следующим.
.boxhead a {
текстовое оформление: нет;
} Дополнительные стандартные свойства для оформления текста
Создан 19 янв.
Сантош ХалсеСантош Халсе9,27033 золотых знака3232 серебряных знака3535 бронзовых знаков
0Как правило, если ваше «подчеркивание» не того же цвета, что и ваш текст [и ‘color:’ не переопределяется в строке], это не происходит из «text-decoration:» Это должно быть «border-bottom: «
Не забудьте также снять границу с ваших псевдоклассов!
a, a: link, a: visit, a: active, a: hover {border: 0! Important;}
Этот фрагмент предполагает, что он находится на якоре, соответственно измените его оболочку… и используйте специфичность вместо «! important» после того, как определите основную причину.
Создан 07 мая ’10 в 20: 302010-05-07 20:30
1Не видя страницы, строить догадки сложно.
Но мне кажется, что у вас может быть border-bottom: 1px сплошной синий; применяется.Возможно добавить border: none; . text-decoration: none! Important верен, возможно, у вас есть другой стиль, который все еще отменяет этот CSS.
Вот где использование панели инструментов веб-разработчика Firefox — это здорово, вы можете отредактировать CSS прямо здесь и посмотреть, работает ли что-то, по крайней мере, для Firefox. Это под CSS> Изменить CSS .
Создан 07 мая 2010, 18:44.
искусство30.7k1616 золотых знаков6565 серебряных знаков117117 бронзовых знаков
0Хотя другие ответы верны, есть простой способ избавиться от подчеркивания на всех надоедливых ссылках:
а {
текстовое оформление: нет;
}
Это удалит подчеркивание КАЖДОЙ ССЫЛКИ на вашей странице!
Создан 30 июн.
Ярз-Техъярц-тек28511 золотой знак66 серебряных знаков1818 бронзовых знаков
1 Если text-decoration: none или border: 0 не работает, попробуйте применить встроенный стиль в свой html.
Создан 12 июн.
DekeDeke3,77722 золотых знака3535 серебряных знаков5252 бронзовых знака
а {
цвет: неустановленный;
текст-украшение: не установлено;
}
Создан 25 ноя.
Itzharitzhar11.4k66 золотых знаков4949 серебряных знаков5757 бронзовых знаков
Просто используйте недвижимость
граница: 0;
, и вы прикрыты. Отлично работал у меня, когда свойство text-decoration вообще не работало.
Создан 22 сен.
Вы использовали text-decoration none в неправильном селекторе.Вам нужно проверить, какой ярлык вам нужен для украшения.
Вы можете использовать этот код
.boxhead h3 a {text-decoration: none;}
ИЛИ
.boxhead a {text-decoration: none! Important;}
ИЛИ
a {text-decoration: none! Important;}
Создан 22 июн.
Ни один из ответов не помог мне.В моем случае стояла стандартная
a: -webkit-any-link {
оформление текста: подчеркивание;
в моем коде. Как правило, независимо от того, какая это ссылка, цвет текста становится синим, а ссылка остается неизменной.
Итак, я добавил код в конце заголовка, например:
<заголовок>
a: -webkit-any-link {
текстовое оформление: нет;
}
и проблем больше нет.
Создан 12 июл.
NeoNeo70211 золотой знак77 серебряных знаков2121 бронзовый знак
Вот пример для asp.net webforms Элемент управления LinkButton:
Код позади:
lbmmr1.Attributes.Add ("style", "text-decoration: none;")
Создан 08 мар.
Джош Ятс (1980) Джош Йейтс (1980)3,1402 золотых знака3333 серебряных знака5353 бронзовых знака
Поместите следующий HTML-код перед тег:
Создан 26 июн.
qarly_blueqarly_blue187 серебряных знаков55 бронзовых знаков
В моем случае у меня был плохо сформированный HTML.Ссылка находилась в теге , а не в теге
Создан 10 июл.
mwilcoxmwilcox3,7772020 серебряных знаков2020 бронзовых знаков
Как отмечали другие, похоже, что вы не можете переопределить вложенные стили оформления текста… НО вы можете изменить цвет оформления текста.
Как хакер поменял цвет на прозрачный:
цвет-украшения-текста: прозрачный;
Создан 07 апр.
BenBen1,13 серебряных знаков1919 бронзовых знаков
набор текстовых украшений: нет; для якорного тега.
Пример HTML.
<тело>
Пример CSS:
.nav-tabs li a {
текстовое оформление: нет;
}
Создан 04 июля ’20 в 18: 032020-07-04 18:03
Лорд Лорд1,9981010 серебряных знаков1616 бронзовых знаков
Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов.по умолчанию
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
css — Как удалить подчеркивание для ссылки в html
css — Как удалить подчеркивание для ссылки в html — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 9к раз
На этот вопрос уже есть ответы :
Закрыт 4 года назад.
Как убрать подчеркивание в ссылке? Это мой код Я пытаюсь ввести туда код, но все равно не работает
@charset «utf-8»;
/ * Документ CSS * /
.вершина {
черный цвет;
семейство шрифтов: Calibri;
текстовое оформление: нет;
}
Таблица {
} <таблица>
Главная
Нхан3,42266 золотых знаков2828 серебряных знаков3535 бронзовых знаков
Создан 04 окт.
Максимум.WMax.W3111 серебряный знак22 бронзовых знака
0 Ваш класс .top изменяет стиль для тега p , однако именно тег a устанавливает text-decoration , поэтому вам нужно будет указать это или добавить к тегу a другой class и установите для него атрибут text-decoration .
Возможный способ:
<таблица>
На главную
и
.no-underline {
текстовое оформление: нет;
}
Создан 04 окт.
Нейкос1,69911 золотых знаков1919 серебряных знаков3232 бронзовых знака
Должно быть это:
а {
текстовое оформление: нет;
}
Создан 04 окт.
НханНхан3,42266 золотых знаков2828 серебряных знаков3535 бронзовых знаков
Вы должны установить text-decoration: none для самого тега , а не для
12.9k1515 золотых знаков6060 серебряных знаков100100 бронзовых знаков
Создан 04 окт.
Марчин Душа38222 серебряных знака1010 бронзовых знаков
Вы ищите текст-оформление: нет
попробовать,
а {
текстовое оформление: нет;
}
Создан 04 окт.
Бхавеш Г.Б.хавеш Г.2,83444 золотых знака3535 серебряных знаков6363 бронзовых знака
Заменил .верхний на на тег
@charset «utf-8»;
/ * Документ CSS * /
a {
черный цвет;
семейство шрифтов: Calibri;
текстовое оформление: нет;
}
Таблица {
}
Главная
`введите здесь код`
<таблица>
На главную
Создан 04 окт.
Weedoze12.2k11 золотых знаков3131 серебряный знак5252 бронзовых знака
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как удалить подчеркивание для тега привязки с помощью CSS?
Как удалить подчеркивание для тега привязки с помощью CSS?
Тег привязки используется для определения гиперссылок и по умолчанию отображает подчеркнутую часть привязки.Подчеркивание можно легко удалить с помощью свойства text-decoration. Свойство CSS text-decoration позволяет украсить текст в соответствии с требованиями. Установив для text-decoration значение none, чтобы удалить подчеркивание из тега привязки.
Синтаксис:
оформление текста: нет;
Пример 1: В этом примере для свойства text-decoration устанавливается значение none.
0 титул > стиль |
html >
:
Пример 2: Используйте свойство hover для удаления подчеркивания при наведении курсора мыши на часть привязки.
style |
Вывод:
Перед перемещением мыши:
После перемещения мыши:
Удаление подчеркивания из гиперссылок
Один из наиболее часто задаваемых вопросов - как для удаления подчеркивания гиперссылок.На него можно ответить очень просто, но есть несколько способов применить его.
Основы
Чтобы удалить подчеркивание из ссылок, вам необходимо использовать таблицу стилей. Было бы очень хорошей идеей разобраться с CSS, прежде чем продолжить это руководство.
Чтобы удалить подчеркивание, примените text-decoration: none к ссылке (примеры приведены ниже).
Если вы удалите подчеркивание из ссылок, вы должны предоставить пользователю какие-то средства для идентификации ссылок. Смена цвета - хорошее начало, но многие люди страдают дальтонизмом или используют монохромные дисплеи.Подходящим методом было бы группирование ссылок в очевидном меню.
Селектор класса
Этот метод позволяет выбирать определенные ссылки на странице.Добавьте следующее в раздел
своей веб-страницы. Затем определить ссылки:
Домашняя страница Селектор потомков
Это менее громоздкий способ выбора группы конкретных ссылок на странице. Добавьте следующее в раздел
своей веб-страницы, заменив mainNav на имя класса, которое надлежащим образом описывает вашу коллекцию ссылок. Затем установите класс контейнера, который является предком ссылок:
Встроенный
Этот метод удаляет подчеркивание из одной ссылки.
Пример Обратите внимание, что встроенный стиль не рекомендуется. Это делает код менее удобным в обслуживании и использует дополнительную полосу пропускания.
Основы CSS: стилизация ссылок как босс
Интернет основан на ссылках. Идея о том, что мы можем щелкать / касаться ссылки и переходить с одной веб-страницы на другую, заключается в том, что серфинг в Интернете стал нарицательным.
Ссылки в HTML даже выглядят иначе, чем обычный текст без каких-либо стилей CSS.
Они синие (пурпурные при посещении). Они подчеркнуты. Это ссылка в чистом виде.
Но что, если мы хотим немного изменить ситуацию? Возможно, синий не подходит к дизайну вашего сайта. Может быть, у вас есть отвращение к подчеркиванию. Какой бы ни была причина, CSS позволяет нам стилизовать ссылки так же, как и любой другой элемент. Все, что нам нужно сделать, это указать элемент в нашей таблице стилей.
Хотите использовать другой шрифт, изменить цвет, убрать подчеркивание и сделать все прописными? Конечно, а почему бы и нет?
a {
красный цвет;
текстовое оформление: нет;
преобразование текста: прописные буквы;
} Теперь готовим на газе! Но зачем останавливаться на достигнутом? Давайте рассмотрим еще несколько способов стилизации ссылок, чтобы сделать их удобнее.
Стиль каждого состояния связи
Ссылки имеют разные состояния, то есть они адаптируются, когда мы взаимодействуем с ними на веб-странице. Есть три дополнительных состояния ссылки, которые стоит учитывать каждый раз, когда мы меняем стиль ссылок по умолчанию:
- Ссылка (
: ссылка): вероятно, она используется меньше всего, но она предназначена для стилизации элементовhref, а не ссылок-заполнителей. - Посещено (
: посещено): появление ссылки, по которой пользователь щелкнул на странице раньше, когда курсор мыши не находится над ней.Стили, которые можно применить к: посещенный, ограничены по соображениям безопасности. - Hover (
: hover): когда курсор мыши находится над ссылкой без щелчка - Активно (
: активно): когда ссылка находится в процессе нажатия. Это может быть очень быстро, но это когда кнопка мыши была нажата и до того, как щелчок закончился. - Focus (
: focus): аналогично: наведите курсор на, но где ссылка выбирается с помощью клавиши Tab на клавиатуре.Состояния наведения и фокуса часто стилизованы вместе.
Обратите внимание, что там важен порядок:
- Ссылка
- Посещено
- Наведите
- Активно
- Фокус
Если вы не сделаете это в этом порядке (представьте, что ваш стиль : посещено идет после вашего стиля : наведите курсор на ), ссылки не будет вести себя так, как вы хотите. В моем воображаемом примере стиль : посещенный переопределил бы стиль : hover , что маловероятно, что это то, что вам нужно.Фокус - это функция доступности, поэтому последняя, потому что она наиболее важна.
Один из способов запомнить порядок - это ЛЮБОВЬ и НЕНАВИСТЬ . то есть L (ink) OV (isted) E / H (over) A (Active) TE.
Вот та же ссылка, на которую мы смотрели. Сначала попробуйте навести указатель мыши на него, не щелкая, и обратите внимание, что он становится подчеркнутым. Затем щелкните ссылку, но оставьте кнопку мыши нажатой на некоторое время, чтобы увидеть, как активный стиль меняет цвет ссылки на черный.Наконец, отпустите кнопку мыши, и ссылка должна стать фиолетовой, прежде чем она будет технически посещена.
Ссылки кажутся простой концепцией, но, черт возьми, в них много чего происходит, а CSS дает нам невероятные возможности для настройки опыта!
Ссылки как кнопки
Хотя по этому поводу ведутся споры, мы можем использовать CSS, чтобы текстовая ссылка выглядела как кнопка.
Как и другие элементы HTML, CSS может добавлять цвета фона и отступы к ссылкам, что позволяет нам создавать внешний вид кнопки.Вот наша ссылка с использованием этих методов:
a {
цвет фона: красный;
цвет белый;
заполнение: 1em 1.5em;
текстовое оформление: нет;
преобразование текста: прописные буквы;
} Отлично! Теперь давайте воспользуемся способностями изменения состояния, которые мы узнали в предыдущем разделе, чтобы сделать нашу искусственную кнопку более интерактивной. Мы сделаем кнопку темно-серой при наведении, черной при активной и светло-серой при посещении:
a {
цвет фона: красный;
цвет белый;
заполнение: 1em 1.5em;
текстовое оформление: нет;
преобразование текста: прописные буквы;
}
a: hover {
цвет фона: # 555;
}
a: active {
цвет фона: черный;
}
а: посетил {
цвет фона: #ccc;
} Стилизация ссылки как кнопки и использование состояний позволяет нам создавать довольно интересные эффекты.Например, давайте создадим кнопку с некоторой глубиной, которая, кажется, нажимается, когда она активна, и всплывает, когда щелчок закончен.
Ой, и курсоры!
Мы довольно подробно рассмотрели ссылки на стили, но есть еще один их компонент, который мы не можем игнорировать: курсор.
Курсор указывает положение мыши на экране. Мы уже привыкли к стандартной черной стрелке:
. Стандартная стрелка курсора мыши Мы можем изменить стрелку на указатель в виде руки при наведении (: hover ), чтобы было легче увидеть, что ссылка указывает на то, что это интерактивный элемент:
: указатель
; предоставляет интерактивную подсказку. a: hover {
курсор: указатель;
} Уф, это намного лучше! Теперь у нас есть довольно модная ссылка, которая выглядит как кнопка с правильными интерактивными подсказками.
Повышение уровня
Мы рассмотрели здесь довольно много вопросов, но это всего лишь царапина на поверхности того, как мы можем управлять стилем ссылок. Если вы готовы повысить уровень, то вот несколько ресурсов, к которым вы можете перейти отсюда:
- Mailto Links - Хороший справочник по связыванию адресов электронной почты вместо веб-страниц.
- Текущее состояние телефонной связи - Знаете ли вы, что можно привязать телефонный номер? Ну вот как.
- Курсор - Справочное руководство CSS-Tricks для настройки курсора.
- Когда использовать элемент «Кнопка». Если вас интересует разница между кнопкой ссылки и кнопкой традиционной формы, то это хороший обзор с предложениями, которые лучше подходят для конкретных контекстов.
- Button Maker - бесплатный ресурс для создания CSS для кнопок ссылок.
Как убрать подчеркивание со ссылок
По умолчанию текстовое содержимое, связанное с HTML с помощью элемента или «привязки», оформлено с подчеркиванием. Часто веб-дизайнеры решают удалить этот стиль по умолчанию, удалив подчеркивание.
Причины и против подчеркивания
Многих дизайнеров не заботит внешний вид подчеркнутого текста, особенно в плотных блоках контента с большим количеством ссылок. Все эти подчеркнутые слова могут действительно нарушить процесс чтения документа.Многие утверждали, что из-за этого подчеркивания на самом деле слова труднее различать и быстро читать из-за того, как подчеркивание изменяет естественные формы букв.
Однако есть законные преимущества в сохранении этих подчеркиваний в текстовых ссылках. Например, когда вы просматриваете большие блоки текста, подчеркнутые ссылки в сочетании с правильным цветовым контрастом позволяют читателям сразу же сканировать страницу и видеть, где находятся ссылки.
Если вы все же решите удалить ссылки из текста (простой процесс, который мы вскоре рассмотрим), обязательно найдите способы стилизовать этот текст, чтобы по-прежнему отличать ссылку от обычного текста.Чаще всего это делается с помощью цветового контраста, но сам по себе цвет может создать проблему для посетителей с нарушениями зрения, такими как дальтонизм. В зависимости от конкретной формы дальтонизма, они могут полностью потерять контраст, что не позволит им увидеть разницу между связанным и несвязанным текстом. Вот почему подчеркнутый текст по-прежнему считается лучшим способом отображения ссылок.
Так как же отключить подчеркивание, если вы все еще хотите это сделать? Поскольку это визуальная характеристика, которая нас интересует, мы обратимся к той части нашего веб-сайта, которая обрабатывает все визуальные элементы - CSS.
Использование каскадных таблиц стилей для отключения подчеркивания в ссылках
В большинстве случаев вам не нужно отключать подчеркивание только для одной текстовой ссылки. Вместо этого ваш стиль дизайна, вероятно, требует удаления подчеркивания со всех ссылок. Вы можете сделать это, добавив стили во внешнюю таблицу стилей.
текстовое оформление {
: нет;
} Это оно! Эта одна простая строка CSS отключит подчеркивание (которое фактически использует свойство CSS для «украшения текста») на всех ссылках.
Вы также можете более конкретизировать этот стиль. Например, если вы хотите только отключить подчеркивание или ссылки внутри элемента «nav», вы можете написать:
nav a {
text-decoration: нет;
} Теперь текстовые ссылки на странице получат подчеркивание по умолчанию, но те, что в навигационной панели, будут удалены.
Многие веб-дизайнеры предпочитают снова включать ссылку, когда кто-то наводит курсор на текст. Это можно сделать с помощью псевдокласса CSS: hover, например:
текстовое оформление {
: нет;
}
a: hover {
украшение текста: подчеркивание;
} Использование встроенного CSS
В качестве альтернативы внесению изменений во внешнюю таблицу стилей вы также можете добавить стили непосредственно в сам элемент в HTML.
Проблема с этим методом заключается в том, что он помещает информацию о стиле внутри вашей HTML-структуры, что не является лучшей практикой. Стиль (CSS) и структуру (HTML) следует разделять.
Если вы хотите, чтобы из всех текстовых ссылок сайта было удалено подчеркивание, добавление этой информации о стиле к каждой ссылке на индивидуальной основе означало бы добавление значительного количества дополнительной разметки в код вашего сайта. Это раздувание страницы может замедлить время загрузки сайта и значительно усложнить общее управление страницей.По этим причинам предпочтительно всегда обращаться к внешней таблице стилей для всех потребностей стилизации страницы.
Закрытие
Как бы легко ни было удалить подчеркивание с текстовых ссылок веб-страницы, вы также должны помнить о последствиях этого. Хотя это действительно может улучшить внешний вид страницы, это может быть сделано за счет общего удобства использования. Учтите это в следующий раз, когда вы подумаете об изменении свойства "text-decoration" страницы.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак изменить подчеркивание HTML-ссылки на веб-странице
Что нужно знать
- Удалите подчеркивание в текстовых ссылках с помощью свойства CSS text-decoration, набрав a {text-decoration: none; } .
- Измените подчеркивание на точки с помощью свойства стиля border-bottom a {text-decoration: none; нижняя граница: 1px с точками; } .
- Измените цвет подчеркивания, набрав a {text-decoration: none; нижняя граница: сплошной красный 1px; } . Замените сплошной красный другим цветом.
В этой статье объясняется несколько способов использования CSS для изменения внешнего вида текстовых ссылок на веб-странице по умолчанию, удалив подчеркивание, заменив его на пунктирную линию или изменив его цвет.Дополнительная информация включена для замены подчеркивания пунктирной линией или двойным подчеркиванием.
Как удалить подчеркивание в текстовых ссылках
По умолчанию в веб-браузерах есть определенные стили CSS, которые они применяют к определенным элементам HTML. Если вы не перезаписываете эти значения по умолчанию собственными таблицами стилей вашего сайта, то применяются значения по умолчанию. Для гиперссылок стиль отображения по умолчанию заключается в том, что любой связанный текст выделяется синим цветом и подчеркивается. При желании вы можете изменить внешний вид этих подчеркиваний или полностью удалить их со своей веб-страницы.
Чтобы удалить подчеркивание из текстовых ссылок, используйте свойство CSS text-decoration. Вот CSS, который вы пишете для этого:
а {текст-украшение: нет; }
class = "ql-syntax">С помощью этой единственной строки CSS вы удаляете подчеркивание со всех текстовых ссылок на своей веб-странице. Несмотря на то, что это очень общий стиль (в нем используется селектор элементов), он все же имеет большую специфичность, чем стили браузеров по умолчанию. Поскольку именно эти стили по умолчанию создают подчеркивание с самого начала, это то, что вам нужно перезаписать.
Предупреждение об удалении подчеркивания
Визуально удаление подчеркивания может быть именно тем, чего вы хотите добиться, но вы также должны быть осторожны, когда делаете это. Нравится вам внешний вид подчеркнутых ссылок или нет, вы не можете утверждать, что они делают очевидным, какой текст связан, а какой нет. Если вы уберете подчеркивание или измените синий цвет ссылки по умолчанию, убедитесь, что вы заменили их стилями, которые по-прежнему позволяют выделять связанный текст.Это сделает работу посетителей вашего сайта более интуитивно понятной.
Не подчеркивать не-ссылки
Еще одно предостережение относительно ссылок и подчеркиваний: не подчеркивайте текст, который не является ссылкой, чтобы подчеркнуть его. Люди привыкли ожидать, что подчеркнутый текст будет ссылкой, поэтому, если вы подчеркиваете контент, чтобы добавить акцента (вместо того, чтобы делать его жирным или курсивом), вы отправляете неправильное сообщение и запутаете пользователей сайта.
Как изменить подчеркивание на точки или тире
Если вы хотите, чтобы ваша текстовая ссылка была подчеркнута, но изменила стиль подчеркивания по умолчанию, который является «сплошной» линией, вы тоже можете это сделать.Вместо этой сплошной линии вы можете использовать точки, чтобы подчеркивать ссылки. Для этого вы все равно удалите подчеркивание, но замените его свойством стиля border-bottom:
а {текст-украшение: нет; нижняя граница: 1px с точками; } Поскольку вы удалили стандартное подчеркивание, отображается только пунктирная линия.
Вы можете сделать то же самое, чтобы получить тире. Просто измените стиль нижней границы на пунктирный:
а {текст-украшение: нет; нижняя граница: пунктирная линия 1px; } Как изменить цвет подчеркивания
Еще один способ привлечь внимание к своим ссылкам - изменить цвет подчеркивания.Просто убедитесь, что цвет соответствует вашей цветовой гамме.
а {текст-украшение: нет; нижняя граница: сплошной красный 1px; } Двойное подчеркивание
Уловка использования двойного подчеркивания заключается в том, что вам нужно изменить ширину границы. Если вы создадите границу шириной 1 пиксель, вы получите двойное подчеркивание, которое выглядит как одинарное подчеркивание.
а {текст-украшение: нет; нижняя граница: 3px двойной; } Вы также можете использовать существующее подчеркивание, чтобы сделать двойное подчеркивание с другими функциями, такими как одна из пунктирных линий:
{border-bottom: 1px двойной; } Не забывайте о состояниях связи
Вы можете добавить стиль нижней границы к своим ссылкам в разных состояниях, таких как: hover,: active или: посещено.
