«размер файла должен быть не более 2 Мб»)
Всех приветствую!
Как правило размеры снимков, получаемых с современных камер телефонов и фотоаппаратов, достаточно большие, и занимают десятки (а то и сотни) мегабайт! Просто хранить их на диске — большой проблемы нет, а вот для использования в сети (например, для загрузки на ряд сервисов) — вот тут порой возникают вопросы…
Например, многие с этим сталкиваются, когда какой-нибудь сайт просит загрузить картинку/фото, размер которой не более 1÷2 Мб (а оригинальное фото весит 5÷100 Мб). Как его быстро сжать без «видимой» потери качества?! 👀
Собственно, в попытках ответить на этот вопрос и будет сегодняшняя заметка. Приведу неск. программ и онлайн-сервисов, позволяющих быстро решить сию загвоздку…
*
Примечание: кстати, если вы часто имеете дело с обработкой фотографий, рекомендую зайти на сайт https://free-photoshop-rus.ru/ — там вы найдете хорошие подборки с описаниями фоторедакторов, а также пошаговые уроки по работе в Фотошопе и его аналогах.
*
📌 В помощь!
Как загрузить фото и файлы с телефона на компьютер (7 способов!) — https://ocomp.info/kak-zagruzit-foto-s-telefona-na-pc.html
*
Содержание статьи
- 1 Чем и как сжать фото
- 1.1 Вариант 1: встроенный редактор Paint
- 1.2 Вариант 2: проф. редактор Adobe Photoshop
- 1.3 Вариант 3: мульти-обработка (для сжатия сотен файлов)
- 1.4 👍 Вариант 4: онлайн-сервисы, подборка (авто-сжатие)
→ Задать вопрос | дополнить
Вариант 1: встроенный редактор Paint
Пожалуй, самым простым и быстрым способом уменьшить размер фото — явл. Paint (это редактор картинок, встроенный в Windows — есть почти во всех версиях ОС…).
Чтобы открыть Paint: нужно нажать Win+R, и в окно «Выполнить» вставить команду mspaint. Также ссылка на Paint должна быть в меню ПУСК.
*
Как работать с Paint
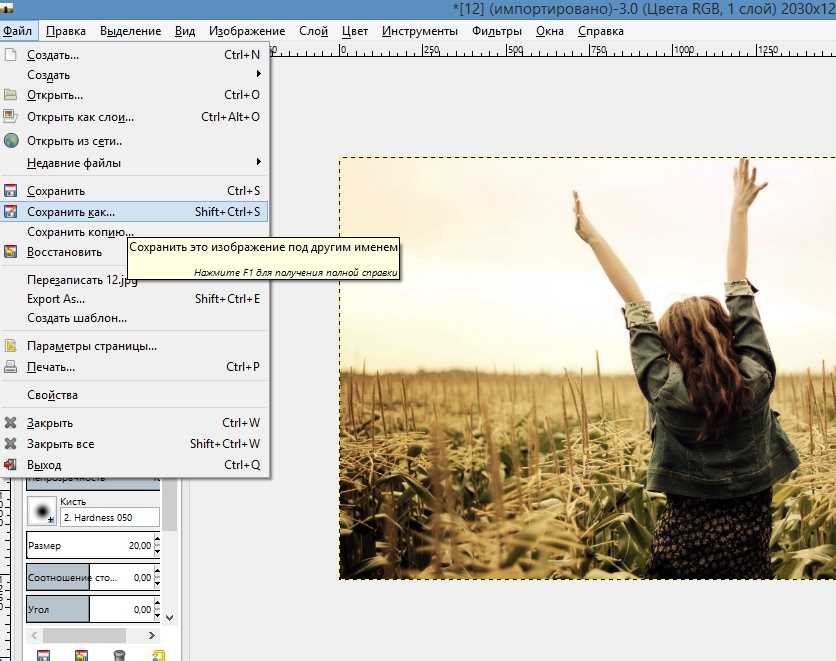
Для начала в программе-редакторе необходимо открыть нужное вам фото (вкладка «File / Open»). В своем примере я взял самое обычное фото, размером в 1,5 Мб (разрешение: 3000 на 2000 точек).
В своем примере я взял самое обычное фото, размером в 1,5 Мб (разрешение: 3000 на 2000 точек).
Оригинальное фото (размер 1,5 Мб) — открыто в Paint
Далее нужно на панели инструментов найти кнопку «Resize» (изменение размера) и указать меньшее разрешение (например, было: 3000 на 2000; стало: 1000 на 664).
Благодаря уменьшению кол-ва точек — качество фотографии снизиться (иногда значительно) и ее размер станет существенно меньше. Насколько уменьшать разрешение — можно проверить только экспериментально (в зависимости от ваших задач).
Затем необходимо сохранить полученное фото, — и в этом шаге тоже есть определенный нюанс… Дело в том, что для макс. сжатия в большинстве случаев стоит выбрать формат JPEG или PNG (в зависимости от изображения — результаты у них могут быть разными). Во всяком случае они «выигрывают» у формата BMP, в котором многие фото идут по умолчанию. ..
..
Было изменено разрешение
Таким относительно не сложным способом удалось сжать картинку до 200-300 Кб (с начальных 1539 Кб). Да, качество пострадало (если рассматривать его всецело на большом 4K-экране), однако для использования в сети на сайте (где ширина странички не бесконечна, и оно подстраивается под него) — разница на глаз незаметна!
Размер фото в разных форматах
*
Вариант 2: проф. редактор Adobe Photoshop
Paint, конечно, инструмент не плохой и сподручный, однако в нем нельзя делать многие вещи, которые позволяет производить проф. редактор Adobe Photoshop (взять хотя бы даже сохранение файла — в нем форматов раз в 5-10 больше! 👀).
Разумеется, в рамках одной статьи показать многие приемы работы с ним я не могу — затрону лишь парочку базовых опций (кому интересно начать изучение Photoshop — обратите внимание на следующие уроки для начинающих: 📌https://free-photoshop-rus.ru/uroky-ps.php).
*
1. Итак…
Итак…
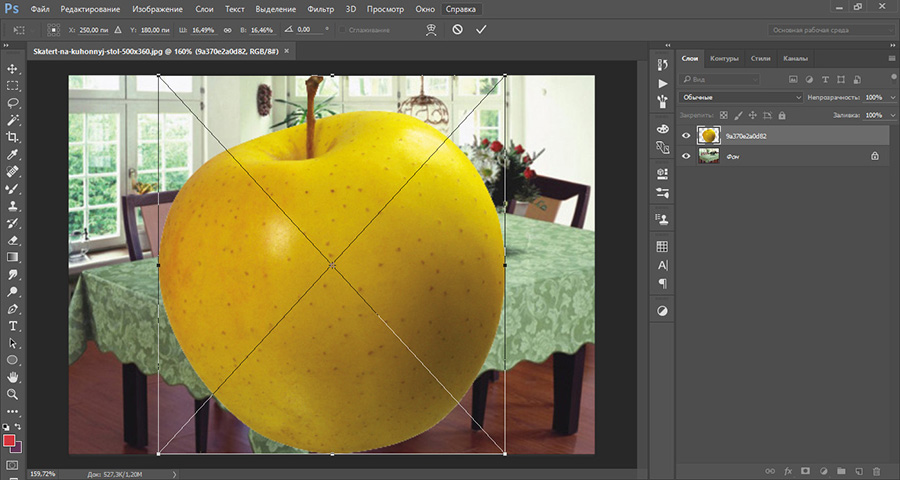
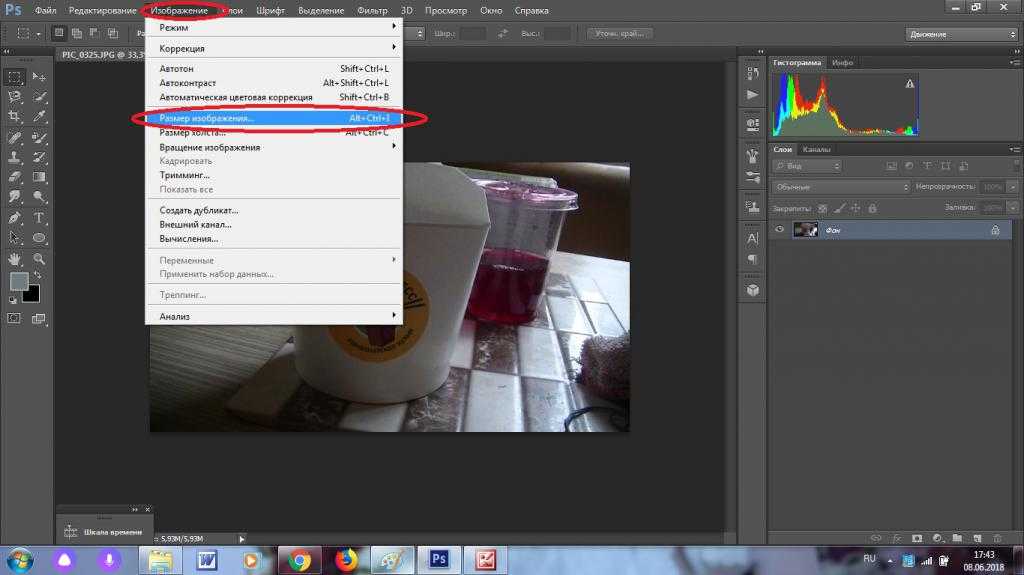
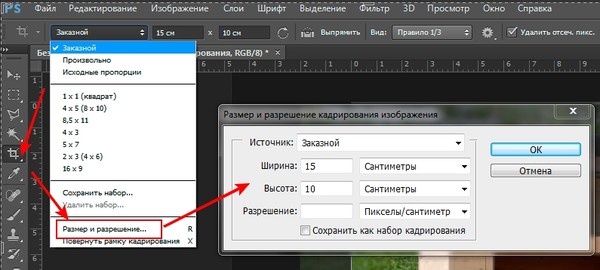
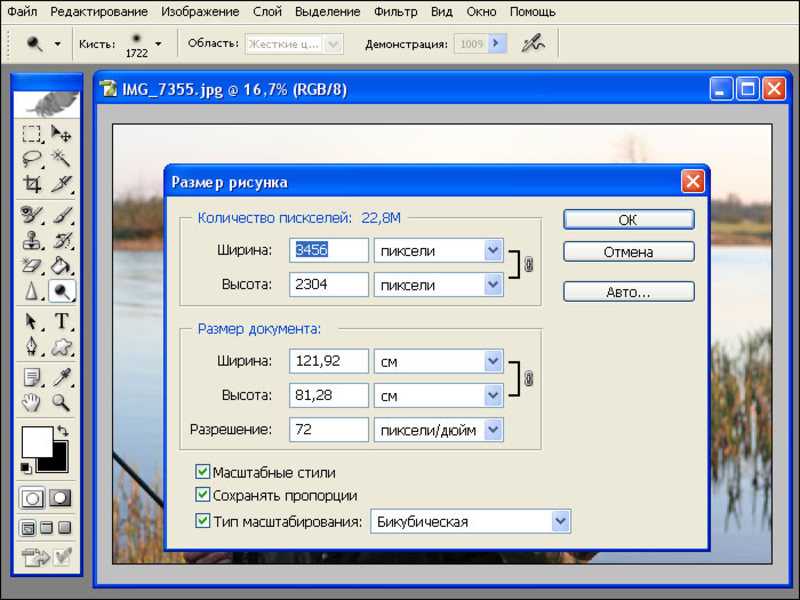
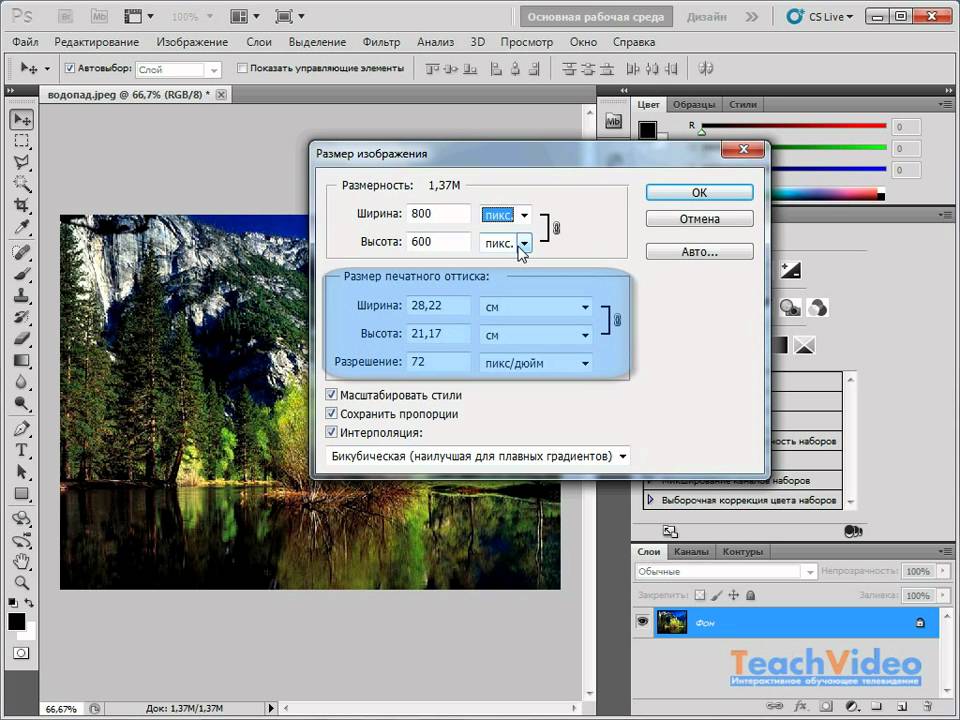
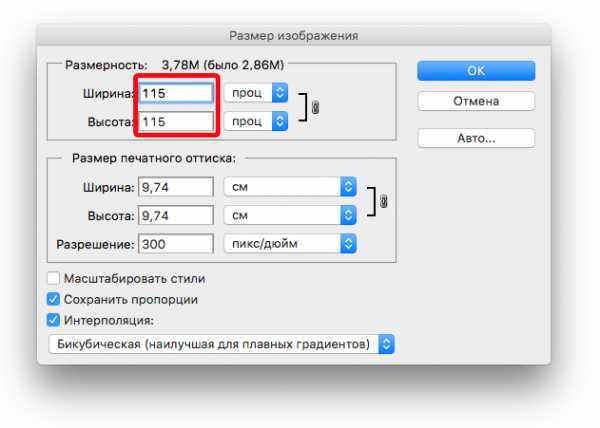
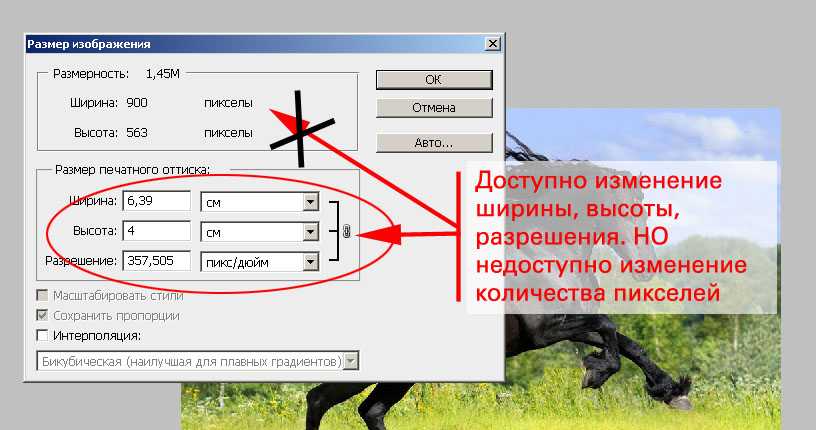
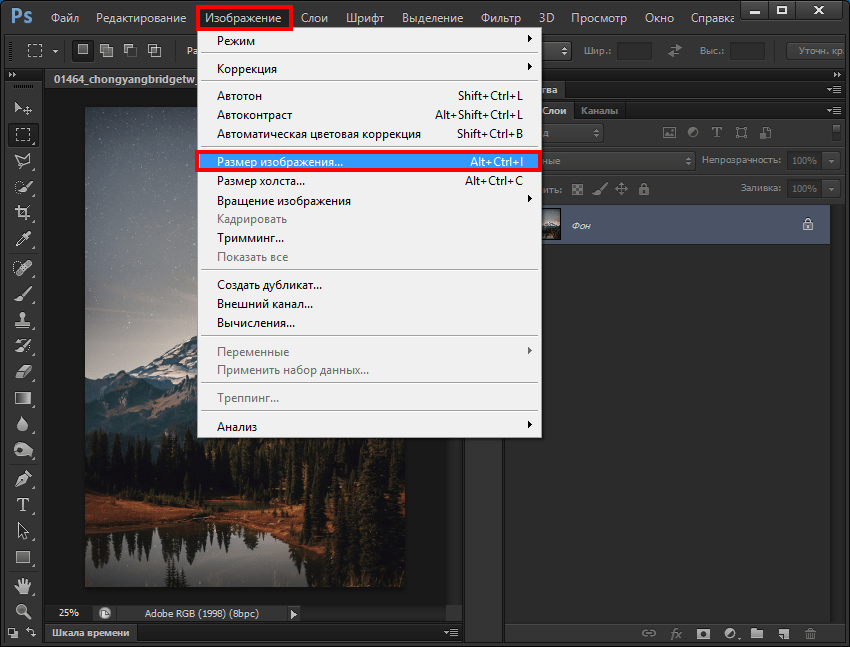
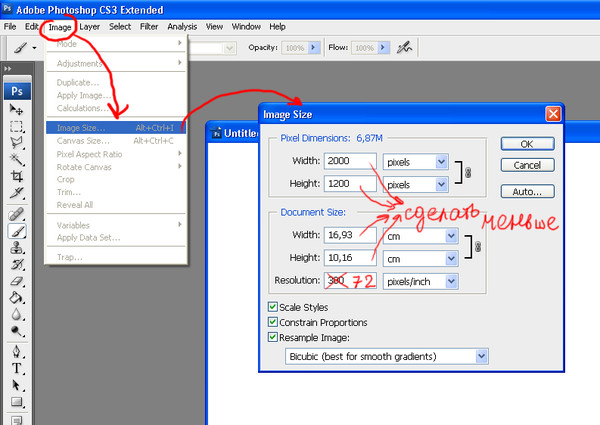
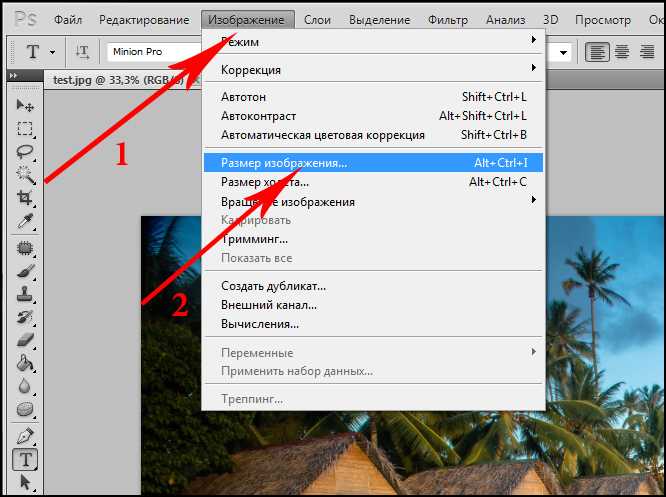
После открытия фотографии в редакторе — для уменьшения ее разрешения необходимо открыть меню «Изображение / размер изображения». В появившемся окне указать новое значение.
Photoshop — размер изображения
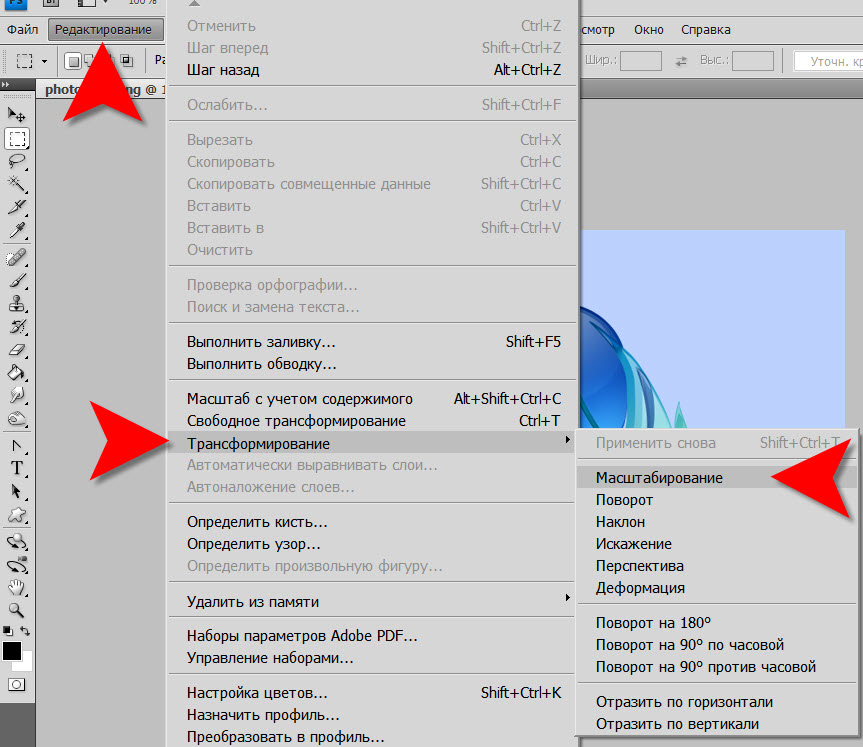
2. Также обратите внимание, что при помощи инструмента кадрирование на панели задач (см. скрин ниже) — можно удалить ненужные края (это особенно полезно у не совсем удачных фото, где края могут быть затемненными…).
Подрезка края фото (кадрирование)
3. Работу с цветом я опущу… (т.к. это может сильно повлиять на «видимое качество» фото). Но вот про сохранение фото — пару слов сказать нужно…
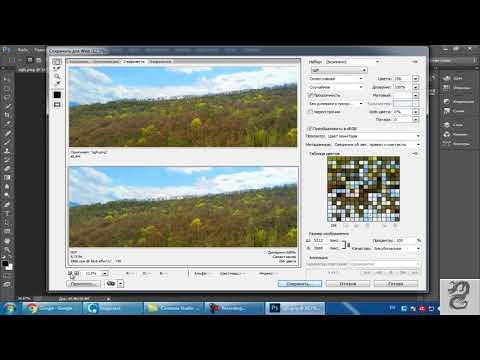
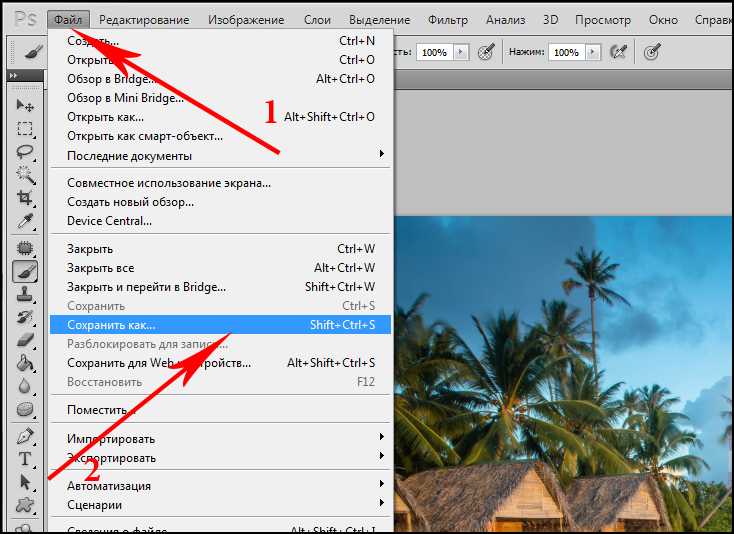
Обратите внимание, что в Photoshop есть спец. вкладка для «Экспорта», и там есть возможность сохранения изображения для Web-ресурсов (она-то и нужна для хор. уровня сжатия картинок, перед их размещением в сети).
Экспортировать (Сохранить для Web (старая версия)). Photoshop
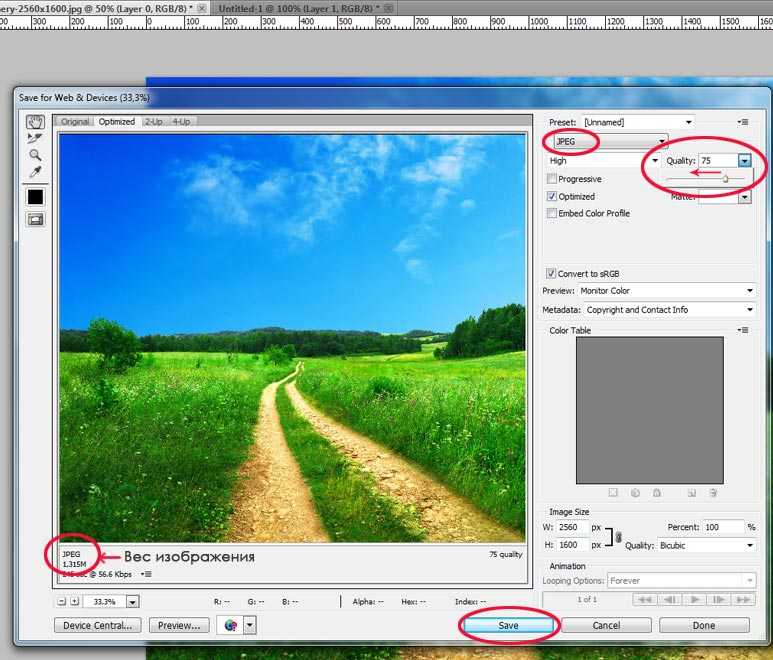
4. После можно указать формат, вариант сжатия, качество, фильтры и пр. — Photoshop автоматически покажет то, как будет сжато фото, и его приблизительный размер. Удобно! 👌
— Photoshop автоматически покажет то, как будет сжато фото, и его приблизительный размер. Удобно! 👌
Настройки сжатия (экспорт в JPEG в Photoshop)
*
Вариант 3: мульти-обработка (для сжатия сотен файлов)
Для сжатия большого кол-ва файлов (например, у вас есть папка со 100-300 фото) удобно использовать мульти-обработку (пакетное сжатие/конвертирование — т.е. вы нажмете 2-3 кнопки и все изображения из каталога будут обработаны).
Сделать это позволяют не все программы (а в некоторых это реализовано так, что не каждый пользователь сможет повторить…).
Для решения этой задачи (на мой взгляд) отлично подходит бесплатная программа 📌XnView (ссылка на офиц. сайт). Она поддерживает русский, позволяет просматривать и обрабатывать все популярные форматы картинок/фото.
*
Пример обработки фото в XnView
1) Итак… Запускаем программу, и переходим в меню «Инструменты / Пакетная обработка» (можно нажать просто Ctrl+U).
Пакетная обработка — XnView
2) Затем добавляем папку с исходными фото, указываем новый формат и степень сжатия для них (в котором будут сохранены обработанные файлы), и нажимаем кнопку «Выполнить». См. Скриншот ниже. 👇
Прим.: т.к. программа полностью на русском — вы сможете легко самостоятельно добавить необходимые опции для преобразования…
Настройки пакетной обработки
Ву-а-ля! Программа начнет автоматически обрабатывать все фото, которые были в исходной папке. Удобно?! 👌👀
Преобразование
*
👍 Вариант 4: онлайн-сервисы, подборка (авто-сжатие)
📌 Squoosh.app
Один из лучших сервисов для быстрого сжатия картинок, фото. Позволяет в наглядном режиме смотреть, как изменяется качество изображения при выставлении тех или иных настроек (слева — показывается оригинал, справа — обработанное изображение).
В 2 клика мышки можно: изменить разрешение, цветность, формат, качество сжатия и пр.
Squoosh — пример сжатия картинки на 76%
*
📌 Optimizilla
Полностью автоматический сервис для обработки сжатия картинок в форматах: Jpeg, png, gif. Работает бесплатно!
Как пользоваться: достаточно просто загрузить нужные вам картинки на сервис, а после их обработки — обратно к себе на ПК.
Пример работы с Optimizilla: сжатие аж на 47%!
*
📌 Iloveimg
Сервис позволяет не только сжать фото, но и отредактировать его. Например, можно изменить разрешение, выполнить обрезку краев, произвести конвертирование в др. формат, и пр. Поддерживает форматы: JPG, PNG, SVG и GIF. За раз позволяет обработать 15 шт.
Iloveimg — скриншот главного окна
*
📌 Websiteplanet.com
Легкая пакетная мульти-обработка для неск. файлов изображений (поддерживается PNG, JPG). Сервис неплохо сжимает, в некоторых случаях аж до 80%!
Парочка примеров представлена на скриншоте ниже.
websiteplanet.com — мульти-обработка фото
*
📌 Compressor.io
Сервис работает автоматически (от вас только загрузка…) и поддерживает форматы: JPEG, PNG, SVG, GIF и WEBP. Бесплатная версия позволяет обработать до 50 картинок в день.
Степень сжатия зависит (главным образом) от изначального состояния изображения: у некоторых экземпляров размер уменьшается в 5-6 раз!
Compressor — пример работы с сервисом
*
📌 TinyPNG
Поддерживаемые форматы: WebP, PNG и JPEG!
Можно загрузить до 20 изображений. Макс. размер одного изображения: 5 Мб. Обработка происходит автоматически!
tinypng.com — обработка изображений (сервис с пандой)
*
За сим откланяюсь. Рекомендации по др. сервисам и ПО — приветствуются!
Удачи!
🚗
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как сжать изображение в фотошопе
Как сжать фотографию
В этом пошаговом уроке вы узнаете как сжать фотографию (изображение, картинку и тд) без потери качества в программе Photoshop. Наверняка вы часто задавали себе этот вопрос, например часто приходится менять размер изображения для каких либо веб ресурсов или гаджетов. Для сжатия и изменения размера изображения в фотошопе присутствует мощный инструмент под названием Save for Web & Devices… (Сохранить для веб и устройств). Этот инструмент позволит вам с легкостью изменить размер, формат и качество сжатия всего за несколько кликов.
Шаг 1
Для начала откройте фотографию в фотошопе:
Шаг 2
После этого выберите команду File (Файл) — Save for Web & Devices…(Сохранить для веб и устройств):
Шаг 3
Перед вами откроется одноименное окно с настойками:
1. В этом разделе можно выбрать формат (в большинстве случаев JPEG) и качество (Quality). Чем меньше значение Quality, тем размер изображения. Не стоит слишком сильно сжимать изображения, старайтесь не ставить значения ниже 50
2. Здесь можно задать любой размер изображения. Либо в пикселях (значение W — ширина и H — высота) либо в процентах. (200% — увеличение в два раза, 50% уменьшение в два раза и тд)
3. Окно предосмотра. Здесь вы можете наблюдать изменения в реальном времени.
Шаг 4
Для примера измените размер и качество фотографии одновременно подсматривая в окно предосмотра. Чуть ниже окна предосмотра вы можете увидеть данные о размере и качестве будущего файла. После того, как настройки будут вас удовлетворять нажмите Save и укажите место сохранения.
Ниже вы можете посмотреть пример сжатия фотографии:
Обратите внимание, что размер был уменьшен в два раза при минимальной потере качества. Надеюсь вам понравился этот урок и вы смогли найти для себя что-то новое и полезное .
Как сжать фото
В этой статье я расскажу вам о том, как оптимизировать изображения для веб. Вы узнаете как сжать фото, в том числе и без потери качества изображения.
Немаловажным фактором при работе с веб-графикой является ее вес. Чем меньше вес загружаемых картинок и других графических элементов, тем быстрее грузится сайт, тем менее вероятность ухода не дождавшихся загрузки сайта посетителей.
Web-разработчикам и владельцам сайтов нередко приходится искать компромисс между весом изображения и его качеством, это связано с тем, что при значительном уменьшении веса качество, как правило, страдает.
Многие веб-дизайнеры регулярно мучаются вопросом: как сжать фото так, чтобы сохранить его качество неизменным.
Существует несколько способов сжать фото
Это можно сделать программно — с помощью фотошопа или специализированных программ, а также с помощью онлайн сервисов, предназначенных для сжатия картинок.
Я расскажу о том, как сжать фото в фотошопе и при помощи онлайн сервиса jpegmini.com.
Сжимаем фото в фотошопе
С помощью фотошопа уменьшить вес фото мы можем следующим образом.
Открываем изображение в фотошопе. File–Open (Ctrl+О), выбираем картинку, жмем «Открыть». Далее открываем меню File – Save for web and devices.
В открывшемся окне в выпадающем списке выбираем формат файла JPEG (подойдет для любых картинок, если они не на прозрачном фоне).
В левом нижнем углу указан вес картинки в 100%качестве.
В строке «Qualty» (Качество) указано качество картинки вы процентном соотношении.
По умолчанию качество картинки = 100. Передвигая ползунок в строке «Qualty» влево, в сторону уменьшения, вы снижаете качество изображения, и одновременно, добиваетесь нужного сжатия веса изображения.
Изменение веса и качества картинки вы можете отслеживать в левом окне.
Когда вы достигнете баланса между качеством и весом изображения, нажмите «Save» и сохраните картинку в нужном месте на жестоком диске.
Я выставила качество 50%, вес картинки при этом уменьшился с 1,4 Мб до 783 Кб, т.е. примерно в 1,8 раз.
Данным способом действительно можно значительно уменьшить вес фото, однако, при этом и качество также пострадает.
А что если нам необходимо сохранить исходное качество изображения и одновременно максимально уменьшить вес фото?
Сжатие фото онлайн
В этом случае нам пригодится специализированный онлайн-сервис: http://www.jpegmini.com
Данного ресурс знает, как сжать фото без потери качества. Сервис абсолютно бесплатен и не требует регистрации и обладает понятным, удобным интерфейсом. Работать в нем легко:
1. Нажмите на кнопку«Try It Now»
2. В новом окне нажмите кнопку «Upload your photo»
3. Выберите на своем компьютере изображение, которое хотите сжать и нажмите «Открыть»
После того, как фото загрузилось, на странице появится изображение в исходном виде и оптимизированный вариант, при этом вы можете наглядно убедиться, что изменения качества после сжатия если и есть, то минимальны, визуально они отсутствуют вовсе.
Кроме того, указан первоначальный вес фото и вес после сжатия, а также во сколько раз произошло уменьшение веса по сравнению с оригиналом.
4. Для того, чтобы загрузить сжатую картинку обратно, нажмите «Download Photo» и выберите место для сохранения
Чтобы начать работать с этим ресурсом, регистрироваться необязательно, однако, бесплатная регистрация открывает еще больше возможностей для работы с фото. Вы можете загружать и сжимать несколько изображений, группировать их в альбомы и делиться ими с друзьями в соцсетях.
Тест сервиса
Я протестировала работу данного сервиса на двух разных картинках: большой 2560 х 1600 px весом 1,4 Мб и маленькой 240 х 156 px весом 17.8 Кб.
Результат бы следующим: большая картинка сжалась до 609кб — в 2,4 раза по сравнению с оригиналом, уменьшение же веса маленькой картинки было незначительным – всего 2Кб, однако и этого иногда бывает достаточно. Например, когда речь идет о flash-баннерах, где ограничения по весу для некоторых ресурсов составляет 25кб. Вот уж где значение имеет каждый лишний килобайт!:)
Вот уж где значение имеет каждый лишний килобайт!:)
К каким выводам я пришла
Чем больше исходный вес изображения, тем больше выигрыш за счет его сжатия. Картинки с маленьким весом сжимаются не так сильно, как большие. Но все равно несколько килобайт у маленьких картинок убрать с помощью сервиса можно. Когда же речь идет о профессиональных фото в HD-качестве, думаю, здесь выигрыш в весе будет очень значительным. Уменьшить вес фото размером 8000-10000px теоретически возможно процентов на 60-80%. Можете поэкспериментировать.
Единственным минусом этого замечательного сервиса является ограничение по формату изображений. Картинки можно загружать только в JPEG. Другими словами, сжать объекты на прозрачном слое в формате PNG с помощью данного сервиса не представляется возможным. Для этого есть другой полезный сервис — punypng.com. Предлагаю вам самостоятельно ознакомиться с его возможностями, если интересно.
В этой статье мы с вами узнали, как сжать фото для последующего его использования в Интернете, как оптимизировать графику для веб, уменьшив вес фото.
Как сжать фотографию и сохранить качество
Каждый день активный пользователь сети Интернет сталкивается с огромным количеством фотографий: это и реклама, и новости, и просто общение с друзьями, которые хотят поделиться своими впечатлениями от какого-либо фото.
Люди загружают фотографии на странички в социальных сетях, на свои сайты, открывают темы на форумах, отправляют друзьям и родственникам с помощью электронной почты и т.д. Фотографии, сделанные на современные фотоаппараты, занимают много места на различных носителях информации.
Часто перед пользователями возникает вопрос: « как сжать фотографию? », потому как « большой вес » изображения является причиной следующих неудобств:
- Проблема трафика – в мире остаются страны и города, в которых можно воспользоваться только беспроводным интернетом, соответственно, он тарифицируется по количеству загруженных байт, поэтому фотографии необходимо сжимать, чтобы человек мог загрузить их при необходимости, а не тратить весь трафик на одно изображение;
- Скорость загрузки веб-страниц – даже у тех пользователей, которые подключены к высокоскоростному интернету, будут возникать проблемы с загрузкой «тяжелых» фотографий, то есть, вся страница будет загружена, а снимок еще какое-то время будет догружаться.
 Также необходимо помнить про загрузку страницы на устройства, использующие мобильный интернет, скорость которого мала, а слишком тяжелые фотографии еще более замедляют этот процесс;
Также необходимо помнить про загрузку страницы на устройства, использующие мобильный интернет, скорость которого мала, а слишком тяжелые фотографии еще более замедляют этот процесс; - Ограничения по размеру – социальные сети и различные сайты выставляют ограничения на размер загружаемых фотографий – это необходимо для их нормального функционирования;
- Оригинальный размер – фотографии, занимающие много места на носители информации, на самом деле имеют размер в несколько раз больше, чем тот, в котором они отображаются на экране, что вызывает различные казусы с загрузкой в/из интернета.
Чтобы таких проблем не возникало, нужно сжимать фотографии для интернета. Для личного пользования, то есть, просмотра на своем ПК или ноутбуке, это необязательно.
Сжатие фото онлайн
Сжать фотографию онлайн – это самый легкий и быстрый способ решения проблемы относительно того, что изображение слишком много весит. Для этого нужно зайти в онлайн-сервис, который ориентирован на сжатие фотографий: в основном, это уменьшение размера снимков за счет уменьшения расширения.
Ниже приведены несколько бесплатных онлайн-сервисов подобного рода:
- Image Optimizer – данный сервис предоставляет возможность сжать, оптимизировать и изменить размер изображения. Интерфейс сервиса прост в использовании: для начала работы нужно загрузить снимок со своего устройства, выбрать размер и вариант оптимизации. Также можно установить данный оптимизатор на компьютер:
- Web Resizer – с помощью данного онлайн-сервиса можно отредактировать фото: сжать, обрезать, добавить границы, изменить яркость, контраст, насыщенность и некоторые другие параметры:
- PunyPNG – также бесплатная программа, которая работает с различными форматами изображения и является эффективной в деле уменьшении веса снимков:
Программы для сжатия фотографий
« Как сжать размер фотографии? » — такой вопрос частенько предстает перед начинающими фотографами, да и не только перед ними.
Самая большая ошибка – это попытка уменьшить фотографию, не меняя размер изображения, а жертвуя качеством снимка. Итогом таких действий является размытое изображение, которое не помещается в экране. Для получения хорошей картинки с маленьким весом можно воспользоваться самым простым графическим редактором под названием Paint :
Итогом таких действий является размытое изображение, которое не помещается в экране. Для получения хорошей картинки с маленьким весом можно воспользоваться самым простым графическим редактором под названием Paint :
Уменьшить размер изображения в paint не составит труда, если выполнить следующие действия:
- Открыть изображение с помощью Paint ;
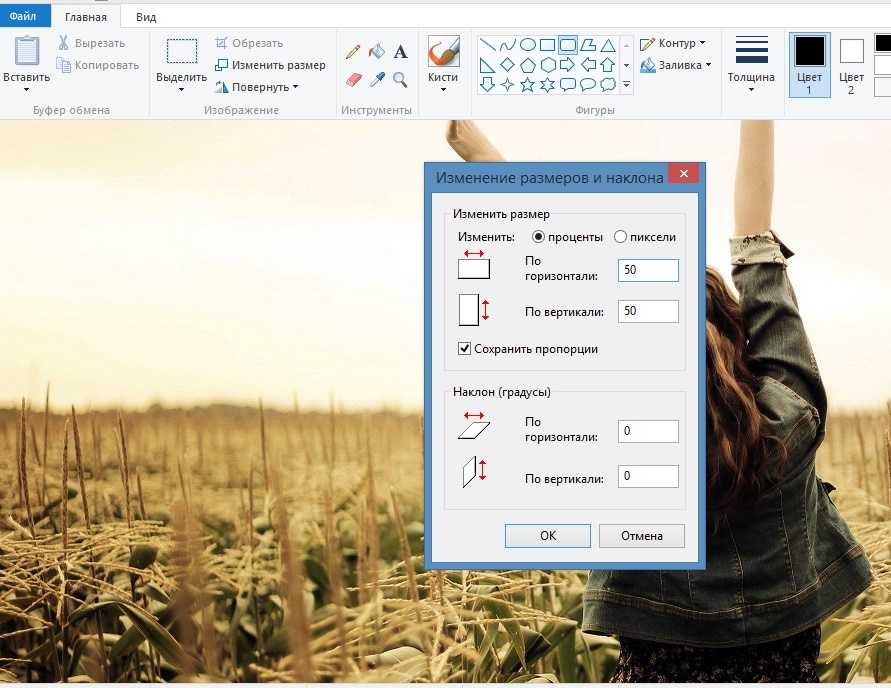
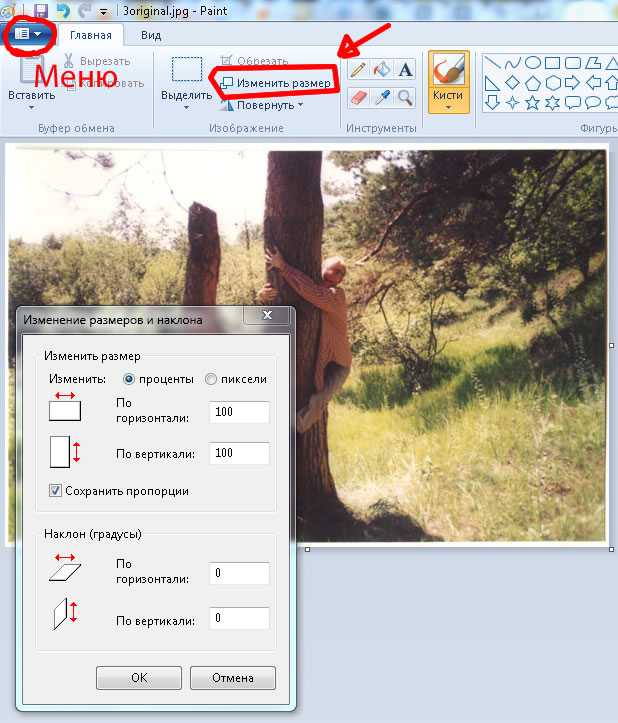
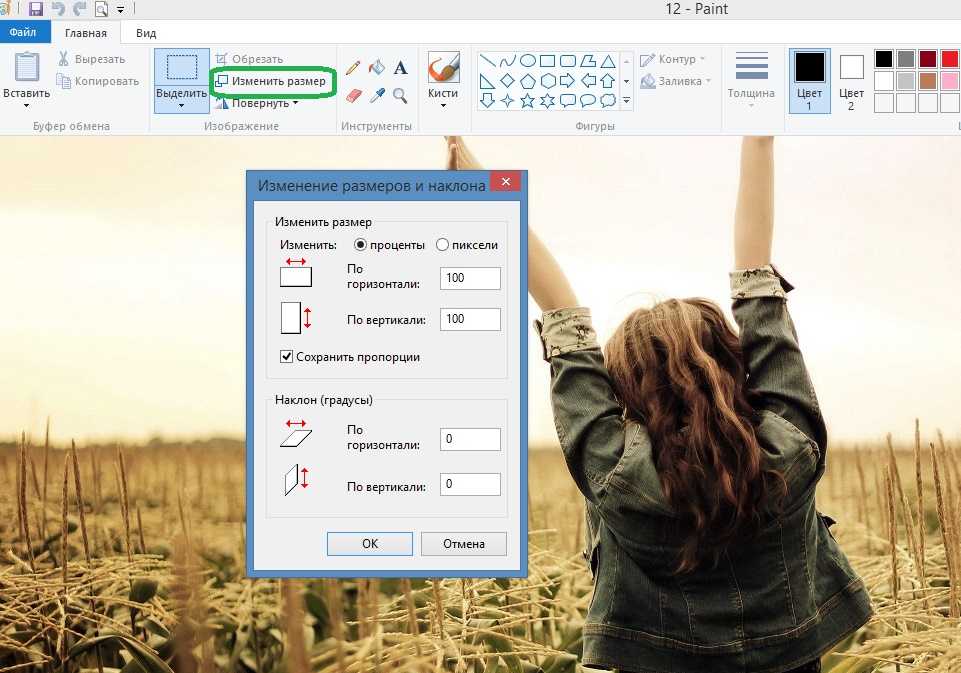
- Кликаем на кнопку « Изменить размер », после чего откроется окно:
- В поле « изменить » активируем « проценты », устанавливаем галочку « сохранить пропорции », прописываем число, которое определяет, сколько процентов будет в уменьшенном изображении от исходного. В нашем случае, это 80%. После нажатия на « Ок » видно результат:
- Сохраняем результат, кликнув на « Файл », « Сохранить как ». Далее нужно выбрать расширение и вписать имя. Проведение данной процедуры дало уменьшение размера в половину от исходного.
Также уменьшить вес фотографии можно в профессиональном графическом редакторе Photoshop :
Для уменьшения веса необходимо:
- Открыть фотографию в Photoshop ;
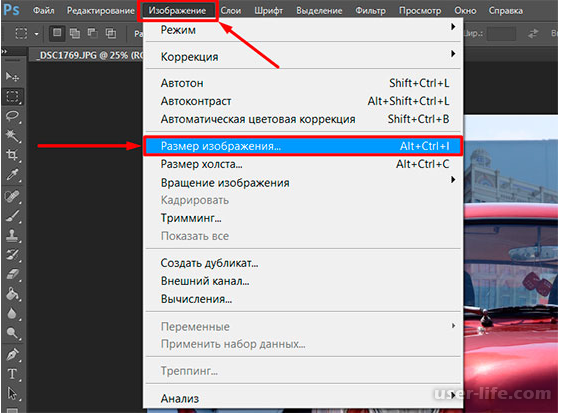
- Задействовать функцию « Сохранить для веб и устройств » ( Save for Web & Devices ), которая находится в меню « Файл » (File):
- В открывшемся окне установить настройки: формат и качество.
 Снижать качество ( quality ) более чем на 50% не рекомендуется. В нижней части окна имеются настройки ширины и высоты, с помощью которых также можно уменьшить размер:
Снижать качество ( quality ) более чем на 50% не рекомендуется. В нижней части окна имеются настройки ширины и высоты, с помощью которых также можно уменьшить размер:
- Остается лишь сохранить полученное изображение. Ниже представлен результат проведенных манипуляций:
Советы по сжатию изображений
Как сжать фотографии для отправки по электронной почте или просто для размещения в сети Интернет? Как было сказано выше, перед отправкой необходимо уменьшить вес изображений. Выполняя сжатие, желательно придерживаться следующих правил:
- Вес изображения не должен превышать 100 Кбайт, а размер должен быть 800 на 600 пикселей – это связано с тем, что еще остались мониторы, которые плохо ладят с гигантскими картинками;
- При уменьшении веса фотографии, на ней могут появиться следы, которые указывают на то, что она была сжата. Чтобы скрыть это, нужно немножко размыть фотографию, воспользовавшись инструментом Blur в фотошопе, установив значение 0,1 – этого будет достаточно;
- Луше всего сохранять изображения в формате JPEG .

Сжимаем много
Как сжать сразу несколько фотографий? Нередко возникает необходимость отправить кому-либо большое количество фотографий или просто разместить их на сайте. Естественно, для начала вес фото необходимо оптимизировать. Сделать это можно как онлайн, так и пользуясь программами, установленными на ПК или ноутбуке.
Как сжать сразу много фотографий онлайн? Для решения данной задачи существуют специализированные сервисы, такие как Kraken.io . За один раз данный сервис позволяет обработать большое количество фотографий, но их суммарный вес не может превышать 10 мегабайт.
Для более качественной обработки фотографий лучше использовать приложения, которые устанавливаются на ваш компьютер. Примером такой программы является Picture Combine — данный графический редактор позволяет проводить пакетную оптимизацию фотографий. Программа проста в использовании, поэтому овладеть ей сможет каждый:
Как сжать несколько фотографий в фотошопе
В фотошопе также есть возможность сжать несколько фотографий одновременно. Для этого необходимо создать action – алгоритм действий для пакетной обработки фотографий.
Для этого необходимо создать action – алгоритм действий для пакетной обработки фотографий.
Ниже описаны шаги по созданию подобного алгоритма:
- Создать две папки. В первую сохранить изображения, которые необходимо уменьшить. Во вторую будут сохраняться уже обработанные фотографии;
Сжимаем целую папку
Как сжать папку с фотографиями? Такой вопрос возникает обычно тогда, когда необходимо сохранить фотографии на носителе, имеющем маленькую емкость, например, на флэшке. Или же, когда нужно отправить большое количество фотографий по электронной почте.
Для решения данной задачи лучше всего воспользоваться архиватором, который уменьшит вес папки ( от 20 до 75 процентов ). Самым распространенным архиватором является WinRar :
Для того чтобы сжать папку, необходимо кликнуть по ней правой кнопкой мыши и выбрать пункт « Добавить в архив ». Откроется окно с параметрами, в котором можно выбрать метод сжатия и формат архива, после чего нужно нажать « Ок » — начнется процесс сжатия.
Размер и вес изображения имеют большое значение при его размещении в интернете, поэтому необходимо уметь пользоваться средствами для оптимизации фотографий.
Как уменьшить размер фото до нужного размера
/>Слишком большой размер изображения? Не влазит в письмо или на сайт? Сейчас быстро разберёмся как заставить его похудеть! Наверное каждый хоть раз сталкивался с необходимостью уменьшить размер изображения. Ведь снимки с цифровых фотоаппаратов и даже с мобильных телефонов имеют совсем не малые размеры.
Не сложно овладеть парочкой приёмов. Для этого совсем не обязательно ставить такого монстра как фотошоп. Это можно сделать стандартными средствами Windows 7/8/10 или с помощью сторонних утилит.
А как это вообще работает?
Перед тем как уменьшать изображения, полезно понимать как это работает, каким путём идти и на сколько можно будет сжать картинку. В обиходе используется несколько форматов изображений:
- BMP – не сжатые изображения, имеют очень большой размер
- JPG или JPEG – сжатые изображения, самый распространённый формат
- PNG и GIF – тоже сжатые изображения.
 Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Весят больше чем JPG, но имеют дополнительные фишки, как прозрачый фон или анимация (гифки)
Также есть ещё миллион форматов, но важно понять, что:
- BMP всегда можно уменьшить в десятки раз, просто преобразовав его в JPEG
- PNG и GIF – также можно сжать, но не в десятки, а в 1,5-3 раза, при этом потеряв прозрачный фон или анимацию, если они были.
- Если файл и так JPEG, то сжать можно уменьшив разрешение и/или качество
Разрешение — это количество точек в изображении по горизонтали и вертикали. Например, у фотоаппарата с матрицей 10.1 Мп разрешение фотографий 3648×2736 точек. Её может понадобится уменьшить до 640×480 точек, например. То есть, уменьшить размер фотографии можно, преобразовав её в другой формат или уменьшив разрешение изображения.
ИНТЕРЕСНО: если ваш файл с расширением BMP, то его можно уменьшить во много раз, просто пересохранив в JPEG. Если при этом использовать 100% качества, то разницы на глаз не будет заметно. Как? Читайте ниже.
Как уменьшить размер изображения стандартными средствами Windows 7/8/10
Для этого нам понадобится стандартный редактор изображений Paint. Вы можете посмотреть видео или читать статью:
Действия по пунктам:
- Нажимаем на изображении правой кнопкой и выбираем «Изменить»
- Если такого нет, то выбираем «Открыть с помощью -> Paint»
- В «Paint» нажимаем на «Изменить размер»
- И вводим в процентах на сколько уменьшить картинку, или конкретно в пикселах. Кстати, в Windows XP можно вводить только в процентах. Если оставить галочку «Сохранить пропорции», то изображение не будет сплюснутым или растянутым.
- Сохраняем изображение в JPEG.
Единственное что нельзя сделать в Paint, так это изменить качество сохранения в JPEG (качество сжатия), но это можно сделать в сторонних утилитах. Кстати, программа Paint ещё пригодиться вам чтобы делать снимки с экрана.
Сжимаем размеры фото с помощью Irfan View
Программа Irfan View одна из самых популярных, очень лёгкая, позволяет по-разному корректировать фото. Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Во всём мире около 1 миллиона человек в месяц загружают её! Скачиваем замечательную и бесплатную программку IrfanView на официальном сайте из раздела Download.
Во время установки можно всё время нажимать «Next». Чтобы применить руссификатор, нужно при первом запуске войти в меню «Options -> Change language…» и выбрать «RUSSIAN.DLL».
После установки программы, в контекстном меню изображений появится «Открыть с помощью -> IrfanView» . Выбираем его.
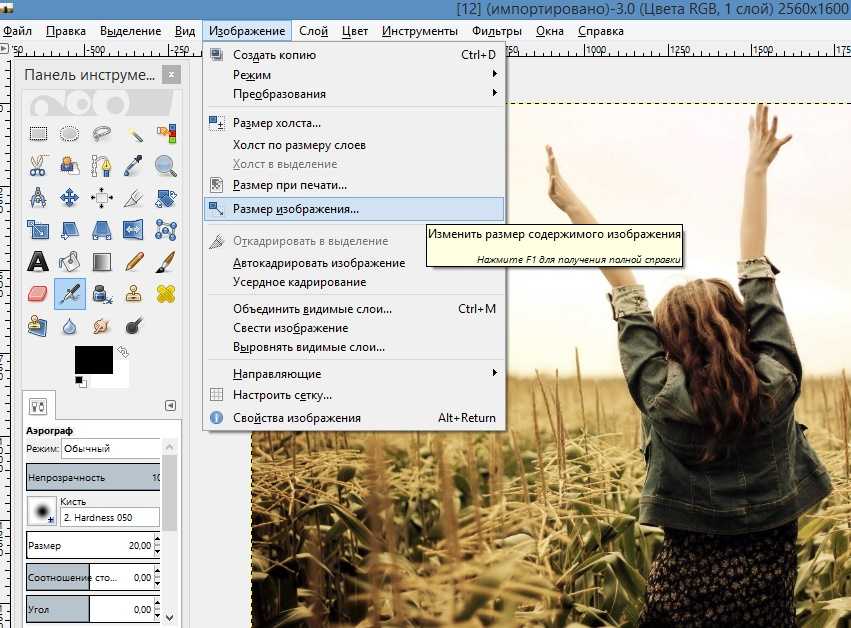
Идём в меню «Изображение -> Изменить размер изображения»
В окне предоставлена возможность менять размер по своему усмотрению, кому как удобно. Можно ввести желаемый размер в пикселах, сантиметрах или дюймах, можно в процентах, можно выбрать один из стандартных размеров, или просто нажать кнопку «Вдвое уменьшить»
Также рекомендую выбрать алгоритм преобразования «Lanczos (самый медленный)». Это самый качественный алгоритм, а медленная скорость будет заметна лишь при пакетном преобразовании десятков и сотен изображений (эта функция в программе также есть).
Теперь сохраняем файл в меню «Файл –> Сохранить как» и выбираем тип JPEG. Вот здесь можно выбирать качество сжатия JPEG. Чем выше – тем лучше. Почти незаметна потеря качества от 90%, а при 100% потерь качества почти нет, но размер файла увеличивается. Для крупных изображений, предназначенных для загрузки на сайт, есть смысл поставить галочку «Прогрессивный формат JPG». В этом случае изображение будет загружаться не сверху-вниз, а сначала покажется размытый силует, а затем полная версия. Думаю вы такое встречали в интернете.
Я просто хочу отправить письмо в Outlook!
А если стоит задача просто уменьшить размер вложения в Microsoft Outlook, то там в окне редактирования письма нажмите «Параметры вложений» («Attachment Options…») и выберите «Уменьшать изображение» («Select picture size:») и предпочитаемый размер. Можно ставить «Большой (1024×768)» («Large»), если изображений во вложении немного.
Теперь вы с лёгкостью сможете сохранять картинки с нужным разрешением для сайта, почты или для рабочего стола без установки фотошопа. Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Поделитесь этим полезным советом с друзьями с помощью кнопок социальных сетей!
Как сжимать изображения JPEG
Изображения имеют значение. Независимо от того, используете ли вы веб-сайт или социальные сети, потребители любят изображения — независимо от того, какое устройство они используют. Если веб-сайт использует изображение низкого качества или его страницы загружаются слишком долго из-за слишком большого размера файлов изображений, некоторые потребители будут немедленно отключены. И наоборот, качественные изображения, которые быстро загружаются, могут повысить репутацию бренда.
Вашему бизнесу необходимо знать основы изменения размера и редактирования изображений. Вам не нужно быть экспертом по графическому дизайну; Изменение размера изображений и сжатие фотографий — это то, чему может легко научиться каждый.
Что такое сжатие фотографий?
Сжатие фотографий или сжатие изображений — это процесс, который уменьшает размер файла изображения, чтобы он занимал меньше памяти на вашем компьютере, не слишком снижая качество изображения. Сжатие фотографий — не слишком сложный процесс, и это хороший способ сэкономить память компьютера.
Сжатие фотографий — не слишком сложный процесс, и это хороший способ сэкономить память компьютера.
Зачем нам сжатие изображений?
Сжатие фотографий экономит место на вашем компьютере и упрощает их отправку по электронной почте или размещение в Интернете, поскольку фотографии занимают меньше памяти. Сжатие — полезный инструмент, особенно если вам нужно изменить изображение для своего веб-сайта или маркетинговой публикации в социальных сетях. Поскольку сжимать фотографии не так уж сложно, нет причин уклоняться от этого процесса из-за изначального отсутствия знаний.
Знаете ли вы? Оптимизация изображений — лучший способ размещения изображений в Интернете, а их сжатие для уменьшения размера файла — один из популярных способов оптимизации изображений.
Как сжать фотографии
Сжатие фотографий занимает всего несколько шагов и может быть выполнено с помощью различных программ. Если вы не знаете, как сжимать фотографии, вот шаги с использованием различных типов программного обеспечения. Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Сжатие фотографий с помощью Photoshop
Если вы ищете программное обеспечение для редактирования фотографий, есть десятки вариантов качества. Вы можете использовать передовые платформы, такие как Adobe Photoshop, или упрощенные и менее дорогие версии, такие как Adobe Photoshop Elements, для редактирования изображений.
Если вы будете использовать программное обеспечение для редактирования фотографий только для сжатия или изменения размера нескольких изображений, не платите за такую услугу, как Photoshop, когда вы можете использовать бесплатный вариант, такой как программа обработки изображений GNU, более известная как GIMP. Эти бесплатные альтернативы, как правило, хорошо зарекомендовали себя и должны быть достаточно простыми, чтобы их могли освоить новые пользователи.
Выполните следующие действия, чтобы сжать изображения с помощью Photoshop.
- Откройте изображение, которое хотите сжать, в Photoshop.
Выберите «Экспорт», а затем «Экспортировать как», чтобы начать процесс сжатия.
- Перейдите в меню файлов в вашем программном обеспечении и выберите Экспортировать как…
Чтобы сжать изображение, вы хотите изменить тип файла на «JPG».
- Нажмите JPG в качестве типа файла во всплывающем меню.
Перемещение ползунка «Качество» влево уменьшит размер файла.
- Переместите ползунок «Качество» влево, чтобы сжать изображение.
После экспорта сжатого изображения и сохранения его можно использовать для других целей.
- Нажмите Экспорт и сохраните сжатое изображение.
Иногда редактирование изображений может быть затруднено, поэтому рекомендуется сохранять оригинальную копию на случай, если в процессе что-то пойдет не так. Никогда не будет плохой идеей использовать дубликат изображения для внесения изменений.
Никогда не будет плохой идеей использовать дубликат изображения для внесения изменений.
Совет: Если вы боитесь испортить исходную фотографию, всегда используйте Сохранить как для создания сжатой версии, отдельной от оригинала. Затем, если вам когда-нибудь понадобится исходная версия, она будет сохранена.
Сжатие фотографий с помощью Microsoft Word
Microsoft Word — еще один вариант сжатия изображений. Выполните следующие действия, чтобы сжать изображения с помощью Microsoft Word:
- Откройте Microsoft Word и откройте новый документ Word.
Перед сжатием изображения необходимо вставить его в документ Word.
- Щелкните вкладку Вставить в верхней левой части экрана.
- Выберите значок Pictures из списка вариантов, а затем выберите This Device .
- Появится список файлов на вашем компьютере.
 Выберите файл изображения, который вы хотите сжать, дважды щелкнув по нему. Изображение будет добавлено в ваш документ.
Выберите файл изображения, который вы хотите сжать, дважды щелкнув по нему. Изображение будет добавлено в ваш документ.
Перейдя на вкладку «Формат изображения», вы увидите возможность сжатия изображения.
- Нажмите на картинку. В разделе «Инструменты для изображений» выберите Формат изображения . В группе «Настройка» выберите «Сжать изображения» .
Вы можете выбрать желаемое разрешение для сжатия.
- Всплывающий экран предоставит вам варианты. Либо нажмите OK , чтобы принять разрешение по умолчанию, либо выберите качество сжатия фотографий, установив флажок рядом с нужным параметром, а затем нажмите 9.0015 ОК .
Не забудьте сохранить файл, чтобы сжатие было официальным.
- Сохраните документ, и фотография сожмется.
Если вы просто хотите, чтобы фотография отображалась в документе без большого количества пустого пространства вокруг нее, вам нужно будет изменить размер вашего документа на размер вашей фотографии или как можно ближе к тому же размеру, что и вы. может получить. Вот как это сделать:
может получить. Вот как это сделать:
- Перейти к макету 9Вкладка 0016 в верхней части экрана Microsoft Word.
- Щелкните значок Размер в группе Параметры страницы.
- Выберите нестандартный размер бумаги.
- Сохраните документ.
Сжатие фотографий на смартфоне
Если изображения, которые нужно сжать, уже сохранены на вашем смартфоне, вы можете сжать их с помощью мобильных приложений для редактирования, таких как Instasize. Откройте фотографию, отредактируйте изображение в соответствии со своими предпочтениями и сохраните фотографию обратно в галерею телефона. Сохраненное изображение будет иметь меньший размер файла изображения, и вы сможете поиграть с фильтрами, рамками и стилизованным текстом за один раз.
Сжатие файла JPEG
Независимо от того, используете ли вы файл JPEG или любой другой файл изображения, процесс сжатия изображения должен оставаться в основном одинаковым, но с файлами JPEG вы рискуете потерять разрешение при сжатии изображений. Если изображение большое, вы можете использовать Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
Если изображение большое, вы можете использовать Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
- Откройте изображение в Microsoft Paint.
Вы можете выбрать желаемые размеры для измененного изображения.
- Выберите изображение и используйте Изменить размер Введите любые размеры изображения, которые вам нравятся, и установите флажок Сохранить соотношение сторон .
- Щелкните OK , и размер изображения изменится.
После изменения размера изображения его также можно обрезать.
- Если вы хотите обрезать изображение, используйте кнопку Select , чтобы выбрать часть изображения, которую вы хотите сохранить, затем нажмите Crop .
- Сохраните изображение.
Вы также можете сжать файл JPEG, используя некоторые другие методы, о которых мы рассказали выше. Это зависит от ваших предпочтений и программных возможностей вашего бизнеса. Сжатие изображений в формате JPEG не является сложной задачей, и такие платформы, как Photoshop, Word и Paint, могут справиться с этой задачей.
Это зависит от ваших предпочтений и программных возможностей вашего бизнеса. Сжатие изображений в формате JPEG не является сложной задачей, и такие платформы, как Photoshop, Word и Paint, могут справиться с этой задачей.
Часто задаваемые вопросы о сжатии фотографий
Хотите узнать больше о сжатии фотографий? Вот несколько общих вопросов.
Какие существуют два типа сжатия?
Сжатие фотографий может быть с потерями или без потерь. Сжатие с потерями обычно используется для изображений JPEG, и при этом удаляются некоторые исходные данные файла, что приводит к уменьшению размера файла. Сжатие без потерь, такое как ZIP-файлы, не снижает качество файла, но и не уменьшает размер файла так сильно, как сжатие с потерями.
Как сжатие фотографий JPEG влияет на качество изображения?
При сжатии изображения сжатая версия содержит меньше информации о файле. Это может снизить качество некоторых деталей фотографии, таких как цвет, резкость и контрастность. Сохранение фотографий в сжатом формате, таком как JPEG, также уменьшает объем памяти, занимаемый каждой фотографией.
Сохранение фотографий в сжатом формате, таком как JPEG, также уменьшает объем памяти, занимаемый каждой фотографией.
Можно ли распаковать JPEG?
Нет. Если вы сожмете файл JPEG, вы не сможете восстановить его качество, преобразовав файл обратно в исходную форму без потерь. Вместо этого рекомендуется сохранить отдельную копию исходного файла, если вы хотите сохранить исходное качество.
Скай Скули участвовала в написании и исследовании этой статьи.
Как легко оптимизировать изображения для Интернета (без потери качества)
Знаете ли вы, что оптимизация изображений перед загрузкой в WordPress может оказать огромное влияние на скорость вашего сайта?
Начиная новый блог, многие новички просто загружают изображения, не оптимизируя их для Интернета. Эти большие файлы изображений замедляют работу вашего сайта.
Вы можете исправить это, используя передовые методы оптимизации изображений в рамках своей обычной процедуры ведения блога.
В этой статье мы покажем вам, как оптимизировать ваши изображения для более быстрой работы в Интернете без потери качества. Мы также поделимся плагинами автоматической оптимизации изображений для WordPress, которые сделают вашу жизнь проще.
Поскольку это исчерпывающее руководство по оптимизации изображений для Интернета, мы составили простое для понимания содержание:
- Что такое оптимизация изображений?
- Каковы преимущества оптимизации изображения?
- Как сохранять и оптимизировать изображения для работы в Интернете
- Лучшие инструменты и программы для оптимизации изображений
- Лучшие плагины для оптимизации изображений для WordPress
- Заключительные мысли и рекомендации по оптимизации изображений
Что такое оптимизация изображения?
Оптимизация изображения — это процесс сохранения и доставки изображений с минимально возможным размером файла без снижения общего качества изображения.
Хотя этот процесс кажется сложным, в наши дни он довольно прост. Вы можете использовать один из множества плагинов и инструментов для оптимизации изображений, чтобы автоматически сжимать изображения до 80 % без видимой потери качества изображения.
Вот пример оптимизированного и неоптимизированного изображения:
Как видите, при правильной оптимизации одно и то же изображение может быть на 80% меньше оригинала без потери качества. В этом примере изображение на 52% меньше.
Как работает оптимизация изображения?
Проще говоря, оптимизация изображений работает с использованием технологии сжатия.
Сжатие может быть «с потерями» или «без потерь».
Сжатие без потерь уменьшает общий размер файла без потери качества изображения. При сжатии с потерями может быть небольшая потеря качества, но в идеале это не будет заметно вашим посетителям.
Что означает оптимизация изображений?
Возможно, вы получили рекомендацию по оптимизации изображений от службы поддержки хостинга WordPress или инструмента проверки скорости и задаетесь вопросом, что вам нужно сделать.
Вам нужно будет уменьшить размер файла изображений, оптимизировав их для Интернета. Мы покажем вам, как это сделать шаг за шагом.
Каковы преимущества оптимизации изображения?
Хотя оптимизация изображений дает много преимуществ, вот основные из них, о которых вам следует знать:
- Более высокая скорость веб-сайта
- Улучшение рейтинга SEO
- Более высокий общий коэффициент конверсии для продаж и лидов
- Меньше места для хранения и пропускной способности (что может снизить затраты на хостинг и CDN)
- Более быстрое резервное копирование веб-сайта (что может снизить стоимость резервного хранилища )
Изображения являются вторым по значимости элементом на веб-странице после видео. Согласно HTTP-архиву, изображений составляют 21% от общего веса средней веб-страницы .
Поскольку мы знаем, что быстрые веб-сайты занимают более высокие позиции в поисковых системах (SEO) и имеют лучшую конверсию, оптимизация изображений — это то, что должен делать каждый бизнес-сайт, если он хочет добиться успеха в Интернете.
Теперь вам может быть интересно, насколько большую разницу может иметь оптимизация изображения.
Согласно исследованию Strangeloop, задержка загрузки веб-сайта на одну секунду может стоить вам 7% продаж, на 11% меньше просмотров страниц и на 16% снижения удовлетворенности клиентов.
Если этих причин недостаточно для ускорения вашего веб-сайта, вам следует знать, что поисковые системы, такие как Google, также отдают приоритет SEO более быстро загружаемым веб-сайтам.
Это означает, что, оптимизируя изображения для Интернета, вы можете повысить скорость сайта и повысить SEO-рейтинг WordPress.
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Как сохранять и оптимизировать изображения для работы в Интернете
Ключом к успешной оптимизации изображений для работы в Интернете является поиск идеального баланса между наименьшим размером файла и приемлемым качеством изображения.
Три вещи, которые играют огромную роль в оптимизации изображения:
- Формат файла изображения (JPEG, PNG или GIF)
- Сжатие (большее сжатие = меньший размер файла)
- Размеры изображения (высота и ширина)
Выбрав правильную комбинацию этих трех параметров, вы можете уменьшить размер изображения до 80%.
Давайте рассмотрим каждый из них более подробно.
1. Формат файла изображения
Для большинства владельцев веб-сайтов единственными тремя действительно важными форматами файлов изображений являются JPEG, PNG и GIF. Выбор правильного типа файла играет важную роль в оптимизации изображения.
Для простоты вы можете использовать JPEG для фотографий или изображений с большим количеством цветов, PNG для простых изображений или когда вам нужны прозрачные изображения, и GIF только для анимированных изображений.
Для тех, кто не знает разницы между каждым типом файла, формат изображения PNG несжатый, что означает, что это изображение более высокого качества. Недостатком является то, что размеры файлов намного больше.
С другой стороны, JPEG — это сжатый формат файла, который немного снижает качество изображения, чтобы обеспечить значительно меньший размер файла.
В то время как GIF использует только 256 цветов вместе со сжатием без потерь, что делает его лучшим выбором для анимированных изображений.
В WPBeginner мы используем все три формата изображений в зависимости от типа изображения.
2. Сжатие
Следующим шагом является сжатие изображений, которое играет огромную роль в оптимизации изображений.
Доступны различные типы и уровни сжатия изображений. Настройки для каждого из них будут различаться в зависимости от используемого вами инструмента сжатия изображений.
Большинство инструментов для редактирования изображений, таких как Adobe Photoshop, ON1 Photo, GIMP, Affinity Photo и другие, имеют встроенные функции сжатия изображений.
Вы также можете сохранять изображения в обычном режиме, а затем использовать веб-инструменты, такие как TinyPNG или JPEGmini, для упрощения сжатия изображений.
Несмотря на то, что они требуют некоторых ручных усилий, эти два метода позволяют сжимать изображения перед их загрузкой в WordPress, и это то, что мы делаем на WPBeginner.
Существует также несколько популярных плагинов WordPress, таких как Optimole и EWWW Image Optimizer, которые могут автоматически сжимать изображения при их первой загрузке. Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Это удобно, и многие новички и даже крупные корпорации предпочитают использовать эти плагины для оптимизации изображений.
Подробнее об использовании плагинов WordPress мы расскажем позже в этой статье.
3. Размеры изображения
Обычно при импорте фотографии с телефона или цифровой камеры она имеет очень высокое разрешение и большие размеры файла (высота и ширина).
Обычно такие фотографии имеют разрешение 300 DPI и размеры от 2000 пикселей и более. Хотя фотографии высокого качества хорошо подходят для печати или публикации на компьютере, их большой размер делает их непригодными для веб-сайтов.
Уменьшение размеров изображения до более приемлемого может значительно уменьшить размер файла изображения. Вы можете просто изменить размер изображения с помощью программного обеспечения для редактирования изображений на вашем компьютере.
Например, мы оптимизировали фотографию с разрешением 300 DPI и размерами изображения 4900×3200 пикселей. Исходный размер файла был 1,8 МБ.
Исходный размер файла был 1,8 МБ.
Мы выбрали формат JPEG для более высокого сжатия и изменили размеры на 1200×795 пикселей. Размер файла был уменьшен всего до 103 КБ. это 9На 4% меньше исходного размера файла.
Теперь, когда вы знаете три важных фактора оптимизации изображений, давайте рассмотрим различные инструменты оптимизации изображений для владельцев веб-сайтов.
Лучшие инструменты и программы для оптимизации изображений
Как мы упоминали ранее, большинство программ для редактирования изображений поставляются с настройками оптимизации и сжатия изображений.
Помимо программного обеспечения для редактирования изображений, существует также несколько мощных бесплатных инструментов оптимизации изображений, которые можно использовать для оптимизации изображений для Интернета (всего несколькими щелчками мыши).
Мы рекомендуем использовать эти инструменты для оптимизации изображений перед их загрузкой в WordPress, особенно если вы перфекционист.
Этот метод помогает вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с лучшим качеством, поскольку вы вручную просматриваете каждое изображение.
Adobe Photoshop
Adobe Photoshop — это приложение для редактирования изображений премиум-класса, которое позволяет экспортировать изображения с меньшим размером файла для Интернета.
Используя диалоговое окно экспорта, вы можете выбрать формат файла изображения (JPG, PNG, GIF), обеспечивающий наименьший размер файла.
Вы также можете уменьшить качество изображения, цвета и другие параметры, чтобы еще больше уменьшить размер файла.
GIMP
GIMP — это бесплатная альтернатива Adobe Photoshop с открытым исходным кодом. Его можно использовать для оптимизации изображений для Интернета. Недостатком является то, что его не так просто использовать, как некоторые другие решения в этом списке.
Сначала вам нужно открыть изображение в GIMP, а затем выбрать Файл » Экспортировать как… вариант. Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Откроется диалоговое окно «Экспорт изображения», в котором вы можете дать файлу новое имя. Далее необходимо нажать кнопку «Экспорт».
Теперь вы увидите параметры экспорта изображения. Для файлов JPEG вы можете использовать ползунок «Качество», чтобы выбрать уровень сжатия и уменьшить размер файла.
Наконец, вы должны нажать кнопку «Экспорт», чтобы сохранить оптимизированный файл изображения.
TinyPNG
TinyPNG — это бесплатное веб-приложение, которое использует интеллектуальную технику сжатия с потерями для уменьшения размера файлов PNG и JPEG. Все, что вам нужно сделать, это зайти на их веб-сайт и загрузить свои изображения, используя простое перетаскивание.
Они сожмут изображение и дадут вам ссылку для скачивания.
У них также есть расширение для Adobe Photoshop, которое мы используем как часть нашего процесса редактирования изображений, поскольку оно позволяет вам получить доступ к TinyPNG из Photoshop.
Для разработчиков есть API для автоматического преобразования изображений, а для новичков есть плагин WordPress, который сделает это за вас. Подробнее об этом позже.
Подробнее об этом позже.
JPEGmini
JPEGmini использует технологию сжатия без потерь, которая значительно уменьшает размер изображений, не влияя на качество их восприятия. Вы также можете сравнить качество исходного изображения и сжатого изображения.
Вы можете использовать их веб-версию бесплатно или приобрести программу для своего компьютера. У них также есть платный API для автоматизации процесса для вашего сервера.
ImageOptim
ImageOptim — это утилита для Mac, которая позволяет сжимать изображения без потери качества путем поиска лучших параметров сжатия и удаления ненужных цветовых профилей.
Альтернативой Windows является Trimage.
Лучшие плагины для оптимизации изображений для WordPress
Мы считаем, что лучший способ оптимизировать ваши изображения — сделать это перед их загрузкой в WordPress. Однако, если вы запускаете сайт с несколькими авторами или вам нужно автоматизированное решение, вы можете попробовать плагин для сжатия изображений WordPress.
Вот наш список лучших плагинов для сжатия изображений WordPress:
- Optimole, популярный плагин от команды разработчиков ThemeIsle
- EWWW Image Optimizer
- JPEG, PNG & WebP Image Compression, плагин от упомянутой выше команды TinyPNG
- Imagify, плагин от популярной команды WP Rocket
- ShortPixel Image Optimizer
- Smush
- reSmush.it
Эти плагины для оптимизации изображений WordPress помогут вам ускорить работу вашего сайта.
Заключительные мысли и рекомендации по оптимизации изображений
Если вы не сохраняете изображения, оптимизированные для Интернета, вам нужно начать делать это сейчас. Это будет иметь огромное значение для скорости вашего сайта, и ваши пользователи будут вам за это благодарны.
Не говоря уже о том, что более быстрые веб-сайты отлично подходят для SEO, и вы, вероятно, увидите повышение рейтинга вашего сайта в поисковых системах.
Помимо оптимизации изображения, две вещи, которые значительно помогут вам ускорить работу вашего веб-сайта, — это использование плагина кэширования WordPress и использование CDN WordPress.