Как сжать фото в Фотошопе?
В наш цифровой век фотография стала обыденным делом, а не сложным занятием, каким она была еще 25 лет назад. Мобильники, планшеты, дешевые «мыльницы» до предела автоматизировали этот непростой процесс. Поэтому неудивительно, что сегодня у среднестатистического пользователя компьютера имеются десятки, сотни, а то и тысячи собственных цифровых снимков, хранящихся на разнообразных носителях информации. Идет активный обмен фото по интернету, выкладывание своих «шедевров» на различных форумах и в соцсетях. И вот тут на первый план выходит объем фотографии или, как принято говорить, ее «вес». Современные фотокамеры обладают большими разрешениями и, соответственно, сделанные снимки, как правило, весят не один мегабайт. Например, одно дело скинуть своему другу на почту 4 фотографии на тему «отпуск в Турции» общим весом 20 мегабайт и совсем другое – переслать 40 снимков с таким же весом. И достигнуть столь внушительного результата нам поможет лучший фоторедактор в мире – программа Фотошоп. На наглядном примере мы покажем, как сжать фото в Фотошопе, не потеряв при этом в качестве.
На наглядном примере мы покажем, как сжать фото в Фотошопе, не потеряв при этом в качестве.
В программе существует такой мощный инструмент, как «Сохранить для Web…». Появился он очень давно, еще в версии Photoshop 5.5 (1999 г.), и с тех пор перенес незначительные изменения в плане интерфейса и своих функциональных возможностей. Это именно тот редкий случай, когда первый блин вышел удачным. Поэтому работа в нем мало чем отличается в любых выпусках редактора, в том числе и самых последних. Итак, запускаем Фотошоп и загружаем в него наше фото.
Посмотрим, сколько «весит» наша роза. Для этого идем в самый низ холста с изображением и нажимаем на черный треугольник. Перед нами появится меню с выбором: какая информация должна отображаться на нижней панели. Выбираем «Объем файла» (1).
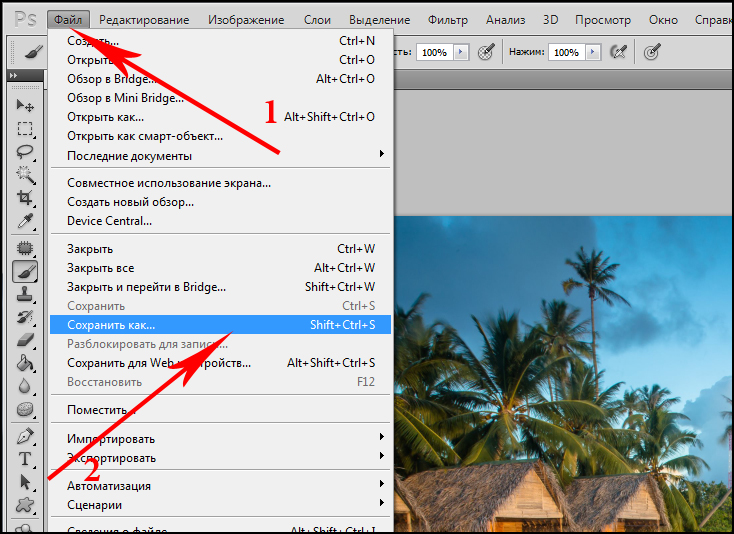
Мы видим очень приличный размер (2) для фото (больше 11 Мб), которое готовится под передачу по интернету. Сразу оговоримся, что это размер файла PSD. Первоначальный размер исходника составлял 4 Мб (jpg), что тоже очень солидно. Наша задача – оптимизировать изображение. Для этого идем в «Файл > Сохранить для Web…».
Наша задача – оптимизировать изображение. Для этого идем в «Файл > Сохранить для Web…».
Реклама
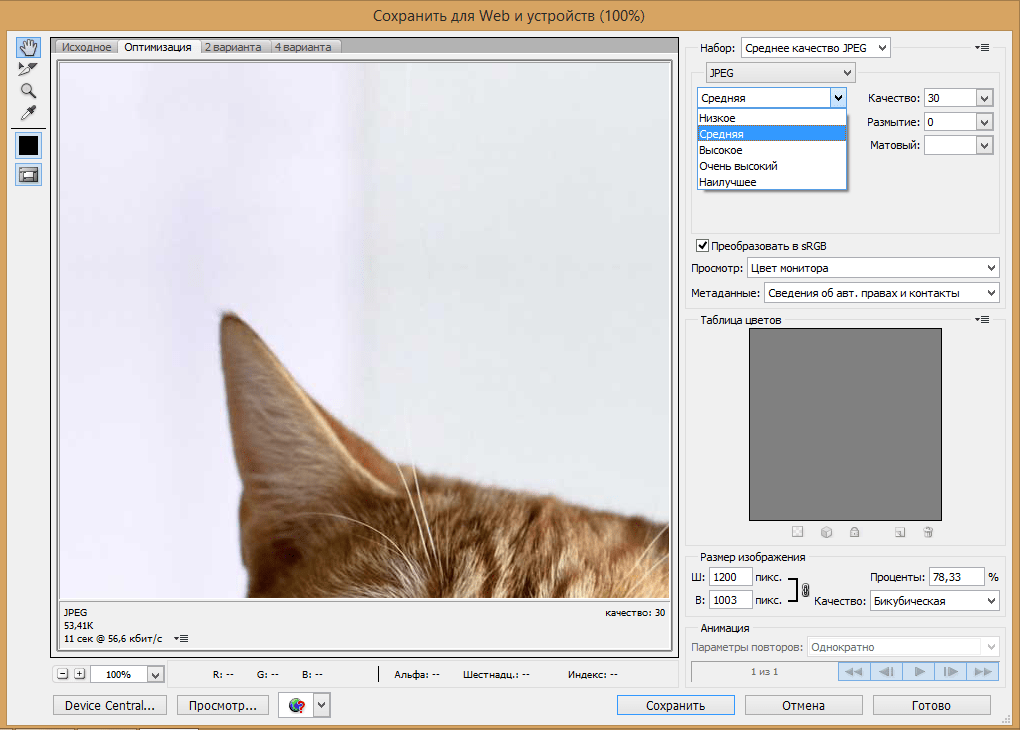
Кратко рассмотрим открывшееся перед нами окно. Даже беглого взгляда достаточно, чтобы заявить: этот модуль достоин называться отдельной программой!
В левой части мы видим вертикальную панель инструментов. Не будем на ней задерживаться. Нам она не пригодится. По центру расположено само редактируемое изображение. По умолчанию открывается вариант «Исходное». Для наших целей лучше всего подходит опция «2 варианта». Она дает возможность сравнивать исходное изображение (слева) с конечным результатом (справа). Внизу каждого изображения мы видим формат и размер файла. И, наконец, с левой стороны расположены главные настройки оптимизации. С ними мы и будем работать.
Сразу же поменяем расширение выходного файла. По умолчанию Фотошоп ставит GIF, нам же нужен стандартный для фото формат JPEG.
Модуль «Сохранить для Web…» позволяет работать как в ручном, так и в автоматическом режиме. Для «автомата» существует поле выбора качества (расположено сразу под выбором формата). Проведем эксперимент. Установим самое низкое качество. И тут же смотрим в нижнюю часть правого изображения, на данные о размере. И видим там новый объем 175,4 Кб. Поразительно! При этом качестве «вес» картинки уменьшился почти в 65 раз. Правда, следует признать, что и «товарный» вид заметно, хотя и не критически, ухудшился.
Для «автомата» существует поле выбора качества (расположено сразу под выбором формата). Проведем эксперимент. Установим самое низкое качество. И тут же смотрим в нижнюю часть правого изображения, на данные о размере. И видим там новый объем 175,4 Кб. Поразительно! При этом качестве «вес» картинки уменьшился почти в 65 раз. Правда, следует признать, что и «товарный» вид заметно, хотя и не критически, ухудшился.
Давайте посмотрим на результат максимального качества («Наилучшее»).
Ну что же, получили уменьшение объема в 5 с лишним раз при идеальном качестве! Конечно, это не совсем то, что нам нужно. Для домашнего цифрового фотоальбома, может, и неплохо (учитывая огромные размеры современных носителей информации), но для пересылки по интернету все-таки многовато. И здесь дело даже не в скорости передачи данных (на сегодня она достаточно высока), а в том, что на многих ресурсах стоят ограничения на общий объем размещаемых данных. О почте и говорить не приходится: там такие драконовские законы в порядке вещей.
Поэтому если мы хотим показать много снимков, но в допустимых пределах, нам следует еще уменьшить наше фото. Сразу же возникает вопрос: какое же выбрать сжатие и при этом не потерять в качестве? Не будем изобретать велосипед. Уже давно известно и определено, что наиболее оптимальным вариантом для сжатия фото с минимальными, почти неощутимыми потерями в качестве является выбор сета «Высокое». Можно также поставить галочку напротив опции «Прогрессивный». Это тоже немного снизит вес изображения. В результате мы получаем уже значительное уменьшение в объеме – почти в 17 раз, не потеряв при этом в качестве. Вес картинки снизился с 11,2 Мб до 673,4 Кб. Остальные настройки оставляем по умолчанию – они для нашей ситуации вполне подходящие.
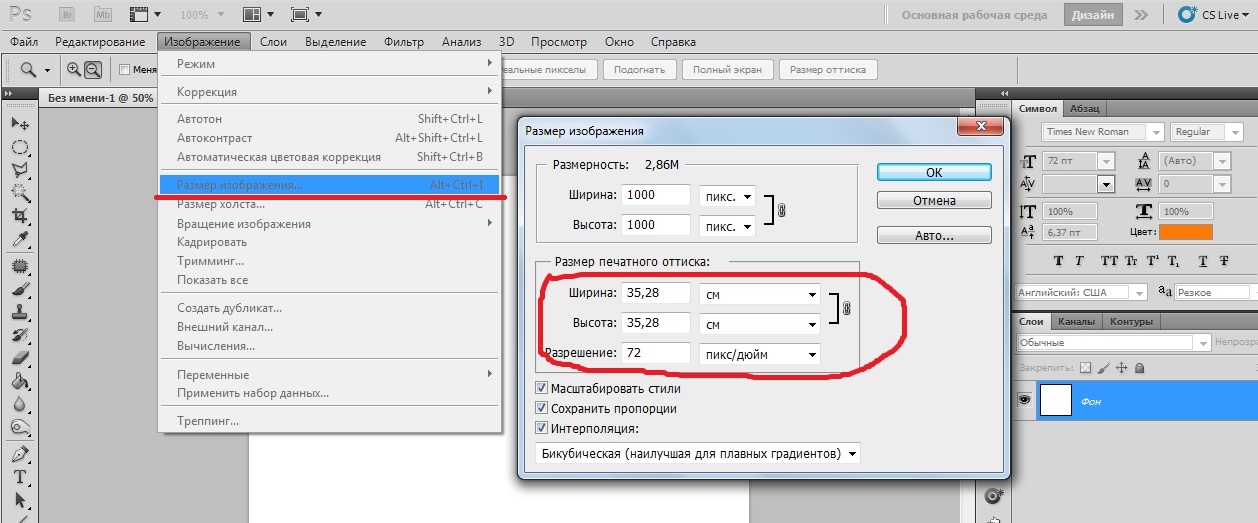
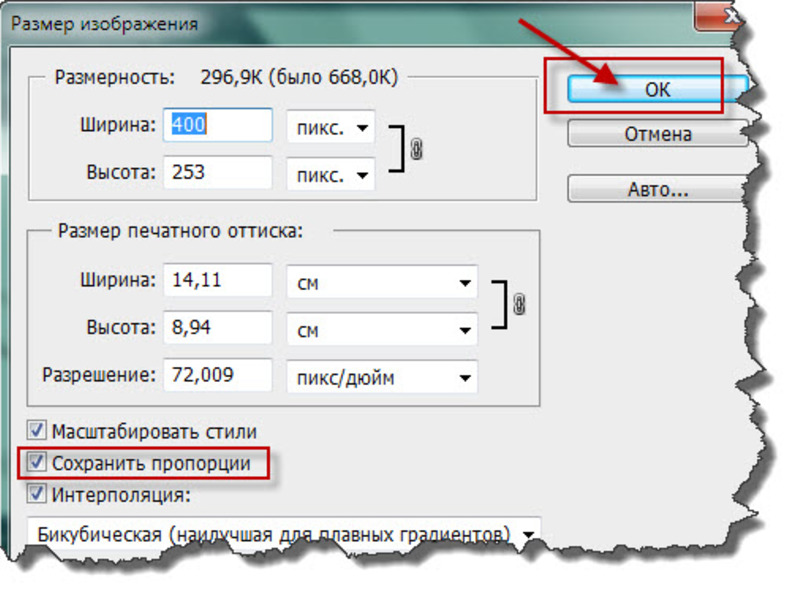
Примечание. Еще хорошо помогает сбросить вес файла смена разрешения изображения в сторону уменьшения (3-я группа настроек в правой колонке). Однако у нас другой случай – мы хотим уменьшить объем фотографии без изменения ее физических размеров.
Теперь нам осталось определиться с еще одним параметром – «Размытие». Он тоже немного снижает вес изображения. Достигается такой результат путем размытия пикселов. И для многих цифровых фото это является полезной операцией. Дело в том, что большинство снимков, сделанных любительскими камерами, получаются чересчур резкими (впрочем, есть и немало замыленных) и легкое размытие им идет только на пользу. Чтобы не переусердствовать с данным параметром, увеличим зону просмотра изображения до 300 %.
Он тоже немного снижает вес изображения. Достигается такой результат путем размытия пикселов. И для многих цифровых фото это является полезной операцией. Дело в том, что большинство снимков, сделанных любительскими камерами, получаются чересчур резкими (впрочем, есть и немало замыленных) и легкое размытие им идет только на пользу. Чтобы не переусердствовать с данным параметром, увеличим зону просмотра изображения до 300 %.
Для этого идем в нижний левый угол окна «Сохранить для Web…». Там расположены настройки масштабирования. Щелкаем на кнопке с треугольником и в появившемся меню выбираем 300 %.
Снова вернемся к основным настройкам (справа) и выберем «Размытие». Экспериментируем с разными значениями, внимательно отслеживая все изменения на увеличенном снимке в правом окне. В нашем случае подошло значение 0,3. В результате фото приобрело более мягкий, естественный вид и сбросило еще несколько килобайт.
На этом можно считать нашу работу законченной. Нам удалось сделать два важных дела: сжать фото без потери качества в Фотошопе и сохранить при этом его первоначальное разрешение, что позволит просматривать фотографию на большом экране с максимальным комфортом.![]() Осталось только щелкнуть на кнопке «Сохранить» и указать место, куда программа должна поместить «похудевший» снимок. Вот и все. Теперь можно смело отправлять свои сжатые фото друзьям и не бояться, что какой-нибудь почтовый клиент откажет вам в доступе из-за превышения размера. Удачи!
Осталось только щелкнуть на кнопке «Сохранить» и указать место, куда программа должна поместить «похудевший» снимок. Вот и все. Теперь можно смело отправлять свои сжатые фото друзьям и не бояться, что какой-нибудь почтовый клиент откажет вам в доступе из-за превышения размера. Удачи!
Сжатие файлов Adobe® Photoshop® | PSD и PSB с…
Сжатие файлов Adobe® Photoshop® | PSD и PSB с…Перетащите или загрузите файл для сжатия с помощью методов Lossless и Lossy.
Питаться от aspose.com а также aspose.cloud
Перетащите или загрузите свой PSD-файлдля просмотра параметров сжатия PSD
Drop or upload your file Invalid file, please upload a file with extension AI, PSD or PSB or archive Попробуйте Aspose.PSD C# (.Net) Java
Применить сжатие RLE для CacheData вместо RAW
Удалить кэшированные данные смарт-объектов
Удалить невидимые слои PSD
Соединить слои
Преобразование в 8 бит на канал
Преобразовать в RGBA
Удалить необязательные ресурсы слоя
Сжать PSD
* Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условия использования а также Политика конфиденциальности

*** API в .Net а также Java доступны для разработчиков.
**** Ваши файлы и ссылки остаются доступными на наших серверах в течение следующих 24 часов.
AI Viewer PSD Viewer PSD Conversion PSD Compress PSD Watermark PSD Merger Create Portfolio PSD Template Editor PSD Editor Black and White PSD Resize Collage Maker Font Replacement Photo Editor Sharpen Image Crop Image Crop into Circle Remove Watermark PSD Metadata Denoise Image
Поделиться через фейсбук Поделиться в Твиттере Посмотреть другие приложения См. исходный код Оставить отзыв Добавить это приложение в закладкиНажмите Ctrl + D, чтобы добавить эту страницу в избранное, или Esc, чтобы отменить действие.
PSD Компресс
- Обзор
- Функции
- Как
- Вопросы-Ответы
- Автоматизация
- Программы
Psd Compressor — это инструмент, позволяющий быстро уменьшить размер PSD-файла с любого устройства без специальных графических программ. Инструмент поддерживает 2 режима сжатия. Первый — это сжатие без потерь: сжатие данных RLE и удаление данных кэша из PSD. Второй режим — сжатие PSD с потерями: объединение слоев, преобразование в 8 бит на пиксель, удаление дополнительных ресурсов слоев PSD. ВАЖНЫЙ! Если вы не уверены, что лучше подходит для вашего случая, выберите только параметры сжатия PSD без потерь. Этот инструмент демонстрирует одну из возможностей нашей библиотеки PSD для работы с графическими файлами.
Сжатие PSD
- Компрессор файлов PSD, поддерживающий методы сжатия без потерь и с потерями
- Сожмите файл PSD из вашего архива, чтобы сэкономить место на диске
- Загрузите сжатую версию вашего собственного PSD-файла
- Поддерживается Документы: PSD, PSB.
- Сохранить как: PSD.
Как сжать файл PSD с помощью Aspose PSD Compressor
- Щелкните внутри области перетаскивания файла, чтобы загрузить PSD-файл, или перетащите PSD-файл
- Вы увидите доступные параметры сжатия PSD
- Проверьте параметр сжатия PSD, который вы хотите использовать.
- Нажмите кнопку «Сжать PSD».

- После того, как сжатие будет завершено, будет загружен сжатый PSD-файл.
Error explanation placeholder
Email:
Сделайте этот форум закрытым, чтобы он был доступен только вам и нашим разработчикам.
Вы успешно сообщили об ошибке. Вы получите уведомление по электронной почте, когда ошибка будет исправлена. Click this link to visit the forums.
FAQ
Мой PSD-файл слишком большой, есть ли способы уменьшить его размер?
Для уменьшения размера PSD можно использовать PSD Compress App.
 Он основан на нашей библиотеке PSD и использует недокументированные функции формата PSD.
Он основан на нашей библиотеке PSD и использует недокументированные функции формата PSD.-
Является ли результат сжатия PSD без потерь? Или я потеряю исходное качество?
Вы можете выбрать как сжатие с потерями, так и без потерь. Параметры без потерь гарантируют, что вы сможете открыть файл в Adobe Photoshop, и он будет корректно отрендерен. Если вы выбрали вариант сжатия с потерями, исходное качество файла может быть потеряно. Вы должны решить для себя, подходит ли вам тот или иной вариант сжатия
Я сжал файл с помощью PSD Compress, но его размер практически не изменился. Это ошибка или ожидаемое поведение?
Это не ошибка.

Как возможно, что PSD Compress может уменьшить размер файла PSD?
PSD Compress File использует специальные недокументированные функции PSD-файла через Aspose.PSD. Мы точно знаем, какие данные в PSD-файле можно удалить или заархивировать. Это ноу-хау бесплатно в приложении PSD Compress и доступно для вашей собственной автоматизации.
-
Является ли сжатие файла PSD бесплатным?
PSD Compress уменьшает размер вашего PSD файла бесплатно.
 И это доступно с любого устройства
И это доступно с любого устройства
- Используйте низкий уровень PSD-файл API для сжатия PSD
- Редактирование данных PSD Cache
- Преобразование в любые растровые форматы как Png, Jpeg, Tiff, PDF
- Изменение текста в PSD
- Поддержка смарт-слоев PSD
- Корректирующие слои: Яркость/контрастность, уровни, кривые, черно-белое изображение, фотофильтры и другие
- Слои заливки: цветовая заливка, градиентная заливка и заливка узором
- Извлечение слоев PSD и другие метаданные
Это только часть характеристик. Проверьте наши ресурсы, чтобы узнать больше:
- официальная страница
- Страница загрузки
- Примеры PSD на GitHub
- Примеры PSD на GitHub.
 Net & Java
Net & Java
Быстрый и простой компрессор
Загрузите документы в формате PDF и нажмите кнопку «СЖАТИЕ». Вы получите сжатый файл, как только сжатие будет выполнено.
Сжатие из любого места
Он работает на всех платформах, включая Windows, Mac, Android и iOS. Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагинов или программного обеспечения
Качество компрессора
Питаться от PSD . Все файлы обрабатываются с помощью API-интерфейсов Aspose, которые используются многими компаниями из списка Fortune 100 в 114 странах.
Другие поддерживаемые сжатия
Вы также можете сжимать файлы других форматов Adobe® Photoshop®. См. список ниже.
- PSD Компрессор Сжать PSD документ | Adobe Photoshop Document
- PSB Компрессор Сжать PSB документ | Adobe Photoshop Image File
Сжатие фотографий с помощью Photoshop Content-Aware Scale
Исходное необрезанное, немасштабированное фото
Многие пользователи Photoshop знакомы с функциями «Заливка с учетом содержимого» и «Перемещение с учетом содержимого», но менее знакомы с командой «Масштаб с учетом содержимого». Команда Content-Aware Scale удобна, когда у вас есть относительно пустая область фотографии, которую вы хотите сжать. Это позволяет вам сжать это пространство, но делает это так, как обычно выглядит хорошо.
Команда Content-Aware Scale удобна, когда у вас есть относительно пустая область фотографии, которую вы хотите сжать. Это позволяет вам сжать это пространство, но делает это так, как обычно выглядит хорошо.
Возьмем, к примеру, фотографию серферов на закате. В снимке нет ничего плохого, но что, если вы хотите поместить двух серферов рядом? Это может показаться очевидным использованием инструмента Content-Aware Move, и здесь он может сработать. Но когда я попробовал это, я столкнулся с некоторыми проблемами при смешивании исходной области с целевой областью. Добавление Adobe улучшений адаптации ранее в этом году предоставляет инструмент, который помогает уменьшить эти проблемы смешивания, но не всегда устраняет их. На изображении ниже я отрегулировал параметры Adaptation Structure и Color, чтобы максимально уменьшить проблемы смешивания/сопоставления. Но вокруг серфера слева все еще виден контур.
После перемещения серфера и кадрированияContent-Aware Move или Content-Aware Scale?
Что делать, если вы хотите изменить соотношение сторон фотографии? С Content-Aware Move вы можете переместить одного из пользователей, а затем обрезать изображение, как я сделал выше. Но допустим, вам нравится линия горизонта на этой фотографии, и вы бы предпочли просто сжать фотографию по горизонтали. Вот где Content-Aware Scale может помочь. Я использовал CAS на изображении ниже, чтобы сделать именно это — и без давления на людей. Я уменьшил фотографию ниже до 65% от ее первоначальной ширины. ( Все фотографии показаны здесь с шириной 650 пикселей, чтобы заполнить все пространство, доступное на этой веб-странице. Масштабирование и перемещение были выполнены на исходных, более крупных файлах, а затем были изменены размеры для вывода в Интернет. )
Но допустим, вам нравится линия горизонта на этой фотографии, и вы бы предпочли просто сжать фотографию по горизонтали. Вот где Content-Aware Scale может помочь. Я использовал CAS на изображении ниже, чтобы сделать именно это — и без давления на людей. Я уменьшил фотографию ниже до 65% от ее первоначальной ширины. ( Все фотографии показаны здесь с шириной 650 пикселей, чтобы заполнить все пространство, доступное на этой веб-странице. Масштабирование и перемещение были выполнены на исходных, более крупных файлах, а затем были изменены размеры для вывода в Интернет. )
НАЗАД: [ADOBE ОБЪЯВЛЯЕТ О НОВЫХ ФУНКЦИЯХ PHOTOSHOP]
Получение максимальной отдачи от масштабирования с учетом содержимого
Ключ к сжатию сцены без искажения таких важных объектов, как люди, заключается в их защите. используя выделение. Вы можете попробовать CAS без выбора, и он, вероятно, будет работать лучше, чем простое использование Free Transform. Но чтобы по-настоящему раскрыть всю мощь Content-Aware Scaling, вам нужно создать выделение.
Но чтобы по-настоящему раскрыть всю мощь Content-Aware Scaling, вам нужно создать выделение.
В большинстве случаев это легко сделать, потому что вам не нужен точный выбор. Что вам нужно сделать, так это просто очертить область, которую вы не хотите сжимать. Вот шаги для Photoshop CC 2014:
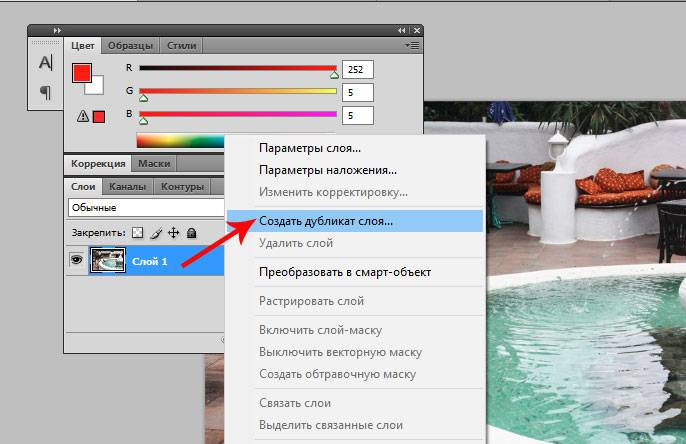
- Во-первых, убедитесь, что вы не работаете с фоновым слоем. Если да, создайте копию слоя или разблокируйте фоновый слой, щелкнув значок блокировки на панели «Слои».
- Выберите область, которую хотите защитить. Для этой цели вы можете использовать любой из инструментов выделения Photoshop. На фотографии заката я использовал инструмент Elliptical Marquee, чтобы создать два круга, содержащих двух серферов.
- Сохраните выделение как альфа-канал. Вы можете сделать это либо на панели «Каналы», либо выбрав «Сохранить выделение» в меню «Выбор».
- Выберите «Отменить выбор» в меню «Выбор».
- Запустите Content-Aware Scaling, выбрав его в меню «Правка».

- В раскрывающемся списке «Защита» на панели параметров выберите только что сохраненный канал. Здесь я выбираю канал, который назвал «Серферы».
- Отрегулируйте изображение до нужного размера.
В большинстве случаев это все, что нужно. Если вы вносите серьезные изменения в высоту или ширину фотографии, на «швах» могут быть видны некоторые артефакты. Если у вас действительно есть эта проблема, вам может потребоваться выполнить ручную очистку с помощью таких инструментов, как инструмент «Штамп» или инструмент «Заплатка».
Обратите внимание, что на снимке экрана выше справа от раскрывающегося списка есть значок человека. Если вы щелкнете по этому значку, он скажет Photoshop следить за людьми и не сжимать их. Эта функция лучше всего работает, когда люди отличаются от фона, а также при внесении небольших изменений в размер ваших фотографий. Часто стоит попробовать, потому что это может избавить вас от шагов по созданию и сохранению выбора.
Бесцветный однородный фон работает лучше всего
Чтобы функция Photoshop Content-Aware Scale работала хорошо, у вас должен быть относительно невыразительный фон. Океан — идеальный объект; другой пример — зеленый склон холма на фотографии выше. На этой фотографии я защитил швейцарский замок, катамаран и деревья поблизости, просто нарисовав прямоугольник с помощью инструмента Rectangular Marquee. Вот как выглядит изображение после сжатия на 20% по вертикали.
Океан — идеальный объект; другой пример — зеленый склон холма на фотографии выше. На этой фотографии я защитил швейцарский замок, катамаран и деревья поблизости, просто нарисовав прямоугольник с помощью инструмента Rectangular Marquee. Вот как выглядит изображение после сжатия на 20% по вертикали.
Заключение
Иногда Content-Aware Move является подходящим инструментом для работы, а иногда Content-Aware Scale. Быстрое создание маскирующего канала позволяет отлично защитить важный контент с помощью CAS. В своей работе я не обнаружил необходимости растушевывать свои выделения.
CAS может прийти на помощь, когда вам нужно, например, разместить фотографию на веб-странице или в макете журнальной статьи. Вы также можете использовать CAS, чтобы растянуть фотографию. Это менее распространенное использование, но может подойти, например, в случае, когда вам нужно более широкое или высокое изображение, чтобы соответствовать определенному макету страницы. В этом случае вам нужно будет увеличить размер холста (Изображение -> Размер холста или Изображение -> Показать все).
Используете ли вы масштабирование с учетом содержимого в Photoshop?
Давид Салахи
Дэйв Салахи — фотограф, художник Photoshop и инструктор по Photoshop из Южной Калифорнии. В прошлой жизни Дейв был разработчиком программного обеспечения и до сих пор занимается разработкой веб-сайтов. Его веб-сайт The Photo Performance содержит уроки Photoshop и другую информацию о фотографии.
Как сжимать файлы в Adobe Photoshop с помощью векторных инструментов?
Мы все ежедневно используем сжатие изображений, поэтому оно необходимо. Без него отправка огромных файлов заняла бы часы, мы бы отправляли по электронной почте файлы размером в сотни мегабайт, наша целевая страница никогда не загружалась бы, а навигация в Интернете была бы похожа на прогулку по густой грязи. Но знание того, как и почему файлы изображений сжимаются, может помочь нам получить правильные результаты, точно отражающие исходное намерение. Здесь мы рассмотрим основные слова и идеи сжатия изображений, которые должен понимать каждый дизайнер, прежде чем рассматривать некоторые из наиболее практичных инструментов, которые могут быть полезны.
Доступны следующие типы сжатия изображения:
- Сжатие с потерями: С потерями удаляет данные из исходного файла, в идеале незаметно, чтобы уменьшить требования к хранению.
- Сжатие без потерь: В отличие от сжатия изображений с потерями, сжатие изображений без потерь сохраняет все исходные данные, но за это приходится платить: размер файла часто намного больше. JPG, GIF и MP3 являются примерами форматов файлов с потерями (в которых информация теряется), а EPS, TIF, PNG и PSD являются примерами форматов файлов без потерь (хотя и PNG, и TIF также могут быть с потерями).
Растровые изображения могут быть сжаты в различные форматы файлов, чтобы уменьшить их размер. Методы с потерями стирают мелкие детали изображений и информацию о цвете, тогда как методы без потерь сохраняют их. Ниже приведены примеры часто используемых методов сжатия в Photoshop:
- RLE (кодирование длин серий): Кодирование длин серий называется RLE.
 Это метод без потерь, который обеспечивает разумную степень сжатия только для определенных типов данных. Вероятно, самым простым алгоритмом сжатия является RLE. Он заменяет числовое значение и одно значение для последовательностей идентичных значений данных в файле. Некоторые популярные форматы файлов Windows допускают сжатие без потерь.
Это метод без потерь, который обеспечивает разумную степень сжатия только для определенных типов данных. Вероятно, самым простым алгоритмом сжатия является RLE. Он заменяет числовое значение и одно значение для последовательностей идентичных значений данных в файле. Некоторые популярные форматы файлов Windows допускают сжатие без потерь. - LZW (Lemple-Zif-Welch): Абрахам Лемпель, Джейкоб Зив и Терри Уэлч разработали метод поиска на основе таблиц, известный как сжатие LZW, для сжатия файла в файл меньшего размера. Формат изображения TIFF и формат изображения GIF являются двумя часто используемыми форматами файлов, в которых используется сжатие LZV. Текстовые файлы также можно сжимать с помощью сжатия LZW. Поддерживаемые типы файлов включают TIFF, PDF, GIF и PostScript; сжатие без потерь. идеально подходит для изображений с огромными монохроматическими областями.
- CCITT: (CCITT — это аббревиатура от International Telegraph and Telekeyed Consultive Committee, которая пишется по-французски.
 ) Данные черно-белых изображений в файлах PDF сжимаются с помощью CCITT. Данные сжимаются в значительно меньший поток с использованием кодирования Хаффмана. Группа методов сжатия без потерь для черно-белых изображений, совместимых с типами файлов PDF и PostScript.
) Данные черно-белых изображений в файлах PDF сжимаются с помощью CCITT. Данные сжимаются в значительно меньший поток с использованием кодирования Хаффмана. Группа методов сжатия без потерь для черно-белых изображений, совместимых с типами файлов PDF и PostScript. - ZIP: Файлы ZIP могут содержать несколько файлов с использованием различных методов сжатия, а также поддерживать хранение файла, который вообще не был сжат. Поскольку каждый файл сохраняется и сжимается отдельно, их легче извлекать или добавлять новые без необходимости распаковывать или сжимать весь архив. сжатие без потерь; Форматы файлов PDF и TIFF совместимы. Подобно LZW, сжатие ZIP лучше всего работает с изображениями, которые содержат большие одноцветные участки.
Сжатие файла в формате JPEG
Фотографии и другие изображения с непрерывной тональностью часто отображаются в документах HTML с использованием формата Объединенной группы экспертов по фотографии (JPEG). JPEG сохраняет полноцветную информацию в изображении RGB, выборочно удаляя данные для уменьшения размера файла. Лучшее качество изображения достигается при более низких уровнях сжатия, чем при более высоких уровнях сжатия. Настройка максимального качества обычно дает результаты, идентичные оригиналу.
Лучшее качество изображения достигается при более низких уровнях сжатия, чем при более высоких уровнях сжатия. Настройка максимального качества обычно дает результаты, идентичные оригиналу.
Следующие шаги показывают, как сжать файл в формате JPEG:
Шаг 1: Нажмите Файл > Сохранить как или нажмите Ctrl+Shift+S
Шаг 2: Выберите JPEG из списка форматов
Шаг 3: Дайте файлу имя и местоположение, выберите способ сохранения файла и нажмите «Сохранить». Открывает диалоговое окно «Параметры JPEG».
Шаг 4: Выберите параметр в меню «Качество», используйте ползунок «Качество» или введите число от 1 до 12, чтобы указать качество сжатия и качество изображения.
Шаг 5: Выберите формат:
- Базовый («Стандартный») Использует формат, знакомый большинству веб-браузеров.
- Оптимизация базовой линии улучшает качество цвета изображения при значительном уменьшении размера файла.
 Этот параметр поддерживается не всеми веб-браузерами.
Этот параметр поддерживается не всеми веб-браузерами. - Progressive создает изображение, которое веб-браузер будет постепенно отображать при загрузке. Файлы Progressive JPEG поддерживаются не всеми программами и веб-браузерами, они значительно больше по размеру и требуют больше оперативной памяти для отображения. 9
Сжатие файла в формате PDF
В Photoshop существует две категории файлов PDF:- Файлы Photoshop PDF: Если в диалоговом окне «Сохранить Adobe PDF» установлен флажок «Сохранить возможности редактирования Photoshop», создаются файлы Photoshop PDF. PDF-файлы Photoshop ограничены одним изображением.
- Стандартные файлы PDF — это файлы, созданные другими программами, такими как Adobe Acrobat или Illustrator, или если в диалоговом окне «Сохранить Adobe PDF» не выбран параметр «Сохранить возможности редактирования Photoshop». Страницы и фотографии могут быть включены в стандартные файлы PDF.



 Он основан на нашей библиотеке PSD и использует недокументированные функции формата PSD.
Он основан на нашей библиотеке PSD и использует недокументированные функции формата PSD.
 И это доступно с любого устройства
И это доступно с любого устройства Net & Java
Net & Java
 Это метод без потерь, который обеспечивает разумную степень сжатия только для определенных типов данных. Вероятно, самым простым алгоритмом сжатия является RLE. Он заменяет числовое значение и одно значение для последовательностей идентичных значений данных в файле. Некоторые популярные форматы файлов Windows допускают сжатие без потерь.
Это метод без потерь, который обеспечивает разумную степень сжатия только для определенных типов данных. Вероятно, самым простым алгоритмом сжатия является RLE. Он заменяет числовое значение и одно значение для последовательностей идентичных значений данных в файле. Некоторые популярные форматы файлов Windows допускают сжатие без потерь. ) Данные черно-белых изображений в файлах PDF сжимаются с помощью CCITT. Данные сжимаются в значительно меньший поток с использованием кодирования Хаффмана. Группа методов сжатия без потерь для черно-белых изображений, совместимых с типами файлов PDF и PostScript.
) Данные черно-белых изображений в файлах PDF сжимаются с помощью CCITT. Данные сжимаются в значительно меньший поток с использованием кодирования Хаффмана. Группа методов сжатия без потерь для черно-белых изображений, совместимых с типами файлов PDF и PostScript. Этот параметр поддерживается не всеми веб-браузерами.
Этот параметр поддерживается не всеми веб-браузерами.