Как сверстать страницу, если совсем новичок и никогда не верстал?
Как сверстать, если никогда не верстал
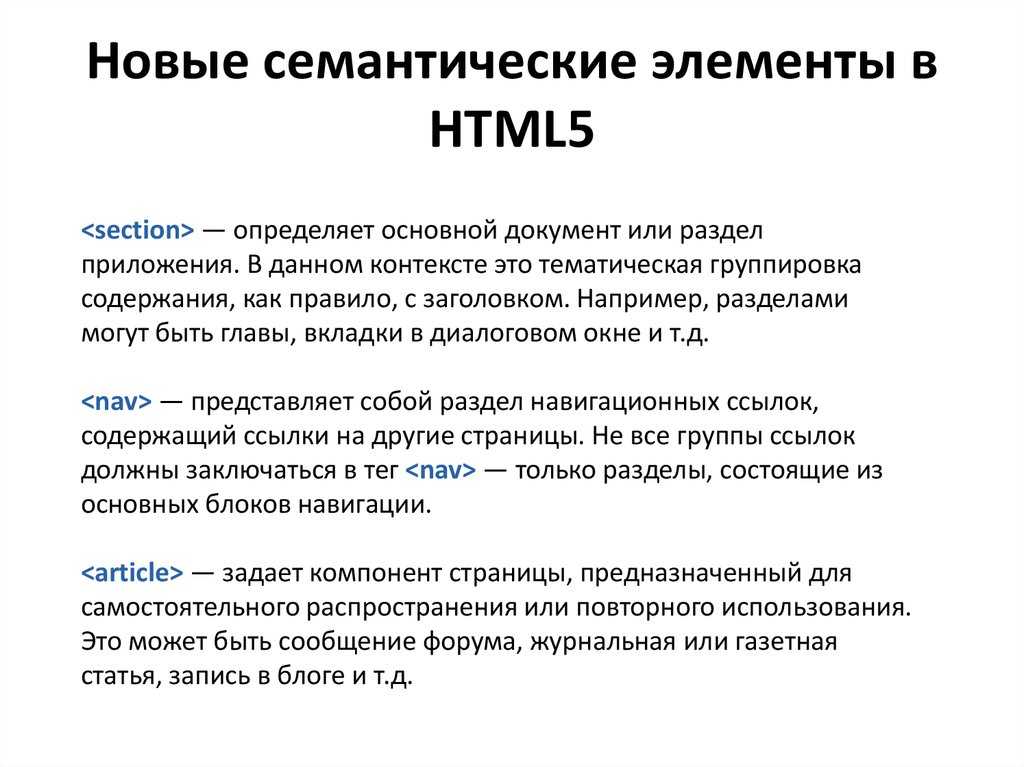
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как всё устроено
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
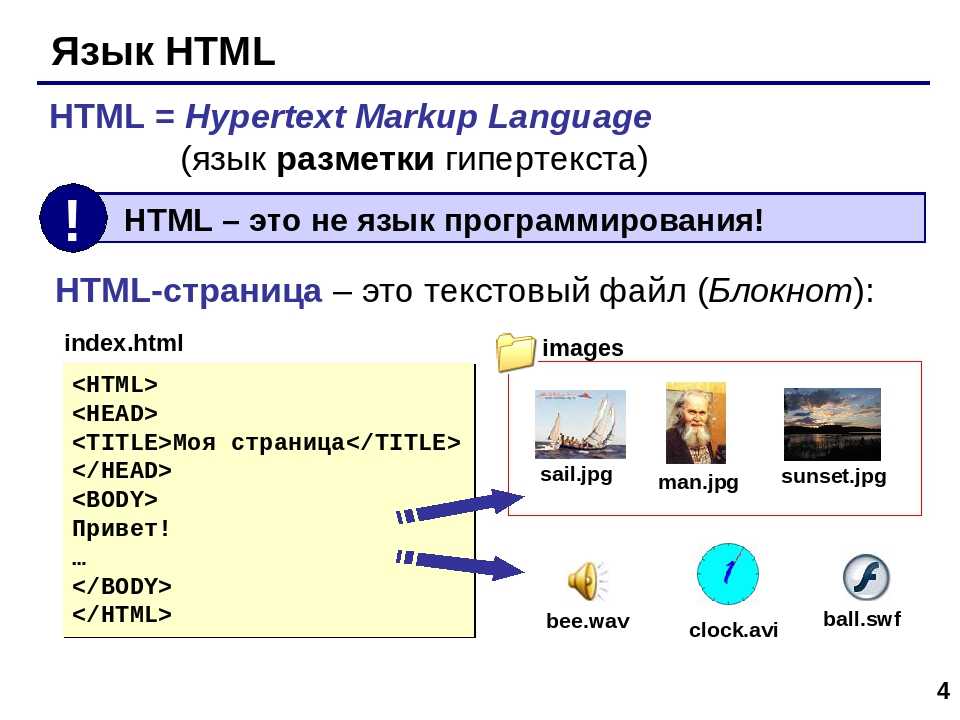
Любая веб‑страница — это просто текстовый файл с особой разметкой. Поэтому чтобы создать страницу, достаточно создать файл с любым именем и расширением .html. Этот файл можно открыть любым текстовым редактором, а можно сразу перетащить в браузер. Если файл пустой, то и в браузере откроется чистый белый лист.
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Например, несложный в освоении бесплатный редактор Саблайм Текст
В файл можно написать любой текст. Если после этого сохранить файл и обновить страницу в браузере, текст появится на странице.
ХТМЛ, теги и атрибуты
ХТМЛ‑разметка структурирует содержимое и состоит из тегов — контейнеров, в которые помещается текст. Текст помещается внутри тега, между его открывающей и закрывающей частями:
<h2>Текст внутри тега-заголовка</h2>
<p>
Текст внутри текстового тега p — параграфа
</p>
<small>
Маленький текст в своём специальном теге
</small>Полный список тегов
Теги можно бесконечно вкладывать друг в друга. Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Полный список тегов
<p>По-настоящему <b>важные</b> принципы:</p>
<ul>
<li>Не планировать впритык</li>
<li>Сделать значит сдать</li>
<li>Флекс — всегда боль</li>
</ul>Все атрибуты тегов
У тегов есть атрибуты — параметры для настройки внешнего вида и поведения.
href добавляют к тегу‑ссылке a, чтобы он по клику отправлял на другую страницу. Тег br в примере переносит строку, чтобы ссылки не слиплись.Все атрибуты тегов
<a>Нерабочая ссылка</a>
<br>
<a href="https://vk.com/">Рабочая ссылка</a>Ещё есть теги, которые не нужно закрывать и в которые нельзя ничего вложить. Это картинки и разные интерактивные элементы: видео, поля ввода, кнопки. Поведение и содержимое таких тегов полностью настраивается атрибутами. Например, у тега‑картинки img ссылку на саму картинку указывают в атрибуте src:
<img src="https://bureau.ru/files/3slova-logo.png">
Служебные теги
В завершение вёрстки минимальной страницы, нужно добавить пару служебных тегов.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Наличие служебных тегов — это требование стандартов разработки веб‑страниц. Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Добавим тип документа, корневой тег, обозначение языка страницы и кодировку UTF‑8, контейнер для метаданных head и контейнер для всего видимого содержимого body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Визуально от этих тегов ничего не меняется, но так мы соблюдаем стандарты веб‑разработки и облегчаем работу браузерам и поисковикам.
В тег head обычно помещают много разных служебных тегов. В самом простом варианте, кроме кодировки, будет достаточно тега
В самом простом варианте, кроме кодировки, будет достаточно тега title. Это заголовок страницы для поисковиков и название вкладки для браузера. Внутри title может быть только чистый текст, никаких вложенных тегов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>😎 Моя прекрасная веб-страница</title>
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html> Всё! Концептуально это весь ХТМЛ, дальше верстальщик уже изучает разные теги и особенности работы с ними, осваивает смежные технологии: язык стилей ЦСС и язык программирования Яваскрипт. В следующих советах расскажу как стилизовать теги языком ЦСС и как загрузить страницу в интернет, чтобы сделать доступной для других людей.P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
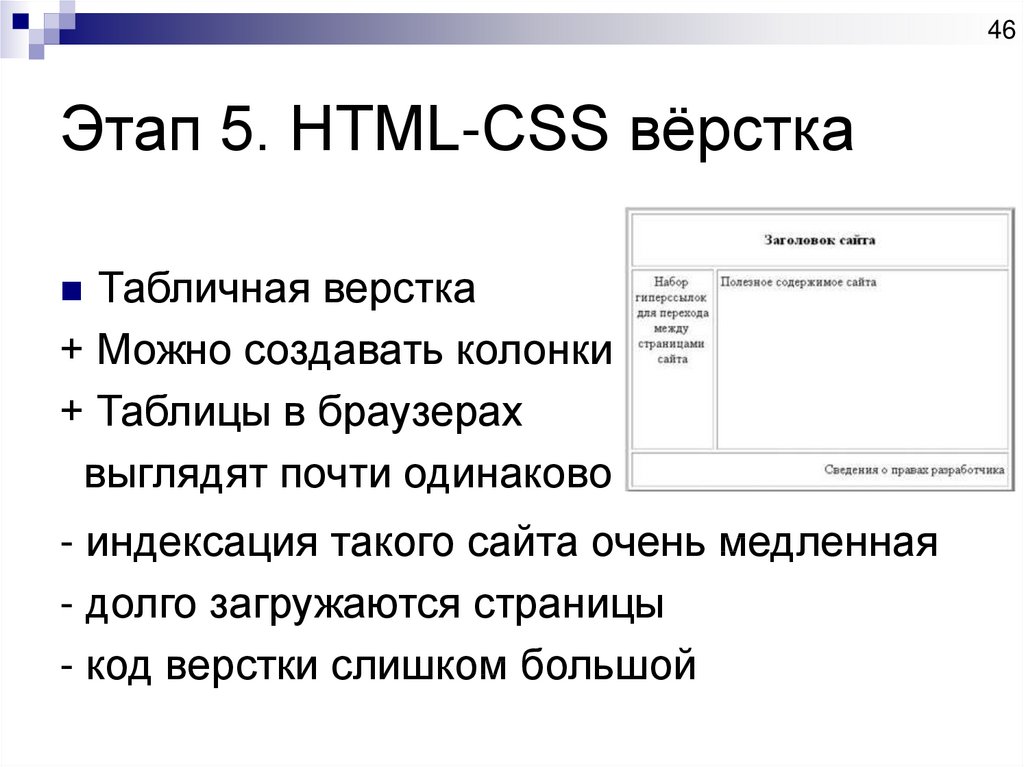
Олды здесь: как сверстать веб-страницу на таблицах
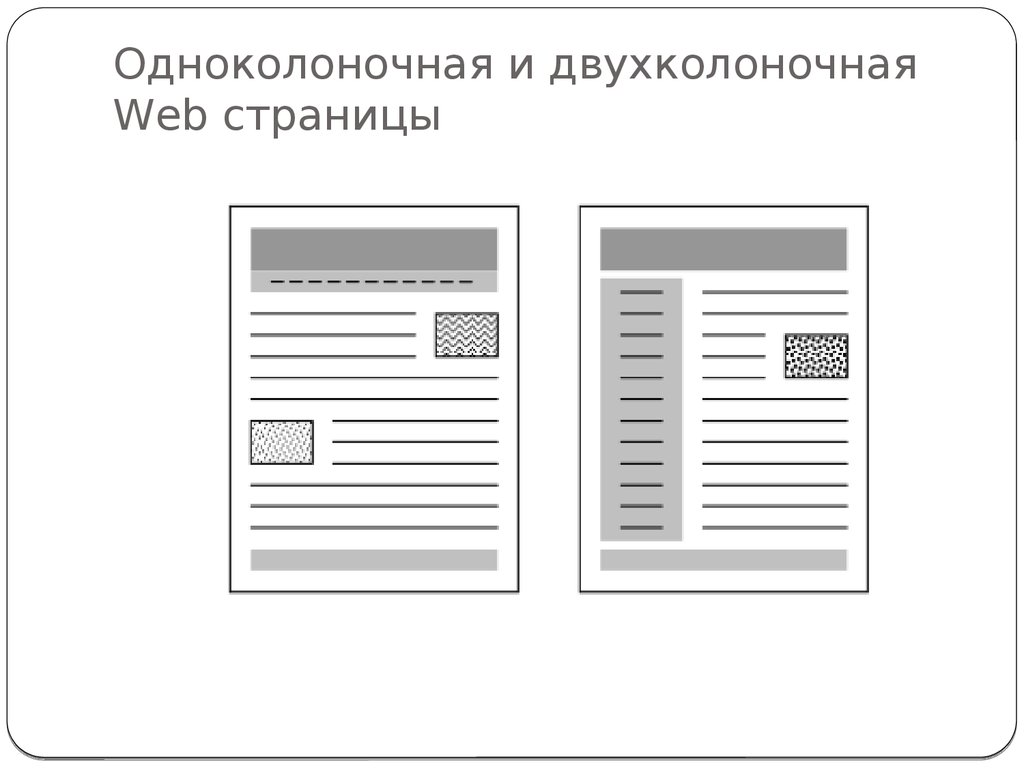
В прошлый раз мы говорили о таблицах в HTML. Главная мысль — что в HTML-таблицу можно упаковать табличные данные и вывести их как таблицу на веб-странице (логично).
Также мы упоминали, что на заре интернета таблицы были единственным способом сверстать многоколоночный сайт. Сейчас это выглядит дико, потому что с тех пор технологии дизайна в вебе шагнули далеко вперёд. Но в начале нулевых этих технологий не было, и приходилось копаться в таблицах.
Сегодня во имя сохранения исторической памяти мы сверстаем страницу на таблицах — как это делали наши отцы.
Что делаем
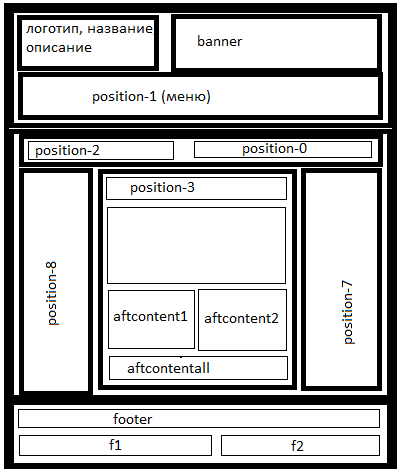
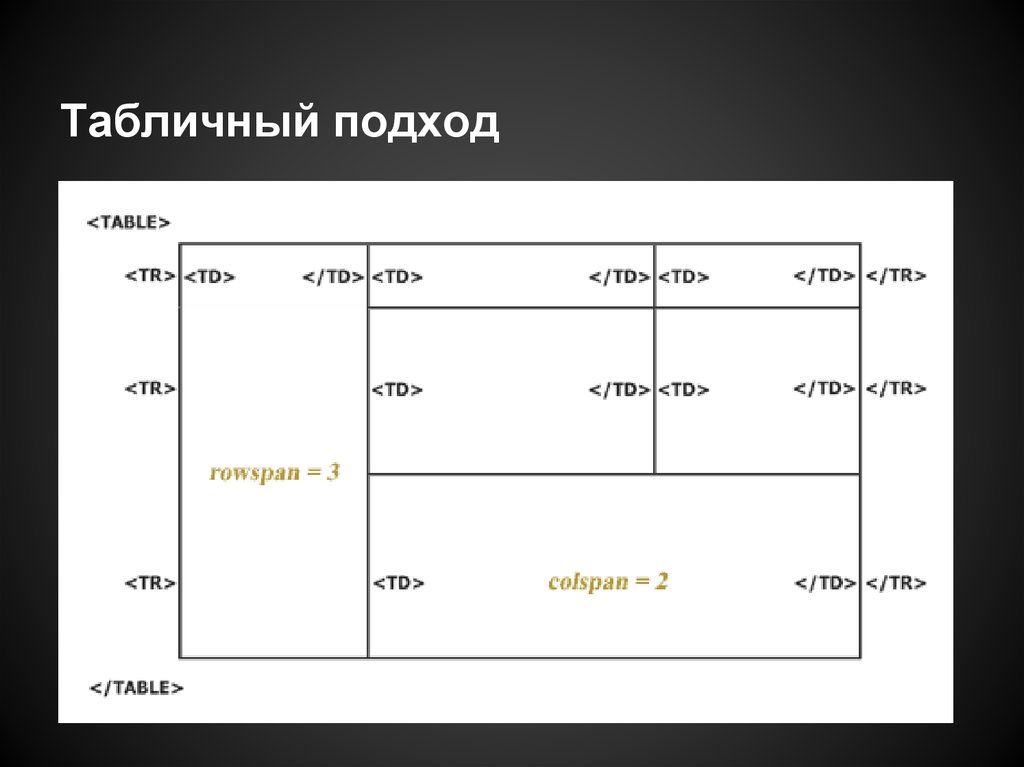
Попробуем воссоздать каркас страницы «Таблицы в HTML»:
Мы не будем верстать верхние бирки и ссылки на предыдущие части, но вы сможете сами их добавить в любое времяЧто нам понадобится
Наш проект будет состоять из одной HTML-страницы, внутри которой мы разместим все нужные элементы: вёрстку и стили.
Всё остальное мы возьмём из той статьи — и картинки, и текст, и то, как расположены элементы.
За основу возьмём пустой валидный шаблон HTML-страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
</style>
</head>
<body>
</body>
</html>Оговорка о CSS
Многое в этом упражнении можно сделать быстрее, проще и аккуратнее, если использовать CSS. Но в те времена, когда сайты верстали таблицами, CSS только зарождался или его ещё не было вовсе. Поэтому мы намеренно постараемся избежать CSS, сделав всё на винтажных HTML-атрибутах, насколько это возможно.
А вообще в современном мире нужно верстать с помощью CSS, читайте об этом вот эту подборку:
Всё о CSS
Всё о CSS
Всё о CSS
Всё о CSS
Делаем таблицу
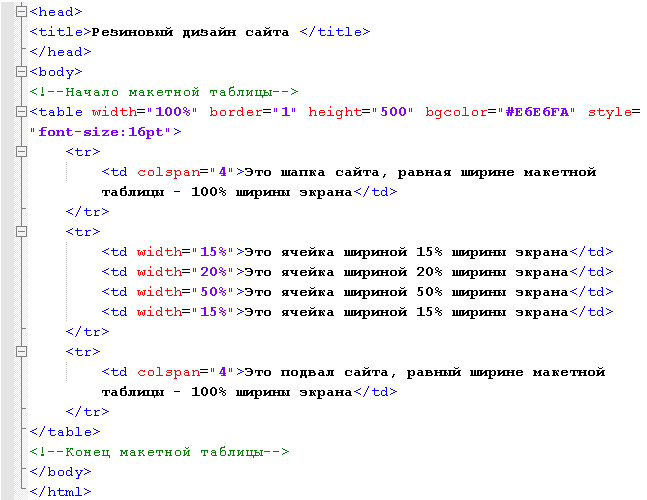
Начнём с таблицы, внутри которой всё будет жить. Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Чтобы вёрстка не разъехалась, укажем ширину таблицы — 800 пикселей. Ещё нам понадобятся видимые границы — с ними нам будет проще понять, что происходит. В конце мы их уберём.
Наконец, настроим расстояние между ячейками в 10 пикселей, чтобы они не слипались:
<table cellpadding="0" cellspacing="10" border="1"> </table>
Без содержимого вся наша таблица выглядит как линия на 800 пикселей, поэтому добавим картинку, заголовок и подзаголовок из оригинальной статьи. Так как каждый из них стоит друг под другом и на своей строке, то добавим их тремя простыми ячейками. Каждая ячейка будет состоять из одной строки и одного столбца:
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
</table>Стали видны границы вокруг ячеек — это хорошо. Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
Но видно, что картинка разрослась и занимает явно больше места, чем нужно, — это плохо. Если бы у нас был CSS, мы бы сказали этой картинке max-width:100% и дальше поменяли бы размер ячейки. Но так как по условиям задачи мы делаем всё винтажным способом, придётся прописывать размеры изображения вручную, как делали наши отцы. Поэтому мы добавим в стили только настройки шрифта (они были уже тогда), а параметр ширины укажем прямо в теге — <img>:
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
Точно так же добавляем следующие пару абзацев — всё в одну ячейку. Смысл в том, что нам достаточно добавить новую ячейку, а абзацы внутри неё сами разместятся друг под другом, потому что так работает тег <p>:
<table cellpadding="0" cellspacing="10" border="1" >
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
</table>Добавляем выноску: плохой способ
Теперь сверстаем более сложный элемент — текст и выноску рядом с ним.
Правильный способ добиться этого — переверстать всю таблицу так, чтобы появилось правое «поле». Для этого нужно будет добавить в таблицу ещё один столбец. Мы так сделаем, но чуть позднее. А сначала — корявое решение, чтобы показать мощь таблиц в HTML.
Парадоксальным образом внутри одной таблицы в HTML может жить другая таблица. С точки зрения обычного текста это лютая дичь — в жизни так не бывает. А вот для вёрстки это очень полезно: с помощью вложенных таблиц можно городить довольно изощрённые конструкции. Вот это и попробуем сделать сейчас.
Внутренняя таблица будет отвечать за текст с полем. У неё будет одна строка с двумя столбцами: в первом пусть будет текст, а во втором — картинка и ссылка. И всё это мы положим внутрь ячейки нашей основной таблицы.
Запишем это в виде HTML:
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось.
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- вторая ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>Вроде всё получилось, но видно, что справа текст с картинкой стоит слишком близко к основном тексту слева. Чтобы дать этой ячейке поменьше пространства и отступить от основного текста (не используя красивый и аккуратный CSS), поступим так:
- Добавим между ними пустую ячейку шириной 10 пикселей — она отделит врезку от основного текста
- Укажем, что ширина картинки будет 170 пикселей
Вот что у нас получилось в итоге:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td>
<!-- началась внутренняя таблица -->
<table>
<!-- первая строка -->
<tr>
<!-- первая ячейка в первой строке -->
<td>
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<!-- дополнительная пустая ячейка в 10 пикселей -->
<td>
</td>
<!-- третья ячейка в первой строке -->
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>Поле для выносок: правильный подход
Мы воспользовались костылём, чтобы показать возможности вложенных таблиц. Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Но для нашей задачи это не нужно: у нас весь текст живёт в единой «колонке» слева, а правое «поле» единое для всей страницы. Нам нужна не вложенная таблица, а просто правильно организованная внешняя таблица.
Конструкционно выглядеть должно так:
| Основная колонка, ширина 800 пикселей | Межколонник, 10 пикселей | Боковая колонка, 170 пикселей |
| Иллюстрация | ||
| Текст | ||
| Текст | Выноска | |
| (Остальной текст, если надо) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Собираем страницу на таблицах</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial;
font-size: 18px;
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="10" border="1">
<tr>
<td>
<img src="https://thecode. media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки.
media/wp-content/uploads/2021/11/photo_2021-11-09_14-11-27.jpg">
</td>
<td></td>
<td>
</tr>
<tr>
<td>
<h2>Таблицы в HTML</h2>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<h4>Как они работают и что у них внутри</h4>
</td>
<td></td>
<td>
</td>
</tr>
<tr>
<td>
<p>В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <strong>table</strong> и размечаете данные по смыслу. Но так было не всегда.</p>
<p>На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213.
Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.</p>
</td>
<td></td>
<td>
</td>
</tr>
<!-- новая ячейка внешней таблицы -->
<tr>
<td >
<p> Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <strong>div</strong>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки. </p>
<p>👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.</p>
</td>
<td></td>
<td >
<img src="https://thecode.media/wp-content/uploads/2021/11/photo_2020-11-26_16-21-39-320x213. jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>
jpg">
<p>Почитайте нашу подборку о
<a href="https://thecode.media/css-grid/">CSS Grid</a>
</p>
</td>
</tr>
</table>
</body>
</html>Общее правое поле для всей страницы за счёт столбца шириной 170 пикселейФинальный результат после отключения border=»1″Что дальше
Это только вершина айсберга табличной вёрстки. Там есть ещё много интересного и сложного — особенно когда нужно будет что-то выровнять по центру. Но в современном мире это всё больше теряет актуальность: сейчас мы верстаем элегантнее и эффективнее с помощью CSS. Но если когда-нибудь вы будете поддерживать винтажные сайты или верстать email-рассылки, вы будете удивлены, что там до сих пор верстают на таблицах. Теперь вы знаете, как это работало раньше.
А чтобы узнать, как всё работает сейчас, приходите в «Практикум».
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Алина Грызлова
Как создать сайт — Бесплатный конструктор сайтов
Только ограниченное время: получите бесплатный домен с любым годовым планом. Предложение скоро закончится.
Предложение скоро закончится.
×
Создайте свой бренд. Завоевать мир.
Нулевой код или навыки проектирования не требуются.
Нам доверяют миллионы предпринимателей и креативщиков
Создание веб-сайта никогда не было таким простым.
«В течение часа у нас была, пожалуй, лучшая целевая страница, причем за небольшую цену. Это потрясающе. С тех пор я создал около 15 сайтов с помощью Strikingly — на данный момент это мой любимый технический инструмент для стартапов.»
«Мы выбрали Strikingly с самого начала нашего проекта, стремясь к простоте и стилю. Сейчас, когда наш проект растет, мы очень рады видеть, что наша любимая платформа расширяет свои функциональные возможности и отвечает нашим потребностям.»
«Не существует формулы того, что такое «круто». Это инстинктивная реакция. Вы просто узнаете это, как только увидите.»
Посмотреть больше клиентов
Рекомендуемые в
Самый простой редактор веб-сайтов
Нажмите что-нибудь, чтобы отредактировать, и сразу же опубликуйте. Абсолютно не требуется код или опыт проектирования.
Абсолютно не требуется код или опыт проектирования.
Мы делаем все просто и целенаправленно. Создайте красивый веб-сайт менее чем за 30 минут.
Встроенная электронная коммерция
Просто добавьте наш Simple Store и подключитесь к PayPal или Stripe. Начните продавать и получать деньги немедленно.
Поразительно идеально оптимизирован для продажи. Добавьте доставку, купоны, входы в систему и многое другое. Независимо от того, продаете ли вы один продукт или сотню, мы упростим вам задачу.
Превратить посетителей в суперфанатов
Мощные инструменты для развития вашей аудитории. Создавайте и управляйте подписками, формами, чатом и информационными бюллетенями в одном месте. Вы даже можете зарегистрировать членство, чтобы заинтересовать свою аудиторию!
Это не просто статическая страница — она поразительно оживит ваш сайт.
Все необходимые функции
Доменные имена
Зарегистрируйте новое доменное имя или используйте уже существующее. (Доступно после обновления.)
(Доступно после обновления.)
Simple Store
Продавайте товары на своем сайте с полной функциональностью электронной коммерции! Купоны, доставка, цифровые товары и многое другое полностью встроены.
Простой блог
Держите своих посетителей в курсе событий с помощью нашего невероятно простого ведения блога. Каждое сообщение в блоге получает свою собственную страницу.
Аналитика
Все сайты имеют встроенную аналитику. Посмотрите, кто был в гостях с легко читаемыми диаграммами.
Регистрация и контактные формы
Запускаете новую услугу или хотите получить отзыв? Просто добавьте форму регистрации или контактную форму!
Социальная лента
Показывайте свою ленту Facebook, Twitter и Instagram прямо на своем сайте.
HTTPS Встроенный
Все сайты получают HTTPS автоматически, бесплатно! Повышенная безопасность, усиление SEO и завоевание доверия посетителей.
…и многое, многое другое!
Галереи, видеофоны, слайдеры мультимедиа, пользовательские цвета, защита паролем. Все это интегрировано в наш стильный современный дизайн и интуитивно понятный редактор.
Все это интегрировано в наш стильный современный дизайн и интуитивно понятный редактор.
Круглосуточная поддержка
Напишите нам в любое время по электронной почте или в чате. Наша команда счастья всегда готова помочь вам добиться успеха.
О компании Strikingly
Strikingly делает красивые мобильные веб-сайты доступными для всех.
Что такого особенного в сайте Strikingly? Простота, ясность и доступность. Владение профессиональным, оптимизированным для мобильных устройств веб-сайтом важнее, чем когда-либо. Не теряйте посетителей из-за тяжелого и запутанного веб-сайта. То же самое касается редактирования: не зацикливайтесь на микроуправлении своим сайтом и не тратьте время на размышления о том, где что-то изменить. Редактируйте все это на одном экране и делайте это быстро.
Служба поддержки
Если вам нужна помощь в использовании Strikingly, отправьте электронное письмо по адресу [email protected].
Пресса
По вопросам прессы обращайтесь по адресу press@strikingly. com.
com.
Социальные сети
Вы также можете связаться с нами через Facebook или Twitter.
×
Запустите свой сайт за считанные минуты
Создайте свой сайт на ходу
СКАЧАТЬ ПОТРЯСАЮЩЕЕ ПРИЛОЖЕНИЕ
Выберите шаблон. Редактировать. Публиковать.
Все в вашем телефоне.
Среднее время создания веб-сайта с нуля в 2022 г. [Подробное объяснение]
Знание ответа на вопрос «сколько часов уходит на создание веб-сайта?» может иметь решающее значение для успеха проекта.
Содержание
- Объяснение типичной временной шкалы веб-сайта
- Выбор стека разработки веб-сайта
- Оценка по типу веб-сайта
- Какие другие факторы влияют на среднее время создания веб-сайта
- Какой опыт Onix может предложить в веб-сайте Разработка
- Вынос
- Часто задаваемые вопросы
Разработчикам программного обеспечения требуется предварительная оценка времени, чтобы дать ценовое предложение. Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Знания также означают способность планировать заранее. Многие разработчики-фрилансеры предлагают сделать сайт на WordPress за 2-3 дня. Другие говорят, что могут запустить его «в течение нескольких часов». Однако эта заявленная сверхскорость должна быть тревожным сигналом. Функциональный веб-сайт с индивидуальным дизайном действительно требует больше времени для создания.
Мы собираемся предложить некоторые диапазоны для информационных целей. Первый расчет основан на важных этапах, которым следуют большинство дизайнеров и разработчиков, а также на нашем опыте веб-разработки.
Второй метод основан на среднем времени создания веб-сайта определенного типа. Имейте в виду, что ни одна из оценок не может быть точной или универсальной. Каждый проект уникален, потому что бизнес-потребности и ресурсы, стоящие за ним, уникальны. Поэтому сроки реализации проекта тоже будут отличаться.
Этот пост должен дать вам представление о том, чего ожидать, и лучше понять, сколько времени занимает проектирование и разработка веб-сайта. Давайте погрузимся в это!
Давайте погрузимся в это!
Объяснение типичного графика работы веб-сайта
График разработки веб-сайта состоит из нескольких этапов. Количество времени, затрачиваемое на каждый этап, соответствует поставленным задачам и сложности. Давайте рассмотрим каждый шаг и подсчитаем, сколько времени они могут занять в целом:
1. Исследование и планирование (более 80 часов)
Начальный этап — это основа успеха проекта. Дизайнеры и разработчики должны как можно раньше понять потребности, цели и целевую аудиторию клиента. Команда проекта может достаточно точно оценить время на этом этапе при условии, что:
- Истории пользователей собираются в список приоритетных требований (PRL)
- Каркасы высокого уровня, которые очень похожи на окончательный дизайн и его ход
- Перечислены требования к производительности
- Объем MVP (его этапы и сроки) определен
К сожалению, это бывает редко. Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Обычно нам приходится начинать с исследования и обзора требований проекта, технических спецификаций и/или дизайна. Клиенту, возможно, придется заполнить брифы и ответить на вопросы, связанные с его видением и целями, критическими элементами дизайна и предпочтениями, ценностным предложением бизнеса, процессом продажи и так далее.
Детали можно обсудить во время телефонных звонков или видеоконференций. Команда обычно разрабатывает карту сайта, чтобы определить общую структуру контента. После одобрения клиентом команда может определиться с необходимыми технологиями и сделать вайрфреймы. Обычно требуется два раунда проверки спецификаций проекта и каркасы основных страниц.
Обратите внимание, что этот этап очень напряженный в плане общения: будет сделано много звонков для уточнения деталей и принятия решения о дальнейших шагах. Отзывчивость и активное участие владельца продукта имеют решающее значение для того, чтобы команда могла работать без сбоев, имея перед глазами четкое видение продукта. Это будет определять общую плавность хода проекта.
Это будет определять общую плавность хода проекта.
В конце этого этапа команда, разрабатывающая сайт, должна иметь достаточно документации, чтобы начать процесс проектирования. Наконец, команда устанавливает вехи и сроки для проекта.
Срок выполнения данного этапа от 80 часов. Многократные проверки требуют дополнительного времени.
2. Создание контента (более 80 часов)
Успешный веб-сайт должен иметь практичное и привлекательное содержание. Это не ограничивается визуальным, видео- и аудиоконтентом, текстами и, возможно, контентом, перенесенным с существующих сайтов. Ключевые сообщения, призывы к действию, названия страниц, заголовки и ключевые слова должны быть размещены для оптимизации его работы в поисковых системах.
Для крупных проектов приобретение контента является длительным и, в некоторых случаях, наиболее трудоемким аспектом создания веб-сайта. Более того, он часто является определяющим и пересекается с другими этапами. Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Хороший контент-план ускоряет веб-разработку и в конечном итоге увеличивает доступность и удобство использования веб-сайта.
Проектные группы должны начать писать контент после планирования сайта и до (или, по крайней мере, во время) этапа проектирования. Это экономит время и избавляет от неприятных сюрпризов в будущем. Например,
- Дизайнеры планируют макет для дальнейшего наполнения его различными элементами
- Команда создает архитектуру, планирует размер базы данных, формат запроса и т. д.
- Инженеры по обеспечению качества создают тестовые сценарии на основе усилий дизайнеров и команды
Точность содержания очень важна, поскольку любое упущение приводит к сверхурочной работе и увеличению бюджета.
Сроки для этого этапа сильно различаются и зависят не только от количества веб-страниц. Создание контента может занять 80 и более часов, поэтому разумно начинать как можно раньше.
3.
 Дизайн пользовательского интерфейса/UX (48+ часов)
Дизайн пользовательского интерфейса/UX (48+ часов)Этот этап направлен на создание визуально привлекательного и удобного интерфейса для необходимых клиенту функций. Дизайнер использует информацию, каркасы и контент из предыдущих этапов, чтобы создать точные до пикселя представления предполагаемого внешнего вида веб-сайта и навигации.
Мокапы обычно включают дизайн целевой/главной страницы, внутренних страниц и мобильных представлений. От цветовых палитр до шрифтов — дизайн должен соответствовать имиджу компании и потребностям бизнеса. Макеты представляются клиенту, дорабатываются с учетом отзывов и, наконец, утверждаются.
Компании должны быть очень осторожны, когда дело доходит до их присутствия в Интернете. Высококонкурентная среда оставляет мало места для ошибок, особенно для веб-сайтов электронной коммерции.
Если этап исследования пройден успешно, разработка UX/UI выполняется быстро. Однако в некоторых случаях этот шаг может занять еще несколько дней или еще неделю, в зависимости от требуемых изменений. Стадия проектирования может длиться около 48 часов.
Стадия проектирования может длиться около 48 часов.
4. Веб-разработка/кодирование (16+ часов)
Разработка интерфейса может начаться, как только дизайн и контент будут готовы. Если сайт требует сложных запросов, интеграции со сторонними сервисами, нестандартных задач по обработке данных и так далее, время разработки бэкенда будет значительным. Тестирование на протяжении всего этапа должно гарантировать качество продукта.
Кодирование, проверка, кросс-платформенное и браузерное тестирование занимают большую часть общего времени веб-сайта. Многое зависит от клиента, потому что он должен общаться с командой, регулярно предоставлять обратную связь и запрашивать изменения. В зависимости от объема работ, используемой технологии и от того, меняются ли требования, кодирование может занять 16 часов и более.
5. Бета-тестирование и модификация (более 8 часов)
Перед запуском готовый и полностью функциональный продукт должен пройти заключительный период тестирования. Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Команда должна убедиться, что продукт соответствует утвержденным проектам и спецификациям. Они выполняют наборы тестов и проверяют код.
Легче всего обнаружить опечатки, медленно загружающиеся страницы и не загружающиеся элементы. Пользователи и инвесторы оставляют отзывы о любых улучшениях дизайна, функциональности или контента. Команда должна проверить правильность работы в разных веб-браузерах, устройствах и размерах экрана и при необходимости выполнить поисковую оптимизацию. Перед запуском веб-сайта требуется окончательное одобрение всех участников проекта. Неполный контент — основная причина задержки запуска.
Фаза модификации может занять от 8 часов или столько, сколько требуется клиенту для совершенствования веб-сайта. Как только минимально жизнеспособный продукт (MVP) запущен и запущен, клиент может начать зарабатывать деньги и улучшать веб-сайт, следуя отзывам конечных пользователей.
6. Официальный запуск (8+ часов)
После того, как все параметры бета-тестирования выполнены, пришло время запустить сайт для публики. Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Это задача на день или два, если только сайт не сложный, включающий множество приложений и компонентов. После запуска сайт может потребовать некоторых настроек и доработок, пока он не будет выглядеть и работать должным образом.
Это дает нам в общей сложности как минимум 240 часов.
Мы не случайно упомянули WordPress. Его готовые темы и конструкторы сайтов упрощают и ускоряют разработку.
В разработке WordPress, после универсальных «вех» открытия и создания контента, временная шкала веб-сайта немного отличается:
- Найдите веб-хостинг и купите домен. Этот этап не должен занимать более 1-2 часов.
- Настройте WordPress и выберите бесплатную или премиальную тему. После нескольких часов сравнения вариантов это не должно занять у вас более 4 часов.
- Создайте необходимые страницы, установите плагины и настройте тему. С конструктором сайтов эта фаза может занять у вас 4-8 часов. В противном случае рассчитывайте потратить как минимум неделю.
 Исправления или небольшие изменения могут занять несколько дополнительных дней.
Исправления или небольшие изменения могут занять несколько дополнительных дней. - Протестируйте сайт и внесите необходимые коррективы перед запуском. Потратьте не менее 2 дней, чтобы изучить ваш сайт на детальном уровне.
При таком же количестве времени, отведенном на фазу обнаружения и содержания, это составляет как минимум 190 часов.
Читайте также: Почему этап открытия проекта
Глядя на оба графика разработки, можно сделать вывод, что простой веб-сайт с контентом можно сделать примерно за месяц, в то время как для крупных и сложных проектов могут потребоваться месяцы работы. От первоначального планирования до запуска каждый этап может занять больше или меньше времени. Цель и сложность сайта являются важным фактором. По иронии судьбы, то же самое может помочь узнать достаточное количество времени для создания вашего веб-сайта.
Выбор стека разработки веб-сайта
Термин «технологический стек» относится к набору технологий, а именно к языкам программирования, включая их модули, библиотеки, фреймворки и т. д. Это инструменты, которые помогают эффективно создавать веб-сайт.
д. Это инструменты, которые помогают эффективно создавать веб-сайт.
Сегодня нет недостатка в технологиях, из которых можно выбирать, что делает выбор правильной технологии сложной задачей. За все годы разработки Onix у нас была возможность использовать всевозможные комбинации технологических стеков. В этой статье мы поделимся самыми популярными моделями технологического стека для разработки веб-сайта.
Тем не менее, ваши возможности не ограничены перечисленными выше моделями стека технологий. Выбор технологического стека, который соответствует цели ваших проектов и сокращает среднее время создания веб-сайта, может стать тем, на чем следует сосредоточиться. Вот небольшая диаграмма, которую вы можете использовать в качестве руководства при выборе стека разработки веб-сайта:
Оценка по типу веб-сайта
Существуют десятки типов веб-сайтов, от целевых страниц до сложных корпоративных решений. По логике, «типичных» таймфреймов должны быть десятки. Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Некоторые агентства публикуют среднее время создания веб-сайта, чтобы дать потенциальным клиентам представление о том, чего ожидать.
Мы также постараемся дать несколько диапазонов для наиболее часто встречающихся типов:
Целевая страница (35+ часов)
Целевая страница может быть одностраничным веб-сайтом или отдельной страницей. на многостраничном сайте. Он создан для продвижения или продажи продукта или услуги и должен мотивировать посетителей к действию. Поэтому поиск, создание контента и обзоры занимают меньше времени, чем обычно. Оценка времени веб-дизайна колеблется в пределах 15-80 часов. Срок разработки лендинга от 24 часов. Может варьироваться в зависимости от сложности анимации и других требований проекта, примерная оценка может выглядеть следующим образом:
- Дизайн — 15-80 часов;
- Проявление — 24-80 часов;
- DevOps — 8-24 часа;
- ОК — 8-16 часов.
Сайт для бизнеса (165+ часов)
Информационный сайт должен продвигать бренд и повышать лояльность клиентов. Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
Срок разработки сайта зависит от его сложности. В самом простом 4-5 страниц: О нас, Услуги, Блог и т. д.
С помощью WordPress можно создать базовый веб-сайт за 5 часов, при условии, что все требования точны, а контент доступен заранее. Функции членства, подписки, загружаемый контент и аналогичные функции усложняют работу. На создание каждой дополнительной функции уходит больше часов. На создание веб-сайта для крупного бизнеса с множеством функций могут уйти месяцы.
Веб-сайт электронной торговли (более 350 часов)
Электронная торговля требует более значительных инвестиций на каждом этапе временной шкалы веб-сайта, особенно в аспекте UX/UI. Стек технологий также может существенно различаться от проекта к проекту в зависимости от бизнес-целей. Все эти факторы влияют на общее время создания пользовательского веб-сайта.
Системы управления контентом (CMS) позволяют владельцам веб-сайтов создавать, управлять и редактировать контент на своих ресурсах. Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Если вам нужна пользовательская CMS, дополнительное время разработки составит примерно 60-180 часов. Механизмы CMS, такие как Drupal, Shopify или WordPress, помогают сократить время разработки и снизить затраты на создание веб-сайта.
Метод «средних часов на разработку сайта» выглядит привлекательно и помогает спланировать бюджет. К сожалению, число может оказаться неточным в конце. Более того, существуют разные технологии, команды разработчиков различаются по размеру и уровню квалификации, а разработчики используют разные методологии. Следовательно, «среднее количество часов», указанное одним, может быть неактуальным для другого.
Как насчет изменения перспективы? Удивительно, но «масштабное мышление» может помочь вам контролировать сроки и бюджет. Не планируйте весь проект на месяцы, не говоря уже о годе вперед. Договариваемся с командой разработки на месяц работы. В конце месяца они должны предоставить MVP. Он готов к запуску и начал работать на вас. Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Каждый месяц команда будет добавлять функции и улучшать продукт в соответствии с текущими требованиями, такими как потребности конечных пользователей или требования к производительности. Вам нравится работающий продукт и возможность планировать свои временные рамки и бюджет.
Какие другие факторы влияют на среднее время создания веб-сайта
У вас возникли проблемы с вопросом «сколько часов необходимо для разработки веб-сайта?» без упоминания дополнительных факторов, которые могут повлиять на общую продолжительность создания веб-сайта? развитие. Вот они:
Четкость требований
В документе с техническими требованиями к веб-сайту должны быть описаны его функции, особенности и возможности, шаги по его созданию, а также бюджет и сроки. Не существует определенных правил относительно того, как должен выглядеть документ, но он направлен на то, чтобы создать общую основу для владельцев веб-сайтов и команд разработчиков. Ваша команда разработчиков веб-сайта может помочь вам создать такой документ, который будет путеводной звездой на протяжении всего проекта.
Цель веб-сайта
Разработка веб-сайта, предназначенного только для привлечения потенциальных клиентов (также известного как целевая страница), займет меньше времени, чем веб-приложение, предоставляющее пользователям необходимые функции. Типичная целевая страница — это одностраничный сайт, который содержит только важную информацию о компании, ее продуктах или услугах и имеет относительно ограниченную функциональность. Такой сайт можно создать за пару недель. С другой стороны, полноценный сайт со сложным функционалом, различными надстройками, плагинами и функциями может быть сделан не менее чем за 4 недели, плюс на тестирование потребуется больше времени, чем на лендинг.
Сложность
Даже полноценные сайты различаются по сложности. Например, на создание веб-сайта электронной коммерции потребуется около 1000 часов, а на создание веб-сайта в социальной сети — 2000 часов и более.
Услуги, которые вы будете предоставлять через свой веб-сайт
Услуги влияют на функции, которые могут вам понадобиться, и на их сложность. Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Например, если вы хотите создать службу, позволяющую пользователям отправлять сообщения и общаться в чате с другими пользователями, создание веб-сайта займет больше времени, поскольку он должен быть зашифрован сквозным шифрованием. Контактная форма просто отправляет всю введенную информацию по электронной почте на указанный вами адрес электронной почты. Его также необходимо защитить, но это односторонняя связь, которая значительно упрощает защиту формы.
Больше платформ
Среднее время разработки веб-сайта может увеличиться, если вы хотите, чтобы ваш веб-сайт без проблем работал на разных платформах (например, Windows, MAC или Android).
Уровень квалификации вашей команды
Например, Onix может применить свой богатый опыт для создания веб-сайта в срок и в рамках бюджета, поскольку у нас есть профессионалы, которые могут сделать весь процесс разработки предсказуемым. Мы предоставляем команду разработчиков полного цикла, поэтому вам не нужно будет нанимать дополнительных специалистов или погружаться в процесс управления, если на то пошло.
Какой опыт Onix может предложить в разработке веб-сайтов
Услуги веб-разработки в Onix — это хорошо зарекомендовавшие себя методологии в сочетании с обширным опытом предоставления превосходных веб-решений в срок и в рамках бюджета. Наши талантливые и преданные своему делу команды разработчиков сопоставляют современные технологии с ожиданиями и требованиями клиентов, чтобы реализовать удобный интерфейс, обеспечивающий уникальный пользовательский опыт. За более чем 20 лет Onix воплотила в жизнь сотни идей для веб-сайтов. Вот некоторые из них:
- Пул обучения. Это Learning Experience Platform: большое хранилище данных и служба потокового видео и видеохостинга с элементами машинного обучения (что-то вроде Netflix для образования). Проект был основан на Agile-подходе с доской Kanban, знакомой нашей команде и приучившей их к постоянным изменениям в Agile-проектах.
Благодаря своему опыту быстрой разработки в сжатые сроки команда помогла ускорить разработку и выполнение задач в Learning Pool без ущерба для качества. В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
В процессе возникали различные проблемы и возможности, которые требовали внимания и умелых навыков нашей команды, такие как обновление технологий, проверка всего проекта с устранением утечек, структурирование существующего кода и переписывание построителя запросов.
- Raiz Invest. Это веб-приложение и мобильное приложение для микроинвестиций. Заказчик предоставил рекомендации по стилю и документацию высокого уровня о том, какие функции и модификации требуются. Благодаря налаженной постоянной связи между менеджерами по продуктам Raiz и командами дизайнеров и разработчиков Onix проект прошел гладко, даже когда требования к проекту время от времени менялись. Команда дизайнеров быстро адаптировала каждое изменение, и разработчики внедрили изменения без заминок. Такая самоотверженность и упорядоченность помогли доставить конечный продукт вовремя и в рамках бюджета.
Читайте также: Руководство по разработке приложений для микроинвестирования
Вывод
Сколько времени уходит на создание сайта? Количество времени варьируется в зависимости от цели, размера и сложности проекта.
Более того, проекты одного типа отличаются друг от друга. Кто-то может потратить месяцы на подготовку контента для «простого» проекта, в то время как другие создают интернет-магазин за несколько дней, используя преимущества WordPress. Последний уточняет ответ на вопрос в заголовке: зависит, но в WordPress он короче.
Независимо от масштаба проекта очень важно установить временную шкалу этапов и целей, чтобы обеспечить оптимальный результат в кратчайшие сроки. Разработчики должны уложиться в сроки и бюджет. Если вы хотите запустить свой веб-сайт вовремя, заранее подготовьте требования к продукту и содержание.
Многие разработчики называют 30-45 дней «нормальным» сроком и соглашаются с тем, что разработка программного обеспечения зависит от огромного количества факторов. Опытный PM должен помочь вам рассмотреть все элементы и оценить оптимальные сроки и стоимость создания вашего сайта. Обращайтесь в Оникс — будем рады помочь!
Часто задаваемые вопросы
- Как лучше всего разработать веб-сайт?
Доступны три распространенных варианта: нанять фрилансера, нанять штатную команду или нанять специальную команду разработчиков на аутсорсинге. Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
Решение, которое вы принимаете, зависит от многих факторов, таких как наличие дополнительных ресурсов, если проект растягивается, или у вас есть четкие требования или все еще нужна помощь, и т. д. Важнейшие преимущества каждого из них:
- Собственная команда: высокий уровень преданности делу, поскольку они работают только над вашим проектом.
- Фрилансеры: самый экономичный вариант.
- Специализированная команда аутсорсинга: такая команда может помочь вам на каждом этапе разработки продукта, от проверки вашей бизнес-идеи до самого запуска.
- Время разработки внешнего интерфейса обычно больше или меньше времени разработки внутреннего интерфейса веб-сайта?
В среднем примерно одинаково. Тем не менее, серверная часть займет больше времени для обширного веб-приложения электронной коммерции, которое использует различные способы оплаты, CRM и некоторые более сложные функции и функции. Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
Тем не менее, если ваш веб-сайт ориентирован на дизайн, разработка внешнего интерфейса может занять больше времени.
- Какая часть разработки сайта занимает больше времени?
Вопреки распространенному мнению, что наиболее трудоемким элементом разработки веб-сайта является кодирование, на самом деле это получение правильных требований для проекта. Если с ними справиться должным образом, у команды будет четкая оценка и определенные часы для разработки веб-сайта, поэтому это не требует времени, а занимает столько, сколько требуется.
- Сокращает ли WordPress много времени на разработку веб-сайта?
Как уже упоминалось выше, среднее время создания веб-сайта с использованием WordPress составляет около 5 недель или 200 часов, в то время как создание пользовательского веб-сайта занимает как минимум 240 часов. Так что да, WordPress может сэкономить вам много времени. Однако WordPress подходит только для сайтов базового и среднего уровня; это не будет очень полезно для специализированного веб-сайта.
