Дизайн-Вёрстка
Дизайн
Здесь мы подробно расскажем о том,
как подготовить макет фотокниги к печати.
| Подготовить самостоятельно |
| Поручить нашему дизайнеру |
Вариант №1 — Adobe Photoshop
Старый добрый способ.
Сверстать фотокнигу можно и в Фотошопе, главное посмотреть видео-инструкцию и следовать правилам.
Скачать шаблоны для Photoshop
Посмотрите видео, где мы рассказываем как быстро верстать фотокниги в Photoshop
Скачать базовые дизайн-макеты из видео
Вариант №2 — Smart Albums
Воспользуйтесь специализированным софтом для быстрой верстки альбомов.
Smart Albums — это мощная программа с интуитивно понятным интерфейсом, которая сэкономит вам уйму времени.
Скачать шаблоны для Smart Albums
Посмотрите видео-обзор основных функций программы
Установить программу Smart Albums
Подготовка макетов
| Развороты |
| Обложка |
| Сохранение |
Развороты
Первым делом, вы должны четко понимать какой тип фотокниги вы планируете заказывать — классическую фотокнигу или полиграфический альбом.
Ведь от этого напрямую зависит подготовка файлов.
Классическая фотокнига
Полиграфический альбом
Вклассических фотокнигах разворот сплошной, без разрыва или ухода страниц в корешок посередине. Это важное преимущество дает возможность располагать панорамные фотографии, использовать в дизайне всю площадь разворота, не разделяя его условно на две страницы.
В полиграфических альбомах листы уходят в корешок, образуя таким образом разворот, визуально разделенный посередине на левую и правую страницы (при верстке это нужно обязательно учитывать).
Важно!
Технически вы конечно можете разместить изображение на весь разворот, в том числе и в полиграфических альбомах. Но вы должны понимать, что посередине листы уходят в корешок и происходит визуальный разрыв картинки. Если в это место попадает фон или что-то, что не несет основной идейной нагрузки, то проблем нет. Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Но ни в коем случае не располагайте посередине лица, предметы, диагонали или все то, что влияет на смысловое формирование фотографии в целом.
Вот так хорошо ✓
Вот так плохо ✖
Обязательно ознакомьтесь с полными инструкциями вёрстки разворотов.
Мы постарались максимально понятно изложить все основные требования.
Поминте, что неправильно подготовленный макет может стать причиной неудовлетворительного результата.
Смотреть правила вёрстки разворотов
Поля обрезки
PSD-шаблон разворота содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху. Именно на него ориентируется оператор при обрезке книжного блока.
Вот так плохо ✖
Не размещайте фото вблизи или на линиях обрезки макета.
Разместите фото на достаточном расстоянии от линий обрезки
(не менее 7-10 мм), либо полностью заполните зоны обрезки
Вот так хорошо ✓
Важно!
Если вы верстаете развороты в программе SmartAlbums, то там поля обрезки уже учтены
и метки обрезки отсутствуют.
Обложка
Какая обложка будет у вашей фотокниги?
Модель с фотовставкой? Или может быть фотообложка?
Если так, то ознакомьтесь с инструкциями и не забудьте подготовить файл для печати.
Важно!
Фотовставки нельзя сверстать в SmartAlbums.
К сожалению, эта программа рассчитана только на подготовку разворотов.
Смотреть правила вёрстки обложек и фотовставок
Фотовставки
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Зона обрезки
Полностью должна быть залита фоновым изображением или цветом. Эти поля обрежутся,
а углы закругляться.
Фотообложка
PSD-шаблон фотовставок содержит слой с метками обрезки.
При сохранении макета в JPG этот слой должен находиться сверху.
Зона загиба
Полностью должна быть залита фоновым изображением или цветом. Эти поля загнуться.
Оборотная сторона
Лицевая сторона
Сохранение для печати
• Для печати файлы необходимо сохранить в формате JPG максимального качества.
• Цветовое пространство стандартное — sRGB
• Файлы должны быть в хронологическом порядке и, в идеале, названы трехзначными номерами:
001.jpg
002.jpg
…
009.jpg
010.jpg
и т.д.
Экспорт из SmartAlbums
Если вы готовите макет в SA и выбрали Fotodom из списка производителей, то при финальном экспорте все настройки для вашего типа альбомов будут уже учтены.
Но если вы не выбирали Fotodom из списка, а верстали в стороннем шаблоне, то не забудьте указать настройки экспорта.
Смотреть правила экспорта для SmartAlbums
Для классических фотокниг
Экспорт происходит сплошными разворотами. Кол-во файлов в итоге равно кол-ву разворотов в книге:
Кол-во файлов в итоге равно кол-ву разворотов в книге:
Для полиграфических альбомов
Экспорт происходит постранично, т.е. сохраняются отдельно левая и правая страницы разворота. Таким образом, количество файлов будет в два раза больше, чем кол-во разворотов в альбоме:
Важно!
Обратите внимание на дополнительные галочки, которые обязательно нужно учесть при постраничном экспорте полиграфических альбомов.
Поручите вёрстку
нашему дизайнеру
Занимайтесь фотосъемкой, занимайтесь обработкой,
занимайтесь собой и своей семьей.
А вёрстку альбомов мы сделаем за вас.
Как это работает
Подготовьте файлы
Обработайте фото, отберите те, что войдут в альбом, закачайте их в облако и передайте нам ссылку на скачивание.
Утвердите макет
Мы подготовим верстку и вышлем вам превью макета на согласование.
При необходимости внесем изменения.
Ожидайте альбом
Как только мы получаем от вас зеленый свет альбом уходит в печать, а по готовности отправляется к вам или напрямую к вашему клиенту.
Закройте проект
Передайте готовый результат работы заказчику и почувствуйте на сколько удобен аутсорс верстки.
| Подробные условия |
Классическая вёрстка
Верстка без рюшечек, фильтров, бэкграундов
и прочего «дизайнерского» мусора.
Только правильная геометрия. Ваш альбом будет актуальным и через сто лет.
Условия предложения
∙ Подготовка макета займет 2-5 рабочих дней, в зависимости от загруженности дизайнеров.
∙ Когда макет будет готов, вы получите развороты на утверждение.
В случае необходимости корректировок, составьте список, и мы их обязательно внесём.
∙ Дизайнер приступает к верстке только после оплаты заказа.
Важно!
Исправления согласно списку и только один раз. Несколько раундов исправлений — это уже эксперименты или желания, которые мы можем сделать в рамках дополнительной оплаты, пожалуйста учитывайте это.
Как оформить заказ на вёрстку
∙ Необходимо предоставить от 50 до 150 фотографий в зависимости от желаемого количества разворотов в вашей фотокниге.
∙ Фотографии обязательно должны быть в хронологическом порядке.
∙ Материалы не должны содержать тех фото, которые по какой-то причине вам заведомо не нравятся.
∙ Если есть какие-то фото, которые непременно должны попасть в книгу, обязательно обозначьте их, чтобы дизайнер случайно не пропустил.
Вы получите плюсик в карму и статус «идеальный заказчик» если для каждого разворота фотокниги создадите отдельную папку и поместите туда те фотографии, которые должны быть на этом развороте. Мы знаем, что даже единороги в природе встречаются чаще чем «идеальные заказчики», но все же не теряем надежды, что когда-нибудь это произойдет 🙂
∙ Кроме фотографий нам понадобится информация, для оформления титульного листа. Это может быть дата торжества, рождения, имена героев, информация об авторе или другие данные, которые по вашему мнению должны присутствовать в книге.
∙ Загрузите файлы в любой облачный сервис ( Яндекс.Диск, Облако mail.ru , GoogleDrive , Dropbox и др.), а ссылку на скачивание укажите при оформлении заказа.
∙ Вот и всё! Теперь отдохните или займитесь чем-то ещё, пока мы занимаемся вёрсткой.
Учтите
В сезон, когда у вас много съемок,
аутсорс верстки поможет не закипеть
и сдать работу вовремя
Всё понятно!
Всё понятно!
| Заказать классическую фотокнигу |
| Заказать полиграфический альбом |
На главную страницу
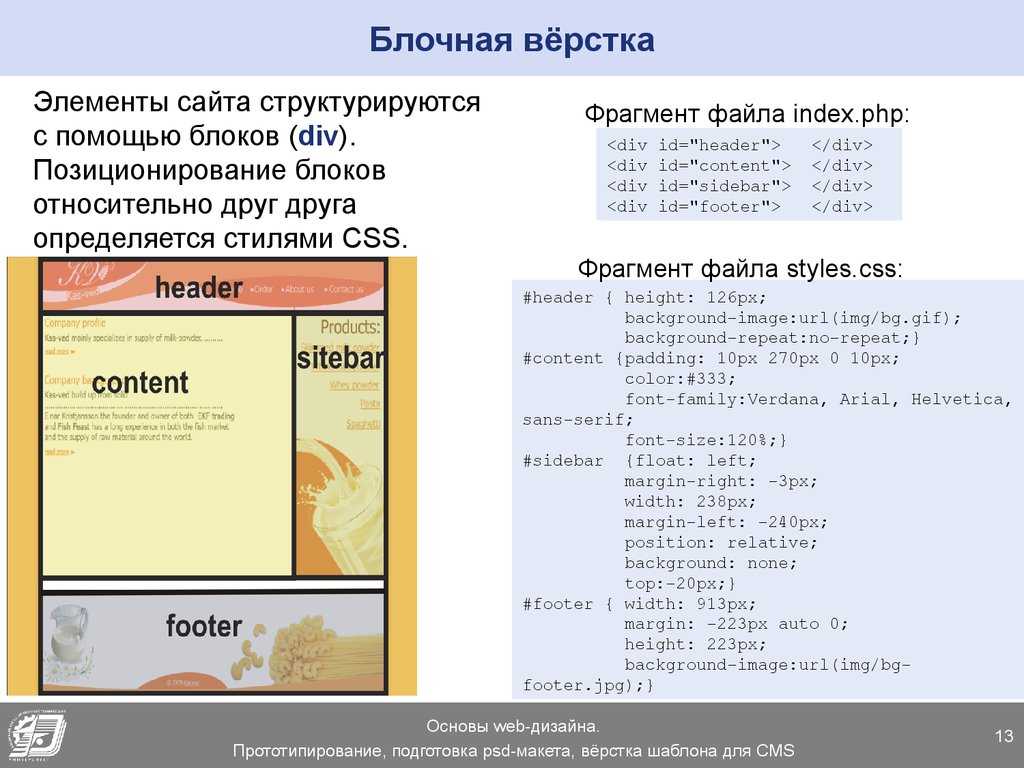
Чек-лист проверки psd-макета сайта перед сдачей клиенту
18 правил идеального
psd-макета
Материал с Хабрахабр:
типичные ошибки при подготовке дизайна к вёрстке плюс полезный чек-лист для дизайнеров
Общий принцип — Не делай брак.
Не бери брак. Не передавай брак.
Тойота
Мы редко берём в разработку проекты с уже реализованным дизайном, но такое случается. Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
Когда макеты создаются внутри студии, на любом проблемном этапе вёрстки разработчик может уточнить у менеджера проекта или самого дизайнера, что имелось ввиду и как это должно выглядеть. Но в ситуации, когда заказчик уже кому-то отдал деньги за макеты и после пришёл к тебе за разработкой, так не получится: вести коммуникацию между дизайнером и разработчиком становится невозможным, а исправлять огрехи в макетах некому. Из этой статьи вы узнаете, где лажают горе-дизайнеры и что стоит проверить перед тем, как отдавать макеты на вёрстку.
«Почти» по сетке
Сетка призвана упрощать вёрстку и определять местоположение ключевых элементов. В некоторых случаях дизайнеры намеренно отходят от 12-колоночного грида для создания неординарного дизайна.
Но если при создании макета вы всё-таки придерживались сетки — будьте добры убедиться, что это правда так. Верстальщики то и дело жалуются, что в проекте от страницы к странице дизайн может сильно отличаться: идентичные блоки появляются то левее, то правее, иконки разного размера, а кнопки не похожи друг на друга.
Когда элементы выбиваются из сетки, процесс вёрстки затягивается — тратится дополнительное время на выяснение положения блоков или на правки, если сверстанная страница не совпадает с макетом визуально. Также возникают проблемы с адаптивностью страниц, поскольку неясно, как вышедшие за рамки сетки объекты должны себя вести на устройствах меньшей диагонали.
Наверное, самая главная проблема в том, что далеко не все дизайнеры знают хотя бы основы html и css, поэтому и макеты делаются без оглядки на вёрстку. Например, частенько встречается, когда на адаптиве блоки перекомпонуются таким образом, что без дублирования контента для мобильной и десктопной версии не обойтись — это замедляет работу над вёрсткой.
Сергей
Разработчик
Есть миллион случаев, когда программист говорит «это невозможно», а потом берет и делает, как нужно. Значит-таки возможно. И большинство ограничений, неудобных для программиста, но интересных с точки зрения дизайна — искусственные. Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Чёткую границу провести невозможно. Работает только итерационное обсуждение и попытки реализовать задуманное. Пробовать, смотреть, обсуждать, делать, экспериментировать. Иначе всё скатится к унылым шаблонам. Для части проектов это ОК. А для части — нет. Делаете ли вы в духе конвейера или делаете фестивальные работы? Мы писали про это подробнее в бегунке креативности.
Владимир
Руководитель студии
Копипаст слоёв
В Фотошопе удобно размножать слои: скопировал вместе со стилем и всеми настройками и перетащил в нужное место. В творческом порыве некоторые дизайнеры не утруждают себя дать слоям адекватные названия и упорядочить их между собой, а после уже не могут понять, к какому блоку какой слой принадлежит и где его вообще искать на макете.
При передаче на вёрстку убедитесь, что ваши слои названы однозначно и распределены по папкам, исходя из логики макета. И не забудьте удалить ненужные или хотя бы склеить слои с эффектами между собой (почему не всегда можно так делать — ниже).
Непонятные отступы
В идеальном макете все отступы и размеры у блоков должны быть унифицированы. Там на один пиксель больше, тут — на один меньше, а верстальщику потом сидеть и выбирать, как правильно. Возможно, это не слишком повлияет на внешний вид страницы, хотя клиенты бывают разные: кому-то каждый лишний пиксель бросается в глаза. А возможно, тестировщик наложит готовую верстку на макет-исходник через плагин Pixel Perfect и напишет список из миллиона багов, сочтя такие несоответствия ошибкой. Проследите, чтобы отступы контентной области от шапки и подвала были одинаковыми на всех ваших страницах.
Объекты тоже таят скрытые опасности — иногда при создании форм в Фотошопе, даже если дизайнер использовал сетку, случаются вот такие погрешности:
Верстальщик вряд ли станет учитывать эти тонкости и, скорее всего, обрежет размеры объекта, чтобы тот точно вписался в сетку. Поэтому правило — ВСЕ объекты должны иметь целочисленные размеры, иначе результат может очень отличаться от первоначального макета.
Цвета «на глаз»
В Фотошопе есть удобный инструмент — «пипетка», и дизайнеры любят им пользоваться — тыкнул, и не надо запоминать номер цвета. Но если тыкнуть в край элемента, цвет может исказиться оттенком фона. Другая опасность — если радиус пипетки более 1 пикселя, Фотошоп покажет среднее значение между соседними цветами.
Особенно раздражает, когда цвета дизайнер определял «на глаз», а потом ты сидишь с набором разнокалиберных серых и не знаешь, какой именно использовать. Это происходит из-за того, что нет банальной карты цветов проекта, на которую мог бы опираться и сам дизайнер при работе над внутренними страницами, и верстальщик.
Андрей
Разработчик
Негласное правило не рекомендует использовать чёрный под номером #000000 — он слишком контрастный на фоне белого. Глядите на разницу:
Ещё один лайфхак дизайнеров, который раздражает верстальщиков, — чтобы сделать цвет светлее (в том числе у текста), дизайнер просто увеличивает прозрачность слоя. Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Верстальщику придётся пользоваться пипеткой, и опять же, велика вероятность погрешности (особенно в случаях с градиентными заливками у элементов).
Растрированные элементы
Текст
Если дизайнер до веба какое-то время делал макеты для печати в типографии, он может грешить привычкой растрировать тексты, но для верстальщика это становится серьёзной проблемой: такой текст невозможно скопировать — можно только заново набрать вручную. И это меньшая из проблем: откуда верстальщику брать начертание, размер и цвет растрированного текста — вот это вопрос.
Тени и градиенты
При верстке разработчику удобнее и быстрее посмотреть параметры тени или градиента, чем тыкать пипеткой в разных областях этой зоны, когда слой растрирован. Это ускоряет верстку и влияет на результат: шансов ошибиться с цветовым переходом меньше.
Если поверх изображения накладывается темный фон (например, ховер), его нельзя склеивать с самим изображением — это должен быть отдельный полупрозрачный либо градиентный слой, чтобы можно было заглянуть в его параметры.
Эффекты наложения
При наложении берётся в расчёт содержание нижних слоёв, и передать такие эффекты при вёрстке непросто, поэтому верстальщики их сильно недолюбливают. И не зря: далеко не каждая версия браузера готова отображать их так, как задумывал дизайнер.
Эффекты наложения в разных браузерах
Проблемы со шрифтом
Дробные размеры
Обычно это происходит случайно, если ко всему блоку применили, например, инструмент трансформирования — шрифт увеличился/уменьшился пропорционально картинке. Проблема в том, что браузеры не учитывают дробные значения и попросту округляют их до ближайшего.
Множество шрифтов
На весь проект желательно использовать не более 3-х начертаний — это могут быть шрифты одной гарнитуры (Light, Regular и Bold) или разных. Это не жёсткое ограничение — всё зависит от задач проекта, но определённый смысл в нём есть: чем меньше вариаций шрифта, тем выше сосредоточенность на тексте у читателя. Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Считается правилом вместе с макетом передавать гарнитуры, которые там использовались, или хотя бы давать ссылки на Google Fonts.
Сейчас большинство браузеров отошли от шрифтов в форматах TTF, OTF — и если разработчик будет использовать их по-старинке, не везде они будут отображаться корректно. Мы в студии давно перешли на формат WOFF или WOFF2, чтобы не было проблем. Перевести шрифт в него можно здесь или здесь.
Андрей
Разработчик
Использование нестандартных шрифтов
Нестандартные шрифты и их начертания должны быть проверены на наличие веб-версии. Дело в том, что такие шрифты влияют на скорость загрузки страницы — для их отображения браузеру нужно сначала их скачать, и на это уйдёт какое-то время. По-хорошему вес нестандартного шрифта не должен превышать 1 мегабайт. И лучше, чтобы такой шрифт на странице был только один. Ну и не забывайте, что шрифты стоят денег. Иногда — больших. У нас были случаи, где шрифт специально дорабатывался под конкретный проект — та ещё задачка.
Корявая типографика
Часто бывает, что межстрочные интервалы и отступы между абзацами не совпадают внутри блоков на макете и отличаются от страницы к странице — проследите за их одинаковостью. Не отделяйте заголовки от абзацев в отдельные текстовые блоки, чтобы вручную увеличить отступ между ними — пользуйтесь настройками интерлиньяжа и абзацами.
По возможности не стоит использовать сложные эффекты на типовых текстовых страницах, если предполагается, что заказчик сам сможет их менять из админ-панели. Скорее всего, у него получится «обернуть» такие элементы в div. Иногда это решается сниппетами или иными приемами, но всё равно вызывает сложность при наполнении контентом.
Евгений
Разработчик
Обязательно стоит показать на макете оформление параграфа, абзаца, заголовков 1-4 уровня (h2, h3, h4, h5), маркированных и нумерованных списков. А ещё лучше собрать всё это в отдельный документ — гайдлайн или UI-kit. Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Сюда же можно добавить поведение ссылок (активная, при наведении, посещенная).
Непонятная анимация
У элементов вроде кнопок или выпадающих списков есть несколько состояний, но часто дизайнеры рисуют лишь какое-то одно из них. Благодаря этому получаются, например, неопрятные всплывашки, которые верстальщик за неимением образца сделал сам.
Проверьте, что объекты, участвующие в анимациях и интерактивных взаимодействиях, разбиты послойно. Например: вид при наведении на объект — один слой, вид при клике по нему — другой, вид в статике — третий. Те же правила работают и для баннеров.
Желательно пометить слои с анимациями и интерактивами цветами и сопроводить их комментариями. Также очень желательно в комментариях прописать, как именно это должно работать и привести примеры.
Фотошоп фотошопом, но сейчас появилось столько прогрессивных инструментов, внутри которых к каждому элементу сразу создаются нужные строчки кода — верстальщику не составляет большого труда превратить дизайн-макет в свёрстанную страницу. А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
А вообще, конечно, всё зависит от самого верстальщика — если он норм, то и результат будет норм, в каком бы редакторе это ни было нарисовано:)
Евгений
Арт-директор
Самая популярная альтернатива — Sketch
Lunacy — Sketch для тех, у кого нет Mac
Новый инструмент от InVision — InVision Studio
Иконки в PNG
В проекте, в зависимости от задач, иконки бывают разные: иногда дизайнер создаёт уникальный набор собственноручно, иногда ему проще и быстрее найти нужную из миллиона вариантов где-нибудь здесь и доработать её при необходимости.
Но бывает, что дизайнеры используют иконки в формате PNG — в нём при масштабировании на экранах с большим разрешением (а сейчас даже на мобилках плотность пикселей бешеная) края изображения расплываются. Отсюда правило: все иконки должны быть в формате SVG — так они остаются чёткими, каким бы ни был их размер.
Некоторые верстальщики предпочитают, чтобы иконки были собраны в одном месте — в отдельной папке — и чтобы их названия были идентичны слоям в макете. Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Другим удобнее, чтобы SVG-изображения были встроены в основной файл, поскольку так гораздо проще и быстрее вырезать svg из макета, чем искать нужную иконку в другой папке.
Чек-лист
В творческом порыве сложно уследить за тем, чтобы всё было сделано правильно. Там слой скопировался и остался без названия, там объект немножко вылез за край колонки, тут шрифт случайно «зажирнился» встроенными фотошопными настройками вместо выбора нужного начертания — с кем не бывает? А с тем, у кого есть наш чек-лист!
Чек-лист для подготовки Photoshop-макета к передаче на вёрстку
- Если дизайнер использовал сетку, все блоки на макете расположены строго по ней.
- У всех объектов на макете целочисленные размеры.
- Повторяющиеся элементы на страницах всегда ОДИНАКОВЫЕ.
- Все слои сгруппированы по папкам и распределены по логике макета. Лишние удалены, похожие — объединены.
- Отступы от элементов унифицированы.
- Цвета на макете совпадают с основными цветами проекта.

- Текст как текст (не растрирован).
- Эффекты наложения, тени и градиенты не растрированы.
- Использование эффектов наложения целесообразно.
- У шрифтов недробные размеры.
- Шрифты, используемые в проекте, собраны в отдельной папке.
- Нестандартные шрифты и их начертания проверены на наличие веб-версии. Вес одного нестандартного шрифта не превышает 1 Мб.
- Межстрочные интервалы и отступы в тексте унифицированы.
- Все иконки в формате SVG и собраны в одном месте. Наименования иконок одинаковые и понятные, совпадают с наименованием идентичных слоёв на макете.
- Для всех активных элементов есть слои с ховерами.
- Объекты, участвующие в в анимациях/интерактивных взаимодействиях, разбиты послойно. Для баннеров — аналогично.
- К анимациям и интерактивным взаимодействиям прописаны комментарии и указаны примеры, как это должно выглядеть.
- Для макета создан гайдлайн с палитрой цветов проекта и стилями текста.

Пошаговое преобразование PSD в HTML: полное руководство (2023)
В современном технически подкованном мире все необходимо время от времени обновлять, чтобы не отставать от растущих тенденций и конкуренции. Все предприниматели должны использовать лучшие технологии и новейшие методики. Если у вас есть веб-сайт и вы хотите добавить интерактивные функции к файлам статических изображений, преобразование PSD в HTML — это быстрый способ сделать это.
Мы знаем, что информация о преобразовании PSD в HTML может показаться вам немного ошеломляющей, но мы намерены сделать именно это — помочь вам полностью понять весь процесс. Прежде чем познакомить вас с этапами преобразования PSD в HTML, давайте сначала разберемся с основами. Читайте дальше, пока мы продвигаемся вперед.
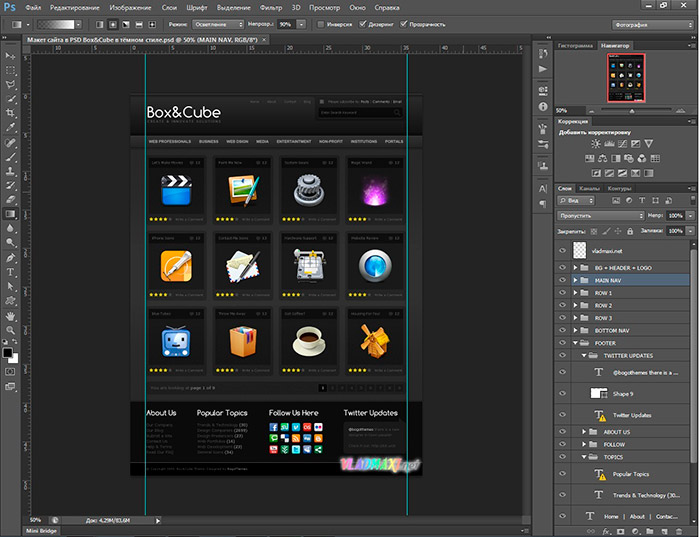
Что такое файл PSD?
Файлы PSD — это собственный формат файлов Adobe Photoshop. Вы, должно быть, видели файлы с расширением .PSD, если вы были пользователем Adobe Photoshop. Этот тип файла чаще всего используется дизайнерами и художниками.
Зачем нужно преобразование PSD в HTML?
Создание или разработка веб-сайта — непростая работа. Есть множество вещей, о которых нужно позаботиться. При разработке веб-сайта преобразование PSD в HTML приведет к созданию привлекательного и надежного веб-сайта. Компании все чаще предпочитают конвертировать любой PSD в HTML, чтобы получить качественный веб-сайт для своего бизнеса и выделиться среди остальных. Если вы все еще немного сомневаетесь или сбиты с толку, ниже вы найдете еще несколько моментов или, скорее, преимуществ преобразования PSD в HTML. Читай дальше.
Каковы преимущества преобразования PSD в HTML для бизнеса?
Адаптивный веб-дизайн
Веб-сайт должен быть адаптивным в первую очередь. Наличие адаптивного дизайна означает, что веб-сайт без проблем работает на всех устройствах и экранах любого размера. С привлекательным веб-сайтом для вашего веб-сайта вы можете легко превратить своих посетителей в клиентов. Из-за адаптивного характера веб-сайта у пользователя будет гораздо лучший пользовательский опыт.
Интеграция с CMS
Хорошая система управления контентом необходима для вашего бизнеса. CMS полезна для управления вашим сайтом, например добавления, редактирования, изменения или удаления контента. HTML-шаблон можно легко интегрировать в CMS, например WordPress. Многие успешные бренды и компании интегрировали этот метод преобразования для создания адаптивных веб-сайтов с помощью преобразованных файлов.
Кросс-браузерная совместимость
Веб-страницы, полученные в процессе преобразования, доступны через различные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Safari и т. д. Таким образом, преобразование PSD в HTML может помочь вам создавать кросс-браузерные веб-страницы, которые хорошо работают и быстро загружаться в различных веб-браузерах.
Динамические функции
Идти в ногу с последними тенденциями и технологиями — отличный способ обеспечить бесперебойную работу вашего веб-сайта. С преобразованием PSD в HTML статичный макет веб-сайта превратится в адаптивный. Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
Это также поможет веб-сайту идти в ногу с последними тенденциями и оставаться впереди конкурентов.
Помимо этих преимуществ, вот еще несколько преимуществ, которые мы не хотели упустить.
- Pixel-perfect
- соответствие стандартам и код качества
- Уникальные и настраиваемые веб-сайты
- Адаптивные веб-сайты
- Оптимизированные для SEO веб-сайты
Двигаясь вперед, мы расскажем вам о вещах, которые необходимо учитывать перед преобразованием PSD в HTML.
Вещи, которые необходимо учитывать перед преобразованием дизайна PSD в HTML.
Перед преобразованием PSD в HTML необходимо выполнить несколько необходимых действий. Инструменты фронтенд-разработки — это ваше начальное требование. На самом деле задача, которую вы будете выполнять, требует разработки внешнего кода, для чего необходимо использовать несколько инструментов и фреймворков. Требуются такие инструменты:
- Notepad++
- Bootstrap
- Adobe Photoshop
- CSS3ps
- Sublime Text
- Visual Studio Code
Вы должны убедиться, что написанный вами код соответствует стандартам W3C. Чтобы обеспечить совместимость с различными устройствами и веб-браузерами, а также высокий рейтинг в поисковых системах, шаблон HTML также должен быть адаптивным и оптимизированным для SEO.
Чтобы обеспечить совместимость с различными устройствами и веб-браузерами, а также высокий рейтинг в поисковых системах, шаблон HTML также должен быть адаптивным и оптимизированным для SEO.
Почему вам следует использовать интерфейсную среду разработки?
Фреймворки для разработки переднего плана в наши дни пользуются большим спросом. Они упрощают разработку веб-сайтов без необходимости начинать с нуля. Наиболее распространенными фреймворками для внутреннего кодирования являются Laravel, react, angular и Ruby on Rails, а также другие интерфейсные фреймворки в индустрии пользовательских интерфейсов.
Обратите внимание на тот факт, что хотя использование среды разработки переднего плана — это хорошо, в этом нет необходимости. Вы не ограничены использованием определенного фреймворка для каждого проекта. Допустимо работать без какого-либо фреймворка, если вы не можете с ним справиться.
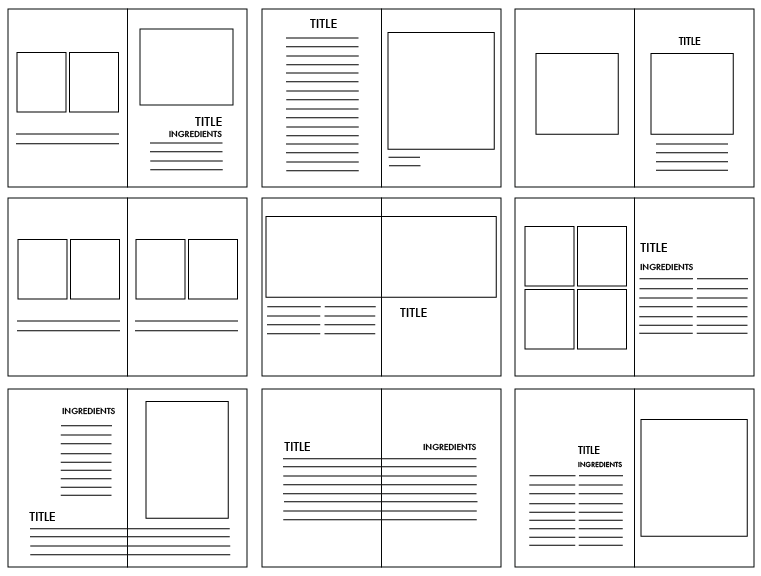
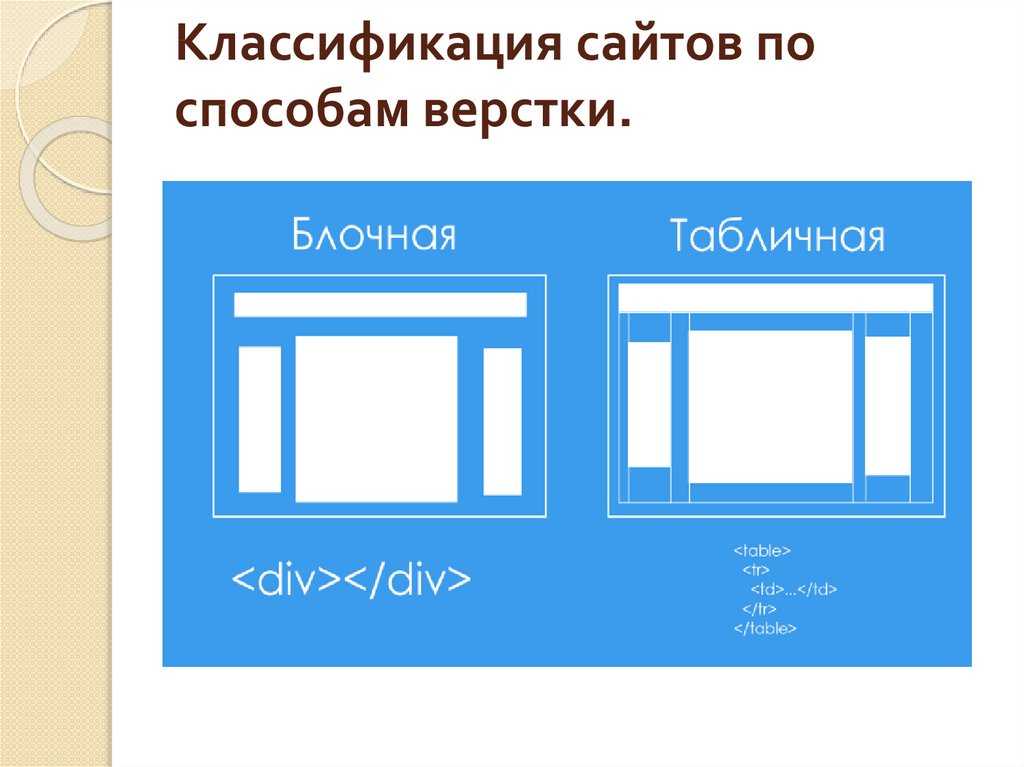
Какие типы макетов используются для преобразования PSD в HTML.
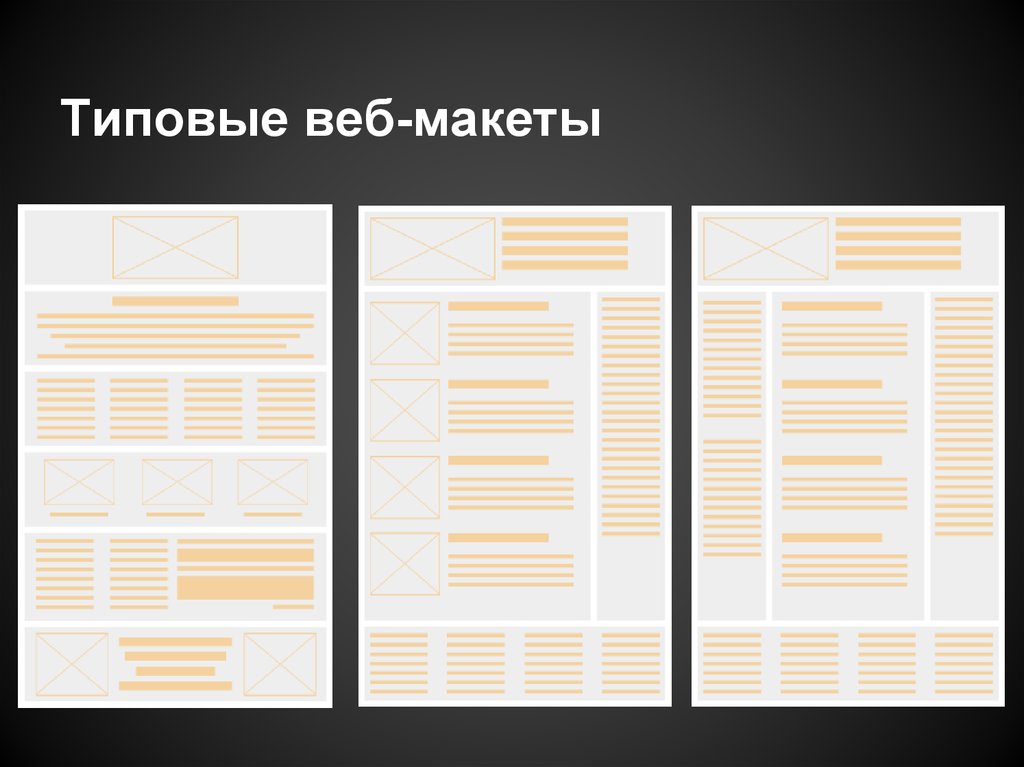
Прежде чем начать процесс преобразования, очень важно определить макет. Как правило, есть 4 основных макета, которые вы можете рассмотреть. Давайте поговорим о них.
Как правило, есть 4 основных макета, которые вы можете рассмотреть. Давайте поговорим о них.
Адаптивный
Этот макет делает веб-сайт адаптивным. Отзывчивый дизайн меняет макет веб-страницы, чтобы он соответствовал экрану любого устройства без каких-либо сбоев.
Только для мобильных устройств
Есть несколько приложений, которые плохо работают на настольных компьютерах. В таких случаях дизайн сайта должен подходить для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных дизайнов со статической шириной и высотой. В этом макете элементы не смещаются в соответствии с размером экрана и остаются такими, какие они есть.
Fluid
Плавные конструкции предназначены для мобильных и настольных компьютеров. Когда пользователь сворачивает экран и использует меньший экран, элементы внутри контейнеров также смещаются соответствующим образом.
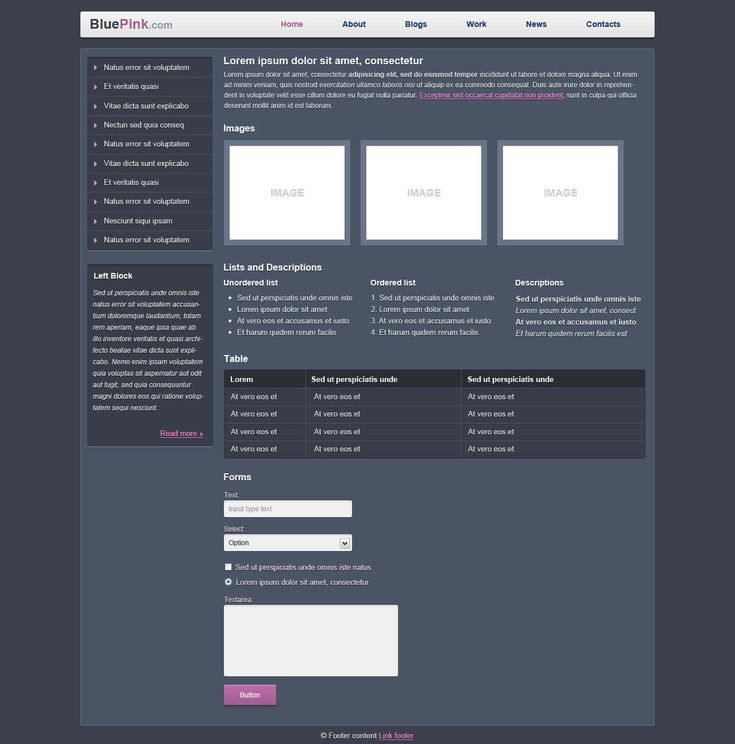
Компоненты дизайна веб-сайта
Перед преобразованием PSD в HTML важно проанализировать структуру веб-страниц. Вот различные компоненты дизайна веб-сайта — Вот различные компоненты дизайна веб-сайта
Вот различные компоненты дизайна веб-сайта — Вот различные компоненты дизайна веб-сайта
- Логотип
- Заголовок
- Основная часть
Если вы хотите преобразовать PSD в HTML CSS, вы должны убедиться, что все компоненты объединены для лучшего внешнего вида веб-сайта. После обсуждения того, что следует учитывать перед преобразованием PSD в HTML, мы начнем с процесса преобразования PSD в HTML. Итак, далее мы проведем вас по шагам один за другим. Оставайтесь с нами и читайте дальше.
Что такое процесс преобразования PSD в HTML?
Когда ваш PSD будет готов, вы можете перейти к следующему этапу преобразования PSD в HTML. Далее мы разберем процесс для вас, чтобы вы могли легко все понять. Выполните приведенные ниже шаги один за другим, чтобы преобразовать PSD в HTML/CSS.
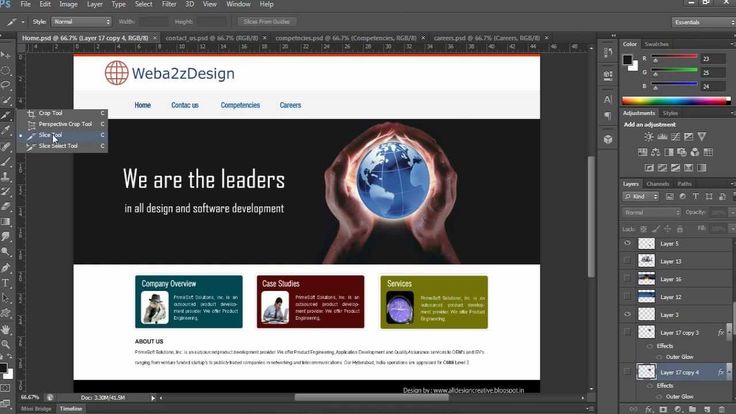
Разбейте PSD на части
В качестве первого шага вам нужно разбить файлы PSD на небольшие части, чтобы преобразование небольших файлов в HTML стало относительно проще. Кроме того, с небольшими фрагментами файлов PSD скорость загрузки страницы будет выше.
Кроме того, с небольшими фрагментами файлов PSD скорость загрузки страницы будет выше.
В Photoshop есть несколько инструментов для нарезки, которые можно использовать для разбиения PSD-файла на более мелкие части. Эти параметры нарезки следующие:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Фрагменты из направляющих
После разделения файла PSD на несколько файлов меньшего размера необходимо сохранить эти файлы в меню «Сохранить для Интернета». Далее эти изображения можно перенести в каталог «images».
Создание каталогов
После того, как все нарезанные изображения будут готовы, следующим шагом преобразования PSD в HTML будет создание каталогов. Если вы хотите организовать управление данными, создание каталогов является важным шагом. Вы можете легко создать три основных каталога.
Это основные каталоги
- Основная папка — это имя вашего веб-сайта
- Папка с именем «images» в основной папке для хранения всех изображений, которые вы, вероятно, добавите в будущем.

- Другая папка называется «styles» для файлов CSS или таблиц стилей в основной папке.
Запись HTML
Этот шаг посвящен созданию HTML-страницы. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer и Amaya. Рекомендуется создать новый файл в Dreamweaver, сохранить его как index.html, а затем открыть.
HTML5 упрощает структурирование кода сверху вниз.
- Заголовок
- Герой
- Слайд-шоу
- Контент
- Нижний колонтитул
Создание файлов стилей
CSS Предпочтительно использовать для некоторых стилей, если у вас есть оболочка HTML. Существует широкий спектр стилей с такими фреймворками, как BootStrap. Его можно дополнительно настроить так, как вам нравится.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их в файле style.css в папке CSS. В таблице стилей может быть предоставлено несколько сведений о стилистических особенностях веб-страницы HTML, таких как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей и т. д.
д.
Создание набора веб-дизайна
Следующим шагом является создание набора веб-дизайна путем объединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. Вы можете положиться на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона и изображения установлены, а основные элементы находятся в правильном положении.
Взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, пришло время заняться JavaScript и его взаимодействием. Для этого вам придется сформировать jQuery и другие сопутствующие фреймворки. Вам понадобятся эти рамки для выполнения различных функций.
JQuery организует DOM и помогает создавать динамические макеты. Это также поможет закодировать внешний интерфейс. Кроме того, ReactJS и VueJS имеют решающее значение, поскольку они упрощают подключение компонентов HTML к функциям и данным JavaScript. Помимо этих двух, AngularJS является еще одним важным фреймворком, который позволяет вам использовать стили MVC, а также позволяет вам устанавливать данные без разметки HTML.
Сделайте его адаптивным
Всегда полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid, для эффективного преобразования PSD в адаптивный HTML. Медиа-запросы CSS эффективны для включения адаптивности в дизайн. Кроме того, каждый целевой экран можно настроить для персонализации вывода для каждого экрана с помощью различных тегов экрана CSS для адаптивного экрана CSS по умолчанию.
Сколько стоит преобразование PSD в HTML
Стоимость преобразования любого PSD в HTML зависит от множества факторов. Более того, разные профессиональные поставщики услуг преобразования PSD в HTML и компании, занимающиеся преобразованием PSD в HTML5, по-разному взимают плату за услуги преобразования PSD в HTML. Ключевые факторы, определяющие стоимость преобразования PSD в HTML5, перечислены ниже.
- Количество веб-страниц, необходимых для создания веб-сайта
- Характер веб-сайта и рыночная ниша также важны для определения стоимости
- Сложность сайта.
 Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.
Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость. - Крайний срок проекта и общее время, затрачиваемое на разработку, также влияют на стоимость преобразования PSD в HTML.
Заключение
Лучший способ узнать точную стоимость услуг по конвертации PSD в HTML — нанять компанию по конвертации PSD в HTML и обсудить с ними ваши требования. Найм поставщика услуг по конвертации PSD даст вам душевное спокойствие и уверенность в том, что ваш проект находится в надежных руках. Проанализировав ваши требования, они начнут процесс преобразования PSD в HTML и в конечном итоге сообщат вам приблизительную стоимость того же самого.
Если вы ищете компанию, предоставляющую услуги преобразования PSD в HTML, Krishang Technolab может стать вашим надежным выбором. Мы не только предоставляем услуги преобразования PSD в адаптивный HTML, но и другие услуги преобразования, такие как преобразование PSD в HTML5, преобразование PSD в WordPress, Figma в HTML, XD в HTML, Zeplin в HTML, преобразование PSD в HubSpot и Sketch в HTML.
Если вы ищете лучшие в США услуги по преобразованию PSD в HTML, все, что вам нужно сделать, это обратиться к нашей команде. Мы стремимся полностью помочь вам в этом процессе. Ждем с нетерпением вестей от вас.
15 Видеоруководств по преобразованию PSD в HTML
При работе над новым проектом веб-сайта вы, скорее всего, начнете с разработки макета в Photoshop, который затем отправите своему клиенту на утверждение. После того, как клиент одобрит его, следующим шагом будет преобразование Photoshop PSD в HTML. Этот процесс довольно сложен, поэтому веб-дизайнеры должны приобрести этот навык, чтобы завершить свой проект. Если вы работаете в крупном агентстве, вполне вероятно, что вы не будете выполнять конверсию самостоятельно. Однако, если вы фрилансер, индивидуальный предприниматель или работаете в небольшой компании, занимающейся веб-дизайном, вам нужно будет выполнить преобразование из PSD в HTML самостоятельно. И даже если вы не собираетесь выполнять преобразование самостоятельно, всегда полезно знать, как преобразовать PSD в HTML, поскольку при разработке макетов вы сможете знать, что можно кодировать в HTML, и, следовательно, вы воздержится от добавления некоторых аспектов дизайна.
Обучающие видеоролики о необходимости преобразования PSD в HTML
В Интернете использование презентаций PowerPoint и видеоуроков стало обычной практикой, поскольку было замечено, что использование визуальных средств помогает прояснить концепции, и вы можете сохранить информацию в ваш разум на более длительный период времени. Воздействие этой образовательной технологии оказывает одинаковое влияние как на молодых, так и на взрослых учащихся. Видеоролики, демонстрирующие то или иное явление, помогают взрослому учащемуся получить четкое представление обо всем процессе, особенно если это сложная процедура. Процесс преобразования PSD в HTML-код не прост, поэтому я считаю, что нет лучшего способа узнать, как это сделать, кроме просмотра видео (если, конечно, у вас нет возможности обучаться у веб-дизайнера). ).
К счастью для нас, в сети вы найдете несколько видеоуроков, объясняющих процесс преобразования PSD в код HTML. Этот метод обучения намного эффективнее, поскольку зритель получает практический опыт работы с различными методами, задействованными во всей процедуре, и ему становится легче сохранять и применять полученные знания..jpg)




 Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.
Это означает, что более сложный PSD приведет к сложному коду HTML, что в конечном итоге повлияет на общую стоимость.