Создание новой веб-страницы с помощью Блокнота
Windows Notepad — это базовая программа обработки текстов, которую вы можете использовать для написания своих веб-страниц. Веб-страницы — это всего лишь текст, и вы можете использовать любую текстовую программу для написания HTML. В этом руководстве вы узнаете о процессе.
01 из 07
Размещение файлов в новой папке
Чтобы создать новый сайт в «Блокноте», сначала создайте отдельную папку для его хранения. Как правило, вы сохраняете свои веб-страницы в папке с именем HTML в папке «Мои документы», но вы можете хранить их там, где хотите.
- ОткройМои документы окно.
- Нажмите файл > новый > Папка.
- Назовите папку мой веб-сайт.
Важная заметка: Назовите веб-папки и файлы, используя все строчные буквы и без пробелов или знаков препинания. В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
В то время как Windows позволяет использовать пробелы, многие веб-хостинг-провайдеры этого не делают, и вы сэкономите время и проблемы, если вы правильно назовете файлы и папки с самого начала.
02 из 07
Сохранить страницу как HTML
Как и при имени каталога, при сохранении страницы используйте все строчные буквы и пробелы или специальные символы в имени файла.
- В Блокноте нажмите файл а потом Сохранить как.
- Перейдите в папку, в которой вы сохраняете файлы своего сайта.
- Изменить Сохранить как тип выпадающего меню Все файлы (*.*).
- Назовите файл. В этом руководстве используется имя pets.htm.
03 из 07
Начало записи веб-страницы
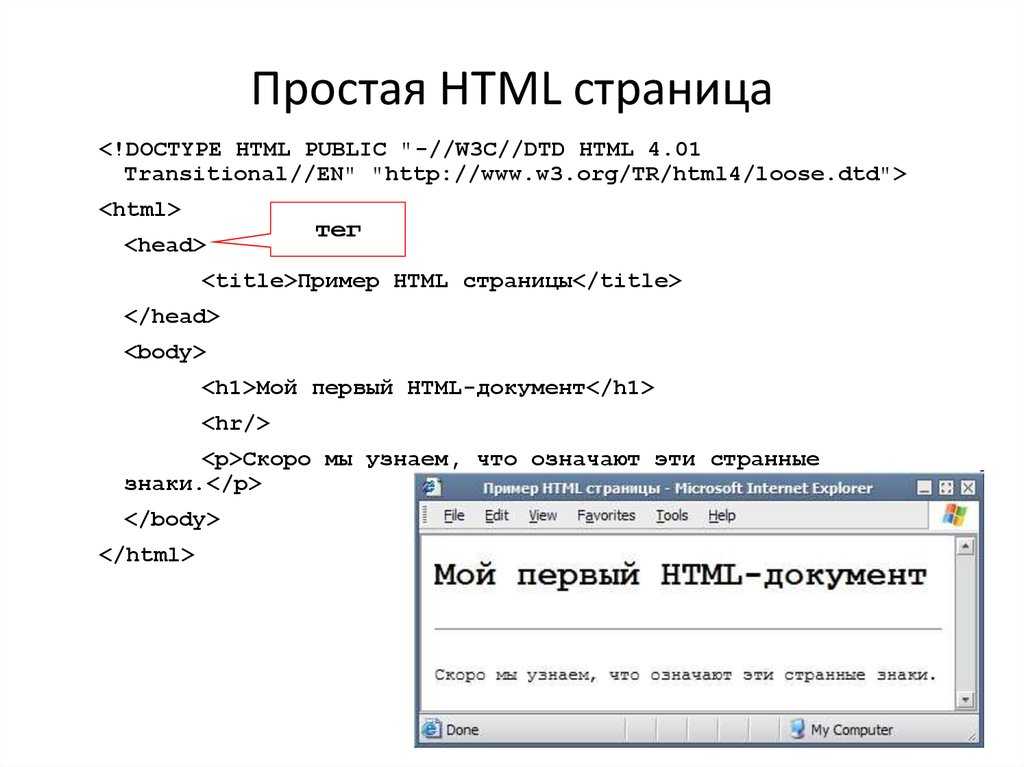
Первое, что вы должны ввести в свой документ HTML-документа «Блокнот», — DOCTYPE. Это говорит браузерам, какой тип HTML ожидать.
Объявление doctype не является тегом. Он сообщает компьютеру, что документ HTML5 прибывает. Он находится в верхней части каждой страницы HTML5 и принимает эту форму:
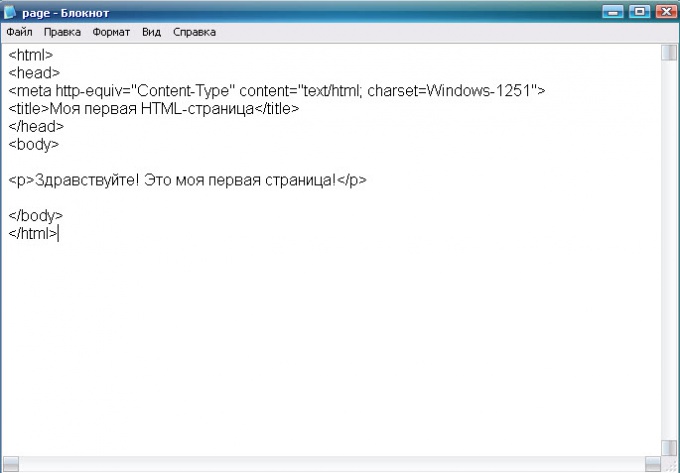
Когда у вас есть DOCTYPE, вы можете запустить свой HTML. Введите как начальный тег, так и конечный тег и оставьте некоторое пространство для содержимого вашего веб-страницы. Документ «Блокнот» должен выглядеть следующим образом:
04 из 07
Создание заголовка для вашей веб-страницы
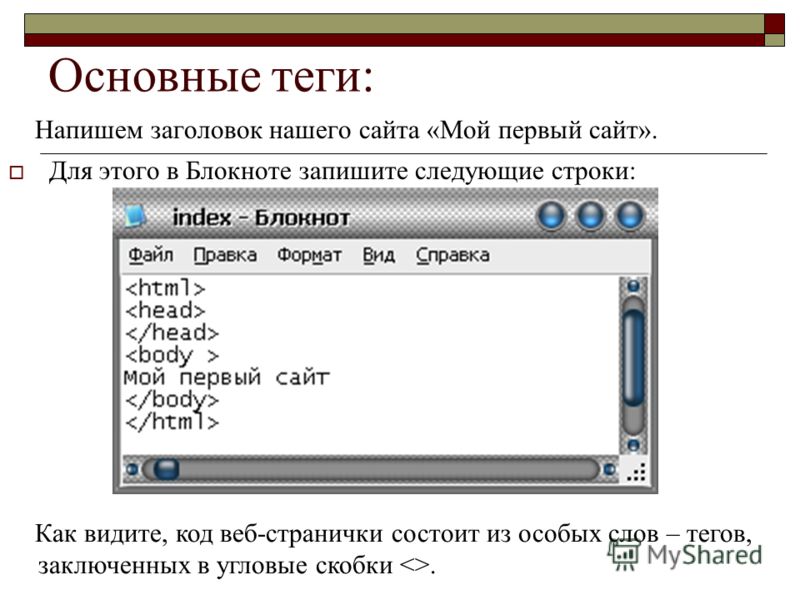
Глава HTML-документа содержит основную информацию о вашей веб-странице — такие вещи, как название страницы и, возможно, метатеги для оптимизации поисковых систем. Чтобы создать раздел главы, добавьте теги заголовка в текстовый документ в блокноте HTML между тегами html.
Как и в тегах html, оставьте некоторое пространство между ними, чтобы у вас было место для добавления информации о голове.
05 из 07
Добавить название страницы в разделе заголовка
Заголовок вашей веб-страницы — это текст, который отображается в окне браузера. Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Это также то, что написано в закладках и избранных, когда кто-то сохраняет ваш сайт. Сохраните текст заголовка между тегами заголовка. Он не появится на самой веб-странице, только в верхней части браузера.
Эта страница примера называется «McKinley, Shasta и другие домашние животные».
Мак-Кинли, Шаста и другие домашние животныеНеважно, как долго ваш заголовок или он охватывает несколько строк в вашем HTML, но более короткие заголовки легче читать, а некоторые браузеры обрезают длинные в окне браузера.
06 из 07
Основной элемент вашей веб-страницы
Тело вашей веб-страницы хранится в тегах тела. Он должен появиться после заголовков, но до конечного html-тега. Здесь вы помещаете текст, заголовки, подзаголовки, изображения и графику, ссылки и все остальные материалы. Это может быть так долго, как вам нравится.
Оставьте дополнительное пространство между начальными и конечными телами тела.
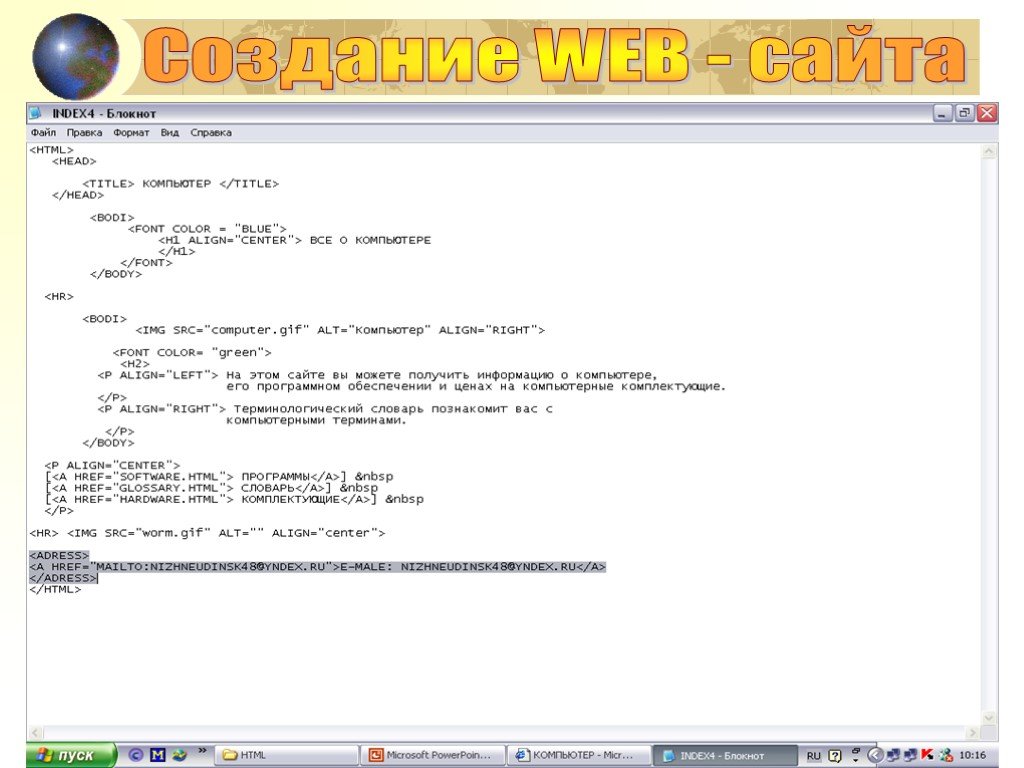
Этот же формат можно использовать для написания вашей веб-страницы в «Блокноте».
07 из 07
Создание папки изображений
Прежде чем добавлять контент в тело вашего документа HTML, вам необходимо настроить свои каталоги, чтобы у вас была папка для изображений.
- Открой Мои документы окно.
- Переход на мой веб-сайт папка.
- Нажмите файл > новый > Папка.
- Назовите папку изображений.
Сохраните все изображения для своего веб-сайта в папке с изображениями, чтобы вы могли их найти позже. Это позволяет легко загружать их, когда вам нужно.
Создание блокнота—ArcGIS Notebook Server | Документация для ArcGIS Enterprise
Наверх
В этом разделе
- Добавление блокнота с компьютера
Вы можете создать пустой ArcGIS Notebook или скопировать имеющийся образец блокнота на ваш портал ArcGIS Enterprise если у вас есть права на создание и редактирование блокнотов. Вы также можете добавить существующий блокнот с компьютера.
Вы также можете добавить существующий блокнот с компьютера.
Чтобы создать пустой блокнот или копию образца блокнота, выполните следующие шаги:
- Войдите как пользователь с правами на создание ArcGIS Notebook.
- На вкладке Мои ресурсы страницы Ресурсы щелкните ниспадающее меню Создать.
Появится диалоговое окно Создать блокнот.
- Выберите создать пустой блокнот или создать копию готового образца блокноте из предоставленных опций.
Щёлкните Добавить блокнот, и новый блокнот откроется.
- Существует также опция создания блокнота с помощью одного щелчка мышью. На ленте веб-сайта организации, щелкните Notebook.
 Будет создан и открыт элемент блокнота, и ему будет присвоен временный заголовок. Вы можете добавить заголовок, теги и краткий обзор на странице сведений об элементе блокнота.
Будет создан и открыт элемент блокнота, и ему будет присвоен временный заголовок. Вы можете добавить заголовок, теги и краткий обзор на странице сведений об элементе блокнота.
Если у вас есть файл блокнота (.ipynb), сохраненный на компьютере, вы можете загрузить его. Он станет элементом, откроется страница сведений о новом элементе.
- Убедитесь, что вы выполнили вход, и у вас есть права для создания ресурсов.
- На вкладке Мои ресурсы на странице содержания щелкните Добавить элемент и выберите С моего компьютера.
- Щелкните кнопку обзора и выберите файл блокнота на вашем компьютере.
- Введите имя.
- Если администратором организации заданы ресурсы по категориям, щелкните Назначить категорию и выберите до 20 категорий, что поможет пользователям в поиске нужного элемента.
 Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий.
Вы также можете использовать отметку Фильтр категорий для сокращения списка категорий. - Введите теги, описывающие ваш элемент. Разделяйте термины запятыми (например, Анализ данных считается одним тегом, а Анализ, данные рассматриваются как два тега). По мере ввода, вы можете выбрать любой из предлагаемых тегов; предложения основаны на введенных ранее тегах.
- Нажмите кнопку Добавить элемент.
После добавления файла блокнота вы будете перенаправлены на страницу сведений об элементе, после чего вы сможете отредактировать сведения об элементе и предоставить к нему общий доступ (если у вас есть соответствующие права).
Как и любой другой элемент, ArcGIS Notebooks имеют страницу элемента, на которой вы можете просмотреть и отредактировать сведения об элементе, и предоставить к нему общий доступ.
Отзыв по этому разделу?
В этом разделе
- Добавление блокнота с компьютера
Как запускать HTML-код в Блокноте для Windows 11/10
Раньше программисты в основном использовали Блокнот для написания кода. Старые времена давно прошли после появления более сложных инструментов кодирования для HTML и всего остального, но, несмотря на это, многие программисты по-прежнему предпочитают использовать Блокнот.
Старые времена давно прошли после появления более сложных инструментов кодирования для HTML и всего остального, но, несмотря на это, многие программисты по-прежнему предпочитают использовать Блокнот.
Для программистов нового века, которые мало знают о Блокноте на Windows 11 , мы хотим отметить, что это отличный инструмент, особенно если кодировщик отлично разбирается в ручном кодировании, а не полагается на сторонние инструменты для исправления ошибок. Например, Adobe Dreamweaver — одна из лучших программ благодаря своей способности исправлять ошибки кодирования при автоматическом вводе текста пользователем.
Проблема с Adobe Dreamweaver в том, что он платный и известен тем, что использует много системных ресурсов. Люди, у которых нет денег, чтобы тратить их, и которые используют компьютер, не соответствующий требуемым стандартам, могут захотеть больше сосредоточиться на использовании Блокнота. Мы можем с уверенностью сказать, что запуск HTML-кода в Блокноте очень прост, поэтому вам не придется беспокоиться о сложностях.
Чтобы начать этот процесс, вы должны написать свой код в Блокноте или скопировать его из другого места и вставить в инструмент.
- Нажмите на значок Поиск , расположенный на вашем Панель задач .
- Оттуда введите Блокнот .
- После этого выберите Блокнот из результатов поиска.
- После этого вы можете ввести или вставить код в текстовую область.
2] Сохранить HTML-код
Следующим шагом после добавления вашего кода является его сохранение, но вы не можете просто сохранить его как простой текстовый файл. Если это сделать, то будет невозможно запустить файл как HTML, и это противоречит цели этой статьи. Давайте обсудим, как это сделать прямо сейчас.
- В Блокноте щелкните Файл .
- После этого выберите Сохранить как .
- Далее вам будет предложено добавить имя файла и сохранить его на свой компьютер.

- Введите имя файла и добавьте в конце .html .
- Нажмите кнопку Сохранить после завершения задания.
3] Запустите файл HTML
Здесь не так уж много нужно сделать с точки зрения запуска только что созданного файла HTML. Все, что вам нужно сделать, это щелкните файл правой кнопкой мыши
4] Отредактируйте HTML-код с помощью Блокнота
Последнее, что мы собираемся сделать, это отредактировать код. Вы должны узнать, как это сделать, если по какой-то причине он не работает правильно при открытии в предпочитаемом вами веб-браузере.
- Перейдите туда, где вы сохранили файл Блокнота.
- Щелкните правой кнопкой мыши на нем.
- Выберите Открыть с помощью .
- В контекстном меню нажмите Выберите другое приложение .

- Прокрутите, пока не найдете Дополнительные приложения .
- Выберите сразу.
- Наконец, нажмите Notepad > OK , чтобы запустить файл HTML в Блокноте.
Теперь вы можете редактировать файл HTML с новыми строками кода. Если вы хотите сохранить, все, что вам нужно сделать, это нажать Ctrl + S , и все.
Чтение : Как включить строку состояния в Блокноте в Windows
Можете ли вы написать HTML в Блокноте?
Да, в Блокноте можно легко писать HTML-коды. Инструмент основан на текстовом формате, что означает отсутствие какого-либо специального форматирования, что делает Блокнот идеальным для написания кода.
Какой Блокнот лучше всего подходит для HTML?
У нас есть Блокнот и Блокнот ++ . Блокнот — это инструмент для редактирования текста по умолчанию в Windows, в то время как Notepad ++ — это бесплатный сторонний инструмент, который работает так же хорошо, а в некоторых случаях даже лучше. С нашей точки зрения, если вам не нужны дополнительные функции, вам подойдет Блокнот, но если вам требуется просмотр с вкладками, лучше всего подойдет Notepad++.
С нашей точки зрения, если вам не нужны дополнительные функции, вам подойдет Блокнот, но если вам требуется просмотр с вкладками, лучше всего подойдет Notepad++.
Блокнот все еще доступен для Windows 11/10?
Если вы еще не обновились до Windows 11, вам не о чем беспокоиться, потому что Блокнот доступен для Windows 10. Фактически, этот инструмент впервые стал доступен еще в 1983 году, то есть 39 лет назад на момент написания. Таким образом, вы сможете найти Блокнот во всех версиях Windows, особенно начиная с Windows XP вплоть до текущей версии в виде Windows 11.
72 Акции
- More
Date: Tags: Developers, Notepad
[email protected]
Vamien has studied Computer Информационные услуги и веб-дизайн. У него более 10 лет опыта в сборке настольных компьютеров, устранении проблем, связанных с Windows, и программировании на Python.
Учебное пособие по веб-странице в формате PDF с использованием Блокнота, Учебное пособие по тегам HTML, Бесплатная загрузка PDF, часть 2
В этом базовом руководстве, часть 2 для начинающих, объясняется веб-кодирование HTML в простой для понимания форме, предназначенной для начинающих пользователей. Подробное руководство с пошаговыми инструкциями, включая полноцветные снимки экрана в формате Word или PDF, позволяющее создать собственную базовую веб-страницу, используя только редактор «Блокнот». В этом учебном пособии объясняется, как создать полнофункциональную веб-страницу для всемирной паутины, и для этого не требуются предварительные знания по основам веб-редактирования или веб-кодирования, изученные в части 1 учебника по HTML.0189 Найдите один из форматов документов PDF или MS Word для загрузки ниже.
Авторские права на все руководства © All Creative Designs ®, 2007–2019 гг., права защищены во всем мире. См. Авторские права
Темы, рассматриваемые в этом базовом руководстве по HTML, часть 2
Пошаговые инструкции для начинающих
В этом руководстве используются полноцветные снимки экрана и понятный язык, помогающий понять основные принципы HTML.
В этом руководстве используются полноцветные снимки экрана и понятный язык, помогающий понять основные принципы HTML.
Шаг 1. Откройте файл index.html в блокноте
Шаг 2. Сохранение мозаичного фонового изображения для веб-страницы
Шаг 3. Добавление мозаичного фонового изображения тела
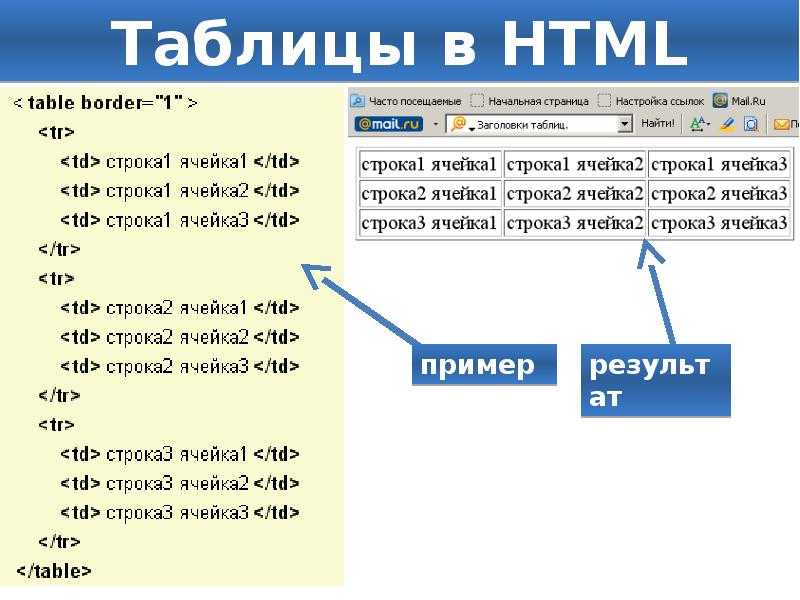
Шаг 4. Добавление мозаичного фона к таблице
Шаг 5 : Макет таблицы
Шаг 6: Применение форматирования к строкам, ячейкам и тексту
Добавление цвета фона к строке или ячейке таблицы и изменение цвета шрифта
Шаг 7: Добавление гиперссылок и адресов электронной почты
Гиперссылки на другие веб-сайты
Ссылки на Адреса электронной почты
Шаг 8: Устранение неполадок
Базовое руководство по HTML, часть 2:
В этом руководстве будут добавлены фоны для таблицы и тела, которые мы создали в части 1 базового руководства по HTML.
Мы не указали цвет шрифта, тип шрифта или цвет тела на нашей первой веб-странице, поэтому по умолчанию интернет-браузер будет отображать белый фон тела, тип шрифта будет черным Times New Roman, а границы не будут отображаться. Чтобы изменить это, мы добавим дополнительные элементы в наши теги HTML. Этот учебник также добавит гиперссылки и включит ссылки на вашу электронную почту на вашу веб-страницу.
Чтобы изменить это, мы добавим дополнительные элементы в наши теги HTML. Этот учебник также добавит гиперссылки и включит ссылки на вашу электронную почту на вашу веб-страницу.
Простое руководство по HTML для начинающих в формате Word или PDF.
HTML — это основной язык, используемый для создания страниц в Интернете.
Продолжительность этого руководства составляет примерно 40–50 минут, и вы сможете создать базовую веб-страницу, которую мы создали в части 1.
Если вы можете создать папку, сохранить файлы и копировать и вставлять, это руководство не составит труда.
(Загрузка учебника word.docx может работать некорректно при использовании более старой версии MS Internet Explorer, используйте прилагаемую версию в формате PDF)
Загрузить часть 2 инструкции в формате Word.docx 480 КБ
Загрузить часть 2 инструкции в формате Adobe Reader .pdf
Разверните меню «Учебники», чтобы получить доступ к другим учебникам по веб-дизайну и редактированию изображений.