2. Создание и оформление web-страниц
СОЗДАНИЕ WEB-СТРАНИЦ И WEB-САЙТОВ
Изучаемые темы:
1. Создание Web-страниц.
2. Размещение Web-страниц в Интернете.
3. Создание Web-страниц и Web-сайтов с помощью MSFrontPage 2002.
Тема № 1
СОЗДАНИЕ WEB-СТРАНИЦ
Вопросы: 1. Общие сведения о создании Web-страниц.
2. Создание и оформление Web-страниц.
1. ОБЩИЕ СВЕДЕНИЯ О СОЗДАНИИ WEB-СТРАНИЦ
Собрание страниц, объединенных некоторой общей тематикой и помещенных, как правило, на одном компьютере, называют Web-узлом или сайтом. Узлы Webподобны книгам, а Web-страницы — страницам этих книг. Компьютеры, на которых размещаются сайты, а также программы, обеспечивающие поддержку сайтов, называютсясерверами. На одном сервере может размещаться множество Web-узлов или сайтов.
Чтобы
опубликовать в Интернете страницу,
содержащую некоторую информацию,
используется специально разработанный
для этого язык HTML.
HTML – HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части – заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Создавать Web-страницы
можно с помощью специальных
программ-редакторов,
автоматически генерирующих код HTML,
работа с которыми не требует
знания языка разметки. Однако эти
программы часто ограничены в своих
возможностях,
содержат ошибки и нередко создают
плохой HTML-код,
который работает не на всех платформах.
Поэтому, если вы хотите серьезно
освоить Web-дизайн
и понять принципы
создания Web-страниц,
вам не обойтись без знания основ
языка HTML,
тем более
что создаватьWeb-страницы
на нем совсем не трудно.
Язык HTML существует в нескольких вариантах или спецификациях. Как и версии программных продуктов, спецификации пронумерованы: 2.0, 3.0, 3.2, 4.0. Каждая последующая спецификация представляет собой расширение и дополнение предыдущей таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Документ в окне с кодом HTML — это текстовый документ специального формата. Все файлы этого формата имеют расширение .html или .htm. В документе HTMLобычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например <html>, <head>, <title>, </title>. Такие элементы разметки называются тэгами. Тэги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
• левой угловой скобки <;
• необязательного
символа слэш /, который означает, что
тэг является конечным тэгом,
закрывающим некоторую структуру,
например, </title>. В этом смысле можно читать символ / как
конец некоторого элемента разметки,
например, строки или абзаца;
В этом смысле можно читать символ / как
конец некоторого элемента разметки,
например, строки или абзаца;
• имени тэга, например, html;
• необязательных атрибутов. Тэг может быть без атрибутов или сопровождаться одним или несколькими атрибутами, например, align=»center»;
• правой угловой скобки >.
Таким образом, открывающий тэг <html>, стоящий вначале документа HTML и означающий его начало, состоит из имени html и двух угловых скобок < >, а тэг</html>, находящийся в конце Web-документа, кроме указанных элементов содержит также символ слэш /, означающий закрывающий тэг и указывающий на конец документа. Тэг <div align=»center»>, означающий разделение документа на части, содержит, кроме имени div, атрибут align со значением «center», означающий выравнивание по центру.
В
тэгах могут использоваться только
символы латинского алфавита, а в значениях
атрибутов
— любые символы. Если в качестве значений
атрибута используются, например, символы
кириллицы, то они должны быть заключены
в кавычки, например name=»Раздел
1″.
Язык HTML не различает большие и малые буквы, так что тэги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание тэгов в нижнем регистре.
Большинство тэгов спарены: за открывающим тэгом следует соответствующий ему закрывающий тэг, а между ними содержится текст или другие тэги.
В таких случаях два тэга и часть документа, заключенная между ними, образует блок, называемый элементом HTML. Некоторые тэги, например <hr>, являются одиночными, и для них закрывающий тэг не применяется. Такие тэги сами по себе являются элементами HTML.
Большинство
тэгов могут иметь один или несколько
атрибутов — параметров, дающих дополнительную
информацию о том, как браузер должен
обрабатывать текущий тэг. Однако
атрибутов может и не быть вовсе. Атрибут
тэга состоит из имени, например, align, знака
равенства = и значения, которое
задается строкой символов,
например,»center»:align=»center».
Значения атрибутов обычно заключаются
в кавычки. Однако если эти значения
используют только символы латинского
алфавита, цифры и дефисы, то кавычки
можно опустить, например: align=center.
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
• тэги <html> и </html>, которые отмечают начало и конец документа;
• заголовок, ограниченный тэгами <head> и </head>;
• тело, ограниченное тэгами <body>…</body>.
В заголовке, ограниченном тэгами <head> и </head>, с помощью тэгов <title>…</title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Кроме
элемента <title>…</title>,
заголовок может содержать
элементы <meta>.
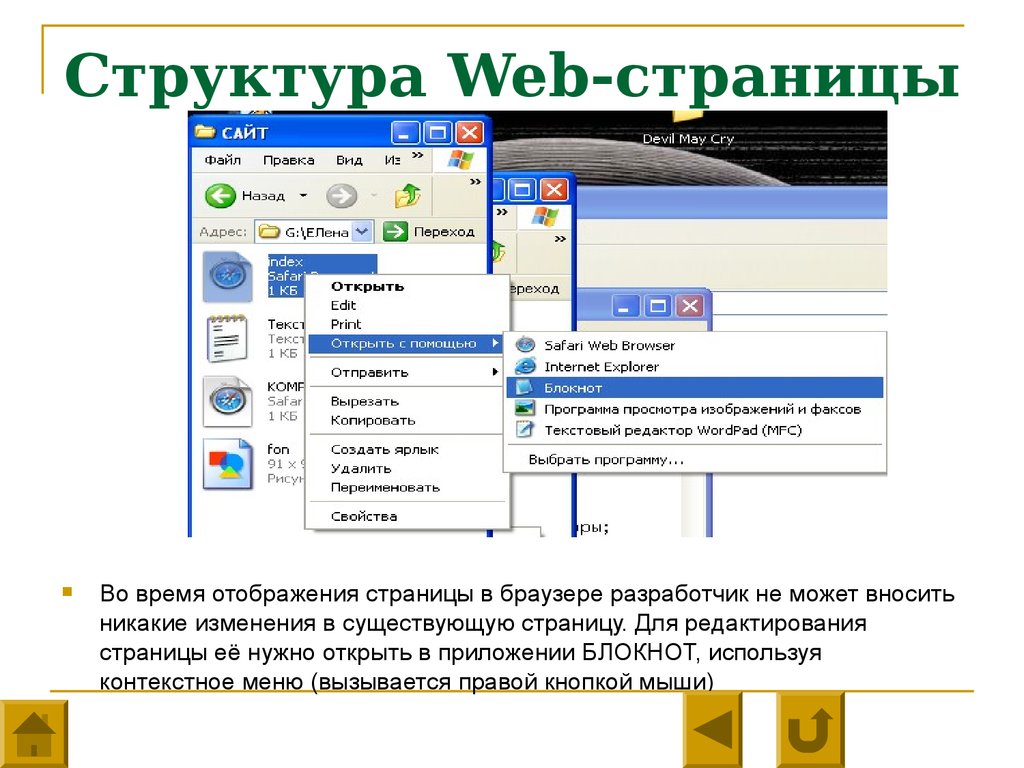
Для создания Web-страниц понадобится любой браузер — Internet Explorer или Netscape Communicator, а лучше оба, так как многие элементы HTML по-разному отображаются в разных программах просмотра и весьма желательно контролировать эту разницу. Кроме того, нужен любой текстовой редактор, например, Блокнот изWindows. Программа Блокнот нужна для подготовки HTML-файлов, а браузер — для просмотра и контроля сделанного. С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
В
качестве примера создадим сайт лицея. Цель
сайта — рассказать миру о лицее, сфере
его деятельности, интересов, найти
друзей, партнеров, спонсоров.
Для файлов нашего сайта нужна отдельная папка.
Создайте папку с именем Web на жестком диске вашего компьютера.
Теперь запустим программу Блокнот и приступим к работе.
Вы можете использовать любой другой текстовый редактор. Однако в этом случае следует сохранять файл как простой текст, чтобы избежать включения в Web-документ посторонних символов форматирования.
Сначала введем в окне программы Блокнот тэги, определяющие структуру любого HTML-документа. Напомним, что в HTML-коде допускается использовать любой регистр символов — верхний или нижний.
Введите с клавиатуры следующие основные тэги, поместив каждый из них, кроме закрывающего тэга </title>, в новой строке.
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Для
ввода парных тэгов вы можете использовать
операции копирования и вставки через
буфер обмена Windows с
последующим добавлением символа слэш /.
Напомним, что первый <html> и последний </html> тэги означают соответственно начало и конец документа, элемент <head>…</head> определяет заголовок Web-страницы, элемент <body>…</body> — тело документа, а в элементе <title></title> мы сейчас укажем название Web-страницы.
Между открывающим <title> и закрывающим </title> тэгами вставьте название документа – Лицей № 1548. Этот элемент должен выглядеть следующим образом:
<title>Лицей № 1548</title>
Напомним, что название Web-страницы должно быть коротким и в максимальной степени отображать ее содержание.
Наша следующая задача — вставить в тело документа между тэгами <body>…</body> короткий текст-приветствие посетителям Web-страницы.
Вставьте пустую строку между тэгами <body> и </body> и введите в ней следующий текст:
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
Для
каждой Web-страницы вы можете определить
цвет фона и цвет текста. Это выполняется
с помощью атрибутов bgcolor и text открывающего
тэга <body>.
Для определения цвета как значения
атрибутов существует два варианта:
Это выполняется
с помощью атрибутов bgcolor и text открывающего
тэга <body>.
Для определения цвета как значения
атрибутов существует два варианта:
• словесное указание имени цвета, например, white (белый). В языке HTML предусмотрено шестнадцать таких имен;
• цифровое обозначение в шестнадцатеричной записи, например, «#ffffff» — белый, которое указывает, каким образом цвет формируется из основных цветов — красного, зеленого, синего.
Конечно, словесное указание цвета более удобно и понятно. С другой стороны, численные обозначения дают больше возможностей, так как позволяют указать практически любой из 16777215 оттенков, тогда как словесные обозначения ограничены только шестнадцатью цветами.
Используем в качестве примера для фона нашейWeb-страницы синий цвет (blue), а для текста — желтый (yellow).
Вставьте в открывающий тэг <body> атрибуты bgcolor=blue и text=yellow. Этот тэг должен принять вид:
<bodybgcolor=bluetext=yellow>
Ваш текстовый файл должен выглядеть примерно так:
<html>
<head>
<title>Лицей № 1548</title>
</head>
<body bgcolor=blue text=yellow>
Добро пожаловать на страничку лицея № 1548! Здесь Вы узнаете о нашей деятельности, о наших интересах и увлечениях, о наших успехах и достижениях
</body>
</html>
Теперь
документ следует сохранить. Откройте
ранее созданную папку Web,
введите имя файла licey1548.html и
нажмите кнопку Сохранить.
Откройте
ранее созданную папку Web,
введите имя файла licey1548.html и
нажмите кнопку Сохранить.
Обратите внимание: вы обязательно должны указать расширение имени файла .html или .htm, чтобы браузер смог его открыть.
Возможно, в вашем браузере размер шрифта текста будет крупнее или мельче, чем на рисунке. В таком случае выберите команду меню Вид • Размер текста •Средний в браузере Internet Explorer или Вид • Увеличить шрифт, Вид • Уменьшить шрифт в браузере Netscape Communicator, чтобы установить средний размер шрифта.
Следует иметь в виду, что разные браузеры могут по-разному отображать содержимое одного и того же HTML-файла. Поэтому при создании Web-страниц желательно всегда просматривать результат в обоих наиболее популярных браузерах — Internet Explorer и Netscape Communicator. В таком случае вы будете уверены, что посетитель вашего сайта увидит именно то, что вы хотите ему показать.
Так
как в элементе <body></body> мы
ввели текст без разбивки на абзацы, то
в браузере он отображается в виде одного
абзаца и выровнен влево. Теперь следует
придать тексту более наглядный вид.
Теперь следует
придать тексту более наглядный вид.
Создание Web-страниц — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
3D печать и 3D принтер
Cloud and Mobile technology
Системы менеджмента качества требования. Развитие стандарта ISO 9001
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Операционная система. Назначение и основные функции
Adobe Photoshop
AutoCAD история и возможности
Microsoft Excel
Облачные технологии
1. Создание Web-страниц
Н.Г.ГончарикКафедра информатизации
профессионального
образования
РИПО
2. Основные понятия
World Wide Web – средство графическогопредставления информации в Интернете
Web-страница – гипермедийный HTMLдокумент
HTML (Hyper Text Markup Language) – язык
гипертекстовой разметки
Web-сайт – группа Web-страниц, связанных
единой темой, схемой оформления и
гипертекстовыми ссылками
Браузер – программа, предназначенная
для просмотра Web-страниц
3.
 World Wide WebИнтерактивная мультимедийная
World Wide WebИнтерактивная мультимедийнаягипертекстовая среда, использующая
язык разметки и поддерживающая
множество протоколов Интернета
(текст, графика, видеоклипы, звук)
4. Гипертекст —
Гипертекст означает, что определенная частьвыделенной информации ссылается
на другие фрагменты информации
5. Протокол Интернета — HTTP
способ связи, с помощью которогостраницы с информацией отправляются и
принимаются в Интернет
Hyper Text Transfer Protocol
6. Технология клиент-сервер
Компьютер с программнымобеспечением Web-сервера
Web-браузеры, получающие
информацию с Web-сервера
Пользователи (клиенты), работающие
с Web-браузерами
7. Основные Web — браузеры
Netscape Communicator(фирма Netscape)
Internet Explorer
(фирма Microsoft)
8. Создание Web-сайта
Цель создания сайтаЗадачи, решаемые посредством сайта
Потенциальная аудитория
Информация на сайте
9.
 Логическая структура сайтаРазбиение материла на логические разделы
Логическая структура сайтаРазбиение материла на логические разделыс заранее спроектированными гиперсвязями
Домашняя (стартовая) страница содержит
ссылки на все (или основные) разделы
сайта, анонсы их содержимого и т.д.
Заглавная страница – не содержит
содержательной информации и элементов
навигации. Содержит логотип, выбор
кодировки, языка, счетчик посещений и т.д.
10. Иерархическая структура сайта
Web-страница с точкизрения файловой структуры
Web-страница – это
HTML-документ +
Файлы мультимедиа +
Активные компоненты
11. Линейная структура сайта
Физическая структура сайтаАлгоритм размещения файлов по
подкаталогам папки сайта
site
html
rus
eng
image
video
other
Только строчные
латинские буквы
в именах файлов
и папок
12. Организация сайта в виде паутины
Элементы Web-страницы.Заголовок
Текст, отображающийся в строке
заголовка браузера при просмотре
страницы
Первым появляется при загрузке
Служит закладкой на страницу
Имеет больший вес при индексации
13.
 Web-страница с точки зрения файловой структурыЭлементы Web-страницы.
Web-страница с точки зрения файловой структурыЭлементы Web-страницы.Заголовок
14. Физическая структура сайта
Элементы Web-страницы.Текст
Форматирование:
Гарнитура
Способ начертания
Цвет
Размер
Интервал
Поля
Цвет фона
…
15. Элементы Web-страницы. Заголовок
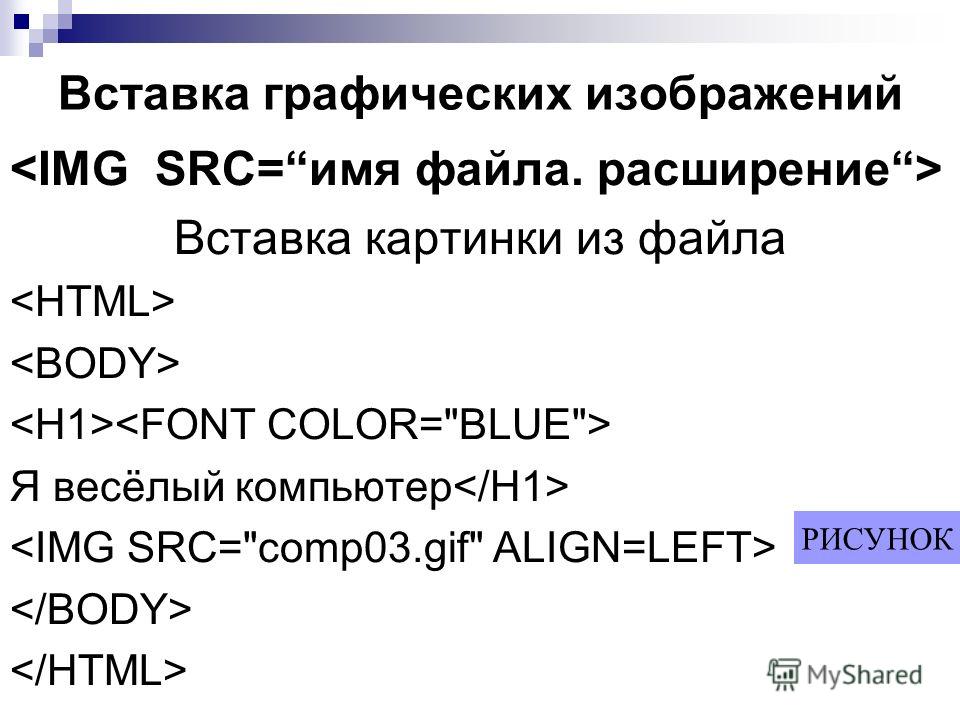
Элементы Web-страницы.Графика
В HTML-документе присутствует
лишь адрес файла с графическим
изображением
D:\мои рисунки\ris.gif
D:\site\image\ris.gif
site
html
rus
..\..\image\ris.gif
eng
image
video
other
16. Элементы Web-страницы. Заголовок
Элементы Web-страниц.Графика
Размер
изображения: в
пикселях или
процентах от
ширины окна
17. Элементы Web-страницы. Текст
Элементы Web-страниц.Графика
Альтернативный текст отображается
в режиме отключения графики или
неграфическими браузерами
18. Соотношение цветов текста и фона
Элементы Web-страниц.
Графика
Фоновое
изображение
Браузер отображает
графику
Браузер не отображает
графику, фоновый цвет
страницы не задан
Браузер не отображает
графику, фоновый цвет
страницы задан
19. Элементы Web-страницы. Графика
Элементы Web-страницы.Гиперссылки
Гиперссылка устанавливает связи
между Web-страницами
Элементы гиперссылки:
Указатель ссылки
Адресная часть
20. Элементы Web-страниц. Графика
Элементы Web-страницы.Гиперссылки
Указатель ссылки:
Фрагмент текста
— Подчеркнутый
— Выделенный цветом
непросмотренная ссылка
просмотренная ссылка
21. Элементы Web-страниц. Графика
Элементы Web-страницы.Гиперссылки
Указатель ссылки:
Графическое изображение
—
Кнопка
—
Изображение-карта
22. Элементы Web-страниц. Графика
Элементы Web-страницы.Гиперссылки
Адресная часть
ссылки
Ссылка указывает
на страницу того
же сайта
site
html
rus
my.
 htm
htma.htm
Относительный адрес
a.htm
..\eng\b.htm
eng
image
b.htm
23. Элементы Web-страницы. Гиперссылки
Адресная часть ссылкиСсылка указывает на страницу
внешнего сайта
Полный URL
http://www.nihe.niks.by
ссылка внешнего ресурса
24. Элементы Web-страницы. Гиперссылки
Адресная часть ссылкиСсылка указывает на определенную
область страницы
-в нужном месте документа назначения
создается закладка с неким именем
-в исходном документе создается ссылка
Относительный или полный адрес + имя
закладки
c.htm#end
25. Элементы Web-страницы. Гиперссылки
Адресная часть ссылкиСсылка указывает на
документ другого типа
site
html
rus
Относительный адрес:
my.htm
..\..\other\abc.zip
Для просмотра файла на
компьютере посетителя должна
быть установлена
соответствующая программа
eng
image
other
abc.zip
26. Элементы Web-страницы.
 ГиперссылкиАдресная часть ссылки
ГиперссылкиАдресная часть ссылкиСсылка указывает на другой ресурс
Интернет
Ссылка на адрес электронной почты
mailto:[email protected]
Ссылка на группу новостей:
news:news.newusers.com
27. Элементы Web-страницы. Гиперссылки
Элементы Web-страницы.Таблицы
Метод представления данных
Средство компоновки страницы
28. Элементы Web-страницы. Гиперссылки
Элементы Web-страницы.Фреймы
Фрейм – область окна браузера, в
которой осуществляется просмотр
отдельного HTML-документа
29. Элементы Web-страницы. Гиперссылки
Элементы Web-страницы.Фреймы
Название сайта
ссылка 1
ссылка 2
ссылка 3
ссылка 4
Выбранный документ
30. Элементы Web-страницы. Гиперссылки
Элементы Web-страницы.Фреймы
Установочный файл фреймов –
отдельный документ HTML, задающий
способ раскладки фреймов, их
форматирование и текст для
браузеров, не поддерживающих
фреймы
31.
 Элементы Web-страницы. ТаблицыЭлементы Web-страницы.
Элементы Web-страницы. ТаблицыЭлементы Web-страницы.Фреймы
Форматирование фреймов:
Граница
— изменение цвета
— изменение месторасположения при
помощи мыши
— отображение границы
Отображение полосы прокрутки у
фрейма
32. Элементы Web-страницы. Фреймы
Название сайтассылка 1
ссылка 2
ссылка 3
ссылка 4
ссылка 5
Выбранный документ
33. Элементы Web-страницы. Фреймы
Проблемы использования фреймов:«Висячая» полоса прокрутки
В адресной строке браузера
отображается URL установочного файла
фреймов
Не отображаются неграфическими
браузерами
Некорректно индексируются
некоторыми поисковыми системами
34. Элементы Web-страницы. Фреймы
Средства созданияWeb-страниц
Простейшие текстовые редакторы –
Блокнот, Far Editor, Norton Editor
Специализированные HTML-редакторы
– Homesite, Hotdog Professional, Coffee
Cup HTML Editor ++
Редакторы визуального проектирования
WYSIWYG – MS Word, MS Front Page,
Macromedia Dreamweaver
35.
 Элементы Web-страницы. ФреймыСредства создания
Элементы Web-страницы. ФреймыСредства созданияWeb-страниц
Любой HTML-документ можно
редактировать любым средством
создания Web-страниц
36. Элементы Web-страницы. Фреймы
Редакторы визуальногопроектирования
Создание сайта с использованием
шаблона: создание логической и
физической структуры
Создание отдельной страницы с
фреймами или без них (с
использованием шаблона)
37. Элементы Web-страницы. Фреймы
Редакторы визуальногопроектирования
Форматирование текста
Списки
Горизонтальные линии
Таблицы
38. Средства создания Web-страниц
Редакторы визуальногопроектирования
Вставка объектов мультимедиа
Выбор папки для размещения
графического файла
При указании на файл указывается
относительный путь
39. Средства создания Web-страниц
Редакторы визуальногопроектирования
Гиперссылки и закладки
Фоновый звук
Фреймы
40. Редакторы визуального проектирования
Проверка гиперссылокАвтоматическое обновление ссылок
при переименовании или
перемещении документа
Публикация сайта
41.
 Редакторы визуального проектированияМетоды реализации
Редакторы визуального проектированияМетоды реализациидинамических страниц
JavaScript – модули интегрируются в
файл HTML как подпрограмма
Java – модули существуют как
самостоятельные приложения
(апплеты .class)
создание бегущих строк, часов,
анимации, чатов, передача
изображений с web-камеры
42. Редакторы визуального проектирования
Методы реализациидинамических страниц
PHP (Personal Home Page)-сценарии
вставляются в тот участок документа,
где необходимо разместить
интерактивный элемент
Позволяет организовать счетчик
посещений, статистику обращений к
разделам сайта, защищать доступы к
файлам паролями
Поддерживается не всеми серверами
43. Редакторы визуального проектирования
Методы реализациидинамических страниц
ASP (Active Server Page) — скрипт
исполняется на сервере,
пользователю отсылается готовый
HTML-документ с результатами
работы ASP
Программное обеспечение
пользователя не имеет значения
44.
 Редакторы визуального проектированияМетоды реализации
Редакторы визуального проектированияМетоды реализациидинамических страниц
Flash – программа для создания
интерактивной анимации
Разрабатывается с использованием
приложения Macromedia Flash
На компьютере пользователя
инсталлируется надстройка к
браузеру Macromedia Flash Player
45. Методы реализации динамических страниц
DHTML – расширение стандарта HTMLИспользование сценариев
(«скриплетов»), обрабатываемых
браузером совместно с кодом HTML
Позволяет создать движущиеся
объекты, выпадающие меню,
подсвечивающиеся кнопки …
46. Методы реализации динамических страниц
ФормыПосетитель заполняет форму и
отправляет серверу
Программа на сервере обрабатывает
полученные данные
Программа на сервере генерирует и
отсылает посетителю новую страницу
47. Методы реализации динамических страниц
ФормыCGI-сценарий – программа,
обрабатывающая данные из формы
PERL (Practical Extraction and Report
Language) – язык написания CGIсценариев
48.
 Методы реализации динамических страницФормы
Методы реализации динамических страницФормыОбработка данных из формы:
Запись в указанный файл
Отправка по электронной почте
Сохранение в базе данных
Передача другой программе
Определение внешнего вида
генерируемой страницы
49. Методы реализации динамических страниц
Создание динамических страницсредствами MS FrontPage 2000
Счетчик посещений
Рекламный баннер
Временный рисунок
Бегущая строка
Анимационный эффект при переходе
к другой странице
Полиморфная кнопка
Формы
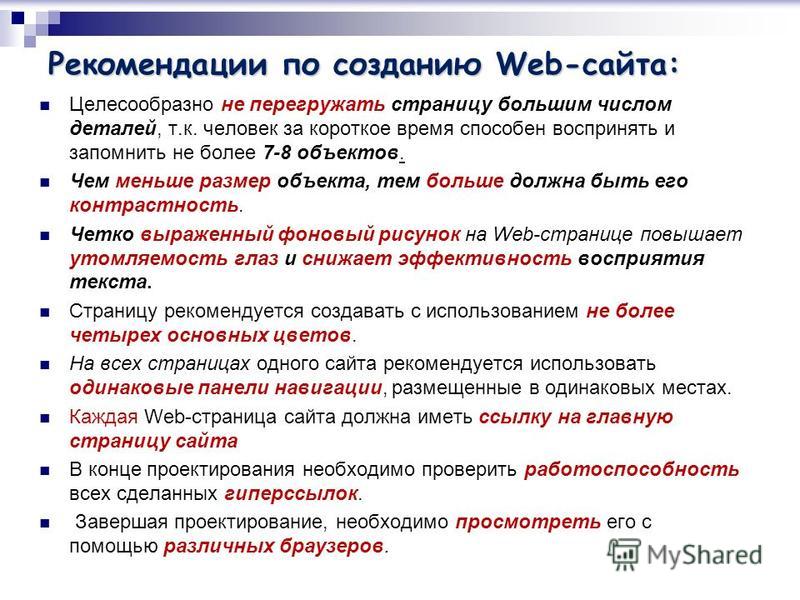
Этапы создания Web-сайта
Выбор темы и информационного
наполнения
Проектирование логической структуры
Проектирование физической структуры
Создание отдельных страниц и
установка связей между ними
Тестирование
Публикация
Удобство пользователя
Учет аппаратных средств
пользователя
Учет программных средств
пользователя
Минимальный объем
Корректный дизайнерский стиль
Литература
1.
2.

3.
4.
5.
Веб-дизайн: книга Дмитрия Кирсанова –
Спб.: Символ-плюс, 2001
Веб-дизайн: книга Якоба Нильсена – Спб.Ж
Символ-плюс, 2001
Холмогоров В. Основы Web-мастерства –
Спб.: Питер, 2001
Дж. Вайскопф. Microsoft FrontPage 2000:
учебный курс – Спб.: Питер, 2000
Исагулиев Г. Macromedia Dreamweaver 4 –
Спб.: БХВ-Санкт-Петербург, 2001
English Русский Правила
Создать веб-страницу за 5 минут. Изучите основы HTML для своего первого… | Кэтрин Ходж
Изучите основы HTML для своей первой веб-страницы за 5 минут
Прочтите статью или посмотрите видео!
Создадим веб-страницу за 5 минут. Если вы никогда раньше не программировали, не волнуйтесь! Это делается шаг за шагом, чтобы вы не заблудились!
Прежде чем мы начнем, нам нужен текстовый редактор. Я использую Sublime , который вы можете скачать на sublimetext.com, но другие включают TextEdit (с обычным текстом) и Atom.
Теперь мы создадим файл index.html. Обратите внимание на расширение — это html, потому что мы пишем html. HTML расшифровывается как язык гипертекстовой разметки, и это то, что мы можем использовать для кодирования быстрой веб-страницы. Открыв наш файл index.html в текстовом редакторе, давайте напишем шаблонный код.
Это код, который мы должны написать, чтобы определить этот файл как файл HTML. Почти все в HTML написано с помощью тегов (эти скобки со стрелками вправо и влево). Почему это? Ну, просто так устроен этот язык. Для тегов HTML у нас обычно есть открывающий тег и закрывающий тег, но это не обязательно верно для всех тегов. Теперь давайте напишем еще немного кода…
Мы только что добавили тег заголовка и тег тела . Здесь голова содержит метаданные приложения, а тело содержит наш фактический контент. Теперь давайте посмотрим, что делает этот код. Для этого мы щелкаем левой кнопкой мыши по нашему файлу и открываем файл в браузере (вместо текстового редактора).
Это должно вызвать пустой экран. Почему это? Это потому, что в нашем теге body ничего нет! Нам нужно добавить реальный контент. Мы можем добавить тег заголовка с текстом «Hello World».
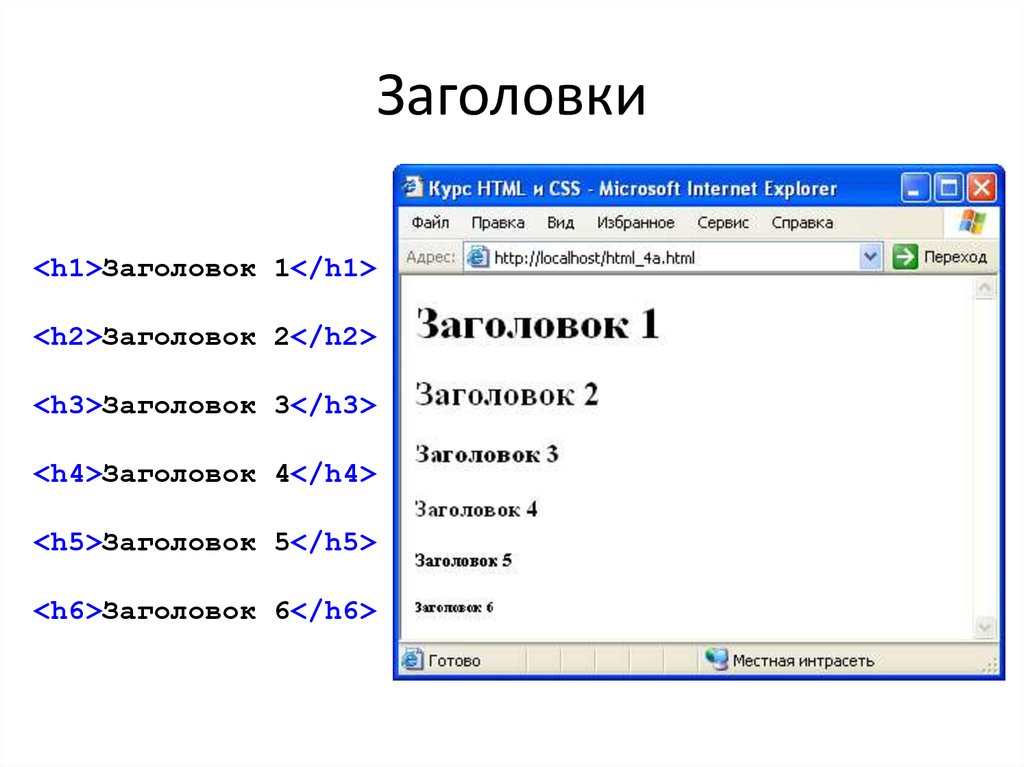
Здесь тег h2 является тегом заголовка. Мы также можем создавать теги h3, h4, вплоть до тегов h6. Единственная разница между заголовками — размер. Тег h2 создает самый большой заголовок, а тег h6 создает самый маленький заголовок.
Если мы откроем файл в браузере, то у нас должна быть веб-страница с текстом «Hello World». Если на вашей странице ничего нет, убедитесь, что вы сохранили файл после добавления тега h2, потому что браузер покажет только то, что было сохранено.
Теперь добавим быстрый тег h4 с текстом «синий» и посмотрим, что получится.
И мы видим то, что и ожидали. Заголовок с текстом «синий» меньше, чем заголовок с текстом «Hello World».
Итак, у нас есть заголовки, а как насчет другого контента? Что ж, мы можем добавить текст абзаца с помощью тега p (также называемого элементом p ).
Мы также можем добавить изображение с тегом изображения . Ниже src — это атрибут тега изображения, и здесь мы указываем источник изображения. Не знаю, как вы, а я люблю кофе, поэтому я использую изображение кофе, но не стесняйтесь добавлять любое изображение, какое захотите.
И мы видим изображение на нашей веб-странице!
Отлично! У нас есть несколько заголовков, текст абзаца и изображение. Теперь мы можем захотеть добавить дополнительное пространство между изображением и текстом абзаца, чтобы мы могли написать несколько тегов br для этого.
Открыв это в браузере, мы видим, что между абзацем и изображением теперь довольно много места. Теперь эта веб-страница не самая красивая. Можем ли мы сделать его красивее? ДА! С КСС . HTML определяет основной контент веб-страницы, тогда как CSS позволяет нам добавлять дизайн. Пост на следующей неделе будет посвящен CSS! Тогда увидимся.
Что следует помнить:
(внутри index.html)
Текст заголовка 1
Текст заголовка 2
Заголовок 3 Текст
Заголовок 4 Текст
Заголовок 5 Текст
Заголовок 6 Текст
Текст абзаца

Плюс еще немного:
Связанный текст
- Первый элемент в упорядоченном списке
- Второй элемент в упорядоченном списке
- Первый элемент в неупорядоченном списке
- Второй элемент в неупорядоченном списке
Код из этого сообщения в блоге
Как создать фиктивную веб-страницу | Малый бизнес
Сью Смит
Если вы планируете веб-сайт, возможно, для вашего бизнеса, создание фиктивных веб-страниц может быть полезным способом изучения ваших идей. Веб-страницы используют комбинацию технологий, в частности HTML. На своих веб-страницах вы можете определить содержимое, которое должны видеть ваши пользователи при посещении вашего сайта. Этот контент может включать текст, изображения и другие формы мультимедиа. Нет необходимости загружать вашу фиктивную веб-страницу на сервер; так как вы можете просмотреть его, открыв его в веб-браузере вашего компьютера.
Веб-страницы используют комбинацию технологий, в частности HTML. На своих веб-страницах вы можете определить содержимое, которое должны видеть ваши пользователи при посещении вашего сайта. Этот контент может включать текст, изображения и другие формы мультимедиа. Нет необходимости загружать вашу фиктивную веб-страницу на сервер; так как вы можете просмотреть его, открыв его в веб-браузере вашего компьютера.
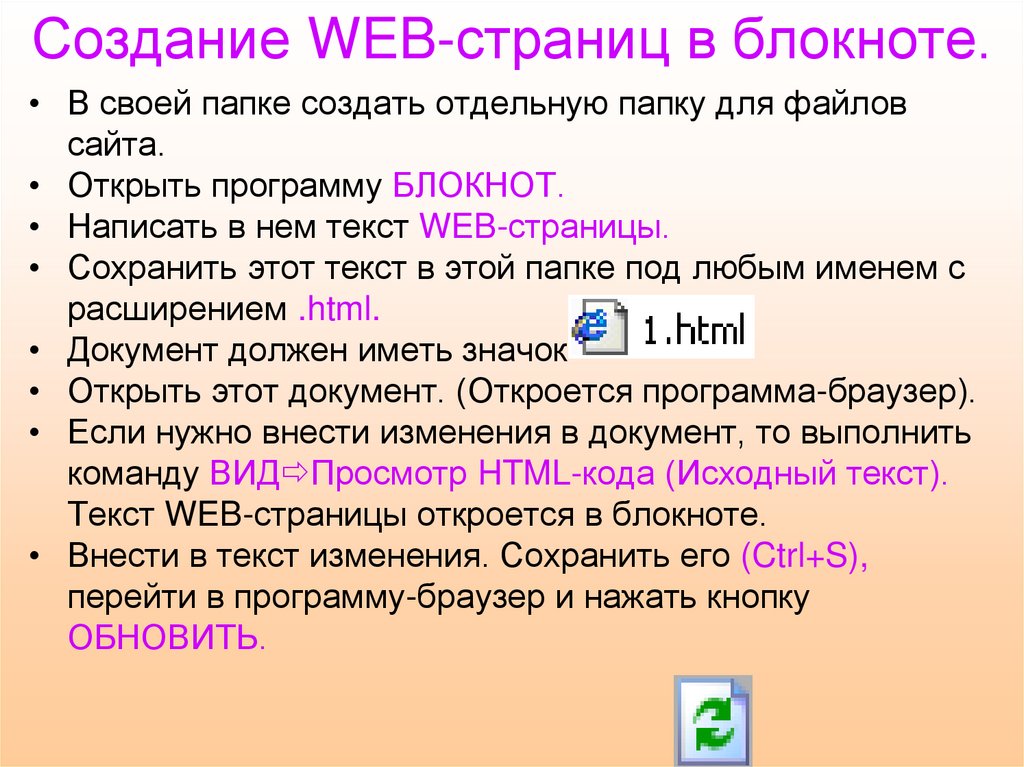
Создать файл HTML. Откройте новый файл в текстовом редакторе; На компьютере с Windows вы можете использовать Блокнот, который автоматически создает новый файл при его открытии. Открыв новый файл, сохраните его как HTML, выбрав «Файл», затем «Сохранить как» и введя выбранное имя файла. Для домашней страницы вашего сайта стандартно выбрать имя «index.html», так как это страница, которую веб-браузер пользователя будет автоматически отображать при доступе к адресу вашего веб-сайта.
Введите структуру вашей страницы. Используйте следующую структуру:
Это основная структура любой HTML-страницы.
 Первая строка — это определение типа документа, которое вы можете скопировать, не беспокоясь о деталях. Код страницы содержится в открывающем теге и закрывающем теге. Каждая страница имеет раздел заголовка и раздел тела. Содержимое вашей страницы будет отображаться между открывающим и закрывающим тегами body. Обратите внимание, что закрывающий тег такой же, как и открывающий, за исключением косой черты в начале.
Первая строка — это определение типа документа, которое вы можете скопировать, не беспокоясь о деталях. Код страницы содержится в открывающем теге и закрывающем теге. Каждая страница имеет раздел заголовка и раздел тела. Содержимое вашей страницы будет отображаться между открывающим и закрывающим тегами body. Обратите внимание, что закрывающий тег такой же, как и открывающий, за исключением косой черты в начале.Решите, какой контент будет представлен на вашей странице. Страница может включать текст, изображения и элементы мультимедиа, такие как видео. Подготовьте содержимое, которое вы планируете использовать, введите текстовое содержимое и подготовьте любые файлы изображений, которые вам нужны, например изображения заголовков страниц или информативные изображения, которые вы хотите представить в теле страницы. Вы также можете найти полезным набросать содержимое страницы на бумаге, прежде чем пытаться реализовать его в коде.
Введите текстовое содержимое.
 HTML использует разметку, что означает, что элементы вашего контента окружены тегами, указывающими, как они должны быть структурированы. Например, следующий код представляет элемент абзаца:
HTML использует разметку, что означает, что элементы вашего контента окружены тегами, указывающими, как они должны быть структурированы. Например, следующий код представляет элемент абзаца:Вот текст абзаца.
Когда пользователь просматривает страницу с этим, он увидит только текст внутри элемента абзаца. Открывающий и закрывающий теги «p» используются браузером для представления текстового содержимого в виде абзаца с пробелами до и после него. Вы можете включать текст в различные элементы, включая
и
, которые могут появляться несколько раз. Убедитесь, что вы поместили свой текстовый контент между открывающим и закрывающим тегами body на своей странице.Введите изображения вашей страницы. Чтобы включить изображение на HTML-страницу, необходимо использовать элемент
следующим образом:

Эта разметка HTML использует атрибуты элемента изображения. . Атрибуты отображаются внутри тега, где за именем атрибута следует знак равенства, а затем его значение, заключенное в кавычки.
 Этот код отображает изображение в формате JPEG, сохраненное как «picture.jpg» и хранящееся в том же каталоге на компьютере, что и HTML-страница. Браузер отобразит текст внутри атрибута «alt», если изображение не может быть найдено. Это самозакрывающийся элемент, так как нет закрывающего тега .
Этот код отображает изображение в формате JPEG, сохраненное как «picture.jpg» и хранящееся в том же каталоге на компьютере, что и HTML-страница. Браузер отобразит текст внутри атрибута «alt», если изображение не может быть найдено. Это самозакрывающийся элемент, так как нет закрывающего тега .Сохраните файл HTML. Перейдите к местоположению файла на вашем компьютере с помощью проводника Windows. Из Проводника вы можете открыть файл в веб-браузере, дважды щелкнув его. Это откроет любой файл HTML в вашем браузере по умолчанию, которым является Internet Explorer, если вы не установили другой браузер по умолчанию. В Internet Explorer вы должны увидеть содержимое фиктивной страницы.
Ссылки
- W3Schools: HTML5 Introduction
- W3Schools: HTML5 Тег
- W3SCHools: HTML5Tag
- W3SCHools: HTML5
TAG
- W3SSHools: HTML LUTIOND
- W3SCHOOLS: CSSSSOLIS: HTML LUTION , в частности CSS (каскадные таблицы стилей) для оформления содержимого страницы.

Оставить комментарий - W3SCHools: HTML5
