Самостоятельная работа | Практическая контрольная работа
Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень)
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 11 классы | Планирование уроков на учебный год (по учебнику Н.Д. Угриновича, профильный уровень) | Самостоятельная работа. Практическая контрольная работа
Содержание урока
Практические работы по HTMLЗадание № 1. Создание простейшего файла HTML
Задание № 2. Управление расположением текста на экране
Задание № 3. Некоторые специальные команды форматирования текста
Задание № 4. Выделение фрагментов текста
Задание № 5. Задание размеров символов Web-страницы
Задание № 6. Установка размера текущего шрифта
Установка размера текущего шрифта
Задание № 7. Установка гарнитуры и цвета шрифта
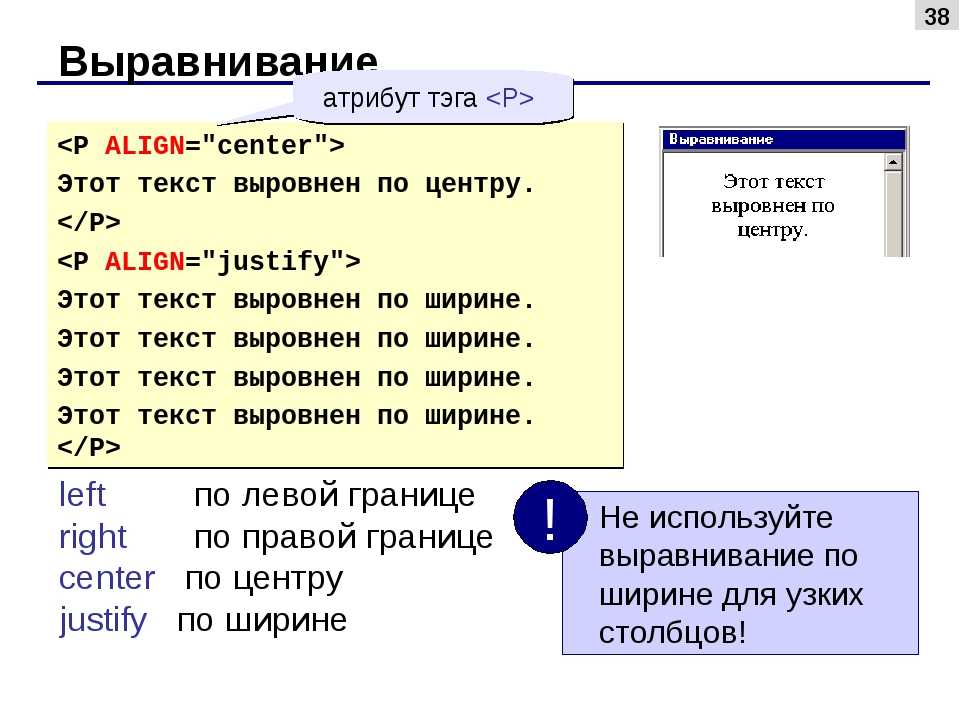
Задание № 8. Выравнивание текста по горизонтали
Задание № 9. Задание цвета фона и текста
Задание № 10. Размещение графики на Web-странице
Задание № 11. Использование атрибутов изображения
Задание № 12. Установка фонового изображения на Web-странице
Задание № 13. Создание таблицы
Задание № 14. Построение гипертекстовых связей
Задание № 15. Создание ссылки на другой HTML-документ
Задание № 16. Редактирование ссылки на другой HTML-документ
Задание № 17. Самостоятельное итоговое задание
Как подготовить хорошую Web-страницу
Тестирование
Практическая контрольная работаЗадание № 13.
 Создание таблицы
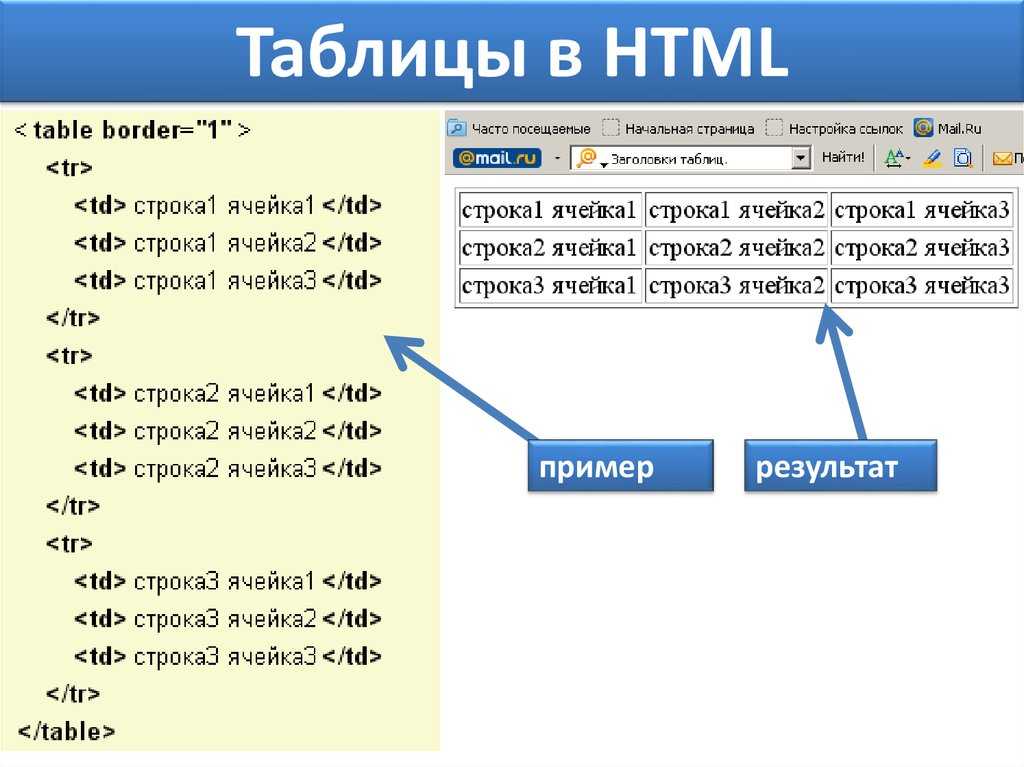
Создание таблицыТаблица является частью HTML-документа. Она представляет собой прямоугольную сетку, состоящую из вертикальных столбцов и горизонтальных строк. Пересечение строки и столбца называется ячейкой таблицы. Ячейка может содержать в себе текст, графику или другую таблицу.
Таблица состоит из трех основных частей:
• названия таблицы,
• заголовков столбцов,
• ячеек таблицы.
Таблица в Web-документе заполняется по строкам (слева направо по строке, затем переход на новую строку). Каждая ячейка таблицы должна быть заполнена (хотя бы пробелом, которые используются для создания пустых ячеек).
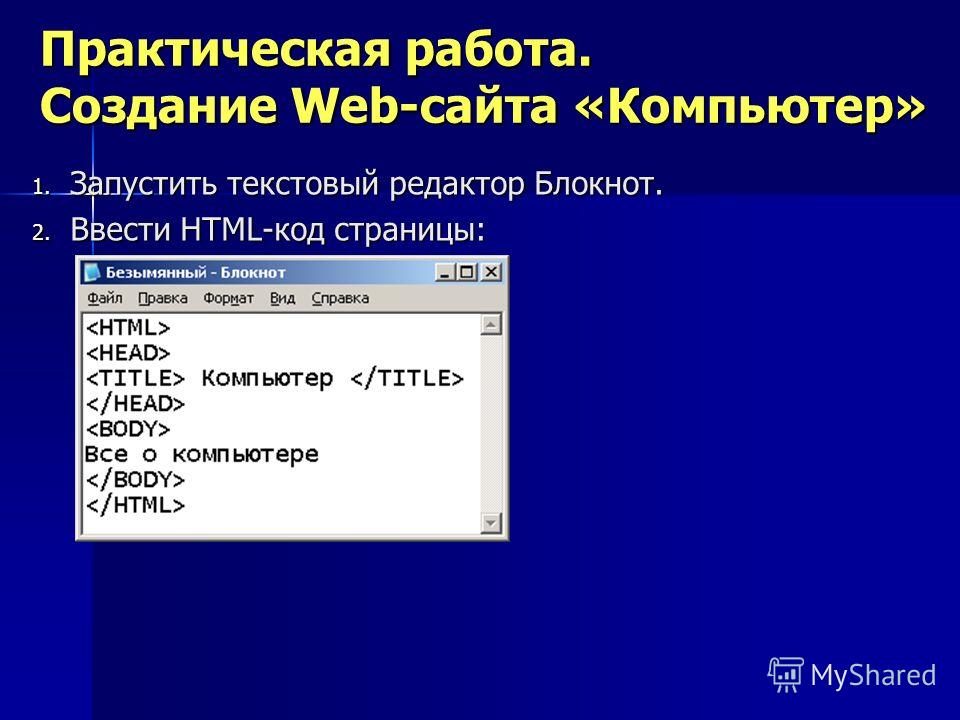
1. Запустите программу Блокнот и наберите текст следующей Web-страницы. Применяйте приемы копирования при создании таблицы, работая в программе Блокнот.
<HTML>
<HEAD>
<TITLE>Расписание занятий 5 классов</TITLE>
<BODY BGCOLOR=»FFFFFF»>
<P ALIGN=»CENTER»>
<FONT COLOR=»RED» SIZE=»6″ FACE=»ARIAL»>
<B>5 класс</B></FONT><BR></P>
<FONT COLOR=»BLUE» SIZE=»4″ FACE=»COURIER»>
<B>Понедельник</B></FONT><BR>
<TABLE BORDER=»1″ WIDTH=100% BGCOLOR=»#99CCCC»>
<TR BGCOLOR=»#CCCCFF» ALIGN=»CENTER»>
<TD>Урок</TD> <TD>5 «А»</TD> <TD>5 «Б»</TD>
<TD>5 «В»</TD>
</TR>
<TR>
<TD>1</TD> <TD>Русский язык</TD>
<TD>Литература</TD> <TD>История</TD>
</TR>
<TD>2</TD> <TD>Математика</TD>
<TD>Информатика</TD> <TD>Английский язык</TD>
<TR>
</TR>
<TD>3</TD> <TD>История</TD>
<TD>Математика</TD> <TD>Информатика</TD>
<TR>
</TR>
</TABLE>
</BODY>
</HTML>
2. Сохраните файл в личной рабочей папке под именем 5.HTML
Сохраните файл в личной рабочей папке под именем 5.HTML
3. Для просмотра созданной Web-страницы в окне личной рабочей папки двойным щелчком левой клавиши мыши загрузите браузер.
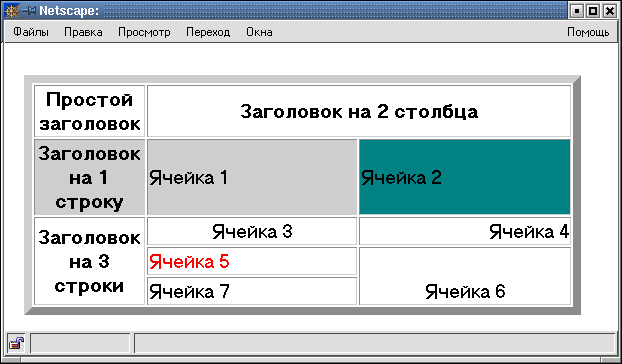
На экране вы увидите то, что показано на рисунке 8.
Рис. 8
Следующая страница Задание № 14. Построение гипертекстовых связей
Cкачать материалы урока
Практическая работа № 2 Создание таблиц в html-документах
Задание
Создать HTML-документ, в котором представлены сведения о гостиницах для размещения участников некоторой конференции. Эти сведения оформить в виде таблицы:
Характеристики гостиниц
Название | Адрес | Тип номера | Цена за день |
Центральная | Пр. | Люкс одноместный | $150 |
Люкс двухместный | $250 | ||
Одноместный | $80 | ||
Спортивная | Бульвар Профсоюзов, д. 15 | Одноместный | $50 |
Двухместный | $80 | ||
Вокзальная | Привокзальная пл., д. 3 | Четырехместный | $50 |
Выполнение
I. Подготовьте бланк
для HTML-документа.
Для этого следует:
Подготовьте бланк
для HTML-документа.
Для этого следует:
Выполнить команду Пуск Программы Стандартные Блокнот Файл Сохранить как…;
в окне Сохранение документа открыть папку своей группы. В поле Имя ввести Таблица Фамилия.html (вместо Фамилия, естественно, должна стоять Ваша фамилия), нажать кнопку Сохранить.
Если все сделано правильно, то в папке Вашей группы появится этот файл со значком обозревателя, в противном случае – со значком блокнота. Тогда следует удалить созданный файл и повторить все снова.
II. Введите в созданный документ стандартные теги:
<HTML>
<HEAD>
<TITLE> Таблица ФИО </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Вместо
ФИО
в контейнере
<TITLE>,
естественно, должна стоять Ваша фамилия. Теги набираются
в английском регистре. Для ускорения и
облегчения набора желательно активно
пользоваться командами копирования и
переноса информации. Подробнее об этих
тегах см. п. 2.4.
Теги набираются
в английском регистре. Для ускорения и
облегчения набора желательно активно
пользоваться командами копирования и
переноса информации. Подробнее об этих
тегах см. п. 2.4.
III. Внутри контейнера <BODY> вставьте скелетные теги таблицы (см. п. 2.8):
<TABLE>
<CAPTION>
Характеристики гостиниц
</CAPTION>
<TR>
</TR>
<TR>
</TR>
……..
<TR>
</TR>
</TABLE>
Количество контейнеров для строк рассчитывается так же, как в редакторе Word (по самому мелкому дроблению). В нашем примере – 7.
Отцентрируйте
заголовок таблицы. Расположите ее на цветном фоне. Выберите цвет для шрифта (см.
IV. Заполните первую строку таблицы. Так как это «шапка» с названиями столбцов, для ячеек используйте контейнеры <TH> … </TH>. Окончательно контейнер первой строки выглядит так:
<TR>
<TH> Название </TH> <TH> Адрес </TH> <TH> Тип номера </TH> <TH> Цена за день </TH>
</TR>
V. Заполните вторую строку таблицы. Так как это уже содержание таблицы, для ячеек используйте контейнеры <TD> … </TD>. Первая и вторая ячейки по высоте занимают 3 строки. Чтобы объединить их, добавьте атрибуты ROWSPAN=3. Окончательно контейнер второй строки выглядит так:
<TR>
<TD ROWSPAN=3> Центральная </TD> <TD ROWSPAN=3> Пр. Мира, д. 4</TD> <TD> Люкс одноместный </TD> <TD> $150 </TD>
</TR>
VI. Заполните контейнер
третьей строки таблицы. Для ячеек
по-прежнему используйте контейнеры
<TD> … </TD>.
Первая и вторая ячейки входят в
объединенные раньше блоки, их объявлять
не надо. А третья и четвертая ячейки
содержат новую информацию. Скопируйте
контейнеры соответствующих ячеек из
второй строки и поменяйте в них содержимое.
Окончательно контейнер этой строки
выглядит так:
Заполните контейнер
третьей строки таблицы. Для ячеек
по-прежнему используйте контейнеры
<TD> … </TD>.
Первая и вторая ячейки входят в
объединенные раньше блоки, их объявлять
не надо. А третья и четвертая ячейки
содержат новую информацию. Скопируйте
контейнеры соответствующих ячеек из
второй строки и поменяйте в них содержимое.
Окончательно контейнер этой строки
выглядит так:
<TR>
<TD> Люкс двухместный </TD> <TD> $250 </TD>
</TR>
VII. Аналогично п. VI заполните контейнер четвертой строки. Сохраните документ и просмотрите его через Explorer. В таблице пока нет разлиновки, но, если все сделано правильно, структура расположения информации должна просматриваться. Если нет – исправляйте ошибки.
VIII. Добавьте в таблицу
сведения о гостинице Спортивная. Они
располагаются в пятой и шестой строках. Похожие строки находятся во второй и
третьей строках таблицы, и теги, создающие
их, уже сформированы. Скопируйте теги
из второй и третьей строк соответственно
в контейнеры пятой и шестой строк,
замените содержание ячеек. Так как здесь
первая и вторая ячейки по высоте
занимают только 2 строки, поменяйте
значение атрибута
Похожие строки находятся во второй и
третьей строках таблицы, и теги, создающие
их, уже сформированы. Скопируйте теги
из второй и третьей строк соответственно
в контейнеры пятой и шестой строк,
замените содержание ячеек. Так как здесь
первая и вторая ячейки по высоте
занимают только 2 строки, поменяйте
значение атрибута
ROWSPAN. Получаем для новых строк:
<TR>
<TD ROWSPAN=2> Спортивная </TD>
<TD ROWSPAN=2> Бульвар Профсоюзов, д. 15 </TD> <TD> одноместный </TD> <TD> $50 </TD>
</TR>
<TR>
<TD> двухместный </TD> <TD> $80 </TD>
</TR>
IX. Добавьте в таблицу
сведения о гостинице Вокзальная. Они
располагаются в седьмой строке. В ней
нет объединения ячеек, все четыре ячейки
содержат новую информацию. Можно
скопировать теги второй строки, убрать
в них атрибуты ROWSPAN
и просто заменить информацию в контейнерах
ячеек:
Можно
скопировать теги второй строки, убрать
в них атрибуты ROWSPAN
и просто заменить информацию в контейнерах
ячеек:
<TR>
<TD > Вокзальная </TD>
<TD> Привокзальная пл., д. 3 </TD>
<TD> Четырехместный </TD> <TD> $50 </TD>
</TR>
Как создать таблицу в блокноте – что такое уценка . Его можно использовать для создания документов или для открытия и редактирования
текстовых файлов . Чтобы создать таблицу в Блокноте, вам нужно будет использовать клавишу Tab для создания столбцов. Чтобы создать таблицу в Блокноте, откройте новый документ и нажмите клавишу Tab, чтобы создать столбцы. Введите данные, которые вы хотите включить в каждый столбец, и нажмите Enter, чтобы перейти к следующей строке. Чтобы добавить больше строк, снова нажмите Enter и повторите процесс. Когда вы закончите, сохраните документ как файл . txt.
txt.Нажав ссылку «Просмотреть таблицу» на ленте, вы можете выбрать, куда вы хотите добавить строку или столбец, а затем щелкнуть вкладку «Макет» (вы можете найти ее в нижней части ленты рядом с вкладкой «Конструктор таблицы») . Чтобы добавить строки или столбцы, нажмите «Вставить выше» или «Вставить ниже», затем нажмите «Вставить слева» или «Вставить справа».
Для добавления заголовка таблицы необходимо указать тег th>. Ячейка таблицы или данные могут быть добавлены с помощью HTML-тега table… Тег tableDescription*table определяет таблицу в HTML, представляя строки и добавляя заголовки таблицы еще на 1 строку.
Количество столбцов, которые вы хотите выбрать, можно выбрать либо с помощью комбинации клавиш ALT/мышь, либо с помощью Shift/Alt со стрелкой вверх. Чтобы войти в Редактор столбцов, нажмите клавишу Alt C или клавишу Меню Правка — Редактор столбцов. Вставьте нужный текст и нажмите OK.
В Блокноте нажмите и удерживайте клавиши «Shift» и «Alt» на клавиатуре, чтобы начать процесс выбора режима столбца . Удерживая нажатыми клавиши «Shift» и «Alt» на клавиатуре, выберите текст, который хотите использовать.
Удерживая нажатыми клавиши «Shift» и «Alt» на клавиатуре, выберите текст, который хотите использовать.
Кредит: wikiHow
Чтобы создать таблицу в Блокноте, вам понадобится моноширинный шрифт, например Courier New. Чтобы изменить шрифт, выберите «Формат» > «Шрифт». В диалоговом окне «Шрифт» выберите Courier New из списка «Шрифт». Затем нажмите кнопку ОК. Затем перейдите в «Формат» > «Абзац». В диалоговом окне «Абзац» выберите вкладку «Вкладки». В поле Позиции табуляции введите необходимое количество символов в каждом столбце таблицы. Например, если вы хотите, чтобы в таблице было четыре столбца, введите 4 в поле Табуляция. Затем нажмите кнопку «Установить». Наконец, нажмите кнопку ОК.
В отличие от Microsoft Word и Excel, WordPad не позволяет создавать таблицы. Вместо WordPad можно использовать HTML или задать столбцы в табличном документе. Несмотря на то, что в таблице нет границ ячеек, вы сможете хорошо ее читать, если эффективно используете пустое пространство.
Как создавать таблицы в различных текстовых редакторах
В Блокноте нельзя создавать таблицы, поскольку это текстовый редактор. Если у вас не установлен Microsoft Word, вы можете использовать бесплатный Libre Writer для создания таблицы как части программного обеспечения вашего ноутбука. Тег table>
Добавить таблицу в Notes на Mac
Искать в этом руководстве
Если вы используете обновленные заметки iCloud или заметки, хранящиеся на вашем Mac в macOS 10. 13 или более поздней версии, вы можете добавлять таблицы в свои заметки.
13 или более поздней версии, вы можете добавлять таблицы в свои заметки.
Открыть заметки для меня
Добавить таблицу
В приложении «Заметки» на Mac щелкните заметку в списке заметок или дважды щелкните заметку в представлении галереи, затем щелкните место, куда вы хотите добавить таблицу.
Нажмите кнопку «Таблица» или выберите «Формат» > «Таблица».
В заметку добавлена пустая таблица с двумя строками и двумя столбцами.
Выполните одно из следующих действий:
Введите в ячейку: Щелкните ячейку и начните вводить текст. Вы можете использовать варианты ввода, если таковые имеются.
Перемещение по таблице: Нажмите Tab или используйте клавиши со стрелками для перемещения между ячейками таблицы.
Вставка текста в таблицу: Щелкните ячейку, затем выберите «Правка» > «Вставить».
Именованные стили, такие как Моноширинный или Подзаголовок, удаляются.

Выбор нескольких ячеек: Перетащите текст в одной или нескольких ячейках.
Рамка окружает выбранные ячейки.
Если вы хотите выделить всю строку или столбец, см. раздел Управление строками и столбцами.
Переместить таблицу: Выберите таблицу и перетащите ее на новое место.
Совет: Вы также можете скопировать таблицу из другого приложения (например, Safari или Pages) и вставить ее в Notes. Некоторое форматирование не поддерживается в Notes.
Управление строками и столбцами
В приложении «Заметки» на Mac щелкните заметку в списке заметок или дважды щелкните заметку в представлении галереи.
Щелкните таблицу, затем щелкните маркер слева от строки, чтобы выбрать эту строку, или щелкните маркер над столбцом, чтобы выбрать этот столбец.
Выполните любое из следующих действий:
Выберите несколько строк или столбцов: Перетащите маркер выделения (цветную точку) в строку или столбец.

Добавление или удаление строк или столбцов: Нажмите стрелку вниз , затем выберите вариант.
Перемещение строки или столбца: После выбора строки или столбца нажмите и удерживайте, пока строка или столбец не оторвутся от таблицы, затем перетащите их в новое место.
Скопируйте строку или столбец: Выберите «Правка» > «Копировать» или нажмите Command-C.
Вставка строки или столбца: После копирования строки или столбца выберите «Правка» > «Вставить» или нажмите Command-V, чтобы вставить их в новое место в той же таблице.
Чтобы создать новую таблицу, вставьте ее в текст заметки.
Удалить содержимое строки или столбца: Выберите «Правка» > «Удалить» или нажмите клавишу Delete.
Если в строке или столбце нет содержимого, это немедленно удаляет строку или столбец.
Применение форматирования к строке или столбцу: Используйте команды меню «Формат» или сочетания клавиш.


 Мира, д. 4
Мира, д. 4