Без труда сделать свою веб-страницу — 100% бесплатно!
Чтобы использовать homepage-konstruktor, необходимо активировать Javascript.
Активируй Javascript, перезагрузи страницу, чтобы продолжить.
Так может выглядеть твоя домашняя страница:
Почему homepage-konstruktor:
100% бесплатно!
Ты горишь желанием создать собственную страницу? Homepage-konstruktor выполнит твое желание абсолютно бесплатно! В твоем распоряжении домен «de.tl» и 1 гигабайт свободного места для твоих файлов!
Без навыков программирования!
 Это проще простого!
Это проще простого!Оптимизирована под Google
На шаг впереди: твоя домашняя страница оптимизирована под google. С помощью новых настроек она всегда на первых позициях поисковых систем!
Новые возможности дизайна
Все возможные варианты дизайна были разработаны профессионалами. Выбери то, что нравится тебе:строгий или игривый вариант.Твоя домашняя страница всегда будет безупречно выглядеть.
Взаимодействует с web 2.0
Не переставай обмениваться информацией с социальными сетями:фейсбук, твиттер или другие блоги- всегда будут оповещать остальных о твоих обновлениях на странице. Просто оставайся в контакте с социальными сетями и с остальным миром.
-
Поддерживает все устройства
Любые устройства? Нет проблем! Будь то ноутбук или смартфон — твоя домашняя страница будет безупречно работать и отображаться на всех дисплеях любых размеров.

Тебе сложно создать свою веб-страницу? Только не на homepage-konstuktor.ru. 2 минуты ты сможешь сделать свою собственную веб-страницу. При помощи homepage-konstruktor ты сможешь дать волю своей оригинальности и креативности. От тебя не потребуются знания в области программирования, а пользование нашим ресурсом очень простое и удобное. Выбери подходящий дизайн из всего списка профессиональных дизайнов и приступай к обработке своей собственной страницы.
Благодаря homepage-konstruktor.ru у тебя будет гостевая книга, счетчик посетителей, функции опроса и многое другое. Этот сервис абсолютно бесплатный и ты сможешь сделать свою страницу в любое время. С помощью homepage-konstuktor.ru создание страницу будет только в удовольствие. Зарегистрируйся бесплатно и получи до 1GB памяти для своей собственной страницы.
Даже если тебе когда-нибудь будет не хватать места для твоей страницы, у тебя всегда будет возможность, увеличить объем с помощью премиум пакета. Что еще надо? Никогда еще не было так просто создать собственную веб-страницу.
Зарегиструйся и начинай создавать свою страницу в интернете.
Что еще надо? Никогда еще не было так просто создать собственную веб-страницу.
Зарегиструйся и начинай создавать свою страницу в интернете.
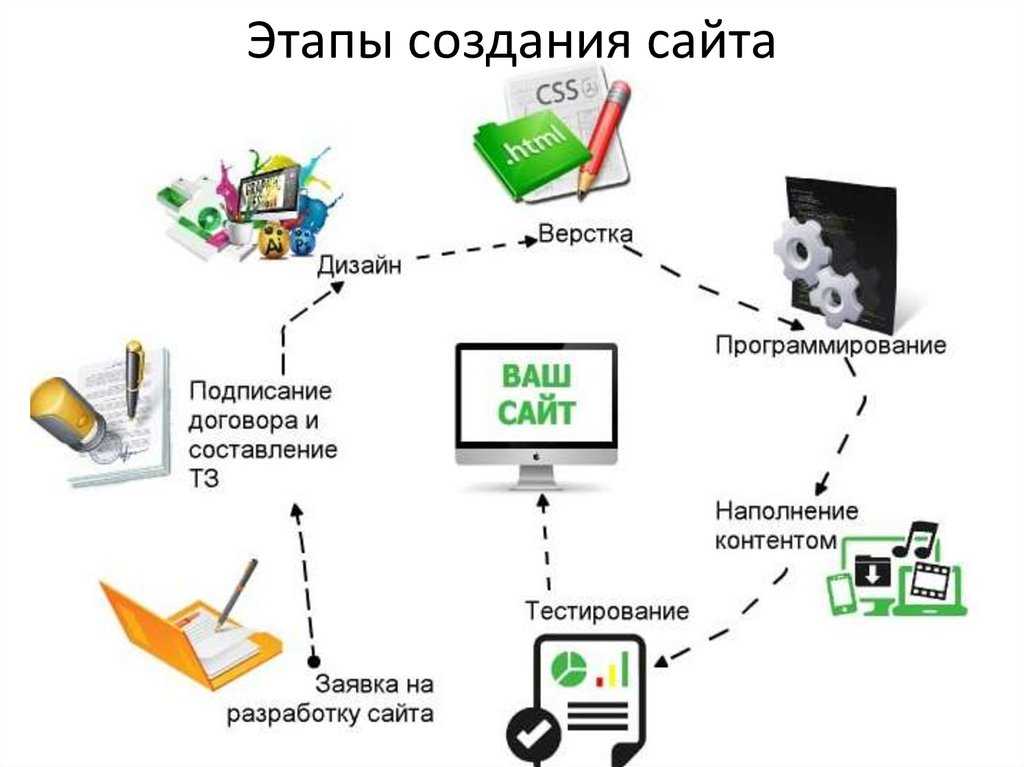
Как создать свою первую веб-страницу
Создание вашей первой веб-страницы — это не самое сложное, что вы делаете в своей жизни, но и это не так просто. Это требует от вас изучения новых технологий, словарного запаса и программного обеспечения, которые вам не нужны раньше.
Вам необходимо изучить базовый HTML- код, найти веб-редактор, найти службу для размещения вашей веб-страницы, собрать контент для вашей страницы, загрузить веб-страницу на хост, протестировать страницу и затем продвигать ее. Уф!
Хорошей новостью является то, что, как только вы сделали все это один раз, вы освоили кривую обучения. Вы можете делать это снова и снова, чтобы создавать веб-страницы на несколько тем или для разных целей.
01
из 08
Потратьте время на планирование
Прежде чем что-то делать, потратьте некоторое время на решение основных вопросов о веб-странице, которую вы собираетесь создать. Определите свою аудиторию и узнайте, что вы им скажете. Если вы продвигаете свой бизнес, проверьте сайты своих конкурентов и решите, что работает или не работает для них. Если вы планируете веб-сайт с несколькими подключенными веб-страницами, и, возможно, так оно и есть, нарисуйте диаграмму, иллюстрирующую отношение страниц друг к другу.
Определите свою аудиторию и узнайте, что вы им скажете. Если вы продвигаете свой бизнес, проверьте сайты своих конкурентов и решите, что работает или не работает для них. Если вы планируете веб-сайт с несколькими подключенными веб-страницами, и, возможно, так оно и есть, нарисуйте диаграмму, иллюстрирующую отношение страниц друг к другу.
Чем больше времени вы тратите на планирование, прежде чем приступить к созданию веб-сайта , тем более плавным будет процесс создания.
02
из 08
Получить веб-редактор
Чтобы создать веб-страницу, вам нужен веб-редактор, в который вы вводите HTML, код, который заставляет вашу веб-страницу работать. Это не должно быть фантастическим программным обеспечением, на которое вы тратите много денег, хотя есть много доступных. Вы можете использовать текстовый редактор, который поставляется с вашей операционной системой, такой как Блокнот в Windows 10 или TextEdit на Mac , или вы можете скачать бесплатный или недорогой редактор из Интернета. NotePad ++ и Komodo Edit, среди прочего, являются отличными бесплатными редакторами HTML для Windows . Komodo Edit также доступен для Mac. Другие бесплатные редакторы HTML для Mac включают Bluefish, Eclipse, SeaMonkey и другие.
NotePad ++ и Komodo Edit, среди прочего, являются отличными бесплатными редакторами HTML для Windows . Komodo Edit также доступен для Mac. Другие бесплатные редакторы HTML для Mac включают Bluefish, Eclipse, SeaMonkey и другие.
03
из 08
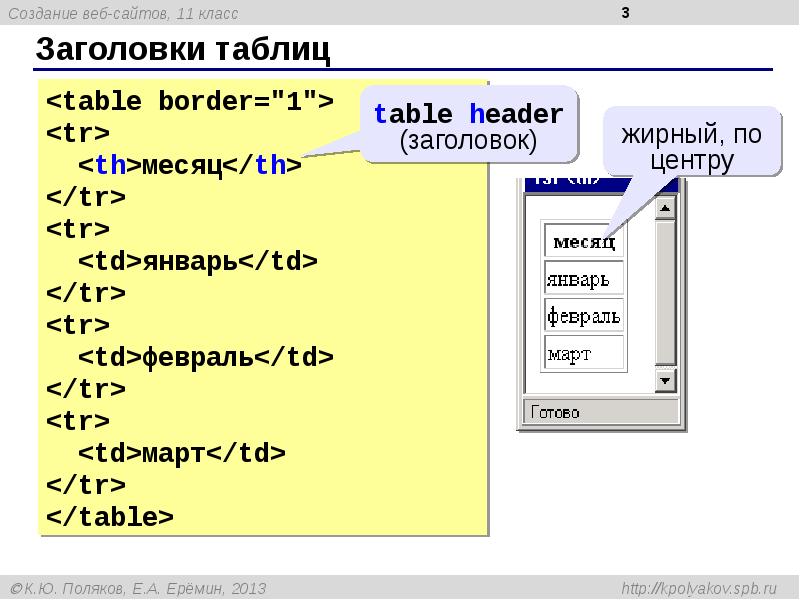
Изучите основы HTML
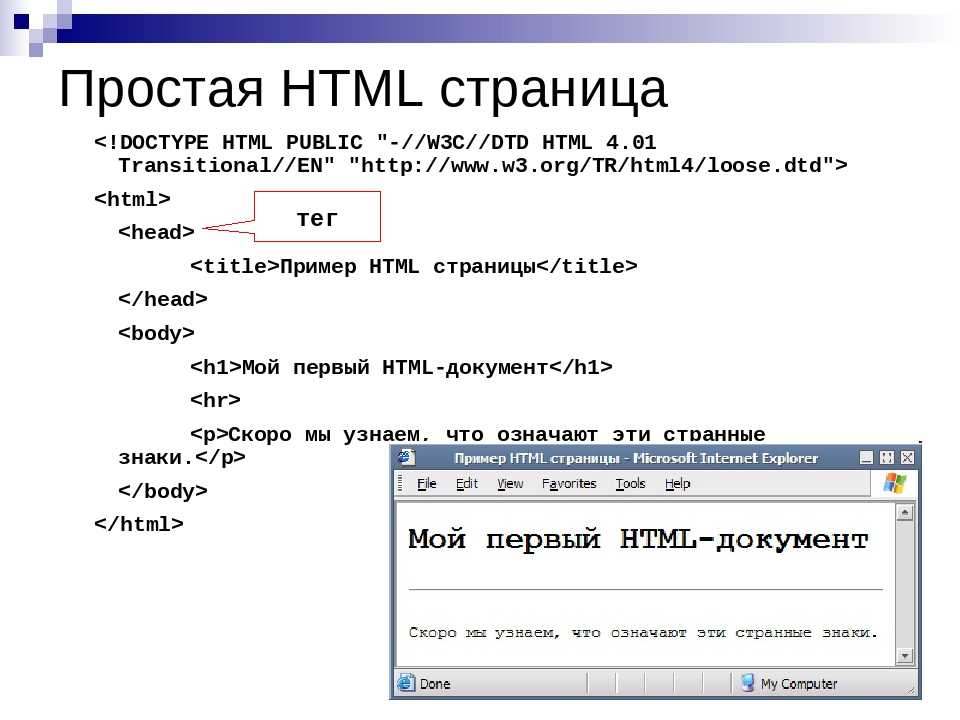
HTML является строительным блоком веб-страниц. В то время как вы можете использовать редактор WYSIWYG (то, что вы видите, это то, что вы получаете), и вам не нужно знать какой-либо HTML, изучение хотя бы небольшого количества HTML поможет вам создавать и поддерживать ваши страницы. Пройдя немного дальше в построении веб-страниц, вы захотите узнать о каскадных таблицах стилей (CSS) и XML, чтобы поднять свои новые навыки на новый уровень. А пока начнем с основ HTML .
Изучение HTML не сложно, и вы можете многому научиться, просматривая примеры HTML . В большинстве браузеров вы можете выбрать просмотр исходного кода веб-страницы, на которой вы находитесь. Выберите простую страницу для этого, чтобы вы не были перегружены. Возможно, вы даже сможете скопировать исходный код, чтобы изучить его.
Возможно, вы даже сможете скопировать исходный код, чтобы изучить его.
Чтобы попрактиковаться, напишите в своем текстовом редакторе простой HTML-код и просмотрите, как он будет выглядеть в Интернете. Если это искаженный беспорядок, вы, вероятно, что-то упустили. Если это выглядит так, как вы и хотели, поздравляю.
04
из 08
Напишите веб-страницу и сохраните ее на жестком диске
Сборка веб-страницы и написание контента — это самое интересное. Откройте веб-редактор и начните создавать свою веб-страницу. Если это текстовый редактор, вам нужно знать некоторый HTML, но если это WYSIWYG, вы можете создать веб-страницу так же, как документ Word.
Письмо для Интернета отличается от других видов письма. Люди имеют тенденцию просматривать то, что они видят, а не читать внимательно, и они не будут вешать там трактат из тысячи слов. Сделайте текст коротким и соответствующим вашей веб-странице. Доберитесь до сути первого абзаца и напишите активным голосом. Глаголы действия поддерживают движение. Делайте предложения короткими и используйте списки вместо абзацев, где это возможно. Планируйте подзаголовки более крупным или жирным шрифтом, чтобы привлечь внимание читателя.
Делайте предложения короткими и используйте списки вместо абзацев, где это возможно. Планируйте подзаголовки более крупным или жирным шрифтом, чтобы привлечь внимание читателя.
Не забудьте добавить изображения и ссылки на свою веб-страницу. Вы должны были научиться делать оба в своих основах HTML. Вам нужно будет загружать копии изображений на свой веб-хостинг или в другое место в Интернете, чтобы они работали, когда придет время, поэтому будьте организованы во время работы и соберите все, что связано с вашей веб-страницей, в одну папку, сохраненную на жестком диске. водить машину.
Всегда просматривайте свою веб-страницу и корректируйте свою работу. Горстка опечаток или неработающих ссылок может повредить вашему авторитету по теме.
05
из 08
Найти веб-хостинг для вашей веб-страницы
Теперь, когда вы написали свою веб-страницу и сохранили ее на жестком диске, пришло время разместить ее в Интернете, чтобы ее могли увидеть другие люди. Вы делаете это с помощью веб-хостинга, который является компанией, куда вы загружаете все свои файлы. Их много, и выбор надежного хоста важен. Вы можете посетить веб-сайты обзоров веб-хостинга или пойти с одним из известных поставщиков, таких как HostGator или GoDaddy для бизнеса. Не забывайте о Wix (платформа WYSIWYG), WordPress.com и Weebly, которые являются хорошо известными хостами.
Их много, и выбор надежного хоста важен. Вы можете посетить веб-сайты обзоров веб-хостинга или пойти с одним из известных поставщиков, таких как HostGator или GoDaddy для бизнеса. Не забывайте о Wix (платформа WYSIWYG), WordPress.com и Weebly, которые являются хорошо известными хостами.
Существует множество вариантов веб-хостинга от бесплатного (с рекламой и без) до нескольких сотен долларов в месяц. Что вам нужно в веб-хостинге, зависит от того, что ваш сайт должен привлечь и удержать читателей. Посетите несколько веб-сайтов и посмотрите, сколько они стоят и что они предоставляют. Некоторые провайдеры предоставляют общий URL- адрес, но если вы хотите персонализировать URL-адрес своей компании или использовать свое имя в качестве части своего URL-адреса, вам необходимо зарегистрировать домен. Вы можете зарегистрировать домен за 10 долларов или меньше или 10000 долларов или больше. Потому что это ваша первая веб-страница, иди смирно
Заполните заявку, получите домен, выберите другие необходимые вам функции и зарегистрируйтесь на веб-хостинге.
06
из 08
Загрузить свою страницу на ваш хост
Если у вас есть хостинг-провайдер, вам нужно переместить файлы с локального жесткого диска на хост-компьютер. Многие хостинговые компании предоставляют онлайн-инструмент управления файлами, который вы можете использовать для загрузки своих файлов, но если они этого не делают, вы можете использовать FTP для загрузки своей веб-страницы . Процесс варьируется в зависимости от поставщика, поэтому следуйте инструкциям, которые вам даны относительно того, где загрузить ваши файлы. Большинство провайдеров хостинга публикуют учебные пособия для таких же людей, как вы, которые загружают свои первые файлы. Если у вас есть конкретные вопросы о том, как получить файлы на сервер компании и где их разместить, обратитесь за технической помощью.
В какой-то момент вы получаете URL от веб-хостинга. Это адрес вашего сайта, который вы можете дать всем своим друзьям и родственникам, чтобы они могли восхищаться вашей работой, но пока не раздайте ее.
07
из 08
Проверьте свою страницу
Прежде чем разместить URL в социальных сетях или раздать его, протестируйте свою веб-страницу. Вы не хотите неприятных сюрпризов.
Многие начинающие веб-разработчики пропускают этап тестирования создания веб-страницы, но это важно. Тестирование ваших страниц гарантирует, что они имеют правильный URL-адрес и выглядят нормально во всех популярных веб-браузерах. Откройте свою веб-страницу в Chrome, Firefox, Safari, Opera и других браузерах, которые вы или ваш друг установили на компьютере. Убедитесь, что все изображения отображаются и ссылки работают. Вы не хотите неприятных сюрпризов.
Если вы столкнулись с неожиданностью, примите стандартные меры для решения проблем в веб-дизайне .
Когда веб-страница выглядит так, как вы планировали, пришло время для ее продвижения.
08
из 08
Продвигайте свою веб-страницу
После того, как вы разместите свою веб-страницу в сети, сообщите об этом людям. Самый простой способ — отправить электронное сообщение своим клиентам, друзьям и семье с помощью URL. Добавьте URL к своей подписи в электронной почте или опубликуйте его в социальных сетях. Если это для вашего бизнеса, добавьте адрес к вашим визиткам и другим печатным материалам.
Самый простой способ — отправить электронное сообщение своим клиентам, друзьям и семье с помощью URL. Добавьте URL к своей подписи в электронной почте или опубликуйте его в социальных сетях. Если это для вашего бизнеса, добавьте адрес к вашим визиткам и другим печатным материалам.
Если вы хотите, чтобы множество людей просматривали вашу веб-страницу, вам нужно научиться продвигать ее в поисковых системах и других местах, но поисковая оптимизация (SEO) — это история для другого дня.
Создать сайт с помощью Power Pages
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Power Pages предоставляет список шаблонов для быстрого создания сайта. Настройте и оформите свой сайт с помощью новой студии дизайна Power Pages. Выберите шаблон по умолчанию для создания своего сайта или используйте шаблоны на основе сценариев, чтобы ускорить создание своего сайта.
Настройте и оформите свой сайт с помощью новой студии дизайна Power Pages. Выберите шаблон по умолчанию для создания своего сайта или используйте шаблоны на основе сценариев, чтобы ускорить создание своего сайта.
Совет
Мы создали серию руководств и видеороликов, чтобы вы научились использовать Power Pages, где вы начинаете с простого сайта и постепенно добавляете компоненты и функции в соответствии с потребностями вашего бизнеса. Для получения дополнительной информации перейдите к руководствам по Power Pages.
Перейдите на Power Pages.
При первом посещении сайта вы увидите кнопку
Выберите среду Microsoft Dataverse для создания сайта.
Примечание
Не рекомендуется создавать сайт в среде по умолчанию , поскольку она является общей для всех пользователей арендатора и может привести к совместному использованию данных с непреднамеренными пользователями.

На главной странице выберите + Создать сайт .
Просмотрите доступные шаблоны. Для получения более подробной информации о каждом шаблоне вы также можете навести указатель мыши на шаблон и выбрать Шаблон предварительного просмотра . А затем следуйте различным представлениям на разных устройствах, чтобы просмотреть работу с шаблоном.
Совет
Отдайте предпочтение шаблону, который лучше всего соответствует тому, для чего вы хотите использовать свой сайт. Если ни один из бизнес-шаблонов не соответствует тому, что вы ищете, выберите один из шаблонов Дизайн сайта с межотраслевыми решениями или выберите Пустая страница , чтобы настроить веб-сайт с нуля. Дополнительная информация: Шаблоны Power Pages
После того, как вы завершите выбор шаблона, выберите Выберите этот шаблон .
Подтвердите созданные имя сайта и веб-адрес по умолчанию, а затем выберите Готово .

Примечание
Подготовка нового сайта может занять некоторое время. Позже вы сможете изменить имя и веб-адрес.
После создания сайта вы можете приступить к его редактированию или предварительному просмотру.
Чтобы ускорить процесс при создании сайта с новой пробной средой, метаданные сайта для всех шаблонов будут предварительно загружены и отображены в виде записей веб-сайта в приложении управления порталом.
Откройте для себя Power Pages для создания веб-сайтов
В следующем видео представлен обзор использования Power Pages для создания веб-сайтов.
Следующие шаги
Использование дизайн-студии
Обратная связь
Просмотреть все отзывы о странице
8 шагов к созданию персонального сайта
Каумил Патель / Советы и рекомендации
Вы все еще используете WordPress или Blogger, чтобы продемонстрировать свои последние фотографии, кулинарные рецепты, новости об отпуске и так далее? Вам трудно привлечь посетителей на свой блог? Не волнуйтесь, вы не одиноки. Есть много таких, как вы, которые дошли до стадии, когда они говорят: «Хватит использовать WordPress, Blogger и другие подобные блоги для публикации материалов… мне пора иметь свой собственный сайт…» В этой статье вы доберетесь до знать восемь простых способов, как создать личный сайт, а также продвигать его.
Есть много таких, как вы, которые дошли до стадии, когда они говорят: «Хватит использовать WordPress, Blogger и другие подобные блоги для публикации материалов… мне пора иметь свой собственный сайт…» В этой статье вы доберетесь до знать восемь простых способов, как создать личный сайт, а также продвигать его.
Вот восемь простых шагов для создания и продвижения вашего веб-сайта.
Шаг 1. Поиск службы веб-хостинга
Служба веб-хостинга предоставляет вам необходимую инфраструктуру для создания веб-сайта. Очень нужно искать хороший веб-хостинг. Есть много хороших поставщиков услуг веб-хостинга, доступных на рынке. Есть также множество сайтов, которые предоставляют вам хорошее сравнение этих поставщиков услуг веб-хостинга.
Теперь, когда вы подготовили свою инфраструктуру, теперь нужно найти доменное имя.
Шаг 2. Получите имя для своего домена
Имя говорит само за себя! Тем более важно иметь идеальное доменное имя для вашего личного веб-сайта.
Шаг 3. Сокращение содержания веб-сайта
Теперь вам нужно определиться с содержанием веб-сайта. Если вы создаете этот веб-сайт для своих друзей и семей, вы можете выбрать тему для своего веб-сайта. Некоторые идеи — это фотогалереи, кулинария, обзоры фильмов, рецензии на книги, путешествия и так далее. Продолжайте записывать свои мысли по мере их поступления.
Шаг 4. Получите собственный логотип
Одна картинка стоит тысячи слов! Разработайте логотип для себя. Существует множество веб-сайтов, которые помогут вам создать собственный логотип. Вы можете использовать некоторые бесплатные инструменты, такие как gimp, inkscape и т. д., чтобы создать свой собственный логотип. Если вы умеете создавать собственный логотип, отлично! В противном случае было бы неплохо использовать эти бесплатные веб-сайты с логотипами и создать свой собственный логотип.
Шаг 5. Создайте свои собственные страницы
На данный момент вы выполнили всю фоновую работу для своего личного веб-сайта. Далее нужно начать заполнять контент для вашего сайта. Используйте любой инструмент веб-публикации, чтобы создать страницы для своего веб-сайта. Убедитесь, что вы создали домашнюю страницу (сохраните ее как .html) и несколько других связанных страниц, таких как «Профиль», «Биография», «Контакты» и так далее.

 Это проще простого!
Это проще простого!