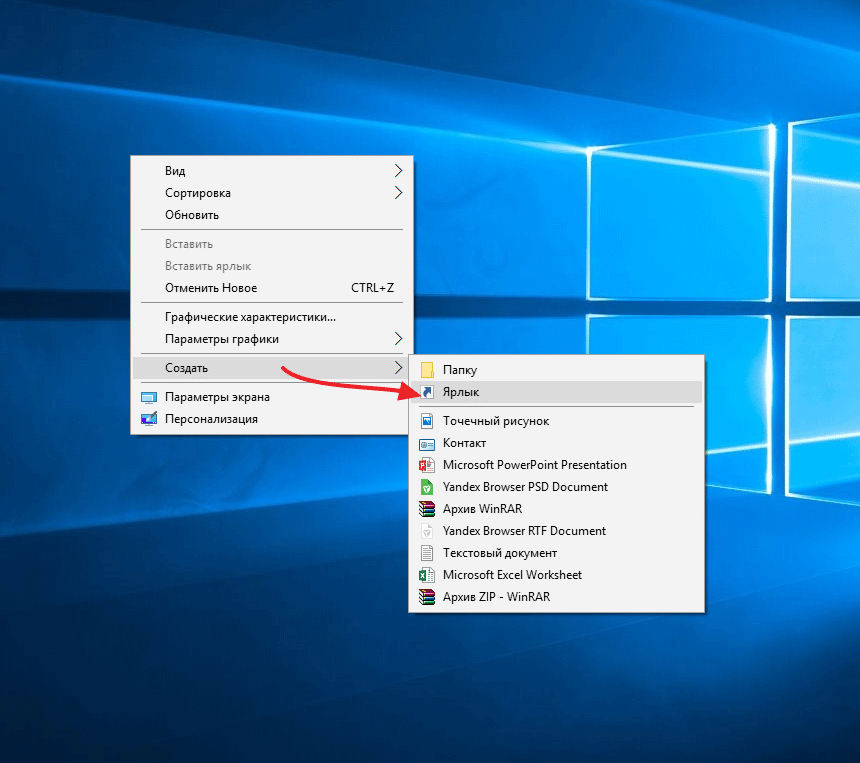
Подробный урок по созданию IOS иконки в Sketch 3
Цветной выключатель
Спустя чуть более, чем месяц использования Sketch, я уже чувствую себя достаточно уверенно, чтобы поделиться частью своей работы в виде урока. Я покажу, как нарисовать бесплатную цветную иконку-выключатель, которую создал сам, и в которой используется множество интересных возможностей Sketch. К тому же, эта работа не слишком долгая и рутинная.
Я хочу сделать самое простое, но самое подробное описание. Этот урок разработан для новичков, так что, возможно, многие вещи, описанные здесь, будут вам уже знакомы. Вот результат IOS иконки в Sketch 3, который мы получим:
Примечание: Я не всезнайка, и уж точно не являюсь уникальным владельцем единственно правильного способа создания тех или иных вещей, поэтому если у вас есть комментарии или дополнения, не стесняйтесь оставлять их под этим постом. Мне всегда интересно учиться, и такие обсуждения будут полезны каждому читателю.
Если вдруг вы заблудились в шагах, или вам что-то непонятно, есть наполовину готовый файл .
Установка Sketch
Это непростой шаг☺. Если у вас еще нет лицензии, вы можете скачать бесплатную триал-версию или купить лицензионную версию на App Store. Установите и запустите приложение.
Когда увидите окно приглашения, не открывайте никакой шаблон, а просто нажмите “ok”, чтобы создать новый документ. Вы увидите следующее:
Создание артборда
Артборды — это “рабочие области”, они могут быть и маленькие, как иконки, и такие большие, как вам нравится. Если вы раньше пользовались Illustrator, принцип артбордов такой же.
Нажмите “A” на клавиатуре или нажмите кнопку “Insert” вверху слева и выберите artboard(1). Как вы видите, в правой колонке доступно множество удобных размеров. Мы не будем их использовать. Просто нарисуйте артборд любого размера на холсте. Затем в панели справа в разделе “size”, введите 400×300 (2).
В панели артборда/слоя (слева) дважды щелкните мышкой на “Artboard 1” и переименуйте его, как вам хочется.![]() Поколебавшись между разными вариантами, я решил назвать свой слой “Colorful switch” (цветной выключатель) (3).
Поколебавшись между разными вариантами, я решил назвать свой слой “Colorful switch” (цветной выключатель) (3).
Создание цветного фона
Артборд готов, настало время придать ему нужный тон. Вы всегда можете сделать это потом, но выбранный цвет фона будет влиять на отражение цвета на иконке и общую цветовую гамму.
Я потратил много времени, тестируя разные варианты, давайте сократим этот этап в уроке, и я просто выдам вам результат своих мучений.
Нажмите клавишу “R” на клавиатуре, чтобы выбрать кнопку “прямоугольник” (или выберите меню (insert>shape>rectangle ® в интерфейсе Sketch))(4).
Нарисуйте прямоугольник так, чтобы он полностью заполнил артборд. Это должно быть легко, так как прямоугольник автоматически “прилипнет” к границам артборда (5).
После этого вы увидите, как ваша панель эффектов (справа) автоматически заполнится серой заливкой и более серыми “границами” (цвет Borders) (6).
Снимите галочку с цвета Borders, а затем кликните на цвет заливки (Fill). В значении Hex введите #A846FF(7). Теперь у вас есть базовый цвет. В верхнем правом углу панели Fills кликните на иконку “+”.
В значении Hex введите #A846FF(7). Теперь у вас есть базовый цвет. В верхнем правом углу панели Fills кликните на иконку “+”.
Как видите, добавился новый слой Fills поверх другого.
Если еще не выбрана панель градиента, кликните на нее и нарисуйте градиент с верхнего левого угла до нижнего правого угла артборда(8).
Два квадратика прямо под выбором типа заливки — это цвета вашего градиента. Нажмите на один из них, и он станет редактируем.
Убедитесь, что верхний левый цвет имеет значение #ffffff (белый), а нижний правый — #000000 (черный). Нажмите на черный цвет в выборе цвета градиента или прямо в артборде и установите непрозрачность 0. Непрозрачность цвета градиента может быть настроена бегунком, расположенным сразу под селектором цвета или в блоке “А” справа от RGB-параметров. Затем выберите белый цвет, и установите параметр непрозрачности 60. Смотрите изображение 9.
Установите параметр Fill на значение Overlay (10) и нажмите + еще раз. В этот раз выберите третью вкладку, чтобы получить радиальный градиент. Нарисуйте этот градиент с верхнего левого угла до нижнего правого (11).
Нарисуйте этот градиент с верхнего левого угла до нижнего правого (11).
Убедитесь, что верхний левый цвет — белый, а нижний правый — черный. Установите для обоих цветов непрозрачность 50, а также сделайте слой с этой заливкой верхним. У вас получится, как на изображении 12. Супер яркий, неоново-пурпурный градиент от светлого к темному : )
В завершении, давайте сгруппируем наш слой. Выберите его в панели слева, нажмите cmd+G, чтобы сгруппировать его, кликните дважды на группе и назовите ее Background (фон). Можно позволить себе и больше вольностей в названии слоя. Смотрите изображение 13.
Основа иконки с использованием встроенного шаблона иконки iOS 7
А теперь давайте рисовать иконку.
Мы будем использовать встроенный шаблон иконки iOS, так чтобы нам не пришлось самостоятельно воссоздавать эти довольно сложные закругленные углы.
Выберите “File>New From Template> iOS App Icon”(14). Откроется новый файл. Для наших целей мы не будем создавать полный набор иконок, это для того, чтобы вы просто освоили полезную опцию шаблонов.
В панели слоев (слева) кликните на замочек слоя “Icon Shape” (форма иконки) в артборде “Icon-76@2x” (15). Когда вы выделили и разблокировали этот слой, скопируйте его (cmd+c) и вставьте в ваш оригинальный файл (16). Теперь можете закрыть окно с файлом шаблоном без сохранения изменений.
Выберите слой Icon Shape (форма иконки), который вы только что импортировали вместе со слоем, созданным ранее (у меня он называется crazy colors). Для множественного выделения используйте сочетание click+cmd(17).
Используя инструмент выравнивания, расположенный вверху правой колонки, мы будем выравнивать иконку на фоне по центру. Нажмите сначала кнопку “align horizontally” (выровнять по горизонтали), а затем кнопку “align vertically” (выровнять по вертикали), это 4-ая и 7-ая кнопки соответственно(18). В итоге у вас получится, как на изображении 19.
Давайте приведем в порядок слои, чтобы не пришлось останавливаться на этом в дальнейшем.
Нажмите “cmd+G” на слое с формой Icon, чтобы создать группу.
Базовые формы
Выберите ваш слой “Base” и измените цвет заливки на #ffffff. Добавьте вторую однотонную заливку для этого слоя, используя кнопку “+” и укажите для нее оттенок #FAC3FF.
Настройте непрозрачность для этой заливки 10%. У вас получатся параметры, показанные на изображении 21.
Теперь нажмите “O” на клавиатуре, чтобы выбрать инструмент “Овал”. Нарисуйте круг размером 124*124 по центру слоя “Base”. Вы можете использовать правую колонку, чтобы точно указать размер. Не забудьте воспользоваться инструментами выравнивания, чтобы расположить круг идеально по центру. Удалите границы и вы получите следующее (22).
В слое “Oval 1″, выберите заливку “Linear Gradient” (линейный градиент) и задайте направление градиента по диагонали. Укажите верхний левый цвет #E500E7, а нижний правый — #00D7FF.
Назовите этот слой “Super colorful base” (супер-разноцветная база) и включите его в группу “Color Base”. (24)
Очень полезная подсказка: Чтобы убедиться, что слой выровнен, удерживайте клавишу “Alt”, пока наводите на него мышкой, отобразятся смартгайды. Вы можете затем наводить мышкой на элементы, чтобы измерить расстояние между ними.
Снова используя инструмент овал, мы нарисуем основу для круглой ручки переключателя.
Добавьте вертикальный линейный градиент на новый слой, указав верхний цвет #FFDBFF и нижний #FCF2FC (25)
Сгруппируйте этот слой (cmd+G) и назовите группу “Knob base” (основание ручки переключателя). (26)
Как видите, мы просто создаем базовые фигуры и зоны иконки. В основе у нас стандартная фигура iOS7, цветной круг и круглый переключатель вверху. Осталось добавить некоторые эффекты на эту плоскую фигуру.
На данном этапе у вас должно получиться именно то, что вы видите на картинке вверху. Я сделал промежуточный файл sketch, который вы можете взять здесь.
Я сделал промежуточный файл sketch, который вы можете взять здесь.
Создание фаски
Теперь мы задержимся немного на группе объектов “Color base”.
Мы сделаем “кольцевое” обрамление большого цветного круга.
Используя инструмент Овал (О), создайте круг 128*128, выровненный по центру базы. Не забудьте, вы можете воспользоваться инструментами выравнивания и проверить, положение объекта с помощью смартгайдов, используя клавишу “Alt”. У вас получится нечто вроде изображения 27.
И снова возьмите инструмент Овал, нам нужно сделать немного меньший круг, идеально отцентрированный на предыдущем. Удерживайте кнопку “shift” при рисовании и задайте размер 116*116 (28).
Убедитесь, что последний нарисованный вами слой расположен поверх остальных, выделите оба круга и на главной панели инструментов нажмите “substract” (29). У вас получится, как на изображении 30.
Вы увидите, что Oval 3 теперь в “shape group”. Если вы откроете ее, вы сможете изменять нарисованные фигуры. Переименуйте слой на “Surrounding” (окружение).
Переименуйте слой на “Surrounding” (окружение).
Давайте добавим линейный градиент, чтобы создать некую перспективу.
Задайте направление градиента по диагонали слева направо. Укажите верхний цвет #F698FF и нижний цвет #FFF3FF, чтобы выглядело так (31).
Теперь мы добавим дополнительны цвет в этот градиент для стимуляции отражения цвета. Когда вы наводите мышкой на линию-вектор градиента, вы увидите, что обозначение курсора меняется на “+”. Если кликнуть мышкой, в градиент добавится еще один цвет. Задайте дополнительный цвет примерно на ⅓ длины вектора от верхней точки и назначьте оттенок #BDB6FF (32).
Затем нужно усилить фаску. Она выделит центральный элемент, создаст красивый 3D-эффект. В Sketch нет инструмента тиснения слоя, как в Photoshop, поэтому мы создадим подобный эффект простым градиентом.
Нарисуйте еще один круг (клавиша “О”) размером 144*144 в слое “Super colorful base” и также идеально отцентрируйте его на базе. Удалите слой границ и добавьте вертикальный линейный градиент с верхним цветом #ffffff и нижним #DF80FF (33).![]()
Далее нужно добавить размытость, чтобы создать нужный сглаживающий эффект. Видите, в правой колонке есть строка “Gaussian Blur” (гауссово размытие). Кликните на этот чекбокс и установите параметр amount равный 3px (34). И, наконец, задайте для всего слоя непрозрачность 44%(35).
Добавление глубины
Теперь переключатель выделен некой глубиной, настало время продублировать подобный эффект на цветной круг. Выберите слой “Super colorful base” и добавьте внутреннюю тень Inner shadow, кликнув на “+” в строке “Inner Shadows”.
Оставьте цвет #000000 , но укажите параметр альфа 64. Укажите значения параметров X и Y на 0, а blur 10.
Параметр spread должен быть 0 (36).
Добавьте еще одну такую же тень, нажав “+”.
В этот раз непрозрачность должна быть 56, X:0, Y:7 а blur равна 9 (37).
Скашивание кромок
У нас есть отличная фаска на центральном элементе. Настало время добавить такой же эффект на базовый элемент, чтобы они лучше сочетались между собой.
В папке “icon base” выберите слой “base”. Нам нужно следовать такому же направлению цвета — светлее вверху, темнее внизу, т.е. белый вверху, розовый внизу.
Начните с добавления первой тени Inner shadow с цветом #E187FF с 90% alpha, X:0, Y:-5, Blur 6 и нулевым значением spread.
Добавьте вторую такую же тень, на этот раз чисто белую (#ffffff) со 100% непрозрачностью, но вместо того, чтобы задать направление вверх, задайте направление вниз со значением Y:5 (38).
Теперь сделаем то же самое для маленькой головки переключателя. Выберите группу “knob base” на слое “oval 2″. Первую внутреннюю тень задайте с цветом #8D1799 с 48% alpha, X:0 Y:-1 и blur:3.
Сделайте вторую тень #ffffff со 100% alpha и параметрами X:0, Y:2 и Blur:3, это придаст красивое сияние головке переключателя(39).
Далее необходимо слегка выточить переключатель. чтобы он выглядел более “осязаемым”, придать ему глубину. Инструментом Овал нарисуйте круг посередине переключателя размером 48*48 (40). Удалите границы и залейте черно-белым градиентом (черный вверху, белый внизу). Белому цвету задайте 0% alpha(41).
Удалите границы и залейте черно-белым градиентом (черный вверху, белый внизу). Белому цвету задайте 0% alpha(41).
Вместо выбора цвета для этой выточки мы воспользуемся режимом наложения. Установите параметр Blending на “overlay”для всего слоя (42).
Переключатель будто перешел в другое измерение.
Затемнение
Моя любимая часть. В Sketch 3 меня удивляет, как легко он справляется с тенями. Есть несколько способов создать тень: используя инструмент Тени в панели слоя, простыми градиентами или размытыми слоями.
Мы будем использовать и инструмент тени, и размытые слои.
Начните с выбора слоя “Icon base > Base”. Мы добавим в сумме три тени, от резкой, ближе к базе, до мягкой подальше от нее. Добавьте тени с такими параметрами:
- #000000 Aльфа 42% X:0 Y:10 Blur:16 Spread:0
- #000000 Aльфа 34% X:0 Y:4 Blur:14 Spread:0
- #000000 Aльфа 24% X:0 Y:2 Blur:2 Spread:0
В итоге у у вас получится, как на изображении 43.
Последнее, что мы сделаем с базой — добавим резкую падающую тень (drop shadow).
Для этого скопируйте слой “base”. Вы можете просто кликнуть правой кнопкой мышки на слое и выбрать в меню опцию “duplicate” (дублировать). Также вы можете скопипастить слой или нажать на него и перетянуть, удерживая клавишу “alt”.
Заметьте, в скопированном слое все эффекты также дублируются.
Удалите все эффекты. Просто снимите галочки с эффектов и кликните на иконку корзины справа от названия группы эффектов (рядом со значком “+”). Нажатие на эту иконку автоматически удалит все эффекты, с которых сняты галочки (44). Установите цвет заливки #000000, и у вас получится изображение 45.
В панели слоев, переименуйте этот слой на “Big drop shadow” (большая падающая тень) и передвиньте его под слой “base”(46).
Теперь мы сместим слой на 30 пикселей вниз. Выделите слой, удерживайте shift и трижды нажмите клавишу “стрелка вниз”. “Shift + стрелка вниз” передвигает выделенный слой 10-пиксельными шагами (47).![]()
Последний шаг для тени — установить непрозрачность для слоя 20% и гауссово размытие на 7 пикселей (48). Теперь ваша база красиво оттеняется.
Настало время добавить такие же тени на переключатель.
В группе “Knob base” выберите слой “oval 2″. Скопируйте этот слой, уберите его из группы, укажите для него отдельную группу под названием “Knob shadow” (тень переключателя) и переместите эту группу под “knob base” (49).
Удалите все эффекты с этого слоя, задайте цвет заливки #000000 и передвиньте вниз на 10 пикселей (50). Затем задайте непрозрачность 10% и гауссово размытие на 4 пикселя, результат будет малозаметен (51).
Давайте сделаем тени выразительнее. Скопируйте этот слой и снова приподнимите его на 10 пикселей, чтобы выровнять его с самим переключателем. Мы изменим форму этого круга. Выделив новый слой, нажмите “enter(return)”, и вы увидите изображение 52. Теперь вы редактируете линии. Заметьте изменения в правой панели.
Если еще не выделена, выделите нижнюю опорную точку (как на изображении 52). Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Передвиньте ее на 10 пикселей вниз (53). Затем нажмите “finish editing” (завершить редактирование) вверху панели редактирования векторов, чтобы вернуться в обычный вид изображения.
Установите непрозрачность для слоя 20% и гауссово размытие 8 пикселей (54).
Для последней тени, скопируйте слой, над которым мы только что работали и укажите непрозрачность для нового слоя 40%. В панели справа, в разделе “size” (размер), задайте ширину слоя 68 и длину 80, отцентрируйте слой на переключателе, чтобы верхние точки совпадали (55).
Наконец, в режиме наложения ( blending mode) выберите вариант Overlay (поверх всех), чтобы получить красивую, темно-синюю тень(56).
Далее мы будем добавлять различные эффекты к теням.
Выделите базовый слой переключателя “Knob base>Oval 2″. Добавьте три тени:
- #000000 60% alpha X:0, Y:1, Blur:2, spread 0. Установите blending mode на “Overlay”.
- #000000 14% alpha X:0, Y:3, Blur:4, spread 0.
- #000000 50% alpha X:0, Y:2, Blur:4, spread 0.

Получится следующее (57).
Все, с тенями покончено.
Последние штрихи
Мы добавим крошечную деталь “вкл/выкл”. В группе Knob base создайте прямоугольник с закругленными углами, используя клавишу “U” на клавиатуре или “Insert>Shape>Rounded” (58) размером 8*2 с радиусом 3 или более.
Поместите его поверх слоев переключателя и назовите “pointer thingy” (указательная штуковина), лучшего названия я не придумал.
Выровняйте его по вертикали, отступив 8 пикселей от правого края базы переключателя (59).
Удалите границы и залейте сплошным цветом #CA2DEA с непрозрачностью 40%.
Чтобы придать штуковине глубину, добавьте тень с параметрами #FFFFFF 46% alpha X:0, Y:1, Blur:0, а затем добавьте внутреннюю тень (Inner shadow) с параметрами #000000 40% alpha X:0, Y:1, Blur:0.
Эта тень должна быть в режиме “overlay” параметра blend mode, в итоге получится изображение 60.
В вашем “color base” нарисуйте круг 8*8 пикселей, поместите его на левую сторону переключателя, отцентрируйте по ширине цветной части регулятора. Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Назовите этот объект “OFF”(61). Удалите границу, залейте цветом #ffffff и также установите параметр blending mode на overlay (62).
Чтобы этот кружок действительно выглядел как “OFF”, нужно прорезать его середину. Создайте еще один кружок поверх слоя “OFF” На этот раз нужен размер 6*6. Удалите границу и отцентрируйте в круге “OFF” (63).
выберите оба слоя “oval 11” и “OFF”. Объедините эти слои, используя функцию “substract” (вычесть)на панели инструментов (64).У вас получится изображение 65.
Чтобы создать кружочек “ON”, просто скопируйте ваш слой “OFF”. Переименуйте его и отодвиньте на другую сторону переключателя, на ту же дистанцию (66).
Нажмите на треугольник слева на слое, чтобы развернуть векторную группу, выделите “oval 11″ (67) и удалите его (68).
Поздравляю, вы закончили!
Экспорт
Последнее, что я хотел показать в этом уроке, — способ экспортирования артборда в несколько DPI сразу. Я считаю эту опцию невероятно полезной.
Допустим, вы хотите экспортировать то, что мы сделали как в 1x (текущий размер), так и в @2x.
Выделите ваш артборд “colorful switch”.
Внизу правой колонки вы увидите кнопку “Make Exportable” (сделать экспортируемым). Нажмите на нее, у вас получится, как на изображении 69.
1x означает исходный размер, тот, в котором вы изначально выполнили дизайн. Кликните на + справа от “Export”, чтобы добавить новый коэффициент для экспорта. Выберите значение @2x. Вы также можете изменить суффикс и формат. (70)
При нажатии на “Export colorful switch” (экспортировать разноцветный выключатель), программа сгенерирует вариант 1x, затем автоматически увеличит артборд до @2x и сгенерирует увеличенную копию в выбранный формат!
И напоследок
Правка (11/25/14) Если вам хочется узнать больше о Sketch, настоятельно рекомендую вам посетить этот мастер-класс, созданный Жан-Марком Дэнисом (@jm_denis) на Sketchdesign.io
Надеюсь, этот урок был вам полезен.
Вы можете скачать готовый исходник напрямую, если столкнулись с трудностями на каких-то шагах.
Правка (11/08/14)@jocelyncaronfr создал крутое видео-таймлапс этого урока, действительно здорово сделано.
Я всегда рад вашим комментариям и отзывам, так что если у вас есть мысли, или я что-то забыл, пишите:
Twitter, Google+ илиFacebook.
Ждем ваших выполненных работ в комментариях! Удачи
Перевод статьи Sebastien Gabriel
lᐈ Как создать свою иконку в Geometry Dash 2022
Geometry Dash это игра с большим разнообразием довольно ярких аудиовизуальных эффектов, она была создана в 2012 году компанией RobTop и доступна на мобильных устройствах с системами Android и IOS и на ПК со Steam.
Без сомнения, Geometry Dash Это был полный успех на всех доступных платформах, это очень простая игра, но она требует навыков, так как цель состоит в том, чтобы пройти уровни в координации с фоновой музыкой, чтобы избежать препятствий. Кроме того, в нем есть множество предметов коллекционирования, которые хотят иметь все пользователи.
Кроме того, в нем есть множество предметов коллекционирования, которые хотят иметь все пользователи.
Долго ожидая обновления 2.2, игроки в сообществе искали способ создать свою иконку и вставить ее в игру, так как у них есть все разнообразие значков по умолчанию доступных из обновления 2.1. Поэтому в этом посте мы научим вас создавать свою собственную иконку, чтобы вы могли реализовать ее в Geometry Dash.
Создатель значков, который в настоящее время используют пользователи, называется Paint Tool Sai, который мы можем скачать на его официальных страницах или на любом веб-сайте, где он доступен, это приложение работает (в большинстве случаев) для геймеров на ПК. Чтобы использовать его, мы должны следовать этой процедуре:
- 1) Качаем иконку Geometry Dash в формате PNG для использования в качестве образца для подражания.
- 2) Помещаем его в Paint Tool Sai
- 3) Мы ищем новый вариант файла, и мы скопируем только поле значка.

- 4) Центрируем иконку, непрозрачность рекомендуется понизить, чтобы лучше было видно изменения, которые мы вносим в иконку.
- 5) Мы используем слой Lineword, чтобы заполнить контур, основу иконки.
- 6) Мы можем нарисовать форму лица нашего значка поверх слоя по умолчанию, чтобы придать форму нашему новому значку.
- 7) С помощью Paint Tool Sai вы можете скрыть слой по умолчанию, оставив только рисунок новой формы.
Когда наш файл готов и после того, как мы добавили цвета нашей новой формы, пришло время поместить его в файлы игры:
- 1) Откройте папку Geometry Dash и нажмите опцию «ресурсы»
- 2) Ищем папки «GameSheet 02» и открываем их в Paint Tool Sai. Нажимать будем по графике нашей игры, например:
- .png для низкой графики
- .hd для средней графики
- .ultrahd для высокой графики
- 3) Мы копируем нашу иконку в «GameSheet 02» и меняем ее размер, чтобы заменить другую иконку.
С помощью этой процедуры мы теперь можем играть с нашей собственной иконкой в Geometry Dash.
Spanish
Как получить эффекты смерти в Geometry Dash
Как сохранить прогресс в Geometry Dash
Как использовать триггеры Geometry Dash
алмазный генератор для Geometry Dash
Как сменить пароль Geometry Dash
Как удалить процесс Geometry Dash
Как использовать альфу в Geometry DashЛучшие мыши для Geometry Dash
Лучшие советы по созданию собственных значков
Значки можно найти повсюду: от социальных сетей до этикеток на продуктах питания и уличных знаков. Они рассказывают истории, делятся информацией и вносят вклад в то, как люди думают об окружающем мире.
Пиктограммы эффективны, потому что они делают краткие утверждения.![]() Мозг обрабатывает визуальные сигналы намного быстрее, чем текстовые, поэтому значок может передавать сообщение намного быстрее, чем написанное слово. «Хороший способ подумать о силе визуальной коммуникации — подумать о самой важной информации, с которой вы сталкиваетесь ежедневно, а именно о здоровье и безопасности», — говорит Эдвард Боутман, соучредитель проекта Noun и инструктор Skillshare. Оригинал Дизайн иконок: создание пиктограмм с целью . «Эта информация почти всегда передается визуально с помощью пиктограмм, потому что эти маленькие изображения могут оказать огромное влияние. Они невероятно сильны».
Мозг обрабатывает визуальные сигналы намного быстрее, чем текстовые, поэтому значок может передавать сообщение намного быстрее, чем написанное слово. «Хороший способ подумать о силе визуальной коммуникации — подумать о самой важной информации, с которой вы сталкиваетесь ежедневно, а именно о здоровье и безопасности», — говорит Эдвард Боутман, соучредитель проекта Noun и инструктор Skillshare. Оригинал Дизайн иконок: создание пиктограмм с целью . «Эта информация почти всегда передается визуально с помощью пиктограмм, потому что эти маленькие изображения могут оказать огромное влияние. Они невероятно сильны».
Как в личных, так и в профессиональных ситуациях значки могут быть экономичным способом помочь людям легко распознавать контент, который вы создаете. Но попытка разработать собственный дизайн может оказаться непосильным процессом. Иконки можно использовать где угодно, включая социальные сети, листовки, вывески и упаковку продуктов, и посадка на изображение, которое работает во всех этих средах, может показаться невыполнимой задачей. К счастью, понимание нескольких основных принципов может помочь вам создать иконку, которая безупречно работает в различных контекстах и может быть изменена по мере необходимости. Здесь мы рассмотрим, как создать иконку для сайта, вывески или публикации.
К счастью, понимание нескольких основных принципов может помочь вам создать иконку, которая безупречно работает в различных контекстах и может быть изменена по мере необходимости. Здесь мы рассмотрим, как создать иконку для сайта, вывески или публикации.
Создавайте значки, побуждающие к действию
Присоединяйтесь к соучредителю Noun Project Эдварду Боутману, который направляет пользователей по созданию значков с помощью Adobe Illustrator в своем Skillshare Original.
Принять участие в курсе
В поисках правильной идеиКаждый отличный дизайнерский проект начинается с мозгового штурма, и дизайн значков не исключение. Подумайте, как будет использоваться значок, кто его увидит, что вы хотите, чтобы он представлял, и какие цвета или изображения вы хотите, чтобы он содержал. Обратите внимание и на стиль. Это профессионально или причудливо? Красочный или монотонный? Плоский или 3D? Нарисованный от руки или точный?
Прямо сейчас не подвергайте себя цензуре — просто записывайте мысли и идеи, пока не воплотите то, что хотите создать. Вы даже можете начать рисовать, когда к вам приходят идеи. Если вы застряли, попробуйте оглядеться в поисках вдохновения — все, что вам нужно, это открыть телефон и посмотреть на главный экран.
Вы даже можете начать рисовать, когда к вам приходят идеи. Если вы застряли, попробуйте оглядеться в поисках вдохновения — все, что вам нужно, это открыть телефон и посмотреть на главный экран.
Часто дизайнеры создают наборы иконок, соответствующих различным продуктам или идеям. Когда вы беретесь за такой проект, начните с рассмотрения общей темы и того, какие отдельные элементы вы могли бы включить. «Я составляю список в своем рабочем файле Illustrator», — говорит дизайнер Адам Уиткрофт, который делится советами в своем Skillshare Original 9.0005 Дизайн иконок: создание целостного набора иконок . «Этот список, по сути, просто свалка идей по теме. Я делаю это с каждым проектом, который я сделал. Это действительно помогает мне думать наперед». В то время как отдельные значки должны стоять сами по себе, вы также хотите, чтобы набор сливался вместе и сливался в единое целое. Подумайте, как вы можете использовать шрифт, форму или цвет, чтобы связать набор значков воедино.
Лучшие значки просты и не требуют понимания текста. Многие дизайнеры иконок начинают с базовых форм, таких как треугольники, квадраты или круги, и превращают их в обтекаемую, чистую графику. Помните, что значки маленькие, и вы хотите, чтобы люди могли распознавать их довольно быстро. Они не должны быть вычурными или иметь множество дополнительных функций. Если вещи кажутся слишком сложными или неясными, вероятно, так оно и есть.
Когда у вас появится относительно солидная идея, проведите небольшое исследование и посмотрите, есть ли на рынке похожие значки — в конце концов, вы же не хотите тратить время на создание того, что уже существует. Если вы заметили похожий значок, настройте свой так, чтобы он выделялся и лучше отличал ваш бренд. Попробуйте прогонять идеи среди друзей в неформальной фокус-группе во время мозгового штурма. Подумайте о том, как ваша икона будет находить отклик у людей через год, пять или десять лет. Лучшие значки могут выдержать испытание временем практически без настройки.
Создание набора иконок в Photoshop
Следите за тем, как дизайнер Адам Уиткрофт описывает процесс, который он использует для создания серии иконок.
Пройти курс
Составление планаИмея в виду идею, пришло время выяснить технические детали, которые вам нужно будет реализовать. Во-первых, какого размера и формы будут ваши иконки? Иконки веб-сайтов обычно имеют размер 16, 32 или 48 пикселей. Но есть возможность сделать их других размеров: Одной из растущих тенденций является создание масштабируемых наборов значков, которые можно адаптировать в зависимости от потребностей программы или проекта.
«Когда мы начинаем делать наброски, нам обычно нравится иметь какой-то шаблон», — говорит Натан Голдман, который ведет класс «Иллюстрация набора значков: дизайн целостной серии » со своим деловым партнером Дэном Кукеном. Работа внутри формы — они предлагают начать с круга, могут предложить полезную отправную точку. «Существует множество способов проиллюстрировать иконку, и вам не обязательно делать ее идеальной окружностью», — добавляет Кулькен. «Это может быть квадрат, это может быть любая форма, которую вы хотите».
«Существует множество способов проиллюстрировать иконку, и вам не обязательно делать ее идеальной окружностью», — добавляет Кулькен. «Это может быть квадрат, это может быть любая форма, которую вы хотите».
Независимо от размера или формы, которую вы выберете, запланируйте буфер в два пикселя вокруг внешней стороны значка, особенно если есть рамка. Во время работы используйте сетку, чтобы вы могли представить, как все это будет сочетаться друг с другом. Сетка может помочь выровнять пиксели и упростить поиск сходства между значками в одном наборе. Использование сетки также помогает сохранить симметрию, особенно когда вы используете разные углы и кривые. Симметрия и выравнивание — важная часть дизайна значка: если углы и линии не совпадают идеально, зрители могут сказать, что значок был разработан непрофессионально.
Как создать серию иконок
Погрузитесь в дизайн иконок с соучредителями DKNG Studios Дэном Кукеном и Натаном Голдманом.
Пройди курс
Создание иконки Планирование завершено, пора переходить к самой интересной части. Дизайн — это то, где иконки оживают. Если вы потратите время на тщательное планирование, процесс проектирования будет проще и глаже. Но это не значит, что вы должны ожидать, что быстро достанете свой набор иконок. Ваши значки все еще могут меняться и развиваться: вас может поразить новая волна творческого гения, или вы можете понять, что ваш план выглядит не так, как вы хотите.
Дизайн — это то, где иконки оживают. Если вы потратите время на тщательное планирование, процесс проектирования будет проще и глаже. Но это не значит, что вы должны ожидать, что быстро достанете свой набор иконок. Ваши значки все еще могут меняться и развиваться: вас может поразить новая волна творческого гения, или вы можете понять, что ваш план выглядит не так, как вы хотите.
Существует несколько программ для создания иконок, от онлайн-программ для начинающих, которые обычно бесплатны, до программ профессионального уровня, которые намного дороже. Вот несколько ваших вариантов.
Adobe Illustrator Adobe Illustrator на сегодняшний день является самой популярной программой для создания логотипов, и на то есть веские причины. Его широкие возможности обеспечивают максимальную настройку, позволяя пользователям увеличивать размер и масштаб без создания пикселей, что полезно для детальной работы и значков с более высоким разрешением. Чтобы понять программу, может потребоваться некоторое время, в основном потому, что она может так много сделать, но с помощью нескольких онлайн-руководств и некоторых экспериментов большинство людей могут использовать ее для создания базовой иконки. В Illustrator все полностью настраивается, так что это лучший выбор для конечного продукта, который не похож ни на что другое.
В Illustrator все полностью настраивается, так что это лучший выбор для конечного продукта, который не похож ни на что другое.
Несмотря на то, что его часто упускают из виду в пользу Illustrator, InDesign предлагает множество функций для создания значков. Хотя он лучше всего подходит для создания значков на более простой стороне и требует небольшого обучения, после того, как вы освоите инструменты рисования, вы сможете создавать в InDesign практически все, что угодно.
Adobe Photoshop Хотя Photoshop больше известен как приложение для редактирования фотографий, его также можно использовать для создания значков. Популярная программа Adobe включает в себя множество фильтров, инструментов градиента и текстур. У любого, кто уже знаком с программой — для редактирования фотографий или других целей — не должно возникнуть проблем с ее использованием для создания иконок. Тем не менее, хотя Photoshop предлагает множество возможностей, другие программы немного проще в использовании, поэтому новичкам лучше рассмотреть другие варианты.
Canva — это бесплатный онлайн-инструмент с предварительно заполненными значками, которые можно настроить в соответствии с вашими потребностями. Этот вариант, не требующий каких-либо дизайнерских знаний, является самым простым и требует меньше времени, но он также обеспечивает наименьшую степень персонализации. Хотя вы можете настроить цвета, размеры, шрифты и другие детали, ваш конечный результат будет очень похож, если не почти идентичен, на другие значки на рынке. Тем не менее, хотя варианты относительно ограничены, инструменты Canva могут соответствовать конкретным потребностям, и программа может подойти для небольших личных работ.
Corel Draw Программа Corel Draw в основном предназначена для создания значков и логотипов, что делает ее идеальным выбором для пользователей, желающих создавать векторные рисунки и графику. Благодаря таким инструментам, как трассировка питания, соединители и рисование, Corel Draw помогает начинающим и опытным дизайнерам создавать четкие и яркие логотипы. Эта программа не интегрируется с Adobe Suite, но может быть надежным автономным вариантом.
Эта программа не интегрируется с Adobe Suite, но может быть надежным автономным вариантом.
Многие пользователи уже установили Publisher на свои компьютеры как часть Microsoft Office Suite, и хотя эта программа требует немного больше навыков, чем ее веб-аналоги, ее довольно легко освоить. Тем не менее, возможности Publisher несколько ограничены, и настройка графики может стать проблемой, если вы имеете в виду что-то конкретное. Думайте о программе как о промежуточном варианте, который может выполнить работу, если у вас нет навыков, потребностей или ресурсов для более продвинутого варианта.
Не знаете, с чего начать работу с этими программами? Существует множество онлайн-классов, видео и руководств, которые помогут вам начать работу, от изучения основ до более продвинутых техник. Ключ в том, чтобы экспериментировать и практиковаться (и практиковаться, и практиковаться), пока не найдете свой ритм.
Экспортируйте свой дизайн и воплощайте его в жизнь.Когда ваш дизайн значка завершен, ваша работа дизайнера еще не завершена. «Мы подошли к последнему этапу», — объясняет иллюстратор Кевин Моран в своем курсе «9».0005 Как создавать геометрические значки с помощью Adobe Illustrator . «У нас есть удивительный набор визуальных эффектов, которые мы можем использовать в различных ситуациях. Теперь нам нужно подготовить эти визуальные эффекты к работе для или подобных ситуаций». Это означает экспорт ваших файлов таким образом, чтобы они работали для предполагаемого приложения.
Если вы используете профессиональное программное обеспечение для дизайна, обязательно сохраните значок в формате масштабируемой векторной графики (SVG), который позволяет масштабировать и редактировать его. Это позволит вам использовать значок в разных местах и в разных размерах без необходимости создавать разные версии для каждого использования. (К сожалению, эта возможность недоступна на большинстве бесплатных веб-платформ, таких как Canva, — это следует учитывать при выборе программного обеспечения. )
)
При экспорте дизайна из таких программ, как Illustrator или InDesign, существует несколько вариантов экспорта SVG, поэтому важно просмотреть настройки и создать сохраненный файл, соответствующий вашим планам для значка. Должен ли он быть редактируемым? Используете ли вы внешние изображения, которые должны оставаться связанными? Добавление дополнительных функций приводит к увеличению размера файла, поэтому постарайтесь включить самые необходимые функции, не создавая слишком большой или громоздкий файл.
Например, сохранение возможностей редактирования Illustrator может добавить еще 400 КБ к файлу среднего размера. Во многих случаях может быть лучше создать отдельный файл .ai, чтобы иметь его под рукой для будущих изменений, и удалить возможности редактирования в программе из файла SVG.
Как правило, чем проще дизайн, тем легче его экспортировать без ущерба для элементов дизайна. Если вы добавите пользовательские шрифты или цветовые градиенты, они должны быть перенесены при сохранении файла в формате SVG. Но они могут значительно увеличить размер файла, а при открытии на другом устройстве с помощью другой программы могут затруднить получение точно такого же вида.
Но они могут значительно увеличить размер файла, а при открытии на другом устройстве с помощью другой программы могут затруднить получение точно такого же вида.
Файлы, которые используются только в определенном документе, например значок для вашего резюме или веб-сайта, можно сохранить в более простых форматах, таких как .png или .jpg. Более простые форматы не предлагают возможности редактирования и масштабирования других форматов, и нет никакой гарантии, что значок будет выглядеть так же, когда его откроют в другом месте. Но они меньше и проще в использовании, если значок экспортируется для определенной цели.
Создание пользовательских значков для вашего личного бренда
Кевин Моран рассказывает об основах создания великолепных значков, в том числе о том, как настроить программы и экспортировать файлы.
Примите участие в курсе
Заключение Логотипы — это эффективный способ продемонстрировать свой бренд, передать сообщение и произвести неизгладимое впечатление. Потратьте время на мозговой штурм и составьте техническое задание, а также поищите способы сделать ваши проекты целостными. Обратите внимание на фундаментальные принципы дизайна, такие как симметрия и сетки, и ищите способы использования цветов или форм для полного визуального выражения идеи. Возможно, вы обнаружите, что ваша новая иконка говорит больше, чем набор слов.
Потратьте время на мозговой штурм и составьте техническое задание, а также поищите способы сделать ваши проекты целостными. Обратите внимание на фундаментальные принципы дизайна, такие как симметрия и сетки, и ищите способы использования цветов или форм для полного визуального выражения идеи. Возможно, вы обнаружите, что ваша новая иконка говорит больше, чем набор слов.
«Точно так же, как когда слово узаконивается благодаря его включению в словарь, когда вы создаете новый символ для идеи, это акт увековечивания, который сигнализирует окружающим о важности этой идеи», — говорит Боутман. «Это буквально позволяет людям увидеть эту идею в новом свете».
Начните сегодня: от пиктограмм и геометрических рисунков до полных наборов иконок и многого другого, вы можете быть в одном курсе от создания собственных привлекательных творений.
Как сделать собственный значок для Android
(Изображение предоставлено: Android Central) Пакеты значков имеют отверстия. Пакеты значков не всегда подходят к вашим обоям.![]() А когда вы оформляете свой телефон, возможно, то, что вам нужно, вообще не находится в пакете значков. Все нормально. Нам не нужны никакие вонючие пакеты значков, особенно когда существуют такие приложения, как Icon Pack Studio. Мы можем вместе редактировать наши собственные значки! Это просто. Все, что вам нужно, это какой-нибудь фоторедактор — будь то последняя версия Photoshop или бесплатные облачные редакторы, такие как Pixlr E, — и немного творчества.
А когда вы оформляете свой телефон, возможно, то, что вам нужно, вообще не находится в пакете значков. Все нормально. Нам не нужны никакие вонючие пакеты значков, особенно когда существуют такие приложения, как Icon Pack Studio. Мы можем вместе редактировать наши собственные значки! Это просто. Все, что вам нужно, это какой-нибудь фоторедактор — будь то последняя версия Photoshop или бесплатные облачные редакторы, такие как Pixlr E, — и немного творчества.
Где найти изображения для икон
(Изображение предоставлено Android Central) Большинство сторонних программ запуска, таких как Nova Launcher, позволяют установить любое изображение в качестве значка приложения. С такой свободой может быть немного сложно найти вдохновение для ваших значков при оформлении телефона. В то время как большинство пользовательских значков управляются темой — с использованием цветовых палитр или изображений на основе обоев — вот еще несколько идей для пользовательских значков или того, где их вытащить.
- Игровые элементы: Предметы инвентаря во многих играх, такие как эти предметы Dark Souls, легко установить в виде значков, поскольку большинство из них предназначены для размещения в квадрате, а прозрачные PNG-изображения предметов легко найти на фан-сайтах. и игровые вики.
- Emoji: Emoji уже представляют собой квадратные изображения, которые удобны для мобильных устройств и могут быть расшифрованы миллионами различных способов. Вы можете замаскировать приложения под то, как они вызывают у вас чувства или о чем они напоминают вам, как секретный код, который можете расшифровать только вы.
- Музыка: Если вы хотите показать свою сильную любовь к своей любимой группе или группе, превратите их уже квадратные обложки альбомов в специальные значки. SOS от ABBA для номеронабирателя? Металлика для Хрома? Можете ли вы почувствовать любовь сегодня вечером к Tindr?
- Логотипы: Спортивные команды, известные бренды, черт возьми, даже многие фильмы и группы имеют свои логотипы онлайн в прозрачных изображениях PNG, готовых для установки в качестве пользовательского значка.
 Если вы фанат спорта, логотип вашей команды — это самый простой значок на панели приложений в мире тем, и в большинстве случаев он вообще не требует редактирования.
Если вы фанат спорта, логотип вашей команды — это самый простой значок на панели приложений в мире тем, и в большинстве случаев он вообще не требует редактирования. - Векторные сайты: Хотите эмблему на глобус, кувшинку или клеш? Сайты с иконками и векторные репозитории — это кладезь иконок, и как только вы их загрузите, вы сможете украсить их текстурами и цветовыми палитрами. Flaticon предлагает фантастический выбор бесплатных и платных иконок.
Если вы нашли прозрачное квадратное изображение размером и , поздравляем! Вы можете применить его как есть. Если это не так, возможно, вам придется внести несколько правок.
Как превратить изображение в иконку
(Изображение предоставлено Android Central) Давайте сразу отметим одну вещь: вы делаете , а не , вам нужно платить за Photoshop только для того, чтобы создавать собственные значки. Вы можете абсолютно бесплатно использовать фоторедакторы, такие как Pixlr E (откроется в новой вкладке) и remove. bg, чтобы сделать работу бесплатно, и вы можете использовать их на своем телефоне Android, если у вас нет под рукой ноутбука.
bg, чтобы сделать работу бесплатно, и вы можете использовать их на своем телефоне Android, если у вас нет под рукой ноутбука.
Давайте посмотрим, что может быть не так с изображением и как это исправить.
- Если исходное изображение не имеет прозрачного фона, вам необходимо удалить фон, если вы хотите применить его на Android (или добавить фон цветовой палитры на iOS), вы можете использовать Photoshop, Pixlr E или удалить .bg, чтобы избавиться от него и сохранить как прозрачный PNG.
- Если исходное изображение не является квадратным, вам нужно дополнить изображение и сделать его квадратным. Вы можете сделать это в Photoshop или Pixlr E, используя Изображение > Размер холста , а затем разверните холст в квадрат.
- Если изображение слишком большое — если оно выглядит слишком зубчатым или занятым — вы можете изменить его размер с помощью Pixlr E, Photoshop или даже встроенного приложения галереи в Chrome OS или Windows, чтобы уменьшить размер изображения.
 500×500 пикселей — хороший размер для значков, так как он позволяет им хорошо выглядеть даже при увеличении экрана, но он не настолько велик, чтобы детали выглядели дергано.
500×500 пикселей — хороший размер для значков, так как он позволяет им хорошо выглядеть даже при увеличении экрана, но он не настолько велик, чтобы детали выглядели дергано.
Icon Pack Studio: легко создавайте собственные значки
(Изображение предоставлено Android Central)приложений в вашем ящике приложений — тогда позвольте мне поделиться тем, что я использую для своих значков на главном экране в эти дни: Icon Pack Studio. Это приложение не создает отдельные значки, оно создает настраиваемую маску значков, которую затем можно применить к каждому отдельному приложению в большинстве сторонних программ запуска, хотя это наиболее удобно в Smart Launcher 5, поскольку оно создано командой Smart Launcher.
Вы можете выбрать форму фона, размер и тип используемого значка приложения, а затем добавить штрихи, текстуры, градиенты и другие забавные эффекты к маске перед ее экспортом (для других программ запуска) или прямым применением ( на Smart Launcher 5). Вы можете установить цвета с помощью шестнадцатеричного кода, чтобы значок идеально соответствовал вашим обоям или виджетам. Несколько премиальных функций заблокированы за платным доступом, но бесплатная версия приложения сама по себе обеспечивает более чем достаточно хороший опыт.
Вы можете установить цвета с помощью шестнадцатеричного кода, чтобы значок идеально соответствовал вашим обоям или виджетам. Несколько премиальных функций заблокированы за платным доступом, но бесплатная версия приложения сама по себе обеспечивает более чем достаточно хороший опыт.
(открывается в новой вкладке)
Icon Pack Studio
Выберите свой фон, выберите текстуры и бац, мгновенный пакет значков без пробелов! Это может заменить все ваши пользовательские значки и пакеты значков.
Получить от: Бесплатно с IAP в Google Play Store (открывается в новой вкладке)
Как применить пользовательский значок
(Изображение предоставлено Android Central) Способ применения пользовательского значка может немного различаются в зависимости от используемой вами программы запуска. Вот процессы для применения пользовательского значка на двух самых популярных программах запуска, а также способы применения пользовательского значка, даже если ваша программа запуска сама не поддерживает пользовательские значки.
Естественно, на вашем телефоне должна быть запущена программа запуска, прежде чем с ее помощью можно будет применять пользовательские значки.
Как применить пользовательский значок в Nova Launcher
1. Нажмите и удерживайте значок приложения, которое вы хотите изменить.
2. Нажмите Редактировать .
3. Коснитесь поля значка, чтобы отредактировать значок.
(Изображение предоставлено Android Central)4. Нажмите существующий значок .
5. Выберите Галерея приложений или любое другое приложение Icon Pack , который вы хотите использовать.
6. Перейдите к приложениям и выберите свой собственный значок в этом месте.
7. Измените размер и переместите изображение значка, пока не будете удовлетворены, и нажмите Готово .
(Изображение предоставлено Android Central) 9. Снимите флажок Изменить форму , чтобы сделать его прозрачным значком.
10. Нажмите Готово еще раз, чтобы применить изменения.
(Изображение предоставлено Android Central)Вот и все. Наслаждайтесь своим новым значком и получайте удовольствие, создавая еще больше пользовательских значков для других приложений с помощью Nova Launcher.
Как применить пользовательский значок в программе запуска действий
1. Нажмите и удерживайте значок приложения , которое вы хотите изменить.
2. Коснитесь значка редактирования в виде карандаша .
3. Коснитесь значка существующего приложения .
4. Выберите Мои фотографии или любое приложение пакета значков , которое вы хотите использовать.
(Изображение предоставлено Android Central)5. Перейдите к приложениям и выберите свой собственный значок в этом месте.
6. Измените размер и переместите изображение значка, пока не будете удовлетворены, и нажмите Готово .
