Как создать оформление постов для сообщества | Альянс Свободных Предпринимателей
У вас есть сообщество Вконтакте, но вы до сих пор его не оформили? Если вы серьезно относитесь к вашему проекту, то вам обязательно нужно создавать брендированные посты. Если вы не дизайнер, то, скорее всего, не знаете, как создать оформление постов для сообщества. Именно по этой причине мы создали для вас подробную инструкцию, как это сделать.
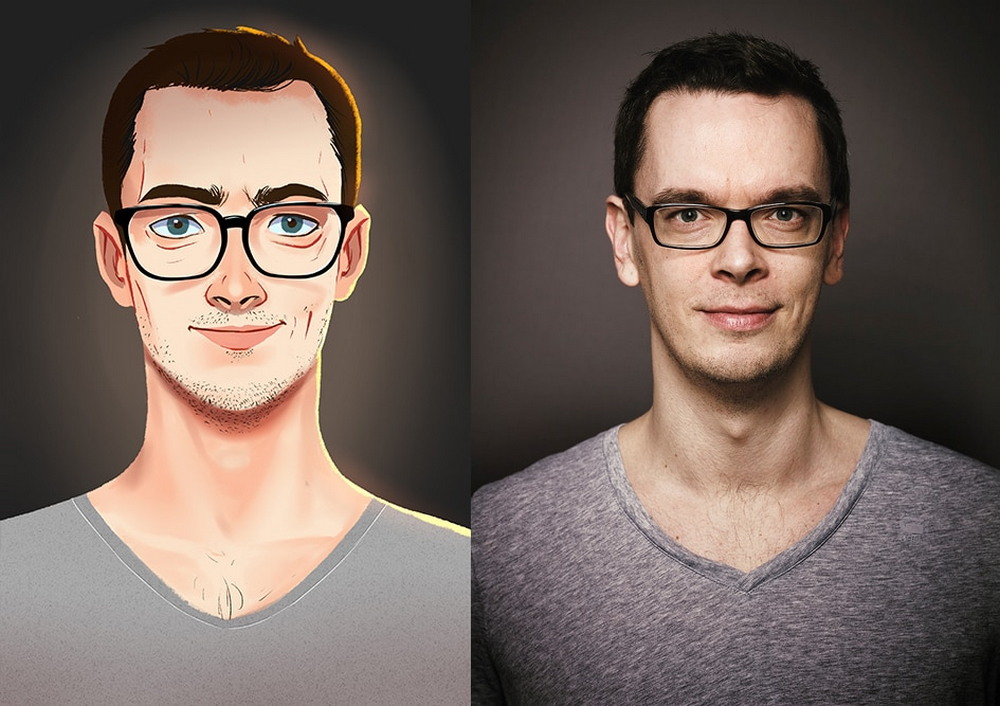
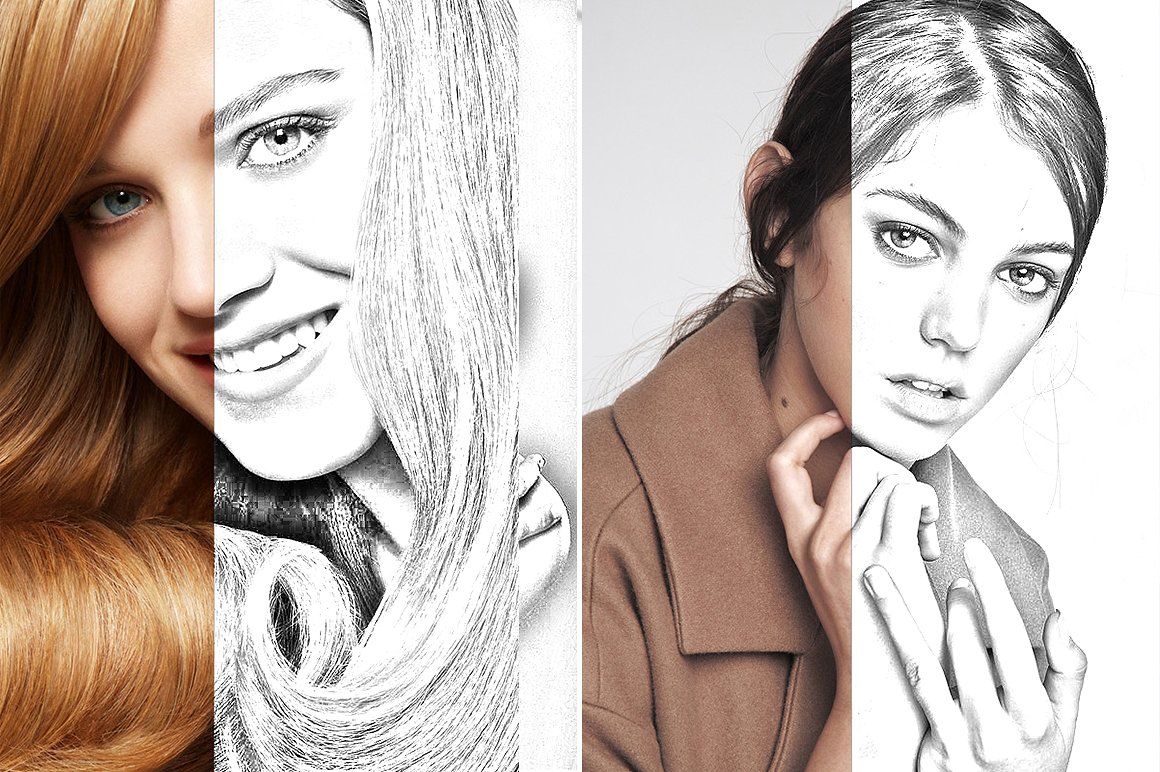
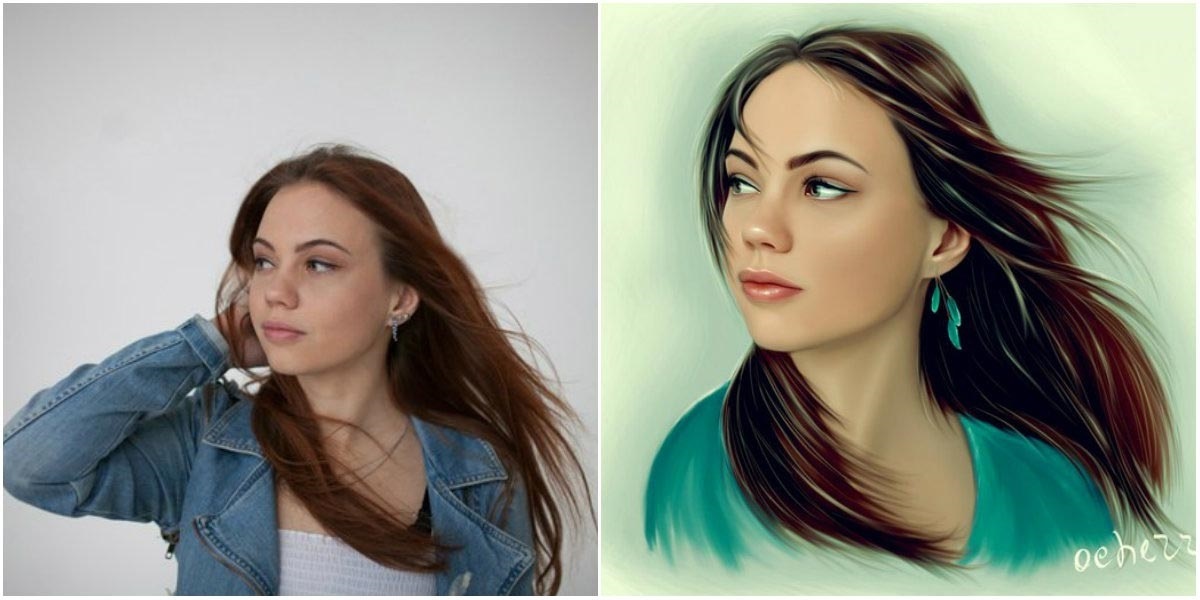
Прежде чем мы приступим к изучению механики оформления постов для сообществ, давайте рассмотрим примеры таких постов.
Как видите, такие посты смотрятся оригинально, имеют свой собственный стиль, наличие логотипа компании, использование характерных цветов для поста.
Каждая компания старается подчеркнуть свой фирменный стиль. Поэтому они используют многослойные шаблоны, в которых просто меняют картинки и текст. Вы тоже можете создать для себя шаблоны и работать с ними.
На крайний случай, вы всегда сможете воспользоваться услугами фрилансеров и заказать разработку фирменного шаблона для оформления постов в сообществе.
Итак, как вы можете сделать это самостоятельно.
1. Работа в Photoshop. Чтобы создать посты для сообщества, вы можете воспользоваться готовыми шаблонами, которые найдете на просторах Рунета и переделать их под свой фирменный стиль. Либо создать самостоятельно.
Итак, вам придется воспользоваться программой Photoshop или Photoshop.online.ru.
Итак, создаем изображение размером 510 Х 510 px или 510 Х 300 px.
Затем накладываем новый слой, и на него ставим выбранную картинку.
Далее выбираем шрифт и пишем свой текст. На текст можно наложить текстуру, градиент, тень, свечение и создать тем самым интересные эффекты.
Photoshop хорошо использовать с целью оформления постов для сообщества Вконтакте.
2. Canva. Если вы не обладаете базовыми навыками Photoshop, то можете воспользоваться специальными программами, в которых уже есть готовые шаблоны с дизайном для постов в сообществах, для блогов и т. д.
д.
Вам нужно только выбрать подходящий шаблон, поменять в нем изображения, не выходя из программы, изменить текст и вуаля — ваш пост готов!
Здесь вы найдете графику для Facebook, Instagram, Pinterest, Twitter, презентации, открытки, плакаты, графику для блога.
3. Где найти изображения? Изображения для своих постов вы можете найти на бесплатных фотостоках, где разрешено использование изображения в коммерческих целях. А так же можете воспользоваться платными стоками и приобрести лицензию на использование изображений. Так вы сократите возможность использования схожих с другими сообществами изображений.
Начинаете свой интернет-проект? Приглашаем на онлайн-встречу «Как собрать подписчиков и превратить их в деньги». Расскажем как создать актив в интернете который будет приносить вам стабильный доход уже через 100 дней. Регистрация здесь (клик).
______________________________________________________________________________
Таким образом, вы легко создадите стильные посты для своего сообщества!
Не знаете, чем подогреть свою аудиторию в социальных сетях во время проведения конкурса или онлайн-мероприятия, вебинара, конференции? Тогда читайте наш новый пост о создании информационного повода для новых публикаций в социальных сетях!
Необычный стиль текста из пересеченных линий в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Дата публикации: . Категория: Уроки фотошопа текст.
Необычный стиль текста
из пересеченных линий в фотошопе
Всем привет!
Сегодня мы будем создавать текст из пересеченных линий.
Текст из пересеченных линий отлично будет смотреться на визитках и логотипах.
Сначала мы создадим новый документ и зальем фоновый слой темно-серым цветом.
Затем установим шрифт из папки с исходниками, напишем текст с помощью одноименного инструмента и применим к текстовому слою стиль слоя Обводка.
Далее при помощи инструмента Перо нарисуем линии, добавим к слою с линиями маску слоя и создадим новый градиент.
В завершение урока «Необычный стиль текста из пересеченных линий в фотошопе» мы дополним фон: создадим дубликат слоя с линиями, увеличим слой, уменьшим его прозрачность и изменим цвет линий с помощью дубликата корректирующего слоя Градиент и градиента, что мы создавали ранее.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 1a1a1a. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Жизнь». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текстовый слой по центру холста.
При помощи инструмента Перемещение располагаем текстовый слой по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Переименовываем дубликат слоя в «Обводка». Скрываем в панели слоев видимость слоя «Обводка», нажав на «глазик» около слоя.
В панели слоев понижаем заливку слоя «Обводка». После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по слою «Обводка», чтобы открыть стили слоя.
Во вкладке Обводка используем белый оттенок (# ffffff) и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Активируем инструмент Перо. В верхней панели настроек инструмента Перо устанавливаем тип инструмента «Фигура», меняем цвет обводки на белый (# ffffff) и вводим настройки, как показано ниже. Делая клики мышью на холсте, рисуем пересекающиеся линии. Проводим линии под разными углами. Когда закончим, зажимаем клавишу Ctrl и кликаем по холсту. Вот что получилось у меня в результате.
Вот что получилось у меня в результате.
В панели слоев переименовываем слой с линиями в «Линии».
В панели слоев создаем дубликат слоя «Линии» и переименовываем дубликат слоя в «Линии 2». Скрываем видимость слоя «Линии 2», нажав в панели слоев на «глазик» около слоя.
Зажимаем клавишу Ctrl и кликаем в панели слоев по иконке слоя «Обводка», чтобы загрузить выделение слоя.
При активном выделении добавляем маску слоя к слою «Линии», нажав на соответствующую иконку в панели слоев. Маска слоя скроет ту часть слоя, что находится за пределами выделения. Чтобы скрыть видимость контуров, нажимаем клавишу Enter.
В панели слоев при помощи клавиши Ctrl выделяем слои «Линии» и «Обводка» и нажимаем сочетание клавиш Ctrl+G, чтобы добавить слои в группу. Переименовываем группу в «Текст».
Если у вас самые ранние версии программы Adobe Photoshop, которые не поддерживают применение обтравочных масок к группам, лучше всего будет не добавлять слои в группу, а слить их в один. Для этого выделяем слои и нажимаем сочетание клавиш
Для этого выделяем слои и нажимаем сочетание клавиш
Выше группы «Текст» в панели слоев создаем корректирующий слой Градиент. В окне корректирующего слоя кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Создаем градиент с такими параметрами:
Левая Контрольная точка (позиция 0%) – оттенок # 9e0acf;
Правая Контрольная точка (позиция 100%) – оттенок # ffea00.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
В окне корректирующего слоя Градиент вводим настройки, как на картинке ниже.
На данный момент холст должен выглядеть так.
В панели слоев кликаем ПКМ по корректирующему слою Градиент и выбираем «Создать обтравочную маску». После этого к корректирующему слою Градиент добавится значок в виде стрелочки. А корректирующий слой Градиент будет виден только в пределах нижележащего слоя/группы, не затрагивая остальные слои.
В панели слоев возвращаем видимость слою «Линии 2», нажав на «глазик» около слоя. Перетаскиваем слой «Линии 2» ниже группы «Текст».
Вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки наружу, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно.
В панели слоев создаем дубликат корректирующего слоя Градиент (Ctrl+J) и перетаскиваем дубликат слоя выше слоя «Линии 2». Добавляем к дубликату корректирующего слоя Градиент обтравочную маску (ПКМ-создать обтравочную маску).
В панели слоев понижаем прозрачность слоя «Линии 2».
Текст из пересеченных линий готов.
Отличного настроения и вдохновения!
Урока «Необычный стиль текста из пересеченных линий в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как создавать собственные кисти Photoshop
Вы ищете больше разнообразия кистей Photoshop? Создать собственные кисти для Photoshop очень просто!
Пользовательские кисти Photoshop можно создавать с использованием изображений, фигур или мазков. Вы даже можете превратить традиционные инструменты, такие как чернила и краски, в собственные кисти Photoshop.
Вы даже можете превратить традиционные инструменты, такие как чернила и краски, в собственные кисти Photoshop.
Существует два метода создания пользовательских кистей в Photoshop, и мы рассмотрим каждый из них в этом пошаговом руководстве:
- Метод 1: Создайте пользовательскую кисть Photoshop с помощью инструмента «Кисть»
- Метод 2: создание пользовательской кисти Photoshop с использованием традиционных материалов
В этом уроке я буду использовать настольную версию Photoshop на своем iPad с помощью Astropad Studio. Давайте начнем!
Как создать пользовательскую кисть Photoshop с помощью инструмента «Кисть»1. Начните с холста Photoshop
Вы действительно можете использовать любой размер холста, чтобы начать создавать собственные кисти в Photoshop. Однако для достижения наилучших результатов я рекомендую работать на холсте большего размера. Когда вы создаете собственные кисти, используя больший размер пикселя, детали становятся более заметными и остаются неизменными при изменении размера кисти.
2. Создайте новый слой
В Layers создайте новый слой без фона. Это помогает упростить выбор новой формы.
3. Нарисуйте или поместите изображение
Для пользовательских кистей Photoshop вы можете работать с файлом или рисунком, который имеет цвет, но изображение будет преобразовано в черно-белое (при этом черно-белое или цветовое изменение становится рисунком кисти).
Для получения наилучших результатов поэкспериментируйте с контрастностью изображения, чтобы лучше понять результат.
4. Выберите объект
Используйте инструмент выбора , чтобы выбрать объект, который вы хотите использовать в качестве кисти.
Выберите объект, который будет использоваться для пользовательской кисти5. Выберите «Определить набор кистей»
Затем перейдите к Редактировать в меню верхней панели и выберите Определить набор кистей .
Перейдите на вкладку Define Brush Preset в меню Edit6.
 Назовите свою пользовательскую кисть
Назовите свою пользовательскую кистьДайте имя своей новой пользовательской кисти Photoshop. Затем он будет добавлен в список настроек кисти.
Назовите свою пользовательскую кисть Photoshop7. Внесите изменения в свою пользовательскую кисть
Поздравляем! Вы только что создали свою первую пользовательскую кисть Photoshop.
Теперь вы можете дополнительно настроить кисть на панели Brush . Меняйте угол, добавляйте интервалы — все что хотите!
Пользовательскую кисть можно настроить на панели Brush . Как создать пользовательскую кисть Photoshop с помощью традиционных материалов1. Используя бумагу, сделайте штрихи, капли и фигуры
Вы можете использовать что угодно, чтобы экспериментировать с поиском новых текстур для ваших пользовательских кистей Photoshop. Поиграйте со старыми губками, чернилами, ручками, красками и карандашами. Возьмите лист бумаги и нарисуйте различные штрихи, капли и фигуры.
👉 Чувствуете скованность? Попробуйте эти 12 упражнений для разминки рисования.
Когда ваши капли высохнут, отсканируйте бумагу сканером или сделайте хороший снимок с помощью телефона. Важно получить четкий, однородный фон (лучше всего белый или черный фон).
2. Откройте файл в Photoshop
После создания файла откройте его в Photoshop.
Сделайте набор штрихов и пятен на бумаге, затем сфотографируйте их, чтобы перенести в Photoshop.3. Удалите цвет фона на изображении.
Вам потребуется удалить цвет фона, чтобы создать собственную кисть. Самый быстрый способ сделать это:
- Перейдите к Layer в меню верхней панели
- Выбрать Стиль слоя
- Выберите Параметры наложения
- В меню Параметры наложения перейдите к Смешать, если .
- Переместите стрелки вдоль полосы градиента. Если у вас белый фон, используйте белую стрелку; если у вас черный фон, используйте черную стрелку.
 Настройте фон слоя, пока цвет фона не исчезнет.
Настройте фон слоя, пока цвет фона не исчезнет. - Установите флажок рядом с Предварительный просмотр , чтобы вы могли видеть, как ваши изменения влияют на изображение.
- Если края вокруг ваших объектов кажутся резкими, удерживайте клавишу Option/alt, чтобы разделить стрелку. Это позволит вам добиться большей точности при смешивании.
4. Выберите объект
После удаления цвета фона выберите объект с помощью инструмента выделения или лассо.
Выберите объект для пользовательской кисти5. Выберите «Определить набор кистей»
Перейдите к Edit в меню верхней панели и выберите Define Brush Preset .
Редактировать > Определить предустановку кисти6. Назовите новую кисть Photoshop
Дайте имя новой пользовательской кисти. Он также будет добавлен в ваш список Brush Preset .
7. Сохраните пользовательскую кисть
Теперь у вас есть еще одна новая кисть Photoshop в вашем наборе инструментов!
Сохраните все пользовательские кисти Photoshop в папке. Вы даже можете создать библиотеку материалов из фотографий, отсканированных пятен или счастливых случайностей. Держите наготове арсенал, когда придет вдохновение! Посмотрите, что вы можете создать, добавив свой художественный штрих в Photoshop.
Создайте папку в своей библиотеке кистей со всеми своими пользовательскими кистями PhotoshopНачните сегодня с Photoshop на своем iPad
Используйте полную настольную версию Photoshop на своем iPad! Попробуйте Astropad Studio с нашей бесплатной 14-дневной пробной версией. Никаких обязательств, отменить в любое время.
Отразите любое программное обеспечение для творчества на своем iPad с помощью Astropad Studio- Отразите любое приложение для рабочего стола на своем iPad
- Совместимость с Mac и ПК
- Создание собственной панели быстрого доступа, пользовательских жестов и пользовательских горячих клавиш
- Используйте чувствительную к давлению и точную лепку и рисование
- Беспроводное подключение или USB-кабель
Сохранить пользовательские стили слоя Photoshop
EnglishEspañol
Как сохранить стили слоя Photoshop
В предыдущих разделах этого урока вы узнали, как создать пользовательский стиль слоя Photoshop с эффектами металлического хрома.
Теперь пришло время сохранить новый стиль. Сохранить новый стиль слоя Photoshop, как если бы вы сохраняли экшены и скрипты Photoshop: просто выберите опцию « Создать новый » в соответствующем меню, назовите новый пресет, и все готово.
Выполните следующие подробные шаги для сохранения стиля Photoshop:
Прежде всего, убедитесь, что активный слой в окне слоев — это тот, в котором сохранен стиль (просто щелкните нужный слой одним щелчком мыши).
Затем вы можете использовать любое из этих двух меню Photoshop, чтобы сохранить выбранный пользовательский стиль слоя:
— Окно стилей ( Окна > Стили ).
- Щелкните стрелку вправо в правом верхнем углу.
- Выберите » Новый стиль… »
- Кроме того, вы можете щелкнуть значок « Создать новый стиль ».
— Окно стиля слоя ( дважды щелкните слой ).
- Щелкните первую вкладку под названием «Стили».
- Щелкните стрелку вправо и выберите параметр «Новый стиль».
- Или вы можете напрямую нажать кнопку « Новый стиль… »
Теперь просто введите описательное имя , чтобы сохранить новый стиль.
Убедитесь, что вы отметили параметр включить эффекты слоя , иначе расширенные параметры слоя не будут сохранены.
Напротив, флажок «Включить параметры наложения слоев» не так важен, потому что большинство стилей металлических слоев будут использоваться в режиме наложения Photoshop по умолчанию ( обычный с непрозрачностью 100%).
Сохранение стиля из окна стилей Photoshop с выбором параметров «Создать новый стиль».
Или сохраните новый стиль слоя в окне параметров стиля слоя Photoshop, нажав «Создать новый стиль».
Дайте новое имя вашему стилю, чтобы сохранить его.
Каждый раз, когда вы натыкаетесь на стиль слоя, который вам нравится, сохраняйте пользовательский стиль слоя! Помните, что вы можете быстро повторно использовать сохраненные стили, применяя мощные эффекты Photoshop одним щелчком мыши.
Теперь читайте дальше, чтобы узнать подробности о том, как устанавливать стили в Photoshop, чтобы вы могли сохранять группы стилей (в качестве пресетов) и устанавливать мои бесплатные металлические стили или даже делиться своими собственными стилями Photoshop!
Как установить стили Photoshop: установить предустановки Photoshop, сохраненные на другом компьютере
Если вы планируете сохранить группу стилей , вам необходимо создать новую предустановку стиля, выполнив следующие действия:0017 Окно стилей .
Сохраните группу стилей как предустановку с помощью Диспетчера предустановок стилей.
Выберите стили для сохранения в предустановке и нажмите кнопку «Сохранить набор».
Шаги для установки нового слоя предустановок стиля в Photoshop аналогичны шагам для установки кистей. Photoshop хранит все пресеты в следующем каталоге:
Папка установки Photoshop \ Presets
Название вложенных папок достаточно описательно. В то время как новая предустановка кисти будет установлена в папке Photoshop «Кисти», предустановка пользовательских стилей сохраняется внутри папки «9».0017 Styles » подпапка:
Папка установки Photoshop \ Presets \ Styles \
Установите файл стиля .asl в такую папку (просто вставив файл туда):
Photoshop \ Presets \ Style s \ my Saved Style Preset Name.asl
Если Photoshop не распознает предустановку, просто перезапустите Photoshop. Так вы установите мои бесплатные стили Chrome. Вы даже можете распространять свои собственные наборы сохраненных стилей Photoshop, копируя файлы Photoshop .