Конструктор сайтов с открытым кодом html
Конструктор сайтов с открытым кодом html
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
Как сделать сайт
следующий → ← предыдущая Создать и спроектировать веб-сайт можно очень легко. Если мы хотим создать какой-либо веб-сайт, не имея предварительных знаний о веб-разработке, дизайне или кодировании, мы можем создать веб-сайт, используя различные инструменты и ресурсы, доступные в Интернете. Мы можем создать веб-сайт для нашего бизнеса самостоятельно, используя конструктор веб-сайтов и другие языки программирования. Или мы можем нанять дизайнера веб-сайтов или такую компанию, как JavaTpoint, чтобы помочь нам в этом процессе. Первое, что нам нужно для создания веб-сайта, это идея или концепция веб-сайта. Затем нам нужно доменное имя, связанное с этой идеей, которое является уникальным адресом для нашего веб-сайта. После этого нам нужен план хостинга, который аналогичен аренде памяти, места и приложения на сервере. Что такое домен веб-сайтаДоменное имя — это отличительная черта различных веб-сайтов. Это адрес, по которому наш пользователь может получить доступ к нашему веб-сайту. Бывший. Javatpoint.com. Компьютер использует IP-адреса, представляющие собой серию чисел для доступа к веб-сайту, но сложно запомнить комплексные числа. По этой причине мы используем доменное имя для идентификации любого веб-сайта. Цена доменного имени обычно варьируется от 15 до 40 долларов в год, в зависимости от ключевых слов, используемых в доменном имени. Мы можем приобрести домен у любого поставщика доменных имен, выполнив поиск в поисковой системе. Как купить домен для сайта Шаг 1: Зайдите в любую поисковую систему и найдите домен веб-сайта, после чего вы получите список поставщиков доменных имен. Шаг 2: Нажмите на любой из них. Вы будете перенаправлены на сайт. Шаг 3: Теперь найдите окно поиска и найдите требуемое доступное доменное имя.Шаг 4: Если он доступен, добавьте его в корзину. Шаг 5: Теперь выберите свой план, т. е. продолжительность домена, который вы хотите приобрести. Шаг 6: После этого нажмите «Продолжить», чтобы оформить заказ. Шаг 7: Заполните платежную информацию. Шаг 8: Введите платежные данные и нажмите «Оплатить». Получить веб-хостинг и зарегистрировать доменКогда мы закончим покупку домена, мы должны приобрести услугу хостинга и зарегистрировать на ней наш домен. Веб-хостинг — это услуга, которая помогает нам размещать наш веб-сайт и приложение через Интернет. Без какого-либо хостинга наш сайт не будет виден миру. Услуга веб-хостинга доступна по цене от 4 до 200 долларов в месяц. Как разместить веб-сайтШаг 1: Зайдите в любую поисковую систему и найдите домен веб-сайта, после чего вы получите некоторый список списков поставщиков доменных имен. Шаг 2: Нажмите на любой из них, после чего вы будете перенаправлены на веб-сайт. Шаг 3: Теперь выберите свой план в соответствии с требованиями. Но, если вы новичок в этом, мы рекомендуем вам использовать стартовый план. Почти все сайты имеют одинаковый интерфейс. Шаг 4: После этого вы будете перенаправлены в следующее окно, где вам нужно выбрать продолжительность услуги, а затем нажмите «Оформить сейчас». Шаг 5: В следующем окне войдите в систему, если у вас уже есть учетная запись на этом конкретном веб-сайте, или создайте новую. После этого заполните свои банковские реквизиты и нажмите «Оформить заказ». Сколько стоит сайт Стоимость сайта зависит от ваших требований. Немного сложно определить стоимость дизайна, просто взглянув на них, что показывает, что нет правильного или неправильного способа создания веб-сайта. Создание веб-сайта может стоить вам всего 5 долларов в месяц с помощью конструктора веб-сайтов. Если вы нанимаете веб-дизайнера, вам может потребоваться от 5000 до 10 000 долларов авансом на разработку и создание сайта.
Сколько стоит веб-сайт с использованием конструктора веб-сайтов
Конструктор веб-сайтов — это самый дешевый способ создать веб-сайт, и он лучше всего подходит для тех, кто:
Различные способы создания веб-сайта1. Конструктор сайтов Конструкторы веб-сайтов — это предварительно разработанное программное обеспечение через Интернет, которое предоставляет различные инструменты для разработки и создания нашего веб-сайта без сложного кодирования и проектирования. Они лучше всего подходят для нетехнических специалистов, занимающихся низким уровнем программирования или его отсутствием. Эти конструкторы веб-сайтов поставляются в одном пакете: домен, хостинг, шаблоны и контент. Это могут быть популярные веб-сайты, предоставляющие услуги по созданию веб-сайтов, такие как wix.com, godaddy.com, wordpress.com и т. д. 2. Использование любого языка программирования Все веб-сайты и веб-страницы созданы или спроектированы с использованием таких языков программирования, как HTML/CSS и других языков программирования, таких как PHP, Java, jQuery, Python и т.
3. Система управления контентом (WordPress) WordPress.org — это программное обеспечение для управления контентом с открытым исходным кодом. Его может использовать любой для создания оптимизированных для SEO сайтов, блогов, адаптивных интернет-магазинов, сайтов для бизнеса и портфолио. WordPress предоставляет нам бесплатные и премиальные темы и плагины для создания и настройки веб-сайта, который мы создали. Это самый простой способ научиться создавать сайт. Возможности WordPress следующие:
4. Наймите дизайнера веб-сайтов Наиболее распространенный метод, который используют большинство бизнес-лидеров для создания своего веб-сайта, — это нанять внештатного дизайнера веб-сайта или любую организацию, которая предоставляет услуги по разработке и поддержке веб-сайта. Когда мы нанимаем любого разработчика веб-сайта для разработки и поддержки нашего веб-сайта, он, скорее всего, использует HTML/CSS/язык программирования/WordPress или конструктор веб-сайтов и т. д. Но если нам нужен уникальный веб-сайт, которого раньше не существовало, нам придется использовать язык программирования HTML/CSS/PHP/Python или Java. Создание веб-сайта с использованием WordPressШаг 1: Войдите в свою учетную запись хостинга, нажмите «Установить WordPress» и дождитесь завершения установки. Шаг 2: Теперь в следующем окне нажмите «Управление WordPress». Шаг 3: Вы будете перенаправлены на панель инструментов WordPress для управления внешним видом вашего сайта и работы. Шаг 4: Теперь перейдите к опции Внешний вид → темы в левой панели меню и щелкните по ней. Шаг 5: Нажмите кнопку «Добавить новый». Шаг 6: Найдите нужную тему и установите ее на свой веб-сайт wordpress Шаг 7: После установки темы перейдите в левый верхний угол окна и нажмите на заголовок вашего сайта → нажмите на кнопку «Посетить сайт», чтобы узнать, были ли применены темы к вашему сайту или нет. Шаг 8: После того, как установка будет завершена, вы должны установить необходимые плагины, такие как чат, комментарий, фото, gif и т. д. Темыпозволяют нам изменять внешний вид и функциональность веб-сайта WordPress без изменения основного кода или содержимого сайта. Когда вы щелкнете по опции «Плагин» в левом меню, появится окно, показанное выше, где вы можете увидеть несколько опций.
Шаг 9: Добавьте контент на свой веб-сайт. Нажмите «Страницы » → «Добавить новый ». Вы попадете на экран редактора страниц. WordPress по умолчанию показывает вам сообщения в блоге на главной странице вашего сайта, и его можно изменить и отобразить любую страницу в качестве главной страницы вашего сайта. Вы можете создать отдельные страницы для своего блога или любого другого раздела.
Шаг 10: Теперь также добавьте несколько сообщений в блоге, перейдите к сообщениям → Добавить новый в области администратора. Вы будете перенаправлены на показанный выше экран, где вам нужно добавить заголовок сообщения и содержание под ним и, наконец, нажать «Опубликовать». Шаг 11: Настройте свой веб-сайт в соответствии с вашими требованиями. Когда вы закончите создавать контент на своем веб-сайте, теперь вы можете настроить его и разместить на своем веб-сайте в красивой, презентабельной форме.
Будет создано меню навигации. После этого выберите страницы, которые вы хотите отобразить в своем меню, а затем нажмите кнопку «Добавить в меню». Ваш сайт будет выглядеть примерно так: Следующая темаКак цитировать сайт ← предыдущая следующий → |
Узнайте, как создать простой веб-сайт Html5
Из этого туториала вы узнаете, как создать простой веб-сайт Html5 с использованием кода Html5 и CSS с нуля.
Ознакомьтесь с демонстрацией и , загрузите здесь!
HTML5 — это спецификация W3C, определяющая пятую основную версию языка гипертекстовой разметки (HTML). Одно из основных изменений в HTML5 связано с тем, как HTML обращается к веб-приложениям. Другие новые возможности HTML5 включают специальные функции для встраивания графики, аудио, видео и интерактивных документов. Он полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. Более того, обслуживание веб-сайта HTML5 настолько просто, насколько это возможно. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
Одно из основных изменений в HTML5 связано с тем, как HTML обращается к веб-приложениям. Другие новые возможности HTML5 включают специальные функции для встраивания графики, аудио, видео и интерактивных документов. Он полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. Более того, обслуживание веб-сайта HTML5 настолько просто, насколько это возможно. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
Шаг 1 : Это простой макет, который мы собираемся создать с помощью HTML5.
Шаг 2 : Сначала создайте указанные ниже файлы и папку
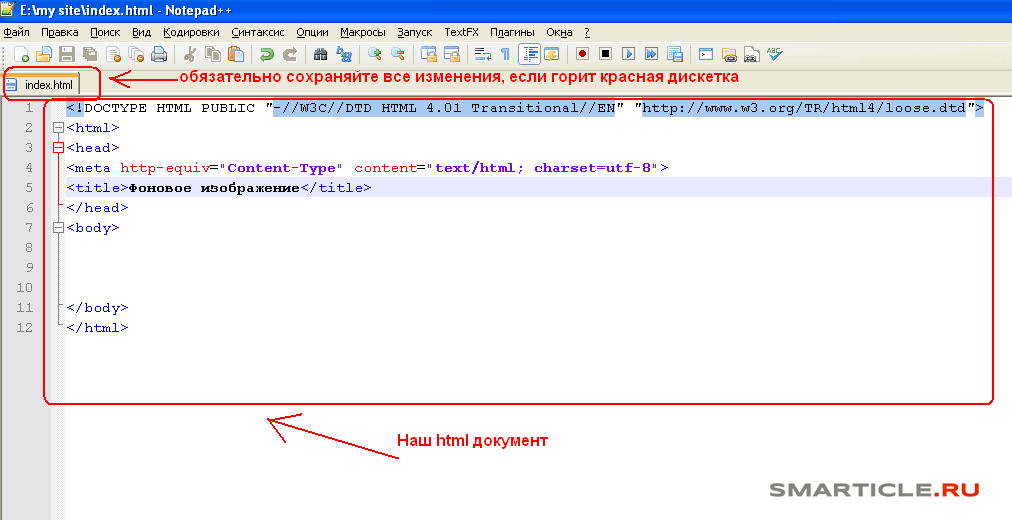
* index.html (файл) — здесь мы создадим базовый веб-сайт html5.
* style.css (файл) — место, где можно определить стили для любого элемента HTML.
* images (папка) — используется для хранения изображений, используемых на основном веб-сайте html5.
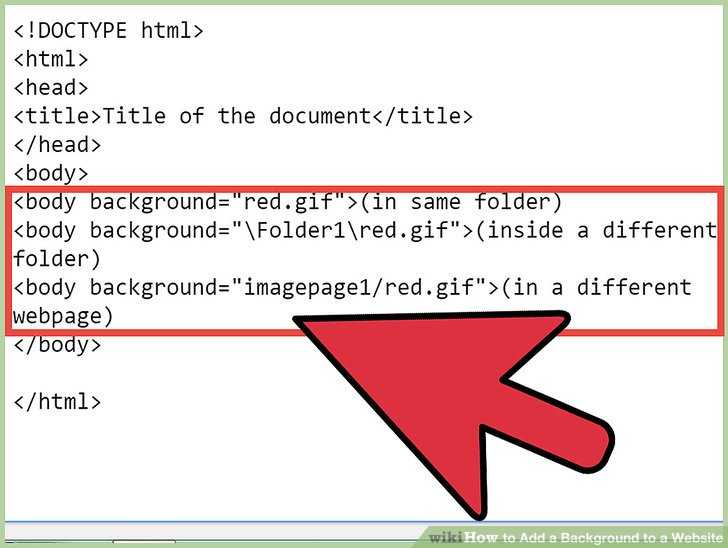
Шаг 3: Всегда запускайте веб-сайт Html5 с перед любым другим кодом HTML, чтобы браузер знал, какой тип документа ожидать.
Тип документа для HTML5 намного проще, чем в предыдущих версиях HTML. Тег не имеет закрывающего тега.
Шаг 4 : Следовательно, скелетная структура простого базового веб-сайта Html5 выглядит следующим образом:
Шаг 5: Html5 использует новые секционные и структурные семантические элементы, такие как
*
* (т. е. вместо
) — представляет раздел страницы, который ссылается на другие страницы или на части внутри страницы: раздел с навигационные ссылки.* <статья> — используется для представления статьи, которая является независимым/самостоятельным контентом на сайте.
* — представляет общий раздел документа. А также тематическая группировка контента, обычно с заголовком. Он может быть вложен в разделы, статьи или отступления.
А также тематическая группировка контента, обычно с заголовком. Он может быть вложен в разделы, статьи или отступления.
* — представляет собой раздел страницы, содержащий не основное содержимое страницы, а некоторый контент, косвенно связанный с основным контентом.
* (т. е. от до
) — представляет заголовок раздела, который состоит из всех дочерних элементов от
до
элемента hgroup. На элемент указывают подзаголовки или подзаголовки.
* < div id=»footer»>







 д. Приложение для создания веб-сайтов также основано на этих языках программирования таким образом, что мы должны перетащить шаблоны дизайна веб-сайта. Язык программирования будет использоваться в зависимости от уровня функциональности и безопасности, который требуется для нашего веб-сайта. Ниже приведены учебные пособия, которые вы можете использовать для создания веб-сайта:
д. Приложение для создания веб-сайтов также основано на этих языках программирования таким образом, что мы должны перетащить шаблоны дизайна веб-сайта. Язык программирования будет использоваться в зависимости от уровня функциональности и безопасности, который требуется для нашего веб-сайта. Ниже приведены учебные пособия, которые вы можете использовать для создания веб-сайта:



 Нажмите на статику со страницы в разделе «Отображение на первой странице», затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страницы блога.
Нажмите на статику со страницы в разделе «Отображение на первой странице», затем выберите «Страницы», которые вы создали ранее для своей домашней страницы и страницы блога. 0023 . Вот простой пример кода, использующего эти элементы.
0023 . Вот простой пример кода, использующего эти элементы.
 Затем для основного раздела контента с избранной статьей с разделами, боковой панелью и, наконец, нижним колонтитулом.
Затем для основного раздела контента с избранной статьей с разделами, боковой панелью и, наконец, нижним колонтитулом. е. 7 пикселей), третье значение — к нижней части поля (т. е. 0 пикселей) а четвертое значение — для левой части поля (т. е. auto),
е. 7 пикселей), третье значение — к нижней части поля (т. е. 0 пикселей) а четвертое значение — для левой части поля (т. е. auto), Код css, который мы использовали для страницы нашего веб-сайта, приведен ниже:
Код css, который мы использовали для страницы нашего веб-сайта, приведен ниже:
 Код можно увидеть ниже
Код можно увидеть ниже