Как сделать новогодний текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Как сделать новогодний текст в фотошопе
Всем привет!
Сегодня мы будем создавать текст из картинок.
Используя приемы, показанные в уроке, вы сможете подобрать другие картинки на свое усмотрение, а также другие оттенки для фона или шрифты.
Главное, чтобы шрифт текста, на который мы будем накладывать картинки, имел жирное начертание.
Сначала мы создадим новый документ и зальем фоновый слой красным цветом.
Затем установим первый шрифт из папки с исходниками и напишем текст.
Далее добавим в работу три изображения из папки с исходниками, добавим к слоям с картинками обтравочные маски и с помощью инструмента Кисть и маски слоя сотрем часть самого верхнего слоя.
После этого мы добавим стили слоя к тексту.
В завершение урока «Как сделать новогодний текст в фотошопе» мы установим второй шрифт из папки с исходниками, напишем текст и добавим к нему стили слоя.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Активируем инструмент Заливка. В панели цвета в качестве цвета основного плана устанавливаем оттенок # 9e0202. Кликаем мышью по холсту, чтобы залить слой «Фон» цветом основного плана.
Устанавливаем шрифт «CGF Arch ReactorRUS» из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст и пишем «Рождества». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) или любой другой, контрастирующий с цветом фона, и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст, как показано на картинке.
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «1» из папки с исходниками. В панели слоев кликаем ПКМ по слою «1» и выбираем «Создать обтравочную маску». После этого слой «1» как бы «прикрепится» к нижележащему слою (с текстом) и будет виден в пределах нижележащего слоя. При помощи инструмента Перемещение располагаем слой «1» в правой части текста.
Немного уменьшаем слой «1». Для этого вызываем Свободное трансформирование (Редактирование-Свободное трансформирование или Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и тянем за уголки рамки внутрь. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Располагаем слой «1», как на рисунке ниже.
В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Располагаем слой «1», как на рисунке ниже.
Выше всех слоев в панели слоев помещаем в документ (Файл-Поместить встроенные) изображение «2» из папки с исходниками. Добавляем к слою «2» обтравочную маску, уменьшаем слой и располагаем его в левой части холста над слоем с текстом.
Выше всех слоев в панели слоев помещаем в документ изображение «3» из папки с исходниками. Добавляем к слою «3» обтравочную маску, уменьшаем и располагаем над слоем с текстом в центральной его части.
В панели слоев добавляем маску слоя к слою «3».
Активируем инструмент Кисть и выбираем мягкую круглую кисть (чтобы вызвать меню выбора кисти, кликните ПКМ по холсту). Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти». В панели цвета в качестве основного выставляем черный оттенок. Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою!) мягкой круглой кистью черного цвета стираем воздействие слоя «3» по краям. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно вернуть видимость. Если в панели слоев кликнуть с зажатой клавишей Alt по маске слоя, можно видеть маску слоя на весь холст. Чтобы вернуться в обычный режим отображения, снова кликните по маске слоя с зажатой клавишей Alt. Белый цвет на маске слоя обозначает нетронутые области, а черный – области, видимость которых мы полностью скрыли.
Для этого достаточно нажать на клавиатуре клавишу D, чтобы сбросить цвета к установленным по умолчанию – черному и белому. По маске слоя (именно по маске слоя, не по самому слою!) мягкой круглой кистью черного цвета стираем воздействие слоя «3» по краям. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, переключитесь на белый оттенок (клавиша X в английской раскладке) и пройдитесь кистью по маске слоя в той области, которой нужно вернуть видимость. Если в панели слоев кликнуть с зажатой клавишей Alt по маске слоя, можно видеть маску слоя на весь холст. Чтобы вернуться в обычный режим отображения, снова кликните по маске слоя с зажатой клавишей Alt. Белый цвет на маске слоя обозначает нетронутые области, а черный – области, видимость которых мы полностью скрыли.
В панели слоев дважды кликаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Уже знакомым нам способом устанавливаем шрифт «VivaldiD CL» из папки с исходниками.
Активируем инструмент Текст и пишем «Счастливого». В верхней панели настроек инструмента Текст выбираем шрифт «VivaldiD CL», меняем цвет текста на белый (# ffffff), изменяем размер текста и вводим следующие настройки. С помощью инструмента Перемещение располагаем текст, как на скриншоте.
В панели слоев дважды щелкаем по второму текстовому слою, чтобы открыть стили слоя.
Во вкладке Тень используем черный оттенок (# 000000) и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
Текст из картинок готов!
Отличного настроения и вдохновения!
Урока «Как сделать новогодний текст в фотошопе» завершен.
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Фотошоп: как использовать шрифты? | Вопросы и ответы. Все о дизайне и создании сайтов
Многие владельцы бизнеса, личных страниц или блогов предпочитают использовать уникальный контент, чтоб повысить свои рейтинги и узнаваемость бренда. Поэтому стремятся не просто использовать имеющиеся шрифты, но и уникализировать их, путем редактирования:
1. по цветовому оформлению;
2. по размеру;
3. по стилю написания;
4. по наклону;
5. расстоянию между буквами и т.д.
По сути, это правильное решение, приносящее свои результаты в виде большого количества клиентов и подписчиков. Конечно можно нанять дизайнера и получить красивый шрифт, заплатив значительную сумму денег?! Но есть и другой вариант, — понять, как научиться рисовать шрифты в Photoshop самим.
Хотите иметь свой уникальный шрифт? Тогда создайте его сами!
Итак, как сделать шрифт Фотошоп? Понятно, что для этого творческого процесса вам понадобится сама программа Photoshop и немного терпения.
1.Введите текст.
Нажмите T на панели инструментов Фотошопа. Укажите первоначальный (черновой) цвет и размер для вашего шрифта.
Выберите параметр выравнивания и переместите текст, выбрав подходящее для него местоположение.
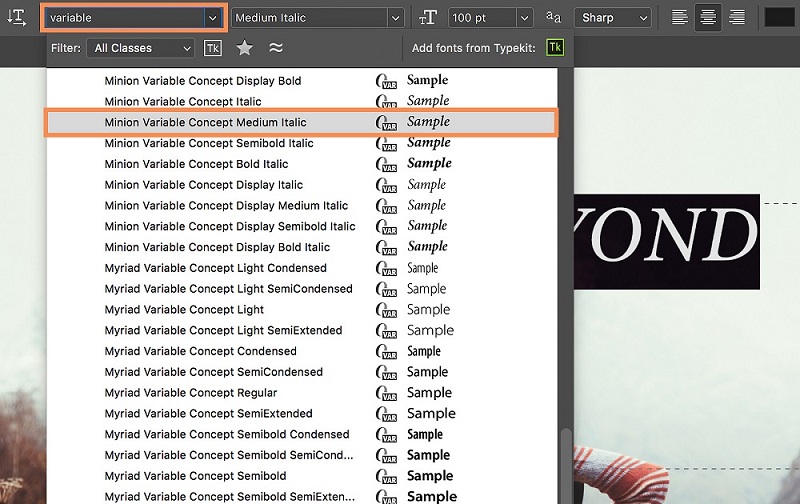
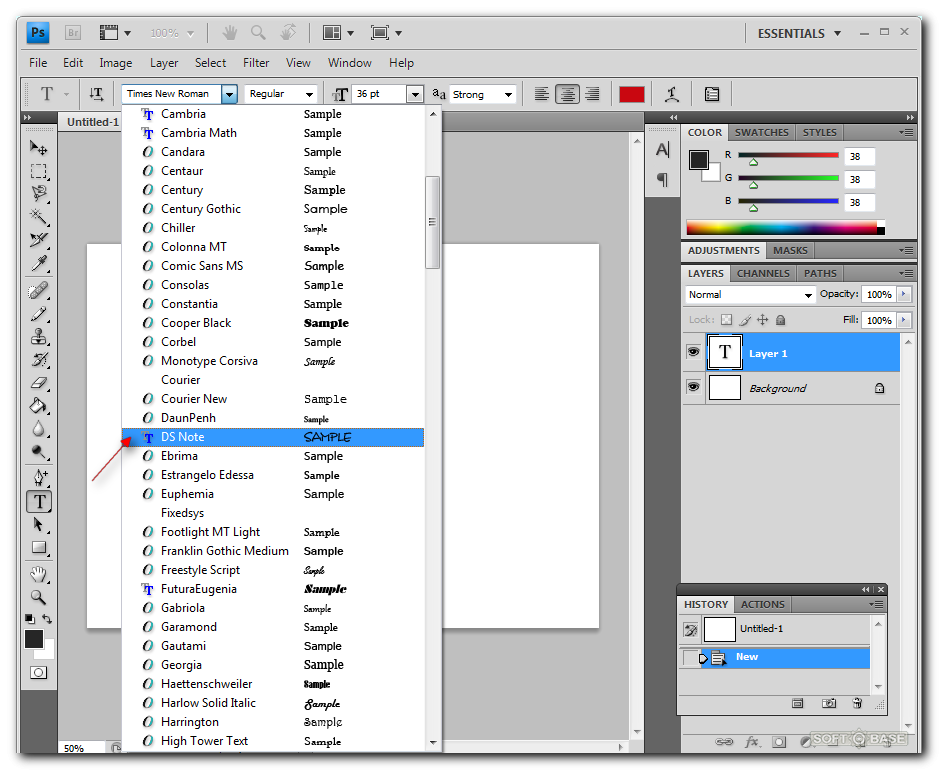
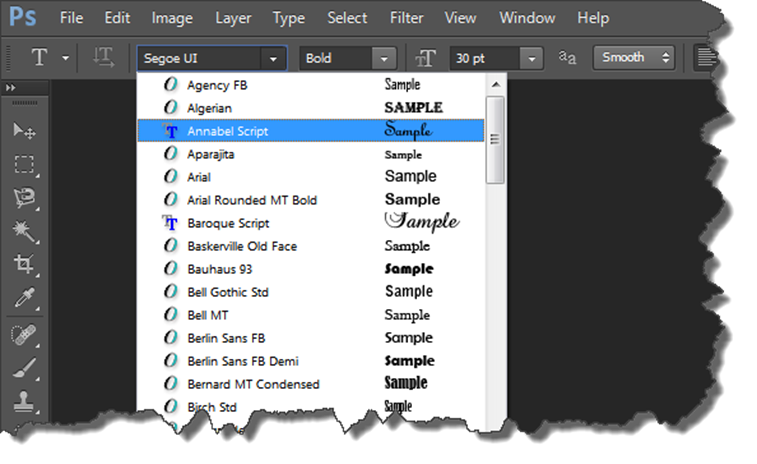
- Выберите шрифт.
Вы можете выбрать один из доступных в Фотошопе шрифтов, или использовать другой установленный на вашем компьютере, через меню Шрифты.
- Отредактируйте стиль шрифта.
С помощью удобной панели настроек, вы сами можете редактировать шрифт, учитывая свое видение и предпочтения.
Так, при настройке шрифта, можно выбрать подходящий:
-Размер;
-Ширину;
-Цвет;
-Наклон;
-Расстояние между буквами;
-Размещение и многое другое.
- Сохраните созданный шрифт.
Теперь, когда ваш текст выглядит так, как вы хотите, сохраните его, чтоб использовать его или его вариации повторно.
Как пользоваться шрифтами Фотошоп, созданными своими руками, наверное, знает каждый?! Выделите текст в документе и выберите стиль оформления шрифта, который вы создали.
Если же вы не хотите разбираться с настройками Фотошоп и не готовы нанимать дизайнера, тогда предлагаем скачать готовые TTF шрифты от ТМ. Этот вариант позволяет избежать решения трудных вопросов, к примеру, как создать шрифты Фотошоп, как использовать шрифты, созданные своими руками и т.п.
Шрифт на тему писатель/авторШрифт на тему дизайнШрифт на тему искусство и культураШрифт на тему художественное портфолиоШрифт на тему клипартШрифт на тему искусство и культураFontself Store — получите лицензию и начните создавать свои шрифты
Fontself Store — получите лицензию и начните создавать свои шрифты исключено)- ✔ Сделать стандартные векторные шрифты
- ✔ Сделать цветные векторные шрифты
- ✔ Автоматический интервал и кернинг (векторные шрифты)
- ✔ Альтернативы и лигатуры
- 8
- Поддержка через чат ✔0018
- ✔ Бесплатные обновления
Требуется версия CC 2015.
 3–2023
3–2023
Только настольное приложениеКупить сейчас
Есть версия для PS? Обновление для AI
Pontsfelf Maker Bundle
для Illustrator & Photoshop CC$ 78
$ 59
Однократная плата
(налог без учета)
- ✔ Сделайте стандартный вектор Fonts
- 9007
- . (только AI)
- ✔ Создание цветных растровых шрифтов (только PS)
- ✔ Автоматическое расстояние и кернинг (векторные шрифты)
- ✔ Альтернаты и лигатуры
- ✔ Поддержка через чат в приложении
- ✔ Бесплатные обновления
Требуются CC 2015. до 2023
. 25%Есть версия ИИ? Обновление для PS
Скидка до 50% для образовательных целей
Студенты и преподаватели
Сфотографируйте школьный билет и заполните эту формуSchools & Universities
Check our Educational Program and ask a quoteMade for creatives just like you
Fontself Maker
for Illustrator CCFontself Maker BUNDLE
for Illustrator & Photoshop CCСоздание векторных шрифтов OpenType
Кернинг, альтернативы, лигатуры
Создание цветных векторных шрифтов
✔ (только AI)
Создание цветовых разрывов растровой карты
✔ (только PS)
Катапульт (бесплатно в бета -версии)
(только AI)
CC Версия.

CC 2015.5 до CC 2019
Поддержка с помощью чата в Ап-Ап.0017
Купить сейчас
Купить сейчас
У вас уже есть версия AI и вы хотите PS?
У вас уже есть версия для PS и вам нужен ИИ?
Обновление до полного пакета 👆Сохраните 20%.
Бесплатные обновления
Требуется CC 2015.3, 2017 или 201849 $
49 $
Купить
Есть PS? Обновление ИИ уже здесь!
Пакет Fontself Maker
для Illustrator и Photoshop CCСоздание векторных шрифтов OpenType
Кернинг, лигатуры, альтернативы (только AI)
Векторные шрифты Make Color (только AI)
Растровые шрифты Make Color (только PS)
Run on MacOS и Windows
Бесплатные обновления
Требуется AI 2015.3+ и CC 2015.5+49 долларов
79 долларов
49 долларов
Купить сейчас
Общие вопросы
У вас есть пробная версия?
Пока нет, но вы можете посмотреть это демонстрационное видео версии Illustrator и это дополнение Photoshop.
Должен ли я платить за будущие обновления?
Нет, обновления бесплатны. Вы платите один раз, и обновления отправляются автоматически.Работает ли Fontself на CS6 или более ранней версии?
Нет, но он оптимизирован для последних версий CC (от CC 2015.3 до 2023).
Могу ли я установить Fontself на несколько компьютеров?
Ваша персональная лицензия позволяет установить надстройку Fontself на 2 устройства (например, на настольный компьютер и ноутбук) и до тех пор, пока вы являетесь ее единственным пользователем на обоих устройствах.Могу ли я установить расширение на Mac и ПК?
Да, не более 2 устройств.Работает ли он на Apple Silicon или Windows ARM?
Да для расширения Illustrator, но версия Photoshop только для систем Apple и с настройкой.Где я могу узнать больше об использовании Fontself?
Просто посетите справочный центрКак создать цветной шрифт с помощью Illustrator и Fontself (Часть 1)
Моника Гаузе — графический дизайнер, технический писатель, тренер, специалист по Illustrator и специалист сообщества Adobe.
 Она создала семейство цветных шрифтов для одного из своих профессиональных проектов и делится своим опытом работы с Fontself Maker — расширением, которое добавляет функции создания шрифтов в Adobe Illustrator.
Она создала семейство цветных шрифтов для одного из своих профессиональных проектов и делится своим опытом работы с Fontself Maker — расширением, которое добавляет функции создания шрифтов в Adobe Illustrator. Эта статья состоит из двух частей: часть 1 посвящена созданию цветных надписей в Illustrator, а часть 2 посвящена преобразованию цветных векторных фигур в шрифты OpenType-SVG с помощью Fontself .
Предисловие
Я создаю уроки в Adobe Illustrator. Для недавнего урока, который я сделал для LinkedIn Austria, мне понадобился шрифт, чтобы продемонстрировать новую возможность Illustrator использовать цветные шрифты. Поскольку я предоставляю демонстрационные файлы для своих тренингов, я также хотел включить в них шрифт, а не просто указывать пользователям на существующие шрифты.
 Обучение нужно было закончить за считанные дни, а времени на создание шрифта было не так много. Раньше меня приглашали на предварительный выпуск Fontself, и я не был слишком активен в нем, но затем появилась цветная версия как раз вовремя, чтобы это было реализовано.
Обучение нужно было закончить за считанные дни, а времени на создание шрифта было не так много. Раньше меня приглашали на предварительный выпуск Fontself, и я не был слишком активен в нем, но затем появилась цветная версия как раз вовремя, чтобы это было реализовано.Теперь я просто должен добавить, что с тех пор, как я начал заниматься настольной издательской деятельностью, я также интересовался созданием шрифтов (среди ряда других областей интересов), и несколько лет назад я использовал Fontographer для создания в основном шрифтов значков, логотипов. и фирменные шрифты. В то время я также посещал конференции по шрифтовому дизайну и типографике, так что у меня не было большого опыта.
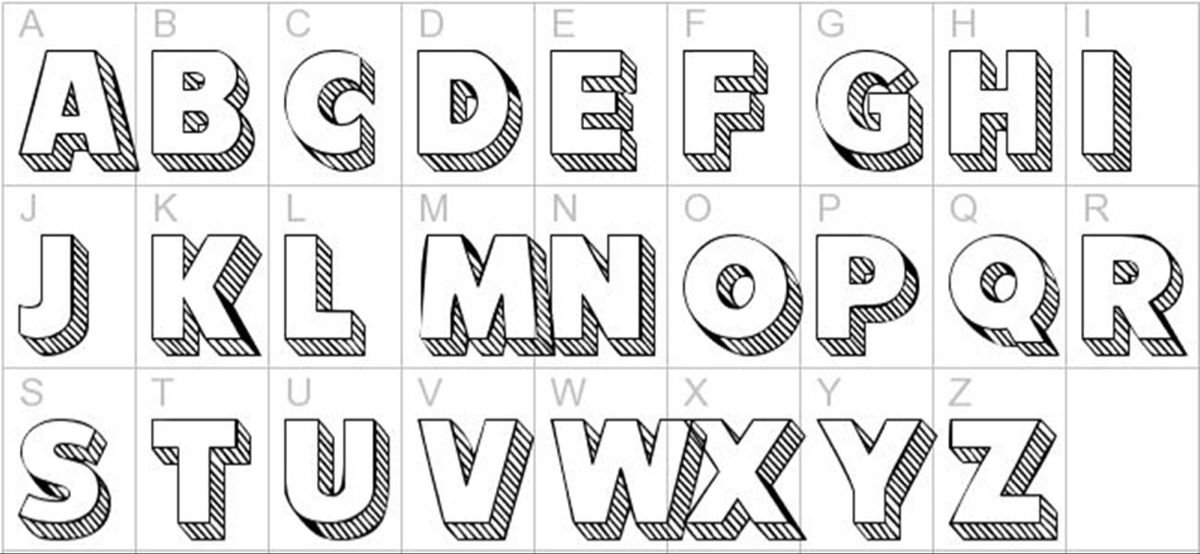
Поскольку времени было мало, дизайн должен был быть простым. Я большой поклонник движения Баухаус и особенно их экспериментов со шрифтовым дизайном, поэтому здесь все сошлось. Для своего шрифта я сделал один эскиз, а затем зашел в Illustrator, чтобы построить его.
В шаблон или не в шаблон
Из панели Fontself вы можете открыть файл шаблона и нарисовать в нем свои буквы, что удобно, потому что он правильно настроен, имеет правильный цветовой режим, направляющие и слои в нем, а также множество форм букв, которые вы можете использовать в качестве руководства для рисования своих собственных.
 Чтобы использовать его, вы можете просто перейти на панель Fontself, открыть меню панели и выбрать шаблон из него. Это работает, когда в Illustrator нет открытых файлов. Затем прочитайте пояснения непосредственно в файле шаблона о том, как его использовать.
Чтобы использовать его, вы можете просто перейти на панель Fontself, открыть меню панели и выбрать шаблон из него. Это работает, когда в Illustrator нет открытых файлов. Затем прочитайте пояснения непосредственно в файле шаблона о том, как его использовать.Если вы по какой-либо причине не хотите использовать шаблон, вам нужно самостоятельно следить за некоторыми вещами при настройке файла.
Настройка файла и на что обратить внимание
Самое важное в новом файле Illustrator — это цветовой режим. Лучше всего установить RGB при разработке цветных шрифтов OpenType-SVG. Если вы работаете с файлом CMYK, Fontself преобразует цвета на основе ваших настроек управления цветом, поэтому вам лучше убедиться, что в профиле документа выбран режим RGB.
Для файлов Mobile, Web, Film & Video или Art & Illustration профиль документа по умолчанию — RGB. В более старых версиях Illustrator вы можете выбрать новый профиль документа из меню Profiles в диалоговом окне New document .

Выравнивание по пикселям
При работе с тонкими формами букв единственное, что вам не нужно, — это выравнивание по пиксельной сетке в Illustrator (этот параметр привязки к пикселям, к сожалению, установлен по умолчанию в большинстве профилей документов RGB). Поэтому убедитесь, что вы отключили его, потому что он всегда будет выравнивать вертикальные или горизонтальные сегменты пути до ближайшего пикселя, а также будет путаться с кругами.
При настройке нового документа в версиях до CC2017 вы отключаете настройку Выровнять новые объекты по пиксельной сетке и готово.
В существующих документах такая же настройка находится на панели Transform .
Это объектная настройка. Если ваши объекты ведут себя странно, выделите их и убедитесь, что параметр Выровнять по пиксельной сетке отключен на панели трансформации.
В более новых версиях вы можете снять флажок Вид > Привязать к пикселю или снимите флажок Выровнять рисунок по пиксельной сетке на панели управления.

Направляющие
Можно настроить направляющие, которые Fontself учитывает при создании глифов. Таким образом, вы можете идеально выровнять фигуры по базовой линии или расставить акценты и знаки препинания в документе Illustrator. Круги должны простираться ниже базовой линии, а знаки препинания даже не касаются ее — было бы сложно выровнять это в окнах Fontself для каждого из глифов отдельно.
Fontself распознает направляющие по их именам: восходящий, верхний, xheight, базовый и нижний. Поскольку вам может понадобиться создавать все буквы не в одной строке, а в нескольких, у вас может быть более одной направляющей с каждым из этих имен. Вам не нужно создавать все эти руководства, а только те, которые вы сочтете полезными в своей работе. Чтобы сделать направляющую, вы можете либо перетащить их с линеек в документ, либо нарисовать линию, а затем View > Guides > Make Guides .
Слои
Наличие всех лиц в одном файле имело для меня смысл — только когда мне нужно было приложить больше усилий к лицу «Света», я переместил его в новый файл.
 Я вернусь к этому позже. Долгое время во время работы над шрифтом они у меня тоже были все на одном слое. Это больше не имело особого смысла, когда я углубился в детали создания пунктуации. Их было так много, что вы потеряетесь. Раскладывать все по слоям, когда букв уже много, это такая работа, которую никто не любит делать, поэтому лучше с самого начала создать для файла структуру слоев, а затем строго ею пользоваться.
Я вернусь к этому позже. Долгое время во время работы над шрифтом они у меня тоже были все на одном слое. Это больше не имело особого смысла, когда я углубился в детали создания пунктуации. Их было так много, что вы потеряетесь. Раскладывать все по слоям, когда букв уже много, это такая работа, которую никто не любит делать, поэтому лучше с самого начала создать для файла структуру слоев, а затем строго ею пользоваться.Когда я создавал новое письмо, я всегда начинал с обычного начертания шрифта. Затем скопировал букву и переместил ее на артборде, а также в структуре слоя в соответствующее место, чтобы назначить другие цвета.
При работе с определенными разделами шрифта я могу отключить другие слои, чтобы они не отвлекали меня в этом большом файле. Это особенно полезно, когда вы завершаете свой шрифт. Чтобы настроить эти слои, вам нужно найти систему, которая работает на вас. В Fontself вы также можете сосредоточиться на нескольких группах глифов, чтобы проверить, что вы уже включили.
 Настройка слоев соответствующим образом имеет смысл.
Настройка слоев соответствующим образом имеет смысл.Создание сетки в Illustrator и работа с ней
В качестве основы для моего шрифта мне нужна квадратная сетка 3×3 и линия в четверть круга. Я нарисовал сетку с помощью инструмента прямоугольной сетки в Illustrator. Чтобы нарисовать четверть круга, я использую инструмент «Дуга».
С помощью инструмента прямоугольной сетки, чтобы нарисовать сетку 3 x 3, щелкните и перетащите мышь, пока она еще нажата, нажмите клавишу со стрелкой вниз и клавишу со стрелкой влево, чтобы уменьшить количество разделителей. Затем в конце нажмите клавишу Shift, чтобы получить квадратную сетку. Поскольку сетка для всех букв одинаковая, я делаю копию всякий раз, когда мне это нужно. При такой работе мне нравится иметь в файле несколько базовых элементов на тот случай, если я случайно забуду сначала сделать копию, а затем изменить ее.
Мои письма также содержат четверть круга, который нарисован в сетке. Чтобы сделать точную привязку, я использую Smart guides , а затем перемещаю инструмент Arc в начальную точку.
 Умные направляющие выделяют его, а затем я щелкаю и перетаскиваю четверть круга с нажатой клавишей Shift. Настройка по умолчанию инструмента «Дуга» создает идеальную кривую. В случае, если вы изменили базовую настройку, вам нужно установить такие параметры:
Умные направляющие выделяют его, а затем я щелкаю и перетаскиваю четверть круга с нажатой клавишей Shift. Настройка по умолчанию инструмента «Дуга» создает идеальную кривую. В случае, если вы изменили базовую настройку, вам нужно установить такие параметры:Мне нужны были дуги в разных направлениях. Чтобы перевернуть его, вы нажимаете F, пока мышь все еще нажата. Это намного элегантнее, чем вращение дуги после создания.
Сначала я подготовил формы букв, которые я уже набросал черными контурами.
Построение букв живой краской
Чтобы построить цветные глифы из основных фигур в Illustrator, у вас есть различные методы. Функции Pathfinder являются самым старым методом, затем есть инструмент Shape Builder или новейший инструмент Shaper. Мой любимый инструмент — Быстрая заливка, особенно когда мне приходится работать как с закрытыми, так и с открытыми путями, и когда я хочу впоследствии отредактировать их конструкцию. В этом случае с моим предварительным грубым наброском и без дополнительного тестирования мне может потребоваться серьезное редактирование, поэтому я определенно выбрал 9.
 0003 Живая краска .
0003 Живая краска .Live Paint также может использовать образцы. Чтобы использовать это эффективно, вы сначала очищаете панель образцов и удаляете их все. Затем добавьте новые образцы цветов, которые вы хотите использовать. В CC2018 Illustrator по умолчанию создает глобальные образцы, что идеально для этого. Всего с четырьмя образцами заполнение фигур будет выполнено очень быстро.
Настройте инструмент Live Paint Bucket для предварительного просмотра образцов на экране, дважды щелкнув инструмент на панели инструментов или нажав кнопку параметров инструмента на панели свойств Illustrator CC 2018.
Чтобы использовать инструмент «Живое ведро с краской», сначала нужно выбрать фигуры и контуры, которые вы хотите заполнить. Нажмите Cmd (Ctrl в Windows), чтобы временно переключиться на инструмент выделения и выбрать фигуры (я щелкаю и перетаскиваю прямоугольник выделения). Затем нажмите на одну из областей с помощью инструмента «Живая раскраска», чтобы создать первую заливку и превратить объект в группу «живой раскраски».
 Затем вы можете продолжить и щелкнуть области, окруженные дорожками, чтобы заполнить их цветом. Вы даже можете щелкнуть и перетащить ведро, чтобы заполнить несколько областей за один раз. Для переключения между цветами нажимайте клавиши со стрелкой вправо или влево.
Затем вы можете продолжить и щелкнуть области, окруженные дорожками, чтобы заполнить их цветом. Вы даже можете щелкнуть и перетащить ведро, чтобы заполнить несколько областей за один раз. Для переключения между цветами нажимайте клавиши со стрелкой вправо или влево.Если позже вы решите, что красные области должны быть синими, выберите синий цвет в инструменте «Быстрая заливка» и трижды щелкните одну из красных областей.
Черные штрихи больше не нужны, когда буквы раскрашены. Выделите весь объект с помощью инструмента «Выделение», а затем установите цвет обводки на None . Вы должны сделать это перед тем, как расширять живые объекты рисования, потому что на этом этапе его намного легче очистить.
Сделайте копию групп живой краски перед их расширением. Возможно, вам придется вернуться к ним позже. Имеет смысл хранить все эти формы зданий, остатки и живые группы красок на отдельном слое, который вы создаете для этой цели.
Расширение и некоторые оптимизации с помощью функций Pathfinder
Чтобы расширить группы динамического рисования, выберите все, что вы хотите расширить, а затем нажмите кнопку Expand на панели управления или в разделе Quick Actions в свойствах Панель .
 Когда вы расширяете объект с живой краской, то, что вы получаете, совсем не оптимизировано или даже не сочетается с соседними одинаковыми цветами. В моем случае это очень даже просто, но все же не стоит делать шрифт напрямую.
Когда вы расширяете объект с живой краской, то, что вы получаете, совсем не оптимизировано или даже не сочетается с соседними одинаковыми цветами. В моем случае это очень даже просто, но все же не стоит делать шрифт напрямую.Непосредственное перетаскивание результата в Fontself приведет к неправильной форме букв со слишком большим количеством точек. Вам нужно сделать некоторую оптимизацию. К счастью, это довольно просто.
Откройте панель Pathfinder . Прежде всего зайдите в его меню и откройте Параметры Pathfinder . Выберите Удалить лишние точки . Это мощная опция, которую, к сожалению, приходится устанавливать снова и снова.
Затем выберите объекты и нажмите Объединить . Merge объединит объекты по цвету.
Для некоторых букв слияние также создаст некоторые объекты без заливки и штриховки (в счетчиках), о которых мы позаботимся позже. Вы должны следить за этим каждый раз при использовании Merge в любом проекте.
 В большинстве случаев их безопасно удалить.
В большинстве случаев их безопасно удалить.Составные контуры и правило изгиба (правило заливки)
В моем примере функция Live Paint в Illutrator позаботилась о пробивании отверстий. Если вы не используете его, вам придется пробивать их самостоятельно. Отверстия можно построить разными способами, но в конце всегда будет 9.0003 Составной путь . Это становится особенно сложно с рукописными шрифтами, когда вы создаете их, просто рисуя с помощью инструмента «Кисть» в Illustrator. Fontself очень прощает ошибки и исправляет некоторые вещи за вас, поэтому, когда вы просто перетаскиваете фигуру на панель Fontself, Fontself даже расширяет для вас мазок кисти. Но тогда вы получите самоперекрывающуюся форму, которая будет хорошо выглядеть при наборе текста, но все же может вызвать проблемы у пользователей вашего шрифта, например. когда они наносят удар по своему типу (они будут делать это, поверьте мне).
Чтобы этого не произошло, когда вы нарисуете письмо, конечно, сделайте его копию, потому что редактирование лучше всего делать, когда кисть еще жива.