Как создать сайт на Хостинге WordPress
Помощь 0 Регистрация Вход
- Домены
- Хостинг
- Сайты
- Размещение сайта
- Конструктор сайтов
- Личный кабинет
- VPS и серверы
- SSL-сертификаты
- Общие вопросы
В статье рассмотрим, как создать сайт на Хостинге Вордпресс. Чтобы опубликовать сайт:
Чтобы опубликовать сайт:
- Закажите Хостинг WordPress, выберите подходящий тариф и шаблон будущего сайта.
- Дождитесь, когда на домене, подключенном к услуге, будет отображаться шаблон:
- Если для вашего домена менялись DNS-серверы, шаблон сайта будет отображаться в течение 24 часов после заказа.
- Если для вашего домена изначально были прописаны ns1.hosting.reg.ru и ns2.hosting.reg.ru, сайт начнет отображаться в течение 1 часа.
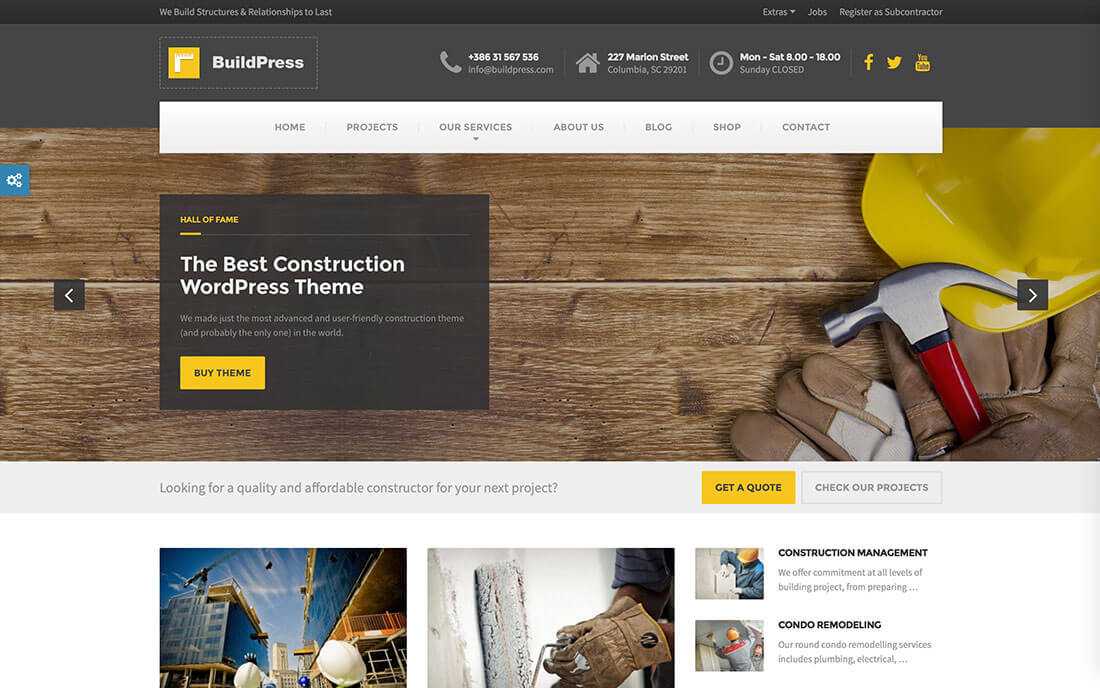
Мы заказали Хостинг WordPress для домена sunsetfleur.ru, и спустя 24 часа на нем отображается шаблон:
-
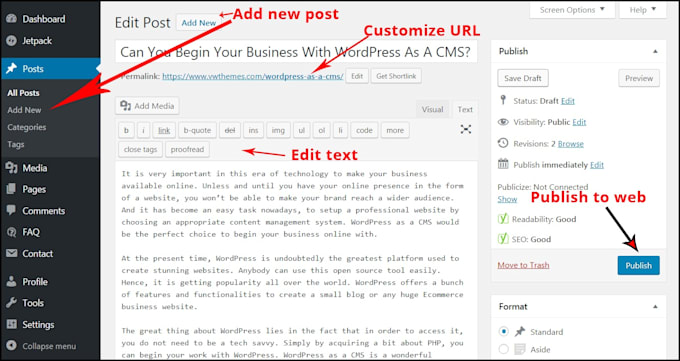
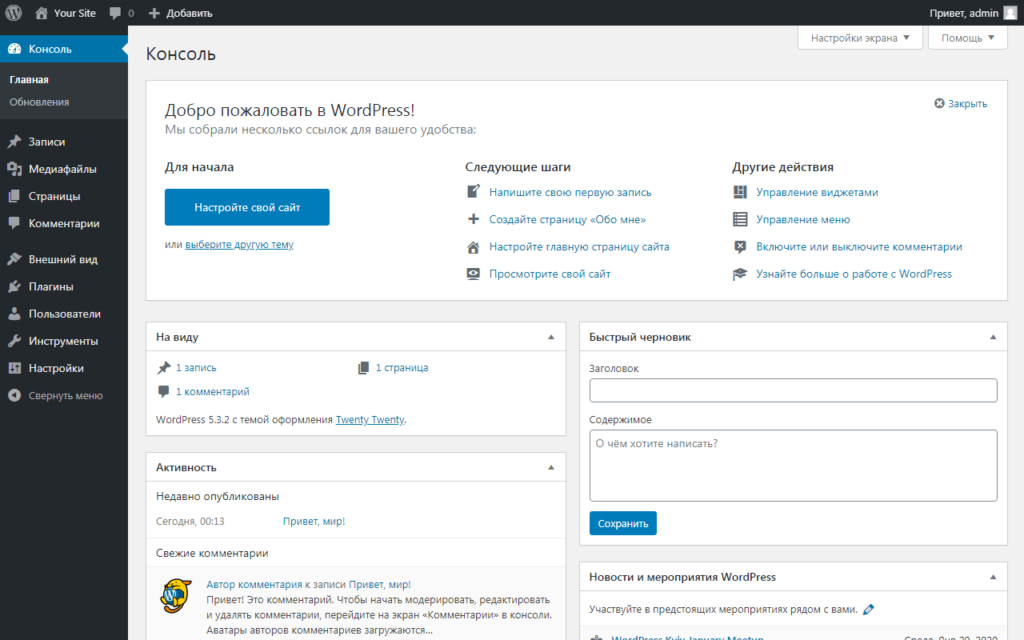
Перейдите в административную панель CMS по инструкции.
-
В админке сайта внесите нужные изменения. Действия производятся в разделах Записи, Медиафайлы, Страницы, Внешний вид:
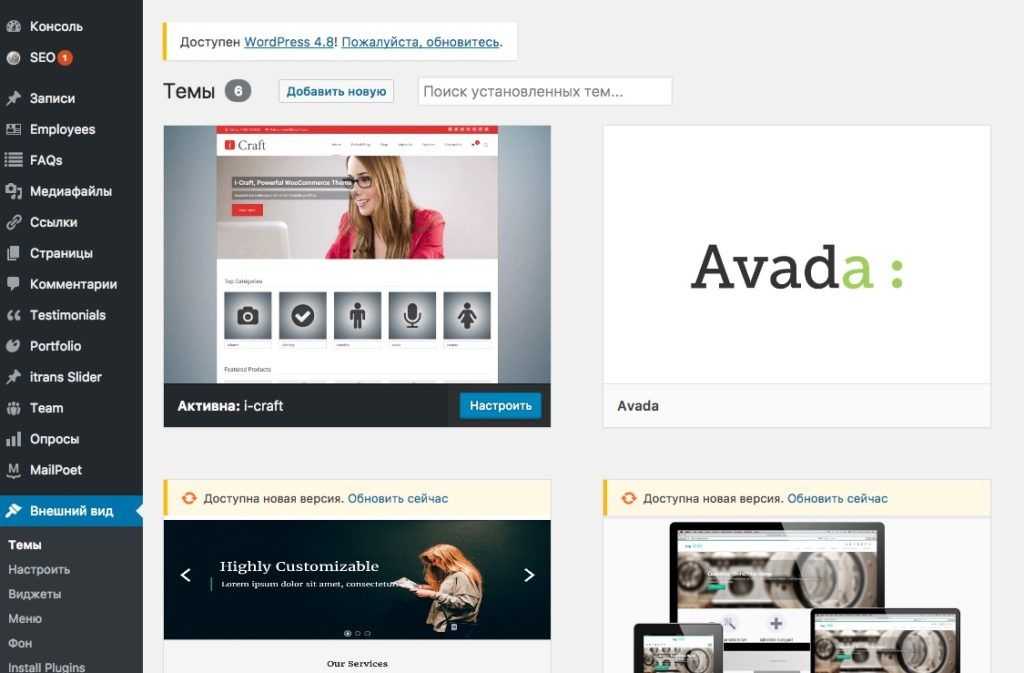
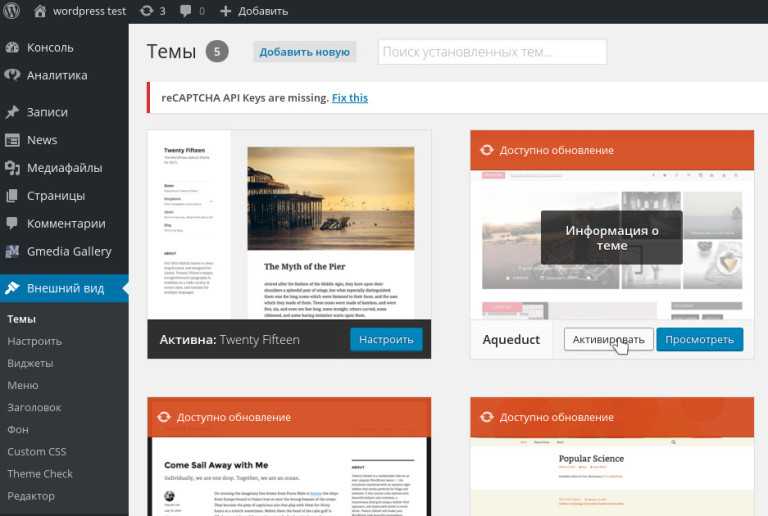
Чтобы продемонстрировать редактирование сайта, изменим шаблонную тему. Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Для этого переходим в раздел Внешний вид — Темы. Выбираем понравившуюся тему и нажимаем Активировать:
Чтобы проверить, как изменился сайт, нажмите Перейти на сайт:
При переходе по ссылке будет отображаться новый шаблон:
- Как указать (изменить) DNS-серверы для домена
- Я зарегистрировал домен, что дальше
- Как добавить запись типа A, AAAA, CNAME, MX, TXT, SRV для своего домена
- Что такое редирект: виды и возможности настройки
- Как создать почту со своим доменом
Домены
- Регистрация доменов
- Освободившиеся домены
- Промоакции
- Перенос домена
- Переадресация
- Магазин доменов
Сайты
- Конструктор сайтов
- Сайты на WordPress
Хостинг сайтов
- Хостинг
- Windows хостинг
VPS и серверы
- VPS хостинг
- Windows VPS
- Аренда серверов
Дополнения
- SSL-сертификаты //=url(‘/free-mail’)?>
Сервисы
- Бесплатный хостинг
- Whois
- Связь с администратором домена
- Определить свой IP-адрес
- Проверка порта на доступность
- Узнать местоположение по IP
- Проверить доступность сайта
Поддержка
- Справка
- Стоимость услуг
- Способы оплаты
- Связаться с нами
Компания
- О компании
- Документы
- Офис
- Дата-центр
- Новости
- Блог
- Акции и скидки
© 2DOMAINS — регистрация доменов
- Домены оптом
- Географические домены
- Кириллические домены
- Административные домены
- Национальные домены
- Новые домены первого уровня
- Где купить домен дешево
- Дешевый хостинг
- CloudVPS
- Хостинг для сайта-визитки
- Хостинг с PHP и MySQL
- Надежный хостинг
- Самые дешевые домены
- Хостинг WordPress
- Хостинг для 1С-Битрикс
- Хостинг для Drupal
- Хостинг для Joomla
- Хостинг для MODX
- Хостинг для OpenCart
- Антивирус для хостинга
- Бэкап сайта
- Защита от DDoS-атак
- SSL бесплатно
- AlphaSSL
- AlphaSSL WildCard
- ExtendedSSL
- GlobalSign-сертификаты
- Comodo / Sectigo — сертификаты
- GeoTrust-сертификаты
- Symantec-сертификаты
- Thawte-сертификаты
- TrustWave-сертификаты
- Wildcard-сертификаты
Политика обработки
персональных данных
Тех. поддержка: [email protected]
поддержка: [email protected]
Указанные на сайте цены могут не включать стоимость применимых комиссий.
При заказе услуги стоимость может быть уточнена исполнителем.
Создание сайтов на WordPress с нуля: инструкция 2022
▶
Урок №1. Регистрация домена, оплата хостинга, установка WordPress
▶
Урок №2. Установка и настройка темы в WordPress
▶
Урок №3.
 Создание страниц и рубрик в WordPress
Создание страниц и рубрик в WordPress▶
Урок №4. Работа с Elementor и другими плагинами
▶
Урок №5. Установка систем аналитики в WordPress
▶
Как создать блог на WordPress в 2022 году
▶
Как создать интернет-магазин на WordPress в 2022 году
▶
Как создать лендинг на WordPress в 2022 году
- Урок №1.
 Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPressКак выбрать доменное имя и хостинг для сайта. Установка WordPress в несколько кликов. Пошаговое руководство.
Урок №2. Установка и настройка темы в WordPressИнструкция, как выбрать, установить и настроить тему (шаблон) для сайта в WordPress.
Урок №3. Создание страниц и рубрик в WordPressКак правильно создавать рубрики, метки, записи и страницы в WordPress. Пошаговое руководство.
Урок №4. Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинамиЧто такое плагины и зачем они нужны. Как находить и устанавливать плагины. Инструкция, как с помощью плагина Elementor редактировать страницы сайта.
Урок №5. Установка систем аналитики в WordPressКак установить Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console. Открываем сайт к индексации поисковыми системами.
Как создать блог на WordPress в 2022 годуКак создать свой блог на WordPress в 2022 году без опыта и навыков программирования.
Как создать интернет-магазин на WordPress в 2022 году
В этой статье мы расскажем, как быстро создать свой интернет-магазин на WordPress без опыта и навыков программирования в 2022 году.
Как создать лендинг на WordPress в 2022 годуВ этой статье мы расскажем, как быстро сделать собственный лендинг (landing page) на ВордПресс в 2022 году.
WordPress (WP) — это специальная система управления контентом на сайте (CMS). С помощью ВордПресс можно легко создать собственный сайт без навыков программирования. Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Мы подготовили цикл из 5 простых и понятных уроков для начинающих (как в формате статей, так и в формате видео) — с их помощью вы научитесь создавать собственные веб-ресурсы!
Урок №1. В нем мы расскажем, зачем нужен хостинг для сайта, как зарегистрировать домен и установить WordPress.
Урок №2. Начало работы с WordPress: вы научитесь работать с темами и придавать сайту уникальный внешний вид.
Урок №3. Вы создадите свои первые страницы и разделы, научитесь добавлять контент.
Урок №4. Мы расскажем, что такое плагины и как с ними работать.
Урок №5. Вы установите популярные системы аналитики: Яндекс.Метрику, Google Analytics, Яндекс.Вебмастер, Google Search Console.
Каждый урок вы можете прочитать на сайте ГлавХост или посмотреть на нашем YouTube-канале. Подписывайте на него, чтобы не пропустить новые интересные ролики!
Подписывайте на него, чтобы не пропустить новые интересные ролики!
Создайте свой веб-сайт за пять шагов
Если вы хотите поделиться своими идеями, начать бизнес или открыть магазин, вы можете сделать все это на WordPress.com.
Независимо от того, какой тип веб-сайта вы создаете, эти пять шагов заложат прочную основу для роста вашего веб-сайта.
Содержание
Видеоруководство
↑ Содержание ↑
Шаг первый: выберите личность . Как только вы выберете идеальное имя, сделайте его своим
Название сайта в настройках . Вы также можете добавить броский Слоган ! При регистрации у вас уже есть адрес сайта, например yourgroovysite. , но вы можете зарегистрировать свой собственный домен, например  wordpress.com
wordpress.com yourgroovydomain.com . Ваш домен предоставляется бесплатно в течение первого года с любым планом WordPress.com!
Зарегистрируйте домен
↑ Содержание ↑
Шаг второй: Дизайн домашней страницы
Чтобы произвести хорошее первое впечатление, подумайте о наиболее важных элементах, которые вы хотите, чтобы люди увидели при первом посещении вашего сайта.
Вы можете начать с пустой страницы или использовать один из наших готовых макетов страниц, чтобы создать красивую домашнюю страницу за считанные секунды. Вы можете загрузить любой из этих великолепных дизайнов, а затем изменить, добавить или удалить любые элементы, чтобы сделать его своим!
Выберите один из множества красивых макетов страницИзучение макетов страниц
↑ Содержание ↑
Шаг третий: создание дополнительных страниц
Теперь пришло время добавить дополнительные страницы. Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Начиная с панели инструментов, перейдите на страницу → Добавить новую страницу , чтобы начать.
Наиболее распространенные страницы, которые вы найдете на веб-сайте, — это страница «О нас» и страница «Контакты». Начиная с панели инструментов, перейдите на страницу → Добавить новую страницу , чтобы начать.
Когда вы создали свою домашнюю страницу на втором этапе, вы впервые познакомились с «блоками» — это строительные блоки вашего веб-сайта. Вы можете использовать блоки для добавления на свои страницы практически всего: изображений, галерей, столбцов, видео, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы «публикуете» на своем сайте, останутся закрытыми, пока ваш сайт еще не запущен. Вы можете перейти к своим Настройки и прокрутить вниз до Конфиденциальность , чтобы убедиться, что ваш сайт по-прежнему является частным.
Работа с блоками
↑ Содержание ↑
Меню — это список ссылок, которые вы видите в верхней части веб-сайта и которые читатели могут использовать для навигации по вашему сайту. Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.
Теперь вы можете добавить страницы, созданные на втором и третьем шагах. Начните с Внешний вид → Редактор и добавление блока навигации.
📌
Помните, контент должен существовать до того, как вы сможете добавить его в свое меню. Обязательно сначала создайте свои страницы. Тогда вы можете добавить их в свое меню!
Как создать меню
↑ Содержание ↑
Если вы присутствуете в социальных сетях, ваш веб-сайт — идеальное место для его продвижения. Обычно можно увидеть значки социальных сетей, подобные этому:
. Вы можете добавить эти значки в меню своего сайта, используя блок значков социальных сетей. Поддерживаются все основные социальные сети!
Если вы выполнили эти пять шагов, у вас есть прочная основа для вашего веб-сайта. Если вы готовы поделиться им со всем миром, запустите его!
Бонус
Вот несколько дополнительных шагов, которые вы, возможно, захотите сделать дальше:
- Добавьте логотип на свой сайт по адресу Внешний вид → Настройка → Идентификация сайта.

- Просмотрите различные темы в Внешний вид → Темы , чтобы придать вашему сайту другой вид.
- Управляйте тем, где на вашем сайте будут отображаться комментарии и лайки.
Разнообразные планы и цены
Elementor: #1 бесплатный конструктор веб-сайтов WordPress
Усильте свое видение с Elementor, чтобы создавать, управлять и размещать потрясающие веб-сайты!
Мы обеспечим вас от А до Я с помощью платформы веб-сайтов №1 для WordPress.
Начало работы
Live Drag & Drop Editor
Перетаскивайте контент на страницу и наблюдайте, как ваш веб-сайт оживает. Используйте любой из 100+ виджетов. Кодирование не требуется.
Полный дизайн веб-сайта
Выберите из обширной библиотеки более 100 полных наборов веб-сайтов на основе темы Hello. Попробуйте любой комплект или начните с чистого листа.
Хостинг мирового класса
Получите встроенный хостинг на базе технологий Google и передовых надежных технологий для безопасного и высокопроизводительного веб-сайта.
Одна платформа, неограниченное количество веб-творений
От целевых страниц и магазинов электронной коммерции до полноценных веб-сайтов — создавайте все это с помощью Elementor.
·Бизнес и услуги
· Portfolio & CV
· Creative
· Ecommerce
· События и развлечения
· Посещенные страницы
· СМИ и блоги
· Chep & Wellness
· Business & Services
· CVOLIO & CV
· Служба бизнеса и услуги
· CV
· Служба бизнеса и услуги
· CV· Служба.
·Творчество
·Электронная торговля
·События и развлечения
·Лэндинги
·СМИ и блоги
·Здоровье и благополучие
Магия веб-творчества
Создавайте великолепные веб-сайты с классной анимацией, адаптивным дизайном для мобильных устройств, пользовательским CSS и многим другим.
Профессиональный рабочий процесс
Создайте единообразный веб-интерфейс, управляя всей системой дизайна вашего веб-сайта, включая глобальные цвета и шрифты.![]()
WordPress на стероидах
Elementor дополняет мощь WordPress безграничными возможностями и снижает потребность в других плагинах.
«В Elementor я впервые ощутил хороший баланс между свободой проектирования того, что вы хотите, и гибкостью, позволяющей сделать этот процесс простым и даже приятным».
Морди Леви
Дизайнер, иллюстратор и владелец Mindcube
Повышайте свои навыки
и развивайтесь профессионально
Наши ресурсы и инструменты разработаны, чтобы помочь вам учиться, расти и развивать свои навыки на каждом уровне.
РЕСУРСЫ И НАВЫКИ
Блог
Получите советы экспертов по созданию веб-сайтов и все последние новости Elementor.
Узнать большеЦентр разработчиков
Просмотрите обширную библиотеку ресурсов Elementor для разработчиков.
Обзор ресурсовУчебники и курсы
Получите доступ к сотням видеоуроков и курсов по всем аспектам создания веб-сайтов.
Смотреть сейчасСправочный центр
Ваш источник пошаговых руководств по использованию Elementor.
«Лучшее в Elementor — это сообщество и замечательные разработчики, стоящие за этим гениальным программным обеспечением. Это вселяет в меня уверенность в качестве продукта и уверенность в том, что Elementor будет существовать долгие годы».
Брэндон Дункан
Владелец и креативный директор Regent Web Design
Присоединяйтесь к нашему сообществу создателей веб-сайтов
Исследуйте наше сообщество, чтобы встречаться и взаимодействовать с другими создателями веб-сайтов и узнавать первыми о новых обновлениях продуктов.
Посетите наше сообществоСообщество
0 M+
Сайты, созданные
с помощью Elementor
0 K+
Глобальное сообщество
участников
0 +
Мероприятия встречи
в 2020 году
0 +
Учебные пособия, вебинары, курсы
и многое другое
Разработано для расширения
Дополнения от наших пользователей
Профессионалы из нашего сообщества создали пользовательские надстройки сторонних производителей для расширения возможностей Elementor по созданию веб-страниц или добавления новых элементов, виджетов и тем.

 Создание страниц и рубрик в WordPress
Создание страниц и рубрик в WordPress Регистрация домена, оплата хостинга, установка WordPress
Регистрация домена, оплата хостинга, установка WordPress Работа с Elementor и другими плагинами
Работа с Elementor и другими плагинами