Как сделать сайт на Wix
Создание сайта с использованием Wix — это быстрый процесс, который может сделать практически любой.
Если это ваш первый сайт, представленное ниже руководство поможет вам освоиться и сделать первые шаги.
Даже если вы все еще не уверены, подходит ли вам платформа Wix, создание учетной записи совершенно бесплатно, поэтому вы можете начать с простого ознакомления с ней.
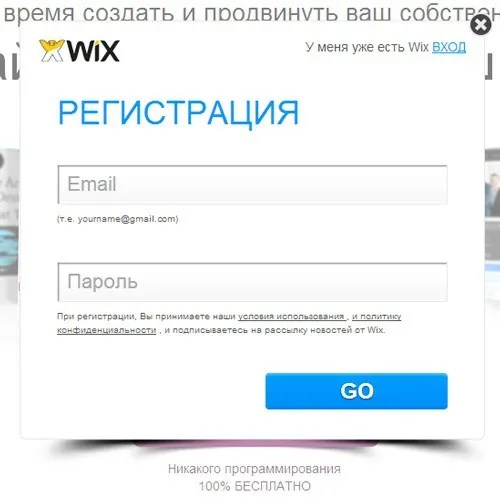
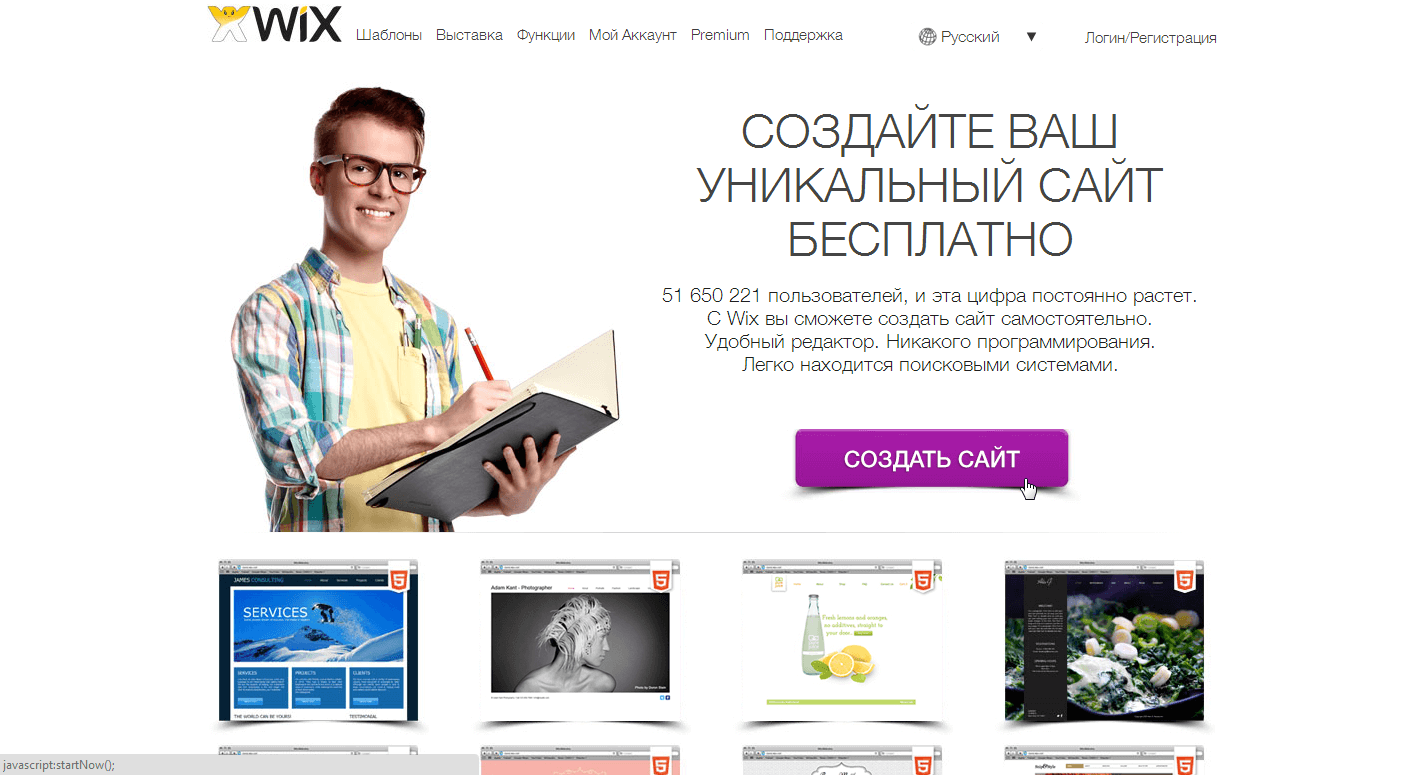
- Откройте Wix.com.
- Нажмите на кнопку “Зарегистрироваться”.
- Введите свои данные (электронную почту и пароль).
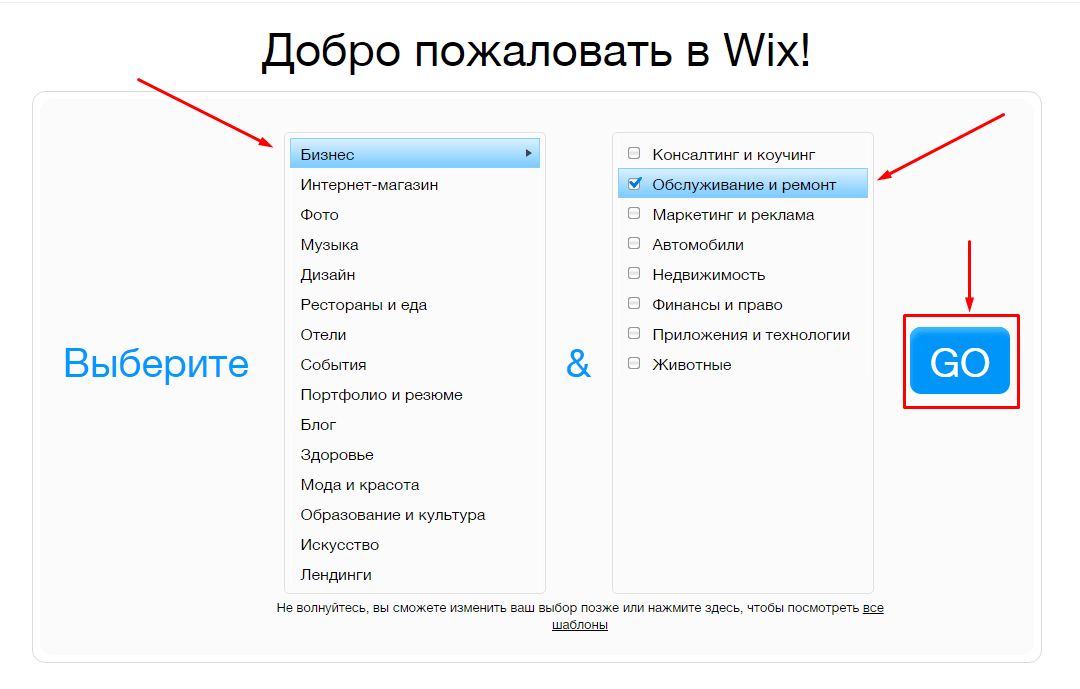
После Wix даст вам короткую анкету. В вопросах нет ничего личного. Вам просто нужно сказать им, какой веб-сайт вы хотите создать, и ваш уровень знаний.
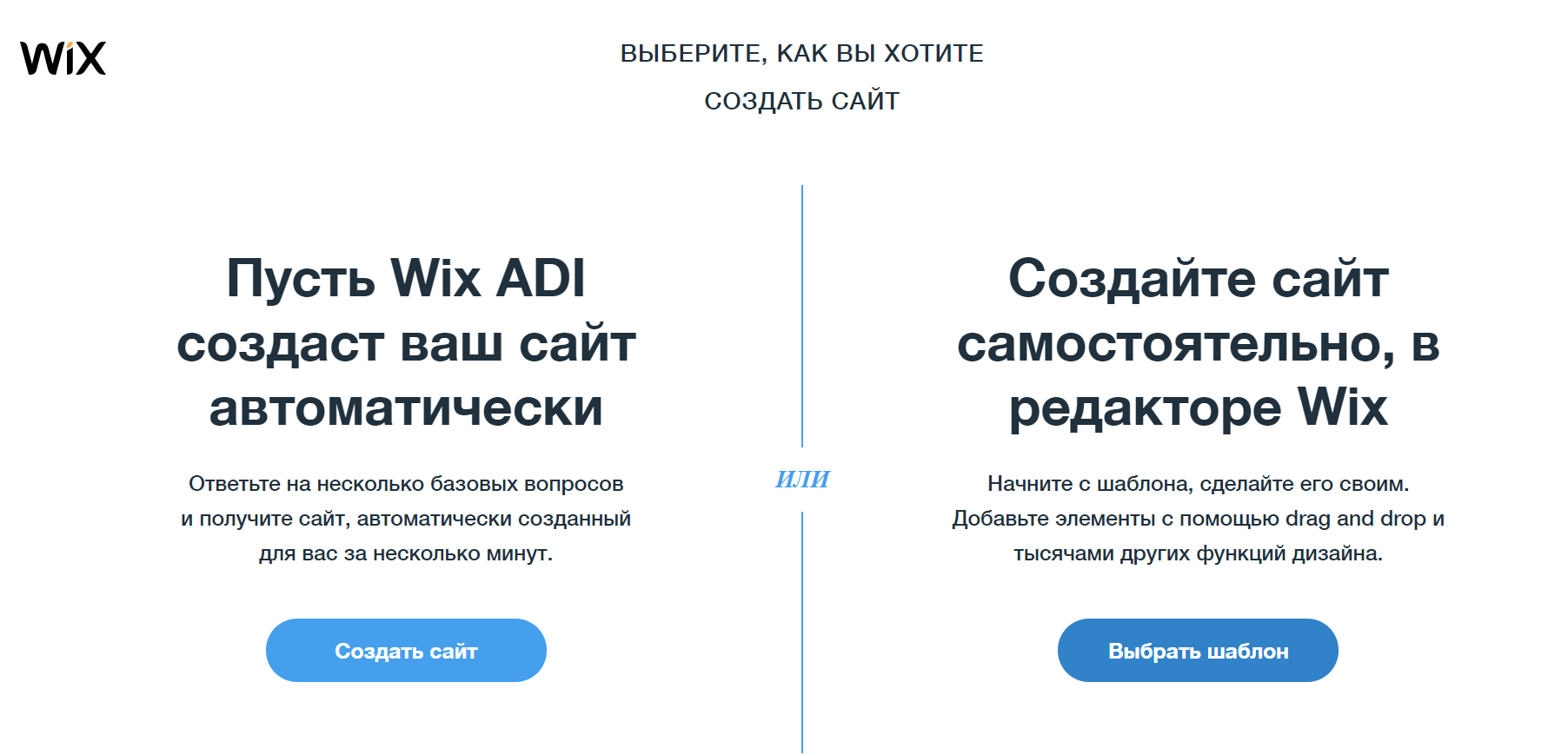
Создание сайта самостоятельно в Editor.
- Нажмите кнопку “Начать сейчас”.
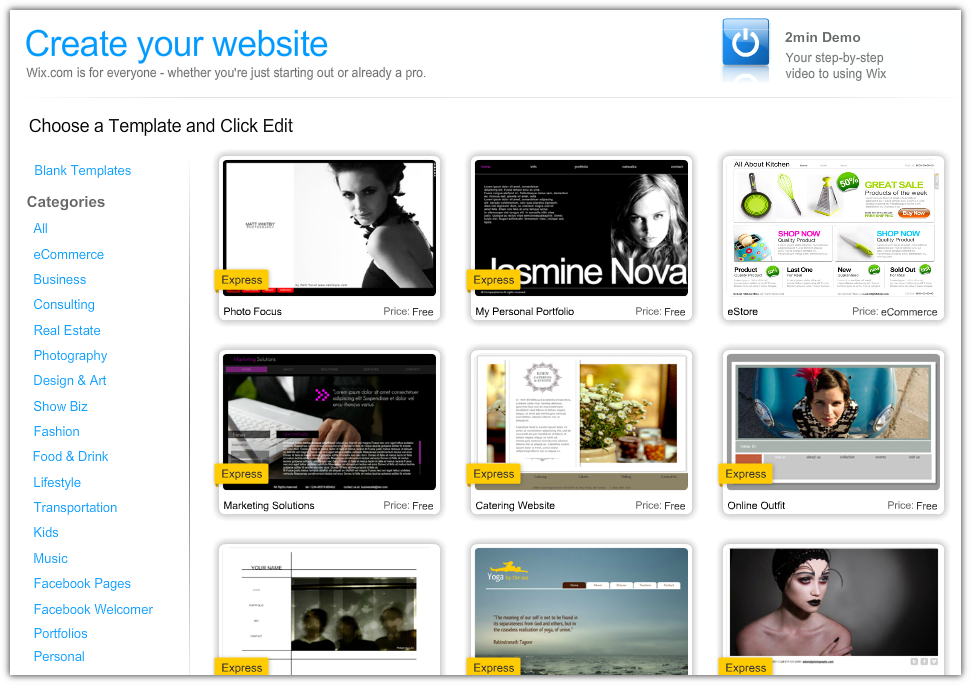
- Выберите один из сотен доступных шаблонов.
- Наведите курсор на шаблон и выберите “Редактировать”.
Wix ADI — пусть искусственный интеллект создаст сайт для вас.
Вместо выбора шаблона Wix ADI задаст вам несколько вопросов. Подобно тестам в социальных сетях, машина попытается соединить точки и представить вам сайт, соответствующий вашим потребностям. Если результат не идеален, вы можете внести некоторые изменения и улучшить его. Или просто начните сначала и попробуйте дать немного другие ответы.
После ознакомления с ранее предоставленной вами информацией Wix ADI позволит вам выбрать тему. Но не принимайте это за шаблон. Хотя это может показаться похожим, темы поставляются только с предопределенными цветами и типами шрифтов и не могут быть настроены в деталях, как шаблоны.
В зависимости от решения, принятого вами на предыдущем шаге (выбор шаблонов или Wix ADI), перед вами будет другой редактор веб-сайта. Оба по-прежнему являются Wix, но редакторы совершенно разные. В то время как первый редактор, доступный с шаблоном, позволит вам проявить творческий подход и создать сайт, перемещая элементы, редактор Wix ADI позволит вам справиться только с основами.
Внесите изменения с помощью перетаскивания
Также вы имеете предварительный просмотр вашего сайта, но это все еще просто шаблон, заполненный демонстрационным контентом.
Редактор Wix очень удобен в использовании и позволяет перемещать все. При нажатии на компонент откроется небольшое всплывающее меню со всеми доступными опциями. Чтобы изменить изображение, нажмите на него. Затем вы сможете изменить его на новую фотографию, обрезать, добавить фильтры, стили и так далее. Аналогичная процедура повторяется со всеми остальными элементами.
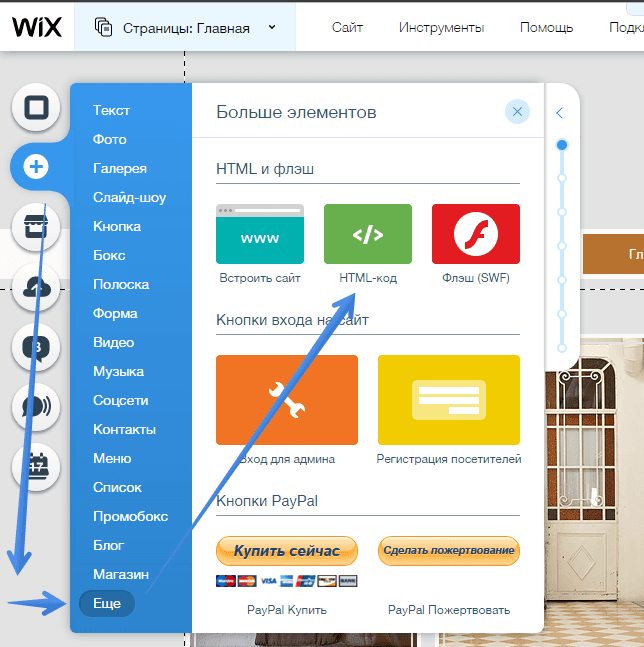
Добавьте новый элемент
Wix позволяет легко добавлять новые элементы:
- Нажмите на большой знак плюс в меню слева.
- Выберите элемент, который вы хотите добавить, например, изображение, кнопку, галерею и так далее.
- Выберите вариант элемента.
- Нажмите на него.
Выбранный вами элемент мгновенно появится на вашем сайте. Поначалу это будет выглядеть не очень впечатляюще, но Wix позволяет вам свободно перемещать любую часть по сайту. Итак, теперь все, что вам нужно сделать, это щелкнуть по элементу, удерживать нажатой кнопку мыши и перемещать его.
Итак, теперь все, что вам нужно сделать, это щелкнуть по элементу, удерживать нажатой кнопку мыши и перемещать его.
При выборе элемента меню в правой части экрана станет активным, что позволит вам обрабатывать детали. Это означает, что вы можете быстро скопировать или удалить выбранный элемент, повернуть его, изменить размер и так далее.
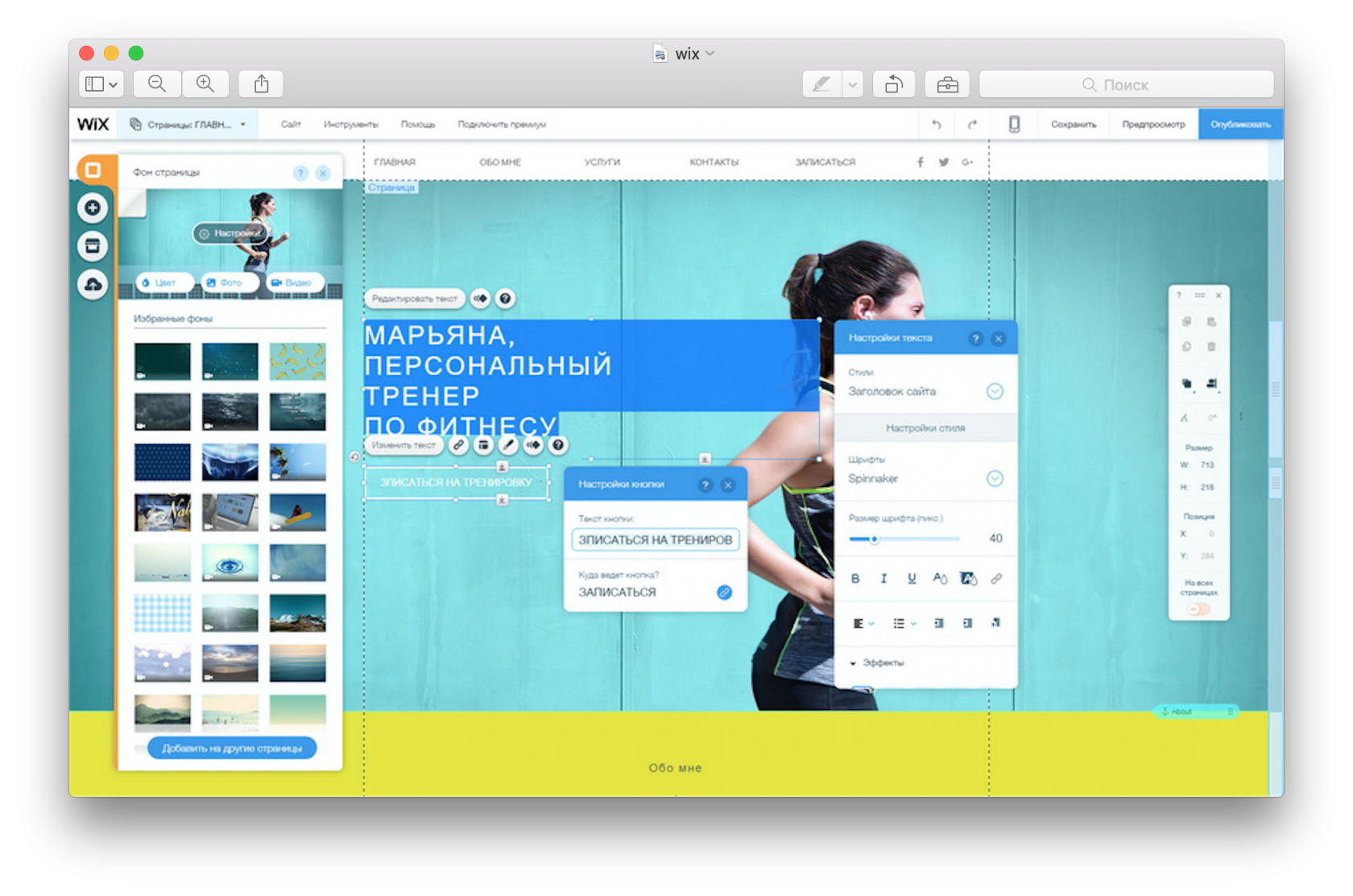
Измените фон
Хотя фон может быть настроен с помощью выбранного вами шаблона, его можно легко изменить практически на все, что вы захотите.
- В меню слева выберите «Дизайн сайта» далее — «Фон страниц».
- Выберите цвет, изображение или видео.
- Нажмите на него, чтобы сделать его активным.
Если вы решите потратить больше времени на фон, вы можете углубиться в детали и редактировать фотографии прямо из Wix, изменять фильтры, параметры прозрачности и многое другое.
Добавление страниц
В зависимости от шаблона на вашем сайте будет всего несколько выбранных страниц, кроме главной страницы. Когда вы решите добавить новый, вы можете быстро сделать это с помощью редактора:
- Нажмите на «Страницы сайта и меню»в меню слева.

- Нажмите кнопку “+ Страница”, затем «+ Пустая страница».
- Дайте ей имя и нажмите Готово.
После этого вы сможете изменить эту новую страницу так же, как и любую другую страницу на вашем сайте.
Управление блогом
Если вы хотите создать только блог или добавить блог на бизнес-сайт, который вы собираетесь создать, Wix позволит вам сделать все это всего за несколько кликов.
- В меню вверху выберите «Сайт» затем нажмите «Панель управления».
- Нажмите кнопку «Блог» затем «Посты».
- Затем в правом вернем углу нажмите кнопку «+Создать пост»
Когда вы нажмете на кнопку, редактор откроет новую страницу. Все четко изложено, поэтому добавить новый заголовок просто. Создать так же просто, как добавить элементы на домашнюю страницу. Нажмите на маленький знак плюс, чтобы добавить текст, изображения, видео, хэштеги и все остальное, что вы хотите.
После этого вы можете перейти в меню и просмотреть параметры SEO, обрабатывать категории, теги и даже продавать подписки, если хотите.
Wix ADI
Если вы решите запустить свой сайт с помощью Wix ADI, редактор будет совсем другим. Вместо всех опций, описанных ранее, Wix ADI позволит вам справиться только с основами.
Чтобы отредактировать элементы, нажмите на них, чтобы открыть настройки в левой части экрана. Здесь вы сможете изменять основную информацию без возможности перемещать элементы.
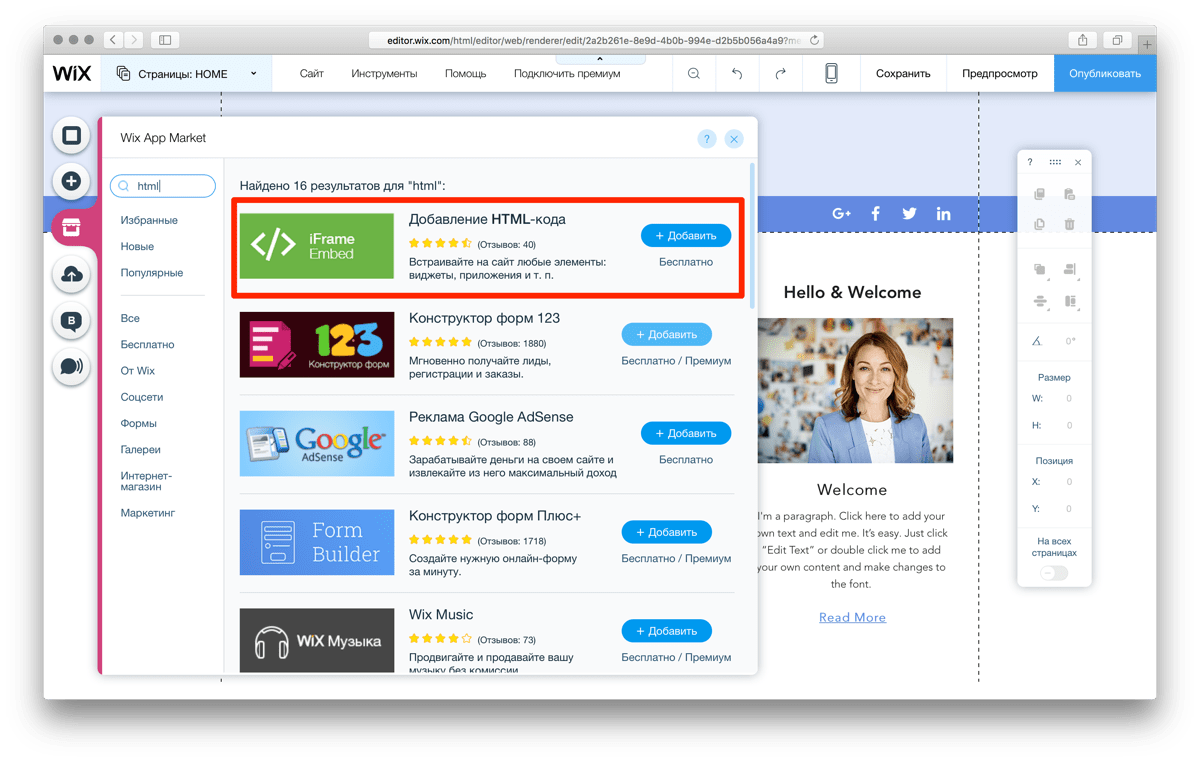
После редактирования вашего сайта в течение нескольких часов вы уже должны быть немного знакомы с Wix и знать, что он может сделать для вас. Если вы все еще считаете, что вам нужно больше элементов, или вам не хватает функциональности, которая вам нужна, вам понравятся приложения Wix.
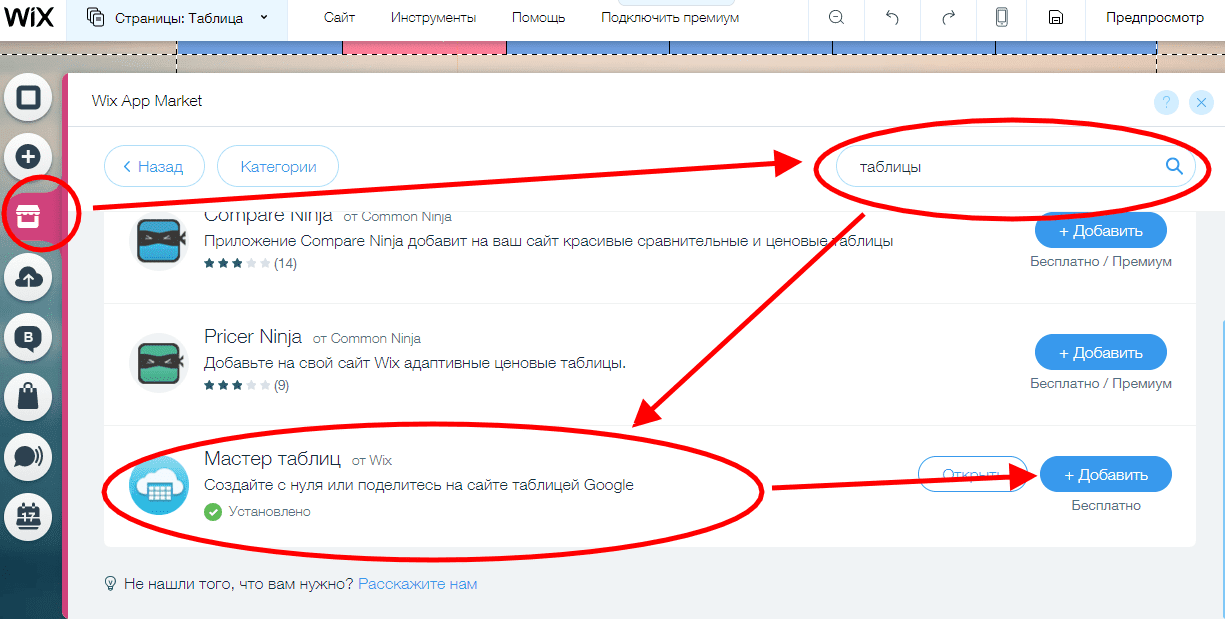
- Нажмите на 5-й вариант в меню слева, чтобы открыть Wix App Market.
- Найдите приложения и посмотрите, что они могут предложить.
- Нажмите на кнопку “Добавить”, чтобы добавить приложение.
В App Market доступно более 250 приложений, и вы можете добавить что угодно: от интеграции с Instagram до аналитики посетителей, новых элементов дизайна или даже функций электронной коммерции.
Логотип является неотъемлемой частью любого бизнеса и каждого веб-сайта. Люди в Wix знают это, поэтому они добавили бесплатный создатель логотипов, в котором вы можете создать свой собственный логотип.
Вы можете редактировать свой логотип: выбирать разные цвета, добавлять текст, значки, формы и фон. Если вам не нравится создание такого логотипа, Wix всегда может помочь вам нанять профессионального дизайнера, который поможет вам получить то, что вы хотите. В обмен на деньги, конечно.
Доменные имена обычно стоят денег. Но что замечательно в Wix, так это то, что вы можете использовать бесплатный поддомен с их бесплатным тарифным планом. Это означает, что ваш сайт будет частью домена Wix, но вы все равно сможете привязать к нему пользовательское имя.
- В левом верхнем меню нажмите на изображение Wix, чтобы открыть меню.
- В правом верхнем углу нажмите на аватар профиля
- Выберите “Настройки аккаунта”.
- В разделе «Основная информация» измените название аккаунта на любое, какое захотите.

Имя учетной записи (название аккаунта)- это фактический поддомен вашего сайта. Когда вы зарегистрировались, Wix создал пользовательское имя учетной записи в соответствии с вашим адресом электронной почты. Однако вы можете изменить это на что-нибудь уникальное. Пожалуйста, обратите внимание, что если вы уже опубликовали свой сайт, изменение этого также изменит способ доступа к вашему сайту.
Ваш сайт уже выглядит хорошо и готов для публики. Но не надо торопиться! Вы все еще можете улучшить его, оптимизировав его для мобильных устройств и поисковых систем.
Оптимизация для мобильных устройств
Wix — один из редких бесплатных конструкторов сайтов, который позволяет вносить прямые изменения в мобильные сайты. Вы можете не только просматривать свой сайт на этих устройствах, но и изменять все элементы.
Чтобы начать редактирование своего сайта для мобильных устройств, нажмите на значок смартфона в верхнем меню. Затем, как и при редактировании сайта ранее, перейдите в меню слева, чтобы изменить меню и страницы, фон и так далее.
Здесь вы сможете найти конкретные мобильные инструменты. Это позволит вам быстро добавлять панели действий, кнопки возврата к началу, экраны приветствия и все остальное, что нужно для идеального мобильного сайта.
Вот еще одна из особенностей Wix — если вы хотите скрыть определенный элемент от отображения на мобильных устройствах, все, что вам нужно сделать, это нажать кнопку.
Поисковая оптимизация
Чтобы убедиться, что люди найдут ваш сайт в Google и других поисковых системах, вам следует потратить еще несколько минут на редактирование ваших страниц. Добавление определенных названий страниц, описаний и URL-адресов сделает их уникальными, и их будет легче найти в Интернете по определенным ключевым словам.
- Нажмите на третий значок в меню слева.
- Выберите одну из своих страниц и нажмите на значок с многоточием справа.
- Выберите опцию SEO.
После того, как вы будете удовлетворены результатами и пожелаете продемонстрировать сайт всему миру, все, что вам нужно сделать, это опубликовать его.
Чтобы сделать это, переместите курсор в верхнюю правую часть экрана, где вы найдете кнопку Публикации. Нажмите на кнопку, появится всплывающее окно с сообщением об успешном завершении. Здесь вы также увидите адрес вашего сайта, который вы можете использовать для доступа к нему.
Независимо от того, какой вы создадите сайт, Wix позволяет вам экспериментировать до тех пор, пока сайт не будет готов к публикации. Wix является одним из самых удобных редакторов. Потратьте время на изучение всех элементов и не бойтесь изменить несколько настроек, чтобы увидеть, что Wix может сделать для вас.
Однако, если вас не интересует весь процесс проектирования, вы можете оставить процесс принятия решений Wix ADI и позволить их искусственному интеллекту создать сайт. И все, что вам нужно потом сделать — изменить текст и изображения. Разве это не здорово?
Источник: Aff1.ru
ᐈ Створення Сайту на Wix Київ — Ціни 2023, на Замовлення, Вартість
Вартість робітПодивитись всі
Кращі фахівці зі створення сайтівНаші фахівці отримали вже 996 відгуків в категорії «Створення сайту на wix», встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.
 ua на каналі 1+1
ua на каналі 1+1Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення сайту на wix в Києві: якісно і недорого
Професійне створення сайтів — затребувана послуга, яку зазвичай забезпечує команда фахівців. Багато людей (включаючи підприємців) сьогодні бажають стати власниками інтернет-ресурсів для просування своїх ідей і бізнесу. Щоб сайт дозволив реалізувати всі плани, потрібно залучати до його написання виключно професіоналів.
Етапи створення сайтів
Розробка інтернет-ресурсу — комплексна задача. Незалежно від виду сайту, фахівці виконують обов’язковий набір дій, забезпечуючи високу якість готового продукту. В цілому процес роботи над ресурсом передбачає наступні етапи:
- Планування .
 Це створення маркетингового і технічного планів. Перший спрямований на постановку завдань, які повинен реалізувати сайт для залучення відвідувачів. Другий — на опрацювання програмних функцій, навігації та інших технічних моментів.
Це створення маркетингового і технічного планів. Перший спрямований на постановку завдань, які повинен реалізувати сайт для залучення відвідувачів. Другий — на опрацювання програмних функцій, навігації та інших технічних моментів. - Дизайн . Це не тільки «красива картинка» (хоча вона теж грає ключову роль). Веб-дизайнер забезпечує зручність і функціональність ресурсу, плануючи розташування функціональних елементів і блоків, підбираючи шрифти і виконуючи іншу роботу по візуалізації.
- Верстка . Верстальник пише код, пов’язуючи зображення сторінок один з одним і забезпечуючи працездатність всіх функціональних елементів. Ідеально зверстаний сайт без втрати якості відображається у всіх типах браузерів, включаючи мобільні.
- Розробка або вибір CMS . Система управління або «движок» дозволяє керувати сайтом будь-якому користувачеві — додавати розділи, сторінки і контент для них, налаштовувати окремі функціональні елементи, міняти «шапку» сайту і багато іншого.

- Наповнення . Це комплекс заходів щодо супроводі та підтримки сайту, який представляє собою додавання на сайт контенту. Контент — це тексти, відео, зображення, графіка і будь-які інші матеріали. Найкраще, якщо контролювати цей етап буде фахівець по пошуковому просуванню, щоб заздалегідь забезпечити оптимізацію сторінок.
- Тестування . Готовий сайт перевіряють на вірність відображення в різних браузерах, на працездатність функціональних елементів, на відсутність помилок в коді і контенті. Після цього ресурс викладають на хостинг.
Кому доручити написання сайту?
В роботі над ресурсом беруть участь як мінімум дизайнер і верстальник. Якщо мова йде про невеликий ресурсі — ці функції цілком може поєднати один фахівець. У будь-якому випадку, розробники сайтів повинні бути: відповідальними, компетентними, розбираються в тенденціях. Кращим підтвердженням кваліфікації є портфоліо і наявність відгуків від замовників.
На сервісі Kabanchik.ua можна знайти перевірених фахівців для таких послуг:
- створення Landing Page ;
- створення інтернет-магазину;
- створення сайту-візитки;
- робота над корпоративними сайтами та іншими видами ресурсів.
- розробка сайту
Прайс: Створення сайту на wix в місті Київ
| Ціна створення сайтів | Ціна, грн |
|---|---|
| Продає Лендінгем | від 750 грн |
| Сайт візитка | від 1000 грн |
| Корпоративний сайт | від 1500 грн |
| Сайт каталогу товарів | от 2000 грн |
| Інтернет-магазин | від 2500 грн |
| Сайт на платформі WordPress | від 2500 грн |
| Верстка сайту | від 500 грн |
| Сайт під замовлення | від 5000 грн |
* Ціна актуальна на Травень 2023
Для пошуку фахівця досить створити завдання. Замовник може сам визначити ціну і терміни і вибрати виконавця за відгуками, портфоліо і рейтингу.
Замовник може сам визначити ціну і терміни і вибрати виконавця за відгуками, портфоліо і рейтингу.
(9 голосів, у середньому 4.67 з 5)
Начало работы с редактором Wix
Теперь, когда у вас есть учетная запись Wix, вы, вероятно, начали работу с одним из шаблонов веб-сайта Wix. Следующий шаг — добавить свой собственный индивидуальный подход! Это может означать создание дополнительных элементов, таких как изображения или видео, на вашем сайте или дополнительных страниц для изучения вашей аудиторией. Какими бы ни были ваши потребности, редактор Wix наполнен множеством функций, которые помогут вам. Есть даже полезная статья для получения дополнительных рекомендаций.
В редакторе Wix есть много разделов на выбор на основе вашего собственного сайта, например:
- Меню и страницы — добавление новых страниц и создание меню навигации по сайту
- Фон — добавьте фон или отредактируйте существующий фон
- Добавить — создавать новые элементы, такие как текст, кнопки, формы и т.
 д.
д. - Добавить приложения — добавьте существующее приложение на свой сайт
- Медиа — поиск и загрузка изображений и видео
- Мой блог — создайте отдельный блог
- Контент-менеджер — ведение данных вашего сайта
По мере добавления дополнительных элементов, таких как магазин или приложение для бронирования, количество вариантов также увеличивается!
Вариантов так много, поэтому мы сосредоточимся на некоторых очень распространенных действиях:
- Добавление фона
- Добавление текстового элемента
- Редактирование текстового элемента
Добавление фона
Фон чрезвычайно важен для общего восприятия и дизайна веб-сайта. Ваш шаблон уже должен включать фон, но, как и многие другие вещи, Wix дает вам еще больше свободы.
Чтобы добавить другой фон, нажмите кнопку Фон раздел, чтобы показать еще больше вариантов. Кнопка Color позволяет применить сплошной цвет фона. Кнопки Изображение и Видео предложат вам загрузить выбранные вами медиаданные для использования на вашем веб-сайте. Существует также целая коллекция изображений и видео, которые вы можете выбрать в качестве фона.
Кнопки Изображение и Видео предложат вам загрузить выбранные вами медиаданные для использования на вашем веб-сайте. Существует также целая коллекция изображений и видео, которые вы можете выбрать в качестве фона.
Нажмите кнопку «Применить к другим страницам» внизу, если вы хотите видеть весь этот фон на всех страницах вашего сайта.
Добавление элементов: Текст
Текст является одним из наиболее распространенных элементов на веб-сайте, он дает вам возможность передать сообщение вашей аудитории!
Для начала нажмите на кнопку Добавить и выберите опцию Текст в самом верху. Выберите тип и стиль, которые соответствуют вашим потребностям. Дважды щелкните параметр, чтобы разместить его прямо посередине страницы. Вы также можете сэкономить время, перетащив элемент именно туда, куда вы хотите.
Элементы редактирования: Текст
Естественно, текст, который идет по умолчанию, нужно подправить. Вы можете напрямую редактировать текст, щелкнув по нему, чтобы выбрать элемент. Используйте кнопку Редактировать текст , чтобы открыть дополнительные параметры. Теперь вы должны увидеть всплывающее окно Настройки текста с настройками: Темы, Шрифты, Размер и т. Д. Просмотрите множество доступных настроек и настройте их по своему вкусу.
Вы можете напрямую редактировать текст, щелкнув по нему, чтобы выбрать элемент. Используйте кнопку Редактировать текст , чтобы открыть дополнительные параметры. Теперь вы должны увидеть всплывающее окно Настройки текста с настройками: Темы, Шрифты, Размер и т. Д. Просмотрите множество доступных настроек и настройте их по своему вкусу.
Половина удовольствия состоит в том, чтобы добавлять элементы и экспериментировать с его эстетикой, пока вы не добьетесь нужного результата!
Просмотр
Веб-сайты предназначены для совместного использования, но вы должны знать, как выглядит ваш веб-сайт, прежде чем он появится в Интернете. Нажмите Предварительный просмотр , чтобы увидеть свой веб-сайт с точки зрения вашей аудитории. Как только ваш веб-сайт будет соответствовать вашим стандартам, нажмите Опубликовать , чтобы поделиться им в Интернете!
Как пользоваться Wix: пошаговое руководство
Автор
Мартин Гшвентнер
Последнее обновление
13. 07.2022
07.2022
Наши редакторы самостоятельно тестируют и оценивают все сервисы. За ссылки на этой странице EXPERTE.com может получать комиссию от провайдера.
Благодаря конструкторам веб-сайтов, таким как Wix, создать собственный сайт очень просто. Эти платформы особенно популярны среди тех, у кого нет опыта программирования и дизайна. Однако то, что конструкторы веб-сайтов не требуют навыков программирования, не означает, что они на 100% надежны. Даже интуитивно понятные модульные системы требуют некоторой практики, если вы хотите получить от них максимальную отдачу.
Конструкторы веб-сайтов часто имеют удобный интерфейс перетаскивания и предлагают поддержку в случае возникновения проблем. Тем не менее, вы по-прежнему несете ответственность за разработку и управление всем проектом самостоятельно, включая использование шаблонов и интеграцию виджетов, блогов и интернет-магазинов. В этом простом пошаговом руководстве мы покажем вам со скриншотами, как вы можете опубликовать свой собственный веб-сайт с помощью Wix.
Table of Contentsshow
- Веб-сайт Wix — шаг за шагом
- Создать учетную запись Wix
- Выбор редактора Wix
- Выбрать шаблон
- Редактировать шаблон
- Меню и Страницы
- Настройка текста и изображений
- Добавить полосы и столбцы
- Добавить элементы
- Опубликовать свой сайт
- Дополнительные шаги
- Добавить блог
- Открыть интернет-магазин
- Установить приложения
- Заключение
9 шагов к веб-сайту Wix
Несмотря на то, что каждый проект Wix уникален, несколько шагов процесса всегда одинаковы:
1.
Создание аккаунта Wix
Начните с создания Аккаунт Викс. Просто посетите веб-сайт Wix* и нажмите Начать , чтобы зарегистрироваться.
Поскольку доступна бесплатная версия Wix, вам пока не нужно указывать платежные реквизиты. Фактически, вы можете попробовать Wix без каких-либо финансовых обязательств и даже бесплатно опубликовать веб-сайт с доменом Wix.
Для начала вам потребуется учетная запись Wix.
После того, как вы создадите учетную запись Wix, вам будет задано несколько вопросов о проекте вашего веб-сайта. После завершения вы попадете прямо на страницу создания веб-сайта, на которую вы можете вернуться в любое время с панели инструментов Wix, нажав + Создать новый сайт . Оттуда вы можете указать, какой тип веб-сайта вы хотите создать, и выбрать, какие функции и разделы вы хотите добавить заранее.
Еще до выбора шаблона вы можете указать, какие функции вы хотели бы иметь на своем веб-сайте.
Затем Wix задает важный вопрос, а именно, хотите ли вы использовать его стандартный редактор или редактор ADI на основе ИИ.
2.
Выбор редактора Wix — классический или ADI
Выбор редактора определяет, куда вы пойдете дальше. Ниже мы кратко представили оба варианта:
Редактор ADI — ультра-упрощенный для начинающих
Редактор искусственного интеллекта (ADI) Wix автоматизирует весь процесс создания веб-сайта, что делает его подходящим вариантом для начинающих. Просто ответьте на несколько вопросов о своем бизнесе и укажите свои предпочтения в дизайне, и механизм ADI автоматически создаст для вас шаблоны.
Просто ответьте на несколько вопросов о своем бизнесе и укажите свои предпочтения в дизайне, и механизм ADI автоматически создаст для вас шаблоны.
Благодаря предопределенным страницам и разделам редактор ADI делает оставшийся процесс разработки веб-сайта почти полностью надежным.
Редактор ADI Wix предназначен для начинающих и тех, чьи веб-сайты не требуют особой настройки.
Редактор Wix — повышенная гибкость и настройка
Хотя редактор ADI является практичным решением для абсолютных новичков, он предлагает небольшую гибкость и настройку — даже по стандартам конструктора веб-сайтов. По этой причине мы рекомендуем пользователям, даже менее опытным, воспользоваться обычным редактором Wix, который включает в себя гораздо больше функций, чем его аналог AI. Остальная часть этого пошагового руководства будет посвящена обычному редактору Wix.
Обычный редактор Wix предлагает гораздо больше функций и возможностей.
3.
Выберите шаблон
После того, как вы выбрали обычный редактор Wix, вы будете перенаправлены на страницу выбора шаблона. Там вы можете выбрать дизайн для своего сайта из более чем 800 шаблонов. Ваш выбор определяет базовую компоновку вашего веб-сайта, однако шаблон можно настроить в следующих шагах.
Там вы можете выбрать дизайн для своего сайта из более чем 800 шаблонов. Ваш выбор определяет базовую компоновку вашего веб-сайта, однако шаблон можно настроить в следующих шагах.
Wix предлагает выбор из более чем 800 шаблонов, сгруппированных по категориям.
Шаблоны Wix разделены на различные категории. Выберите шаблон в зависимости от того, в какой отрасли находится ваш бизнес и какие функции вы хотите иметь на своем сайте (например, блог или интернет-магазин). Чем лучше шаблон соответствует вашим потребностям, тем меньше ручного редактирования вам потребуется в дальнейшем.
Чтобы просмотреть шаблон в режиме реального времени, наведите на него курсор и нажмите Просмотр . Благодаря этому у вас будет представление о том, как может выглядеть ваш готовый веб-сайт. Определившись с шаблоном, нажмите Редактировать .
После того, как вы нашли идеальный шаблон, нажмите Редактировать , чтобы начать.
Затем подождите несколько минут, пока Wix подготовит вашу страницу.
4.
Редактирование шаблона
Теперь вы можете настроить шаблон, используя ваш веб-контент (т. е. текст и изображения). Это довольно просто, поскольку шаблоны Wix — это, по сути, готовые веб-сайты с различными подстраницами и заполнителями. Если вы действительно хотите персонализировать свой веб-сайт, вы можете настроить сам дизайн. Для этого перейдите на Дизайн сайта в меню слева.
Wix позволяет настраивать шаблоны вашей страницы по своему вкусу.
Здесь вы найдете три варианта:
1.
С помощью Color & Text Theme вы можете настроить цветовую тему и стиль текста вашего веб-сайта. Здесь можно выбрать один из согласованных дизайнов, предложенных Wix, или полностью определить цвета и шрифты самостоятельно.
2.
В разделе Фон страницы вы можете выбрать цвет, изображение или фон видео для всей страницы.
 Просто обратите внимание, что все, что вы выберете, может быть покрыто фоном, принадлежащим отдельным полосам.
Просто обратите внимание, что все, что вы выберете, может быть покрыто фоном, принадлежащим отдельным полосам.3.
С помощью Переходы между страницами вы можете выбрать, какие анимации (если они есть) должны воспроизводиться при переходе посетителей на другую страницу.
Wix позволяет вам продолжить редактирование дизайна вашего веб-сайта, выполнив следующие шаги.
5.
Вставка страниц и навигации
Как только вы будете удовлетворены дизайном вашего веб-сайта (который можно отредактировать в любое время), вы можете приступить к созданию базовой структуры вашего сайта. Каким должно быть меню навигации? Сколько страниц вам нужно? Должны ли быть подстраницы? В идеале вы уже выбрали шаблон, который в значительной степени соответствует вашим потребностям в этом отношении. Однако вы можете вручную редактировать меню навигации и добавлять новые страницы по мере необходимости.
Чтобы изменить меню веб-сайта, щелкните раздел «Страницы сайта» в меню параметров в левой части экрана. Оттуда вы можете создать новую страницу, нажав на + Добавить страницу . Затем Wix предложит различные шаблоны, отсортированные по категориям.
Оттуда вы можете создать новую страницу, нажав на + Добавить страницу . Затем Wix предложит различные шаблоны, отсортированные по категориям.
Например, под номером Услуги вы найдете страницы, на которых вы можете представить то, что может предложить ваша компания, а под номером Контакты находятся различные контактные формы. Также есть возможность вставить пустую страницу, которую вы можете полностью отредактировать самостоятельно.
Хорошее навигационное меню жизненно важно для хорошо организованного сайта.
Вы можете расположить элементы меню так, как вам нравится, в интерфейсе перетаскивания Wix. Чтобы превратить страницу в опцию подменю, просто перетащите ее вправо под меню, которому вы хотите, чтобы она была подчинена.
Wix также позволяет добавлять ссылки на другие веб-сайты или документы в пункты меню. Кроме того, можно добавлять папки, которые не предназначены для щелчка сами по себе, но которые открывают различные подменю при наведении курсора мыши.![]()
Страница «О нас» — для профессионального веб-сайта
Страница «О нас» предоставляет информацию о вашей компании, в том числе о вашей миссии, истории и о том, как люди могут связаться с вашим бизнесом. В некоторых европейских странах контактные данные (а также другая информация о вашей компании) требуются на всех бизнес-сайтах. Однако, даже если в вашем правительстве нет законов, требующих наличия страницы «О нас», рекомендуется включить ее; это сделает ваш сайт более профессиональным и поможет вашим клиентам лучше узнать ваш бренд.
Лучше всего создать отдельную страницу для раздела «О нас» и разместить ссылку на нее в нижнем колонтитуле вашего сайта.
6.
Настройте свой текст и изображения
После того, как вы закончили проектирование и создание навигации для своего веб-сайта, пришло время наполнить его контентом. Чем ближе вы будете придерживаться исходного макета вашего шаблона, тем проще будет этот шаг. По большей части вы можете просто заменить изображения, заголовки и текст шаблона своими собственными.
Настройте свой текст
Чтобы отредактировать копию в редакторе Wix, нажмите на текстовое окно, а затем на опцию Редактировать текст , которая появится под ним (или просто дважды щелкните текст, который хотите отредактировать). Хотя вы можете напрямую перезаписывать текст в этом окне, чтобы настроить стиль или размер шрифта, вам нужно будет работать во всплывающем меню. В той же области вы найдете различные эффекты, а также функции, помогающие с выравниванием текста по вертикали. Также включены настройки межсимвольного и межстрочного интервалов, а также SEO и специальных возможностей.
Замените общее содержимое шаблона своим собственным.
Редактировать изображения
Редактировать изображения в вашем шаблоне также довольно просто. При нажатии на изображение появляется небольшое выпадающее меню. Чтобы полностью заменить изображение, выберите Изменить изображение . Вы можете загружать изображения самостоятельно или просматривать стоковые фотографии с Wix, Shutterstock или Unsplash. Платформа включает в себя опции для обрезки изображений или добавления эффектов, анимации и кадров.
Платформа включает в себя опции для обрезки изображений или добавления эффектов, анимации и кадров.
Вы можете загружать собственные изображения или использовать встроенные стоковые фотографии.
Вы можете увидеть на своей странице другие элементы изображения, такие как полосы или фоны столбцов (мы рассмотрим их более подробно в следующем разделе). Эти фоновые изображения также можно легко изменить, выбрав полосу или столбец и нажав Изменить фон полосы или Изменить фон столбца .
7.
Добавить полосы и столбцы
Полосы — это различные контейнеры или разделы, используемые для структурирования вашего веб-сайта Wix. Каждая страница состоит из одной или нескольких полос, которые можно разделить на столбцы. Изображения, текст и содержимое могут быть добавлены в каждый раздел. По сути, подсказки помогают расширить вашу страницу и настроить ее макет в соответствии с вашими потребностями.
Есть два способа добавить новую полосу; Вы можете либо нажать на значок плюса, который появляется на вашей странице между существующими полосками, либо на Добавить в меню навигации слева, а затем Полоски . Здесь вы сможете выбирать между пустой полосой, которую вы можете заполнить контентом самостоятельно, или уже существующими полосами, такими как разделы «О нас» или контактные формы.
Здесь вы сможете выбирать между пустой полосой, которую вы можете заполнить контентом самостоятельно, или уже существующими полосами, такими как разделы «О нас» или контактные формы.
Чтобы добавить полосу на свой сайт, просто перетащите ее в нужное место.
Полоски отлично подходят для структурирования вашего веб-сайта.
Полосы также можно разделить на столбцы. Просто выберите полосу, щелкните значок «Макет», а затем Добавить столбец .
8.
Добавление элементов и функций
Конечно, вы не привязаны к уже существующему содержимому вашего шаблона и можете добавлять на свои страницы многие другие элементы. Wix предлагает широкий спектр опций и функций, разделенных на несколько категорий. Чтобы просмотреть доступные элементы, нажмите Добавьте в меню навигации слева.
Здесь вы найдете разнообразный контент, начиная от простых элементов, таких как текст, изображения и кнопки, и заканчивая составными блоками контента, такими как формы, галереи и реклама. Здесь же можно найти элементы для блогов и интернет-магазинов (подробнее об этом позже в разделе «Дополнительные шаги»).
Здесь же можно найти элементы для блогов и интернет-магазинов (подробнее об этом позже в разделе «Дополнительные шаги»).
Вы можете настроить свой веб-сайт, используя различные элементы контента.
Каждый элемент, который вы добавляете на свой веб-сайт, можно редактировать, однако параметры настройки различаются. Подробные руководства по всем элементам Wix можно найти в справочном центре платформы.
9.
Опубликовать свой сайт
После того, как вы сделали все необходимые настройки и довольны своим сайтом, все, что осталось сделать, это опубликовать его; просто нажмите кнопку Опубликовать в правом верхнем углу.
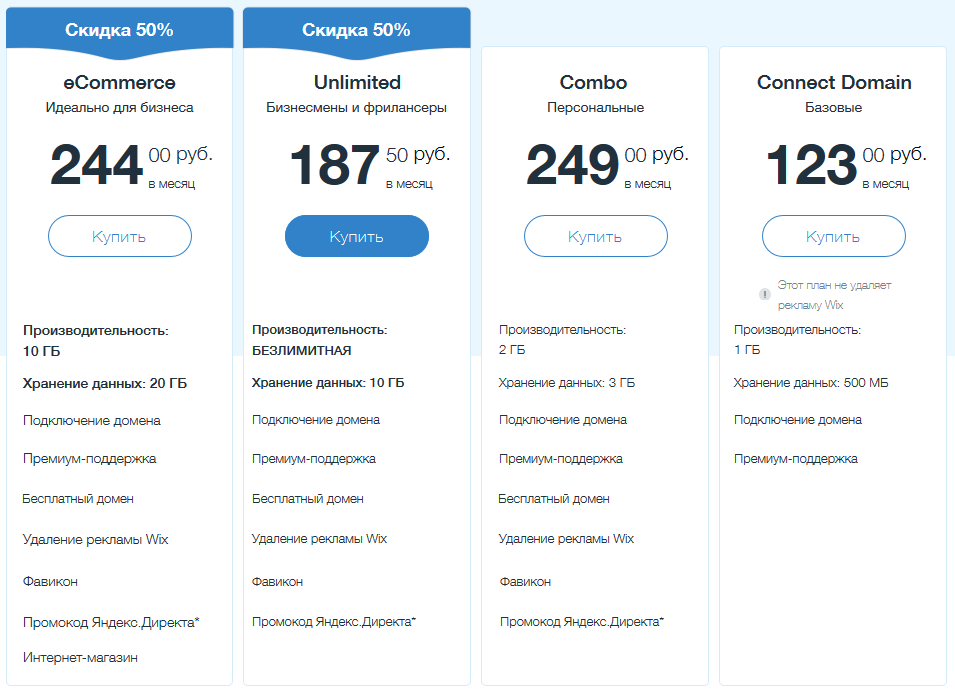
Для публикации вашего веб-сайта вам понадобится домен. Если вы хотите опубликовать его бесплатно, вы можете подключить свой сайт к домену Wix. Однако этот вариант выглядит довольно непрофессионально, поэтому мы рекомендуем его только для хобби-проектов.
Если вы хотите, чтобы ваш веб-сайт производил профессиональное впечатление, вам необходимо уникальное доменное имя. Wix предлагает платный план, который включает бесплатное доменное имя в течение первого года. Конечно, если у вас уже есть доменное имя, вы можете подключить к нему свой новый сайт.
Wix предлагает платный план, который включает бесплатное доменное имя в течение первого года. Конечно, если у вас уже есть доменное имя, вы можете подключить к нему свой новый сайт.
Осталось опубликовать ваш сайт.
Поздравляем! Теперь ваш веб-сайт общедоступен, и его могут посещать другие пользователи всемирной паутины! Но ваша работа далека от завершения; большинство веб-сайтов требуют постоянного обслуживания и должны регулярно обновляться.
Дополнительные шаги
До сих пор мы рассмотрели только основные шаги, которые необходимо выполнить перед публикацией веб-сайта. Wix предлагает гораздо больше функций и опций, которые выходят далеко за рамки одной статьи. Тем не менее, мы кратко объясним некоторые дополнительные функции, которые могут иметь отношение к вашему сайту.
Добавить блог
Блоги являются важным компонентом многих веб-сайтов. Конечно, если ваш сайт является блогом, вам нужно будет выбрать соответствующий шаблон. С другой стороны, если вы хотите добавить блог на свою веб-страницу, его можно легко интегрировать в большинство шаблонов.
В меню Страницы сайта щелкните + Добавить страницу , а затем Блог (эта опция также находится в категориях элементов под Добавить 9004 4 меню). Затем вы можете указать, хотите ли вы создать групповой блог или блог с зоной участника (это также можно настроить позже).
Чтобы добавить блог на свой веб-сайт, нужно всего несколько кликов.
Менеджер блога находится в меню навигации под Блог Wix . Здесь вы будете редактировать существующие сообщения и создавать новые.
Открыть интернет-магазин
Добавить интернет-магазин на свой веб-сайт очень просто, даже если вы не выбрали специальный шаблон электронной коммерции. В меню Добавить просто нажмите кнопку Добавить на сайт под Магазин . После этого модуль Wix Stores будет установлен, и вы сможете начать выставлять товары.
Управление товарами станет сердцем вашего интернет-магазина.
Чтобы узнать, как работает Wix с точки зрения электронной коммерции, обязательно ознакомьтесь с нашим обзором. В нем вы также узнаете больше о том, как работает их программа управления продуктами.
Установка приложений
Если внутренних ресурсов Wix недостаточно для вашего сайта или вы не можете найти определенные функции, стоит взглянуть на App Market. Вы найдете его в меню навигации слева под номером Добавить приложения 9.0155 . App Market предлагает бесчисленное количество бесплатных и платных приложений, разделенных на такие категории, как «Маркетинг», «Услуги» и «Элементы дизайна». Также есть функция поиска, которая поможет вам найти именно то, что вам нужно.
Магазин приложений Wix предлагает широкий и разнообразный выбор сторонних приложений.
Найдя нужное приложение, откройте страницу сведений и нажмите Добавить . Во всплывающем окне объясняется, какие функции приложение добавляет на ваш сайт. Просто подтвердите выбор, и приложение будет доступно немедленно.
Просто подтвердите выбор, и приложение будет доступно немедленно.
Заключение
Wix — это удобный конструктор веб-сайтов, который поможет вам разработать и опубликовать веб-сайт без каких-либо предварительных знаний в области кодирования или дизайна. Чтобы освоить все функции Wix, может потребоваться несколько недель, однако основы довольно просты для понимания.
Создать собственный веб-сайт стало еще проще с редактором Wix ADI, который практически автоматизирует весь процесс. Однако вы можете ориентироваться и в обычном редакторе, особенно с помощью нашего пошагового руководства.
Wix вам не подходит? Мы рассмотрели 9 других поставщиков в нашем обзоре конструктора веб-сайтов, а также ведущие альтернативы Wix, чтобы помочь вам решить, какой сервис лучше всего соответствует вашим потребностям.
Автор (немецкая версия): Мартин Гшвентнер
Мартин Гшвентнер специализировался в области американистики и медийных исследований в Германии, США и Франции и работает внештатным редактором в Париже. Он учится в докторантуре Института английских и американских исследований Парижского университета имени Дидро, где изучает влияние денег на политику США. На EXPERTE.com он пишет об ИТ-безопасности, защите данных и программном обеспечении для самозанятых и малого бизнеса.
Он учится в докторантуре Института английских и американских исследований Парижского университета имени Дидро, где изучает влияние денег на политику США. На EXPERTE.com он пишет об ИТ-безопасности, защите данных и программном обеспечении для самозанятых и малого бизнеса.
Переводчик и редактор: Лиза Торелли-Зауэр
Продолжить чтение
Конструктор сайтовОтзывы
Сравнение
Другие языки
Deutsch ItalianoВы здесь
- EXPERTE.com
- Конструктор сайтов
- Wix Учебник
Отказ от рекламы
* За ссылки, помеченные звездочкой, EXPERTE.
