Гиперссылки в Word 2010 — Moyens I/O
Гиперссылки предоставляют простой способ ссылаться на данные или элемент, по которому нужно следовать. Используя гиперссылки в Word 2010, вы можете легко направить аудиторию вашего документа к определенному заголовку, файлу, странице, ссылке на веб-сайт и т. Д. В отличие от других текстовых редакторов, MS Word предоставляет пользователям широкий спектр функций, позволяющих легко создавать гиперссылки и управлять ими. Он поддерживает почти все типы гиперссылок, которые пользователи часто используют в документе. Помимо создания гиперссылок на закладки, вы можете легко выбрать заголовки в документе, на которые хотите создать ссылку; if показывает список заголовков, присутствующих в вашем документе, чтобы вы могли выбрать создание гиперссылки. Далее мы объясним, как создавать гиперссылки и управлять ими в Word 2010.
Оглавление
Ссылка на существующий файл или веб-страницу
Ссылка в документе
ССЫЛКА на создание нового документа
Ссылка на адрес электронной почты
Для начала откройте документ Word 2010, в котором мы хотим создать гиперссылки.
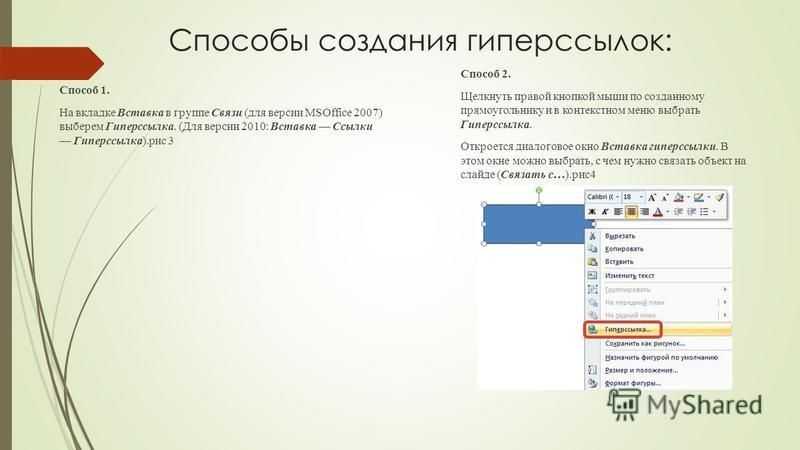
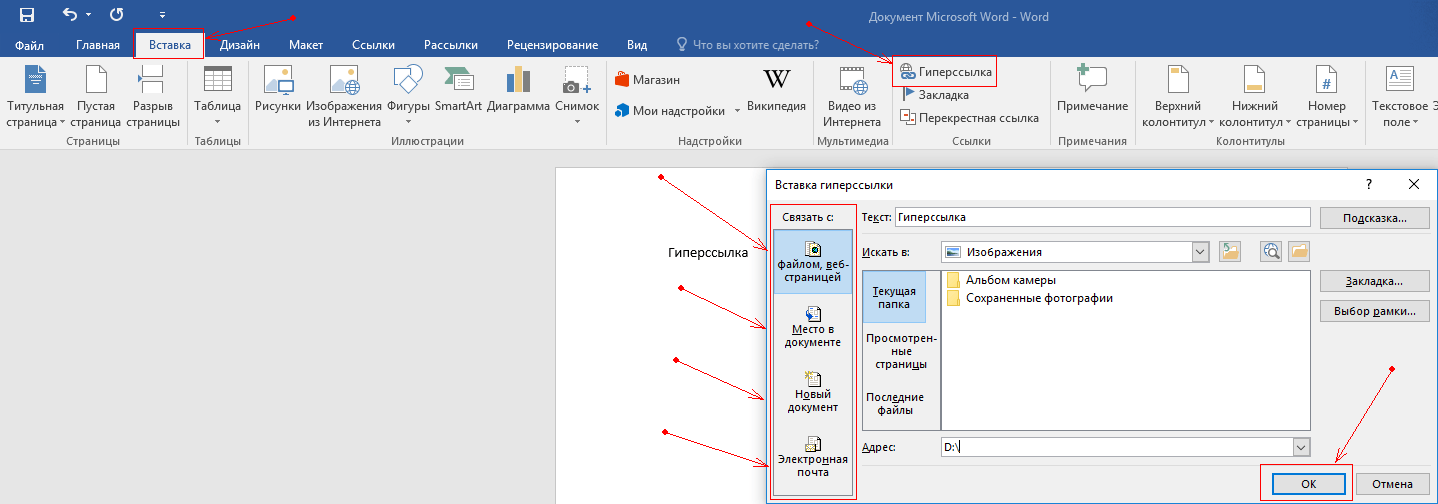
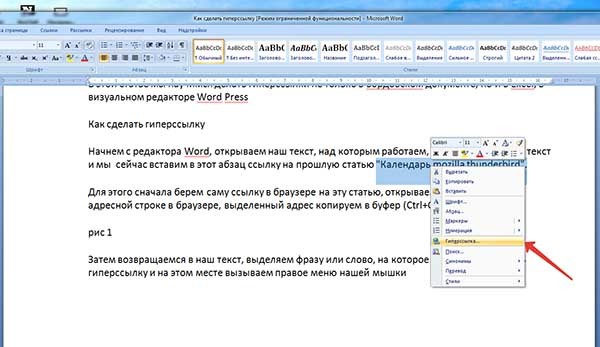
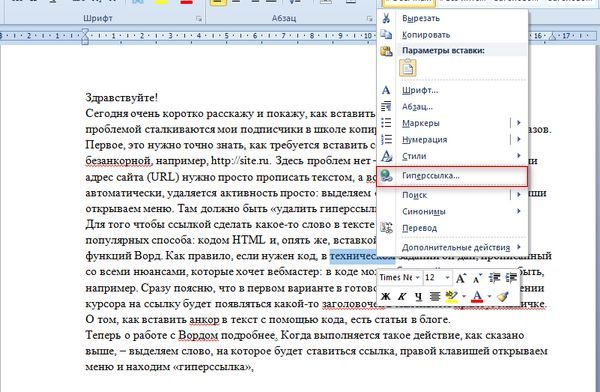
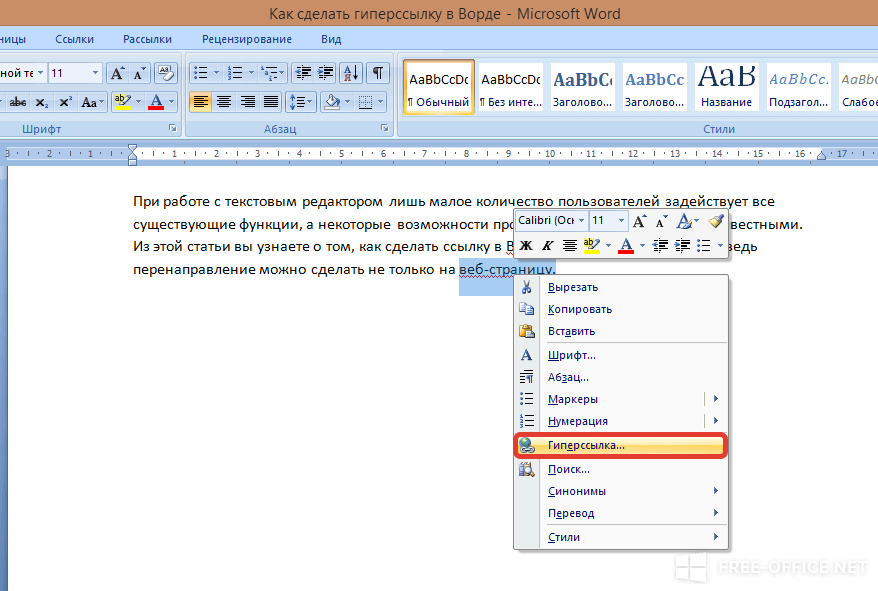
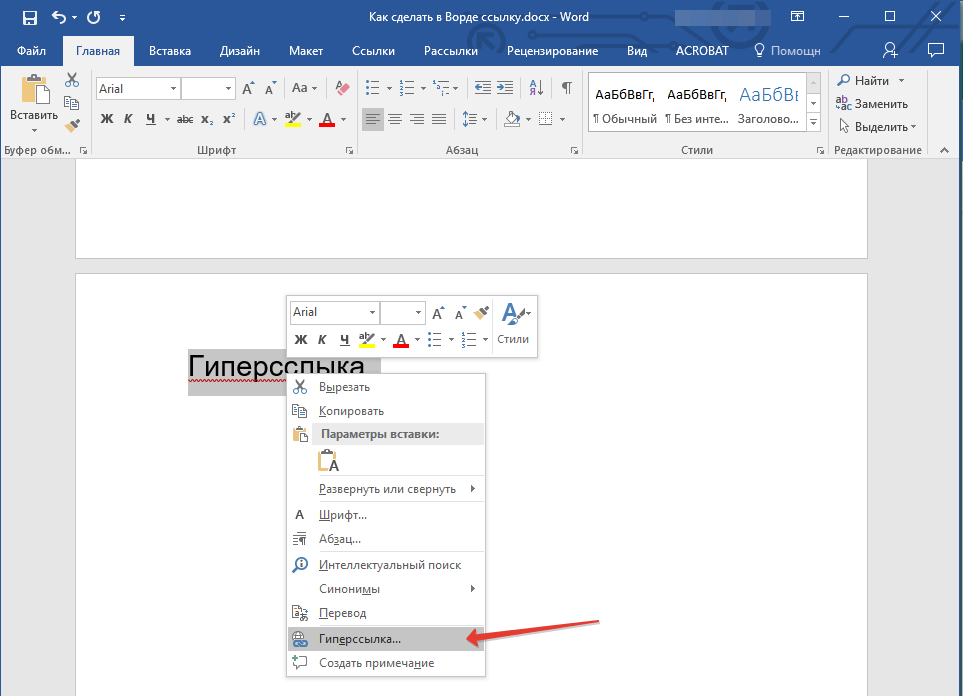
Щелкните правой кнопкой мыши нужное слово или часть документа и выберите Гиперссылка.
Ссылка на существующий файл или веб-страницу
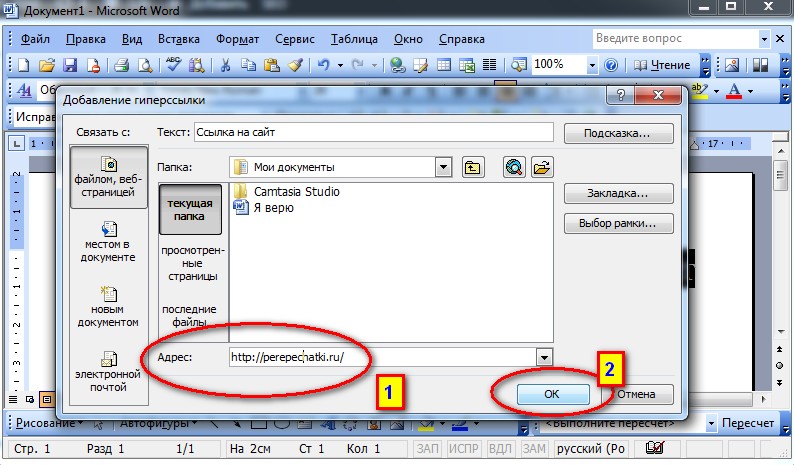
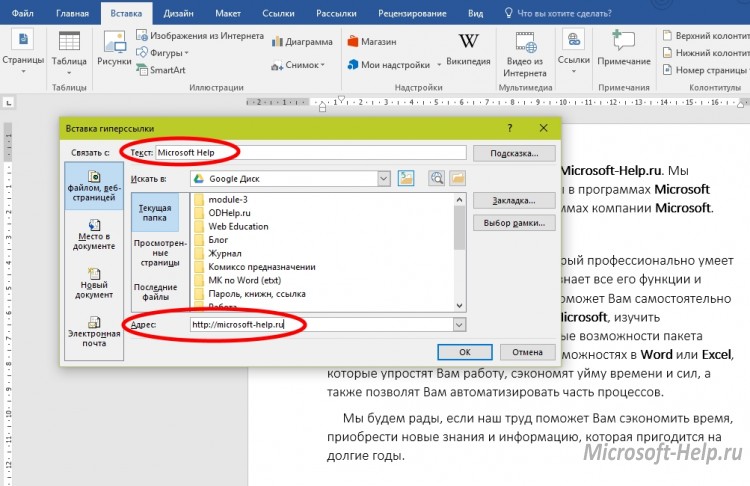
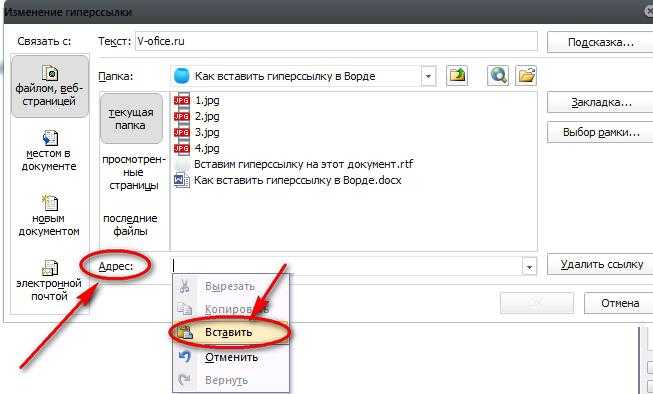
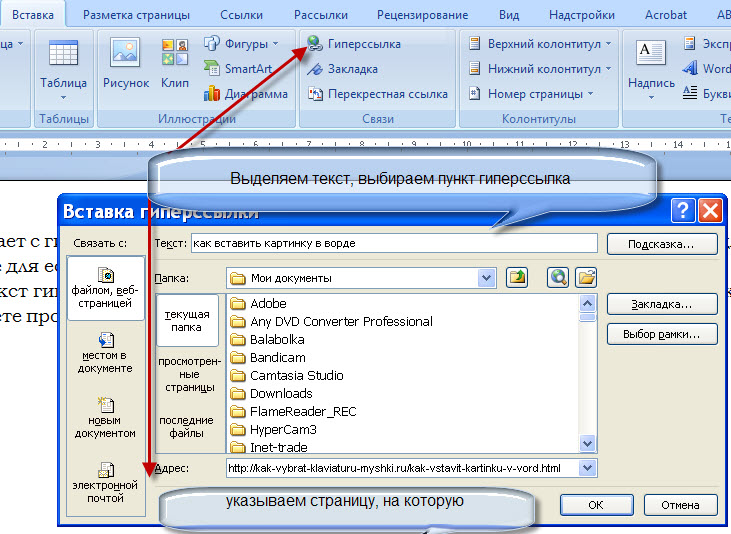
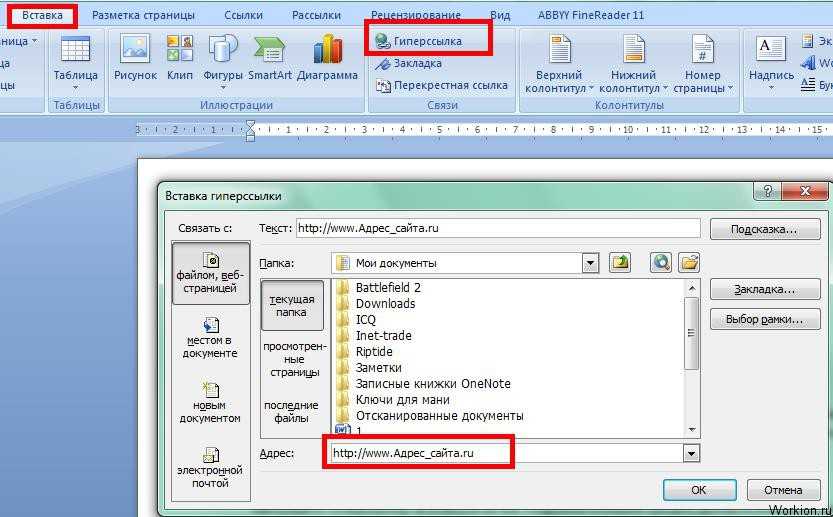
Это вызовет Вставить гиперссылку диалоговое окно, на левой боковой панели выберите Существующий файл или веб-страница, на правой боковой панели выберите файл, для которого нужно создать гиперссылку, из Текст для отображения введите текст, который вы хотите отобразить, вместо пути к файлу. В разделе «Адрес» для создания гиперссылки на веб-страницу введите адрес веб-страницы. Нажмите В ПОРЯДКЕ продолжать.
Вы увидите, что гиперссылка создана, удерживайте Ctrl и щелкните ссылку, чтобы открыть ее.
Ссылка в документе
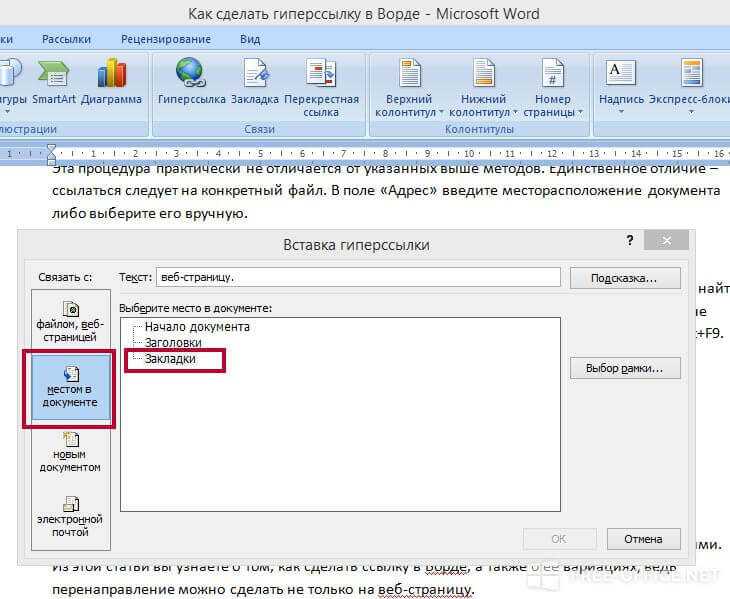
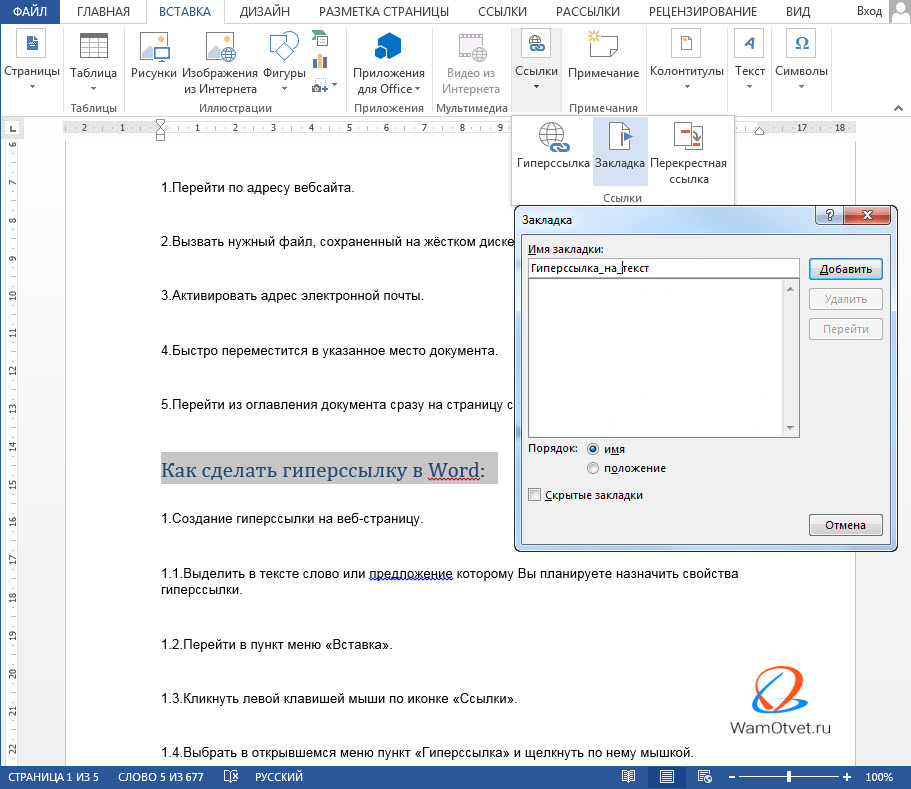
Перейти к Вставить гиперссылку диалоговое окно и на левой боковой панели выберите Поместить в этот документ, в главном диалоговом окне вы можете выбрать заголовки, закладки для создания гиперссылки, из Текст для отображения введите текст, который хотите отобразить. Нажмите В ПОРЯДКЕ продолжать.
Нажмите В ПОРЯДКЕ продолжать.
Поскольку мы связали заголовок в документе, то при нажатии он приведет нас к указанному заголовку.
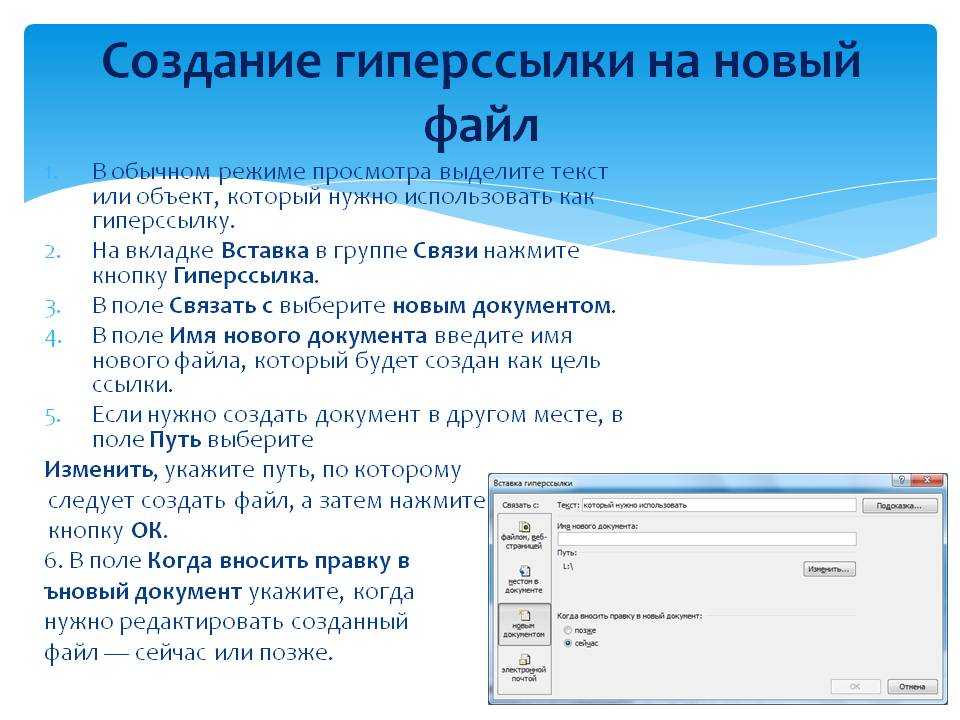
ССЫЛКА на создание нового документа
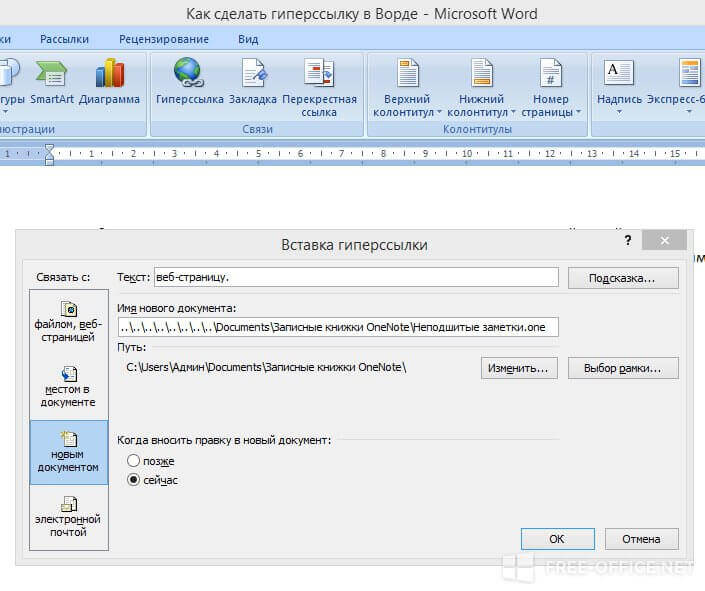
Переместить в диалоговое окно «Вставить гиперссылку», на левой боковой панели выберите «Создать новый документ» и в главном диалоговом окне введите имя документа в разделе Когда редактировать выберите вариант и нажмите В ПОРЯДКЕ.
Этот тип ссылки откроет новый документ с название указано.
Ссылка на адрес электронной почты
Чтобы связать содержимое с адресом электронной почты, откройте диалоговое окно «Вставить гиперссылку», на левой боковой панели выберите «Адрес электронной почты» и в главном окне введите адрес электронной почты получателя, в разделе «Тема» запишите тему сообщения электронной почты. Нажмите
Эта ссылка откроет окно создания почты Outlook.
Вы также можете ознакомиться с ранее рассмотренными руководствами о том, как изменить настройки шрифта по умолчанию в Word 2010 и заполнить шрифт с помощью градиентного цветового узора в Word 2010.
Создать сайт в интернете бесплатно — проще простого! Часть 1. Создание собственного сайта в Ворде
Не все догадываются, насколько мощные инструменты по работе с текстом нам предлагает Microsoft Word. Благодаря этому редактору мы создадим свой первый функциональный сайт в интернете бесплатно. При этом никакими специфическими знаниями владеть не надо. Достаточно наличия минимальных навыков по работе с данным широкоизвестным текстовым редактором.
Первые шаги по созданию сайта в Ворде
Продвинутые инструменты Ворда для украшения веб-страницы
Делаем полноценный веб-сайт
Окончательное сохранение документа в качестве веб-страницы
Подведём итоги
Первые шаги по созданию сайта в Ворде
Создаём свой сайт в Ворде (здесь и далее имеется в виду Microsoft Word), как говорится, с чистого листа. Можно начать со ставшей уже классикой фразы «Hello world», что в русском переводе: «Здравствуй мир». Хотя я бы написал на своей первой страничке в интернете так «Это моя первая страница в интернете. Ура!».
Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете.
Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Ура!».
Пишем эту (или любую другую) фразу в Ворде на вновь созданной страничке, выбираем в меню «Файл» (в Word 2003), или после нажатия на кнопку «Office» (вверху слева в Word 2007), команду «Сохранить как» и сохраняем документ как «Веб-страница (*.htm; *.html)». Название придумайте сами, но оно должно быть на латинице, например «stranitsa», рекомендую назвать её «index» – дальше нам это очень пригодится при размещении сайта в интернете.
Веб-страницы называют ещё html-страницами (от названия языка html — языка гипертекстовой разметки, на базе которого основаны все сайты в интернете).
Таким образом, вы создали свою первую страницу: index.htm. Кликните по файлу (два раза конечно ), и вы увидите свою веб-страницу в просмотрщике веб-страниц или браузере (от английского «browser» – обозреватель), установленном на вашем компьютере по умолчанию.
На сегодняшний день существует несколько популярных браузеров. Это Internet Explorer, Firefox, Opera, Chrome и другие. Каким браузером пользоваться – зависит только от ваших предпочтений.
Не имеет значения, в какой версии Ворда вы будете работать. Веб-страницы будут сохранены в соответствие с принятыми на сегодняшний день в интернете стандартами и будут одинаково хорошо просматриваться в любом браузере.
Небольшое отступление. Вы можете написать любой текст в Ворде на вашей новой странице и точно в таком же виде его увидят любые посетители вашего сайта (разместим нашу страницу в интернете во второй части цикла статей по созданию сайта в Ворде).
На самом деле не всё так безоблачно, так как не все браузеры совместимы между собой на 100% (та же ситуация с поддержкой интернет стандартов отображения страниц) и бывает, что отображение страницы в браузере и в Ворде не полностью совпадают. Есть, к счастью, очень простой и универсальный способ решения данной проблемы – после сохранения нашей странички, мы просмотрим её в паре браузеров от разных производителей, например в Internet Explorer’е (установлен у вас по умолчанию) и в Firefox’е.
Немаловажно, что Ворд может проверить наш текст на наличие орфографических и грамматических ошибок, что является большим плюсом. Наличие ошибок на вашем сайте является дурным тоном.
Теперь начинайте экспериментировать с самыми базовыми элементами Ворда. Нарисуйте таблицу любой сложности, вставляйте любые рисунки, клипы, фигуры (доступно в меню «Вставка»), меняйте фон страницы и цвета отдельных элементов (например, цвет у каждой ячейки может быть разным). Делайте, что душе угодно. Ворд предоставляет массу готовых решений для оформления вашего документа (веб-страницы в нашем случае).
В Ворде работа с таблицами происходит в разы быстрее и удобнее чем в любом современном веб-редакторе.
Всё дело в том, что одним из популярных способов создания веб-страниц в интернете является размещение сложной таблицы на странице, и расстановка различных элементов (картинок, меню, любого текста) происходит в ячейках таблицы. Мы пойдём по этому же пути и убедимся в чрезвычайной простоте работы с таблицами в Ворде.
Проделайте следующее. Нарисуйте в Ворде любым удобным вам способом таблицу 6×6 ячеек. Закрасьте ячейки в шахматном порядке красным цветом. Для простоты вы можете указать в свойствах ячейки красный цвет и на каждой ячейке, которую необходимо окрасить, нажать «F4» (копирование формата). Пример таблицы на рисунке внизу.
Вы можете воспользоваться для практики уже готовыми файлами с примерами в ворде. Загрузите zip-архив с этим и другими примерами.
Выделите таблицу, кликнув левой кнопкой мыши на квадратике с крестиком в левом верхнем углу таблице и по правому клику мышки выберите «Границы и заливка». В открывшейся вкладке «Граница» установите «Тип»: Нет.
В открывшейся вкладке «Граница» установите «Тип»: Нет.
Ваша таблица будет иметь невидимую окантовку (бордюр) и другие линии. Далее сохраняйте ваш документ в виде веб-странички и просматривайте её в браузере. На этом примере был показан основной принцип работы со страницами при помощи таблиц, т.е. мы заполняем ячейки необходимой информацией и потом делаем все линии таблицы невидимыми.
Когда мы начнём работать с основным материалом на странице, то настойчиво рекомендую вам сохранять Вордовский файл в качестве веб-странички В ОТДЕЛЬНЫЙ ФАЙЛ!!!, тот же index.htm, к примеру. Т.е. у вас будет 2 рабочих файла. Один Вордовский, с расширением .doc (или .docx, в зависимости от версии Ворда) – основной файл, который вы будете редактировать, и другой – файл веб-страницы с расширением .htm. Веб-страницу мы будем открывать в браузере и сравнивать её дизайн с исходным дизайном в Ворде на случай возможных несоответствий.
Почему лучше делать именно так? Потому что при сохранении Вордом документа в веб-страницу, часть объектов может быть преобразована в картинку, которую уже нельзя будет подредактировать.
Продвинутые инструменты Ворда для украшения веб-страницы
Самые интересные эффекты для оформления веб-страницы, а без этого никуда не деться, доступны в панели инструментов «Рисование». Если эта панель у вас не активна, то кликните правой кнопкой мыши в любом месте в области, где находятся панели инструментов и поставьте галочку рядом со словом «Рисование».
Вы можете выбрать любую автофигуру из множества доступных в меню «Автофигуры» панели инструментов «Рисование».
Любые инструменты, входящие в панель инструментов «Рисование», можно найти разными способами. Первый способ вам уже известен, а второй способ — в главном меню выбрать «Вставка» и перейти к подменю «Рисунок» (для Word 2003). В Ворде следующих версий ( Word 2007 и далее) интерфейс отличается большей интеллектуальностью и работать там уже значительно легче и быстрее, здесь при выборе меню «Вставка» на верхней панели все значки инструментов уже присутствуют.
Покажем небольшой пример интеллектуальности ворда, начиная с 2007 версии и старше.
Вот лишь небольшой пример с различными автофигурами в Ворде, которые могут пригодиться при работе над сайтом.
В любую автофигуру можно вставить текст и редактировать его, как в обычном документе. На примере конкретной фигуры, на рисунке ниже приведён пример изменения различных параметров фигуры.
Можно менять десятки параметров – цвета фигуры, её окантовки, толщину граничных линий, любой параметр текста.
К практически любому объекту можно применить инструменты «Тени» и «Объём». Такие инструменты часто применяются веб-мастерами в Интернете для создания красивых кнопок, в Ворде же на это уйдёт несколько секунд. Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.
Пожалуй, самый интересный инструмент – это объект WordArt. С его помощью можно сделать, буквально, что угодно, с любой надписью. Примеры объектов WordArt ниже.
Делаем полноценный веб-сайт
Разобравшись с некоторыми возможностями Ворда, приступаем к созданию полноценного веб-сайта, который уже будет пригоден для подработки в качестве интернет агента банка. Применив все предыдущие наработки, мы получаем первую (главную) страницу нашего сайта.
Этот пример вы можете скачать и подредактировать, дополнив вашим текстом. Для удобства на страницу уже добавлены картинки актуальной на сегодняшний день линейки продуктов Москомприватбанка (Приватбанк в России). В последствии вы можете их заменить на другие (поиск вам в помощь).
Что нового в данном примере сайта для нас:
1) В первой строке таблицы файла agentbankanew.doc присутствуют 3 гиперссылки.
Гиперссылка – это основа любого взаимодействия в интернете. Она может ссылаться на любой объект (веб-страницу, файл для загрузки, рисунок для просмотра), к которому вы можете перейти, нажав на неё.
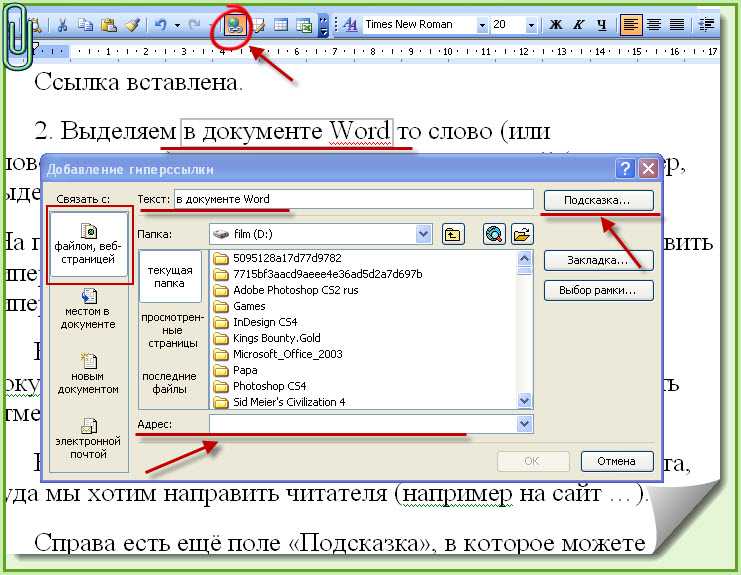
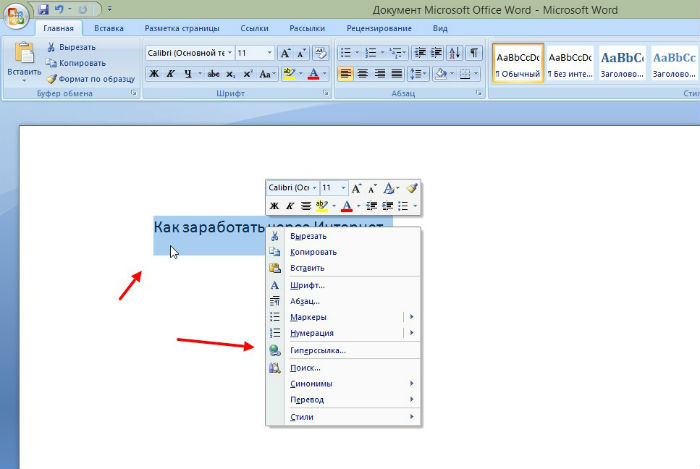
Изображение карты и текст «Подробнее о карте…» ссылаются на существующую страничку kreditka.htm. А кнопка «заказать» является уже продающей ссылкой, которая переправляет заинтересовавшегося посетителя на сайт банка. Данная ссылка включает ваш идентификатор, который присваивается вам после регистрации агентом банка. Вставить гиперссылку элементарно. Выделяем любой текст, или объект и, нажав на правую кнопку мышки, выбираем «Гиперссылка». Кнопочку «Гиперссылка» можно найти также на панели инструментов «Стандартная», которая всегда на виду (Word 2003), или в верхнем меню «Вставка» (Word 2007). В правом верхнем углу нажимаем «Подсказка» и вводим текст, который будет отображаться в виде подсказки при наведении указателя мыши на ссылку. Убедитесь в этом сами.
Итак, когда мы ссылаемся на существующий файл в нашем рабочем каталоге, мы просто указываем этот файл. А ссылку для кнопки «Заказать» вы берёте с агентского сайта после регистрации агентом и вставляете в поле «Адрес» внизу окошка «Добавление гиперссылки».
В продающей ссылке http://agent.privatbank.ru/branches/product/21/XXXX/ самые последние XXXX заменяются на ваш идентификационный номер (ID). Как получить идентификационный номер подробно описано в статье ШАГ 2. Создание собственного сайта и размещение его в интернете из цикла статей «Руководство по получению дополнительного дохода в Москомприватбанке в трёх шагах».
Чтобы добавить новую ссылку вы выделяете текст или объект левой кнопкой мышки, затем по нажатию правой кнопки мышки выбираете «Гиперссылка». Чтобы изменить или посмотреть адрес существующей гиперссылки вы наводите на неё указатель мышки, не нажимая левой кнопки, и СРАЗУ ЖМЁТЕ ПРАВУЮ КНОПКУ МЫШКИ и выбираете «Изменить гиперссылку…».
Адрес ссылки можно увидеть также в самом низу Ворда или браузера при наведении на ссылку курсора мыши или около самой ссылки в виде подсказки (если отсутствует текстовая подсказка).
2) Вверху страницы мы создаём меню, где ссылаемся на все банковские продукты на страничке. Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.
Это делается для упрощения навигации по страничке и дополнительного удобства посетителя вашей странички. Для удобства навигации в редакторе Ворд (внутри страницы, а также между разными документами или веб-страницами) предусмотрена панель навигации «Веб-узел», на которой можно пользоваться стрелками для быстрого перехода, как в браузере при работе в интернете.
Чтобы сослаться на место внутри документа, мы делаем закладку, выделив любое место документа (слово, строку, картинку и т.д.).
Потом ссылаемся на неё при вставке гиперссылки в пункте меню (только мы «связываем» ссылку не с файлом или веб-страничкой, а с местом в документе).
3) Мы добавляем дополнительные страницы с более подробным описанием продукта, т.к. краткого описания на главной странице явно не достаточно, а писать большой текст описания сразу для всех продуктов – это дурной тон. Дизайн страниц с подробным описанием можно оставить похожим на главную страницу – всё по вашему усмотрению. Вы можете использовать готовую страницу из статьи ШАГ 2. Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
Создание собственного сайта и размещение его в интернете цикла статей «Руководства по получению дополнительного дохода в Москомприватбанке в трёх шагах» с описанием флагманского продукта Приватбанка — кредитной карты «Универсальной», только в данном случае необходимо переименовать веб-страницу с описанием кредитки (с index.htm на kreditka.htm), т.к. мы ссылаемся на подробное описание кредитки с названем файла kreditka.htm. Подробные описания остальных продуктов сделаете сами, благо информации по ним достаточно.
4) Необходимо обратить внимание на информационное наполнение страницы (контент). Здесь стоит придерживаться общепринятых стандартов, а если проще, то правил хорошего тона. Пусть это будет приветствие в начале страницы, краткое описание организации (в нашем случае — банка). Вы можете, кстати, для информации о банке сделать отдельную страницу.
Внизу страницы должны быть ваши контактные данные, ведь у посетителей наверняка появятся вопросы. И они их смогут задать на указанную вами электронную почту, аську или телефон. Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера).
Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Возможно, информацию в конце страницы вы дополните интересными ссылками или чем то другим – по вашему усмотрению (весь интернет перед вами в качестве примера).
Очень важный момент: правилом хорошего тона считается наличие ссылки на сайт, откуда вы взяли (или частично взяли) материалы для вашего сайта. И конечно, для любого сайта важен уникальный материал, что положительно скажется на индексации вашего сайта поисковиками, но это уже отдельная обширная тема не для данной статьи.
Окончательное сохранение документа в качестве веб-страницы
После того, как последние штрихи в создании сайта будут сделаны, необходимо грамотно преобразовать наш документ в веб-страницу. Есть здесь несколько нюансов, которые очень желательно не забыть — обеспечение полного визуального соответствия исходного документа в ворде с сохранённой веб-страницей и соответствие веб-страницы общепринятым рекомендациям по информационному наполнению сайта при размещении его в интернете. При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.
При сохранении файла в виде веб-страницы мы выбираем тип файла: «Веб-страница с фильтром» — это делается для сокращения объёма файла (из него убираются ненужная информация, которая необходима лишь для редактирования в Ворде и не имеет значения для браузера). Далее обязательно надо придумать правильный заголовок для веб-страницы. Это не название файла, а название веб-страницы, которое будет отображаться в строке заголовка браузера.
Придумайте свой заголовок и запустите сохранённую страницу в любом браузере. В названии вкладке вашей страницы будет красоваться ваш заголовок. Для того, чтобы картинки из Ворда сохранялись в наилучшем качестве, в параметрах веб-документа перед окончательным сохранением выбираем во вкладке «Обозреватели» самую последнюю версию браузера Internet Explorer.
После окончательного сохранения документа в виде веб-страницы ещё раз внимательно посмотрите на полученную веб-страницу в нескольких браузерах. Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ.
У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, <!DOCTYPE>). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Если вы видите несоответствия (чаще всего проблемы с выравниванием), то подкорректируйте вордовский документ.
У вас уже есть готовая веб-страница, которую можно размещать в интернете, но есть один нюанс. Ворд не вставляет в веб-страницу один специфический элемент (так называемый, <!DOCTYPE>). На первый взгляд это не критично, но всё же у браузеров может возникнуть проблемы при интерпретации нашей веб-страницы (проблемы могут возникнуть и с поисковиками — без данного элемента поисковик может считать вашу страницу небезопасной, проверено на собственном опыте). Прочитайте выдержку из справочника:
Элемент <!DOCTYPE> предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, поскольку HTML существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Чтобы браузер «не путался» и понимал, согласно какому стандарту отображать веб-страницу и необходимо в первой строке кода задавать <!DOCTYPE>.
Таким образом, на основании этой информации, мы вставляем недостающую строчку в самый верх нашей веб-страницу (html-документа) в любом текстовом редакторе. Строчка следующая: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>. На рисунке показано её место нахождения (в самом верху). На этом же рисунке можно увидеть основные элементы любой веб-страницы на примере пустого html-документа.
- Оформить кредитку «Разумная» Ренессанс Кредит Банка, бесплатное обслуживание, льготный период 145 дней всегда!
- Оформить кредитку «365 дней без %» Альфа-Банка, бесплатное обслуживание, 1 год без % на любые покупки!
- Оформить карту рассрочки «Халва» Совкомбанка, бесплатное обслуживание, беспроцентная рассрочка (в том числе на снятие наличных), кэшбэк до 10%, процент на остаток до 12%
- Оформить кредитную карту «180 дней» Газпромбанка, бесплатное обслуживание 1-Й год, льготный период до 180 дней
Разбирать значение всех элементов мы не будем, если есть у вас большое желание в этом разобраться, то спросите у любого поисковика. Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками.
Не забывайте данную строчку вставлять в начало каждой веб-страницы.
На этом всё!
Главное, что с этой строчкой у нас не будет проблем с браузерами и поисковиками.
Не забывайте данную строчку вставлять в начало каждой веб-страницы.
На этом всё!
Подведём итоги
После завершения работы над сайтом (создания и заполнения материалом дополнительных и главной страниц) мы получаем бесплатно полноценный сайт – описание вашей деятельности в интернете, без чего ни о какой нормальной подработке и речи быть не может. Несколько несложных действий, описанных в части 2 цикла статей по созданию сайта, позволят увидеть ваш сайт не только вам на собственном компьютере, но и всем посетителям вашего сайта (потенциальным клиентам). Прочитайте, как привести первых клиентов на сайт и ожидайте первых интернет-продаж!
Как создать гиперссылку в WordPress и не только + Лучшие советы
Другое
23 февраля 2023 г.
Маулидина М.
6 мин Читать
Гиперссылка предлагает читателям быстрый доступ к информации на другой веб-странице или документе. Он также может привести читателей к определенному разделу на текущей странице, помогая оптимизировать навигацию.
Он также может привести читателей к определенному разделу на текущей странице, помогая оптимизировать навигацию.
В этой статье вы узнаете, как создать гиперссылку в WordPress и Microsoft Office. Мы также объясним преимущества гиперссылок и пять советов по их улучшению в электронных письмах, веб-страницах и документах.
Что такое гиперссылка?
Гиперссылка — это кликабельный текст, значок или изображение, которые перенаправляют пользователей к другому веб-содержимому, документу или в указанное место в текущем. Текстовые гиперссылки обычно синие или подчеркнутые по умолчанию, но их можно настроить.
Связанный текст известен как якорный текст . Например, «проверка домена» — это гиперссылка, содержащая якорный текст «проверка домена» и универсальный указатель ресурса (URL) на нашу страницу поиска доменных имен.
Гиперссылки могут вести на:
- URL-адреса веб-страниц
- файлов HTML
- Изображения
- Видео или аудио файлы
- Текстовые файлы и другие документы, например PDF-файлы
- Разделы текущего документа или веб-страницы
Процесс создания гиперссылки в целом аналогичен в любом текстовом редакторе:
- Скопируйте URL-адрес, который вы хотите разместить.

- Выделите текст привязки.
- Найти значок гиперссылки . Обычно это выглядит как звенья цепочки или два соединенных между собой овала.
- Вставьте URL-адрес и нажмите Enter.
Продолжайте читать, чтобы увидеть подробные шаги по созданию гиперссылки в WordPress, Microsoft Office и редакторе HTML.
Выполните следующие простые шаги, чтобы добавить ссылку в WordPress с помощью редактора блоков:
- Выделите текст, который хотите связать.
- Щелкните значок ссылки на панели редактирования текста. Откроется поле, в котором вы можете ввести URL-адрес, на который хотите сослаться.
- Введите адрес и нажмите Введите или щелкните значок стрелки, чтобы применить его.
К ссылкам WordPress можно применить следующие настройки:
- Открыть в новой вкладке. Позволяет читателям сохранить свою текущую вкладку и перейти по ссылке назначения в другой вкладке.

- Нет подписки. Просит поисковые системы не сканировать целевую ссылку и не передавать им ссылочный вес.
- Спонсируется. Помечает ссылку для платного размещения, например спонсоров, рекламных материалов или партнеров.
- УГК. Сообщает поисковым роботам, что ссылка ведет на контент, созданный пользователями, например на автора в форме комментария.
Вы можете редактировать гиперссылки, щелкнув подчеркнутый текст, выбрав кнопку Изменить и введя новый адрес. Щелкните значок Link еще раз, чтобы удалить гиперссылку.
Выполните аналогичные действия, чтобы вставить гиперссылку в изображение или кнопку. Нажмите на элемент, выберите значок Link и вставьте веб-адрес.
Давайте посмотрим, как встроить ссылку в Microsoft Word, Excel и PowerPoint. Как правило, Microsoft Office позволяет пользователям вставлять гиперссылки на:
- Существующий файл, веб-страницу или другой документ
- Определенный раздел в том же документе
- Новый документ
- Адрес электронной почты
Как сделать гиперссылку в Word
Создание гиперссылок в документах Word очень просто:
- Откройте документ Microsoft Word
- Выберите текст, который вы хотите отформатировать как гиперссылку.

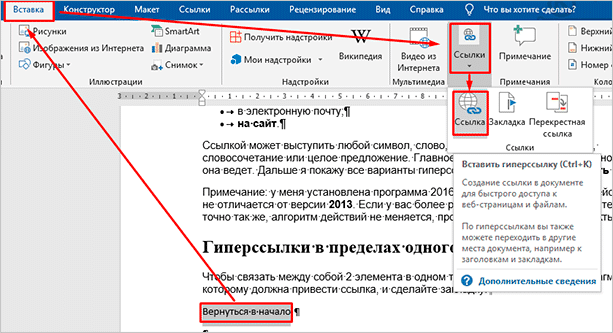
- Щелкните вкладку Вставка → Ссылка , чтобы открыть диалоговое окно. Либо щелкните правой кнопкой мыши выделенный текст → Ссылка .
- Выберите, куда вы хотите направить своих читателей. Или вставьте URL-адрес в поле Address , чтобы указать ссылку на онлайн-контент.
- Щелкните ОК.
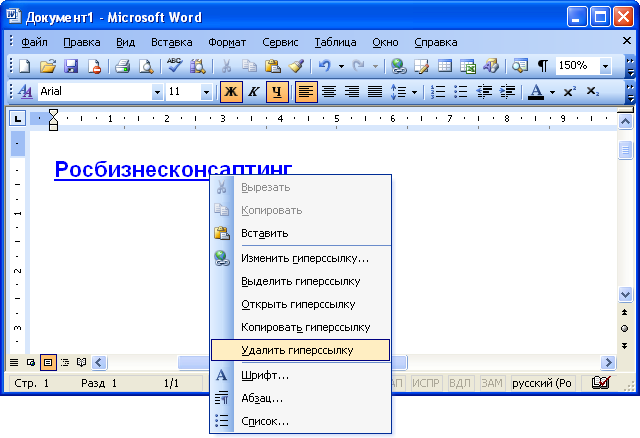
Чтобы изменить адрес, щелкните правой кнопкой мыши подчеркнутый текст и выберите Редактировать гиперссылку . Вы также можете нажать Удалить гиперссылку , чтобы удалить ее из документа.
Как сделать гиперссылку в Excel
Для вставки гиперссылок на лист Excel требуется всего несколько шагов:
- Щелкните ссылку на ячейку, на которую вы хотите создать ссылку.
- Открыть Вставить → Связать , чтобы открыть всплывающее окно.
- Выберите опцию, соответствующую вашим потребностям.

Другой способ гиперссылки в Excel — использование формулы HYPERLINK. Синтаксис ГИПЕРССЫЛКА(местоположение_ссылки, [дружеское_имя]) . Замените link_location на адрес веб-сайта или путь на листе и friendly_name на текст привязки.
Как сделать гиперссылку в PowerPoint
Вставьте ссылку в PowerPoint, выполнив следующие действия:
- Выделите элемент, который хотите преобразовать в гиперссылку.
- Перейдите на вкладку Вставка → Ссылка . Либо щелкните элемент правой кнопкой мыши → Гиперссылка . Появится окно Вставить гиперссылку .
- Введите URL-адрес в поле Адрес или ссылку на один из слайдов в презентации PowerPoint, нажав Поместить в этот документ .
Окружите веб-адрес и текст ссылки элементами и для создания ссылок в HTML. Затем добавьте атрибут href , чтобы указать, что ссылка будет направлять пользователей в другое место.
Затем добавьте атрибут href , чтобы указать, что ссылка будет направлять пользователей в другое место.
Скопируйте и вставьте следующий код в редактор HTML:
вставьте здесь текст привязки
Укажите веб-адрес и текст привязки самостоятельно. Вот как код будет выглядеть в редакторе кода WordPress.
Создание гиперссылок дает владельцам сайтов и читателям различные преимущества, о которых мы расскажем ниже.
Оптимизация навигации
Гиперссылки улучшают навигацию по веб-сайту, связывая ссылки или связанные веб-страницы в записи блога или на странице.
Например, подключите важные страницы, такие как Contact и About , на свою домашнюю страницу, чтобы посетители могли легко получить к ним доступ.
Улучшение поисковой оптимизации (SEO)
Хорошая стратегия создания ссылок важна для SEO.
Внутренние ссылки могут оптимизировать навигацию и взаимодействие с пользователем — важный фактор хорошего SEO. Между тем, входящие ссылки с других веб-сайтов выступают в качестве вотума доверия. Они указывают поисковым системам, что ваш сайт заслуживает доверия, улучшая рейтинг и привлекая больше трафика.
Между тем, входящие ссылки с других веб-сайтов выступают в качестве вотума доверия. Они указывают поисковым системам, что ваш сайт заслуживает доверия, улучшая рейтинг и привлекая больше трафика.
Предоставить дополнительную ценность
Ссылка на контент, чтобы предложить больше ценности вашим посетителям, например PDF-файлы, которые можно загрузить с Google Диска, или важные факты с другого веб-сайта.
Например, Томас Франк, YouTube-блогер, занимающийся личным развитием, предлагает своей аудитории бесплатный шаблон бюджета по ссылке в своем блоге.
В этом разделе перечислены пять лучших советов по увеличению количества гиперссылок на веб-сайте и в документах.
Различать абсолютные и относительные URL-адреса
URL-адрес содержит полный веб-адрес, указывающий на веб-страницу или онлайн-документ, например https://www.example.com/abc.html . Он включает в себя протокол, субдомен, доменное имя и путь.
Относительная ссылка или сокращенный URL содержит только путь, например, /abc. html . Используйте относительные ссылки в своей стратегии внутренних ссылок для более быстрого кодирования и времени загрузки.
html . Используйте относительные ссылки в своей стратегии внутренних ссылок для более быстрого кодирования и времени загрузки.
Использование ярлыка для создания гиперссылки
Текстовые редакторы обычно предоставляют в меню специальную кнопку гиперссылки. Некоторое программное обеспечение позволяет вам нажать Ctrl + K для ускорения рабочего процесса для мгновенного открытия редактора гиперссылок. Эти текстовые редакторы включают Microsoft Office, WordPress и Google Workspace.
Включить электронное письмо в гиперссылку
Электронная почта — один из наиболее распространенных способов связи в бизнесе.
Используйте ссылку mailto: для подключения к адресу электронной почты на любой платформе, включая документ Word и страницу веб-сайта. Почтовый клиент автоматически запустится, как только кто-то нажмет на ссылку.
Чтобы вставить ссылку электронной почты, выполните следующие действия:
- Выделите текст, в который вы хотите добавить ссылку электронной почты.

- Щелкните значок ссылки .
- Введите « mailto: » в поле ссылки, а затем адрес электронной почты. Например, « mailto:[email protected] ».
- Нажмите Введите или кнопку OK .
Создание гиперссылок в сообщениях электронной почты
Добавляйте гиперссылки на веб-сайты, онлайн-портфолио и учетные записи социальных сетей в подписи электронной почты. Это предлагает больше способов для ваших контактов взаимодействовать с вами.
Если вы являетесь пользователем Gmail, выполните следующие действия:
- Щелкните значок шестеренки в правом верхнем углу папки «Входящие» → Просмотреть все настройки .
- Прокрутите до редактора подписей Gmail в разделе Подпись → Создать новый .
- Напишите свое имя и укажите свои учетные записи в социальных сетях.
 Выберите текст каждого социального канала и свяжите его со своим профилем с помощью инструмента Hyperlink .
Выберите текст каждого социального канала и свяжите его со своим профилем с помощью инструмента Hyperlink .
Сделайте подпись более привлекательной с помощью значков социальных сетей из Flaticon . Просто загрузите их в редактор и свяжите со своими социальными профилями. Подпись будет установлена автоматически при открытии нового сообщения.
Нацеливание на конкретный раздел
Нацеливание на раздел документа или веб-страницы позволяет читателям переходить к определенной части, а не прокручивать весь сайт или документ.
Microsoft Office позволяет пользователям переходить к заголовку документа или закладке с помощью Поместить в этот документ вариант.
Пользователи WordPress могут выполнить следующие шаги, чтобы добавить гиперссылку к определенному элементу на своей странице или в публикацию, например к заголовку или блоку цитат:
- Выберите якорный текст и нажмите кнопку Ссылка .

- Введите «#», а затем ключевые слова целевого элемента, затем добавьте тире между словами. Например, « #what-is-wordpress ».
- Скопируйте якорь в буфер обмена без хэштега.
- Нажмите Enter, , и текст будет выделен.
- Нажмите на целевой элемент и вкладку Блок на правой панели.
- Выберите меню Advanced и вставьте ключевое слово, введенное на втором шаге.
- Щелкните Обновить или Предварительный просмотр , чтобы проверить, работает ли ссылка.
Заключение
Гиперссылки — это интерактивные элементы, позволяющие перейти к другому документу, веб-контенту или определенному месту в текущем документе. Они могут быть в виде текста, изображения или кнопки. Гиперссылки помогают оптимизировать навигацию по сайту или документу, улучшают поисковую оптимизацию и предоставляют дополнительную информацию аудитории.
В большинстве текстовых редакторов для добавления гиперссылки выделите элемент и щелкните значок ссылки . Некоторые редакторы позволяют использовать Ctrl + K для быстрого доступа к параметру гиперссылки. Чтобы добавить гиперссылку HTML, используйте элементы и и атрибут href .
Надеюсь, эта статья помогла вам понять, как создать гиперссылку в различных текстовых редакторах, от WordPress до Microsoft Office и HTML.
Лидин увлечен онлайн-бизнесом и маркетингом. Она считает, что эти темы должны быть доступны каждому, поэтому она полна решимости помочь людям раскрыть свой цифровой потенциал с помощью письменных материалов. В свободное от работы время Лидин любит исследовать новые города и редактировать видео.
Еще от Маулидина М.
Как создать гиперссылку
Добавление гиперссылок к файлам Word, Excel и PowerPoint — это простой способ предоставить вашим читателям быстрый доступ к информации в Интернете, в другом документе или месте без необходимости включения этот контент прямо в ваш файл. Давайте посмотрим, как создавать, вставлять, управлять и удалять гиперссылки в ваших документах.
Давайте посмотрим, как создавать, вставлять, управлять и удалять гиперссылки в ваших документах.
Что такое гиперссылка?
Гиперссылка, которую вы также можете встретить под названием или веб-ссылка, представляет собой ссылку на данные, по которым пользователь может легко перейти, щелкнув, коснувшись или наведя указатель мыши на ссылку. Например, www.onlyoffice.com содержит адрес главной страницы сайта ONLYOFFICE.
Гиперссылка может быть фрагментом текста, изображением, значком, и простой щелчок по ней позволяет нам перейти от ссылки к другому месту или документу. Он также может указывать на определенный раздел или элемент на той же веб-странице или в файле.
Гиперссылки соединяют веб-страницы с другими веб-источниками. Без них вам нужно было бы знать интернет-адрес для каждой страницы, которую вы посещаете, известный как URL (унифицированный указатель ресурса). URL-адрес обычно находится в верхней части окна браузера в адресной строке:
Каковы преимущества документов с гиперссылками?
Гиперссылки — отличный способ связать текст в документе с другой связанной информацией. Итак, имея дело с текстами, таблицами и слайдами, вы можете использовать гиперссылки для следующего:
Итак, имея дело с текстами, таблицами и слайдами, вы можете использовать гиперссылки для следующего:
- Чтобы сделать ваш файл более информативным и полным, чтобы пользователи могли углубиться в интересующую его тему,
- Чтобы переключиться на другой документ, таблицу или презентацию, пока вы сообщаете о своих результатах коллегам,
- Чтобы быстро перейти к другим частям того же документа без прокрутки до нужного содержимого,
- Чтобы сэкономить время при поиске похожего контента и дополнительных сведений,
- Для отображения веб-контента: видео, изображений или сообщений,
- Чтобы открыть почтовый ящик для нового сообщения.
Как создать гиперссылку в документе Word
Выполните следующие простые действия, чтобы создать гиперссылку в документе Word с помощью ONLYOFFICE Document Editor :
- Выберите текст, который вы хотите отобразить в качестве гиперссылки.
- Перейдите на вкладку Вставка или Ссылки на верхней панели инструментов.

- Щелкните соответствующий значок.
- Или выберите гиперссылку в контекстном меню.
- Далее в открывшемся окне Настройка гиперссылки можно указать параметры ссылки:
- Если вам нужно добавить гиперссылку, ведущую на веб-страницу, используйте параметр Внешняя ссылка , вставьте URL-адрес в формате http://www.example.com в поле Ссылка на . Нажмите клавишу CTRL и щелкните ссылку, чтобы перейти из документа на внешний веб-сайт.
- Если вам нужно добавить ссылку, ведущую к определенному месту в том же документе, используйте опцию Поместить в документ и выберите среди существующих заголовков или ранее добавленных закладок.
- Поместите текст в поле Display , которое станет кликабельным и приведет к адресу, указанному в верхнем поле.
- Если вы хотите добавить небольшое ключевое замечание о содержимом гиперссылки, просто вставьте описание в текст всплывающей подсказки 9поле 0443.
 Текст станет видимым в небольшом всплывающем окне при наведении гиперссылки.
Текст станет видимым в небольшом всплывающем окне при наведении гиперссылки.
- Затем нажмите OK, чтобы подготовить гиперссылку в документе Word.
Вы можете использовать сочетание клавиш Ctrl+K , чтобы открыть окно настроек гиперссылки сразу после ввода.
Как создать
ссылки в таблицах ExcelЧтобы вставить гиперссылку в таблицу Excel, открытую в редакторе электронных таблиц ONLYOFFICE, вам необходимо:
- Выберите ячейку, в которую вы хотите добавить ссылку.
- Перейдите на вкладку Вставка верхней панели инструментов.
Или используйте контекстное меню и выберите параметр Гиперссылка .
- В открывшемся окне Настройки гиперссылки вы можете выбрать:
- кнопка Внешняя ссылка для создания гиперссылки на веб-страницу,
- Внутренний диапазон данных для вставки ссылки в электронную таблицу Excel, которую вы в данный момент редактируете, например, рабочий лист и диапазон ячеек или ранее добавленный именованный диапазон.

- Затем нажмите кнопку ОК.
Как вставить гиперссылку в слайды PowerPoint
Выполните следующие шаги, чтобы вставить гиперссылку в презентацию PowerPoint в редакторе презентаций ONLYOFFICE:
- Поместите курсор в текстовое поле на слайде, куда нужно добавить гиперссылку.
- Перейдите на вкладку Вставка верхней панели инструментов.
Или выберите гиперссылку из контекстного меню.
- После появления окна «Настройки гиперссылки» вы можете вставить ссылку:
- Для внешней веб-страницы, заполнив поля соответствующей опции,
- Переход к определенной части той же презентации с помощью слайда в этой презентации:
- Нажмите OK, чтобы вставить гиперссылку в слайды PowerPoint.
Как сделать ссылку легкой и красивой?
Делая красивый текст, не забудьте стилизовать все объекты, включая ссылки. Вставьте один в свой документ так, как он есть. Например:
Вставьте один в свой документ так, как он есть. Например:
Не так уж больно, если в вашем текстовом файле будет только один. Но пара длинных ссылок делает ваш документ менее привлекательным, чем он мог бы быть.
Или еще хуже, когда ссылка не похожа на ссылку. Читатель узнает об этом только при наведении курсора. Это значит, что ваши коллеги не найдут нужной информации.
Итак, давайте посмотрим, как сделать красивую гиперссылку.
В основном гиперссылки имеют синий цвет и подчеркнутый текст. Большая часть программ использует этот тип форматирования по умолчанию. Вы можете оформить ссылку так, как вам нравится: добавить цвета, сделать ее полужирной, выделить курсивом, добавить цвет фона и т. д. Но не забывайте придерживаться макета всего документа и убедитесь, что он по-прежнему выглядит как ссылка.
Также можно создать гиперссылку с «привязкой» к месту в том же документе. Например, мы можем добавить якоря к заголовкам в текстовом документе для более быстрой навигации.