Как создать сайт в блокноте?
Сайт можно создать даже в блокноте. В этом нет ничего сложного, если придерживаться нижеописанного алгоритма.
На первом этапе необходимо открыть блокнот и создать текстовый документ. Для удобства ему стоит сразу же задать какое-нибудь имя (например, my_first_page). Также следует изменить расширение документа с .txt на .html.
Далее необходимо заново открыть только что созданный документ. Для этого можно использовать не только Блокнот, но также Notepad++ или любой другой текстовый редактор. При этом желательно, чтобы он был оснащен подсветкой синтаксиса.
Следующий этап предусматривает вставку в чистый документ этого фрагмента:
Все внесенные изменения должны быть сохранены.
Теперь файл my_first_page.html можно открыть в любом браузер.
Новичкам, которые впервые создают сайт в блокноте, стоит сравнить указанный HTML-код и результат его работы в браузере. Причем желательно разобрать каждую строчку кода.
В этой статье мы вместе разберем код и узнаем, за что отвечает каждая строчка.
Этот тег символизирует начало любого HTML-документа. Он информирует об используемой версии языка разметки. В случае отсутствия этой строки браузер не сможет нормально обработать код. Указание этого тега позволяет интернет-обозревателю понять, что этот документ соответствует языку разметки HTML 5. Таким образом, браузер будет обрабатывать указанный код согласно стандартам этого языка.
Эта строка говорит о том, что между указанными тегами будет использоваться HTML-код. Стоит отметить, что эти теги использовать необязательно, однако согласно «правилам хорошего тона» принято.
Данный контейнер содержит теги со вспомогательными сведениями для браузеров и поисковых роботов. В нем можно задавать файлы скриптов, CSS-таблицы и ключевые слова.
В тегах «тайтл» указывается заголовок страницы, который пользователь видит при открытии вкладки. Поэтому данный тег важен не только для поисковиков, но и для пользователей, которые благодаря нему могут определить тематику сайта и конкретной страницы.
У любого HTML-документа есть не только «голова» с важными вспомогательными сведениями, но и «тело». Именно в нем и содержится основной код документа. В указанном примере тело документа содержит только лишь одну фразу, которая отображается при открытии страницы.
Внутри «тела» разработчик может указывать любую информацию, которая впоследствии будет отображена в браузере.
Многие начинающие веб-разработчики наверняка обратили внимание на то, что слеш находится не после, а перед закрывающим тегом. Данная особенность обусловлена стандартами языка HTML.
Стоит также добавить, что на основе данного примера можно создавать любые другие страницы. Для того чтобы создать полноценный сайт в блокноте, достаточно только лишь поменять информацию внутри контейнеров title, html, head и body.
А я знаю как найти правильную ссылку на гидру по этому поделюсь с вами и зеркалом и официальной ссылок на hydraruzxpnew4af гидра сайт в тор браузере ссылка
Теги:
CSS html Уроки
Средство разработки: Notepad++
Для разработки сайтов, написания HTML или PHP кода, для редактирования CSS можно использовать простейший блокнот. Но лучше попробовать профессиональные инструменты. К примеру, для Windows существует отличный бесплатный редактор Notepad++. В отличии от блокнота, у этого редактора есть функции, которые помогают в написании кода. Вот некоторые из них:
Но лучше попробовать профессиональные инструменты. К примеру, для Windows существует отличный бесплатный редактор Notepad++. В отличии от блокнота, у этого редактора есть функции, которые помогают в написании кода. Вот некоторые из них:
- Подсветка синтаксиса (в том числе HTML, CSS, PHP). Благодаря ей меньше ошибок и выше скорость работы.
- Широкий выбор кодировок, в которые можно быстро конвертировать документ, над которым ведётся работа.
- Автоматическое выравнивание табуляций в новой строке
- Можно подключить плагины, которые расширят возможности редактора
- Есть макросы: можно записать действие и повторить его по нажатию одной кнопки. Это удобно для написания часто повторяющихся комбинаций в коде.
Скачать клиент Notepad++ можно бесплатно на официальном сайте проекта.
Для начинающего пользователя нет нужды разделять процесс разработки на «черновик» и «чистовик». Можно делать все изменения непосредственно на сайте проекта. Потому что посещаемость проекта не настолько большая, чтобы ошибка в разработке привела к потере денег от простоя проекта. Поэтому вполне нормально изменять файлы сайта непосредственно на сервере, без скачивания к себе на компьютер.
Можно делать все изменения непосредственно на сайте проекта. Потому что посещаемость проекта не настолько большая, чтобы ошибка в разработке привела к потере денег от простоя проекта. Поэтому вполне нормально изменять файлы сайта непосредственно на сервере, без скачивания к себе на компьютер.
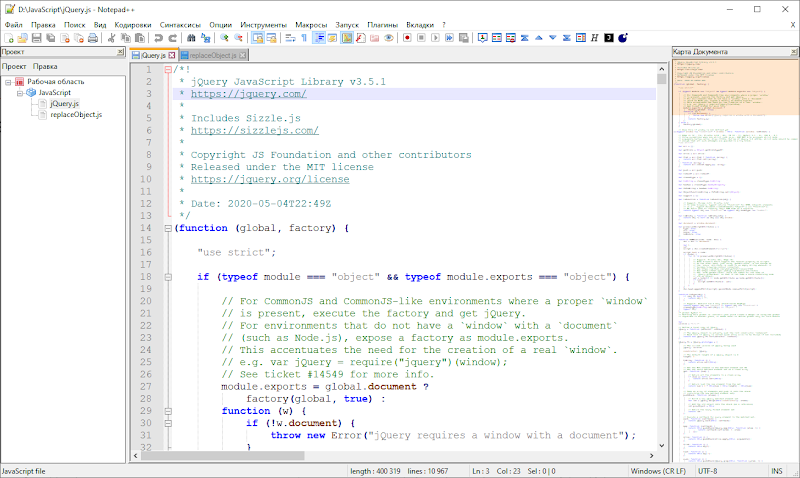
Notepad++ по умолчанию не умеет подсоединяться к серверу и редактировать/ удалять/ создавать файлы на сайте. Чтобы он научился это делать, необходимо установить плагин NppFTP. С помощью этого плагина вы сможете редактировать любые файлы на своём сайте без загрузки их к себе на компьютер. Это сильно ускоряет процесс разработки, а также процесс обучения. Далее будет описан часть процесса установки плагина и работы с ним. Для начала скачайте и установите Notepad++. Запустите его и увидите примерно такой интерфейс (так выглядит на Windows 10):
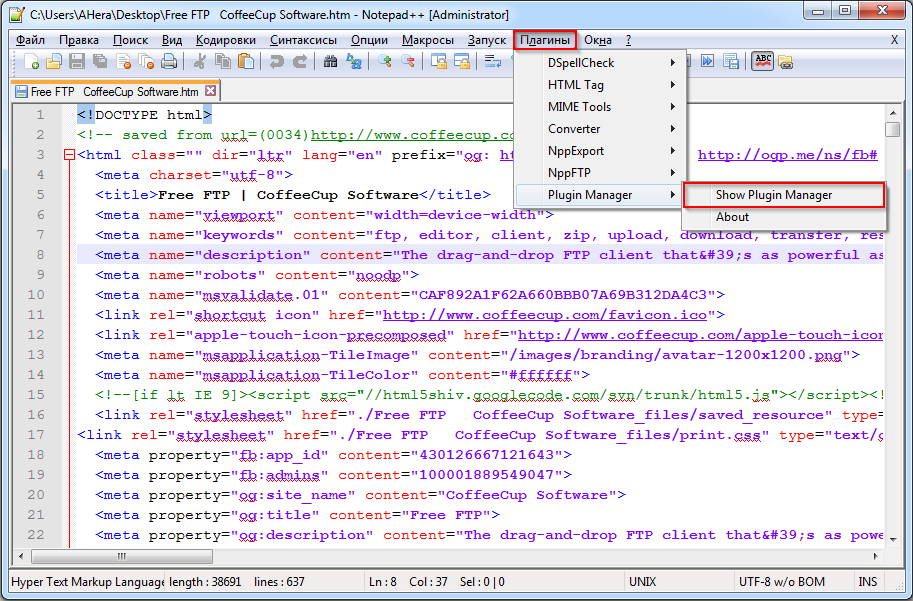
Теперь нужно найти в верхнем меню пункт «Плагины» — «Управление плагинами». Откроется окно со списком доступных плагинов:
В этом списке необходимо найти плагин NppFTP, поставить напротив него галочку и нажать сверху кнопку «Установить». После установки плагина Notepad++ перезагрузится и теперь можно попробовать плагин на практике. Для этого найдите в верхнем меню пункт «Плагины» — «NppFTP» — «ShowNppDTP Window»:
После нажатия на него в редакторе Notepad++, справа, откроется боковое меню. В будущем, когда соединение с сервером будет установлено, то в этом боковом меню будет показан список файлов и папок на сайте.
После установки плагина Notepad++ перезагрузится и теперь можно попробовать плагин на практике. Для этого найдите в верхнем меню пункт «Плагины» — «NppFTP» — «ShowNppDTP Window»:
После нажатия на него в редакторе Notepad++, справа, откроется боковое меню. В будущем, когда соединение с сервером будет установлено, то в этом боковом меню будет показан список файлов и папок на сайте.
Теперь необходимо задать настройки подключения к сайту, чтобы подключаться в один клик, без ввода пароля. Для этого нажимаем на шестерёнку в боковом меню плагина и выбираем пункт «Profiles Settings»: Кликните на этот пункт и откроется окно, в котором необходимо создать профиль. Нажмите «Add new» под списком «Profiles»: Введите доступы к сайту: hostname — ip адрес сервера, username — имя пользователя, password — пароль доступа. Выберите протокол: FTP/SFTP.
Настоятельно рекомендуем передавать файлы через SFTP, а не FTP. В противном случае они передаются без шифрования, их можно перехватить и прочитать.
После ввода настроек закройте окно, нажмите на значок соединения в боковом меню плагина и выберите сервер: Если все настройки введены правильно, то произойдёт подключение к серверу с сайтов. И в боковом меню можно будет увидеть файлы и папки сайта: Кликните два раза на файл, и он откроется в режиме редактирования. При сохранении файл будет автоматически обновлён на сервере.
Минус Notepad++ в том, что он только для Windows. Его нет на Linux. Если Вам понадобился аналог Notepad++ для Linux, то рекомендуем присмотреться к редактору Atom, функционал которого аналогичен.
Для загрузки большого количества файлов на сервер рекомендуем использовать программу FileZilla.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Как создать сайт блога с помощью Блокнота – Что такое Mark Down
Предположим, вы хотели бы получить представление о том, как создать блог с помощью Блокнота. За последнее десятилетие ведение блога становится все более популярным. Блог — это веб-сайт, на котором люди могут публиковать свои мысли, чувства и опыт по заданной теме. Многие люди используют ведение блога как способ общения с другими людьми, обмена хобби и интересами или даже для зарабатывания денег. Создание блога с помощью Блокнота — относительно простой процесс. Сначала вам нужно будет создать текстовый файл с помощью Блокнота (или любого другого текстового редактора). В текстовом файле вам нужно будет ввести следующий код: Ваш блог-сайт Сохраните файл как index.html в новой папке. Вы можете назвать папку как угодно. Далее, откройте index.html в веб-браузере. Вы должны увидеть пустую страницу. Чтобы добавить контент в свой блог, просто добавьте следующий код туда, где вы хотите, чтобы контент отображался: Здесь ваш контент Вы можете добавлять столько контента, сколько хотите. Когда вы закончите, сохраните файл и обновите страницу в веб-браузере, чтобы увидеть обновленное содержимое.
За последнее десятилетие ведение блога становится все более популярным. Блог — это веб-сайт, на котором люди могут публиковать свои мысли, чувства и опыт по заданной теме. Многие люди используют ведение блога как способ общения с другими людьми, обмена хобби и интересами или даже для зарабатывания денег. Создание блога с помощью Блокнота — относительно простой процесс. Сначала вам нужно будет создать текстовый файл с помощью Блокнота (или любого другого текстового редактора). В текстовом файле вам нужно будет ввести следующий код: Ваш блог-сайт Сохраните файл как index.html в новой папке. Вы можете назвать папку как угодно. Далее, откройте index.html в веб-браузере. Вы должны увидеть пустую страницу. Чтобы добавить контент в свой блог, просто добавьте следующий код туда, где вы хотите, чтобы контент отображался: Здесь ваш контент Вы можете добавлять столько контента, сколько хотите. Когда вы закончите, сохраните файл и обновите страницу в веб-браузере, чтобы увидеть обновленное содержимое.
В этом блоге я покажу вам, как использовать Блокнот для создания веб-сайта с помощью простого фрагмента кода . Я бы порекомендовал вам следовать следующему руководству от начала до конца. Для начала я создал тег заголовка с именем div и элементом навигации. После этого я использовал элемент div «баннер», чтобы поместить внутрь изображение. Чтобы сгенерировать этот фрагмент кода, вы создали файл блокнота с именем index.html. Поскольку мы используем внутренний CSS, нет необходимости создавать отдельный файл CSS. Если вы хотите сохранить код в индексный файл, скопируйте и вставьте его ниже. Затем в «Блокноте» нажмите кнопку «Сохранить». Используя пустой браузер, вы можете просмотреть файл в другом свете.
Могу ли я создать сайт с помощью блокнота?
Кредит: www.heapcoding.comДа, вы можете создать веб-сайт с помощью Блокнота. Для создания веб-сайта вам необходимо знать HTML, CSS и JavaScript.
В этом уроке мы узнаем, как создать веб-сайт с помощью HTML с помощью текстового редактора «Блокнот». Мы должны использовать атрибут фона HTML, чтобы включить фоновое изображение в начальный тег body веб-страницы. Когда мы добавляем аудиофайл в наш HTML-файл, мы получаем доступ к нескольким элементам управления для управления аудиофайлом. HTML-элементы: стилизация HTML-элементов. CSS используется для стилизации HTML-элементов. CSS можно добавлять на страницы HTML без включения в CSS. Тег стиля должен быть указан внутри тегов заголовка.
Мы должны использовать атрибут фона HTML, чтобы включить фоновое изображение в начальный тег body веб-страницы. Когда мы добавляем аудиофайл в наш HTML-файл, мы получаем доступ к нескольким элементам управления для управления аудиофайлом. HTML-элементы: стилизация HTML-элементов. CSS используется для стилизации HTML-элементов. CSS можно добавлять на страницы HTML без включения в CSS. Тег стиля должен быть указан внутри тегов заголовка.
Как создать веб-сайт с помощью Блокнота
Кредит: blogspot.com Создание веб-сайта с помощью Блокнота — относительно простой процесс. Во-первых, вам нужно будет открыть Блокнот на вашем компьютере. Далее вам нужно будет создать новый текстовый документ . После того, как вы это сделаете, вам нужно будет сохранить документ в виде файла .html. Для этого вам нужно будет выбрать «Все файлы» в раскрывающемся меню «Сохранить как». После того, как вы сохранили документ, вам нужно будет открыть его в веб-браузере.
HTML, как следует из названия, является языком гипертекстовой разметки. Веб-страница создается с использованием HTML-кода и программ. В этом уроке мы узнаем, как создать документ HTML с помощью Блокнота. Теперь вы можете узнать больше о тегах HTML , создав больше веб-страниц HTML.
Как открыть веб-страницу в блокноте?
Просто сохраните файл с таким, как если бы вы запускали сценарий Блокнота и хотели запустить его в браузере. Если вы создаете html-файл на основе видео, на которое вы ссылаетесь, вам следует использовать расширение (например, html). После щелчка правой кнопкой мыши по файлу выберите «Открыть» в браузере.
Как создать ссылку на определенный элемент на странице
Если вы хотите сделать ссылку на определенный раздел документа, тег body — это то, что вам нужно. Кроме того, теги a> и /a> можно использовать для ссылки на любой элемент на странице, а не только на основную часть документа.
HTML-код
HTML-код — это код, который используется для создания веб-сайтов. Это язык разметки, который используется для создания структуры веб-страницы. HTML-код состоит из ряда элементов, которые используются для определения содержимого веб-страницы. Наиболее распространенными элементами являются элементы head, body и title.
Это язык разметки, который используется для создания структуры веб-страницы. HTML-код состоит из ряда элементов, которые используются для определения содержимого веб-страницы. Наиболее распространенными элементами являются элементы head, body и title.
Язык HTML включает ряд элементов, определяющих ввод и компьютерный код пользователя. Элемент HTML определяет ввод с клавиатуры, тогда как элемент HTML определяет образец вывода компьютерной программы. Внутри содержимое отображается моноширинным шрифтом браузера по умолчанию. Этот элемент не сохраняет лишние пробелы или разрывы строк.
Быстрое создание прибыльного веб-сайта
Если вы хотите быстро создать прибыльный веб-сайт, вам нужно сделать несколько вещей. Во-первых, вам нужно найти нишу, которой вы увлечены и в которой, как вы знаете, вы можете зарабатывать деньги. Как только вы нашли свою нишу, вам нужно создать веб-сайт, который будет одновременно информативным и привлекательным для вашей целевой аудитории. Наконец, вам нужно привлечь трафик на свой сайт с помощью SEO и маркетинга в социальных сетях. Если вы сможете сделать все это, вы будете на пути к быстрому созданию прибыльного веб-сайта.
Наконец, вам нужно привлечь трафик на свой сайт с помощью SEO и маркетинга в социальных сетях. Если вы сможете сделать все это, вы будете на пути к быстрому созданию прибыльного веб-сайта.
Этот курс состоит из шести часов обучения и 78 коуч-сессий, на которых вас научат создавать прибыльные веб-сайты всего за пять дней. Все методы, которые я демонстрирую в этом курсе, просты в применении и могут дать немедленные результаты. Если вы хотите узнать, как делать именно то, что делал я, я уже заработал 117 000 долларов за первые три месяца, потому что выполнял минимальную работу. Промедление — это всегда пустая трата денег. Этот курс предназначен для студентов, имеющих базовые знания по физике и математике.
Создайте свой веб-сайт и запустите его за пять минут с помощью Squarespace
Чтобы начать работу, вам необходимо сделать несколько вещей. Хостинг и доменные имена являются наиболее важными факторами, когда речь идет о доменных именах. В конечном итоге вы можете потратить от 8 до 40 долларов в год на эту программу. Если вы только начинаете свой бизнес и хотите использовать веб-сайт в личных целях, услуга хостинга может не понадобиться.
Если вы только начинаете свой бизнес и хотите использовать веб-сайт в личных целях, услуга хостинга может не понадобиться.
После выбора доменного имени и хостинга вам нужно будет выбрать платформу для своего веб-сайта. Squarespace — самый популярный и быстрый способ создания веб-сайта, поскольку доступно множество платформ. Вы можете создать веб-сайт за считанные минуты, а благодаря интуитивно понятному пользовательскому интерфейсу он будет запущен и запущен в кратчайшие сроки.
Squarespace — отличный выбор, если вы хотите быстро и легко создать сайт. С помощью нескольких простых шагов вы сможете запустить свой веб-сайт в кратчайшие сроки.
Как создать сайт с помощью HTML в Блокноте?
В этом блоге Вы научитесь создавать веб-сайт с помощью HTML в Блокноте. Создать веб-сайт с ним очень просто, если вы знаете правильный процесс. Итак, давайте начнем и посмотрим на правильный процесс.
- Чтобы создать веб-сайт с HTML, вы должны сначала знать, как открыть блокнот.
 Итак, вот шаги, чтобы открыть блокнот на разных устройствах: —
Итак, вот шаги, чтобы открыть блокнот на разных устройствах: —
- Windows: — Нажмите «Пуск» > «Введите Блокнот» > «Блокнот».
- macOS: — Откройте прожектор > Введите TextEdit > Щелкните TextEdit поверх результатов поиска.
и набирать Codeblockx — решение ваших проблем с кодированием. Теперь, когда работа этого тега также завершена, мы закроем этот тег тегом
. h2 — это тег заголовка в HTML.и под этим тегом мы напечатаем I Love Coding и закроем этот тег тегом
.
Полный код
Codeblockx – Решение для все ваши проблемы с программированием
Я люблю кодирование
OUTPUT
Теперь вы успешно создали веб-сайт с помощью HTML в Блокноте.