Как создать сайт самому
Несмотря на то, что в современном мире интернет захватывает все более широкие массы населения, большинство людей, до сих пор, имеет смутное представление о том, что такое сайт с нуля под ключ. Данная статья предлагает всем, кто хочет лучше разобраться в этом вопросе, попробовать сделать сайт с нуля самостоятельно.
Примеры работ
Краткий перечень того, что нужно, чтобы самостоятельно создать сайт
- Зарегистрировать доменное имя. Заключить договор с одним из официальных регистраторов доменов и оплатить ему счет за выбранное доменное имя
- Сверстанные макеты передать в работу веб программисту и интегрировать в систему управления
- Подобрать хостинг для размещения будущего веб ресурса, выбрать подходящий тариф хостинг провайдера. Оплатить счет за услуги хостера и на этой площадке развернуть сайт, подключить базу данных
- Программирование сайта – тут вам нужно будет заняться программированием всех модулей и сервисов сайта так, чтоб все на ресурсе работало именно по нужному сценарию.
 Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг
Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг - Подобрать соответствующую задачам вашего сайта систему управления, оплатить и купить её, изучить инструкцию по пользованию и работе, установить на хостинг, разобраться в возможностях платформы и в её настройках
- SEO копирайт, т.е. заняться подготовкой уникальных текстовых и графических материалов для заполнения
- Озадачиться поиском услуги среди профессиональных дизайн студий. Выбрать устраивающую вас компанию и исполнителя, оплатить дизайн веб сайта
- Делегировать купленное вами доменное имя, прописав имена DNS серверов
- Разработанные макеты дизайна передать специалисту html верстальщику для верстки, соответственно – следует найти грамотного верстальщика
- Установить и настроить счетчики посещаемости и статистики, предварительно их выбрав и зарегистрировав
- Подать сайт на регистрацию в основных поисковых системах.

А теперь поподробнее – как сделать сайт самостоятельноРегистрация домена
Домен – это адрес сайта,
он должен быть красивым и запоминающимся. Домены в основном пишутся латинскими буквами. Адреса всегда находятся в какой-нибудь географической зоне, ее обозначение – в самом конце, после последней точки. Например, российская зона имеет обозначение «.ru». Для выбора имени необходимо открыть сайт регистратора доменов и заняться подбором, проверяя, свободно ли пришедшее вам в голову имя.
В имени домена следует
по возможности избегать специфических «русских» звуков, которые неоднозначно передаются латиницей и непросто запоминаются.
По окончании подбора имени
его необходимо зарегистрировать, для чего нужно заключить соответствующий договор со специализированной компанией – регистратором доменов.
Самое простое – заключить договор на себя
как физическое лицо (для этого даже не потребуется приезжать в офис регистратора). После регистрации надо тщательно сохранить свой логин, соответствующий номеру договора, и пароль – он будет направлен в ваш адрес электронным письмом по ссылке. После прохождения платежа домен регистрируется на год, потом его надо будет ежегодно продлевать.
Покупка площадки размещения
Если ваш домен зарегистрирован
у сертифицированного регистратора, то при необходимости его можно будет сменить, поэтому лучше всего выбирать регистратора (хостинг-провайдера) в соответствии с рейтингом. У выбранного хостинг-провайдера необходимо зарегистрироваться и оплатить хостинг. По итогам регистрации провайдер присылает письмо с паролями: для ftp-доступа (чтобы загружать и редактировать сайт), для доступа к контрольной панели (чтобы управлять разными настройками и почтой).
Помимо этого хостинг-провайдер должен
указать DNS (Domain Name System) своего сервера, которое нужно будет прописать в настройках своего домена. DNS сервера представляет собой два адреса, связывающих ваш домен с хостингом и тем конкретным местом на его сервере, где будет находиться сам сайт.
С полученными данными необходимо зайти
в свой аккаунт на сайте регистратора, затем в настройки домена и вписать в них новые DNS сервера. После того, как через несколько часов они «пропишутся», при наборе адреса можно будет в качестве результата увидеть отображение переадресации на сайт хостинг-провайдера.
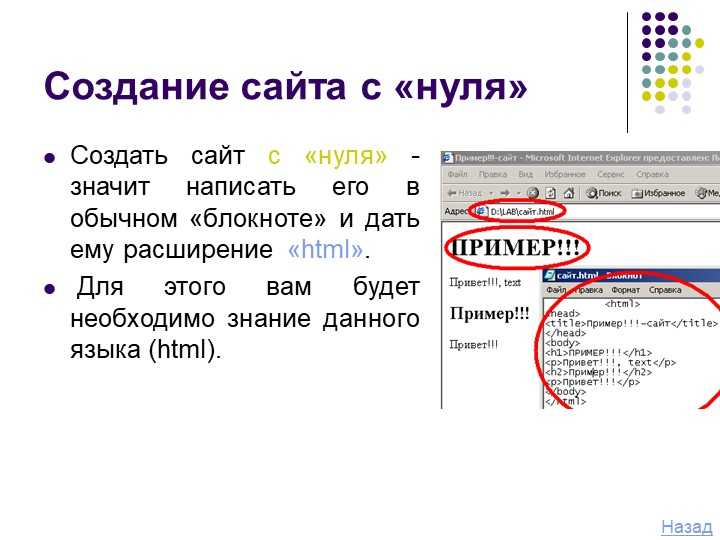
Генерация html-страничек
Для самостоятельного редактирования
существует множество программ, но их использование не является обязательным. Следует иметь в виду основное: html-документ или веб-страница – это обычный текстовый документ, который можно открыть и посмотреть с помощью стандартных программ типа Блокнота. Так, например, если зайти на любой сайт и нажать в браузере «Вид» – «Просмотр HTML-кода» (или какие-то аналогичные «кнопки»), можно увидеть смесь строчек кода и обычного текста.
Так, например, если зайти на любой сайт и нажать в браузере «Вид» – «Просмотр HTML-кода» (или какие-то аналогичные «кнопки»), можно увидеть смесь строчек кода и обычного текста.
Пошаговая инструкция при разработке сайта самостоятельно с нуля
- Следует проверить, чтобы на компьютере отображались расширения для всех файлов – два-три символа после последней точки в названии файла (очень похоже на зоны у доменов, например, у файла «doc.com» расширение «.com». Для этого необходимо открыть любую папку (каталог), пройти по маршруту типа «Сервис» – «Свойства папки» – «Вид» и убрать галочку с пункта «Скрывать расширения для зарегистрированных типов файлов».
- Теперь все файлы будут отображаться с расширениями, к примеру, имя файла «Автобиография» будет видно как «Автобиография.doc». Именно это нам и требуется. Маленькая практическая хитрость: для удобства отдельную папку для сайта лучше расположить не в «Моих документах» и не на Рабочем столе, а где-нибудь на локальных дисках – «C» или «D».
 Это удобнее.
Это удобнее.
- Войдя в папку, выбранную для работ, следует нажать правую кнопку мыши и выбрать строку «Сформировать текстовый документ» (или «html-документ», если будет такой вариант). Получив предложение назвать соответствующий файл, следует выбрать имя типа «index.html» (вместо стандартного «Текстовый документ.txt»). На вопрос, действительно ли вы желаете сменить расширение, следует ответить утвердительно. В результате в папке возникнет новый файл с синей интернетовской иконкой – это и есть будущий сайт, который вы реализуете самостоятельно и с нуля.
- Его следует выделить и нажать клавишу «Enter» – отроется браузер (Internet Explorer или другой и в нем пустая страница. Если нажать последовательно «Вид» – «Просмотр HTML-кода», в Блокноте откроется пустой текстовый файл. В нем можно написать любую фразу (например, «Люди, я вас люблю!») и сохранить сделанные изменения («Файл» – «Сохранить»).
 После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
После этого следует переключиться на то окошко, где открыт браузер с будущим сайтом, и нажать клавишу «F5» или «Обновить». На сайте должна появиться напечатанная фраза.
- Ура! Вы самостоятельно осилили простейшую веб-страничку для сайта! Как говорится, возьмите с полки пирожок!
- Однако чтобы сделать самому реальную (и красивую) веб-страницу без знания HTML (Hypertext Markup Language, язык разметки гипертекста), Вам потребуются вспомогательные инструменты. Самый простой и первый из приходящих в голову вариантов – текстовый редактор Microsoft Word.
- С его помощью можно сделать новый документ, написать там все, что хочется – например, собственное имя, контакты, и все-все-все, что хочется разместить на веб- странице на всеобщее обозрение – а при сохранении выбрать формат HTML и, например, название «index».
 Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.
Тогда получится файл «index.html», который можно будет открыть с помощью браузера, и если страница откроется – у вас все получилось.
Загрузка на сервер
Если раньше на компьютере не была установлена
программа «Total Commander», теперь это совершенно необходимо сделать. Дистрибутив можно найти через любую поисковую программу по названию или скачать с сайта. Программа предназначена для решения различных задач, но изначально (и это самое важное для нас сейчас) – это удобный инструмент для работы с файлами и папками.
После запуска программы следует нажать
кнопки «FTP» и «New connections» (новое соединение), после чего заполнить поля настроек в соответствии с данными, предоставленными хостинг-провайдером. Итог должен быть примерно таким:
Session: Мой сайт MYSITE.
Host name: FTP. MYSITE.RU
User name: MIKHAIL
Password: ********
Остальные поля заполнять не обязательно –
нажимайте «ОК». Окошко настроек исчезнет и останется только список подключений (если их несколько). Следует выделить новое подключение и нажать «Connect» (при условии наличия соединения с интернетом). Если не было допущено никаких ошибок, произойдет соединение с сервером , после чего в одной из половин рабочего окна программы появятся папки аккаунта.
Обычно одна из них предназначена для сохранения
статистики, другая – для почты, помимо этого обязательно должна быть специальная папка для сайта – ее точное название должен назвать хостинг- провайдер. Вы можете войти в эту папку и посмотреть ее содержимое – обычно это служебная папка «cgi-bin» и файл «index.html», но папка может быть и пустой.
В другой половинке окна программы
«Total Commander» откройте папку с подготовленным ранее файлом «index. html» и перетащить его в папку сервера, после чего утвердительно ответить на появившийся вопрос. Файл закачается на сервер. Для проверки следует набрать в браузере адрес своего сайта-визитки, разработку которого вы провели самостоятельно – должна отобразиться та самая страничка. Еще раз ура – Вы достигли главной цели.
html» и перетащить его в папку сервера, после чего утвердительно ответить на появившийся вопрос. Файл закачается на сервер. Для проверки следует набрать в браузере адрес своего сайта-визитки, разработку которого вы провели самостоятельно – должна отобразиться та самая страничка. Еще раз ура – Вы достигли главной цели.
Если вдруг страничка не отобразилась –
нет повода для паники. Наберите адрес своего сайта, добавив через косую черту (слэш) название страницы – в нашем примере это mysite.ru/index.html. Если страничка опять не отобразилась – вы что-то сделали неправильно, проверьте все действия пошагово, а если отобразилась – свяжитесь с хостингом и спросите, в чем, собственно, проблема и как сделать файл стартовым, индексным. И вообще – почаще звоните провайдеру, вы ему платите, в том числе, и за это.
Весь вышеописанный процесс
можно было бы сократить в несколько раз, однако теперь ваш ресурс сделан «как у взрослых». Полученные при реализации самостоятельно «учебного» ресурсаи знания, несомненно, пригодятся в дальнейшем – например, когда придется заказывать корпоративный сайт компании, чтобы разговаривать с профессионалами, используя (хотя бы частично) специальную терминологию.
Полученные при реализации самостоятельно «учебного» ресурсаи знания, несомненно, пригодятся в дальнейшем – например, когда придется заказывать корпоративный сайт компании, чтобы разговаривать с профессионалами, используя (хотя бы частично) специальную терминологию.
Немаловажно уметь обрабатывать изображения.
Если планируете и в дальнейшем совершенствоваться в направлении самостоятельной веб-разработки (пусть и «по-детски» с помощью шаблонов), рекомендуется пройти хотя бы несколько уроков по освоению популярного инструмента Adobe Photoshop для начинающих, ведь, например продающий лендинг реализовать просто-таки немыслимо без качественной графики.
Что лучше выбрать – систему управления или конструктор сайтов
- CMS ( платформа) предназначена для тех, кто хочет самостоятельно сделать сайт магазин и может подстроить функционал под свои задачи, используя для этого все возможности платформы (движка), работая при этом с html css и php.

- В случае же, с конструктором, можно использовать только готовые блоки, довольствуясь теми возможностями, которые изначально заложены в систему. Тут не потребуется никаких технических навыков, но будет ограничение функционала
Обращайтесь к профессиональным разработчикам веб проектов
Если в ваши планы вообще не входит поиск и самостоятельная установка скриптов, разработка модулей с нуля и последующее продвижение интернет сайта – в любой момент можете обратиться в нашу веб-студию и мы сделаем ресурс любой сложности. Наши специалисты оценят объем и сложность работы по заказу на изготовление или раскрутку сайта в Яндекс по ключевым фразам. Мы предложим сделать индивидуальный веб-дизайн ресурса.
Самостоятельно реализовать, даже маленький ресурс вовсе не так просто, как казалось вначале пути. Работа не заключается только в том, чтобы просто нарисовать картинку, запрограммировать его и наполнить какой-то информацией. Реализация продающего ресурса, который принесет вам заказчиков – это комплекс мероприятий.
Реализация продающего ресурса, который принесет вам заказчиков – это комплекс мероприятий.
Немного о нашей веб студии
- Разработка и последующее продвижение в интернете – наша основная специализация. Мы профессионально занимаемся веб программированием и развитием сайтов, как для компаний, которые только начинают свой путь в интернете, так и оказываем услуги фирмам, давно и плотно занимающим свою нишу в бизнесе
- Мы берем на себя всю работу, которая связана с проектированием сайта, версткой, программирование и тех. сопровождение, как правило, этим некому заниматься в компаниях заказчиков, поскольку люди заняты своим бизнесом и продажей продукции
- Мы предложим интернет сайт на 1С-Битрикс, что позволяет без затруднений управлять контентом.
Выводы и рекомендации
Чтобы сделать продающий сайт самому и затем начать его продвижение, важно следовать порядку действий, от которого зависит успех
- Определить цели – для чего нужно изготовление ресурса.
 Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
Это может быть: повышение имиджа компании, информирование партнеров, продажа и продвижение продукции фирмы и т.д.
- Понимая цели, дизайнер будет отрисовывать интерфейс, отвечающий конкретным задачам. Наш специалист по веб дизайну, для любого вида деятельности найдет оптимальное сочетание формы и цвета для сайта. Визуальное отображение сайта следует подчинить общей идее и тематике будущего ресурса
- Как только интерфейс утвержден заказчиком, верстальщик верстает макет, а программист программирует весь функционал, т.е. делает сайт живым и работающим
- Заполнение информацией. Сначала эту информацию надо подготовить, а это совсем не просто. Копирайтер пишет уникальный SEO текст, контент -менеджер выкладывает информацию на интернет сайте. При этом структурируются тематические разделы и выдерживает общий стиль веб-ресурса
- Размещение в интернете.
 Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток
Готовый сайт размещается в интернете на выбранном и оплаченном сервере, чтобы обеспечить бесперебойный доступ к ресурсу в любое время суток
- Оптимизация сайта под мобильные устройства – специальные мероприятия, проводимые для улучшения видимости ресурса поисковыми машинами и успешного мобильного ранжирования
- Продвижение в Яндекс, Гугл обеспечивает целевой трафик и постоянный поток потенциальных заказчиков компании, что в свою очередь, приносит прибыль
- Постоянное обслуживание сайта – важно как раз в тот момент, когда достигнуты первые результаты раскрутки. Остановка в работе – означает сдачу всех завоеванных позиций. Для получения отдачи от интернет ресурса требуется постоянно обновлять и добавлять информацию, проводить рекламные кампании в интернете, следить за правильной работой всех модулей и сервисов, разрабатывать дополнительные модули, проводить модернизацию сайта.

Вот, пожалуй, и все, что можно вкратце рассказать о том, как самому создать продающий сайт или магазин. Если потребуется более подробная информация по таким вопросам, как изготовление веб ресурсов и продвижения в интернете — предлагаем перейти на другие страницы нашего сайта.
к списку статей
Стоимость сайта
Обратный звонок
Заказать сайт в Москвеотправляя форму, я даю согласие на обработку персональных данных
онлайн-курс по созданию сайтов с нуля
Что вы получите?
- 13 лекций по 1,5 часа
- Проверка домашних заданий при покупке тарифа Оптима с обратной связью.
- Навыки, необходимые для создания сайтов любых типов с нуля.
- Знание HTML, CSS, Bootstrap и основ JQuery.
- Рекомендательные письма от TexTerra для лучших студентов курса.
Расписание занятий
В курсе 13 видеолекций.
Расскажем про основы юзабилити, типы сайтов и особенности их разработки. Научим разрабатывать прототипы для разных страниц.
Основы юзабилити. Вводная часть (исторический экскурс и функциональный дизайн). Научные исследования. Аналитика. Кейс (пример проведения работ с показателями). Инструменты проектирования. Самые частые ошибки при разработке.
Типы сайтов, особенности. Общая информация о сайтах. Типы сайтов. Задачи сайта по типам. Этапы разработки сайта. Что входит в каждый этап разработки. Взаимодействие с заказчиками.
Прототипирование. Палитра и влияние цвета. Контраст в интерфейсе. Особенности адаптивного дизайна. Классификация шрифтов.
Структура страницы, основы HTML. Общие принципы обработки web-документов. Обзор популярных текстовых редакторов. Программы по взаимодействию с сервером. Введение в HTML5. Элементы структуры страницы.
Введение в CSS. Анимация. Вводная часть. CSS Селекторы. Оформление элементов.
Оформление элементов.
Позиционирование в CSS. Технологии позиционирования: Float, Flex-boх, Grid. Особенности устройств и браузеров. Bootstrap.
Основы JS. Базовые конструкции и объекты. Введение в JavaScript. Работа с языком JS: синтаксис, базовые конструкции. Объекты и сторонние библиотеки.
Работа с JQuery. Взаимодействие с элементами страницы. Синтаксис и примеры использования. JQuery UI. Работа с данными. AJAX.
CMS. Знакомство с CMS. Обзор возможностей. Установка и настройка на примере CMS WordPress. Установка темы. Работа с административной панелью. Управление содержимым сайта.
PHP. Введение. Модель взаимодействия «клиент-сервер». Основные конструкции языка. Переменные и типы данных. Условия. Циклы. Функции. Работа с формами.
Разработка сайта на WORDPRESS. Часть 1. Создание темы. Подключение главной страницы. Шапка и подвал сайта. Подключение меню.
Разработка сайта на WORDPRESS. Часть 2. Вывод статей на главной. Создание блога. Страница списка статей. Детальная страница статьи. Создание собственных шаблонов страниц.
Вывод статей на главной. Создание блога. Страница списка статей. Детальная страница статьи. Создание собственных шаблонов страниц.
Основы оптимизации сайта. Обзор блоков оптимизации. Оптимизация URL. Оптимизация сквозных блоков. Title. Description. Заголовки h2 – H6. Тексты. Перелинковка. Что нельзя делать при внутренней оптимизации
Скачать полную программу курса
Подарите именной сертификат на обучение
1. Оплатите курс в нужном тарифе
2. Напишите на [email protected] ФИО и почту получателя подарка
3. Получите сертификат в электронном виде на вашу почту
Кому подойдет этот курс?
Новичкам
Тем, кто хочет изучить язык программирования и освоить новую профессию
Фрилансерам
Тем, кто хочет получить дополнительный доход, не выходя из дома
Владельцам малого бизнеса
Тем, кто хочет вывести свой бизнес в интернет и начать получать новых клиентов
Работы студентов:
Prev slide
Next slide
Анна Рудова
Проект «OZ-Dogsitter»
Ирина Алдонина
Проект «Зоопарк с енотами»
Дмитрий Рунов
Прототип проекта «Мебель Loft»
Анастасия Бурмистрова
Прототип проекта «Услуги ландшафтного дизайнера»
Мария Волчкова
Прототип проекта «Проведение праздников»
Виктория Фадеева
Прототип проекта «Услуги автосервиса»
Андрей Ястребцов
Проект «OZ-Bike Repair Shop»
Наши преподаватели
Prev slide
Next slide
Артем Алейник
Руководитель отдела UX/UI
Специалист по UX и анализу сайтов. Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Работает в компании 8 лет и имеет большой опыт frontend-разработки. Ведущий эксперт на курсах «Как создать сайт самостоятельно» и «Как создать лендинг самостоятельно».
Александр Белов
Проектный менеджер
Сертифицированный специалист по «Яндекс.Метрике». Профессионал в области аналитики и поисковой оптимизации сайтов. Успешно работает с контекстной и таргетированной рекламой. Создатель онлайн-курса «SEO 2.0».
Николай Ильичёв
Backend-разработчик
Backend-разработчик компании TexTerra. Владеет PHP, JS, JQuery, SQL, HTML, CSS.
Стоимость
Prev slide
Next slide
Вы можете оплатить любой тариф в рассрочку.
В этом случае полная стоимость разбивается на две части.
Первая часть вносится сразу после регистрации
Вторая – через 20 дней после первой оплаты
Наши студенты работают в компаниях:
Отзывы об этом курсе:
Видеоотзывы студентов:
Prev slide
Next slide
Кто мы такие?
TexTerra – первое контент-маркетинговое агентство России. 12 лет на рынке, реализовали более 1000 проектов.
12 лет на рынке, реализовали более 1000 проектов.
С нами работают «Связной», ВТБ, «Ростелеком», CDEK, DNS и еще более 300 клиентов.
Ведем самый посещаемый блог по интернет-маркетингу в рунете – более 30 тыс. читателей ежедневно.
Уже 8 лет рассказываем миру об интернет-маркетинге в своем блоге. С 2018 запустили свой центр образования TeachLine.
Обучайтесь, когда удобно с сопровождением эксперта
Страшно приятные
цены на всё
с 29 по 31 октября
Записаться
Скидка 35%
на этот курс
Получить
Создание веб-сайта: сделай сам или наймите разработчика
Создать веб-сайт для вашего бизнеса проще, чем когда-либо. Независимо от того, используете ли вы самодельные инструменты или платите веб-дизайнеру за создание веб-сайта, эти советы помогут.
Существует множество вариантов создания бизнес-сайта. Что вы выберете, зависит от ваших потребностей и вашего бюджета. Вы можете создать простой веб-сайт для малого бизнеса самостоятельно за считанные часы, но для более сложных сайтов или интернет-магазинов вам может потребоваться больше времени и денег. Для веб-сайтов с большим количеством функций и возможностей может потребоваться веб-дизайнер (и, возможно, веб-разработчик), что обычно будет стоить дороже, чем использование инструментов «сделай сам» или чего-то вроде WordPress.
Вы можете создать простой веб-сайт для малого бизнеса самостоятельно за считанные часы, но для более сложных сайтов или интернет-магазинов вам может потребоваться больше времени и денег. Для веб-сайтов с большим количеством функций и возможностей может потребоваться веб-дизайнер (и, возможно, веб-разработчик), что обычно будет стоить дороже, чем использование инструментов «сделай сам» или чего-то вроде WordPress.
Хорошая новость заключается в том, что создать качественный и профессиональный веб-сайт стало проще, чем когда-либо, и даже инструменты для создания веб-сайтов могут предоставить вам профессиональный дизайн и функциональные возможности, которые пять лет назад могли предоставить только профессионалы.
Прежде чем приступить к работе:
Прежде чем решить, какой путь вы хотите выбрать для создания своего веб-сайта, найдите время, чтобы понять процесс веб-разработки. Затем задайте себе несколько вопросов. Начните с этих трех:
- Что вы хотите, чтобы ваш веб-сайт делал? Должен ли он иметь несколько страниц и выглядеть красиво, или вам нужно что-то продавать, назначать встречи и т.
 д.?
д.? - Вы хотите иметь возможность легко обновлять вещи самостоятельно в будущем или платить кому-то за это?
- Каков ваш бюджет? Вы хотите ничего не тратить время от времени, а затем 15 долларов в месяц или 5000 долларов сейчас и больше, когда вам нужны изменения?
Затем рассмотрите ответы на эти дополнительные вопросы о требованиях к веб-сайту, прежде чем выбрать лучший способ настроить свой веб-сайт.
Создание веб-сайта с помощью инструментов «Сделай сам»
Инструменты «Сделай сам» — отличный способ создать бесплатный веб-сайт, который хорошо сочетается с вашим бизнесом и имиджем бренда. Вы можете найти бесплатные конструкторы веб-сайтов с базовыми опциями или заплатить премиальные цены за неограниченную настройку и расширенные инструменты SEO, маркетинга и электронной коммерции.
Цены на конструктор сайтов варьируются в зависимости от выбранного вами инструмента и плана, который вы хотите. Хотя бесплатный конструктор сайтов может показаться заманчивым, вы можете столкнуться со слишком большим количеством ограничений и почувствовать, что вынуждены платить ежемесячно.
В то время как конструкторы веб-сайтов «сделай сам» предлагают широкий выбор вариантов, большинство пользователей «сделай сам» являются относительными новичками, ищущими простой, недорогой и не требующий особого обслуживания веб-дизайн.
Создайте профессионально выглядящий веб-сайт с легкостью
Преимущества «Сделай сам»:
- Экономичность в зависимости от типа нужного бизнес-сайта.
- Встроенный хост веб-сайтов.
- Повышение безопасности сайта.
- Широкий выбор простых в использовании шаблонов и функций перетаскивания.
- Вы можете протестировать службы с бесплатными версиями, а затем обновить их, если они вам нравятся.
Недостатки DIY:
- Ограниченная настройка в зависимости от выбранного вами плана.
- Если вы переходите из одной компании в другую, вам необходимо создать совершенно новый веб-сайт.
- Бесплатные планы обычно имеют условия и ограничения.

- Поддержка клиентов ограничена в зависимости от вашего плана.
Популярные инструменты для самостоятельного создания:
Wix
Wix предлагает мощные шаблоны веб-сайтов, которые можно использовать как есть или полностью настроить в соответствии с вашими потребностями. Wix предлагает множество расширенных функций, таких как блог или магазин электронной коммерции. У вас есть полный контроль над тем, как выглядит ваш сайт и что вы размещаете на каждой странице. Вы также можете отредактировать мобильное представление своего веб-сайта, чтобы лучше оптимизировать сайт для браузеров смартфонов и планшетов. Wix предоставляет рекомендации по SEO, чтобы помочь вашему веб-сайту занять более высокое место в поисковых системах, а весь ваш веб-сайт построен с помощью самого простого из доступных интерфейсов перетаскивания. Цены на конструктор веб-сайтов Wix начинаются с 0 долларов США за базовый план, а затем колеблются от 17 до 28 долларов в месяц, в зависимости от типа бизнес-сайта, который вам нужно создать.
Weebly
Weebly — это простой в использовании конструктор веб-сайтов, который предлагает множество тем и шаблонов в соответствии с вашими потребностями. Как рекламирует Weebly, вы можете «повысить доверие к своему бизнесу [и] облегчить клиентам поиск вас». Weebly предлагает варианты как для малых предприятий, ориентированных на обслуживание, так и для магазинов электронной коммерции, которые используют Square для приема платежей. Вам не нужны навыки программирования, чтобы создать веб-сайт на Weebly, а встроенные инструменты максимально расширят ваши возможности настройки. Вы можете создать простой и профессиональный бизнес-сайт на Weebly всего за час или два. Weebly начинается с 6 долларов в месяц (оплачивается ежегодно) и достигает 25 долларов в месяц для магазинов электронной коммерции Weebly Performance.
Shopify
Если ваш малый бизнес сосредоточен на электронной коммерции и продаже физических товаров, Shopify — отличный источник для создания бизнес-сайта. Shopify позволяет пользователям создавать полностью настраиваемые интернет-магазины. Сайт предлагает более 70 предварительно разработанных тем, или вы можете создать собственную тему, соответствующую вашему магазину электронной коммерции. Если вы не знаете, как создать нужный веб-сайт, вы можете связаться с веб-дизайнером Shopify, чтобы начать работу. Shopify поставляется с 90-дневной бесплатной пробной версией, а затем стоит от 29 долларов.в месяц и 299 долларов в месяц, в зависимости от выбранного вами пакета. Бесплатной опции нет. Shopify взимает 30 центов за транзакцию и берет разный процент с каждой продажи в зависимости от того, используете ли вы их обработку кредитной карты или собственный торговый счет. Использование опции обработки кредитной карты Shopify позволяет избежать необходимости создавать собственную учетную запись продавца, если у вас ее нет.
Shopify позволяет пользователям создавать полностью настраиваемые интернет-магазины. Сайт предлагает более 70 предварительно разработанных тем, или вы можете создать собственную тему, соответствующую вашему магазину электронной коммерции. Если вы не знаете, как создать нужный веб-сайт, вы можете связаться с веб-дизайнером Shopify, чтобы начать работу. Shopify поставляется с 90-дневной бесплатной пробной версией, а затем стоит от 29 долларов.в месяц и 299 долларов в месяц, в зависимости от выбранного вами пакета. Бесплатной опции нет. Shopify взимает 30 центов за транзакцию и берет разный процент с каждой продажи в зависимости от того, используете ли вы их обработку кредитной карты или собственный торговый счет. Использование опции обработки кредитной карты Shopify позволяет избежать необходимости создавать собственную учетную запись продавца, если у вас ее нет.
WordPress.com
Вы, наверное, слышали о WordPress, но вы могли не знать, что компания предлагает веб-инструмент DIY на WordPress. com. Это сильно отличается от платформы для публикации WordPress, которая используется миллионами и требует большего количества технических ноу-хау.
com. Это сильно отличается от платформы для публикации WordPress, которая используется миллионами и требует большего количества технических ноу-хау.
WordPress.com предлагает сотни шаблонов (некоторые бесплатные, некоторые платные) и доступны для использования новичками. Чтобы получить максимальную отдачу от вашего нового веб-сайта, вам нужно перейти на платный план. Если вам нужна огромная библиотека шаблонов, простой интерфейс и простые в использовании инструменты, WordPress.com — отличный выбор. Существует базовая бесплатная опция, а затем несколько разных ценовых категорий в зависимости от уровня настройки, который вы ищете — от 4 до 45 долларов в месяц.
Должны ли вы использовать бесплатный конструктор сайтов или платный инструмент?
Создание веб-сайта может обойтись дорого, если вы используете инструмент «сделай сам», за который взимается ежемесячная плата и/или плата за запуск. Но хотя заманчиво использовать только бесплатные инструменты, когда нет денежных вложений, вы платите за использование инструментов другими способами.
Например, бесплатные инструменты часто поставляются с такими условиями, как реклама, которую вы не выбираете. У вас может не быть возможности монетизировать свой веб-сайт с помощью рекламы, а это означает, что если на вашей странице есть реклама, вы не зарабатываете на ней деньги. У вас также может быть логотип веб-компании, отпечатанный в верхнем или нижнем колонтитуле, который вы не можете удалить. На WordPress.com есть бесплатные варианты создания сайтов, но они накладывают все три условия на вашу учетную запись. Если вы хотите удалить их логотип, заработать на рекламе или удалить нежелательную рекламу со страниц своего сайта, вам необходимо перейти на платный план.
Если у вас нет времени на изучение того, как использовать инструмент DYI для настройки вашего сайта, вы мало знаете о дизайне или вам нужно больше, чем простой сайт, у вас есть возможность заплатить веб-дизайнеру за использование сделай сам конструктор сайтов для вас. Большинство веб-дизайнеров работают за фиксированную или почасовую оплату, но в итоге вы должны получить качественный веб-сайт, который выглядит профессионально и соответствует вашим требованиям. Если вы выберете этот путь, попросите человека, которого вы нанимаете, показать вам, как самостоятельно обновлять контент после настройки сайта.
Если вы выберете этот путь, попросите человека, которого вы нанимаете, показать вам, как самостоятельно обновлять контент после настройки сайта.
Изучение того, как создать веб-сайт с помощью инструментов «Сделай сам», сначала может занять некоторое время, но весь процесс может занять всего один или два часа для базового сайта. И когда вам нужно внести изменения, вы будете рады, что можете сделать это самостоятельно.
СВЯЗАННЫЕ: Советы по выбору цвета веб-сайта
Создание веб-сайта с помощью WordPress
Платформа WordPress (подробности на WordPress.org) используется миллионами веб-сайтов и отличается от конструктора DIY на WordPress.com. Платформа WordPress используется как крупными веб-сайтами, так и малым бизнесом, поскольку предлагает почти неограниченные возможности дизайна и функциональности.
WordPress лучше всего подходит для людей со средними и продвинутыми техническими знаниями, поскольку для запуска и обновления требуются некоторые технические навыки. После создания интерфейс для создания страниц и редактирования контента обычно прост. Начать работу с ним сложнее, чем с созданием сайтов своими руками, и обычно он не имеет функций перетаскивания, однако существуют сторонние инструменты (называемые плагинами), такие как Elementor, которые добавляют «перетаскивание». функциональность).
После создания интерфейс для создания страниц и редактирования контента обычно прост. Начать работу с ним сложнее, чем с созданием сайтов своими руками, и обычно он не имеет функций перетаскивания, однако существуют сторонние инструменты (называемые плагинами), такие как Elementor, которые добавляют «перетаскивание». функциональность).
Если вы наймете веб-дизайнера для создания своего веб-сайта, он часто будет использовать для этой работы WordPress. Доступны тысячи шаблонов. Некоторые из них бесплатные, некоторые платные. Существует также бесчисленное множество сторонних плагинов, добавляющих функциональность для всего, от SEO до электронной коммерции и аналитики. WordPress чрезвычайно популярен, потому что это программное обеспечение с открытым исходным кодом, и его можно загрузить бесплатно. Все, что вам нужно для начала, — это программное обеспечение, доменное имя и веб-хостинговая компания.
Несмотря на то, что использование платформы WordPress сложнее, чем создание веб-сайта своими руками, любой может научиться создавать бизнес-сайт, если посвятит этой задаче достаточно времени.
Преимущества WordPress для вашего сайта:
- Полный контроль над сайтом вашего малого бизнеса.
- Вы являетесь владельцем веб-сайта, всех данных и всего контента.
- Индивидуальная настройка с помощью тысяч бесплатных и платных плагинов, тем и приложений.
- Монетизируйте свой сайт, не разделяя часть доходов от рекламы.
Недостатки WordPress
- Для начинающих недостаточно просто запускать и управлять
- Вы несете полную ответственность за обновления программного обеспечения (хотя многие хосты делают это автоматически)
- WordPress может быть подвержен взлому, если вы не обновляете его
- Веб-хостинг может стать дорогим, особенно по мере роста вашего веб-сайта
Темы
Тема представляет собой набор шаблонов, стилистических вариантов и примеров. Вы можете использовать тему, чтобы изменить внешний вид вашего веб-сайта, чтобы лучше показать, чем занимается ваш малый бизнес. Большинство тем предлагают полную настройку элементов на странице.
Большинство тем предлагают полную настройку элементов на странице.
Где найти темы для WordPress:
- WordPress.org
- Темифай
- СтудияПресс
- ТемаЛес
- Элегантные темы
Плагины
Плагин WordPress — это программное обеспечение, которое добавляет на ваш веб-сайт определенные функции, такие как прием заказов или совершение транзакций. Плагины позволяют добавлять функциональные возможности на ваш бизнес-сайт и добавлять новые функции, когда они вам нужны.
Популярные плагины:
WooCommerce: управляйте транзакциями, отслеживайте входящие и исходящие денежные потоки и отслеживайте любые открытые споры по транзакциям. WooCommerce на сегодняшний день является самым популярным плагином для сайтов электронной коммерции.
Yoast SEO: Yoast SEO оптимизирует содержимое вашей веб-страницы, чтобы ваш сайт занимал более высокое место в результатах поиска. Вы получите больше посетителей из Google, Bing, платформ социальных сетей и других областей, где SEO жизненно важно.
Contact Form 7: популярный плагин контактной формы, который добавляет ключи API reCAPTCHA в ваши формы сообщений. Функциональность reCAPTCHA не позволяет ботам перегружать вашу контактную форму бессмысленными сообщениями.
WordFence: WordFence — это подключаемый модуль безопасности высокого класса, который предлагает защиту брандмауэра и сканер безопасности. Вы можете использовать WordFence Central для мониторинга и управления несколькими веб-сайтами в одном месте, если у вас более одного веб-сайта WordPress.
Если использование самодельного конструктора веб-сайтов или изучение того, как создать веб-сайт с помощью WordPress, больше, чем вы готовы взять на себя, вам следует подумать о поиске и найме веб-дизайнера. Качественные веб-дизайнеры могут создать потрясающий бизнес-сайт, отвечающий вашим требованиям и выполняющий именно то, что вам нужно. Однако платить за качественного веб-дизайнера может дорого.
Некоторые дизайнеры берут сотни или тысячи долларов, чтобы сделать работу хорошо и в срок. Если ваш бюджет может позволить себе этот вариант, то это практичный выбор. Если у вас меньший бюджет, не пытайтесь нанять менее дорогого веб-дизайнера в качестве обходного пути для создания веб-сайта. Веб-дизайнеры, рекламирующие минимальные цены, могут плохо обслуживать клиентов, плохо общаться и создавать тусклые веб-сайты.
Если ваш бюджет может позволить себе этот вариант, то это практичный выбор. Если у вас меньший бюджет, не пытайтесь нанять менее дорогого веб-дизайнера в качестве обходного пути для создания веб-сайта. Веб-дизайнеры, рекламирующие минимальные цены, могут плохо обслуживать клиентов, плохо общаться и создавать тусклые веб-сайты.
Если вы решите нанять веб-дизайнера, обязательно просмотрите его портфолио, а также попросите рекомендации и проверьте их. Узнайте, создали ли они сайты, которые будут работать так, как вы хотите, чтобы работал ваш. Например, тот, кто никогда не создавал сайты электронной коммерции, может не справиться с созданием вашего сайта электронной коммерции.
Преимущества найма веб-дизайнера:
- Дополнительные варианты дизайна.
- Более качественный дизайн и индивидуальные настройки
- Повышенная надежность для получения желаемого
Недостатки найма веб-дизайнера:
- Дороже.
- Создание сайта может занять больше времени.

- Вас может обмануть дизайнер с дурной репутацией.
- Труднее вносить изменения самостоятельно.
Если вы работаете с веб-дизайнером или агентством веб-дизайна:
- Спросите, будут ли они использовать инструмент «Сделай сам» для создания сайта. Это не обязательно плохо (на самом деле, иногда это здорово), но учтите, что вы можете сэкономить много денег, если будете использовать тот же самодельный инструмент без посредников
- Убедитесь, что вы сами владеете своим доменным именем и управляете им. Многие владельцы бизнеса были обожжены, когда их веб-дизайнер, которого они наняли в Интернете, покупает их доменное имя и использует его в качестве рычага, если дела идут плохо.
- Убедитесь, что в вашем соглашении указано, что вы владеете всеми правами на содержимое вашего веб-сайта, логотип, а также специально разработанные шаблоны и иллюстрации.
- Убедитесь, что все фотографии и иллюстрации, используемые на сайте, лицензированы надлежащим образом, если они не созданы вами или дизайнером.

- Получите несколько рекомендаций от текущих и прошлых клиентов.
- Прежде чем приступить к строительству, узнайте, каковы будут текущие расходы на техническое обслуживание. Некоторые дизайнеры взимают меньшую авансовую плату, но затем взимают ежемесячную плату за «поддержание» веб-сайта в будущем. Ваш веб-сайт за 1000 долларов может показаться не таким дешевым, если вы добавите плату за обслуживание в размере 49 долларов.
- Знайте, сможете ли вы самостоятельно вносить изменения в содержимое веб-сайта или для этого требуется дизайнер (и если да, то какова стоимость). Вы не хотите оказаться в ситуации, когда вы полагаетесь на веб-дизайнера для каждого небольшого изменения вашего сайта. Если вы нанимаете кого-то для создания веб-сайта, убедитесь, что он научит вас вносить изменения в будущем. Большинство владельцев малого бизнеса не хотят постоянно полагаться на веб-дизайнера или стороннюю компанию для управления своим сайтом.
На что следует обратить внимание
Какой бы путь вы ни выбрали, вы можете создать качественный веб-сайт для своего малого бизнеса, который будет способствовать развитию бизнеса и выведет вашу компанию на новый уровень. Изучите различные доступные вам варианты и решите, какой метод создания сайта подходит для вашего типа бизнеса, потребностей и бюджета.
Изучите различные доступные вам варианты и решите, какой метод создания сайта подходит для вашего типа бизнеса, потребностей и бюджета.
Если вы решите использовать конструктор «сделай сам», выберите хост, который предоставляет опции и функции, которые лучше всего подходят для вашего стиля. Если вы решите создать сайт на WordPress.org, изучите лучшие темы и плагины для настройки веб-сайта вашей компании. В конце концов, если ни один из них вам не подходит, наймите опытного и уважаемого веб-дизайнера или веб-разработчика.
Создание корпоративного веб-сайта вашей мечты должно быть захватывающим и привести к увеличению продаж и конверсии. Если вы обнаружите, что ваш бизнес не стал лучше после того, как вы потратили время и деньги на веб-сайт, подумайте, правильно ли вы создали сайт для того, чем вы занимаетесь, как вы продвигаете веб-сайт и был ли он оптимизирован для найти в поисковых системах. Не бойтесь вернуться к чертежной доске, если вам нужно.
Для получения дополнительной информации о создании веб-сайта см. нашу страницу с советами по дизайну веб-сайта.
нашу страницу с советами по дизайну веб-сайта.
Сколько времени занимает создание веб-сайта?
Ожидается, что в этом году более 2,14 миллиарда человек во всем мире будут покупать товары и услуги в Интернете. Эта статистика предлагает простой вывод: чтобы ваш бренд добился успеха, вам нужно присутствие в Интернете, и оно начинается с веб-сайта.
В то время как дизайн и стоимость часто являются главными проблемами, есть еще один ключевой фактор, когда речь идет о создании этих сред доставки цифрового контента: время. Чем больше времени уходит на создание, тестирование и развертывание вашего веб-сайта, тем больше потенциальных клиентов вы теряете в пользу других компаний, которые уже сделали этот переход.
Но как выглядит реалистичная временная шкала? Какие шаги являются частью процесса разработки веб-сайта и сколько времени занимает каждый из них? Какие у вас есть варианты, когда дело доходит до проектирования и развертывания вашего сайта, и как они влияют на общее время, необходимое для этого?
Вот что вам нужно знать о том, сколько времени на самом деле уходит на создание функционального веб-сайта с нуля.
Разработка веб-сайтов: обзор
Несмотря на то, что веб-сайт можно спроектировать и создать собственными силами, большинство компаний выбирают профессиональные фирмы по веб-разработке или фрилансеров, чтобы обеспечить надежность и удобство использования своего сайта.
Со стороны многие веб-сайты кажутся простыми: несколько меню здесь, несколько кнопок там, несколько ссылок и несколько изображений, и все готово, верно?
Не совсем. На самом деле под пользовательским интерфейсом, представляемым персоналу и клиентам, скрывается очень многое — от HTML и CSS до PHP, Java и других языков программирования, необходимых для достижения идеального результата.
На практике процесс создания веб-сайта с помощью фирмы-разработчика обычно включает шесть этапов:
- Исследования и отбор
- Первоначальная коммуникация и постановка целей
- Создание плана действий
- Макеты дизайна и отзывы
- Углубленное развитие
- Обзор и пересмотр
Давайте рассмотрим каждый из этих шагов более подробно и сколько времени они обычно занимают.
Исследование и выбор (1 неделя — 1 месяц)
Первым шагом в создании веб-сайта является выбор разработчика. В зависимости от ваших потребностей и бюджета, эта часть процесса может занять от одной недели до одного месяца.
Например, если вы представляете малый бизнес и хотите создать простую веб-страницу, которая будет отражать ваше сообщение и бренд в Интернете, может быть достаточно быстрого сравнения нескольких небольших фирм по разработке веб-сайтов, чтобы выбрать одну и начать процесс. Если вы владеете или управляете крупной компанией, в принятии решения может участвовать несколько уровней управления, что может продлить этот этап на несколько недель.
В обоих случаях ключевые соображения остаются теми же: вы ищете фирму-разработчика с солидной репутацией в области выполнения работ в срок и в рамках бюджета, а также ту, которая соответствует стилю и эстетике вашего бренда. . Это второе соображение гораздо более субъективно, а это означает, что стоит сравнить нескольких поставщиков, чтобы увидеть, какой из них лучше всего соответствует вашему видению вашего бренда.
Первоначальная коммуникация и постановка целей (1–3 недели)
После того, как вы выбрали разработчика, следующим шагом в процессе является установление контакта и постановка основных целей дизайна.
Здесь у вас есть два варианта. Вы можете позволить разработчику принимать все решения на основе предоставленной вами информации о видении, миссии и желаемом результате вашего бренда. Или подготовьтесь с основной идеей того, как вы хотите, чтобы конечный продукт выглядел.
Хотя предоставление разработчику чистого листа означает меньше работы для вас, это также означает, что ему придется тратить больше времени на изучение вашего бренда и создание нескольких предложений. Тем временем, если вы предоставите общий план, разработчики смогут сразу же приступить к делу и предложить конкретные отзывы о том, что работает, а что нет, и что можно добавить, чтобы улучшить влияние вашего веб-сайта.
Создание плана действий (1–2 недели)
Основываясь на ваших ожиданиях, разработчики создадут несколько базовых планов веб-сайтов, которыми они поделятся с вашей командой. Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Вы просмотрите эти планы действий, чтобы определить, соответствуют ли они вашим требованиям или не отвечают требованиям. Если они соответствуют вашим ожиданиям, вы также предложите конкретные дополнения или изменения, которые вызовут у вашего разработчика новый раунд планов.
Ожидайте, что этот шаг займет от одной до двух недель, поскольку вы постоянно общаетесь со своим разработчиком, чтобы определить наилучший план действий.
Макеты дизайна и отзывы (2–3 недели)
Макеты дизайна и отзывы идут дальше. Думайте об этих макетах как об очень простой версии готового веб-сайта. Эти макеты, также называемые вайрфреймами, дают представление о том, где на вашем веб-сайте будут появляться такие вещи, как текст, изображения и кнопки, а также общий масштаб этих элементов.
Вы должны получить макет каждой страницы, которая будет включена в ваш веб-сайт. Если вы нанимаете разработчика для создания своей домашней страницы, страницы о нас, страниц услуг и страниц продуктов, вам понадобится макет каждой из них.
Этот этап — идеальное время для подробного отзыва. Если вы в чем-то не уверены или вам не нравится, где размещен элемент или изображение, скажите что-нибудь. Поскольку фактического развития еще не произошло, их легко изменить. Если вы подождете до основного этапа разработки, изменения все еще возможны, но они могут значительно отодвинуть вашу временную шкалу.
Ожидайте две-три недели электронных писем и макетов, прежде чем вы остановитесь на утвержденном дизайне.
Углубленное развитие (1-2 месяца)
Далее следует самый важный этап создания сайта: его глубокая разработка. Именно здесь ваш разработчик берет утвержденные макеты и превращает их в полностью функционирующий веб-сайт, включающий весь одобренный вами контент.
В зависимости от размера и сложности вашего веб-сайта этот этап может занять от одного до двух месяцев или даже дольше, если возникнут проблемы. Не заблуждайтесь: ничто никогда не идет точно по плану, но хорошие разработчики будут добавлять в свои оценки дополнительное время, чтобы проекты соответствовали заявленным срокам.
На этом этапе ваш разработчик должен быть в постоянном контакте, предоставляя обновления и информацию о проекте, а также предоставляя моментальные снимки того, как идут дела. Если вы видите что-то, что идет не по плану или не похоже на макет, сообщите об этом им. Хотя это может привести к незначительным задержкам в проекте, это лучше, чем отключать весь сайт после того, как он будет запущен, потому что проблема не была решена ранее.
Один-два месяца вполне стандартны для создания сайта, но этот срок может растянуться до трех или даже четырех, если вы регулярно вносите дополнения или изменения.
Проверка и доработка (1–2 недели)
После того, как ваш веб-сайт будет спроектирован, протестирован и оптимизирован, ваш разработчик отправит его вашей команде для проверки и доработки. На этом этапе вы оцените конечный продукт и убедитесь, что он выглядит и работает должным образом.
Если предыдущие этапы прошли по плану, потребуются лишь незначительные исправления — небольшие проблемы, такие как размер шрифта или выбор цвета, можно легко исправить до того, как ваш сайт будет запущен. Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Ожидайте, что это займет от одной до двух недель, пока ваша команда просматривает сайт и выявляет любые проблемы.
Стоит отметить? Дизайн и разработка веб-сайта не заканчиваются после просмотра и доработки. Через несколько недель или месяцев вы можете обнаружить функции, которые хотите внедрить, или обновления, чтобы обеспечить бесперебойную работу вашего сайта. В результате рекомендуется найти разработчика, который предлагает как предварительную, так и долгосрочную поддержку для обеспечения оптимальной работы веб-сайта.
Разработка веб-сайта своими руками
В целом, процесс проектирования и развертывания профессионально созданного веб-сайта может занять от пяти до шести месяцев.
Если вы не можете позволить себе ждать так долго или у вас нет бюджета, чтобы нанять профессиональную фирму по разработке веб-сайтов, вы можете выбрать разработку веб-сайта «сделай сам» (DIY). Здесь такие инструменты, как CMS Hub, могут помочь вам быстро создавать и оптимизировать новые веб-сайты, а также гибкие темы, которые позволяют легко создавать и подключать страницы для бесперебойной работы.
Использование инструмента «Сделай сам» может значительно сократить расходы на разработку веб-сайта и время его запуска. Вместо месяцев ваш сайт может быть готов к работе в течение нескольких недель.
Плюсы и минусы самостоятельной разработки веб-сайтов
Не знаете, какой путь выбрать: профессиональный или самодельный? Вот плюсы и минусы как профессионального развития, так и создания сайтов своими руками.
Профессиональное развитие
Плюсы:
- Опытные разработчики могут полностью настроить ваш веб-сайт
- Сайты полностью протестированы и оптимизированы перед выпуском
- Все версии и изменения обрабатываются вашим разработчиком
Минусы:
- Дороже, чем самостоятельные решения
- Срок от пяти до шести месяцев между стартом и финишем
- Требуется постоянная связь для обеспечения согласованности
Самостоятельная разработка
Плюсы:
- Быстрее, чем профессиональная разработка за одну-две недели
- Меньше затрат — многие инструменты для разработки веб-сайтов бесплатны или очень недороги
- Все данные и корпоративные активы остаются внутри компании
Минусы:
- Ограниченное количество вариантов настройки
- Требует, чтобы команды сосредоточились на создании сайтов, а не на других проектах
- Текущее обслуживание и поддержка должны выполняться собственными силами
Не торопитесь, чтобы сделать это правильно
Независимо от того, какой подход вы выберете, пришло время убедиться, что у вас есть надежный и отзывчивый веб-сайт, который отражает ваш бренд и позволяет потенциальным покупателям легко найти то, что они ищут за.

 Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг
Готовый проект с помощью системного администратора разместить в интернете на оплаченный и выбранный хостинг