Как создать сайт бесплатно самому с нуля
Осознав потребность в собственном сайте для дальнейшего продвижения товаров и услуг, некоторые начинающие предприниматели принимают решение о разработке ресурса собственными силами. В этом они видят возможность сэкономить и сделать сайт без посторонней помощи. Благодаря специальным сервисам в Сети этот процесс кажется легким и нетрудоемким. Но столкнувшись с этапами разработки сайта, у предпринимателей появляется множество вопросов: […]
Осознав потребность в собственном сайте для дальнейшего продвижения товаров и услуг, некоторые начинающие предприниматели принимают решение о разработке ресурса собственными силами. В этом они видят возможность сэкономить и сделать сайт без посторонней помощи. Благодаря специальным сервисам в Сети этот процесс кажется легким и нетрудоемким. Но столкнувшись с этапами разработки сайта, у предпринимателей появляется множество вопросов: от дизайнерской идеи до технических нюансов, которые у профессиональной веб-студии  pro/website-development/ не вызывают проблем. Не смотря на сложности, создать сайт с нуля самостоятельно – возможно, но для этого понадобится терпение и желание разобраться в теме.
pro/website-development/ не вызывают проблем. Не смотря на сложности, создать сайт с нуля самостоятельно – возможно, но для этого понадобится терпение и желание разобраться в теме.
Методов создания собственного интернет-ресурса три:
- С помощью специальных онлайн-конструкторов интернет страниц.
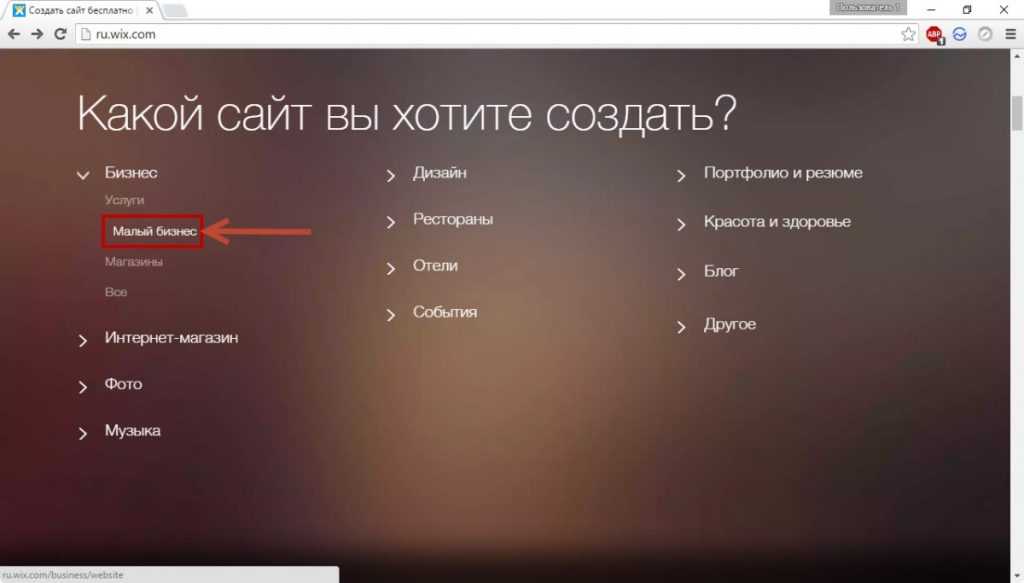
Конструктор сайта представляет собой сервис, который содержит графические шаблоны для оформления страниц веб-ресурса. Интерфейс конструкторов простой и удобный, его легко освоит даже неопытный новичок без навыков в программировании. На основе конструкторов создают все виды сайтов, лендингов, интернет-магазинов.
- Использование CSM-систем;
Этот способ подходит для разработки небольшого собственного блога, портфолио или портала. Здесь внимание уделяется техническим аспектам работы веб-ресурса, а сами системы – это «движки» сайта. Интуитивно понятный интерфейс движка управляет процессами и контентом, который размещается на сайте. CMS делятся на платные и бесплатные, а каждая из них имеет собственный набор характеристик, техническое оснащение, перечень преимуществ и недостатков.
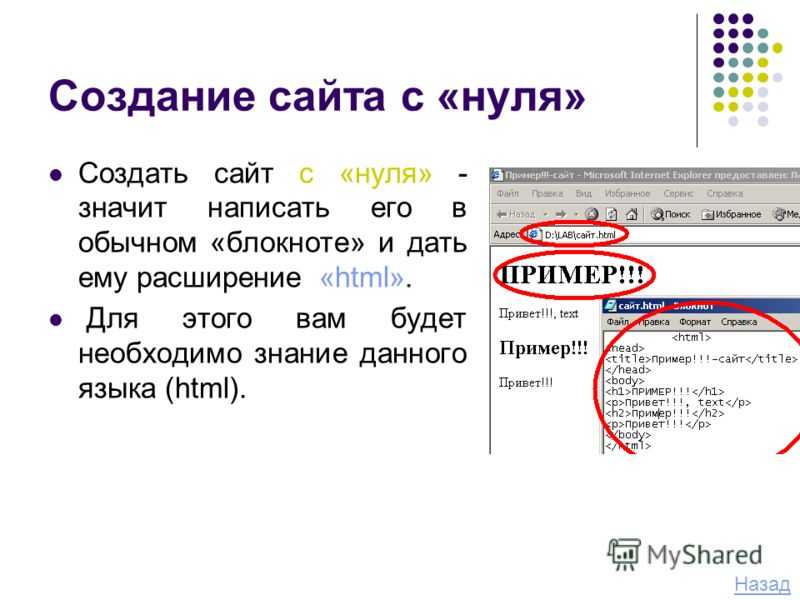
- Самописный код.
Разработка сайта с помощью самописного кода – сложный метод создания ресурса с нуля. Выбирая этот способ нужно знать языки программирования, основы веб-дизайна, HTML разметку, верстку. Такие сайты, как правило, создаются для бизнеса. Ресурсы на самописном коде отличаются хорошей оптимизацией, удобством в администрировании, уникальностью дизайна, простотой редактирования контента. Самописную страницу проще продвигать в Интернете из-за прописанных в ней html- тегов, ее легко изменить за надобностью необходимое количество раз, делать перелинковку и т.д.
Таким образом, самостоятельное создание сайта — увлекательный и длительный процесс, занимающий много времени и сил, и требующий детального погружения в каждый этап. Не смотря на видимую легкость некоторых методов разработки ресурса, без специальных знаний и умений конечный результат зачастую получается не эффективным. Сайт в итоге работает некорректно, имеет неудобный для пользователя интерфейс, не современный дизайн. Это сводит на нет усилия и потраченное время. Поэтому, лучшее решение при создании сайта – обратиться к студии веб-дизайна.
Сайт в итоге работает некорректно, имеет неудобный для пользователя интерфейс, не современный дизайн. Это сводит на нет усилия и потраченное время. Поэтому, лучшее решение при создании сайта – обратиться к студии веб-дизайна.
Профессиональные студии веб-дизайна специализируются на создании сайтов «под ключ». То есть, обратившись в такую компанию, предприниматель получает готовый качественный продукт, созданный с учетом потребностей и желаний заказчика. Весомым преимуществом в этом случае являются гарантии, которые дает разработчик на выполненную работу и дальнейшее бесперебойное функционирование веб-ресурса. Комплексный подход, четкое понимание задачи, техническая поддержка, ориентированность на результат –это дает web-студии приоритет в создании сильных сайтов любой сложности.
Как создать бесплатный веб-сайт для вашего бизнеса
Владеть бизнесом или просто начать без веб-сайта — это не то, что вы можете себе позволить. В современном цифровом мире абсолютно необходимо создать веб-сайт для своей компании.
Веб-сайт — это ваше лицо на общедоступной платформе, на которое может взглянуть любой человек в мире со смартфоном и подключением к Интернету. Поэтому он должен быть максимально совершенным во всех отношениях. Он должен быть надежным, функциональным и простым в использовании.
Создание веб-сайта может оказаться дорогостоящим делом. Однако так должно быть не всегда. Существуют различные онлайн-платформы, которые предоставляют вам достаточно возможностей для бесплатного создания веб-сайта.
Независимо от того, создаете ли вы веб-сайт бесплатно или нет, необходимо помнить о нескольких вещах. Вот руководство, которое поможет вам начать работу.
Получить доменное имя
В первую очередь вам необходимо убедиться, что вы получили доменное имя для своего бизнеса. Поэтому всегда думайте о названиях компаний, у которых уже есть доступное доменное имя .com или .in. Поскольку эти два доменных имени пользуются наибольшим доверием, они пользуются наибольшим спросом.
Доменное имя — это веб-адрес вашего веб-сайта, поэтому оно должно быть «связано» с названием вашей компании. Вы не можете указывать полное название компании и можете просто использовать аббревиатуру имени в своем домене. Вы можете получить доменное имя на таких сайтах, как GoDaddy, Wix, NameCheap и других подобных платформах. Вы можете получить несколько имен бесплатно, но если вам нужно конкретное имя, которое уже занято, вам, возможно, придется купить его у владельца или на самом веб-сайте.
Получите персональный адрес электронной почты
Вам нужен персональный адрес электронной почты, чтобы придать вам и вашей компании профессиональный вид. Вы не должны использовать свой обычный адрес Gmail для деловых или профессиональных целей. Вы можете создать такие адреса электронной почты с помощью G-Suite или других веб-сайтов или онлайн-платформ, которые помогут вам в создании веб-сайта.
Выберите конструктор веб-сайтов для бизнеса
Выбор правильного конструктора веб-сайтов для бизнеса является самым важным в процессе создания веб-сайта для себя. Вам нужно выбирать с умом, так как это позволит вам создать дизайн вашего сайта и расценки, по которым вы их получите.
Вам нужно выбирать с умом, так как это позволит вам создать дизайн вашего сайта и расценки, по которым вы их получите.
Однако при выборе конструктора веб-сайтов следует помнить об одном: не следует выбирать конструктор веб-сайтов, который предоставляет множество функций, которые вам не понадобятся. Для вас естественно влюбиться в множество функций и инструментов, которые вы можете иметь в своем распоряжении, но лучше использовать конструктор веб-сайтов, который предоставляет именно то, что вам нужно.
Имейте в виду, что вы должны выбрать конструктор веб-сайтов, который соответствует вашему дизайну и уровню навыков, что позволит вам полностью контролировать сайт. Важно убедиться, что вы не включаете на свой веб-сайт инструменты, которые на самом деле не оказывают влияния на веб-сайт.
Ниже приведены несколько лучших веб-сайтов, которые позволяют вам создать свой веб-сайт бесплатно или с минимальными затратами:
- Wix.com
- Godaddy.com
- Squarspace.
 com
com - Weebly.com
- WordPress.com
Выберите дизайн шаблона веб-сайта
Выбор шаблона веб-сайта — это следующий большой шаг в процессе создания отличного веб-сайта для себя. Шаблон веб-сайта — это то, что позволяет вам узнать, как ваш сайт будет выглядеть для пользователя. Это позволяет вам получить представление о том, как пользователь будет перемещаться по вашему сайту, чтобы получить доступ к его различным разделам.
Шаблоны дизайна позволяют вам создавать свой веб-сайт, и вам не нужно нанимать веб-дизайнера, чтобы сделать то же самое. Шаблон дает вам представление о том, как может выглядеть веб-сайт, еще до его создания.
Наполнение вашего веб-сайта контентом
После того, как вы настроили свой веб-сайт, вам нужно помнить одну вещь: веб-сайт нуждается в содержании. Ему нужна информация, которую ищут клиенты. Ваш веб-сайт должен быть универсальным местом, где клиент может узнать все о вас и вашей компании.
Контент включает изображения, новости, блоги, информацию о компании, предлагаемых услугах, отзывы и многое другое. Для этого вам нужна хорошая команда по контенту, которая будет создавать и регулярно обновлять этот контент для вас. На сайте также должна быть вся контактная информация.
Для этого вам нужна хорошая команда по контенту, которая будет создавать и регулярно обновлять этот контент для вас. На сайте также должна быть вся контактная информация.
Вы можете бесплатно создать сайт в любом из упомянутых конструкторов сайтов. Однако, как только ваш бизнес масштабируется и вы хотите создать профессиональный веб-сайт, вы должны обратиться за платными услугами, чтобы получить наилучший дизайн веб-сайта для вашего бизнеса.
Чем лучше веб-сайт, тем выше доверие к вашему бизнесу.
Читайте также: Лучшие варианты размещения вашего бизнес-сайта
Как создать бесплатный веб-сайт на BlogSpot
Это руководство поможет вам создать бесплатный веб-сайт на blogspot, вам не нужно покупать домен и хостинг услуги. Blogspot — это платформа, которая позволяет вам бесплатно создавать и размещать веб-сайты. Она принадлежит Google, поэтому вам не нужно беспокоиться о простоях сервера и других проблемах. Более того, существуют тысячи бесплатных шаблонов блоггеров, которые вы можете использовать, чтобы придать своему веб-сайту профессиональный вид. Давайте начнем с пошагового руководства по бесплатному созданию веб-сайта.
Давайте начнем с пошагового руководства по бесплатному созданию веб-сайта.
Шаг 1. Войдите в Blogger
Перейдите на страницу http://www.blogger.com/home и войдите, используя свой идентификатор Gmail и пароль. Если у вас нет учетной записи, вы можете создать ее бесплатно, нажав кнопку «Зарегистрироваться» в правом верхнем углу, как показано на скриншоте ниже. Blogger принадлежит Google, поэтому вам понадобится учетная запись Gmail для создания веб-сайта на blogspot.
Шаг 2: Подтвердите свой профиль
После того, как вы закончите вход с вашими учетными данными Gmail, вы увидите экран, подобный показанному ниже. Нажмите на « Перейти к Blogger ».
Шаг 3: Создайте новый блог
Пришло время создать новый веб-сайт, нажмите кнопку Новый блог .
Шаг 4: Укажите доменное имя и название веб-сайта
На этом этапе вам необходимо указать название и адрес вашего веб-сайта. Например: если вы хотите создать веб-сайт на книгах , то адрес (он также известен как доменное имя и URL-адрес сайта) может быть bestbooks. blogspot.com или itbooks.blogspot.com, а заголовок может быть Best IT Books Blog. . Вы должны знать, что, поскольку эти доменные имена бесплатны, они будут иметь суффикс blogspot.com по умолчанию. Blogspot также предоставляет нам возможность иметь собственные доменные имена, и позже в этом руководстве мы увидим, как добавлять собственные доменные имена.
blogspot.com или itbooks.blogspot.com, а заголовок может быть Best IT Books Blog. . Вы должны знать, что, поскольку эти доменные имена бесплатны, они будут иметь суффикс blogspot.com по умолчанию. Blogspot также предоставляет нам возможность иметь собственные доменные имена, и позже в этом руководстве мы увидим, как добавлять собственные доменные имена.
Имя домена должно быть уникальным, поэтому есть вероятность, что доменное имя, которое вы хотите выбрать, уже зарегистрировано. В этом случае вам нужно попробовать другое доменное имя, пока синяя галочка не появится справа от поля адреса , как показано ниже.
Когда это будет сделано, выберите шаблон (сейчас вы можете выбрать любой шаблон, вы сможете изменить его позже в любой момент, мы покажем вам, как это сделать) и нажмите Создать блог!
Шаг 5: Начните вести блог
Выполнив шаг 4, вы успешно владеете веб-сайтом бесплатно. Теперь вы можете начать публиковать посты/статьи, нажмите и начните вести блог!
Шаг 6.
 Посетите свой веб-сайт
Посетите свой веб-сайтВведите адрес своего веб-сайта в браузере и нажмите клавишу ввода. Вам будет представлен веб-сайт, которым вы владеете!!. Первоначально вам может не понравиться внешний вид и макет, но мы еще не закончили руководство, мы покажем вам все способы настройки вашего веб-сайта, чтобы он выглядел хорошо и профессионально.
Опубликовать сообщение/статью на веб-сайте blogspot
Поскольку вы успешно создали веб-сайт на blogspot, теперь вы можете начать публиковать статьи на своем новом веб-сайте. См. скриншот ниже. Напишите содержание, заголовок и нажмите Опубликовать , чтобы опубликовать публикацию.
Когда вы нажмете «Опубликовать», вам будет предложено поделиться контентом в Google+, вы можете сделать это, так как это станет хорошим источником трафика на ваш недавно созданный веб-сайт.
Установить желаемую структуру постоянных ссылок в Blogspot?
Вам может быть интересно, что такое постоянная ссылка — это ссылка (адрес, который вы вводите в браузере для просмотра своих сообщений) на ваше сообщение/статью
При написании сообщения доступны два варианта.
Автоматическая постоянная ссылка: Blogger автоматически создаст постоянную ссылку для текущего сообщения на основе заголовка, указанного в разделе заголовка.
Пользовательская постоянная ссылка: Выберите пользовательскую постоянную ссылку на боковой панели, как показано на снимке экрана ниже, и укажите значение. Слова нижнего регистра с дефисом (-) между ними являются лучшим выбором.
Изменить внешний вид вашего веб-сайта
Вы можете изменить внешний вид своего веб-сайта, вы можете легко сделать это, изменив шаблон веб-сайта. Нажмите на шаблон , , как я сделал ниже
Вам будет представлена коллекция шаблонов. Выберите тот, который вам нравится, нажмите на примените кнопку шаблона , расположенную под каждым шаблоном в библиотеке. Кроме того, существует множество веб-сайтов, с которых вы можете бесплатно скачать популярный и красивый шаблон веб-сайта. Мы поделимся некоторыми из этих веб-сайтов в следующем разделе.
Мы поделимся некоторыми из этих веб-сайтов в следующем разделе.
Загрузите резервную копию существующего шаблона и загрузите новый шаблон в блоггер
Перейдите к Мои блоги » Шаблон, вы найдете кнопку Резервное копирование/восстановление , нажмите на нее, как показано на снимке ниже. На следующем экране вам будет предложено просмотреть новый шаблон или загрузить существующий шаблон на локальный компьютер.
найти бесплатные шаблоны вне Blogger: Если вы не нашли подходящий шаблон сайта в библиотеке Blogger, то вы можете получить бесплатные шаблоны с сайта – http://btemplates.com/, или вы можете сами найти бесплатные шаблоны blogspot, выполнив поиск « free bloggers template » в Google. Выберите шаблон и загрузите zip-файл с веб-сайта. Распакуйте zip-файл, в папке извлечения вы найдете XML-файл, это файл, который вам понадобится при загрузке шаблона в Blogspot.
Загрузить новый шаблон –
Когда вы нажмете кнопку резервного копирования/восстановления, как показано на рисунке выше, вы увидите экран ниже. Отсюда вы можете загрузить резервную копию существующего шаблона, а для загрузки нового шаблона просмотреть XML-файл и нажать «Загрузить». Может запросить виджеты, нажмите Сохранить виджеты.
Отсюда вы можете загрузить резервную копию существующего шаблона, а для загрузки нового шаблона просмотреть XML-файл и нажать «Загрузить». Может запросить виджеты, нажмите Сохранить виджеты.
Изменение внешнего вида панели навигации
Перейдите в раздел макета на боковой панели и нажмите «Изменить» в Навбар раздел. Выберите нужный внешний вид и стиль и нажмите , чтобы сохранить!
Добавить фавикон на свой сайт
Фавикон — это маленькое изображение, которое вы можете видеть на вкладке браузера при открытии определенного сайта. Чтобы изменить фавикон блога по умолчанию, выполните следующие действия:
Макет » Редактировать фавикон
Выберите квадратное изображение размером менее 100 КБ и загрузите его.
Всякий раз, когда вы делаете какие-либо изменения в разделе макета, не забывайте сохранить расположение .
Добавить гаджет на свой веб-сайт
Вы можете добавить гаджеты на боковую панель блога, под меню навигации и в нижние колонтитулы. Всякий раз, когда вы нажимаете кнопку Добавить гаджет в разделе макета, появляется всплывающее окно, в котором вы можете просматривать и добавлять гаджеты. Не забудьте сохранить настройки.
Переключиться на собственный домен
Выше мы видели, как мы выбрали бесплатный домен blogspot с суффиксом blogspot, однако, если вы хотите, вы можете приобрести собственный домен по вашему выбору и добавить его в Настройки » Основные. Нажмите Добавьте личный домен и укажите доменное имя, которое вы купили.
Статистика посещаемости вашего веб-сайта
Статистика » Обзор
Статус посещаемости вашего веб-сайта в режиме реального времени. Он покажет вам источники трафика, аудиторию и многое другое. Здесь вы можете узнать, какие посты/статьи/страницы получают большую часть трафика и по каким ключевым словам. Это поможет вам увеличить органический трафик на ваш сайт.
Это поможет вам увеличить органический трафик на ваш сайт.
Custom Robots.txt
Если вы новичок, то это может быть для вас довольно новым!! robots.txt — это файл, на который ссылается поисковая система. Пока что я не собираюсь вас смущать. Я просто освещаю это здесь, чтобы указать место, где вы можете отредактировать файл robots.txt , если это необходимо.
Редактировать HTML
Вам разрешено редактировать существующий шаблон, перейдя в раздел Template » Edit HTML . Вы также можете включить скрипты в верхний и нижний колонтитулы, если хотите.
Заработок на сайте
Теперь все настроено идеально. Вы можете начать вести блог, и как только вы начнете получать приличный объем трафика на свой веб-сайт, вы сможете подать заявку на AdSense прямо со своей панели управления blogspot.
Боковая панель – Доход » AdSense
Заключительные слова
На этом пока все, дайте нам знать, если у вас есть какие-либо вопросы по этому поводу.
