«Как создать сайт на WordPress с нуля» — Яндекс Кью
Поначалу создание сайта WordPress с нуля может показаться сложным, но при правильном руководстве это может быть простым процессом. WordPress — один из самых популярных конструкторов сайтов в мире благодаря удобному интерфейсу и гибкости. В этой статье мы проведем вас через процесс создания сайта WordPress с нуля.
Шаг 1: Выберите доменное имя и хостинг-провайдера
Первым и наиболее важным шагом является выбор доменного имени и провайдера веб-хостинга. Ваше доменное имя — это адрес вашего веб-сайта, а ваш хостинг-провайдер — это, по сути, сервер, на котором будет размещен ваш веб-сайт. Вам нужно выбрать доменное имя, которое отражает ваш бренд и легко запоминается. При выборе поставщика веб-хостинга учитывайте цены и функции, которые они предлагают, такие как скорость и надежность веб-сайта.
Шаг 2: Установите WordPress
После того, как у вас есть доменное имя и провайдер веб-хостинга, следующим шагом будет установка WordPress. Большинство провайдеров веб-хостинга предлагают процесс установки WordPress в один клик. Вы также можете установить WordPress вручную, загрузив его с официального сайта и загрузив на сервер вашего хостинг-провайдера. Следуйте инструкциям вашего провайдера веб-хостинга и WordPress, чтобы завершить процесс установки.
Большинство провайдеров веб-хостинга предлагают процесс установки WordPress в один клик. Вы также можете установить WordPress вручную, загрузив его с официального сайта и загрузив на сервер вашего хостинг-провайдера. Следуйте инструкциям вашего провайдера веб-хостинга и WordPress, чтобы завершить процесс установки.
Шаг 3: Выберите тему
После установки WordPress следующим шагом будет выбор темы. Тема определяет общий дизайн и макет вашего сайта. Вы можете выбрать бесплатную или платную тему из каталога тем WordPress или приобрести премиальную тему у стороннего поставщика. При выборе темы учитывайте дизайн, простоту настройки и адаптивность к мобильным устройствам.
Шаг 4: Установите плагины
Плагины — это надстройки, которые расширяют функциональность вашего сайта WordPress. Некоторые популярные плагины включают Yoast SEO, Jetpack и WPForms. Вы можете просматривать и устанавливать плагины из каталога плагинов WordPress или приобретать премиум-плагины у сторонних поставщиков. Выбирайте плагины, соответствующие потребностям вашего сайта, и не устанавливайте слишком много плагинов, так как это может замедлить работу вашего сайта.
Выбирайте плагины, соответствующие потребностям вашего сайта, и не устанавливайте слишком много плагинов, так как это может замедлить работу вашего сайта.
Шаг 5: Создайте страницы и сообщения
После того, как вы установили свою тему и плагины, пришло время создавать страницы и сообщения. Страницы представляют собой статическое содержимое, такое как ваша домашняя страница, страница «О нас» и страница «Свяжитесь с нами». Посты — это статьи блога, которые регулярно пополняются свежим контентом. Вы можете создавать страницы и сообщения, перейдя на панель инструментов WordPress и выбрав «Страницы» или «Сообщения» слева.
Шаг 6: Настройте свой веб-сайт
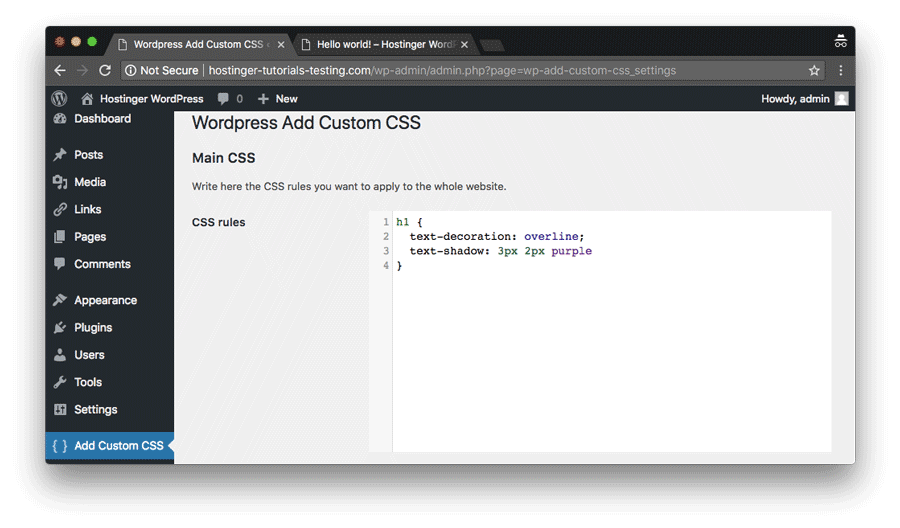
Настройка вашего веб-сайта включает в себя добавление логотипа вашего бренда, цветов и настройку макета вашего веб-сайта. Вы можете сделать это, перейдя в «Внешний вид»> «Настроить» на панели инструментов WordPress. Здесь вы можете настроить различные аспекты вашего веб-сайта, такие как верхний и нижний колонтитулы и домашнюю страницу.
Шаг 7: Запустите свой сайт
После того, как вы выполнили все шаги, пришло время запустить ваш сайт. Перед запуском своего веб-сайта убедитесь, что вы проверили свой контент и проверили все ссылки и формы. Вы можете запустить свой веб-сайт, нажав кнопку «Опубликовать» в правом верхнем углу панели управления WordPress.
В заключение, создание сайта WordPress с нуля требует пошагового подхода. Выберите доменное имя и провайдера веб-хостинга, установите WordPress, выберите тему, установите плагины, создайте страницы и публикации, настройте свой веб-сайт и, наконец, запустите свой веб-сайт. С помощью этого руководства вы сможете в кратчайшие сроки создать профессионально выглядящий сайт WordPress.
Как создать сайт на «WordPress» самому с нуля в 2023 году. Пошаговая инструкция. смотреть онлайн видео от Сайт
12+5 месяцев назад
Сайт — это легко!36 подписчиков
Регистрируем домен и хостинг: https://sajtexpert.ru/timeweb10days
Наш сайт: https://sajtexpert. ru/
Как создать резервную копию: https://youtu.be/wXPBdHTURcM?t=89
Наша группа ВК: https://vk.com/sajtexpert
Бесплатные темы для WordPress: https://sajtexpert.ru/category/temy-wordpress
Что такое SSL-сертификат и безопасный протокол простыми словами: https://sajtexpert.ru/faq/chto-takoe-ssl-sertifikat-i-protokol-https.html
Примеры сайтов, демо.
Портфолио: https://sajtexpert.ru/portfolio
Интернет-магазин: https://sajtexpert.ru/shop
Блог: https://sajtexpert.ru/blog
Лэндинг: https://nnifty.sajtexpert.ru/
Как создать сайт на «WordPress» с нуля самому бесплатно в 2023 году? Пошаговая видео инструкция для новичков (чайников). В первом уроке зарегистрируем домен и хостинг, переведём сайт на безопасный протокол, а так же установим систему управления сайтом — «WordPress». Сделаем пару необходимых настроек.
0:00 – Вступление.
0:45 — Почему стоит делать сайт на WordPress (преимущества)?
02:35 — Что нужно для создания сайта на движке WordPress?
03:47 — Что такое система управления сайтом? Расходы.
04:35 — Регистрация у хостинг-провайдера.
ru/
Как создать резервную копию: https://youtu.be/wXPBdHTURcM?t=89
Наша группа ВК: https://vk.com/sajtexpert
Бесплатные темы для WordPress: https://sajtexpert.ru/category/temy-wordpress
Что такое SSL-сертификат и безопасный протокол простыми словами: https://sajtexpert.ru/faq/chto-takoe-ssl-sertifikat-i-protokol-https.html
Примеры сайтов, демо.
Портфолио: https://sajtexpert.ru/portfolio
Интернет-магазин: https://sajtexpert.ru/shop
Блог: https://sajtexpert.ru/blog
Лэндинг: https://nnifty.sajtexpert.ru/
Как создать сайт на «WordPress» с нуля самому бесплатно в 2023 году? Пошаговая видео инструкция для новичков (чайников). В первом уроке зарегистрируем домен и хостинг, переведём сайт на безопасный протокол, а так же установим систему управления сайтом — «WordPress». Сделаем пару необходимых настроек.
0:00 – Вступление.
0:45 — Почему стоит делать сайт на WordPress (преимущества)?
02:35 — Что нужно для создания сайта на движке WordPress?
03:47 — Что такое система управления сайтом? Расходы.
04:35 — Регистрация у хостинг-провайдера.
 Licensee: Ahmet Kaya Registered. Project Name: sajtexpert. License Date: December 14th, 2022. Item License Code: 9K8A2Y7BNL
Soundeleon — «Youtube Logo Subscribe» Youtube Logo Subscribe. Item Title: Youtube Logo Subscribe. Item URL: https://elements.envato.com/youtube-logo-subscribe-PB4RMJP Item ID: PB4RMJP. Author Username: soundeleon. Licensee: Ahmet Kaya Registered. Project Name: sajtexpert License Date: December 14th, 2022. Item License Code: DLEHBUGY64
Графика.
Sonorafilms — «Quick Intros Bundle» Item Title: Quick Intros Bundle. Item URL: https://elements.envato.com/quick-intros-bundle-VZRCU3J Item ID: VZRCU3J. Author Username: sonorafilmsю Licensee: Ahmet Kaya Registeredю Project Name: sajtexpert. License Date: December 14th, 2022. Item License Code: DJ3PG82RK5 NacremFx — «Web Promo»
Автор видео: Александр Фомин. Источник: https://sajtexpert.ru/
wordpress, как создать сайт самому, пошаговая инструкция по созданию сайтов
Licensee: Ahmet Kaya Registered. Project Name: sajtexpert. License Date: December 14th, 2022. Item License Code: 9K8A2Y7BNL
Soundeleon — «Youtube Logo Subscribe» Youtube Logo Subscribe. Item Title: Youtube Logo Subscribe. Item URL: https://elements.envato.com/youtube-logo-subscribe-PB4RMJP Item ID: PB4RMJP. Author Username: soundeleon. Licensee: Ahmet Kaya Registered. Project Name: sajtexpert License Date: December 14th, 2022. Item License Code: DLEHBUGY64
Графика.
Sonorafilms — «Quick Intros Bundle» Item Title: Quick Intros Bundle. Item URL: https://elements.envato.com/quick-intros-bundle-VZRCU3J Item ID: VZRCU3J. Author Username: sonorafilmsю Licensee: Ahmet Kaya Registeredю Project Name: sajtexpert. License Date: December 14th, 2022. Item License Code: DJ3PG82RK5 NacremFx — «Web Promo»
Автор видео: Александр Фомин. Источник: https://sajtexpert.ru/
wordpress, как создать сайт самому, пошаговая инструкция по созданию сайтовКак создать сайт на WordPress за 7 шагов
Зачем учиться создавать сайт на WordPress? Что ж, вот сценарий для рассмотрения: вы сталкиваетесь с другом, которого давно не видели в супермаркете. Наверстывая упущенное, вы упоминаете, что недавно начали свой собственный бизнес, и дела идут хорошо. Она сразу же отвечает: «О, это здорово! Надо будет проверить… Какой у вас адрес веб-сайта?»
Наверстывая упущенное, вы упоминаете, что недавно начали свой собственный бизнес, и дела идут хорошо. Она сразу же отвечает: «О, это здорово! Надо будет проверить… Какой у вас адрес веб-сайта?»
Паника. Страх. Холодный пот.
Видите ли, вы еще не решили то, что считаете непреодолимой проблемой создания веб-сайта. Вы знаете, что хотите использовать WordPress, но не знаете, как создать сайт на WordPress. Кто вообще знает, с чего начать?!
Глубокие вдохи… ты можешь это сделать.
Научиться создавать веб-сайт WordPress в первый раз не так сложно, как вы думаете.
Как создать веб-сайт на WordPress — руководство для новичков
С помощью правильных инструментов и небольшого ноу-хау вы можете создать великолепный веб-сайт, которым вы будете гордиться. Вот что мы рассмотрим в этом руководстве:
- Что такое WordPress?
- Кому следует использовать WordPress?
- Как работает WordPress?
- Что нужно для создания сайта на WordPress.

- Самый простой способ создать сайт на WordPress.
- Шаг 1: Выберите доменное имя и хостинг для вашего сайта
- Шаг 2: Как установить WordPress вручную.
- Шаг 3: Знакомство с приборной панелью WordPress.
- Шаг 4. Настройка URL-адресов путем настройки постоянных ссылок.
- Шаг 5: Выбор темы для вашего сайта WordPress.
- Шаг 6: Добавление контента на ваш сайт WordPress.
- Шаг 7: Используйте плагины и инструменты для улучшения вашего сайта.
- Общие вопросы по созданию сайта на WordPress.
- Что дальше?
Готов? Давайте запустим и запустим ваш первый сайт на WordPress!
Что такое WordPress?
WordPress — одна из самых популярных доступных систем управления контентом (CMS), на которой работает более трети всех веб-сайтов. Хотя это может показаться высокотехнологичным, на самом деле это довольно просто.
Хотя это может показаться высокотехнологичным, на самом деле это довольно просто.
Система управления контентом делает именно это — она управляет тем, как отображается ваш контент.
По сути, вы предоставляете то, что хотите показать на своем сайте, а CMS позаботится о том, как это будет отображаться. Это означает, что CMS идеально подходит для тех, кто хочет создать или поддерживать профессионально выглядящий веб-сайт без необходимости получать новую степень в области компьютерного программирования.
Существует множество различных систем управления контентом, но мы сосредоточимся на WordPress. Он широко поддерживается, легко настраивается и, самое главное, бесплатен (за исключением хостинга — подробнее об этом ниже). WordPress — отличный вариант для создания гибкого, безупречного веб-сайта без изучения кода.
Связано: 7 преимуществ веб-сайтов WordPress
Наверх
Кому следует использовать WordPress?
Короче говоря, любой, кто хочет простой в обслуживании, но легко настраиваемый сайт, должен научиться создавать сайт на WordPress. WordPress часто считают платформой для блоггеров, но он хорошо работает для многих типов веб-сайтов.
WordPress часто считают платформой для блоггеров, но он хорошо работает для многих типов веб-сайтов.
Небольшой бизнес, которому требуется присутствие в Интернете для рекламы, семья, желающая держать близких в курсе фотографий и новостей, и профессионал, предлагающий свои услуги общественности, могут извлечь выгоду из WordPress.
И да, это также отлично работает для блогов.
Наверх
Хорошо, но как работает WordPress?
Подумайте об этом так: WordPress — это ваш фреймворк . Как и в случае с домом, вы сначала начинаете с каркаса.
Думайте о WordPress как о скелете вашего сайта.
Это основа и обеспечивает поддержку всех основных функций, которые вам понадобятся.
Далее мы добавляем содержимое . Он состоит из текста, изображений и видео, которые вы используете, чтобы донести свое сообщение до посетителей. В нашей аналогии с домом это мебель, картины и предметы на вашем сайте.
Ваша тема управляет тем, как выглядит ваш сайт; общие цвета и макеты страниц являются частью вашей темы. Это ваша краска и ковер в доме вашего сайта.
Но когда вы учитесь создавать веб-сайт на WordPress, что, если вы решите изменить цветовую схему и переставить мебель? Вы не хотите покупать совершенно новый дом только для того, чтобы изменить внешний вид. Именно здесь создание вашего веб-сайта с помощью WordPress дает огромное преимущество. После того, как ваш контент настроен изначально, вы можете изменить свой дизайн без необходимости воссоздавать свои страницы.
Прелесть WordPress в том, что вы можете легко редактировать контент, добавлять функции или полностью переделывать свой сайт без необходимости начинать все с нуля.
Вы можете расширять, удалять или редактировать содержимое без каких-либо изменений в функциональности. Вы также можете изменить свой внешний вид (например, тему WordPress) без потери содержимого или воссоздания структуры страницы.
WordPress может делать многое прямо из коробки, но что, если вы хотите добавить функциональность?
Здесь в игру вступают плагинов .
Плагины — это дополнительные функции, которые вы можете установить (или подключить) к своему веб-сайту WordPress, чтобы добавить функциональность. Думайте о них как о добавлении приложений на ваше мобильное устройство; вы можете добавить возможности к базовой структуре, найдя плагин, который делает то, что WordPress не предлагает по умолчанию.
Вернуться к началу
Что нужно для создания веб-сайта на WordPress
Давайте приступим к сути: что вам нужно для начала?
Каждому веб-сайту необходимы два основных компонента: доменное имя (также называемое URL-адресом или адресом веб-сайта) и хостинг.
Доменное имя — это то, как люди будут получать доступ к вашему сайту, а хостинг — это физические компьютеры, на которых хранятся и обслуживаются файлы веб-сайта.
Совет: пользуйтесь надежной хостинговой компанией.
Хостинг со скидкой может стоить вам намного дороже в долгосрочной перспективе.
Начните с защиты хостинга и доменного имени.
Связанный: Как купить доменное имя за 3 шага
Учетная запись хостинга GoDaddy WordPress Hosting будет отличным местом для начала. WordPress автоматически устанавливается и настраивается на этих планах. А с помощью управляемого хостинга такие задачи, как автоматическое обновление основного программного обеспечения, резервное копирование веб-сайтов и сканирование вредоносных программ, выполняются за вас.
Если вы решите выбрать план неуправляемого хостинга и установить WordPress самостоятельно, вы можете скачать последнюю версию с WordPress.org. Любой план хостинга будет работать, если у вас есть доступ как к базе данных для хранения значений, так и к месту для загрузки файлов. Ниже мы рассмотрим самостоятельную установку.
Связано: Как найти лучшую хостинговую компанию
После того, как вы защитили хостинг и зарегистрировали доменное имя, есть еще несколько вещей, которые вам нужно собрать, чтобы ваш сайт заработал:
- Контент — Что вы собираетесь сказать?
- Изображения и/или видео — Потому что текстовый веб-сайт был бы невероятно скучным.

- Тема — WordPress поставляется с несколькими установленными по умолчанию, и есть много бесплатных тем на выбор, помимо стандартных вариантов. Если вы предпочитаете определенный вид, есть также темы, доступные для покупки в онлайн-источниках, таких как ThemeForest 9.0020
- Чашка кофе — Хорошо, я думаю, это необязательно.
Что вам НЕ нужно для начала:
- Дорогостоящее программное обеспечение для редактирования или веб-дизайна — Все в WordPress создается, добавляется и редактируется в вашем веб-браузере.
- Богатый дядя или семейное наследство — WordPress бесплатен, а планы хостинга очень доступны.
- Ученая степень в области компьютерного программирования, математики или физики — когда вы знаете основы, WordPress становится проще!
Связано: Что такое управляемый хостинг WordPress?
Вернуться к началу
Самый простой способ создать веб-сайт WordPress
Самый простой способ настроить WordPress — начать с учетной записи хостинга, специально разработанной для веб-сайтов WordPress. Если вы выберете такой план, как, например, учетная запись GoDaddy Managed WordPress Hosting, WordPress уже установлен для вас. Кроме того, если вы приобретете какой-либо годовой план хостинга WordPress у GoDaddy, вы также можете получить бесплатный домен.
Если вы выберете такой план, как, например, учетная запись GoDaddy Managed WordPress Hosting, WordPress уже установлен для вас. Кроме того, если вы приобретете какой-либо годовой план хостинга WordPress у GoDaddy, вы также можете получить бесплатный домен.
Хостинг WordPress от GoDaddy упрощает создание вашего первого веб-сайта WordPress благодаря мастеру быстрого запуска, готовым темам, обновлениям основного программного обеспечения, ежедневному резервному копированию и круглосуточной поддержке.
Многие хостинги предлагают вариант установки WordPress в один клик или простые инструкции по установке WordPress прямо из панели управления. Если WordPress уже установлен, вы можете пропустить следующий раздел.
Наверх
Шаг 1: Выберите доменное имя и хостинг для своего веб-сайта Доменное имя — это название веб-сайта, и его можно рассматривать как наиболее важную часть вашего присутствия в Интернете. Доменное имя похоже на ваш физический адрес или номер телефона. Таким образом, не может быть двух одинаковых доменных имен. GoDaddy — отличный вариант для выбора доменных имен, потому что вы можете мгновенно найти нужный домен с помощью их инструмента поиска.
Доменное имя похоже на ваш физический адрес или номер телефона. Таким образом, не может быть двух одинаковых доменных имен. GoDaddy — отличный вариант для выбора доменных имен, потому что вы можете мгновенно найти нужный домен с помощью их инструмента поиска.
Вам также нужно будет выбрать хостинговую компанию, например GoDaddy, для размещения вашего веб-сайта.
Шаг 2. Установка WordPress вручную
Если вы чувствуете себя более предприимчивым и хотите установить WordPress самостоятельно, мы по-прежнему обеспечим вас. Прежде чем вы сможете установить WordPress, нам нужно выполнить небольшую настройку. Давайте установим WordPress вручную.
1. Создайте базу данных
Начнем с создания базы данных. Веб-сайт WordPress немного отличается от того, что мы привыкли считать «стандартным» сайтом. Когда Интернет был новым (вы знаете, когда динозавры бродили по земле), веб-сайты были всего лишь набором файлов, хранящихся на компьютере.
WordPress работает по-другому; ваш сайт создан из комбинации файлов, хранящихся на сервере, И информации, сохраненной и доступной из базы данных. Это означает, что нам нужно настроить базу данных для использования WordPress.
Это означает, что нам нужно настроить базу данных для использования WordPress.
Вы должны были получить учетные данные для входа в панель управления хостингом или cPanel. После входа в систему вы должны увидеть несколько опций на административной панели. Мы хотим начать с поиска раздела «Базы данных»; мы собираемся создать базу данных с помощью мастера баз данных MySQL.
Следуйте указаниям мастера, чтобы создать базу данных. Вы укажете имя базы данных и создадите пользователя базы данных с паролем. При появлении запроса убедитесь, что у пользователя есть «Все права доступа» к базе данных.
Запишите имя базы данных, имя пользователя и пароль, которые вы установили — они понадобятся вам через минуту.
2. Загрузите файлы WordPress
Далее мы настроим файлы, необходимые для WordPress. Загрузите последнюю версию WordPress с сайта WordPress.org.
Вернитесь на панель инструментов cPanel и щелкните файловый менеджер.
Оказавшись там, щелкните папку public_html; здесь вы хотите настроить свои файлы. Нажмите Загрузить и загрузите zip-файл, который вы только что сохранили с WordPress.org.
Нажмите Загрузить и загрузите zip-файл, который вы только что сохранили с WordPress.org.
После завершения загрузки файла вернитесь в главное окно диспетчера файлов. Щелкните файл правой кнопкой мыши и выберите «Извлечь». Это распакует все файлы, необходимые WordPress, в ваш рабочий каталог (проявите терпение, выполнение этой части может занять несколько минут).
После завершения вы увидите каталог «wordpress» в папке «public_html». Нажмите на эту папку и выберите все внутри.
В верхней части экрана нажмите Переместить и переместите все файлы в каталог pubic_html. Вы можете удалить (теперь пустую) папку «wordpress» и исходный zip-файл wordpress. Если вы все сделали правильно, теперь у вас должна быть файловая структура, которая выглядит следующим образом:
3. Установите WordPress
В качестве последнего шага перейдите в веб-браузер и посетите свой веб-сайт с любым доменным именем, которое вы выбрали. Процесс установки должен начаться автоматически для вас, попросив вас выбрать язык.
4. Введите учетные данные вашей базы данных
Помните те учетные данные, которые мы сохранили ранее? Вот где они вам понадобятся. Введите имя базы данных, имя пользователя и пароль пользователя в соответствующие поля. Большинство хостов будут использовать localhost в качестве имени хоста.
Если вы не уверены, ваш веб-хост может предоставить эту информацию.
Также рекомендуется изменить префикс таблицы по умолчанию с wp_ на что-то другое. Неважно, что вы выберете, просто сделайте его отличным от значения по умолчанию. Нажмите Отправьте , чтобы продолжить установку.
5. Установите имя пользователя и пароль
Теперь вы установите имя пользователя и пароль, которые вы будете использовать для входа на новый веб-сайт WordPress.
Рекомендуется использовать имя пользователя, отличное от «admin».
Это имя пользователя по умолчанию и, следовательно, повышает вероятность взлома вашего сайта в будущем.
Выберите безопасный пароль или позвольте WordPress сгенерировать его для вас. Дайте своему веб-сайту название, если хотите, и продолжите установку.
Вот так! Теперь WordPress установлен.
Вернуться к началу
Шаг 3. Знакомство с панелью управления WordPress
Когда вы научитесь создавать веб-сайт WordPress, с помощью панели управления вы будете контролировать каждый аспект проекта. Получите доступ к панели инструментов, перейдя по адресу «yourdomainname/ wp-admin » в браузере. Войдите в систему, используя имя пользователя и пароль, которые вы создали на последнем шаге процесса установки.
Эта панель инструментов является центром всего, что связано с WordPress. Когда начать?
Давайте начнем с краткого обзора различных областей, которые вы можете использовать для добавления контента на свой сайт и настройки WordPress.
Большая часть вашего веб-сайта будет построена с использованием сообщений и страниц. Сообщения обычно используются для часто обновляемого контента, например статей в блогах. Для содержимого, которое меняется не так часто, например ссылки «О нас» или «Контакты», лучше использовать страниц .
Сообщения обычно используются для часто обновляемого контента, например статей в блогах. Для содержимого, которое меняется не так часто, например ссылки «О нас» или «Контакты», лучше использовать страниц .
Большинство тем по умолчанию отображают ваши последние сообщения на главной странице (например, блоги). Однако вы можете изменить этот параметр, чтобы всегда отображать статическую страницу, если хотите. Этот параметр, а также другие параметры, такие как установка часового пояса или изменение адреса электронной почты администратора, находятся в разделе 9.0018 Настройки Вкладка в левом меню.
В меню «Внешний вид» вы будете управлять своей темой и всем, что связано с визуальным отображением вашего веб-сайта. Здесь вы можете выбирать и загружать темы, создавать меню и решать, что будет отображаться на боковой панели с помощью виджетов.
Меню Плагины позволяет просматривать установленные в данный момент плагины и добавлять новые.
Любой плагин, установленный в настоящее время на вашем веб-сайте WordPress, будет отображаться на этой странице. Однако на вашем сайте можно использовать только активированные плагины.
Иногда при установке плагина в левое меню добавляется новый пункт меню (темы также могут добавлять эти меню). Однако часто к одному из существующих пунктов меню добавляются новые параметры.
Медиатека — это место, где вы можете просматривать, редактировать или удалять изображения, которые вы добавили на свой веб-сайт WordPress. Все изображения, независимо от того, куда они были добавлены, появятся в медиатеке. Например, вы можете добавить изображение к сообщению или странице прямо с экрана редактирования сообщения или страницы.
Эти изображения по-прежнему будут отображаться в галерее. Если вы добавите изображение непосредственно в медиагалерею, оно будет доступно из раздела «Контент» ваших страниц.
Теперь, когда вы знакомы с различными областями, давайте проведем базовую настройку. Начните с настройки структуры URL. Связано: Руководство нового пользователя по панели управления WordPress ) дружелюбный. Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.
Начните с настройки структуры URL. Связано: Руководство нового пользователя по панели управления WordPress ) дружелюбный. Мы хотим изменить эту настройку, чтобы поисковые системы ранжировали страницы веб-сайта выше в своих результатах.
Не медлите с выполнением этой задачи — сделайте ее быстро, прежде чем приступить к публикации страниц или сообщений в блоге.
Есть много других советов и приемов SEO для WordPress, которые вы можете использовать позже, но давайте начнем с настройки ваших постоянных ссылок.
На панели инструментов найдите ссылку категории Настройки на левой панели навигации. Выберите Настройки , а затем Постоянные ссылки . Правило записи простого URL будет выбрано по умолчанию. Нам нужно изменить это, поэтому выберите Имя сообщения и нажмите Сохранить изменения .
Что это дало?
По умолчанию WordPress использует «беспорядочные» URL-адреса, указывающие идентификатор записи. Мы изменили их, чтобы они были более удобными и читабельными. Это не только поможет нашим посетителям найти нужные страницы, но и значительно улучшит SEO.
Мы изменили их, чтобы они были более удобными и читабельными. Это не только поможет нашим посетителям найти нужные страницы, но и значительно улучшит SEO.
Теперь, когда WordPress будет создавать «красивые» ссылки при добавлении контента, мы можем сосредоточиться на отображении веб-сайта.
Связано: Настройка WordPress — Настройка параметров, изменение имени пользователя администратора и многое другое
Вернуться к началу
Шаг 5: Выбор темы для вашего веб-сайта WordPress
Хотя наиболее важной частью создания веб-сайта WordPress является его содержимое, вы также должны уделить особое внимание своей теме. Тема влияет на то, как отображается ваш веб-сайт, и на общее впечатление, которое он производит на посетителей.
Есть много вещей, которые следует учитывать при выборе хорошей темы, но любой может научиться создавать веб-сайт, если вы не веб-дизайнер. В целом, вам нужна стабильная, чистая тема, с которой легко работать.
Вы также хотите выбрать тему, которая реагирует на (это означает, что она будет работать с различными размерами экрана, такими как планшеты и мобильные устройства, а также настольные компьютеры).
Многие темы также легко настраиваются, что позволяет легко менять цвета и фоны. Это может помочь вам добиться более уникального внешнего вида, который лучше соответствует вашей идее дизайна веб-сайта.
Шаг 6: Добавление контента на ваш веб-сайт WordPress
Как я уже упоминал ранее, почти весь контент добавляется через запись или страницу в WordPress. Добавление контента на страницу и запись обрабатываются одинаково. С выпуском WordPress 5.0 способ ввода контента на страницу резко изменился.
WordPress теперь использует то, что известно как редактор Гутенберга, и вы можете прочитать эту замечательную статью, в которой подробно описывается, как это работает. Если вы хотите использовать классический редактор WordPress, вот что вам нужно сделать.
Есть несколько советов, которые следует учитывать при работе с контентом. С правой стороны вы увидите несколько дополнительных опций. Например, установка избранного изображения автоматически устанавливает миниатюру, которая сопровождает сообщения во многих темах. Вы также можете сохранить элемент в формате черновика, если он еще не закончен. Это сохранит ваши изменения, но не сделает их доступными для вашего веб-сайта.
Будут видны только опубликованные сообщения и страницы.
Связанный: Как написать отличный пост в блоге
Вернуться к началу
Шаг 7. Используйте плагины и инструменты для улучшения вашего веб-сайта
Используйте плагины и инструменты, чтобы ваш сайт выглядел красиво р и работать лучше. Вот краткий список плагинов WordPress, которые могут сделать вашу жизнь проще:
- Бесплатный плагин WordPress от HubSpot может помочь вам централизовать маркетинг для вашего веб-сайта WordPress.
 С помощью HubSpot вы можете добавлять на свой сайт бесплатные формы, чат, электронный маркетинг, аналитику и многое другое.
С помощью HubSpot вы можете добавлять на свой сайт бесплатные формы, чат, электронный маркетинг, аналитику и многое другое. - Sucuri Security — подключаемый модуль аудита, сканера вредоносных программ и усиления безопасности может дополнить существующую систему безопасности, предлагая дополнительные функции аудита, мониторинга и сканирования, а также рекомендации и уведомления.
- Плагин Yoast SEO помогает миллионам веб-сайтов по всему миру улучшить результаты поиска. Он предлагает SEO-анализ, анализ читабельности и массовые редакторы.
- Плагин W3 Total Cache сокращает время загрузки страниц и повышает удобство работы пользователей, экономя до 80 % пропускной способности за счет минимизации и HTTP-сжатия HTML, CSS, JavaScript и фидов.
- Подключаемый модуль Smush Image Compression and Optimization оптимизирует производительность с точки зрения скорости и качества за счет сжатия загруженных медиафайлов и сохраненных изображений.
Некоторые из самых популярных плагинов и возможностей WordPress автоматически устанавливаются, когда вы запускаете новый сайт WordPress с помощью GoDaddy WordPress Hosting. Если вы веб-дизайнер или разработчик, вам следует узнать, как The Hub от GoDaddy Pro экономит ваше время, предоставляя доступ к каждому клиенту и его веб-сайту с единой панели управления. Hub включает в себя такие функции, как массовые обновления WordPress, клиентские тележки для покупок и мониторинг времени безотказной работы. Другие преимущества включают управление сайтом и делегирование учетных записей.
Если вы веб-дизайнер или разработчик, вам следует узнать, как The Hub от GoDaddy Pro экономит ваше время, предоставляя доступ к каждому клиенту и его веб-сайту с единой панели управления. Hub включает в себя такие функции, как массовые обновления WordPress, клиентские тележки для покупок и мониторинг времени безотказной работы. Другие преимущества включают управление сайтом и делегирование учетных записей.
Общие вопросы о создании веб-сайта на WordPress
Сколько стоит создание веб-сайта на WordPress?Сам WordPress бесплатен, но стоимость создания веб-сайта WordPress может сильно различаться в зависимости от масштаба проекта.
Насколько сложно создать сайт на WordPress? Создание веб-сайта может быть сложной задачей, но создание веб-сайта в системе управления контентом, такой как сайт WordPress, может сделать его более плавным. С помощью WordPress в качестве платформы добавление страниц, обновление веб-сайта или изменение изображений можно легко выполнить, как только вы освоитесь.
Чтобы создать простой сайт WordPress, выполните следующие действия: выберите доменное имя, установите WordPress, научитесь пользоваться панелью инструментов, настройте URL-адреса, выберите тему и плагины и начните добавлять контент на свой сайт.
Сколько времени занимает создание веб-сайта в WordPress?Время, необходимое для создания сайта WordPress, сильно зависит от некоторых факторов, таких как тип и сложность веб-сайта, а также опыт веб-разработчика в работе с WordPress. Вы можете создать простой сайт WordPress за пару часов или пару месяцев.
Что дальше?
Существует так много возможностей WordPress, что мы едва коснулись поверхности. Готовы к большему?
Вы узнаете, как оптимизировать свой веб-сайт для SEO, и узнаете все о том, как сделать ваш веб-сайт WordPress более безопасным.
Как только ваш сайт WordPress будет выглядеть и работать так, как вы хотите, поделитесь им со всем миром!
Начните добавлять ссылку на свой веб-сайт в сообщения в социальных сетях. Добавьте ссылку на веб-сайт в подпись электронной почты. Используйте плагин, чтобы начать создавать список подписчиков электронной почты … возможности безграничны.
Добавьте ссылку на веб-сайт в подпись электронной почты. Используйте плагин, чтобы начать создавать список подписчиков электронной почты … возможности безграничны.
Какими бы ни были ваши потребности, создание веб-сайта WordPress в первый раз проще, чем вы могли подумать. Так что иди развлекайся и твори!
Используемые продукты
Как создать сайт WordPress с нуля 7 простых шагов 2023
Вы когда-нибудь хотели создать свой собственный сайт, но не знали как? WordPress — отличная платформа, которая позволяет каждому легко начать работу. В этом посте я покажу вам, как создать сайт WordPress с нуля для начинающих.
Вы узнаете, как настроить доменное имя и хостинг, установить WordPress и настроить параметры. Вы изучите это руководство в течение дня , так что давайте начнем!
Содержание
ПереключитьЧто такое WordPress
WordPress — это система управления контентом, или CMS. Это означает, что он поможет вам создать веб-сайт или блог с нуля и управлять содержимым вашего веб-сайта оттуда. Вы можете использовать WordPress для создания простого блога или сложного веб-сайта.
Вы можете использовать WordPress для создания простого блога или сложного веб-сайта.
Одной из причин популярности WordPress является простота использования. Даже если вы не разбираетесь в технике, вы все равно можете создать профессионально выглядящий веб-сайт с помощью WordPress.
Еще одна причина любить WordPress — его гибкость. Доступны тысячи тем и плагинов
Некоторые веб-сайты, использующие WordPress:
- Университет штата Джорджия
- Нью-Йорк Пост
- Time.com
- Мода
Шаги по созданию веб-сайта WordPress с нуля
- Выберите доменное имя
- Выберите услугу веб-хостинга
- Установите WordPress на свой веб-хост
- Выберите и установите тему
- Установить необходимые плагины
- Настройте свой веб-сайт
- Добавить содержимое
Шаг 1: Выберите доменное имя
Расчетное время выполнения: 5-10 минут
Доменное имя — это уникальный адрес веб-сайта, состоящий из букв и цифр. Например, мое доменное имя —
Например, мое доменное имя —
Что вам понадобится?
Для регистрации домена вам нужен регистратор доменных имен. Я рекомендую Namecheap . У них доступные цены с бесплатным Whois Privacy на всю жизнь!
Если у вас до сих пор нет доменного имени, вы можете воспользоваться этим замечательным инструментом, который сгенерирует сотни идей для доменных имен.
Выполните следующие действия
- Перейдите на Namecheap и зарегистрируйте учетную запись
- Введите доменное имя, которое вы хотите зарегистрировать, в поле поиска
- Зарегистрируйте свой домен, если он доступен
Мы вернемся к Namecheap, когда закончим с выбором службы веб-хостинга.
Задача выполнена
Теперь вы знаете, что такое доменное имя и как его зарегистрировать у регистратора доменных имен.
Шаг 2: Выберите услугу веб-хостинга
Расчетное время завершения: 10-20 минут
Что такое веб-хостинг? С точки зрения непрофессионала, веб-хостинг — это просто предоставление места для существования веб-сайта в Интернете. Однако это еще не все.
Веб-хостинг предоставляет ресурсы сервера, необходимые для правильной работы веб-сайта. Это включает в себя такие вещи, как место для хранения, пропускная способность и доступ к определенным программам. Без этих вещей веб-сайт не сможет работать должным образом или быть доступным для пользователей.
Существуют различные типы планов веб-хостинга, которые предлагают различные уровни ресурсов и услуг. Некоторые планы предназначены для личного использования, а другие предназначены для бизнеса. Важно выбрать правильный план для ваших нужд, чтобы обеспечить бесперебойную работу вашего сайта.
Мои рекомендации:
- Cloudways — прост в использовании и может развернуть WordPress за считанные минуты.
 И они предлагают 3-дневную бесплатную пробную версию.
И они предлагают 3-дневную бесплатную пробную версию. - Hostinger или Bluehost — лучше всего подходит для начинающих, поскольку у них есть доступные решения для веб-хостинга.
- Rocket.net — Для обеспечения скорости, безопасности и масштабируемости без ущерба для бюджета. Читайте наш обзор о Rocket.net. (Этот сайт размещен на Rocket.net)
Я пока не рекомендую VPS-хостинг или выделенный хостинг, так как это мощные серверы для сайтов с высокой посещаемостью.
Если вы хотите попробовать какой-либо веб-хостинг, некоторые из них предлагают бесплатные пробные версии.
Задача выполнена
К этому моменту вы уже выбрали службу веб-хостинга, на которой будете устанавливать свой веб-сайт WordPress.
Шаг 3: Установите WordPress на свой веб-хост
Расчетное время завершения: 10-20 минут
В этом руководстве я буду использовать Cloudways для развертывания WordPress.
Зарегистрируйтесь на Cloudways. Обратите внимание, что они будут проверять вас вручную в целях безопасности. Для упрощения регистрации и более быстрой проверки используйте свой LinkedIn или GitHub для регистрации.
Активируйте свою учетную запись в электронной почте.
Запустите выбранный вами сервер. Я выбрал Digital Ocean 2GB Intel London .
Подождите 7 минут, пока Cloudways подготовит ваш сервер. Cloudways автоматически установит WordPress после запуска сервера.
После запуска сервера нажмите www и нажмите Ваше приложение , чтобы получить учетные данные для доступа к вашему веб-сайту WordPress.
Затем вы будете перенаправлены на панель Детали доступа . Вы увидите свой URL-адрес WordPress под URL-адресом приложения .
В панели администратора вы увидите URL-адрес для входа и учетные данные для вашего веб-сайта WordPress. Здесь вы можете получить доступ к административной панели WordPress.
Здесь вы можете получить доступ к административной панели WordPress.
Теперь у вас есть полностью установленный веб-сайт WordPress с темой по умолчанию!
Затем добавьте свое доменное имя на платформу Cloudways. На панели слева найдите Управление доменом в разделе Управление приложениями
.Введите ваше доменное имя, которое вы зарегистрировали на Namecheap. Щелкните Сохранить изменения .
Подождите несколько секунд, пока Cloudways обновит ваш домен.
Теперь пришло время указать вашему сайту WordPress ваше доменное имя. Вернитесь к Namecheap.
В списке доменов щелкните Управление .
На вкладке Домен найдите Nameservers . Рядом с ним есть выпадающее меню. Выберите Namecheap BasicDNS . Затем щелкните значок проверки, чтобы сохранить.
Затем нажмите Advanced DNS . Мы создадим две записи A.
Мы создадим две записи A.
- Под Введите выберите A Запись .
- Под Хост , введите @ для первого ряда и
- В разделе Value скопируйте общедоступный IP-адрес из учетных данных приложения Cloudways (см. следующий снимок экрана).
- В разделе TTL (время жизни) выберите 1 мин или Автоматически .
Обязательно сохраните изменения, щелкнув галочки.
Подождите 24 часа для полного распространения вашего DNS. По моему опыту, я могу получить доступ к своему веб-сайту немедленно, но с перерывами, поскольку он все еще распространяется.
С помощью этого инструмента вы можете проверить, распространяется ли ваш DNS.
Наконец, мы добавим SSL-сертификат для вашего веб-сайта, чтобы использовать https на всех страницах для обеспечения безопасного подключения вашего веб-сайта.
Вернитесь в свой Cloudways Управление приложениями .
Выберите SSL-сертификат и выберите Let’s Encrypt . Добавьте свой адрес электронной почты и доменное имя. Нажмите Установить сертификат . Подождите несколько минут, пока ваш SSL будет установлен.
Затем проверьте свой веб-сайт, правильно ли вы установили сертификат SSL. Я использую бесплатный инструмент, такой как sslshopper, для тестирования своего сайта.
Теперь вы можете получить доступ к своему веб-сайту, введя доменное имя в предпочитаемый вами браузер.
Задача выполнена
К этому моменту вы уже установили WordPress и указали свое доменное имя на платформе Cloudways.
Шаг 4. Выберите и установите тему
Расчетное время выполнения: 5-10 минут
У WordPress есть много тем в своем репозитории тем. Чтобы сэкономить ваше время на выбор темы, я использовал следующие темы:
Kadence — ее быстро и легко настроить, она включает демо-плагин для установки одним щелчком мыши в демо-шаблон по вашему выбору. Включает множество бесплатных демонстрационных шаблонов. Этот сайт использует эту тему.
Включает множество бесплатных демонстрационных шаблонов. Этот сайт использует эту тему.
Газета — Эта тема является одной из самых продаваемых на ThemeForest. Это тема новостей/журнала. Если вы хотите сделать свой веб-сайт WordPress большим, вы можете рассмотреть эту тему.
GeneratePress — Одна из самых быстро загружаемых тем в репозитории тем WordPress. Включает в себя несколько бесплатных демонстрационных шаблонов.
WPAstra — эта тема является еще одной самой быстро загружаемой темой после GeneratePress. Одно из преимуществ этой темы — сотни готовых к импорту шаблонов.
В этом руководстве мы будем использовать WPAstra и установим бесплатный начальный шаблон.
Сначала войдите на свой веб-сайт WordPress, используя имя пользователя и пароль, предоставленные по умолчанию в Cloudways. URL-адрес администратора для вашего нового веб-сайта теперь будет: yourwebsite.com/wp-admin
Вы также можете получить к нему доступ на Управление приложениями > Детали доступа > Панель администратора .![]()
На панели управления веб-сайта WordPress перейдите к Внешний вид > Темы .
Щелкните Добавить новый . По умолчанию WordPress автоматически устанавливает свою последнюю тему.
Поиск Астра . Нажмите , установите и 9.0018 активировать .
Вернуться к Внешний вид . Нажмите Astra Options и Install Importer Plugin .
Выберите желаемый шаблон для установки. Есть много доступных от спорта, до поездок домой. Я выберу Outdoor Adventure .
Вам будет предложено загрузить свой логотип, цвета и шрифт, но просто нажмите Пропустить и продолжить . Нажмите Отправить и создать мой сайт .
Наконец-то вы установили выбранный вами шаблон!
Задача завершена
Теперь, когда вы знаете, как установить тему и выбрать начальный шаблон, вы можете перейти к следующему шагу.
Шаг 5: Установите необходимые плагины
Расчетное время завершения: 5-10 минут
Плагины необходимы для того, чтобы ваш сайт функционировал. Следующие плагины являются моими необходимыми инструментами:
- WPForms Lite — Установите этот плагин, чтобы создать контактную форму, необходимую для вашей страницы контактов. Чтобы получить подробное руководство по созданию контактной формы, следуйте этому руководству.
- Rank Math SEO — Используйте этот плагин для повышения поисковой оптимизации вашего контента.
- iThemes Security — Защитите свой сайт от хакеров и DDOS-атак.
- WP-Optimize — Улучшение скорости загрузки вашего сайта.
- Akismet Anti-Spam — Спам-боты повсюду, поэтому вам нужен этот плагин для защиты от спам-ботов в комментариях.
Как установить эти плагины?
На панели инструментов перейдите к Плагины и Добавить новый .
Найдите имя плагина, а затем установите и активируйте .
Цель завершена
К этому времени вы должны знать, как установить плагин на свой сайт WordPress.
Шаг 6: Настройте свой веб-сайт
Расчетное время выполнения: 15-30 минут
Теперь, когда вы узнали, как установить и настроить тему, а также установить плагины, пришло время настроить свой веб-сайт WordPress.
Часть 1: Добавьте свой логотип и значок сайта.
Перейти к Внешний вид > Опции Astra .
Нажмите Загрузить логотип .
Загрузите свой логотип и значок сайта. Если у вас еще нет логотипа, вы можете создать его бесплатно в конструкторе логотипов Namecheap. Это бесплатно :).
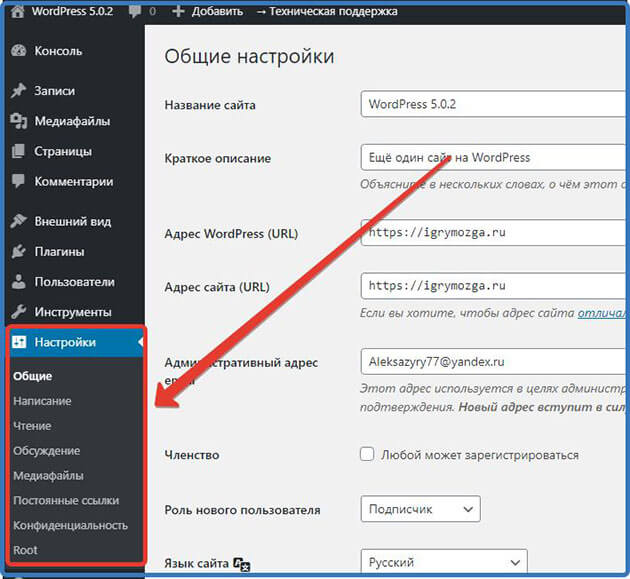
Часть 2: Перейдите в настройки своего веб-сайта WordPress и настройте все параметры.
Общий — Обязательно добавьте https в адрес WordPress и адрес сайта .
Запись — оставьте настройки по умолчанию.
Чтение — Оставьте настройки по умолчанию.
Обсуждение — На Перед появлением комментария проверьте две настройки и сохраните.
Медиа — Оставьте настройки по умолчанию
Постоянные ссылки — Выберите Имя поста и сохраните изменения. Если вы хотите запустить новостной веб-сайт, выберите Day и назовите .
Задача выполнена
К этому времени вы знаете, как правильно настроить свой веб-сайт WordPress.
Шаг 7: Добавление контента
Расчетное время завершения: 15-25 минут
Теперь последней частью будет добавление контента на ваш сайт.
Но сначала, для чего вы будете использовать свой сайт WordPress? Например, запустите блог , создайте портфолио или партнерский веб-сайт или продайте курс или книгу . Это очень важно, потому что от этого будет зависеть, как вы будете развивать свой сайт в дальнейшем.
Это очень важно, потому что от этого будет зависеть, как вы будете развивать свой сайт в дальнейшем.
Ниже приведены несколько примеров веб-сайтов различного назначения.
Предприимчивая Кейт — Пример блога в нише о путешествиях.
Gione da Silva – Сайт свадебной фотографии.
Wirecutter — Пример партнерского веб-сайта.
Гретхен Рубин — веб-сайт по продаже книг.
Далее, вы должны рассказать посетителям о своем веб-сайте и о том, кто за ним стоит.
Для этого вам нужно написать:
О нас для компании или Обо мне если вы единственный владелец. Если вы не знаете, как написать страницу «О компании», эта статья может вам помочь.
Политика конфиденциальности — Расскажите своим пользователям, как вы собираете информацию, когда они посещают ваш сайт. У WordPress есть шаблон для этого, или вы можете использовать бесплатный генератор конфиденциальности.
Свяжитесь с нами . Некоторые посетители могут запросить информацию о вашем веб-сайте, и эта страница сообщит им, как с вами связаться. Вы будете встраивать форму из WPForms Lite на эту страницу.
Некоторые посетители могут запросить информацию о вашем веб-сайте, и эта страница сообщит им, как с вами связаться. Вы будете встраивать форму из WPForms Lite на эту страницу.
Если у вас нет корпоративной электронной почты, прочитайте наше руководство о том, как получить бесплатный хостинг электронной почты, используя ваше доменное имя. Например, если ваше доменное имя myfirstwpwebsite.com , вы будете использовать с ним адрес электронной почты, например [email protected] ..
Или, если вы хотите сэкономить несколько долларов, попробуйте дешевый почтовый хостинг.
Как добавить контент в WordPress?
Для получения статей, рецептов, столпов или вечнозеленого контента перейдите на Опубликовать > Добавить новый
Для информации о нас, контактов, Политики конфиденциальности и т. д. перейдите на Страницы > Добавить новый
Добавьте свой Название , Постоянная ссылка и Содержание . Затем нажмите Опубликовать .
Затем нажмите Опубликовать .
Задача выполнена
Если вы дошли до этого момента, значит, вы уже знаете, как добавлять контент на свой веб-сайт WordPress.И, наконец, вы полностью настроили свой веб-сайт WordPress. К этому времени у вас будет полностью функциональный веб-сайт WordPress, который вы создали с нуля.
Что дальше?
Продвигайте свой сайт в Интернете
- Оптимизируйте свой сайт для поисковых систем
- Настройка консоли поиска Google и инструментов Bing для веб-мастеров
- Настройте Google Analytics для отслеживания поведения вашего веб-сайта
- Создание карты сайта и ее отправка в Google Search Console и Bing
- Создайте страницу в Facebook и других социальных сетях, в которых вы хотите продвигать свой веб-сайт
Почему WordPress лучшая CMS?
Вот несколько причин:
- WordPress является бесплатным и открытым исходным кодом.
- Он прост в использовании и имеет множество функций.

- Доступно множество тем и плагинов.
- WordPress также очень гибкий.
Резюме
Вот краткое изложение того, как создать веб-сайт WordPress с нуля.
| Выберите доменное имя | Доменное имя — это то, что вы вводите в веб-браузере для доступа к определенному веб-сайту. Используйте Namecheap, чтобы найти свое доменное имя. |
| Выберите услугу веб-хостинга | Веб-хостинг — это место, где вы будете устанавливать WordPress. Выберите быстрый и надежный, например Cloudways, Hostinger или Rocket.net. Bluehost также является отличным вариантом для начинающих. Их рекомендует сам WordPress. |
| Установите WordPress на свой веб-хост | Установка WordPress не так сложна, если вы используете Cloudways. Hostinger и Rocket.net также автоматически устанавливают WordPress. |
| Выберите и установите тему | Темы WordPress доступны сразу же после доступа к их каталогу из административной панели. GeneratePress, Kadence, Newspaper и WPAstra — одни из самых быстрых и безопасных тем. GeneratePress, Kadence, Newspaper и WPAstra — одни из самых быстрых и безопасных тем. |
| Установить необходимые плагины | Плагины делают ваш сайт WordPress функциональным. Важные темы, такие как Rank Math, WP Forms, iThemes Security, Akismet и WP Optimize, — лучший способ начать работу. Если вы используете хостинг Rocket.net, вам не нужно устанавливать iThemes Security и Akismet. |
| Настройка параметров вашего веб-сайта | Это последние штрихи установки WordPress. Загрузите свой логотип и настройте тему, если необходимо. Настройки WordPress очень важны для настройки. Не забывайте об этом шаге. |
| Добавить контент и страницы | Контент важен, если вы хотите создать присутствие в Интернете. Пишете ли вы новость или рецепт, убедитесь, что у вас есть отличный контент, ценный для ваших читателей. |
Поздравляем, теперь вы знаете, как создать сайт WordPress с нуля! Это невероятно ценный навык, который будет служить вам долгие годы.
