Как создать сайт самому с нуля бесплатно и заработать, пошаговая инструкция
Просмотрели: 448
Доброго всем времени суток! Сейчас многие задумываются о собственных сайтах и возможности зарабатывать на них. Здесь стоит заметить следующее. Все не так просто как кажется. Если вы думаете, что создадите свой блог и станете зарабатывать миллионы, как показывают примеры некоторых блогеров, то глубоко заблуждаетесь. Для этого нужен серьезный труд. Правда сразу хочу заметить, что не так страшен чёрт, как его малюют.
Но, так или иначе, а вы решили создать свой сайт. Здесь, для начала, стоит подумать, что вы будете размещать, какой направленности будет сайт. Если это интернет-магазин, тогда здесь все ясно. Если информационно-развлекательный, то будет несколько иной подход.
Второй важный момент – финансовая составляющая. Здесь можно использовать бесплатный или платный хостинг. Если вас не интересуют функциональные особенности, техническая поддержка и прочее, то можно выбрать бесплатный хостинг.
В интернете можно найти немало платных и бесплатных площадок для создания своего сайта. Если вы решили сделать сайт для бизнеса, то один из популярных платных хостингов — Timeweb.com.
Бесплатных так же достаточно много. Но и здесь можно выделить наиболее популярные, например такой, как wix.com. Если вы просто делаете блоги и сайт как таковой вам не нужен, можно воспользоваться набирающей популярность площадкой Дзен.
Здесь вам необходимо создать свой канал определенной тематики и публиковать нужный контент.
Но, так или иначе, а тематика сайта должна уже иметь место прежде чем вы начнете его техническую часть. Вообще, создать сайт можно тремя способами. Два варианта предназначены больше для специалистов. Это создание при помощи систем cms и написанием кода своими силами. Если вы совершенно незнакомы с понятием — веб-разработка, то первые два варианта вам не подойдут, а вот третий вариант – конструктор сайтов, как раз для вас.
Содержание:
Конструктор для создания бесплатного сайта для чайников
Вообще, конструктор сайтов очень удобен и не только для начинающих. У вас имеется форма, где вы вносите текст, вставляете картинки и в результате, получаете готовую страничку. Все достаточно просто.
Например, используют wix.com, где создают свой сайт, посвященный фотографии.
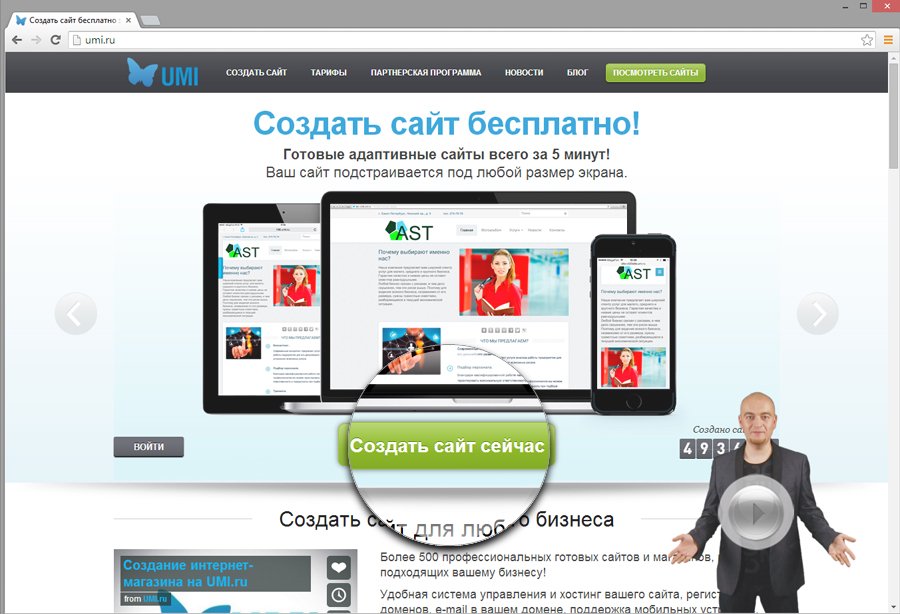
Кроме этой платформы можно назвать еще несколько подобных конструкторов. Это, например, ukit.com, umi.ru или tilda.cc.
Все они могут отличатся лишь визуальным оформлением, но по функционалу особых различий нет. Каждый может использовать тот ресурс, который ему больше по нраву.
В конце приведу примеры платных, и бесплатных конструкторов. Каждый из них можно посмотреть и выбрать наиболее подходящий для своих целей.
Одним из самых распространенных в последнее время CMS стал WordPress. Это бесплатный движок, который распространяется по открытому лицензионному соглашению (GNU GPL) и используется в личных и коммерческих целях.
Что можно создать при помощи WordPress? Это и интернет-магазин, и личный блог, и корпоративный сайт, и информационный портал или отраслевой ресурс, галерея мультимедиа.
А самое главное, создать сайт на этом движке можно не только быстро, но и не привлекая специальных знаний. Единственно, использовать WordPress можно в двух вариантах. Все зависит от цели. Если у вас некоммерческий проект, а социальный блог, где вы делитесь фото и текстом, то достаточно использовать его бесплатную платформу wordpress.com. Если же у вас коммерческий проект, интернет-магазин и пр., то лучше всего выбрать платный хостинг.
О том, что такое хостинг и как его выбрать подробно рассказано в следующем видео.
Вы решили на какой платформе будете создавать свой сайт, далее продумайте его структуру. Можно, конечно, приступить сразу к созданию, но все-таки стоит первоначально на бумаге составить схему. В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
Можно, конечно, приступить сразу к созданию, но все-таки стоит первоначально на бумаге составить схему. В ней вы планируете сколько страниц и подстраниц будет, как будут между ними ссылки. Что будет отображаться на каждой странице, какой теме они будут посвящены.
После того, как вы выбрали структуру своего сайта можно приступать к его формированию.
О том как сделать свой сайт мы рассмотрим на примере конструктора wix и WordPress.
Создание сайта в конструкторе Wix
Итак, если вы решили воспользоваться конструктором сайтов, то один из самых популярных это — wix.com. Переходим на сайт конструктора.
И далее по ссылке «начать сейчас». Само собой, что мы попадаем на страницу регистрации. Здесь регистрируемся двумя способами: или создаем свой аккаунт, или заходим через существующий гугл или фейсбук.
В результате попадаем уже на страницу создания сайта.
Выбираем создать сайт. После этого необходимо указать какой именно тип сайта на нужен: бизнес, блог, портфолио и пр.
Например, создаем интернет-магазин. После перехода в данный раздел выбираем шаблон сайта. Слева мы увидим категории шаблонов интернет-магазина, а справа – как они будут выглядеть.
Выбираем шаблон того раздела, какой нам необходим, например, животные, продажа кормов.
В принципе, если вам нужен свой дизайн, можно выбрать пустой шаблон и сформировать свой собственный стиль.
Но мы возьмем уже готовый шаблон зоомагазина кормов. Выбираем его, наведя курсор на шаблон. Откроется меню, где можно посмотреть, как будет выглядеть данный шаблон. Если он не устраивает, аналогичным образом просматриваем другие шаблоны. Если же все подходит, выбираем редактировать.
После этого попадаем непосредственно в конструктор, где и начинаем создавать то, что нам необходимо.
С левой стороны располагается меню будущего сайта. Здесь можно создавать стиль, изменять фон, добавлять текст и медиа, а также формировать количество страниц и создавать ссылки.
Например в разделе меню сайта, можно добавлять или изменять готовые страницы, устанавливать как они будут сменяться, как будет выглядеть переход с одной страницы на другую.
В общем здесь все очень просто и достаточно функционально. Разобраться с конструктором не составит большого труда. После того, как вы сделали или внесли какие-либо изменения, сохраняем их. Также можно посмотреть как будет выглядеть ваш сайт. После того, как все было сделано можно публиковать сайт, нажав соответствующую кнопку.
Вот таким образом можно сделать сайт в конструкторе. Все остальные конструкторы работают аналогичным образом.
Теперь перейдем к движку WordPress. Как уже говорилось, здесь можно воспользоваться платным вариантом или бесплатным. Все зависит от задачи, которую вы ставите перед собой.
Как сделать сайт на WordPress
В начале рассмотрим вариант, когда вы приобрели платный хостинг и на нем устанавливаете WordPress.
Начинаем с того, что скачиваем его с официального сайта. Это бесплатно, вообще, сам движок свободно распространяемый.
Это бесплатно, вообще, сам движок свободно распространяемый.
Кстати, на этом же сайте вам предложат подобрать себе и хостинг, если вы не сделали этого ранее, а решили остановится на WordPress.
Но, так или иначе, а вы скачали архив и распаковали его. Затем при помощи любого FTP-клиента загружаем распакованные файлы на сервер в корневую папку. Впрочем, когда вы скачаете архив там будет файл с инструкцией, где все расписано как установить WordPress.
Если вы решили воспользоваться онлайн платформой, то переходим по адресу https://wordpress.com/ru/.
Как обычно, начинаем с регистрации. Здесь можно придумать или свои логин и пароль или же войти при помощи гугл-аккаунта, если таковой имеется.
После этого вам предложат выбрать домен и подобрать подходящий тарифный план. Но можно попробовать бесплатный вариант. Если вас все устроит, можно подключить платный хостинг.
Страница редактора выглядит следующим образом.
Здесь можем настроить свой сайт так, как нам необходимо и начать работать, т. е., размещать необходимую информацию.
е., размещать необходимую информацию.
Блог, который Вы сейчас читаете, тоже собран на движке WordPress. В этом видео Денис Повага рассказывает самым подробным образом, как это делается.
Кстати, он ведёт школу блогеров по созданию и продвижению сайта. Скоро он проводит бесплатные курсы online. Я рассказывал, посмотрите https://kopilpremudrosti.ru/reczepty-na-million.html
Как заработать на своём сайте
Итак, самое главное, а именно сайт сделан. Теперь необходимо начать зарабатывать на нем. Одним из способов получения дохода является подключение к различным рекламным партнеркам, затем выставление их рекламы у себя на сайте. В результате за просмотр и клики по рекламе вы будете получать определенный пассивный доход.
Ну и самые используемые рекламодатели это поисковые системы Яндекс и Goodl. Они сами выбирают рекламу под вашу тематику и показывают в указанном вами месте.
Единственно, для этого необходимо определенное количество посетителей. Сайты партнерки можно самостоятельно поискать, но есть и некоторые, наиболее популярные:
- Linkslot и ban-host — Заработок на продаже рекламных баннеров
- NoLix — Заработок на продаже рекламных строчек
- a-ads.com — Заработок на просмотрах и кликах по баннерам
- PopAds — Заработок на всплывающих окнах других сайтов
- MeCash — Заработок на всплывающих окнах других сайтов
- RTB.Sape — Баннерная и видео реклама
- BetWeenDigital — Баннерная и видео реклама
Расценки по заработку можно узнать регистрируясь на сайте. Цены могут меняться, поэтому приводить их нет смысла.
Смысл партнерок состоит в том, что вы регистрируетесь на них, а затем в своем сайте вставляете ссылки с этих партнерок на рекламные блоки. Они появляются у вас на сайте и посетители, которые заходят и видят эту рекламу, кликают на нее (если им это интересно). В результате, с каждого клика (или перехода по рекламе на сайт рекламодателя) вы получаете определенную сумму. Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Они появляются у вас на сайте и посетители, которые заходят и видят эту рекламу, кликают на нее (если им это интересно). В результате, с каждого клика (или перехода по рекламе на сайт рекламодателя) вы получаете определенную сумму. Увидеть все это можно в личном кабинете сайта партнерки и там же вывести свой заработок.
Подробнее схема заработка на партнерках на примере www.blogger.com рассказано в приведенном ниже видео.
В данном видео рассказывается все достаточно просто. Подобный метод вы можете использовать не только на blogger, но и на любом другом своем сайте.
По сути, ничего сложного здесь нет. Главное вовремя наполнять сайт контентом, привлекать посетителей, продвигать свой сайт и тогда доход обеспечен. Каким будет доход зависит только от вас.
Каким будет доход зависит только от вас.
Как пишут опытные блогеры (настоящие), сразу получить большие деньги не получится. Ваш интернет-ресурс первоначально должен стать хорошо посещаемым. Минимальное значение: 500 уникальных посетителей в сутки. После этого станет доступной монетизация. При таких условиях вполне реально получать около 30-50$ с контекстной рекламы.
Вот, пожалуй, основные моменты по созданию сайта и возможностях заработка на нем здесь были показаны. Все остальное – это ваша инициатива и труд.
Надеюсь данная статья поможет вам разобраться в создании своего сайта.
Успехов!
7 шагов к успеху + личный совет
Здравствуйте! Сегодня предлагаю поговорить на одну важную тему – как правильно создать сайт самому. Она актуальная, ведь ресурсы, онлайн-проекты запускаются каждый день. Кто-то вкладывает немыслимые деньги, обращаясь за помощью к профессиональным веб-студиям. Кто-то пытается сэкономить, разрабатывая сайт самостоятельно. И первый, и второй вариант имеют право на жизнь.
Содержание статьи:
- 1 Как правильно создать сайт самому: определяем цель
- 2 Как правильно создать сайт бесплатно: CMS или конструктор?
- 3 Как правильно создать сайт самому: конструкторы сайтов
- 4 Как правильно создать сайт для бизнеса: CMS или конструктор?
- 5 Как правильно создать сайт самому: не забывайте про домен и хостинг
- 6 Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
- 7 Как правильно создать сайт самому: личный совет
Кроме того, материал послужит своеобразной вводной лекцией для всех слушателей и участников моего авторского мега-курса «Как создать сайт за 4 дня своими руками».
Проходя обучение, вы узнаете много другой полезной и ценной информации. В частности, я расскажу:
- как работать с аудиторией;
- как готовить контент;
- как заниматься продвижением сайта;
- и многое другое.
Если вы готовы пройти обучение, записывайтесь на тренинг прямо сейчас. Перейдите по ссылке и укажите адрес своей электронной почты. На нее придет уведомление о дате начала тренинга.
(Смотрите видео всего 10 минут и вы узнаете, как создать сайт всего за 10 минут)
Как правильно создать сайт самому: определяем цель
Прежде, чем рассказать, как правильно создать сайт для бизнеса, давайте поговорим о том, какие вообще бывают цели разработки веб-ресурсов.
Если речь идет о бизнесе, то главное – это коммерческое предназначение. В таком случае сайт позволяет:
- организовать прямую продажу товаров или услуг;
- информировать о работе компании;
- рассказывать о появлении новых товаров, услуг;
- и т.д.
Коммерческое направление присуще 95% сайтов. Остальные 5% — сайты для благотворительных организаций или частные проекты, разработанные для общения.
Обратите внимание! В принципе, сайты для благотворительных организаций условно можно считать коммерческими. Ведь они призваны информировать меценатов о работе организации и мотивировать сдавать пожертвования.
Сайты бывают нескольких видов:
- визитки;
- корпоративные;
- личные блоги;
- форумы;
- магазины;
- и другие.
Каждые из них удовлетворяют различные потребности аудитории. Но все они неизменно приносят заработок своим владельцам. Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Например, магазины зарабатывают, продавая товары и услуги. Если вы планируете зарабатывать на продаже товаров, то предлагаю вам записаться на мой курс по созданию интернет магазина. Приходите на мой бесплатный вебинар, где я покажу все тонкости создания и продвижения магазина, которые не знают 90% предпринимателей. Корпоративные сайты приносят заработок, привлекая новых клиентов. Даже личные блоги – источники дохода. Они зарабатывают своему владельцу рекламой.
Как правильно создать сайт бесплатно: CMS или конструктор?
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Есть два варианта, как правильно сделать сайт самому – выбрать для разработки CMS или конструктор. CMS – Система управления содержимым. Ее принято называть еще, как:
- движок;
- платформа.
CMS условно можно сравнить с текстовым редактором. Посредством системы относительно легко создавать и редактировать сайт. Почти так же, как и создавать и редактировать текст.
Выбираем CMS: что нужно учитывать, какими они бывают
Все движки можно разделить на две группы – платные и бесплатные. Если вас интересует, как правильно создать сайт бесплатно, рассматривайте платформы, не требующие обязательной оплаты. Расскажу об основных из них.
1. Joomla
Характеризуется большим набором различных функций. На этой платформе можно создавать сайты любого предназначения. Хотя лучше всего применять движок для небольших проектов.
2. Drupal
Известный движок. Хороший вариант для разработки качественных и удобных корпоративных проектов, визиток. Подходит для магазинов, сайтов, подразумевающих размещение портфолио, и т.д.
3. OpenCart
Идеальная площадка для интернет-магазинов. Обладает широким набором функций, необходимых для ведения успешной торговой деятельности. Не возникает проблем с администрированием, управлением. Однако разработать самостоятельно магазин вряд ли получится – необходимы знания php.
4. WordPress
Изначально платформа разрабатывалась для ведения блогов. Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Она быстро завоевала популярность во всем мире. Сегодня на ней создают сайты различного типа и тематики. В том числе, интернет-магазины. Движок постоянно совершенствуется, имеет массу дополнений, расширений, повышающих функционал платформы.
Обратите внимание! Лично я настоятельно рекомендую выбирать WordPress. Это лучшая платформа. На ней легко сделать сайт даже новичку. Административная панель – понятная на интуитивном уровне. Не возникнет проблем с продвижением – движок «любят» поисковые роботы, потому что у него чистый код.
Как правильно создать сайт самому: конструкторы сайтов
Рассказывая о том, как правильно создать сайт самому, нельзя не упомянуть конструкторы сайтов. Это специализированный сервис, на котором представлено множество готовых шаблонов. Пользователю нужно только выбрать блоки и шаблоны, скомпоновать их и запустить проект. Никаких особых навыков и знаний не нужно. Опишу основные конструкторы.
1. Wix
Один из наиболее известных конструкторов. Сайты, созданные на такой площадке, отличаются профессиональностью. Они едва ли не идеальны.
2. uKit
Еще один хороший сервис. Отличается более эффективным, простым продвижением своего проекта в поисковых системах.
3. Jimdo
У этого конструктора представлено великое множество шаблонов различного типа. Предусмотрена максимально тонкая, точная настройка всех существующих параметров.
4. Tilda
Относительно новый, но весьма популярный конструктор. Удобный, функциональный, понятный на интуитивном уровне.
Как правильно создать сайт для бизнеса: CMS или конструктор?
Продолжаю рассказывать, как правильно создать сайт самому. Подведем промежуточный итог, попробовав определить, что же лучше подойдет для разработки ресурса своими руками – Система управления или конструктор.
Казалось бы, нет ничего проще конструктора. Для работы в нем не нужны какие-то специализированные знания и навыки. Достаточно нескольких часов, чтобы запустить свой проект.
Достаточно нескольких часов, чтобы запустить свой проект.
При работе с CMS нужны если не основы программирования, то глубокие знания и умения работать с компьютером, в интернете.
Однако конструкторы обладают рядом недостатков, среди которых:
- отсутствует возможность вносить изменения в код;
- сложности продвижения в поисковых системах;
- ограниченные возможности оформления;
- не всегда доступна опция применения домена второго уровня;
- нельзя перенести сайт на другой, удобный хостинг.
То есть, кроме простоты разработки, других преимуществ у конструкторов нет. Поэтому все-таки следует выбирать CMS! И ничего лучше WordPress пока еще не придумали. Ведь на этом движке любой сможет создать собственный проект!
Как правильно создать сайт самому: не забывайте про домен и хостинг
Отдельно хочу остановиться на таких важных моментах, как домен и хостинг. Без них невозможен ни один сайт.
Что такое домен
Под загадочным словом домен скрывается его название. Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
Состоит оно из нескольких частей. Непосредственно, само по себе название проекта и указание зоны. Вот пример — ifish3.ru.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
Доменные зоны бывают разными:
- ru;
- ua;
- com;
- net и другие.
Кстати! При выборе зоне необходимо учитывать определенные факторы. Например, если вы хотите вести свой проект в Украине, рекомендуется ориентироваться на зону UA. Если проект коммерческий, выбирайте зону COM.
Вот несколько советов, как выбирать домен – название – своего сайта. Опираясь на них, вы легко подберете для своего проекта классное имя. Итак, при создании домена следует учитывать:
- оригинальность;
- простота запоминания;
- отсутствие заезженных фраз, как-то gurumaster и им подобные;
- простота набора латиницей;
- отсутствие сложных для транслитерации букв русского алфавита – Щ, Ы, Ж, Ч и т.
 д.;
д.; - отсутствие тире в названии.
Совет! Проведите мозговой штурм. Отберите несколько названий, которые вам понравились более прочих. Посредством специальных сервисов (например, www.nic.ru), проверьте, свободен ли подобранный вами домен.
Что такое хостинг
Теперь немного о хостинге – условно говоря, это место, на котором будет размещаться ваш сайт, чтобы быть доступным для пользователей. Предоставляют услуги хостинга специализированные компании. У них есть оборудование, на котором будет «стоять» сайт.
К сведению! Стоимость размещения сайта напрямую зависит от его масштаба, размера. Чем больше страниц, «тяжелее» его контент, выше посещаемость, тем дороже услуги хостинга.
При выборе компании, предоставляющей хостинг, следует учитывать следующие моменты:
- стабильность и бесперебойность работы – круглые сутки 7 дней в неделю;
- простой и понятный интерфейс;
- адекватная служба поддержки, оперативно решающая все вопросы;
- приемлемая стоимость услуг.

Сегодня услуги хостинга предоставляет множество компаний. Выбрать среди них не так уж и просто.
Чтобы не ошибиться, рекомендую предварительно пообщаться со службой поддержки нескольких компаний. Если вам там идут навстречу, оперативно и подробно отвечают на все вопросы, работают с вами, хотя вы еще и не разместили свой проект на их серверах, можете доверять такой компании.
Как правильно создать сайт бесплатно с нуля: 7 шагов к успеху
И вот я перехожу к основному разделу своей статьи. Буду подробно описывать 7 шагов к сайту, сделанному своими руками. Предыдущие разделы также важны, поскольку дают полезную информацию, но последовательность действий описывается именно здесь.
1. Определение целей
Начинать создание сайта нужно с теоретической и аналитической работы – определения целей вашего будущего проекта. Среди основных целей любого ресурса выделяются следующие:
- продажа товаров;
- предложение услуг;
- создание положительного имиджа компании;
- публикация новостей;
- и многое другое.

Чаще всего ко мне обращаются с помощью создать личный сайт. Это своеобразный блог, на котором владелец делится своим опытом и полезными статьями. Основная задача – приносить прибыль. Первое время – несколько месяцев – нужно работать на перспективу. Писать статьи, продвигать проект. Привлекать аудиторию.
Однако впоследствии сайт станет приносить своему владельцу – автору статей – прибыль. Ее размер зависит от уровня и качества материалов. Чем больше полезных текстов публикуется, тем больше посещаемость. Она и способствует формированию уровня заработка.
Есть несколько способов монетизации проекта:
- подключение сервисов контекстной рекламы – они автоматически выводя на сайт рекламные объявления, а когда посетители кликают по ним, то на счет владельца зачисляется определенная сумма;
- размещение баннерной рекламы;
- публикация рекламных статей;
- и некоторые другие.
Поэтому, если вы хорошо разбираетесь в каком-то виде деятельности, у вас есть желание делиться своим опытом и информацией, рекомендую задуматься о создании личного блога. Все потраченные усилия быстро окупятся!
Все потраченные усилия быстро окупятся!
2. Выбор движка
Следующий этап рассказа, как правильно создать сайт для бизнеса – выбор движка. Выше я перечислял основные виды платформ, которые принято использовать для создания сайтов. Здесь акцентирую внимание, на какие CMS следует ориентироваться, при разработке проекта той или иной направленности.
Если вам нужна простая визитка, выбирайте WordPress или Joomla. При создании корпоративного сайта стоит ориентироваться также на эти две платформы. Если нужен интернет-магазин, то оптимальным вариантом станет OpenCart, но также можно и WordPress – у него есть специализированное расширение для ведения торговой деятельности.
Как видите, во всех сферах WordPress остается незаменимым. Кстати, он хорошо подходит для:
- личных блогов;
- новостных проектов;
- информационных сайтов.
3. Разработка прототипа и оформления
Прототип – небольшой графический макет. В нем иллюстрируются все особенности вашего сайта. Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
Рисовать прототип можно на обычном листе простым карандашом, указав в прототипе:
- расположение страниц;
- примерное расположение блоков;
- структуру ресурса.
Опираясь на созданный прототип, необходимо продумать его будущий дизайн:
- какие цвета будут основными;
- какого цвета будут те или иные блоки;
- какие рисунки используются для оформления;
- и т.д.
Чаще всего дизайн готовится в отдельном файле на графическом редакторе Adobe Photoshop. Сохраняется готовый макет в формате PSD. Именно этот файл используется в последующей верстке сайта.
4. Верстка на личном компьютере
Каждый элемент макета находится на отдельном слое. Так нужно для верстки. Она осуществляется на личном компьютере. Однако верстка, как и формирование дизайнерского макета, требует умений и специализированных навыков.
После верстки начинается еще один этап, который, впрочем, объединен с этим. Поскольку в некоторых случаях, в зависимости от сложности проекта, необходима помощь программиста. Он выполняет следующие работы:
Он выполняет следующие работы:
- подключает к ресурсу те или иные функциональные расширения;
- подключает плагины;
- вносит различные изменения в сам шаблон CMS;
- автоматизировать определенные процессы.
В общем, рассказывая о том, как правильно создать сайт бесплатно, нужно отметить – в некоторых случаях понадобится помощь специально обученных людей.
Обратите внимание! Как обойтись без помощи профессионалов и доделать сайт самостоятельно, я расскажу ниже.
5. Приобретение домена и хостинга
Что такое домен и хостинг – я уже писал выше. Теперь остановлюсь на особенностях их покупки.
Доменные имена регистрируют специализированные компании. Вы выбираете понравившееся имя, проверяете свободно ли оно, и регистрируете. Оплачивая стоимость услуг компании.
Однако нужно понимать, что вы не покупаете имя, а как бы арендуете его. Платить за использование домена нужно будет каждый год. Или месяц — в зависимости от выбранного тарифного плана.
Или месяц — в зависимости от выбранного тарифного плана.
Совет! Оплата на год вперед намного выгоднее, чем ежемесячные взносы.
При регистрации доменного имени нужно будет ввести свои данные. Вводите правильные, реальные. Это защитит вас в случае каких-то недоразумений (от них никто не застрахован) и вы сможете подтвердить свое право владения именем.
Обратите внимание! При регистрации домена на предприятие нужно указывать полные юридические данные компании.
Зачастую компании, занимающейся регистрацией доменных имен, предоставляют услуги хостинга. Где именно выбирать хостинг, решайте сами. Только убедитесь, что он действительно высококачественный, надежный.
Хостинг также рекомендуется оплачивать на год вперед. Такой тарифный план намного выгоднее, чем помесячная оплата.
6. Запуск сайта
После того, как купили домен и хостинг, перенесли на него готовый сайт, можете запускать свой проект. Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
Обычно сервисы, предоставляющие хостинг, помогают в переносе сайта и его подключении. Поэтому, если возникают вопросы, можете смело обращаться за помощью в службу поддержки.
7. Наполнение сайта качественным контентом
И последний этап, как правильно создать сайт самому – наполнение высококачественным контентом. Под ним подразумеваются:
- тексты, статьи;
- фотографии и картинки;
- видео-ролики;
- и прочие виды информации.
Обратите внимание! Часть статей – хотя бы несколько – я рекомендую подготовить заранее. Чтобы сразу после запуска проекта у вас был материал для наполнения.
Весь материал должен быть максимально качественным. Например, к статьям предъявляются следующие требования:
- уникальность;
- информативность;
- полезность.
То есть, нельзя просто скопировать текст с другого сайта и разместить на своем. Поисковые роботы это заметят и вашему проекту грозят санкции.
От качества и количества контента напрямую зависит посещаемость проекта. А от уровня посещаемости – заработок.
Как правильно создать сайт самому: личный совет
Я подробно рассказал вам, как правильно сделать сайт бесплатно. Описав все особенности работы и последовательность шагов. Наверняка, у вас возникли вопросы, касающиеся дизайна, верстки и программирования. «Разве это самостоятельная работа, если нужно привлекать специалистов, да еще и деньги им платить за это?», — вправе возмутиться вы.
Однако нужно понимать, что я подробно описывал все этапы, как ПРАВИЛЬНО создавать сайт. Поэтому и указал, какие специалисты зачастую требуются для решения поставленной задачи.
Если же вы давно мечтаете о своем личном проекте, хотите зарабатывать на собственном блоге, приглашаю вас на мой авторский онлайн-тренинг, как сделать сайт своими руками за 4 дня.
Он ориентирован на людей:
- разного возраста;
- социального положения;
- и уровня владения компьютером.

Тренинг построен на практических заданиях. Он доказывает, что сделать сайт самостоятельно можно даже без профильных навыков и знаний, умений и опыта.
Вы будете просто повторять за мной, и спустя 4 дня у вас будет собственный проект. Красивый, удобный, с первыми статьями и первыми посетителями. Работа ведется на основе платформы WordPress. Я подробно рассказываю, с чего начинать, как сделать структуру сайта, как работать в административной панели, как оформлять сайт.
Обратите внимание! Если у вас возникают вопросы или сложности, моя служба поддержки поможет в их решении.
Участвуя в тренинге, вы поймете, что делать сайты не только просто, но и невероятно интересно. К тому же, для запуска личного проекта, блога нет нужды привлекать сторонних специалистов – верстальщиков, дизайнеров, программистов.
Во время обучения предоставляют дополнительную ценную и полезную информацию – как писать статьи, как подбирать для них ключевые слова, как продвигать сайт и увеличить его посещаемость, какие способы монетизации существуют.
Если хотите изменить свою жизнь, заняться новым для себя перспективным и интересным делом, существенно повысить свой уровень доходов, регистрируйтесь на обучение прямо сейчас! Оставьте свой адрес электронной почты, и на него придет уведомление о дате старта тренинга.
Как создать сайт
Как создать сайт<img src=»https://www.facebook.com/tr?id=265208990345738&ev=PageView&noscript=1″ />НАЧНИТЕ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ
Руководство по созданию красивых веб-сайтов Showit
Итак, пришло время для вашего бизнеса создать веб-сайт — это здорово, потому что практически само собой разумеется, что веб-сайт является неотъемлемой частью успеха любой компании. в гиперподключенном 21 веке. Но каким бы важным ни был этот большой шаг, вы не будете первым владельцем бизнеса, который, возможно, немного испугается того, как создать веб-сайт.
Не беспокойтесь. Создание веб-сайта стало проще, чем когда-либо, благодаря Showit, конструктору веб-сайтов с функцией перетаскивания, который обеспечивает максимальную свободу творчества среди всех современных веб-платформ. Вам не нужно быть профессиональным дизайнером или программистом, чтобы создать креативный и привлекательный веб-сайт, отражающий ваш бренд.
Вам не нужно быть профессиональным дизайнером или программистом, чтобы создать креативный и привлекательный веб-сайт, отражающий ваш бренд.
Следуйте этим шести простым шагам, и у вас будет веб-сайт, которым вы будете гордиться, который будет отражать ваш бренд и превращать посетителей в клиентов.
6. Легко обновляйте свой веб-сайт.
5. Поделитесь своим сайтом.
4. Подключите свой домен.
3. Начните настройку.
2. Выберите шаблон.
1. Установите цели своего веб-сайта.
дизайн Элианы от Джессики Гингрич
дизайн Магенс Бэй от Дэйви и Кристы
ПОСМОТРЕТЬ ДОПОЛНИТЕЛЬНЫЕ ДИЗАЙНЫ
Получите четкое представление о том, чего вы хотите от своего веб-сайта.
Нужно ли клиентам место, где можно узнать или заказать услуги? У вас есть продукты или услуги, которые нужно выделить в потрясающих галереях? Вы пытаетесь продавать товары?
Что бы вы ни пытались сделать, Showit может помочь. Showit — один из самых передовых конструкторов веб-сайтов в мире, и Showit использовался для создания веб-сайтов электронной коммерции, фотографии, дизайна интерьера, коучинга, кроссфита, ресторанов и строительства… и многого другого!
Showit — один из самых передовых конструкторов веб-сайтов в мире, и Showit использовался для создания веб-сайтов электронной коммерции, фотографии, дизайна интерьера, коучинга, кроссфита, ресторанов и строительства… и многого другого!
DESIGN IS The Samantha BY Elizabeth McCravey
DESIGN IS Delilah BY Seaside creative
Нет причин начинать с нуля! Просмотрите бесплатные и премиальные шаблоны веб-сайтов Showit, созданные Showit Design Partners. В библиотеке шаблонов Showit есть дизайны для всех видов бизнеса, от фотографов до подкастеров и тренеров.
Не думайте, что использование шаблона означает, что ваш веб-сайт будет выглядеть «так же», как веб-сайты других компаний — шаблоны можно настраивать, поэтому вы можете настроить их в соответствии с вашим конкретным брендом.
2. Выберите шаблон. design is salt & Shore by Saltwater Design
Разработчики веб-сайтов, такие как Showit, позволяют каждому легко настроить свой веб-сайт. Технология перетаскивания позволит вам перемещать компоненты ваших страниц и размещать их именно там, где вы хотите.
Легко добавлять пользовательские шрифты и выбирать цвета, отражающие индивидуальность, которую вы хотите пробудить в своем бизнесе, будь то утонченная, причудливая, приземленная, причудливая или авантюрная. И вы можете сохранить эти варианты, чтобы они отражались на вашем веб-сайте.
3. Начните настройку. Одна из самых важных вещей, которые вы должны сделать в процессе создания своего веб-сайта, — это назначить ему доменное имя. Мы рекомендуем, чтобы ваше доменное имя было простым и конкретным, чтобы его было легко запомнить (название вашей компании идеально подходит), и избегайте использования таких вещей, как цифры или специальные символы.
Showit упрощает подключение вашего домена. Либо попросите команду Showit подключить его для вас, либо они отправят вам простые пошаговые инструкции.
Говоря о команде поддержки клиентов Showit: не бойтесь просить о помощи в пути. Служба поддержки клиентов Showit — одна из лучших. Просто используйте наш чат в приложении, чтобы связаться и задать свои вопросы. Специалист службы поддержки Showit всегда готов помочь!
Помолвка + свадебный фотограф
Мишель Харрис
«I AM AM AM ОСЛЕДА с Showit!
Дизайн от Northfolk Co.
Дизайн с изяществом и золотом
вы создали с помощью своего веб-сайта Showit, знайте, что вы запустили новый веб-сайт! Или легко поделитесь своим веб-сайтом в социальных сетях, чтобы ваша аудитория знала, что вы выглядите по-новому. Showit позволяет легко создать интерактивный веб-сайт, которым легко поделиться в социальных сетях
5. Поделитесь своим сайтом.
Поделитесь своим сайтом. ДИЗАЙН Дэйви и Кристы
Дизайнер интерьеров
Кайли
«Переезд в Showit был единственной лучшей инвестицией
3 1 это изменило мой бизнес, я изменил все!»
(кредитная карта не требуется)
Попробуйте Showit 14 дней бесплатно
Бизнес растет, а веб-сайт нуждается в изменении.0003
Нужно обновить изображения или текст? Просто зайдите в приложение Showit и внесите изменения. Не нужно нанимать дизайнера или копирайтера, чтобы сделать простые обновления на вашем сайте.
Хотите добавить страницу? ЛЕГКИЙ. Просто продублируйте существующую страницу с аналогичным форматом и начните настройку.
Компания Showit наконец-то упростила запуск потрясающего веб-сайта без стресса, который дает пользователям полную свободу творчества при работе с веб-сайтом и прост в обслуживании. Начните сегодня с БЕСПЛАТНОЙ 14-дневной пробной версии, чтобы убедиться, насколько легко создать веб-сайт с помощью Showit.
Как создать потрясающий сайт-портфолио бесплатно | Шаран Кумар Равиндран
Простое руководство, которое поможет вам его создать. Экспертиза не требуется!
Мой сайт. Фото BG от Daniel Leone на UnsplashВеб-сайт личного портфолио похож на цифровое резюме. Это может иметь большое значение в вашей карьере. Это может быть отличной платформой для публикации ваших работ и портфолио, это может помочь вам привлечь аудиторию или подписчиков, это может быть отличным способом произвести впечатление или привлечь работодателей. Он также может выступать в качестве вашего цифрового резюме и может помочь вам найти хорошие возможности.
У многих могут возникнуть вопросы относительно технических возможностей, которые потребуются для создания личного веб-сайта-портфолио. Хорошая новость заключается в том, что достаточно лишь немного знаний о HTML и CSS, чтобы настроить свой собственный личный веб-сайт с использованием страниц GitHub. Кроме того, может оказаться полезным некоторый справочный материал об основных командах git. Если вы понятия не имеете о HTML, CSS или Git Commands, все равно будет хорошо. Я предоставил детали и ссылки, чтобы помочь вам создать его для себя.
Кроме того, может оказаться полезным некоторый справочный материал об основных командах git. Если вы понятия не имеете о HTML, CSS или Git Commands, все равно будет хорошо. Я предоставил детали и ссылки, чтобы помочь вам создать его для себя.
Необходимые шаги:
- Шаг 1 — Создайте репозиторий GitHub для вашего веб-сайта
- Шаг 2 — Загрузите бесплатный шаблон
- Шаг 3 — Измените шаблон в соответствии с вашими требованиями
- 6
4 — Заставьте контактную форму работать с помощью Formspree - Шаг 5 — Опубликуйте код в своем репозитории GitHub Page
- Шаг 6 — Создайте домен на свое имя
- Шаг 7 — Вот и все, ваш сайт готов!
В этой статье я предоставлю вам рекомендации по бесплатному созданию личного веб-сайта-портфолио с использованием страниц GitHub с некоторыми удивительными функциями, такими как контактная форма, чтобы пользователи могли связаться с вами прямо с вашего веб-сайта. Я также предоставлю вам подробную информацию о том, как бесплатно получить потрясающие шаблоны и инструменты, которые сделают ваш веб-сайт динамичным. Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Я также предоставлю вам подробную информацию о том, как бесплатно получить потрясающие шаблоны и инструменты, которые сделают ваш веб-сайт динамичным. Единственная потенциальная стоимость — это стоимость домена, если вы решите иметь собственный персональный URL-адрес, но в противном случае он будет совершенно бесплатным.
Перейдите на свой GitHub и создайте новый репозиторий в следующем формате. Это отличается от обычного репозитория и, следовательно, следует соглашениям об именах. Структуры личного веб-сайта и организации немного отличаются. В этой статье мы подробно рассмотрим веб-сайт личного портфолио.
Обратите внимание, имя этого репозитория должно быть [Ваше имя пользователя Git].github.io
В моем случае имя пользователя моей учетной записи GitHub — «rsharankumar», пожалуйста, используйте свое имя пользователя и создайте этот репозиторий . Вы можете настроить файл readme позже, также, если вы собираетесь использовать собственный домен и указывать его на этот сайт, вам также необходимо добавить файл с именем «CNAME», этот файл должен иметь имя вашего домена. Вы можете найти мой репозиторий здесь
Вы можете найти мой репозиторий здесь
Мы можем использовать несколько бесплатных HTML-шаблонов. Одним из таких веб-сайтов, предлагающих множество бесплатных шаблонов, является HTML5, проверьте его, и как только вы определите шаблон, соответствующий вашим требованиям, загрузите его.
Был шаблон под названием Dimensions, который, как мне показалось, идеально подходит для моих требований. Вот скриншот шаблона, как показано на их веб-сайте
Бесплатный шаблон из HTML5В качестве альтернативы, если вы не находите варианты интересными, вы также можете создать его для себя с нуля или купить шаблон.
Откройте загруженный шаблон и начните вносить в него изменения. Небольших знаний о HTML и CSS обычно достаточно, чтобы внести необходимые изменения в шаблон. Сначала попытайтесь сосредоточиться на исправлении содержимого в шаблоне, удалите модули, которые, по вашему мнению, не нужны для вашей цели, и начните редактировать высокоуровневое содержимое, такое как ваше имя, основная информация вашего профиля и детали, на которых можно сосредоточиться. мы прогрессируем.
мы прогрессируем.
Некоторые ключевые моменты, которые следует учитывать при обновлении шаблона
- Укажите свое имя и краткую информацию на главной странице
- Обновите ссылки на свои профили в социальных сетях
- Добавьте изображение своего профиля на веб-сайт
- Добавьте дополнительную информацию о себе и своем портфолио
- Добавьте ссылки на места, где вы пишете, способствовать или участвовать. Не забудьте добавить ссылки на свои блоги, профиль kaggle и другие места, связанные с вашей работой выглядеть более профессионально. В общем, чтобы контактная форма работала, вам нужен выделенный сервер, но с помощью Formspree это теперь легко.
Создайте учетную запись в formpree и запишите идентификатор своей формы. Теперь перейдите в папку веб-сайта, откройте «index.html» и перейдите к сеансу с кодом для контактной формы. И обновите «form_id», выделенный ниже, своим и убедитесь, что метод = «post».
Скриншот из FormspreeВот и все, теперь у вас есть работающая контактная форма, так что теперь посетители вашего веб-сайта могут просто напрямую использовать форму, чтобы связаться с вами напрямую, вместо того, чтобы прилагать дополнительные усилия, чтобы связаться с вами другими способами.

После того, как вы освоитесь с обновлениями, внесенными в репозиторий, пришло время добавить код в созданный вами репозиторий.
- Откройте терминал/оболочку, если вы используете Mac/Linux, или такой инструмент, как Git Bash, если вы используете компьютеры с Windows.
- Из терминала или gitbash перейдите в каталог папки, где у вас есть скрипты и файлы вашего веб-сайта.
- Инициализируйте каталог с помощью команды «Git init»
- И только в первый раз добавьте удаленный репозиторий с помощью приведенной ниже команды
- Используйте команду «git add», чтобы переместить ваши изменения в промежуточную область. Используемая команда:
- Затем используйте «git commit», чтобы сохранить изменения с подходящим сообщением
- Наконец, отправьте скрипты и файлы в репозиторий с помощью git push. Команда будет выглядеть так:
. Если у вас есть какие-либо вопросы об этом процессе, обратитесь к статье здесь.

