Как сделать рамку в Photoshop
Как партнер Amazon, мы зарабатываем на соответствующих покупках.
Сделав хорошо скомпонованный снимок, вы можете подумать, что вам нужно добавить изюминку к фотографии, особенно если вам нужно ее распечатать. Мы даем вам пошаговое руководство о том, как сделать рамку в Photoshop, чтобы добавить элемент дизайна к вашим изображениям недвижимости.
Быстрая Навигация
- Как сделать рамку в фотошопе
- 1. Откройте изображение в Photoshop.
- 2. Создайте один фоновый слой
- 3. Разблокируйте фоновый слой
- 4. Переместите фоновый слой вперед
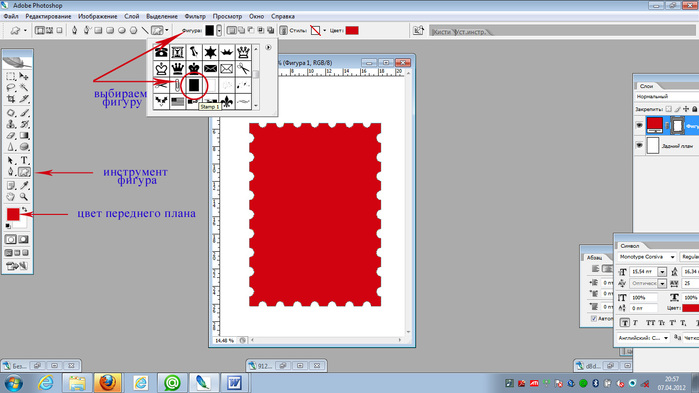
- 5. Увеличьте холст и добавьте границу
- 6. Выберите цвет границы
- 7. Отправьте цвет рамки на задний план
- 8. Используйте инструмент «Кисть» или «Узор», чтобы создать пользовательскую границу
- 9. Сохраните отредактированное фото
- Заключение
Как сделать рамку в фотошопе
Чтобы создать простую однотонную рамку вокруг фотографии недвижимости, сведите изображение и создайте один фоновый слой в Photoshop. Измените размер холста, определите размеры фрейма, затем выберите цвет границы с помощью инструмента «Палитра цветов».
Измените размер холста, определите размеры фрейма, затем выберите цвет границы с помощью инструмента «Палитра цветов».
Вы можете дополнительно настроить границу, используя корректирующий слой и инструмент «Кисть». Следуйте этим подробным шагам, чтобы создать рамку для ваших фотографий недвижимости с помощью Photoshop.
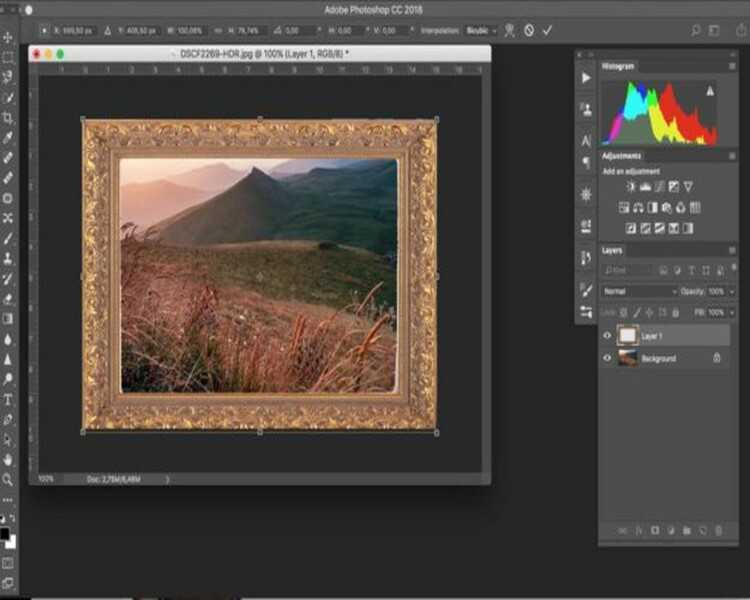
1. Откройте изображение в Photoshop.
Прежде всего, применить пресеты в Lightroom или внесите необходимые изменения в изображение перед размещением рамки. После этого к открыть изображение в фотошопе, нажмите на Файл > Откройте чтобы выбрать файл, который вы хотите использовать. Когда появится диалоговое окно, вы можете установить параметры для конкретного формата.
2. Создайте один фоновый слой
Изображения, отредактированные в Photoshop, будут иметь несколько слоев. так что вам нужно объединить или сгладьте их, чтобы создать один фоновый слой. Для этого нажмите на кнопку Панель слоев в правом нижнем углу, затем выделить все активные слои. После этого нажмите на Свести изображение вариант из выпадающего меню.
После этого нажмите на Свести изображение вариант из выпадающего меню.
3. Разблокируйте фоновый слой
Когда вы проверяете Панель слоев, вы увидите выбранное вами изображение на Фоновый слой, Вам необходимо войти разблокировать Фоновый слой чтобы добавить другие слои под ним.
- При использовании Photoshop CC, нажмите на значок замка.
- При использовании Photoshop CS6 или более старые версии, нажмите и удерживайте кнопку Кнопка выбора для Mac или Кнопка Alt для Windows, затем дважды щелкните.
- Это было бы изначально переименовать слой в Уровень 0, хотя вы можете изменить его.
4. Переместите фоновый слой вперед
После разблокировки Фоновый слой, выдвинь это вперед чтобы упростить изменение цвета границы. Направляйтесь к Слой, парить Создать, выберите Слой из фона, затем нажмите OK в диалоговом окне.
5. Увеличьте холст и добавьте границу
Увеличение холста имеет решающее значение при добавлении рамка в фотошопе потому что вам нужно уменьшить масштаб, чтобы освободить место для рамы.
- Чтобы уменьшить масштаб, нажмите и удерживайте Ctrl для Windows или Command на Mac, затем нажмите клавишу «минус».
- Перейдите в Фото товара, затем нажмите на Размер холста.
- Отметьте Относительный флажок в диалоговом окне.
- В папке Ширина и Высота полей введите количество пикселей вокруг изображения.
- Photoshop разделит это значение поровну между обеими сторонами, поэтому, какой бы размер вам ни понадобился, обязательно удвойте его. Например, 400 пикселей приведут к ширине границы 200 пикселей. Точно так же вам нужно ввести 2 дюйма, если вам нужна граница в 1 дюйм.
- Установить Ведущий в центральный квадрат, а затем нажмите OK.
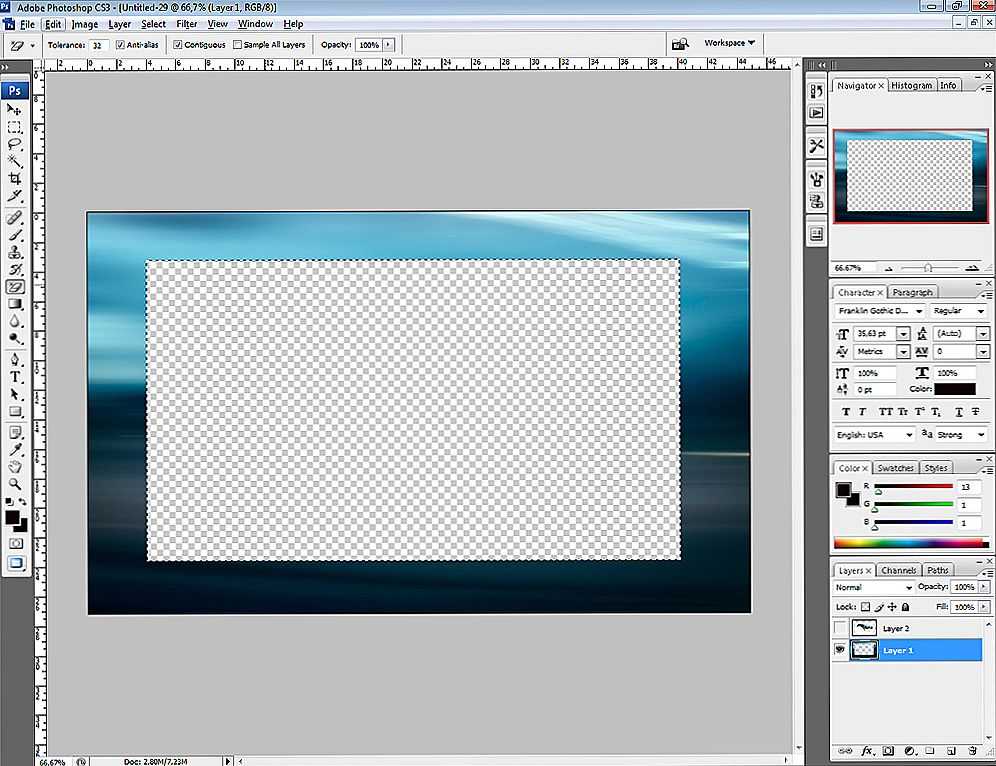
 Это создаст новое пространство холста, одинаково окружающее фотографию. Вы должны увидеть шахматную доску в этом месте, что означает, что граница прозрачна.
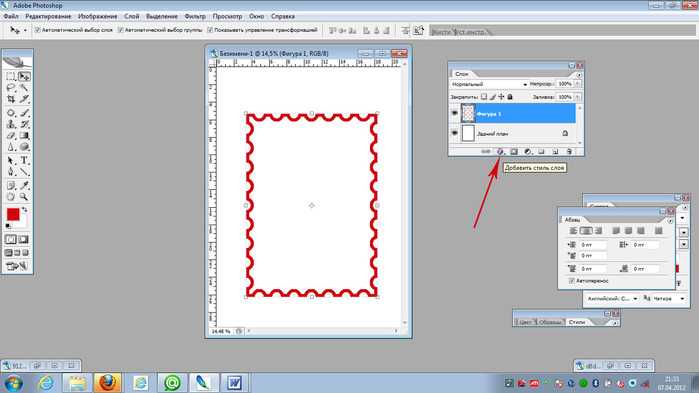
Это создаст новое пространство холста, одинаково окружающее фотографию. Вы должны увидеть шахматную доску в этом месте, что означает, что граница прозрачна. - Вы также можете поместить небольшую границу между фотографией и основной границей. От Слой панель, выберите Уровень 0, добавить Стиль слоя значок, а затем выберите удар.
- Если вы указали неправильный размер границы, вы можете отменить это, перейдя в Редактировать меню, затем выбрав Отменить размер холста.
- Повторно открыть Размер холста диалоговое окно, затем повторите попытку.
- Введите положительные значения, чтобы увеличить границу, или отрицательные числа, чтобы сделать границу тоньше.
6. Выберите цвет границы
Исследования показывают, что люди делают подсознательное суждение о продукте или объекте при первом просмотре. О 62%-90% этой оценки зависит от цвета один. Вот почему даже простая задача выбора цвета рамки играет решающую роль в общем виде вашей фотографии недвижимости.
Вот почему даже простая задача выбора цвета рамки играет решающую роль в общем виде вашей фотографии недвижимости.
- Нажмите на Создать новую заливку or Корректирующий слой на панели Слои.
- Нажмите на Solid Color.
- В папке Выбор цвета, установите белый цвет в диалоговом окне.
- Если вы предпочитаете другой цвет, а не белый, дважды щелкните образец цвета слоя заливки, чтобы вернуть Выбор цвета. Попробовав разные оттенки, вы увидите предварительный просмотр этого цвета на границе.
- Вы также можете выбрать цвет с изображения. Наведите курсор на фотографию и нажмите на нужный цвет.
- Нажмите OK чтобы заполнить весь файл выбранным цветом.
7. Отправьте цвет рамки на задний план
Применение цвета границы заблокирует изображение из поля зрения, поэтому вам нужно переместить слой изображения вперед. От Слои панели перетащите новый слой заливки цветом под слой изображения. Это заставит цвет слоя заливки появиться внутри границы.
Это заставит цвет слоя заливки появиться внутри границы.
8. Используйте инструмент «Кисть» или «Узор», чтобы создать пользовательскую границу
Если вам не нужна простая однотонная рамка, используйте Кисть инструмент для настройки рамки для вашей фотографии недвижимости.
Кроме того, цвет является жизненно важным элементом для развития бренда. Если агент или риелтор предоставляет руководство по стилю, рассмотрите их цветовую палитру, чтобы цвет рамки соответствовал их брендингу.
Ваши клиенты могут использовать изображения недвижимости для печати или онлайн-маркетинга, поэтому даже цвет и стиль границ должны соответствовать индивидуальности бренда.
- Создайте маску слоя, чтобы скрыть и показать части изображения без непосредственного манипулирования файлом. Для этого перейдите в Слои панели, затем нажмите кнопку Корректирующий слой значку.
- Выберите Solid Color из вариантов.
- Выберите цвет для границы.

- Маска закроет все изображение. Чтобы показать фото через маску, дважды щелкните по маске, тогда выбирай Инвертировать. Это изменит цвет маски на черный, а изображение станет видимым.
- Чтобы создать пользовательскую границу, выберите Кисть значок, чтобы открыть каталог кистей.
- Выберите тип кисти, который может помочь создать желаемый дизайн границы или эффект. Например, используйте кисть, похожую на мел, чтобы сформировать текстурированную границу.
- Нанесите белый цвет на черную маску, чтобы скрыть углы изображения.
- Перейдите в SOLID слой, если вы хотите изменить цвет границы.
- Поэкспериментируйте с Выбор цвета пока вы хорошо с цветом.
- Чтобы управлять эффектом кисти, вам нужно изменить каждую сторону фотографии, чтобы граница не выглядела однородной. От Слой панель, выберите Стиль слоя, Затем перейдите к Параметры наложения.
 Поиграйте с каждым слоем, пока не добьетесь другого эффекта.
Поиграйте с каждым слоем, пока не добьетесь другого эффекта.
Другой вариант — создать Новый слой в Слой панель. Выбирать Уровень 1 применить узор. От Меню, изменение от Ведро Инструмент в шаблон для просмотра доступных шаблонов.
9. Сохраните отредактированное фото
После применения всех желаемых размеров рамки, цвета и эффекта нажмите Файл > Сохранить как для создания новой версии файла. Это гарантирует, что у вас все еще есть оригинальная копия фотографии недвижимости без рамки.
Заключение
Фотографы недвижимости могут использовать Photoshop для удалить объект, сделай что нибудь выглядеть мокрымили добавьте рамку, чтобы придать фотографиям более творческий вид. При размещении границы обязательно создайте фоновый слой, увеличьте холст, задайте цвет границы и примените окончательные эффекты.
Как сделать рамку в Фотошопе
-
Создание рамок в Фотошопе
- Вариант 1: Обычная рамка в виде полосы
- Вариант 2: Округленные углы
- Вариант 3: Рамка с рваными краями
- Вариант 4: Рамка со ступенчатым переходом
В этом уроке по Adobe Photoshop мы научимся оформлять свои (и не только лишь) изображения и фото при помощи разных рамок.
Существует несколько вариантов рамок, которые можно сделать при помощи программки. Дальше мы разглядим базисные инструменты, которые можно использовать для решения данной задачки.
Вариант 1: Обычная рамка в виде полосы
- Открываем фотографию в Фотошопе и выделяем все изображение композицией CTRL+A. Потом идем в меню «Выделение» и избираем пункт «Модификация – Граница»
- Задаем нужный размер для рамки.
- Избираем инструмент «Прямоугольная область».
- Кликаем правой кнопкой мыши по выделению и избираем «Выполнить обводку».
- Настраиваем характеристики.
- Снимаем выделение (CTRL+D). Конечный итог:
Вариант 2: Округленные углы
- Для скругления углов фото избираем инструмент «Прямоугольник со скругленными углами».

- На верхней панели отмечаем пункт «Контур».
- Задаем радиус скругления углов для прямоугольника.
- Рисуем контур, нажимаем ПКМ и преобразуем его в выделение.
- Значение для растушевки указываем «0». Итог:
- Инвертируем область сочетанием CTRL+SHIFT+I, создаем новый слой и заливаем выделение хоть каким цветом, по Вашему усмотрению.
Вариант 3: Рамка с рваными краями
- Повторяем деяния по созданию границы для первой рамки. Потом включаем режим резвой маски (кнопка Q).
- Дальше перебегаем в меню «Фильтр – Штришки – Аэрограф».
- Настраиваем фильтр по собственному усмотрению.
Получится последующее:
- Отключаем режим резвой маски (кнопка Q) и заливаем получившееся выделение цветом, к примеру, черным.
 Делать это лучше на новеньком слое. Снимаем выделение (CTRL+D).
Делать это лучше на новеньком слое. Снимаем выделение (CTRL+D).
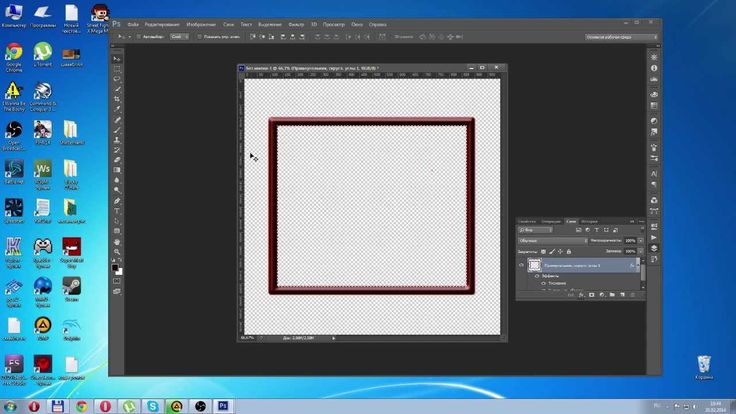
Вариант 4: Рамка со ступенчатым переходом
- Избираем инструмент «Прямоугольная область»
- Включаем режим резвой маски (кнопка Q) и пару раз применяем фильтр «Оформление – Фрагмент». Количество применений по Вашему усмотрению.
Получим приблизительно последующее:
- Выключаем резвую маску и заливаем выделение избранным цветом на новеньком слое.
Такие вот достойные внимания варианты рамок мы научились создавать в данном уроке. Сейчас Ваши фото будут оформлены соответствующим образом.
Источник: lumpics.ru
Шаблон фоторамки с тремя изображениями в Photoshop
Шаг 1: Создание нового документа
Давайте начнем с создания нового документа Photoshop. Перейдите к меню File в строке меню в верхней части экрана и выберите New . Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac) :
Перейдите к меню File в строке меню в верхней части экрана и выберите New . Или, чтобы быстрее создать новый документ, просто нажмите сочетание клавиш Ctrl+N (Win) / Command+N (Mac) :
Перейдите в меню «Файл» > «Создать» или нажмите Ctrl+N ( Win) / Command+N (Mac).
Любой из выбранных вами способов вызывает диалоговое окно Photoshop New Document , в котором мы устанавливаем параметры для нашего нового документа. Поскольку я собираюсь разместить три портретных изображения рядом друг с другом в ряд, мне понадобится достаточно широкий документ, поэтому я введу 12 дюймов, для ширины , и 6 дюймов. для высоты , убедившись, что тип измерения установлен на дюймов , а не на пиксели. Вам может потребоваться ввести разные значения ширины и высоты, если вы хотите создать документ определенного размера. Поскольку я хочу напечатать эффект рамки, когда закончу, я введу 300 пикселей/дюйм для разрешения :
Поскольку я хочу напечатать эффект рамки, когда закончу, я введу 300 пикселей/дюйм для разрешения :
Создайте новый документ размером 12 x 6 дюймов с разрешением 300 пикселей/дюйм.
Когда закончите, нажмите OK, чтобы принять настройки и выйти из диалогового окна. На экране появится новый документ:
Появится новый документ.
Шаг 2: Залейте новый документ черным цветом
Я хочу использовать черный цвет для фона, поэтому я перейду к меню Edit в верхней части экрана и выберу Photoshop Команда «Заливка », которая позволяет нам залить слой или выделение цветом:
Перейдите в меню «Правка» > «Заливка».
Когда появится диалоговое окно «Заливка», я установлю для параметра Использовать в разделе Содержание в верхней части диалогового окна значение Черный :
Установите для параметра Использовать значение Черный.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит документ сплошным черным цветом:
Теперь документ залит черным цветом.
Шаг 3: Добавьте новый пустой слой
Нам нужно добавить новый пустой слой. Мы добавим заполнитель для нашего первого изображения на этом новом слое. Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните значок New Layer в нижней части панели слоев:
Удерживая Alt (Win) / Option (Mac), нажмите значок «Новый слой».
Удерживая нажатой клавишу Alt / Option, когда мы нажимаем на значок «Новый слой», мы сообщаем Photoshop, чтобы он открыл Новый слой диалоговое окно перед добавлением нового слоя, и мы можем использовать диалоговое окно, чтобы дать нашему новому слою имя. Измените имя нового слоя со значения по умолчанию «Слой 1» на заполнитель слева :
Измените имя нового слоя на «заполнитель слева».
Нажмите OK, чтобы принять изменение имени и выйти из диалогового окна. Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «заполнитель слева», расположенный над фоновым слоем. Шахматная доска в Миниатюра предварительного просмотра слоя слева от имени слоя говорит нам, что слой в настоящее время пуст:
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть новый пустой слой с именем «заполнитель слева», расположенный над фоновым слоем. Шахматная доска в Миниатюра предварительного просмотра слоя слева от имени слоя говорит нам, что слой в настоящее время пуст:
Добавлен новый слой с именем «заполнитель слева».
Шаг 4. Выберите инструмент Rectangle Marquee Tool
Выберите инструмент Photoshop Rectangular Marquee Tool в верхней части панели инструментов или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Select the Rectangular Инструмент выделения.
При выбранном инструменте Rectangular Marquee Tool Панель параметров в верхней части экрана меняется, чтобы показать параметры инструмента «Прямоугольная область». Один из вариантов Style . Измените значение по умолчанию на Нормальное на Fixed Ratio , затем введите 4 для Ширина и 6 для Высота . Это приведет к тому, что форма выделения, которую мы собираемся нарисовать, будет иметь соотношение сторон 4×6, что позволит нам позже добавить несколько фотографий 4×6 в документ:
Это приведет к тому, что форма выделения, которую мы собираемся нарисовать, будет иметь соотношение сторон 4×6, что позволит нам позже добавить несколько фотографий 4×6 в документ:
Измените стиль на «Фиксированное соотношение», затем введите «4» для ширины и «6» для высоты.
Шаг 5. Нарисуйте прямоугольное выделение в левой части документа
Перетащите прямоугольное выделение в левую часть документа. Здесь появится фотография слева. Вы заметите, что когда вы перетаскиваете выделение, его форма ограничивается соотношением сторон 4×6, которое мы установили на панели параметров на предыдущем шаге. Если вам нужно изменить положение выделения, когда вы его перетаскиваете, просто удерживайте нажатой пробел , перетащите мышь, чтобы переместить выделение на место, затем отпустите пробел и продолжайте перетаскивание. Не забудьте оставить достаточно места, чтобы в документе поместились еще две фотографии:
Щелкните и выделите область, где появится фотография слева.
Шаг 6: Залейте выделение серым цветом
После того, как вы нарисовали выделение, вернитесь в меню Edit и снова выберите команду Fill :
Перейдите в Edit > Fill.
На этот раз, когда появится диалоговое окно «Заливка», измените параметр Использовать в разделе Содержание в верхней части диалогового окна на 50% Серый :
На этот раз измените параметр Использовать на «50 % Серый».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. Photoshop заполняет выделение серым цветом. Нет особой причины, по которой мы выбрали здесь серый цвет. Нам просто нужно было заполнить выделение цветом, и, поскольку мы используем его только как заполнитель для изображения, серый казался естественным выбором. Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения вокруг фигуры:
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения, как только вы закрасил выделение серым цветом.
Шаг 7. Добавьте тонкую белую обводку вокруг фигуры
Давайте добавим тонкую белую рамку вокруг фигуры. Щелкните значок Layer Styles в нижней части панели «Слои» и выберите Stroke в нижней части появившегося списка стилей слоя:
Нажмите на значок Layer Styles и выберите Stroke из списка.
Откроется диалоговое окно Photoshop Layer Style , для которого в средней колонке установлены параметры обводки. Во-первых, измените цвет обводки, щелкнув небольшой образец цвета справа от слова Color и выбрав белый цвет из палитры цветов , когда она появится. Нажмите OK, чтобы закрыть палитру цветов, когда закончите. Увеличьте размер штриха примерно до 9.0005 10 px (пикселей), затем измените Position на Inside :
Измените цвет обводки на белый, затем увеличьте Size примерно до 10 px и измените Position на «Inside».
После того, как вы установили цвет, размер и положение обводки, нажмите OK, чтобы закрыть диалоговое окно. Вот мое изображение с тонкой белой рамкой, примененной к фигуре:
Стили слоя — это простой способ добавить к изображению простые эффекты, такие как границы.
Шаг 8: Выберите инструмент «Перемещение»
Выберите инструмент «Перемещение» Photoshop на панели «Инструменты» или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
Выберите инструмент «Перемещение».
Шаг 9. Перетащите копию фигуры в центр документа
Нажмите Shift+Alt (Win) / Shift+Option (Mac) и, удерживая обе клавиши нажатыми, щелкните серую фигуру внутри документа и перетащите его вправо. Клавиша Alt/Option сообщает Photoshop, что мы хотим создать копирует фигуры при перетаскивании вместо перемещения исходной формы, в то время как клавиша Shift ограничивает направление, в котором мы можем перетаскивать, упрощая перетаскивание по прямой линии вправо.![]()
Перетащите копию в центр изображения, чтобы создать заполнитель для средней фотографии, которую мы будем добавлять. Обратите внимание, что белая обводка также копируется вместе с фигурой:
Удерживая нажатыми Shift+Alt (Win) / Shift+Option (Mac), перетащите копию фигуры в середину документа.
Шаг 10: Переименуйте новый слой в «Placeholder Middle»
Если мы посмотрим на панель «Слои», то увидим, что вторая фигура появилась на отдельном слое над исходной фигурой. Photoshop назвал новый слой «левая копия-заполнитель». Дважды щелкните имя нового слоя и измените его на placeholder middle . Нажмите Введите (Win) / Верните (Mac), когда закончите, чтобы принять изменение:
Новая фигура появится на отдельном слое над оригиналом. Переименуйте новый слой в «средний заполнитель».
Шаг 11. Перетащите еще одну копию фигуры в правую часть документа
Еще раз нажмите и удерживайте Shift+Alt (Win) / Shift+Option (Mac), нажмите на среднюю фигуру и перетащите копию в правой части документа. Это станет заполнителем для изображения, которое появляется справа. Белая обводка снова копируется вместе с формой. Постарайтесь оставить такое же пространство между новой фигурой и правым краем документа, как и между левой фигурой и левым краем документа. Пока не беспокойтесь, если сами фигуры расположены неравномерно друг от друга, как это явно не так:
Это станет заполнителем для изображения, которое появляется справа. Белая обводка снова копируется вместе с формой. Постарайтесь оставить такое же пространство между новой фигурой и правым краем документа, как и между левой фигурой и левым краем документа. Пока не беспокойтесь, если сами фигуры расположены неравномерно друг от друга, как это явно не так:
Постарайтесь оставить такое же расстояние между третьей фигурой и правым краем документа, как и между исходной фигурой и левым краем.
Шаг 12. Переименуйте новый слой «Заполнитель справа»
Если мы снова посмотрим на панель «Слои», мы увидим, что третья фигура появляется на своем собственном слое над двумя другими фигурами, и Photoshop автоматически назвал новый слой. «средняя копия-заполнитель». Дважды щелкните непосредственно на имени слоя и измените его на 9.0005 право заполнителя . Нажмите Введите (Win) / Верните (Mac), чтобы принять изменение, когда вы закончите:
Переименуйте новый слой в «заполнитель справа».
Шаг 13. Выделите сразу все три слоя-заполнителя
Давайте выровняем три фигуры так, чтобы они находились на одинаковом расстоянии друг от друга. Когда верхний слой («заполнитель справа») уже выбран, удерживайте нажатой клавишу Shift и щелкните слой исходной формы («заполнитель слева») на панели «Слои». Это выберет сразу все три слоя-заполнителя (вы увидите, что они все выделены синим цветом, что говорит нам о том, что они выбраны):
Удерживая нажатой клавишу Shift, нажмите «заполнитель слева», чтобы выбрать сразу все три слоя-заполнителя.
Шаг 14: Щелкните значок «Распределить центры по горизонтали»
Когда все три слоя выбраны, а инструмент «Перемещение» все еще выбран, вы увидите ряд значков на панели параметров в верхней части экрана, которые дают нам различные способы для выравнивания и распределения слоев. Щелкните значок Распределить горизонтальные центры , который разнесет фигуры по горизонтали:
Щелкните значок «Распределить горизонтальные центры» на панели параметров.
Все три фигуры-заполнители теперь должны быть равномерно распределены в документе:
Теперь заполнители расположены равномерно.
Мы готовы добавить несколько фотографий в документ. Мы сделаем это дальше!
Шаг 15: Откройте первую фотографию для добавления в рамку
Откройте первое изображение, которое вы хотите добавить в документ-рамку. Вот фото, которое я буду использовать:
Первое фото, которое я добавлю в документ.
Шаг 16: Скопируйте фотографию в буфер обмена
Нажмите Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать всю фотографию. Вы увидите контур выделения вокруг изображения. Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение в буфер обмена. Вы можете закрыть окно документа фотографии после того, как скопируете изображение в буфер обмена.
Шаг 17. Выберите слой «Заполнитель слева»
Вернитесь к документу с рамкой, щелкнув в любом месте окна документа, затем0005 заполнитель левый слой на панели «Слои», чтобы выбрать его:
Выберите слой «заполнитель слева» в документе кадра.
Шаг 18. Вставьте фотографию в документ с рамкой
Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию в документ с рамкой. Photoshop поместит фотографию на свой собственный слой непосредственно над выбранным слоем, и если мы посмотрим на панель «Слои», то увидим, что фотография действительно появляется на своем собственном слое непосредственно над слоем «заполнитель слева», который мы выбрано на предыдущем шаге:
Вставка изображения в другой документ помещает изображение на отдельный слой над выбранным слоем.
Единственная проблема заключается в том, что я хочу, чтобы эта фотография отображалась как левое изображение в кадре, но на данный момент она не только появляется посередине, но и скрыта за средней фигурой из-за того, что слой «средний заполнитель» над фотографией на панели «Слои». Все, что я вижу на изображении, — это внешние края, выходящие за пределы фигуры:
Мы успешно добавили фотографию в документ, но она находится в неправильном месте и скрыта за средней фигурой-заполнителем.
Шаг 19. Перетащите фотографию на фигуру «Заполнитель слева»
При выбранном инструменте «Перемещение» щелкните внутри документа и перетащите фотографию влево, пока она не появится поверх формы «Заполнитель слева»:
Нажмите и перетащите фотографию на фигуру «заполнитель слева». Шаг 20. Создайте обтравочную маску0005 Создать обтравочную маску :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Photoshop «прикрепит» фотографию к фигуре-заполнителю под ней, оставив видимой только ту область фотографии, которая попадает в границы фигуры. Остальная часть фотографии, выходящая за пределы формы, становится невидимой. Белая обводка вокруг фигуры теперь снова видна:
Фотография теперь «обрезана» по фигуре-заполнителю под ней.
Шаг 21. Измените размер фотографии с помощью команды «Свободное преобразование»
Давайте изменим размер фотографии, чтобы мы могли видеть все изображение, а не только ту его часть, которая находится над фигурой-заполнителем. Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро открыть окно Photoshop Free Transform и маркеры вокруг изображения. Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над фигурой, маркеры свободного преобразования появляются вокруг фактических размеров изображения. Если вы не видите маркеры свободного преобразования, потому что ваше изображение настолько велико, что его края выходят за пределы видимой области окна документа, нажмите Ctrl+0 (Win) / Command+0 (Mac), чтобы Photoshop уменьшал масштаб до тех пор, пока все не уместится в окне документа (так называемый вид «По размеру экрана »). Нажмите ее еще раз, когда закончите изменение размера изображения.
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро открыть окно Photoshop Free Transform и маркеры вокруг изображения. Несмотря на то, что мы можем видеть только область фотографии, которая находится непосредственно над фигурой, маркеры свободного преобразования появляются вокруг фактических размеров изображения. Если вы не видите маркеры свободного преобразования, потому что ваше изображение настолько велико, что его края выходят за пределы видимой области окна документа, нажмите Ctrl+0 (Win) / Command+0 (Mac), чтобы Photoshop уменьшал масштаб до тех пор, пока все не уместится в окне документа (так называемый вид «По размеру экрана »). Нажмите ее еще раз, когда закончите изменение размера изображения.
Перетащите угловые маркеры Free Transform (маленькие квадраты) внутрь, пока они не выровняются с углами фигуры-заполнителя, чтобы и фигура, и фотография были одинакового размера. Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4×6, что и фигура-заполнитель, как я здесь. Если на вашей фотографии используется другое соотношение сторон, просто измените размер изображения, чтобы его большая часть соответствовала форме. Держите нажатой Нажимайте клавишу Shift при перетаскивании маркеров, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера. При необходимости вы можете изменить положение фотографии, щелкнув в любом месте поля «Свободное преобразование» и перетащив ее мышью:
Конечно, это предполагает, что вы используете фотографию с тем же соотношением сторон 4×6, что и фигура-заполнитель, как я здесь. Если на вашей фотографии используется другое соотношение сторон, просто измените размер изображения, чтобы его большая часть соответствовала форме. Держите нажатой Нажимайте клавишу Shift при перетаскивании маркеров, чтобы ограничить соотношение сторон фотографии, чтобы случайно не исказить ее внешний вид при изменении размера. При необходимости вы можете изменить положение фотографии, щелкнув в любом месте поля «Свободное преобразование» и перетащив ее мышью:
Перетащите угловые маркеры «Свободное преобразование» внутрь, пока фотография не станет того же размера, что и фигура-заполнитель.
Когда вы закончите изменять размер изображения, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Свободное преобразование»:
Фотография теперь имеет тот же размер, что и фигура-заполнитель под ней.
Шаг 22. Добавьте еще две фотографии в рамку
Выполните те же действия, чтобы добавить еще две фотографии в документ с рамкой, одну для средней области и одну для правой. Сначала откройте фотографию, которую хотите использовать. Нажмите Ctrl+A (Win)/ Command+A (Mac), чтобы выбрать его, затем Ctrl+C (Win)/ Command+C (Mac), чтобы скопировать его в буфер обмена. Закройте окно документа фотографии после того, как вы скопировали изображение в буфер обмена. Вернитесь к документу с рамкой и щелкните слой-заполнитель посередине или -заполнитель справа на панели «Слои», чтобы выбрать его (в зависимости от того, к какому из них вы добавляете фотографию).
Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить фотографию в документ. Photoshop поместит фотографию на отдельный слой непосредственно над выбранным вами слоем-заполнителем. Используйте Инструмент «Перемещение» , чтобы при необходимости перетащить фотографию поверх формы-заполнителя, затем перейдите в меню «Слой » в верхней части экрана и выберите «Создать обтравочную маску» . Наконец, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и маркеры вокруг изображения. Удерживая нажатой клавишу Shift , перетащите угловые маркеры, чтобы изменить размер фотографии. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы выйти из Free Transform.
Используйте Инструмент «Перемещение» , чтобы при необходимости перетащить фотографию поверх формы-заполнителя, затем перейдите в меню «Слой » в верхней части экрана и выберите «Создать обтравочную маску» . Наконец, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать поле Free Transform и маркеры вокруг изображения. Удерживая нажатой клавишу Shift , перетащите угловые маркеры, чтобы изменить размер фотографии. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы выйти из Free Transform.
Вот мой документ-рамка после добавления фотографий в среднюю и правую части:
Окончательный результат из трех фотографий.
Шаг 23. Преобразование трех фотографий в смарт-объекты
Для выполнения оставшихся нескольких шагов вам потребуется Photoshop CS2 или выше. Мы увидим, как легко использовать наш окончательный результат в качестве шаблона, меняя местами другие фотографии в кадре и за его пределами по мере необходимости, используя смарт-объектов , которые впервые были представлены в Photoshop CS2.
На панели «Слои» щелкните слой, содержащий первую добавленную нами фотографию (тот, который находится непосредственно над слоем «заполнитель слева»), чтобы выбрать его. Он должен находиться на слое с именем «Слой 1»:
Щелкните «Слой 1», который содержит первую добавленную нами фотографию.
Выбрав слой, Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Преобразовать в смарт-объект в появившемся меню:
Выберите «Преобразовать в смарт-объект». «из меню.
Казалось бы, ничего не произошло в окне документа, но если мы посмотрим в нижний правый угол миниатюры предварительного просмотра слоя , мы увидим, что появился маленький значок смарт-объекта, сообщающий нам, что фотография теперь a Смарт-объект:
Маленький значок смарт-объекта появляется на миниатюре предварительного просмотра слоя.
Сделайте то же самое для оставшихся двух изображений (которые вы найдете на «Слой 2» и «Слой 3»), сначала щелкнув слой на панели «Слои», затем Щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, (Mac) на имени слоя и выберите в меню Преобразовать в смарт-объект . Когда вы закончите, все три фотографии должны иметь значок смарт-объекта, появляющийся в правом нижнем углу миниатюры предварительного просмотра их слоя.
Когда вы закончите, все три фотографии должны иметь значок смарт-объекта, появляющийся в правом нижнем углу миниатюры предварительного просмотра их слоя.
Шаг 24. Замените содержимое каждого смарт-объекта, чтобы добавить разные фотографии
Теперь, когда все три слоя фотографий преобразованы в смарт-объекты, снова нажмите «Слой 1» на панели «Слои», чтобы выбрать фотографию слева, затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) еще раз на имени слоев, чтобы открыть то же меню, которое мы видели минуту назад. На этот раз выберите Заменить содержимое из меню:
Снова выберите «Слой 1», затем щелкните правой кнопкой мыши (Win)/щелчок с нажатой клавишей Control (Mac) и выберите в меню «Заменить содержимое».
Откроется диалоговое окно Photoshop Place . Перейдите к папке на жестком диске, содержащей фотографию, которой вы хотите заменить первое изображение. У меня есть три новые фотографии, сохраненные в папке на рабочем столе. Нажмите на название фотографии, которую хотите использовать, затем нажмите на значок 9.0005 Place button:
У меня есть три новые фотографии, сохраненные в папке на рабочем столе. Нажмите на название фотографии, которую хотите использовать, затем нажмите на значок 9.0005 Place button:
Нажмите на название фотографии, затем нажмите Place.
Как только вы нажмете кнопку «Поместить», Photoshop заменит исходную фотографию новой фотографией в документе! Если вам нужно изменить размер нового изображения, нажмите Ctrl+T (Win) / Command+T (Mac), чтобы вызвать маркеры Free Transform , затем перетащите угловые маркеры, чтобы изменить его размер так же, как мы сделали с исходную фотографию, удерживая нажатой клавишу Shift при перетаскивании, чтобы ограничить соотношение сторон. Опять же, если вы не видите маркеров, потому что изображение слишком велико и не помещается в окне документа, нажмите Ctrl+0 (Win) / Command+0 (Mac) для переключения в режим просмотра По размеру экрана . Нажмите еще раз, когда закончите изменение размера изображения:
Нажмите еще раз, когда закончите изменение размера изображения:
Если новое изображение кажется слишком большим, измените его размер с помощью команды «Свободное преобразование».
Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы принять трансформацию и выйти из Free Transform:
Левая фотография была заменена.
Сделайте то же самое для двух других фотографий, чтобы поменять их местами с другими изображениями. Сначала выберите слой фотографии на панели «Слои» («Слой 2» или «Слой 3»), затем Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на имени слоя и выберите Заменить содержимое в появившемся меню. Когда появится диалоговое окно Place, выберите новую фотографию, которую хотите использовать, затем нажмите кнопку Place . Если вам нужно изменить размер нового изображения, нажмите Ctrl+T (Win) / Command+T (Mac) и перетащите угловые маркеры Free Transform, удерживая Shift при перетаскивании. Нажмите Введите (Победа) / Верните (Mac), когда закончите, чтобы выйти из Free Transform.
Нажмите Введите (Победа) / Верните (Mac), когда закончите, чтобы выйти из Free Transform.
Вот мой результат после замены среднего и левого фото новыми изображениями:
Благодаря Smart Objects заменить исходные изображения новыми было легко!
Убедитесь, что вы сохранили документ как файл Photoshop .PSD , когда вы закончите, чтобы сохранить слои и смарт-объекты нетронутыми, готовыми к следующему разу, когда вам нужно будет снова открыть файл и добавить новые фотографии!
Имитация фоторамки в Photoshop
придайте вашим изображениям эффектность
В этом уроке я покажу вам один вариант, как создать очень простую имитацию рамки изображения в Photoshop CC 2022. Это сделает ваши изображения такими, как будто они напечатаны и обрамлены на стена. И это совсем не сложно!
Введение
Привет, коллега-фотограф! Разве вы не хотели бы, чтобы ваши изображения были напечатаны и помещены в рамку на стену? Это, конечно, возможно, но, вероятно, не для всех ваших изображений. Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
Некоторые изображения просто не имеют разрешения, необходимого для печати, или печатать их все слишком дорого. А иногда вы просто хотите создать что-то более особенное для социальных сетей.
В таком случае мы можем имитировать рамку для фотографии в Photoshop и сделать так, чтобы ваше изображение висело на стене. Это то, что я использую все время, когда хочу представить свои изображения в другом стиле в Instagram.
Существуют и другие методы, но они будут частью другого сообщения в блоге.
Этот пост немного отличается от других моих уроков Photoshop. Как обычно, вы можете получить шпаргалку с 4 шагами в конце этого блога. Тем не менее, описание становится более подробным, а скриншоты проведут вас по пути.
Подробное пошаговое описание
Содержание
- Шаг 1 – Открытие изображения
- Шаг 2 — Увеличить холст
- Шаг 3. Добавление фонового изображения
- Шаг 4. Настройка фона
- Шаг 5.
 Открытие диалогового окна «Стиль слоя»
Открытие диалогового окна «Стиль слоя» - Шаг 6 – Добавить кадр
- Шаг 7. Добавление теней
- Бонусный шаг — настройка яркости фона
- Окончательный результат
- Вдохновение – Примеры из моего Instagram
- Памятка
Шаг 1 — Открытие изображения
Сначала откройте изображение в Photoshop. В стеке слоев появился новый слой с нашим изображением. Если он показывает замок, не забудьте щелкнуть его, чтобы разблокировать.
Шаг 2 — Увеличить холст
Затем войдите в режим обрезки, нажав «C» на клавиатуре. В настройках инструмента кадрирования. В настройках инструмента обрезки вы можете указать желаемое соотношение сторон конечного изображения (я часто использую квадрат для своих изображений в Instagram).
Затем увеличьте рамку, удерживая клавишу «Alt». Эффект клавиши Alt заключается в том, что рамка увеличивается от ее центра, и поэтому у вас будет равномерное расстояние вокруг вашей прекрасной картины.
Когда размер вас устроит, примите изменения, нажав «Enter».
Шаг 3. Добавление фонового изображения
Теперь перетащите фоновое изображение на холст. Я скачал пару бесплатных изображений стен с Unsplash. Вы можете найти ссылки на три моих любимых фона ниже.
Шаг 4. Изменение размера фона
Затем убедитесь, что выбран слой фонового изображения, и переместите его под слой изображения. Затем войдите в режим «преобразования», нажав Ctrl+T. Теперь увеличьте его, чтобы он покрыл весь фон.
Шаг 5. Открытие диалогового окна «Стиль слоя»
Наконец, нам нужно создать рамку для картины и добавить трехмерность. Дважды щелкните по правой стороне слоя с изображением. Откроется диалоговое окно «Стиль слоя».
Шаг 6. Добавьте рамку
А вот и спецэффекты, позволяющие имитировать кадр! В этом диалоговом окне выберите «Обводка» слева, что добавит простую рамку вокруг вашего изображения. Теперь вы можете изменить ширину этой рамки и цвет по своему вкусу.
Теперь вы можете изменить ширину этой рамки и цвет по своему вкусу.
Шаг 7. Добавьте тени
Осталось только добавить тени к изображению в рамке, что создаст иллюзию глубины. Один из них может работать нормально, поиграйтесь с настройками, пока вам не понравится результат.
Обычно я добавляю несколько теней с немного разными настройками. На мой взгляд, это может сделать результат более естественным. Если вы хотите попробовать это и не видите несколько теней в своем диалоге, просто нажмите знак «+» рядом с ним, чтобы добавить больше теней. Поиграйте, чтобы найти то, что вам больше нравится.
Вы можете остановиться в этой точке
Это почти все, что нужно сделать, вы успешно сымитировали свою картину в рамке на стене! Хотя это описание выглядит как долгий процесс, если вы пройдете его пару раз, это займет у вас всего пару минут.
Бонусный шаг
Совет напоследок: если фон кажется слишком ярким по сравнению с вашим изображением, вы можете добавить корректирующий слой над фоном и соответствующим образом изменить его. Я склонен использовать настройку кривых и уменьшать белую точку и поднимать черную. Иногда это придает вашему изображению немного больше эффекта.
Я склонен использовать настройку кривых и уменьшать белую точку и поднимать черную. Иногда это придает вашему изображению немного больше эффекта.
Окончательный результат
И это окончательный результат! Я надеюсь, вам понравится и вы найдете полезным для ваших собственных целей. Конечно, есть много других вещей, которые вы можете попробовать, чтобы сделать его более правдоподобным, более трехмерным и т. д. Если вы хотите узнать обо всех вариантах, вы можете заглянуть на страницу справки Adobe Photoshop об эффектах и стилях слоя. Тем не менее, я считаю, что особенно для социальных сетей больше ничего не нужно, и результат просто отличный.
Пожалуйста, дайте мне знать все, что вы считаете полезным, отзывы или другие идеи ниже в комментариях!
Вдохновение
Ниже вы можете найти три изображения из моего Instagram, где я использовал разные фоны с помощью техники, описанной выше. В дополнение к ссылке на соответствующий пост я также добавил ссылку на фон Unsplash, используемый для конкретного изображения.
