Конструктор лендингов (landing page), создать одностраничный сайт бесплатно
Главная
Конструктор сайтов
Создание одностраничного сайта-лендинга
Преимущества конструктора одностраничных сайтов hostfly.by
Простое использование
Интуитивно понятный интерфейс позволит самостоятельно создать одностраничный сайт, даже если вы взялись за это впервые.
Готовый дизайн
Выберите свой дизайн из более чем 190 шаблонов различной тематики — и лендинг готов. Вам останется только наполнить его контентом.
Адаптивность сайта
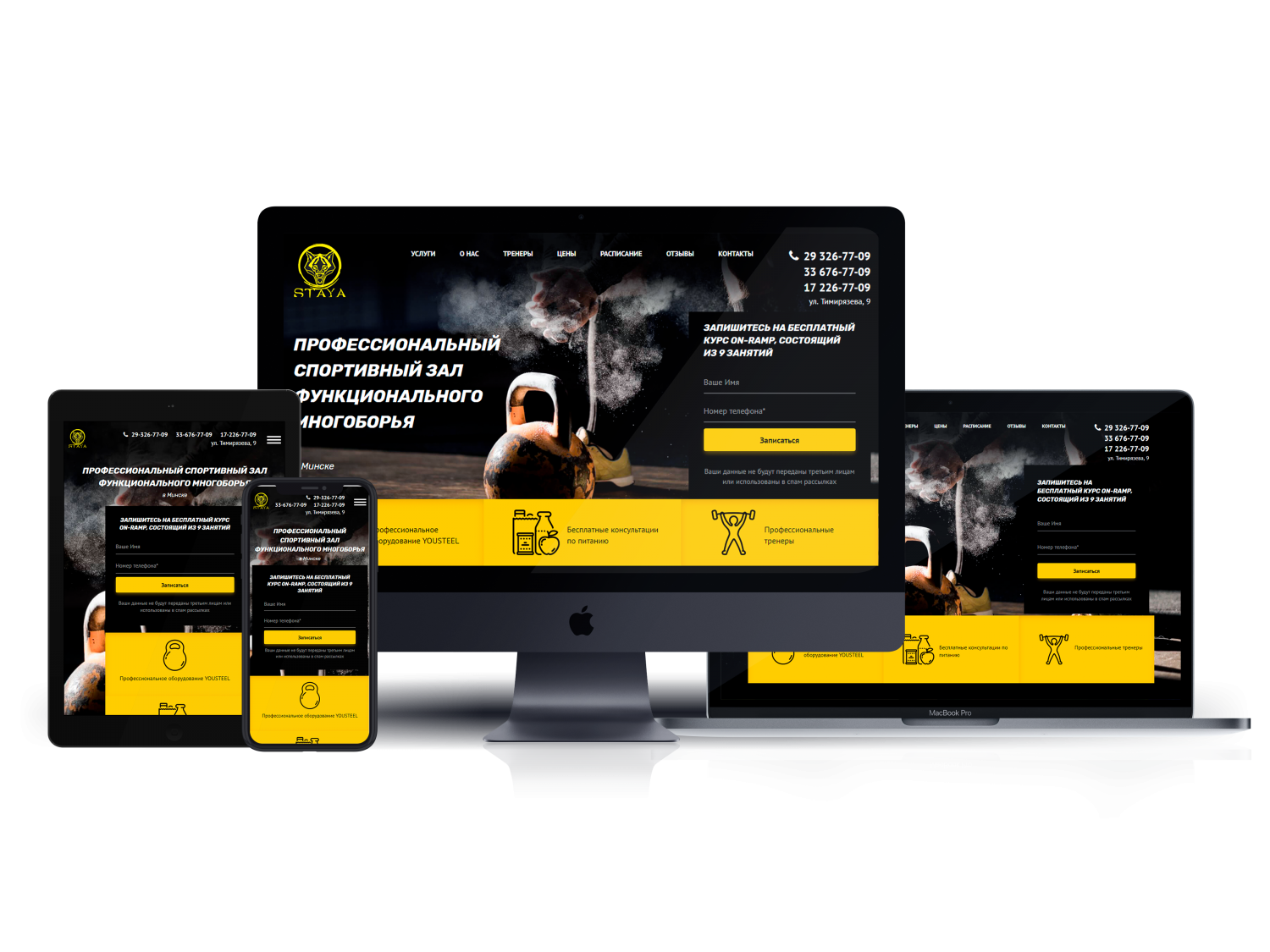
Благодаря адаптивной верстке ваш Landing Page замечательно смотрится на всех типах устройств, от персонального компьютера до планшета и смартфона.
Поисковая оптимизация
Встроенные инструменты поисковой оптимизации позволяют вам улучшить позицию своего сайта в результатах поиска Google, Yandex
Подключить конструктор
Более 200 шаблонов
Более 200 готовых шаблонов сайтов и лендингов.
Электронная коммерция.
Расширенный e-Commerce — конструктор подходит для создания интернет-магазинов. На его базе создают товарные позиции с текстовым описанием, ценой, размером скидок и другими данными. К готовому магазину можно подключить WebMoney bePaid банковские переводы и другие платежные системы (при покупке хостинга Cloud Старт и Cloud Бизнес).
Адаптивный дизайн.
Автоматическая верстка — сервис самостоятельно адаптирует одностраничники под все типы устройств. Пользователю не нужно корректировать их структуру, изменять размер текста и изображений.
Импорт сайтов.
Перенос веб-ресурсов — вы можете перенести готовый сайт на наш хостинг и управлять им при помощи расширенного набора настроек.
Разнообразие элементов и плагинов.
Контент и плагины в подарок — сервис содержит бесплатные изображения, видео, интерактивные карты, таблицы, календари, десятки виды кнопок, форм и переключателей. Он позволяет интегрировать лэндинг пейдж с социальными сетями и платежными модулями, упростить управление, расширить функционал под новые требования.
Техническая поддержка 24/7
Круглосуточная поддержка — команда сервиса ответит на вопросы, объяснит функции, поможет подключить плагины и расширить функционал. Обратитесь к ней, если создание сайта лендинга на конструкторе вызывает у вас проблемы. Напишите нам!
Преимущество сервиса в скорости создания посадочных страниц ресурса. Даже у новичка на это уйдет день или два. При использовании бесплатного конструктора лендинг пейдж в Беларуси навыки верстки, программирования, web-дизайна не нужны.
Для облегчения работы с системой разработано руководство пользователя. В нем предложены видеоуроки для ознакомления с кнопками меню, опциями, инструментами. Время для просмотра – 60 минут.
Важно: Упрощенный конструктор сайтов и лендингов в Минске доступен на любом тарифе hosting от HostFly.by.
Открыть Интерактивное руководство пользователя
Чтобы сделать одностраничный сайт самому, ознакомьтесь с интерактивным руководством пользователя. Оно состоит из видеоуроков, освещающих элементы меню, функции и инструменты конструктора. Обзор сервиса займет у вас не более часа. Изучив руководство, вы освоите следующие навыки:
- интеграция посадочной страницы с социальными сетями и видеохостингами;
- создание фото- и видеогалерей, товарных позиций, презентационных разделов;
- публикация, перемещение, редакция текстов и изображений на вашем сайте;
- добавление новых языков на лэндинг пейдж;
- настройка меню, ссылок, разделов, категорий и других элементов системы навигации;
- прием и отправка платежей при помощи сервисов e-Commerce.

Смотрите также:
- Конструктор интернет магазина
- Конструктор сайта визитки
Наши Клиенты
ООО «Суппорт чейн» является резидентом Парка высоких технологий
© 2023 ООО «Суппорт чейн». Провайдер облачного хостинга и регистратор доменных имен в Беларуси.
проспект Победителей, дом 106, офис 14 г. Минск, 220062, Республика Беларусь [email protected] +375 29 336-73-73
Создать лендинг, Создание одностраничных сайтов, лендингов самостоятельно и бесплатно в Беларуси
Введите поисковый запрос в поле «Поиск»
Смотрите также разделы сайта:
О платформе | Цены | Услуги | Блог | Вопросы и ответы — FAQ
Электронная почта *
Номер телефона *
Контактное лицо
Магазин. МиниМагазин. СтартМагазин. АктивМагазин. ОптимаМагазин. ПроМагазин. МАСТЕРМагазин. ЭКСПЕРТМагазин + Шопбай. МиниМагазин + Шопбай. СтартМагазин + Шопбай. АктивМагазин + Шопбай. ОптимаМагазин + Шопбай. ПроМагазин + Шопбай. МАСТЕРМагазин + Шопбай. ЭКСПЕРТМагазин + Шопбай. Регион
АктивМагазин + Шопбай. ОптимаМагазин + Шопбай. ПроМагазин + Шопбай. МАСТЕРМагазин + Шопбай. ЭКСПЕРТМагазин + Шопбай. РегионСогласен с обработкой персональных данных
В течение 5 минут Ваш сайт будет создан.
На [email protected] была отправлена инструкция по настройке сайта.
Желаем Вам успешной работы!
Текст сообщения *
Ваше имя *
Адрес электронной почты или номер телефона *
Проверка *
Согласен с обработкой персональных данных
Ваше сообщение отправлено, мы ответим Вам в ближайшее время.
Согласен с обработкой персональных данных
На указанный Вами адрес электронной почты,
была отправлена ссылка для скачивания приложения WinShop.
Готовый к продажам лендинг
Настраиваемые адаптивные шаблоны
Прием онлайн-платежей
Управление SEO
Техническая поддержка и консультации 7 дней в неделю
Поисковое продвижение
Контекстная реклама в Google Ads и Яндекс Директ
Таргетированная реклама в социальных сетях
- Подходит для бизнеса любого размера: ремесленнику и индивидуальному предпринимателю, крупному бизнесу.

- Позволяет создавать одностраничники, лендинги, сайты-визитки, простые и сложные онлайн-каталоги и интернет-магазины.
- Можете продвигать и продавать производимые товары и услуги, как в Республике Беларусь, так и за рубежом.
- Очень простое управление сайтом, информацией о товарах / услугах.
- Не тратите время и деньги на разработку не нужного для реальной работы функционала.
- Используете дополнительные подключаемые платные и бесплатные модули, дорабатываете возможности лендинга в соответствии с вашими потребностями.
- Возможность ведения блога или ленты новостей.
- Работаем на рынке электронной коммерции, разработки, поддержки и создания продающих сайтов с 1999 года.
- Бесплатная поддержка и консультации на каждом шаге создания, настройки и управления лендингом.
- Поисковое продвижение, настройка и ведение контекстной и третированной рекламы.
- Постоянно поддерживаемое и развивающееся решение.
- Платные доработки шаблонов и функциональных возможностей под ваши требования.

- Низкая стоимость владения и эксплуатации сайта.
- Хостинг и домен 3-го уровня входят в стоимость услуги.
СДЕЛАТЬ САЙТ
Попробуйте БЕСПЛАТНО
Тестовый период 14 дней
- Демо-сайт
- Возможности платформы
- Как быстро запустить сайт и начать продавать в интернете?
- Готовые шаблоны
- Примеры интернет-магазинов
- Приложение WinShop
- Расширения
- Скрипт интернет-магазина
- Отзывы клиентов
- Стоимость создания сайта, интернет-магазина
- Стоимость расширений
- Готовый к продажам сайт или интернет-магазин
- Создание сайтов
- Разработка сайтов
- Заказать сайт
- Создание лендинга
- Продвижение сайтов
- Пополнение рекламы
- Контекстная реклама
- Таргетированная реклама
- Наполнение магазина товарами
- B2B-продажи для поставщиков
- Приложение для управления товарами интернет-магазина
- Приложение для управления товарами в CMS
- Приложение для загрузки товаров в каталог Onliner.
 by
by - Перевод магазина на HTTPS
- Помощь в переезде на платформу
- Дизайн интернет-магазина
- Шаблоны TemplateMonster
- Доработка под заказ
- Техническая поддержка
- Поддержка
- Вопросы и ответы — FAQ
- Документы
- Партнеры
Как создать одностраничный веб-сайт — Документация по теме Rosa 2 WordPress — Pixelgrade
Одностраничные веб-сайты часто являются правильным выбором, когда вы ищете быстрое и простое решение для представления информации. Весь контент разбит на разделы прямо на главной странице. С помощью навигационного меню посетители могут сразу перейти к интересующей их области.
Что такое одностраничный веб-сайт?
Одностраничный веб-сайт — это не что иное, как одностраничный сайт, на котором размещена вся необходимая информация. Если, например, на обычном многостраничном веб-сайте у вас будет специальная страница «О нас», на одностраничном веб-сайте у вас будет раздел , который выполняет ту же цель.
Наличие одностраничного веб-сайта дает множество преимуществ , например:
- Вы можете создать веб-сайт быстрее: одностраничный сайт не требует такого же объема контента, поэтому работы меньше.
- Информация представлена в концентрированном виде: люди быстро получают то, что ищут, без необходимости посещать разные страницы, чтобы найти это.
- Вы можете повысить коэффициент конверсии: меньше отвлекающих факторов и исчерпывающая информация на одной странице помогут пользователям изучить все детали и быстро принять решение.
- Идеально подходит для посетителей с мобильных устройств: после загрузки страницы они могут быстро просмотреть все, что вы хотите сказать о себе или своем бизнесе.
Конечно, у этого маршрута есть некоторые недостатки :
- Ранжирование в поисковых системах будет сложнее: одну страницу сложнее оптимизировать более чем по одному ключевому слову. Если ваше предложение разнообразно и вы хотите, чтобы вас нашли люди с разными интересами, вам будет трудно получить известность.

- Время загрузки страницы может значительно увеличиться: наличие всей этой информации в одном месте также может означать очень длинную и ресурсоемкую страницу.
- Анализ интересов ваших посетителей будет сложной задачей: с одностраничным веб-сайтом вам будет трудно понять, куда идут ваши посетители и что они хотят узнать о вас.
- Неполная информация: наличие одной страницы для всей вашей информации означает, что вы не сможете вдаваться в подробности, а некоторые вещи будут опущены, что затруднит посетителям получение полной картины.
Если вы решили, что вам нужен одностраничный веб-сайт, продолжайте читать, чтобы узнать, как легко создать свой собственный.
Как создать одностраничный веб-сайт с помощью редактора WordPress
Для работы всех одностраничных веб-сайтов требуется три элемента: контент , якорные ссылки и меню навигации . Ниже я подробно описал, как справиться с каждым из этих элементов, чтобы у вас была вся необходимая информация, чтобы начать создавать все самостоятельно.
Шаг 1: Добавьте свой контент с помощью блоков редактора
Первое, что вам нужно сделать, это создать страницу и начать добавлять блоки, соответствующие вашим потребностям. Хорошее место для начала — использование блока Hero и блоков Media Card, которые можно найти в плагине Nova Blocks. Только эти двое могут помочь вам рассказать свою историю миру.
Чтобы добавить новый блок, все, что вам нужно сделать, это нажать кнопку ⊕ вставки внутри редактора, нажать кнопку Просмотреть все и выбрать нужный блок в разделе Nova Blocks.
Не останавливайтесь на достигнутом. Используйте другие доступные блоки, чтобы создать страницу, содержащую необходимую информацию, которую могут заинтересовать ваши посетители: состав команды, часы работы, меню, контактную информацию и т. д.
ℹ️ Быстрый совет: используйте блок Hero , чтобы представить новые разделы на своем веб-сайте и создать согласованный макет для ваших посетителей.
Шаг 2. Настройте якорные ссылки для блоков
После того, как ваши блоки настроены и работают на одностраничном веб-сайте, вам нужно перейти к следующему шагу и создайте якорные ссылки для каждого раздела.
С помощью этих переходных ссылок , как их называют другие, вы можете использовать меню навигации для ссылки на определенный раздел на той же странице (что создает эффект «прокрутки к»).
Как добавить якорные ссылки в блок HeroЕсли вы хотите, чтобы блок Hero представлял каждый новый раздел на странице, выполните следующие действия, чтобы добавить якорные ссылки:
- Выберите блок Hero , который представляет ваш новый раздел;
- На правой панели щелкните вкладку Advanced ;
- Добавьте текст привязки в разделе HTML Anchor .
Все, что вам нужно сделать, это выбрать блок заголовков и найти привязку HTML в дополнительных параметрах .
Вот пример добавления якорной ссылки в запись блога:
Добавление привязки HTML к блоку заголовковℹ️ Совет: Используйте одно слово для привязки. Если вам нужно использовать два или более слов, разделяйте их простой линией, а не пробелом. Если, например, вы хотите сделать ссылку на раздел О нас , якорный текст должен выглядеть так: о или о нас.
Как получить доступ к вашим якорным ссылкам Вы можете сделать ссылку на свои якорные ссылки внутри страницы, добавив якорь в параметре «Вставить URL», которому предшествует символ решетки ⟨#⟩. Например, если вы использовали текст «рецепты» в качестве привязки к одному из ваших блоков, вы можете напрямую сослаться на этот раздел, добавив #recipes в области URL.
Если вы хотите поделиться якорной ссылкой за пределами вашего веб-сайта, добавьте якорь в конце URL-адреса, например: https://example.com/#recipes . Любой, кто щелкнет эту ссылку, будет перенаправлен в этот конкретный раздел на странице.
Любой, кто щелкнет эту ссылку, будет перенаправлен в этот конкретный раздел на странице.
Последним шагом создания одностраничного веб-сайта является создание меню со ссылками на якоря. К счастью, это простой процесс.
- Перейти к Внешний вид → Меню → и выберите меню, в которое вы хотите добавить якорные ссылки
- Нажмите на Пользовательские ссылки на левой панели и добавьте свои якорные ссылки следующим образом:
- текст (например,
#о) - В области Текст ссылки напишите текст, который вы хотите отобразить для пункта меню (например, О нас). Вот пример.
- текст (например,
- Нажмите Добавить в меню и повторите процесс для всех якорных ссылок, которые есть на странице. Когда вы закончите, нажмите на Меню сохранения .
Как создать одностраничный веб-сайт с помощью Elementor на WordPress
Веб-сайт — это окно, через которое клиенты могут заглянуть в ваш бизнес. Веб-сайты крупных компаний обычно большие, сложные и наполнены слишком большим количеством контента (постов и страниц). Пользователям приходится посещать несколько страниц, чтобы найти точную информацию, которую они ищут.
Веб-сайты крупных компаний обычно большие, сложные и наполнены слишком большим количеством контента (постов и страниц). Пользователям приходится посещать несколько страниц, чтобы найти точную информацию, которую они ищут.
По данным Marketing Dive, 53% посетителей уходят с веб-сайта, если загрузка страницы занимает более трех-четырех секунд . Их неудовлетворенность возрастает, если им трудно найти точную информацию, которую они ищут, в кратчайшие сроки.
Но с одностраничным веб-сайтом вы можете собрать всю основную информацию о вашем бизнесе на одной странице и ускорить их загрузку. Это может улучшить пользовательский опыт и конверсию одновременно. Эта статья предоставит вам пошаговое руководство по , как создать одностраничный веб-сайт .
Мы также рассмотрим некоторые дополнительные темы, такие как его важность, элементы, которые вы должны включить в него, лучшие темы для одной страницы и многое другое. Итак, выпейте чашку чая и дочитайте эту статью до конца.
Что такое одностраничный веб-сайт?
Как следует из названия, одностраничный веб-сайт — это веб-сайт, содержащий только одну веб-страницу. У него нет дополнительных страниц «О программе», «Услуги», «Продукты», «Цены», «Условия и положения» и т. д. Скорее, все эти разделы представлены на одной странице в краткой и сжатой форме.
Единственная цель одностраничных веб-сайтов — обслуживать определенные группы аудитории, подчеркивать ценность продукта, продвигать коммерческие предложения и повышать конверсию. Популярность одностраничных веб-сайтов среди пользователей мобильных телефонов достигла наивысшего уровня.
Из-за небольшого размера экрана мобильный телефон не является удобным устройством для многих людей для просмотра многостраничных веб-сайтов. Одностраничные веб-сайты дают им больше удобства при поиске точной информации о продукте и принятии решения о покупке или отказе.
Почему вам следует подумать о создании одностраничного веб-сайта?
Одностраничные веб-сайты также известны как одностраничные веб-сайты. Нынешняя тенденция показывает, что его популярность будет продолжать расти с течением времени. Ознакомьтесь с некоторыми из его основных причин ниже.
Нынешняя тенденция показывает, что его популярность будет продолжать расти с течением времени. Ознакомьтесь с некоторыми из его основных причин ниже.
а. Упрощает взаимодействие с пользователем
Когда ваши пользователи посещают ваш веб-сайт, они хотят быстро и легко находить информацию. Одностраничный веб-сайт может упростить взаимодействие с пользователем, сохраняя всю основную информацию на этой единственной странице.
б. Позволяет больше сосредоточиться на содержании
На одностраничном веб-сайте вам не нужно особо беспокоиться о сопоставлении, оптимизации, размещении ссылок и многом другом. Таким образом, вы можете сосредоточиться на более креативном представлении важной информации, чтобы зацепить читателей.
в. Повышает коэффициент конверсии
Создание одностраничного веб-сайта может помочь вам повысить коэффициент конверсии. Это избавляет клиентов от необходимости переходить на другие веб-сайты и сокращает их время на изучение ненужных вещей.
д. Удобно для мобильных устройств
Одностраничные веб-сайты легко перемещаются с мобильных устройств. Мы объяснили причину чуть выше. Если вы сможете разумно представить свои предложения скидок и CTA, это может еще больше повысить коэффициент конверсии.
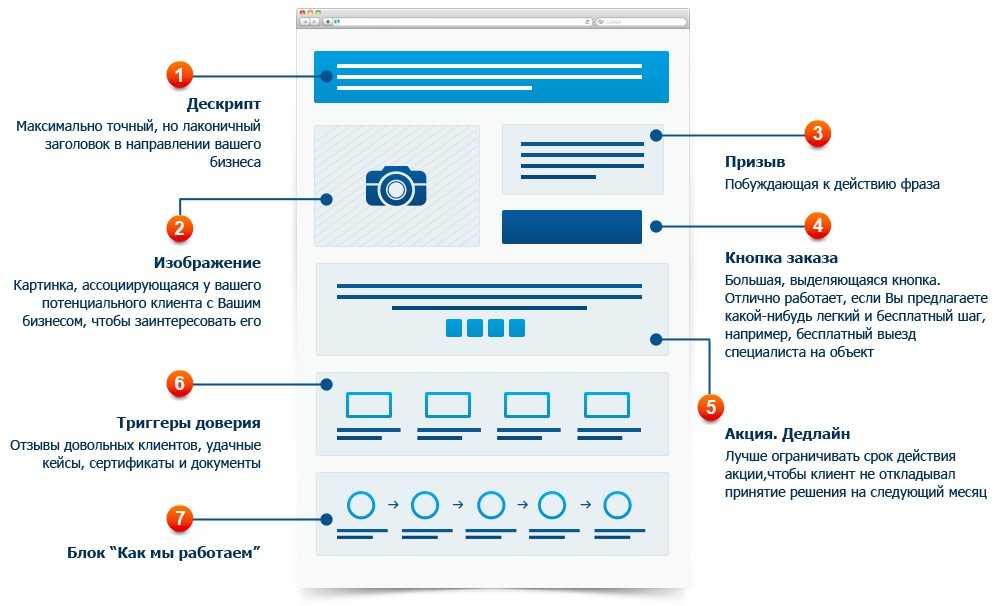
Какие элементы должен иметь одностраничный веб-сайт?
Из-за ограниченного пространства на одностраничном веб-сайте вы можете отказаться от многих элементов, которые естественным образом сохраняются на многостраничном веб-сайте. Но есть некоторые обязательные элементы, которых нельзя избежать на одностраничных веб-сайтах. Взгляните на них.
Заголовок: Заголовок включает в себя некоторые основные элементы фирменного стиля, такие как логотип, слоган, корпоративный талисман, корпоративный цвет и т. д. Он также включает меню навигации. Нажав на любой из них, вы мгновенно перейдете в этот конкретный раздел вашего сайта.
Нижний колонтитул: Нижний колонтитул содержит важные правовые оговорки, информацию об авторстве и значки социальных сетей..png)
Значимые Изображения и видео: Длинные статьи становятся скучными, если нет изображения. Вы должны включить несколько значимых изображений и видео, где это возможно.
Услуги/Продукты: Будь то сайт-портфолио или корпоративный сайт, никогда не забывайте выделять ключевые продукты или услуги, которые вы хотите продавать.
Отзывы: Сегодня более 80% покупателей читают отзывы перед покупкой товара в Интернете. Добавьте положительные отзывы на свой веб-сайт, чтобы распространить хорошее настроение среди ваших потенциальных клиентов.
Кнопка призыва к действию: Конверсия — ключевая цель любого одностраничного веб-сайта. Правильная кнопка призыва к действию может помочь вам мгновенно конвертировать клиентов.
Контактная информация: Если посетители убедились в ваших продуктах, услугах и предложениях, они могут захотеть связаться с вами. Добавьте свою контактную информацию (электронная почта, номер телефона, социальные каналы), чтобы они могли связаться с вами в любое время.
Как создать одностраничный веб-сайт с помощью Elementor: пошаговое руководство
Теперь приготовьтесь создать свой одностраничный веб-сайт. Elementor — известный плагин для создания веб-страниц для WordPress. HappyAddons — мощное расширение Elementor. С помощью обоих этих инструментов вы можете создать полнофункциональный одностраничный веб-сайт без какого-либо программирования.
Кроме того, в разделах библиотеки вы найдете множество потрясающих готовых шаблонов. Вы можете использовать их, чтобы избавиться от хлопот, связанных с созданием одностраничного веб-сайта с нуля. Здесь мы будем использовать как этот плагин, так и расширение, чтобы показать вам процесс. Давайте подготовимся.
Предварительное условие
- Elementor
- HappyAddons (бесплатно)
- HappyAddons (Pro)
Наконец, как и на любом другом традиционном веб-сайте, вам нужен домен и хостинг0 2 9. Как только ваш веб-сайт и эти плагины будут готовы, войдите в свою панель управления и следуйте инструкциям ниже.
Как только ваш веб-сайт и эти плагины будут готовы, войдите в свою панель управления и следуйте инструкциям ниже.
Шаг 01: Установка и активация темы
Сначала необходимо установить и активировать тему. Перейдите к Внешний вид > Темы . Вы можете выбрать любую тему, которую хотите. Здесь мы выбрали тему Hello Elementor.
Шаг 02: Откройте новую страницу с помощью Elementor
Чтобы открыть новую страницу, перейдите с панели управления на Страницы > Добавить новую . Нажмите на кнопку Редактировать с помощью Elementor выше. Откроется стандартный макет страницы Elementor.
Шаг 03: Включите Elementor Canvas
Вы можете получить ненужный текст и элементы в макете по умолчанию. Вы не должны публиковать их на последней странице.
Вам необходимо включить Elementor Canvas , чтобы исключить их. Для этого
- Щелкните значок Настройка в нижнем левом углу.

- Затем в разделе Макет страницы выберите Elementor Canvas.
Шаг 04: Выберите готовый шаблон страницы
Щелкните значок HappyAddons. Откроется библиотека HappyAddons, где вы сможете выбрать готовый шаблон страницы.
Оба в блоках и Страницы разделов, вы получите хорошую коллекцию готовых шаблонов. Поскольку мы создаем одностраничный веб-сайт, мы выбираем шаблон из раздела Pages . Мы выбираем шаблон портфолио из этой коллекции. Вы можете выбрать любой, который вы предпочитаете.
Вы можете увидеть шаблон страницы, импортированный на холсте Elementor. Затем вы можете настроить страницу, добавив навигационные меню, тексты, изображения и другой контент.
Прежде чем добавлять навигационные меню, вы должны решить, какие разделы вы хотите иметь на своем веб-сайте. Мы хотим добавить следующие разделы на этот сайт.
- Обо мне
- Мои услуги
- Специальные навыки
- Мои клиенты
- Свяжитесь со мной
Чтобы создать эти меню, снова перейдите на панель инструментов WordPress.
- Затем перейдите к Внешний вид > Меню .
- Дайте имя своему Меню.
- Нажмите кнопку Create Menu в конце.
После этого вы получите опцию Happy Menu . Включите его. Затем добавьте пользовательскую ссылку для каждого пункта меню, как показано в видео. Следуйте приведенной ниже формуле для создания пользовательских ссылок:
(скопируйте и вставьте URL вашей целевой страницы)/#(раздел страницы)
http://local/?page_id=163&preview=true/#About Me
Вы можете заменить Обо мне по ссылке выше на предпочитаемый вами текст. Но убедитесь, что вы скопировали текст, так как он понадобится нам при добавлении этого на вашу живую страницу.
Таким же образом создайте пользовательские ссылки для других пунктов меню. Наконец, нажмите на меню сохранения в правом нижнем углу.
Снова вернитесь к холсту Elementor. Добавьте новый раздел над разделом героя. Выберите подходящий макет. Затем перетащите на него Happy Menu , следуя видео ниже. Поверх этой страницы появятся все пункты меню, которые вы создали совсем недавно.
Добавьте новый раздел над разделом героя. Выберите подходящий макет. Затем перетащите на него Happy Menu , следуя видео ниже. Поверх этой страницы появятся все пункты меню, которые вы создали совсем недавно.
В разделе «Стиль» можно дополнительно настроить пункты меню. Вы можете изменить их размер шрифта, тип шрифта, цвет шрифта и цвет фона. Кроме того, вы можете добавить выпадающий индикатор, элементы подменю, панели подменю, логотипы и многое другое.
Шаг 06: Создание веб-разделов
Здесь мы покажем вам процесс добавления и создания всех разделов для этого веб-сайта, указанных выше.
# Раздел «Обо мне»
Прокрутите вниз до второго раздела этой страницы. Вы можете преобразовать второй раздел в «Обо мне». Процесс показан в этом видео. Вы можете добавить поясняющую фотографию рядом с ним, если хотите.
С помощью параметра стиля вы можете идеально расположить фотографию на макете вашего Elementor Canvas.
# Раздел «Мои услуги»
Следуя той же процедуре, что и в предыдущем разделе, вы можете создавать и редактировать раздел «Мои услуги».
# Раздел специальных навыков
Чтобы создать раздел специальных навыков, вы можете использовать виджет Панели навыков.
Вы можете дополнительно настроить его, чтобы сделать этот раздел привлекательным. Кроме того, вы можете поместить пояснительный текст рядом с разделом панели навыков.
# Раздел «Мои клиенты»
В разделе Мои клиенты вы должны попытаться добавить отзывы ваших клиентов о вас. Это будет работать как социальное доказательство и создаст доверие среди ваших потенциальных клиентов. Вы можете использовать виджет «Карусель отзывов». Перетащите его в новый раздел вашего сайта.
Из вариантов содержимого и стиля вы можете загружать фотографии своих клиентов и добавлять их отзывы в качестве отзывов на свой веб-сайт.
# Свяжитесь со мной
Вы можете использовать готовую контактную форму с шаблоном страницы или виджеты контактной формы HappyAddons для ее создания. HappyAddons имеет множество шаблонов контактных форм, из которых вы можете выбрать один, чтобы сделать этот раздел более привлекательным.
Нажав на иконку HappyAddons, снова перейдите в раздел библиотеки. Оттуда выберите нужную структуру контактной формы.
HappyAddons интегрируется со всеми основными плагинами для создания контактных форм. Если у вас уже есть встроенная форма, вы можете легко импортировать ее в раздел контактной формы прямо сейчас.
Допустим, у вас установлен плагин Contact Form 7 . Перетащите виджет Contact Form 7 в раздел формы. Затем выберите форму, которую хотите опубликовать, из сохраненного списка.
# Добавить нижний колонтитул
Наконец, добавьте нижний колонтитул на свой одностраничный веб-сайт. Здесь снова вы можете использовать библиотеку Happyaddons, чтобы выбрать шаблон нижнего колонтитула или использовать виджеты для его создания.
Теперь вам нужно связать все эти разделы с навигационными меню соответственно. Это позволит читателям переходить к различным веб-разделам, щелкая пункты меню.
Помните текст «Обо мне», который вы скопировали? Вам нужно вставить это в раздел CSS ID, как показано ниже.
Таким образом, вы можете создать одностраничный сайт с помощью Elementor и HappyAddons без единой строчки кода.
Шаг 08. Предварительный просмотр одностраничного веб-сайта
Давайте посмотрим на окончательный предварительный просмотр одностраничного веб-сайта, который мы создали.
Очень сложно показать каждую часть процесса создания одностраничного веб-сайта с помощью изображений и коротких видеороликов. Мы постарались сделать его эффективным и познавательным. Надеюсь, вам понравился этот урок.
Если у вас возникнут затруднения с какой-либо частью этого руководства, просто оставьте нам сообщение в разделе комментариев. Мы ответим вам.
Бонус: о чем следует помнить при создании одностраничного веб-сайта
Большинство пользователей допускают некоторые распространенные ошибки при создании одностраничного веб-сайта. Посмотрите на них ниже, чтобы избежать их при разработке веб-сайта.
Посмотрите на них ниже, чтобы избежать их при разработке веб-сайта.
Поддержание логической структуры
Относится к хронологии разделов, которые вы будете освещать на своем веб-сайте. Большинство успешных веб-сайтов обычно поддерживают эту хронологию: О > Продукты/Услуги > Предложение продажи/Цены > Отзывы > Контактная информация. Нет проблем, если у вас есть другая идея. Но убедитесь, что структура логична.
Сделайте его мобильным
Если вы забудете сделать свой одностраничный веб-сайт адаптивным для мобильных устройств, он никогда не достигнет вашей цели. Это приведет к тому, что вы упустите хороший поток трафика и много потенциальных клиентов. Вы должны сделать свой веб-сайт мобильным, чтобы сделать его доступным для всех пользователей.
Обеспечение короткого времени загрузки
Медленная загрузка — основная причина, по которой большинство веб-сайтов каждый день теряют большое количество посетителей. Используйте легкую тему, например Hello, и сжимайте медиафайлы, чтобы сократить время загрузки.
Выберите подходящую цветовую палитру и тип шрифта
Используйте хорошую цветовую палитру и тип шрифта, которые по праву поддерживают ценность вашего бренда для пользователей. Лучше выбрать тему, соответствующую вашему стилю контента. Вам не придется вручную обновлять цветовую палитру и тип шрифта.
5 лучших одностраничных тем WordPress, которые вы можете использовать
Выбор правильной темы очень важен, поскольку она определяет дизайн, макет, скорость загрузки, адаптивность к мобильным устройствам и стиль представления контента веб-сайта. Здесь мы познакомим вас с рекомендуемыми нами лучшими одностраничными темами WordPress.
Astra
Astra — это современная, легкая, минималистичная и полностью адаптивная тема WordPress, созданная с помощью интуитивно понятного конструктора перетаскивания. Он отличается чистым дизайном, предварительным просмотром в реальном времени и множеством демонстрационных шаблонов, позволяющих сразу создавать веб-страницы любого типа.
Neve
Neve — еще одна популярная и легкая тема WordPress, идеально подходящая для одностраничных веб-сайтов. Он также поставляется с хорошей коллекцией готовых к импорту стартовых страниц. Neve отлично работает с любым плагином для создания страниц, включая Elementor и HappyAddons.
Divi
Divi — это многоцелевая тема WordPress, которую вы можете использовать практически для любого веб-сайта, о котором только можете подумать. Он имеет встроенную функцию конструктора страниц Divi Builder, с помощью которой вы можете придать своему веб-сайту более потрясающий вид.
Ultra
Если вы ищете лучшую одностраничную тему WordPress для ресторанов, агентств, свадеб или гостиничных номеров, Ultra может стать отличным вариантом. Это часть коллекции Themify. Итак, в этой теме вы получите все элементы конструктора Themefiy.
Uncode
Uncode имеет одну из самых обширных библиотек демонстрационных шаблонов. Он имеет сотни готовых дизайнов и восемь уникальных одностраничных дизайнов. Используя эти демонстрационные шаблоны, вы можете подготовить свой одностраничный сайт за пару часов.
Используя эти демонстрационные шаблоны, вы можете подготовить свой одностраничный сайт за пару часов.
Часто задаваемые вопросы о том, как создать одностраничный веб-сайт
Теперь взгляните на ответы на наиболее часто задаваемые вопросы о том, как создать одностраничный веб-сайт.
Кому подойдет одностраничный веб-сайт?
Одностраничные веб-сайты становятся все более популярными. Со временем люди всех классов, будь то фрилансеры, отраслевые эксперты, агентства и стартапы от мала до велика, предпочитают использовать одностраничный веб-сайт.
Какие элементы следует включить в одностраничный веб-сайт на основе портфолио?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Раздел биографии или обо мне
2. Элементы личного бренда
3. Ваши профессиональные навыки
4. Ваши документы об образовании
5. Предыдущий опыт работы/ проекты, которыми вы занимались
6. Отзывы/Информация о наградах
7. Короткое видео
Короткое видео
8. Действительная контактная информация
Какие элементы вы должны включить в одностраничный веб-сайт агентства?
Вы должны включить следующие элементы на одностраничный веб-сайт портфолио:
1. Краткая история агентства
2. Услуги агентства
3. Краткая биография членов команды
4. Снимок проектов обработано
5. Отзывы, полученные от предыдущих клиентов
6. Короткое видео
7. Предложения и скидки
8. Действительная контактная информация
Как я могу сделать SEO для одностраничных веб-сайтов?
Очень сложно повысить рейтинг SEO для одностраничных веб-сайтов. Тем не менее, вы можете попробовать следующие проверенные советы.
1. Используйте мобильную адаптивную тему
2. Оптимизируйте качественные ключевые слова в разделе контента
3. Используйте несколько h2, если возможно
4. Получите обратные ссылки с авторитетных веб-сайтов
5. Публикуйте гостевые посты
Сколько разделов я должен есть на одностраничном сайте?
Никогда не делайте свой одностраничный веб-сайт настолько длинным, чтобы читателям приходилось прокручивать его весь день.