Как создать одностраничный сайт и продвинуть его
Начиная работу над сайтом, четко определите его тип: сайт-визитка, интернет-магазин, интернет-витрина или информационный ресурс. Для продвижения своих услуг и запуска рекламы, отлично подойдет одностраничный сайт. Чтобы его создать, не требуется обращаться в студию веб-дизайна или обладать специальными навыками.
В этой статье мы подробно расскажем, как создать одностраничный сайт в Старонке. Покажем ключевые ошибки в оформлении, а также рассмотрим особенности продвижения таких ресурсов.
Что такое одностраничный сайт и для чего он нужен?
Одностраничник — сайт состоящий только из одной длинной страницы. Такой тип ресурса достаточно распространен и используется для следующих целей:
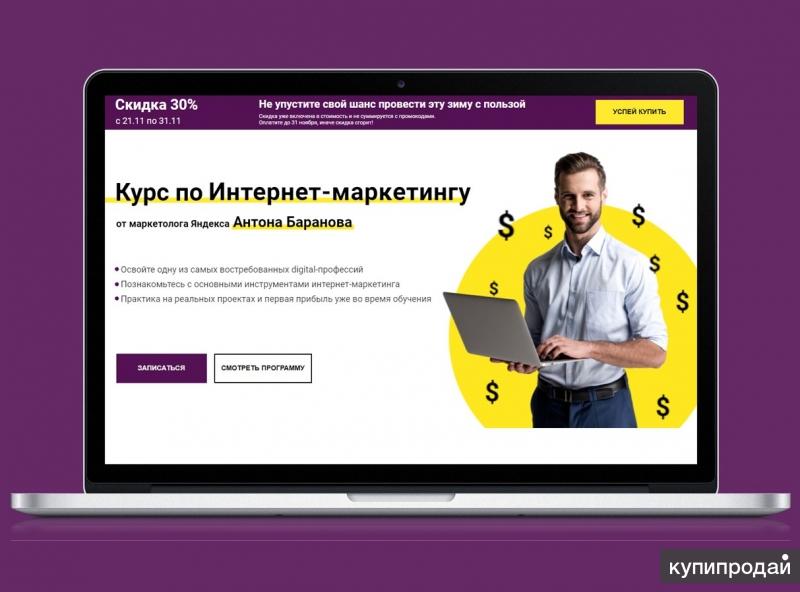
- Продажа определенной услуги или продукта. Например сайт, созданный для реализации онлайн-курсов.
- Запуск и продвижение акционного предложения.
- Продвижение бренда. Если у вас есть собственный бренд, то лучше всего иметь сайт с подробной информацией о нем.
 Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля. - Для создания портфолио. Хороший вариант для веб-дизайнера, чтобы хранить все работы в одном месте.
- Для вывода нового продукта на рынок. Поскольку пользователи с ним еще не знакомы, лучше всего начинать с одностраничного сайта.
- Для поиска персонала работодателем или крупной фирмой.
- Для сбора контактной информации о клиентах.
Зачастую одностраничные сайты создаются для склонения клиента к выполнению необходимого целевого действия в рамках одной маркетинговой кампании. При этом, компания может использовать сразу несколько сайтов для продвижения разной продукции. Такой подход позволяет достаточно гибко учитывать запросы потребителей и правильно задавать призывы к действию.
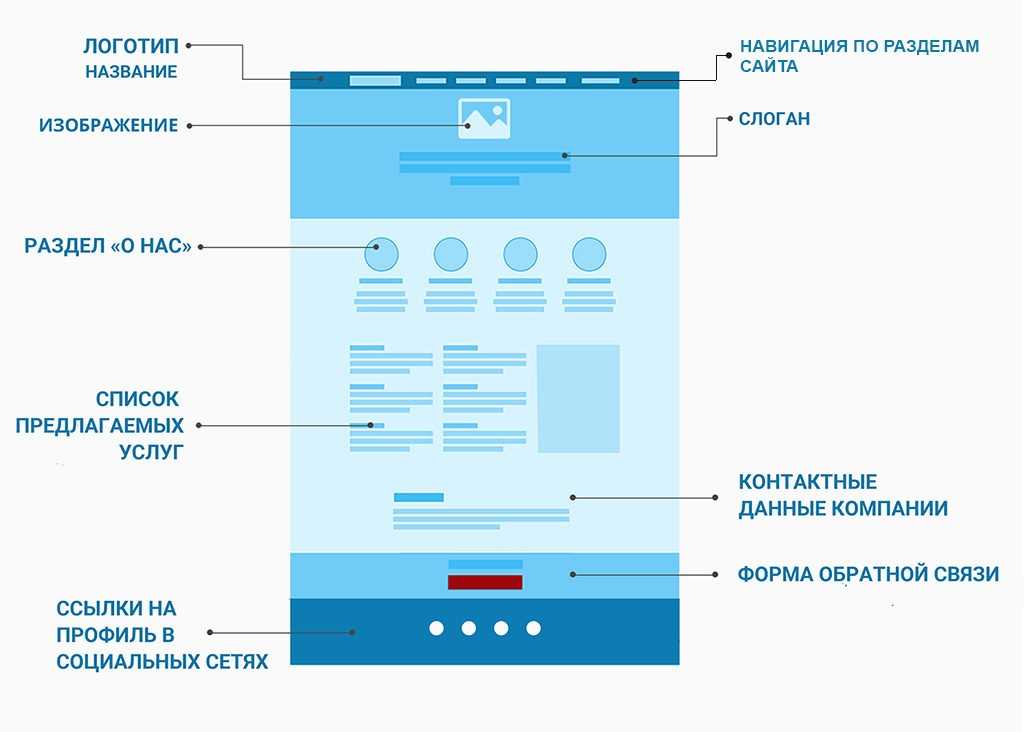
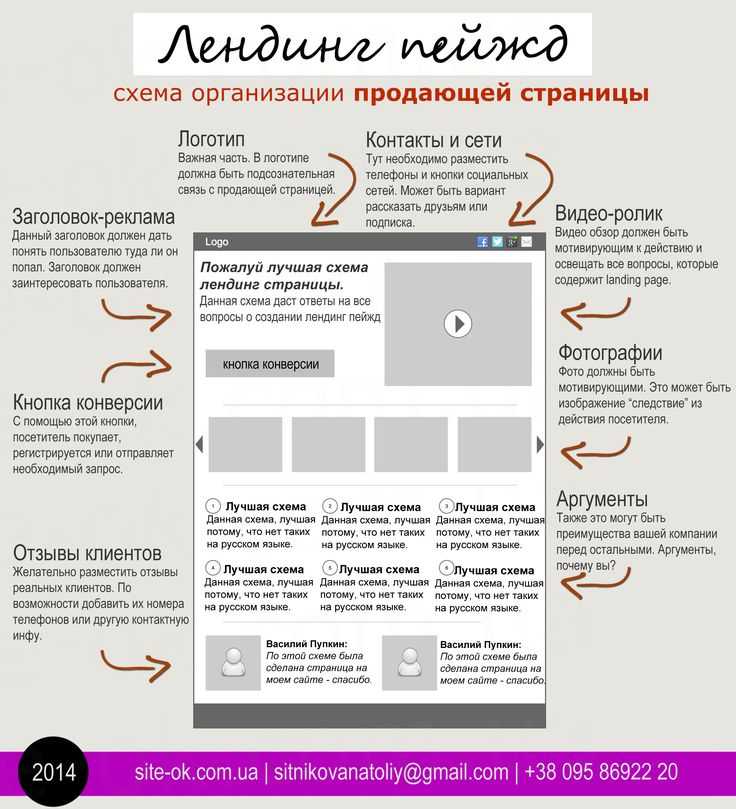
Структура одностраничного сайта
Все начинается с цепляющего заголовка. Ведь, попадая на страницу, — это первый элемент привлекающий внимание. Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Заголовок призван сразу доходчиво объяснить всю суть сайта и при этом он должен быть лаконичным. Иногда вместить все в один заголовок бывает трудно, в таком случае стоит прописать подзаголовок с дополнительной информацией.
Затем идет меню и контактная информация. Эти элементы позволяют быстро сориентироваться в новом ресурсе и сразу попасть в нужный раздел. А при целенаправленном переходе мгновенно набрать номер или заполнить форму.
Дальше следуют фоновые изображения. Именно они удерживают внимание пользователя. Грамотно проработанный дизайн сайта — залог успеха. Фотографии обязательно должны быть качественными и стильными. А для главной страницы стоит добавить анимацию.
После, на сайте может идти описание продукта или услуги. Чтобы его сделать более привлекательным, заострите внимание на преимуществах товара. Причем они не должны дублировать плюсы, которые есть у конкурентов. Для рекламы и продвижения всегда стоит искать что-нибудь уникальное и выделяющее вас среди остальных.
Отзывы пользователей пригодятся для повышения лояльности и доверия к продукту. Их легко получить от действующих клиентов, например в социальных сетях. Скриншоты комментариев или сообщений стоит добавить на сайт в виде галереи или череды слайдов.
Призыв к действию одна их ключевых составляющих одностраничника. Его необходимо добавить в самом начале, а также в середине сайта. Он должен быть четким и понятным: «Купить курс», «Подписаться на рассылку», «Узнать об акции» или «Оставить заявку».
Еще одним немаловажным элементом являются контактные данные. Они помогают пользователю быстро связаться с поддержкой и уточнить свои вопросы. Помимо привычного номера телефона, на сайте надо указать электронную почту, добавить ссылки на социальные сети, а также прикрепить карту проезда.
Дальше на одностраничный сайт добавьте форму обратной связи или онлайн-чат. Форма прикрепляется к кнопке с призывом к действию. Она быстро заполняется и потенциальный клиент за считанные минуты получит ответ на предоставленную почту или обратный звонок. Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
Онлайн-чат поможет оптимизировать поддержку, если пока нет ресурсов на обработку звонков.
В чем различия между лендингом, сайтом-визиткой и одностраничником?
Очень часто люди путают понятия лендинг и одностраничный сайт. По своему содержанию они бывают довольно похожи, однако имеют ключевое различие. Лендинг — это посадочная страница на многостраничном ресурсе, а одностраничник — сайт, состоящий только из одной страницы. Лендинг может располагаться, как на самом ресурсе, так и на поддомене. А вот одностраничный сайт будет иметь свой собственный адрес.
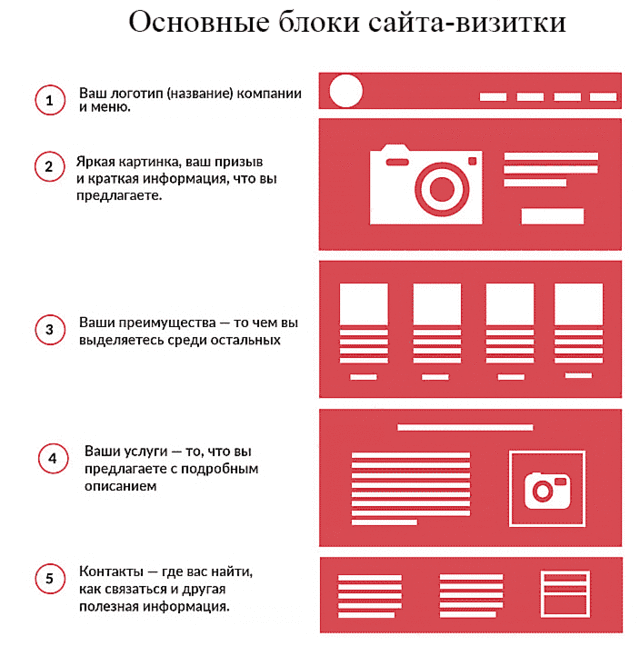
Сайт-визитку, в целом, будет сложно принять за одностраничный сайт или лендинг. Этот тип ресурса создается для презентации товара. На нем размещена довольно разноплановая информация, которая не всегда располагается на одной странице. Зачастую на таком сайте написано немного об истории компании, продукте, указаны контактные данные и предоставлен прайс-лист, также есть галерея с фотографиями.
Ключевые особенности одностраничных сайтов
Одностраничный сайт отличается от других видов ресурсов не только форматом и подачей материала на нем, но и иными моментами. Давайте ниже рассмотрим для чего еще подойдет такой сайт:
Давайте ниже рассмотрим для чего еще подойдет такой сайт:
- Увеличение конверсии за счет фокусирования внимания. Сразу стоит отметить, что создание одностраничного сайта не дает 100% гарантии. Однако за счет правильно поданной информации, фокусирования внимания только на одном или нескольких продуктах, можно увеличить конверсию.
- Тестирование ниши. При запуске нового проекта очень важно определить рентабельность создания крупного сайта. Для прояснения ключевых моментов достаточно создать одностраничный сайт и запустить на него рекламу. Уже через несколько месяцев можно будет собрать статистику и сделать развернутый анализ.
- Техническая надежность такого ресурса. Чем меньше страниц у сайта, тем ниже вероятность возникновения технических ошибок. А при обнаружении неполадок, их можно довольно быстро устранить.
- Гибкое А/Б тестирование. Проанализировать все факторы, влияющие на выбор клиента, на многостраничном сайте довольно трудно.
 А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения.
А вот на одностраничном сайте, с помощью специальных сервисов, легко менять заголовки, призывы к действию и другие элементы. За счет этого в короткий срок можно найти наиболее удачные решения. - Простое редактирование. При создании одностраничника в конструкторе, для его редактирования не понадобится привлекать сторонних специалистов. За несколько минут в редакторе меняется текст, изображения и настраиваются формы обратной связи.
- Вариативность рекламы. Если запуск рекламной кампании является более приоритетным, чем продвижение ресурса с помощью SEO, то одностраничный сайт хорошо для этого подойдет. Он позволит экспериментировать с заголовками и остановить выбор на самом оптимальном варианте.
- Низкий уровень доверия пользователей. В современном мире довольно много сайтов однодневок. Они создаются за пару часов, выполняют определенную функцию и удаляются. Как правило, такие ресурсы используются мошенниками. Из-за этого у пользователей появляется вполне обоснованное недоверие к одностраничным сайтам.
 Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов.
Поэтому так важно завоевать доверие клиентов с помощью отзывов, ссылок на социальные сети, предоставления сертификатов качества и иных документов. - Ориентация на одно целевое действие. На одной странице не получится разместить каталог товаров. Как правило, одностраничник создается для реализации только одного или пары продуктов.
- Высокая конкуренция. Ежедневно в интернете появляются тысячи новых сайтов. И одностраничнику будет крайне трудно конкурировать среди такого изобилия. Особенно, когда в выбранной нише на протяжении нескольких лет существуют свои лидеры.
Еще одна важная особенность одностраничного сайта — трудности с SEO-продвижением. Вот несколько основных причин, влияющих на это:
- Поскольку такой сайт ограничен одной страницей, его не получится продвигать по всему объему семантики.
- На одностраничном есть возможность указать только один title и description. Соответственно, они не могут качественно охватить все возможные запросы.

- Поисковым роботам не всегда удается полностью понять тематику одностраничного сайта. Точно определить направленность ресурса гораздо проще при наличии нескольких заполненных страниц.
- На такой ресурс зачастую внешние ресурсы ссылаются гораздо меньше.
- Из-за вышеперечисленных особенностей, одностраничные сайты в основном могут ранжироваться только по брендовым запросам.
Создание одностраничного сайта в конструкторе
Разберем создание одностраничного сайта в конструкторе Старонка. Он помогает за несколько часов сделать стильную страницу и создать формы обратной связи. А всего за день можно полностью настроить сайт и запустить его.
Выбор шаблона
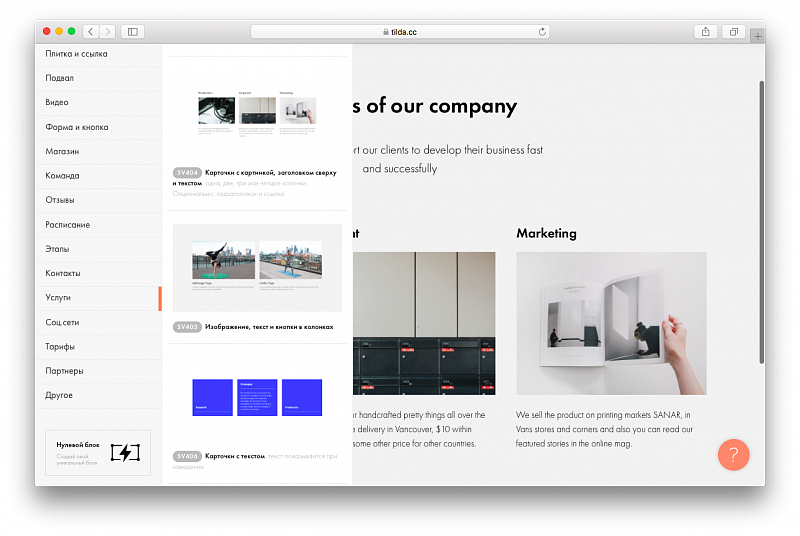
Работа над сайтом начинается с выбора шаблона. После регистрации в конструкторе нажмите на кнопку «Создать сайт», а затем на поле «Сайт компании или лендинг». Дальше вы попадете в библиотеку с шаблонами. Пролистайте их немного ниже и используйте тот, который больше всего нравится визуально. Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Шаблон служит направляющей и помогает определиться со структурой страницы. Если вы не нашли подходящий вариант, то выберите любой шаблон, а затем отредактируйте его под свои цели и задачи.
Обложка и заголовок
Самый первый блок стоит сделать максимально цепляющим внимание пользователя. Для этого подберите емкий и понятный заголовок, а также загрузите красивое изображение в качестве фона. Чтобы открыть настройки раздела, нажмите на шестеренку в левой панели. В них добавляются фотографии, выравнивается текст, меняется фоновый цвет.
Меню и контакты
На одностраничном сайте меню настраивается за считанные минуты. Для это перейдите в раздел «Настройка меню», активируйте контакты, определитесь с дизайном и в самом низу активируйте нужные пункты. Название самих пунктов меняется в настройках разделов.
Описание продукта и отзывы
Чтобы добавить блоки с отзывами и описанием продукта, достаточно перейти в «Новый раздел» и подобрать подходящий шаблон. Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Его можно сразу перетащить в нужное место на сайте или изменить положение блока в левой панели.
Призыв к действию и формы обратной связи
Чтобы изменить призыв к действию на кнопке, нажмите на нее в редакторе. После открытия модального окна, отредактируйте текст и сохраните правки. Для изменения цвета кнопки, откройте раздел «Цвета и шрифты», а затем выберите подходящий ключевой цвет.
У каждой кнопки есть обратная сторона — форма для обратной связи. Она создается и редактируется в настройках сайта, в разделе «Формы заказов».
В редакторе формы с левой стороны отражается готовая форма, а с правой предложены шаблоны полей. Для добавления нужного поля, просто перетяните его из правой панели в левую. После этого нажмите на новое поле и измените его настройки.
Кнопки социальных сетей и установка полезных расширений
Для подключения кнопок социальный сетей, зайдите в раздел «Расширения», во вкладку «Кнопки социальных сетей». Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Нажмите на кнопку «Добавить» напротив расширения «Виджеты Эдзис» и вставьте в открывшемся модальном окне идентификатор. Его можно получить после создания кнопок на официальном сайте сервиса.
Кроме добавления кнопок социальных сетей следует подтвердить права на сайт, подключить Google Analytics и Яндекс.Метрику, а также установить онлайн-консультанта. Все это легко сделать в разделе «Расширения» за несколько минут. У каждого расширения есть кнопки для перехода на официальный сайт сервиса и для открытия подробной инструкции.
Заключение
Многим компаниям одностраничные сайты отлично подойдут для создания акций, продвижения новых товаров, освоения рынка и для тестирования ниши. При этом такой тип ресурса не требует больших вложений. Он собирается и запускается за несколько часов при помощи удобного конструктора. Помните, продвинуть одностраничный сайт по SEO довольно трудно, поэтому сосредоточьте свое внимание на запуске контекстной рекламы.
Создать лендинг, Создание одностраничных сайтов, лендингов самостоятельно и бесплатно в Беларуси
Введите поисковый запрос в поле «Поиск»
Смотрите также разделы сайта:
О платформе | Цены | Услуги | Блог | Вопросы и ответы — FAQ
Электронная почта *
Номер телефона *
Контактное лицо
Магазин. МиниМагазин. СтартМагазин. АктивМагазин. ОптимаМагазин. ПроМагазин. МАСТЕРМагазин. ЭКСПЕРТМагазин + Шопбай. МиниМагазин + Шопбай. СтартМагазин + Шопбай. АктивМагазин + Шопбай. ОптимаМагазин + Шопбай. ПроМагазин + Шопбай. МАСТЕРМагазин + Шопбай. ЭКСПЕРТМагазин + Шопбай. Регион
МиниМагазин. СтартМагазин. АктивМагазин. ОптимаМагазин. ПроМагазин. МАСТЕРМагазин. ЭКСПЕРТМагазин + Шопбай. МиниМагазин + Шопбай. СтартМагазин + Шопбай. АктивМагазин + Шопбай. ОптимаМагазин + Шопбай. ПроМагазин + Шопбай. МАСТЕРМагазин + Шопбай. ЭКСПЕРТМагазин + Шопбай. РегионСогласен с обработкой персональных данных
В течение 5 минут Ваш сайт будет создан.
На [email protected] была отправлена инструкция по настройке сайта.
Желаем Вам успешной работы!
Текст сообщения *
Ваше имя *
Адрес электронной почты или номер телефона *
Проверка *
Согласен с обработкой персональных данных
Ваше сообщение отправлено, мы ответим Вам в ближайшее время.
Согласен с обработкой персональных данных
На указанный Вами адрес электронной почты,
была отправлена ссылка для скачивания приложения WinShop.
Готовый к продажам лендинг
Настраиваемые адаптивные шаблоны
Прием онлайн-платежей
Управление SEO
Техническая поддержка и консультации 7 дней в неделю
Поисковое продвижение
Контекстная реклама в Google Ads и Яндекс Директ
Таргетированная реклама в социальных сетях
- Подходит для бизнеса любого размера: ремесленнику и индивидуальному предпринимателю, крупному бизнесу.

- Позволяет создавать одностраничники, лендинги, сайты-визитки, простые и сложные онлайн-каталоги и интернет-магазины.
- Можете продвигать и продавать производимые товары и услуги, как в Республике Беларусь, так и за рубежом.
- Очень простое управление сайтом, информацией о товарах / услугах.
- Не тратите время и деньги на разработку не нужного для реальной работы функционала.
- Используете дополнительные подключаемые платные и бесплатные модули, дорабатываете возможности лендинга в соответствии с вашими потребностями.
- Возможность ведения блога или ленты новостей.
- Работаем на рынке электронной коммерции, разработки, поддержки и создания продающих сайтов с 1999 года.
- Бесплатная поддержка и консультации на каждом шаге создания, настройки и управления лендингом.
- Поисковое продвижение, настройка и ведение контекстной и третированной рекламы.
- Постоянно поддерживаемое и развивающееся решение.
- Платные доработки шаблонов и функциональных возможностей под ваши требования.

- Низкая стоимость владения и эксплуатации сайта.
- Хостинг и домен 3-го уровня входят в стоимость услуги.
СДЕЛАТЬ САЙТ
Попробуйте БЕСПЛАТНО
Тестовый период 14 дней
- Демо-сайт
- Возможности платформы
- Как быстро запустить сайт и начать продавать в интернете?
- Готовые шаблоны
- Примеры интернет-магазинов
- Приложение WinShop
- Расширения
- Скрипт интернет-магазина
- Отзывы клиентов
- Стоимость создания сайта, интернет-магазина
- Стоимость расширений
- Готовый к продажам сайт или интернет-магазин
- Создание сайтов
- Разработка сайтов
- Заказать сайт
- Создание лендинга
- Продвижение сайтов
- Пополнение рекламы
- Контекстная реклама
- Таргетированная реклама
- Наполнение магазина товарами
- B2B-продажи для поставщиков
- Приложение для управления товарами интернет-магазина
- Приложение для управления товарами в CMS
- Приложение для загрузки товаров в каталог Onliner.
 by
by - Перевод магазина на HTTPS
- Помощь в переезде на платформу
- Дизайн интернет-магазина
- Шаблоны TemplateMonster
- Доработка под заказ
- Техническая поддержка
- Поддержка
- Вопросы и ответы — FAQ
- Документы
- Партнеры
Как создать веб-сайт с одним продуктом на WordPress (в 4 шага)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Многие ведущие веб-сайты электронной коммерции имеют одну общую черту — они предлагают сотни товаров, которые вы можете приобрести. Тем не менее, вполне возможно запустить успешный магазин, в котором будет продаваться только один товар. Другими словами, вы можете добиться большого успеха с одним веб-сайтом продукта.
Наличие только одного продукта означает, что вы можете оптимизировать всю операцию. С запасами легче работать, как и с ожиданиями от продукта.
В этой статье мы поговорим о том, когда имеет смысл создавать веб-сайт одного продукта. Затем мы научим вас, как это сделать за четыре шага, используя WordPress и WooCommerce. Запустим ваш магазин!
Что такое веб-сайты отдельных продуктов (и как они работают)
Сайты с одним продуктом могут быть такими же прибыльными, как и сайты с большими каталогами, и ими намного проще управлять.
Термин «сайт одного продукта» говорит сам за себя. Это то, что вы называете интернет-магазином, который продает только один товар, и это встречается чаще, чем вы думаете.
Логика подсказывает, что чем больше товаров вы предлагаете для продажи, тем больше у вас шансов привлечь посетителей. Тем не менее, наличие широкого каталога продукции также требует дополнительной работы с вашей стороны. С другой стороны, веб-сайт одного продукта может быть намного проще в создании и обслуживании.
Единственное предостережение заключается в том, что вам нужно выбрать продукт, который вы знаете, которого вы можете продавать в больших количествах. В противном случае ваш магазин никогда не взлетит. Теоретически, вы можете создать веб-сайт вокруг любого предмета. Однако магазины с одним продуктом, как правило, работают лучше в определенных ситуациях, например:
- Цифровые продукты, не требующие затрат на доставку или производство
- Продукты с ярким брендингом
- Узкоспециализированные продукты, предназначенные для определенного типа потребителей
Имейте в виду, что если вы хотите, чтобы ваш продукт продавался, вам понадобится отличный текст, высококачественные изображения продукта и четкий призыв к действию (CTA). Конечно, это всегда так, но это еще более важно для сайтов с одним продуктом. Кроме того, вы также должны позаботиться о создании самого сайта.
Как создать сайт одного продукта (в 4 шага)
Прежде чем мы двинемся дальше, вам нужно знать, на каком продукте вы хотите построить свой веб-сайт. Как только вы уясните этот момент, остальная часть процесса станет намного проще, чем вы можете себе представить.
Как только вы уясните этот момент, остальная часть процесса станет намного проще, чем вы можете себе представить.
1. Выберите веб-хост и установите WordPress
Первое, что вам понадобится, это веб-хостинг и план для вашего магазина. Однако тот факт, что на нем будет представлен только один продукт, не является причиной для выбора самого дешевого хоста, который вы можете найти. В идеале, какой бы провайдер вы ни выбрали, он предложит вам отличную производительность и поддержку, а также будет дружественным к WordPress.
К счастью для всех нас, в наши дни первоклассный хостинг WordPress можно найти довольно дешево. В прошлом мы рассмотрели множество хостов, но если вам нужна быстрая рекомендация, SiteGround всегда будет хорошим выбором.
Два других наших лучших варианта включают A2 Hosting и Bluehost. На всех трех вы можете уйти с их базовыми планами WordPress, пока вы запускаете свой магазин.
На большинстве веб-хостингов все, что вам нужно сделать, это выбрать план, зарегистрироваться и войти в свою учетную запись. После этого вы сможете установить WordPress всего за несколько кликов. Процесс обычно прост, но вы можете ознакомиться с нашим полным руководством по установке WordPress, если у вас есть какие-либо сомнения.
После этого вы сможете установить WordPress всего за несколько кликов. Процесс обычно прост, но вы можете ознакомиться с нашим полным руководством по установке WordPress, если у вас есть какие-либо сомнения.
2. Установите и настройте WooCommerce
WordPress — очень универсальная платформа. Тем не менее, он не включает в себя функции электронной коммерции из коробки. Это означает, что если вы хотите, чтобы ваш веб-сайт был чем-то большим, чем просто рекламная брошюра, вам необходимо найти способ управления запасами и обработки платежей.
Как это почти всегда бывает, ответ кроется в плагинах. Для WordPress доступно множество плагинов для электронной коммерции, но наш выбор номер один — WooCommerce. Он включает в себя массу функций, он легко настраивается, и вы можете использовать его для продажи одного или сотен продуктов.
Прежде чем двигаться дальше, вам необходимо установить, активировать и настроить WooCommerce. Плагин включает в себя мастер установки, который упрощает процесс, но вы также можете следовать нашим инструкциям, если хотите получить более подробную информацию.
3. Найдите подходящую тему для своего веб-сайта с одним продуктом
В прошлом мы познакомили вас с некоторыми отличными темами электронной коммерции, и мы рекомендуем вам взглянуть на них, чтобы начать свое исследование. Однако для проекта такого типа мы рекомендуем рассмотреть нашу собственную тему ShopIsle :
.ShopIsle — это бесплатная тема электронной коммерции WordPress, созданная для плавной интеграции с WooCommerce. С ShopIsle не имеет значения, хотите ли вы опубликовать один продукт или тысячу — тема подстроится соответствующим образом. Кроме того, он имеет гладкий и лаконичный вид, который идеально подходит для выделения одного элемента.
Существует также премиум-версия ShopIsle, хотя бесплатная версия предлагает все разделы, которые могут вам понадобиться для сайта с одним продуктом. Вы можете проверить демо-версию темы, чтобы увидеть ее в действии. Затем, после его установки, вы можете использовать настройщик WordPress, чтобы поиграть с макетом вашего магазина.
Вы можете проверить демо-версию темы, чтобы увидеть ее в действии. Затем, после его установки, вы можете использовать настройщик WordPress, чтобы поиграть с макетом вашего магазина.
4. Опубликуйте свой продукт
Теперь пришло время опубликовать рекомендуемый продукт вашего магазина. Для этого перейдите на вкладку «Продукты » > «Добавить новый» . Оказавшись там, вы сможете установить имя и описание продукта, который хотите опубликовать.
Вы также можете добавить несколько изображений, так как они играют ключевую роль в увеличении продаж в Интернете. Поскольку вы продаете только один конкретный продукт, вам нужно сделать так, чтобы он выглядел как можно лучше. Это означает включение нескольких изображений предмета с разных ракурсов, в использовании и в нескольких вариациях (если применимо):
.Кроме того, под редактором есть раздел, в котором вы можете установить цену вашего продукта, сведения о доставке, статус запасов и многое другое:
Поскольку вы собираетесь сосредоточиться на одном продукте, мы рекомендуем вам добавить сюда как можно больше подробностей. Копия, изображения и информация, которую вы предоставляете, станут ключом к успеху вашего сайта. Так что не бойтесь пробовать разные комбинации контента, пока не добьетесь идеального дизайна!
Копия, изображения и информация, которую вы предоставляете, станут ключом к успеху вашего сайта. Так что не бойтесь пробовать разные комбинации контента, пока не добьетесь идеального дизайна!
После того, как ваш продукт запущен, вам еще многое предстоит сделать. Скорее всего, ваш сайт все еще довольно пуст, поэтому вы захотите добавить больше разделов и контента. Если вам нужно вдохновение, вы можете ознакомиться с некоторыми из этих удивительных одностраничных дизайнов, которые могут дать вам идеи о том, как спроектировать магазин, основанный на одном продукте. Кроме того, вы захотите взглянуть на наше руководство по основным страницам любого веб-сайта WordPress.
Заключение
Вам не нужны сотни товаров, чтобы запустить успешный интернет-магазин. Пока ваш веб-сайт электронной коммерции имеет убедительный текст, отличные фотографии и привлекающий внимание CTA, вы можете продавать только один товар. Кроме того, это может значительно упростить управление магазином.
Если вы заинтересованы в создании веб-сайта одного продукта с помощью WordPress, вот что вам нужно сделать:
- Выберите веб-хост и установите WordPress.
- Установите и настройте WooCommerce.
- Найдите подходящую тему для своего веб-сайта с одним продуктом.
- Опубликуйте свой продукт.
У вас есть вопросы о том, как запустить интернет-магазин с помощью WooCommerce и ShopIsle? Спросите в разделе комментариев ниже!
Бесплатная направляющая
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
просто следуя простым советам.
* Этот пост содержит партнерские ссылки, что означает, что если вы нажмете на одну из ссылок на продукт, а затем купите продукт, мы получим небольшую комиссию. Не беспокойтесь, вы по-прежнему будете платить стандартную сумму, поэтому с вашей стороны не будет никаких затрат.
Как открыть интернет-магазин в 2023 году (шаг за шагом)
Хотите открыть собственный интернет-магазин? Мы знаем, что создание интернет-магазина может быть ужасной мыслью, особенно если вы не технарь.
Вы не одиноки. Помогая сотням пользователей открыть свой интернет-магазин, мы решили создать наиболее полное руководство о том, как создать свой интернет-магазин с помощью WordPress (шаг за шагом)
Что нужно для открытия интернет-магазина?
Никогда не было лучшего времени для начала онлайн-бизнеса, чем сегодня.
Любой, у кого есть компьютер, может начать работу за считанные минуты и без каких-либо специальных навыков.
Три вещи, которые вам нужны для запуска интернет-магазина:
- Идея доменного имени (это будет название вашего интернет-магазина, например, wpbeginner.com)
- Учетная запись веб-хостинга (здесь находится ваш веб-сайт). в интернете)
- Ваше безраздельное внимание на 30 минут.
Да, это действительно так просто.
Вы можете настроить свой собственный интернет-магазин с помощью WordPress менее чем за 30 минут, и мы проведем вас через каждый шаг процесса.
В этом руководстве мы рассмотрим:
- Как зарегистрировать доменное имя бесплатно
- Как выбрать лучший хостинг для WooCommerce
- Как бесплатно получить SSL-сертификат (требуется для приема платежей)
- Как Установите Вордпресс
- Как создать магазин WooCommerce
- Как добавить товары в ваш интернет-магазин
- Как выбрать и настроить тему
- Как расширить свой интернет-магазин с помощью плагинов
- Изучение WordPress и развитие вашего бизнеса
Готовый? Давайте начнем.
Видеоруководство
Подпишитесь на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте чтение.
Шаг 1. Настройка платформы вашего интернет-магазина
Самая большая ошибка, которую совершают большинство пользователей, — это неправильный выбор платформы для своего интернет-магазина.
К счастью, вы здесь, так что вы не совершите эту ошибку.
Мы рекомендуем две популярные платформы электронной коммерции: Shopify или WordPress + WooCommerce.
Shopify — это полностью размещенное решение для электронной коммерции, стоимость которого начинается от 29 долларов США в месяц (оплачивается ежемесячно или ежегодно, чтобы получить скидку). Это простое решение: вы просто входите в систему и начинаете продавать. Недостатком Shopify является то, что он становится довольно дорогим, и ваши варианты оплаты ограничены, если вы не платите дополнительные сборы.
Это простое решение: вы просто входите в систему и начинаете продавать. Недостатком Shopify является то, что он становится довольно дорогим, и ваши варианты оплаты ограничены, если вы не платите дополнительные сборы.
Вот почему большинство пользователей выбирают WordPress + WooCommerce из-за их гибкости. Это требует некоторой настройки, но в долгосрочной перспективе это стоит сделать. WordPress — самый популярный конструктор веб-сайтов, а WooCommerce — крупнейшая в мире платформа электронной коммерции (см. Сравнение Shopify и WooCommerce).
В этом руководстве мы расскажем, как настроить интернет-магазин в WordPress с помощью WooCommerce.
Чтобы настроить магазин электронной коммерции, вам необходимо доменное имя , веб-хостинг и сертификат SSL .
Доменное имя — это адрес вашего веб-сайта в Интернете. Это то, что пользователи будут вводить в своих браузерах, чтобы попасть на ваш сайт (например: google.com или wpbeginner.com).
Веб-хостинг — это место, где ваш веб-сайт электронной коммерции находится в Интернете. Это дом вашего сайта в Интернете. Каждый веб-сайт в Интернете нуждается в веб-хостинге.
Это дом вашего сайта в Интернете. Каждый веб-сайт в Интернете нуждается в веб-хостинге.
Как добавить SSL в WordPress?» href=»https://www.wpbeginner.com/glossary/ssl/»>SSL-сертификат добавляет к вашему веб-сайту особый уровень безопасности, поэтому вы можете принимать конфиденциальную информацию, такую как номера кредитных карт и другую личную информацию. Это необходимо для того, чтобы вы могли принимать платежи по кредитным картам на своем сайте электронной коммерции.
Обычно доменное имя стоит около 14,99 долларов в год, веб-хостинг стоит около 7,99 долларов в месяц, а SSL-сертификат стоит около 69,99 долларов в год.
Это большие начальные затраты.
К счастью, Bluehost, официальный хостинг-провайдер, рекомендованный WordPress и WooCommerce, согласился предложить нашим пользователям бесплатное доменное имя , бесплатный SSL-сертификат и скидку на веб-хостинг.
По сути, вы можете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы получить это эксклюзивное предложение Bluehost ←
Bluehost — одна из старейших веб-хостинговых компаний, основанная в 1996 году (до Google). Они также являются крупнейшим брендом, когда речь идет о хостинге WordPress, потому что на них размещены миллионы веб-сайтов.
ПРИМЕЧАНИЕ: В WPBeginner мы верим в прозрачность. Если вы зарегистрируетесь в Bluehost, используя нашу реферальную ссылку, то мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (фактически, вы сэкономите деньги и получите бесплатный домен). Мы получили бы эту комиссию за рекомендацию практически любой хостинговой компании WordPress, но мы рекомендуем только те продукты, которые мы используем лично, и считаем, что они добавят ценности нашим читателям.
Давайте купим ваш домен + хостинг + SSL.
Откройте Bluehost в новом окне по этой ссылке и следуйте инструкциям.
Первое, что вам нужно сделать, это нажать зеленую кнопку «Начать сейчас», чтобы начать.
На следующем экране выберите тарифный план, который вам нужен (наиболее популярны «Базовый» и «Плюс»).
После этого вам будет предложено ввести доменное имя для вашего сайта.
Наконец, вам нужно будет добавить информацию о своей учетной записи и завершить информацию о пакете, чтобы завершить процесс. На этом экране вы увидите дополнительные опции, которые вы можете приобрести.
Вы сами решаете, покупать их или нет, но обычно мы не рекомендуем их покупать. Вы всегда можете добавить их позже, если решите, что они вам нужны.
После завершения вы получите электронное письмо с подробной информацией о том, как войти в панель управления веб-хостингом (cPanel). Здесь вы управляете всем, от поддержки, электронной почты и прочего.
Как только вы войдете в cPanel, вы заметите, что Bluehost уже установил для вас WordPress, и вы можете просто нажать кнопку «Войти в WordPress».
Вам просто нужно нажать кнопку «Войти в WordPress», и вы попадете на панель управления вашего сайта WordPress. Выглядит это примерно так:
Выглядит это примерно так:
Поздравляем, вы закончили настройку хостинга и доменной части.
Следующий шаг — настроить WordPress и ваш интернет-магазин.
Шаг 2. Настройка WordPress
При первом входе на сайт WordPress Bluehost может предложить вам помощь в настройке вашего сайта.
Нажмите ссылку «Мне не нужна помощь». Не волнуйтесь, мы проведем вас через все необходимые шаги.
Давайте настроим ваш сайт WordPress.
Во-первых, вам нужно посетить страницу Settings » General , чтобы настроить заголовок и описание вашего сайта WordPress.
Вы можете использовать название своего магазина в качестве названия сайта и предоставить броское описание вашего бизнеса. Часть описания необязательна, поэтому не беспокойтесь, если вы не можете прийти с чем-то сразу.
Настройка HTTPS для использования SSL
Ваш пакет хостинга WordPress поставляется с бесплатным сертификатом SSL. Этот сертификат предустановлен для вашего доменного имени. Однако ваш сайт WordPress необходимо настроить, чтобы он загружался как https, а не как http.
Однако ваш сайт WordPress необходимо настроить, чтобы он загружался как https, а не как http.
На странице Настройки » Общие вам нужно изменить свой адрес WordPress и адрес сайта, чтобы использовать https вместо http.
Не забудьте прокрутить страницу вниз и нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Базовая настройка WordPress завершена. Теперь пришло время настроить ваш интернет-магазин.
Шаг 3. Настройка магазина WooCommerce
WooCommerce — лучший конструктор интернет-магазинов на рынке. Он построен на основе WordPress, что дает гибкость WordPress и свободу продавать любые типы продуктов, которые вы хотите.
Во-первых, вам необходимо установить и активировать плагин WooCommerce. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Просто перейдите на страницу Плагины »Добавить новую страницу и найдите WooCommerce. В результатах поиска нажмите кнопку «Установить сейчас» рядом со списком WooCommerce.
Теперь WordPress получит и установит для вас плагин WooCommerce. Подождите, пока он завершит загрузку плагина, а затем нажмите кнопку «Активировать», чтобы продолжить.
После активации WooCommerce запустит мастер настройки, и вы увидите экран «Добро пожаловать в WooCommerce». Этот мастер настройки проведет вас через важные настройки WooCommerce.
Во-первых, вам необходимо предоставить основную информацию для вашего интернет-магазина, такую как адрес, страна и регион. Если вы являетесь продавцом, вы можете добавить информацию о местонахождении розничной точки в качестве адреса.
После этого нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Далее вам будет предложено выбрать отрасль магазина. Вы можете выбрать отрасль, наиболее близкую к типу магазина, который вы хотите создать.
Нажмите кнопку «Продолжить», чтобы двигаться дальше.
После этого вам будет предложено выбрать типы товаров, которые вы будете продавать в своем магазине. Например, если ваши продукты нуждаются в доставке, вы можете выбрать физические продукты.
Например, если ваши продукты нуждаются в доставке, вы можете выбрать физические продукты.
Вы также можете выбрать несколько типов продуктов. Например, вы можете выбрать как физические продукты, так и загрузки. Не беспокойтесь о продаже разных типов продуктов. Вы можете выбрать, какой тип продукта вы добавляете для каждого продукта.
Нажмите кнопку «Продолжить».
Далее вас попросят предоставить некоторые сведения о бизнесе, например, сколько продуктов вы планируете продавать и продаете ли вы где-то еще. Вы можете выбрать, что у меня еще нет продуктов, и выбрать «Нет» для другого варианта.
Теперь вам нужно перейти на вкладку «Бесплатные функции». Вы увидите флажок, предварительно отмеченный для установки бесплатных функций для вашего веб-сайта.
Вам нужно снять этот флажок, так как он установит несколько других расширений WooCommerce, которые могут вам не понадобиться. Если они понадобятся вам позже, то вы всегда сможете установить их самостоятельно.
Нажмите кнопку «Продолжить», чтобы перейти к следующему шагу.
Далее вам будет предложено выбрать тему для вашего интернет-магазина. Вы можете продолжить использовать текущую тему по умолчанию, выбрав Storefront или любой из бесплатных вариантов, перечисленных на странице.
Не беспокойтесь о том, чтобы сразу выбрать идеальную тему. Позже в этой статье мы покажем вам, как выбрать лучшую тему для вашего интернет-магазина.
Вот и все, вы успешно завершили базовую настройку WooCommerce.
Шаг 4. Настройка платежей для вашего интернет-магазина
Далее вам необходимо настроить способы оплаты для приема онлайн-платежей в вашем магазине. WooCommerce предоставляет множество платежных шлюзов, которые вы можете легко настроить.
Просто перейдите на страницу WooCommerce »Настройки и перейдите на вкладку «Платежи». По умолчанию вы можете выбрать стандарт PayPal, наложенный платеж, чеки и банковские переводы.
Прокрутите вниз, и вы также увидите возможность установить Stripe, PayPal Checkout и WooCommerce Payments. Мы рекомендуем выбрать Stripe и PayPal Standard в качестве способов оплаты.
Мы рекомендуем выбрать Stripe и PayPal Standard в качестве способов оплаты.
Для каждого платежного шлюза вы можете нажать кнопку «Настроить» и предоставить необходимую информацию. Например, вы можете включить Stripe и ввести свои API-ключи (вы можете найти эту информацию в своей учетной записи Stripe).
Не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки оплаты.
Шаг 5. Добавление товаров в ваш интернет-магазин
Начнем с добавления первого товара в ваш интернет-магазин.
Вам нужно посетить Продукты » Добавить новый для добавления нового продукта.
Сначала укажите название продукта, а затем подробное описание.
В правой колонке вы увидите поле «Категории продуктов». Нажмите «+Добавить новую категорию продукта», чтобы создать категорию для этого продукта. Это позволяет вам и вашим клиентам легко сортировать и просматривать товары.
Прокрутите немного вниз, и вы увидите поле «Данные о продукте». Здесь вы будете предоставлять информацию о продукте, такую как цены, запасы, доставка и т. д.
Здесь вы будете предоставлять информацию о продукте, такую как цены, запасы, доставка и т. д.
Под полем данных продукта вы увидите поле для добавления краткого описания продукта. Эти описания продуктов будут использоваться, когда пользователи просматривают несколько продуктов на странице.
Наконец, в правом столбце вы увидите поля для добавления основного изображения продукта и галереи продуктов.
Когда вы будете удовлетворены всей добавленной информацией о продукте, вы можете нажать кнопку «Опубликовать», чтобы опубликовать ее на своем веб-сайте.
Повторите процесс, чтобы добавить больше продуктов по мере необходимости.
Шаг 6. Выберите и настройте тему WordPress
Темы управляют тем, как ваши сайты WordPress выглядят для пользователей, когда они посещают их. Для магазина WooCommerce они также контролируют отображение ваших продуктов.
Существуют тысячи платных и бесплатных тем WordPress, которые помогут вам создать потрясающее присутствие в Интернете.
Однако не все темы WordPress разработаны специально для магазинов электронной коммерции. Мы отобрали некоторые из лучших тем WooCommerce, из которых вы можете выбрать.
Если вам нужна помощь в выборе темы, обратитесь к нашему руководству о 9 вещах, которые вы должны учитывать при выборе идеальной темы WordPress.
После того, как вы установили тему WooCommerce, вы можете настроить ее внешний вид в соответствии со своими требованиями.
Просто перейдите на страницу Внешний вид » Настроить страницу . Это запустит настройщик темы, где вы можете изменить различные настройки темы.
Большинство современных тем WooCommerce имеют различные параметры настройки и хорошо работают как с настольными, так и с мобильными устройствами.
Шаг 7. Расширьте возможности своего интернет-магазина с помощью подключаемых модулей
Теперь, когда ваш магазин почти готов, вы можете добавить дополнительные функции для создания успешного интернет-магазина. Например, вы можете добавить форму поддержки клиентов или продвигать свой новый бизнес в социальных сетях, чтобы совершить первую продажу.
Например, вы можете добавить форму поддержки клиентов или продвигать свой новый бизнес в социальных сетях, чтобы совершить первую продажу.
Здесь на помощь приходят плагины.
Как WooCommerce, так и WordPress позволяют легко добавлять новые функции на ваш сайт с помощью плагинов или расширений.
Плагины похожи на приложения для вашего сайта WordPress. Есть тысячи из них, которые вы можете использовать, как бесплатно, так и платно. Только в каталоге плагинов WordPress.org их более 59.,000 плагинов.
Однако такое обилие выбора также затрудняет выбор нужных плагинов для новичков. Как узнать, какой плагин выбрать?
Вот некоторые из наших лучших вариантов основных плагинов, которые должен установить каждый интернет-магазин.
1. OptinMonster
OptinMonster поможет вам легко превратить посетителей веб-сайта в платных клиентов. Он поставляется с такими инструментами, как всплывающие окна с лайтбоксом, липкие баннеры в верхнем и нижнем колонтитулах, таймеры обратного отсчета, вращение, чтобы выиграть, и многое другое.
Все они помогают повысить конверсию, повысить продажи, расширить список адресов электронной почты и сократить количество брошенных корзин.
Примечание. Вы можете получить бесплатную версию OptinMonster, если зарегистрируетесь внутри плагина OptinMonster для WordPress.
2. WPForms
WPForms — лучший плагин для создания форм для WordPress. Это позволяет вам легко создавать формы любого типа для вашего магазина, включая контактные формы, опросы, формы входа в систему, форму заказа подарочных карт и многое другое.
Он имеет интуитивно понятный конструктор форм перетаскивания, который позволяет вам просто указывать и щелкать для создания форм. Подробные инструкции см. в нашем руководстве о том, как легко создать контактную форму в WordPress.
Примечание. У WPForms также есть бесплатная версия под названием WPForms Lite, которую вы можете использовать, если вам не нужны функции Pro.
3. AffiliateWP
AffiliateWP поможет вам легко добавить партнерскую программу в ваш интернет-магазин. Это позволяет вам сотрудничать с аффилированными маркетологами для продвижения ваших продуктов за комиссию.
Это позволяет вам сотрудничать с аффилированными маркетологами для продвижения ваших продуктов за комиссию.
Он поставляется с мощным отслеживанием партнеров, отсутствием комиссий за транзакции, обнаружением мошенничества, выплатами в 1 клик и партнерской панелью управления для ваших партнеров. Для получения более подробной информации см. наше руководство о том, как создать реферальную программу для вашего интернет-магазина.
4. Advanced Coupons
Advanced Coupons — лучший плагин кода купона для WooCommerce. Это позволяет вам расширить стандартную функциональность купонов WooCommerce и создавать высокоэффективные купоны для развития вашего бизнеса.
С помощью расширенных купонов вы можете создать программу лояльности, запланированные купоны, предложения «Купи 1, получи 1 бесплатно», купоны на доставку и многое другое. Для получения более подробной информации см. наше руководство по созданию смарт-купонов для вашего магазина электронной коммерции.
5. SeedProd
SeedProd — лучший плагин для создания страниц для WordPress и WooCommerce. Это позволяет вам легко создавать собственные целевые страницы для вашего интернет-магазина.
Он поставляется с готовыми шаблонами, предназначенными для конверсий и продаж. Он также включает в себя блоки WooCommerce, которые вы можете просто перетаскивать, чтобы создавать собственные страницы продуктов, домашнюю страницу, страницу оформления заказа, страницу благодарности и многое другое. Кроме того, вы можете подключить его к своей службе маркетинга по электронной почте, чтобы расширить свой список адресов электронной почты.
Примечание. Вы можете попробовать бесплатную версию SeedProd непосредственно с WordPress.org
6. PushEngage
PushEngage — лучшее программное обеспечение для push-уведомлений для WordPress и WooCommerce. Это позволяет вам легко отправлять веб-push-уведомления посетителям вашего сайта на их компьютеры и мобильные телефоны.
С помощью PushEngage вы можете отправлять персонализированные сообщения своей целевой аудитории, такие как объявления о новых продуктах, напоминания о брошенной корзине, уведомления о появлении на складе, приветственные сообщения и многое другое.
7. All-in-One SEO для WordPress
All-in-One SEO для WordPress — лучший SEO-плагин для WooCommerce. Это позволяет вам легко оптимизировать свой интернет-магазин для SEO без каких-либо навыков поисковой оптимизации.
Он поставляется с полной поддержкой электронной коммерции, разметкой схемы, картами сайта, панировочными сухарями и многим другим. Это поможет вам увеличить посещаемость вашего интернет-магазина. Подробнее см. в нашем полном руководстве по SEO WooCommerce для начинающих.
Примечание. Существует также бесплатная версия AIOSEO, которая по-прежнему достаточно мощна для тех, кто только начинает.
8. MonsterInsights
MonsterInsights — лучший плагин Google Analytics для WordPress. Это поможет вам увидеть, откуда приходят ваши клиенты и что они делают на вашем сайте.
Это поможет вам увидеть, откуда приходят ваши клиенты и что они делают на вашем сайте.
MonsterInsights поставляется с отслеживанием WooCommerce, поэтому вы можете видеть данные о конверсиях и продажах на своем веб-сайте. Это поможет вам скорректировать свою маркетинговую стратегию и расширить свой малый бизнес с помощью решений, основанных на данных.
9. HubSpot
HubSpot — лучший плагин CRM для WordPress и WooCommerce. Это позволяет вам автоматически синхронизировать ваши формы, управлять контактами, сегментировать их в списки и видеть каждое взаимодействие ваших посетителей с вашим сайтом. Он также имеет встроенную функцию бесплатного электронного маркетинга.
Они также позволяют добавить онлайн-чат на страницы вашего веб-сайта и получать аналитику по эффективности всей вашей маркетинговой программы.
10. FunnelKit
FunnelKit — самая мощная платформа для создания воронок продаж и автоматизации маркетинга для WordPress. Это помогает вам создавать кассы с высокой конверсией, заказы, дополнительные продажи в один клик и другие средства автоматизации, которые помогут вам увеличить прибыль вашего интернет-магазина.
Это помогает вам создавать кассы с высокой конверсией, заказы, дополнительные продажи в один клик и другие средства автоматизации, которые помогут вам увеличить прибыль вашего интернет-магазина.
У них также есть плагин для автоматизации маркетинга для сайтов электронной коммерции WordPress, который позволяет вам своевременно отправлять электронные письма, отправлять трансляции, создавать кампании капельной электронной почты и многое другое.
Дополнительные рекомендации по плагинам см. в нашей экспертной подборке основных плагинов WooCommerce для бизнеса электронной коммерции.
Изучение WordPress для развития вашего онлайн-бизнеса
WordPress невероятно мощен и гибок, но иногда новичкам может быть сложно настроить его так, как они хотят.
Наша главная цель в WPBeginner — предоставить передовые полезные руководства по WordPress, которые легко понять даже для нетехнических владельцев веб-сайтов WordPress (см. подробнее о нас).
WPBeginner — крупнейший бесплатный ресурсный сайт WordPress для начинающих. Мы предлагаем множество ресурсов, в том числе:
Мы предлагаем множество ресурсов, в том числе:
- Блог WPBeginner — центральное место для всех наших руководств по WordPress.
- WPBeginner Videos – Новичок в WordPress? Посмотрите эти 23 видео, чтобы освоить WordPress.
- Словарь WPBeginner — ваш единственный способ выучить часто используемые термины и жаргон WordPress.
- WPBeginner Engage Facebook Group — Получите бесплатную экспертную поддержку в крупнейшей группе WordPress на Facebook.
Вы также можете подписаться на канал WPBeginner на YouTube, где мы регулярно делимся видеоуроками, которые помогут вам изучить WordPress.
У нас также есть руководство, которое покажет пользователям, как максимально эффективно использовать бесплатные ресурсы WPBeginner.
Многие наши пользователи вводят свой вопрос в Google и просто добавляют wpbeginner в конце. Это показывает им связанные статьи из WPBeginner.
Часто задаваемые вопросы об открытии интернет-магазина
Многие наши пользователи регулярно обращаются к нам с вопросами об открытии собственного бизнеса в интернет-магазине. Ниже мы постарались ответить на некоторые из наиболее часто задаваемых вопросов:
Ниже мы постарались ответить на некоторые из наиболее часто задаваемых вопросов:
1. Где я могу найти товары для продажи в моем магазине?
Владельцы магазинов могут по-разному получать товары. Некоторые продают такие продукты, как программное обеспечение, цифровое искусство, музыку и другие загружаемые продукты.
Другие закупают товары у местных или зарубежных поставщиков, используя онлайн-рынки, такие как Alibaba или AliExpress. Если вы не хотите заниматься своими собственными запасами или доставкой, вы также можете рассмотреть возможность открытия магазина печати по требованию или прямой поставки.
Подробнее читайте в нашей статье о том, как выбрать товары для продажи в Интернете.
2. Могу ли я открыть интернет-магазин бесплатно?
Да, некоторые платформы электронной коммерции предлагают ограниченные бесплатные пробные версии, поэтому вы можете бесплатно запустить свой интернет-магазин, но после окончания пробной версии вам придется заплатить. Хотя сама WooCommerce бесплатна, вам понадобится доменное имя и учетная запись веб-хостинга, чтобы запустить ее, что будет стоить денег.
Хотя сама WooCommerce бесплатна, вам понадобится доменное имя и учетная запись веб-хостинга, чтобы запустить ее, что будет стоить денег.
3. Сколько стоит открытие интернет-магазина?
Стоимость открытия интернет-магазина зависит от вашего бизнес-плана и бюджета. Вы можете начать с Bluehost за 2,75 доллара в месяц и положиться на бесплатные плагины и темы, чтобы ограничить свои расходы. Мы рекомендуем бизнес-модель, в которой вы начинаете с малого, а затем тратите деньги по мере роста вашего бизнеса.
Подробный анализ затрат см. в нашей статье о том, сколько стоит создание сайта электронной коммерции.
4. Могу ли я создать интернет-магазин без доставки товаров?
Да, можно. Например, вы можете создать интернет-магазин с помощью плагинов прямой поставки, создать партнерский магазин Amazon или создать торговую площадку, похожую на eBay. Вы также можете использовать тот же интернет-магазин для продажи внешних продуктов, а также ваших собственных продуктов.

 Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.
Поскольку социальные сети не всегда позволяют достаточно детально написать о бренде в шапке профиля.